Matter 仮想デバイスは、Matter ソリューションの開発とテストに役立ちます。また、Google Home app (GHA) を使用してコミッショニングし、GHA と Google Assistant を使用して制御できます。これは、物理的な Matter デバイスと同じです。
アプリ デベロッパーなど、仮想 Matter デバイスをテストまたはエミュレートする必要があるものの、独自の物理または仮想 Matter デバイスを構築するリソースがないユーザー向けに、Google は Matter Virtual Device (MVD) を提供しています。MVD は、さまざまなタイプの仮想 Matter デバイスをシミュレートし、仮想 Matter デバイスの状態を制御して表示するためのグラフィカル ユーザー インターフェースを提供する軽量なスタンドアロンの Linux または macOS デスクトップ ツールです。
物理的な Matter デバイスとは異なり、MVD は Matter ファブリックに参加するために Bluetooth® Low Energy(BLE)や Thread® に依存しません。代わりに、ホストの Linux または macOS マシンの既存の Wi-Fi ネットワーク接続を使用してコミッショニングを行います。
他のツールとの比較
MVD は、仮想デバイスとそれを制御する UI を組み合わせた自己完結型のソリューションであるという点で、Virtual Device Controller (VDC) とは異なります。一方、VDC は別の仮想 Matter デバイスを制御するために使用されます。
MVD には、さまざまな事前構築済み仮想デバイスが含まれており、それらを実行して制御するための統合 UI も用意されています。
サポートされているデバイス
MVD は、次の Matter デバイスタイプをサポートしています。
| Matter デバイスの種類 | アプリケーション クラスタ | ホーム エコシステム タイプ |
|---|---|---|
| 空気清浄機 |
0x0202 0x0006 0x0071 |
空気清浄機 |
| 大気質センサー |
0x005b 0x0402 0x0405 0x040c 0x040d 0x042a 0x042d 0x042e |
センサー |
| 基本的な動画プレーヤー |
0x0006 0x0506 0x0509 |
テレビ |
| 色温度ライト |
0x0300 0x0008 0x0006 |
ライト |
| Contact Sensor |
0x0045 |
センサー |
| 調光可能なライト |
0x0008 0x0006 |
ライト |
| 調光可能なプラグイン ユニット |
0x0006 0x0008 |
Outlet |
| 食器洗い機 |
0x0006 0x0059 0x0056 0x0060 |
食器洗浄機 |
| ドアロック |
0x0101 |
Lock |
