1. Prima di iniziare
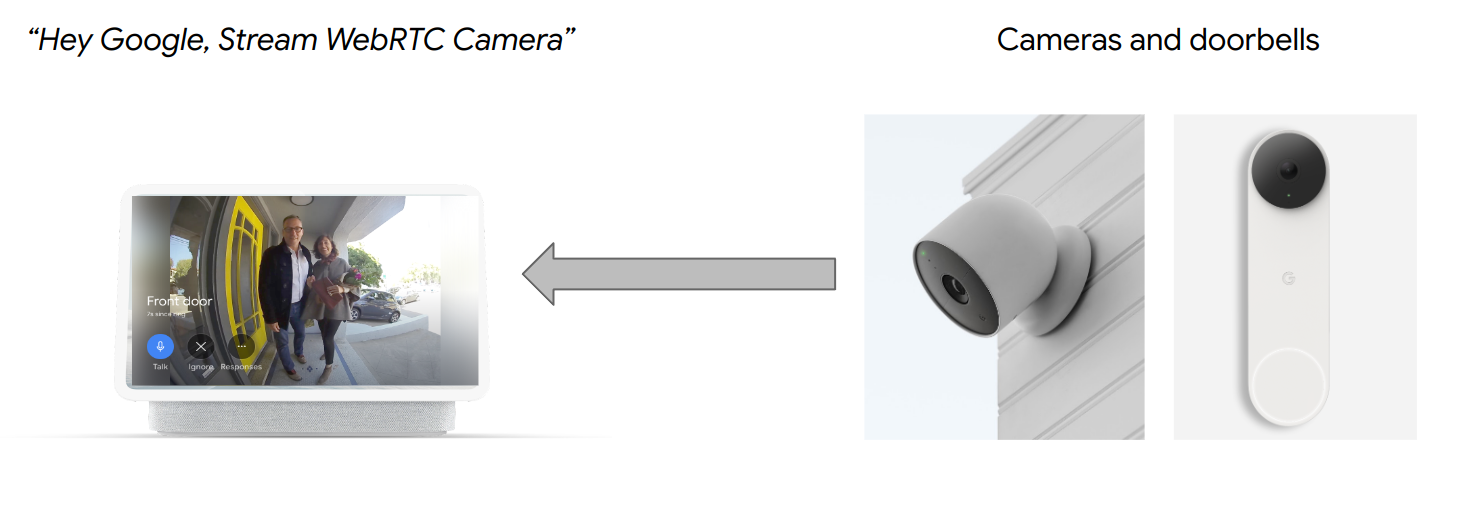
L'attributo CameraStream appartiene ai dispositivi in grado di riprodurre in streaming i feed video su smart display, dispositivi Chromecast e smartphone. Il protocollo WebRTC è ora supportato all'interno del tratto CameraStream, il che significa che puoi ridurre notevolmente la latenza di avvio e di streaming da un dispositivo videocamera a un dispositivo display Google Nest.

Prerequisiti
- Consulta la guida introduttiva al trasferimento da cloud a cloud.
Obiettivi didattici
- Come eseguire il deployment di un servizio cloud per la smart home.
- Come collegare il servizio all'Assistente Google.
- Come riprodurre in streaming su un dispositivo display Google Nest con il protocollo WebRTC.
Che cosa ti serve
- Un browser web, ad esempio Google Chrome.
- Un dispositivo iOS o Android con l'app Google Home.
- Node.js versione 10.16 o successive.
- Piano Blaze (pagamento a consumo) per Firebase.
- Un dispositivo webcam integrato o esterno in grado di supportare la risoluzione Full HD.
- Un display Google Nest.
2. Inizia
Installa l'interfaccia a riga di comando di Firebase
L'interfaccia a riga di comando di Firebase ti consente di pubblicare le tue app web localmente ed eseguirne il deployment in Firebase Hosting.
Per installare l'interfaccia a riga di comando di Firebase:
- Nel terminale, scarica e installa l'interfaccia a riga di comando di Firebase:
$ npm install -g firebase-tools
- Verifica che la CLI sia stata installata correttamente:
$ firebase --version
- Autorizza l'interfaccia a riga di comando di Firebase con il tuo Account Google:
$ firebase login
Crea un progetto
- Vai alla Google Home Developer Console.
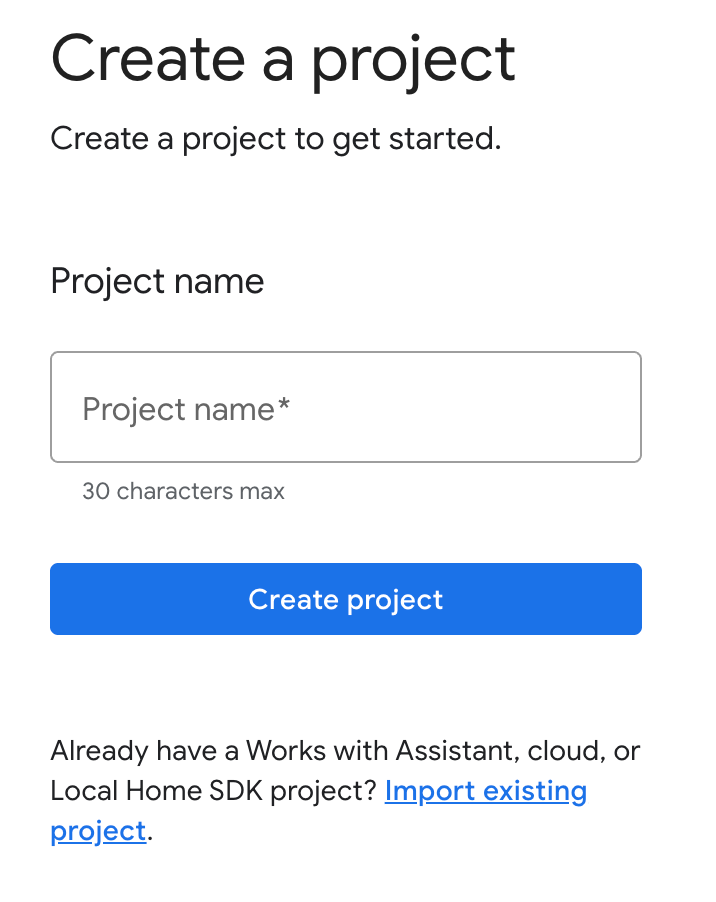
- Fai clic su Crea progetto, inserisci un nome per il progetto e fai clic su Crea progetto.

