1. Hinweis
Als IoT-Entwickler (Internet of Things) können Sie Cloud-zu-Cloud-Integrationen erstellen, mit denen Ihre Nutzer ihre Geräte über Touch-Steuerelemente in der Google Home App und Sprachbefehle mit Assistant steuern können.

Cloud-to-Cloud-Integrationen basieren auf Home Graph, um Kontextdaten zum Zuhause und seinen Geräten bereitzustellen und so eine logische Karte des Zuhauses zu erstellen. Durch diesen Kontext kann Assistant die Anfragen des Nutzers in Bezug auf seinen Standort im Zuhause besser verstehen. Im Home Graph kann beispielsweise das Konzept eines Wohnzimmers gespeichert werden, das mehrere Gerätetypen von verschiedenen Herstellern enthält, z. B. einen Thermostat, eine Lampe, einen Ventilator und einen Staubsauger.

Vorbereitung
- Cloud-zu-Cloud-Integration erstellen – Entwicklerhandbuch
Aufgaben
In diesem Codelab veröffentlichen Sie einen Cloud-Dienst, der eine virtuelle Smart-Waschmaschine verwaltet. Anschließend erstellen Sie eine Cloud-zu-Cloud-Integration und verbinden sie mit Assistant.
Lerninhalte
- Smart-Home-Clouddienst bereitstellen
- Dienst mit Assistant verbinden
- Gerätestatusänderungen an Google senden
Voraussetzungen
- Einen Webbrowser, z. B. Google Chrome
- Ein iOS- oder Android-Gerät mit der Google Home App
- Node.js-Version 10.16 oder höher
- Ein Google Cloud-Rechnungskonto
2. Erste Schritte
Aktivitätseinstellungen aktivieren
Damit Sie Google Assistant nutzen können, müssen Sie bestimmte Aktivitätsdaten mit Google teilen. Google Assistant benötigt diese Daten, um richtig zu funktionieren. Die Anforderung, Daten freizugeben, ist jedoch nicht spezifisch für das SDK. Wenn Sie diese Daten teilen möchten, erstellen Sie ein Google-Konto, falls Sie noch keins haben. Sie können ein beliebiges Google-Konto verwenden. Es muss nicht Ihr Entwicklerkonto sein.
Öffnen Sie die Seite „Aktivitätseinstellungen“ für das Google-Konto, das Sie mit Assistant verwenden möchten.
Die folgenden Ein/Aus-Schaltflächen müssen aktiviert sein:
- Web- & App-Aktivitäten: Setzen Sie außerdem ein Häkchen bei Auch den Chrome-Verlauf sowie Aktivitäten auf Websites, in Apps und auf Geräten berücksichtigen, die Google-Dienste nutzen.
- Geräteinformationen
- Sprach- und Audioaktivitäten
Cloud-zu-Cloud-Integrationsprojekt erstellen
- Rufen Sie die Entwicklungskonsole auf.
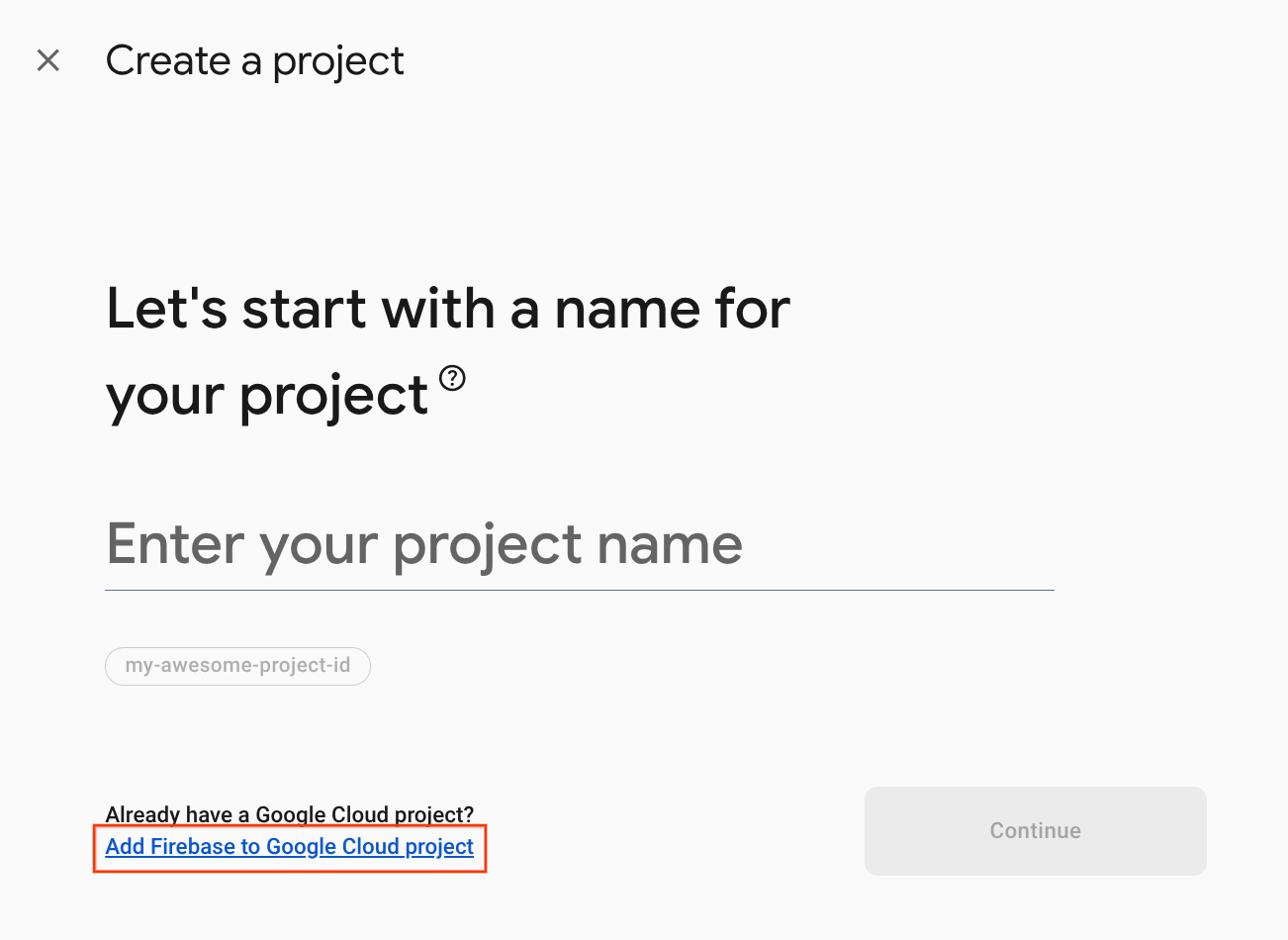
- Klicken Sie auf Projekt erstellen, geben Sie einen Namen für das Projekt ein und klicken Sie auf Projekt erstellen.

