1. शुरू करने से पहले
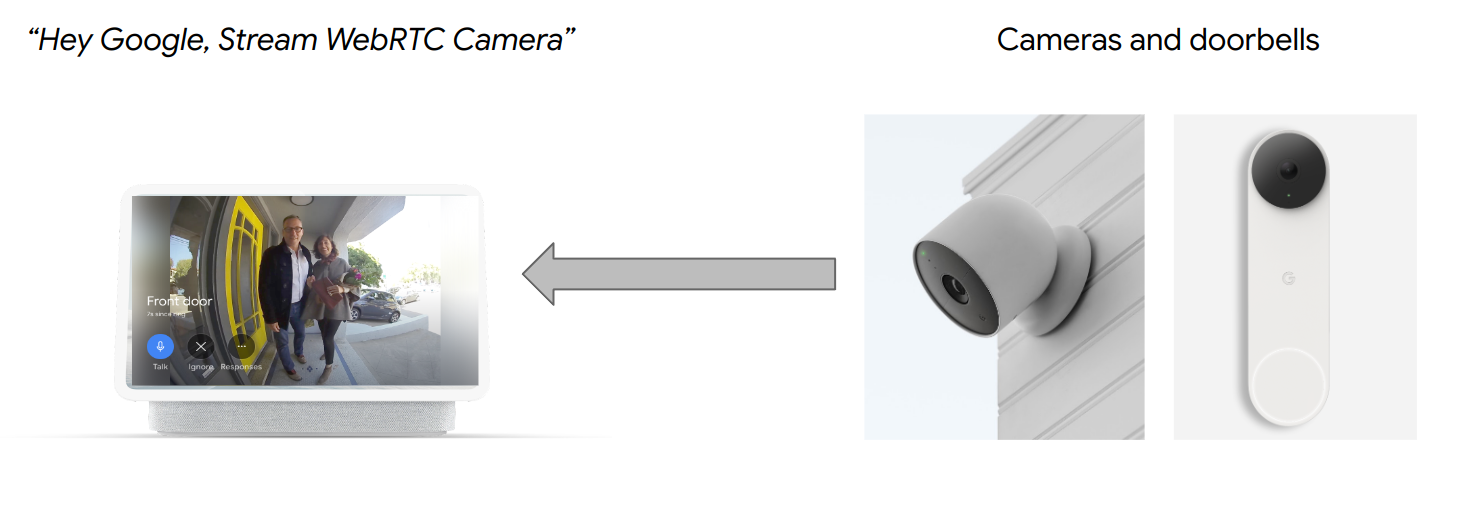
CameraStream एट्रिब्यूट, उन डिवाइसों से जुड़ा होता है जिनमें स्मार्ट डिसप्ले, Chromecast डिवाइसों, और स्मार्टफ़ोन पर वीडियो फ़ीड स्ट्रीम करने की सुविधा होती है. WebRTC प्रोटोकॉल अब CameraStream ट्रैट में काम करता है. इसका मतलब है कि कैमरे वाले डिवाइस से Google Nest डिसप्ले डिवाइस पर, वीडियो शुरू होने और स्ट्रीमिंग में लगने वाले समय को काफ़ी कम किया जा सकता है.

ज़रूरी शर्तें
- क्लाउड-टू-क्लाउड प्राइमर पढ़ें.
आपको क्या सीखने को मिलेगा
- स्मार्ट होम क्लाउड सेवा को डिप्लॉय करने का तरीका.
- अपनी सेवा को Google Assistant से कनेक्ट करने का तरीका.
- WebRTC प्रोटोकॉल का इस्तेमाल करके, Google Nest के डिसप्ले डिवाइस पर स्ट्रीम करने का तरीका.
आपको किन चीज़ों की ज़रूरत होगी
- Google Chrome जैसा कोई वेब ब्राउज़र.
- iOS या Android डिवाइस, जिस पर Google Home ऐप्लिकेशन मौजूद हो.
- Node.js का 10.16 या इसके बाद का वर्शन.
- Firebase के लिए, ब्लेज़ (पे-ऐज़-यू-गो) प्लान.
- बिल्ट-इन या बाहरी वेबकैम डिवाइस, जो फ़ुल एचडी रिज़ॉल्यूशन के साथ काम कर सकता हो.
- Google Nest का डिसप्ले डिवाइस.
2. अपनी प्रोफ़ाइल बनाना शुरू करें
Firebase CLI इंस्टॉल करना
Firebase CLI की मदद से, अपने वेब ऐप्लिकेशन को स्थानीय तौर पर दिखाया जा सकता है और उन्हें Firebase होस्टिंग पर डिप्लॉय किया जा सकता है.
Firebase CLI इंस्टॉल करने के लिए, यह तरीका अपनाएं:
- अपने टर्मिनल में, Firebase CLI डाउनलोड और इंस्टॉल करें:
$ npm install -g firebase-tools
- पुष्टि करें कि सीएलआई सही तरीके से इंस्टॉल हुआ है:
$ firebase --version
- अपने Google खाते से Firebase CLI को अनुमति दें:
$ firebase login
प्रोजेक्ट बनाना
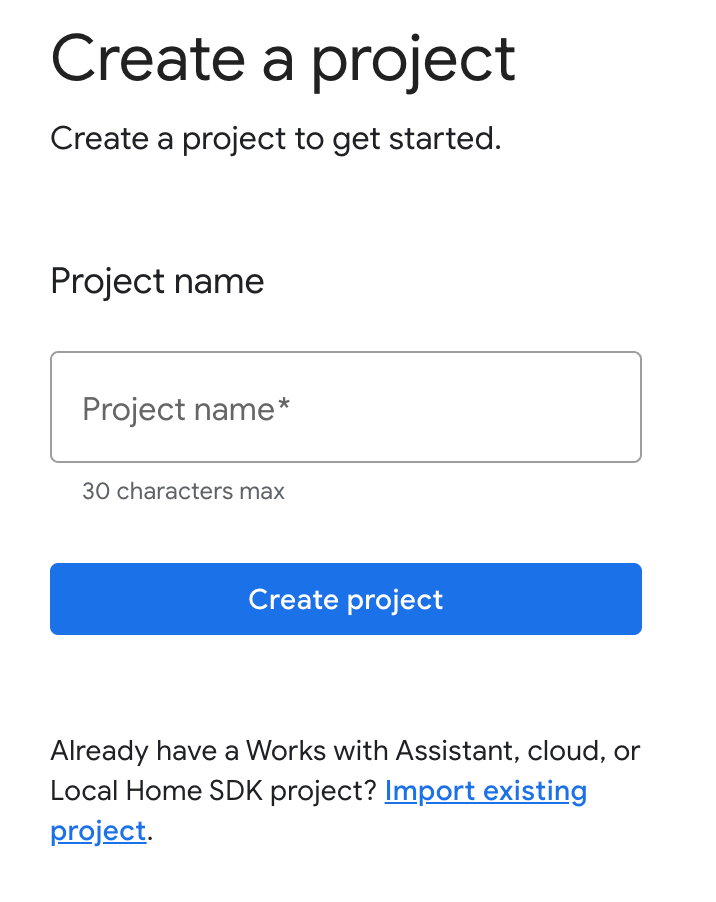
- Google Home Developer Console पर जाएं.
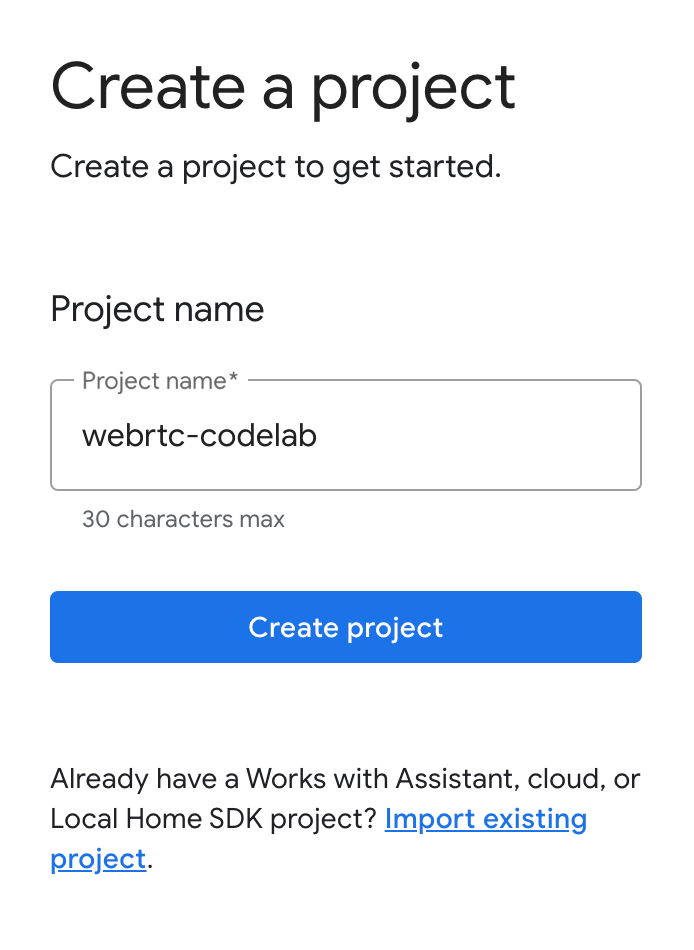
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें और प्रोजेक्ट बनाएं पर क्लिक करें.

