1. Başlamadan önce
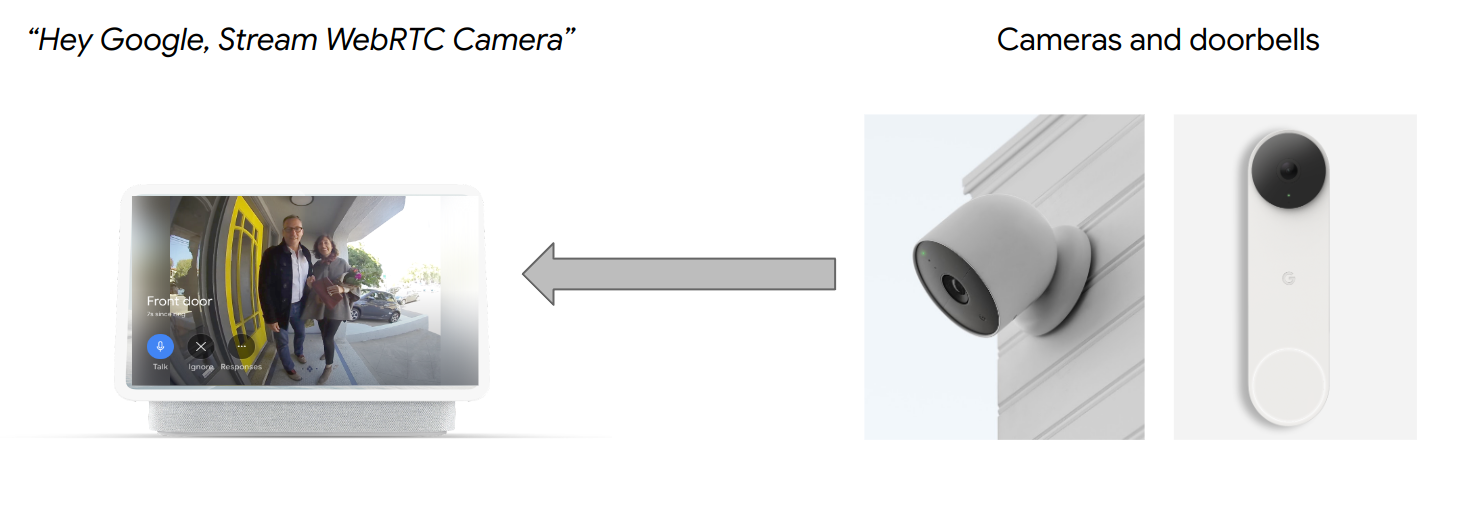
CameraStream özelliği, akıllı ekranlara, Chromecast cihazlara ve akıllı telefonlara video feed'leri yayınlayabilen cihazlara aittir. WebRTC protokolü artık CameraStream özelliğinde destekleniyor. Bu sayede, kamera cihazından Google Nest ekran cihazına başlatma ve akış gecikmesini büyük ölçüde azaltabilirsiniz.

Ön koşullar
Neler öğreneceksiniz?
- Akıllı ev bulut hizmeti dağıtma.
- Hizmetinizi Google Asistan'a bağlama
- WebRTC protokolü ile Google Nest ekran cihazına içerik aktarma.
İhtiyacınız olanlar
- Google Chrome gibi bir web tarayıcısı.
- Google Home uygulamasının yüklü olduğu bir iOS veya Android cihaz
- Node.js 10.16 veya sonraki bir sürüm.
- Firebase için Blaze (kullandıkça öde) planı.
- Full HD çözünürlüğü destekleyebilecek yerleşik veya harici bir web kamerası cihazı.
- Google Nest ekran cihazı.
2. Başlayın
Firebase CLI'yi yükleme
Firebase CLI, web uygulamalarınızı yerel olarak yayınlamanıza ve Firebase Hosting'e dağıtmanıza olanak tanır.
Firebase CLI'yi yüklemek için aşağıdaki adımları uygulayın:
- Terminalinizde Firebase CLI'yi indirip yükleyin:
$ npm install -g firebase-tools
- CLI'nin doğru şekilde yüklendiğini doğrulayın:
$ firebase --version
- Firebase CLI'yi Google Hesabınızla yetkilendirin:
$ firebase login
Proje oluşturma
- Google Home Developer Console'a gidin.
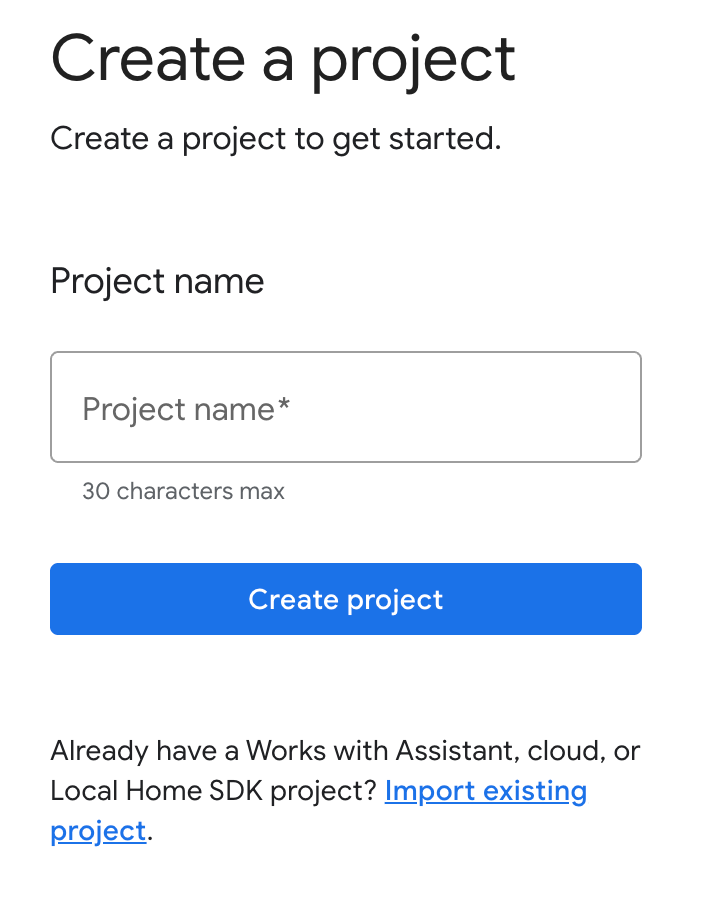
- Proje Oluştur'u tıklayın, proje için bir ad girin ve Proje Oluştur'u tıklayın.

