1. Zanim zaczniesz
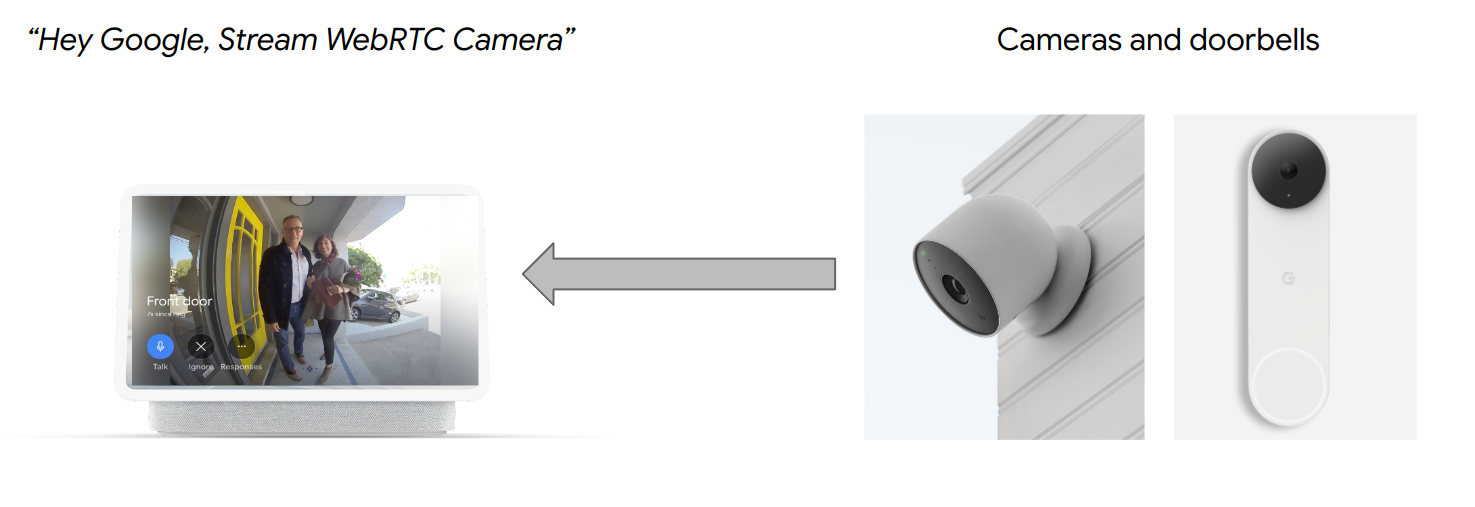
Właściwość CameraStream dotyczy urządzeń z możliwością strumieniowego przesyłania filmów na wyświetlacze smart, urządzenia Chromecast i smartfony. Protokół WebRTC jest teraz obsługiwany w atrybucie CameraStream, co oznacza, że możesz znacznie skrócić czas uruchamiania i opóźnienia strumieniowego przesyłania danych z urządzenia z kamerą na wyświetlacz Google Nest.

Wymagania wstępne
- Zapoznaj się z informacjami na temat migracji z chmury do chmury.
Czego się nauczysz
- Jak wdrożyć usługę w chmurze dla inteligentnego domu.
- Jak połączyć usługę z Asystentem Google.
- Jak przesyłać strumieniowo dane na ekran Google Nest za pomocą protokołu WebRTC.
Czego potrzebujesz
- przeglądarka internetowa, np. Google Chrome;
- Urządzenie z iOS lub Androidem z aplikacją Google Home.
- Node.js w wersji 10.16 lub nowszej.
- Abonament Blaze (opłaty według wykorzystania) w Firebase.
- Wbudowana lub zewnętrzna kamera internetowa obsługująca rozdzielczość Full HD.
- ekran Google Nest,
2. Rozpocznij
Instalowanie wiersza poleceń Firebase
Wiersz poleceń Firebase umożliwia Ci dostarczanie aplikacji internetowych lokalnie i wdrażanie ich w Hostingu Firebase.
Aby zainstalować wiersz poleceń Firebase:
- W terminalu pobierz i zainstaluj wiersz poleceń Firebase:
$ npm install -g firebase-tools
- Sprawdź, czy interfejs wiersza poleceń został zainstalowany prawidłowo:
$ firebase --version
- Autoryzuj wiersz poleceń Firebase za pomocą swojego konta Google:
$ firebase login
Utwórz projekt
- Otwórz konsolę programistów Google Home.
- Kliknij Utwórz projekt, wpisz nazwę projektu i kliknij Utwórz projekt.