CameraStream क्लाइंट ऐप्लिकेशन चलाना
इस कोडलैब के सोर्स कोड में एक WebRTC क्लाइंट शामिल है, जो वेबकैम और Google स्मार्ट होम डिसप्ले डिवाइस के बीच WebRTC सेशन को सेट अप करता है, उससे बातचीत करता है, और उसे मैनेज करता है.
CameraStream WebRTC क्लाइंट ऐप्लिकेशन चलाने के लिए, इनमें से कोई एक काम करें:
- सोर्स कोड को अपनी डेवलपमेंट मशीन पर डाउनलोड करने के लिए, इस बटन पर क्लिक करें:
- इस GitHub रिपॉज़िटरी को क्लोन करें:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
कोड में ये डायरेक्ट्री शामिल हैं:
camerastream-startडायरेक्ट्री, जिसमें स्टार्टर कोड मौजूद होता है.camerastream-doneडायरेक्ट्री, जिसमें पूरे हो चुके कोडलैब का सलूशन कोड शामिल होता है.
camerastream-start डायरेक्ट्री में ये सबडायरेक्ट्री शामिल हैं:
publicसबडायरेक्ट्री, जिसमें आपके कैमरा डिवाइस की स्थिति को आसानी से कंट्रोल और मॉनिटर करने के लिए, फ़्रंटएंड यूज़र इंटरफ़ेस (यूआई) होता है.functionsसबडायरेक्ट्री, जिसमें पूरी तरह से लागू की गई क्लाउड सेवा होती है. यह 'Firebase के लिए Cloud Functions' और रीयल टाइम डेटाबेस की मदद से कैमरे को मैनेज करती है.
स्टार्टर कोड में TODO टिप्पणियां होती हैं. इनसे पता चलता है कि आपको कोड कहां जोड़ना है या कहां बदलना है. जैसे, यह उदाहरण:
// TODO: Implement full SYNC response.
Google Home के Developer Console प्रोजेक्ट में Firebase जोड़ना
पहला तरीका: Firebase कंसोल से
- Firebase पर जाएं.
- Firebase प्रोजेक्ट बनाएं पर क्लिक करें.

