1. शुरू करने से पहले
क्लाउड-टू-क्लाउड इंटिग्रेशन, डिवाइस टाइप का इस्तेमाल करते हैं, ताकि Google Assistant को यह पता चल सके कि किसी डिवाइस के साथ किस तरह के व्याकरण का इस्तेमाल किया जाना चाहिए. डिवाइस के लक्षण, किसी डिवाइस टाइप की क्षमताओं के बारे में बताते हैं. किसी इंटिग्रेशन में जोड़े गए हर डिवाइस ट्रैट की स्थितियां, डिवाइस को इनहेरिट होती हैं.

अपने उपयोगकर्ताओं के डिवाइसों की सुविधाओं को पसंद के मुताबिक बनाने के लिए, चुने गए डिवाइस टाइप से काम करने वाले किसी भी ट्रैट को कनेक्ट किया जा सकता है. अगर आपको अपनी कार्रवाइयों में ऐसे कस्टम ट्रैट लागू करने हैं जो फ़िलहाल डिवाइस स्कीमा में उपलब्ध नहीं हैं, तो मोड और टॉगल ट्रैट की मदद से, खास सेटिंग को आपके तय किए गए कस्टम नाम से कंट्रोल किया जा सकता है.
टाइप और ट्रैट की मदद से, डिवाइसों को कंट्रोल करने की बुनियादी सुविधा के अलावा, स्मार्ट होम एपीआई में उपयोगकर्ता अनुभव को बेहतर बनाने के लिए अन्य सुविधाएं भी हैं. गड़बड़ी के जवाबों में, उपयोगकर्ता के सुझाव, शिकायत या राय की पूरी जानकारी मिलती है. ऐसा तब होता है, जब इंटेंट पूरा नहीं हो पाता. उपयोगकर्ता की पहचान की पुष्टि करने का दूसरा तरीका इस्तेमाल करने पर, उन जवाबों को बढ़ाया जाता है. साथ ही, आपकी पसंद के डिवाइस के ट्रैट में अतिरिक्त सुरक्षा जोड़ी जाती है. Assistant से जारी किए गए चैलेंज ब्लॉक के लिए, गड़बड़ी के खास जवाब भेजने पर, आपके क्लाउड-टू-क्लाउड इंटिग्रेशन को किसी निर्देश को पूरा करने के लिए, अतिरिक्त अनुमति की ज़रूरत पड़ सकती है.
ज़रूरी शर्तें
- क्लाउड-टू-क्लाउड इंटिग्रेशन बनाना डेवलपर के लिए गाइड
- स्मार्ट होम वॉशर कोडलैब
- डिवाइस टाइप और उनके लक्षण के बारे में डेवलपर गाइड
आपको क्या बनाना है
इस कोडलैब में, आपको Firebase के साथ पहले से बने स्मार्ट होम इंटिग्रेशन को डिप्लॉय करना होगा. इसके बाद, लोड साइज़ और टर्बो मोड के लिए, स्मार्ट होम वॉशर में नॉन-स्टैंडर्ड ट्रैट जोड़ने का तरीका सीखना होगा. आपको गड़बड़ी और अपवाद की रिपोर्टिंग भी लागू करनी होगी. साथ ही, उपयोगकर्ता की पहचान की पुष्टि करने के दूसरे तरीके का इस्तेमाल करके, वॉशर चालू करने के लिए बोलकर पुष्टि करने की सुविधा लागू करने का तरीका भी सीखना होगा.
आपको क्या सीखने को मिलेगा
- अपने इंटिग्रेशन में मोड और टॉगल की विशेषताएं जोड़ने का तरीका
- गड़बड़ियों और अपवादों की शिकायत करने का तरीका
- उपयोगकर्ता की पहचान की पुष्टि करने का दूसरा तरीका लागू करने का तरीका
आपको किन चीज़ों की ज़रूरत होगी
- Google Chrome जैसा कोई वेब ब्राउज़र
- iOS या Android डिवाइस, जिस पर Google Home ऐप्लिकेशन इंस्टॉल हो
- Node.js का 10.16 या इसके बाद का वर्शन
- एक Google खाता
- Google Cloud बिलिंग खाता
2. शुरू करना
गतिविधि कंट्रोल चालू करना
Google Assistant का इस्तेमाल करने के लिए, आपको Google के साथ गतिविधि का कुछ डेटा शेयर करना होगा. Google Assistant को सही तरीके से काम करने के लिए इस डेटा की ज़रूरत होती है. हालांकि, डेटा शेयर करने की ज़रूरत सिर्फ़ SDK टूल के लिए नहीं है. अगर आपके पास पहले से कोई Google खाता नहीं है, तो यह डेटा शेयर करने के लिए खाता बनाएं. इसके लिए, किसी भी Google खाते का इस्तेमाल किया जा सकता है. यह ज़रूरी नहीं है कि यह आपका डेवलपर खाता हो.
उस Google खाते के लिए गतिविधि कंट्रोल पेज खोलें जिसका इस्तेमाल आपको Assistant के साथ करना है.
पक्का करें कि ये टॉगल स्विच चालू हों:
- वेब और ऐप्लिकेशन गतिविधि - इसके अलावा, Google की सेवाएं इस्तेमाल करने वाले डिवाइसों, ऐप्लिकेशन, और साइटों पर की गई मेरी गतिविधि की जानकारी और Chrome इतिहास शामिल करें चेकबॉक्स को चुनना न भूलें.
- डिवाइस की जानकारी
- आवाज़ और ऑडियो गतिविधि
क्लाउड-टू-क्लाउड इंटिग्रेशन प्रोजेक्ट बनाना
- Developer Console पर जाएं.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें और प्रोजेक्ट बनाएं पर क्लिक करें.