CameraStream istemci uygulamasını çalıştırma
Bu kod laboratuvarının kaynak kodu, web kamerası ile Google akıllı ev ekran cihazı arasında WebRTC oturumunu kuran, pazarlık yapan ve yöneten bir WebRTC istemcisi içerir.
CameraStream WebRTC istemci uygulamasını çalıştırmak için aşağıdakilerden birini yapın:
- Kaynak kodunu geliştirme makinenize indirmek için aşağıdaki düğmeyi tıklayın:
- Bu GitHub deposunu klonlayın:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
Kod aşağıdaki dizinleri içerir:
- Derlediğiniz başlangıç kodunu içeren
camerastream-startdizini. - Bitmiş codelab'in çözüm kodunu içeren
camerastream-donedizini.
camerastream-start dizini aşağıdaki alt dizinleri içerir:
- Kamera cihazınızın durumunu kolayca kontrol edip izlemek için ön uç kullanıcı arayüzü içeren
publicalt dizini. functionsalt dizini: Firebase ve Realtime Database için Cloud Functions ile kamerayı yöneten, tamamen uygulanmış bir bulut hizmeti içerir.
Başlangıç kodu, kod eklemeniz veya değiştirmeniz gereken yerleri belirten TODO yorumları içerir. Aşağıdaki örnekte gösterildiği gibi:
// TODO: Implement full SYNC response.
Firebase'i Google Home Developer Console projenize ekleme
1. yöntem: Firebase konsolu üzerinden
- Firebase'e gidin.
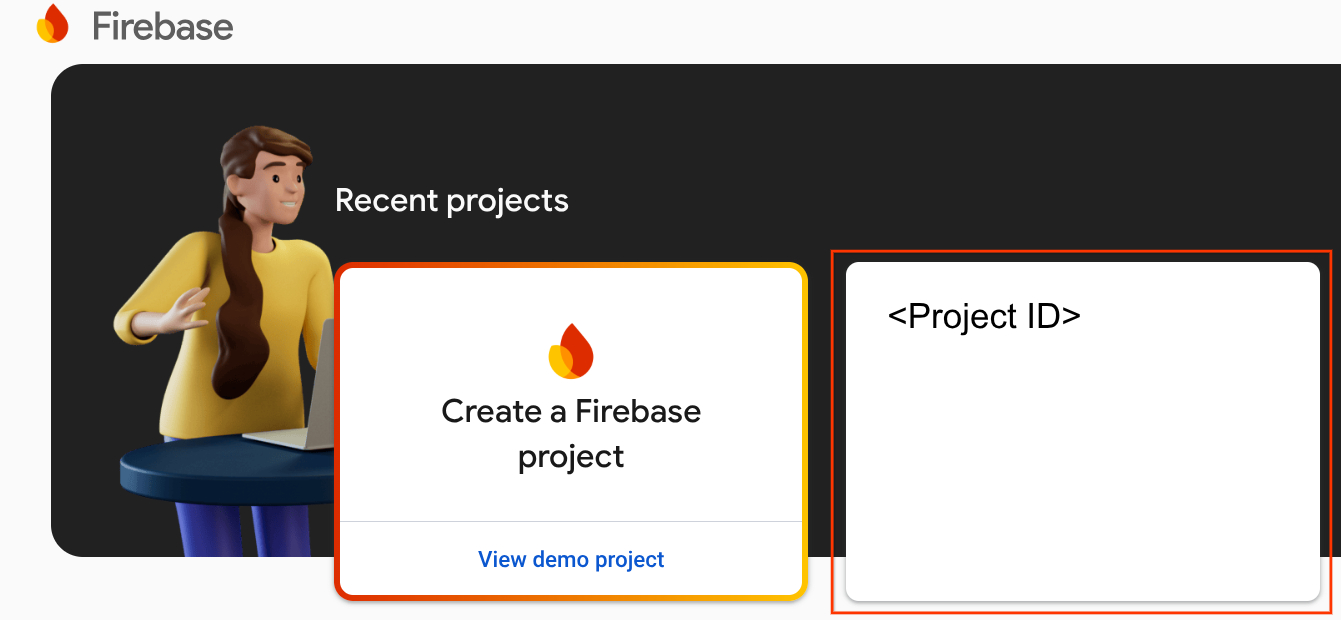
- Firebase projesi oluştur'u tıklayın.