Uruchamianie aplikacji klienckiej CameraStream
Kod źródłowy tego Codelab zawiera klienta WebRTC, który nawiązuje, negocjuje i zarządza sesją WebRTC między kamerą internetową a urządzeniem wyświetlającym Google Home.
Aby uruchomić aplikację klienta CameraStream WebRTC, wykonaj jedną z tych czynności:
- Aby pobrać kod źródłowy na komputer programisty, kliknij ten przycisk:
- Sklonuj to repozytorium GitHub:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
Kod zawiera te katalogi:
- Katalog
camerastream-start, który zawiera kod startowy, na podstawie którego kompilujesz aplikację. - Katalog
camerastream-done, który zawiera kod rozwiązania dla ukończonego ćwiczenia z programowania.
Katalog camerastream-start zawiera te katalogi podrzędne:
- Podkatalog
public, który zawiera interfejs użytkownika umożliwiający łatwe sterowanie kamerą i monitorowanie jej stanu. - Podkatalog
functions, który zawiera w pełni zaimplementowaną usługę w chmurze zarządzającą kamerą za pomocą Cloud Functions dla Firebase i Bazy danych czasu rzeczywistego.
Kod startowy zawiera komentarze TODO, które wskazują, gdzie należy dodać lub zmienić kod, np.
// TODO: Implement full SYNC response.
Dodawanie Firebase do projektu w Konsoli programisty Google Home
Metoda 1. Za pomocą konsoli Firebase
- Otwórz Firebase.
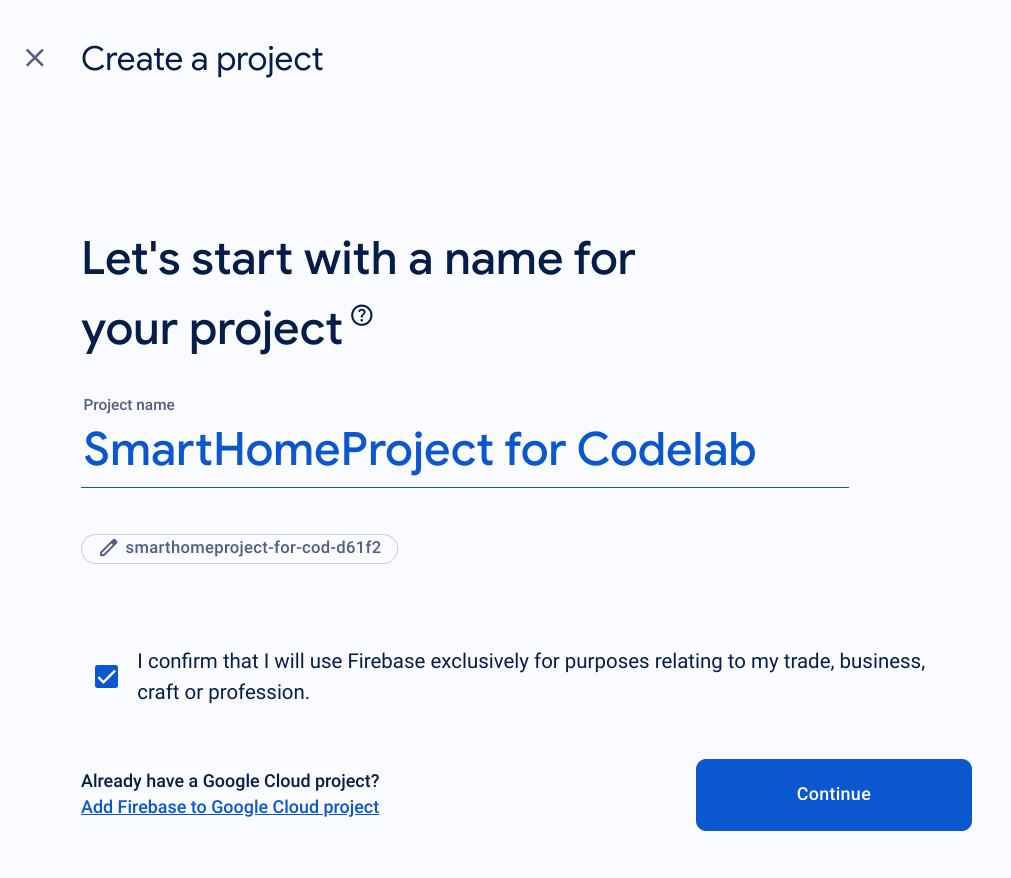
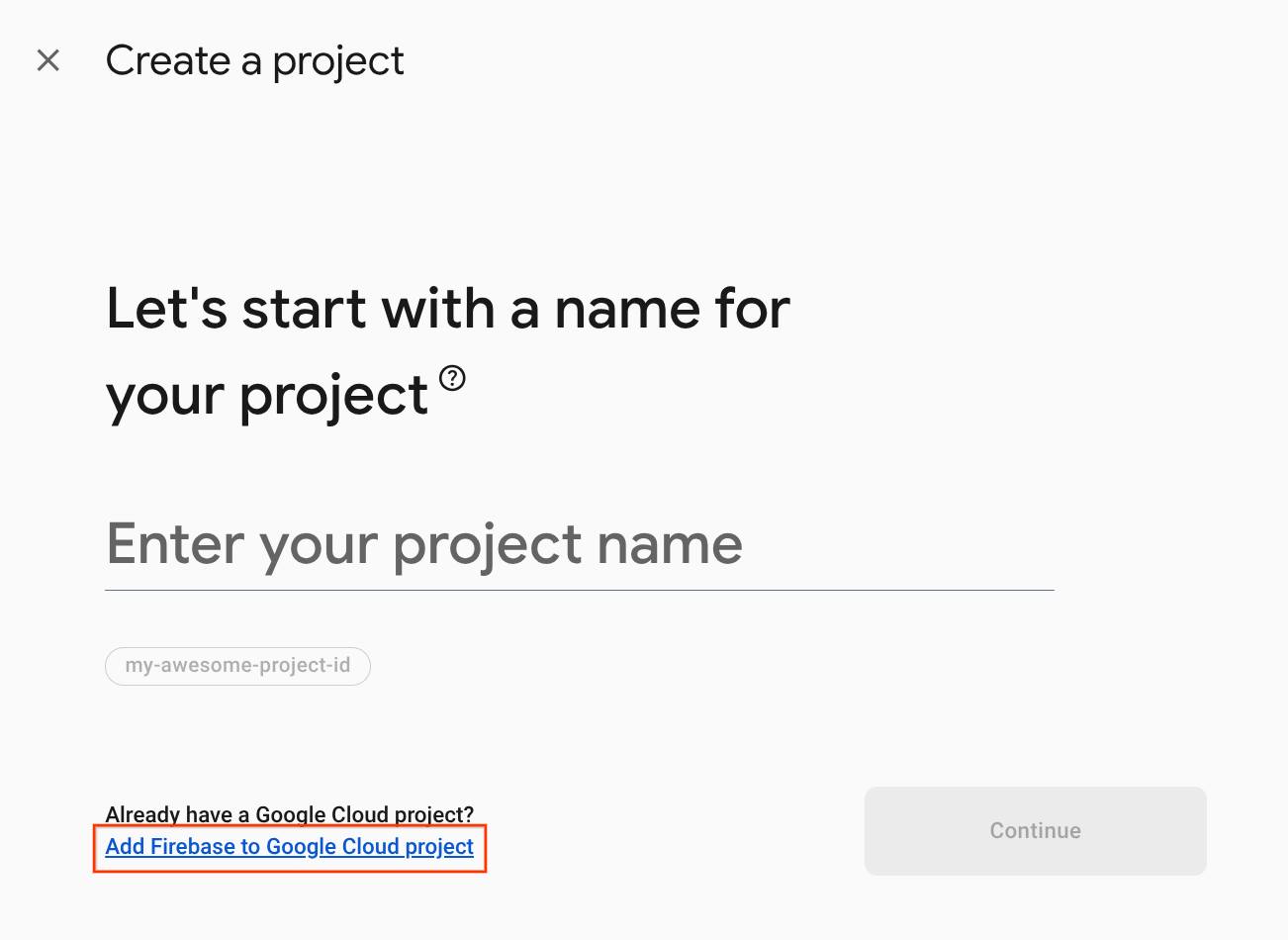
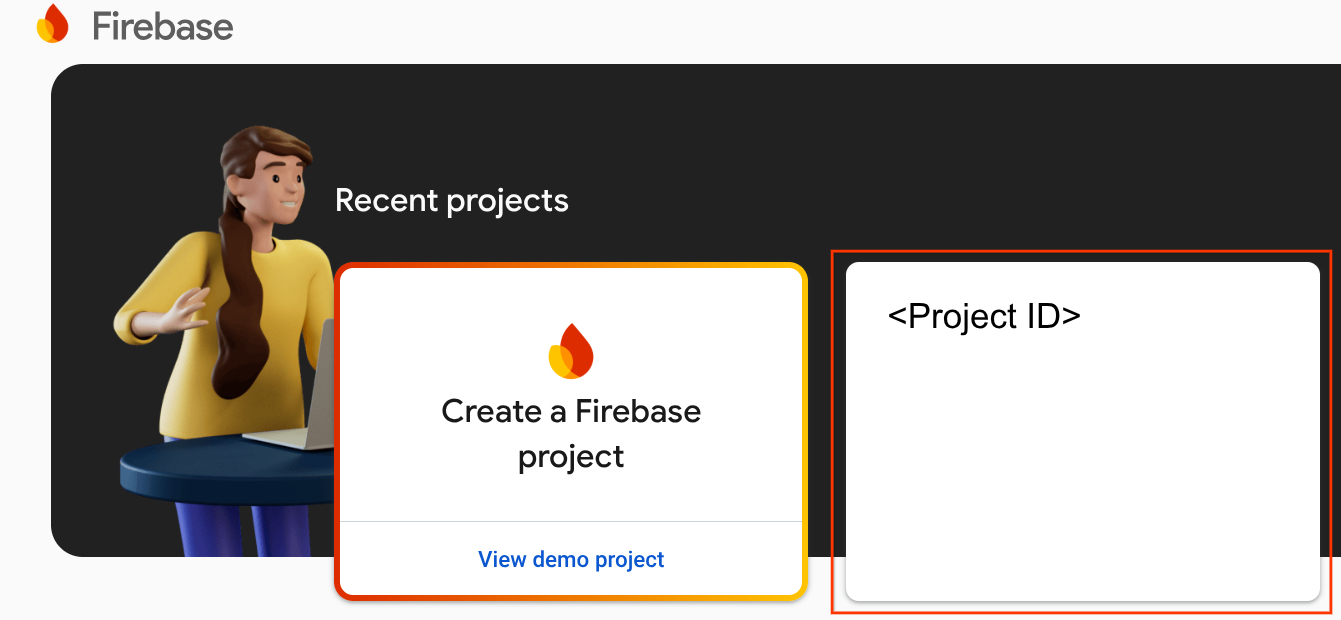
- Kliknij Utwórz projekt Firebase.

