1. Sebelum memulai
Ciri CameraStream adalah milik perangkat yang memiliki kemampuan untuk menstreaming feed video ke layar smart, perangkat Chromecast, dan smartphone. Protokol WebRTC kini didukung dalam karakteristik CameraStream, yang berarti Anda dapat sangat mengurangi latensi startup dan streaming dari perangkat kamera ke perangkat layar Google Nest.

Prasyarat
- Tinjau Panduan cloud-to-cloud.
Yang akan Anda pelajari
- Cara men-deploy layanan cloud smart home.
- Cara menghubungkan layanan ke Asisten Google.
- Cara melakukan streaming ke perangkat layar Google Nest dengan protokol WebRTC.
Yang Anda butuhkan
- Browser web, seperti Google Chrome.
- Perangkat iOS atau Android dengan aplikasi Google Home.
- Node.js versi 10.16 atau yang lebih baru.
- Paket Blaze (bayar sesuai penggunaan) untuk Firebase.
- Perangkat webcam bawaan atau eksternal yang dapat mendukung resolusi full HD.
- Perangkat layar Google Nest.
2. Mulai
Menginstal Firebase CLI
Firebase CLI memungkinkan Anda menyalurkan aplikasi web secara lokal dan men-deploynya ke Firebase Hosting.
Untuk menginstal Firebase CLI, ikuti langkah-langkah berikut:
- Di terminal, download dan instal Firebase CLI:
$ npm install -g firebase-tools
- Pastikan CLI diinstal dengan benar:
$ firebase --version
- Beri otorisasi Firebase CLI dengan Akun Google Anda:
$ firebase login
Membuat project
- Buka Konsol Developer Google Home.
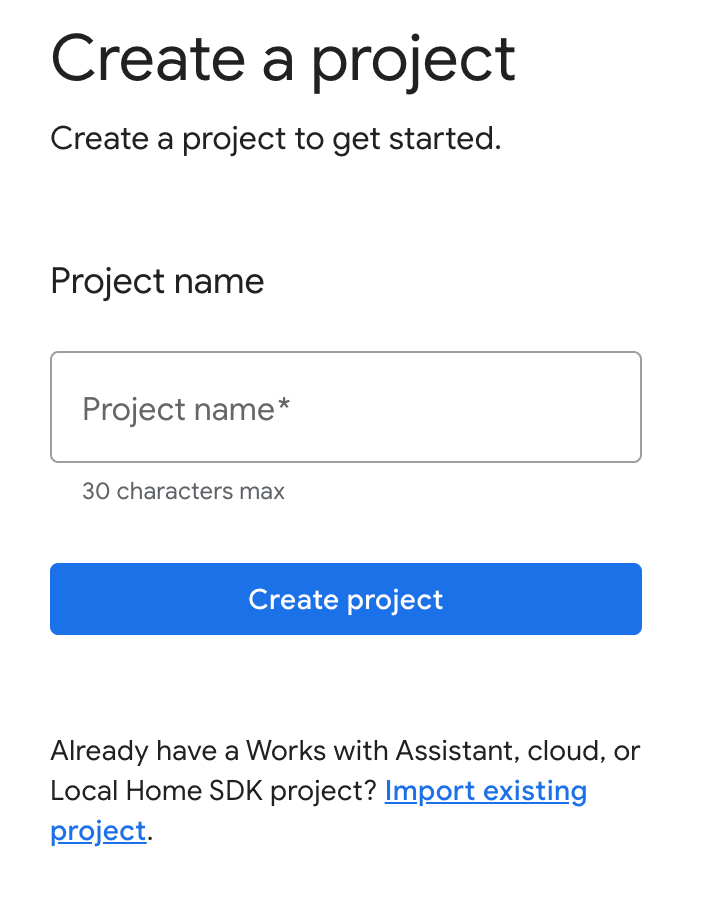
- Klik Create Project, masukkan nama untuk project, lalu klik Create Project.

