1. قبل از شروع
ویژگی CameraStream متعلق به دستگاههایی است که میتوانند فیدهای ویدیویی را به نمایشگرهای هوشمند، دستگاههای Chromecast و گوشیهای هوشمند پخش کنند. پروتکل WebRTC اکنون در ویژگی CameraStream پشتیبانی میشود، به این معنی که میتوانید تأخیر راهاندازی و پخش جریانی را از یک دستگاه دوربین به یک دستگاه نمایشگر Google Nest تا حد زیادی کاهش دهید.

پیش نیازها
- پرایمر ابر به ابر را مرور کنید.
چیزی که یاد خواهید گرفت
- نحوه استقرار یک سرویس ابری خانه هوشمند
- چگونه سرویس خود را به Google Assistant متصل کنیم.
- نحوه پخش جریانی به دستگاه نمایشگر Google Nest با پروتکل WebRTC.
آنچه شما نیاز دارید
- یک مرورگر وب، مانند Google Chrome .
- یک دستگاه iOS یا Android با برنامه Google Home .
- Node.js نسخه 10.16 یا بالاتر.
- برنامه Blaze (پرداخت در زمان خرید) برای Firebase .
- یک دستگاه وب کم داخلی یا خارجی که می تواند وضوح فول اچ دی را پشتیبانی کند.
- یک دستگاه نمایشگر Google Nest.
2. شروع کنید
Firebase CLI را نصب کنید
Firebase CLI به شما امکان می دهد برنامه های وب خود را به صورت محلی ارائه دهید و آنها را در میزبانی Firebase مستقر کنید.
برای نصب Firebase CLI، مراحل زیر را دنبال کنید:
- در ترمینال خود، Firebase CLI را دانلود و نصب کنید:
$ npm install -g firebase-tools
- بررسی کنید که CLI به درستی نصب شده است:
$ firebase --version
- Firebase CLI را با حساب Google خود مجاز کنید:
$ firebase login
یک پروژه ایجاد کنید
- به Google Home Developer Console بروید.
- روی ایجاد پروژه کلیک کنید، نامی برای پروژه وارد کنید و روی ایجاد پروژه کلیک کنید.