Cloud-zu-Cloud-Integration auswählen
Wählen Sie in der Developer Console auf der Projekthomepage unter Cloud-to-Cloud die Option Cloud-to-Cloud-Integration hinzufügen aus.

Firebase CLI installieren
Mit der Firebase-Befehlszeile (CLI) können Sie Ihre Web-Apps lokal bereitstellen und in Firebase Hosting bereitstellen.
Führen Sie den folgenden npm-Befehl im Terminal aus, um die CLI zu installieren:
npm install -g firebase-tools
Führen Sie folgenden Befehl aus, um zu prüfen, ob die CLI korrekt installiert wurde:
firebase --version
Autorisieren Sie das Firebase CLI mit Ihrem Google-Konto, indem Sie folgenden Befehl ausführen:
firebase login
3. Start-App ausführen
Nachdem Sie Ihre Entwicklungsumgebung eingerichtet haben, können Sie das Starterprojekt bereitstellen, um zu prüfen, ob alles richtig konfiguriert ist.
Quellcode abrufen
Klicken Sie auf den folgenden Link, um das Beispiel für dieses Codelab auf Ihren Entwicklercomputer herunterzuladen:
Sie können das GitHub-Repository auch über die Befehlszeile klonen:
git clone https://github.com/google-home/smarthome-washer.git
Über das Projekt
Das Starter-Projekt enthält die folgenden Unterverzeichnisse:
public:Eine Frontend-Benutzeroberfläche, mit der sich der Status der smarten Waschmaschine einfach steuern und überwachen lässt.functions:Ein vollständig implementierter Clouddienst, der die intelligente Waschmaschine mit Cloud Functions for Firebase und Firebase Realtime Database verwaltet.
Firebase zu Ihrem Google Home Developer Console-Projekt hinzufügen
Methode 1: Über die Firebase Console
- Rufen Sie Firebase auf.
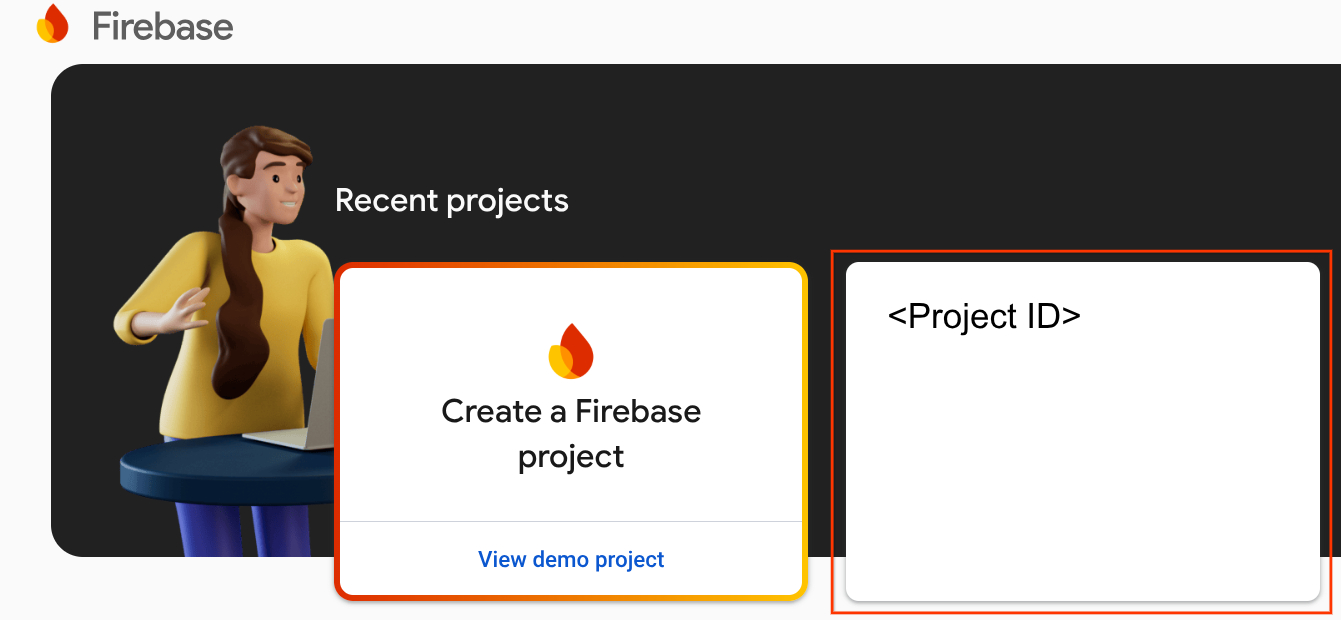
- Klicken Sie auf Firebase-Projekt erstellen.

- Klicken Sie auf dem Bildschirm Projekt erstellen auf Firebase dem Google Cloud-Projekt hinzufügen.

