1. 始める前に
スマートホームの統合により、ユーザーの家にある接続済みデバイスを Google アシスタントを通じて制御できるようになります。Cloud 間インテグレーションを構築するには、スマートホーム インテントを処理できるクラウド Webhook エンドポイントを用意する必要があります。たとえば、ユーザーが「OK Google, 電気をつけて」と言うと、アシスタントはクラウド フルフィルメントにコマンドを送信してデバイスの状態を更新します。
一方、Local Home SDK を使用すると、スマートホーム インテントを Google Home デバイスに直接ルーティングするローカルパスを追加できます。これによりスマートホームの統合を強化でき、ユーザー コマンドの処理の信頼性を向上させレイテンシを短縮できます。また、デバイスを識別するローカル フルフィルメント アプリを TypeScript や JavaScript で記述してデプロイし、Google Home スマート スピーカーや Google Nest スマートディスプレイでコマンドを実行することもできます。ユーザー コマンドの実行に既存の標準プロトコルを使用することで、アプリがローカルエリア ネットワーク経由で既存のスマート デバイスと直接通信することが可能になります。

Cloud 間インテグレーションのデバッグは、本番環境品質でインテグレーションを構築するための重要なステップですが、有益で使いやすいトラブルシューティングとテストのツールがないと、困難で時間がかかります。Cloud 間統合のデバッグを容易にするため、Google Cloud Platform(GCP)の指標とロギング、スマートホーム向けの Test Suite を使用して、統合の問題を特定して解決できます。
前提条件
- Cloud-to-cloud 統合を作成するデベロッパー ガイド
- Cloud 間インテグレーションでローカル フルフィルメントを有効にする Codelab を実行する
作成するアプリの概要
この Codelab では、クラウド間統合用のローカル フルフィルメントを構築してアシスタントに接続し、スマートホームと Google Cloud Platform(GCP)の指標とロギング用のテストスイートを使用して Local Home アプリをデバッグします。
学習内容
- GCP の指標と Logging を使用して本番環境の問題を特定して解決する方法。
- テストスイートを使用して機能と API の問題を特定する方法。
- ローカル ホームアプリの開発中に Chrome DevTools を使用する方法。
必要なもの
- 最新バージョンの Google Chrome
- Google Home アプリがインストールされている iOS または Android デバイス