Esegui l'app client CameraStream
Il codice sorgente di questo codelab include un client WebRTC che stabilisce, negozia e gestisce la sessione WebRTC tra la webcam e il dispositivo display per la smart home di Google.
Per eseguire l'app client CameraStream WebRTC, esegui una delle seguenti operazioni:
- Fai clic sul seguente pulsante per scaricare il codice sorgente sulla tua macchina di sviluppo:
- Clona questo repository GitHub:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
Il codice contiene le seguenti directory:
- La directory
camerastream-start, che contiene il codice di avvio su cui esegui la compilazione. - La directory
camerastream-done, che contiene il codice della soluzione per il codelab completato.
La directory camerastream-start contiene le seguenti sottodirectory:
- La sottodirectory
public, che contiene un'interfaccia utente frontend per controllare e monitorare facilmente lo stato del dispositivo della videocamera. - La sottodirectory
functions, che contiene un servizio cloud completamente implementato che gestisce la videocamera con Cloud Functions per Firebase e Realtime Database.
Il codice di avvio contiene commenti TODO che indicano dove devi aggiungere o modificare il codice, ad esempio il seguente esempio:
// TODO: Implement full SYNC response.
Aggiungere Firebase al progetto della console per gli sviluppatori di Google Home
Metodo 1: tramite la Console Firebase
- Vai a Firebase.
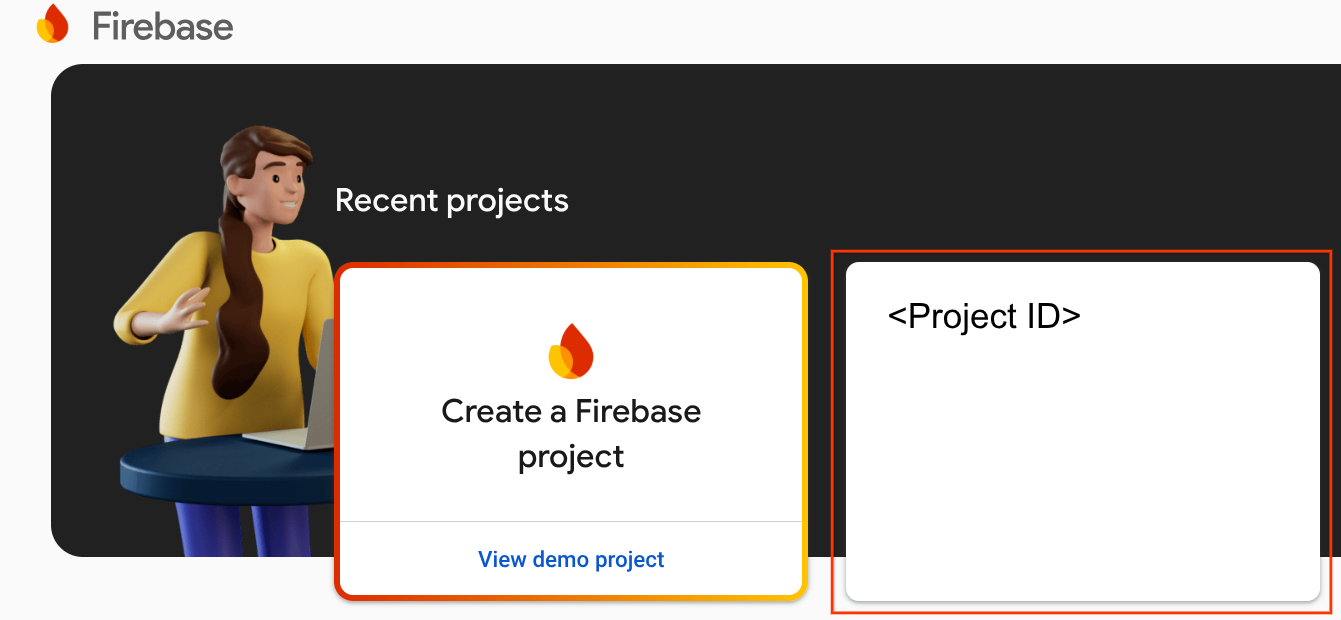
- Fai clic su Crea un progetto Firebase.