- Na ekranie Tworzenie projektu kliknij Dodaj Firebase do projektu Google Cloud.

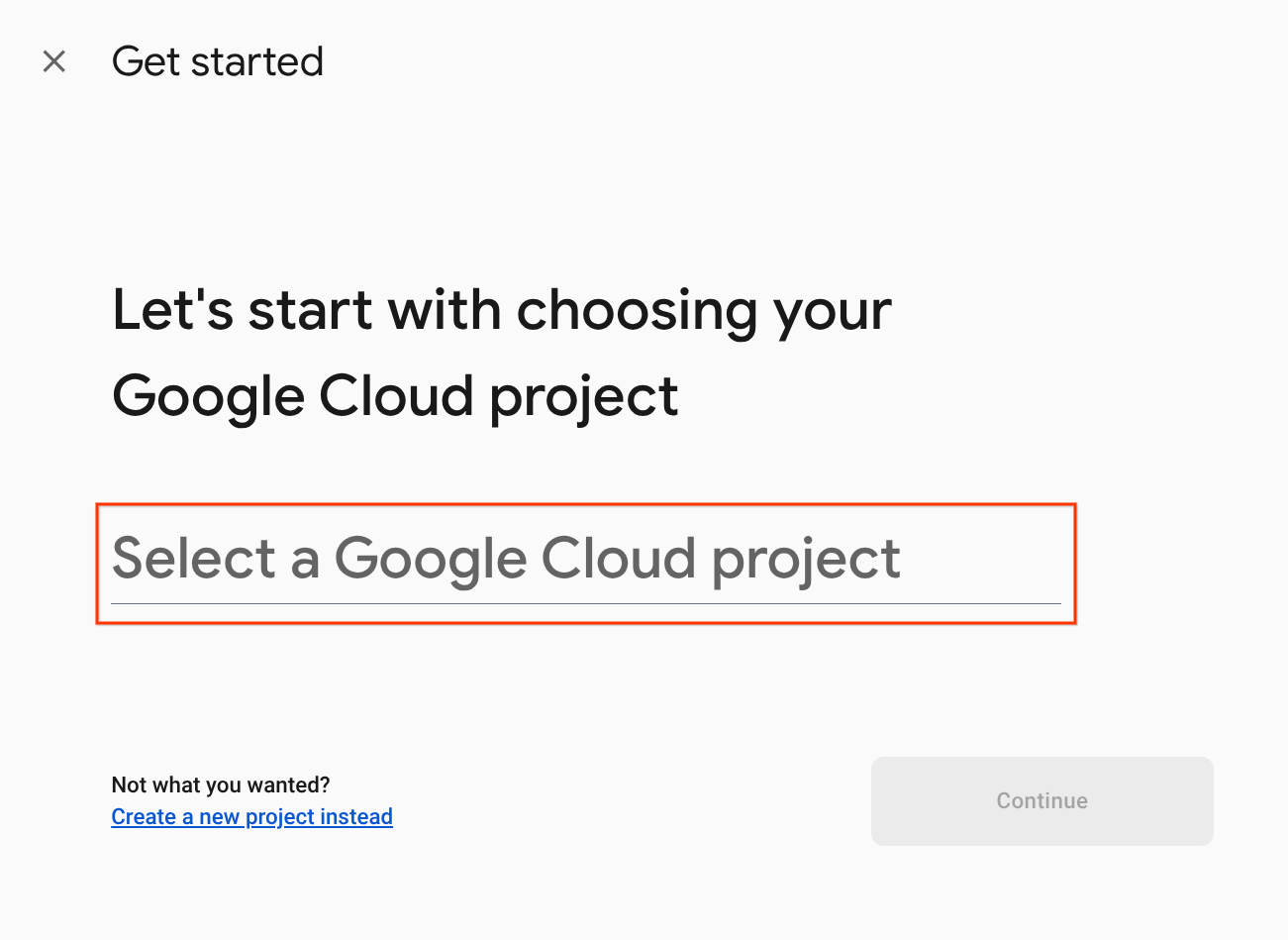
- Na ekranie Rozpocznij wybierz projekt Google Cloud, który został utworzony w konsoli deweloperskiej Google Home, a potem kliknij Dalej.

Metoda 2. Za pomocą wiersza poleceń Firebase
firebase projects:addfirebase
Wybierz utworzony przed chwilą projekt konsoli dewelopera Google Home, aby dodać Firebase.
Gdy Firebase zostanie dodany do projektu w Konsoli Google Home, pojawi się w konsoli Firebase. Identyfikator projektu Firebase będzie zgodny z identyfikatorem projektu w Konsoli dewelopera Google Home.

Łączenie Analytics z Firebase
- Przejdź do katalogu
camerastream-start, a potem skonfiguruj wiersz poleceń Firebase w projekcie Asystenta:
$ cd camerastream-start $ firebase use <project-id>
- W katalogu
camerastream-startotwórz folderfunctionsi zainstaluj wszystkie niezbędne zależności:
$ cd functions $ npm install
- Jeśli zobaczysz ten komunikat, zignoruj go. To ostrzeżenie jest spowodowane starszymi zależnościami. Więcej informacji znajdziesz w tym wątku na GitHubie.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- Inicjowanie projektu Firebase:
$ firebase init
- Wybierz Funkcje i Hosting. Spowoduje to zainicjowanie niezbędnych interfejsów API i funkcji w projekcie.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
- Skonfiguruj Cloud Functions za pomocą plików domyślnych i upewnij się, że nie nadpiszesz istniejących plików
index.jsipackage.jsonw próbnym projekcie:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- Skonfiguruj Hosting za pomocą katalogu
publicw kodzie projektu i użyj istniejącego plikuindex.html:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. Wiadomości protokołu SDP (Session Description Protocol)
Wymiana wiadomości SDP jest ważnym krokiem w ustanowieniu strumienia WebRTC. SDP to protokół tekstowy opisujący cechy sesji multimedialnej. Jest on używany w WebRTC do negocjowania parametrów połączenia typu peer-to-peer, takich jak używane kodeki, adresy IP uczestników i porty używane do przesyłania multimediów.
Aby używać bazy danych w czasie rzeczywistym jako hosta do wymiany wiadomości SDP między kamerą internetową a aplikacją klienta CameraStream w inteligentnym domu, wykonaj te czynności:
- W konsoli Firebase kliknij Kompiluj > Firebase Realtime Database > Utwórz bazę danych.

