۱. قبل از شروع
ادغامهای ابر به ابر از انواع دستگاهها استفاده میکنند تا به دستیار گوگل اطلاع دهند که چه دستور زبانی باید با یک دستگاه استفاده شود. ویژگیهای دستگاه، قابلیتهای یک نوع دستگاه را تعریف میکنند. یک دستگاه، حالتهای هر ویژگی دستگاه اضافه شده به یک ادغام را به ارث میبرد.

شما میتوانید هر ویژگی پشتیبانیشدهای را به نوع دستگاه انتخابی خود متصل کنید تا عملکرد دستگاههای کاربران خود را سفارشی کنید. اگر میخواهید ویژگیهای سفارشی را در اقدامات خود پیادهسازی کنید که در حال حاضر در طرحواره دستگاه موجود نیستند، ویژگیهای حالتها و تغییر وضعیتها امکان کنترل تنظیمات خاص را با نام سفارشی که تعریف میکنید، فراهم میکنند.
فراتر از قابلیت کنترل اولیه ارائه شده توسط انواع و ویژگیها، رابط برنامهنویسی کاربردی خانه هوشمند (Smart Home API) ویژگیهای اضافی برای بهبود تجربه کاربر دارد. پاسخهای خطا، بازخورد دقیقی از کاربر در صورت عدم موفقیت اهداف ارائه میدهند. تأیید ثانویه کاربر، این پاسخها را گسترش داده و امنیت بیشتری را به ویژگی دستگاه مورد نظر شما اضافه میکند. با ارسال پاسخهای خطای خاص به بلوکهای چالش صادر شده از دستیار، ادغام ابر به ابر شما میتواند برای تکمیل یک دستور به مجوز بیشتری نیاز داشته باشد.
پیشنیازها
- ایجاد یکپارچهسازی ابر به ابر - راهنمای توسعهدهندگان
- ماشین لباسشویی هوشمند codelab
- انواع دستگاه و ویژگیهای آن راهنمای توسعهدهندگان
آنچه خواهید ساخت
در این آزمایشگاه کد، شما یک سیستم یکپارچهسازی خانه هوشمند از پیش ساخته شده با Firebase را پیادهسازی خواهید کرد، سپس یاد خواهید گرفت که چگونه ویژگیهای غیراستاندارد را برای اندازه بار و حالت توربو به ماشین لباسشویی هوشمند خانگی اضافه کنید. همچنین گزارش خطا و استثنا را پیادهسازی خواهید کرد و یاد خواهید گرفت که با استفاده از تأیید ثانویه کاربر، یک تأیید شفاهی برای روشن کردن ماشین لباسشویی اعمال کنید.
آنچه یاد خواهید گرفت
- چگونه ویژگیهای Modes و Toggles را به یکپارچهسازی خود اضافه کنیم؟
- نحوه گزارش خطاها و استثنائات
- نحوه اعمال تأیید هویت ثانویه کاربر
آنچه نیاز دارید
- یک مرورگر وب، مانند گوگل کروم
- یک دستگاه iOS یا اندروید که برنامه Google Home روی آن نصب شده باشد
- Node.js version 10.16 or later
- یک حساب گوگل
- یک حساب پرداخت گوگل کلود
۲. شروع کار
کنترلهای فعالیت را فعال کنید
برای استفاده از دستیار گوگل، باید دادههای فعالیت خاصی را با گوگل به اشتراک بگذارید. دستیار گوگل برای عملکرد صحیح به این دادهها نیاز دارد؛ با این حال، الزام به اشتراکگذاری دادهها مختص SDK نیست. برای به اشتراک گذاشتن این دادهها، اگر از قبل حساب گوگل ندارید، یک حساب کاربری گوگل ایجاد کنید. میتوانید از هر حساب کاربری گوگلی استفاده کنید - نیازی نیست که حساب کاربری توسعهدهنده شما باشد.
صفحه کنترلهای فعالیت را برای حساب گوگلی که میخواهید با دستیار استفاده کنید، باز کنید.
مطمئن شوید که کلیدهای تغییر وضعیت زیر فعال هستند:
- فعالیت وب و برنامه - علاوه بر این، حتماً کادر انتخاب « افزودن سابقه و فعالیت Chrome از سایتها، برنامهها و دستگاههایی که از سرویسهای Google استفاده میکنند» را علامت بزنید.
- اطلاعات دستگاه
- فعالیت صوتی و تصویری
ایجاد یک پروژه ادغام ابر به ابر
- به کنسول توسعهدهندگان بروید.
- روی «ایجاد پروژه» کلیک کنید، یک نام برای پروژه وارد کنید و روی «ایجاد پروژه» کلیک کنید.

Select the Cloud-to-cloud Integration
در صفحه اصلی پروژه در کنسول توسعهدهندگان، گزینه «افزودن ادغام ابر به ابر» را در زیر «ابر به ابر» انتخاب کنید.

