1. 事前準備
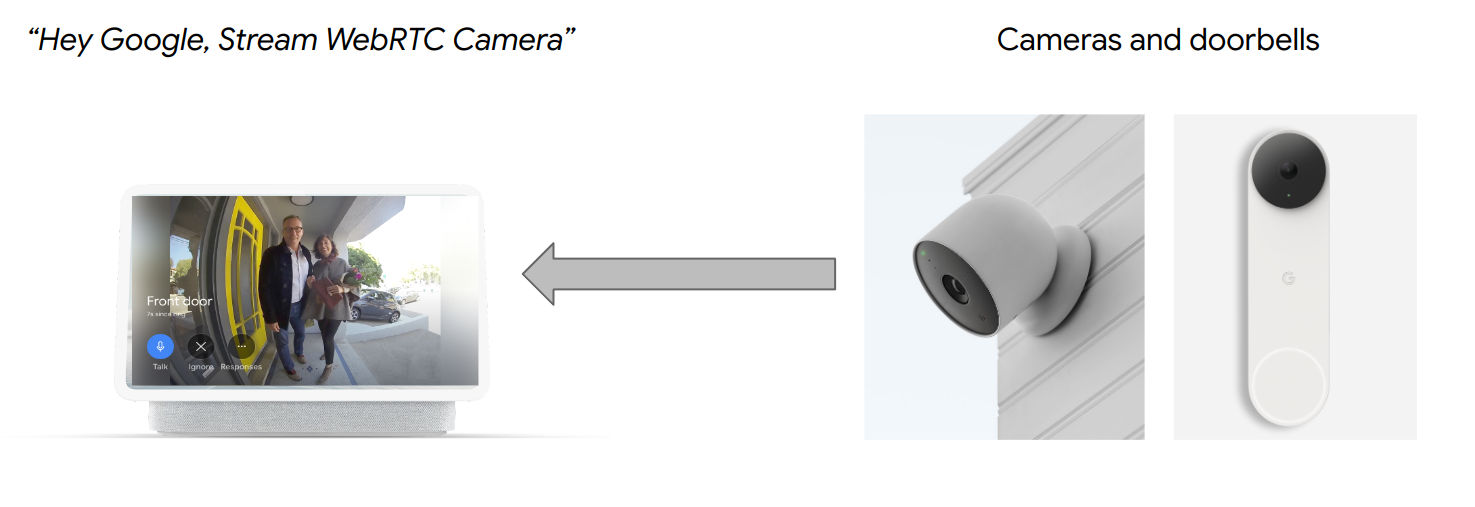
CameraStream 特徵屬於可將影片動態饋給串流至智慧型螢幕、Chromecast 裝置和智慧型手機的裝置。CameraStream 特徵現在支援 WebRTC 通訊協定,因此你可以大幅減少從攝影機裝置到 Google Nest 螢幕裝置的啟動和串流延遲時間。

必要條件
- 詳閱「雲端對雲端初步說明」。
課程內容
- 如何部署智慧型住宅雲端服務。
- 如何將服務連結至 Google 助理。
- 如何使用 WebRTC 通訊協定,將內容串流至 Google Nest 螢幕裝置。
軟硬體需求
- 網路瀏覽器,例如 Google Chrome。
- 安裝 Google Home 應用程式的 iOS 或 Android 裝置。
- Node.js 10.16 以上版本。
- Firebase 的 Blaze (即付即用) 方案。
- 內建或外接的網路攝影機裝置,可支援 Full HD 高畫質解析度。
- Google Nest 螢幕裝置。
2. 開始操作
安裝 Firebase CLI
Firebase CLI 可讓您在本機上提供網頁應用程式,並將其部署至 Firebase 代管。
如要安裝 Firebase CLI,請按照下列步驟操作:
- 在終端機中下載並安裝 Firebase CLI:
$ npm install -g firebase-tools
- 確認已正確安裝 CLI:
$ firebase --version
- 使用 Google 帳戶授權 Firebase CLI:
$ firebase login
建立專案
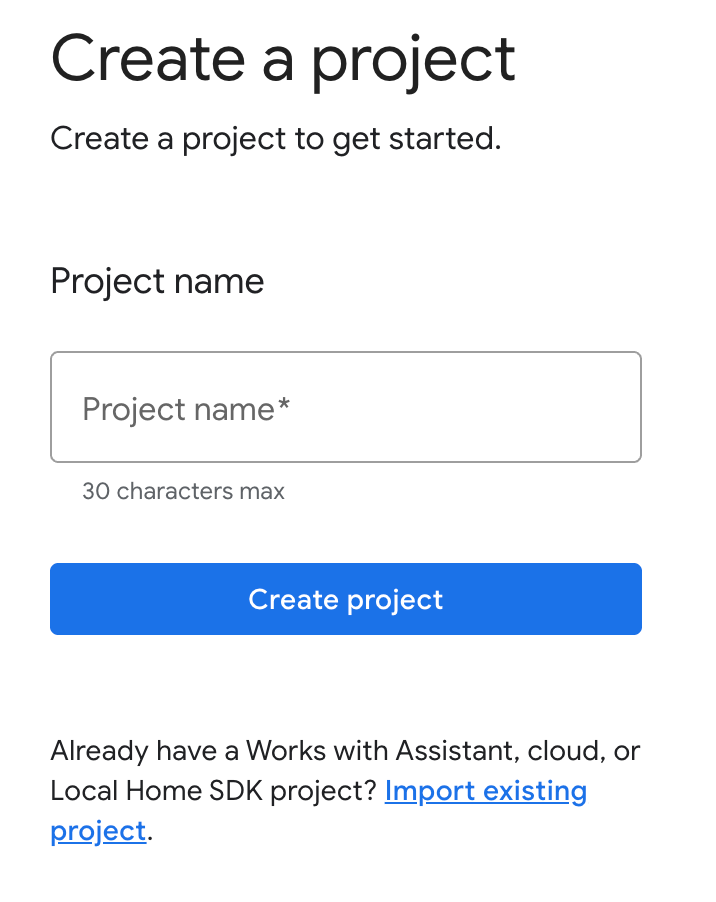
- 前往 Google Home 開發人員控制台。
- 按一下「建立專案」,輸入專案名稱,然後按一下「建立專案」。