برنامه مشتری CameraStream را اجرا کنید
کد منبع این کد لبه شامل یک سرویس گیرنده WebRTC است که جلسه WebRTC را بین وب کم و دستگاه نمایش خانه هوشمند Google ایجاد، مذاکره و مدیریت می کند.
برای اجرای برنامه مشتری CameraStream WebRTC، یکی از موارد زیر را انجام دهید:
- برای دانلود کد منبع در دستگاه توسعه خود، روی دکمه زیر کلیک کنید:
- این مخزن GitHub را شبیه سازی کنید:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
کد شامل دایرکتوری های زیر است:
- دایرکتوری
camerastream-startکه حاوی کد شروعی است که بر اساس آن می سازید. - دایرکتوری
camerastream-doneکه حاوی کد راه حل برای Codelab تمام شده است.
دایرکتوری camerastream-start شامل زیر شاخه های زیر است:
- زیر شاخه
public، که شامل یک رابط کاربری frontend است تا به راحتی وضعیت دستگاه دوربین شما را کنترل و نظارت کند. - دایرکتوری فرعی
functions، که شامل یک سرویس ابری کاملاً پیادهسازی شده است که دوربین را با توابع ابری برای Firebase و پایگاه داده Realtime مدیریت میکند.
کد شروع حاوی نظرات TODO است که نشان می دهد کجا باید کد اضافه یا تغییر دهید، مانند مثال زیر:
// TODO: Implement full SYNC response.
Firebase را به پروژه Google Home Developer Console خود اضافه کنید
روش 1: از طریق کنسول Firebase
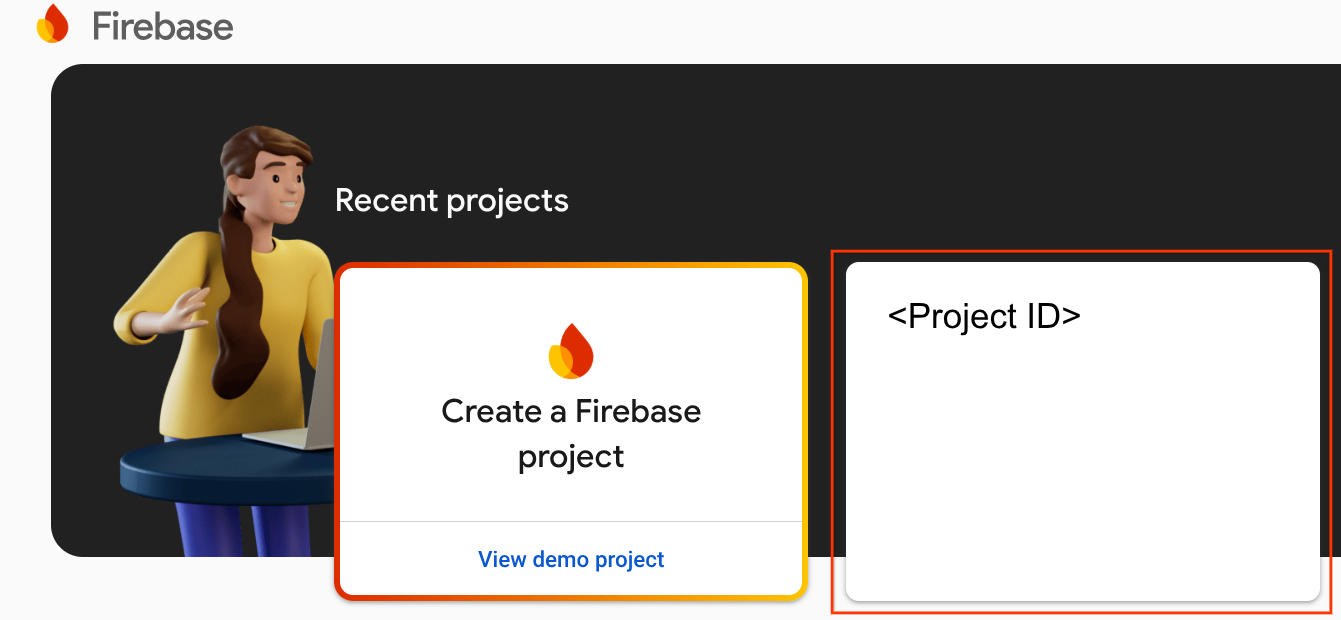
- به Firebase بروید.
- روی ایجاد پروژه Firebase کلیک کنید.

