1. আপনি শুরু করার আগে
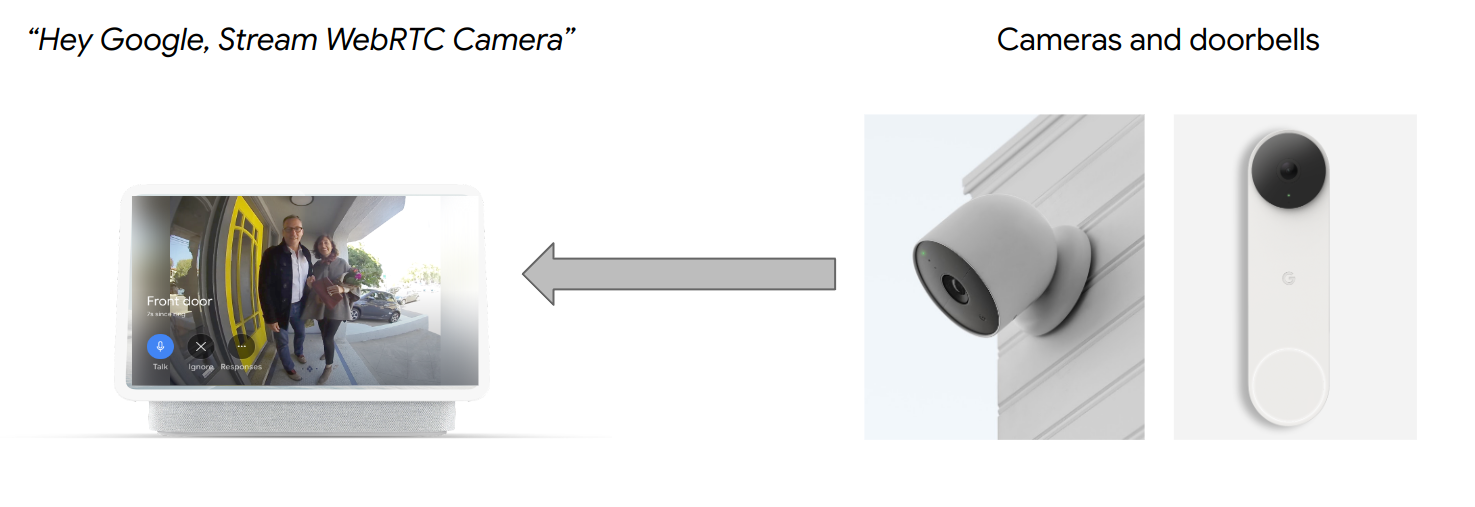
CameraStream বৈশিষ্ট্যটি স্মার্ট ডিসপ্লে, Chromecast ডিভাইস এবং স্মার্টফোনে ভিডিও ফিড স্ট্রিম করার ক্ষমতা সহ ডিভাইসগুলির অন্তর্গত। WebRTC প্রোটোকল এখন CameraStream বৈশিষ্ট্যের মধ্যে সমর্থিত, যার মানে হল আপনি একটি ক্যামেরা ডিভাইস থেকে Google Nest ডিসপ্লে ডিভাইসে স্টার্টআপ এবং স্ট্রিমিং লেটেন্সি অনেকাংশে কমাতে পারেন।

পূর্বশর্ত
- ক্লাউড-টু-ক্লাউড প্রাইমার পর্যালোচনা করুন।
আপনি কি শিখবেন
- কীভাবে একটি স্মার্ট হোম ক্লাউড পরিষেবা স্থাপন করবেন।
- গুগল অ্যাসিস্ট্যান্টের সাথে আপনার পরিষেবা কীভাবে সংযুক্ত করবেন।
- WebRTC প্রোটোকল দিয়ে Google Nest ডিসপ্লে ডিভাইসে কীভাবে স্ট্রিম করবেন।
আপনি কি প্রয়োজন হবে
- একটি ওয়েব ব্রাউজার, যেমন Google Chrome ।
- Google Home অ্যাপ সহ একটি iOS বা Android ডিভাইস।
- Node.js সংস্করণ 10.16 বা উচ্চতর।
- Firebase-এর জন্য Blaze (পে-যেমন-তুমি-গো) পরিকল্পনা।
- একটি অন্তর্নির্মিত বা বহিরাগত ওয়েবক্যাম ডিভাইস যা সম্পূর্ণ HD রেজোলিউশন সমর্থন করতে পারে।
- একটি Google Nest ডিসপ্লে ডিভাইস।
2. শুরু করুন
Firebase CLI ইনস্টল করুন
Firebase CLI আপনাকে আপনার ওয়েব অ্যাপগুলিকে স্থানীয়ভাবে পরিবেশন করতে এবং সেগুলিকে Firebase হোস্টিং-এ স্থাপন করতে দেয়৷
Firebase CLI ইনস্টল করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- আপনার টার্মিনালে, Firebase CLI ডাউনলোড এবং ইনস্টল করুন:
$ npm install -g firebase-tools
- যাচাই করুন যে CLI সঠিকভাবে ইনস্টল করা হয়েছে:
$ firebase --version
- আপনার Google অ্যাকাউন্ট দিয়ে Firebase CLI অনুমোদন করুন:
$ firebase login
একটি প্রকল্প তৈরি করুন
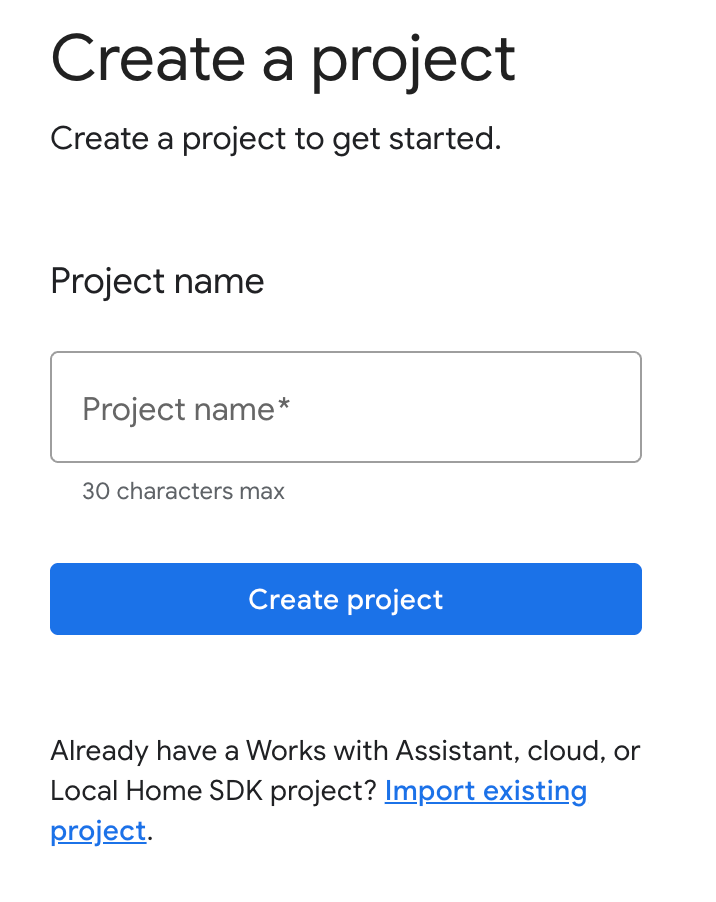
- গুগল হোম ডেভেলপার কনসোলে যান।
- প্রকল্প তৈরি করুন ক্লিক করুন, প্রকল্পের জন্য একটি নাম লিখুন এবং প্রকল্প তৈরি করুন ক্লিক করুন।