क्लाउड-टू-क्लाउड इंटिग्रेशन चुनना
Developer Console में प्रोजेक्ट होम पर, क्लाउड-टू-क्लाउड में जाकर, क्लाउड-टू-क्लाउड इंटिग्रेशन जोड़ें को चुनें.

Firebase CLI इंस्टॉल करना
Firebase कमांड-लाइन इंटरफ़ेस (CLI) की मदद से, अपने वेब ऐप्लिकेशन को स्थानीय तौर पर दिखाया जा सकता है. साथ ही, अपने वेब ऐप्लिकेशन को Firebase होस्टिंग पर डिप्लॉय किया जा सकता है.
सीएलआई इंस्टॉल करने के लिए, टर्मिनल से यह npm कमांड चलाएं:
npm install -g firebase-tools
यह पुष्टि करने के लिए कि सीएलआई सही तरीके से इंस्टॉल हुआ है या नहीं, यह चलाएं:
firebase --version
अपने Google खाते से Firebase CLI को अनुमति देने के लिए, यह तरीका अपनाएं:
firebase login
Google Home के Developer Console प्रोजेक्ट में Firebase जोड़ना
पहला तरीका: Firebase कंसोल से
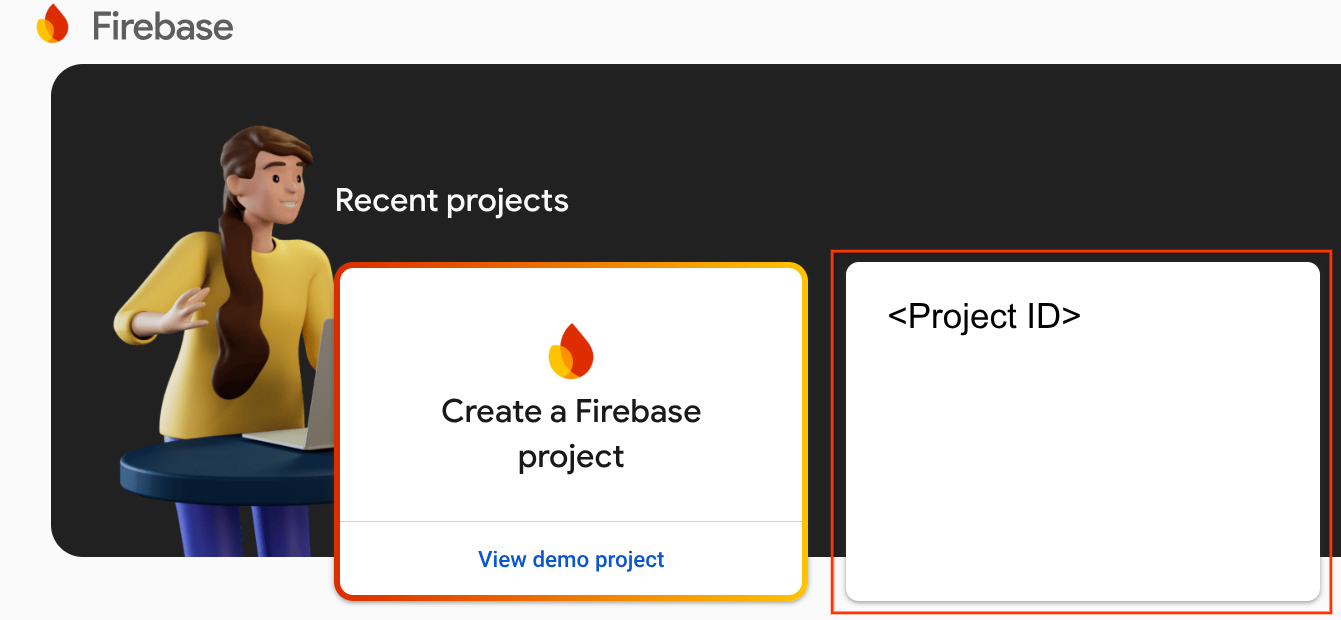
- Firebase पर जाएं.
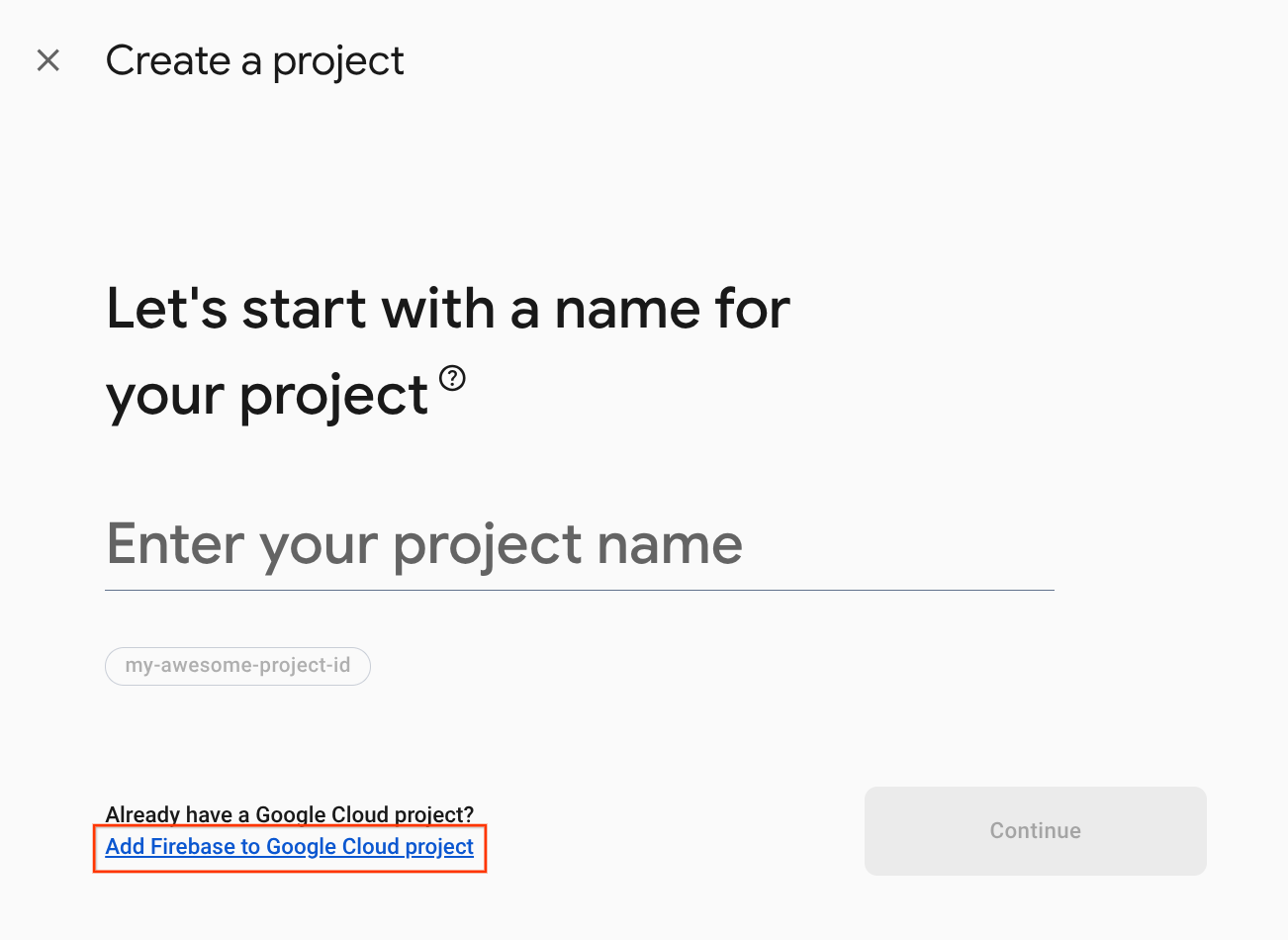
- Firebase प्रोजेक्ट बनाएं पर क्लिक करें.