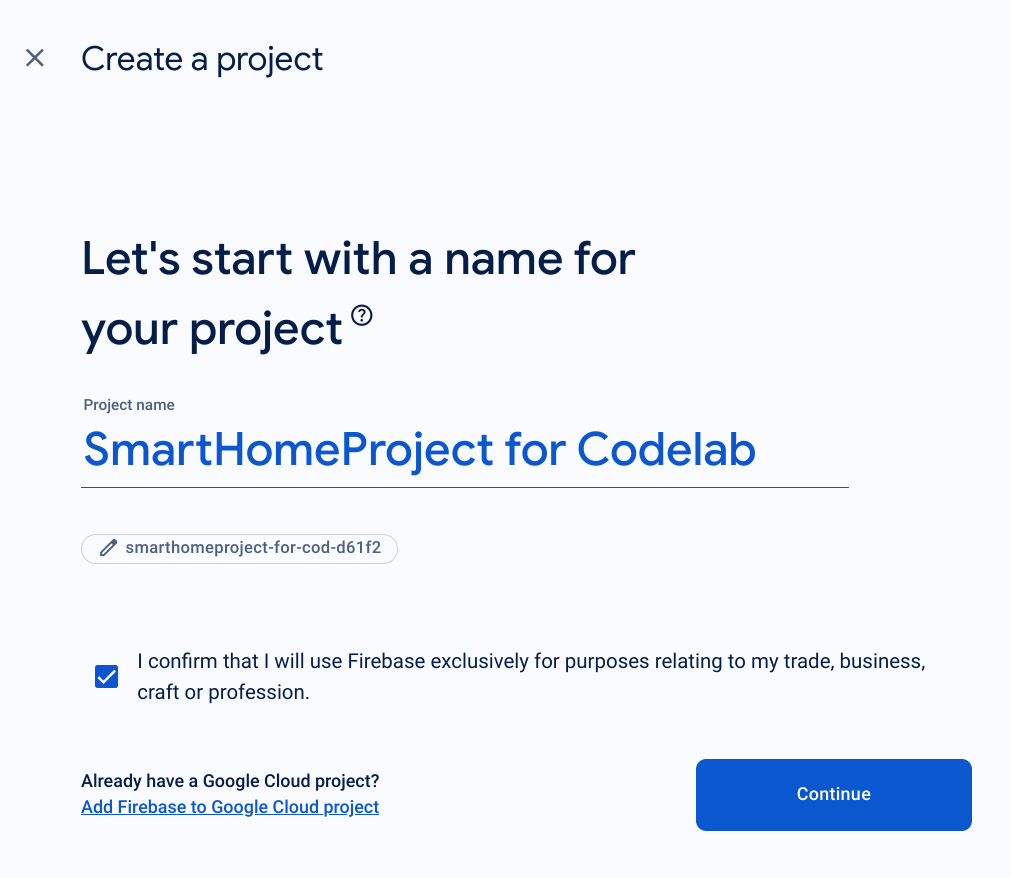
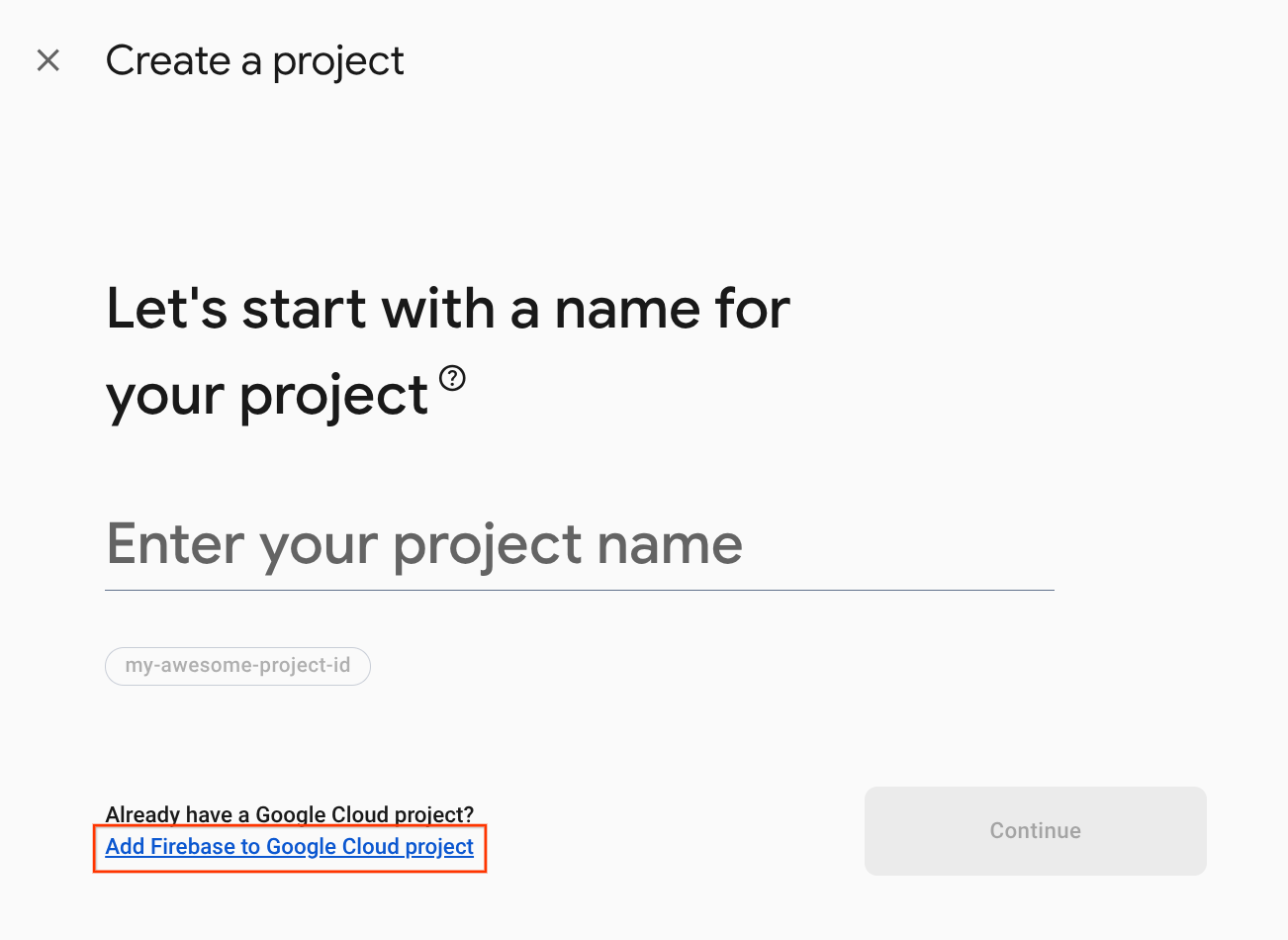
- प्रोजेक्ट बनाएं स्क्रीन पर, Google Cloud प्रोजेक्ट में Firebase जोड़ें पर क्लिक करें.

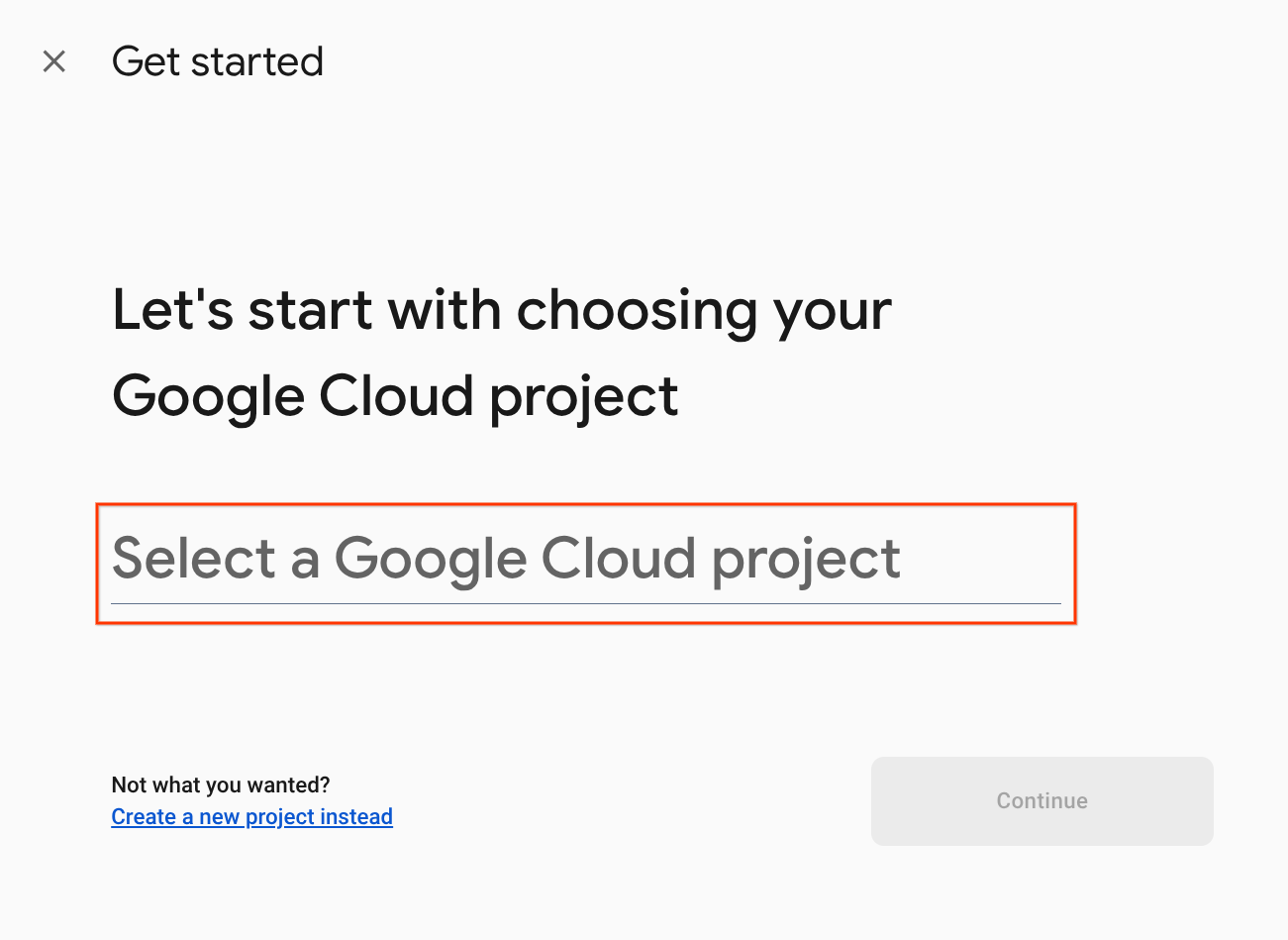
- शुरू करें स्क्रीन पर, Google Home डेवलपर कंसोल में अभी बनाया गया Google Cloud प्रोजेक्ट चुनें. इसके बाद, जारी रखें पर क्लिक करें.

