1. قبل البدء
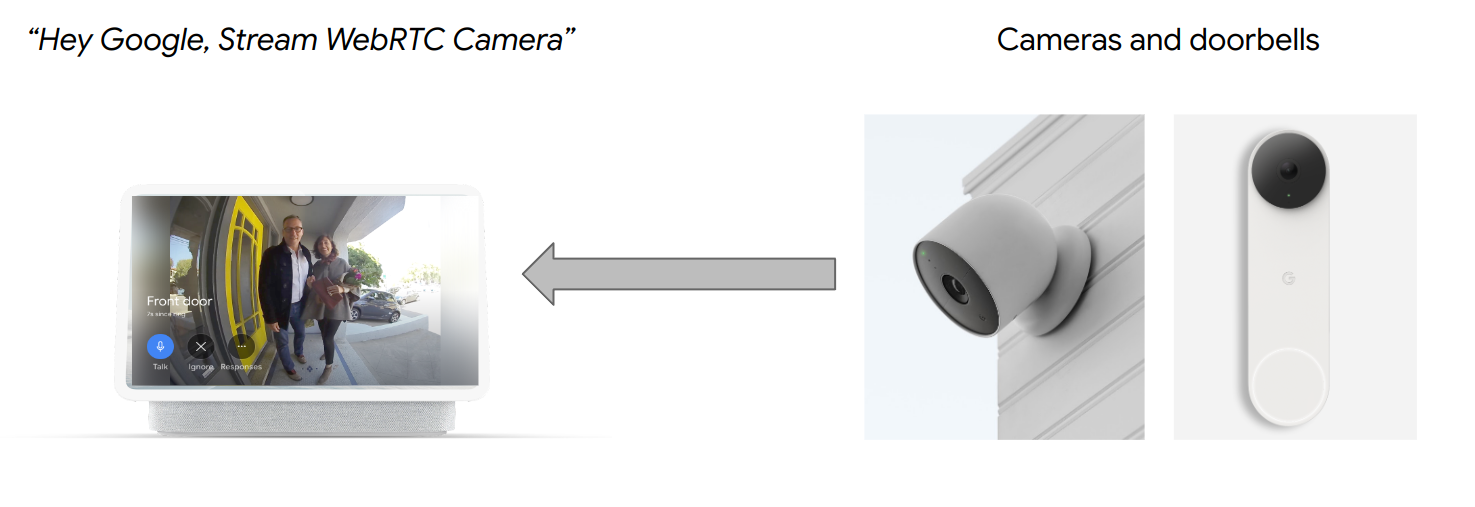
تنتمي السمة CameraStream إلى الأجهزة التي يمكنها بث خلاصات الفيديو إلى الشاشات الذكية وأجهزة Chromecast والهواتف الذكية. أصبح بروتوكول WebRTC متوافقًا الآن مع سمة CameraStream، ما يعني أنّه يمكنك تقليل وقت الاستجابة لبدء التشغيل والبث بشكل كبير من جهاز كاميرا إلى جهاز شاشة Google Nest.

المتطلبات الأساسية
المُعطيات
- كيفية نشر خدمة السحابة الإلكترونية للمنزل الذكي
- كيفية ربط خدمتك بخدمة "مساعد Google"
- كيفية البث إلى شاشة Google Nest باستخدام بروتوكول WebRTC
المتطلبات
- متصفح ويب، مثل Google Chrome
- جهاز iOS أو Android مزوّد بتطبيق Google Home
- الإصدار 10.16 من Node.js أو إصدار أحدث
- خطة Blaze (الدفع حسب الاستخدام) لمنصّة Firebase
- جهاز كاميرا ويب مضمّن أو خارجي يمكنه التعامل مع دقة عالية الدقة بالكامل
- شاشة Google Nest
2. البدء
تثبيت Firebase CLI
تتيح لك أداة Firebase CLI عرض تطبيقات الويب محليًا ونشرها على "استضافة Firebase".
لتثبيت واجهة Firebase CLI، اتّبِع الخطوات التالية:
- في وحدة التحكّم الطرفية، نزِّل واجهة Firebase CLI وثبتْها:
$ npm install -g firebase-tools
- تأكَّد من تثبيت واجهة برمجة التطبيقات بشكل صحيح:
$ firebase --version
- عليك تفويض واجهة برمجة التطبيقات Firebase CLI باستخدام حسابك على Google:
$ firebase login
إنشاء مشروع
- انتقِل إلى Google Home Developer Console.
- انقر على إنشاء مشروع، وأدخِل اسمًا للمشروع، ثم انقر على إنشاء مشروع.