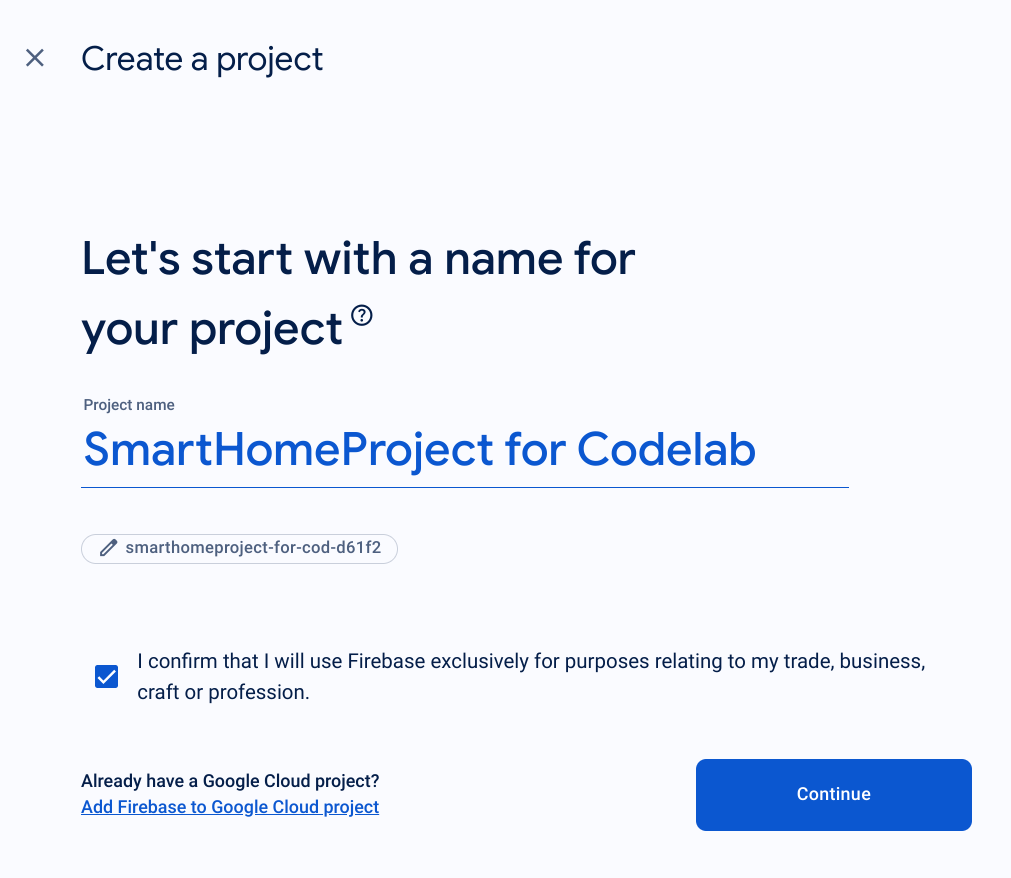
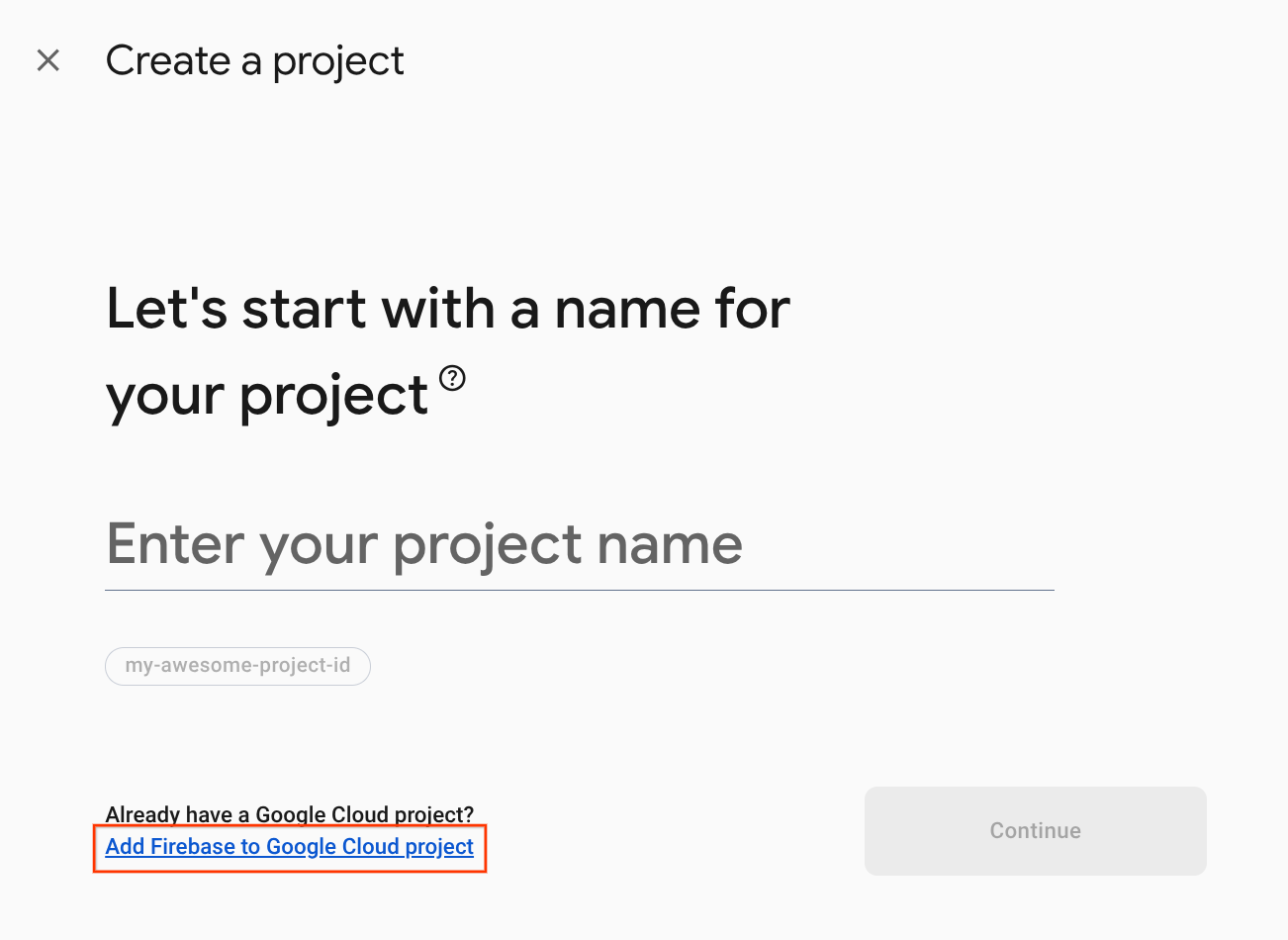
- Proje oluştur ekranında Firebase'i Google Cloud projesine ekle'yi tıklayın.