نصب رابط خط فرمان فایربیس
رابط خط فرمان فایربیس (CLI) به شما این امکان را میدهد که برنامههای وب خود را به صورت محلی ارائه دهید و برنامه وب خود را در هاستینگ فایربیس مستقر کنید.
برای نصب CLI، دستور npm زیر را از ترمینال اجرا کنید:
npm install -g firebase-tools
برای تأیید اینکه CLI به درستی نصب شده است، دستور زیر را اجرا کنید:
firebase --version
با اجرای دستور زیر، Firebase CLI را با حساب گوگل خود مجاز کنید:
firebase login
فایربیس را به پروژه کنسول توسعهدهندگان گوگل هوم خود اضافه کنید
روش اول: از طریق کنسول فایربیس
- به فایربیس بروید.
- روی ایجاد یک پروژه Firebase کلیک کنید.

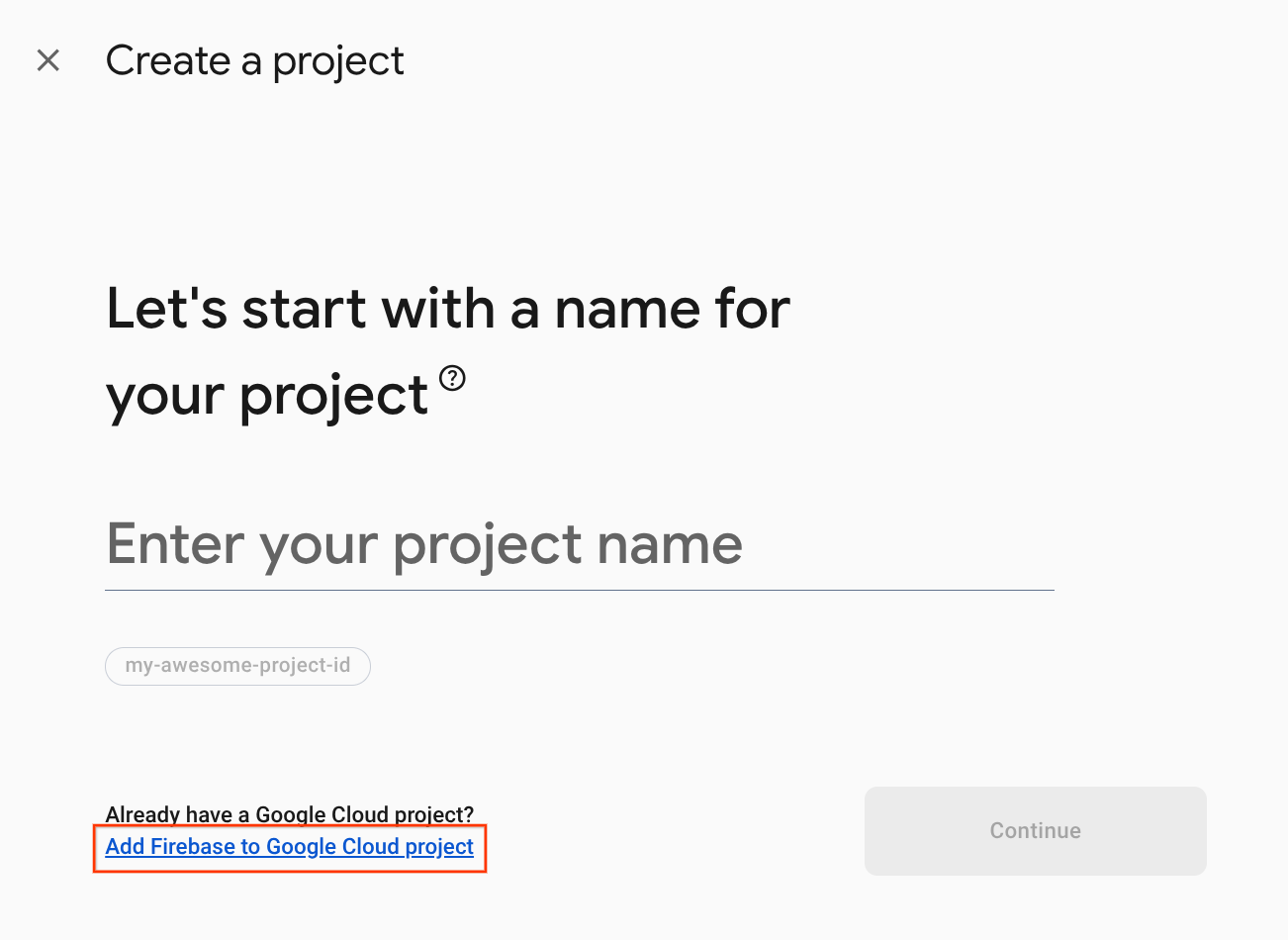
- در صفحه ایجاد پروژه ، روی افزودن Firebase به پروژه Google Cloud کلیک کنید.

