Google Home Extension for Visual Studio Code 专为 Google Home 平台开发者设计和创建。借助此扩展程序,您可以访问 Google Assistant Simulator、Google Cloud Logging、Home Graph 查看器和其他工具,从而简化 Matter 和智能家居开发流程。

Google Home 扩展程序功能
Google 助理模拟器
如需测试智能家居设备是否能与 Google Home 生态系统正常搭配使用,您可以随时与 Assistant Simulator 互动,而无需离开 VS Code。
借助 Assistant Simulator,您只需输入查询内容(例如“开灯”),即可轻松控制设备。 在 VS Code 中,Assistant Simulator 会根据您的命令以文本消息的形式做出回应,例如“好的,正在开灯。”如需了解详情,请参阅使用 Google 助理模拟器。
批量话语
如需像自动机一样测试 Google Home 集成,您可以运行话语脚本,向 Google 助理模拟器发送批量话语。如需了解详情,请参阅运行批处理话语。
Matter 日志记录工具
Matter 日志记录工具可以收集与 Matter 调试相关的所有日志,包括 Google Home app (GHA) 日志和 Google Play 服务 (GMS Core) 日志。您可以在 VS Code 中查看日志,并使用过滤条件和关键字进行搜索。您可以下载包含其他调试信息(例如 Android 和应用版本)的日志,并将其发送给 Google 以报告问题。

Cloud Logging
Cloud Logging 提供调试信息和关键指标,让您深入了解 Action 的使用情况。为了简化开发,Google Home Extension 会在问题排查期间,在代码旁边实时显示 Google Cloud Logging 消息。如需了解详情,请参阅查看 Cloud Logging。