Menjalankan aplikasi klien CameraStream
Kode sumber untuk codelab ini mencakup klien WebRTC yang membuat, menegosiasikan, dan mengelola sesi WebRTC antara webcam dan perangkat layar smart home Google.
Untuk menjalankan aplikasi klien WebRTC CameraStream, lakukan salah satu hal berikut:
- Klik tombol berikut untuk mendownload kode sumber ke mesin pengembangan Anda:
- Clone repositori GitHub ini:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
Kode ini berisi direktori berikut:
- Direktori
camerastream-start, yang berisi kode awal yang Anda build. - Direktori
camerastream-done, yang berisi kode solusi untuk codelab yang telah selesai.
Direktori camerastream-start berisi subdirektori berikut:
- Subdirektori
public, yang berisi UI frontend untuk mengontrol dan memantau status perangkat kamera dengan mudah. - Subdirektori
functions, yang berisi layanan cloud yang diterapkan sepenuhnya untuk mengelola kamera dengan Cloud Functions for Firebase dan Realtime Database.
Kode awal berisi komentar TODO yang menunjukkan tempat Anda perlu menambahkan atau mengubah kode, seperti contoh berikut:
// TODO: Implement full SYNC response.
Menambahkan Firebase ke project Konsol Developer Google Home
Metode 1: Melalui Firebase console
- Buka Firebase.
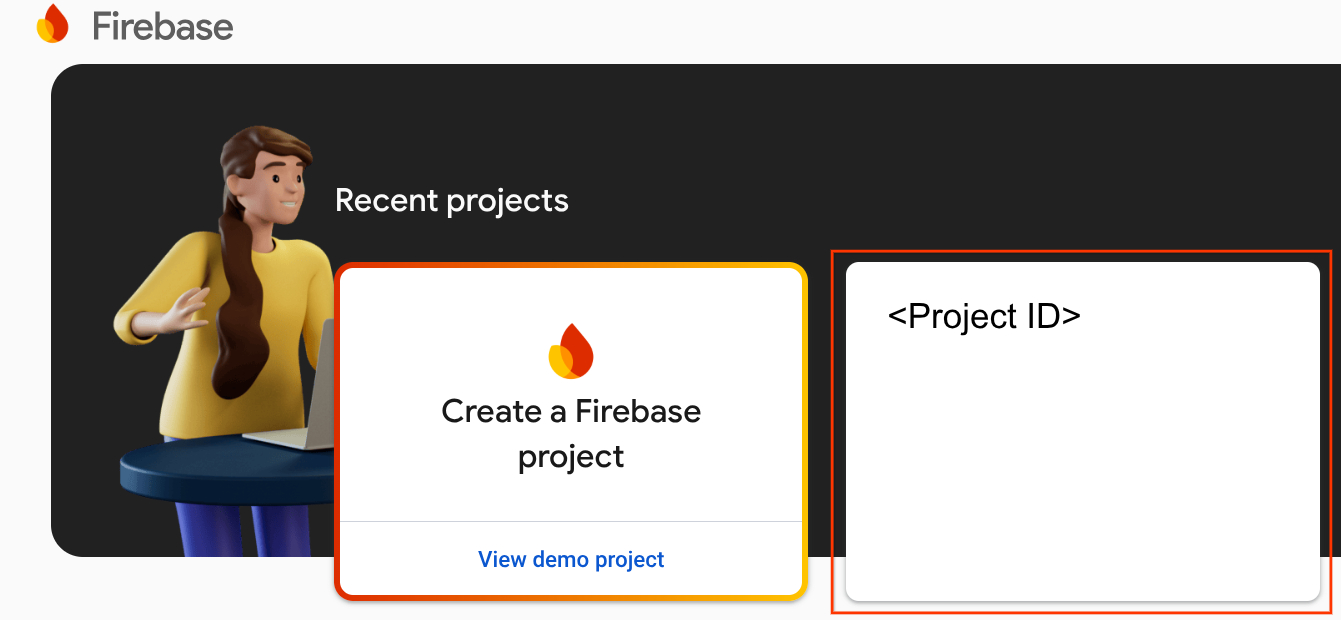
- Klik Create a Firebase project.