- Google Home スマート スピーカーまたは Google Nest スマートディスプレイ
- Node.js バージョン 10.16 以降
- Google アカウント
- Google Cloud 請求先アカウント
2. 洗濯機アプリを実行する
ソースコードを取得する
下のリンクをクリックして、この Codelab のサンプルを開発マシンにダウンロードします。
または、コマンドラインから GitHub リポジトリのクローンを作成することもできます。
$ git clone https://github.com/google-home/smarthome-debug-local.git
プロジェクトについて
スターターアプリには、クラウド間統合でローカル フルフィルメントを有効にする Codelab と同様のサブディレクトリと Cloud Functions 関数が含まれています。ただし、ここでは app-start ではなく app-faulty を使用しています。まず、動作はするがあまり良くないローカルのホームアプリから始めます。
Firebase への接続
この Codelab では、Cloud 間インテグレーションでローカル フルフィルメントを有効にする Codelab で作成したプロジェクトを使用しますが、この Codelab でダウンロードしたファイルをデプロイします。
app-faulty ディレクトリに移動し、Cloud 間インテグレーションでローカル フルフィルメントを有効にする Codelab で作成した統合プロジェクトを使用して Firebase CLI を設定します。
$ cd app-faulty $ firebase use <project-id>
Firebase にデプロイする
app-faulty/functions フォルダに移動し、npm を使用して必要な依存関係をすべてインストールします。
$ cd functions $ npm install
注: 次のメッセージが表示された場合は、無視して続行できます。この警告は、古い依存関係が原因で発生します。詳しくは、こちらをご覧ください。
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
TypeScript コンパイラをダウンロードしてアプリをコンパイルするため、app-faulty/local/ ディレクトリに移動して次のコマンドを実行します。
$ cd ../local $ npm install $ npm run build
これにより、index.ts(TypeScript)のソースがコンパイルされ、以下のファイルが app-faulty/public/local-home/ ディレクトリに格納されます。