Home Graph Viewer
Home Graph Viewer 现已直接在 Google Home Extension 中提供,以便您在 VS Code 中验证 Home Graph 中的设备状态。如需了解详情,请参阅查看 Home Graph 并运行测试。
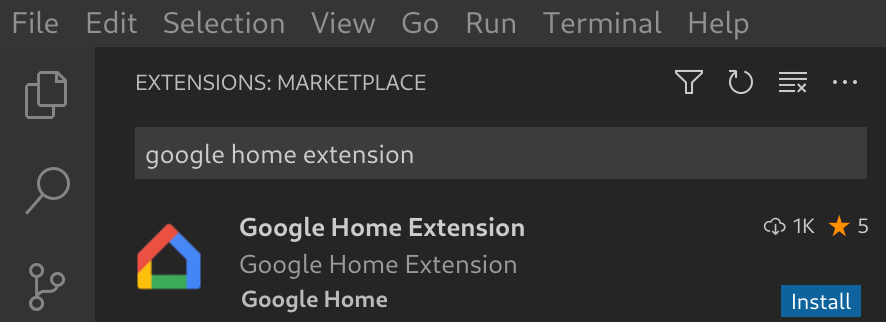
安装适用于 VS Code 的 Google Home 扩展程序
如需安装 Google Home Extension,请在 VS Code 中按以下步骤操作:
- 点击活动栏中的扩展程序图标。
搜索
google home,然后点击安装。
您还可以直接从 VS Code Marketplace 下载 Google Home Extension。
设置适用于 VS Code 的 Google Home 扩展程序