दूसरा तरीका: Firebase CLI का इस्तेमाल करके
firebase projects:addfirebase
Firebase जोड़ने के लिए, Google Home Developer Console में वह प्रोजेक्ट चुनें जिसे आपने अभी बनाया है.
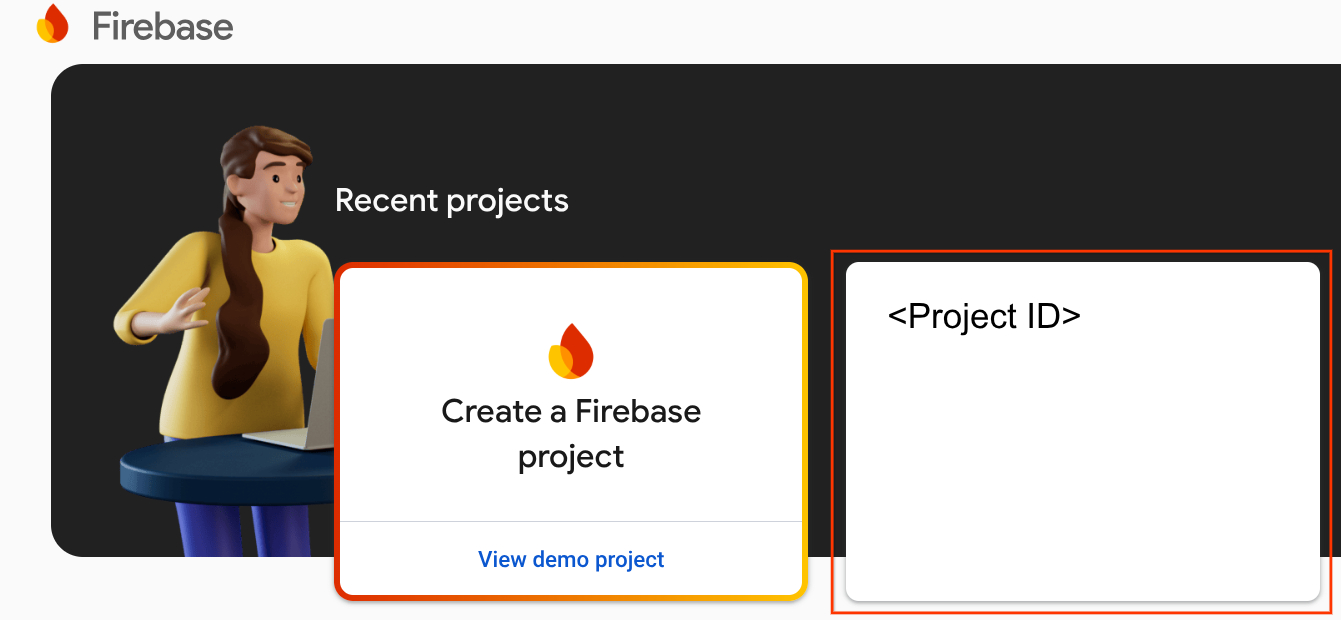
जब Firebase को आपके Google Home Developer Console प्रोजेक्ट में जोड़ा जाता है, तो वह Firebase कंसोल में दिखेगा. Firebase प्रोजेक्ट का प्रोजेक्ट आईडी, आपके Google Home Developer Console प्रोजेक्ट आईडी से अलाइन हो जाएगा.

Firebase से कनेक्ट करें
camerastream-startडायरेक्ट्री पर जाएं. इसके बाद, अपने Actions प्रोजेक्ट के साथ Firebase CLI सेट अप करें:
$ cd camerastream-start $ firebase use <project-id>
camerastream-startडायरेक्ट्री में,functionsफ़ोल्डर पर जाएं. इसके बाद, सभी ज़रूरी डिपेंडेंसी इंस्टॉल करें:
$ cd functions $ npm install
- अगर आपको यह मैसेज दिखता है, तो उसे अनदेखा करें. यह चेतावनी, पुरानी डिपेंडेंसी की वजह से दिखती है. ज़्यादा जानकारी के लिए, GitHub पर यह समस्या देखें.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- Firebase प्रोजेक्ट को शुरू करने के लिए:
$ firebase init
- फ़ंक्शन और होस्टिंग चुनें. इससे आपके प्रोजेक्ट के लिए ज़रूरी एपीआई और सुविधाएं शुरू हो जाती हैं.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
- डिफ़ॉल्ट फ़ाइलों के साथ Cloud Functions को कॉन्फ़िगर करें. साथ ही, पक्का करें कि आपने प्रोजेक्ट के सैंपल में मौजूद
index.jsऔरpackage.jsonफ़ाइलों को ओवरराइट न किया हो:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- प्रोजेक्ट कोड में
publicडायरेक्ट्री के साथ होस्टिंग कॉन्फ़िगर करें और मौजूदाindex.htmlफ़ाइल का इस्तेमाल करें:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3. एक्सचेंज सेशन डिस्क्रिप्शन प्रोटोकॉल (एसडीपी) मैसेज
WebRTC स्ट्रीम सेट अप करने के लिए, एसडीपी मैसेज का आदान-प्रदान करना ज़रूरी है. एसडीपी, टेक्स्ट पर आधारित प्रोटोकॉल है. इसमें मल्टीमीडिया सेशन की विशेषताओं के बारे में बताया जाता है. इसका इस्तेमाल WebRTC में, पीयर-टू-पीयर कनेक्शन के पैरामीटर के लिए किया जाता है. जैसे, इस्तेमाल किए गए कोडेक, मीटिंग में हिस्सा लेने वाले लोगों के आईपी पते, और मीडिया ट्रांसपोर्ट के लिए इस्तेमाल किए गए पोर्ट.
अपने वेबकैम और स्मार्ट होम CameraStream क्लाइंट ऐप्लिकेशन के बीच एसडीपी मैसेज एक्सचेंज करने के लिए, रीयलटाइम डेटाबेस को होस्ट के तौर पर इस्तेमाल करने के लिए यह तरीका अपनाएं:
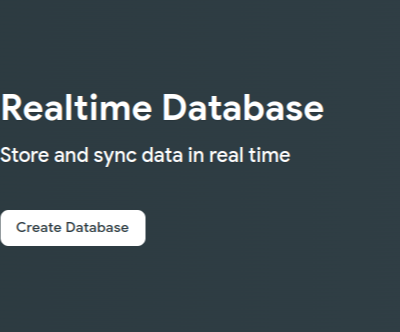
- Firebase कंसोल में, बिल्ड > रीयल टाइम डेटाबेस > डेटाबेस बनाएं पर क्लिक करें.

