Local Home SDK は、スマートホーム インテントをルーティングするためのローカル フルフィルメント パスを追加し、スマートホームと Google アシスタントの統合を強化するためのものです。
Local Home SDK を使用すると、スマートホーム ビジネス ロジックを含むローカル フルフィルメント アプリを TypeScript または JavaScript で作成できます。作成したアプリは、Google Home デバイスまたは Google Nest デバイスに読み込んで実行します。アプリは、ローカルエリア ネットワーク(LAN)上の Wi-Fi 経由で既存のスマート デバイスと直接通信して、既存のプロトコル経由でユーザー コマンドを実行します。
この SDK の統合により、レイテンシの短縮や信頼性の向上など、スマートホーム アクションのパフォーマンスが向上します。ローカル フルフィルメントは、Secondary User Verification を使用するものを除くすべてのデバイスタイプとデバイス トレイトでサポートされています。
仕組みを理解する
ローカルホーム プラットフォームは、クラウド フルフィルメントから SYNC レスポンスを取得すると、mDNS、UDP ブロードキャスト、または UPnP を使用してユーザーのローカルエリア ネットワークをスキャンし、アシスタントに接続されたスマート デバイスを検出します。
プラットフォームは IDENTIFY インテントを送信し、IDENTIFY レスポンス内のデバイス ID を以前の SYNC レスポンスによって返されたものと比較して、検出されたデバイスがローカルで制御可能かどうかを判断します。検出されたデバイスがハブまたはブリッジの場合、プラットフォームは REACHABLE_DEVICES インテントを送信して、そのハブをローカルに通信するためのプロキシ デバイスとして扱います。
受信したレスポンスでローカル デバイスを確認すると、プラットフォームは、ユーザーの Google Home デバイスまたは Google Nest デバイスへのローカル フルフィルメント パスを確立してから、ローカル フルフィルメント用のユーザー コマンドをルーティングします。
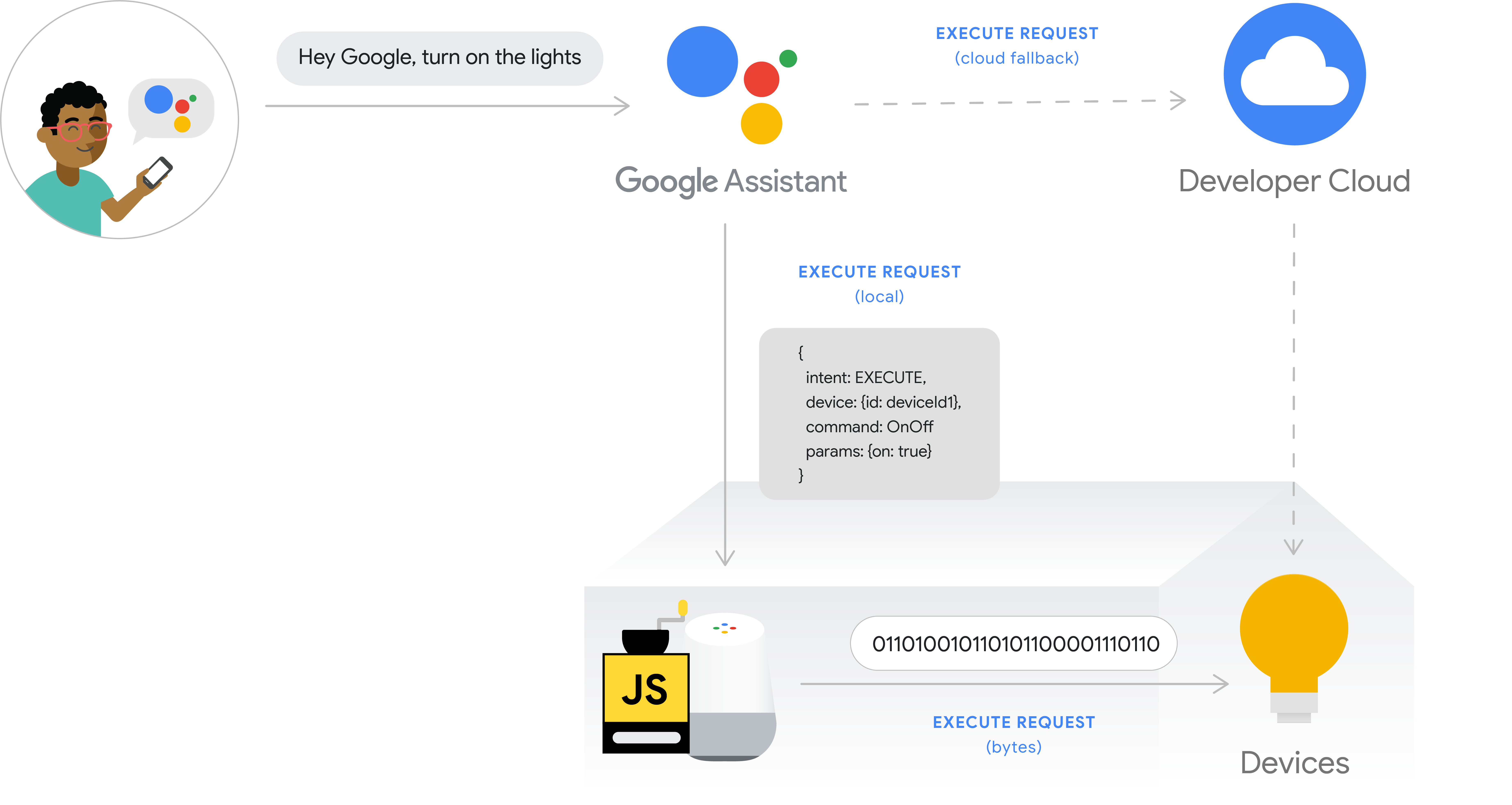
ユーザーがローカル フルフィルメント パスを含むスマートホーム アクションをトリガーすると、アシスタントは EXECUTE インテントまたは QUERY インテントをクラウド フルフィルメントではなく Google Home デバイスまたは Google Nest デバイスに送信します。デバイスはローカル フルフィルメント アプリを実行してインテントを処理します。

ローカルホーム プラットフォームは、どの Google Home デバイスまたは Google Nest デバイスを選択してコマンドをトリガーするかにおいては非決定的です。EXECUTE インテントと QUERY インテントは、ターゲット デバイスと同じホームグラフ構造で定義された Google Home デバイスまたは Google Nest デバイスから取得できます。
ローカル フルフィルメント アプリ