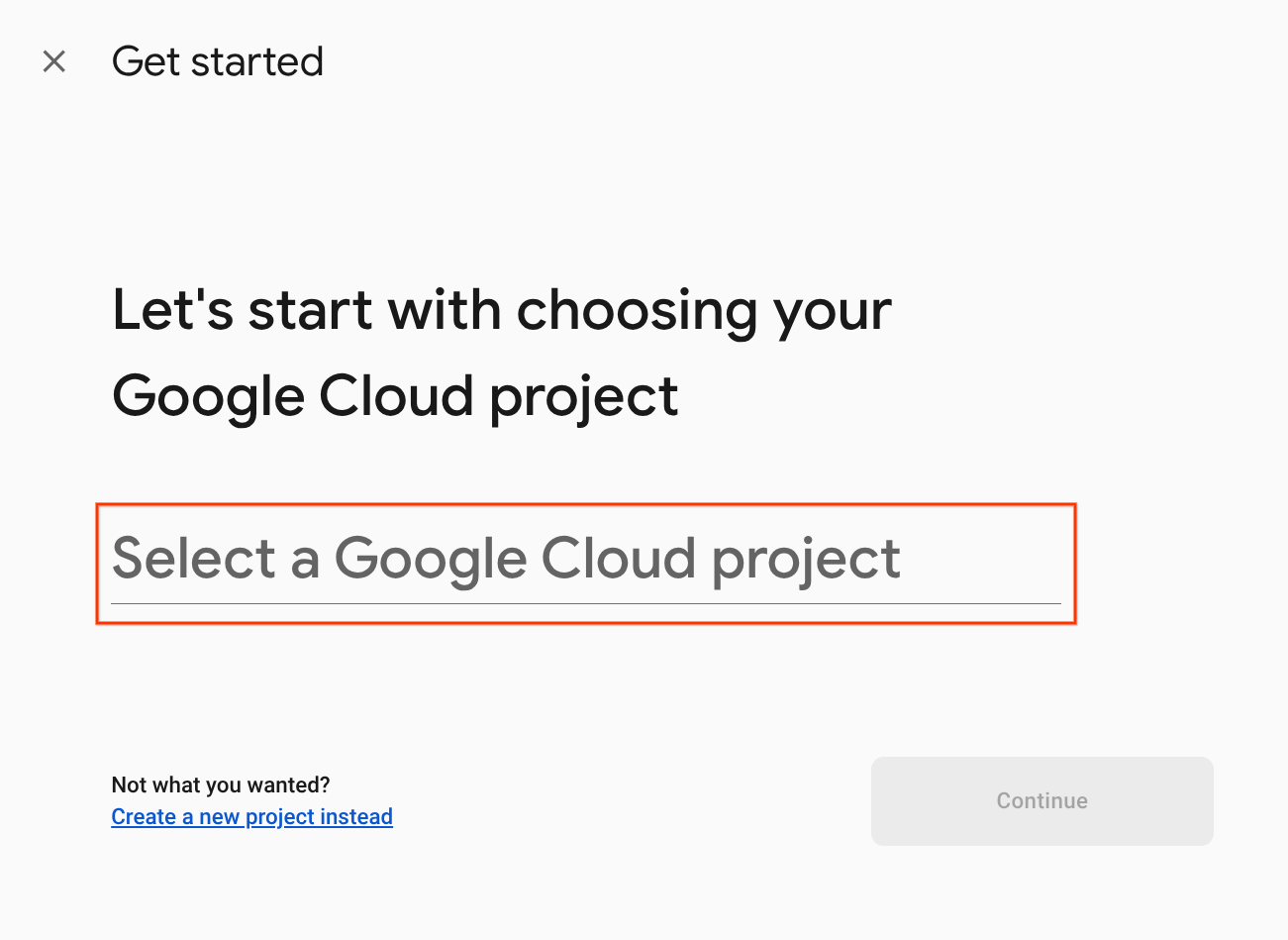
- Başlayın ekranında, Google Home Geliştirici Konsolu'nda yeni oluşturduğunuz Google Cloud projesini seçin ve ardından Devam'ı tıklayın.

2. Yöntem: Firebase CLI üzerinden
firebase projects:addfirebase
Firebase'i eklemek için az önce oluşturduğunuz Google Home Developer Console projesini seçin.
Firebase, Google Home Developer Console projenize eklendiğinde Firebase Console'da görünür. Firebase projesinin proje kimliği, Google Home Developer Console proje kimliğinizle aynı olur.

Firebase'e bağlanma
camerastream-startdizinine gidin ve ardından Firebase CLI'yi Actions projenizle ayarlayın:
$ cd camerastream-start $ firebase use <project-id>
camerastream-startdizinindefunctionsklasörüne gidin ve ardından gerekli tüm bağımlılıkları yükleyin:
$ cd functions $ npm install
- Aşağıdaki mesajı görürseniz yoksayabilirsiniz. Bu uyarı, eski bağımlılıklardan kaynaklanmaktadır. Daha fazla bilgi için bu GitHub sorununu inceleyin.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- Firebase projesini başlatın:
$ firebase init
- İşlevler ve Barındırma'yı seçin. Bu işlem, projeniz için gerekli API'leri ve özellikleri başlatır.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
- Cloud Functions'i varsayılan dosyalarla yapılandırın ve proje örneğindeki mevcut
index.jsvepackage.jsondosyalarının üzerine yazmadığınızdan emin olun:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- Hosting'i proje kodundaki
publicdizini ile yapılandırın ve mevcutindex.htmldosyasını kullanın:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. Exchange Session Description Protocol (SDP) Mesajları
SDP mesajlarının alışverişi, WebRTC akışının oluşturulmasında önemli bir adımdır. SDP, bir multimedya oturumunun özelliklerini açıklayan metin tabanlı bir protokoldür. WebRTC'de, kullanılan codec'ler, katılımcıların IP adresleri ve medya aktarımı için kullanılan bağlantı noktaları gibi eşler arası bağlantının parametrelerini görüşmek için kullanılır.
Web kameranız ile akıllı ev CameraStream istemci uygulaması arasında SDP mesajları alışverişinde bulunmak için Realtime Database'i ana makine olarak kullanmak üzere aşağıdaki adımları uygulayın:
- Firebase konsolunda Derleme > Gerçek Zamanlı Veritabanı > Veritabanı oluştur'u tıklayın.