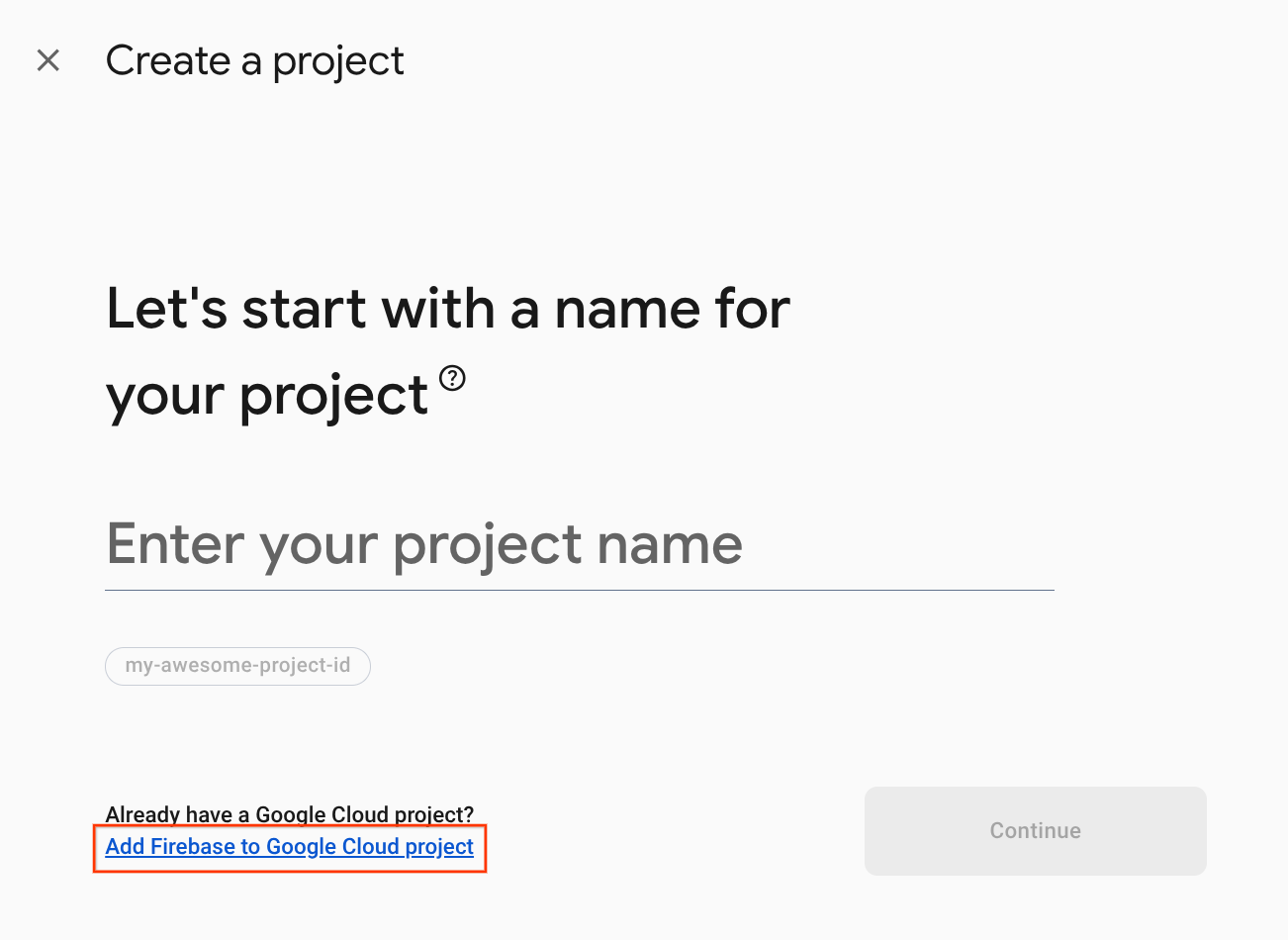
- در صفحه ایجاد پروژه ، روی افزودن Firebase به پروژه Google Cloud کلیک کنید.