安装 Google Home Extension 并重新加载 VS Code 后,您需要先登录并选择项目,然后才能使用 Assistant Simulator 和查看 Cloud Logging。
使用 Google 账号登录并选择云项目
您可以从 Google Home Extension 登录您的开发者账号,授权 VS Code 代表您与 Google 服务通信。
点击活动栏中的 Google Home 图标,打开 Google Home Extension。

点击使用 Google 账号登录,在浏览器中启动登录视图。

选择与智能家居设备关联的账号。
在使用 Google 账号登录授权页面上,点击允许。
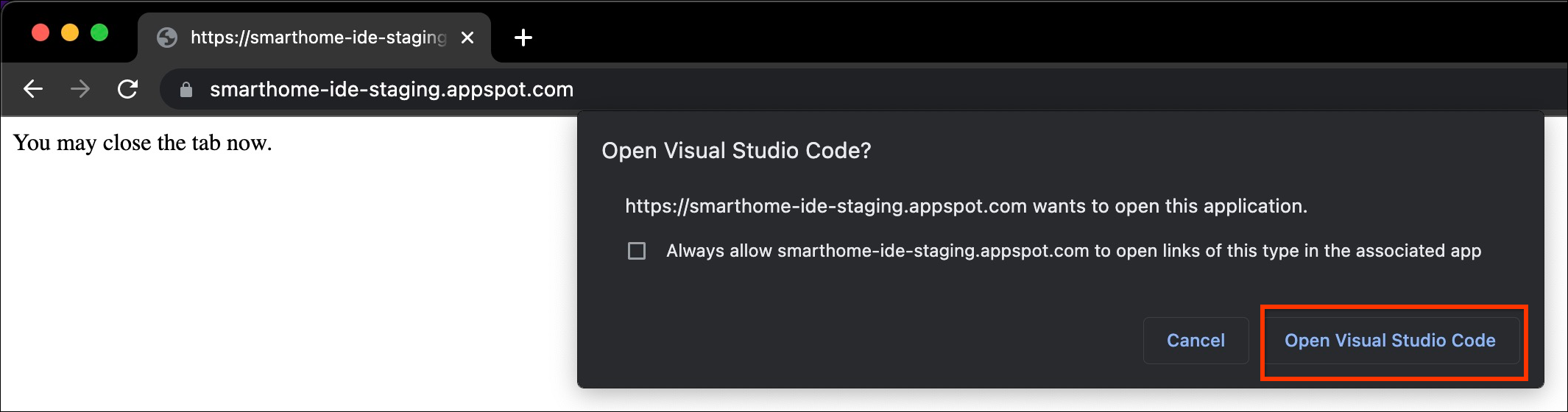
系统会打开一个浏览器标签页,并显示“打开 Visual Studio Code”对话框。点击 Open Visual Studio Code 以继续。

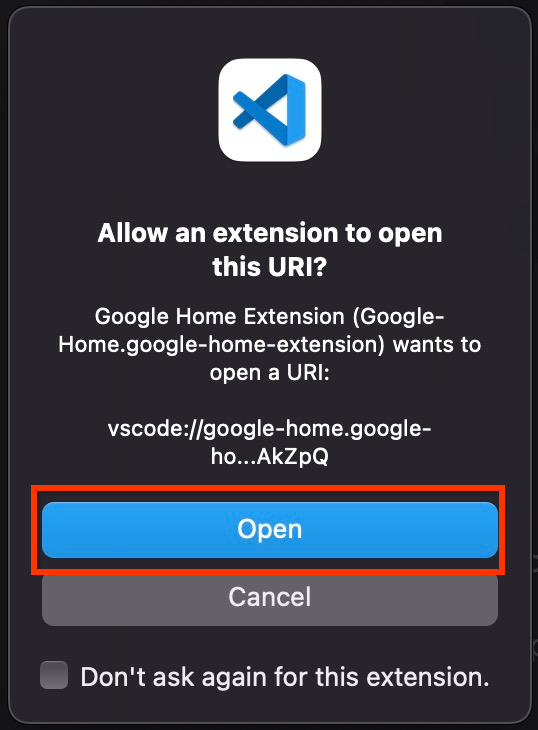
