1. Antes de começar
Como desenvolvedor da Internet das Coisas (IoT, na sigla em inglês), é possível criar integrações de nuvem para nuvem que permitem os usuários controlar os dispositivos por meio dos controles por toque no app Google Home e nos comandos de voz com o Google Assistente.

As integrações de nuvem para nuvem usam o Home Graph para fornecer dados contextuais sobre a casa e os dispositivos, criando um mapa lógico da casa. Esse contexto permite que o Google Assistente entenda melhor as solicitações do usuário em relação à localização na casa. Por exemplo, o Home Graph pode armazenar o conceito de uma sala de estar que contém vários tipos de dispositivos de diferentes fabricantes, como termostato, luminária, ventilador e aspirador.

Pré-requisitos
- Guia do desenvolvedor Criar uma integração de nuvem para nuvem
O que você vai criar
Neste codelab, você vai publicar um serviço de nuvem que gerencia uma máquina de lavar virtual, criar uma integração de nuvem para nuvem e conectá-la ao Google Assistente.
O que você vai aprender
- Como implantar um serviço de casa inteligente em nuvem
- Como conectar seu serviço ao Google Assistente
- Como publicar alterações de estado do dispositivo no Google
O que é necessário
- Um navegador da Web, como o Google Chrome
- Um dispositivo iOS ou Android com o app Google Home instalado
- Node.js versão 10.16 ou mais recente
- Uma conta de faturamento do Google Cloud
2. Primeiros passos
Ativar Controles de atividade
Para usar o Google Assistente, você precisa compartilhar determinados dados de atividade com o Google. O Google Assistente precisa desses dados para funcionar corretamente. No entanto, esse requisito não é específico do SDK. Para compartilhar os dados, crie uma Conta do Google, caso ainda não tenha. Você pode usar qualquer Conta do Google. Ela não precisa ser sua conta de desenvolvedor.
Abra a página Controles de atividade da Conta do Google que você quer usar com o Google Assistente.
Verifique se os botões a seguir estão ativados:
- Atividade na Web e de apps: também marque a caixa de seleção Incluir o histórico do Chrome e a atividade em sites, apps e dispositivos que usam serviços do Google.
- Informações do dispositivo
- Atividade de voz e áudio
Criar um projeto de integração de nuvem para nuvem
- Acesse o Developer Console.
- Clique em Criar projeto, insira um nome e clique em Criar projeto.

Selecione a integração de nuvem para nuvem
Na página inicial do projeto no Developer Console, selecione Adicionar integração de nuvem para nuvem em Nuvem para nuvem.