bundle.js- ローカルアプリと依存関係を含むコンパイル済み JavaScript の出力。index.html- デバイスでのテストでアプリの配信に使用するローカル ホスティング ページ。
これで依存関係のインストールとプロジェクトの設定が完了し、アプリを実行する準備が整いました。
$ firebase deploy
コンソールに次のような出力が表示されます。
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
このコマンドによって、いくつかの Cloud Functions for Firebase とともにウェブアプリがデプロイされます。
HomeGraph を更新する
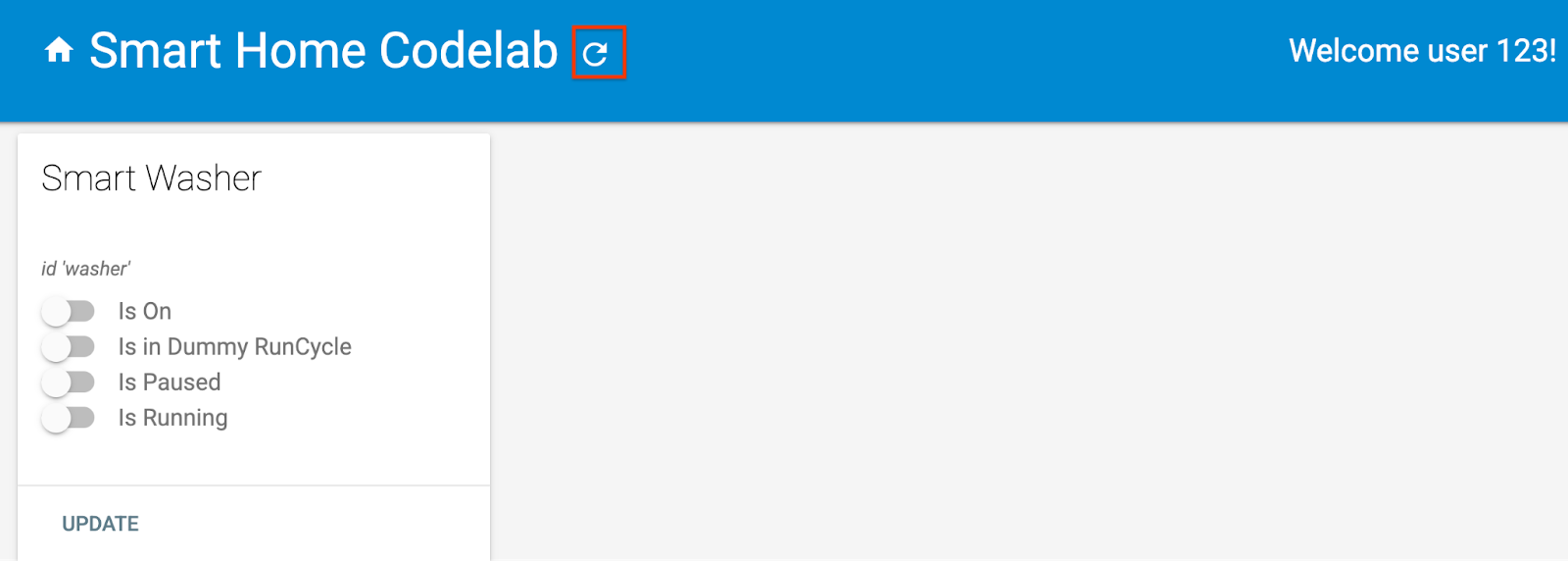
ブラウザで Hosting URL(https://<project-id>.web.app)を開き、ウェブアプリを表示します。ウェブ UI で [更新]  ボタンをクリックし、Request Sync を使用して、不具合のある洗濯機アプリの最新のデバイス メタデータで HomeGraph を更新します。
ボタンをクリックし、Request Sync を使用して、不具合のある洗濯機アプリの最新のデバイス メタデータで HomeGraph を更新します。

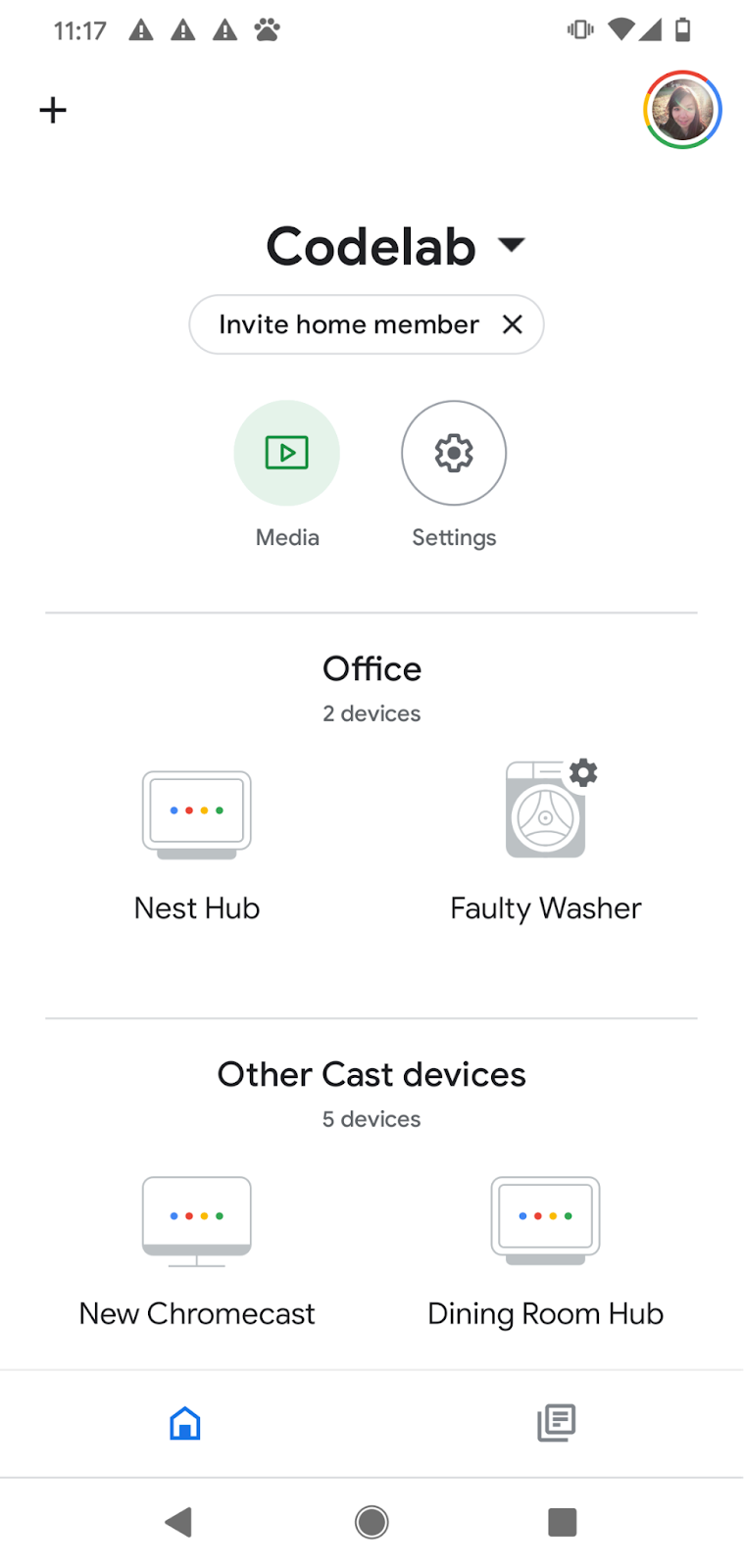
Google Home アプリを開き、洗濯機デバイスが新しい名前「Faulty Washer」で表示されていることをご確認ください。Google Nest デバイスがある部屋にデバイスを割り当ててください。

3. スマート洗濯機を起動する
Cloud 間統合でローカル フルフィルメントを有効にする Codelab を実行している場合は、仮想スマート洗濯機をすでに起動しているはずです。停止している場合は、仮想デバイスを再起動してください。
デバイスを起動する
virtual-device/ ディレクトリに移動し、引数として設定パラメータを渡してデバイス スクリプトを実行します。
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
デバイス スクリプトが、想定どおりのパラメータで実行されたことを確認します。
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. ローカルの Google Home アプリをテストする
次のような音声コマンドを使用して、Google Home デバイスにコマンドを送信します。
「OK Google, 洗濯機をオンにして。」
「OK Google, 洗濯を開始して。」
「OK Google, ローカルを強制して。」