系统会将您重定向到 VS Code,您需要在其中授予权限,以允许 Google Home Extension 打开 URI。点击打开以完成登录流程。

登录后,Google Home Extension 会加载您的项目。完成后,点击选择项目。

在随即显示的搜索并选择项目下拉窗口中,选择您的智能家居项目。
安装 Android 调试桥 (ADB) 工具
如需在 Android 手机上查看 Matter 日志,您需要安装 ADB:
- 在计算机上安装 ADB。
- 在 Android 手机上开启开发者选项和 USB 调试。
安装 Matter 设备 SoC 工具
如需查看 Matter 台设备的调试日志,请执行以下操作:
- 大多数设备 SoC 将导出串行端口,例如 Linux 上的
/dev/ttyUSBx或 macOS 上的/dev/tty.SLAB_USBtoUART或/dev/tty.usbserial。LogViewer 可以直接从设备读取日志。 - 某些 SoC 类型(例如 NXP 或 Silicon Labs)可能需要安装外部工具(例如 JLink)。如需了解详情,请参阅 支持的设备。
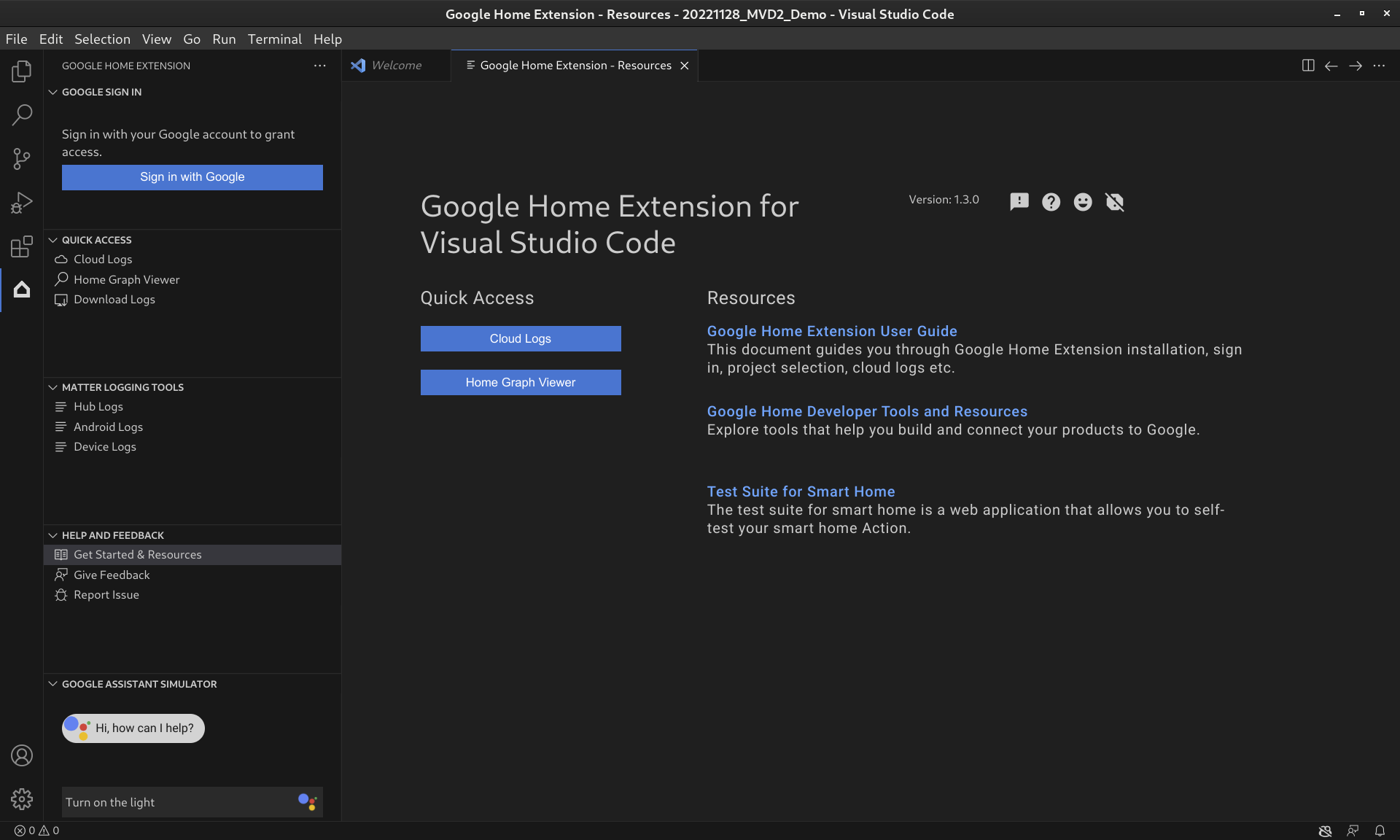
使用适用于 VS Code 的 Google Home 扩展程序
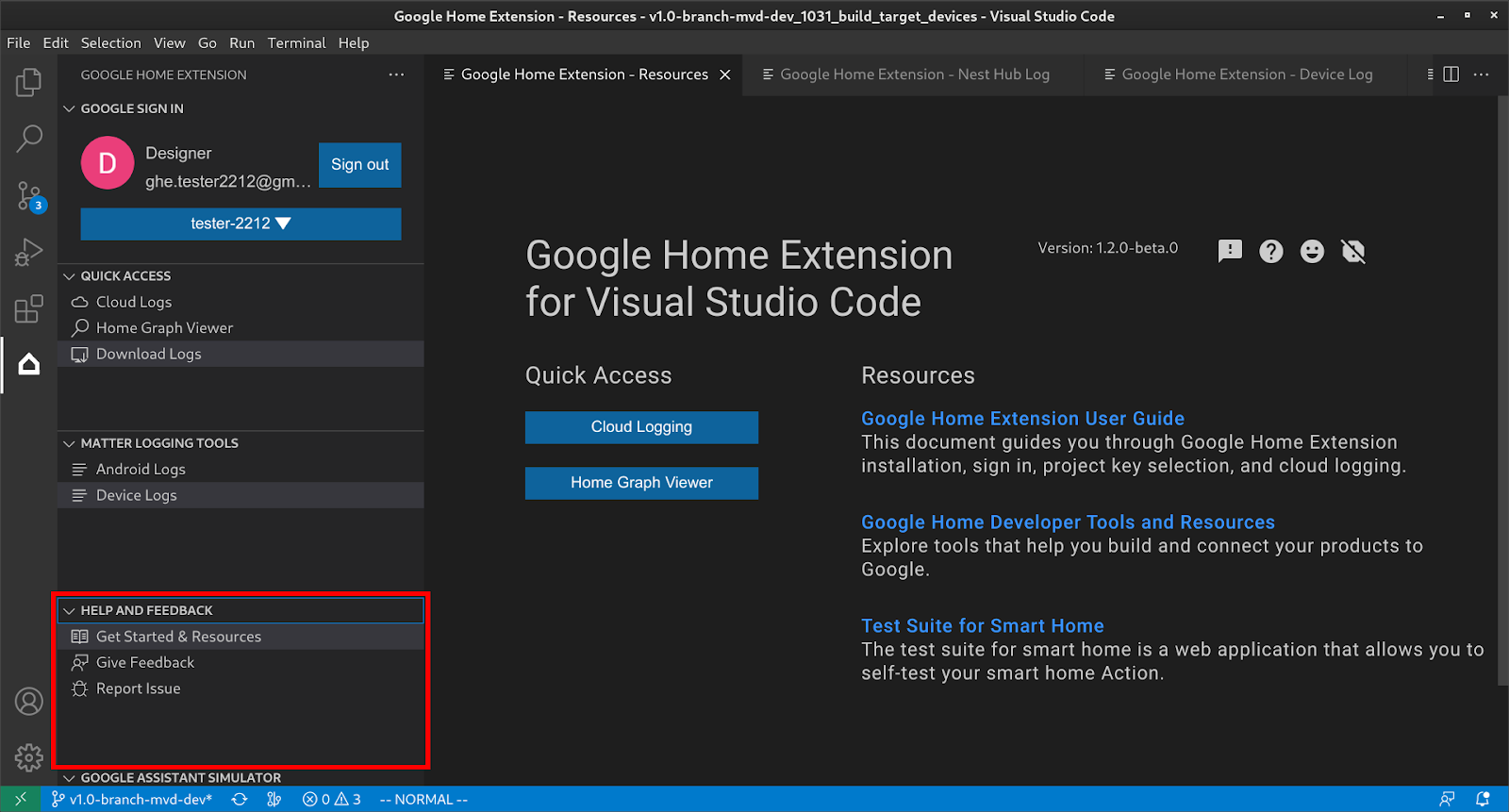
查看开发者资源
在帮助和反馈下,点击使用入门和资源以打开资源页面,您可以在该页面上找到有助于您在 Google Home 生态系统中进行开发的实用信息。

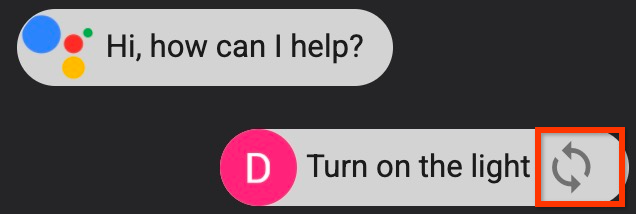
使用 Google 助理模拟器
如需在 VS Code 中打开 Assistant Simulator,请点击边栏中的 GOOGLE ASSISTANT SIMULATOR。在消息框中,输入您的查询,然后按 Enter。
