1. Trước khi bắt đầu
Tính năng tích hợp nhà thông minh cho phép Trợ lý Google điều khiển các thiết bị đã kết nối trong nhà của người dùng. Để xây dựng một chế độ tích hợp Đám mây với đám mây, bạn cần cung cấp một điểm cuối webhook trên đám mây có thể xử lý ý định cho nhà thông minh. Ví dụ: khi người dùng nói "Ok Google, bật đèn", Trợ lý sẽ gửi lệnh đến dịch vụ thực hiện trên đám mây để cập nhật trạng thái của thiết bị.
SDK Local Home giúp nâng cao hiệu quả tích hợp nhà thông minh bằng cách thêm một đường dẫn cục bộ để định tuyến ý định cho nhà thông minh trực tiếp đến thiết bị Google Home. Điều này giúp tăng độ tin cậy và giảm độ trễ trong quá trình xử lý lệnh của người dùng. Thư viện này cho phép bạn viết và triển khai ứng dụng thực hiện cục bộ bằng TypeScript hoặc JavaScript để xác định thiết bị và thực thi các lệnh trên mọi loa thông minh Google Home hoặc màn hình thông minh Google Nest. Sau đó, ứng dụng của bạn sẽ giao tiếp trực tiếp với các thiết bị thông minh hiện có của người dùng qua mạng cục bộ bằng cách sử dụng các giao thức tiêu chuẩn hiện có để thực hiện các lệnh.

Gỡ lỗi tích hợp đám mây với đám mây là một bước quan trọng để xây dựng các tích hợp có chất lượng sản xuất, nhưng việc này sẽ gặp nhiều thách thức và tốn thời gian nếu không có các công cụ kiểm thử và khắc phục sự cố hữu ích, dễ sử dụng. Để hỗ trợ gỡ lỗi các hoạt động tích hợp từ đám mây đến đám mây, Google Cloud Platform (GCP) cung cấp Chỉ số và Ghi nhật ký cũng như Bộ kiểm thử cho nhà thông minh để giúp bạn xác định và giải quyết các vấn đề về hoạt động tích hợp.
Điều kiện tiên quyết
- Hướng dẫn dành cho nhà phát triển về cách tạo chế độ tích hợp Cloud-to-cloud
- Chạy lớp học lập trình Bật tính năng thực hiện đơn hàng tại địa phương cho các hoạt động tích hợp giữa đám mây với đám mây
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ xây dựng một phương thức thực hiện cục bộ cho các hoạt động tích hợp từ đám mây đến đám mây và kết nối phương thức này với Trợ lý, sau đó gỡ lỗi ứng dụng Nhà cục bộ bằng Bộ kiểm thử cho nhà thông minh và các chỉ số và nhật ký của Google Cloud Platform (GCP).
Kiến thức bạn sẽ học được
- Cách sử dụng tính năng Chỉ số và Ghi nhật ký của GCP để xác định và giải quyết các vấn đề trong môi trường thực tế.
- Cách sử dụng Bộ kiểm thử để xác định các vấn đề về chức năng và API.
- Cách sử dụng Công cụ của Chrome cho nhà phát triển trong khi phát triển ứng dụng Local Home.
Bạn cần có
- Phiên bản mới nhất của Google Chrome
- Thiết bị iOS hoặc Android có ứng dụng Google Home
- Loa thông minh Google Home hoặc màn hình thông minh Google Nest
- Node.js phiên bản 10.16 trở lên
- Tài khoản Google
- Tài khoản thanh toán Google Cloud
2. Chạy ứng dụng máy giặt
Tải mã nguồn
Nhấp vào đường liên kết sau đây để tải mẫu cho lớp học lập trình này xuống máy phát triển:
...hoặc bạn có thể sao chép kho lưu trữ GitHub từ dòng lệnh:
$ git clone https://github.com/google-home/smarthome-debug-local.git
Giới thiệu về dự án
Ứng dụng khởi động chứa các thư mục con và hàm trên đám mây tương tự như lớp học lập trình Bật tính năng thực hiện tại địa phương cho các hoạt động tích hợp giữa đám mây với đám mây. Nhưng thay vì app-start, chúng ta có app-faulty ở đây. Chúng ta sẽ bắt đầu với một ứng dụng trang chủ cục bộ hoạt động nhưng không tốt lắm.
Kết nối với Firebase
Chúng ta sẽ sử dụng cùng một dự án mà bạn đã tạo trong lớp học lập trình Bật tính năng thực hiện đơn hàng cục bộ cho các hoạt động tích hợp từ đám mây đến đám mây, nhưng chúng ta sẽ triển khai các tệp đã tải xuống trong lớp học lập trình này.
Chuyển đến thư mục app-faulty, sau đó thiết lập Firebase CLI bằng dự án tích hợp mà bạn đã tạo trong lớp học lập trình Bật tính năng thực hiện cục bộ cho các hoạt động tích hợp từ đám mây đến đám mây:
$ cd app-faulty $ firebase use <project-id>
Triển khai lên Firebase
Chuyển đến thư mục app-faulty/functions và cài đặt tất cả các phần phụ thuộc cần thiết bằng npm:
$ cd functions $ npm install
Lưu ý: Nếu thấy thông báo bên dưới, bạn có thể bỏ qua và tiếp tục. Cảnh báo này là do một số phần phụ thuộc cũ và bạn có thể xem thêm thông tin chi tiết tại đây.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
Chuyển đến thư mục app-faulty/local/ và chạy các lệnh sau để tải trình biên dịch TypeScript xuống và biên dịch ứng dụng:
$ cd ../local $ npm install $ npm run build
Thao tác này sẽ biên dịch nguồn index.ts (TypeScript) và đặt các nội dung sau vào thư mục app-faulty/public/local-home/:
bundle.js– Đầu ra JavaScript đã biên dịch chứa ứng dụng và các phần phụ thuộc cục bộ.index.html– Trang lưu trữ cục bộ dùng để phân phát ứng dụng cho hoạt động kiểm thử trên thiết bị.
Giờ đây, bạn đã cài đặt các phần phụ thuộc và định cấu hình dự án, bạn đã sẵn sàng chạy ứng dụng lần đầu tiên.