「OK Google, 洗濯機を止めて」
「強制的ローカル」の後に洗濯機を操作しようとすると、Google アシスタントから「申し訳ございません。現在、不具合のある洗濯機はご利用いただけません」という応答が返されます。
これは、ローカルパスからデバイスにアクセスできないことを意味します。「OK Google, ローカルを強制」を実行する前は動作していました。これは、ローカルパス経由でデバイスにアクセスできない場合は、クラウドパスが使用されるためです。ただし、[ローカルを強制] を指定すると、クラウドパスにフォールバックするオプションは無効になります。
問題の原因を特定するには、Google Cloud Platform(GCP)の指標とロギング、Chrome デベロッパー ツールなどのツールを使用します。
5. ローカル Google Home アプリをデバッグする
次のセクションでは、Google が提供するツールを使用して、ローカルパスからデバイスに到達できない理由を特定します。Google Chrome デベロッパー ツールを使用すると、Google Home デバイスに接続してコンソール ログを表示し、Local Home アプリをデバッグできます。また、カスタムログを Cloud Logging に送信して、ユーザーが Local Home アプリで遭遇する主なエラーを把握することもできます。
Chrome デベロッパー ツールを接続する
次の手順に沿って、デバッガをローカル フルフィルメント アプリに接続します。
- Google Home デバイスが、デベロッパー コンソール プロジェクトにアクセスできるユーザーにリンクしていることを確認します。
- Google Home デバイスを再起動します。これにより、Developer Console で設定した HTML の URL とスキャン設定が取得されます。
- 開発マシンで Chrome を起動します。
- 新しい Chrome タブを開き、アドレス フィールドに「
chrome://inspect」と入力して、インスペクタを起動します。
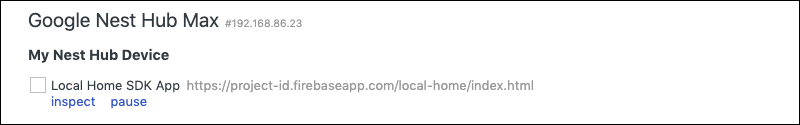
ページ上にデバイスのリストが表示され、Google Home デバイスの名前の下にアプリの URL が表示されます。

インスペクタを起動する
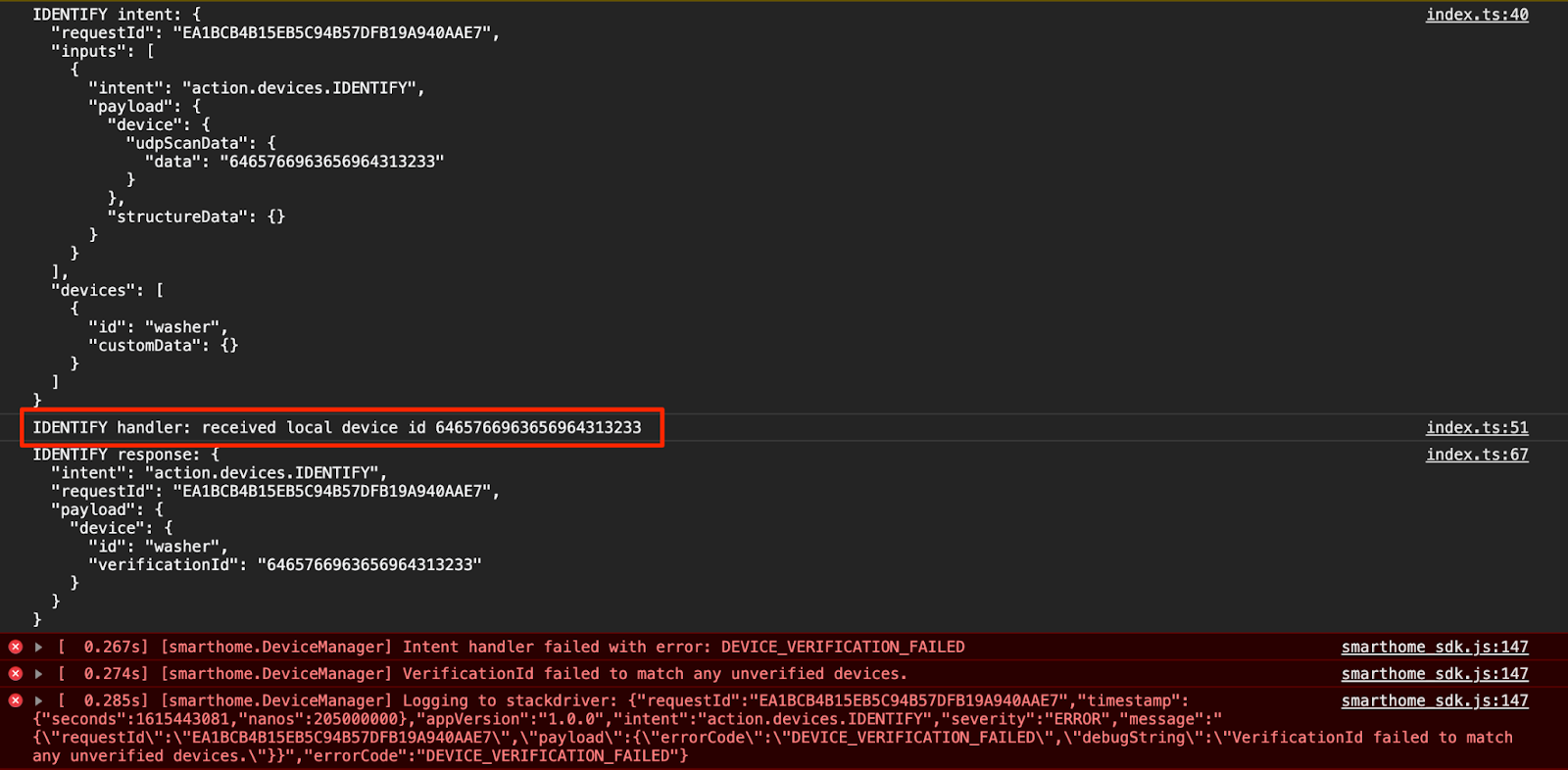
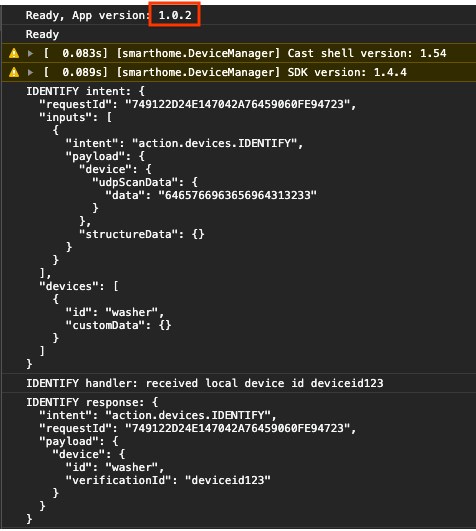
アプリの URL の下にある [Inspect](検査)をクリックして Chrome デベロッパー ツールを起動します。[Console](コンソール)タブを選択し、TypeScript アプリによって出力された IDENTIFY インテントの内容が表示されることを確認します。