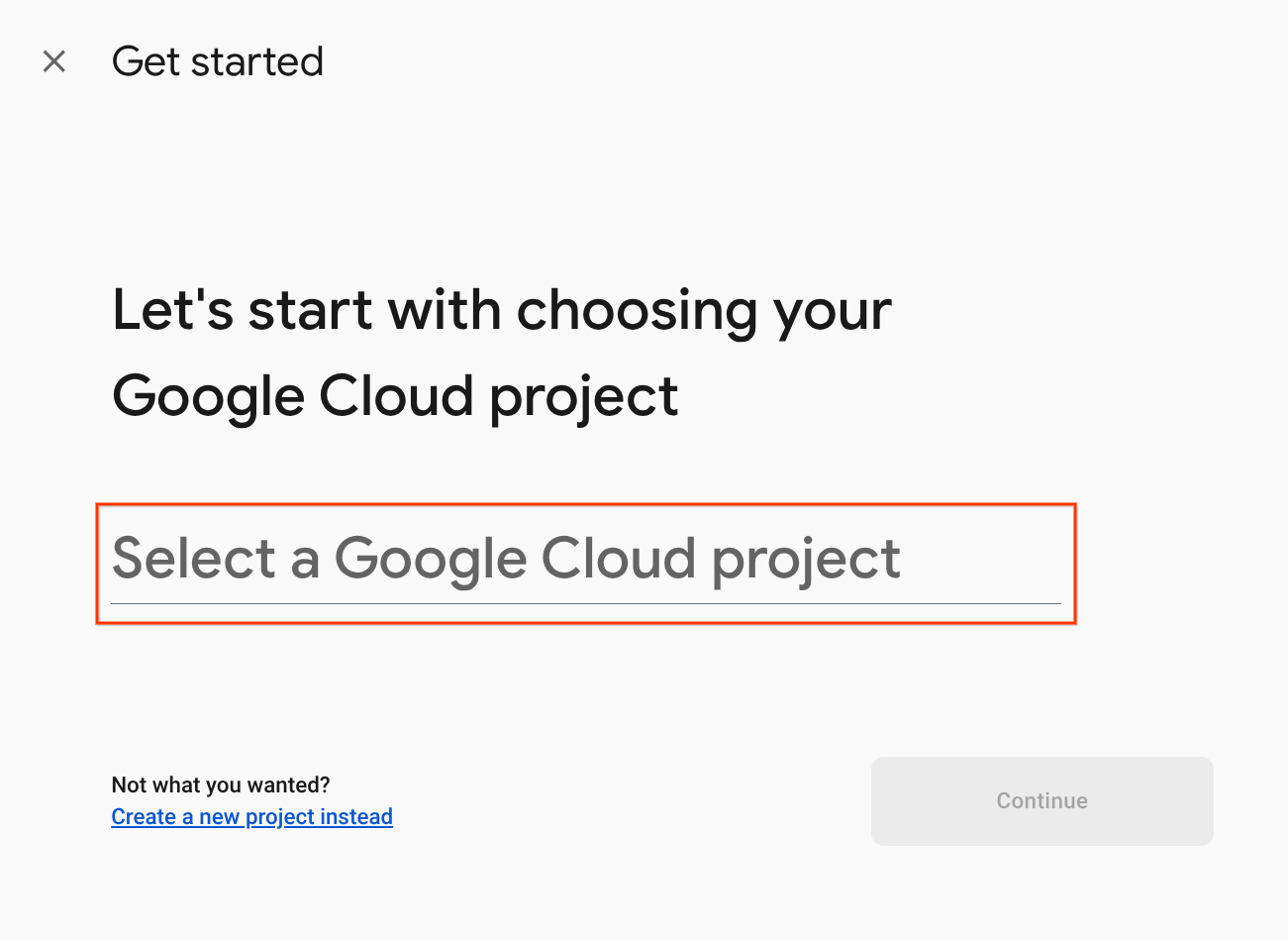
- Wählen Sie auf dem Bildschirm Erste Schritte das Google Cloud-Projekt aus, das Sie gerade in der Google Home Developer Console erstellt haben, und klicken Sie dann auf Weiter.

Methode 2: Über die Firebase CLI
firebase projects:addfirebase
Wählen Sie das Google Home Developer Console-Projekt aus, das Sie gerade erstellt haben, um Firebase hinzuzufügen.
Wenn Firebase Ihrem Google Home Developer Console-Projekt hinzugefügt wird, wird es in der Firebase Console angezeigt. Die Projekt-ID des Firebase-Projekts entspricht der Projekt-ID Ihres Google Home Developer Console-Projekts.

Mit Firebase verknüpfen
Rufen Sie das Verzeichnis washer-start auf und richten Sie die Firebase CLI mit Ihrem Integrationsprojekt ein:
cd washer-start firebase use <project-id>
Firebase-Projekt konfigurieren
Ein Firebase-Projekt initialisieren
firebase init
Wählen Sie die CLI-Funktionen Realtime Database und Functions aus.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Dadurch werden die erforderlichen APIs und Funktionen für Ihr Projekt initialisiert.
Initialisieren Sie die Echtzeitdatenbank, wenn Sie dazu aufgefordert werden. Sie können den Standardspeicherort für die Datenbankinstanz verwenden.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Da Sie den Code des Starterprojekts verwenden, wählen Sie die Standarddatei für die Sicherheitsregeln aus und achten Sie darauf, dass Sie die vorhandene Datei mit Datenbankregeln nicht überschreiben.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Wenn Sie Ihr Projekt neu initialisieren, wählen Sie Überschreiben aus, wenn Sie gefragt werden, ob Sie eine Codebasis initialisieren oder überschreiben möchten.