ক্যামেরাস্ট্রিম ক্লায়েন্ট অ্যাপ চালান
এই কোডল্যাবের সোর্স কোডটিতে একটি WebRTC ক্লায়েন্ট রয়েছে যা ওয়েবক্যাম এবং Google স্মার্ট হোম ডিসপ্লে ডিভাইসের মধ্যে WebRTC সেশন প্রতিষ্ঠা, আলোচনা এবং পরিচালনা করে।
CameraStream WebRTC ক্লায়েন্ট অ্যাপ চালানোর জন্য, নিম্নলিখিতগুলির মধ্যে একটি করুন:
- আপনার ডেভেলপমেন্ট মেশিনে সোর্স কোড ডাউনলোড করতে নিম্নলিখিত বোতামে ক্লিক করুন:
- এই GitHub সংগ্রহস্থল ক্লোন করুন:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
কোডে নিম্নলিখিত ডিরেক্টরি রয়েছে:
-
camerastream-startডিরেক্টরি, যেটিতে আপনি যে স্টার্টার কোডটি তৈরি করেন তা রয়েছে। -
camerastream-doneডিরেক্টরি, যা সমাপ্ত কোডল্যাবের সমাধান কোড ধারণ করে।
camerastream-start ডিরেক্টরিতে নিম্নলিখিত সাবডিরেক্টরি রয়েছে:
-
publicসাবডিরেক্টরি, যাতে আপনার ক্যামেরা ডিভাইসের অবস্থা সহজেই নিয়ন্ত্রণ এবং নিরীক্ষণ করার জন্য একটি ফ্রন্টএন্ড UI রয়েছে৷ -
functionsসাবডিরেক্টরি, যেখানে একটি সম্পূর্ণরূপে বাস্তবায়িত ক্লাউড পরিষেবা রয়েছে যা ফায়ারবেস এবং রিয়েলটাইম ডেটাবেসের জন্য ক্লাউড ফাংশন সহ ক্যামেরা পরিচালনা করে।
স্টার্টার কোডে TODO মন্তব্য রয়েছে যা নির্দেশ করে যে আপনাকে কোথায় কোড যোগ বা পরিবর্তন করতে হবে, যেমন নিম্নলিখিত উদাহরণ:
// TODO: Implement full SYNC response.
আপনার Google Home Developer Console প্রকল্পে Firebase যোগ করুন
পদ্ধতি 1: ফায়ারবেস কনসোলের মাধ্যমে
- ফায়ারবেসে যান।
- একটি ফায়ারবেস প্রকল্প তৈরি করুন ক্লিক করুন।

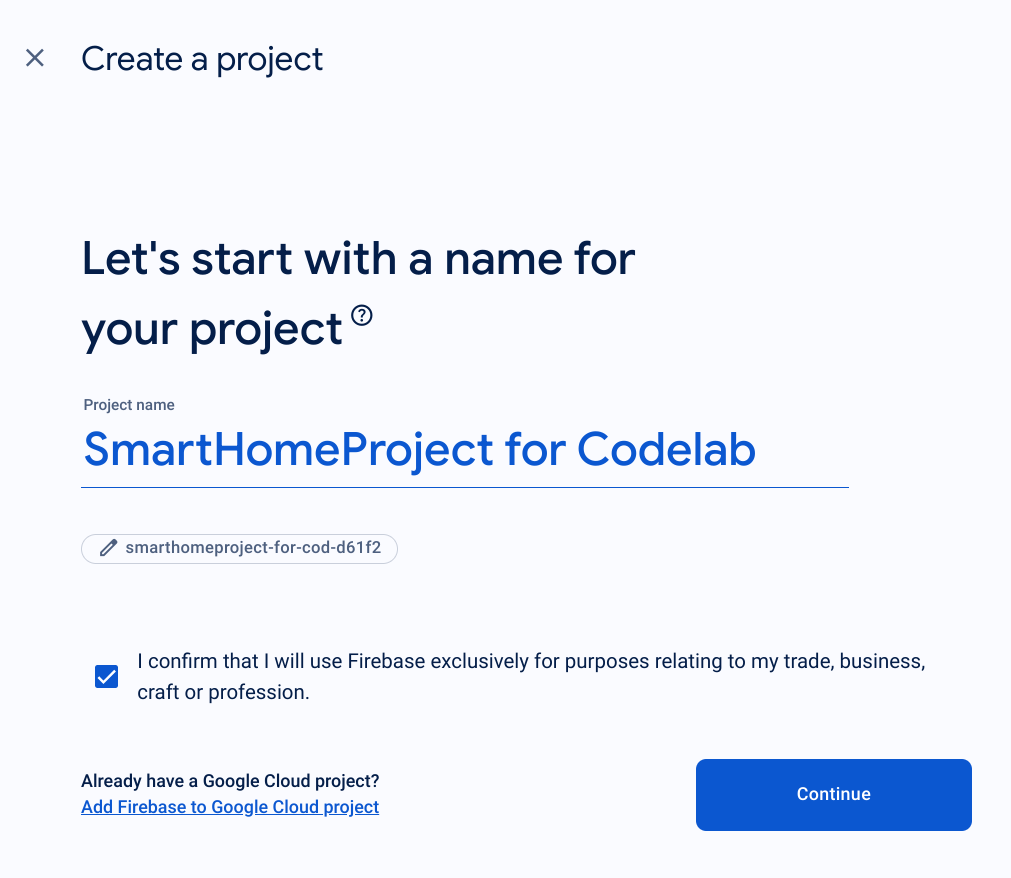
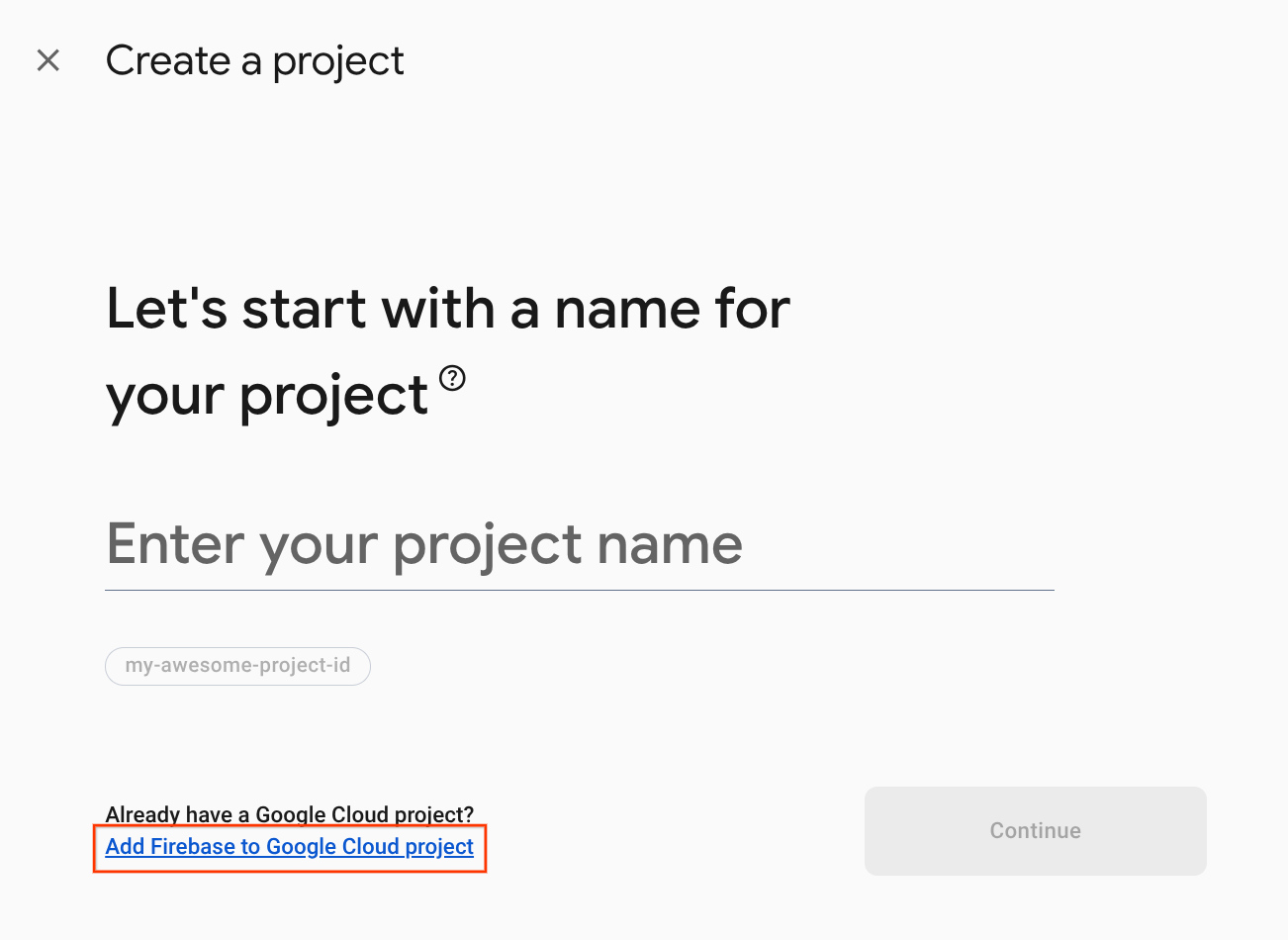
- একটি প্রকল্প তৈরি করুন স্ক্রিনে, Google ক্লাউড প্রকল্পে Firebase যোগ করুন ক্লিক করুন।

