1. Trước khi bắt đầu
Các chế độ tích hợp từ đám mây sang đám mây sử dụng các loại thiết bị để cho Trợ lý Google biết nên sử dụng ngữ pháp nào với một thiết bị. Trait của thiết bị xác định các chức năng của một loại thiết bị. Thiết bị sẽ kế thừa trạng thái của từng đặc điểm thiết bị được thêm vào một quy trình tích hợp.

Bạn có thể kết nối mọi đặc điểm được hỗ trợ với loại thiết bị đã chọn để tuỳ chỉnh chức năng của thiết bị mà người dùng sử dụng. Nếu muốn triển khai các đặc điểm tuỳ chỉnh trong Hành động mà hiện không có trong giản đồ thiết bị, thì các đặc điểm Chế độ và Nút bật/tắt cho phép kiểm soát các chế độ cài đặt cụ thể bằng tên tuỳ chỉnh mà bạn xác định.
Ngoài khả năng kiểm soát cơ bản do các loại và đặc điểm cung cấp, Smart Home API còn có các tính năng bổ sung để nâng cao trải nghiệm người dùng. Phản hồi lỗi cung cấp thông tin phản hồi chi tiết cho người dùng khi ý định không thành công. Tính năng xác minh người dùng phụ sẽ mở rộng những phản hồi đó và tăng cường bảo mật cho đặc điểm thiết bị mà bạn chọn. Bằng cách gửi các phản hồi lỗi cụ thể đến các khối thử thách do Trợ lý phát hành, chế độ tích hợp Cloud-to-cloud có thể yêu cầu thêm uỷ quyền để hoàn tất một lệnh.
Điều kiện tiên quyết
- Hướng dẫn dành cho nhà phát triển Tạo chế độ tích hợp từ đám mây sang đám mây
- Lớp học lập trình Máy giặt nhà thông minh
- Các loại và đặc điểm của thiết bị Hướng dẫn dành cho nhà phát triển
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ triển khai một giải pháp tích hợp nhà thông minh được tạo sẵn bằng Firebase, sau đó tìm hiểu cách thêm các đặc điểm không chuẩn vào máy giặt nhà thông minh cho kích thước tải và chế độ tăng tốc. Bạn cũng sẽ triển khai tính năng báo cáo lỗi và ngoại lệ, đồng thời tìm hiểu cách thực thi bước xác nhận bằng lời nói để bật máy giặt bằng cách sử dụng bước thứ hai để xác minh người dùng.
Kiến thức bạn sẽ học được
- Cách thêm đặc điểm Chế độ và Nút bật/tắt vào chế độ tích hợp
- Cách báo cáo lỗi và ngoại lệ
- Cách áp dụng bước thứ hai để xác minh người dùng
Bạn cần có
- Một trình duyệt web, chẳng hạn như Google Chrome
- Một thiết bị iOS hoặc Android đã cài đặt ứng dụng Google Home
- Node.js phiên bản 10.16 trở lên
- Tài khoản Google
- Một tài khoản thanh toán trên Google Cloud
2. Bắt đầu
Bật chế độ Kiểm soát hoạt động
Để sử dụng Trợ lý Google, bạn phải chia sẻ một số dữ liệu hoạt động nhất định với Google. Trợ lý Google cần dữ liệu này để hoạt động đúng cách; tuy nhiên, yêu cầu chia sẻ dữ liệu không dành riêng cho SDK. Để chia sẻ dữ liệu này, hãy tạo một Tài khoản Google nếu bạn chưa có. Bạn có thể sử dụng bất kỳ Tài khoản Google nào, không nhất thiết phải là tài khoản nhà phát triển của bạn.
Mở trang Kiểm soát hoạt động cho Tài khoản Google mà bạn muốn sử dụng với Trợ lý.
Đảm bảo bạn đã bật các nút bật/tắt sau:
- Hoạt động trên web và ứng dụng – Ngoài ra, hãy nhớ chọn hộp đánh dấu Bao gồm cả nhật ký duyệt web trên Chrome cũng như hoạt động trên những trang web, ứng dụng và thiết bị sử dụng các dịch vụ của Google.
- Thông tin về thiết bị
- Hoạt động bằng giọng nói và âm thanh
Tạo dự án Tích hợp đám mây với đám mây
- Chuyển đến Developer Console.
- Nhấp vào Tạo dự án, nhập tên cho dự án rồi nhấp vào Tạo dự án.

Chọn chế độ Tích hợp từ đám mây sang đám mây
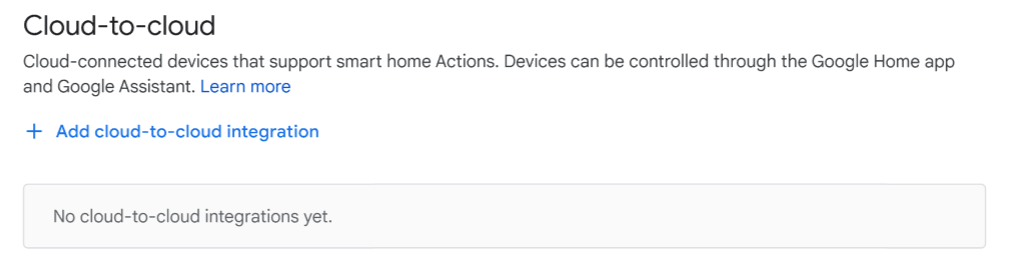
Trên Trang chủ dự án trong Developer Console, hãy chọn Thêm chế độ tích hợp đám mây với đám mây trong mục Đám mây với đám mây.