- प्रोजेक्ट बनाएं स्क्रीन पर, Google Cloud प्रोजेक्ट में Firebase जोड़ें पर क्लिक करें.

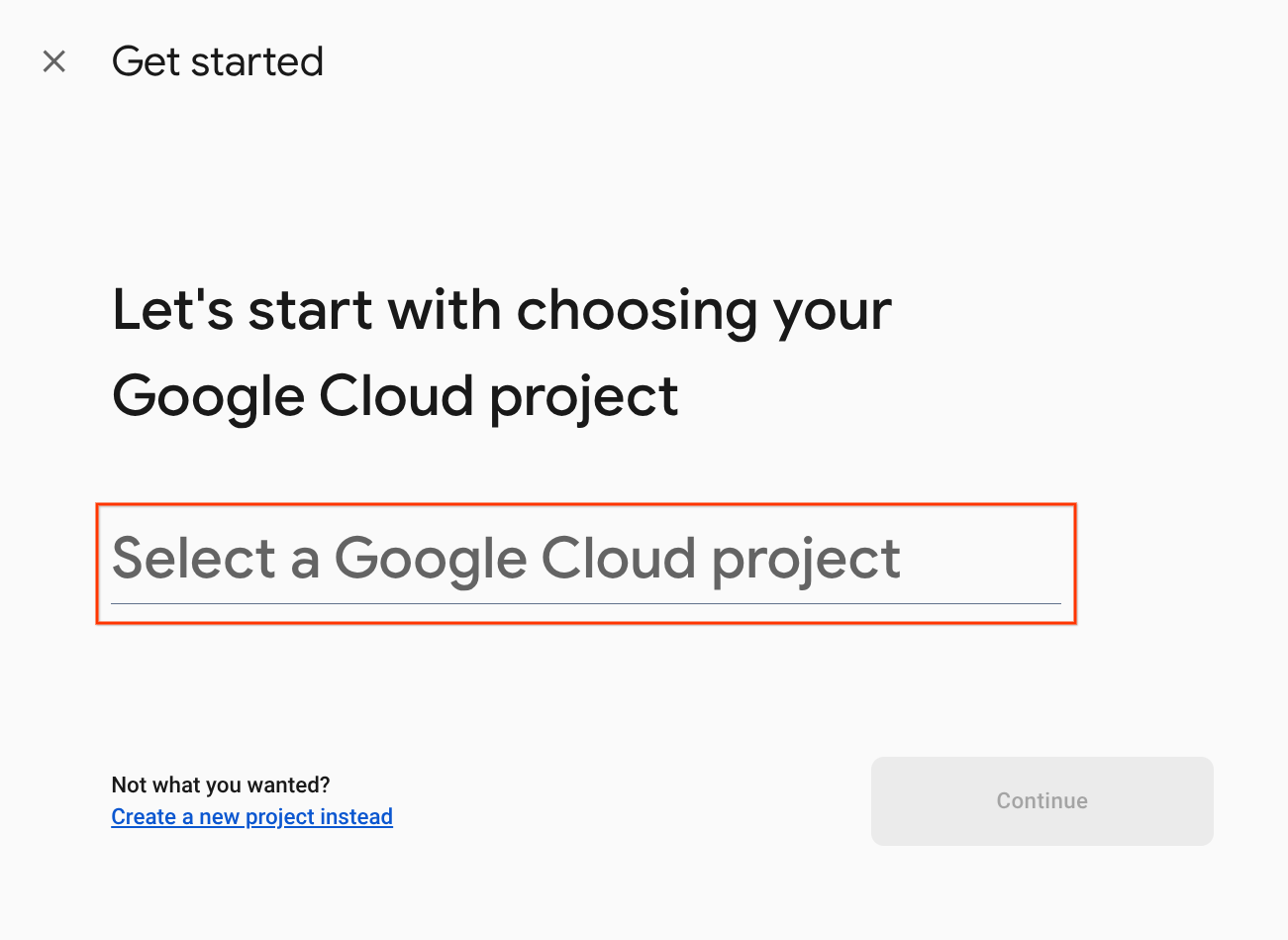
- शुरू करें स्क्रीन पर, Google Home डेवलपर कंसोल में अभी बनाया गया Google Cloud प्रोजेक्ट चुनें. इसके बाद, जारी रखें पर क्लिक करें.