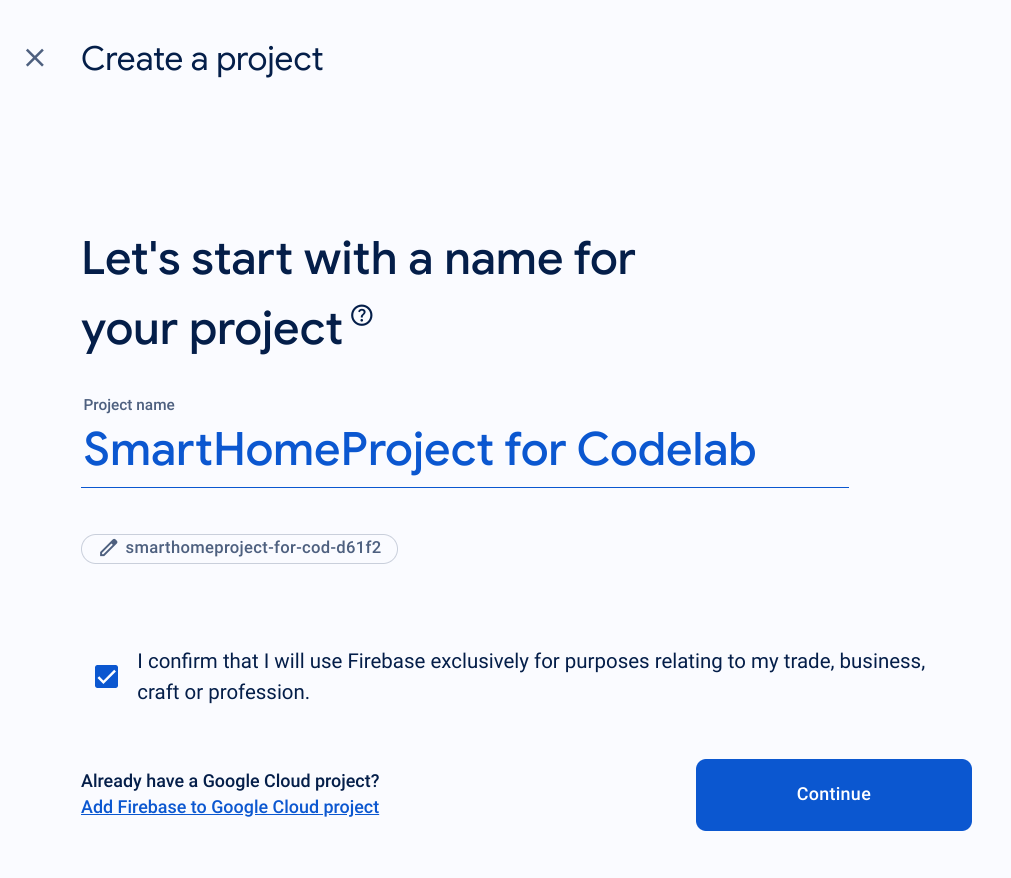
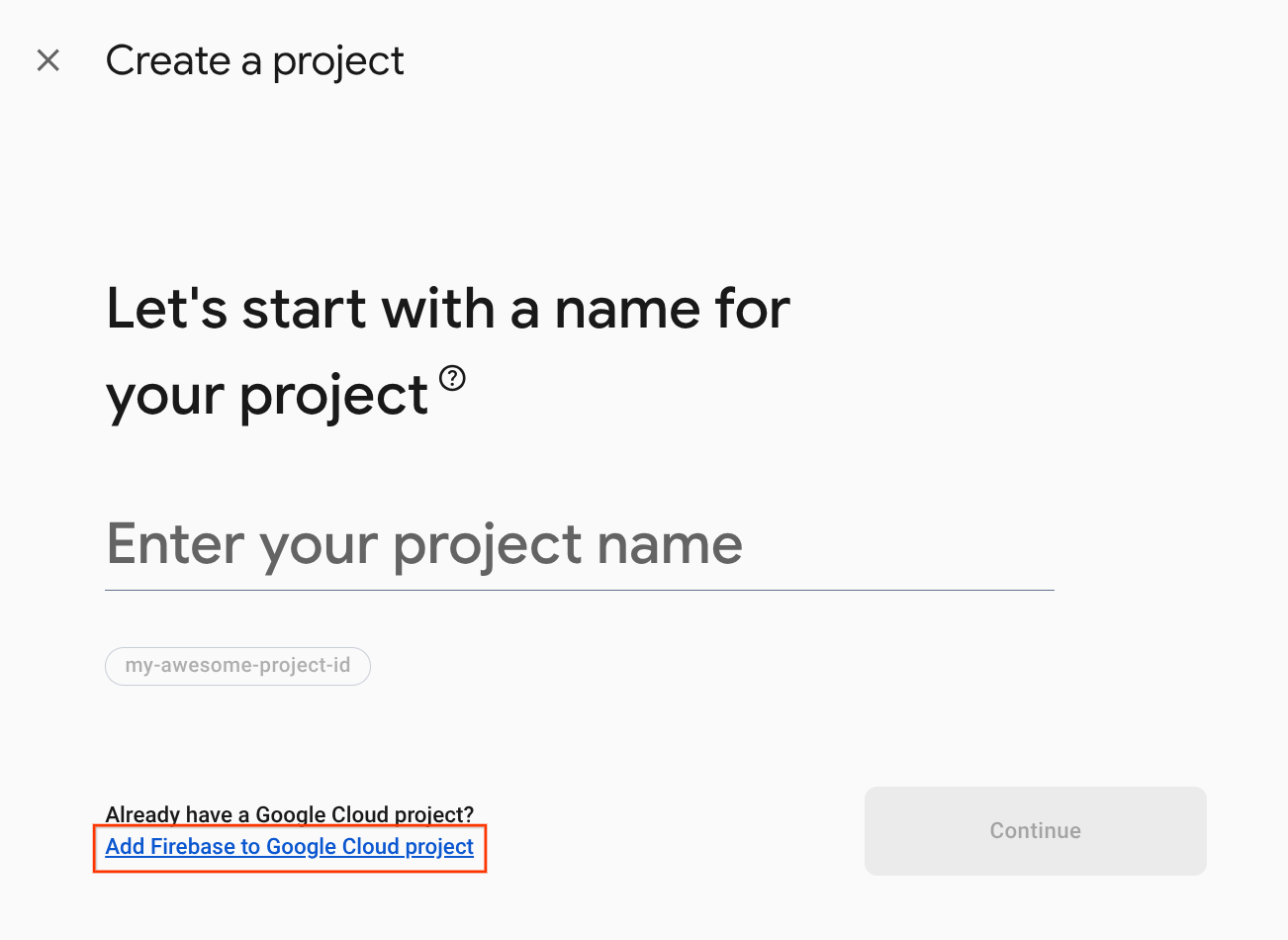
- Nella schermata Crea un progetto, fai clic su Aggiungi Firebase al progetto Google Cloud.