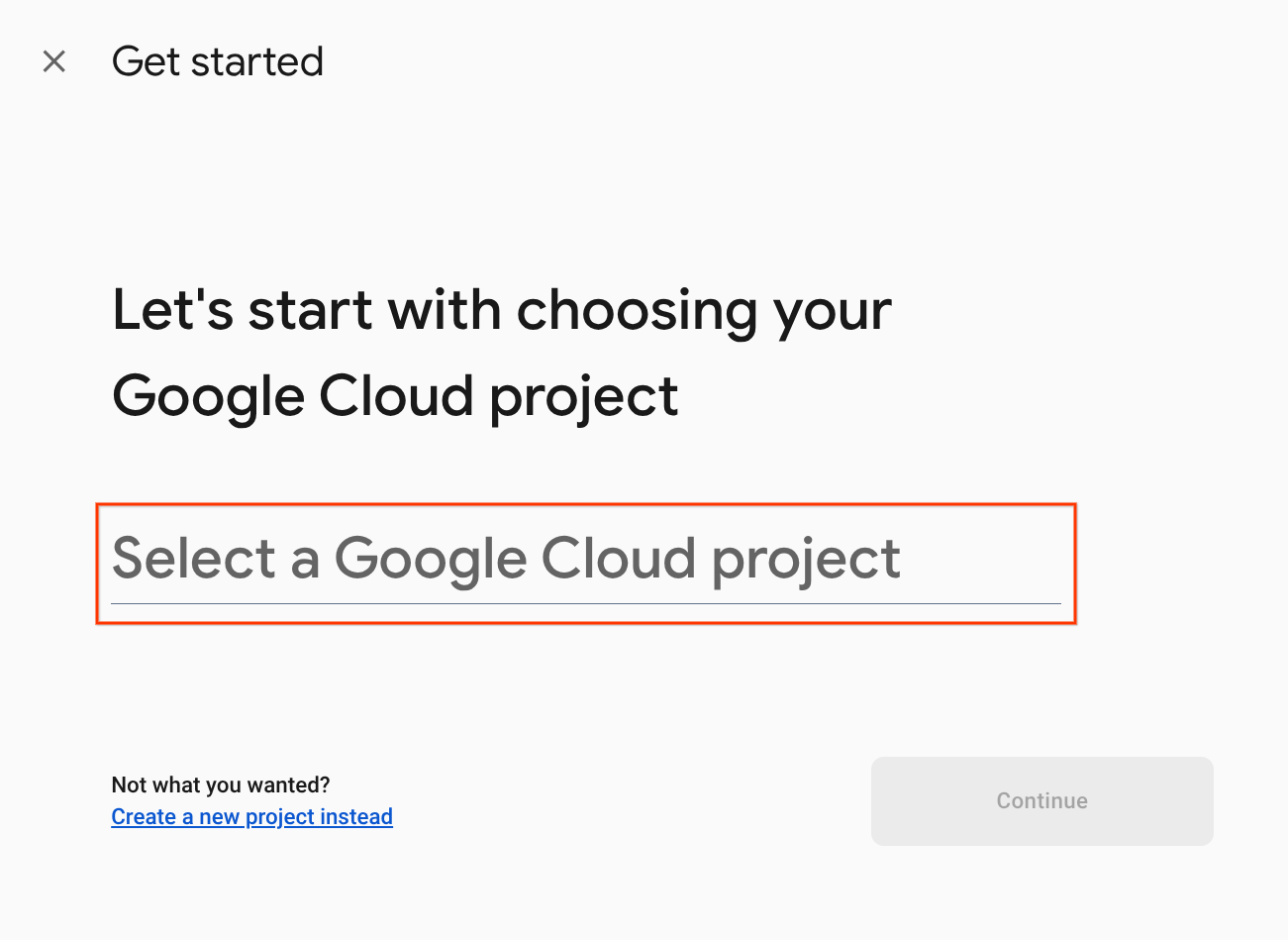
- در صفحه شروع ، پروژه Google Cloud را که به تازگی در کنسول برنامهنویس Google Home ایجاد کردهاید انتخاب کنید و سپس روی Continue کلیک کنید.

روش 2: از طریق Firebase CLI
firebase projects:addfirebase
پروژه Google Home Developer Console را که برای افزودن Firebase ایجاد کردید، انتخاب کنید.
وقتی Firebase به پروژه Google Home Developer Console شما اضافه میشود، در Firebase Console ظاهر میشود. شناسه پروژه پروژه Firebase با شناسه پروژه کنسول برنامهنویس Google Home شما هماهنگ میشود.

به Firebase متصل شوید
- به دایرکتوری
camerastream-startبروید و سپس Firebase CLI را با پروژه Actions خود راه اندازی کنید:
$ cd camerastream-start $ firebase use <project-id>
- در دایرکتوری
camerastream-start، به پوشهfunctionsبروید و سپس تمام وابستگی های لازم را نصب کنید:
$ cd functions $ npm install
- اگر پیام زیر را مشاهده کردید، آن را نادیده بگیرید. این هشدار به دلیل وابستگی های قدیمی تر است. برای اطلاعات بیشتر، این مشکل GitHub را ببینید.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- راه اندازی یک پروژه Firebase:
$ firebase init
- توابع و میزبانی را انتخاب کنید. این API ها و ویژگی های لازم برای پروژه شما را مقداردهی اولیه می کند.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
- توابع Cloud را با فایلهای پیشفرض پیکربندی کنید و اطمینان حاصل کنید که فایلهای
index.jsوpackage.jsonموجود در نمونه پروژه را بازنویسی نکنید:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- هاست را با دایرکتوری
publicدر کد پروژه پیکربندی کنید و از فایلindex.htmlموجود استفاده کنید:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. تبادل پیام های پروتکل شرح جلسه (SDP).
تبادل پیام های SDP گام مهمی در ایجاد یک جریان WebRTC است. SDP یک پروتکل مبتنی بر متن است که ویژگی های یک جلسه چند رسانه ای را توصیف می کند. در WebRTC برای مذاکره با پارامترهای یک اتصال همتا به همتا، مانند کدکهای مورد استفاده، آدرسهای IP شرکتکنندگان، و پورتهای مورد استفاده برای انتقال رسانه استفاده میشود.
برای استفاده از پایگاه داده Realtime به عنوان میزبان برای تبادل پیام های SDP بین وب کم خود و برنامه مشتری CameraStream خانه هوشمند، این مراحل را دنبال کنید:
- در کنسول Firebase ، روی ساخت > پایگاه داده بیدرنگ > ایجاد پایگاه داده کلیک کنید.