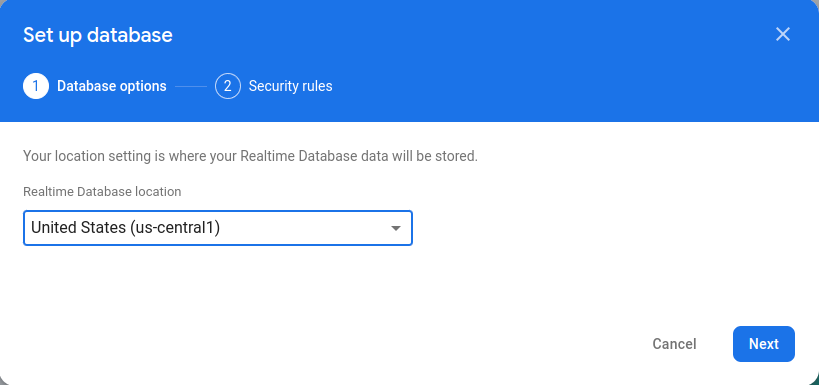
- रीयल टाइम डेटाबेस की जगह ड्रॉप-डाउन मेन्यू में, वह जगह चुनें जहां से आपको अपना डेटाबेस होस्ट करना है.

- टेस्ट मोड में शुरू करें को चुनें. इसके बाद, चालू करें पर क्लिक करें. रीयल टाइम डेटाबेस चालू होने पर, आपको CameraStream क्लाइंट ऐप्लिकेशन से इसका रेफ़रंस देना होगा.
- सेटअप वर्कफ़्लो लॉन्च करने के लिए, Firebase कंसोल में
 प्रोजेक्ट सेटिंग > प्रोजेक्ट सेटिंग >
प्रोजेक्ट सेटिंग > प्रोजेक्ट सेटिंग >  अपने वेब ऐप्लिकेशन में Firebase जोड़ें को चुनें.
अपने वेब ऐप्लिकेशन में Firebase जोड़ें को चुनें. - अगर आपने अपने Firebase प्रोजेक्ट में पहले से ही कोई ऐप्लिकेशन जोड़ा है, तो प्लैटफ़ॉर्म के विकल्प दिखाने के लिए, ऐप्लिकेशन जोड़ें पर क्लिक करें.
- ऐप्लिकेशन के लिए कोई दूसरा नाम डालें, जैसे कि
My web app. इसके बाद, ऐप्लिकेशन रजिस्टर करें पर क्लिक करें. - Firebase SDK टूल जोड़ें सेक्शन में, <script> टैग का इस्तेमाल करें चुनें.
firebasebaseConfigऑब्जेक्ट से वैल्यू कॉपी करें और फिर उन्हेंcamaerastream-start/public/webrtc_generator.jsफ़ाइल में चिपकाएं.
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- प्रोसेस पूरी करने के लिए, कंसोल पर जारी रखें पर क्लिक करें. आपको प्रोजेक्ट सेटिंग पेज पर, नया वेब ऐप्लिकेशन दिखेगा.
4. WebRTC कैमरा बनाना
ऐक्शन कॉन्फ़िगर करने के बाद, आपकी क्लाउड सेवा को इन इंटेंट को मैनेज करना होगा:
SYNCइंटेंट, जो तब होता है, जब Assistant को यह जानना हो कि उपयोगकर्ता ने कौनसे डिवाइस कनेक्ट किए हैं. जब कोई उपयोगकर्ता कोई खाता लिंक करता है, तब यह आपकी सेवा को भेजा जाता है. आपको उपयोगकर्ता के डिवाइसों और उनकी क्षमताओं के JSON पेलोड के साथ जवाब देना चाहिए.EXECUTE/QUERYइंटेंट, जो तब होता है, जब Assistant किसी उपयोगकर्ता की ओर से किसी डिवाइस को कंट्रोल करना चाहती है. आपको JSON पेलोड के साथ जवाब देना चाहिए. इसमें, अनुरोध किए गए हर डिवाइस पर कार्रवाई की स्थिति शामिल होनी चाहिए.
इस सेक्शन में, उन फ़ंक्शन को अपडेट किया जाता है जिन्हें इन इंटेंट को हैंडल करने के लिए पहले डिप्लॉय किया गया था.
SYNC के जवाब को अपडेट करना
functions/index.jsफ़ाइल पर जाएं. इसमें Assistant के अनुरोधों का जवाब देने वाला कोड होता है.- डिवाइस का मेटाडेटा और क्षमताएं दिखाने के लिए,
SYNCइंटेंट में बदलाव करें:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera'],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
- कोड में
USER_IDके बारे में नहीं बताया गया है.const _ = require('underscore');में यह जानकारी जोड़ें:
// Hardcoded user ID
const USER_ID = '123';
EXECUTE इंटेंट को मैनेज करना
EXECUTE इंटेंट, डिवाइस की स्थिति अपडेट करने के लिए निर्देशों को मैनेज करता है. रिस्पॉन्स में, हर निर्देश की स्थिति और डिवाइस की नई स्थिति दिखती है. जैसे, SUCCESS, ERROR या PENDING.
EXECUTE इंटेंट को मैनेज करने के लिए, EXECUTE इंटेंट में बदलाव करें, ताकि functions/index.js फ़ाइल में Firebase प्रोजेक्ट का signaling एंडपॉइंट दिखाया जा सके:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) को मैनेज करना
SDP भेजने के लिए POST तरीके का इस्तेमाल करने की वजह से, CORS को मैनेज करने के लिए, functions/index.js फ़ाइल में allowlist कलेक्शन में Firebase होस्टिंग यूआरएल जोड़ें:
index.js
'use strict';
.....
var allowList = ['https://www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
सीओआरएस के बारे में ज़्यादा जानने के लिए, क्रॉस-ऑरिजिन रिसॉर्स शेयरिंग (सीओआरएस) देखें.
स्ट्रीम खत्म होने की स्थिति को मैनेज करना
WebRTC स्ट्रीम को बंद करने के लिए, public/webrtc_generator.js फ़ाइल में Firebase के 'सिग्नलिंग' फ़ंक्शन का यूआरएल जोड़ें:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
Firebase पर डिप्लॉय करना
Firebase पर डिप्लॉय करने के लिए, Firebase CLI की मदद से अपडेट किया गया क्लाउड फ़ुलफ़िलमेंट डिप्लॉय करें:
$ firebase deploy
यह कमांड, एक वेब ऐप्लिकेशन और कई Firebase के लिए Cloud Functions डिप्लॉय करता है:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Developer Console प्रोजेक्ट को कॉन्फ़िगर करना
- Developer Console पर जाएं.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें और प्रोजेक्ट बनाएं पर क्लिक करें.

