Local Home SDK は、スマートホーム インテントをルーティングするためのローカル フルフィルメント パスを追加し、スマートホームと Google アシスタントの統合を強化するためのものです。
Local Home SDK には、ローカル実行とローカルクエリの 2 つの機能があります。
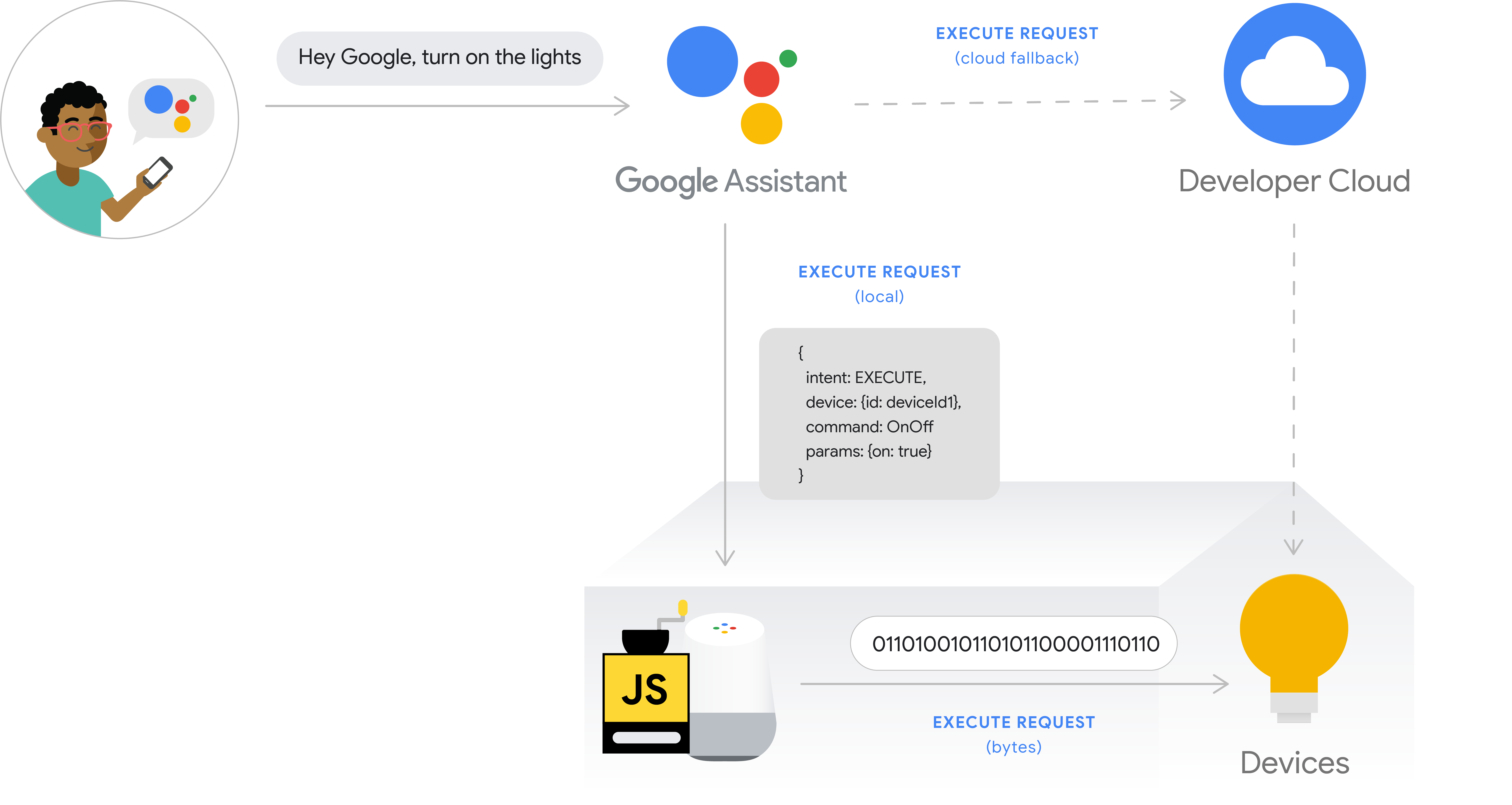
- ローカル実行では、クラウド API 呼び出しを行う代わりに、ローカル フルフィルメント パス経由で
EXECインテントを送信してコマンドを実行できます。たとえば、「照明をつけて」というリクエストはローカル実行で処理できます。 - ローカルクエリは、ローカル フルフィルメント パス経由で
QUERYインテントを送信することで、デバイスの状態に関するクエリを処理する機能を提供します。たとえば、ローカルクエリは、クラウド API 呼び出しを行わずに「照明は点灯していますか?」というクエリを処理します。
Local Home SDK を使用すると、スマートホーム ビジネス ロジックを含むローカル フルフィルメント アプリを TypeScript または JavaScript で作成できます。作成したアプリは、Google Home デバイスまたは Google Nest デバイスに読み込んで実行します。アプリは、ローカルエリア ネットワーク(LAN)上の Wi-Fi 経由で既存のスマート デバイスと直接通信して、既存のプロトコル経由でユーザー コマンドを実行します。
この SDK を統合すると、レイテンシの短縮や信頼性の向上など、Cloud-to-cloud 統合のパフォーマンスが向上します。ローカル フルフィルメントは、二次的なユーザー確認を使用するものを除き、すべてのデバイスタイプとデバイス トレイトに対応しています。
仕組みを理解する
ローカルホーム プラットフォームは、クラウド フルフィルメントから SYNC レスポンスを取得すると、mDNS、UDP ブロードキャスト、または UPnP を使用してユーザーのローカルエリア ネットワークをスキャンし、アシスタントに接続されたスマート デバイスを検出します。
プラットフォームは IDENTIFY インテントを送信し、IDENTIFY レスポンス内のデバイス ID を以前の SYNC レスポンスによって返されたものと比較して、検出されたデバイスがローカルで制御可能かどうかを判断します。検出されたデバイスがハブまたはブリッジの場合、プラットフォームは REACHABLE_DEVICES インテントを送信して、そのハブをローカルに通信するためのプロキシ デバイスとして扱います。
受信したレスポンスでローカル デバイスを確認すると、プラットフォームは、ユーザーの Google Home デバイスまたは Google Nest デバイスへのローカル フルフィルメント パスを確立してから、ローカル フルフィルメント用のユーザー コマンドをルーティングします。
ユーザーがローカル フルフィルメント パスを含む Cloud-to-cloud 統合をトリガーすると、アシスタントは EXECUTE インテントまたは QUERY インテントを、クラウド フルフィルメントではなく Google Home デバイスまたは Google Nest デバイスに送信します。デバイスはローカル フルフィルメント アプリを実行してインテントを処理します。

ローカルホーム プラットフォームは、どの Google Home デバイスまたは Google Nest デバイスを選択してコマンドをトリガーするかにおいては非決定的です。EXECUTE インテントと QUERY インテントは、ターゲット デバイスと同じホームグラフ ストラクチャで定義された任意の Google Home デバイスまたは Google Nest デバイスから発行される可能性があります。