تشغيل تطبيق عميل CameraStream
يتضمّن رمز المصدر الخاص بهذا الدليل التعليمي لأحد عملاء WebRTC الذي ينشئ جلسة WebRTC ويتفاوض عليها ويديرها بين كاميرا الويب وجهاز شاشة المنزل الذكي من Google.
لتشغيل تطبيق عميل CameraStream WebRTC، عليك تنفيذ أحد الإجراءات التالية:
- انقر على الزر التالي لتنزيل رمز المصدر على جهاز التطوير:
- استنسِخ مستودع GitHub هذا:
$ git clone https://github.com/google-home/smarthome-camerastream-webrtc.git
يحتوي الرمز على الأدلة التالية:
- دليل
camerastream-startالذي يحتوي على الرمز المبدئي الذي تستند إليه - دليل
camerastream-doneالذي يحتوي على رمز الحلّ لمشروع Codelab المكتمل
يحتوي دليل camerastream-start على الأدلة الفرعية التالية:
- الدليل الفرعي
publicالذي يحتوي على واجهة مستخدم أمامية للتحكّم بسهولة في حالة جهاز الكاميرا ومراقبتها - الدليل الفرعي
functionsالذي يحتوي على خدمة سحابة إلكترونية مُطبَّقة بالكامل تدير الكاميرا باستخدام Cloud Functions لـ Firebase و"قاعدة البيانات الآنية الاستجابة"
يحتوي الرمز المبدئي على TODO تعليقًا تشير إلى مكان إضافة رمز أو تغييره، مثل المثال التالي:
// TODO: Implement full SYNC response.
إضافة Firebase إلى مشروعك على Google Home Developer Console
الطريقة 1: من خلال وحدة تحكّم Firebase
- انتقِل إلى Firebase.
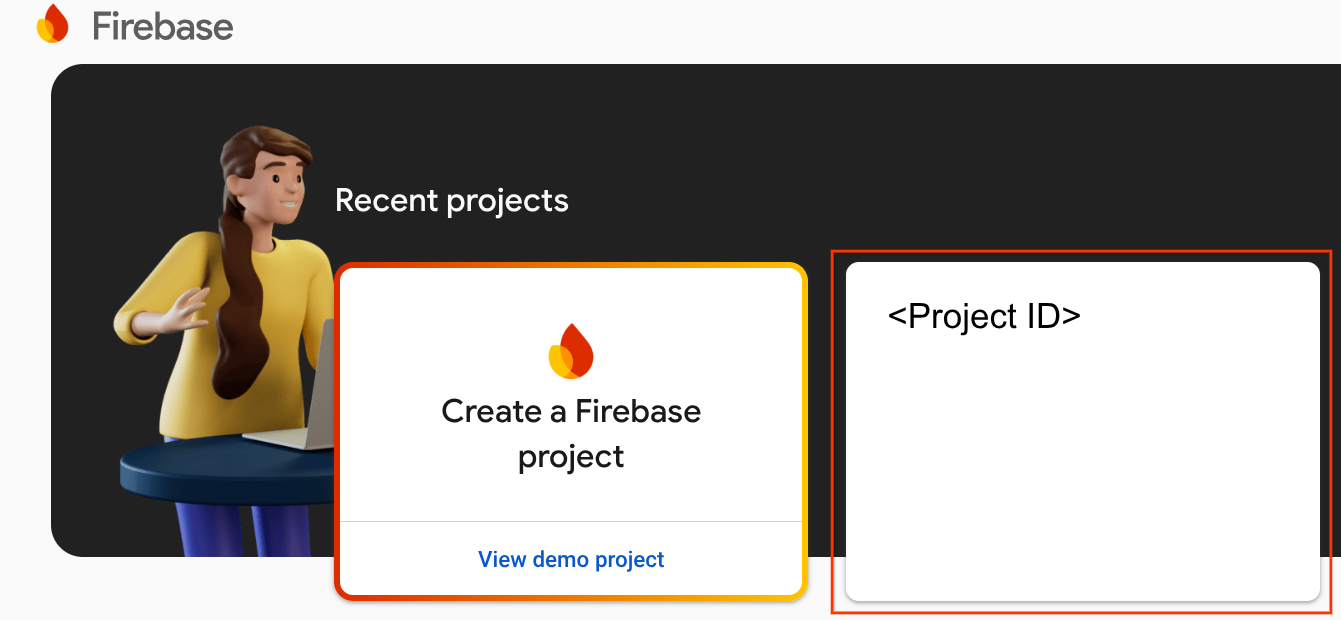
- انقر على إنشاء مشروع على Firebase.