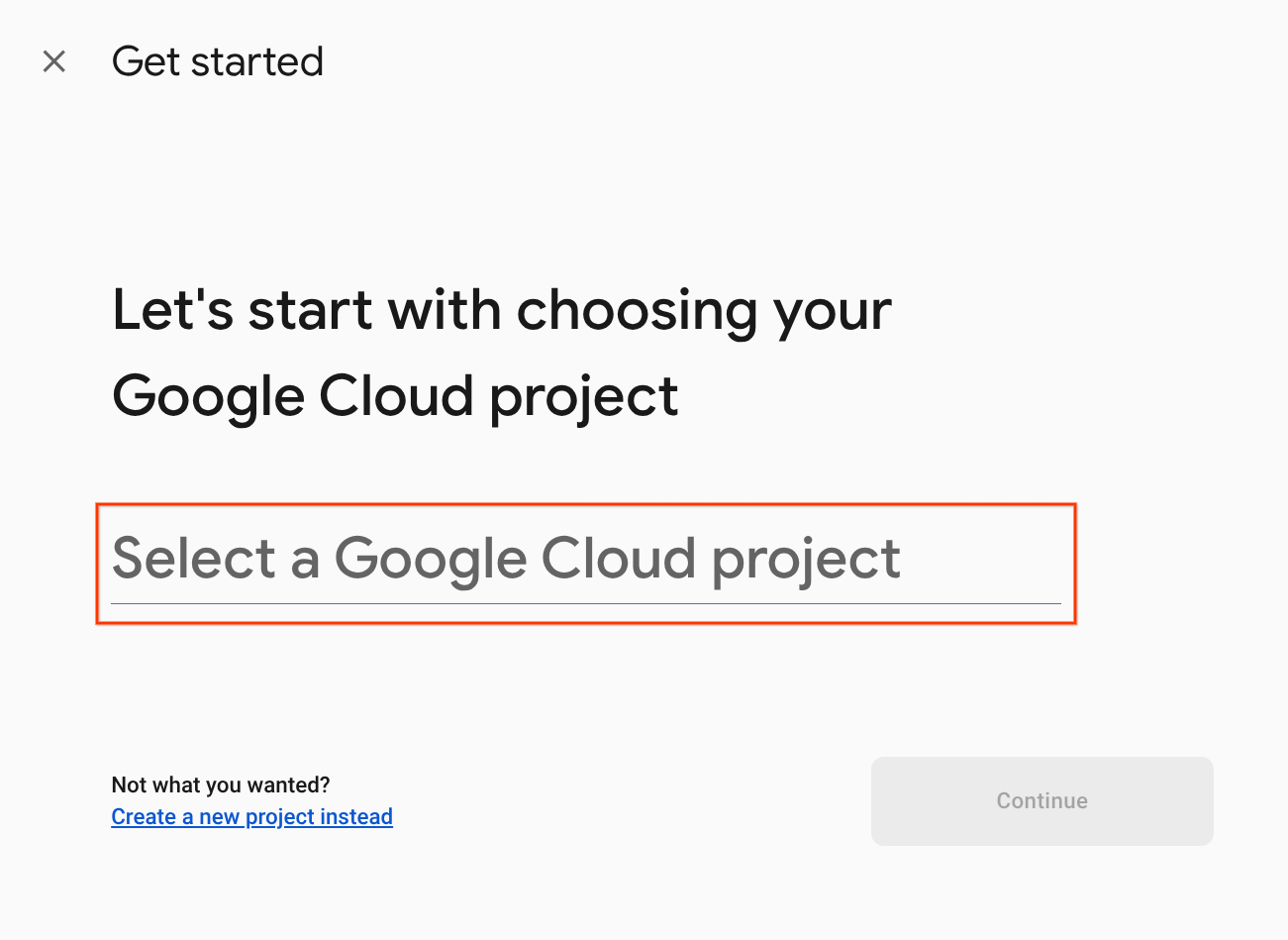
- শুরু করুন স্ক্রিনে, আপনি এইমাত্র Google হোম ডেভেলপার কনসোলে তৈরি করা Google ক্লাউড প্রকল্পটি নির্বাচন করুন এবং তারপরে অবিরত ক্লিক করুন৷

