1. Avant de commencer
La caractéristique CameraStream appartient aux appareils capables de diffuser des flux vidéo sur des écrans connectés, des appareils Chromecast et des smartphones. Le protocole WebRTC est désormais compatible avec la caractéristique CameraStream. Vous pouvez ainsi réduire considérablement la latence de démarrage et de streaming d'un appareil photo vers un appareil d'affichage Google Nest.

Prérequis
- Consultez Présentation de la migration cloud à cloud.
Points abordés
- Déployer un service cloud pour la maison connectée
- Connecter votre service à l'Assistant Google
- Diffuser du contenu en streaming sur un écran Google Nest avec le protocole WebRTC
Prérequis
- Un navigateur Web tel que Google Chrome
- Un appareil iOS ou Android avec l'application Google Home
- Node.js version 10.16 ou ultérieure
- Forfait Blaze (paiement à l'usage) pour Firebase
- Une webcam intégrée ou externe compatible avec la résolution Full HD
- Un écran Google Nest.
2. Commencer
Installer la CLI Firebase
La CLI Firebase vous permet de diffuser vos applications Web en local et de les déployer sur Firebase Hosting.
Pour installer la CLI Firebase, procédez comme suit:
- Dans votre terminal, téléchargez et installez la CLI Firebase:
$ npm install -g firebase-tools
- Vérifiez que la CLI a bien été installée:
$ firebase --version
- Autorisez la CLI Firebase avec votre compte Google:
$ firebase login
Créer un projet
- Accédez à la console pour les développeurs Google Home.
- Cliquez sur Créer un projet, saisissez un nom pour le projet, puis cliquez sur Créer un projet.

Exécuter l'application cliente CameraStream
Le code source de cet atelier de programmation inclut un client WebRTC qui établit, négocie et gère la session WebRTC entre la webcam et l'appareil d'affichage de la maison connectée Google.
Pour exécuter l'application cliente WebRTC CameraStream, procédez comme suit:
- Cliquez sur le bouton suivant pour télécharger le code source sur votre ordinateur de développement:
- Clonez le dépôt GitHub suivant :
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
Le code contient les répertoires suivants:
- Le répertoire
camerastream-start, qui contient le code de démarrage sur lequel vous allez compiler. - Le répertoire
camerastream-done, qui contient le code de la solution de l'atelier de programmation terminé.
Le répertoire camerastream-start contient les sous-répertoires suivants:
- Le sous-répertoire
public, qui contient une interface utilisateur frontale permettant de contrôler et de surveiller facilement l'état de votre appareil photo. - Le sous-répertoire
functions, qui contient un service cloud entièrement implémenté qui gère la caméra avec Cloud Functions for Firebase et Realtime Database.
Le code de démarrage contient des commentaires TODO qui indiquent où vous devez ajouter ou modifier du code, comme dans l'exemple suivant:
// TODO: Implement full SYNC response.
Ajouter Firebase à votre projet Google Home dans la Google Developers Console
Méthode 1: Via la console Firebase
- Accédez à Firebase.
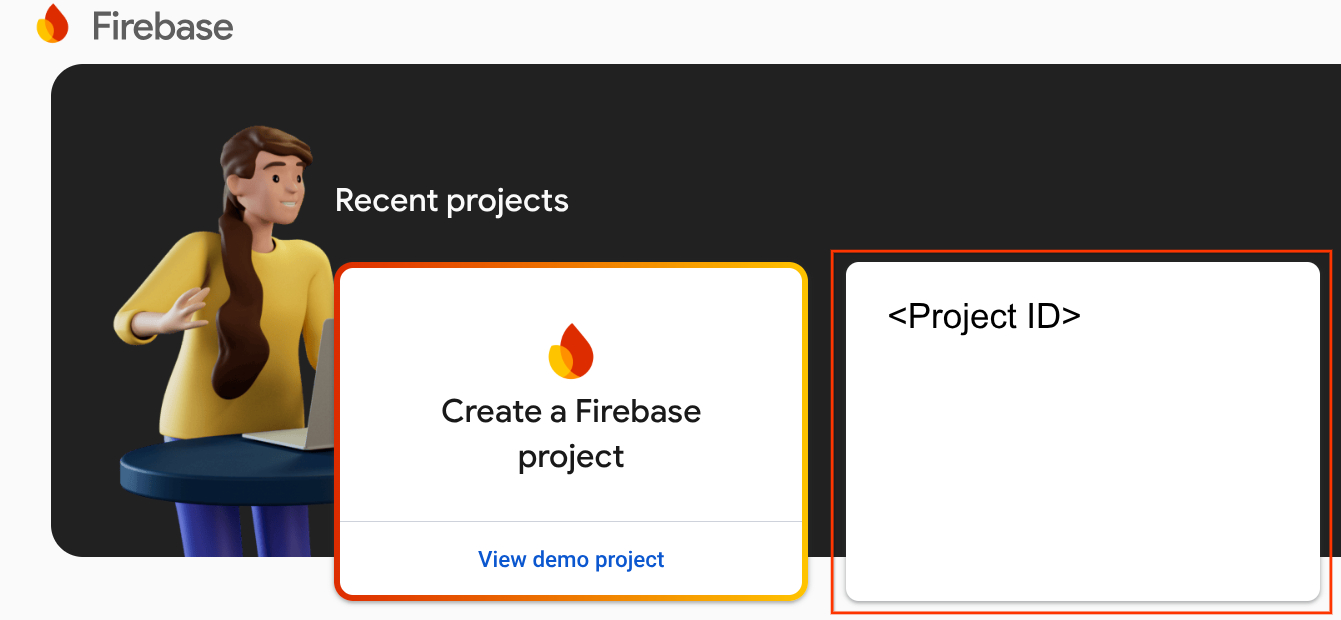
- Cliquez sur Créer un projet Firebase.