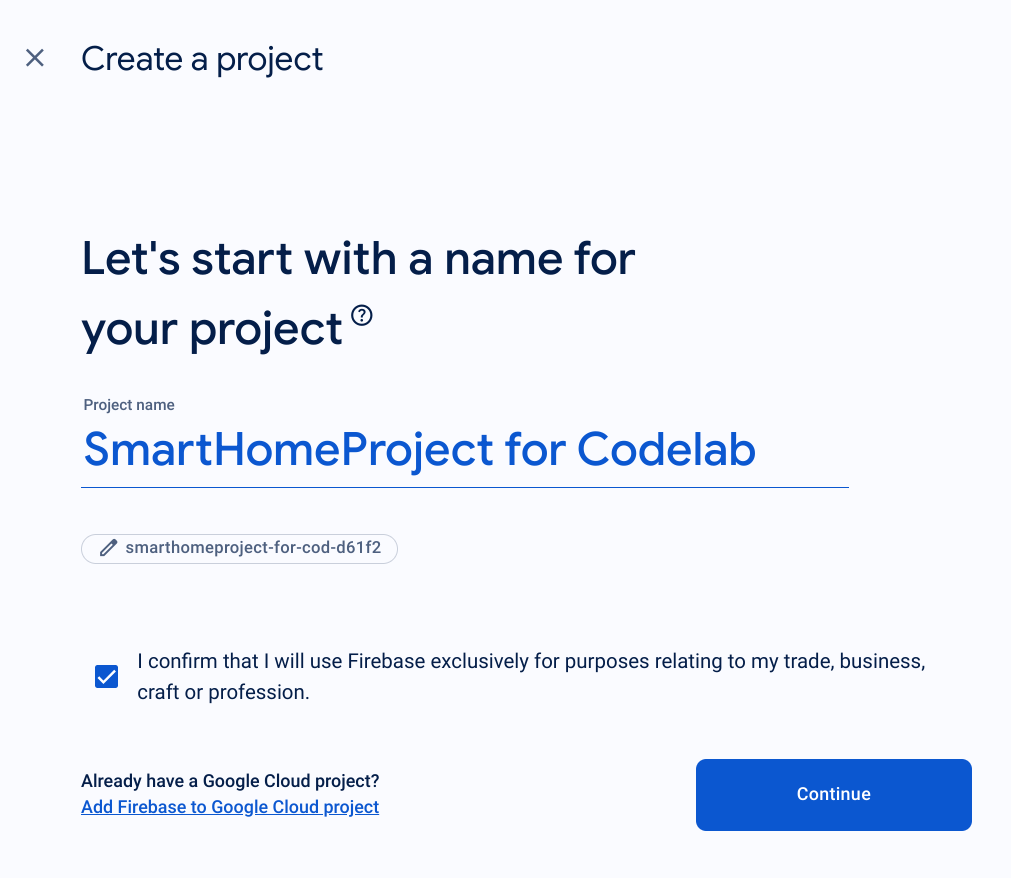
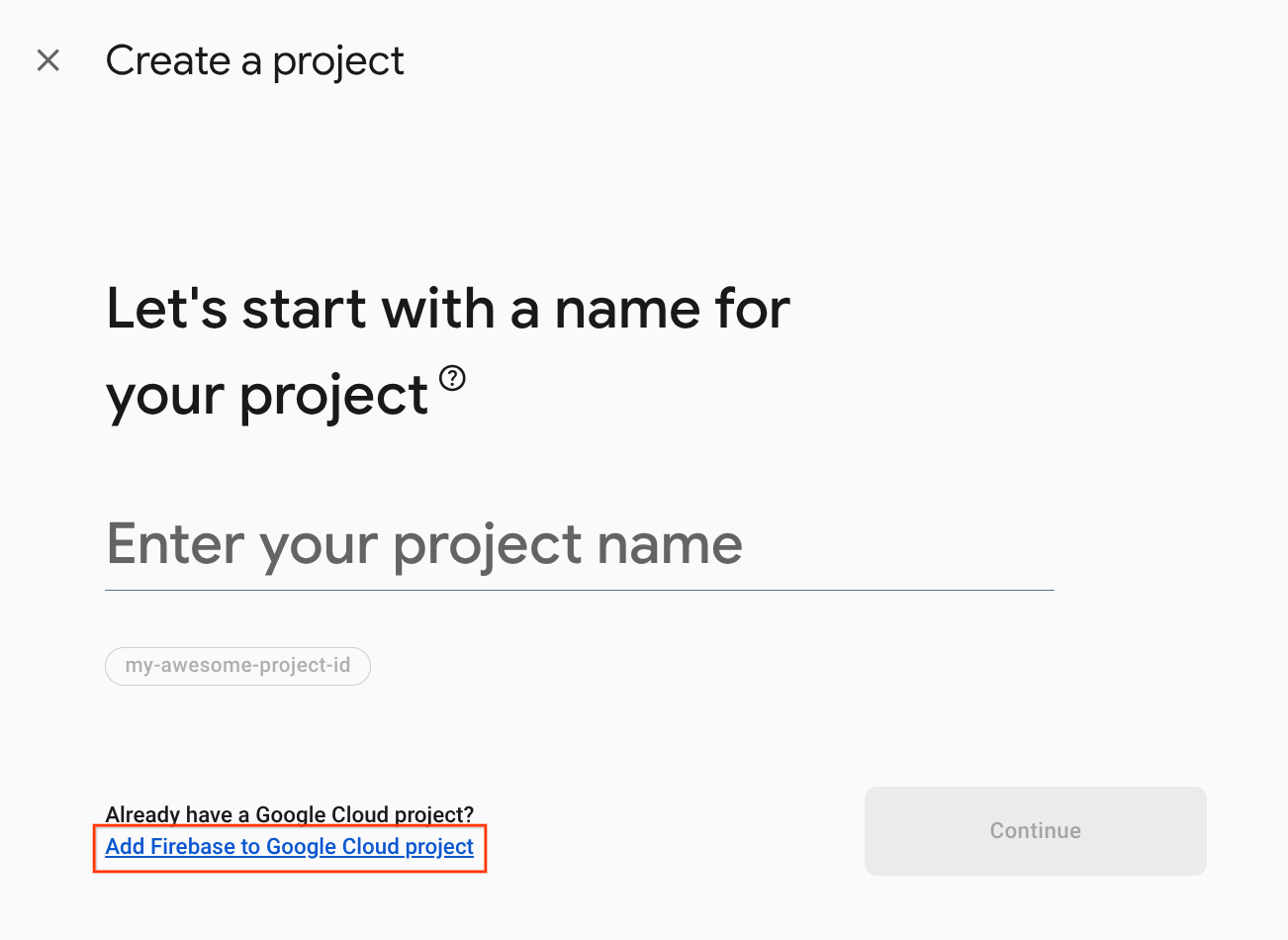
- في شاشة إنشاء مشروع، انقر على إضافة Firebase إلى مشروع Google Cloud.