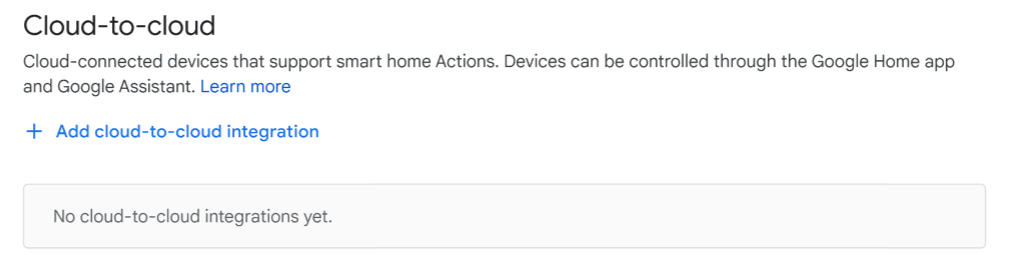
क्लाउड-टू-क्लाउड इंटिग्रेशन चुनना
Developer Console में प्रोजेक्ट होम पर, क्लाउड-टू-क्लाउड में जाकर, क्लाउड-टू-क्लाउड इंटिग्रेशन जोड़ें को चुनें.

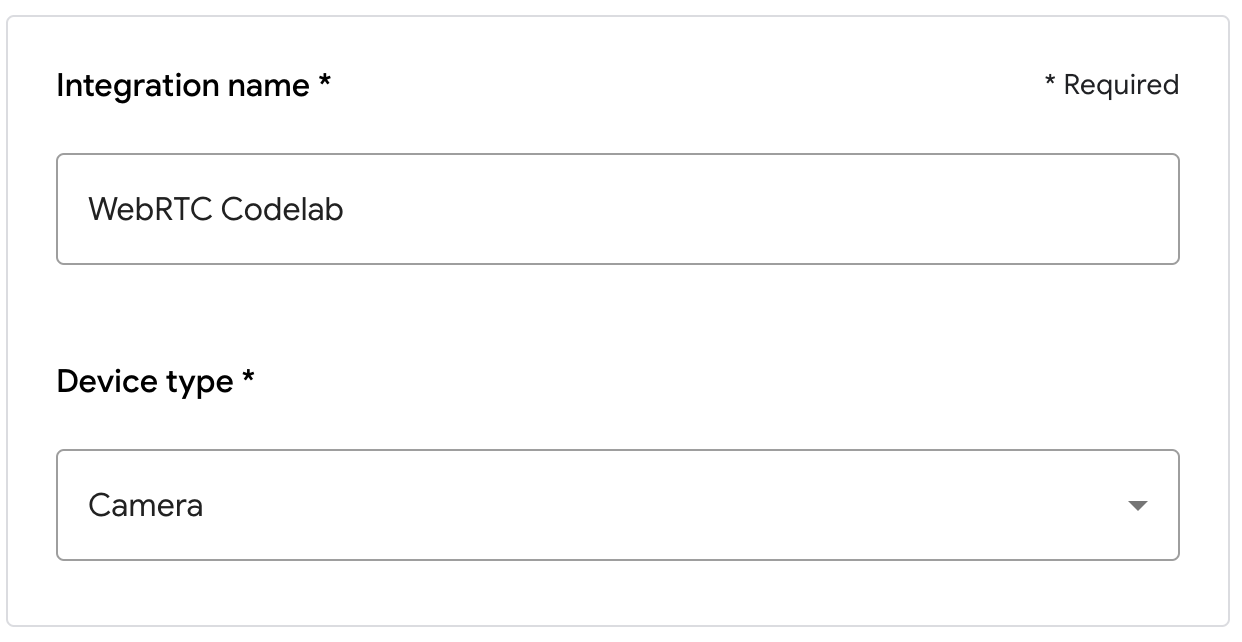
- इंटिग्रेशन का नाम डालें. इसके बाद, डिवाइस टाइप में जाकर, कैमरा चुनें. यह नाम, Google Home ऐप्लिकेशन में तब दिखता है, जब कोई डिवाइस सेट अप करना हो. इस कोडलैब के लिए, हमने डिसप्ले नेम के तौर पर WebRTC Codelab डाला है. हालांकि, आपके पास किसी दूसरे नाम का इस्तेमाल करने का विकल्प है.