| Extended Color Light |
0x0300 0x0008 0x0006 |
ライト |
| 素敵 |
0x0202 0x0006 |
ファン |
| 流量センサー |
0x0404 |
センサー |
| 汎用スイッチ |
0x003b |
Switch |
| 湿度センサー |
0x0405 |
センサー |
| 洗濯機 |
0x0006 0x0051 0x0053 0x0056 0x0060 |
洗濯機 |
| 光センサー |
0x0400 |
センサー |
| 在宅確認センサー |
0x0406 |
センサー |
| ライトのオン/オフ |
0x0008 0x0006 |
ライト |
| オン/オフ ライトスイッチ |
0x0006 |
Switch |
| オン/オフ プラグイン ユニット |
0x0008 0x0006 |
Outlet |
| 圧力センサー |
0x0403 |
センサー |
| ポンプ |
0x0006 0x0200 0x0402 0x0403 0x0404 |
ポンプ |
| ロボット掃除機 |
0x0054 0x0055 0x0061 |
掃除機 |
| ルームエアコン |
0x0006 0x0201 0x0202 |
エアコン |
| 煙・一酸化炭素警報 |
0x005C |
一酸化炭素検知器
煙探知器 |
| 温度センサー |
0x0402 |
センサー |
| サーモスタット |
0x0201 |
サーモスタット |
| 窓装飾 |
0x0102 |
ブラインド |
MVD をインストールする
MVD は、Debian(13 Trixie 以降)、Ubuntu(20.04 Noble Numbat 以降)、または macOS を実行する 64 ビット x86 プロセッサ マシンで実行されます。
Linux
MVD Debian(.deb)パッケージをダウンロードする
armored-ASCII 署名(.asc)ファイルをダウンロードします。
次に、dpkg を実行して MVD Debian(.deb)パッケージをインストールします。
sudo dpkg -i mvd_1.7.0_amd64.debmacOS
MVD(macOS x86)dmg ファイルをダウンロードします
MVD(ARM64 M1)dmg ファイルをダウンロードする
次に、dmg ファイルをダブルクリックして、インストール ウィンドウを開きます。
インストールを完了するには、mvd アイコンを選択して Applications フォルダにドラッグします。

ポートの使用状況を確認する
MVD のコントローラ モジュールは、TCP ポート 33000 を使用して仮想デバイスに RPC 呼び出しを行うため、このポートがパソコンの別のプロセスですでに使用されている場合は、必ず解放してください。
ポート 33000 を使用しているプロセスがあるかどうかを確認するには:
Linux
sudo fuser -v 33000/tcpmacOS