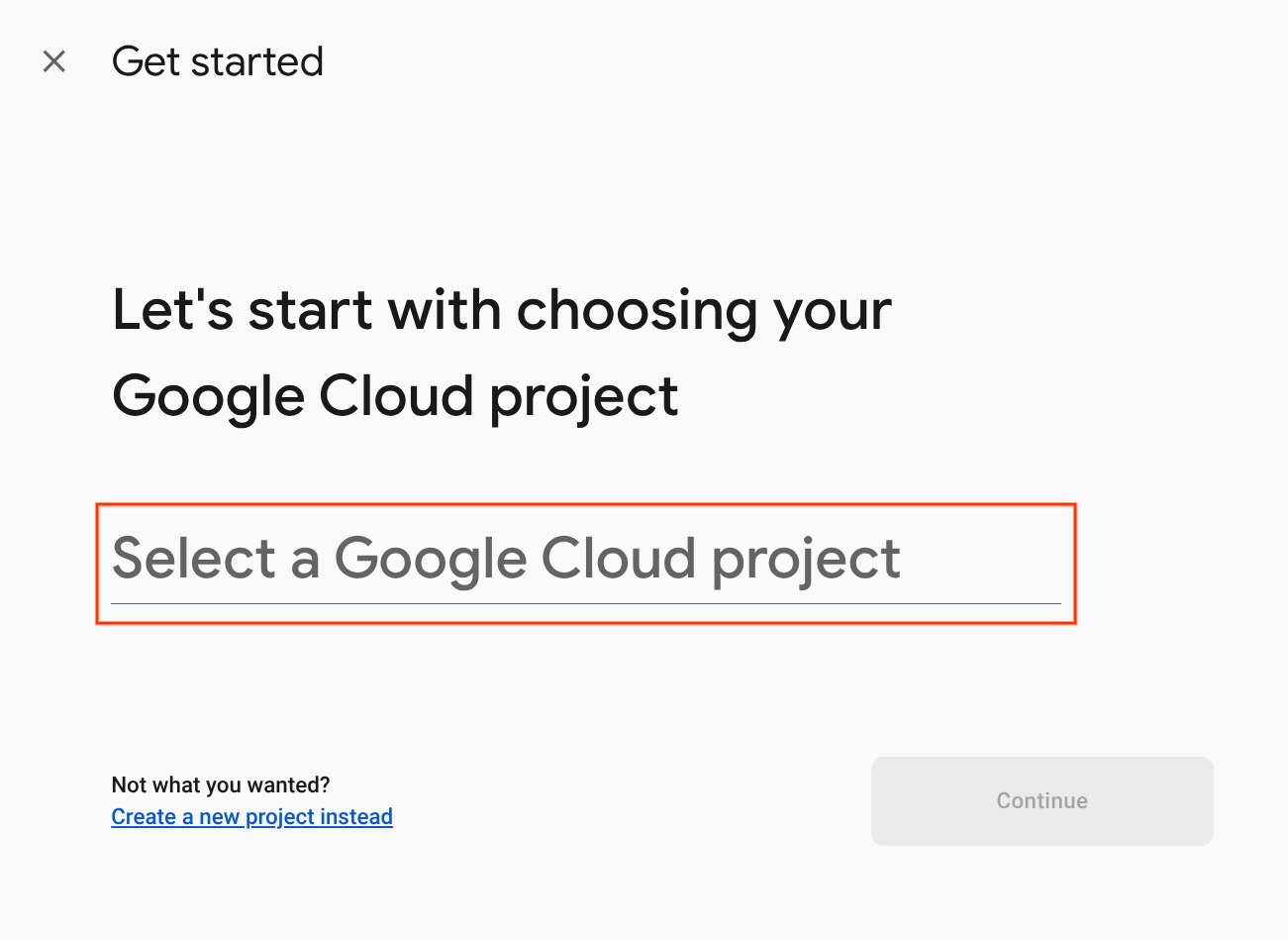
- على شاشة البدء، اختَر مشروع Google Cloud الذي أنشأته للتو في وحدة تحكّم مطوّري تطبيقات Google Home، ثم انقر على متابعة.

الطريقة 2: من خلال واجهة Firebase CLI
firebase projects:addfirebase
اختَر مشروعك الذي أنشأته للتو على Google Home Developer Console لإضافة Firebase.
عند إضافة Firebase إلى مشروعك على Google Home Developer Console، سيظهر في وحدة تحكّم Firebase. يجب أن يتطابق رقم تعريف مشروع Firebase مع رقم تعريف مشروعك على Google Home Developer Console.

الربط مع Firebase
- انتقِل إلى الدليل
camerastream-start، ثمّ أعدّ واجهة Firebase CLI باستخدام مشروعك على "مساعد Google":
$ cd camerastream-start $ firebase use <project-id>
- في الدليل
camerastream-start، انتقِل إلى المجلدfunctionsثم ثبِّت جميع العناصر التابعة اللازمة:
$ cd functions $ npm install
- إذا ظهرت لك الرسالة التالية، تجاهلها. يرجع سبب هذا التحذير إلى التبعيات القديمة. لمزيد من المعلومات، يُرجى الاطّلاع على هذه المشكلة على GitHub.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
- بدء مشروع على Firebase:
$ firebase init
- اختَر الدوالّ واستضافة. يؤدي ذلك إلى إعداد واجهات برمجة التطبيقات والميزات اللازمة لمشروعك.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting (*) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
- اضبط Cloud Functions باستخدام الملفات التلقائية، وتأكَّد من عدم استبدال ملفَي
index.jsوpackage.jsonالحاليَين في نموذج المشروع:
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite ? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
- اضبط ميزة "الاستضافة" باستخدام الدليل
publicفي رمز المشروع واستخدِم ملفindex.htmlالحالي:
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
3- تبادل رسائل بروتوكول وصف الجلسة (SDP)
يُعدّ تبادل رسائل وصف الجلسة (SDP) خطوة مهمة في إنشاء بث WebRTC. بروتوكول SDP هو بروتوكول مستند إلى النص يصف خصائص جلسة الوسائط المتعددة. ويُستخدَم هذا البروتوكول في WebRTC للتفاوض على مَعلمات الاتصال من نظير إلى نظير، مثل برامج الترميز المستخدَمة وعناوين IP للمشاركين والمنافذ المستخدَمة لنقل الوسائط.
لاستخدام قاعدة بيانات Realtime Database كمضيف لتبادل رسائل وصف الجلسة بين كاميرا الويب وتطبيق CameraStream لأجهزة المنزل الذكي، اتّبِع الخطوات التالية:
- في وحدة تحكّم Firebase، انقر على إنشاء > قاعدة بيانات في الوقت الفعلي > إنشاء قاعدة بيانات.

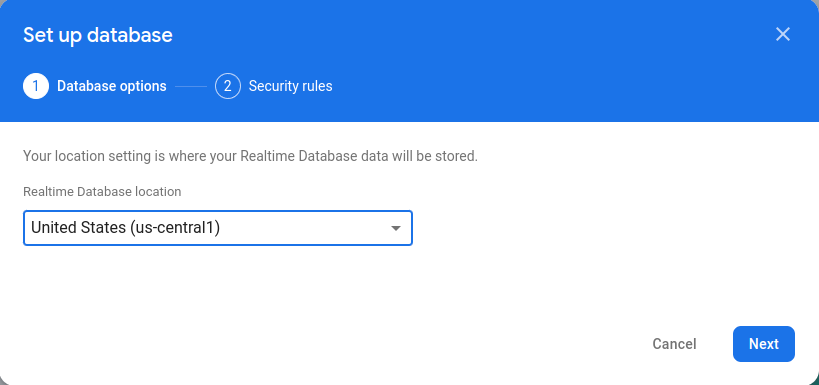
- في القائمة المنسدلة موقع "قاعدة بيانات الوقت الفعلي"، اختَر موقعًا مناسبًا لاستضافة قاعدة بياناتك.