$ firebase deploy
Đây là kết quả bạn sẽ thấy trên bảng điều khiển:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
Lệnh này triển khai một ứng dụng web cùng với một số Cloud Functions cho Firebase.
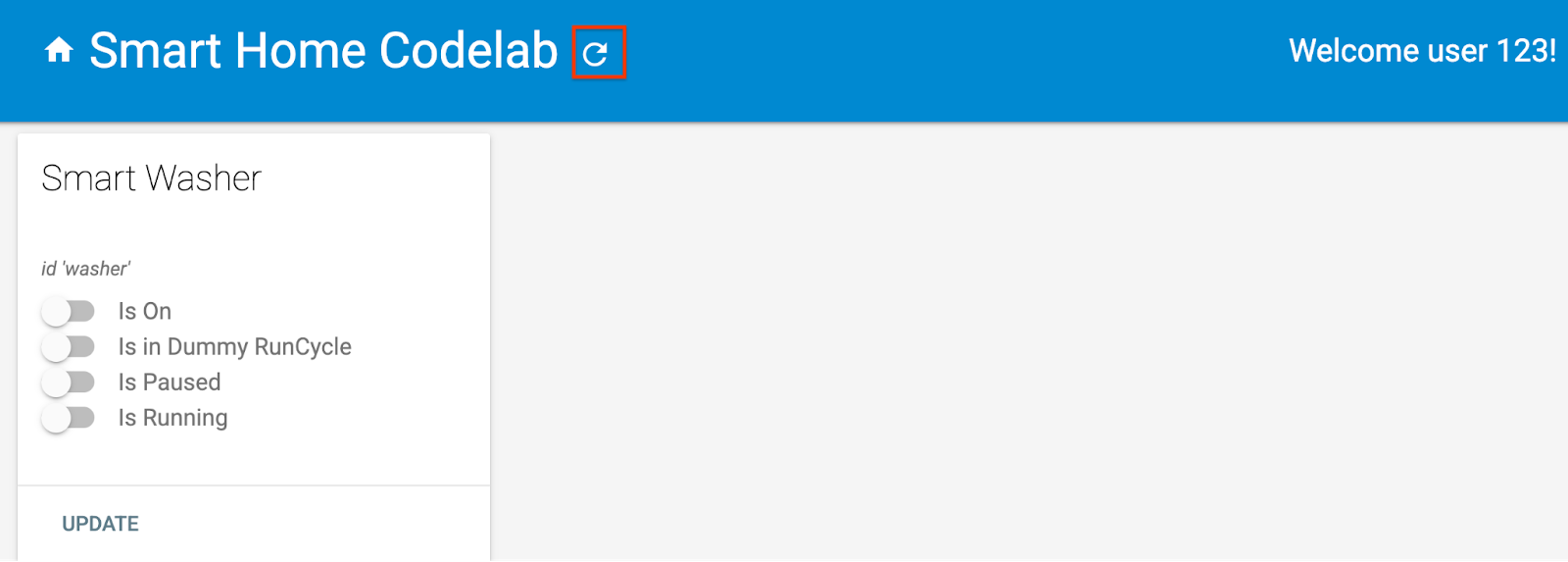
Cập nhật HomeGraph
Mở Hosting URL (URL lưu trữ) trong trình duyệt (https://<project-id>.web.app) để xem ứng dụng web. Trên giao diện người dùng web, hãy nhấp vào nút Refresh (Làm mới) để cập nhật HomeGraph bằng siêu dữ liệu thiết bị mới nhất từ ứng dụng máy giặt bị lỗi bằng cách sử dụng Request Sync (Yêu cầu đồng bộ hoá).
để cập nhật HomeGraph bằng siêu dữ liệu thiết bị mới nhất từ ứng dụng máy giặt bị lỗi bằng cách sử dụng Request Sync (Yêu cầu đồng bộ hoá).

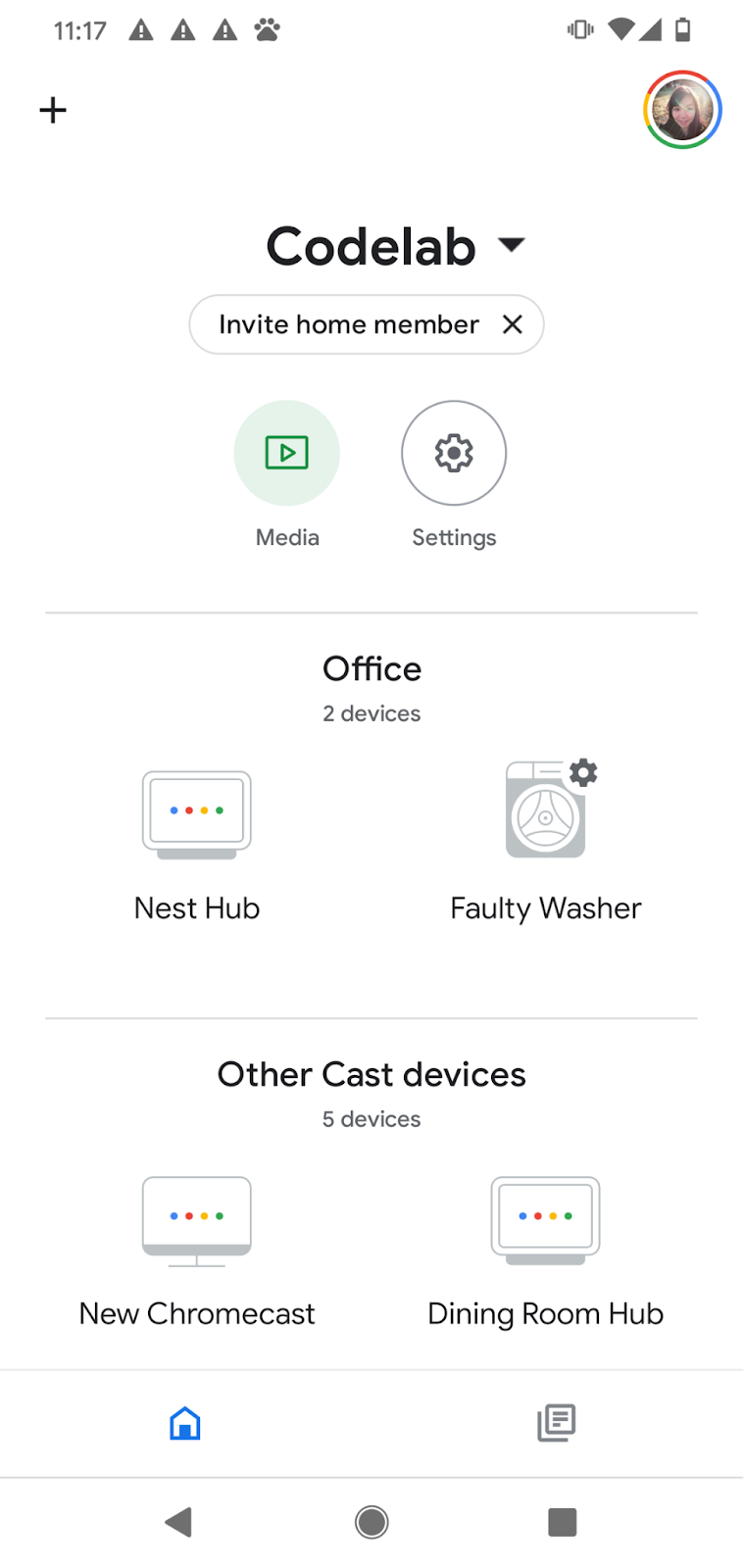
Mở ứng dụng Google Home và xác minh rằng bạn có thể thấy thiết bị máy giặt có tên mới là "Faulty Washer" (Máy giặt bị lỗi). Hãy nhớ chỉ định thiết bị cho một phòng có thiết bị Nest.