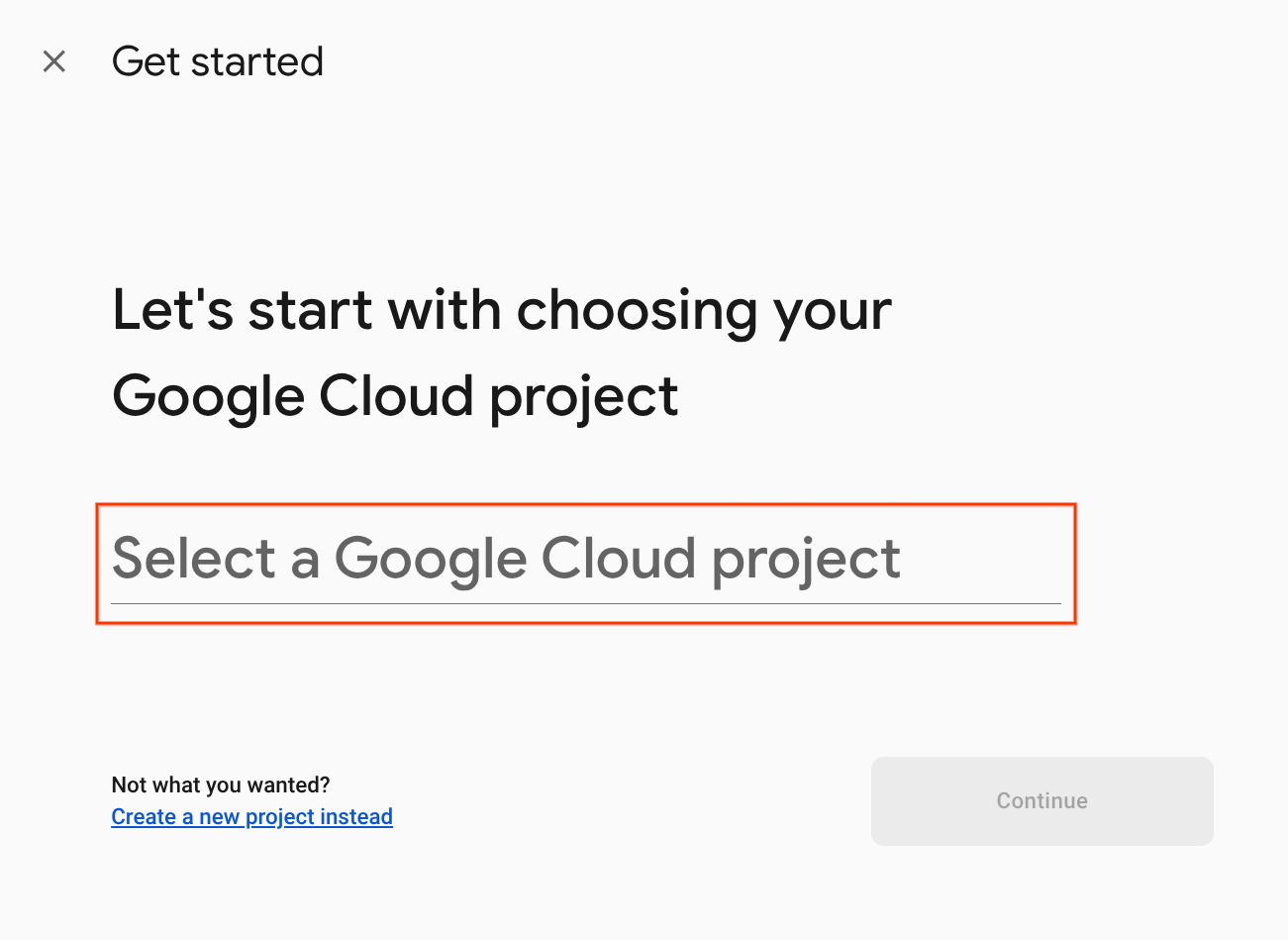
- Nella schermata Inizia, seleziona il progetto Google Cloud che hai appena creato nella console per sviluppatori Google Home e poi fai clic su Continua.

Metodo 2: tramite l'interfaccia a riga di comando di Firebase
firebase projects:addfirebase
Seleziona il progetto Google Home Developer Console che hai appena creato per aggiungere Firebase.
Quando Firebase viene aggiunto al progetto Google Home Developer Console, viene visualizzato nella Console Firebase. L'ID progetto del progetto Firebase sarà in linea con l'ID progetto della Console per gli sviluppatori Google Home.

Connessione a Firebase
- Vai alla directory
camerastream-starte configura l'interfaccia a riga di comando di Firebase con il tuo progetto Actions:
$ cd camerastream-start $ firebase use <project-id>
- Nella directory
camerastream-start, vai alla cartellafunctionse installa tutte le dipendenze necessarie:
$ cd functions $ npm install
- Se viene visualizzato il seguente messaggio, ignoralo. Questo avviso è dovuto a dipendenze precedenti. Per ulteriori informazioni, consulta questo problema di GitHub.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- Inizializza un progetto Firebase:
$ firebase init
- Seleziona Funzioni e Hosting. In questo modo vengono inizializzate le API e le funzionalità necessarie per il progetto.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
- Configura Cloud Functions con i file predefiniti e assicurati di non sovrascrivere i file
index.jsepackage.jsonesistenti nel progetto di esempio:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- Configura l'hosting con la directory
publicnel codice del progetto e utilizza il fileindex.htmlesistente:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. Messaggi SDP (Session Description Protocol) di scambio
Lo scambio di messaggi SDP è un passaggio importante per l'impostazione di uno stream WebRTC. SDP è un protocollo basato su testo che descrive le caratteristiche di una sessione multimediale. Viene utilizzato in WebRTC per negoziare i parametri di una connessione peer-to-peer, ad esempio i codec utilizzati, gli indirizzi IP dei partecipanti e le porte utilizzate per il trasporto dei contenuti multimediali.
Per utilizzare Realtime Database come host per lo scambio di messaggi SDP tra la webcam e l'app client CameraStream per la smart home:
- Nella Console Firebase, fai clic su Build > Database in tempo reale > Crea database.