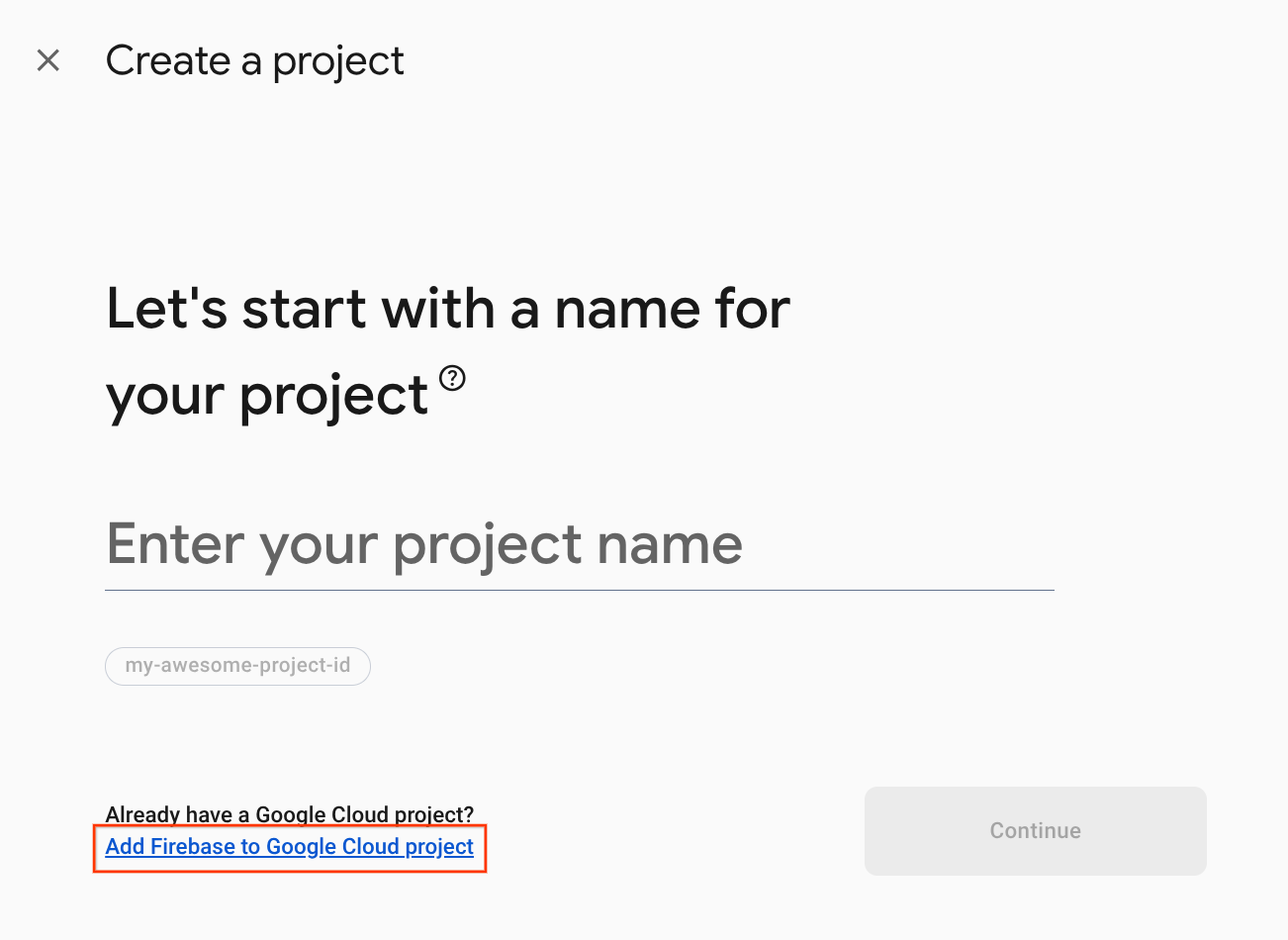
- Di layar Create a project, klik Add Firebase to Google Cloud project.