পদ্ধতি 2: Firebase CLI এর মাধ্যমে
firebase projects:addfirebase
Firebase যোগ করার জন্য আপনি এইমাত্র তৈরি করা Google Home Developer Console প্রকল্পটি নির্বাচন করুন।
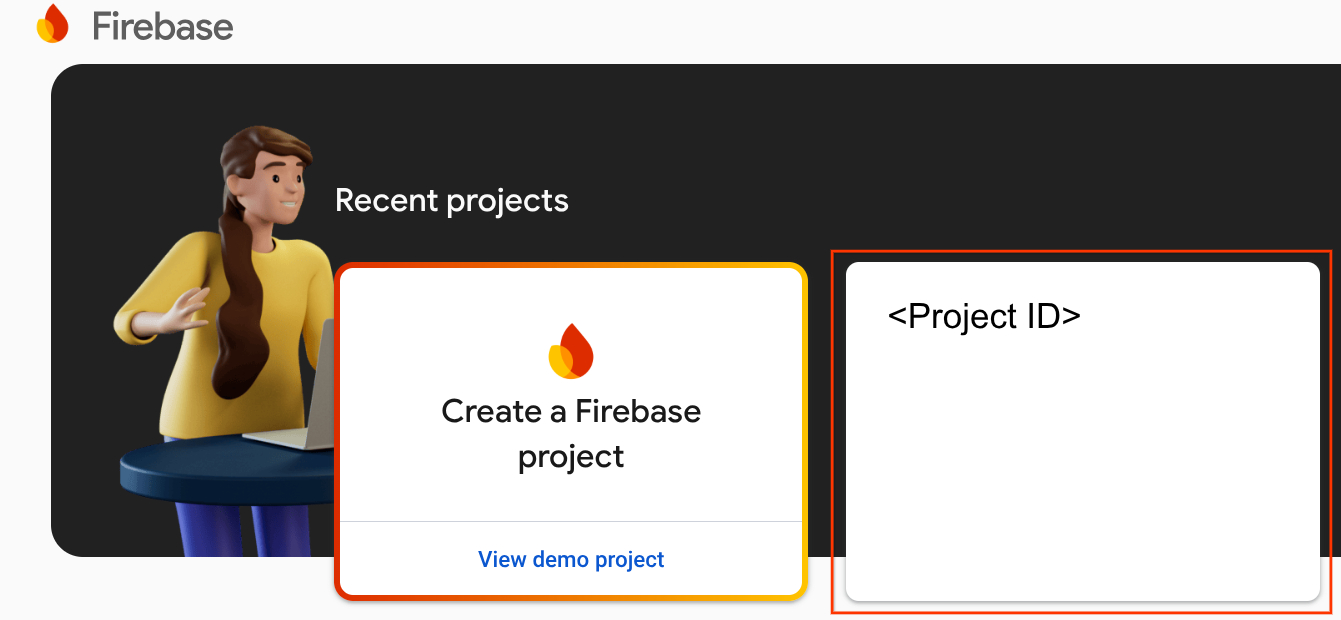
আপনার Google হোম ডেভেলপার কনসোল প্রকল্পে Firebase যোগ করা হলে, এটি Firebase কনসোলে প্রদর্শিত হবে। Firebase প্রোজেক্টের প্রজেক্ট আইডি আপনার Google Home Developer Console প্রোজেক্ট আইডির সাথে সারিবদ্ধ হবে।

ফায়ারবেসের সাথে সংযোগ করুন
-
camerastream-startডিরেক্টরিতে নেভিগেট করুন এবং তারপরে আপনার অ্যাকশন প্রকল্পের সাথে Firebase CLI সেট আপ করুন:
$ cd camerastream-start $ firebase use <project-id>
-
camerastream-startডিরেক্টরিতে,functionsফোল্ডারে নেভিগেট করুন এবং তারপরে সমস্ত প্রয়োজনীয় নির্ভরতা ইনস্টল করুন:
$ cd functions $ npm install
- আপনি যদি নিম্নলিখিত বার্তাটি দেখতে পান তবে এটি উপেক্ষা করুন। এই সতর্কতা পুরোনো নির্ভরতার কারণে। আরও তথ্যের জন্য, এই GitHub সমস্যাটি দেখুন।
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- একটি ফায়ারবেস প্রকল্প শুরু করুন:
$ firebase init
- ফাংশন এবং হোস্টিং নির্বাচন করুন। এটি আপনার প্রকল্পের জন্য প্রয়োজনীয় API এবং বৈশিষ্ট্যগুলিকে শুরু করে৷
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
- ডিফল্ট ফাইলগুলির সাথে ক্লাউড ফাংশনগুলি কনফিগার করুন এবং নিশ্চিত করুন যে আপনি প্রকল্পের নমুনায় বিদ্যমান
index.jsএবংpackage.jsonফাইলগুলিকে ওভাররাইট করবেন না:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- প্রোজেক্ট কোডে
publicডিরেক্টরির সাথে হোস্টিং কনফিগার করুন এবং বিদ্যমানindex.htmlফাইলটি ব্যবহার করুন:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. এক্সচেঞ্জ সেশন বর্ণনা প্রোটোকল (SDP) বার্তা
ওয়েবআরটিসি স্ট্রীম প্রতিষ্ঠার ক্ষেত্রে এসডিপি বার্তা বিনিময় একটি গুরুত্বপূর্ণ পদক্ষেপ। এসডিপি একটি পাঠ্য-ভিত্তিক প্রোটোকল যা একটি মাল্টিমিডিয়া সেশনের বৈশিষ্ট্য বর্ণনা করে। এটি WebRTC-এ পিয়ার-টু-পিয়ার সংযোগের পরামিতিগুলি নিয়ে আলোচনা করতে ব্যবহৃত হয়, যেমন ব্যবহৃত কোডেক, অংশগ্রহণকারীদের IP ঠিকানা এবং মিডিয়া পরিবহনের জন্য ব্যবহৃত পোর্টগুলি।
আপনার ওয়েবক্যাম এবং স্মার্ট হোম ক্যামেরাস্ট্রিম ক্লায়েন্ট অ্যাপের মধ্যে এসডিপি বার্তাগুলি আদান-প্রদান করতে হোস্ট হিসাবে রিয়েলটাইম ডেটাবেস ব্যবহার করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Firebase কনসোলে , Build > Realtime Database > Create Database-এ ক্লিক করুন।