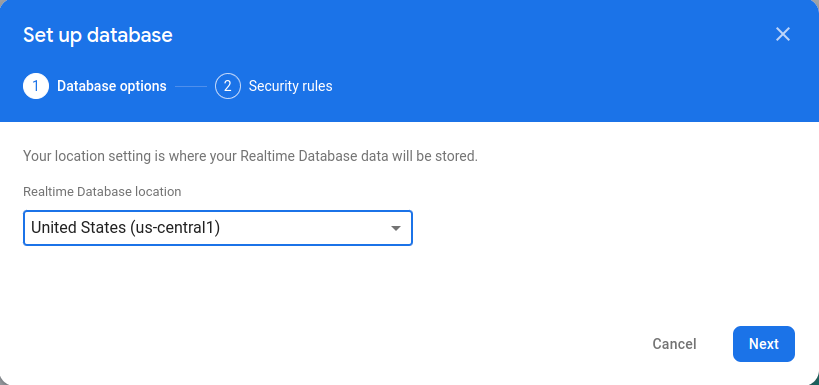
- Realtime Database konumu açılır menüsünde, veritabanınızı barındırmak için uygun bir konum seçin.

- Test modunda başlat'ı seçip Etkinleştir'i tıklayın. Realtime Database etkinleştirildiğinde, CameraStream istemci uygulamasından bu veritabanına referans vermeniz gerekir.
- Kurulum iş akışını başlatmak için Firebase konsolunda
 Proje ayarları > Proje ayarları >
Proje ayarları > Proje ayarları >  Firebase'i web uygulamanıza ekleyin'i seçin.
Firebase'i web uygulamanıza ekleyin'i seçin. - Firebase projenize daha önce bir uygulama eklediyseniz platform seçeneklerini görüntülemek için Uygulama ekle'yi tıklayın.
- Uygulama için
My web appgibi bir takma ad girin ve Uygulamayı kaydet'i tıklayın. - Firebase SDK'sını ekle bölümünde <script> etiketini kullan'ı seçin.
firebasebaseConfignesnesinden kopyaladığınız değerlericamaerastream-start/public/webrtc_generator.jsdosyasına yapıştırın.
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- İşlemi tamamlamak için Konsol'a devam et'i tıklayın. Yeni oluşturulan web uygulamasını Proje ayarları sayfasında görürsünüz.
4. WebRTC kamerası oluşturma
Action'ınızı yapılandırdığınıza göre bulut hizmetinizin aşağıdaki amaçları işlemesi gerekir:
- Asistan, kullanıcının hangi cihazları bağladığını öğrenmek istediğinde gerçekleşen bir
SYNCintent'i. Bu değer, kullanıcı bir hesap bağladığında hizmetinize gönderilir. Kullanıcının cihazlarını ve özelliklerini içeren bir JSON yükü ile yanıt vermeniz gerekir. - Asistan bir cihazı kullanıcı adına kontrol etmek istediğinde oluşan bir
EXECUTE/QUERYintent'i. İstekte bulunulan her cihazın yürütme durumunu içeren bir JSON yükü ile yanıt vermeniz gerekir.
Bu bölümde, bu amaçları işlemek için daha önce dağıttığınız işlevleri güncelleyebilirsiniz.
SYNC yanıtını güncelleme
functions/index.jsdosyasına gidin. Asistan'dan gelen isteklere yanıt verecek kodu içerir.- Cihazın meta verilerini ve özelliklerini döndürmek için
SYNCintent'ini düzenleyin:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera'],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
USER_ID, kodda tanımlanmamış.const _ = require('underscore');alanına aşağıdakileri ekleyin:
// Hardcoded user ID
const USER_ID = '123';
EXECUTE niyetini işleme
EXECUTE intent, cihaz durumunu güncelleme komutlarını işler. Yanıt, her komutun durumunu (ör. SUCCESS, ERROR veya PENDING) ve yeni cihaz durumunu döndürür.
Bir EXECUTE intent'ini işlemek için EXECUTE intent'ini, functions/index.js dosyasında Firebase projesinin signaling uç noktasını döndürecek şekilde düzenleyin:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
Merkezler arası kaynak paylaşımını (CORS) işleme
SDP'yi göndermek için POST yönteminin kullanılması nedeniyle CORS'u işlemek üzere Firebase Hosting URL'sini functions/index.js dosyasındaki allowlist dizisine ekleyin:
index.js
'use strict';
.....
var allowList = ['https://www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
CORS hakkında daha fazla bilgi için Merkezler Arası Kaynak Paylaşımı (CORS) başlıklı makaleyi inceleyin.
Akış sonlandırma işlemini işleme
WebRTC yayını sonlandırma işlemini işlemek için public/webrtc_generator.js dosyasına Firebase "sinyal verme" işlevi URL'sini ekleyin:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
Firebase'e dağıtma
Firebase'e dağıtmak için güncellenmiş bulut karşılama hizmetini Firebase CLI ile dağıtın:
$ firebase deploy
Bu komut, bir web uygulaması ve birkaç Cloud Functions for Firebase dağıtır:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Geliştirici Konsolu projenizi yapılandırma
- Developer Console'a gidin.
- Proje Oluştur'u tıklayın, proje için bir ad girin ve Proje Oluştur'u tıklayın.