instalar a CLI do Firebase
A interface de linha de comando (CLI, na sigla em inglês) do Firebase permite veicular seus apps da Web localmente e implantá-los no Firebase Hosting.
Para instalar a CLI, execute o seguinte comando NPM no terminal:
npm install -g firebase-tools
Para verificar se a CLI foi instalada corretamente, execute o seguinte:
firebase --version
Autorize a CLI do Firebase com sua Conta do Google executando:
firebase login
3. Executar o app inicial
Após configurar o ambiente para desenvolvedores, implante o projeto inicial para verificar se a configuração está correta.
Conseguir o código-fonte
Clique neste link para fazer o download do exemplo deste codelab na máquina de desenvolvimento:
Também é possível clonar o repositório do GitHub na linha de comando:
git clone https://github.com/google-home/smarthome-washer.git
Sobre o projeto
O projeto inicial contém os seguintes subdiretórios:
public:Uma IU de front-end para controlar e monitorar o estado da lavadora inteligente.functions:Um serviço de nuvem totalmente implementado que gerencia a lavadora inteligente com o Cloud Functions para Firebase e o Firebase Realtime Database.
Adicionar o Firebase ao projeto do Google Home Developer Console
Método 1: pelo console do Firebase
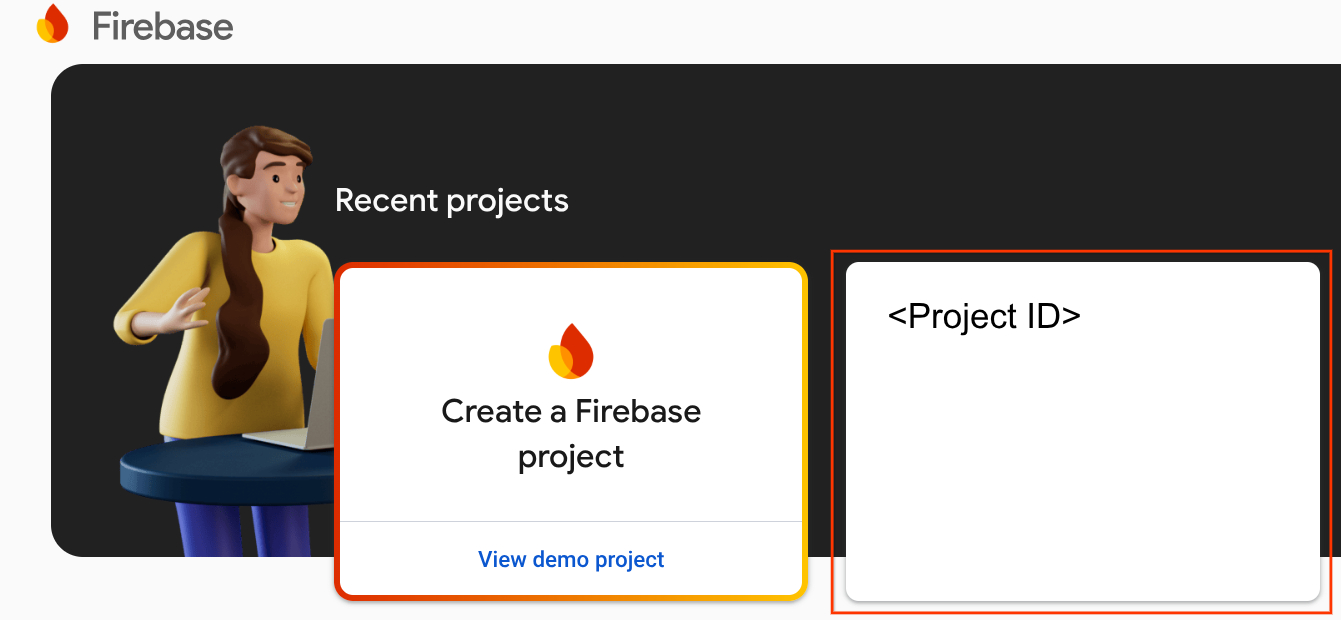
- Acesse Firebase.
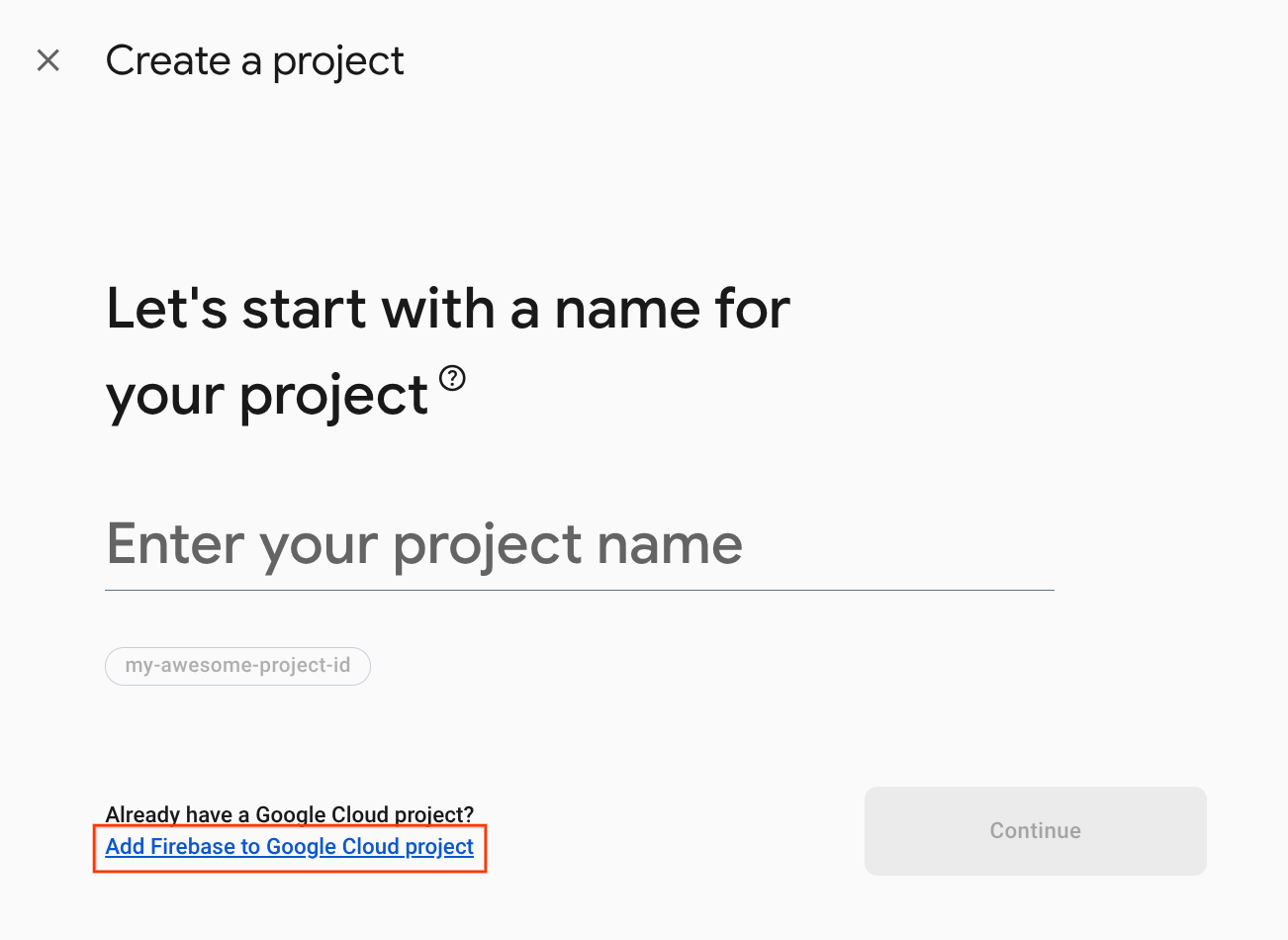
- Clique em Criar um projeto do Firebase.