執行 CameraStream 用戶端應用程式
本程式碼研究室的原始碼包含 WebRTC 用戶端,可用於在網路攝影機和 Google 智慧型家用螢幕裝置之間建立、協商及管理 WebRTC 工作階段。
如要執行 CameraStream WebRTC 用戶端應用程式,請執行下列任一操作:
- 按一下下方按鈕,將原始碼下載到開發機器:
- 複製這個 GitHub 存放區:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
程式碼包含下列目錄:
camerastream-start目錄:包含您用於建構的範例程式碼。camerastream-done目錄:包含完成程式碼研究室的解決方案程式碼。
camerastream-start 目錄包含下列子目錄:
public子目錄:包含前端 UI,可輕鬆控制及監控攝影機裝置的狀態。functions子目錄:包含已完全實作的雲端服務,可透過 Cloud Functions for Firebase 和即時資料庫管理攝影機。
範例程式碼含有 TODO 註解,指出需要新增或變更程式碼的位置,例如以下範例:
// TODO: Implement full SYNC response.
將 Firebase 新增至 Google Home Developer Console 專案
方法 1:透過 Firebase 控制台
- 前往 Firebase。
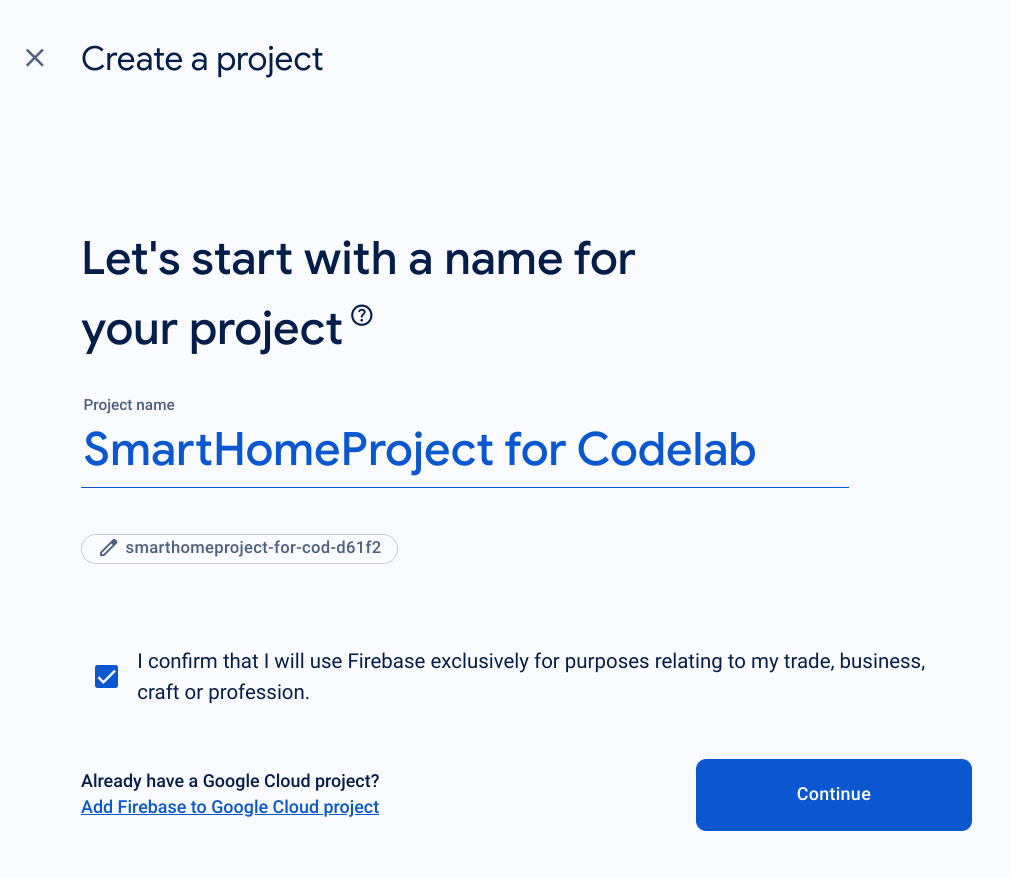
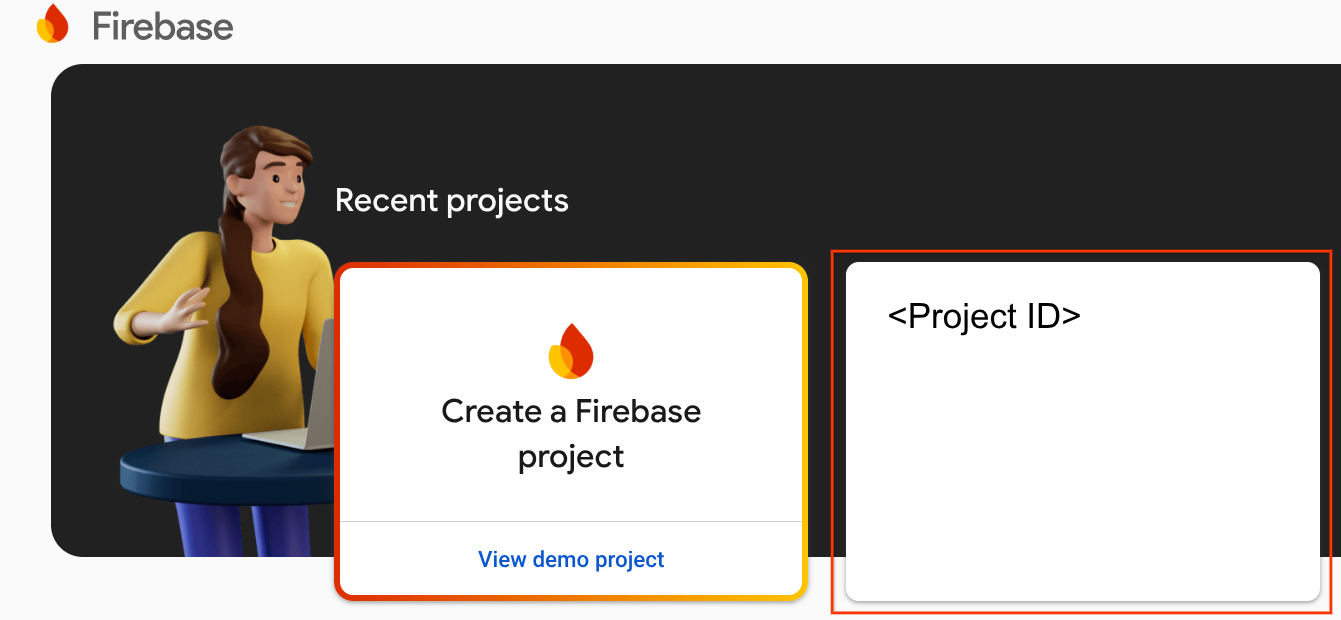
- 按一下「建立 Firebase 專案」。