この出力は、IDENTIFY ハンドラが正常にトリガーされたものの、IdentifyResponse で返された verificationId が HomeGraph 内のどのデバイスとも一致しないことを意味します。カスタムログを追加して、その理由を確認しましょう。
カスタムログを追加する
Local Home SDK によって DEVICE_VERIFICATION_FAILED エラーが印刷されますが、根本原因の特定にはほとんど役立ちません。スキャンデータを正しく読み取って処理していることを確認するために、カスタムログを追加しましょう。エラーでプロミスを拒否すると、エラー メッセージは実際に Cloud Logging にも送信されます。
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
また、ローカルの Google Home アプリのバージョンを変更して、正しいバージョンを使用しているかどうかを特定できるようにしてください。
local/index.ts
const localHomeSdk = new App('1.0.1');
カスタムログを追加したら、アプリを再度コンパイルして Firebase に再デプロイする必要があります。
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
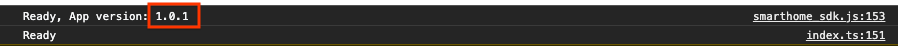
更新されたローカルの Google Home アプリを読み込めるように、Google Home デバイスを再起動します。Google Home デバイスが想定どおりのバージョンを使用しているかどうかは、Chrome デベロッパー ツールのコンソール ログで確認できます。

Cloud Logging にアクセスする
Cloud Logging を使用してエラーを検出する方法を見てみましょう。プロジェクトの Cloud Logging にアクセスする手順は次のとおりです。
- Cloud Platform コンソールで、[プロジェクト] ページに移動します。
- スマートホーム プロジェクトを選択します。
- [オペレーション] で、[ロギング] > [ログ エクスプローラ] を選択します。
ロギングデータへのアクセスは、統合プロジェクトのユーザーの Identity and Access Management(IAM)で管理されます。ロギングデータの役割と権限について詳しくは、Cloud Logging のアクセス制御をご覧ください。
高度なフィルタを使用する