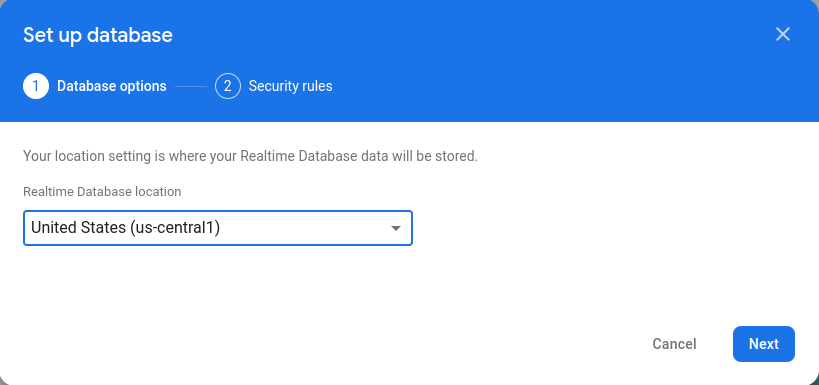
- W menu Lokalizacja Bazy danych czasu rzeczywistego wybierz odpowiednią lokalizację, w której będzie hostowana baza danych.

- Kliknij kolejno Rozpocznij w trybie testowym i Włącz. Aby korzystać z Bazy danych czasu rzeczywistego, musisz mieć możliwość odwołania się do niej z aplikacji klienta CameraStream.
- Aby rozpocząć proces konfiguracji, w konsoli Firebase kliknij
 Ustawienia projektu > Ustawienia projektu >
Ustawienia projektu > Ustawienia projektu >  Dodaj Firebase do aplikacji internetowej.
Dodaj Firebase do aplikacji internetowej. - Jeśli aplikacja została już dodana do projektu Firebase, kliknij Dodaj aplikację, aby wyświetlić opcje platformy.
- Wpisz pseudonim aplikacji, np.
My web app, a następnie kliknij Zarejestruj aplikację. - W sekcji Dodaj pakiet SDK Firebase wybierz Użyj tagu <script>.
- Skopiuj wartości z obiektu
firebasebaseConfig, a następnie wklej je do plikucamaerastream-start/public/webrtc_generator.js.
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- Aby zakończyć proces, kliknij Dalej w konsoli. Nowo utworzona aplikacja internetowa jest widoczna na stronie Ustawienia projektu.
4. Tworzenie kamery WebRTC
Po skonfigurowaniu działania usługa w chmurze musi obsługiwać te intencje:
SYNCintencja, która występuje, gdy Asystent chce wiedzieć, jakie urządzenia są połączone z użytkownikiem. Jest on wysyłany do Twojej usługi, gdy użytkownik połączy konto. W odpowiedzi należy podać ładunek JSON z danymi o urządzeniach użytkownika i ich możliwościach.- Intencje
EXECUTE/QUERY, które występują, gdy Asystent chce kontrolować urządzenie w imieniu użytkownika. W odpowiedzi należy podać treść w formacie JSON z informacjami o stanie wykonania na każdym z wybranych urządzeń.
W tej sekcji zaktualizujesz funkcje, które zostały wcześniej wdrożone do obsługi tych intencji.
Zaktualizuj odpowiedź SYNC
- Otwórz plik
functions/index.js. Zawiera kod, który odpowiada na żądania Asystenta. - Aby zwrócić metadane i możliwości urządzenia, zmodyfikuj intencję
SYNC:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera'],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
- Właściwość
USER_IDnie jest zdefiniowana w kodzie. W sekcjiconst _ = require('underscore');dodaj:
// Hardcoded user ID
const USER_ID = '123';
Obsługa intencji EXECUTE
Intencją EXECUTE zarządza poleceniami aktualizowania stanu urządzenia. Odpowiedź zwraca stan każdego polecenia (na przykład SUCCESS, ERROR lub PENDING) oraz nowy stan urządzenia.
Aby obsłużyć intencję EXECUTE, zmodyfikuj intencję EXECUTE, aby zwracała punkt końcowy signaling projektu Firebase w pliku functions/index.js:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
Obsługa współdzielenia zasobów pomiędzy serwerami z różnych domen (CORS)
Aby obsłużyć CORS z powodu użycia metody POST do wysyłania SDP, dodaj adres URL hostingu Firebase do tablicy allowlist w pliku functions/index.js:
index.js
'use strict';
.....
var allowList = ['https://www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
Więcej informacji o CORS znajdziesz w artykule Współdzielenie zasobów pomiędzy serwerami z różnych domen (CORS).
Zakończ transmisję
Aby obsłużyć zakończenie strumienia WebRTC, dodaj do pliku public/webrtc_generator.js adres URL funkcji „signaling” Firebase:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
Wdrażanie w Firebase
Aby wdrożyć usługę na Firebase, użyj wiersza poleceń Firebase, aby wdrożyć zaktualizowane wypełnianie w chmurze:
$ firebase deploy
To polecenie wdraża aplikację internetową i kilka funkcji Cloud Functions dla Firebase:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Konfigurowanie projektu w Konsoli programisty
- Otwórz konsolę dewelopera.
- Kliknij Utwórz projekt, wpisz nazwę projektu i kliknij Utwórz projekt.

Wybierz integrację chmur
W sekcji Przeniesienie danych między chmurami na stronie Strony głównej projektu w Konsoli programisty kliknij Dodaj integrację między chmurami.