lsof -i:33000TCP ポート 33000 を使用しているプロセスは、次のコマンドで強制終了できます。
Linux
sudo fuser -k 33000/tcpmacOS
lsof -ti:33000 | xargs killMVD を実行する
Linux
Linux では、アプリケーション フォルダまたはターミナルから MVD を実行します。
mvdmacOS
macOS では、Launchpad を使用して MVD を開くか、ターミナルから MVD を実行します。
cd /Applicationsopen mvd.app
デバイスを設定する
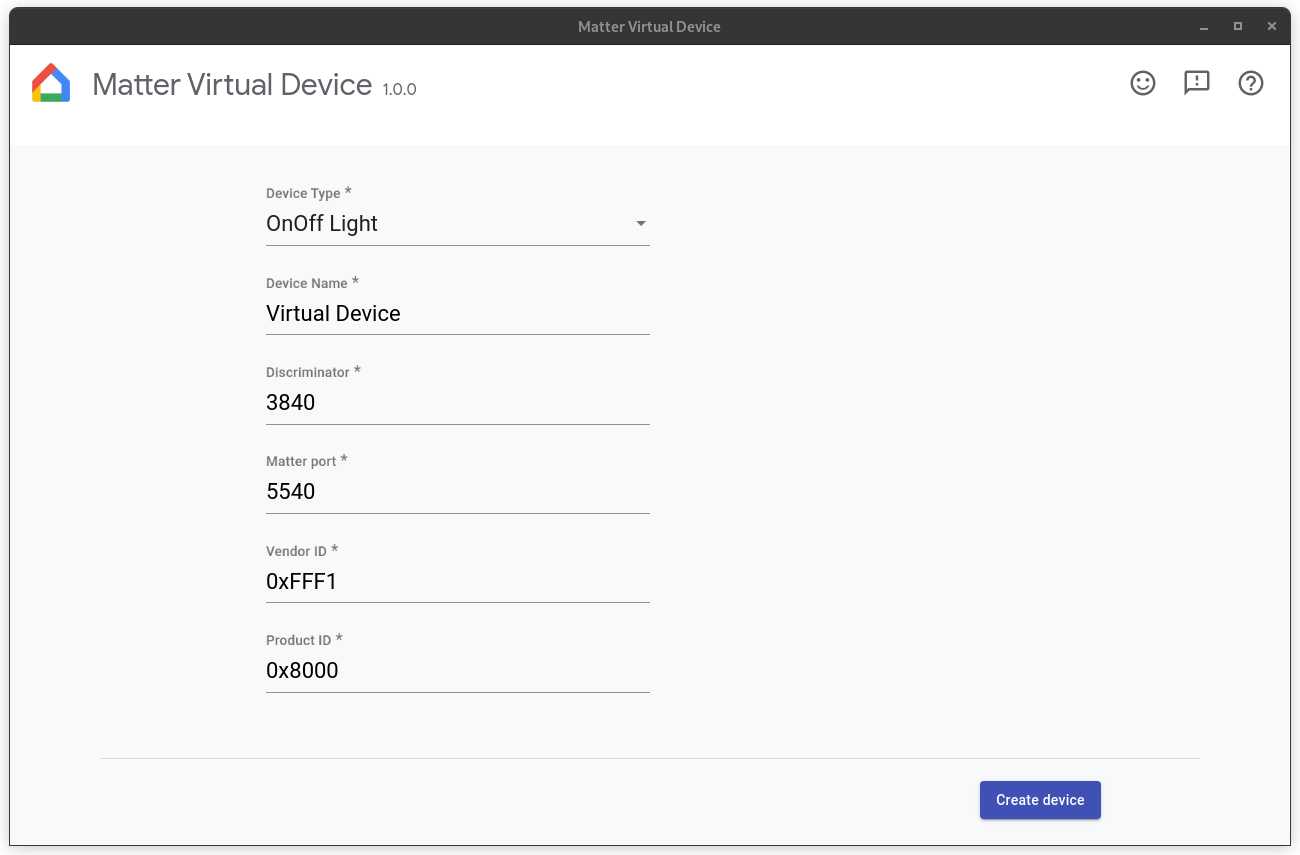
起動するとメイン画面が表示され、仮想デバイスを構成できます。
- デバイスタイプ: デバイスタイプ(照明、スイッチ、センサーなど)を選択します。
- デバイス名: デバイスにわかりやすい名前を付けます。
- Discriminator: 複数のコミッショニング可能なデバイス広告を識別するために使用される 12 ビットの数値。(デフォルト:
3840)。 - Matter ポート: Matter のコミッショニングと IP ネットワーク経由の通信に使用するポート。Matter はデフォルトで TCP/UDP ポート 5540 を使用しますが、他のサービスで使用されていない限り、別のポートを使用するように仮想デバイスを構成できます。
- ベンダー ID: テストベンダー ID
0xFFF1のみがサポートされます。 - 商品 ID: テスト商品 ID
0x8000~0x801Fのみがサポートされます。

ファイアウォールを構成する
Linux
パソコンでファイアウォールが実行されている場合は、ファイアウォールをシャットダウンするか、Matter ポートで受信 TCP/UDP 接続を許可します。
現在アクティブな netfilter ファイアウォール ルールを表示するには、次のコマンドを実行します。
sudo iptables -L -n`ufw` を使用している場合は、次のコマンドで無効にできます。
sudo ufw disable再度有効にするには、次のコマンドを使用します。
sudo ufw enablemacOS
macOS でファイアウォールを構成または無効にするには:
- Apple メニューに移動し、[システム設定] を選択します。
- サイドバー リストの [ネットワーク] をクリックします。
- [ファイアウォール] をクリックします。
- [ファイアウォール] のスイッチをオフの位置に切り替えます。
デバイスを実行する
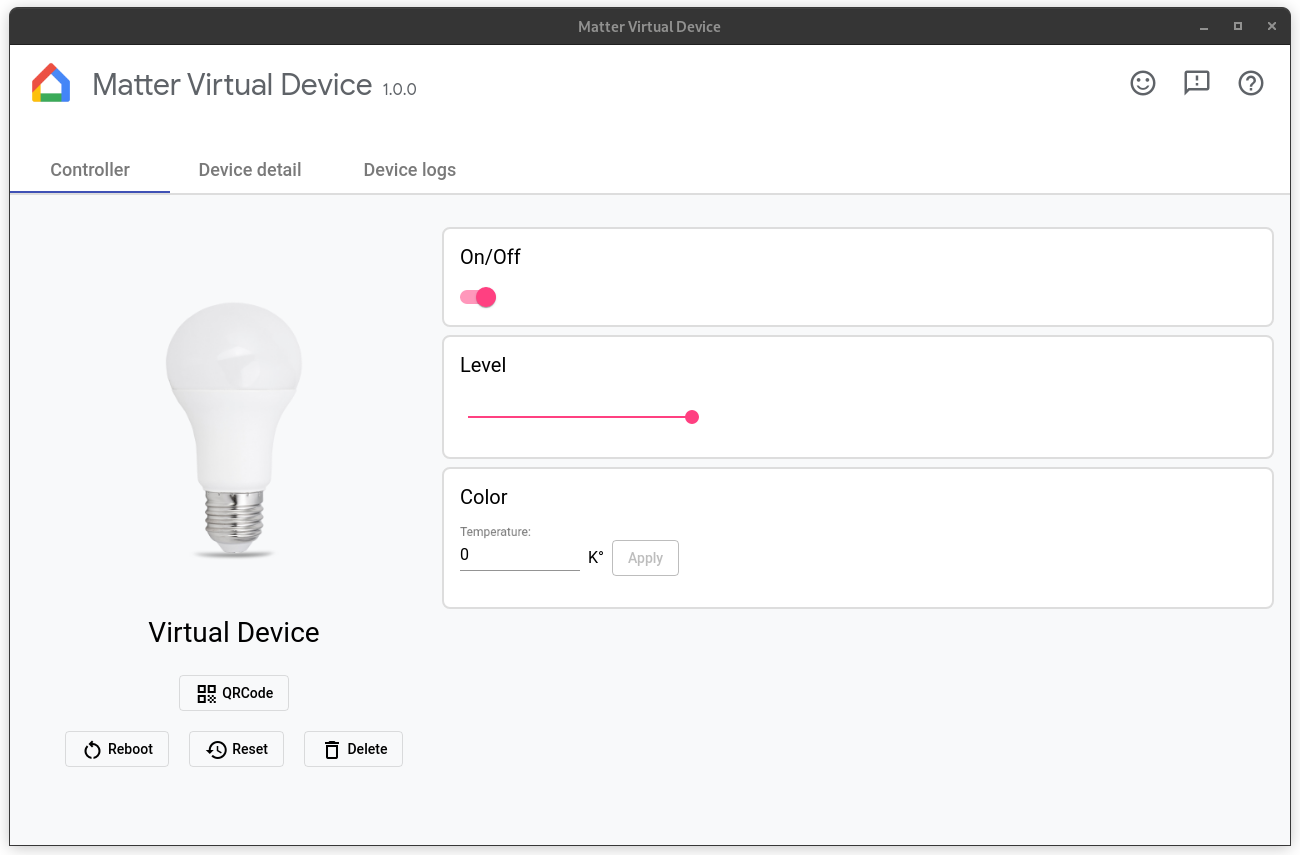
デバイスを構成したら、[デバイスを作成] をクリックします。デバイスが作成されると、[コントローラ] 画面が表示されます。選択したデバイスの種類に応じて、次のコントロールが 1 つ以上表示されることがあります。