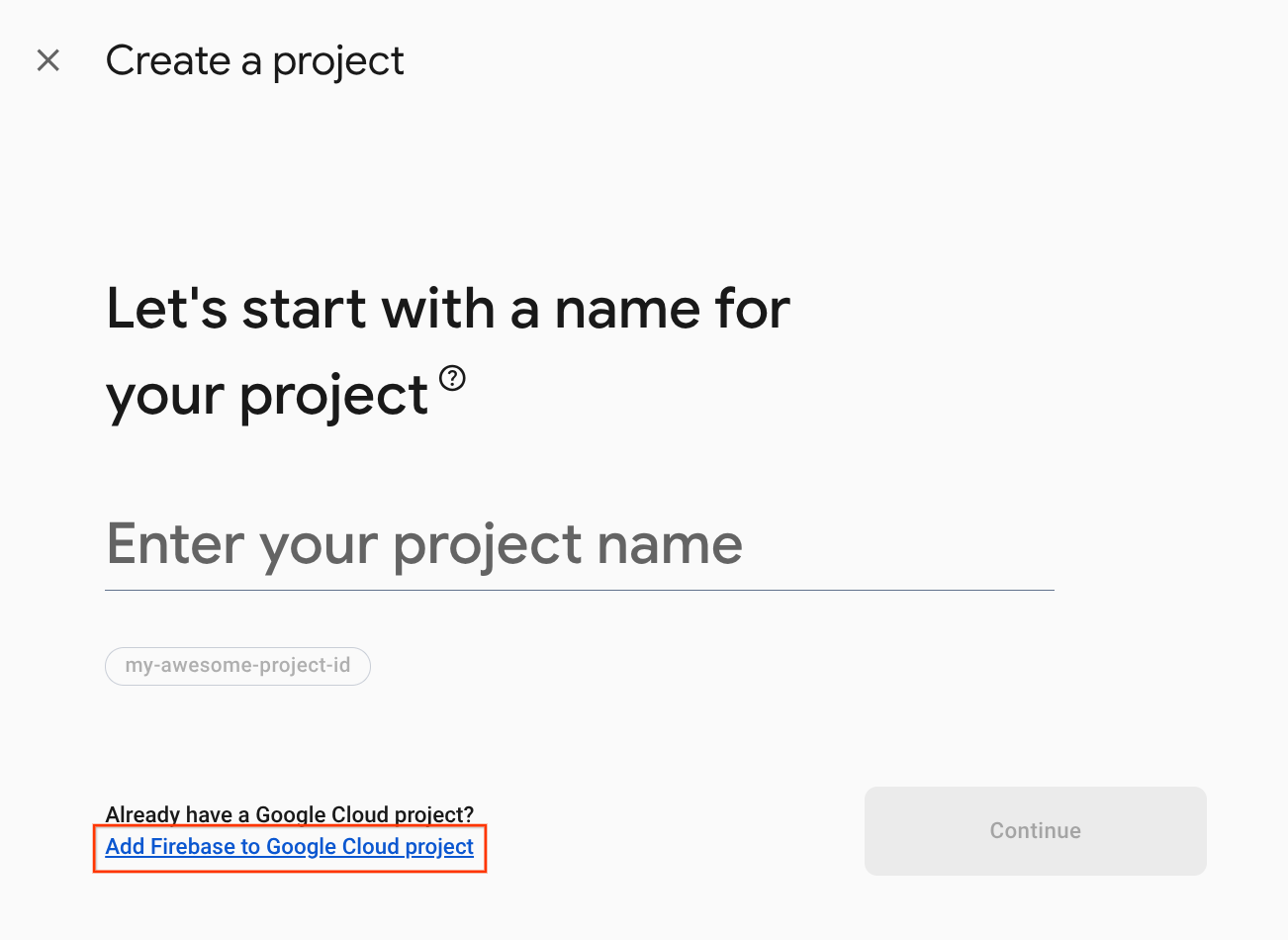
- 在「建立專案」畫面中,按一下「將 Firebase 新增到 Google Cloud 專案」。