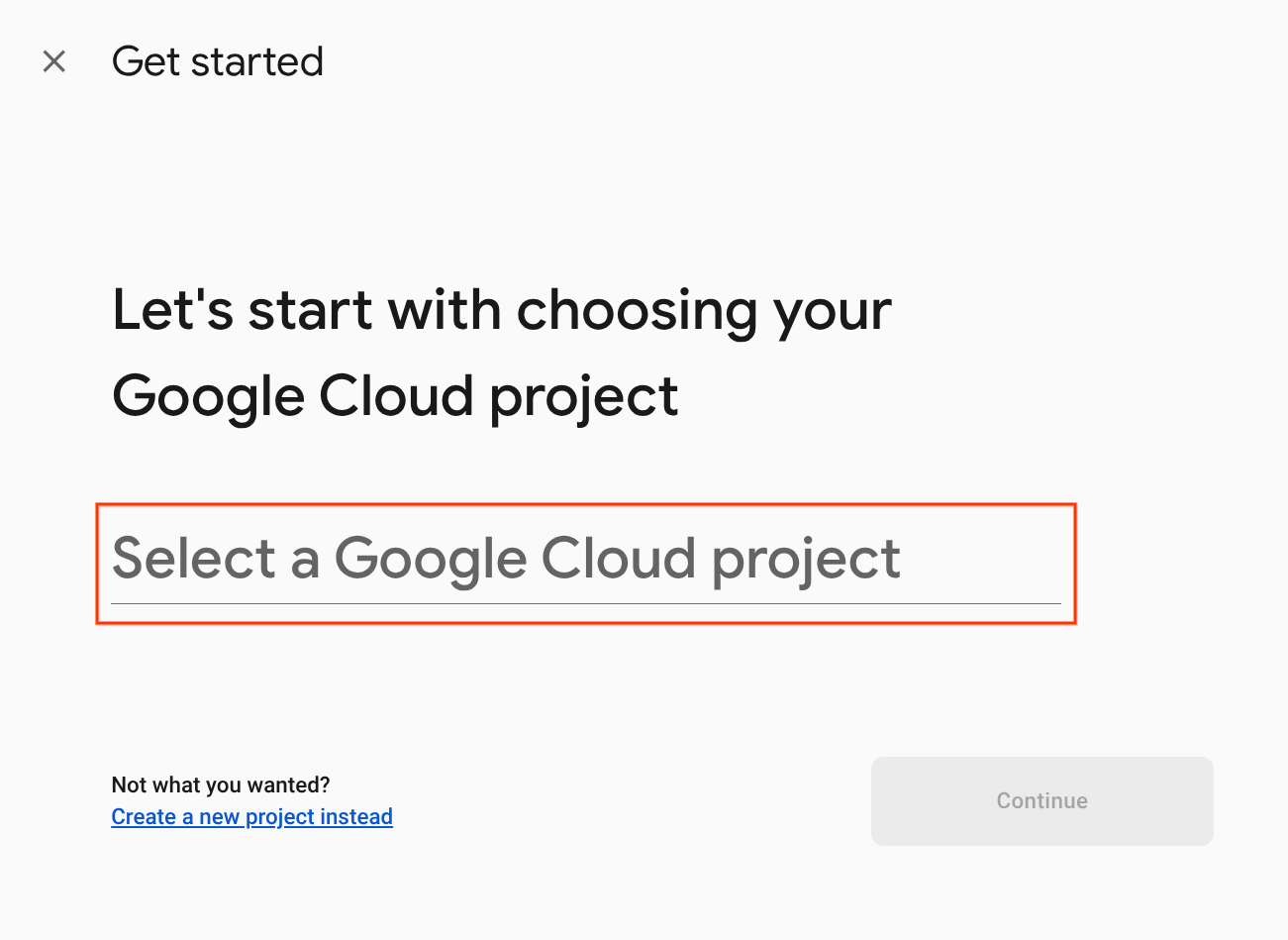
- Di layar Mulai, pilih project Google Cloud yang baru saja Anda buat di konsol Developer Google Home, lalu klik Lanjutkan.