- オン/オフ: ほとんどのデバイスで共通です。
- レベル: たとえば、ライトに明るさを調整するレベル スライダーがあります。
- Color: たとえば、カラーライトにこのコントロールを設定できます。
- Occupancy: 占有センサーは、占有状態または非占有状態をシミュレートするために、この制御を提供します。
すべての仮想デバイスには次のコントロールがあります。
- QRCode: 試運転に使用される QR コードが表示されます。
- 再起動: 仮想デバイスを再起動します。デバイスがネットワークから一時的に切断されます。
- リセット: 現在のデバイスを出荷時の設定にリセットし、コミッショニング、現在の制御状態など、すべての状態をクリアします。
- 削除: デバイスを破棄し、[デバイスを作成] 画面に戻ります。

メーカー固有の特性
メーカー固有(MS)の特性は、Android 用 Home API でサポートされており、Matter の標準特性を超える追加機能を提供します。MS トレイトを持つデバイスをテストするには、MVD を使用して [カスタム クラスタ] セクションのトレイトを操作します(上の画像を参照)。
デバイスをコミッショニングする
デバイスは作成されるとすぐにコミッショニングできます。
デバイスをコミッショニングするには、いくつかの前提条件があります。
Google Home Developer Console にプロジェクトが必要です。このプロジェクトには、仮想デバイスのセットアップで使用した VID/PID の組み合わせと同じ組み合わせの Matter 統合が含まれている必要があります。詳しくは、プロジェクト作成ガイドをご覧ください。
Android 8.1 以降を搭載し、GHA がインストールされている Android スマートフォンが必要です。
Android スマートフォンがハブと同じ Wi-Fi ネットワークに接続されている必要があります。
ホストマシンが Wi-Fi ネットワークに接続されている必要があります。
GHA を使用してデバイスをコミッショニングするには、[QRCode] をクリックしてデバイスの QR コードを表示し、GHA を使用して Matter デバイスをオンボーディングする方法を説明する、Matter デバイスをペア設定するの手順に沿って操作します。Google Home Sample App for Matter を使用してデバイスをコミッショニングすることもできます。
Matter のコミッショニングの仕組みについては、Matter Primer をご覧ください。
デバイスを操作する
仮想デバイスをコミッショニングすると、Google Home アプリまたは音声による Google アシスタントを使用してデバイスを操作できます。次のいずれかの方法でご対応ください。
- 仮想デバイスの状態の変化をモニタリングしながら、GHA または Assistant を介してデバイスを制御する。