Buluttan buluta entegrasyonu seçin
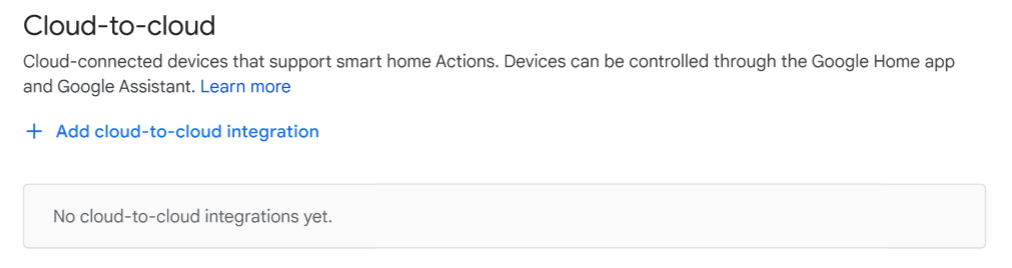
Geliştirici Konsolu'ndaki Proje Ana Sayfası'nda Buluttan buluta bölümünde Buluttan buluta entegrasyon ekle'yi seçin.

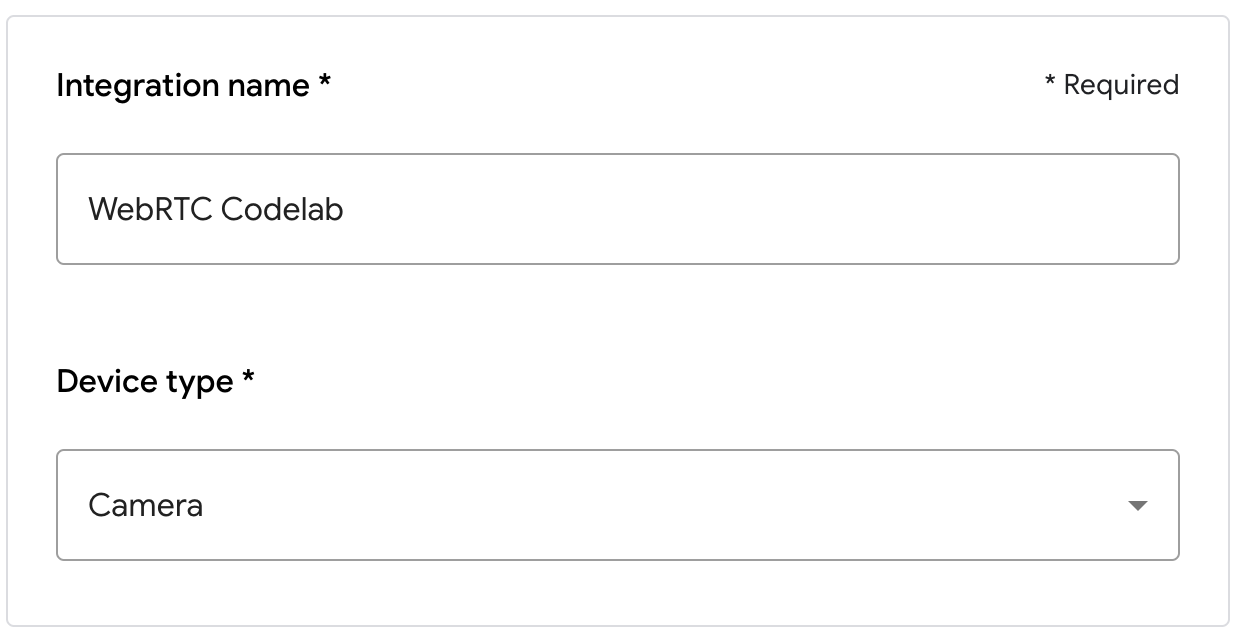
- Bir entegrasyon adı girin ve Cihaz türü bölümünde Kamera'yı seçin. Bu ad, daha sonra kurulacak bir cihaz olduğunda Google Home uygulamasında görünür. Bu codelab için görünen ad olarak WebRTC Codelab'i girdik ancak farklı bir ad kullanabilirsiniz.

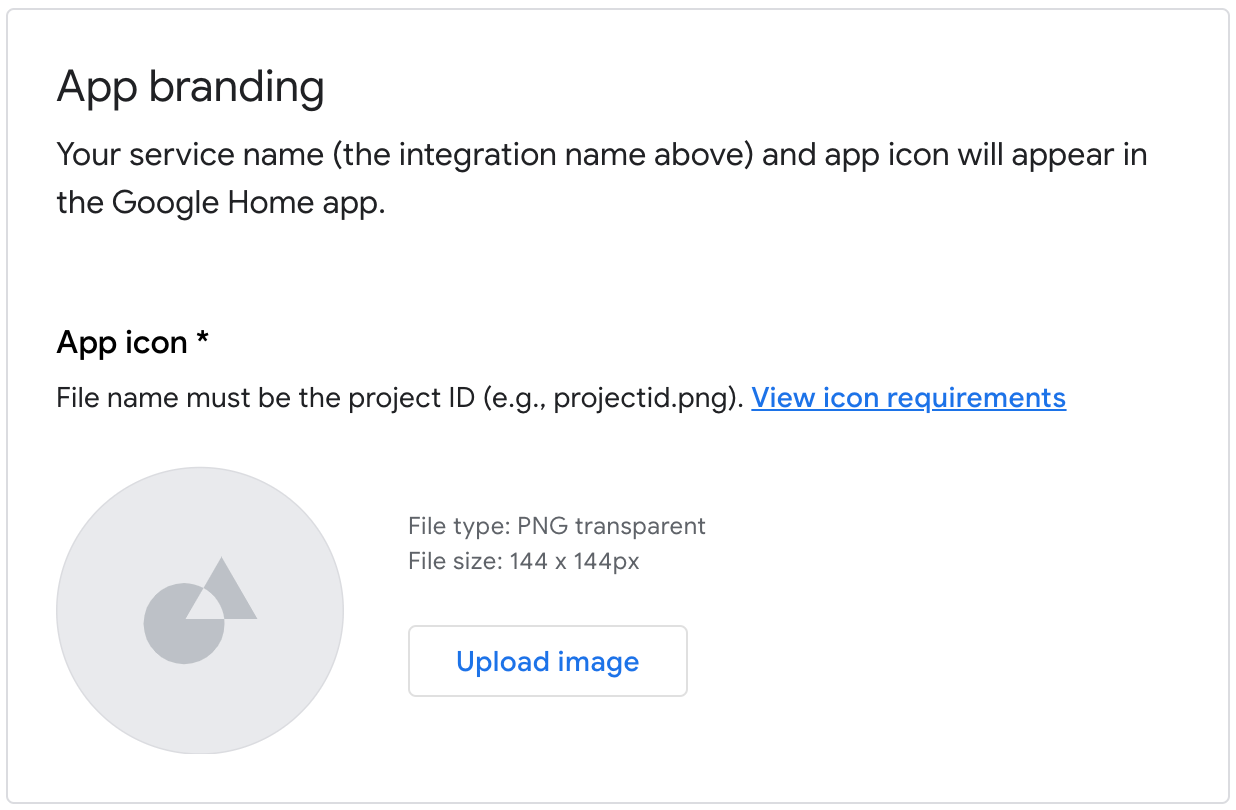
- Uygulama markalama bölümünde, uygulama simgesi için 144 x 144 piksel boyutunda ve
.png pngdosyası yükleyin.