- در منوی کشویی موقعیت پایگاه داده بیدرنگ ، مکان مناسبی را برای میزبانی پایگاه داده خود انتخاب کنید.

- Start in test mode را انتخاب کنید و سپس روی Enable کلیک کنید. با فعال بودن پایگاه داده بیدرنگ، به توانایی ارجاع به آن از برنامه مشتری CameraStream نیاز دارید.
- در کنسول Firebase، را انتخاب کنید
 تنظیمات پروژه > تنظیمات پروژه >
تنظیمات پروژه > تنظیمات پروژه >  Firebase را به برنامه وب خود اضافه کنید تا گردش کار راه اندازی شود.
Firebase را به برنامه وب خود اضافه کنید تا گردش کار راه اندازی شود. - اگر قبلاً برنامهای را به پروژه Firebase خود اضافه کردهاید، روی افزودن برنامه کلیک کنید تا گزینههای پلتفرم نمایش داده شود.
- یک نام مستعار برای برنامه وارد کنید، مانند
My web app، و سپس روی ثبت برنامه کلیک کنید. - در بخش Add Firebase SDK ، Use <script> tag را انتخاب کنید.
- مقادیر را از شی
firebasebaseConfigکپی کنید و سپس آنها را در فایلcamaerastream-start/public/webrtc_generator.jsقرار دهید.
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- برای تکمیل فرآیند روی Continue to console کلیک کنید. برنامه وب تازه ایجاد شده را در صفحه تنظیمات پروژه مشاهده می کنید.
4. یک دوربین WebRTC ایجاد کنید
اکنون که Action خود را پیکربندی کردید، سرویس ابری شما باید اهداف زیر را مدیریت کند:
- یک هدف
SYNCکه زمانی رخ میدهد که دستیار بخواهد بداند کاربر چه دستگاههایی را متصل کرده است. زمانی که کاربر یک حساب کاربری را پیوند می دهد، به سرویس شما ارسال می شود. شما باید با یک بار JSON از دستگاه های کاربر و قابلیت های آنها پاسخ دهید. - یک هدف
EXECUTE/QUERYکه زمانی اتفاق میافتد که دستیار بخواهد دستگاهی را از طرف یک کاربر کنترل کند. شما باید با یک بار JSON با وضعیت اجرای هر دستگاه درخواستی پاسخ دهید.
در این بخش، توابعی را که قبلاً برای مدیریت این مقاصد مستقر کرده بودید، به روز می کنید.
پاسخ SYNC را به روز کنید
- به فایل
functions/index.jsبروید. این شامل کد پاسخ به درخواستهای دستیار است. - ویرایش قصد
SYNCبرای بازگرداندن فراداده ها و قابلیت های دستگاه:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera'],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
-
USER_IDدر کد تعریف نشده است. زیر را اضافه کنیدconst _ = require('underscore');:
// Hardcoded user ID
const USER_ID = '123';
هدف EXECUTE را مدیریت کنید
هدف EXECUTE دستورات را برای بهروزرسانی وضعیت دستگاه کنترل میکند. پاسخ وضعیت هر فرمان - به عنوان مثال، SUCCESS ، ERROR یا PENDING - و وضعیت دستگاه جدید را برمیگرداند.
برای مدیریت یک هدف EXECUTE ، قصد EXECUTE را ویرایش کنید تا نقطه پایانی signaling پروژه Firebase را در فایل functions/index.js برگردانید:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
مدیریت اشتراکگذاری منابع متقاطع (CORS)
برای مدیریت CORS به دلیل استفاده از روش POST برای ارسال SDP، URL میزبانی Firebase را به آرایه allowlist در فایل functions/index.js اضافه کنید:
index.js
'use strict';
.....
var allowList = ['https://www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
برای اطلاعات بیشتر در مورد CORS، به اشتراک گذاری منابع متقاطع (CORS) مراجعه کنید.
پایان دادن به جریان
برای مدیریت خاتمه جریان WebRTC، URL تابع 'signaling' Firebase را به فایل public/webrtc_generator.js اضافه کنید:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
در Firebase مستقر شوید
برای استقرار در Firebase، اجرای ابر به روز شده را با Firebase CLI اجرا کنید:
$ firebase deploy
این دستور یک برنامه وب و چندین تابع Cloud را برای Firebase مستقر می کند:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
پروژه Developer Console خود را پیکربندی کنید
- به Developer Console بروید.
- روی ایجاد پروژه کلیک کنید، نامی برای پروژه وارد کنید و روی ایجاد پروژه کلیک کنید.