3. Khởi động máy giặt thông minh
Nếu đã chạy lớp học lập trình Bật tính năng thực hiện đơn hàng tại địa phương cho các hoạt động tích hợp từ đám mây đến đám mây, thì bạn đã khởi động máy giặt thông minh ảo. Nếu đã dừng, hãy nhớ khởi động lại thiết bị ảo.
Khởi động thiết bị
Chuyển đến thư mục virtual-device/ và chạy tập lệnh thiết bị, truyền các tham số cấu hình dưới dạng đối số:
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Xác minh rằng tập lệnh thiết bị chạy với các thông số dự kiến:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. Kiểm thử ứng dụng Home cục bộ
Gửi lệnh đến thiết bị của bạn thông qua lệnh thoại đến thiết bị Google Home, chẳng hạn như:
"Ok Google, bật máy giặt."
"Ok Google, khởi động máy giặt."
"Ok Google, buộc sử dụng nội dung cục bộ."
"Ok Google, dừng máy giặt."
Bạn sẽ thấy Trợ lý Google trả lời "Rất tiếc, có vẻ như Faulty Washer hiện không hoạt động" khi bạn cố gắng điều khiển máy giặt sau khi "buộc chế độ cục bộ".
Điều này có nghĩa là không thể truy cập vào thiết bị thông qua đường dẫn cục bộ. Phương thức này hoạt động trước khi phát lệnh "Ok Google, buộc sử dụng cục bộ" vì chúng ta sẽ quay lại sử dụng đường dẫn trên đám mây khi không thể kết nối với thiết bị thông qua đường dẫn cục bộ. Tuy nhiên, sau khi "buộc sử dụng cục bộ", tuỳ chọn quay lại đường dẫn trên đám mây sẽ bị tắt.
Để tìm hiểu vấn đề, hãy tận dụng các công cụ mà chúng ta có: Chỉ số và Ghi nhật ký của Google Cloud Platform (GCP) và Công cụ dành cho nhà phát triển Chrome.
5. Gỡ lỗi ứng dụng Home Local
Trong phần sau, bạn sẽ sử dụng các công cụ do Google cung cấp để tìm hiểu lý do không thể truy cập vào thiết bị thông qua đường dẫn cục bộ. Bạn có thể sử dụng Công cụ dành cho nhà phát triển Google Chrome để kết nối với thiết bị Google Home, xem nhật ký bảng điều khiển và gỡ lỗi ứng dụng Home Local. Bạn cũng có thể gửi nhật ký tuỳ chỉnh đến Cloud Logging để biết những lỗi hàng đầu mà người dùng đang gặp phải trong ứng dụng Home Local.
Kết nối Công cụ cho nhà phát triển Chrome
Để kết nối trình gỡ lỗi với ứng dụng thực hiện đơn hàng cục bộ, hãy làm theo các bước sau:
- Đảm bảo rằng bạn đã liên kết thiết bị Google Home với một người dùng có quyền truy cập vào dự án Developer Console.
- Khởi động lại thiết bị Google Home để thiết bị này có thể lấy URL của HTML cũng như cấu hình quét mà bạn đã đặt trong Developer Console.
- Chạy Chrome trên máy phát triển.
- Mở một thẻ Chrome mới rồi nhập
chrome://inspectvào trường địa chỉ để khởi chạy trình kiểm tra.
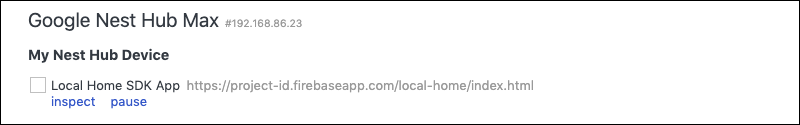
Bạn sẽ thấy danh sách thiết bị trên trang và URL ứng dụng sẽ xuất hiện bên dưới tên thiết bị Google Home.