दूसरा तरीका: Firebase CLI का इस्तेमाल करके
firebase projects:addfirebase
Firebase जोड़ने के लिए, Google Home Developer Console में वह प्रोजेक्ट चुनें जिसे आपने अभी बनाया है.
जब Firebase को आपके Google Home Developer Console प्रोजेक्ट में जोड़ा जाता है, तो वह Firebase कंसोल में दिखेगा. Firebase प्रोजेक्ट का प्रोजेक्ट आईडी, आपके Google Home Developer Console प्रोजेक्ट आईडी से अलाइन हो जाएगा.

HomeGraph API को चालू करना
HomeGraph API की मदद से, उपयोगकर्ता के होम ग्राफ़ में डिवाइसों और उनकी स्थितियों को सेव किया जा सकता है. साथ ही, उनसे जुड़ी क्वेरी भी की जा सकती है. इस एपीआई का इस्तेमाल करने के लिए, आपको पहले Google Cloud console खोलना होगा और HomeGraph API को चालू करना होगा.
Google Cloud Console में, अपने ऐक्शन से मैच होने वाला प्रोजेक्ट चुनना न भूलें <firebase-project-id>. इसके बाद, HomeGraph API की एपीआई लाइब्रेरी स्क्रीन में, चालू करें पर क्लिक करें.

3. स्टार्टर ऐप्लिकेशन चलाना
अब आपने अपना डेवलपमेंट एनवायरमेंट सेट अप कर लिया है. इसलिए, स्टार्टर प्रोजेक्ट को डिप्लॉय करके यह पुष्टि की जा सकती है कि सब कुछ सही तरीके से कॉन्फ़िगर किया गया है या नहीं.
सोर्स कोड पाना
अपने डेवलपमेंट मशीन पर इस कोडलैब का सैंपल डाउनलोड करने के लिए, इस लिंक पर क्लिक करें:
इसके अलावा, कमांड-लाइन से GitHub रिपॉज़िटरी को क्लोन भी किया जा सकता है:
git clone https://github.com/google-home/smarthome-traits.git
डाउनलोड की गई ज़िप फ़ाइल को अनपैक करें.
प्रोजेक्ट के बारे में
स्टार्टर प्रोजेक्ट में ये सबडायरेक्ट्री शामिल हैं:
public:स्मार्ट वॉशर की स्थिति को आसानी से कंट्रोल और मॉनिटर करने के लिए, फ़्रंटएंड यूज़र इंटरफ़ेस.functions:पूरी तरह से लागू की गई क्लाउड सेवा, जो 'Firebase के लिए Cloud Functions' और Firebase रीयलटाइम डेटाबेस की मदद से स्मार्ट वॉशर को मैनेज करती है.
दिए गए क्लाउड फ़ुलफ़िलमेंट में, index.js में ये फ़ंक्शन शामिल हैं:
fakeauth: खाता लिंक करने के लिए ऑथराइज़ेशन एंडपॉइंटfaketoken: खाता लिंक करने के लिए टोकन एंडपॉइंटsmarthome: स्मार्ट होम इंटेंट को पूरा करने वाला एंडपॉइंटreportstate: डिवाइस की स्थिति में बदलाव होने पर, Home Graph API को ट्रिगर करता हैrequestsync: खाते को फिर से लिंक किए बिना, उपयोगकर्ता के डिवाइस पर अपडेट करने की सुविधा चालू करता है
Firebase से कनेक्ट करें
washer-start डायरेक्ट्री पर जाएं. इसके बाद, अपने इंटिग्रेशन प्रोजेक्ट के साथ Firebase CLI सेट अप करें:
cd washer-start firebase use <project-id>
Firebase प्रोजेक्ट कॉन्फ़िगर करना
Firebase प्रोजेक्ट को शुरू करना.
firebase init
सीएलआई की सुविधाएं, रीयल टाइम डेटाबेस, और फ़ंक्शन सुविधा चुनें.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
इससे आपके प्रोजेक्ट के लिए ज़रूरी एपीआई और सुविधाएं शुरू हो जाएंगी.
जब कहा जाए, तब रीयलटाइम डेटाबेस को शुरू करें. डेटाबेस इंस्टेंस के लिए, डिफ़ॉल्ट जगह का इस्तेमाल किया जा सकता है.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
स्टार्टर प्रोजेक्ट कोड का इस्तेमाल करने पर, सुरक्षा नियमों के लिए डिफ़ॉल्ट फ़ाइल चुनें. साथ ही, पक्का करें कि आपने डेटाबेस के मौजूदा नियमों की फ़ाइल को ओवरराइट न किया हो.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
अगर आपको अपना प्रोजेक्ट फिर से शुरू करना है, तो कोडबेस को शुरू करने या ओवरराइट करने के लिए कहा जाएगा. ऐसे में, ओवरराइट करें चुनें.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
अपने फ़ंक्शन कॉन्फ़िगर करते समय, आपको डिफ़ॉल्ट फ़ाइलों का इस्तेमाल करना चाहिए. साथ ही, यह पक्का करना चाहिए कि आपने प्रोजेक्ट सैंपल में मौजूद index.js और package.json फ़ाइलों को ओवरराइट न किया हो.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
अगर आपको अपना प्रोजेक्ट फिर से शुरू करना है, तो functions/.gitignore को शुरू करने या उसमें बदलाव करने के लिए कहा जाएगा. ऐसे में, नहीं चुनें.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
अगर ESLint गलती से चालू हो गया है, तो उसे बंद करने के दो तरीके हैं:
- जीयूआई का इस्तेमाल करके, प्रोजेक्ट में मौजूद
../functionsफ़ोल्डर पर जाएं. इसके बाद, छिपी हुई फ़ाइल.eslintrc.jsचुनें और उसे मिटाएं. इसे मिलते-जुलते नाम वाले.eslintrc.jsonसे न जोड़ें. - कमांड लाइन का इस्तेमाल करके:
cd functions rm .eslintrc.js
Firebase पर डिप्लॉय करना
अब आपने डिपेंडेंसी इंस्टॉल कर ली हैं और अपना प्रोजेक्ट कॉन्फ़िगर कर लिया है. अब आपके पास ऐप्लिकेशन को पहली बार चलाने का विकल्प है.
firebase deploy
आपको यह कंसोल आउटपुट दिखेगा:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
यह कमांड, Firebase के लिए Cloud Functions के साथ-साथ एक वेब ऐप्लिकेशन को डिप्लॉय करता है.
वेब ऐप्लिकेशन देखने के लिए, अपने ब्राउज़र (https://<firebase-project-id>.web.app) में होस्टिंग यूआरएल खोलें. आपको यह इंटरफ़ेस दिखेगा:

यह वेब यूज़र इंटरफ़ेस (यूआई), डिवाइस की स्थितियों को देखने या उनमें बदलाव करने के लिए, तीसरे पक्ष के प्लैटफ़ॉर्म को दिखाता है. अपने डेटाबेस में डिवाइस की जानकारी भरने के लिए, अपडेट करें पर क्लिक करें. आपको पेज पर कोई बदलाव नहीं दिखेगा. हालांकि, आपके वॉशर की मौजूदा स्थिति, डेटाबेस में सेव हो जाएगी.
अब Developer Console का इस्तेमाल करके, डिप्लॉय की गई क्लाउड सेवा को Google Assistant से कनेक्ट करने का समय आ गया है.
Developer Console प्रोजेक्ट को कॉन्फ़िगर करना
डिवेलप करें टैब पर, अपने इंटरैक्शन के लिए डिसप्ले नेम जोड़ें. यह नाम, Google Home ऐप्लिकेशन में दिखेगा.

ऐप्लिकेशन ब्रैंडिंग में जाकर, ऐप्लिकेशन आइकॉन के लिए png फ़ाइल अपलोड करें. यह फ़ाइल 144 x 144 पिक्सल की होनी चाहिए और इसका नाम

खाता लिंक करने की सुविधा चालू करने के लिए, खाता लिंक करने की इन सेटिंग का इस्तेमाल करें:
Client-ID |
|
क्लाइंट सीक्रेट |
|
प्राधिकरण URL |
|
टोकन यूआरएल |
|

Cloud फ़ुलफ़िलमेंट यूआरएल में, अपने उस Cloud फ़ंक्शन का यूआरएल डालें जो स्मार्ट होम इंटेंट को पूरा करता है.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

अपने प्रोजेक्ट का कॉन्फ़िगरेशन सेव करने के लिए, सेव करें पर क्लिक करें. इसके बाद, अपने प्रोजेक्ट पर जांच करने की सुविधा चालू करने के लिए, आगे बढ़ें: जांच करें पर क्लिक करें.

अब डिवाइस की स्थिति को Assistant से कनेक्ट करने के लिए, ज़रूरी वेबहुक लागू किए जा सकते हैं.
Google Assistant से लिंक करना
क्लाउड-टू-क्लाउड इंटिग्रेशन की जांच करने के लिए, आपको अपने प्रोजेक्ट को Google खाते से लिंक करना होगा. इससे, Google Assistant के प्लैटफ़ॉर्म और Google Home ऐप्लिकेशन पर, एक ही खाते से साइन इन करके टेस्टिंग की जा सकती है.
- अपने फ़ोन पर, Google Assistant की सेटिंग खोलें. ध्यान दें कि आपको उसी खाते से लॉग इन करना होगा जिससे आपने Search Console में लॉग इन किया था.
- Assistant में जाकर, Google Assistant > सेटिंग > होम कंट्रोल पर जाएं.
- सबसे ऊपर दाईं ओर मौजूद, खोज आइकॉन पर क्लिक करें.
- अपने टेस्ट ऐप्लिकेशन को ढूंढने के लिए, [test] प्रीफ़िक्स का इस्तेमाल करें.
- उस आइटम को चुनें. इसके बाद, Google Assistant आपकी सेवा की पुष्टि करेगी और
SYNCअनुरोध भेजेगी. इसमें आपकी सेवा से, उपयोगकर्ता के डिवाइसों की सूची उपलब्ध कराने के लिए कहा जाएगा.
Google Home ऐप्लिकेशन खोलें और पुष्टि करें कि आपको अपना वॉशर डिवाइस दिख रहा है.