Cloud-to-cloud Integration را انتخاب کنید
در Project Home در Developer Console، Add cloud-to-cloud integration را در Cloud-to-cloud انتخاب کنید.

- نام یکپارچه سازی را وارد کنید و دوربین را در قسمت نوع دستگاه انتخاب کنید. بعداً وقتی دستگاهی برای راهاندازی وجود دارد، این نام در برنامه Google Home ظاهر میشود. برای این کد لبه، ما WebRTC Codelab را به عنوان نام نمایشی وارد کردیم، اما می توانید از نام دیگری استفاده کنید.

- در زیر نام تجاری برنامه ، یک فایل
pngبرای نماد برنامه با اندازه 144 x 144 پیکسل و با نام آپلود کنید.png

فعال کردن پیوند حساب
برای فعال کردن پیوند حساب پس از استقرار پروژه، مراحل زیر را دنبال کنید:
- به Developer Console بروید و پروژه را باز کنید.
- در بخش Cloud-to-Cloud ، روی Develop > Edit در کنار ادغام کلیک کنید.
- در صفحه Setup & Configuration ، بخش Account Linking را پیدا کنید و اطلاعات زیر را در کادرهای متنی مربوطه وارد کنید:
شناسه مشتری | |
راز مشتری | |
URL مجوز | |
نشانی اینترنتی رمز | |

- روی ذخیره > تست کلیک کنید.
5. دوربین مجازی WebRTC را تست کنید
- به URL میزبانی که هنگام استقرار پروژه Firebase خود مشاهده کردید، بروید. رابط زیر را مشاهده می کنید که برنامه مشتری CameraStream است:

- در پانل Local Video Resolution ، فیلم مورد نظر را انتخاب کنید.
- به برنامه مشتری CameraStream اجازه دهید تا به وبکم و میکروفون شما دسترسی داشته باشد. یک فید ویدیویی از وب کم شما روی کلاینت ظاهر می شود.
پیوند به خانه هوشمند CameraStream Action
- در برنامه Google Home، روی Add > Works with Google ضربه بزنید.

- اکشنی که ایجاد کردید را جستجو کنید و سپس آن را انتخاب کنید.

- به کد الفبایی پنج کاراکتری منحصربفرد توجه کنید زیرا بعداً به آن نیاز خواهید داشت.

- روی Take me back ضربه بزنید. دوربین WebRTC در برنامه Google Home به ساختار شما اضافه شده است.
یک جریان WebRTC را شروع کنید
- در صفحه وب برنامه مشتری CameraStream، کد الفبایی را از آخرین بخش در کادر متنی مقدار نشانه پیوند حساب وارد کنید و سپس روی ارسال کلیک کنید.

- برای شروع یک جلسه WebRTC از دستگاه نمایشگر هوشمند Google خود، یکی از موارد زیر را انجام دهید:
- بگویید «Hey Google, stream WebRTC Camera».
- در دستگاه نمایشگر هوشمند Google خود، روی کنترل صفحه اصلی > دوربین > دوربین WebRTC ضربه بزنید.
از برنامه سرویس گیرنده خانه هوشمند Google CameraStream، میبینید که Offer SPD و Answer SDP با موفقیت تولید و مبادله شد. تصویر از وب کم شما با WebRTC به دستگاه نمایشگر هوشمند Google شما پخش می شود.
6. تبریک می گویم
تبریک می گویم! شما یاد گرفتید که چگونه با پروتکل WebRTC از وب کم خود به دستگاه نمایشگر Google Nest استریم کنید.

