1. शुरू करने से पहले
CameraStream trait उन डिवाइसों से जुड़ा है जो स्मार्ट डिसप्ले, Chromecast डिवाइस, और स्मार्टफ़ोन पर वीडियो फ़ीड स्ट्रीम कर सकते हैं. अब WebRTC प्रोटोकॉल CameraStream trait में काम करता है. इसका मतलब है कि आपको कैमरा डिवाइस से Google Nest डिसप्ले डिवाइस पर, शुरू होने और स्ट्रीम होने में लगने वाले समय को काफ़ी कम करने में मदद मिलेगी.

ज़रूरी शर्तें
- क्लाउड-टू-क्लाउड प्राइमर की समीक्षा करें.
आप इन चीज़ों के बारे में जानेंगे
- स्मार्ट होम क्लाउड सेवा को डिप्लॉय करने का तरीका.
- अपनी सेवा को Google Assistant से कनेक्ट करने का तरीक़ा.
- WebRTC प्रोटोकॉल की मदद से, Google Nest के डिसप्ले डिवाइस पर स्ट्रीम करने का तरीका.
आपको इनकी ज़रूरत होगी
- वेब ब्राउज़र, जैसे कि Google Chrome.
- आपके पास Google Home ऐप्लिकेशन वाला iOS या Android डिवाइस हो.
- Node.js का 10.16 या इसके बाद वाला वर्शन.
- Firebase के लिए ब्लेज़ (जितना इस्तेमाल करें, सिर्फ़ उतने पैसे चुकाएं) प्लान.
- पहले से मौजूद या बाहरी वेबकैम डिवाइस, जो फ़ुल एचडी रिज़ॉल्यूशन पर काम कर सकता है.
- Google Nest का डिसप्ले डिवाइस.
2. शुरू करें
Firebase सीएलआई को इंस्टॉल करें
Firebase सीएलआई की मदद से, अपने वेब ऐप्लिकेशन को स्थानीय तौर पर इस्तेमाल किया जा सकता है और उन्हें Firebase होस्टिंग पर डिप्लॉय किया जा सकता है.
Firebase सीएलआई इंस्टॉल करने के लिए, यह तरीका अपनाएं:
- अपने टर्मिनल में, Firebase सीएलआई को डाउनलोड और इंस्टॉल करें:
$ npm install -g firebase-tools
- पुष्टि करें कि सीएलआई सही तरीके से इंस्टॉल है:
$ firebase --version
- Firebase सीएलआई को अपने Google खाते से अनुमति दें:
$ firebase login
Actions प्रोजेक्ट बनाना और उसे कॉन्फ़िगर करना
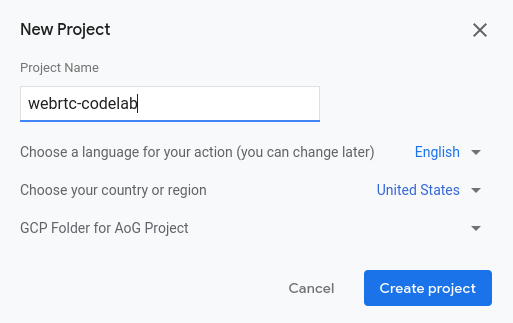
- Actions कंसोल पर जाएं और फिर नया प्रोजेक्ट पर क्लिक करें.
- प्रोजेक्ट का नाम टेक्स्ट बॉक्स में, प्रोजेक्ट का नाम डालें. इसके बाद, प्रोजेक्ट बनाएं पर क्लिक करें.