- Na tela Criar um projeto, clique em Adicionar o Firebase ao projeto do Google Cloud.

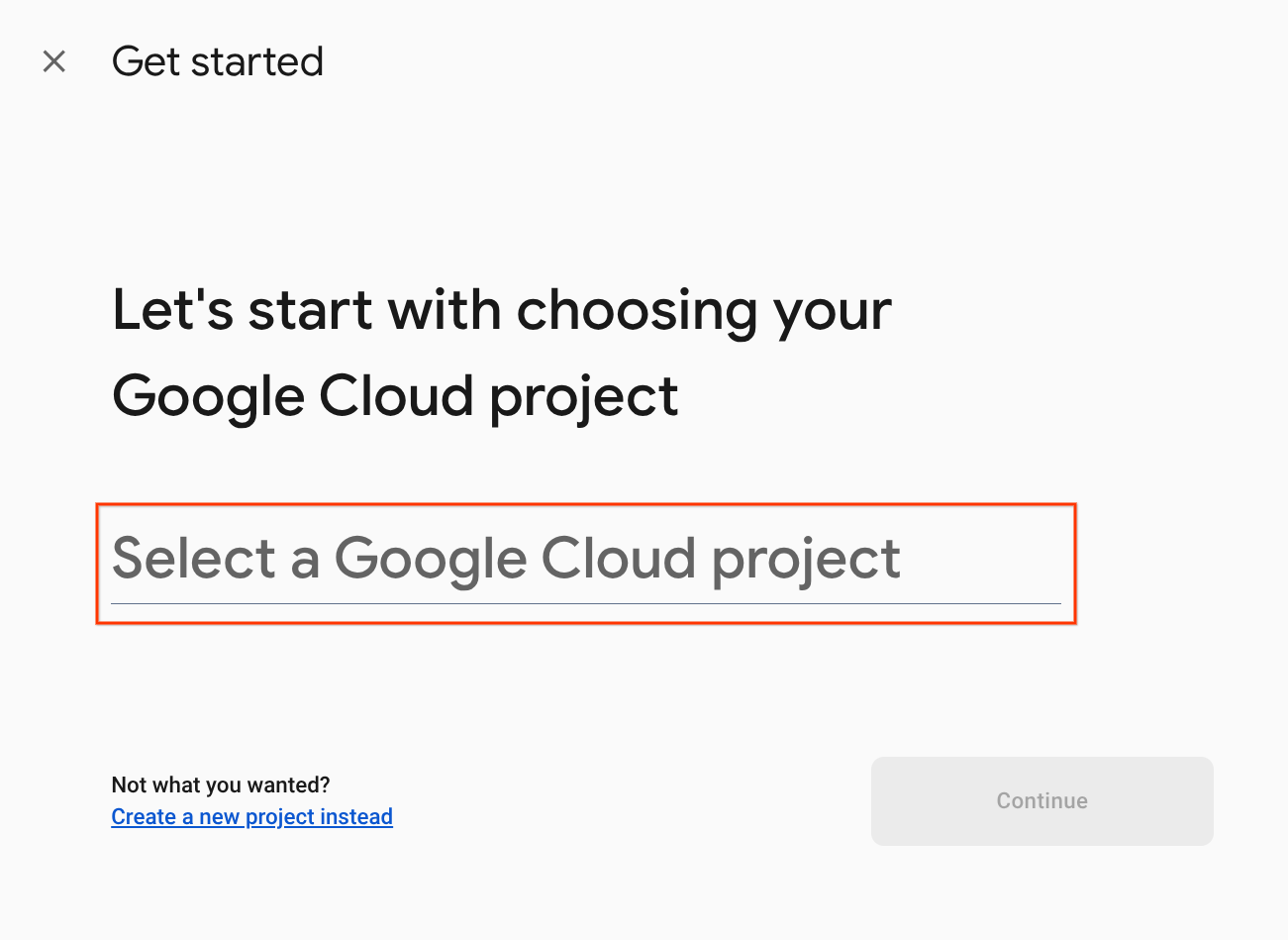
- Na tela Começar, selecione o projeto do Google Cloud que você acabou de criar no console do desenvolvedor do Google Home e clique em Continuar.

Método 2: pela CLI do Firebase
firebase projects:addfirebase
Selecione o projeto do Google Home Developer Console que você acabou de criar para adicionar o Firebase.
Quando o Firebase é adicionado ao seu projeto do Google Home Developer Console, ele aparece no console do Firebase. O ID do projeto do Firebase será igual ao ID do projeto do Google Home Developer Console.