Cài đặt Giao diện dòng lệnh (CLI) của Firebase
Giao diện dòng lệnh (CLI) của Firebase sẽ cho phép bạn phân phát các ứng dụng web cục bộ và triển khai ứng dụng web của bạn vào dịch vụ lưu trữ Firebase.
Để cài đặt CLI, hãy chạy lệnh npm sau đây trong thiết bị đầu cuối:
npm install -g firebase-tools
Để xác minh rằng bạn đã cài đặt CLI đúng cách, hãy chạy:
firebase --version
Uỷ quyền cho Giao diện dòng lệnh (CLI) của Firebase bằng tài khoản Google của bạn bằng cách chạy:
firebase login
Thêm Firebase vào dự án Google Home Developer Console
Cách 1: Thông qua bảng điều khiển của Firebase
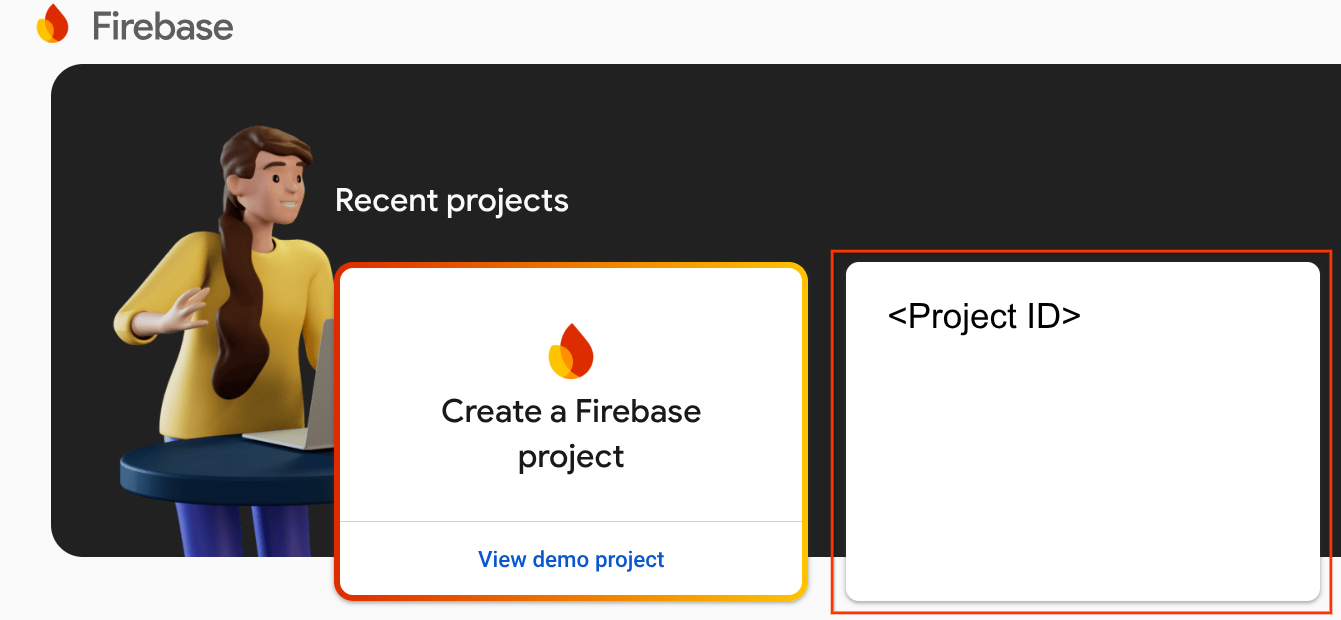
- Truy cập vào Firebase.
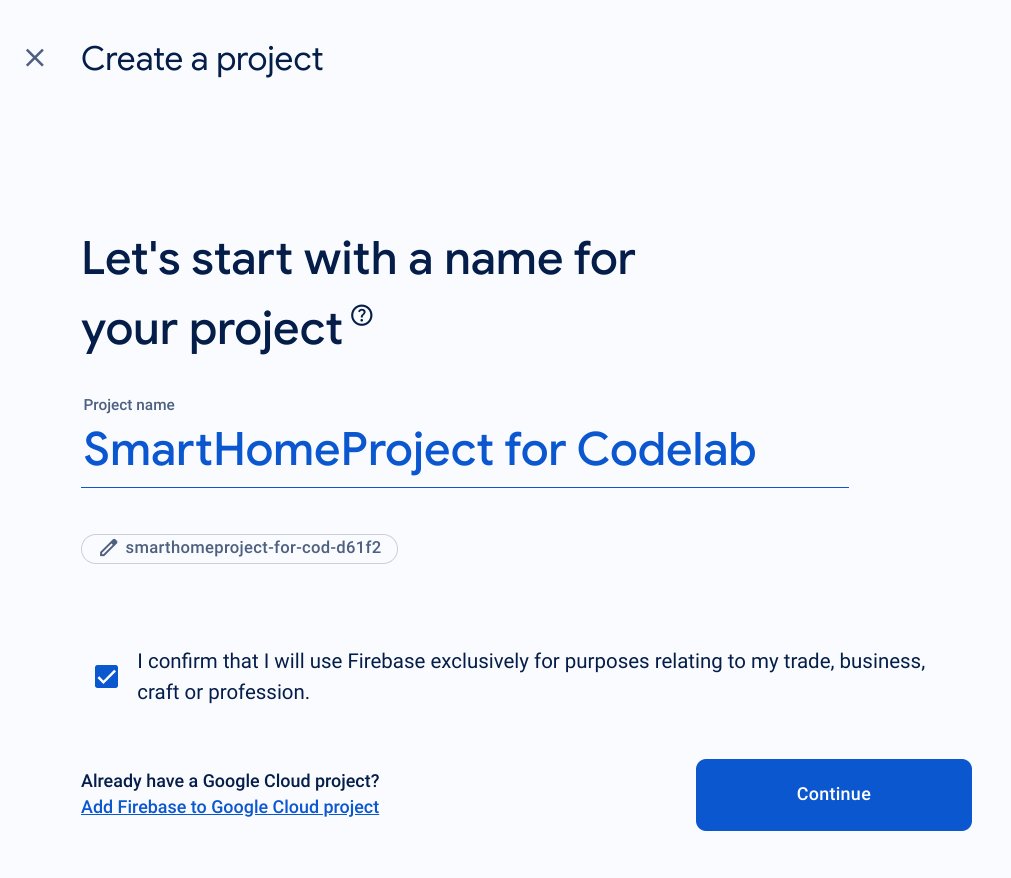
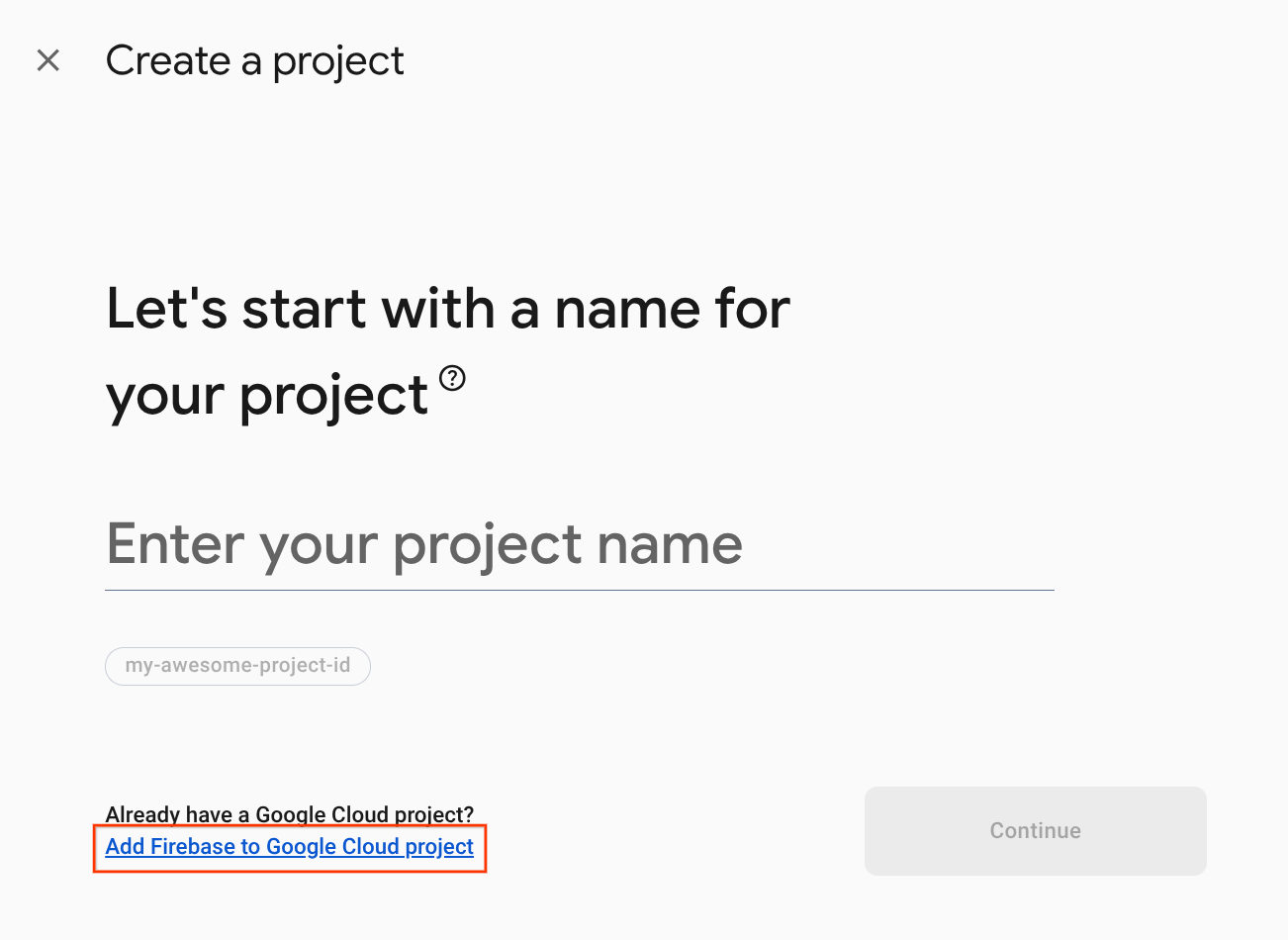
- Nhấp vào Tạo dự án Firebase.