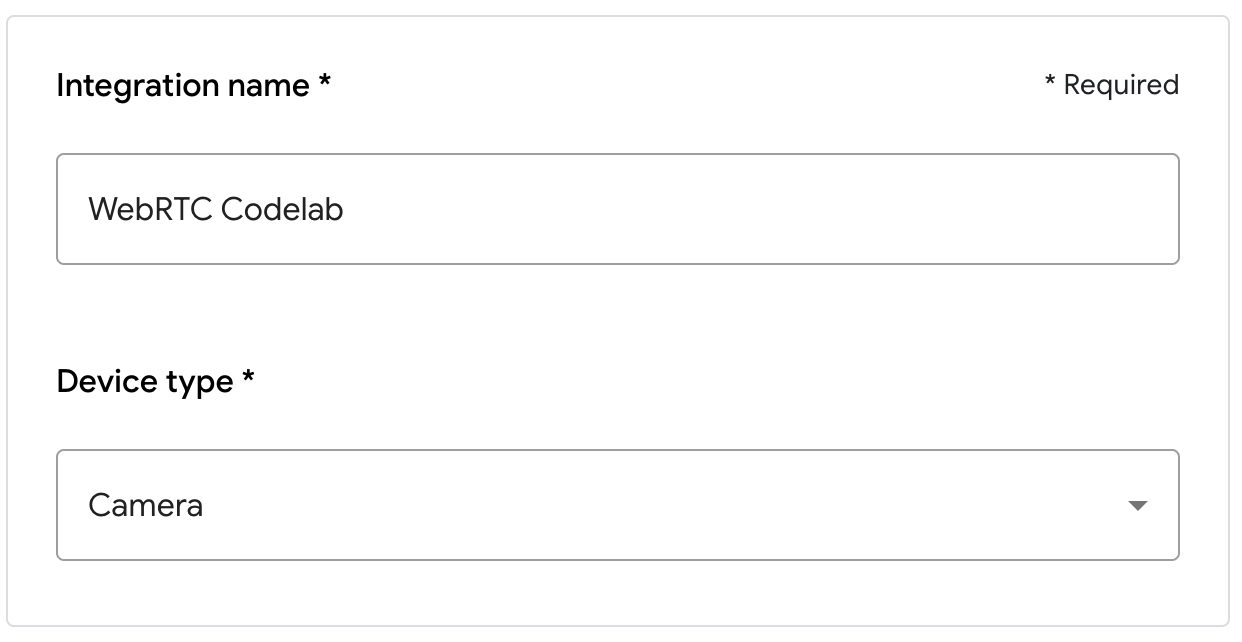
- Wpisz nazwę integracji i w polu Typ urządzenia wybierz Kamera. Ta nazwa będzie widoczna w aplikacji Google Home, gdy będzie trzeba skonfigurować urządzenie. W tym ćwiczeniu z programowania wpisaliśmy jako wyświetlaną nazwę WebRTC Codelab, ale możesz użyć innej nazwy.

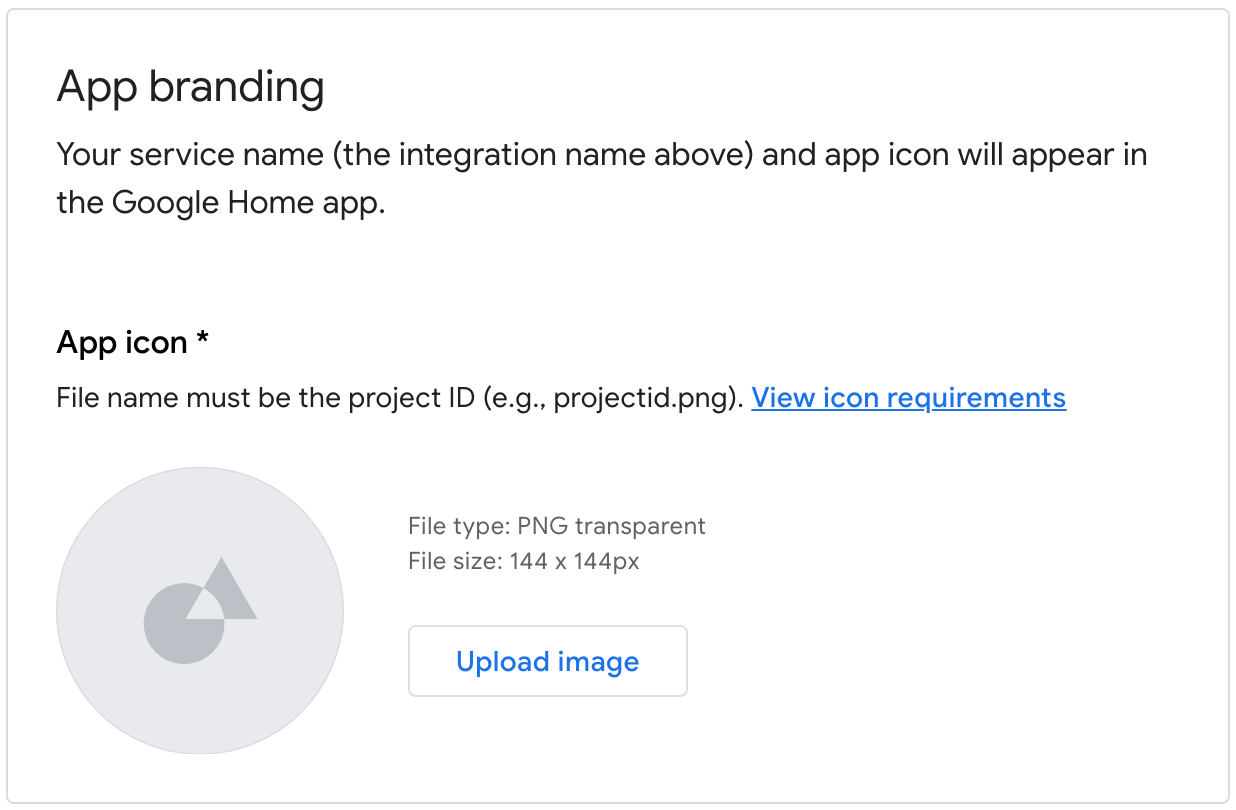
- W sekcji Marka aplikacji prześlij plik
pngikony aplikacji o rozmiarze 144 x 144 pikseli i nazwie.png