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Verwenden Sie beim Konfigurieren Ihrer Funktionen die Standarddateien und achten Sie darauf, dass die vorhandenen Dateien index.js und package.json im Projektbeispiel nicht überschrieben werden.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Wenn Sie Ihr Projekt neu initialisieren, wählen Sie Nein aus, wenn Sie gefragt werden, ob Sie „functions/.gitignore“ initialisieren oder überschreiben möchten.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Wenn ESLint versehentlich aktiviert wurde, gibt es zwei Möglichkeiten, es zu deaktivieren:
- Rufen Sie in der Benutzeroberfläche den Ordner
../functionsim Projekt auf, wählen Sie die verborgene Datei.eslintrc.jsaus und löschen Sie sie. Verwechseln Sie es nicht mit dem ähnlich benannten.eslintrc.json. - Befehlszeile verwenden:
cd functions rm .eslintrc.js
Fügen Sie in der Datei washer-start/firebase.json den folgenden Code hinzu:
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}],
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
In Firebase bereitstellen
Nachdem Sie die Abhängigkeiten installiert und Ihr Projekt konfiguriert haben, können Sie die App zum ersten Mal ausführen.
firebase deploy
Die Ausgabe der Konsole sollte so aussehen:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Mit diesem Befehl wird eine Web-App zusammen mit mehreren Cloud Functions für Firebase bereitgestellt.
Öffnen Sie die Hosting-URL in Ihrem Browser (https://<project-id>.web.app), um die Web-App aufzurufen. Die folgende Benutzeroberfläche wird angezeigt:

Diese Web-UI ist eine Drittanbieterplattform, auf der Gerätestatus angezeigt oder geändert werden kann. Klicken Sie auf AKTUALISIEREN, um die Datenbank mit Geräteinformationen zu füllen. Auf der Seite werden keine Änderungen angezeigt, der aktuelle Status Ihrer Waschmaschine wird jedoch in der Datenbank gespeichert.
Jetzt müssen Sie den Cloud-Dienst, den Sie bereitgestellt haben, über die Google Home Developer Console mit Google Assistant verbinden.
Developer Console-Projekt konfigurieren
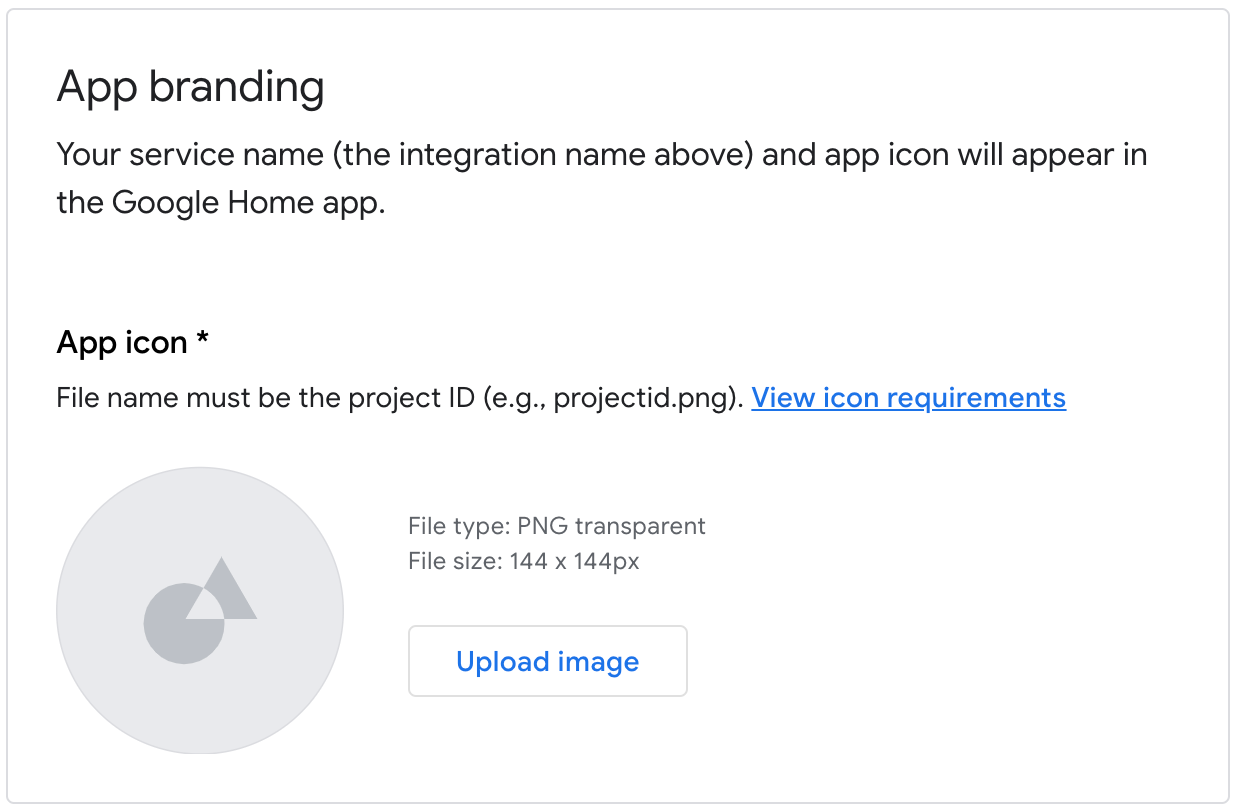
Fügen Sie auf dem Tab Entwickeln einen Anzeigenamen für Ihre Interaktion hinzu. Dieser Name wird in der Google Home App angezeigt.