- Trên màn hình Tạo dự án, hãy nhấp vào Thêm Firebase vào dự án trên Google Cloud.

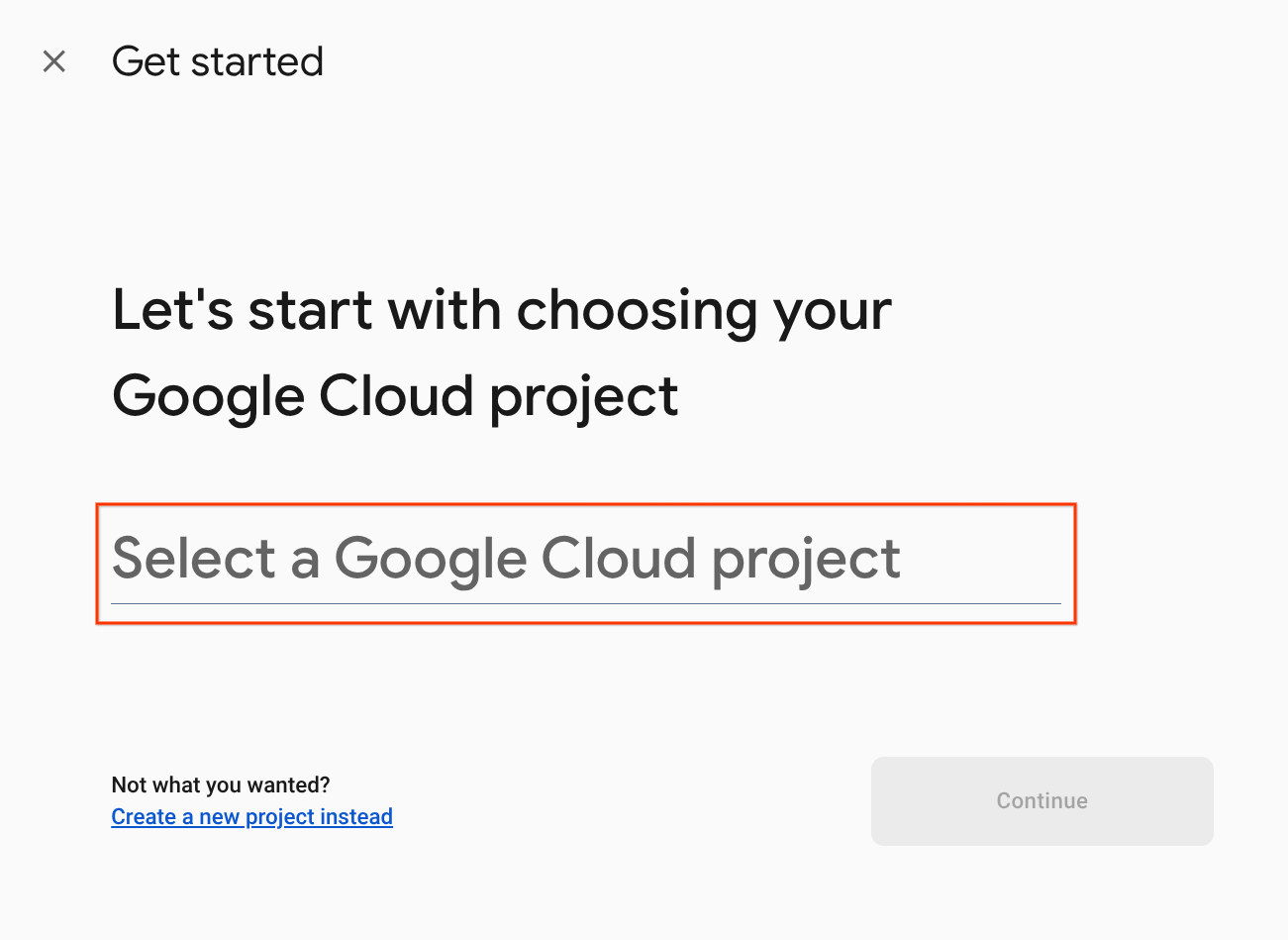
- Trên màn hình Bắt đầu, hãy chọn dự án Google Cloud mà bạn vừa tạo trong Google Home Developer Console rồi nhấp vào Tiếp tục.

Cách 2: Thông qua Giao diện dòng lệnh (CLI) của Firebase
firebase projects:addfirebase
Chọn dự án Google Home Developer Console mà bạn vừa tạo để thêm Firebase.
Khi bạn thêm Firebase vào dự án trên Google Home Developer Console, dự án đó sẽ xuất hiện trong Bảng điều khiển Firebase. Mã dự án của dự án Firebase sẽ khớp với mã dự án của dự án trên Google Home Developer Console.

Bật HomeGraph API
HomeGraph API cho phép lưu trữ và truy vấn các thiết bị cũng như trạng thái của chúng trong Home Graph của người dùng. Để sử dụng API này, trước tiên, bạn phải mở Google Cloud Console và bật HomeGraph API.
Trong bảng điều khiển Google Cloud, hãy nhớ chọn dự án phù hợp với Thao tác <firebase-project-id>. Sau đó, trong màn hình Thư viện API cho HomeGraph API, hãy nhấp vào Bật.