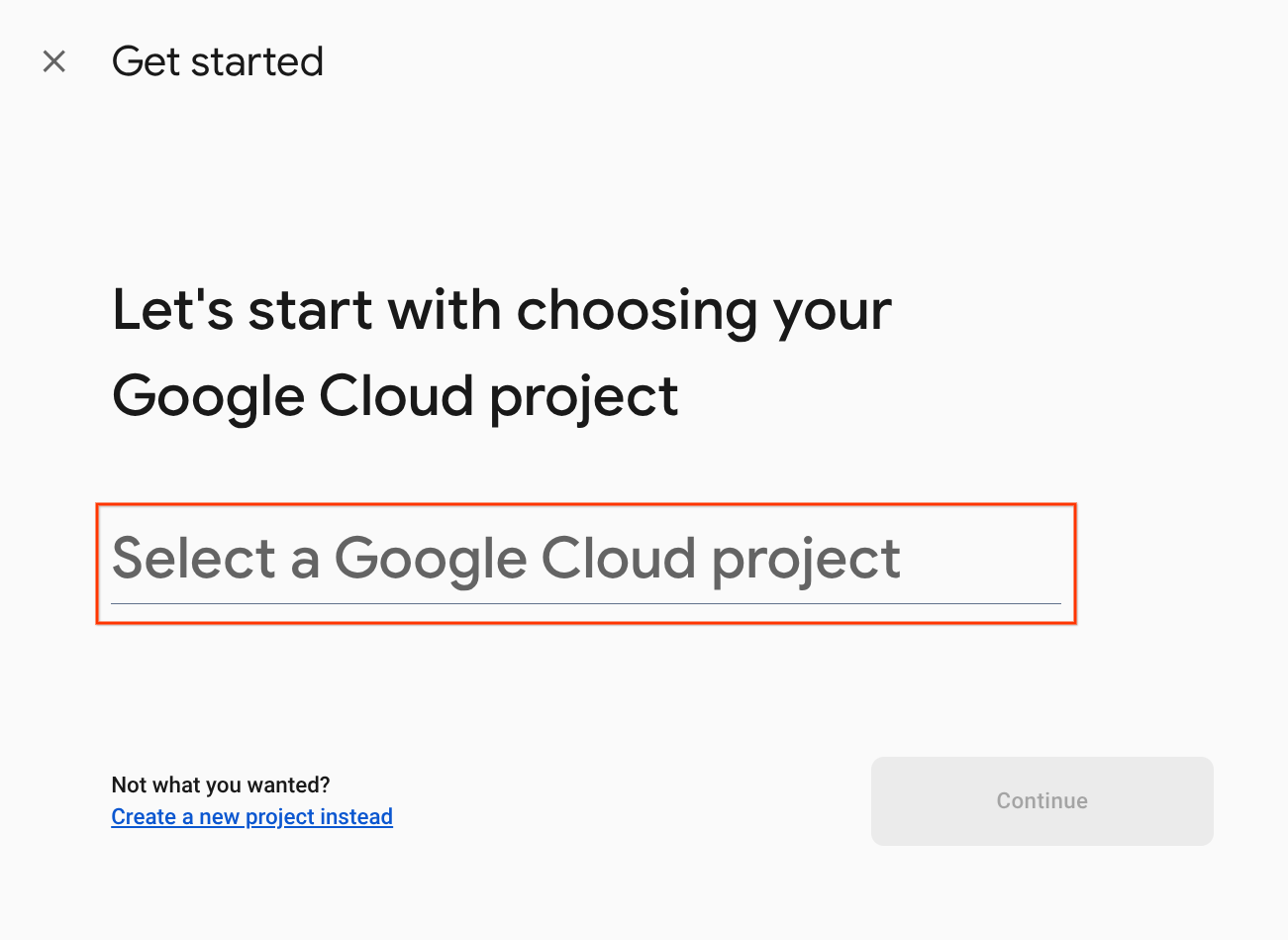
- 在「開始使用」畫面中,選取你在 Google Home 開發人員控制台中建立的 Google Cloud 專案,然後按一下「繼續」。

方法 2:透過 Firebase CLI
firebase projects:addfirebase
選取你剛剛建立的 Google Home Developer Console 專案,即可新增 Firebase。
將 Firebase 新增至 Google Home Developer Console 專案後,Firebase 就會顯示在 Firebase 主控台中。Firebase 專案的專案 ID 會與 Google Home 開發人員控制台專案 ID 一致。

連結至 Firebase
- 前往
camerastream-start目錄,然後使用 Actions 專案設定 Firebase CLI:
$ cd camerastream-start $ firebase use <project-id>
- 在
camerastream-start目錄中,前往functions資料夾,然後安裝所有必要的依附元件:
$ cd functions $ npm install
- 如果您看到下列訊息,請忽略該訊息。這項警告是因為較舊的依附元件。詳情請參閱這個 GitHub 問題。
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- 初始化 Firebase 專案:
$ firebase init
- 依序選取「Functions」和「Hosting」。這會為專案初始化必要的 API 和功能。
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
- 使用預設檔案設定 Cloud Functions,並確保不會覆寫專案範例中的現有
index.js和package.json檔案:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- 使用專案程式碼中的
public目錄設定代管服務,並使用現有的index.html檔案:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. 交換會話描述通訊協定 (SDP) 訊息
交換 SDP 訊息是建立 WebRTC 串流的重要步驟。SDP 是一種以文字為基礎的通訊協定,用於說明多媒體工作階段的特性。在 WebRTC 中,這項參數用於協商點對點連線的參數,例如所用編解碼器、參與者的 IP 位址,以及用於媒體傳輸的通訊埠。
如要使用即時資料庫做為主機,在網路攝影機和智慧型家居 CameraStream 用戶端應用程式之間交換 SDP 訊息,請按照下列步驟操作:
- 在 Firebase 控制台中,依序點選「Build」>「Realtime Database」>「Create database」。