Conectar-se ao Firebase
Acesse o diretório washer-start e configure a CLI do Firebase com seu projeto de integração:
cd washer-start firebase use <project-id>
Configurar o projeto do Firebase
Inicialize um projeto do Firebase.
firebase init
Selecione os recursos da CLI, o Realtime Database e o recurso Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Isso inicializará as APIs e os recursos necessários para seu projeto.
Quando solicitado, inicialize o Realtime Database. É possível usar o local padrão para a instância do banco de dados.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Como você está usando o código do projeto inicial, escolha o arquivo padrão para as regras de segurança e tome cuidado para não substituir o arquivo de regras do banco de dados.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Se você estiver reinicializando o projeto, selecione Substituir quando perguntado se quer inicializar ou substituir uma base de código.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Ao configurar as Functions, use os arquivos padrão e tome cuidado para não substituir os arquivos index.js e package.json da amostra do projeto.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Se você estiver reinicializando o projeto, selecione Não quando perguntarem se você quer inicializar ou substituir functions/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Se o ESLint foi ativado por engano, há dois métodos disponíveis para desativá-lo:
- Na GUI, acesse a pasta
../functionsno projeto, selecione o arquivo oculto.eslintrc.jse exclua-o. Não confunda com o.eslintrc.json, que tem um nome parecido. - Usando a linha de comando:
cd functions rm .eslintrc.js
No arquivo washer-start/firebase.json, complete o código com:
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}],
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
Implantar no Firebase
Após instalar as dependências e configurar o projeto, você já pode executar o app pela primeira vez.
firebase deploy
Esta é a resposta do console que você deverá ver:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
O comando implanta um app da Web, além de várias Cloud Functions para Firebase.
Abra o URL de hospedagem no navegador (https://<project-id>.web.app) para ver o app da Web. Aparecerá a seguinte interface:

Essa IU da Web representa uma plataforma de terceiros para exibir ou modificar estados do dispositivo. Para começar a preencher seu banco de dados com informações do dispositivo, clique em ATUALIZAR. Você não verá mudanças na página, mas o estado atual da lavadora será armazenado no banco de dados.
Agora, conecte o serviço em nuvem que você implantou ao Google Assistente usando o Google Home Developer Console.
Configurar seu projeto do Developer Console
Na guia Desenvolver, adicione um Nome de exibição para sua interação. Esse nome aparecerá no app Google Home.

Em Branding do app, faça upload de um arquivo png para o ícone do app, com tamanho de 144 x 144 px e nome

Para ativar a Vinculação de contas, use estas configurações:
ID do cliente |
|
Chave secreta do cliente |
|
URL de autorização |
|
URL do token |
|

Em URL do fulfillment na nuvem, insira o URL da função do Cloud que oferece fulfillment para as intents de casa inteligente.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Clique em Salvar para armazenar a configuração do projeto e, depois, em Próxima: teste para ativar o teste no seu projeto.

Agora, você pode começar a implementar os webhooks necessários para conectar o estado do dispositivo ao Google Assistente.
4. Criar uma lavadora
Agora que você configurou a integração, pode adicionar dispositivos e enviar dados. Seu serviço em nuvem precisa processar as seguintes intents:
- A intent
SYNCocorre quando o Google Assistente quer saber a quais dispositivos o usuário está conectado. Ela é enviada ao seu serviço quando o usuário vincula uma conta. Você deve responder com um payload JSON de todos os dispositivos e recursos do usuário. - A intent
QUERYocorre quando o Google Assistente quer saber o estado atual ou o status de um dispositivo. Você deve responder com um payload JSON com o estado de cada dispositivo solicitado. - A intent
EXECUTEocorre quando o Google Assistente quer controlar um dispositivo em nome do usuário. Você deve responder com um payload JSON com o status de execução de cada dispositivo solicitado. - A intent
DISCONNECTocorre quando o usuário desvincula a conta do Google Assistente. Você deve parar de enviar eventos dos dispositivos deste usuário para o Google Assistente.
Você atualizará as funções implantadas para manipular as intents nas seções a seguir.
Atualizar resposta de sincronização
Abra functions/index.js, que contém o código para responder a solicitações do Google Assistente.
Você precisará processar uma intent SYNC. Para isso, retorne os metadados e os recursos do dispositivo. Atualize o JSON na matriz onSync para incluir as informações do dispositivo e os traços recomendados para uma lavadora de roupas.
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: true,
attributes: {
pausable: true,
},
}],
},
};
});
Implantar no Firebase
Implante o fulfillment da nuvem atualizado usando a CLI do Firebase:
firebase deploy --only functions
Vincular ao Google Assistente
Para testar a integração de nuvem para nuvem, vincule seu projeto a uma Conta do Google. Isso permite realizar testes usando as plataformas do Google Assistente e o app Google Home, desde que estejam conectados à mesma conta.
- No smartphone, abra as configurações do Google Assistente. Você precisa fazer login na mesma conta que no console.
- Acesse Google Assistente > Configurações > Automação residencial (em Google Assistente).
- Clique no ícone de pesquisa no canto superior direito.
- Pesquise o app de teste usando o prefixo [test] para encontrar o app específico.
- Selecione esse item. O Google Assistente será autenticado com seu serviço e enviará uma solicitação
SYNCpara que o serviço forneça uma lista de dispositivos para o usuário.
Abra o app Google Home e verifique se aparece o dispositivo da lavadora.