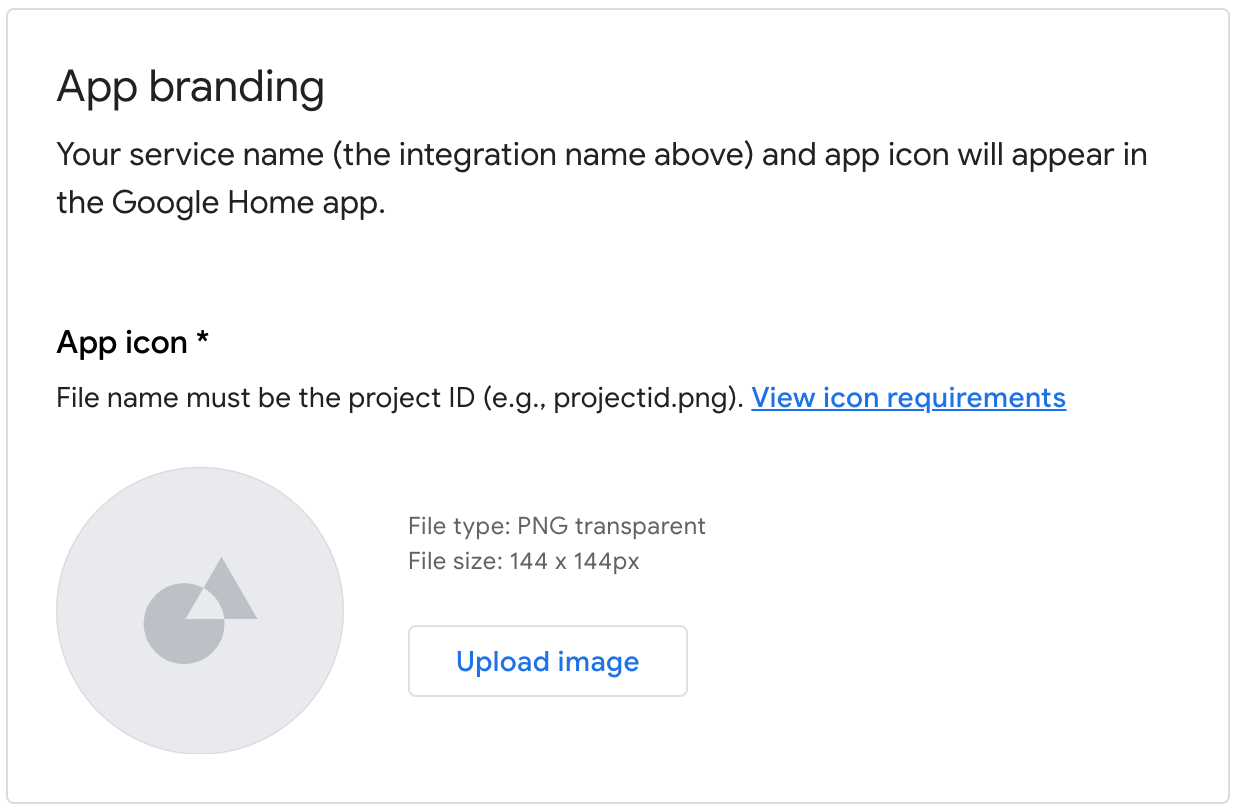
- ऐप्लिकेशन ब्रैंडिंग में जाकर, ऐप्लिकेशन आइकॉन के लिए
pngफ़ाइल अपलोड करें. यह फ़ाइल 144 x 144 पिक्सल की होनी चाहिए और इसका नाम.png

खाता जोड़ने की सुविधा चालू करना
प्रोजेक्ट डिप्लॉय होने के बाद, खाता लिंक करने की सुविधा चालू करने के लिए, यह तरीका अपनाएं:
- Developer Console पर जाएं और प्रोजेक्ट खोलें.
- क्लाउड-टू-क्लाउड सेक्शन में, इंटिग्रेशन के बगल में मौजूद, डिवेलप करें > बदलाव करें पर क्लिक करें.
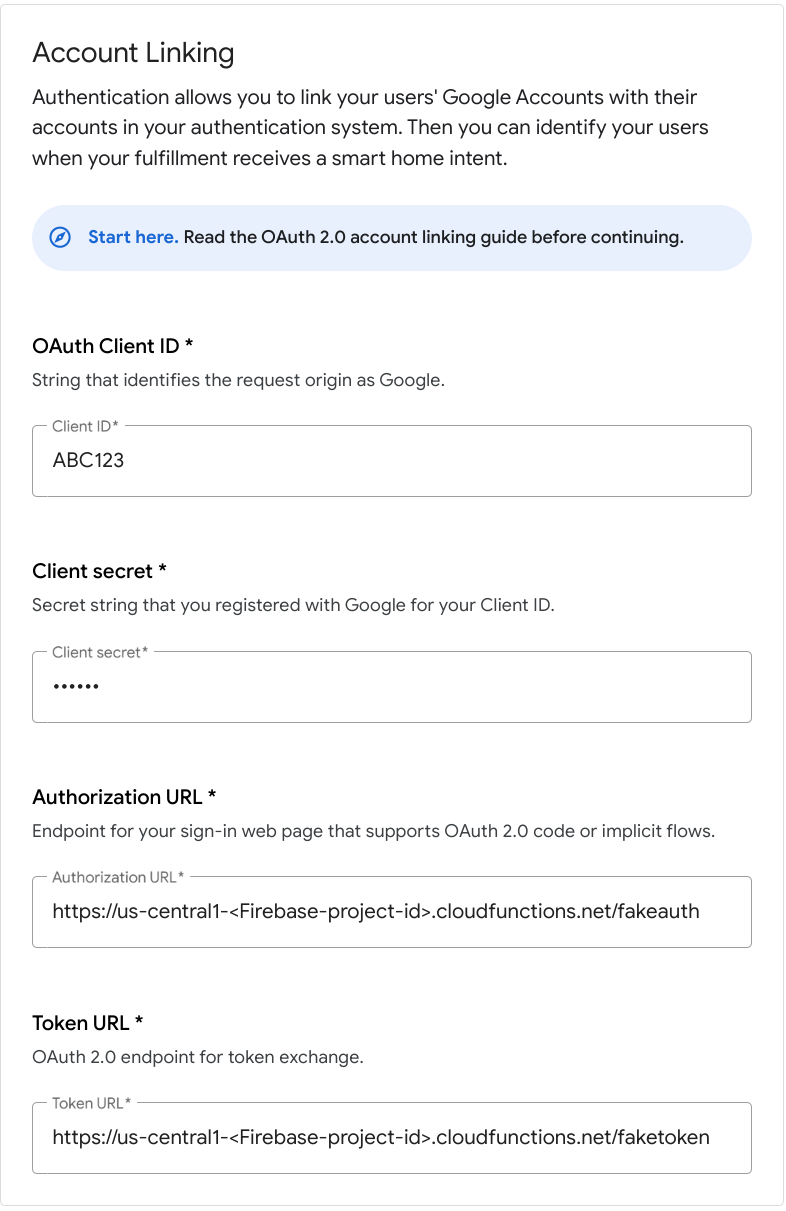
- सेटअप और कॉन्फ़िगरेशन पेज पर, खाता लिंक करना सेक्शन ढूंढें. इसके बाद, उससे जुड़े टेक्स्ट बॉक्स में यह जानकारी डालें:
Client-ID |
|
क्लाइंट सीक्रेट |
|
प्राधिकरण URL |
|
टोकन यूआरएल |
|