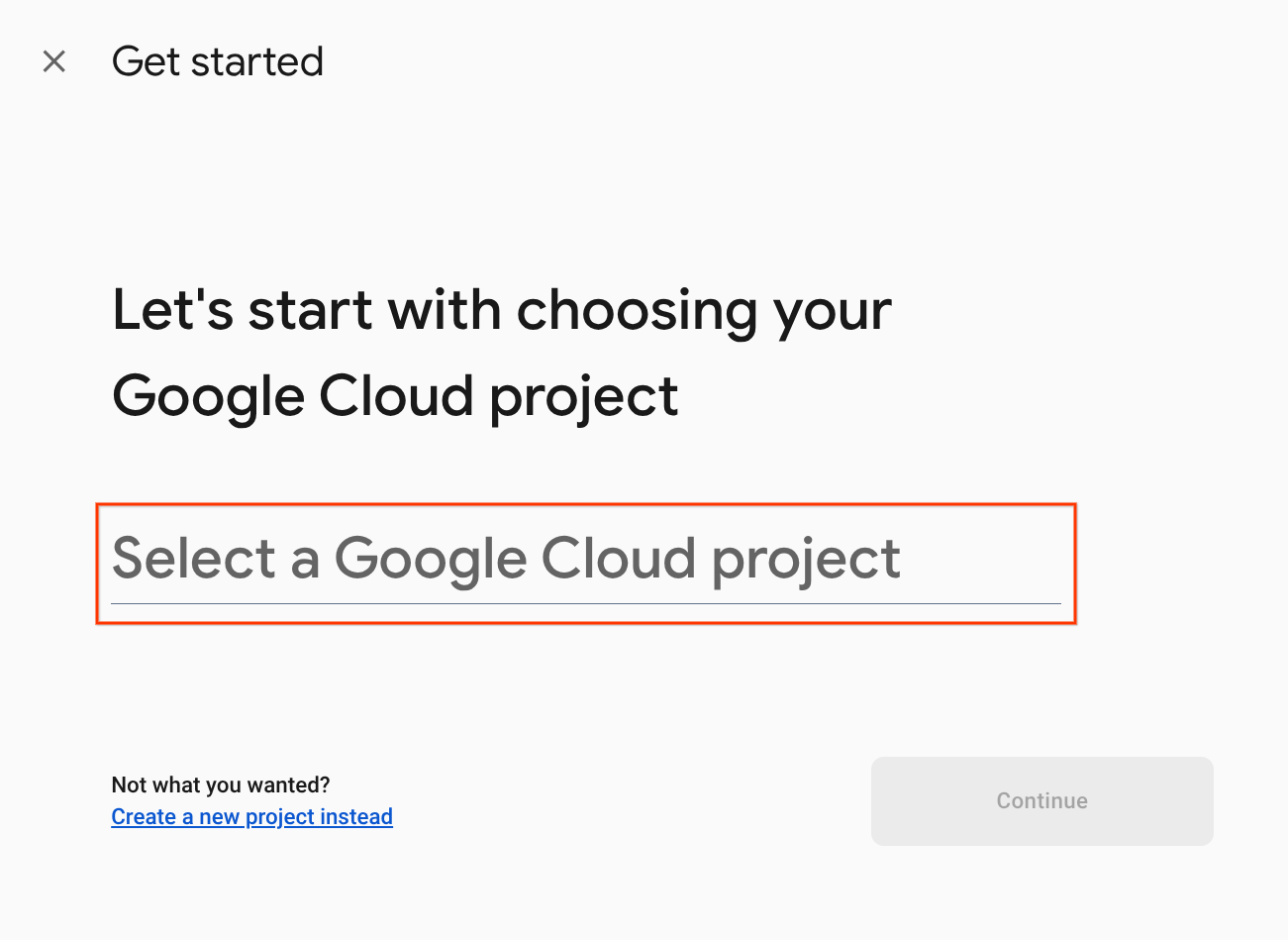
- در صفحه شروع ، پروژه Google Cloud که اخیراً در کنسول توسعهدهنده Google Home ایجاد کردهاید را انتخاب کنید و سپس روی ادامه کلیک کنید.