ローカル フルフィルメント アプリ
ローカル フルフィルメント アプリには、ローカルホーム プラットフォームから送信されたインテントを処理し、ローカルエリア ネットワーク経由でスマート デバイスにアクセスするためのビジネス ロジックが組み込まれています。ローカル フルフィルメントを統合するためにハードウェアを修正する必要はありません。アプリは、HTTP、TCP、UDP などのアプリケーション レイヤ プロトコルを介してスマート デバイスに制御コマンドを送信することによって、Cloud-to-cloud 統合リクエストを実行します。ローカル フルフィルメント パスで障害が発生した場合は、クラウド フルフィルメントが代替実行パスとして使用されます。
アプリの構築をサポートするために、Local Home SDK には次の 2 つの主要なクラスが用意されています。
DeviceManager: TCP、UDP ソケット、または HTTP リクエストを使用してスマート デバイスと通信するためのメソッドを提供します。App: Google が送信するインテントを制御するハンドラを、ローカルで制御可能なデバイスを検出(IDENTIFY、REACHABLE_DEVICES)した後にアタッチするメソッドを提供します。このクラスはさらに、ユーザー コマンドを実行(EXECUTE)し、現在のデバイスの状態に関するユーザーのクエリに応答(QUERY)します。
開発中は、独自のホスティング サーバーまたはローカル開発マシンにアプリを読み込むことによって、アプリのビルドとテストを行うことができます。本番環境では、Google がユーザーの Google Home デバイスまたは Google Nest デバイス上の安全な JavaScript サンドボックス環境でアプリをホストします。
現時点では、Report State API はローカル フルフィルメントに対応していません。Google は、クラウド フルフィルメントを利用してこれらのリクエストを処理します。
アプリケーションのライフサイクル
ローカル フルフィルメント アプリは、プロジェクト スキャン構成に一致する新しいローカル デバイスが検出されたとき、または以前特定したデバイスに関連する送信待ちのインテントがある場合に、オンデマンドで読み込まれます。
Google Home デバイスや Google Nest デバイスはメモリ容量が限られているため、ローカル フルフィルメント アプリはシステムのメモリ使用量に応じていつでも強制終了される可能性があります。状況としては、アプリがメモリを過剰に消費した場合や、システムが別のアプリのために領域を確保する必要がある場合などが考えられます。ローカルホーム プラットフォームがアプリを再起動するのは、送信すべき新しいインテントがあり、アプリを実行するのに必要なメモリリソースが利用できる場合のみです。
ユーザーがホーム アカウントのリンクを解除した場合や、ユーザーの agentUserId に関連付けられたローカル フルフィルメントをサポートするデバイスがなくなった場合は、アイドル タイムアウト後にアプリがアンロードされます。
サポートされているデバイス
ローカルホーム プラットフォームは、サポートされている Google Home デバイスまたは Google Nest デバイス上でローカル フルフィルメント アプリを実行します。次の表に、サポートされているデバイスと各デバイスが使用するランタイムを示します。ランタイム要件の詳細については、実行環境をご覧ください。
| デバイス | タイプ | 環境 |
|---|---|---|
| Google Home | スピーカー | Chrome |