Chạy trình kiểm tra
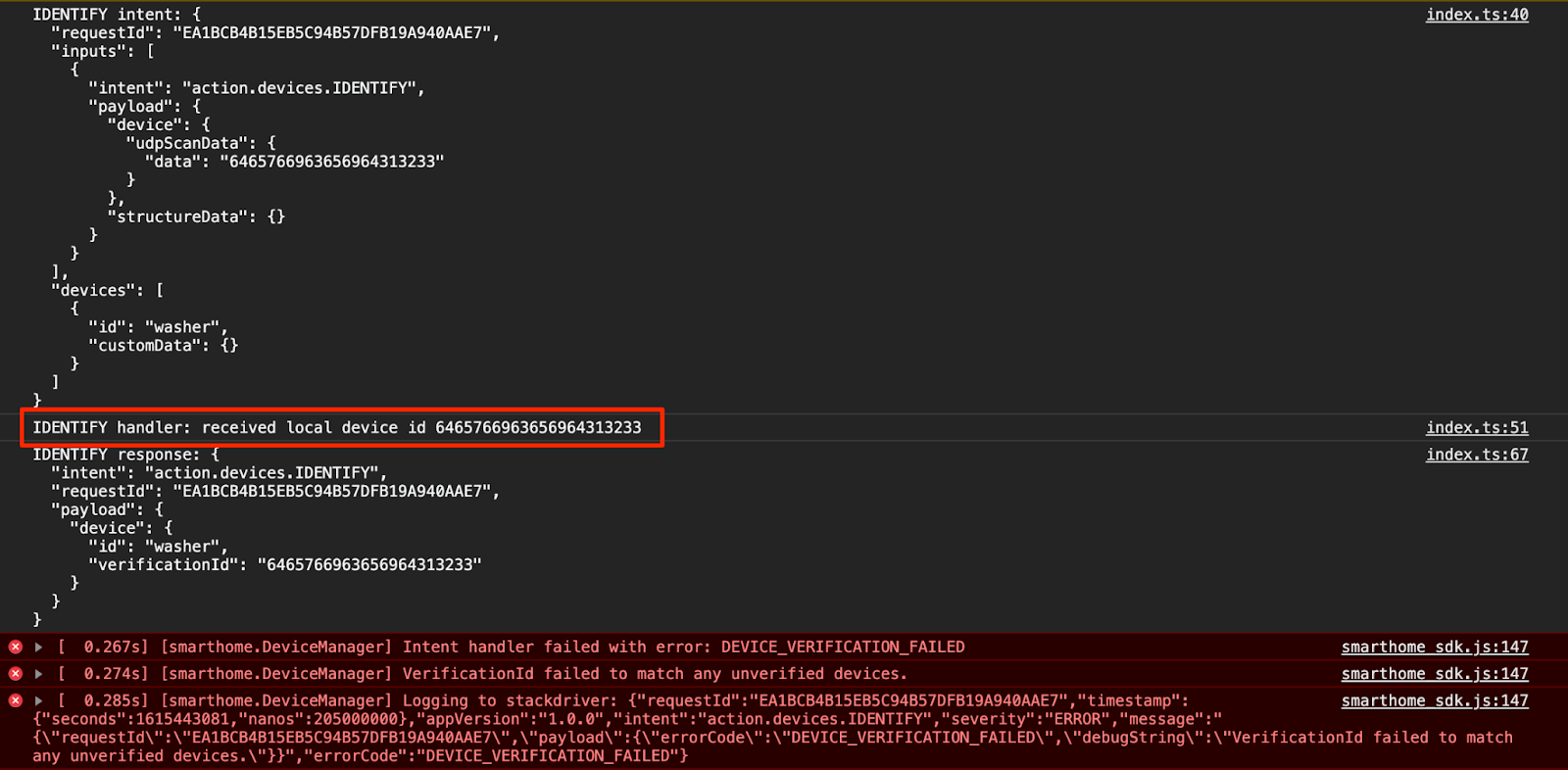
Nhấp vào Kiểm tra trong URL ứng dụng để khởi chạy Công cụ dành cho nhà phát triển Chrome. Chọn thẻ Console (Bảng điều khiển) và xác minh rằng bạn có thể thấy nội dung của ý định IDENTIFY do ứng dụng TypeScript in ra.

Kết quả này có nghĩa là trình xử lý IDENTIFY đã được kích hoạt thành công, nhưng verificationId được trả về trong IdentifyResponse không khớp với bất kỳ thiết bị nào trong HomeGraph. Hãy thêm một số nhật ký tuỳ chỉnh để tìm hiểu lý do.
Thêm nhật ký tuỳ chỉnh
Mặc dù SDK Nhà thông minh cục bộ đã in lỗi DEVICE_VERIFICATION_FAILED, nhưng điều này không giúp ích nhiều trong việc tìm ra nguyên nhân gốc rễ. Hãy thêm một số nhật ký tuỳ chỉnh để đảm bảo chúng ta đang đọc và xử lý dữ liệu quét một cách chính xác. Xin lưu ý rằng nếu chúng ta từ chối lời hứa có lỗi, thì thông báo lỗi cũng sẽ được gửi đến Cloud Logging.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
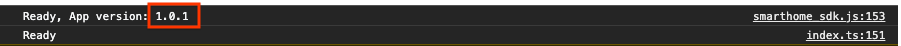
Ngoài ra, hãy thay đổi phiên bản ứng dụng Home cục bộ để chúng ta có thể xác định xem có đang sử dụng đúng phiên bản hay không.
local/index.ts
const localHomeSdk = new App('1.0.1');
Sau khi thêm nhật ký tuỳ chỉnh, bạn cần biên dịch lại ứng dụng và triển khai lại cho Firebase.
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
Bây giờ, hãy khởi động lại thiết bị Google Home để thiết bị có thể tải ứng dụng Home đã cập nhật trên thiết bị. Bạn có thể xem liệu thiết bị Google Home có đang sử dụng phiên bản dự kiến hay không bằng cách xem nhật ký Console trong Công cụ dành cho nhà phát triển Chrome.

Truy cập vào Cloud Logging
Hãy xem cách sử dụng tính năng Ghi nhật ký trên đám mây để tìm lỗi. Cách truy cập vào tính năng Ghi nhật ký trên đám mây cho dự án của bạn:
- Trong bảng điều khiển Cloud Platform, hãy chuyển đến trang Projects (Dự án).
- Chọn dự án nhà thông minh của bạn.
- Trong mục Operations (Thao tác), hãy chọn Logging (Ghi nhật ký) > Logs Explorer (Trình khám phá nhật ký).
Quyền truy cập vào dữ liệu nhật ký được quản lý thông qua tính năng Quản lý danh tính và quyền truy cập (IAM) cho người dùng dự án tích hợp của bạn. Để biết thêm thông tin chi tiết về vai trò và quyền ghi nhật ký dữ liệu, hãy xem phần kiểm soát quyền truy cập của tính năng Ghi nhật ký trên đám mây.