पुष्टि करें कि Google Home ऐप्लिकेशन में वॉइस कमांड का इस्तेमाल करके, वॉशर को कंट्रोल किया जा सकता है. आपको क्लाउड फ़ुलफ़िलमेंट के फ़्रंटएंड वेब यूज़र इंटरफ़ेस (यूआई) में, डिवाइस की स्थिति में बदलाव भी दिखेगा.
अब आपके पास डिवाइस पर उपलब्ध मोड को पसंद के मुताबिक बनाने का विकल्प है.
4. मोड जोड़ना
action.devices.traits.Modes ट्रैट की मदद से, किसी डिवाइस में किसी मोड के लिए ज़रूरत के मुताबिक सेटिंग सेट की जा सकती हैं. हालांकि, एक बार में सिर्फ़ एक सेटिंग सेट की जा सकती है. आपको वॉशर में एक मोड जोड़ना होगा, ताकि कपड़ों के लोड का साइज़ तय किया जा सके: छोटा, मध्यम या बड़ा.
सिंक के जवाब को अपडेट करना
आपको functions/index.js में, SYNC के जवाब में नई विशेषता के बारे में जानकारी जोड़नी होगी. यह डेटा, traits कलेक्शन और attributes ऑब्जेक्ट में दिखता है, जैसा कि नीचे दिए गए कोड स्निपेट में दिखाया गया है.
index.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
// Add Modes trait
'action.devices.traits.Modes',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
//Add availableModes
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en',
}],
settings: [{
setting_name: 'small',
setting_values: [{
setting_synonym: ['small'],
lang: 'en',
}]
}, {
setting_name: 'medium',
setting_values: [{
setting_synonym: ['medium'],
lang: 'en',
}]
}, {
setting_name: 'large',
setting_values: [{
setting_synonym: ['large'],
lang: 'en',
}]
}],
ordered: true,
}],
},
}],
},
};
});
इंटेंट के लिए नए निर्देश जोड़ना
अपने EXECUTE इंटेंट में, action.devices.commands.SetModes कमांड जोड़ें, जैसा कि नीचे दिए गए कोड स्निपेट में दिखाया गया है.
index.js
const updateDevice = async (execution,deviceId) => {
const {params,command} = execution;
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = {isRunning: params.start};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
state = {isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
Break;
// Add SetModes command
case 'action.devices.commands.SetModes':
state = {load: params.updateModeSettings.load};
ref = firebaseRef.child(deviceId).child('Modes');
break;
}
};
QUERY फ़ंक्शन का जवाब अपडेट करना
इसके बाद, वॉशर की मौजूदा स्थिति की जानकारी देने के लिए, QUERY जवाब को अपडेट करें.
queryFirebase और queryDevice फ़ंक्शन में अपडेट किए गए बदलाव जोड़ें, ताकि रीयल टाइम डेटाबेस में सेव किए गए स्टेटस को देखा जा सके.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
// Add Modes snapshot
load: snapshotVal.Modes.load,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
// Add currentModeSettings
currentModeSettings: {
load: data.load,
},
};
};
रिपोर्ट की स्थिति अपडेट करना
आखिर में, अपने reportstate फ़ंक्शन को अपडेट करें, ताकि वॉशर के मौजूदा लोड की सेटिंग को Home Graph में रिपोर्ट किया जा सके.
index.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
// Add currentModeSettings
currentModeSettings: {
load: snapshot.Modes.load,
},
},
},
},
},
};
Firebase पर डिप्लॉय करना
अपडेट किए गए इंटिग्रेशन को डिप्लॉय करने के लिए, यह कमांड चलाएं:
firebase deploy --only functions
डिप्लॉयमेंट पूरा होने के बाद, वेब यूज़र इंटरफ़ेस (यूआई) पर जाएं और टूलबार में मौजूद, रीफ़्रेश करें  बटन पर क्लिक करें. इससे, सिंक करने का अनुरोध ट्रिगर होता है, ताकि Assistant को
बटन पर क्लिक करें. इससे, सिंक करने का अनुरोध ट्रिगर होता है, ताकि Assistant को SYNC के जवाब का अपडेट किया गया डेटा मिल सके.