Metode 2: Melalui Firebase CLI
firebase projects:addfirebase
Pilih project Google Home Developer Console yang baru saja Anda buat untuk menambahkan Firebase.
Saat ditambahkan ke project Konsol Developer Google Home, Firebase akan muncul di Firebase Console. Project ID project Firebase akan sesuai dengan project ID Konsol Developer Google Home Anda.

Menghubungkan ke Firebase
- Buka direktori
camerastream-start, lalu siapkan Firebase CLI dengan project Actions Anda:
$ cd camerastream-start $ firebase use <project-id>
- Di direktori
camerastream-start, buka folderfunctions, lalu instal semua dependensi yang diperlukan:
$ cd functions $ npm install
- Jika Anda melihat pesan berikut, abaikan. Peringatan ini disebabkan oleh dependensi yang lebih lama. Untuk mengetahui informasi selengkapnya, lihat masalah GitHub ini.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- Lakukan inisialisasi project Firebase:
$ firebase init
- Pilih Functions dan Hosting. Tindakan ini akan menginisialisasi API dan fitur yang diperlukan untuk project Anda.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
- Konfigurasikan Cloud Functions dengan file default, dan pastikan Anda tidak menimpa file
index.jsdanpackage.jsonyang ada dalam contoh project:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- Konfigurasikan Hosting dengan direktori
publicdalam kode project dan gunakan fileindex.htmlyang ada:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. Mengirim Pesan Session Description Protocol (SDP)
Pertukaran pesan SDP adalah langkah penting dalam pembuatan streaming WebRTC. SDP adalah protokol berbasis teks yang menjelaskan karakteristik sesi multimedia. Protokol ini digunakan di WebRTC untuk menegosiasikan parameter koneksi peer-to-peer, seperti codec yang digunakan, alamat IP peserta, dan port yang digunakan untuk transpor media.
Untuk menggunakan Realtime Database sebagai host guna bertukar pesan SDP antara webcam dan aplikasi klien CameraStream smart home, ikuti langkah-langkah berikut:
- Di Firebase console, klik Build > Realtime Database > Create database.

- Di menu drop-down Realtime Database location, pilih lokasi yang sesuai untuk menghosting database Anda.

- Pilih Mulai dalam mode uji, lalu klik Aktifkan. Dengan mengaktifkan Realtime Database, Anda memerlukan kemampuan untuk mereferensikannya dari aplikasi klien CameraStream.
- Di Firebase console, pilih
 Project settings > Project settings >
Project settings > Project settings >  Add Firebase to your Web App untuk meluncurkan alur kerja penyiapan.
Add Firebase to your Web App untuk meluncurkan alur kerja penyiapan. - Jika Anda sudah menambahkan aplikasi ke project Firebase, klik Tambahkan aplikasi untuk menampilkan opsi platform.
- Masukkan nama panggilan untuk aplikasi, seperti
My web app, lalu klik Daftarkan aplikasi. - Di bagian Tambahkan Firebase SDK, pilih Gunakan tag <script>.
- Salin nilai dari objek
firebasebaseConfig, lalu tempelkan ke filecamaerastream-start/public/webrtc_generator.js.
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- Klik Lanjutkan ke konsol untuk menyelesaikan proses. Anda akan melihat aplikasi web yang baru dibuat di halaman Setelan project.
4. Membuat kamera WebRTC
Setelah mengonfigurasi Action, layanan cloud Anda perlu menangani intent berikut:
- Intent
SYNCyang terjadi saat Asisten ingin mengetahui perangkat apa saja yang telah dihubungkan oleh pengguna. Ini akan dikirim ke layanan saat pengguna menautkan akun. Anda harus merespons dengan payload JSON dari perangkat pengguna dan kemampuannya. - Intent
EXECUTE/QUERYyang terjadi saat Asisten ingin mengontrol perangkat atas nama pengguna. Anda harus menanggapi dengan payload JSON dengan status eksekusi setiap perangkat yang diminta.
Di bagian ini, Anda akan memperbarui fungsi yang sebelumnya di-deploy untuk menangani intent ini.
Memperbarui respons SYNC
- Buka file
functions/index.js. File ini berisi kode untuk merespons permintaan dari Asisten. - Edit intent
SYNCuntuk menampilkan metadata dan kemampuan perangkat:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera'],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
USER_IDtidak ditentukan dalam kode. Tambahkan kode berikut di bagianconst _ = require('underscore');:
// Hardcoded user ID
const USER_ID = '123';
Menangani intent EXECUTE
Intent EXECUTE menangani perintah untuk mengupdate status perangkat. Respons akan menampilkan status setiap perintah—misalnya, SUCCESS, ERROR, atau PENDING—dan status perangkat baru.
Untuk menangani intent EXECUTE, edit intent EXECUTE untuk menampilkan endpoint signaling project Firebase dalam file functions/index.js:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
Menangani Cross-origin resource sharing (CORS)
Untuk menangani CORS karena penggunaan metode POST untuk mengirim SDP, tambahkan URL Firebase Hosting ke array allowlist dalam file functions/index.js:
index.js
'use strict';
.....
var allowList = ['https://www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
Untuk mengetahui informasi selengkapnya tentang CORS, lihat Cross-Origin Resource Sharing (CORS).
Menangani Penghentian Streaming
Untuk menangani penghentian streaming WebRTC, tambahkan URL fungsi 'sinyal' Firebase ke file public/webrtc_generator.js:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
Men-deploy ke Firebase
Untuk men-deploy ke Firebase, deploy fulfillment cloud yang telah diupdate dengan Firebase CLI:
$ firebase deploy
Perintah ini men-deploy aplikasi web dan beberapa Cloud Functions for Firebase:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Mengonfigurasi project Konsol Play
- Buka Konsol Play.
- Klik Create Project, masukkan nama untuk project, lalu klik Create Project.