Włączanie połączenia kont
Aby włączyć połączenie kont po wdrożeniu projektu, wykonaj te czynności:
- Otwórz Konsolę dewelopera i otwórz projekt.
- W sekcji Z chmury do chmury obok integracji kliknij Opracuj > Edytuj.
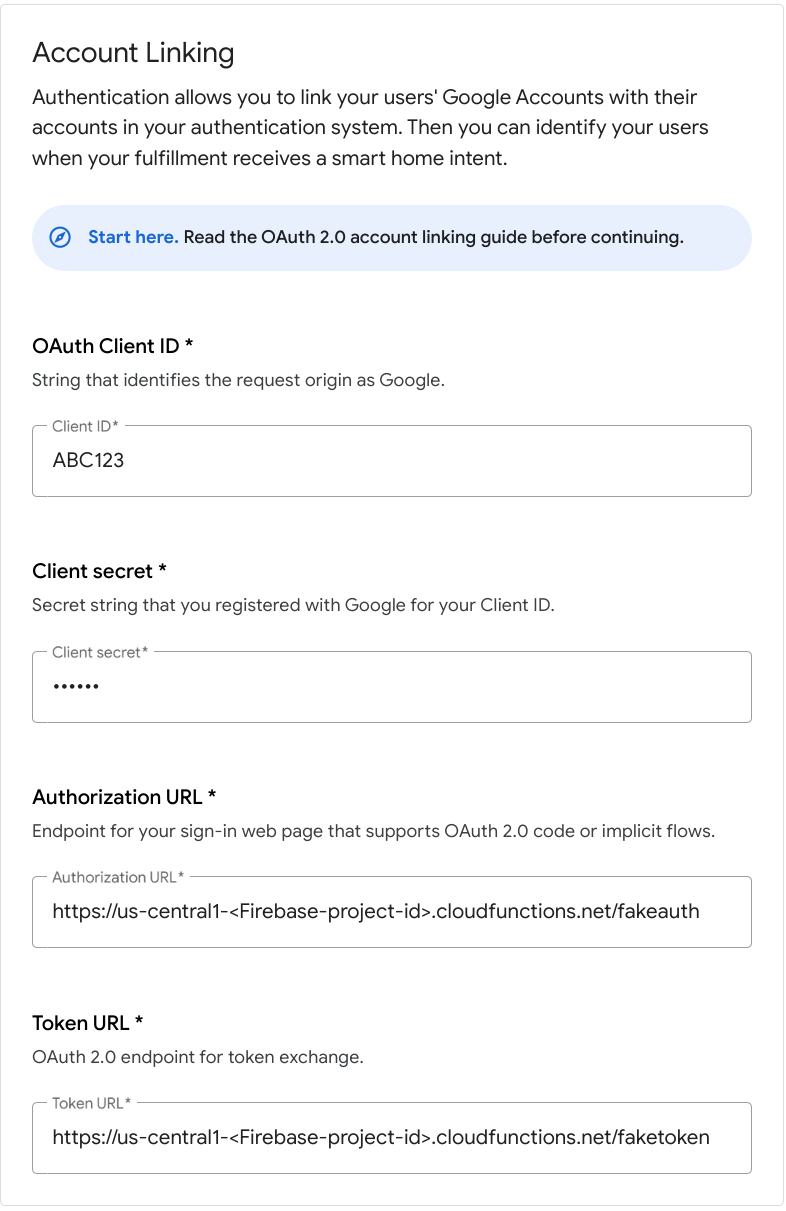
- Na stronie Ustawienia i konfiguracja odszukaj sekcję Łączenie kont i w odpowiednich polach tekstowych wpisz te informacje:
Identyfikator klienta |
|
Tajny klucz klienta |
|
Adres URL autoryzacji |
|
Adres URL tokena |
|