अब वॉशर का मोड सेट करने के लिए, कोई निर्देश दिया जा सकता है. जैसे:
"Ok Google, वॉशर का लोड ज़्यादा पर सेट करो."
इसके अलावा, अपने वॉशर के बारे में भी सवाल पूछे जा सकते हैं. जैसे:
"Ok Google, वॉशर में कितना कपड़ा है?"
5. टॉगल जोड़ना
action.devices.traits.Toggles एट्रिब्यूट, किसी डिवाइस के ऐसे नाम वाले पहलुओं को दिखाता है जिनकी स्थिति सही या गलत होती है. जैसे, वॉशर टर्बो मोड में है या नहीं.
सिंक के जवाब को अपडेट करना
SYNC के जवाब में, आपको डिवाइस के नए ट्रैट की जानकारी जोड़नी होगी. यह traits कलेक्शन और attributes ऑब्जेक्ट में दिखेगा, जैसा कि नीचे दिए गए कोड स्निपेट में दिखाया गया है.
index.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
'action.devices.traits.Modes',
// Add Toggles trait
'action.devices.traits.Toggles',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en'
}],
settings: [{ ... }],
ordered: true,
}],
//Add availableToggles
availableToggles: [{
name: 'Turbo',
name_values: [{
name_synonym: ['turbo'],
lang: 'en',
}],
}],
},
}],
},
};
});
इंटेंट के लिए नए निर्देश जोड़ना
अपने EXECUTE इंटेंट में, action.devices.commands.SetToggles कमांड जोड़ें, जैसा कि नीचे दिए गए कोड स्निपेट में दिखाया गया है.
index.js
const updateDevice = async (execution,deviceId) => {
const {params,command} = execution;
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = {isRunning: params.start};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
state = {isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.SetModes':
state = {load: params.updateModeSettings.load};
ref = firebaseRef.child(deviceId).child('Modes');
break;
// Add SetToggles command
case 'action.devices.commands.SetToggles':
state = {Turbo: params.updateToggleSettings.Turbo};
ref = firebaseRef.child(deviceId).child('Toggles');
break;
}
QUERY फ़ंक्शन का जवाब अपडेट करना
आखिर में, आपको वॉशर के टर्बो मोड की जानकारी देने के लिए, QUERY रिस्पॉन्स को अपडेट करना होगा. queryFirebase और queryDevice फ़ंक्शन में अपडेट किए गए बदलाव जोड़ें, ताकि रीयल टाइम डेटाबेस में सेव किए गए टॉगल स्टेटस को देखा जा सके.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
load: snapshotVal.Modes.load,
// Add Toggles snapshot
Turbo: snapshotVal.Toggles.Turbo,
};
}
const queryDevice = async (deviceId) => {
const data = queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
currentModeSettings: {
load: data.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: data.Turbo,
},
};
};
रिपोर्ट की स्थिति अपडेट करना
आखिर में, अपने reportstate फ़ंक्शन को अपडेट करें, ताकि Home Graph को यह रिपोर्ट की जा सके कि वॉशर, टर्बो मोड पर सेट है या नहीं.
index.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentModeSettings: {
load: snapshot.Modes.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: snapshot.Toggles.Turbo,
},
},
},
},
},
};
Firebase पर डिप्लॉय करना
अपडेट किए गए फ़ंक्शन डिप्लॉय करने के लिए, यह कमांड चलाएं:
firebase deploy --only functions
डिप्लॉयमेंट पूरा होने के बाद, सिंक करने का अनुरोध ट्रिगर करने के लिए, वेब यूज़र इंटरफ़ेस (यूआई) में रीफ़्रेश करें  बटन पर क्लिक करें.
बटन पर क्लिक करें.
अब वॉशर को टर्बो मोड पर सेट करने के लिए, यह निर्देश दिया जा सकता है:
"Ok Google, वॉशर को टर्बो मोड पर सेट करो."
यह भी देखा जा सकता है कि आपका वॉशर पहले से ही टर्बो मोड में है या नहीं. इसके लिए, बोलकर कहें:
"Ok Google, क्या मेरा वॉशर टर्बो मोड में है?"
6. गड़बड़ियों और अपवादों की शिकायत करना
Cloud-to-Cloud इंटिग्रेशन में गड़बड़ी को मैनेज करने की सुविधा की मदद से, उपयोगकर्ताओं को रिपोर्ट की जा सकती है. ऐसा तब किया जाता है, जब समस्याओं की वजह से EXECUTE और QUERY के जवाब नहीं मिलते. सूचनाएं, आपके उपयोगकर्ताओं को आपके स्मार्ट डिवाइस और इंटिग्रेशन के साथ इंटरैक्ट करने पर, बेहतर उपयोगकर्ता अनुभव देती हैं.
जब भी कोई EXECUTE या QUERY अनुरोध पूरा नहीं होता, तो आपके इंटिग्रेशन को गड़बड़ी का कोड दिखाना चाहिए. उदाहरण के लिए, अगर आपको उपयोगकर्ता के वॉशर के ढक्कन को खुला रखकर उसे चालू करने पर गड़बड़ी का मैसेज दिखाना है, तो आपका EXECUTE रिस्पॉन्स इस कोड स्निपेट जैसा दिखेगा:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [
{
"ids": [
"456"
],
"status": "ERROR",
"errorCode": "deviceLidOpen"
}
]
}
}
अब जब कोई उपयोगकर्ता वॉशर चालू करने के लिए कहता है, तो Assistant इस तरह जवाब देती है:
"वॉशर का लिड खुला है. कृपया इसे बंद करें और फिर से कोशिश करें."
अपवाद, गड़बड़ियों की तरह ही होते हैं. हालांकि, इनसे यह पता चलता है कि किसी निर्देश से जुड़ी चेतावनी कब मिलती है. यह चेतावनी, निर्देश के सही तरीके से लागू होने को रोक सकती है या नहीं. अपवाद, StatusReport ट्रैट का इस्तेमाल करके मिलती-जुलती जानकारी दे सकता है. जैसे, बैटरी लेवल या हाल ही में हुई स्थिति में बदलाव. गड़बड़ी के ऐसे कोड जो ब्लॉक नहीं करते उन्हें SUCCESS स्टेटस के साथ दिखाया जाता है. वहीं, गड़बड़ी के ऐसे कोड जो ब्लॉक करते हैं उन्हें EXCEPTIONS स्टेटस के साथ दिखाया जाता है.
अपवाद वाले जवाब का उदाहरण, यहां दिए गए कोड स्निपेट में दिया गया है:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [{
"ids": ["123"],
"status": "SUCCESS",