- اختَر البدء في وضع الاختبار، ثم انقر على تفعيل. عند تفعيل "قاعدة بيانات الوقت الفعلي"، ستحتاج إلى إمكانية الإشارة إليها من تطبيق عميل CameraStream.
- في وحدة تحكُّم Firebase، اختَر
 إعدادات المشروع > إعدادات المشروع >
إعدادات المشروع > إعدادات المشروع >  إضافة Firebase إلى تطبيق الويب لبدء سير عمل الإعداد.
إضافة Firebase إلى تطبيق الويب لبدء سير عمل الإعداد. - إذا سبق لك إضافة تطبيق إلى مشروعك على Firebase، انقر على إضافة تطبيق لعرض خيارات المنصة.
- أدخِل لقبًا للتطبيق، مثل
My web app، ثم انقر على تسجيل التطبيق. - في قسم إضافة حزمة تطوير البرامج (SDK) لمنصّة Firebase، اختَر استخدام علامة <script>.
- انسخ القيم من عنصر
firebasebaseConfigثم الصقها في ملفcamaerastream-start/public/webrtc_generator.js.
const firebaseConfig = {
apiKey: "XXXXX",
authDomain: "XXXXX",
projectId: "XXXXX",
storageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"
};
- انقر على متابعة إلى وحدة التحكّم لإكمال العملية. سيظهر لك تطبيق الويب الذي تم إنشاؤه حديثًا في صفحة إعدادات المشروع.
4. إنشاء كاميرا WebRTC
بعد ضبط الإجراء، يجب أن تعالج خدمة السحابة الإلكترونية النوايا التالية:
- نية
SYNCتحدث عندما يريد "مساعد Google" معرفة الأجهزة التي ربطها المستخدم. يتم إرسال هذا الرمز إلى خدمتك عندما يربط المستخدم حسابًا. يجب الردّ باستخدام حمولة JSON تتضمّن أجهزة المستخدم وإمكاناتها. - نية
EXECUTE/QUERYتحدث عندما يريد "مساعد Google" التحكّم في جهاز نيابةً عن أحد المستخدِمين. يجب الردّ باستخدام حِمل JSON يتضمّن حالة التنفيذ لكل جهاز مطلوب.
في هذا القسم، يمكنك تعديل الدوال التي تم نشرها سابقًا لمعالجة هذه النوايا.
تعديل الردّ على SYNC
- انتقِل إلى ملف
functions/index.js. يحتوي على الرمز البرمجي للاستجابة لطلبات "مساعد Google". - عدِّل intent
SYNCلعرض البيانات الوصفية للجهاز وإمكاناته:
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'camera',
type: 'action.devices.types.CAMERA',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.CameraStream',
],
name: {
defaultNames: ['My WebRTC Camera'],
name: 'Camera',
nicknames: ['Camera'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-camera',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: false,
attributes: {
cameraStreamSupportedProtocols:['webrtc'],
cameraStreamNeedAuthToken: true,
cameraStreamSupportsPreview: true
},
}],
},
};
});
- لم يتم تحديد
USER_IDفي الرمز. أضِف ما يلي ضمنconst _ = require('underscore');:
// Hardcoded user ID
const USER_ID = '123';
التعامل مع نية EXECUTE
يعالج EXECUTE intent الأوامر لتعديل حالة الجهاز. يعرض الردّ حالة كلّ أمر، على سبيل المثال، SUCCESS أو ERROR أو PENDING، وحالة الجهاز الجديدة.
لمعالجة طلب EXECUTE، عدِّل طلب EXECUTE لعرض نقطة نهاية signaling لمشروع Firebase في ملف functions/index.js:
index.js
app.onExecute(async (body,headers) => {
var array = headers.authorization.split(' ');
var snapshot = await firebaseRef.ref('/userId/'+array[1]).once('value');
var offerGenLocation = snapshot.val().type;
const {requestId} = body;
var result = {
status: 'SUCCESS',
states: {
cameraStreamProtocol: 'webrtc',
cameraStreamSignalingUrl:'https://us-central1-<project-id>.cloudfunctions.net/signaling?token='+array[1], // TODO: Add Firebase hosting URL
cameraStreamIceServers: '',
cameraStreamOffer:'',
cameraStreamAuthToken:'',
},
ids: [
'camera'
],
};
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
التعامل مع مشاركة الموارد المتعدّدة المصادر (CORS)
لمعالجة CORS بسبب استخدام طريقة POST لإرسال ملف SDP، أضِف عنوان URL لاستضافة Firebase إلى صفيف allowlist في ملف functions/index.js:
index.js
'use strict';
.....
var allowList = ['https://www.gstatic.com','https://<project-id>.web.app']; //TODO Add Firebase hosting URL.
لمزيد من المعلومات عن مشاركة الموارد المتعددة المصادر (CORS)، يُرجى الاطّلاع على مشاركة الموارد المتعددة المصادر (CORS).
التعامل مع إنهاء البث
للتعامل مع إنهاء بث WebRTC، أضِف عنوان URL لدالة "الإرسال" في Firebase إلى ملف public/webrtc_generator.js:
webrtc_generator.js
terminateButton.onclick = function(){
console.log('Terminating Stream!!')
var signalingURL = 'https://us-central1-<project-id>.cloudfunctions.net/signaling'; //TODO Add Firebase hosting URL
var http = new XMLHttpRequest();
النشر على Firebase
للنشر على Firebase، يمكنك نشر عملية التسليم المعدَّلة في السحابة الإلكترونية باستخدام واجهة Firebase CLI:
$ firebase deploy
ينشر هذا الأمر تطبيق ويب والعديد من وظائف السحابة الإلكترونية لبرنامج Firebase:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
ضبط مشروعك على Developer Console
- انتقِل إلى Play Console.
- انقر على إنشاء مشروع، وأدخِل اسمًا للمشروع، ثم انقر على إنشاء مشروع.