Sử dụng bộ lọc nâng cao
Chúng ta biết rằng lỗi đang xảy ra trong ý định IDENTIFY, vì đường dẫn cục bộ không hoạt động do không xác định được thiết bị cục bộ. Tuy nhiên, chúng ta muốn biết chính xác vấn đề là gì, vì vậy, trước tiên, hãy lọc ra các lỗi xảy ra trong trình xử lý IDENTIFY.
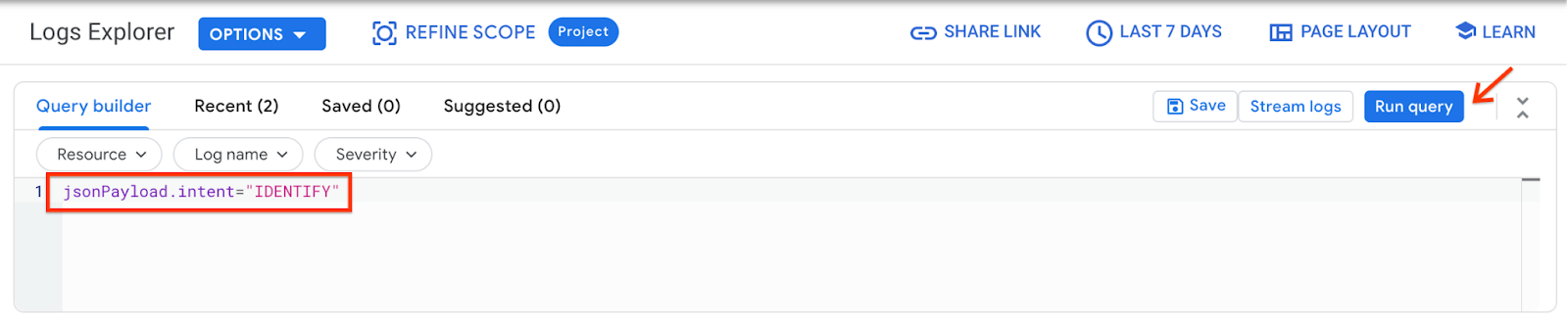
Nhấp vào nút bật/tắt Hiện truy vấn, nút này sẽ chuyển thành hộp Trình tạo truy vấn. Nhập jsonPayload.intent="IDENTIFY" vào hộp Trình tạo truy vấn rồi nhấp vào nút Chạy truy vấn.

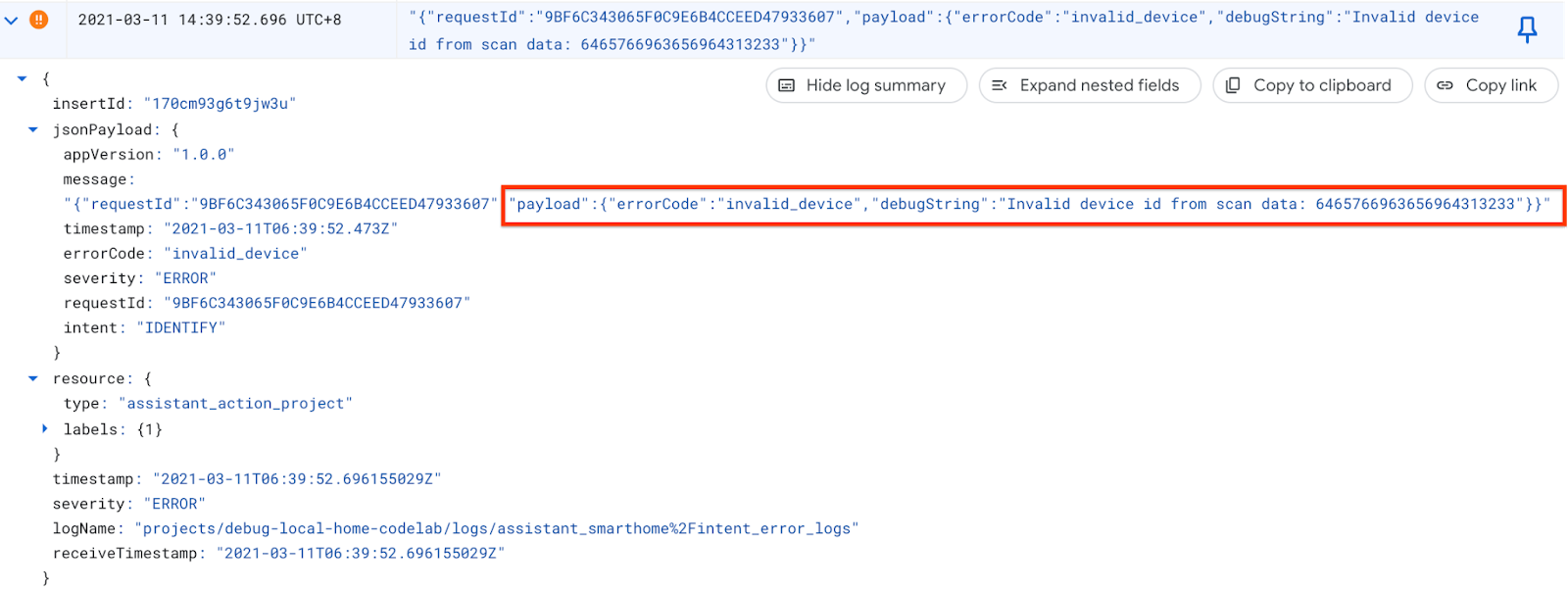
Do đó, bạn sẽ nhận được tất cả nhật ký lỗi được gửi trong trình xử lý IDENTIFY. Tiếp theo, hãy mở rộng lỗi cuối cùng. Bạn sẽ thấy errorCode và debugString mà bạn vừa đặt khi từ chối lời hứa trong trình xử lý IDENTIFY.