روش دوم: از طریق رابط خط فرمان فایربیس
firebase projects:addfirebase
پروژه کنسول توسعهدهندگان گوگل هوم که برای افزودن فایربیس ایجاد کردهاید را انتخاب کنید.
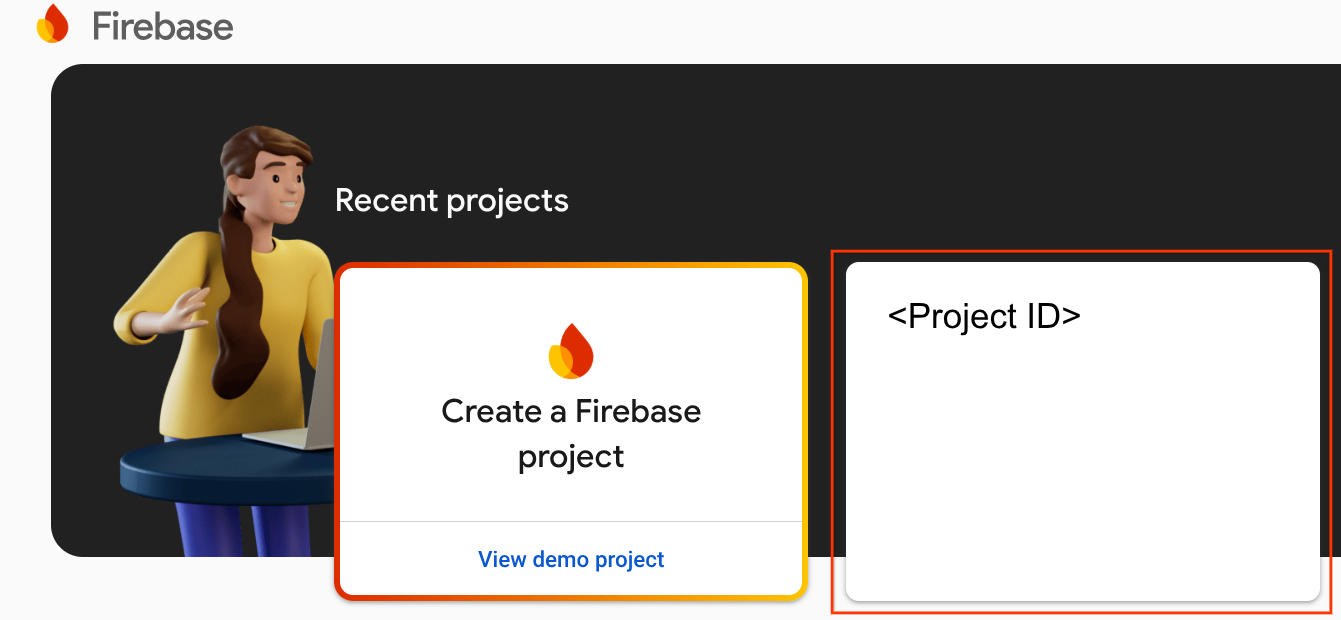
وقتی Firebase به پروژه Google Home Developer Console شما اضافه میشود، در Firebase Console ظاهر میشود. شناسه پروژه Firebase با شناسه پروژه Google Home Developer Console شما هماهنگ خواهد شد.

فعال کردن HomeGraph API
رابط برنامهنویسی کاربردی HomeGraph امکان ذخیرهسازی و پرسوجو از دستگاهها و وضعیت آنها را در Home Graph کاربر فراهم میکند. برای استفاده از این API، ابتدا باید کنسول Google Cloud را باز کرده و HomeGraph API را فعال کنید .
در کنسول Google Cloud، مطمئن شوید که پروژهای را انتخاب میکنید که با Actions <firebase-project-id>. سپس، در صفحه API Library برای HomeGraph API، روی Enable کلیک کنید.

۳. برنامهی آغازین را اجرا کنید
Now that you set up your development environment, you can deploy the starter project to verify everything is configured properly.
دریافت کد منبع
برای دانلود نمونه این codelab روی دستگاه توسعهدهنده خود، روی لینک زیر کلیک کنید:
... یا میتوانید مخزن GitHub را از خط فرمان کلون کنید:
git clone https://github.com/google-home/smarthome-traits.git
فایل زیپ دانلود شده را از حالت فشرده خارج کنید.
درباره پروژه
پروژه اولیه شامل زیرشاخههای زیر است:
-
public:یک رابط کاربری فرانتاند برای کنترل و نظارت آسان بر وضعیت ماشین لباسشویی هوشمند. -
functions:یک سرویس ابری کاملاً پیادهسازیشده که ماشین لباسشویی هوشمند را با توابع ابری برای Firebase و پایگاه داده Firebase Realtime مدیریت میکند.
تکمیل ابری ارائه شده شامل توابع زیر در index.js است:
-
fakeauth: نقطه پایانی مجوز برای پیوند حساب -
faketoken: نقطه پایانی توکن برای پیوند حساب -
smarthome: نقطه پایانی تحقق اهداف خانه هوشمند -
reportstate: رابط برنامهنویسی کاربردی Home Graph را در صورت تغییر وضعیت دستگاه فراخوانی میکند. -
requestsync: بهروزرسانیهای دستگاه کاربر را بدون نیاز به پیوند مجدد حساب فعال میکند.
اتصال به فایربیس
به دایرکتوری washer-start بروید، سپس Firebase CLI را با پروژه ادغام خود تنظیم کنید:
cd washer-start firebase use <project-id>
Configure Firebase project
یک پروژه Firebase را راهاندازی کنید.
firebase init
ویژگیهای CLI، پایگاه داده بلادرنگ و ویژگی توابع را انتخاب کنید.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
این کار APIها و ویژگیهای لازم برای پروژه شما را مقداردهی اولیه میکند.
وقتی از شما خواسته شد، پایگاه داده Realtime را مقداردهی اولیه کنید. میتوانید از مکان پیشفرض برای نمونه پایگاه داده استفاده کنید.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
از آنجایی که از کد پروژه اولیه استفاده میکنید، فایل پیشفرض را برای قوانین امنیتی انتخاب کنید و مطمئن شوید که فایل قوانین پایگاه داده موجود را بازنویسی نمیکنید.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
اگر در حال مقداردهی اولیه مجدد پروژه خود هستید، وقتی از شما پرسیده شد که آیا میخواهید یک کدبیس را مقداردهی اولیه یا بازنویسی کنید، گزینه Overwrite را انتخاب کنید.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
هنگام پیکربندی توابع خود، باید از فایلهای پیشفرض استفاده کنید و مطمئن شوید که فایلهای index.js و package.json موجود در نمونه پروژه را بازنویسی نمیکنید.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
اگر در حال مقداردهی مجدد پروژه خود هستید، وقتی از شما پرسیده شد که آیا میخواهید functions/.gitignore را مقداردهی اولیه کنید یا بازنویسی کنید، گزینه خیر (No) را انتخاب کنید.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
اگر ESLint به طور تصادفی فعال شده باشد، دو روش برای غیرفعال کردن آن وجود دارد:
- با استفاده از رابط کاربری گرافیکی، به پوشه
../functionsدر زیر پروژه بروید، فایل مخفی.eslintrc.jsرا انتخاب کرده و آن را حذف کنید. آن را با فایل مشابه.eslintrc.jsonاشتباه نگیرید. - با استفاده از خط فرمان:
cd functions rm .eslintrc.js
استقرار در فایربیس
اکنون که وابستگیها را نصب و پروژه خود را پیکربندی کردهاید، آمادهاید تا برنامه را برای اولین بار اجرا کنید.
firebase deploy
این خروجی کنسولی است که باید ببینید:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
این دستور یک برنامه وب را به همراه چندین تابع ابری برای Firebase مستقر میکند.
برای مشاهده برنامه وب، آدرس میزبانی (Hosting URL) را در مرورگر خود باز کنید ( https://<firebase-project-id>.web.app ). رابط کاربری زیر را مشاهده خواهید کرد:

این رابط کاربری وب، یک پلتفرم شخص ثالث برای مشاهده یا تغییر وضعیت دستگاهها را نشان میدهد. برای شروع پر کردن پایگاه داده خود با اطلاعات دستگاه، روی بهروزرسانی کلیک کنید. هیچ تغییری در صفحه مشاهده نخواهید کرد، اما وضعیت فعلی ماشین لباسشویی شما در پایگاه داده ذخیره میشود.
اکنون زمان آن رسیده است که سرویس ابری که راهاندازی کردهاید را با استفاده از کنسول توسعهدهندگان به دستیار گوگل متصل کنید.
پروژه کنسول توسعهدهنده خود را پیکربندی کنید
در برگه «توسعه» ، یک نام نمایشی برای تعامل خود اضافه کنید. این نام در برنامه Google Home نمایش داده خواهد شد.

در قسمت App branding ، یک فایل png برای آیکون برنامه، با اندازه ۱۴۴ در ۱۴۴ پیکسل و نام دلخواه آپلود کنید.

برای فعال کردن پیوند حساب، از این تنظیمات پیوند حساب استفاده کنید:
شناسه مشتری | |
راز مشتری | |
آدرس اینترنتی مجوز | |
آدرس اینترنتی توکن | |

در زیر آدرس اینترنتی تکمیل سفارش ابری ، آدرس اینترنتی مربوط به عملکرد ابری خود را که برای اهداف خانه هوشمند انجام سفارش را فراهم میکند، وارد کنید.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

برای ذخیره پیکربندی پروژه خود، روی ذخیره کلیک کنید، سپس برای فعال کردن آزمایش روی پروژه خود، روی بعدی: آزمایش کلیک کنید.

اکنون میتوانید پیادهسازی وبهوکهای لازم برای اتصال وضعیت دستگاه به دستیار را آغاز کنید.
لینک به دستیار گوگل
برای آزمایش ادغام ابر به ابر، باید پروژه خود را به یک حساب گوگل متصل کنید. این کار امکان آزمایش از طریق سطوح دستیار گوگل و برنامه گوگل هوم را که به یک حساب کاربری یکسان وارد شدهاند، فراهم میکند.
- در گوشی خود، تنظیمات دستیار گوگل (Google Assistant) را باز کنید. توجه داشته باشید که باید با همان حسابی که در کنسول وارد شدهاید، وارد سیستم شوید.
- به دستیار گوگل > تنظیمات > کنترل خانه (زیر دستیار) بروید.
- روی نماد جستجو در بالا سمت راست کلیک کنید.
- برای یافتن برنامه آزمایشی خاص خود، با استفاده از پیشوند [test]، برنامه آزمایشی خود را جستجو کنید.
- Select that item. The Google Assistant will then authenticate with your service and send a
SYNCrequest, asking your service to provide a list of devices for the user.
برنامه Google Home را باز کنید و مطمئن شوید که میتوانید دستگاه ماشین لباسشویی خود را ببینید.