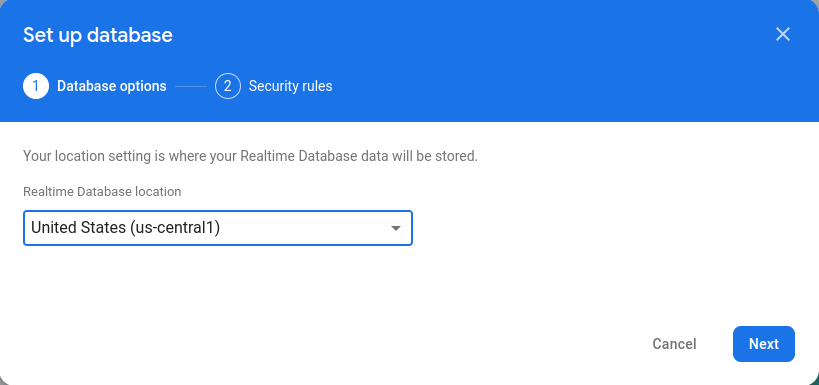
- রিয়েলটাইম ডাটাবেস অবস্থান ড্রপ-ডাউন মেনুতে, আপনার ডাটাবেস হোস্ট করার জন্য একটি উপযুক্ত অবস্থান নির্বাচন করুন।

- টেস্ট মোডে স্টার্ট নির্বাচন করুন এবং তারপর সক্ষম করুন ক্লিক করুন। রিয়েলটাইম ডেটাবেস সক্ষম হলে, আপনার ক্যামেরাস্ট্রিম ক্লায়েন্ট অ্যাপ থেকে এটিকে উল্লেখ করার ক্ষমতা প্রয়োজন।
- Firebase কনসোলে, নির্বাচন করুন
 প্রকল্প সেটিংস > প্রকল্প সেটিংস >
প্রকল্প সেটিংস > প্রকল্প সেটিংস >  সেটআপ ওয়ার্কফ্লো চালু করতে আপনার ওয়েব অ্যাপে Firebase যোগ করুন ।
সেটআপ ওয়ার্কফ্লো চালু করতে আপনার ওয়েব অ্যাপে Firebase যোগ করুন । - আপনি যদি ইতিমধ্যেই আপনার Firebase প্রকল্পে একটি অ্যাপ যোগ করেন, তাহলে প্ল্যাটফর্মের বিকল্পগুলি প্রদর্শন করতে অ্যাপ যোগ করুন -এ ক্লিক করুন।
- অ্যাপটির জন্য একটি ডাকনাম লিখুন, যেমন
My web app, এবং তারপর রেজিস্টার অ্যাপে ক্লিক করুন। - Firebase SDK যোগ করুন বিভাগে, <script> ট্যাগ ব্যবহার করুন নির্বাচন করুন।
-
firebasebaseConfigঅবজেক্ট থেকে মানগুলি অনুলিপি করুন এবং তারপরcamaerastream-start/public/webrtc_generator.jsফাইলে পেস্ট করুন।
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- প্রক্রিয়াটি সম্পূর্ণ করতে কনসোল করতে অবিরত ক্লিক করুন। আপনি প্রজেক্ট সেটিংস পৃষ্ঠায় নতুন তৈরি ওয়েব অ্যাপটি দেখতে পাবেন।
4. একটি WebRTC ক্যামেরা তৈরি করুন৷
এখন আপনি আপনার অ্যাকশন কনফিগার করেছেন, আপনার ক্লাউড পরিষেবাকে নিম্নলিখিত উদ্দেশ্যগুলি পরিচালনা করতে হবে:
- একটি
SYNCঅভিপ্রায় যেটি ঘটে যখন Assistant জানতে চায় ব্যবহারকারী কোন ডিভাইস কানেক্ট করেছে। ব্যবহারকারী একটি অ্যাকাউন্ট লিঙ্ক করলে এটি আপনার পরিষেবাতে পাঠানো হয়। ব্যবহারকারীর ডিভাইস এবং তাদের ক্ষমতার JSON পেলোড দিয়ে আপনার প্রতিক্রিয়া জানানো উচিত। - একটি
EXECUTE/QUERYউদ্দেশ্য যেটি ঘটে যখন Assistant একজন ব্যবহারকারীর পক্ষ থেকে একটি ডিভাইস নিয়ন্ত্রণ করতে চায়। আপনাকে অনুরোধ করা প্রতিটি ডিভাইসের এক্সিকিউশন স্ট্যাটাস সহ একটি JSON পেলোড দিয়ে প্রতিক্রিয়া জানাতে হবে।
এই বিভাগে, আপনি এই উদ্দেশ্যগুলি পরিচালনা করার জন্য পূর্বে মোতায়েন করা ফাংশনগুলি আপডেট করেন।
SYNC প্রতিক্রিয়া আপডেট করুন
-
functions/index.jsফাইলে নেভিগেট করুন। এতে সহকারীর অনুরোধে সাড়া দেওয়ার কোড রয়েছে। - ডিভাইসের মেটাডেটা এবং ক্ষমতা ফেরত দিতে
SYNCঅভিপ্রায় সম্পাদনা করুন:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera'],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
-
USER_IDকোডে সংজ্ঞায়িত করা হয়নি।const _ = require('underscore');:
// Hardcoded user ID
const USER_ID = '123';
EXECUTE উদ্দেশ্য হ্যান্ডেল
EXECUTE ইন্টেন্ট ডিভাইসের অবস্থা আপডেট করার জন্য কমান্ড পরিচালনা করে। প্রতিক্রিয়া প্রতিটি কমান্ডের স্ট্যাটাস প্রদান করে—উদাহরণস্বরূপ, SUCCESS , ERROR , বা PENDING —এবং নতুন ডিভাইসের অবস্থা।
একটি EXECUTE উদ্দেশ্য পরিচালনা করতে, functions/index.js ফাইলে ফায়ারবেস প্রকল্পের signaling এন্ডপয়েন্ট ফেরত দিতে EXECUTE অভিপ্রায় সম্পাদনা করুন:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
ক্রস-অরিজিন রিসোর্স শেয়ারিং হ্যান্ডেল (CORS)
SDP পাঠানোর জন্য POST পদ্ধতি ব্যবহার করার কারণে CORS পরিচালনা করতে, functions/index.js ফাইলে allowlist অ্যারেতে Firebase হোস্টিং URL যোগ করুন:
index.js
'use strict';
.....
var allowList = ['https://www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
CORS সম্পর্কে আরও তথ্যের জন্য, ক্রস-অরিজিন রিসোর্স শেয়ারিং (CORS) দেখুন।
স্ট্রিম সমাপ্তি হ্যান্ডেল
WebRTC স্ট্রীম সমাপ্তি পরিচালনা করতে, public/webrtc_generator.js ফাইলে Firebase 'সিগন্যালিং' ফাংশন URL যোগ করুন:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
ফায়ারবেসে স্থাপন করুন
Firebase-এ স্থাপন করতে, Firebase CLI-এর সাথে আপডেট করা ক্লাউড পরিপূর্ণতা স্থাপন করুন:
$ firebase deploy
এই কমান্ডটি ফায়ারবেসের জন্য একটি ওয়েব অ্যাপ এবং বিভিন্ন ক্লাউড ফাংশন স্থাপন করে:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
আপনার বিকাশকারী কনসোল প্রকল্প কনফিগার করুন
- বিকাশকারী কনসোলে যান।
- প্রকল্প তৈরি করুন ক্লিক করুন, প্রকল্পের জন্য একটি নাম লিখুন এবং প্রকল্প তৈরি করুন ক্লিক করুন।

ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন নির্বাচন করুন
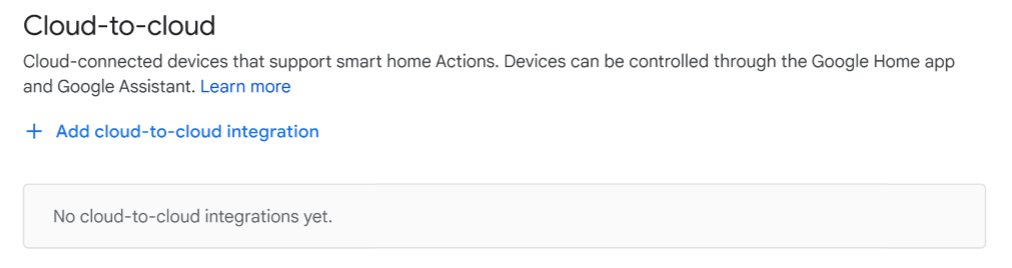
ডেভেলপার কনসোলে প্রোজেক্ট হোমে , ক্লাউড-টু- ক্লাউডের অধীনে ক্লাউড- টু-ক্লাউড ইন্টিগ্রেশন যোগ করুন নির্বাচন করুন।

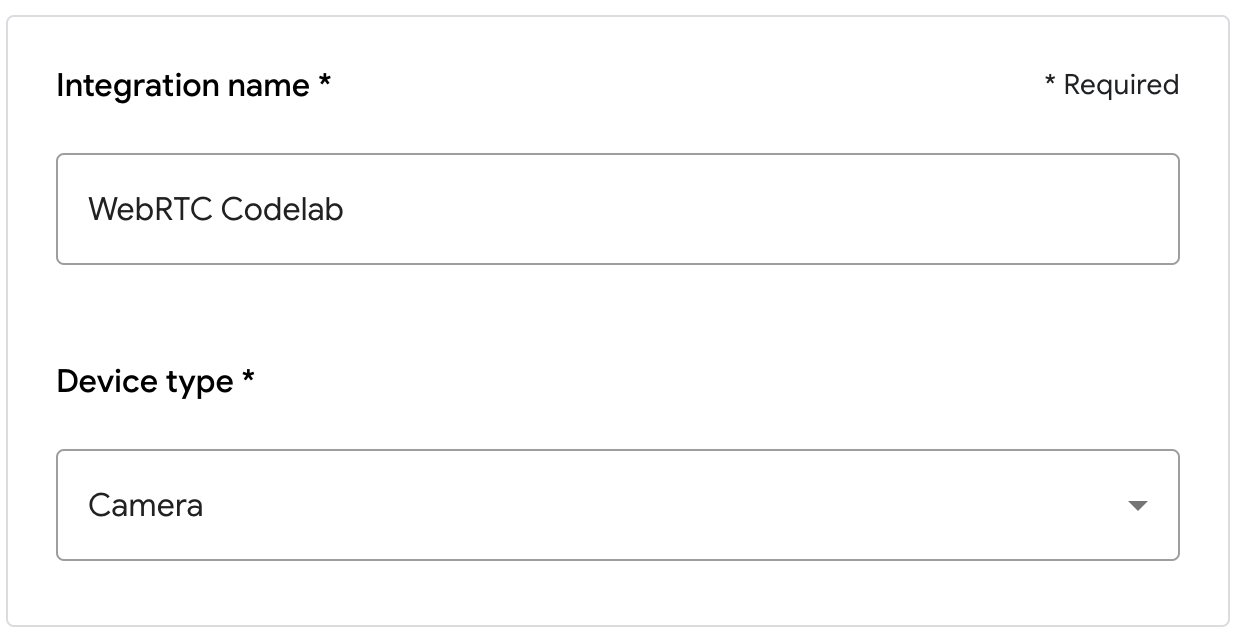
- একটি ইন্টিগ্রেশন নাম লিখুন, এবং ডিভাইসের প্রকারের অধীনে ক্যামেরা নির্বাচন করুন। এই নামটি Google Home অ্যাপে পরে দেখা যাবে যখন সেট আপ করার জন্য একটি ডিভাইস থাকে। এই কোডল্যাবের জন্য, আমরা প্রদর্শনের নাম হিসাবে WebRTC কোডল্যাব প্রবেশ করিয়েছি, কিন্তু আপনি একটি ভিন্ন নাম ব্যবহার করতে পারেন৷

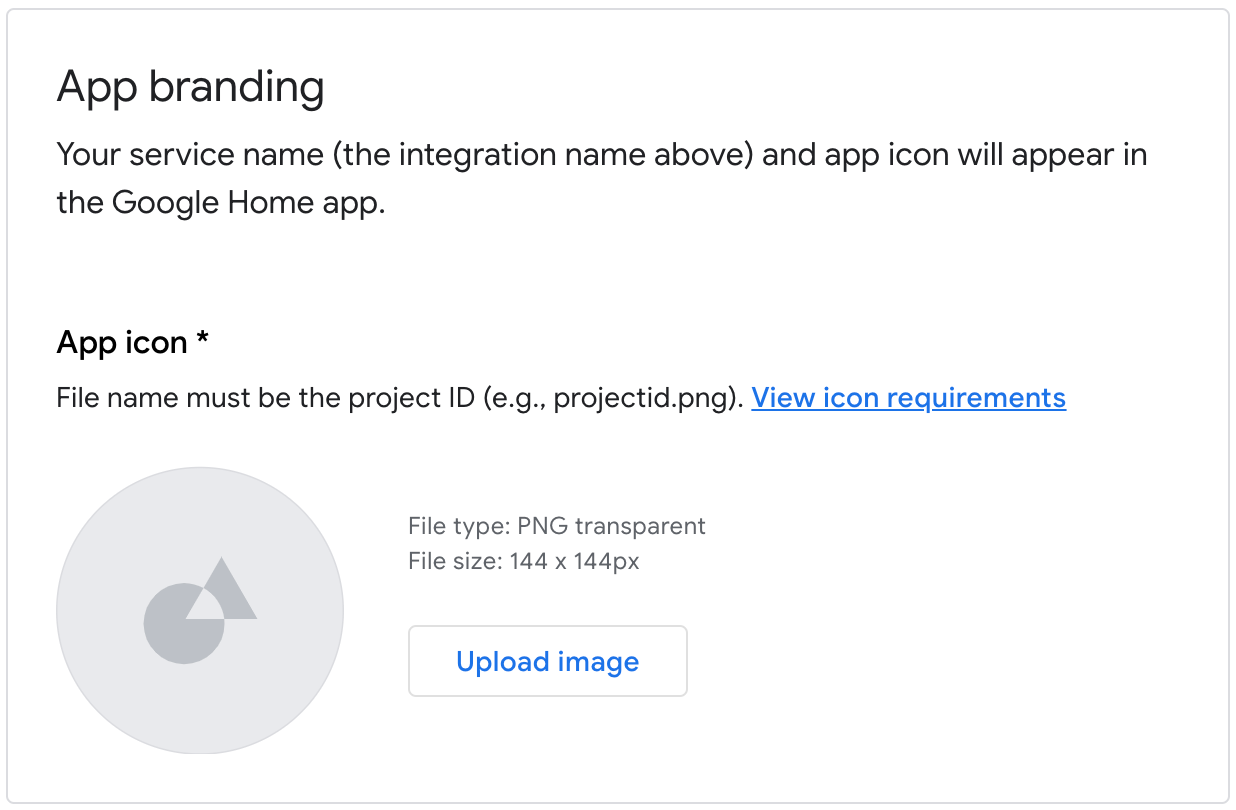
- অ্যাপ ব্র্যান্ডিংয়ের অধীনে, অ্যাপ আইকনের জন্য একটি
pngফাইল আপলোড করুন, আকার 144 x 144px, এবং নাম.png