ローカル デバイスが特定されないためローカルパスが機能していないため、IDENTIFY インテントでエラーが発生していることは確認されています。ただし、問題の正確な原因を把握するため、まず IDENTIFY ハンドラで発生するエラーを除外しましょう。
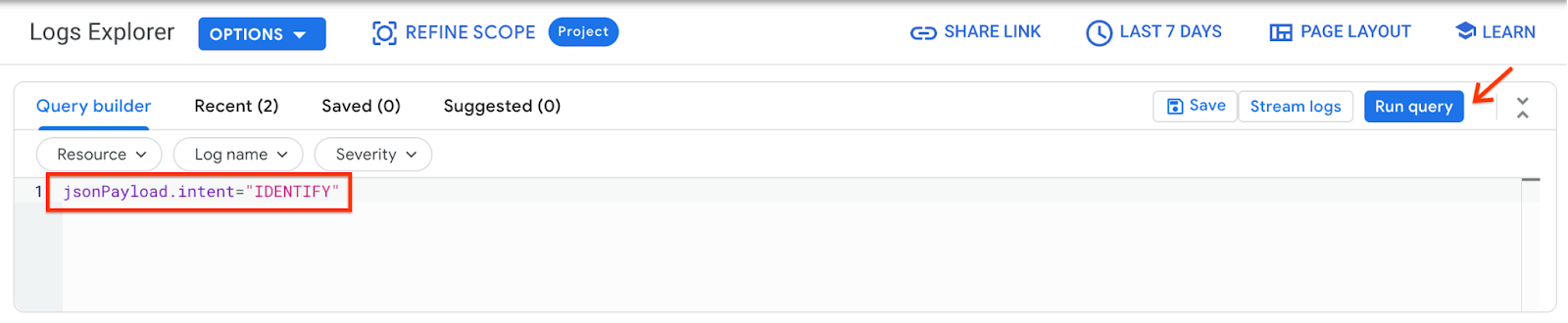
[クエリを表示] 切り替えボタンをクリックすると、[クエリビルダー] ボックスに変わります。[クエリビルダー] ボックスに「jsonPayload.intent="IDENTIFY"」と入力し、[クエリを実行] ボタンをクリックします。

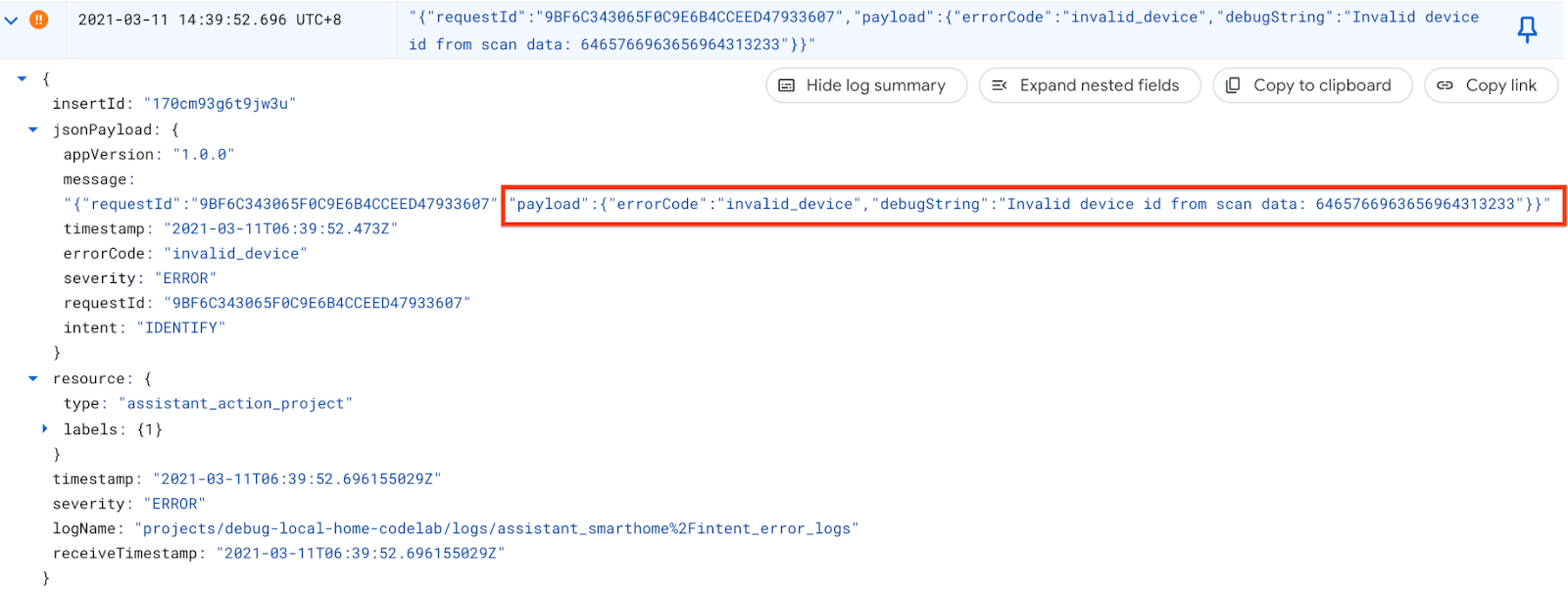
その結果、IDENTIFY ハンドラでスローされたすべてのエラーログが取得されます。次に、最後のエラーを開きます。IDENTIFY ハンドラには、プロミスを拒否したときに設定した errorCode と debugString が含まれています。

debugString から、ローカル デバイス ID の形式が正しくないことがわかります。ローカルホーム アプリは、ローカル デバイス ID を deviceid で始まる 3 桁の文字列として取得することを想定していますが、ここでのローカル デバイス ID は 16 進数文字列です。
エラーを修正する
スキャンデータからローカル デバイス ID を解析するソースコードに戻ると、文字列をバイトに変換する際にエンコードを指定していないことがわかります。スキャンデータは 16 進数文字列として受信されるため、Buffer.from() を呼び出すときに文字エンコードとして hex を渡します。
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
また、ローカルの Google Home アプリのバージョンを変更して、正しいバージョンを使用しているかどうかを特定できるようにしてください。
local/index.ts
const localHomeSdk = new App('1.0.2');
エラーを修正したら、アプリをコンパイルして Firebase に再デプロイします。app-faulty/local で、以下を実行します。
$ npm run build $ firebase deploy --only hosting
修正をテストする
デプロイしたら、Google Home デバイスを再起動して、更新されたローカルの Google Home アプリを読み込みます。ローカルの Google Home アプリのバージョンが 1.0.2 であることを確認します。今回は、Chrome デベロッパー ツール コンソールにエラーが表示されないはずです。

これで、デバイスにコマンドを送信し直すことができます。
「OK Google, ローカルを強制して」