اختيار الدمج من السحابة الإلكترونية إلى السحابة الإلكترونية
في صفحة المشروع الرئيسية في "وحدة تحكّم المطوّر"، اختَر إضافة عملية دمج من السحابة الإلكترونية إلى السحابة الإلكترونية ضمن من السحابة الإلكترونية إلى السحابة الإلكترونية.

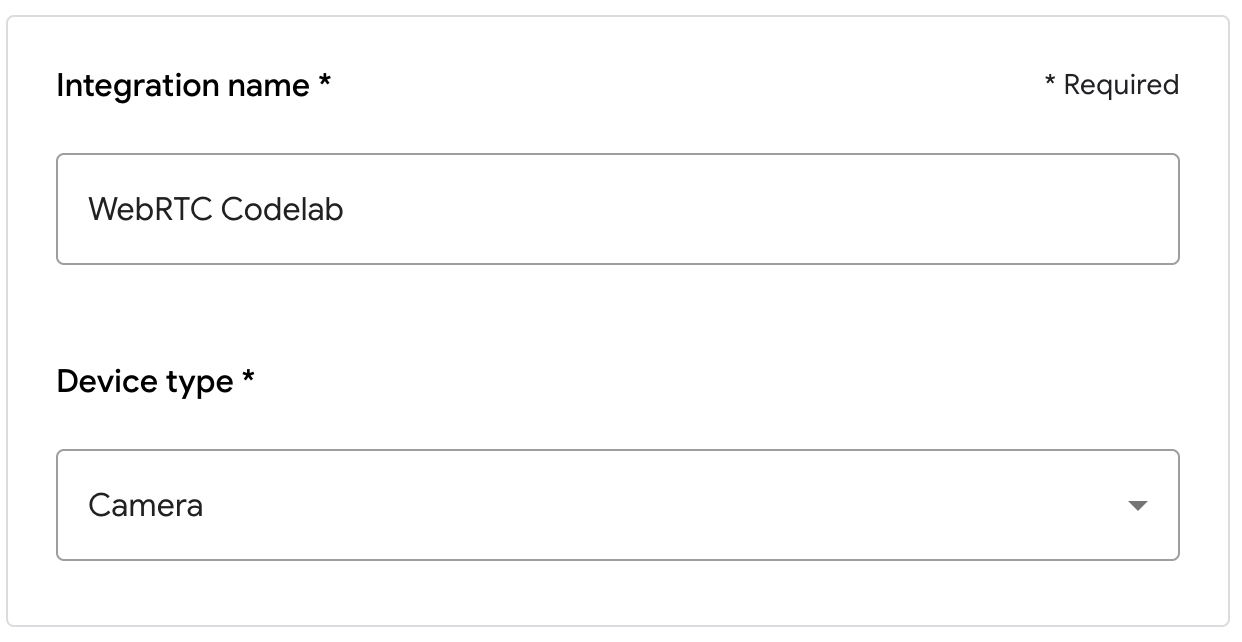
- أدخِل اسم عملية الدمج، واختَر كاميرا ضمن نوع الجهاز. سيظهر هذا الاسم في تطبيق Google Home لاحقًا عندما يكون هناك جهاز يجب إعداده. بالنسبة إلى هذا الدليل التعليمي حول رموز الترميز، أدخلنا WebRTC Codelab كاسم معروض، ولكن يمكنك استخدام اسم مختلف.

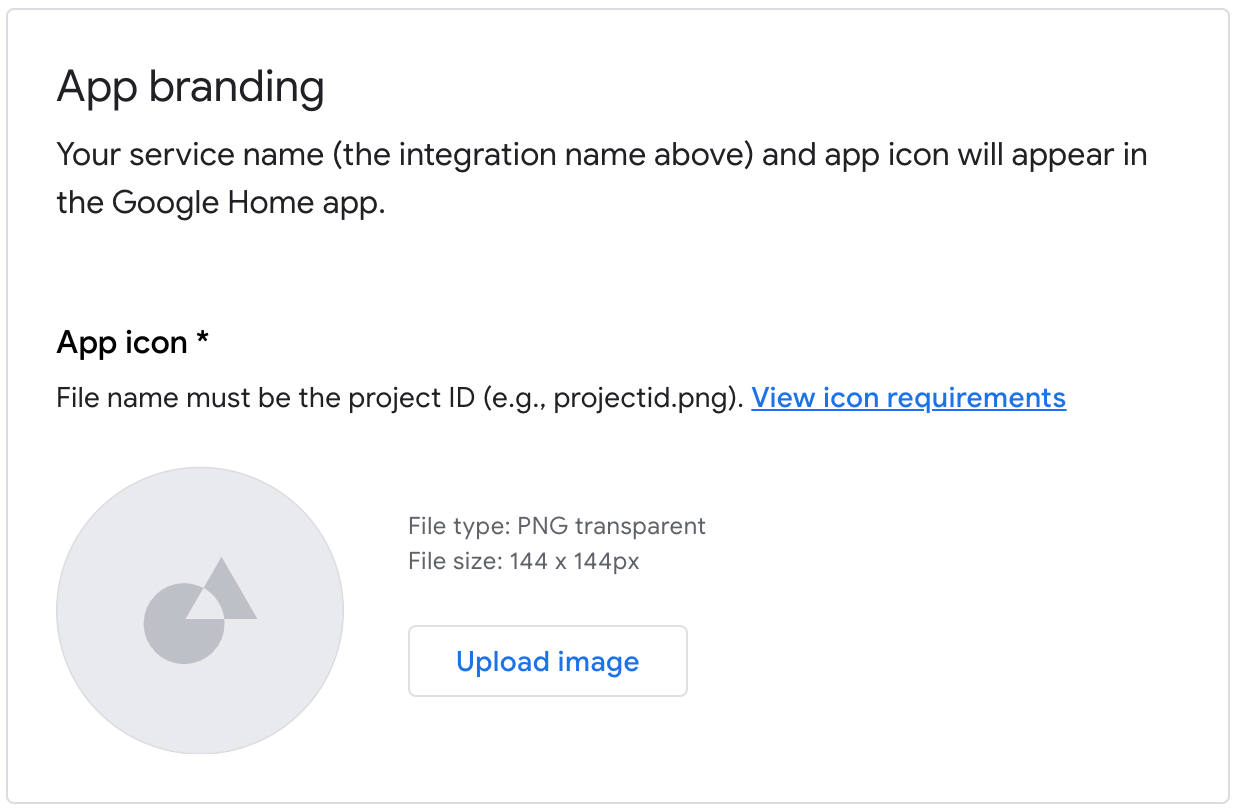
- ضمن علامة التطبيق التجارية، حمِّل ملف
pngلرمز التطبيق بحجم 144 × 144 بكسل واسمه.png