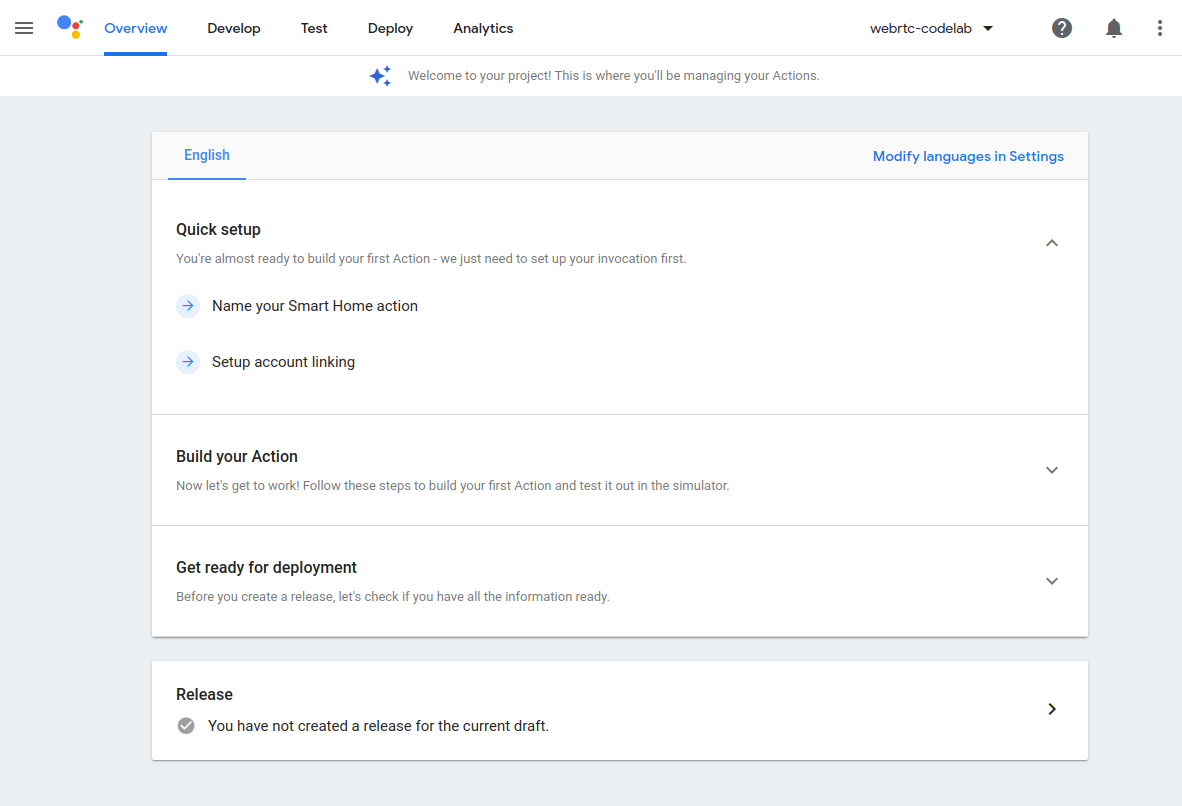
- आपको किस तरह की कार्रवाई बनानी है? पेज पर, स्मार्ट होम > बनाने शुरू करें पर क्लिक करें. प्रोजेक्ट, Actions कंसोल में खुलता है.

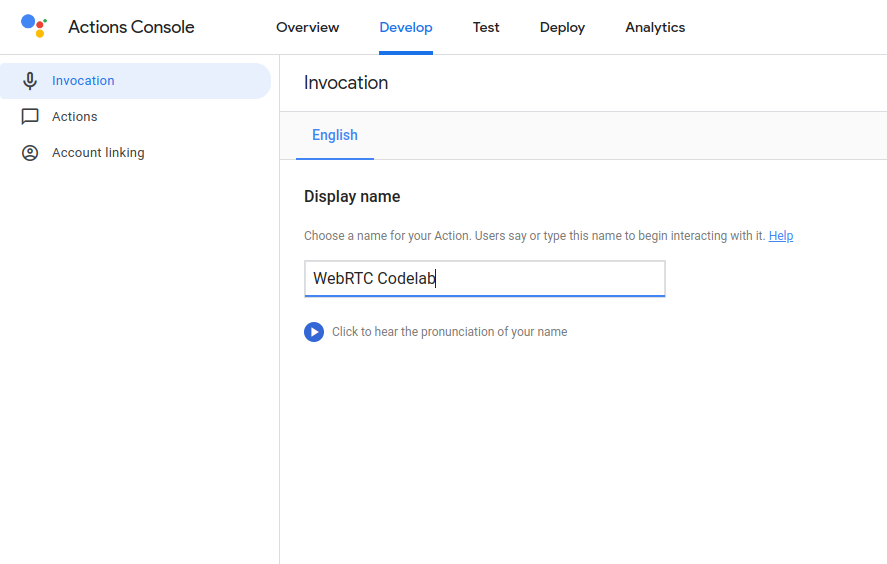
- डेवलप करें > शुरू करें पर क्लिक करें.
- डिसप्ले नेम टेक्स्ट बॉक्स में, कार्रवाई का नाम डालें. इसके बाद, सेव करें पर क्लिक करें. यह नाम Google Home ऐप्लिकेशन में बाद में तब दिखता है, जब सेट अप करने के लिए डिवाइस उपलब्ध हो. इस कोडलैब के लिए, हमने डिसप्ले नेम के तौर पर
WebRTC Codelabडाला है. हालांकि, आपके पास किसी दूसरे नाम का इस्तेमाल करने का विकल्प है.