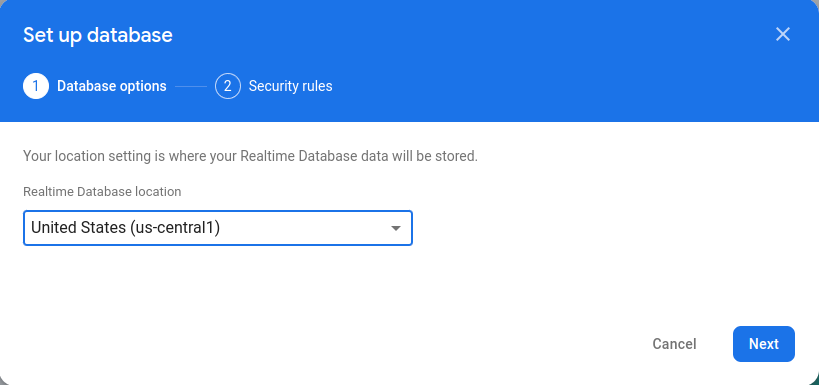
- 在「Realtime Database location」(即時資料庫位置) 下拉式選單中,選取適當的位置來代管資料庫。

- 選取「Start in test mode」,然後按一下「Enable」。啟用即時資料庫後,您必須能夠從 CameraStream 用戶端應用程式參照該資料庫。
- 在 Firebase 主控台中,依序選取「專案設定」>「專案設定」>「
 」
」 「將 Firebase 新增至您的網頁應用程式」,啟動設定工作流程。
「將 Firebase 新增至您的網頁應用程式」,啟動設定工作流程。 - 如果您已將應用程式新增至 Firebase 專案,請按一下「Add app」,顯示平台選項。
- 輸入應用程式的暱稱 (例如
My web app),然後點選「註冊應用程式」。 - 在「Add Firebase SDK」部分,選取「Use <script> tag」。
- 複製
firebasebaseConfig物件的值,然後貼到camaerastream-start/public/webrtc_generator.js檔案中。
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- 按一下「Continue to console」,完成相關程序。您會在「專案設定」頁面中看到新建立的網頁應用程式。
4. 建立 WebRTC 攝影機
設定完 Action 後,雲端服務必須處理下列意圖:
- 當 Google 助理想知道使用者已連結哪些裝置時,就會發生
SYNC意圖。使用者連結帳戶時,系統會將這項資訊傳送至您的服務。您應以使用者裝置和功能的 JSON 酬載回應。 - 當 Google 助理想代表使用者控制裝置時,就會發生
EXECUTE/QUERY意圖。您應以 JSON 酬載回應,其中包含每個要求裝置的執行狀態。
在本節中,您將更新先前部署的函式,以便處理這些意圖。
更新 SYNC 回應
- 前往
functions/index.js檔案。其中包含用來回應 Google 助理要求的程式碼。 - 編輯
SYNC意圖,以便傳回裝置的中繼資料和功能:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera'],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
- 程式碼中未定義
USER_ID。在const _ = require('underscore');下方新增以下內容:
// Hardcoded user ID
const USER_ID = '123';
處理 EXECUTE 意圖
EXECUTE 意圖會處理用於更新裝置狀態的指令。回應會傳回每個指令的狀態 (例如 SUCCESS、ERROR 或 PENDING) 和新的裝置狀態。
如要處理 EXECUTE 意圖,請編輯 EXECUTE 意圖,在 functions/index.js 檔案中傳回 Firebase 專案的 signaling 端點:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
處理跨源資源共享 (CORS)
如要處理因使用 POST 方法傳送 SDP 而導致的 CORS 問題,請將 Firebase 代管服務網址新增至 functions/index.js 檔案中的 allowlist 陣列:
index.js
'use strict';
.....
var allowList = ['https://www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
如要進一步瞭解 CORS,請參閱「跨源資源共享 (CORS)」一文。
處理串流終止
如要處理 WebRTC 串流終止作業,請將 Firebase 信號傳遞函式網址新增至 public/webrtc_generator.js 檔案:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
部署至 Firebase
如要部署至 Firebase,請使用 Firebase CLI 部署更新後的雲端執行要求:
$ firebase deploy
這個指令會部署網頁應用程式和幾個 Cloud Functions for Firebase:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
設定開發人員控制台專案
- 前往開發人員控制台。
- 按一下「建立專案」,輸入專案名稱,然後按一下「建立專案」。

選取雲端到雲端整合
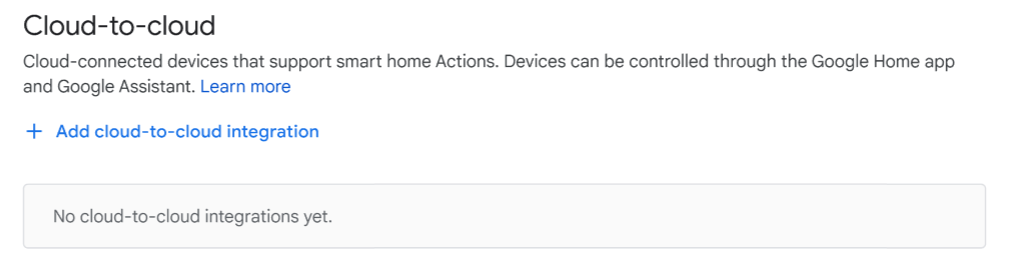
在「開發人員控制台」的「專案首頁」中,選取「雲端到雲端」下方的「新增雲端到雲端整合」。