- सेव करें > टेस्ट करें पर क्लिक करें.
5. वर्चुअल WebRTC कैमरे की जांच करना
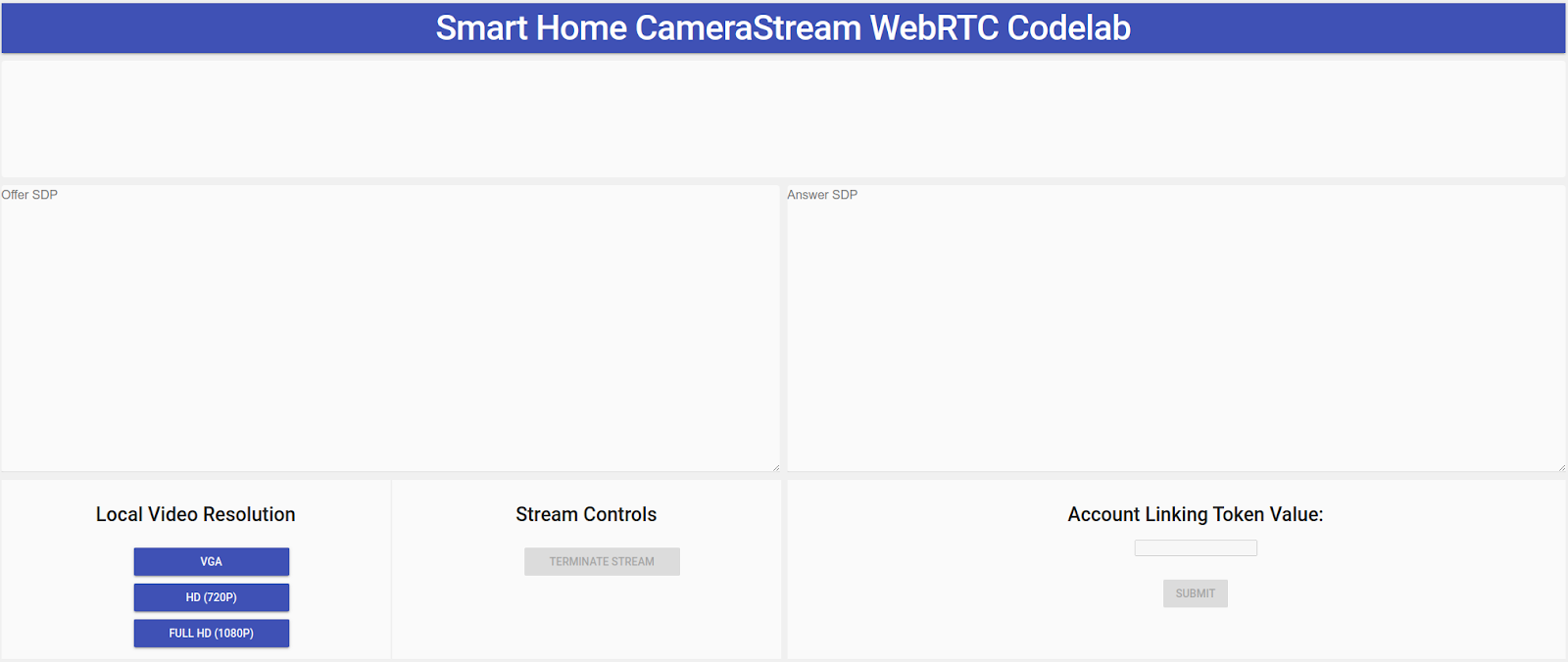
- उस होस्टिंग यूआरएल पर जाएं जो आपको Firebase प्रोजेक्ट को डिप्लॉय करते समय दिखे था. आपको यह इंटरफ़ेस दिखेगा, जो CameraStream क्लाइंट ऐप्लिकेशन है:

- लोकल वीडियो का रिज़ॉल्यूशन पैनल में, अपनी पसंद का वीडियो चुनें.
- CameraStream क्लाइंट ऐप्लिकेशन को अपना वेबकैम और माइक्रोफ़ोन ऐक्सेस करने की अनुमति दें. क्लाइंट पर आपके वेबकैम का वीडियो फ़ीड दिखता है.
स्मार्ट होम CameraStream ऐक्शन से लिंक करना
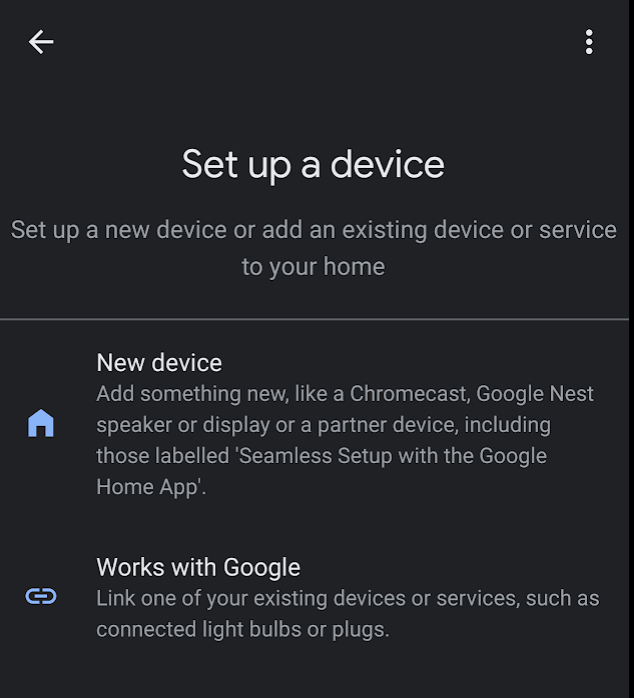
- Google Home ऐप्लिकेशन में, जोड़ें > Google के साथ काम करता है पर टैप करें.

- आपने जो कार्रवाई बनाई है उसे खोजें और फिर उसे चुनें.

- पांच वर्णों वाला यूनीक अल्फ़ान्यूमेरिक कोड नोट करें, क्योंकि आपको इसकी बाद में ज़रूरत पड़ेगी.

- मुझे वापस ले जाएं पर टैप करें. WebRTC कैमरा, Google Home ऐप्लिकेशन में आपके स्ट्रक्चर में जोड़ दिया गया है.
WebRTC स्ट्रीम शुरू करना
- CameraStream क्लाइंट ऐप्लिकेशन के वेब पेज पर, खाता लिंक करने वाले टोकन की वैल्यू टेक्स्ट बॉक्स में, आखिरी सेक्शन से अक्षरों और अंकों वाला कोड डालें. इसके बाद, सबमिट करें पर क्लिक करें.

- अपने Google स्मार्ट डिसप्ले डिवाइस से WebRTC सेशन शुरू करने के लिए, इनमें से कोई एक काम करें:
- "Ok Google, WebRTC कैमरा स्ट्रीम करें" कहें.
- अपने Google स्मार्ट डिसप्ले डिवाइस पर, होम कंट्रोल > कैमरा > WebRTC कैमरा पर टैप करें.
Google स्मार्ट होम CameraStream क्लाइंट ऐप्लिकेशन से, आपको पता चलता है कि ऑफ़र एसपीडी और जवाब एसडीपी, जनरेट और एक्सचेंज हो गए हैं. आपके वेबकैम की इमेज, WebRTC की मदद से आपके Google स्मार्ट डिसप्ले डिवाइस पर स्ट्रीम की जाती है.
6. बधाई हो
बधाई हो! आपने WebRTC प्रोटोकॉल का इस्तेमाल करके, अपने वेबकैम से Google Nest डिसप्ले डिवाइस पर स्ट्रीम करने का तरीका जाना.
ज़्यादा जानें
- स्मार्ट होम डिवाइस के खास लक्षण
- Actions on Google: Node.js का इस्तेमाल करके स्मार्ट होम का सैंपल
- स्मार्ट होम ऐक्शन को टेस्ट करना और शेयर करना