- कार्रवाइयां पर क्लिक करें.
- फ़ुलफ़िलमेंट यूआरएल टेक्स्ट बॉक्स में, प्लेसहोल्डर का यूआरएल डालें, जैसे कि
https://example.com.
CameraStream क्लाइंट ऐप्लिकेशन चलाना
इस कोडलैब के सोर्स कोड में एक WebRTC क्लाइंट शामिल होता है. यह वेबकैम और Google स्मार्ट होम डिसप्ले डिवाइस के बीच WebRTC सेशन को तय करता है, बातचीत करता है, और उसे मैनेज करता है.
CameraStream WebRTC क्लाइंट ऐप्लिकेशन चलाने के लिए, इनमें से कोई एक काम करें:
- अपनी डेवलपमेंट मशीन पर सोर्स कोड डाउनलोड करने के लिए, इस बटन पर क्लिक करें:
- इस GitHub रिपॉज़िटरी का क्लोन बनाएं:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
कोड में ये डायरेक्ट्री शामिल हैं:
camerastream-startडायरेक्ट्री, जिसमें आपका बनाया स्टार्टर कोड होता है.camerastream-doneडायरेक्ट्री, जिसमें खत्म हो चुके कोडलैब का सलूशन कोड होता है.
camerastream-start डायरेक्ट्री में ये सबडायरेक्ट्री शामिल हैं:
publicसबडायरेक्ट्री, जिसमें आपके कैमरा डिवाइस की स्थिति को आसानी से कंट्रोल करने और उसकी निगरानी करने के लिए, एक फ़्रंटएंड यूज़र इंटरफ़ेस (यूआई) शामिल होता है.functionsसबडायरेक्ट्री, जिसमें पूरी तरह से लागू की गई क्लाउड सेवा शामिल होती है. यह सेवा, Firebase के लिए Cloud Functions और रीयल टाइम डेटाबेस के साथ कैमरे को मैनेज करती है.
स्टार्टर कोड में TODO टिप्पणियां होती हैं. इनसे पता चलता है कि आपको कोड कहां जोड़ना या बदलना है. उदाहरण के लिए, नीचे दिया गया उदाहरण:
// TODO: Implement full SYNC response.
Firebase से कनेक्ट करें
camerastream-startडायरेक्ट्री पर जाएं और फिर अपने Actions प्रोजेक्ट के साथ Firebase सीएलआई सेट अप करें:
$ cd camerastream-start $ firebase use PROJECT_ID
camerastream-startडायरेक्ट्री में,functionsफ़ोल्डर पर जाएं. इसके बाद, सभी ज़रूरी डिपेंडेंसी इंस्टॉल करें:
$ cd functions $ npm install
- अगर आपको यह मैसेज दिखता है, तो इसे अनदेखा करें. यह चेतावनी पुरानी डिपेंडेंसी की वजह से है. ज़्यादा जानकारी के लिए, GitHub से जुड़ी यह समस्या देखें.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- Firebase प्रोजेक्ट शुरू करें:
$ firebase init
- फ़ंक्शन और होस्टिंग चुनें. इससे आपके प्रोजेक्ट के लिए ज़रूरी एपीआई और सुविधाएं शुरू हो जाती हैं.
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. ❯◯ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ◯ Firestore: Deploy rules and create indexes for Firestore ◉ Functions: Configure a Cloud Functions directory and its files ◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ◯ Hosting: Set up GitHub Action deploys ◯ Storage: Configure a security rules file for Cloud Storage ◯ Extensions: Set up an empty Extensions manifest
- क्लाउड फ़ंक्शन को डिफ़ॉल्ट फ़ाइलों के साथ कॉन्फ़िगर करें. यह भी पक्का करें कि आपने प्रोजेक्ट सैंपल की मौजूदा
index.jsऔरpackage.jsonफ़ाइलों को ओवरराइट न किया हो:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- प्रोजेक्ट कोड में मौजूद
publicडायरेक्ट्री से होस्टिंग को कॉन्फ़िगर करें और मौजूदाindex.htmlफ़ाइल का इस्तेमाल करें:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. एक्सचेंज सेशन डीटेल प्रोटोकॉल (एसडीपी) मैसेज
WebRTC स्ट्रीम बनाने के लिए, एसडीपी मैसेज का एक्सचेंज होना ज़रूरी है. एसडीपी, टेक्स्ट पर आधारित एक प्रोटोकॉल है. इसमें मल्टीमीडिया सेशन की विशेषताओं के बारे में बताया जाता है. इसका इस्तेमाल, WebRTC में पीयर-टू-पीयर कनेक्शन के पैरामीटर पर बात करने के लिए किया जाता है. जैसे, इस्तेमाल किए जाने वाले कोडेक, मीटिंग में हिस्सा लेने वालों के आईपी पते, और मीडिया ट्रांसपोर्ट के लिए इस्तेमाल किए जाने वाले पोर्ट.
अपने वेबकैम और स्मार्ट होम CameraStream क्लाइंट ऐप्लिकेशन के बीच एसडीपी मैसेज भेजने और पाने के होस्ट के तौर पर, रीयल टाइम डेटाबेस का इस्तेमाल करने के लिए यह तरीका अपनाएं:
- Firebase कंसोल में, बिल्ड > रीयलटाइम डेटाबेस > डेटाबेस बनाएं पर क्लिक करें.