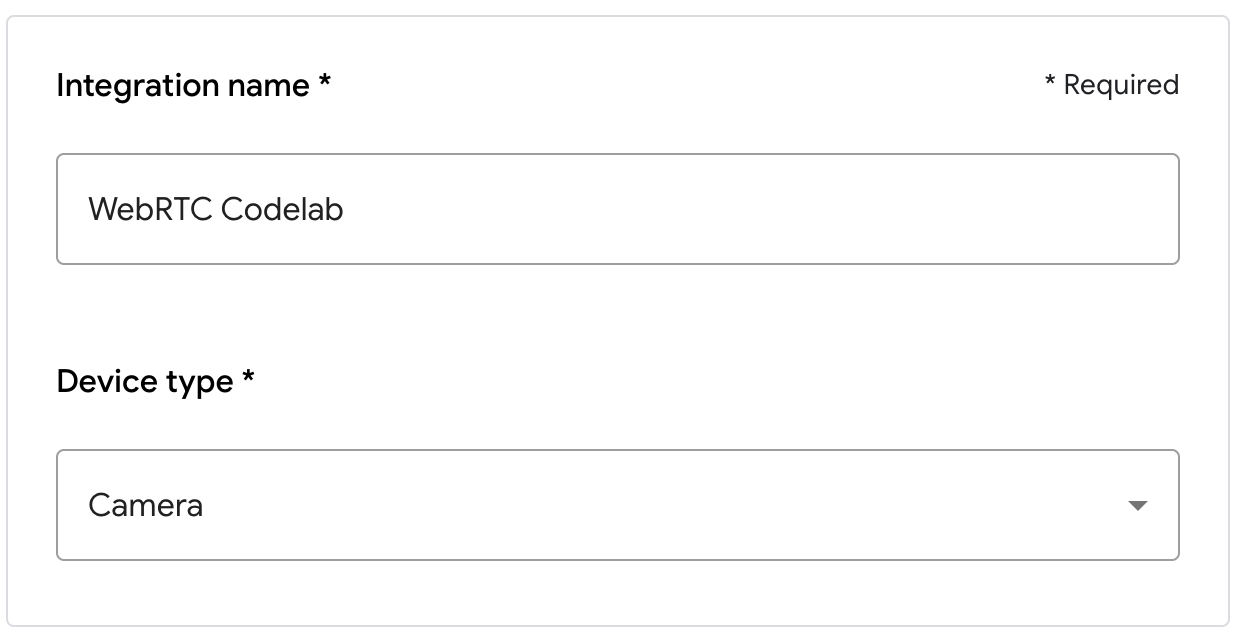
- 輸入整合名稱,然後在「裝置類型」下方選取「攝影機」。日後有裝置需要設定時,這個名稱會顯示在 Google Home 應用程式中。在本程式碼研究室中,我們輸入「WebRTC Codelab」做為顯示名稱,但您可以使用其他名稱。

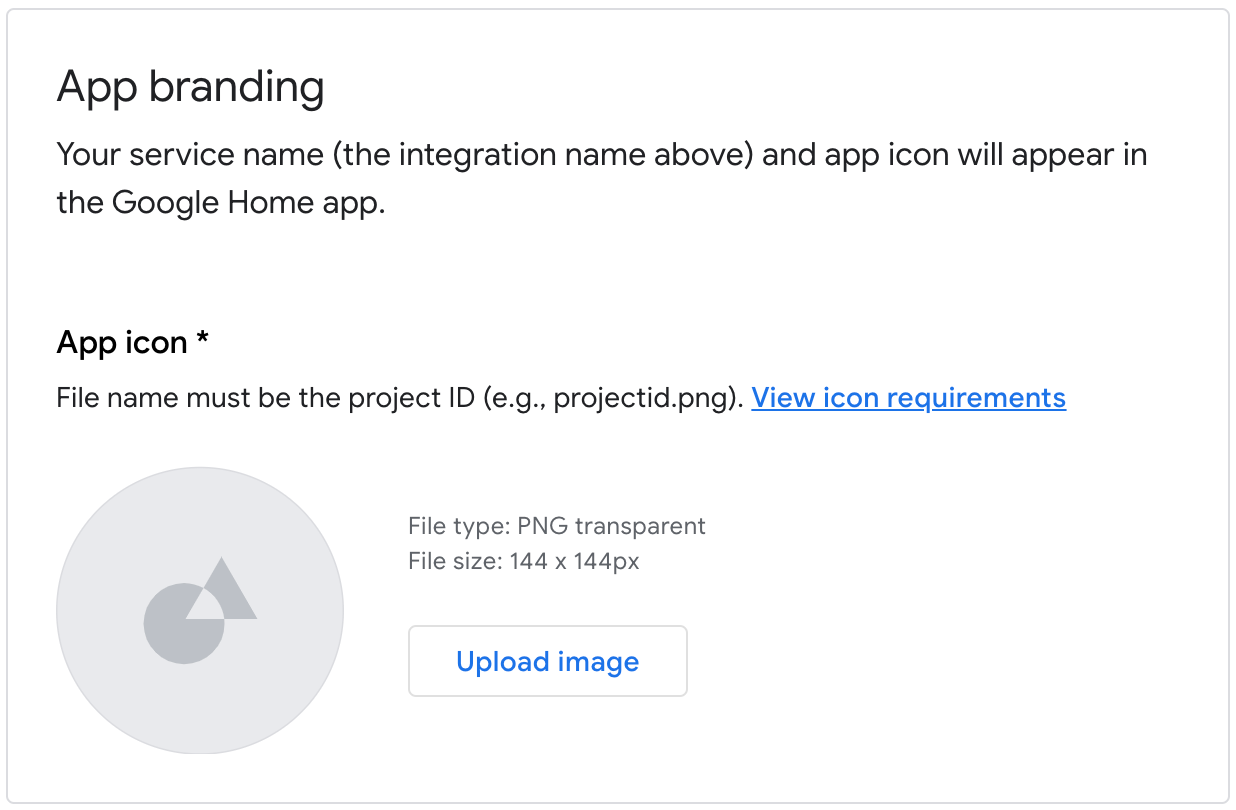
- 在「應用程式品牌」下方,上傳應用程式圖示的
png檔案,大小為 144 x 144 像素,並命名為.png