3. Chạy ứng dụng khởi đầu
Giờ đây, sau khi thiết lập môi trường phát triển, bạn có thể triển khai dự án bắt đầu để xác minh rằng mọi thứ đã được định cấu hình đúng cách.
Lấy mã nguồn
Nhấp vào đường liên kết sau đây để tải mẫu cho lớp học lập trình này xuống máy phát triển của bạn:
...hoặc bạn có thể sao chép kho lưu trữ GitHub từ dòng lệnh:
git clone https://github.com/google-home/smarthome-traits.git
Giải nén tệp zip đã tải xuống.
Giới thiệu về dự án
Dự án khởi đầu có các thư mục con sau:
public:Giao diện người dùng trên giao diện người dùng để dễ dàng kiểm soát và theo dõi trạng thái của máy giặt thông minh.functions:Một dịch vụ đám mây được triển khai đầy đủ, quản lý máy giặt thông minh bằng Cloud Functions cho Firebase và Cơ sở dữ liệu theo thời gian thực của Firebase.
Dịch vụ thực hiện đơn hàng qua đám mây mà bạn cung cấp bao gồm các chức năng sau trong index.js:
fakeauth: Điểm cuối uỷ quyền để liên kết tài khoảnfaketoken: Điểm cuối mã thông báo để liên kết tài khoảnsmarthome: Điểm cuối thực hiện ý định nhà thông minhreportstate: Gọi Home Graph API khi có thay đổi về trạng thái thiết bịrequestsync: Cho phép cập nhật thiết bị của người dùng mà không cần liên kết lại tài khoản
Kết nối với Firebase
Chuyển đến thư mục washer-start, sau đó thiết lập Giao diện dòng lệnh (CLI) của Firebase bằng dự án tích hợp của bạn:
cd washer-start firebase use <project-id>
Định cấu hình dự án Firebase
Khởi chạy một dự án Firebase.
firebase init
Chọn các tính năng của CLI, Realtime Database và tính năng Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Thao tác này sẽ khởi chạy các API và tính năng cần thiết cho dự án của bạn.
Khi được nhắc, hãy khởi chạy Cơ sở dữ liệu theo thời gian thực. Bạn có thể sử dụng vị trí mặc định cho phiên bản cơ sở dữ liệu.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Vì bạn đang sử dụng mã dự án khởi đầu, hãy chọn tệp mặc định cho Quy tắc bảo mật và đảm bảo bạn không ghi đè tệp quy tắc cơ sở dữ liệu hiện có.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Nếu bạn đang khởi động lại dự án, hãy chọn Ghi đè khi được hỏi liệu bạn có muốn khởi động hay ghi đè một cơ sở mã hay không.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Khi định cấu hình các Hàm, bạn nên sử dụng các tệp mặc định và đảm bảo rằng bạn không ghi đè các tệp index.js và package.json hiện có trong mẫu dự án.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Nếu bạn đang khởi động lại dự án, hãy chọn Không khi được hỏi liệu bạn có muốn khởi động hoặc ghi đè các hàm/.gitignore hay không.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Nếu bạn vô tình bật ESLint, bạn có thể tắt ESLint bằng hai phương thức sau:
- Sử dụng GUI, hãy chuyển đến thư mục
../functionstrong dự án, chọn tệp ẩn.eslintrc.jsrồi xoá tệp đó. Đừng nhầm lẫn với.eslintrc.jsoncó tên tương tự. - Sử dụng dòng lệnh:
cd functions rm .eslintrc.js
Triển khai lên Firebase
Giờ đây, bạn đã cài đặt các phần phụ thuộc và định cấu hình dự án, bạn đã sẵn sàng chạy ứng dụng lần đầu tiên.
firebase deploy
Đây là kết quả đầu ra của bảng điều khiển mà bạn sẽ thấy:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Lệnh này triển khai một ứng dụng web, cùng với một số Cloud Functions cho Firebase.
Mở URL lưu trữ trong trình duyệt (https://<firebase-project-id>.web.app) để xem ứng dụng web. Bạn sẽ thấy giao diện sau:

Giao diện người dùng web này đại diện cho một nền tảng bên thứ ba để xem hoặc sửa đổi trạng thái thiết bị. Để bắt đầu điền thông tin thiết bị vào cơ sở dữ liệu, hãy nhấp vào CẬP NHẬT. Bạn sẽ không thấy bất kỳ thay đổi nào trên trang, nhưng trạng thái hiện tại của máy giặt sẽ được lưu trữ trong cơ sở dữ liệu.
Bây giờ là lúc bạn kết nối dịch vụ đám mây mà bạn đã triển khai với Trợ lý Google bằng Developer Console.
Định cấu hình dự án Developer Console
Trên thẻ Phát triển, hãy thêm Tên hiển thị cho hoạt động tương tác của bạn. Tên này sẽ xuất hiện trong ứng dụng Google Home.