- रीयल टाइम डेटाबेस की लोकेशन ड्रॉप-डाउन मेन्यू में, अपना डेटाबेस होस्ट करने के लिए सही जगह चुनें.

- टेस्ट मोड में शुरू करें को चुनें. इसके बाद, चालू करें पर क्लिक करें. रीयलटाइम डेटाबेस चालू होने पर, आपको CameraStream क्लाइंट ऐप्लिकेशन से इसे रेफ़र करने की सुविधा चाहिए.
- Firebase कंसोल में, सेटअप वर्कफ़्लो लॉन्च करने के लिए
 प्रोजेक्ट सेटिंग > प्रोजेक्ट सेटिंग >
प्रोजेक्ट सेटिंग > प्रोजेक्ट सेटिंग >  Firebase को अपने वेब ऐप्लिकेशन में जोड़ें विकल्प चुनें.
Firebase को अपने वेब ऐप्लिकेशन में जोड़ें विकल्प चुनें. - अगर आपने पहले ही अपने Firebase प्रोजेक्ट में कोई ऐप्लिकेशन जोड़ा है, तो प्लैटफ़ॉर्म के विकल्प देखने के लिए ऐप्लिकेशन जोड़ें पर क्लिक करें.
- ऐप्लिकेशन के लिए कोई दूसरा नाम डालें, जैसे कि
My web app. इसके बाद, ऐप्लिकेशन रजिस्टर करें पर क्लिक करें. - Firebase SDK टूल जोड़ें सेक्शन में, <script> टैग का इस्तेमाल करें चुनें.
firebasebaseConfigऑब्जेक्ट से वैल्यू कॉपी करें और फिर उन्हेंcamaerastream-start/public/webrtc_generator.jsफ़ाइल में चिपकाएं.
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- प्रक्रिया को पूरा करने के लिए कंसोल पर जाएं पर क्लिक करें. नया वेब ऐप्लिकेशन, आपको प्रोजेक्ट सेटिंग पेज पर दिखता है.
4. WebRTC कैमरा बनाएं
आपने अपनी सेट की गई कार्रवाई को कॉन्फ़िगर कर लिया है. इसलिए, अब क्लाउड सेवा को इन कामों को पूरा करना होगा:
SYNCइंटेंट तब होता है, जब Assistant यह जानना चाहती है कि उपयोगकर्ता ने किन डिवाइसों से कनेक्ट किया है. जब उपयोगकर्ता किसी खाते को लिंक करता है, तब इसे आपकी सेवा को भेजा जाता है. आपको उपयोगकर्ता के डिवाइसों और उनकी क्षमताओं के JSON पेलोड के साथ जवाब देना चाहिए.EXECUTE/QUERYइंटेंट तब होता है, जब Assistant किसी उपयोगकर्ता की ओर से किसी डिवाइस को कंट्रोल करना चाहती है. आपको JSON पेलोड के साथ, अनुरोध किए गए हर डिवाइस के काम करने की स्थिति के साथ जवाब देना चाहिए.
इस सेक्शन में, उन फ़ंक्शन को अपडेट किया जाता है जिन्हें आपने इन इंटेंट को मैनेज करने के लिए, पहले डिप्लॉय किया था.
SYNC रिस्पॉन्स को अपडेट करें
functions/index.jsफ़ाइल पर जाएं. इसमें Assistant के अनुरोधों का जवाब देने के लिए कोड होता है.- डिवाइस का मेटाडेटा और इसकी सुविधाएं दिखाने के लिए,