「OK Google, 洗濯機を止めて」
「OK Google, 洗濯機をオンにして。」
...
「OK Google, デフォルトに戻して」
6. スマートホーム用テストスイートを実行する
Google Home アプリのタップ コントロールまたは音声コマンドを使用してデバイスを確認したら、自動のスマートホーム用テストスイートを使用して、統合に関連付けられたデバイスタイプとトレイトに基づいてユースケースを検証できます。テストスイートは、一連のテストを実行して統合の問題を検出し、失敗したテストケースに関する有益なメッセージを表示します。これにより、イベントログを確認する前にデバッグを迅速に進めることができます。
スマートホーム用テストスイートを実行する
次の手順に沿って、Test Suite で Cloud-to-Cloud 統合をテストします。
- ウェブブラウザで、スマートホーム用テストスイートを開きます。
- 右上のボタンから Google にログインします。これにより、テストスイートから Google アシスタントに直接コマンドを送信できるようになります。
- [プロジェクト ID] フィールドに、Cloud 間インテグレーションのプロジェクト ID を入力します。選択したら、[次へ] をクリックして続行します。
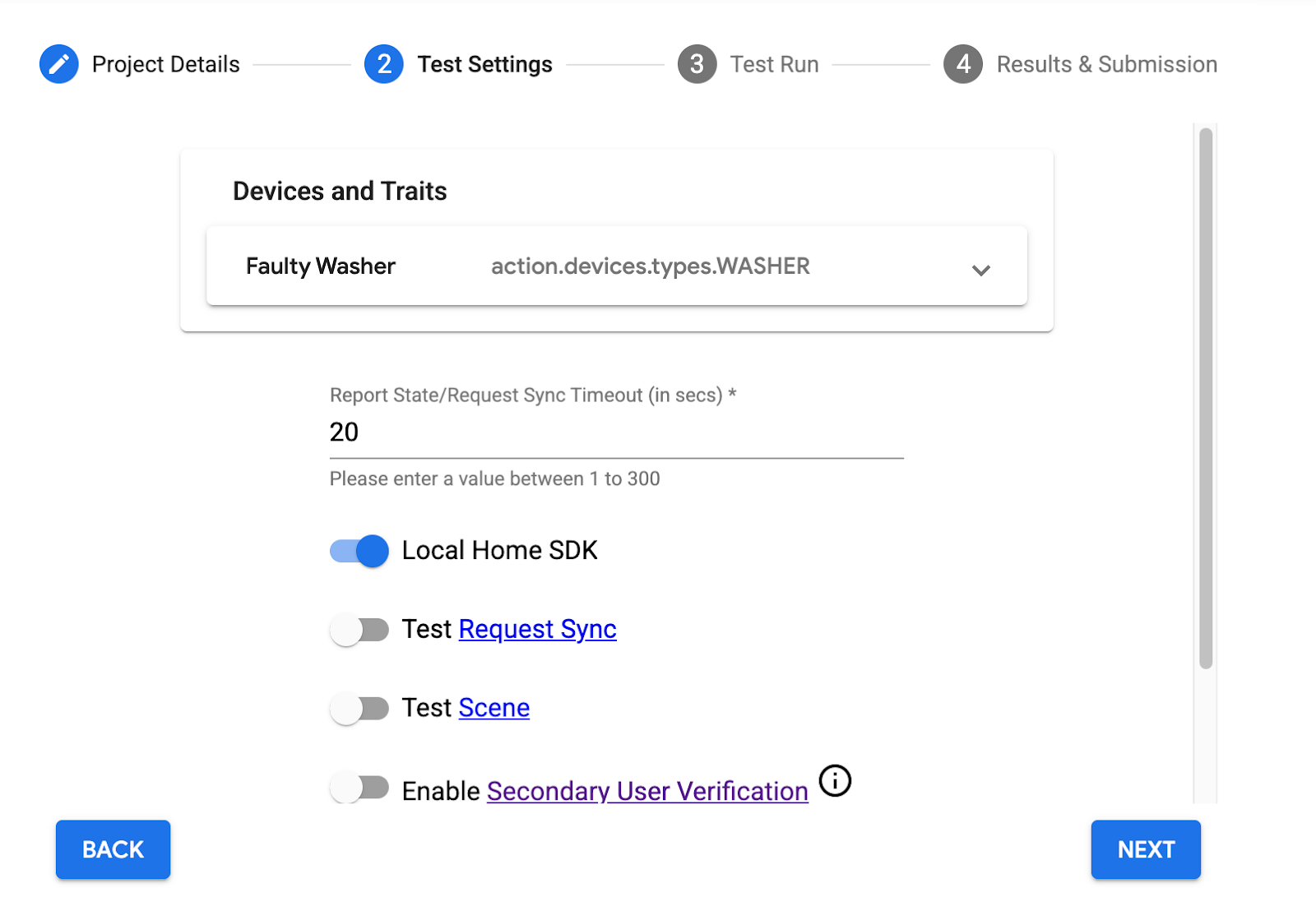
- [Test Settings] の手順で、[Devices and Trais] セクションに不具合のある洗濯機が表示されます。
- サンプルの洗濯機アプリには、洗濯機を追加、削除、名前変更するための UI がないため、[Test Request Sync](Request Sync のテスト)オプションを無効にします。本番環境システムでは、ユーザーがデバイスを追加、削除、名前変更するたびに Request Sync をトリガーする必要があります。
- ローカルパスとクラウドパスの両方をテストするため、Local Home SDK オプションを有効のままにします。
- [次へ: テスト環境] をクリックして、テストの実行を開始します。

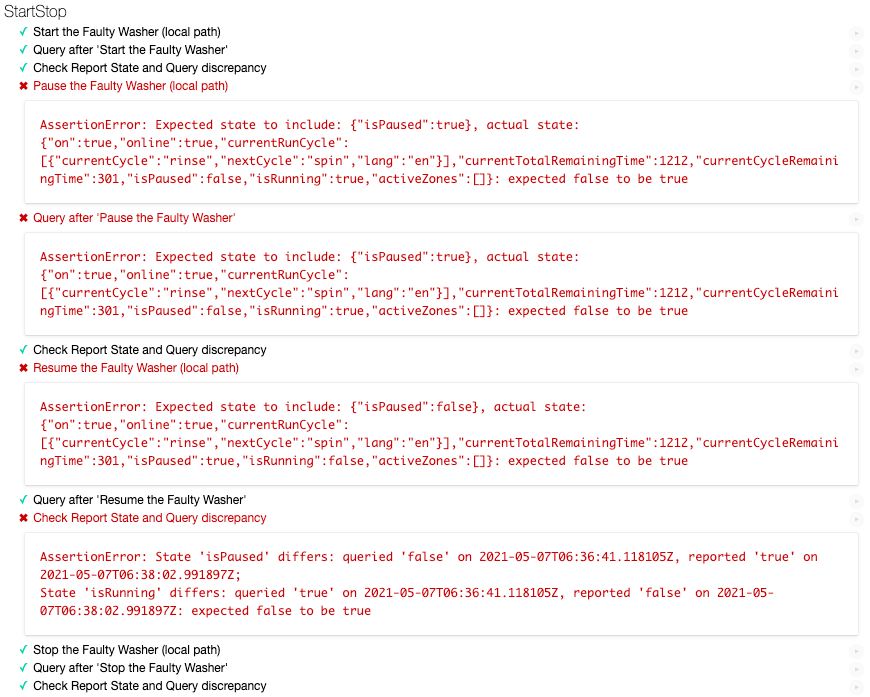
テストが完了すると、ローカルパスの Pause/Resume テストは失敗し、クラウドパスの Pause/Resume テストは成功していることがわかります。

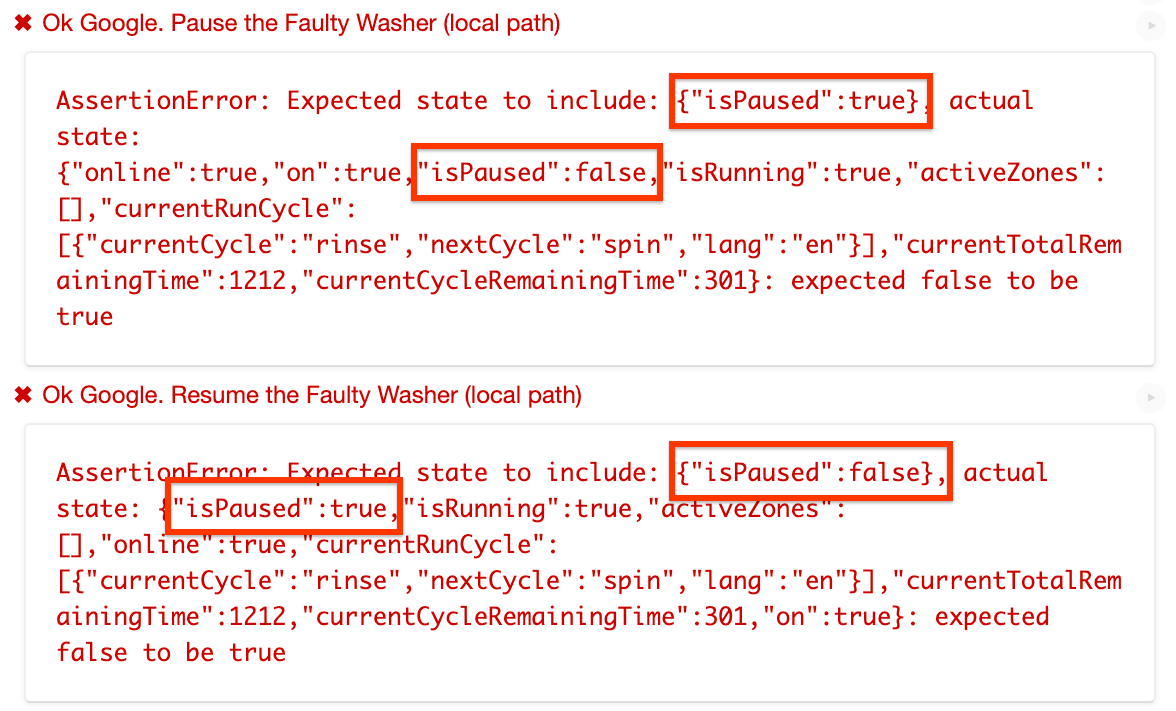
エラー メッセージを分析する