Từ debugString, chúng ta có thể biết rằng mã thiết bị cục bộ không ở định dạng dự kiến. Ứng dụng Trang chủ cục bộ dự kiến sẽ nhận được mã thiết bị cục bộ dưới dạng một chuỗi bắt đầu bằng deviceid, theo sau là 3 chữ số, nhưng mã thiết bị cục bộ ở đây là một chuỗi thập lục phân.
Khắc phục lỗi
Quay lại mã nguồn nơi chúng ta phân tích cú pháp mã thiết bị cục bộ từ dữ liệu quét, chúng ta nhận thấy rằng chúng ta không cung cấp mã hoá khi chuyển đổi chuỗi thành byte. Dữ liệu quét được nhận dưới dạng chuỗi hex, vì vậy, hãy truyền hex làm mã hoá ký tự khi gọi Buffer.from().
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Ngoài ra, hãy thay đổi phiên bản ứng dụng Home cục bộ để chúng ta có thể xác định xem có đang sử dụng đúng phiên bản hay không.
local/index.ts
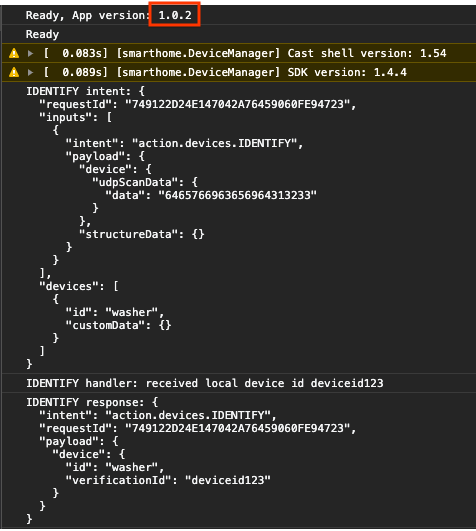
const localHomeSdk = new App('1.0.2');
Sau khi khắc phục lỗi, hãy biên dịch ứng dụng và triển khai lại trên Firebase. Trong app-faulty/local, hãy chạy:
$ npm run build $ firebase deploy --only hosting
Kiểm thử bản sửa lỗi
Sau khi triển khai, hãy khởi động lại thiết bị Google Home để thiết bị có thể tải ứng dụng nhà thông minh cục bộ đã cập nhật. Đảm bảo phiên bản ứng dụng nhà thông minh cục bộ là 1.0.2 và lần này, bạn sẽ không thấy lỗi nào trong Công cụ dành cho nhà phát triển Chrome.

Bây giờ, bạn có thể thử gửi lại lệnh đến thiết bị.
"Ok Google, buộc dùng nội bộ."
"Ok Google, dừng máy giặt."
"Ok Google, bật máy giặt."
...
"Ok Google, buộc đặt làm mặc định."
6. Chạy Bộ kiểm thử cho Nhà thông minh