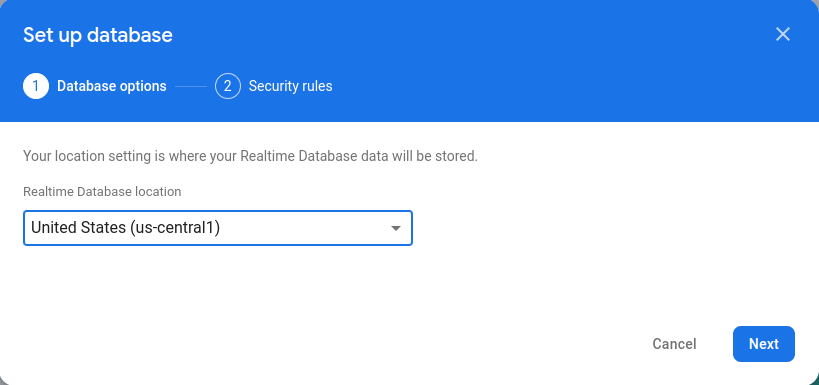
- Nel menu a discesa Località di Realtime Database, seleziona una località appropriata da cui ospitare il database.

- Seleziona Avvia in modalità di test e poi fai clic su Attiva. Con Realtime Database abilitato, devi poter fare riferimento all'app client CameraStream.
- Nella console Firebase, seleziona
 Impostazioni progetto > Impostazioni progetto >
Impostazioni progetto > Impostazioni progetto >  Aggiungi Firebase alla tua app web per avviare il flusso di lavoro di configurazione.
Aggiungi Firebase alla tua app web per avviare il flusso di lavoro di configurazione. - Se hai già aggiunto un'app al tuo progetto Firebase, fai clic su Aggiungi app per visualizzare le opzioni della piattaforma.
- Inserisci un nickname per l'app, ad esempio
My web app, poi fai clic su Registra app. - Nella sezione Aggiungi SDK Firebase, seleziona Utilizza il tag <script>.
- Copia i valori dall'oggetto
firebasebaseConfige incollali nel filecamaerastream-start/public/webrtc_generator.js.
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- Fai clic su Continua alla console per completare la procedura. L'app web appena creata viene visualizzata nella pagina Impostazioni progetto.
4. Creare una videocamera WebRTC
Ora che hai configurato l'azione, il tuo servizio cloud deve gestire le seguenti intenzioni:
- Un'intenzione
SYNCche si verifica quando l'assistente vuole sapere quali dispositivi ha connesso l'utente. Viene inviato al tuo servizio quando l'utente collega un account. Devi rispondere con un payload JSON dei dispositivi dell'utente e delle relative funzionalità. - Un'intenzione
EXECUTE/QUERYche si verifica quando l'assistente vuole controllare un dispositivo per conto di un utente. Devi rispondere con un payload JSON con lo stato di esecuzione di ogni dispositivo richiesto.
In questa sezione aggiorni le funzioni di cui hai eseguito il deployment in precedenza per gestire questi intent.
Aggiornare la risposta SYNC
- Vai al file
functions/index.js. Contiene il codice per rispondere alle richieste dell'assistente. - Modifica l'intent
SYNCper restituire i metadati e le funzionalità del dispositivo:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera'],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
USER_IDnon è definito nel codice. Aggiungi quanto segue inconst _ = require('underscore');:
// Hardcoded user ID
const USER_ID = '123';
Gestire l'intenzione EXECUTE
L'intent EXECUTE gestisce i comandi per aggiornare lo stato del dispositivo. La risposta restituisce lo stato di ciascun comando, ad esempio SUCCESS, ERROR o PENDING, e il nuovo stato del dispositivo.
Per gestire un'intenzione EXECUTE, modifica l'intenzione EXECUTE in modo da restituire l'endpoint signaling del progetto Firebase nel file functions/index.js:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
Gestire la condivisione delle risorse tra origini (CORS)
Per gestire CORS a causa dell'utilizzo del metodo POST per inviare l'SDP, aggiungi l'URL di Firebase Hosting all'array allowlist nel file functions/index.js:
index.js
'use strict';
.....
var allowList = ['https://www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
Per saperne di più su CORS, consulta Condivisione delle risorse tra origini (CORS).
Gestire l'interruzione dello stream
Per gestire la terminazione dello stream WebRTC, aggiungi l'URL della funzione di "segnalazione" di Firebase al file public/webrtc_generator.js:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
Esegui il deployment in Firebase
Per eseguire il deployment su Firebase, esegui il deployment dell'implementazione cloud aggiornata con l'interfaccia a riga di comando di Firebase:
$ firebase deploy
Questo comando esegue il deployment di un'app web e di diverse funzioni Cloud per Firebase:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Configura il progetto della console dello sviluppatore
- Vai a Developer Console.
- Fai clic su Crea progetto, inserisci un nome per il progetto e fai clic su Crea progetto.