تأیید کنید که میتوانید ماشین لباسشویی را با استفاده از دستورات صوتی در برنامه Google Home کنترل کنید. همچنین باید تغییر وضعیت دستگاه را در رابط کاربری وب frontend سرویس ابری خود مشاهده کنید.
حالا که یک ماشین لباسشویی ساده دارید، میتوانید حالتهای موجود در دستگاه خود را سفارشی کنید.
۴. حالتها را اضافه کنید
ویژگی action.devices.traits.Modes به دستگاه این امکان را میدهد که تعداد دلخواهی از تنظیمات را برای یک حالت داشته باشد، که از این تعداد فقط میتوان یکی را در یک زمان تنظیم کرد. شما یک حالت به ماشین لباسشویی اضافه خواهید کرد تا اندازه بار لباسها را تعریف کنید: کوچک، متوسط یا بزرگ.
بهروزرسانی پاسخ همگامسازی
شما باید اطلاعات مربوط به ویژگی جدید را به پاسخ SYNC خود در functions/index.js اضافه کنید. این دادهها در آرایه traits و attributes همانطور که در قطعه کد زیر نشان داده شده است، ظاهر میشوند.
ایندکس.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
// Add Modes trait
'action.devices.traits.Modes',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
//Add availableModes
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en',
}],
settings: [{
setting_name: 'small',
setting_values: [{
setting_synonym: ['small'],
lang: 'en',
}]
}, {
setting_name: 'medium',
setting_values: [{
setting_synonym: ['medium'],
lang: 'en',
}]
}, {
setting_name: 'large',
setting_values: [{
setting_synonym: ['large'],
lang: 'en',
}]
}],
ordered: true,
}],
},
}],
},
};
});
اضافه کردن دستورات جدید EXECUTE intent
در EXECUTE intent خود، دستور action.devices.commands.SetModes را همانطور که در قطعه کد زیر نشان داده شده است، اضافه کنید.
ایندکس.js
const updateDevice = async (execution,deviceId) => {
...
switch (command) {
...
// Add SetModes command
case 'action.devices.commands.SetModes':
state = {load: params.updateModeSettings.load};
ref = getFirebaseRef().child(deviceId).child('Modes');
break;
}
بهروزرسانی پاسخ QUERY
در مرحله بعد، پاسخ QUERY خود را بهروزرسانی کنید تا وضعیت فعلی ماشین لباسشویی را گزارش دهد.
تغییرات بهروزرسانیشده را به توابع queryFirebase و queryDevice اضافه کنید تا وضعیت ذخیرهشده در پایگاه دادهی Realtime را به دست آورید.
ایندکس.js
const queryFirebase = async (deviceId) => {
const snapshot = await getFirebaseRef().child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
// Add Modes snapshot
load: snapshotVal.Modes.load,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
// Add currentModeSettings
currentModeSettings: {
load: data.load,
},
};
};
وضعیت گزارش را بهروزرسانی کنید
در نهایت، تابع reportstate خود را بهروزرسانی کنید تا تنظیمات بار فعلی ماشین لباسشویی را به Home Graph گزارش دهد.
ایندکس.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
// Add currentModeSettings
currentModeSettings: {
load: snapshot.Modes.load,
},
},
},
},
},
};
استقرار در فایربیس
برای استقرار یکپارچهسازی بهروزرسانیشده، دستور زیر را اجرا کنید:
firebase deploy --only functions
پس از اتمام نصب، به رابط کاربری وب بروید و روی دکمهی «Refresh» کلیک کنید.  دکمه در نوار ابزار. این باعث فعال شدن درخواست همگامسازی میشود تا دستیار، دادههای پاسخ
دکمه در نوار ابزار. این باعث فعال شدن درخواست همگامسازی میشود تا دستیار، دادههای پاسخ SYNC بهروزرسانیشده را دریافت کند.