অ্যাকাউন্ট লিঙ্কিং সক্ষম করুন
আপনার প্রকল্প স্থাপনের পরে অ্যাকাউন্ট লিঙ্কিং সক্ষম করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- বিকাশকারী কনসোলে যান এবং প্রকল্পটি খুলুন।
- ক্লাউড-টু-ক্লাউড বিভাগের অধীনে, ইন্টিগ্রেশনের পাশে বিকাশ > সম্পাদনা ক্লিক করুন।
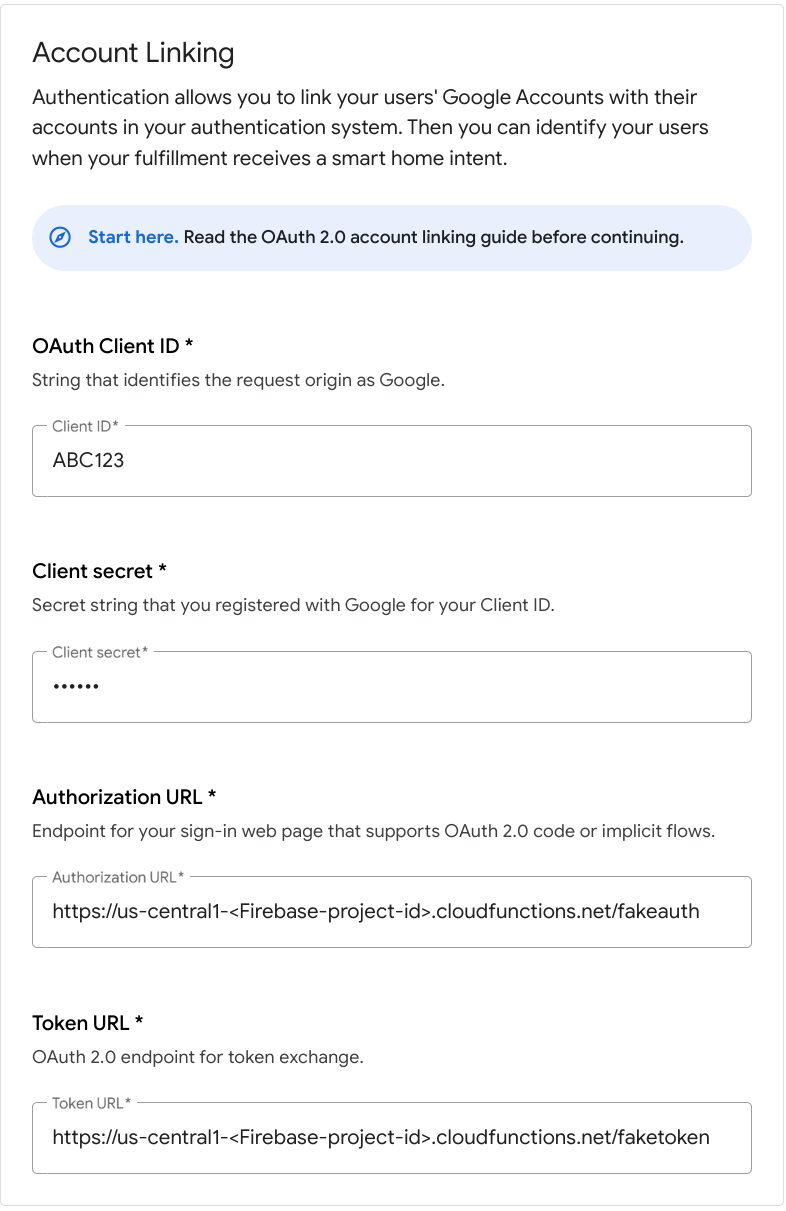
- সেটআপ এবং কনফিগারেশন পৃষ্ঠায়, অ্যাকাউন্ট লিঙ্কিং বিভাগটি খুঁজুন এবং সংশ্লিষ্ট পাঠ্য বাক্সে নিম্নলিখিত তথ্য প্রবেশ করান:
ক্লায়েন্ট আইডি | |
ক্লায়েন্ট গোপন | |
অনুমোদন URL | |
টোকেন URL | |