Trong mục Thương hiệu ứng dụng, hãy tải một tệp png có kích thước 144 x 144 px lên cho biểu tượng ứng dụng và đặt tên là

Để bật tính năng Liên kết tài khoản, hãy sử dụng các chế độ cài đặt liên kết tài khoản sau:
ID khách hàng |
|
Mật khẩu ứng dụng khách |
|
URL Uỷ quyền |
|
URL mã thông báo |
|

Trong mục URL thực hiện trên đám mây, hãy nhập URL cho hàm đám mây cung cấp dịch vụ thực hiện cho các ý định nhà thông minh.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Nhấp vào Lưu để lưu cấu hình dự án, sau đó nhấp vào Tiếp theo: Kiểm thử để bật tính năng kiểm thử trên dự án của bạn.

Giờ đây, bạn có thể bắt đầu triển khai các webhook cần thiết để kết nối trạng thái thiết bị với Trợ lý.
Liên kết với Trợ lý Google
Để kiểm thử tính năng tích hợp Đám mây với đám mây, bạn cần liên kết dự án của mình với một Tài khoản Google. Việc này cho phép thử nghiệm thông qua các nền tảng của Trợ lý Google và ứng dụng Google Home đã đăng nhập vào cùng một tài khoản.
- Trên điện thoại, hãy mở phần cài đặt Trợ lý Google. Xin lưu ý rằng bạn phải đăng nhập bằng cùng một tài khoản như trong bảng điều khiển.
- Chuyển đến phần Trợ lý Google > Cài đặt > Điều khiển nhà (trong phần Trợ lý).
- Nhấp vào biểu tượng tìm kiếm ở trên cùng bên phải.
- Tìm ứng dụng kiểm thử bằng tiền tố [test] để tìm ứng dụng kiểm thử cụ thể của bạn.
- Chọn mục đó. Sau đó, Trợ lý Google sẽ xác thực với dịch vụ của bạn và gửi một yêu cầu
SYNC, yêu cầu dịch vụ của bạn cung cấp danh sách thiết bị cho người dùng.
Mở ứng dụng Google Home và xác minh rằng bạn có thể thấy thiết bị máy giặt.

Xác minh rằng bạn có thể điều khiển máy giặt bằng lệnh thoại trong ứng dụng Google Home. Bạn cũng sẽ thấy trạng thái thiết bị thay đổi trong giao diện người dùng web của dịch vụ thực hiện trên đám mây.
Giờ đây, khi đã triển khai một máy giặt cơ bản, bạn có thể tuỳ chỉnh các chế độ có trên thiết bị của mình.
4. Thêm chế độ
Đặc điểm action.devices.traits.Modes cho phép thiết bị có một số lượng tuỳ ý chế độ cài đặt cho một chế độ, trong đó chỉ có thể đặt một chế độ tại một thời điểm. Bạn sẽ thêm một chế độ vào máy giặt để xác định kích thước của mẻ giặt: nhỏ, trung bình hoặc lớn.
Cập nhật phản hồi SYNC
Bạn cần thêm thông tin về đặc điểm mới vào phản hồi SYNC trong functions/index.js. Dữ liệu này xuất hiện trong mảng traits và đối tượng attributes như minh hoạ trong đoạn mã sau.
index.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
// Add Modes trait
'action.devices.traits.Modes',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
//Add availableModes
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en',
}],
settings: [{
setting_name: 'small',
setting_values: [{
setting_synonym: ['small'],
lang: 'en',
}]
}, {
setting_name: 'medium',
setting_values: [{
setting_synonym: ['medium'],
lang: 'en',
}]
}, {
setting_name: 'large',
setting_values: [{
setting_synonym: ['large'],
lang: 'en',
}]
}],
ordered: true,
}],
},
}],
},
};
});
Thêm lệnh mới cho ý định THỰC THI
Trong ý định EXECUTE, hãy thêm lệnh action.devices.commands.SetModes như minh hoạ trong đoạn mã sau.
index.js
const updateDevice = async (execution,deviceId) => {
...
switch (command) {
...
// Add SetModes command
case 'action.devices.commands.SetModes':
state = {load: params.updateModeSettings.load};
ref = getFirebaseRef().child(deviceId).child('Modes');
break;
}
Cập nhật phản hồi QUERY
Tiếp theo, hãy cập nhật phản hồi QUERY để báo cáo trạng thái hiện tại của máy giặt.
Thêm các thay đổi đã cập nhật vào hàm queryFirebase và queryDevice để lấy trạng thái được lưu trữ trong Cơ sở dữ liệu theo thời gian thực.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await getFirebaseRef().child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
// Add Modes snapshot
load: snapshotVal.Modes.load,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
// Add currentModeSettings
currentModeSettings: {
load: data.load,
},
};
};
Cập nhật trạng thái báo cáo
Cuối cùng, hãy cập nhật hàm reportstate để báo cáo chế độ cài đặt tải hiện tại của máy giặt cho Home Graph.
index.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
// Add currentModeSettings
currentModeSettings: {
load: snapshot.Modes.load,
},
},
},
},
},
};
Triển khai lên Firebase
Chạy lệnh sau để triển khai chế độ tích hợp đã cập nhật:
firebase deploy --only functions
Sau khi quá trình triển khai hoàn tất, hãy chuyển đến giao diện người dùng web rồi nhấp vào nút Làm mới  trong thanh công cụ. Thao tác này sẽ kích hoạt một yêu cầu Đồng bộ hoá để Trợ lý nhận được dữ liệu phản hồi
trong thanh công cụ. Thao tác này sẽ kích hoạt một yêu cầu Đồng bộ hoá để Trợ lý nhận được dữ liệu phản hồi SYNC đã cập nhật.