Seleziona l'integrazione cloud-to-cloud
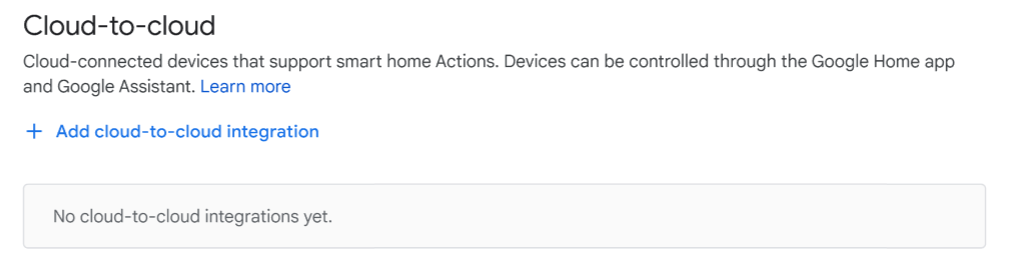
Nella home page del progetto nella Console per gli sviluppatori, seleziona Aggiungi integrazione cloud-to-cloud in Cloud-to-cloud.

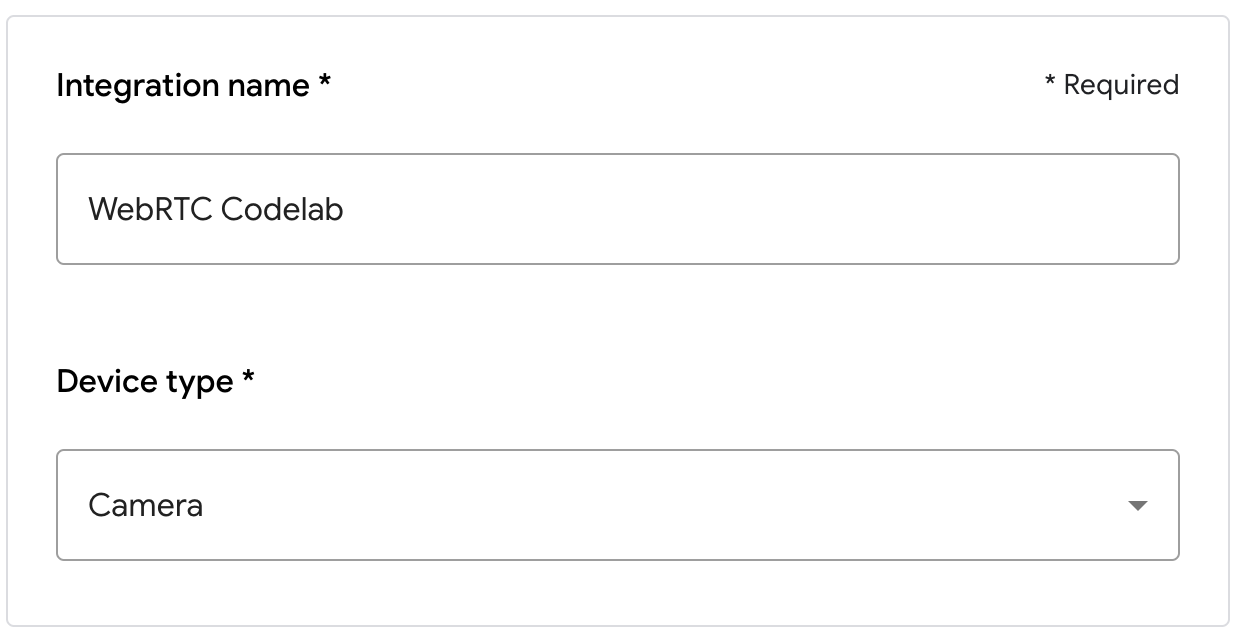
- Inserisci un nome dell'integrazione e seleziona Videocamera in Tipo di dispositivo. Questo nome viene visualizzato nell'app Google Home in un secondo momento, quando c'è un dispositivo da configurare. Per questo codelab abbiamo inserito WebRTC Codelab come nome visualizzato, ma puoi utilizzare un nome diverso.

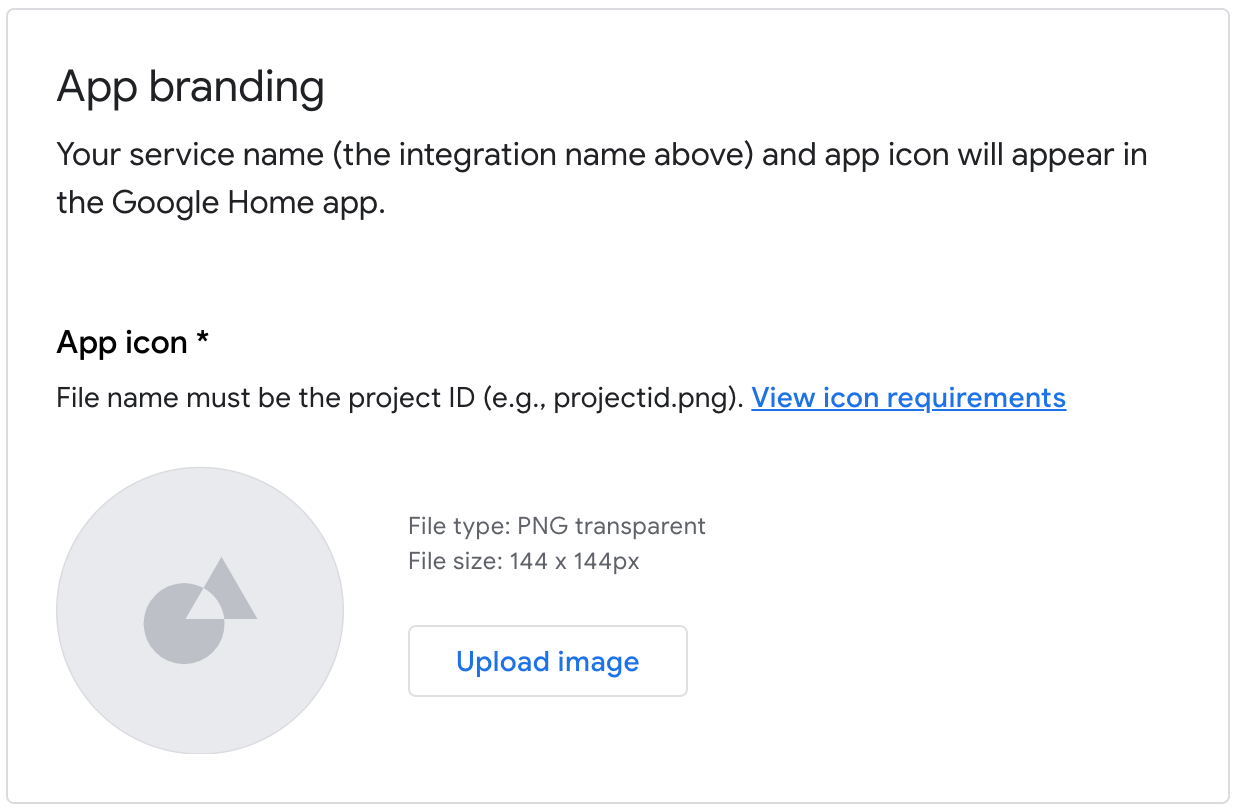
- In Branding dell'app, carica un file
pngper l'icona dell'app, con dimensioni di 144 x 144 px e denominato.png