Hesap bağlamayı etkinleştirme
Projeniz dağıtıldıktan sonra hesap bağlamayı etkinleştirmek için aşağıdaki adımları uygulayın:
- Developer Console'a gidip projeyi açın.
- Buluttan Buluta bölümünde, entegrasyonun yanındaki Geliştir > Düzenle'yi tıklayın.
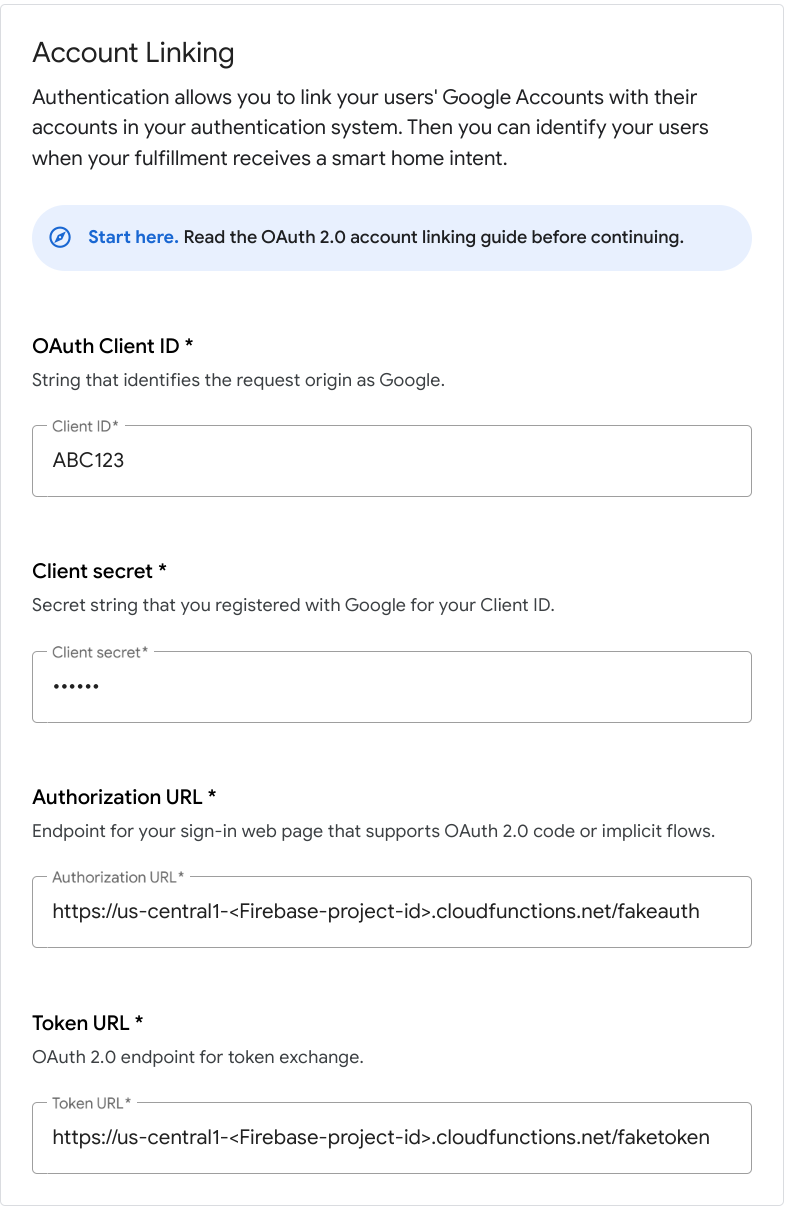
- Kurulum ve yapılandırma sayfasında Hesap Bağlama bölümünü bulun ve ilgili metin kutularına aşağıdaki bilgileri girin:
Müşteri Kimliği |
|
İstemci gizli anahtarı |
|
Yetkilendirme URL'si |
|
Jeton URL'si |
|