- সংরক্ষণ > পরীক্ষা ক্লিক করুন।
5. ভার্চুয়াল WebRTC ক্যামেরা পরীক্ষা করুন
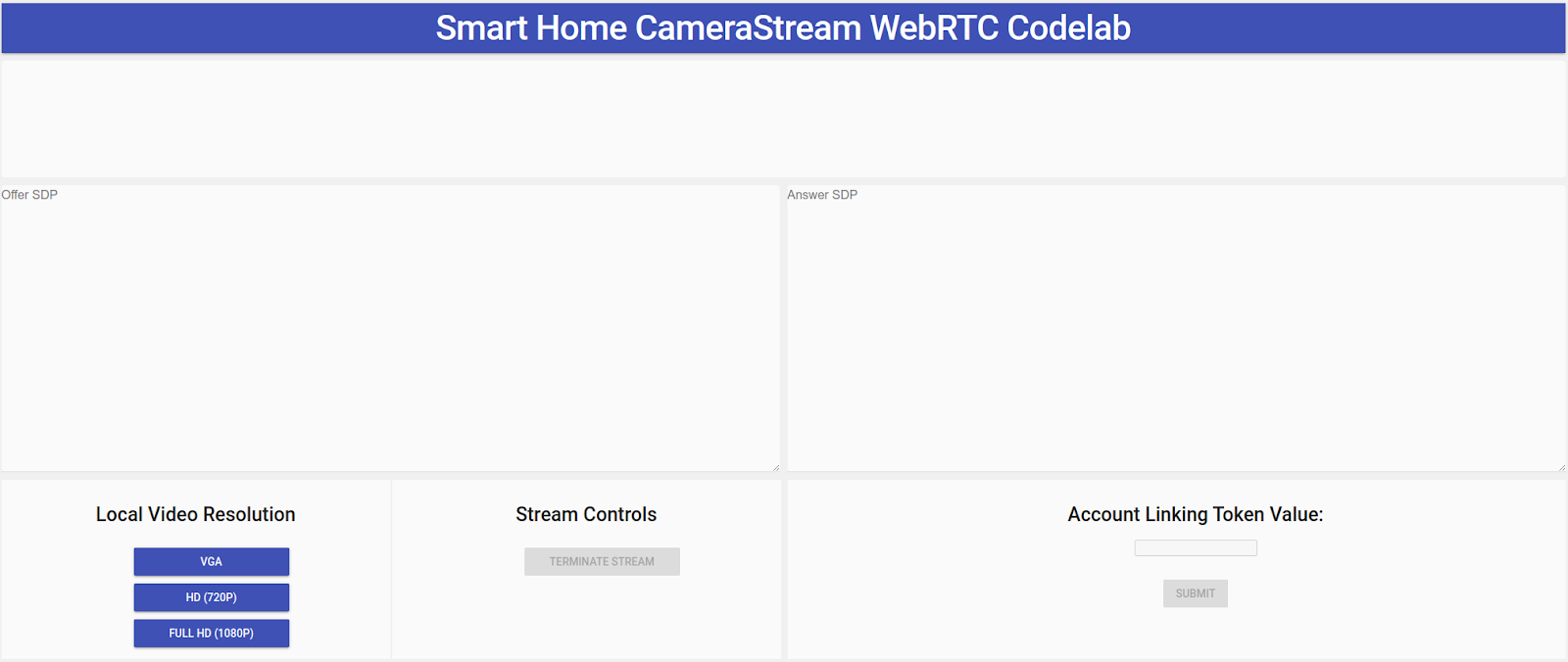
- হোস্টিং ইউআরএলে নেভিগেট করুন যা আপনি আপনার ফায়ারবেস প্রজেক্ট স্থাপন করার সময় দেখেছিলেন। আপনি নিম্নলিখিত ইন্টারফেসটি দেখতে পাচ্ছেন, যা ক্যামেরাস্ট্রিম ক্লায়েন্ট অ্যাপ:

- স্থানীয় ভিডিও রেজোলিউশন প্যানেলে, পছন্দসই ভিডিও নির্বাচন করুন।
- আপনার ওয়েবক্যাম এবং মাইক্রোফোন অ্যাক্সেস করার জন্য CameraStream ক্লায়েন্ট অ্যাপকে অনুমতি দিন। আপনার ওয়েবক্যাম থেকে একটি ভিডিও ফিড ক্লায়েন্টে প্রদর্শিত হবে।
স্মার্ট হোম CameraStream অ্যাকশনের লিঙ্ক
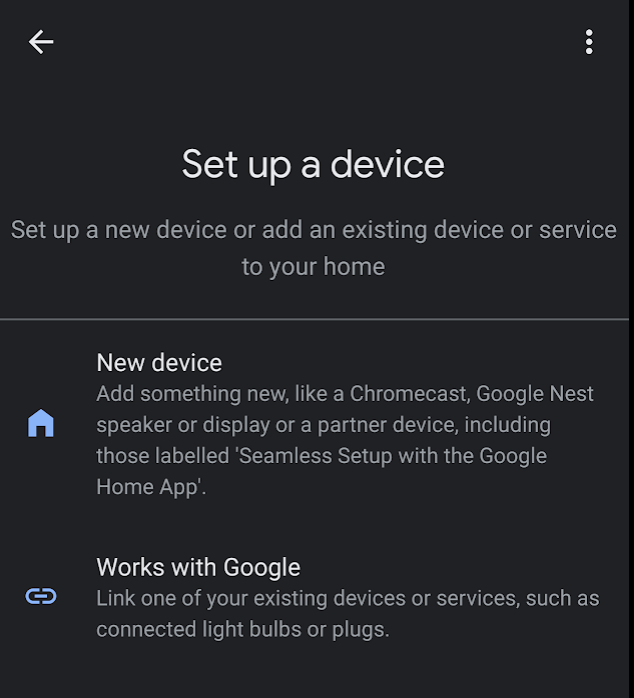
- Google Home অ্যাপে যোগ করুন > Google এর সাথে কাজ করে-এ ট্যাপ করুন।

- আপনি যে ক্রিয়াটি তৈরি করেছেন তা অনুসন্ধান করুন এবং তারপরে এটি নির্বাচন করুন।

- অনন্য, পাঁচ-অক্ষর, আলফানিউমেরিক কোডটি নোট করুন কারণ আপনার এটি পরে প্রয়োজন।

- আমাকে ফিরিয়ে নিয়ে যান ট্যাপ করুন। WebRTC ক্যামেরা Google Home অ্যাপে আপনার কাঠামোতে যোগ করা হয়েছে।
একটি WebRTC স্ট্রীম শুরু করুন
- CameraStream ক্লায়েন্ট অ্যাপের জন্য ওয়েব পৃষ্ঠায়, অ্যাকাউন্ট লিঙ্কিং টোকেন মান টেক্সট বক্সের শেষ বিভাগ থেকে বর্ণসংকেত কোডটি প্রবেশ করান এবং তারপর জমা দিন ক্লিক করুন।

- আপনার Google স্মার্ট ডিসপ্লে ডিভাইস থেকে একটি WebRTC সেশন শুরু করতে, নিম্নলিখিতগুলির মধ্যে একটি করুন:
- বলুন "Hey Google, WebRTC ক্যামেরা স্ট্রিম করুন।"
- আপনার Google স্মার্ট ডিসপ্লে ডিভাইসে, হোম কন্ট্রোল > ক্যামেরা > WebRTC ক্যামেরা আলতো চাপুন।
Google স্মার্ট হোম ক্যামেরাস্ট্রিম ক্লায়েন্ট অ্যাপ থেকে, আপনি দেখতে পাচ্ছেন যে অফার SPD এবং উত্তর SDP সফলভাবে তৈরি এবং বিনিময় হয়েছে৷ আপনার ওয়েবক্যাম থেকে ছবিটি WebRTC এর সাথে আপনার Google স্মার্ট ডিসপ্লে ডিভাইসে স্ট্রিম করা হয়েছে।
6. অভিনন্দন
অভিনন্দন! আপনি WebRTC প্রোটোকলের সাহায্যে আপনার ওয়েবক্যাম থেকে Google Nest ডিসপ্লে ডিভাইসে কীভাবে স্ট্রিম করতে হয় তা শিখেছেন।
আরও জানুন
- স্মার্ট হোম ডিভাইসের বৈশিষ্ট্য
- Google-এ অ্যাকশন: Node.js ব্যবহার করে স্মার্ট হোম নমুনা
- স্মার্ট হোম অ্যাকশন পরীক্ষা করুন এবং শেয়ার করুন