- Sur l'écran Create a project (Créer un projet), cliquez sur Add Firebase to Google Cloud project (Ajouter Firebase au projet Google Cloud).

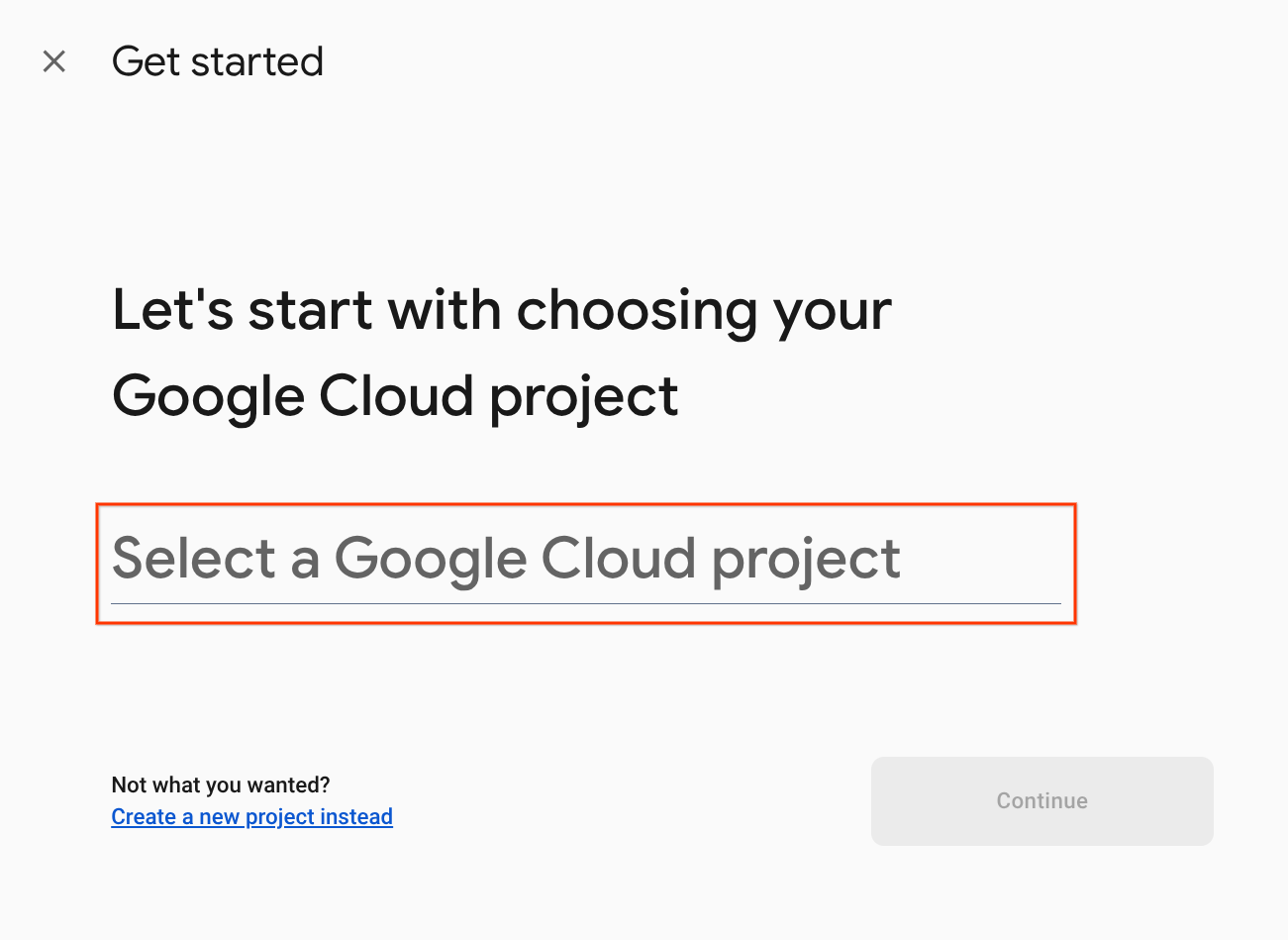
- Sur l'écran Commencer, sélectionnez le projet Google Cloud que vous venez de créer dans la console de développement Google Home, puis cliquez sur Continuer.

Méthode 2: Via la CLI Firebase
firebase projects:addfirebase
Sélectionnez le projet de la console de développement Google Home que vous venez de créer pour ajouter Firebase.
Lorsque Firebase est ajouté à votre projet Google Home Developer Console, il apparaît dans la console Firebase. L'ID de projet du projet Firebase correspond à l'ID de projet de la console de développement Google Home.

Se connecter à Firebase
- Accédez au répertoire
camerastream-start, puis configurez la CLI Firebase avec votre projet Actions:
$ cd camerastream-start $ firebase use <project-id>
- Dans le répertoire
camerastream-start, accédez au dossierfunctions, puis installez toutes les dépendances nécessaires:
$ cd functions $ npm install
- Si le message suivant s'affiche, ignorez-le. Cet avertissement est dû à des dépendances plus anciennes. Pour en savoir plus, consultez ce problème sur GitHub.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- Initialisez un projet Firebase:
$ firebase init
- Sélectionnez Functions (Fonctions) et Hosting (Hébergement). Cette opération initialise les API et les fonctionnalités nécessaires pour votre projet.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
- Configurez Cloud Functions avec les fichiers par défaut et veillez à ne pas écraser les fichiers
index.jsetpackage.jsonexistants dans l'exemple de projet:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- Configurez Hosting avec le répertoire
publicdans le code du projet et utilisez le fichierindex.htmlexistant:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. Échanger des messages SDP (Session Description Protocol)
L'échange de messages SDP est une étape importante de l'établissement d'un flux WebRTC. Le protocole SDP est un protocole basé sur du texte qui décrit les caractéristiques d'une session multimédia. Il est utilisé dans WebRTC pour négocier les paramètres d'une connexion point à point, tels que les codecs utilisés, les adresses IP des participants et les ports utilisés pour le transport multimédia.
Pour utiliser Realtime Database comme hôte pour échanger des messages SDP entre votre webcam et l'application cliente CameraStream de la maison connectée, procédez comme suit:
- Dans la console Firebase, cliquez sur Créer > Realtime Database > Créer une base de données.