SYNCइंटेंट में बदलाव करें:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
EXECUTE इंटेंट को मैनेज करें
EXECUTE इंटेंट, डिवाइस की स्थिति अपडेट करने के लिए निर्देशों को हैंडल करता है. रिस्पॉन्स, हर निर्देश की स्थिति दिखाता है. उदाहरण के लिए, SUCCESS, ERROR या PENDING और डिवाइस की नई स्थिति.
EXECUTEइंटेंट को हैंडल करने के लिए,EXECUTEइंटेंट में बदलाव करें, ताकिfunctions/index.jsफ़ाइल में Firebase प्रोजेक्ट काsignalingएंडपॉइंट दिखाया जा सके:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) को मैनेज करना
- एसडीपी भेजने के लिए
POSTतरीके का इस्तेमाल किए जाने की वजह से सीओआरएस को हैंडल करने के लिए,functions/index.jsफ़ाइल में मौजूदallowlistकलेक्शन में Firebase होस्टिंग यूआरएल जोड़ें:
index.js
'use strict';
const functions = require('firebase-functions');
const {smarthome} = require('actions-on-google');
const {google} = require('googleapis');
const util = require('util');
const admin = require('firebase-admin');
var allowList = ['https:www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
सीओआरएस के बारे में ज़्यादा जानने के लिए, क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) देखें.
स्ट्रीम को बंद करने से जुड़ी समस्या को हल करना
- WebRTC स्ट्रीम को बंद करने के लिए,
public/webrtc_generator.jsफ़ाइल में Firebase 'सिग्नल' फ़ंक्शन यूआरएल जोड़ें:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
Firebase में डिप्लॉय करें
- Firebase पर डिप्लॉय करने के लिए, Firebase सीएलआई के साथ अपडेट किए गए क्लाउड फ़ुलफ़िलमेंट को डिप्लॉय करें:
$ firebase deploy
यह निर्देश एक वेब ऐप्लिकेशन और कई Firebase के लिए Cloud Functions को डिप्लॉय करता है:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
खाता जोड़ने की सुविधा चालू करना
प्रोजेक्ट के लागू होने के बाद, खाता जोड़ने के लिए यह तरीका अपनाएं:
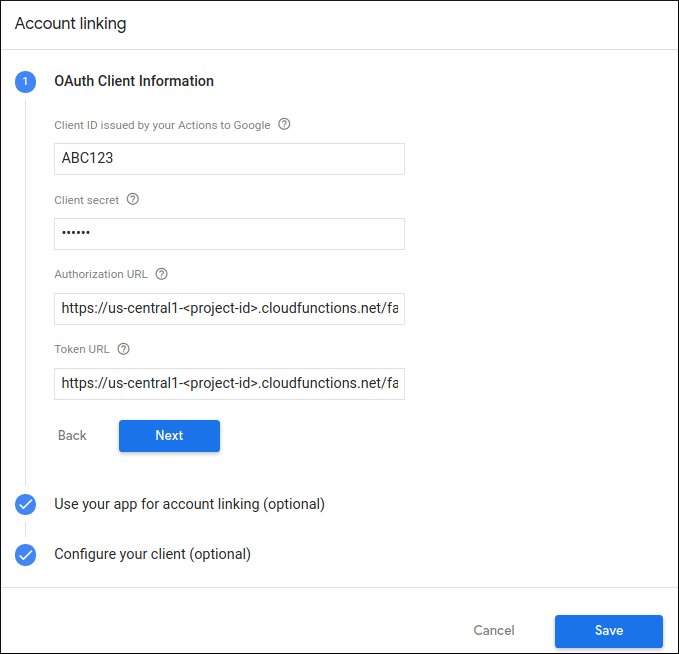
- Actions कंसोल में, डेवलप करें > खाता लिंक करें चुनें.
- OAuth क्लाइंट की जानकारी सेक्शन में, उनसे जुड़े टेक्स्ट बॉक्स में यह जानकारी डालें:
Client-ID |
|
क्लाइंट सीक्रेट |
|
अनुमति वाला यूआरएल |
|
टोकन यूआरएल |
|