5. Processar comandos e consultas
Agora que seu serviço de nuvem informa corretamente o dispositivo da lavadora ao Google, adicione o recurso para solicitar o estado do dispositivo e enviar comandos.
Processar intents de CONSULTA
Uma intent QUERY inclui um conjunto de dispositivos. Você deve responder com o estado atual de cada dispositivo.
Em functions/index.js, edite o gerenciador QUERY para processar a lista de dispositivos de destino na solicitação de intent.
index.js
app.onQuery(async (body) => {
const {requestId} = body;
const payload = {
devices: {},
};
const queryPromises = [];
const intent = body.inputs[0];
for (const device of intent.payload.devices) {
const deviceId = device.id;
queryPromises.push(queryDevice(deviceId)
.then((data) => {
// Add response to device payload
payload.devices[deviceId] = data;
}
));
}
// Wait for all promises to resolve
await Promise.all(queryPromises);
return {
requestId: requestId,
payload: payload,
};
});
Retorne o estado atual armazenado no Realtime Database de cada dispositivo da solicitação. Atualize as funções queryFirebase e queryDevice para retornar os dados de estado da lavadora.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
};
};
Processar intents de EXECUÇÃO
A intent EXECUTE processa comandos para atualizar o estado do dispositivo. A resposta retorna o status de cada comando, como SUCCESS, ERROR ou PENDING, e o novo estado do dispositivo.
Em functions/index.js, edite o gerenciador EXECUTE para processar a lista de traços que precisam de atualizações e o conjunto de dispositivos de destino de cada comando:
index.js
app.onExecute(async (body) => {
const {requestId} = body;
// Execution results are grouped by status
const result = {
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
};
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch(() => functions.logger.error('EXECUTE', device.id)));
}
}
}
await Promise.all(executePromises);
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
Atualize os valores no Realtime Database que correspondem ao traço solicitado de cada comando e dispositivo de destino. Modifique a função updateDevice para atualizar a referência apropriada do Firebase e retornar o estado atualizado do dispositivo.
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = params.start
? {isRunning: true, isPaused: false}
: {isRunning: false, isPaused: false};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
6. Testar a integração
Depois de implementar as três intents, é possível testar se a integração controla a lavadora.
Implantar no Firebase
Implante o fulfillment da nuvem atualizado usando a CLI do Firebase:
firebase deploy --only functions
Testar a lavadora
Agora você pode ver a mudança no valor ao tentar usar um dos seguintes comandos de voz no seu smartphone:
"Ok Google, ligar minha lavadora."
"Ok Google, pausar minha lavadora."
"Ok Google, parar minha lavadora."
Também é possível fazer perguntas para ver o estado atual da sua lavadora.
"Ok Google, minha lavadora está ligada?"
"Ok Google, minha lavadora está funcionando?"
"Ok Google, em que ciclo está a lavadora?"
Você pode ver essas consultas e comandos nos registros que aparecem abaixo da função na seção Functions do Console do Firebase. Saiba mais sobre os registros do Firebase em Escrever e ver registros.
Você também pode encontrar essas consultas e comandos no Console do Google Cloud acessando Logging > Explorador de registros. Saiba mais sobre a geração de registros do Google Cloud em Acessar registros de eventos com o Cloud Logging.
7. Enviar atualizações ao Google
Você integrou totalmente seu serviço de nuvem com as intents de casa inteligente. Assim, os usuários podem controlar e conferir o estado atual dos dispositivos. No entanto, a implementação ainda não permite que o serviço envie informações do evento (como alterações de estado ou presença do dispositivo) para o Google Assistente por conta própria.
Com a sincronização de solicitações, você pode acionar uma nova solicitação de sincronização quando os usuários adicionarem ou removerem dispositivos ou quando os recursos do dispositivo mudarem. Com o Estado do relatório, o serviço de nuvem pode enviar o estado de um dispositivo para o Home Graph por conta própria quando os usuários mudarem fisicamente o estado de um dispositivo (por exemplo, ao acender uma luz) ou mudarem o estado usando outro serviço.
Nesta seção, você vai adicionar código para chamar esses métodos do app da Web de front-end.
Ativar a API HomeGraph
A API HomeGraph permite armazenar e consultar dispositivos e os estados deles no Home Graph de um usuário. Para usar essa API, primeiro abra o console do Google Cloud e ative a API HomeGraph.
No console do Google Cloud, selecione o projeto que corresponde à sua integração <project-id>.. Em seguida, na tela da biblioteca da API HomeGraph, clique em Ativar.