حالا میتوانید دستوری برای تنظیم حالت ماشین لباسشویی بدهید، مانند:
«هی گوگل، ظرفیت ماشین لباسشویی را روی زیاد تنظیم کن.»
علاوه بر این، میتوانید در مورد ماشین لباسشویی خود سوالاتی بپرسید، مانند:
«هی گوگل، میزان لباسهای لباسشویی چقدر است؟»
۵. اضافه کردن دکمههای تغییر وضعیت
ویژگی action.devices.traits.Toggles جنبههای نامگذاری شدهای از یک دستگاه را نشان میدهد که حالت درست یا غلط دارند، مانند اینکه آیا ماشین لباسشویی در حالت توربو است یا خیر.
بهروزرسانی پاسخ همگامسازی
در پاسخ SYNC خود، باید اطلاعاتی در مورد ویژگی جدید دستگاه اضافه کنید. این اطلاعات در آرایه traits و شیء attributes ، همانطور که در قطعه کد زیر نشان داده شده است، ظاهر میشود.
ایندکس.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
'action.devices.traits.Modes',
// Add Toggles trait
'action.devices.traits.Toggles',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en'
}],
settings: [{ ... }],
ordered: true,
}],
//Add availableToggles
availableToggles: [{
name: 'Turbo',
name_values: [{
name_synonym: ['turbo'],
lang: 'en',
}],
}],
},
}],
},
};
});
اضافه کردن دستورات جدید EXECUTE intent
در EXECUTE intent خود، دستور action.devices.commands.SetToggles را همانطور که در قطعه کد زیر نشان داده شده است، اضافه کنید.
ایندکس.js
const updateDevice = async (execution,deviceId) => {
...
switch (command) {
\ ...
// Add SetToggles command
case 'action.devices.commands.SetToggles':
state = {Turbo: params.updateToggleSettings.Turbo};
ref = firebaseRef.child(deviceId).child('Toggles');
break;
}
بهروزرسانی پاسخ QUERY
در نهایت، باید پاسخ QUERY خود را بهروزرسانی کنید تا حالت توربوی ماشین لباسشویی را گزارش دهد. تغییرات بهروزرسانیشده را به توابع queryFirebase و queryDevice اضافه کنید تا حالت toggle را همانطور که در پایگاه داده Realtime ذخیره شده است، به دست آورید.
ایندکس.js
const queryFirebase = async (deviceId) => {
const snapshot = await getFirebaseRef().child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
load: snapshotVal.Modes.load,
// Add Toggles snapshot
Turbo: snapshotVal.Toggles.Turbo,
};
}
const queryDevice = async (deviceId) => {
const data = queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
currentModeSettings: {
load: data.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: data.Turbo,
},
};
};
وضعیت گزارش را بهروزرسانی کنید
در نهایت، تابع reportstate خود را بهروزرسانی کنید تا به Home Graph گزارش دهد که آیا ماشین لباسشویی روی حالت توربو تنظیم شده است یا خیر.
ایندکس.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentModeSettings: {
load: snapshot.Modes.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: snapshot.Toggles.Turbo,
},
},
},
},
},
};
استقرار در فایربیس
برای استقرار توابع بهروزرسانیشده، دستور زیر را اجرا کنید:
firebase deploy --only functions
روی تازهسازی کلیک کنید  دکمه در رابط کاربری وب برای شروع همگامسازی درخواست پس از تکمیل استقرار.
دکمه در رابط کاربری وب برای شروع همگامسازی درخواست پس از تکمیل استقرار.
اکنون میتوانید با گفتن دستور زیر، ماشین لباسشویی را روی حالت توربو تنظیم کنید:
«هی گوگل، ماشین لباسشویی را روی حالت توربو تنظیم کن.»
You can also check if your washer is already in turbo mode by asking:
«سلام گوگل، ماشین لباسشویی من در حالت توربو است؟»
۶. گزارش خطاها و استثنائات
Error handling in your Cloud-to-cloud integration lets you report to users when issues cause EXECUTE and QUERY responses to fail. The notifications create a more positive user experience for your users when they interact with your smart device and integration.
هر زمان که یک درخواست EXECUTE یا QUERY با شکست مواجه شود، یکپارچهسازی شما باید یک کد خطا برگرداند. برای مثال، اگر میخواستید وقتی کاربر سعی میکند ماشین لباسشویی را با درب باز روشن کند، خطایی صادر کنید، پاسخ EXECUTE شما مانند قطعه کد زیر خواهد بود:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [
{
"ids": [
"456"
],
"status": "ERROR",
"errorCode": "deviceLidOpen"
}
]
}
}
حالا، وقتی کاربر درخواست روشن کردن ماشین لباسشویی را میدهد، دستیار گوگل با گفتن این جمله پاسخ میدهد:
«درب ماشین لباسشویی باز است. لطفاً آن را ببندید و دوباره امتحان کنید.»
استثناها مشابه خطاها هستند، اما نشان میدهند که چه زمانی یک هشدار با یک دستور مرتبط است، که ممکن است اجرای موفقیتآمیز را مسدود کند یا نکند. یک استثنا میتواند با استفاده از ویژگی StatusReport اطلاعات مرتبط، مانند سطح باتری یا تغییر وضعیت اخیر را ارائه دهد. کدهای استثنای غیر مسدودکننده همراه با وضعیت SUCCESS بازگردانده میشوند، در حالی که کدهای استثنای مسدودکننده با وضعیت EXCEPTIONS بازگردانده میشوند.
یک نمونه پاسخ با یک استثنا در قطعه کد زیر آمده است:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [{