"states": {
"online": true,
"isPaused": false,
"isRunning": false,
"exceptionCode": "runCycleFinished"
}
}]
}
}
Assistant इस तरह जवाब देती है:
"वॉशिंग मशीन का काम पूरा हो गया."
अपने वॉशर के लिए गड़बड़ी की रिपोर्टिंग जोड़ने के लिए, functions/index.js खोलें और गड़बड़ी की क्लास की परिभाषा जोड़ें, जैसा कि नीचे दिए गए कोड स्निपेट में देखा गया है:
index.js
app.onQuery(async (body) => {...});
// Add SmartHome error handling
class SmartHomeError extends Error {
constructor(errorCode, message) {
super(message);
this.name = this.constructor.name;
this.errorCode = errorCode;
}
}
गड़बड़ी कोड और गड़बड़ी की स्थिति दिखाने के लिए, 'कार्रवाई पूरी हो गई' रिस्पॉन्स को अपडेट करें:
index.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
...
})
//Add error response handling
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if (error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
}
})
);
}
}
}
Assistant अब आपके उपयोगकर्ताओं को, आपकी रिपोर्ट किए गए किसी भी गड़बड़ी के कोड के बारे में बता सकती है. आपको अगले सेक्शन में एक उदाहरण दिखेगा.
7. उपयोगकर्ता की पहचान की पुष्टि करने का दूसरा तरीका जोड़ना
अगर आपके डिवाइस में कोई ऐसा मोड है जिसे सुरक्षित रखने की ज़रूरत है या जिसे अनुमति वाले उपयोगकर्ताओं के किसी खास ग्रुप तक सीमित रखना है, तो आपको अपने इंटिग्रेशन में उपयोगकर्ता की पुष्टि करने का दूसरा तरीका लागू करना चाहिए. जैसे, सॉफ़्टवेयर अपडेट या लॉक को अनलॉक करना.
सभी तरह के डिवाइसों और खासताओं पर, उपयोगकर्ता की पहचान की पुष्टि करने का दूसरा तरीका लागू किया जा सकता है. साथ ही, यह भी तय किया जा सकता है कि सुरक्षा से जुड़ा चैलेंज हर बार दिखे या किसी खास शर्त को पूरा करने पर दिखे.
चुनने के लिए तीन तरह के चैलेंज उपलब्ध हैं:
Nochallenge—ऐसा अनुरोध और जवाब जिसमें पुष्टि करने के लिए चैलेंज का इस्तेमाल नहीं किया जाता (यह डिफ़ॉल्ट तौर पर होता है)ackNeeded—उपयोगकर्ता की पहचान की पुष्टि करने का दूसरा तरीका, जिसके लिए उपयोगकर्ता को साफ़ तौर पर स्वीकार करना होगा (हां या नहीं)pinNeeded—उपयोगकर्ता की पुष्टि करने का दूसरा तरीका, जिसमें व्यक्तिगत पहचान संख्या (पिन) की ज़रूरत होती है
इस कोडलैब के लिए, वॉशर चालू करने के लिए दिए गए निर्देश में ackNeeded चैलेंज जोड़ें. साथ ही, पुष्टि करने के लिए दिया गया दूसरा चैलेंज पूरा न होने पर, गड़बड़ी का मैसेज दिखाने की सुविधा जोड़ें.
functions/index.js खोलें और गड़बड़ी वाली क्लास की ऐसी परिभाषा जोड़ें जो गड़बड़ी कोड और चैलेंज टाइप दिखाती हो. इसकी जानकारी, नीचे दिए गए कोड स्निपेट में दी गई है:
index.js
class SmartHomeError extends Error { ... }
// Add secondary user verification error handling
class ChallengeNeededError extends SmartHomeError {
/**
* Create a new ChallengeNeededError
* @param {string} suvType secondary user verification challenge type
*/
constructor(suvType) {
super('challengeNeeded', suvType);
this.suvType = suvType;
}
}
challengeNeeded गड़बड़ी दिखाने के लिए, आपको एक्सीक्यूशन रिस्पॉन्स को भी अपडेट करना होगा. इसके लिए, यह तरीका अपनाएं:
index.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
...
})
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if (error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
//Add error response handling
if (error instanceof ChallengeNeededError) {
result.challengeNeeded = {
type: error.suvType
};
}
}
})
);
}
}
}
आखिर में, updateDevice में बदलाव करके, वॉशर को चालू या बंद करने के लिए, साफ़ तौर पर पुष्टि करने की ज़रूरत होगी.
index.js
const updateDevice = async (execution,deviceId) => {
const {challenge,params,command} = execution; //Add secondary user challenge
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
//Add secondary user verification challenge
if (!challenge || !challenge.ack) {
throw new ChallengeNeededError('ackNeeded');
}
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
...
}
return ref.update(state)
.then(() => state);
};
Firebase पर डिप्लॉय करना
अपडेट किए गए फ़ंक्शन को डिप्लॉय करने के लिए, यह कमांड चलाएं:
firebase deploy --only functions
अपडेट किया गया कोड डिप्लॉय करने के बाद, Assistant से वॉशर को चालू या बंद करने के लिए कहने पर, आपको बोलकर कार्रवाई की पुष्टि करनी होगी. जैसे:
आप: "Ok Google, वॉशर चालू करो."
Assistant: "क्या आपको वाकई वॉशर चालू करना है?"
आप: "हां."
Firebase लॉग खोलकर, उपयोगकर्ता की पुष्टि करने के दूसरे फ़्लो के हर चरण के बारे में ज़्यादा जानकारी भी देखी जा सकती है.

8. बधाई हो

बधाई हो! आपने Modes और Toggles एट्रिब्यूट की मदद से, क्लाउड-टू-क्लाउड इंटिग्रेशन की सुविधाओं को बेहतर बनाया है. साथ ही, उपयोगकर्ता की जानकारी की पुष्टि दूसरे तरीके से करने की सुविधा की मदद से, इन सुविधाओं को सुरक्षित बनाया है.
ज़्यादा जानें
ज़्यादा जानकारी पाने के लिए, यहां दिए गए कुछ आइडिया आज़माएं:
- अपने डिवाइसों में लोकल तौर पर प्रोसेस करने की सुविधाएं जोड़ें.
- अपने डिवाइस की स्थिति में बदलाव करने के लिए, उपयोगकर्ता की जानकारी की पुष्टि करने के लिए किसी दूसरे तरीके का इस्तेमाल करें.
- डाइनैमिक तौर पर अपडेट करने के लिए,
RunCycleक्वेरी के रिस्पॉन्स को अपडेट करें. - GitHub पर मौजूद यह सैंपल देखें.