Sau khi xác minh thiết bị bằng các nút điều khiển cảm ứng trong ứng dụng Google Home hoặc thông qua lệnh thoại, bạn có thể sử dụng Bộ kiểm thử tự động cho nhà thông minh để xác thực các trường hợp sử dụng dựa trên loại thiết bị và đặc điểm liên kết với hoạt động tích hợp của bạn. Bộ kiểm thử chạy một loạt kiểm thử để phát hiện vấn đề trong quá trình tích hợp và hiển thị thông báo cho các trường hợp kiểm thử không thành công để đẩy nhanh quá trình gỡ lỗi trước khi đi sâu vào nhật ký sự kiện.
Chạy Bộ kiểm thử cho nhà thông minh
Hãy làm theo hướng dẫn sau để kiểm thử tính năng tích hợp giữa các đám mây bằng Bộ kiểm thử:
- Trong trình duyệt web, hãy mở Bộ kiểm thử cho nhà thông minh.
- Đăng nhập vào Google bằng nút ở góc trên cùng bên phải. Điều này cho phép Bộ kiểm thử gửi trực tiếp các lệnh đến Trợ lý Google.
- Trong trường Mã dự án, hãy nhập mã dự án của chế độ tích hợp từ đám mây sang đám mây. Sau đó, hãy nhấp vào TIẾP THEO để tiếp tục.
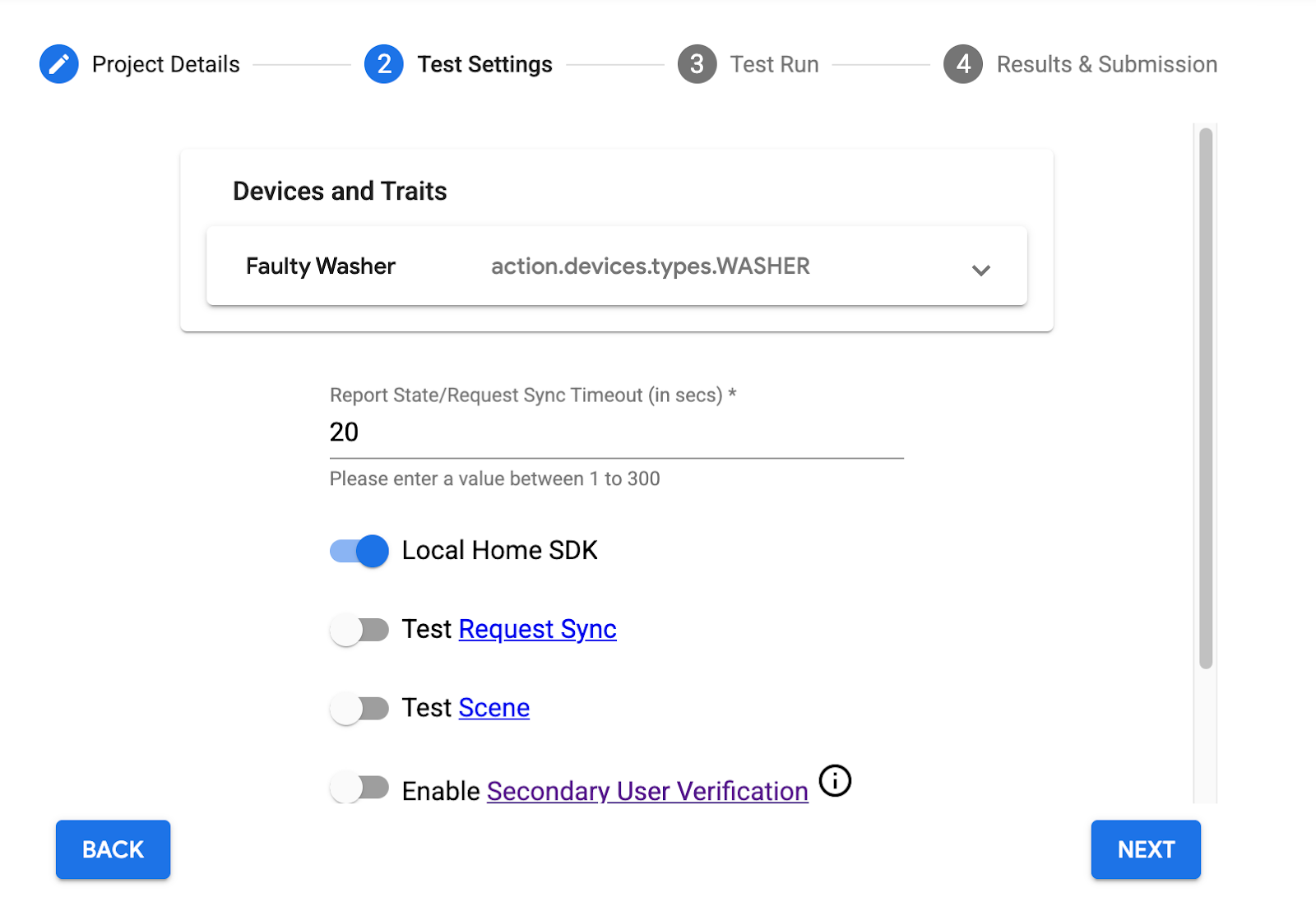
- Trong bước Test Settings (Cài đặt kiểm thử), bạn sẽ thấy Faulty Washer (Máy giặt bị lỗi) trong phần Devices and Trais (Thiết bị và đặc điểm).
- Tắt tuỳ chọn Test Request Sync (Đồng bộ hoá yêu cầu kiểm thử) vì ứng dụng máy giặt mẫu không có giao diện người dùng để thêm / xoá / đổi tên máy giặt. Trong hệ thống phát hành chính thức, bạn phải kích hoạt Yêu cầu đồng bộ hoá mỗi khi người dùng thêm / xoá / đổi tên thiết bị.
- Để chế độ Local Home SDK (SDK Nhà thông minh cục bộ) bật vì chúng ta sẽ kiểm thử cả đường dẫn cục bộ và đường dẫn trên đám mây.
- Nhấp vào Next: Test environment (Tiếp theo: Môi trường kiểm thử) để bắt đầu chạy kiểm thử.

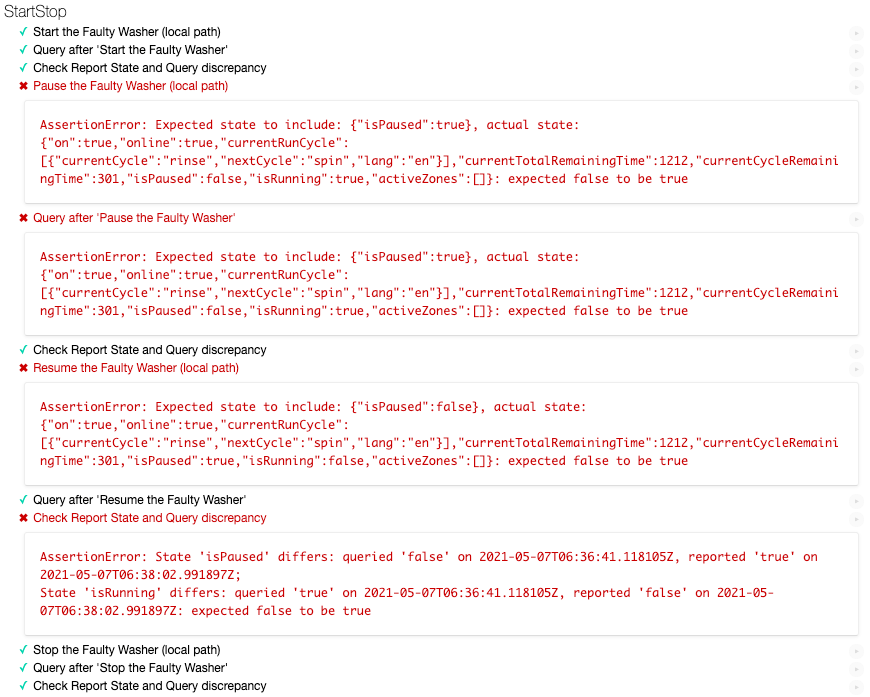
Khi các chương trình kiểm thử hoàn tất, bạn sẽ thấy các chương trình kiểm thử Tạm dừng/Tiếp tục trong đường dẫn cục bộ không thành công trong khi các chương trình kiểm thử Tạm dừng/Tiếp tục trong đường dẫn trên đám mây lại thành công.