- Kliknij Zapisz > Test.
5. Testowanie wirtualnej kamery WebRTC
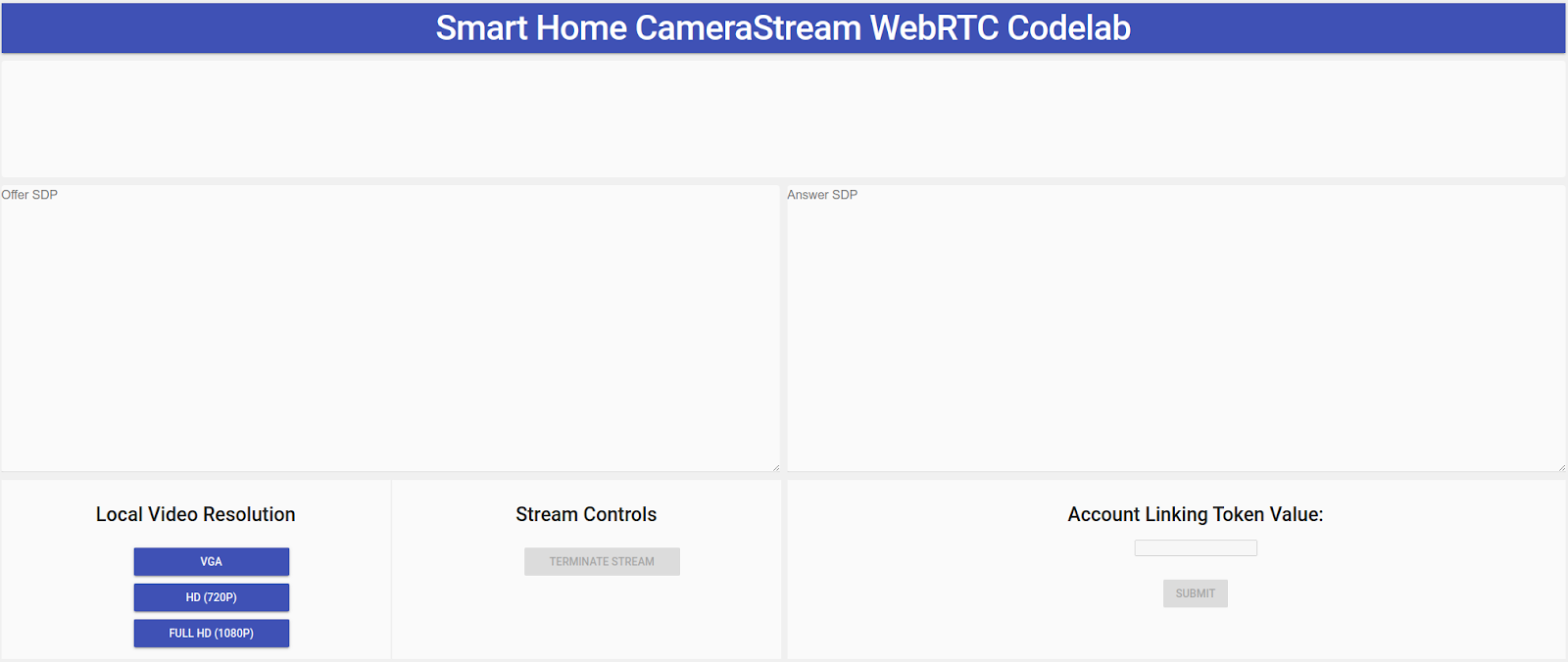
- Otwórz adres URL hostingu, który został wyświetlony podczas wdrażania projektu Firebase. Zobaczysz ten interfejs aplikacji klienta CameraStream:

- W panelu Lokalna rozdzielczość wideo wybierz odpowiedni film.
- Przyznaj aplikacji klienta CameraStream uprawnienia do dostępu do kamery internetowej i mikrofonu. Na kliencie pojawia się obraz z Twojej kamery internetowej.
Link do inteligentnego domu CameraStream Działanie
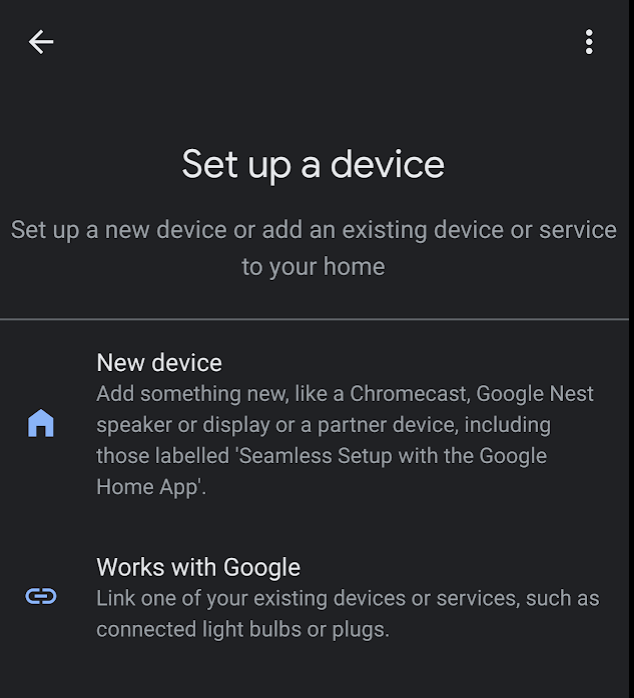
- W aplikacji Google Home kliknij Dodaj > Współpracuje z Google.

- Wyszukaj utworzone przez siebie działanie i je wybierz.

- Zapisz unikalny, 5-znakowy kod alfanumeryczny, ponieważ będzie Ci on potrzebny później.

- Kliknij Wróć do poprzedniego menu. Kamera WebRTC jest dodawana do Twojej struktury w aplikacji Google Home.
Rozpoczęcie transmisji WebRTC
- Na stronie internetowej aplikacji klienta CameraStream wpisz kod alfanumeryczny z ostatniej sekcji w polu tekstowym Wartość tokenu do łączenia kont, a następnie kliknij Prześlij.

- Aby rozpocząć sesję WebRTC na inteligentnym ekranie Google, wykonaj jedną z tych czynności:
- Powiedz „OK Google, strumieniuj kamerę WebRTC”.
- Na inteligentnym ekranie Google kliknij Sterowanie domem > Kamera > Kamera WebRTC.
W aplikacji klienta CameraStream w inteligentnym domu Google widać, że parametry Offer SPD i Answer SDP zostały wygenerowane i wymienne. Obraz z Twojej kamery internetowej jest przesyłany do urządzenia Google Smart Display za pomocą WebRTC.
6. Gratulacje
Gratulacje! Dowiedz się, jak prowadzić transmisję z kamery internetowej na urządzenie Google Nest za pomocą protokołu WebRTC.