Giờ đây, bạn có thể đưa ra lệnh để đặt chế độ cho máy giặt, chẳng hạn như:
"Ok Google, đặt chế độ giặt cho máy giặt ở mức lớn."
Ngoài ra, bạn có thể đặt câu hỏi về máy giặt, chẳng hạn như:
"Ok Google, máy giặt đang giặt bao nhiêu quần áo?"
5. Thêm nút bật/tắt
Đặc điểm action.devices.traits.Toggles đại diện cho các khía cạnh được đặt tên của một thiết bị có trạng thái đúng hoặc sai, chẳng hạn như việc máy giặt có ở chế độ tăng tốc hay không.
Cập nhật phản hồi SYNC
Trong phản hồi SYNC, bạn cần thêm thông tin về đặc điểm mới của thiết bị. Nó sẽ xuất hiện trong mảng traits và đối tượng attributes như minh hoạ trong đoạn mã sau.
index.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
'action.devices.traits.Modes',
// Add Toggles trait
'action.devices.traits.Toggles',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en'
}],
settings: [{ ... }],
ordered: true,
}],
//Add availableToggles
availableToggles: [{
name: 'Turbo',
name_values: [{
name_synonym: ['turbo'],
lang: 'en',
}],
}],
},
}],
},
};
});
Thêm lệnh mới cho ý định THỰC THI
Trong ý định EXECUTE, hãy thêm lệnh action.devices.commands.SetToggles như minh hoạ trong đoạn mã sau.
index.js
const updateDevice = async (execution,deviceId) => {
...
switch (command) {
\ ...
// Add SetToggles command
case 'action.devices.commands.SetToggles':
state = {Turbo: params.updateToggleSettings.Turbo};
ref = firebaseRef.child(deviceId).child('Toggles');
break;
}
Cập nhật phản hồi QUERY
Cuối cùng, bạn cần cập nhật phản hồi QUERY để báo cáo chế độ tăng tốc của máy giặt. Thêm các thay đổi đã cập nhật vào hàm queryFirebase và queryDevice để lấy trạng thái bật/tắt được lưu trữ trong Cơ sở dữ liệu theo thời gian thực.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await getFirebaseRef().child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
load: snapshotVal.Modes.load,
// Add Toggles snapshot
Turbo: snapshotVal.Toggles.Turbo,
};
}
const queryDevice = async (deviceId) => {
const data = queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
currentModeSettings: {
load: data.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: data.Turbo,
},
};
};
Cập nhật trạng thái báo cáo
Cuối cùng, hãy cập nhật hàm reportstate để báo cáo cho Home Graph biết liệu máy giặt có được đặt ở chế độ turbo hay không.
index.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentModeSettings: {
load: snapshot.Modes.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: snapshot.Toggles.Turbo,
},
},
},
},
},
};
Triển khai lên Firebase
Chạy lệnh sau để triển khai các hàm đã cập nhật:
firebase deploy --only functions
Nhấp vào nút Làm mới  trong giao diện người dùng trên web để kích hoạt yêu cầu Đồng bộ hoá sau khi quá trình triển khai hoàn tất.
trong giao diện người dùng trên web để kích hoạt yêu cầu Đồng bộ hoá sau khi quá trình triển khai hoàn tất.
Giờ đây, bạn có thể đưa ra lệnh để đặt máy giặt ở chế độ turbo bằng cách nói:
"Ok Google, đặt máy giặt ở chế độ giặt siêu tốc."
Bạn cũng có thể kiểm tra xem máy giặt đã ở chế độ tăng tốc hay chưa bằng cách hỏi:
"Ok Google, máy giặt của tôi có đang ở chế độ tăng tốc không?"
6. Báo cáo lỗi và ngoại lệ
Tính năng xử lý lỗi trong quá trình tích hợp từ đám mây sang đám mây cho phép bạn báo cáo cho người dùng khi các vấn đề khiến phản hồi EXECUTE và QUERY không thành công. Thông báo giúp người dùng có trải nghiệm tích cực hơn khi họ tương tác với thiết bị thông minh và hoạt động tích hợp của bạn.
Bất cứ khi nào yêu cầu EXECUTE hoặc QUERY không thành công, quá trình tích hợp của bạn sẽ trả về một mã lỗi. Ví dụ: nếu bạn muốn gửi lỗi khi người dùng cố gắng khởi động máy giặt khi nắp đang mở, thì phản hồi EXECUTE của bạn sẽ có dạng như đoạn mã sau:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [
{
"ids": [
"456"
],
"status": "ERROR",
"errorCode": "deviceLidOpen"
}
]
}
}
Giờ đây, khi người dùng yêu cầu khởi động máy giặt, Trợ lý sẽ phản hồi bằng cách nói:
"Nắp máy giặt đang mở. Vui lòng đóng nắp rồi thử lại."
Ngoại lệ tương tự như lỗi, nhưng cho biết thời điểm một cảnh báo được liên kết với một lệnh, có thể chặn hoặc không chặn quá trình thực thi thành công. Ngoại lệ có thể cung cấp thông tin liên quan bằng cách sử dụng đặc điểm StatusReport, chẳng hạn như mức pin hoặc thay đổi trạng thái gần đây. Mã ngoại lệ không chặn được trả về cùng với trạng thái SUCCESS, trong khi mã ngoại lệ chặn được trả về cùng với trạng thái EXCEPTIONS.