- Sample App for Matter を使用してデバイスを制御し、仮想デバイスの状態の変化をモニタリングする。
- GHA または Assistant で状態の変化をモニタリングしながら、MVD 自体でデバイスの状態を制御します。
デバイスでテストする
Assistant でテストするには、Google Home Extension for VS Code や Google Home Plugin for Android Studio などの発話シミュレータを使用することをおすすめします。
デバイスの詳細を表示する
[デバイスの詳細] 画面には、デバイスの詳細情報が表示されます。
- 名前: デバイスに付けられたわかりやすい名前。
- Device Type: 選択したデバイスの種類。
- Discriminator: 現在のデバイスの識別子。
- ベンダー ID: 現在のデバイス ベンダー ID。
- プロダクト ID: 現在のデバイスのプロダクト ID。
- RPC ポート: デバイスがコントローラ(GUI)と通信する RPC ポート。
- Matter ポート: 現在のデバイスが IP ネットワーク経由で通信するために使用するポート。
- パスコード: ネットワーク経由でデバイスをコミッショニングするために使用される PIN。
- Configuration Folder: 仮想デバイスが構成を保存するフォルダ。
- コミッショニング情報: デバイスが参加したファブリックと、ファブリック内のデバイスのノード ID を表示します。
デバイスログを表示する
ターミナルから MVD を起動した場合、ログ出力は stdout に表示されます。[デバイスログ] タブでデバイスログを表示することもできます。
デバイスを停止する
デバイスを停止して破棄するには、[削除] をクリックします。
アプリを終了する
コントロール ウィンドウを閉じると、デバイスが破棄され、MVD アプリケーションが終了します。ターミナルから起動した場合は、ターミナルで Ctrl+C キーを押してアプリケーションを終了することもできます。
ヘルプ
MVD に関するサポートが必要な場合、バグを報告する場合、または新機能をリクエストする場合は、Google サポートの担当者にお問い合わせください。
ウィンドウの右上にあるヘルプ ボタンをクリックすると、このページに移動します。
バグを報告する
MVD に欠陥があると思われる場合は、ウィンドウの右上にある [Issue](問題)ボタン をクリックしてバグを報告できます。
フィードバックを送信
MVD の気に入った点や、ツールの使いやすさを改善する方法についてご意見をお寄せいただくには、フィードバック フォームにご記入ください。
このフォームは、ウィンドウの右上にあるフィードバック ボタンをクリックするか、下のボタンをクリックして起動できます。
MVD の使用時に画面下部に表示されるアンケートでフィードバックをお寄せいただくこともできます。