Pilih Integrasi Cloud-ke-cloud
Di Beranda Project di Konsol Developer, pilih Tambahkan integrasi cloud-to-cloud di bagian Cloud-to-cloud.

- Masukkan nama integrasi, lalu pilih Kamera di bagian Jenis perangkat. Nama ini akan muncul di aplikasi Google Home nanti saat ada perangkat yang akan disiapkan. Untuk codelab ini, kita memasukkan WebRTC Codelab sebagai nama tampilan, tetapi Anda dapat menggunakan nama yang berbeda.

- Di bagian Branding aplikasi, upload file
pnguntuk ikon aplikasi, berukuran 144x144 piksel, dan beri nama.png

Mengaktifkan penautan akun
Untuk mengaktifkan penautan akun setelah project di-deploy, ikuti langkah-langkah berikut:
- Buka Konsol Developer dan buka project.
- Di bagian Cloud-to-Cloud, klik Develop > Edit di samping integrasi.
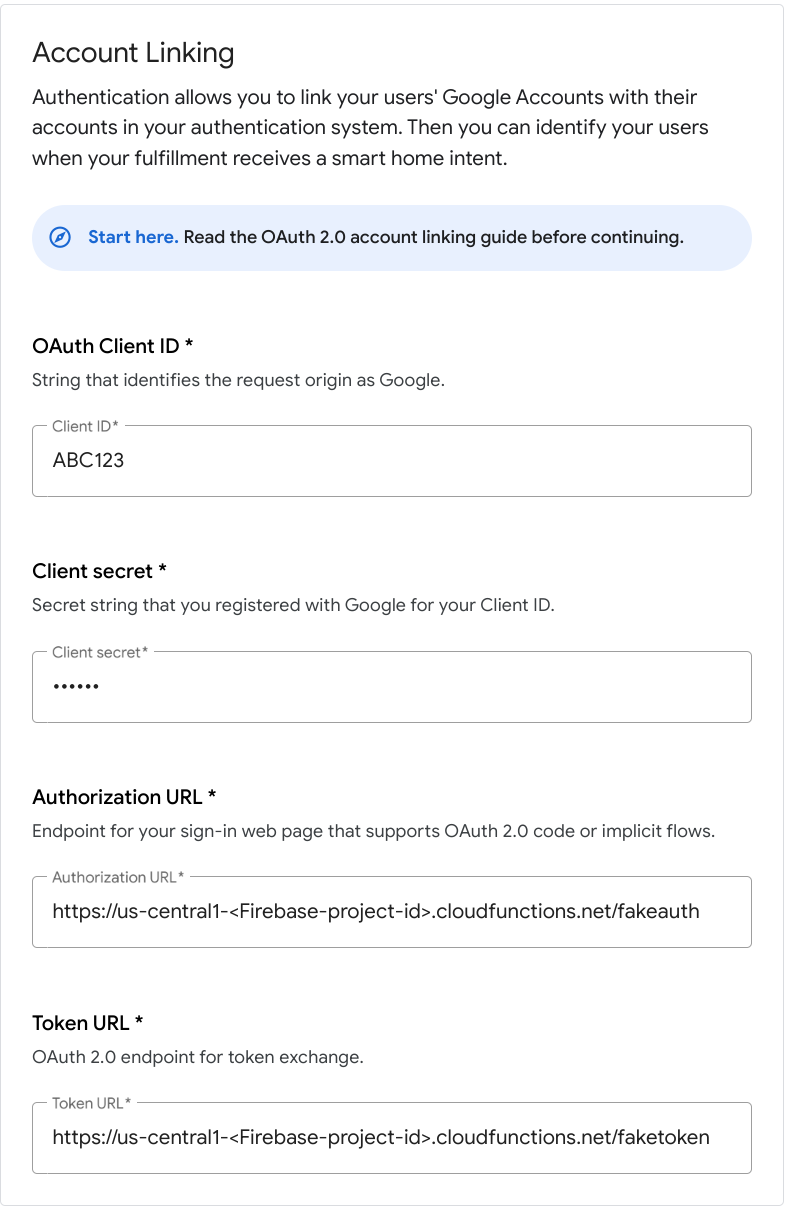
- Di halaman Penyiapan & konfigurasi, temukan bagian Penautan Akun dan masukkan informasi berikut di kotak teks yang sesuai:
ID Klien |
|
Rahasia klien |
|
URL otorisasi |
|
URL token |
|

- Klik Save > Test.
5. Menguji kamera WebRTC virtual
- Buka URL Hosting yang Anda lihat saat men-deploy project Firebase. Anda akan melihat antarmuka berikut, yang merupakan aplikasi klien CameraStream:

- Di panel Resolusi Video Lokal, pilih video yang diinginkan.