Laden Sie unter App-Branding eine png-Datei für das App-Symbol mit den Abmessungen 144 × 144 Pixel und dem Namen

So aktivieren Sie die Kontoverknüpfung:
Client-ID |
|
Clientschlüssel |
|
Autorisierungs-URL |
|
Token-URL |
|

Geben Sie unter Cloud-Ausführungs‑URL die URL für Ihre Cloud-Funktion ein, die die Ausführung für die Smart-Home-Intents bereitstellt.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Klicken Sie auf Speichern, um die Projektkonfiguration zu speichern, und dann auf Weiter: Test, um Tests für Ihr Projekt zu aktivieren.

Jetzt können Sie mit der Implementierung der Webhooks beginnen, die erforderlich sind, um den Gerätestatus mit Assistant zu verbinden.
4. Unterlegscheibe erstellen
Nachdem Sie die Integration konfiguriert haben, können Sie Geräte hinzufügen und Daten senden. Ihr Cloud-Dienst muss die folgenden Intents verarbeiten:
- Ein
SYNC-Intent wird ausgelöst, wenn Google Assistant wissen möchte, welche Geräte der Nutzer verbunden hat. Wird an Ihren Dienst gesendet, wenn der Nutzer ein Konto verknüpft. Sie sollten mit einer JSON-Nutzlast mit allen Geräten des Nutzers und deren Funktionen antworten. - Ein
QUERY-Intent wird ausgelöst, wenn Assistant den aktuellen Status eines Geräts wissen möchte. Du solltest mit einer JSON-Nutzlast mit dem Status jedes angeforderten Geräts antworten. - Ein
EXECUTE-Intent wird ausgelöst, wenn Assistant ein Gerät im Namen eines Nutzers steuern möchte. Sie sollten mit einer JSON-Nutzlast mit dem Ausführungsstatus jedes angeforderten Geräts antworten. - Die Intention
DISCONNECTwird ausgelöst, wenn der Nutzer die Verknüpfung seines Kontos mit dem Assistant aufhebt. Sie sollten keine Ereignisse für die Geräte dieses Nutzers mehr an Assistant senden.
In den folgenden Abschnitten aktualisieren Sie die Funktionen, die Sie zuvor bereitgestellt haben, um diese Intents zu verarbeiten.
SYNC-Antwort aktualisieren
Öffnen Sie functions/index.js. Diese Datei enthält den Code, mit dem auf Anfragen von Assistant reagiert wird.
Sie müssen den Intent SYNC verarbeiten, indem Sie die Gerätemetadaten und ‑funktionen zurückgeben. Aktualisieren Sie das JSON-Objekt im onSync-Array, um die Geräteinformationen und empfohlenen Traits für eine Waschmaschine einzufügen.
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: true,
attributes: {
pausable: true,
},
}],
},
};
});
In Firebase bereitstellen
Stellen Sie die aktualisierte Cloud-Auftragsausführung mit der Firebase CLI bereit:
firebase deploy --only functions
Mit Google Assistant verknüpfen
Um deine Cloud-to-Cloud-Integration zu testen, musst du dein Projekt mit einem Google-Konto verknüpfen. So können Sie über Google Assistant-Oberflächen und die Google Home App testen, die im selben Konto angemeldet sind.
- Öffnen Sie auf Ihrem Smartphone die Google Assistant-Einstellungen. Sie sollten mit demselben Konto angemeldet sein wie in der Console.
- Gehe zu Google Assistant > Einstellungen > Smart-Home-Steuerung (unter „Assistant“).
- Klicken Sie oben rechts auf das Suchsymbol.
- Suchen Sie mit dem Präfix [test] nach Ihrer Test-App.
- Wählen Sie das Element aus. Google Assistant authentifiziert sich dann bei Ihrem Dienst und sendet eine
SYNC-Anfrage, in der Ihr Dienst aufgefordert wird, eine Liste der Geräte für den Nutzer bereitzustellen.
Öffnen Sie die Google Home App und prüfen Sie, ob Ihre Waschmaschine angezeigt wird.