"ids": ["123"],
"status": "SUCCESS",
"states": {
"online": true,
"isPaused": false,
"isRunning": false,
"exceptionCode": "runCycleFinished"
}
}]
}
}
دستیار در پاسخ میگوید:
«ماشین لباسشویی کار خود را تمام کرده است.»
برای افزودن گزارش خطا برای ماشین لباسشویی خود، functions/index.js را باز کنید و تعریف کلاس خطا را همانطور که در قطعه کد زیر مشاهده میکنید، اضافه کنید:
ایندکس.js
app.onQuery(async (body) => {...});
// Add SmartHome error handling
class SmartHomeError extends Error {
constructor(errorCode, message) {
super(message);
this.name = this.constructor.name;
this.errorCode = errorCode;
}
}
پاسخ اجرا را بهروزرسانی کنید تا کد خطا و وضعیت خطا را برگرداند:
ایندکس.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
...
})
//Add error response handling
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if (error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
}
})
);
}
}
}
دستیار اکنون میتواند هر کد خطایی را که گزارش میدهید به کاربران شما اطلاع دهد. در بخش بعدی یک مثال خاص را مشاهده خواهید کرد.
۷. تأیید هویت ثانویه کاربر را اضافه کنید
اگر دستگاه شما حالتهایی دارد که نیاز به ایمنسازی دارند یا باید به گروه خاصی از کاربران مجاز محدود شوند، مانند بهروزرسانی نرمافزار یا غیرفعال کردن قفل، باید تأیید هویت ثانویه کاربر را در یکپارچهسازی خود پیادهسازی کنید.
شما میتوانید تأیید هویت ثانویه کاربر را روی همه انواع و ویژگیهای دستگاه پیادهسازی کنید و مشخص کنید که آیا چالش امنیتی هر بار رخ میدهد یا باید معیارهای خاصی رعایت شود.
سه نوع چالش پشتیبانی شده وجود دارد:
-
Nochallenge- درخواست و پاسخی که از چالش احراز هویت استفاده نمیکند (این رفتار پیشفرض است) -
ackNeeded- تأیید ثانویه کاربر که نیاز به تأیید صریح (بله یا خیر) دارد. -
pinNeeded- یک تأیید هویت ثانویه کاربر که به شماره شناسایی شخصی (پین) نیاز دارد
برای این کدلاگ، یک چالش ackNeeded به دستور روشن کردن ماشین لباسشویی و قابلیتی برای بازگرداندن خطا در صورت عدم موفقیت چالش تأیید ثانویه اضافه کنید.
functions/index.js را باز کنید و یک تعریف کلاس خطا اضافه کنید که کد خطا و نوع چالش را همانطور که در قطعه کد زیر مشاهده میکنید، برمیگرداند:
ایندکس.js
class SmartHomeError extends Error { ... }
// Add secondary user verification error handling
class ChallengeNeededError extends SmartHomeError {
/**
* Create a new ChallengeNeededError
* @param {string} suvType secondary user verification challenge type
*/
constructor(suvType) {
super('challengeNeeded', suvType);
this.suvType = suvType;
}
}
همچنین باید پاسخ اجرا را بهروزرسانی کنید تا خطای challengeNeeded را به صورت زیر برگرداند:
ایندکس.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
...
})
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if (error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
//Add error response handling
if (error instanceof ChallengeNeededError) {
result.challengeNeeded = {
type: error.suvType
};
}
}
})
);
}
}
}
در نهایت، updateDevice طوری تغییر دهید که برای روشن یا خاموش کردن ماشین لباسشویی، نیاز به تأیید صریح داشته باشد.
ایندکس.js
const updateDevice = async (execution,deviceId) => {
const {challenge,params,command} = execution; //Add secondary user challenge
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
//Add secondary user verification challenge
if (!challenge || !challenge.ack) {
throw new ChallengeNeededError('ackNeeded');
}
state = {on: params.on};
ref = getFirebaseRef().child(deviceId).child('OnOff');
break;
...
}
return ref.update(state)
.then(() => state);
};
استقرار در فایربیس
برای استقرار تابع بهروزرسانیشده، دستور زیر را اجرا کنید:
firebase deploy --only functions
پس از اعمال کد بهروزرسانیشده، باید هنگام درخواست از دستیار برای روشن یا خاموش کردن ماشین لباسشویی، به صورت شفاهی این اقدام را تأیید کنید، مانند این:
شما: «هی گوگل، ماشین لباسشویی را روشن کن.»
دستیار: «مطمئنی میخوای ماشین لباسشویی رو روشن کنی؟»
شما: «بله.»
همچنین میتوانید با باز کردن گزارشهای Firebase خود، پاسخ دقیقی برای هر مرحله از جریان تأیید کاربر ثانویه مشاهده کنید.

۸. تبریک

Congratulations! You extended the features of Cloud-to-cloud integrations through the Modes and Toggles traits, and secured their execution through secondary user verification.
بیشتر بدانید
در اینجا چند ایده وجود دارد که میتوانید برای عمیقتر شدن به کار بگیرید:
- قابلیتهای اجرای محلی را به دستگاههای خود اضافه کنید.
- Use a different secondary user verification challenge type to modify your device state.
- پاسخ
RunCycletrait QUERY را بهروزرسانی کنید تا بهصورت پویا بهروزرسانی شود. - این نمونه گیتهاب را بررسی کنید.