Attivare il collegamento dell'account
Per attivare il collegamento dell'account dopo il deployment del progetto:
- Vai a Developer Console e apri il progetto.
- Nella sezione Cloud-to-Cloud, fai clic su Sviluppa > Modifica accanto all'integrazione.
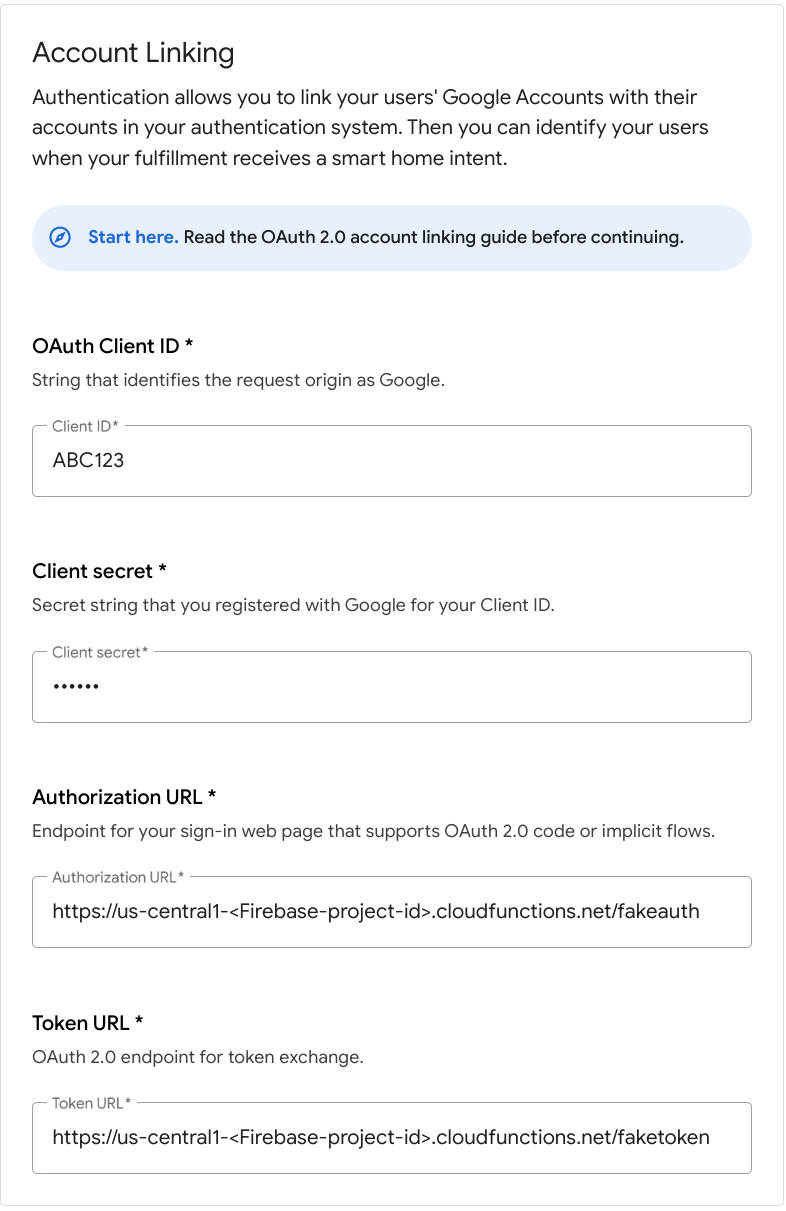
- Nella pagina Creazione e configurazione, individua la sezione Collegamento account e inserisci le seguenti informazioni nelle caselle di testo corrispondenti:
ID client |
|
Client secret |
|
URL autorizzazione |
|
URL token |
|