| Google Home Mini | スピーカー | Chrome |
| Google Home Max | スピーカー | Chrome |
| Nest Mini | スピーカー | Chrome |
| Nest Hub | ディスプレイ | Chrome |
| Google Nest Hub Max | ディスプレイ | Chrome |
| Nest Wifi | ルーター | Node.js |
| 拡張ポイント | Chrome |
実行環境
ローカル フルフィルメント アプリの実行環境はデバイスによって異なります。Local Home プラットフォームでは、次のランタイム環境がサポートされています。
- Chrome: ローカル フルフィルメント アプリは、Chrome M80 以降が動作する Chrome ブラウザ
windowのコンテキスト内で実行されます。ECMAScript バージョン ES2018 がサポートされている必要があります。 - Node.js: ローカル フルフィルメント アプリは、Node v10.x LTS 以降が動作する Node.js プロセス内のスクリプトとして実行されます。ECMAScript バージョン ES2018 がサポートされている必要があります。
ソースコードの構造
Local Home SDK が提供するバンドラ構成を使用して依存関係を 1 つの JavaScript ファイルにバンドルし、ソースコードを IIFE(即時実行関数式)としてパッケージ化することをおすすめします。
実装パス
Local Home SDK をスマートホーム統合に使用するには、次のタスクが必要となります。
| 1 | スキャン構成をセットアップする | アシスタントがローカルで制御可能なデバイスを検出するために必要なパラメータで Google Home Developer Console を構成します。 |
| 2 | クラウド フルフィルメントで SYNC レスポンスを更新する | クラウド フルフィルメントで、プラットフォームがローカル フルフィルメント パスの確立に使用する
otherDeviceIds フィールドをサポートするよう SYNC リクエスト ハンドラを変更します。そのフィールドで、ローカルで制御可能なデバイスの ID を指定します。
|
| 3 | ローカル フルフィルメント アプリを実装する | Local Home SDK を使用して、IDENTIFY インテント、
EXECUTE インテント、
QUERY インテントを処理するための JavaScript アプリを作成します。ハブまたはブリッジ プロキシ デバイスの場合は、REACHABLE_DEVICES インテントも処理する必要があります。
|
| 4 | アプリをテストしてデバッグする | Google Home テストスイートを使用して、統合をテスト(または自己診断)します。 |
始める前に
- Cloud-to-cloud 統合を作成するための基本をよく理解してください。
- Google Home Developer Console で、既存のスマートホーム プロジェクトがあり、アカウント リンクが設定されていることを確認します。
- Developer Console とテストデバイス上の Google アシスタントで同じ Google アカウントを使用してログインしていることを確認してください。
- アプリを作成するには Node.js 環境が必要になります。Node.js と npm をインストールする場合は、Node Version Manager をおすすめします。
- 最新版の Local Home SDK を使用するには、テストデバイスを Cast プレビュー プログラムに登録する必要があります。