- Kaydet > Test'i tıklayın.
5. Sanal WebRTC kamerayı test etme
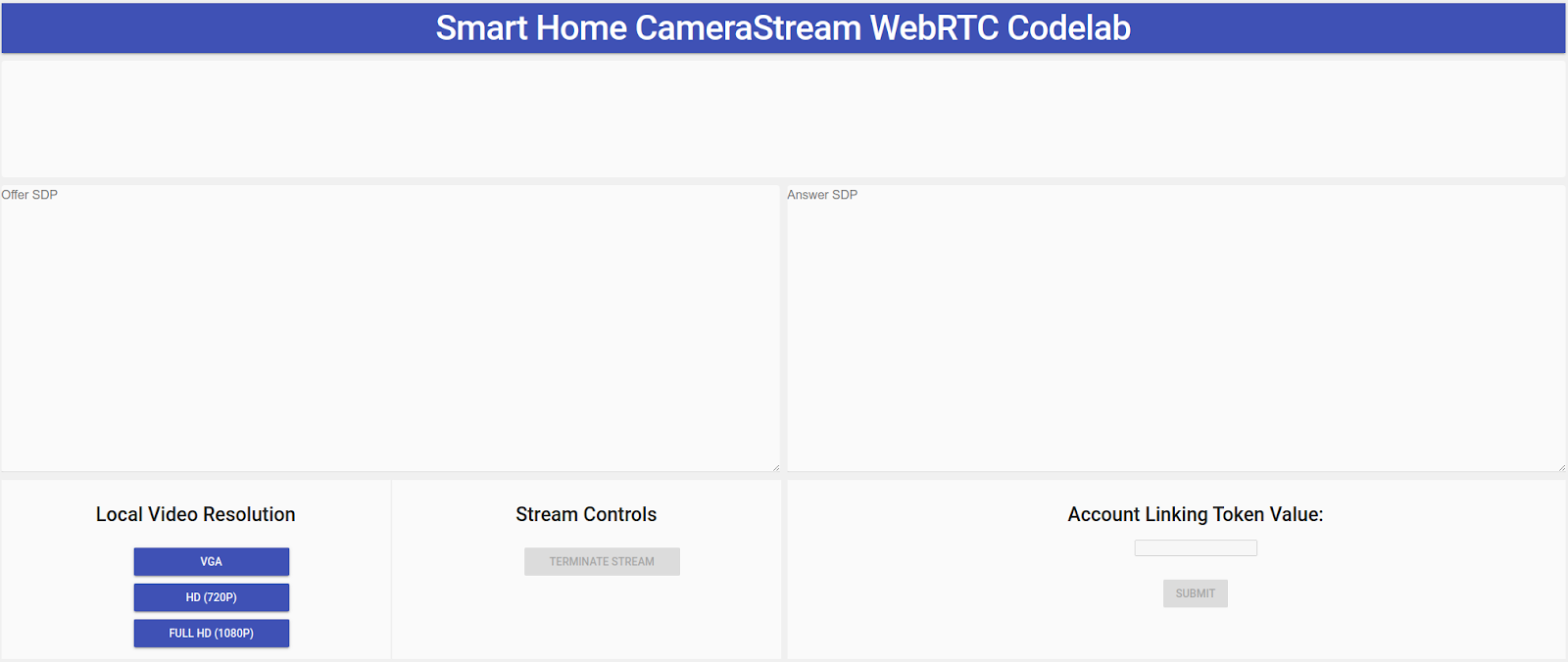
- Firebase projenizi dağıtırken gördüğünüz barındırma URL'sine gidin. CameraStream istemci uygulaması olan aşağıdaki arayüzü görürsünüz:

- Yerel Video Çözünürlüğü panelinde istediğiniz videoyu seçin.
- CameraStream istemci uygulamasına web kameranıza ve mikrofonunuza erişmesi için izin verin. İstemcide web kameranızdan gelen bir video feed'i görünür.
Akıllı eve bağlantı CameraStream işlemi
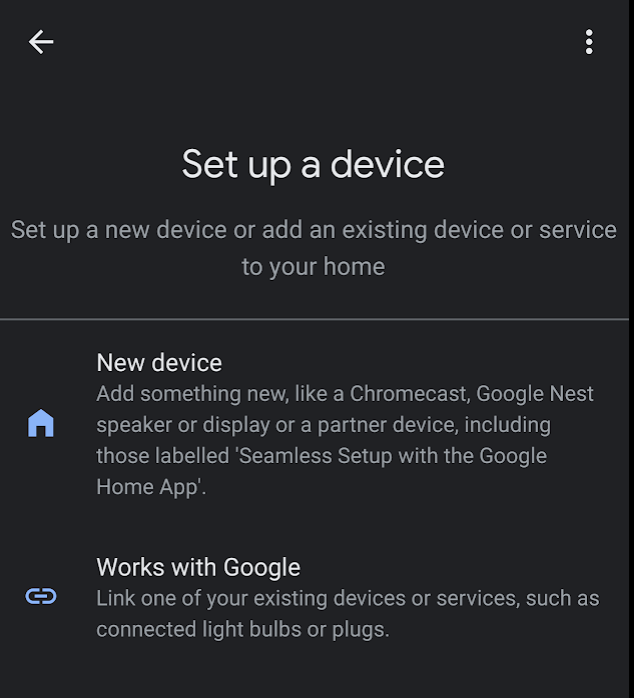
- Google Home uygulamasında Ekle > Google ile çalışır'a dokunun.

- Oluşturduğunuz işlemi arayıp seçin.

- Daha sonra ihtiyacınız olacağından beş karakterli benzersiz alfanümerik kodu not edin.

- Geri dön'e dokunun. WebRTC kamerası, Google Home uygulamasında yapınıza eklenir.
WebRTC akışı başlatma
- CameraStream istemci uygulamasının web sayfasında, son bölümdeki alfanümerik kodu Hesap bağlama jetonu değeri metin kutusuna girin ve ardından Gönder'i tıklayın.

- Google akıllı ekran cihazınızdan WebRTC oturumu başlatmak için aşağıdakilerden birini yapın:
- "Ok Google, WebRTC kamerasını yayınla" deyin.
- Google akıllı ekran cihazınızda Ev kontrolü > Kamera > WebRTC kamerası'na dokunun.
Google akıllı ev CameraStream istemci uygulamasında, Teklif SPD'sinin ve Yanıt SDP'sinin başarıyla oluşturulduğunu ve paylaşıldığını görürsünüz. Web kameranızdan gelen görüntü, WebRTC ile Google akıllı ekran cihazınıza aktarılır.
6. Tebrikler
Tebrikler! WebRTC protokolünü kullanarak web kameranızdan Google Nest ekran cihazına nasıl yayın yapacağınızı öğrendiniz.
Daha fazla bilgi
- Akıllı ev cihazı özellikleri
- Actions on Google: Node.js kullanan akıllı ev örneği
- Akıllı ev işlemlerini test etme ve paylaşma