啟用帳戶連結
如要在專案部署後啟用帳戶連結功能,請按照下列步驟操作:
- 前往 開發人員控制台並開啟專案。
- 在「雲端到雲端」部分下方,依序點選「開發」 > 整合項目旁的「編輯」。
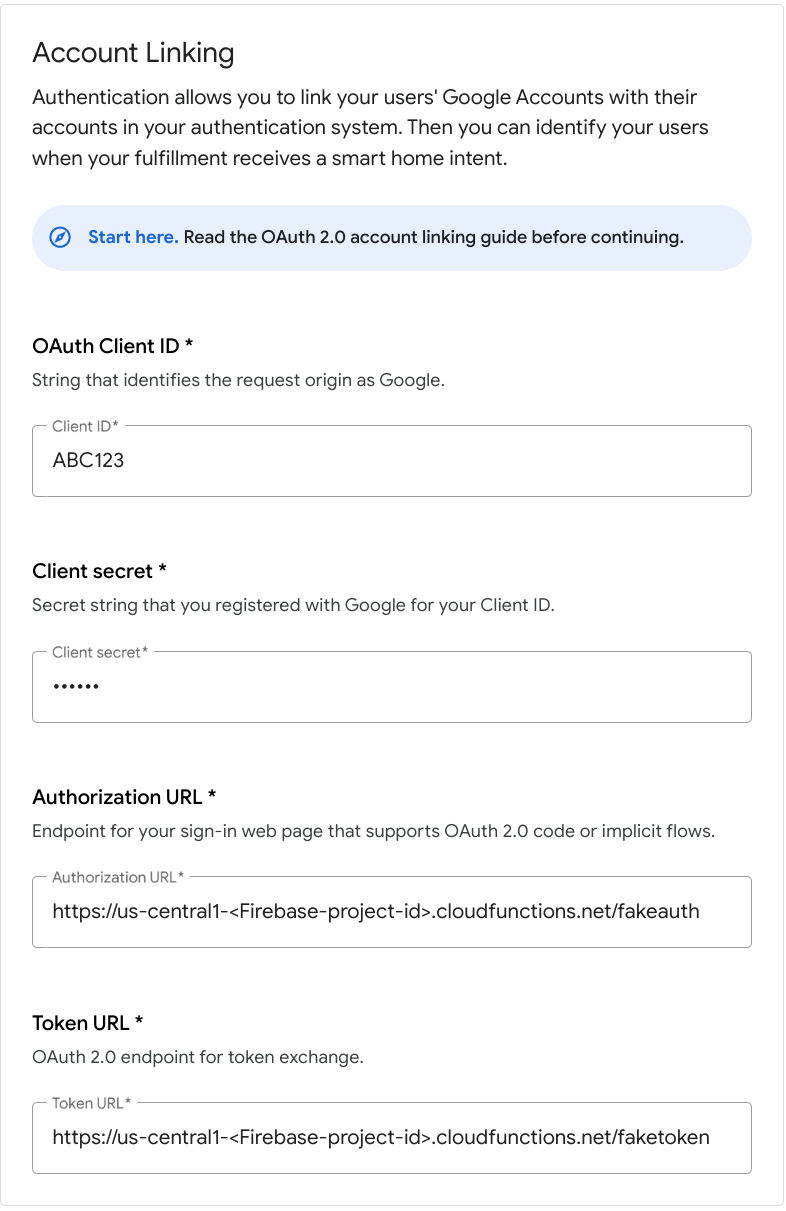
- 在「設定與配置」頁面中,找出「帳戶連結」部分,然後在對應的文字方塊中輸入下列資訊:
用戶端 ID |
|
用戶端密碼 |
|
驗證網址 |
|
符記網址 |
|