تفعيل ربط الحساب
لتفعيل ربط الحسابات بعد نشر مشروعك، اتّبِع الخطوات التالية:
- انتقِل إلى Developer Console وافتح المشروع.
- ضمن قسم من السحابة الإلكترونية إلى السحابة الإلكترونية، انقر على تطوير > تعديل بجانب عملية الدمج.
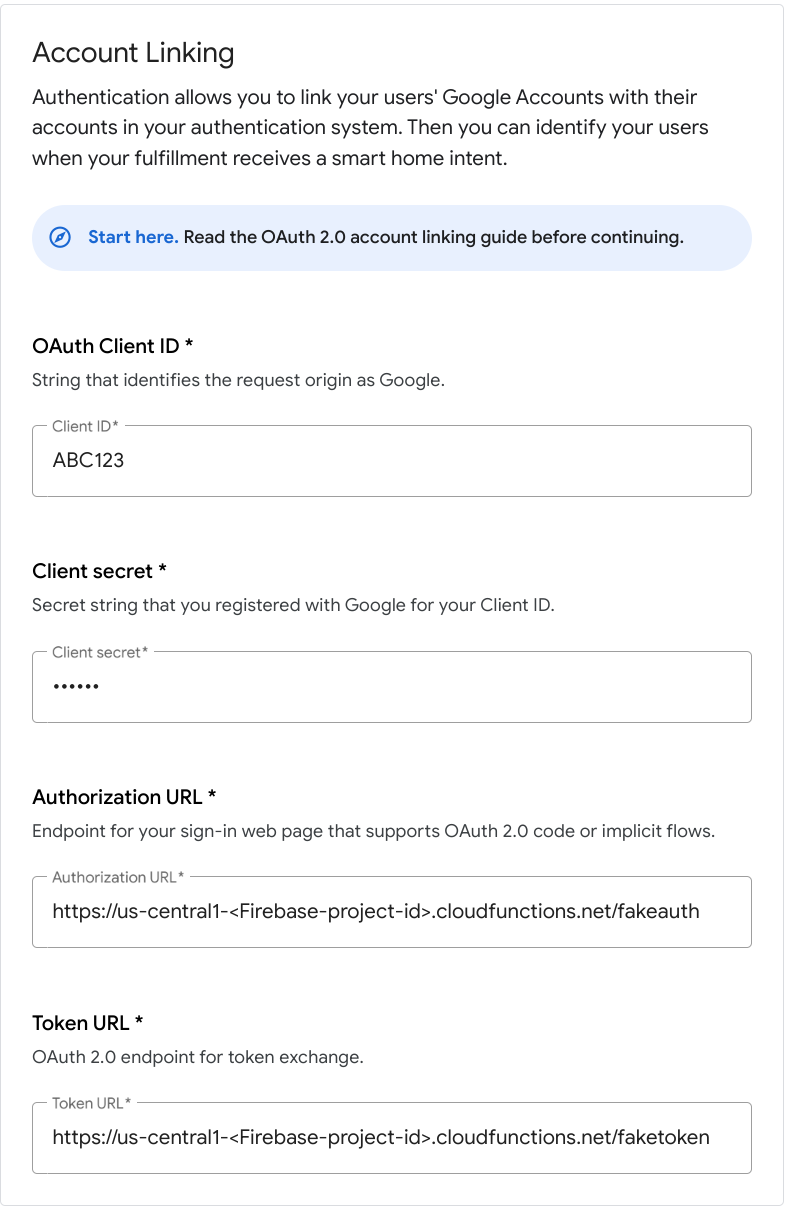
- في صفحة الإعداد والضبط، ابحث عن قسم ربط الحساب وأدخِل المعلومات التالية في مربّعات النصّ المقابلة:
معرِّف العميل |
|
سر العميل |
|
عنوان URL للترخيص |
|
عنوان URL للرمز المميّز |
|