- Fai clic su Salva > Testa.
5. Prova la videocamera virtuale WebRTC
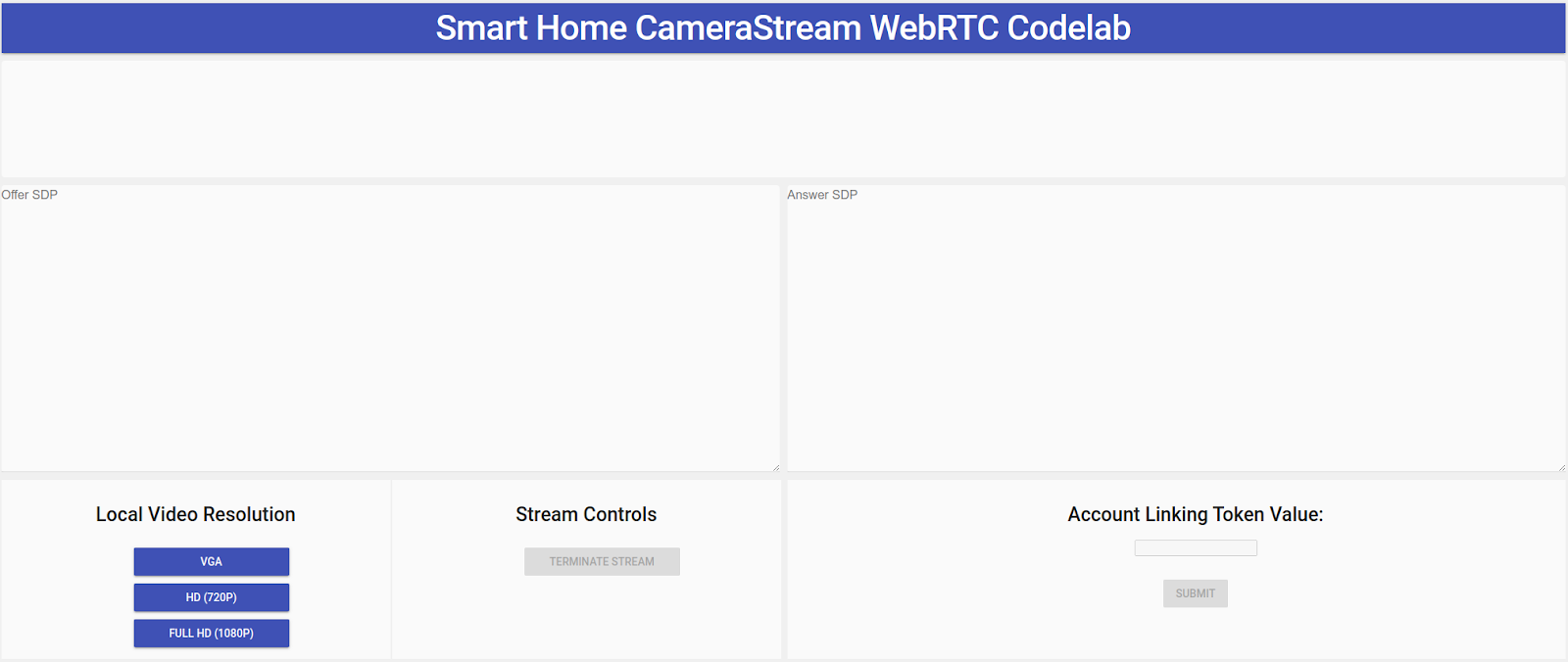
- Vai all'URL di hosting visualizzato durante l'implementazione del progetto Firebase. Viene visualizzata la seguente interfaccia, ovvero l'app client CameraStream:

- Nel riquadro Risoluzione video locale, seleziona il video che ti interessa.
- Concedi all'app client CameraStream l'autorizzazione ad accedere alla webcam e al microfono. Sul client viene visualizzato un feed video della tua webcam.
Azione CameraStream Collega alla smart home
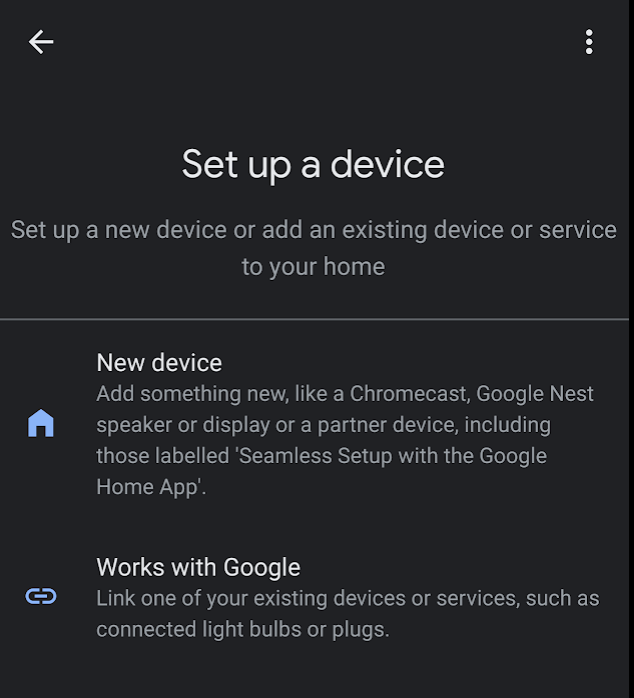
- Nell'app Google Home, tocca Aggiungi > Funziona con Google.

- Cerca l'azione che hai creato e selezionala.

- Prendi nota del codice alfanumerico univoco di cinque caratteri, perché ti servirà in seguito.

- Tocca Ritorna alla home page. La videocamera WebRTC viene aggiunta alla tua struttura nell'app Google Home.
Avviare uno stream WebRTC
- Nella pagina web dell'app client CameraStream, inserisci il codice alfanumerico dell'ultima sezione nella casella di testo Valore del token di collegamento dell'account e fai clic su Invia.

- Per avviare una sessione WebRTC dal tuo smart display Google, svolgi una delle seguenti operazioni:
- Di' "Hey Google, avvia lo streaming della videocamera WebRTC".
- Sul tuo smart display Google, tocca Controllo della casa > Videocamera > Videocamera WebRTC.
Dall'app client CameraStream per la smart home di Google, noti che l'SPD di offerta e l'SDP di risposta sono stati generati e scambiati correttamente. L'immagine della webcam viene riprodotta in streaming sul tuo smart display Google con WebRTC.
6. Complimenti
Complimenti! Hai imparato a trasmettere in streaming dalla webcam a un dispositivo con display Google Nest con il protocollo WebRTC.