Đoạn mã sau đây cho thấy một ví dụ về phản hồi có ngoại lệ:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [{
"ids": ["123"],
"status": "SUCCESS",
"states": {
"online": true,
"isPaused": false,
"isRunning": false,
"exceptionCode": "runCycleFinished"
}
}]
}
}
Trợ lý sẽ phản hồi bằng cách nói:
"Máy giặt đã chạy xong."
Để thêm tính năng báo cáo lỗi cho máy giặt, hãy mở functions/index.js và thêm định nghĩa lớp lỗi như trong đoạn mã sau:
index.js
app.onQuery(async (body) => {...});
// Add SmartHome error handling
class SmartHomeError extends Error {
constructor(errorCode, message) {
super(message);
this.name = this.constructor.name;
this.errorCode = errorCode;
}
}
Cập nhật phản hồi thực thi để trả về mã lỗi và trạng thái lỗi:
index.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
...
})
//Add error response handling
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if (error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
}
})
);
}
}
}
Giờ đây, Trợ lý có thể cho người dùng biết về mọi mã lỗi mà bạn báo cáo. Bạn sẽ thấy một ví dụ cụ thể trong phần tiếp theo.
7. Thêm bước thứ hai để xác minh người dùng
Bạn nên triển khai quy trình xác minh người dùng phụ trong quá trình tích hợp nếu thiết bị của bạn có bất kỳ chế độ nào cần được bảo mật hoặc chỉ dành cho một nhóm người dùng được uỷ quyền cụ thể, chẳng hạn như bản cập nhật phần mềm hoặc chế độ tắt khoá.
Bạn có thể triển khai quy trình xác minh người dùng bổ sung trên tất cả các loại thiết bị và đặc điểm, tuỳ chỉnh xem thử thách bảo mật có xuất hiện mỗi lần hay cần đáp ứng các tiêu chí cụ thể.
Có 3 loại thử thách được hỗ trợ:
Nochallenge– Yêu cầu và phản hồi không sử dụng thử thách xác thực (đây là hành vi mặc định)ackNeeded– Bước thứ hai để xác minh người dùng, yêu cầu người dùng xác nhận rõ ràng (có hoặc không)pinNeeded– Một phương thức xác minh người dùng phụ yêu cầu mã số nhận dạng cá nhân (PIN)
Đối với lớp học lập trình này, hãy thêm một thử thách ackNeeded vào lệnh bật máy giặt và chức năng trả về lỗi nếu thử thách xác minh thứ cấp không thành công.
Mở functions/index.js rồi thêm một định nghĩa lớp lỗi trả về mã lỗi và loại thử thách như trong đoạn mã sau:
index.js
class SmartHomeError extends Error { ... }
// Add secondary user verification error handling
class ChallengeNeededError extends SmartHomeError {
/**
* Create a new ChallengeNeededError
* @param {string} suvType secondary user verification challenge type
*/
constructor(suvType) {
super('challengeNeeded', suvType);
this.suvType = suvType;
}
}
Bạn cũng cần cập nhật phản hồi thực thi để trả về lỗi challengeNeeded như sau:
index.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
...
})
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if (error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
//Add error response handling
if (error instanceof ChallengeNeededError) {
result.challengeNeeded = {
type: error.suvType
};
}
}
})
);
}
}
}
Cuối cùng, hãy sửa đổi updateDevice để yêu cầu người dùng xác nhận rõ ràng việc bật hoặc tắt máy giặt.
index.js
const updateDevice = async (execution,deviceId) => {
const {challenge,params,command} = execution; //Add secondary user challenge
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
//Add secondary user verification challenge
if (!challenge || !challenge.ack) {
throw new ChallengeNeededError('ackNeeded');
}
state = {on: params.on};
ref = getFirebaseRef().child(deviceId).child('OnOff');
break;
...
}
return ref.update(state)
.then(() => state);
};
Triển khai lên Firebase
Chạy lệnh sau để triển khai hàm đã cập nhật:
firebase deploy --only functions
Sau khi triển khai mã đã cập nhật, bạn phải xác nhận bằng lời khi yêu cầu Trợ lý bật hoặc tắt máy giặt, chẳng hạn như:
Bạn: "Ok Google, bật máy giặt."
Trợ lý: "Bạn có chắc chắn muốn bật máy giặt không?"
Bạn: "Có."
Bạn cũng có thể xem phản hồi chi tiết cho từng bước trong quy trình xác minh người dùng phụ bằng cách mở nhật ký Firebase.

8. Xin chúc mừng

Xin chúc mừng! Bạn đã mở rộng các tính năng của tích hợp Cloud-to-cloud thông qua các đặc điểm Modes và Toggles, đồng thời bảo mật việc thực thi các tính năng này thông qua quy trình xác minh người dùng phụ.
Tìm hiểu thêm
Sau đây là một số ý tưởng bạn có thể triển khai để tìm hiểu sâu hơn:
- Thêm các chức năng thực thi cục bộ vào thiết bị.
- Sử dụng một loại thử thách xác minh người dùng phụ khác để sửa đổi trạng thái thiết bị.
- Cập nhật phản hồi QUERY của đặc điểm
RunCycleđể cập nhật một cách linh động. - Khám phá mẫu này trên GitHub.