Phân tích thông báo lỗi
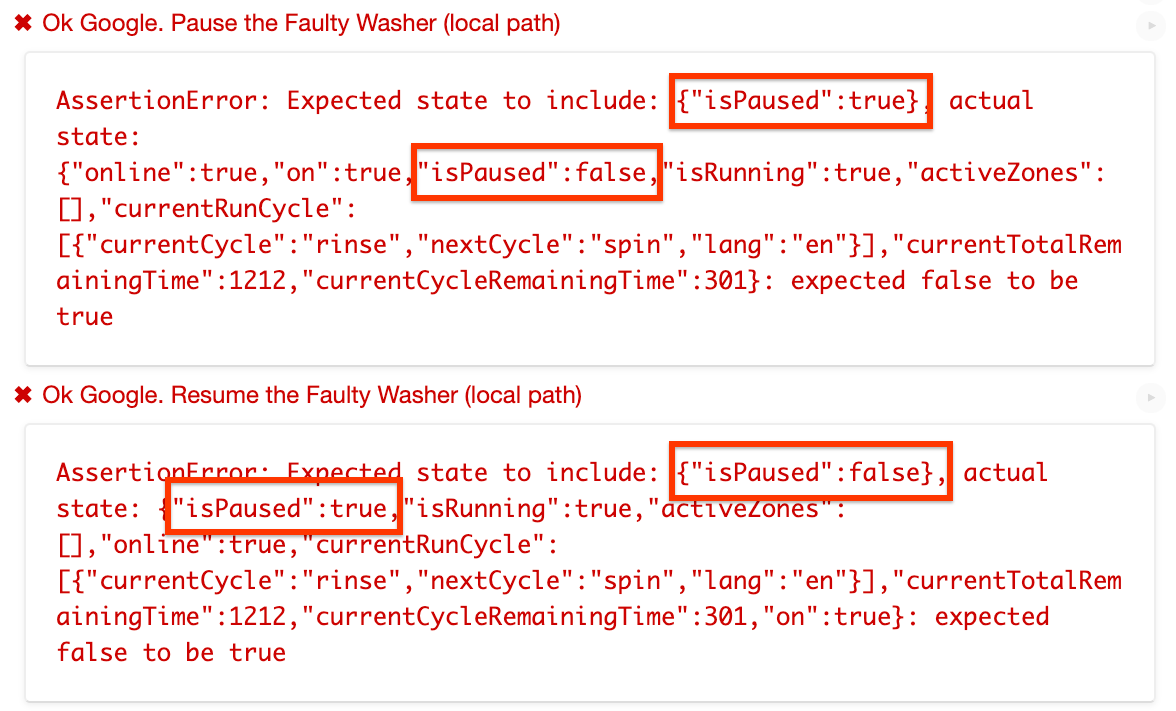
Hãy xem xét kỹ hơn thông báo lỗi trong các trường hợp kiểm thử không thành công. Các thông tin này cho bạn biết trạng thái dự kiến của kiểm thử đó và trạng thái thực tế. Trong trường hợp này, đối với "Pause the Washer" (Tạm dừng máy giặt), trạng thái dự kiến là isPaused: true, nhưng trong trạng thái thực tế, chúng ta nhận được isPaused: false. Tương tự, đối với "Pause the Washer" (Tạm dừng máy giặt), trạng thái dự kiến là isPaused: true, nhưng trong trạng thái thực tế, chúng ta nhận được isPaused: false.

Theo thông báo lỗi, có vẻ như trong đường dẫn cục bộ, chúng ta đang đặt trạng thái isPaused theo hướng ngược lại.
Xác định và khắc phục lỗi
Hãy tìm mã nguồn mà ứng dụng Local Home gửi lệnh thực thi đến thiết bị. getDataCommand() là hàm do executeHandler() gọi để đặt payload trong lệnh thực thi được gửi đến thiết bị.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
Chúng ta thực sự đang đặt isPause ở trạng thái đảo ngược, nên đặt thành true khi params.pause là true và false trong trường hợp khác. Vì vậy, hãy khắc phục vấn đề đó.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
Thay đổi phiên bản ứng dụng Home cục bộ để chúng tôi có thể xác định xem chúng tôi có đang sử dụng đúng phiên bản hay không.
local/index.ts
const localHomeSdk = new App('1.0.3');
Hãy nhớ biên dịch lại ứng dụng và triển khai lại trên Firebase. Trong app-faulty/local, hãy chạy:
$ npm run build $ firebase deploy --only hosting
Bây giờ, hãy khởi động lại thiết bị Google Home để thiết bị có thể tải ứng dụng nhà thông minh cục bộ đã cập nhật. Hãy đảm bảo phiên bản ứng dụng nhà thông minh cục bộ là 1.0.3.
Kiểm thử bản sửa lỗi
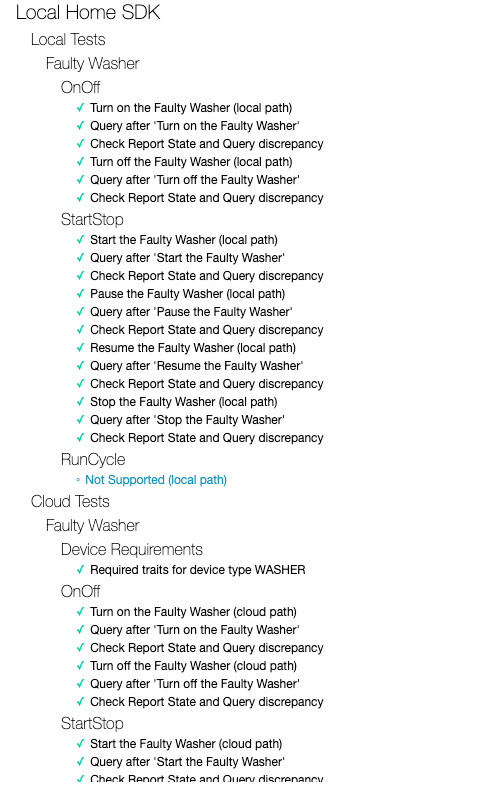
Bây giờ, hãy chạy lại Bộ kiểm thử cho nhà thông minh với cùng cấu hình và bạn sẽ thấy tất cả các trường hợp kiểm thử đều đã đạt.

7. Xin chúc mừng

Xin chúc mừng! Bạn đã tìm hiểu thành công cách khắc phục sự cố cho ứng dụng Nhà thông minh cục bộ bằng Bộ kiểm thử cho nhà thông minh và tính năng Ghi nhật ký trên đám mây.
Tìm hiểu thêm
Bạn có thể thử một số cách khác sau đây:
- Thêm các tính năng được hỗ trợ khác vào thiết bị và kiểm thử bằng Bộ kiểm thử.
- Thêm các nhật ký tuỳ chỉnh khác trong mỗi trình xử lý ý định và xem các nhật ký đó trong tính năng Nhật ký trên đám mây.
- Tạo trang tổng quan, thiết lập cảnh báo và truy cập dữ liệu chỉ số theo phương thức lập trình để nhận các chỉ số hữu ích về mức sử dụng của chế độ tích hợp.
Bạn cũng có thể tìm hiểu thêm về cách kiểm thử và gửi một công cụ tích hợp để xem xét, bao gồm cả quy trình chứng nhận để phát hành công cụ tích hợp cho người dùng.