ローカル フルフィルメント アプリには、ローカルホーム プラットフォームから送信されたインテントを処理し、ローカルエリア ネットワーク経由でスマート デバイスにアクセスするためのビジネス ロジックが組み込まれています。ローカル フルフィルメントを統合するためにハードウェアを修正する必要はありません。アプリは、HTTP、TCP、UDP などのアプリケーション レイヤ プロトコルを介してスマート デバイスに制御コマンドを送信することによって、スマートホーム アクション リクエストを実行します。ローカル フルフィルメント パスで障害が発生した場合は、クラウド フルフィルメントが代替実行パスとして使用されます。
アプリの構築をサポートするために、Local Home SDK には次の 2 つの主要なクラスが用意されています。
DeviceManager: TCP、UDP ソケット、または HTTP リクエストを使用してスマート デバイスと通信するためのメソッドを提供します。App: ローカルで制御可能なデバイス(IDENTIFY、REACHABLE_DEVICES)を検出した後に Google が送信するインテントのハンドラをアタッチするメソッドを提供します。このクラスは、ユーザー コマンド(EXECUTE)も実行し、現在のデバイスの状態(QUERY)に関するユーザークエリに応答します。
開発中は、独自のホスティング サーバーまたはローカル開発マシンにアプリを読み込むことによって、アプリのビルドとテストを行うことができます。本番環境では、Google がユーザーの Google Home デバイスまたは Google Nest デバイス上の安全な JavaScript サンドボックス環境でアプリをホストします。
Report State API は現在、ローカル フルフィルメントではサポートされていません。Google は、クラウド フルフィルメントを利用してこれらのリクエストを処理します。
アプリケーションのライフサイクル
ローカル フルフィルメント アプリは、プロジェクト スキャン構成に一致する新しいローカル デバイスが検出されたか、以前に特定されたデバイスに関連する配信のペンディング インテントがある場合に、オンデマンドで読み込まれます。
Google Home デバイスや Google Nest デバイスはメモリ容量が限られているため、ローカル フルフィルメント アプリはシステムのメモリ使用量に応じていつでも強制終了される可能性があります。これは、アプリがメモリを過剰に消費し始めた場合、またはシステムが別のアプリ用のスペースを確保する必要がある場合に発生することがあります。ローカルホーム プラットフォームは、配信する新しいインテントがあり、アプリを実行するための十分なメモリリソースがある場合にのみ、アプリを再起動します。
ユーザーがホーム アカウントのリンクを解除した場合や、ユーザーの agentUserId に関連付けられたローカル フルフィルメントをサポートするデバイスがなくなった場合は、アイドル タイムアウト後にアプリがアンロードされます。
サポートされているデバイス
ローカルホーム プラットフォームは、サポートされている Google Home デバイスまたは Google Nest デバイスでローカル フルフィルメント アプリを実行します。次の表に、サポートされているデバイスと、各デバイスで使用されるランタイムを示します。ランタイム環境の詳細については、実行環境をご覧ください。
| デバイス | タイプ | 環境 |
|---|---|---|
| Google Home | スピーカー | Chrome |
| Google Home Mini | スピーカー | Chrome |
| Google Home Max | スピーカー | Chrome |