5. Befehle und Anfragen verarbeiten
Nachdem Ihr Cloud-Dienst das Waschmaschinengerät ordnungsgemäß an Google meldet, müssen Sie die Möglichkeit hinzufügen, den Gerätestatus abzurufen und Befehle zu senden.
QUERY-Intent verarbeiten
Ein QUERY-Intent enthält eine Reihe von Geräten. Antworte für jedes Gerät mit dem aktuellen Status.
Bearbeiten Sie in functions/index.js den QUERY-Handler, um die Liste der Zielgeräte zu verarbeiten, die in der Intent-Anfrage enthalten ist.
index.js
app.onQuery(async (body) => {
const {requestId} = body;
const payload = {
devices: {},
};
const queryPromises = [];
const intent = body.inputs[0];
for (const device of intent.payload.devices) {
const deviceId = device.id;
queryPromises.push(queryDevice(deviceId)
.then((data) => {
// Add response to device payload
payload.devices[deviceId] = data;
}
));
}
// Wait for all promises to resolve
await Promise.all(queryPromises);
return {
requestId: requestId,
payload: payload,
};
});
Gibt für jedes im Request enthaltene Gerät den aktuellen Status zurück, der in der Echtzeitdatenbank gespeichert ist. Aktualisieren Sie die Funktionen queryFirebase und queryDevice, damit die Statusdaten der Waschmaschine zurückgegeben werden.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
};
};
EXECUTE-Intent verarbeiten
Der Intent EXECUTE verarbeitet Befehle zum Aktualisieren des Gerätestatus. Die Antwort gibt den Status jedes Befehls zurück, z. B. SUCCESS, ERROR oder PENDING, sowie den neuen Gerätestatus.
Bearbeiten Sie in functions/index.js den EXECUTE-Handler, um die Liste der Merkmale zu verarbeiten, die aktualisiert werden müssen, sowie die Gruppe der Zielgeräte für jeden Befehl:
index.js
app.onExecute(async (body) => {
const {requestId} = body;
// Execution results are grouped by status
const result = {
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
};
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch(() => functions.logger.error('EXECUTE', device.id)));
}
}
}
await Promise.all(executePromises);
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
Aktualisiere für jeden Befehl und jedes Zielgerät die Werte in der Echtzeitdatenbank, die dem angeforderten Merkmal entsprechen. Ändern Sie die Funktion updateDevice, um die entsprechende Firebase-Referenz zu aktualisieren und den aktualisierten Gerätestatus zurückzugeben.
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = params.start
? {isRunning: true, isPaused: false}
: {isRunning: false, isPaused: false};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
6. Integration testen
Nachdem Sie alle drei Intents implementiert haben, können Sie testen, ob Ihre Integration die Waschmaschine steuert.
In Firebase bereitstellen
Stellen Sie die aktualisierte Cloud-Auftragsausführung mit der Firebase CLI bereit:
firebase deploy --only functions
Waschmaschine testen
Sie können jetzt sehen, wie sich der Wert ändert, wenn Sie einen der folgenden Sprachbefehle über Ihr Smartphone ausprobieren:
„Hey Google, schalte meine Waschmaschine ein.“
„Hey Google, pausiere meine Waschmaschine.“
„Hey Google, stoppe meine Waschmaschine.“
Sie können auch Fragen stellen, um den aktuellen Status Ihrer Waschmaschine zu erfahren.
„Hey Google, ist meine Waschmaschine eingeschaltet?“
„Hey Google, läuft meine Waschmaschine?“
„Hey Google, in welchem Zyklus befindet sich meine Waschmaschine?“
Sie können diese Anfragen und Befehle in den Logs sehen, die in der Firebase Console im Bereich Funktionen unter Ihrer Funktion angezeigt werden. Weitere Informationen zu Firebase-Logs finden Sie unter Logs schreiben und ansehen.
Sie finden diese Abfragen und Befehle auch in der Google Cloud Console unter Logging > Log-Explorer. Weitere Informationen zum Google Cloud-Logging finden Sie unter Auf Ereignislogs mit Cloud Logging zugreifen.
7. Aktualisierungen an Google melden
Sie haben Ihren Cloud-Dienst vollständig in die Smart-Home-Intents eingebunden, sodass Nutzer den aktuellen Status ihrer Geräte steuern und abfragen können. Bei der Implementierung fehlt jedoch noch eine Möglichkeit, mit der dein Dienst proaktiv Ereignisinformationen wie Änderungen an der Gerätepräsenz oder am Gerätestatus an Assistant senden kann.
Mit Synchronisierung anfordern können Sie eine neue Synchronisierungsanfrage auslösen, wenn Nutzer Geräte hinzufügen oder entfernen oder sich die Gerätefunktionen ändern. Mit Report State kann Ihr Cloud-Dienst den Status eines Geräts proaktiv an Home Graph senden, wenn Nutzer den Gerätestatus physisch ändern, z. B. einen Lichtschalter einschalten, oder den Status über einen anderen Dienst ändern.
In diesem Abschnitt fügen Sie Code hinzu, um diese Methoden über die Frontend-Webanwendung aufzurufen.
HomeGraph API aktivieren
Mit der HomeGraph API können Geräte und ihre Status im Home Graph eines Nutzers gespeichert und abgefragt werden. Wenn Sie diese API verwenden möchten, müssen Sie zuerst die Google Cloud Console öffnen und die HomeGraph API aktivieren.
Wählen Sie in der Google Cloud Console das Projekt aus, das Ihrer Integration entspricht <project-id>. Klicken Sie dann auf dem Bildschirm „API-Bibliothek“ für die HomeGraph API auf Aktivieren.