- انقر على حفظ > اختبار.
5- اختبار كاميرا WebRTC الافتراضية
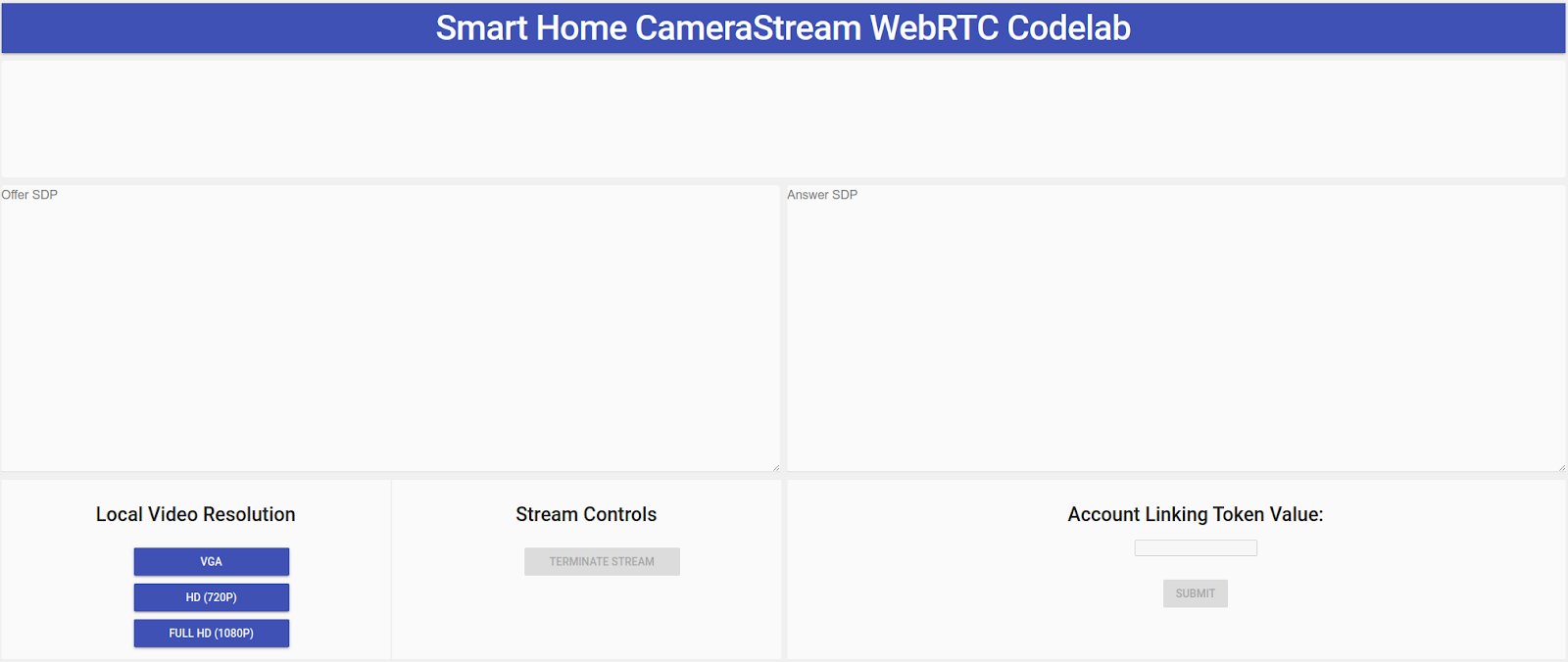
- انتقِل إلى عنوان URL للاستضافة الذي ظهر لك عند نشر مشروعك على Firebase. ستظهر لك الواجهة التالية، وهي تطبيق CameraStream العميل:

- في لوحة درجة دقة الفيديو على الجهاز، اختَر الفيديو المطلوب.
- امنح تطبيق CameraStream العميل الإذن بالوصول إلى كاميرا الويب والميكروفون. تظهر خلاصة فيديو من كاميرا الويب على جهاز العميل.
الربط بإجراء CameraStream للمنزل الذكي
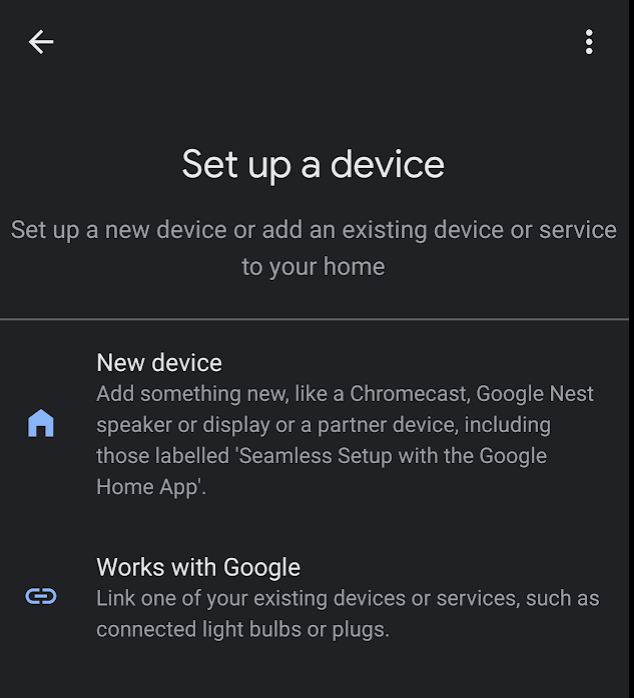
- في تطبيق Google Home، انقر على إضافة > يعمل مع Google.

- ابحث عن الإجراء الذي أنشأته ثم اختَره.

- دوِّن الرمز الأبجدي الرقمي الفريد المكوّن من خمسة أحرف لأنّك ستحتاج إليه لاحقًا.

- انقر على الرجوع. تتم إضافة كاميرا WebRTC إلى البنية في تطبيق Google Home.
بدء بث WebRTC
- في صفحة الويب الخاصة بتطبيق CameraStream، أدخِل الرمز الأبجدي الرقمي من القسم الأخير في مربّع نص قيمة الرمز المميّز لربط الحساب، ثم انقر على إرسال.

- لبدء جلسة WebRTC من جهاز شاشة Google الذكية، عليك اتّخاذ أحد الإجراءَين التاليَين:
- قُل "Ok Google، أريد بث كاميرا WebRTC".
- على جهاز الشاشة الذكية من Google، انقر على Home control (التحكّم في المنزل) > Camera (الكاميرا) > WebRTC camera (كاميرا WebRTC).
من تطبيق CameraStream لعملاء المنزل الذكي من Google، ستلاحظ أنّه تم إنشاء ملف SPD للعرض وملف SDP للردّ وتم تبادلهما بنجاح. يتم بث الصورة من كاميرا الويب إلى جهاز شاشة Google الذكية باستخدام WebRTC.
6. تهانينا
تهانينا! تعرّفت على كيفية بث المحتوى من كاميرا الويب إلى جهاز شاشة Google Nest باستخدام بروتوكول WebRTC.