- Berikan izin ke aplikasi klien CameraStream untuk mengakses webcam dan mikrofon Anda. Feed video dari webcam Anda akan muncul di klien.
Menautkan ke Action CameraStream smart home
- Di aplikasi Google Home, ketuk Tambahkan > Kompatibel dengan Google.

- Telusuri Action yang Anda buat, lalu pilih Action tersebut.

- Catat kode alfanumerik unik yang terdiri dari lima karakter karena Anda akan memerlukannya nanti.

- Ketuk Kembali. Kamera WebRTC ditambahkan ke struktur Anda di aplikasi Google Home.
Memulai streaming WebRTC
- Di halaman web untuk aplikasi klien CameraStream, masukkan kode alfanumerik dari bagian terakhir di kotak teks Nilai token penautan akun, lalu klik Kirim.

- Untuk memulai sesi WebRTC dari perangkat layar smart Google, lakukan salah satu tindakan berikut:
- Ucapkan "Ok Google, streaming Kamera WebRTC".
- Di perangkat smart display Google, ketuk Kontrol rumah > Kamera > Kamera WebRTC.
Dari aplikasi klien CameraStream smart home Google, Anda melihat bahwa Offer SPD dan Answer SDP berhasil dibuat dan dipertukarkan. Gambar dari webcam Anda di-streaming ke perangkat layar smart Google dengan WebRTC.
6. Selamat
Selamat! Anda telah mempelajari cara melakukan streaming dari webcam ke perangkat layar Google Nest dengan protokol WebRTC.