- Dans le menu déroulant Emplacement de Realtime Database, sélectionnez un emplacement approprié pour héberger votre base de données.

- Sélectionnez Start in test mode (Commencer en mode test), puis cliquez sur Enable (Activer). Lorsque Realtime Database est activé, vous devez pouvoir y faire référence à partir de l'application cliente CameraStream.
- Dans la console Firebase, sélectionnez
 Project settings > Project settings >
Project settings > Project settings >  Add Firebase to your Web App (Paramètres du projet > Paramètres du projet > Ajouter Firebase à votre application Web) pour lancer le workflow de configuration.
Add Firebase to your Web App (Paramètres du projet > Paramètres du projet > Ajouter Firebase à votre application Web) pour lancer le workflow de configuration. - Si vous avez déjà ajouté une application à votre projet Firebase, cliquez sur Ajouter une application pour afficher les options de plate-forme.
- Saisissez un pseudo pour l'application, par exemple
My web app, puis cliquez sur Enregistrer l'application. - Dans la section Ajouter le SDK Firebase, sélectionnez Utiliser la balise <script>.
- Copiez les valeurs de l'objet
firebasebaseConfig, puis collez-les dans le fichiercamaerastream-start/public/webrtc_generator.js.
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- Cliquez sur Accéder à la console pour terminer le processus. L'application Web que vous venez de créer s'affiche sur la page Project settings (Paramètres du projet).
4. Créer une caméra WebRTC
Maintenant que vous avez configuré votre action, votre service cloud doit gérer les intents suivants:
- Intent
SYNCqui se produit lorsque l'Assistant souhaite connaître les appareils que l'utilisateur a connectés. Cet intent est envoyé à votre service lorsque l'utilisateur associe un compte. En réponse, vous devez fournir une charge utile JSON avec les appareils de l'utilisateur, ainsi que leurs fonctionnalités. - Intent
EXECUTE/QUERYqui se produit lorsque l'Assistant souhaite contrôler un appareil pour le compte d'un utilisateur. En réponse, vous devez fournir une charge utile JSON avec le statut d'exécution de chaque appareil demandé.
Dans cette section, vous allez mettre à jour les fonctions que vous avez déployées précédemment pour gérer ces intents.
Mettre à jour la réponse SYNC
- Accédez au fichier
functions/index.js. Il contient le code permettant de répondre aux requêtes de l'Assistant. - Modifiez l'intent
SYNCpour renvoyer les métadonnées et les fonctionnalités de l'appareil:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera'],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
USER_IDn'est pas défini dans le code. Ajoutez les éléments suivants sousconst _ = require('underscore');:
// Hardcoded user ID
const USER_ID = '123';
Gérer l'intent EXECUTE
L'intent EXECUTE gère les commandes de mise à jour de l'état de l'appareil. La réponse renvoie le statut de chaque commande (SUCCESS, ERROR ou PENDING, par exemple) ainsi que le nouvel état de l'appareil.
Pour gérer un intent EXECUTE, modifiez-le pour qu'il renvoie le point de terminaison signaling du projet Firebase dans le fichier functions/index.js :EXECUTE
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
Gérer le partage des ressources entre origines multiples (CORS)
Pour gérer le CORS en raison de l'utilisation de la méthode POST pour envoyer le SDP, ajoutez l'URL Firebase Hosting au tableau allowlist dans le fichier functions/index.js:
index.js
'use strict';
.....
var allowList = ['https://www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
Pour en savoir plus sur le CORS, consultez la page Partage des ressources entre origines multiples (CORS).
Gérer l'arrêt du flux
Pour gérer l'arrêt du flux WebRTC, ajoutez l'URL de la fonction de "signalisation" Firebase au fichier public/webrtc_generator.js:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
Déployer sur Firebase
Pour déployer sur Firebase, déployez le traitement cloud mis à jour avec la CLI Firebase:
$ firebase deploy
Cette commande déploie une application Web et plusieurs fonctions Cloud Functions for Firebase:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Configurer votre projet dans la console du développeur
- Accédez à la console pour les développeurs.
- Cliquez sur Créer un projet, saisissez un nom pour le projet, puis cliquez sur Créer un projet.