- सेव करें > जांच करें पर क्लिक करें.
5. वर्चुअल WebRTC कैमरे की जांच करें
- उस होस्टिंग यूआरएल पर जाएं जो आपको Firebase प्रोजेक्ट डिप्लॉय करते समय मिला था. आपको नीचे दिया गया इंटरफ़ेस दिखता है, जो CameraStream क्लाइंट ऐप्लिकेशन है:

- लोकल वीडियो रिज़ॉल्यूशन पैनल में, अपनी पसंद का वीडियो चुनें.
- CameraStream क्लाइंट ऐप्लिकेशन को अपना वेबकैम और माइक्रोफ़ोन ऐक्सेस करने की अनुमति दें. आपके वेबकैम से वीडियो फ़ीड क्लाइंट पर दिखाई देता है.
स्मार्ट होम CameraStream कार्रवाई से लिंक करें
- Google Home ऐप्लिकेशन में, जोड़ें > Google के साथ काम करता है पर टैप करें.

- आपकी बनाई गई कार्रवाई खोजें और फिर उसे चुनें.

- अक्षरों और अंकों से बना, पांच वर्णों वाला यूनीक कोड नोट कर लें, क्योंकि आपको बाद में इसकी ज़रूरत पड़ेगी.

- मुझे वापस ले जाएं पर टैप करें. WebRTC कैमरा को Google Home ऐप्लिकेशन के आपके स्ट्रक्चर में जोड़ दिया गया है.
WebRTC स्ट्रीम शुरू करना
- CameraStream क्लाइंट ऐप्लिकेशन के वेब पेज पर, खाता लिंक करने वाले टोकन की वैल्यू टेक्स्ट बॉक्स में, आखिरी सेक्शन में मौजूद अक्षर और अंक वाला कोड डालें. इसके बाद, सबमिट करें पर क्लिक करें.

- अपने Google के स्मार्ट डिसप्ले डिवाइस से WebRTC सेशन शुरू करने के लिए, इनमें से कोई एक काम करें:
- कहें, "Ok Google, WebRTC कैमरा स्ट्रीम करो."
- अपने Google के स्मार्ट डिसप्ले डिवाइस पर, होम कंट्रोल > कैमरा > WebRTC कैमरा पर टैप करें.
Google स्मार्ट होम के CameraStream क्लाइंट ऐप्लिकेशन से, आपको पता चलता है कि ऑफ़र एसपीडी और जवाब एसडीपी ने जनरेट किया और बदल दिया है. वेबकैम से इमेज को, WebRTC की मदद से आपके Google स्मार्ट डिसप्ले डिवाइस पर स्ट्रीम किया जाता है.
6. बधाई हो
बधाई! आपने WebRTC प्रोटोकॉल की मदद से, वेबकैम से Google Nest के डिसप्ले डिवाइस पर स्ट्रीम करने का तरीका सीख लिया है.
ज़्यादा जानें
- स्मार्ट होम डिवाइस की खूबियां
- Actions on Google: Node.js का इस्तेमाल करके स्मार्ट होम सैंपल
- स्मार्ट होम कार्रवाइयों की जांच करना और उन्हें शेयर करना