- 依序點選「儲存」>「測試」。
5. 測試虛擬 WebRTC 相機
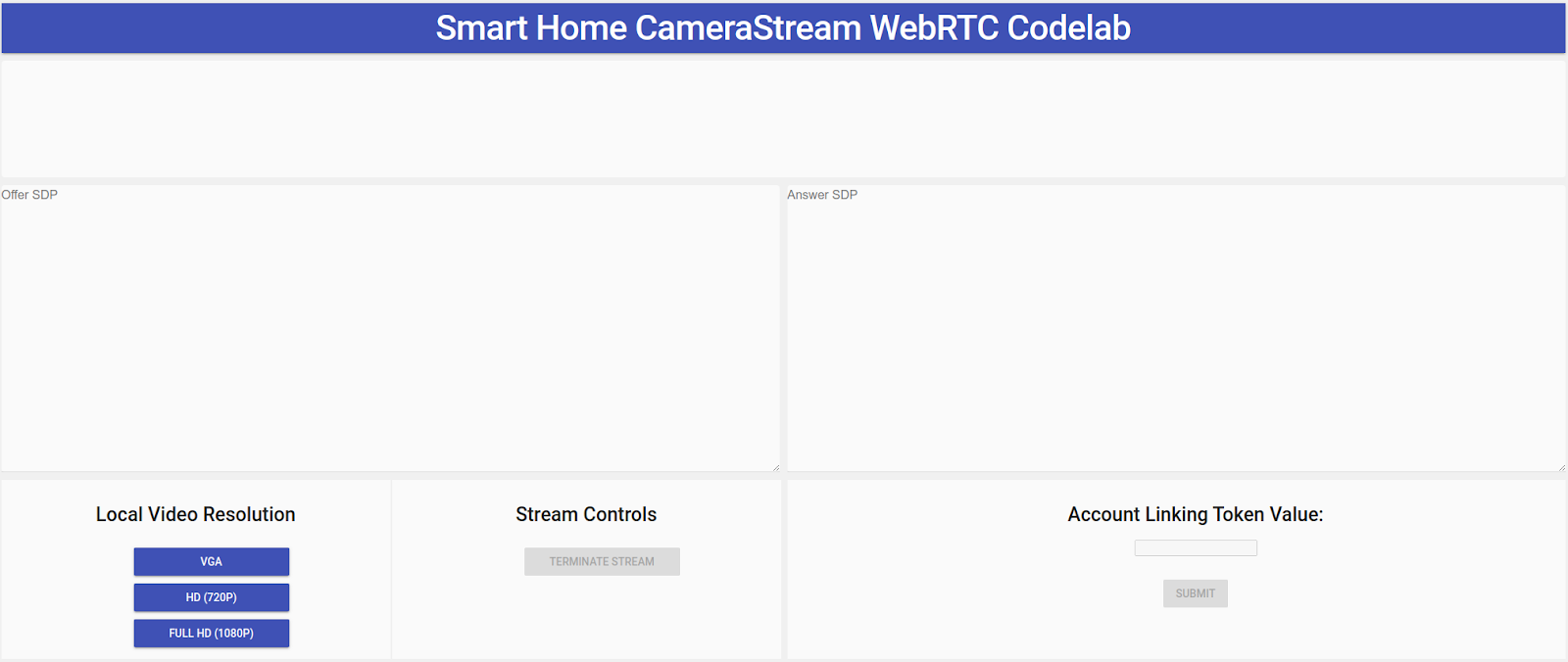
- 前往您在部署 Firebase 專案時看到的 Hosting 網址。您會看到下列介面,也就是 CameraStream 用戶端應用程式:

- 在「Local Video Resolution」面板中,選取所需影片。
- 授權 CameraStream 用戶端應用程式存取你的網路攝影機和麥克風。客戶端會顯示來自網路攝影機的視訊畫面。
連結至智慧住宅 CameraStream 動作
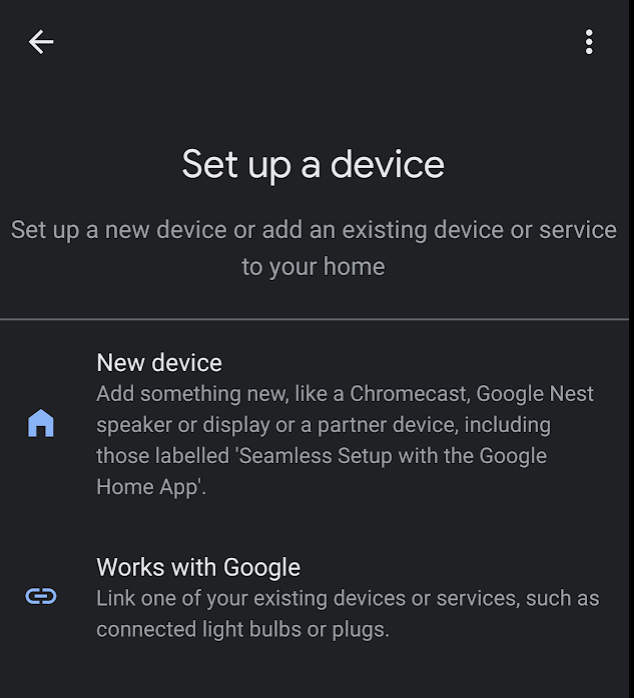
- 在 Google Home 應用程式中,依序輕觸「新增」>「支援 Google」。

- 搜尋並選取您建立的動作。

- 請記下這組專屬的五位英數字元代碼,後續步驟會用到。

- 輕觸「返回」。Google Home 應用程式會將 WebRTC 攝影機新增至結構體。
開始 WebRTC 串流
- 在 CameraStream 用戶端應用程式的網頁上,在「帳戶連結權杖值」文字方塊中輸入上一個部分的英數代碼,然後按一下「提交」。

- 如要透過 Google 智慧螢幕裝置啟動 WebRTC 工作階段,請執行下列任一操作:
- 說出「Ok Google,串流 WebRTC 相機」。
- 在 Google 智慧螢幕裝置上,依序輕觸「居家控制中心」>「攝影機」>「WebRTC 攝影機」。
在 Google 智慧型家居 CameraStream 用戶端應用程式中,您會看到 Offer SPD 和 Answer SDP 已成功產生及交換。系統會透過 WebRTC 將網路攝影機的畫面串流至 Google 智慧螢幕裝置。
6. 恭喜
恭喜!你已瞭解如何使用 WebRTC 通訊協定,從網路攝影機串流至 Google Nest 螢幕裝置。
瞭解詳情
- 智慧住宅裝置特徵
- Google 動作:使用 Node.js 的智慧型家居範例
- 測試並分享智慧住宅動作