Sélectionner l'intégration cloud à cloud
Sur la page Project Home (Accueil du projet) de la console du développeur, sélectionnez Add cloud-to-cloud integration (Ajouter une intégration cloud à cloud) sous Cloud-to-cloud (Cloud à cloud).

- Saisissez un nom d'intégration, puis sélectionnez Caméra sous Type d'appareil. Ce nom s'affichera plus tard dans l'application Google Home lorsqu'un appareil devra être configuré. Pour cet atelier de programmation, nous avons saisi Atelier de programmation WebRTC comme nom à afficher, mais vous pouvez utiliser un autre nom.

- Sous Identité visuelle de l'application, importez un fichier
pngpour l'icône de l'application, de taille 144 x 144 px et nommé.png

Activer l'association de comptes
Pour activer l'association de comptes après le déploiement de votre projet, procédez comme suit:
- Accédez à la console du développeur et ouvrez le projet.
- Dans la section Cloud à cloud, cliquez sur Développer > Modifier à côté de l'intégration.
- Sur la page Configuration et configuration, recherchez la section Association de comptes, puis saisissez les informations suivantes dans les champs de texte correspondants:
ID client |
|
Client secret (Code secret du client) |
|
Authorization URL (URL de l'autorisation) |
|
Token URL (URL du jeton) |
|

- Cliquez sur Enregistrer > Tester.
5. Tester la caméra WebRTC virtuelle
- Accédez à l'URL d'hébergement qui s'affiche lorsque vous déployez votre projet Firebase. L'interface suivante s'affiche, qui est l'application cliente CameraStream:

- Dans le panneau Résolution vidéo locale, sélectionnez la vidéo souhaitée.
- Autorisez l'application cliente CameraStream à accéder à votre webcam et à votre micro. Un flux vidéo de votre webcam s'affiche sur le client.
Associer à l'action CameraStream de la maison connectée
- Dans l'application Google Home, appuyez sur Ajouter > Fonctionne avec Google.

- Recherchez l'action que vous avez créée, puis sélectionnez-la.

- Notez le code alphanumérique unique à cinq caractères, car vous en aurez besoin plus tard.

- Appuyez sur Revenir. La caméra WebRTC est ajoutée à votre structure dans l'application Google Home.
Lancer un flux WebRTC
- Sur la page Web de l'application cliente CameraStream, saisissez le code alphanumérique de la dernière section dans la zone de texte Valeur du jeton d'association de compte, puis cliquez sur Envoyer.

- Pour démarrer une session WebRTC depuis votre écran connecté Google, procédez comme suit:
- Dites "Hey Google, diffuse la caméra WebRTC".
- Sur votre écran connecté Google, appuyez sur Contrôle de la maison > Caméra > Caméra WebRTC.
Dans l'application cliente CameraStream de la maison connectée Google, vous constatez que l'offre SPD et la réponse SDP ont été générées et échangées avec succès. L'image de votre webcam est diffusée sur votre écran connecté Google avec WebRTC.
6. Félicitations
Félicitations ! Vous avez appris à diffuser du contenu depuis votre webcam vers un appareil à écran Google Nest à l'aide du protocole WebRTC.