| Nest Mini | スピーカー | Chrome |
| Nest Hub | ディスプレイ | Chrome |
| Google Nest Hub Max | ディスプレイ | Chrome |
| Nest Wifi | ルーター | Node.js |
| 拡張ポイント | Chrome |
実行環境
ローカル フルフィルメント アプリの実行環境は、デバイスによって異なります。ローカルホーム プラットフォームは、次のランタイム環境をサポートしています。
- Chrome: ローカル フルフィルメント アプリは、ECMAScript バージョン ES2018 をサポートする Chrome M80 以降を実行している Chrome ブラウザ
windowのコンテキスト内で実行されます。 - Node.js: ローカル フルフィルメント アプリは、ECMAScript バージョン ES2018 をサポートする Node v10.x LTS 以降を実行している Node.js プロセス内でスクリプトとして実行されます。
ソースコードの構造
Local Home SDK に用意されているバンドラ構成を使用して依存関係を単一の JavaScript ファイルにバンドルし、ソースコードを即時呼び出される関数式(IIFE)としてパッケージ化することをおすすめします。
実装パス
Local Home SDK をスマートホーム統合に使用するには、次のタスクが必要となります。
| 1 | スキャン構成を設定する | アシスタントがローカルで制御可能なデバイスを検出するために必要なパラメータで Actions Console を設定します。 |
| 2 | クラウド フルフィルメントで SYNC レスポンスを更新する | クラウド フルフィルメントで、プラットフォームがローカル フルフィルメント パスの確立に使用する
otherDeviceIds フィールドをサポートするよう SYNC リクエスト ハンドラを変更します。そのフィールドで、ローカルで制御可能なデバイスの ID を指定します。
|
| 3 | ローカル フルフィルメント アプリを実装する | Local Home SDK を使用して、IDENTIFY インテント、
EXECUTE インテント、
QUERY インテントを処理するための JavaScript アプリを作成します。ハブまたはブリッジ プロキシ デバイスの場合は、REACHABLE_DEVICES インテントも処理する必要があります。
|
| 4 | アプリをテストしてデバッグする | Google Home テストスイートを使用して、統合をテスト(または自己診断)します。 |
始める前に
- スマートホーム アクションの作成についての基本事項をよく理解してください。
- Actions Console で、既存のスマートホーム プロジェクトがあり、アカウントのリンクが構成されていることを確認します。
- Actions Console とテストデバイス上のアシスタントで同じ Google アカウントを使用してログインしていることをご確認ください。
- アプリを作成するには Node.js 環境が必要です。Node.js と npm をインストールする場合は、Node Version Manager をおすすめします。
- 最新バージョンの Local Home SDK を使用するには、テストデバイスを Cast プレビュー プログラムに登録する必要があります。