失敗したテストケースのエラー メッセージを詳しく確認します。テストの想定される状態と実際の状態が示されます。この場合、「洗濯機を一時停止」の想定される状態は isPaused: true ですが、実際の状態は isPaused: false です。同様に、「洗濯機を一時停止」の場合、想定される状態は isPaused: true ですが、実際の状態は isPaused: false でした。

エラー メッセージから、ローカルパスで isPaused 状態が逆に設定されているようです。
エラーを特定して修正する
ローカルホーム アプリが実行コマンドをデバイスに送信するソースコードを確認しましょう。getDataCommand() は、デバイスに送信される実行コマンドの payload を設定するために executeHandler() によって呼び出される関数です。
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
isPause は確かに逆の状態に設定されています。params.pause が true の場合は true に、それ以外の場合は false に設定する必要があります。では、この問題を解決しましょう。
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
正しいバージョンを使用しているかどうかを特定できるように、ローカルの Google Home アプリのバージョンを変更します。
local/index.ts
const localHomeSdk = new App('1.0.3');
アプリを再度コンパイルして Firebase に再デプロイしてください。app-faulty/local で、以下を実行します。
$ npm run build $ firebase deploy --only hosting
更新されたローカルホーム アプリを読み込めるように、Google Home デバイスを再起動します。ローカルホーム アプリのバージョンが 1.0.3 であることを確認します。
修正をテストする
同じ構成でスマートホーム用テストスイートを再実行すると、すべてのテストケースが合格になります。

7. 完了

これで、スマートホームと Cloud Logging の Test Suite を使用して Local Home アプリのトラブルシューティングを行う方法を学習しました。
詳細
他にも以下のことを試してみてください。
- サポートされているトレイトをデバイスに追加し、Test Suite でテストする。
- 各インテントのハンドラにカスタムログを追加し、Cloud Logging で表示します。
- ダッシュボードを作成してアラートを設定し、プログラムから指標データにアクセスして、統合に関する有用な使用状況指標を取得します。
統合の審査(統合をユーザーに公開するための認定プロセスを含む)を受ける前に行うテストと送信についての詳細もご確認ください。