Berichtstatus aktivieren
Schreibvorgänge in die Realtime Database lösen die Funktion reportstate im Starterprojekt aus. Aktualisieren Sie die Funktion reportstate in functions/index.js, um die in die Datenbank geschriebenen Daten zu erfassen und mit „Status melden“ an Home Graph zu senden.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
functions.logger.info('Firebase write event triggered Report State');
const snapshot = change.after.val();
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
functions.logger.info('Report state response:', res.status, res.data);
});
„Synchronisierung anfordern“ aktivieren
Durch Aktualisieren des Symbols in der Frontend-Web-UI wird die Funktion requestsync im Starterprojekt ausgelöst. Implementieren Sie die Funktion requestsync in functions/index.js, um die HomeGraph API aufzurufen.
index.js
exports.requestsync = functions.https.onRequest(async (request, response) => {
response.set('Access-Control-Allow-Origin', '*');
functions.logger.info(`Request SYNC for user ${USER_ID}`);
try {
const res = await homegraph.devices.requestSync({
requestBody: {
agentUserId: USER_ID,
},
});
functions.logger.info('Request sync response:', res.status, res.data);
response.json(res.data);
} catch (err) {
functions.logger.error(err);
response.status(500).send(`Error requesting sync: ${err}`);
}
});
In Firebase bereitstellen
Stellen Sie den aktualisierten Code mit der Firebase CLI bereit:
firebase deploy --only functions
Die Implementierung testen
Klicken Sie in der Web-UI auf die Schaltfläche Aktualisieren  und prüfen Sie, ob im Firebase Console-Log eine Synchronisierungsanfrage angezeigt wird.
und prüfen Sie, ob im Firebase Console-Log eine Synchronisierungsanfrage angezeigt wird.
Passen Sie als Nächstes die Attribute des Waschmaschinengeräts in der Web-UI an und klicken Sie auf Aktualisieren. Prüfen Sie, ob die an Google gemeldete Statusänderung in den Logs der Firebase Console angezeigt wird.
8. Glückwunsch

Glückwunsch! Sie haben den Assistant erfolgreich über Cloud-to-Cloud-Integrationen in einen Geräte-Cloud-Dienst eingebunden.
Weitere Informationen
Hier sind einige Ideen, die Sie umsetzen können, um tiefer in die Materie einzutauchen:
- Fügen Sie Ihrem Gerät Modi und Schalter hinzu.
- Fügen Sie Ihrem Gerät weitere unterstützte Traits hinzu.
- Lokale Ausführung für Smart Home
- Weitere Informationen finden Sie in unserem GitHub-Beispiel.
Weitere Informationen zum Testen und Einreichen einer Integration zur Überprüfung, einschließlich des Zertifizierungsprozesses zum Veröffentlichen Ihrer Integration für Nutzer, finden Sie hier.