Ativar o estado do relatório
As gravações no Realtime Database acionam a função reportstate no projeto inicial. Atualize a função reportstate em functions/index.js para capturar os dados gravados no banco de dados e postá-los no Home Graph usando o estado do relatório.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
functions.logger.info('Firebase write event triggered Report State');
const snapshot = change.after.val();
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
functions.logger.info('Report state response:', res.status, res.data);
});
Ativar a sincronização de solicitações
A atualização do ícone na IU da Web do front-end aciona a função requestsync no projeto inicial. Implemente a função requestsync em functions/index.js para chamar a API HomeGraph.
index.js
exports.requestsync = functions.https.onRequest(async (request, response) => {
response.set('Access-Control-Allow-Origin', '*');
functions.logger.info(`Request SYNC for user ${USER_ID}`);
try {
const res = await homegraph.devices.requestSync({
requestBody: {
agentUserId: USER_ID,
},
});
functions.logger.info('Request sync response:', res.status, res.data);
response.json(res.data);
} catch (err) {
functions.logger.error(err);
response.status(500).send(`Error requesting sync: ${err}`);
}
});
Implantar no Firebase
Implante o código atualizado usando a CLI do Firebase:
firebase deploy --only functions
Como testar a implementação
Clique no botão Atualizar  na interface da Web e verifique se aparece uma solicitação de sincronização no registro do console do Firebase.
na interface da Web e verifique se aparece uma solicitação de sincronização no registro do console do Firebase.
Em seguida, ajuste os atributos do dispositivo da lavadora na IU da Web do front-end e clique em Atualizar. Verifique se é possível ver a alteração de estado informada para o Google nos registros do console do Firebase.
8. Parabéns

Parabéns! Você integrou o Google Assistente a um serviço de nuvem do dispositivo usando integrações de nuvem para nuvem.
Saiba mais
Veja algumas ideias que você pode implementar para ir mais a fundo:
- Adicione modos e botões ao seu dispositivo.
- Adicione mais traços compatíveis ao seu dispositivo.
- Conheça a execução local para casas inteligentes.
- Confira nosso exemplo do GitHub para saber mais.
Você também pode saber mais sobre como testar e enviar uma integração para análise, incluindo o processo de certificação para publicá-la aos usuários.