您可以查看 Assistant Simulator 回答,并点击查询后的按钮以重新发送查询。

运行批量话语
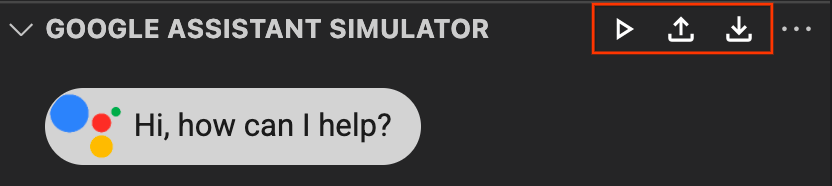
将鼠标悬停在 GOOGLE ASSISTANT SIMULATOR 菜单栏上,然后从以下选项中进行选择以设置脚本:
点击 可打开现有话语脚本。
点击 将历史记录保存到
*.utterance脚本中。
如需开始发送批量话语,请从以下选项中进行选择:
- 点击 ,从下拉窗口中选择话语脚本。
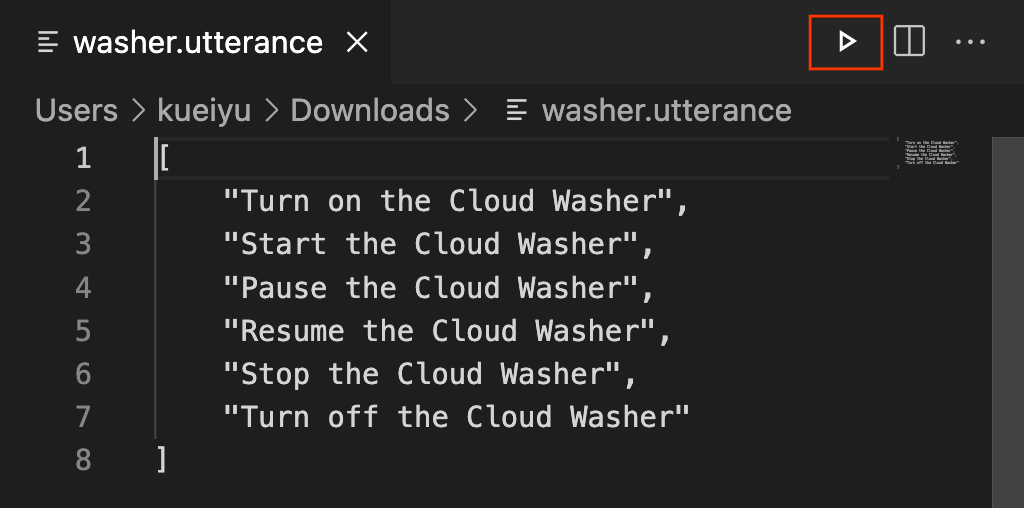
直接打开
*.utterance文件,然后点击 。
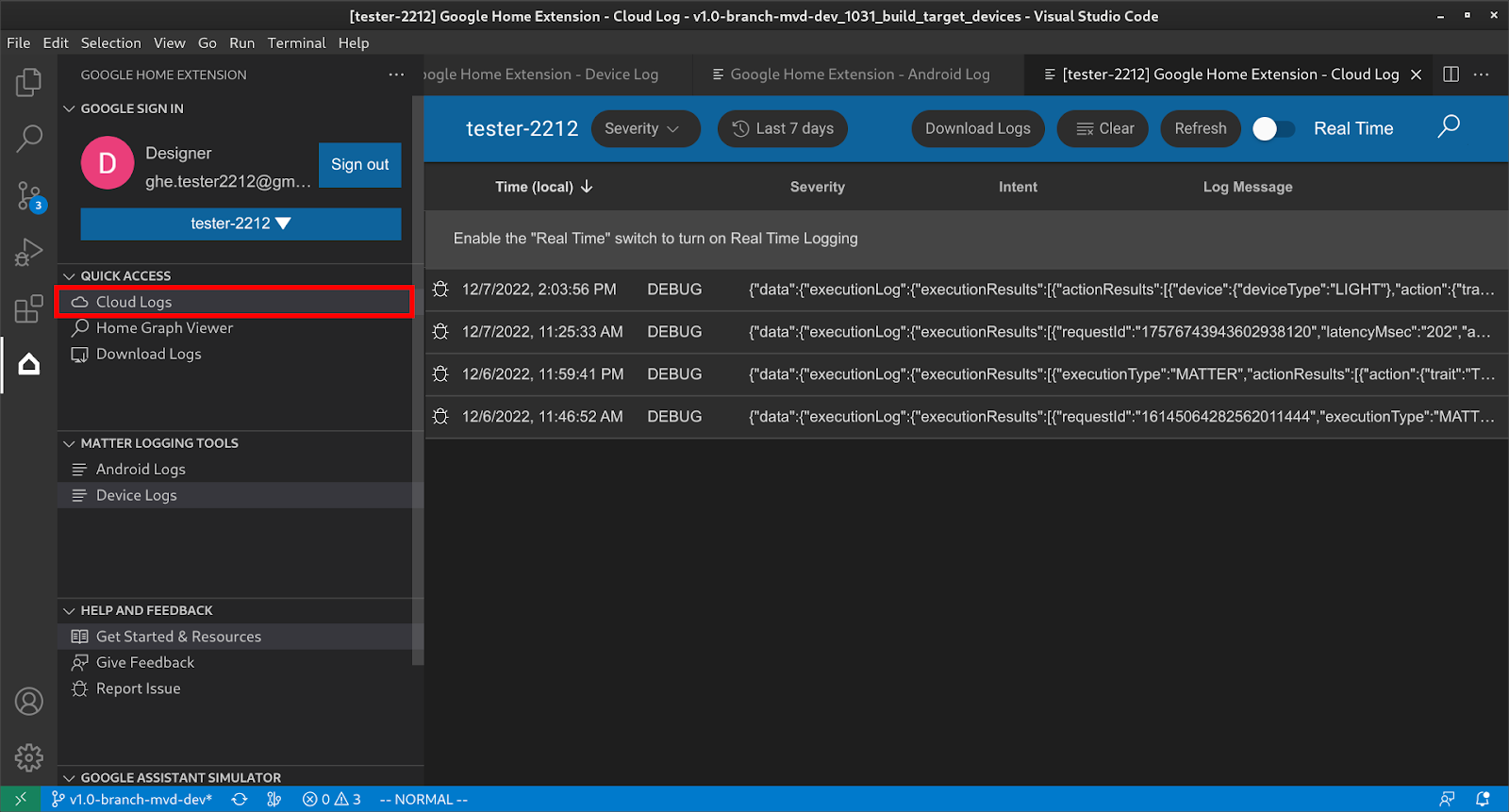
查看 Cloud Logging
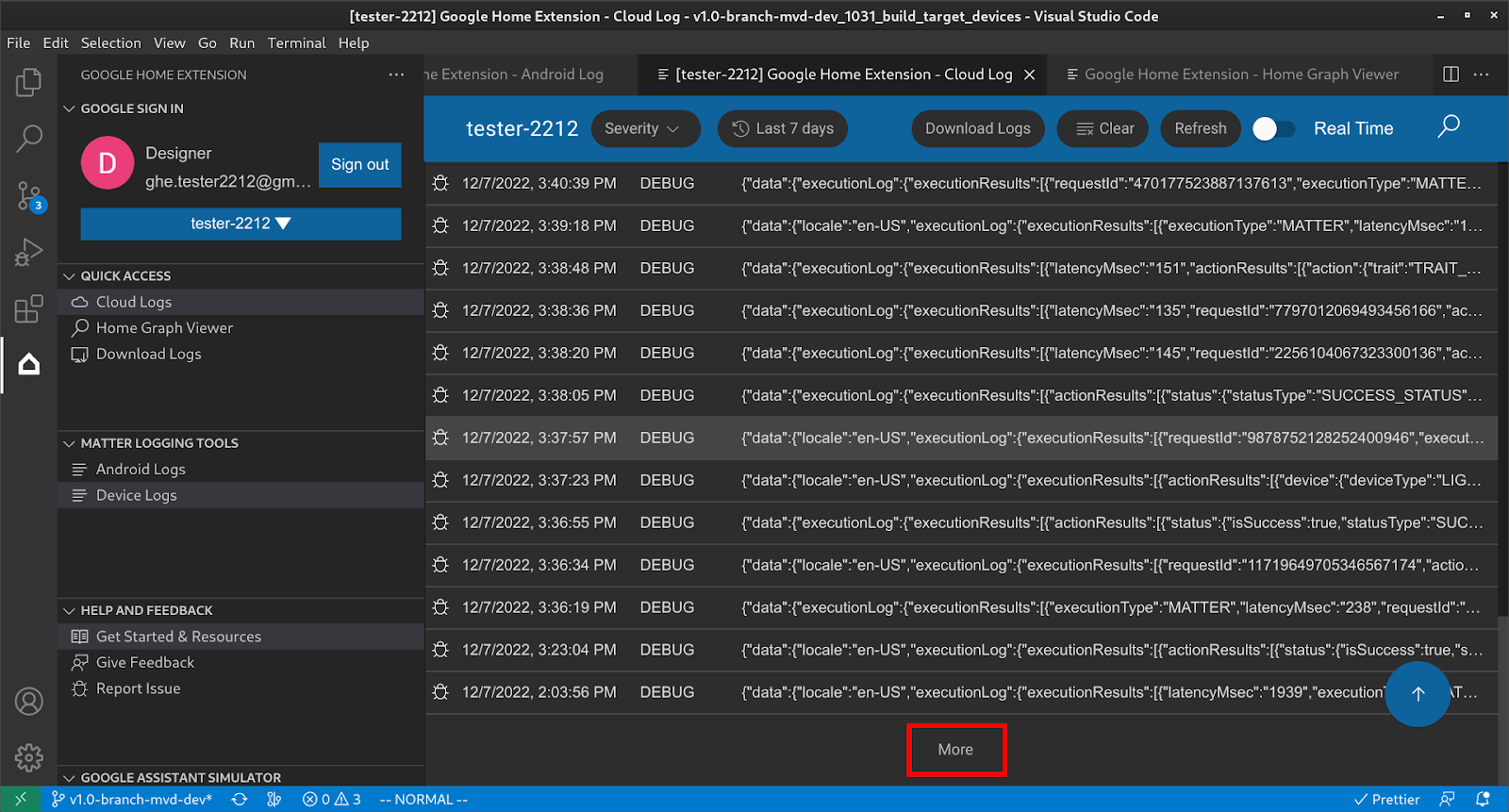
在快速访问下,点击 Cloud 日志以打开 Cloud 日志页面,您可以在其中找到所选项目的日志。

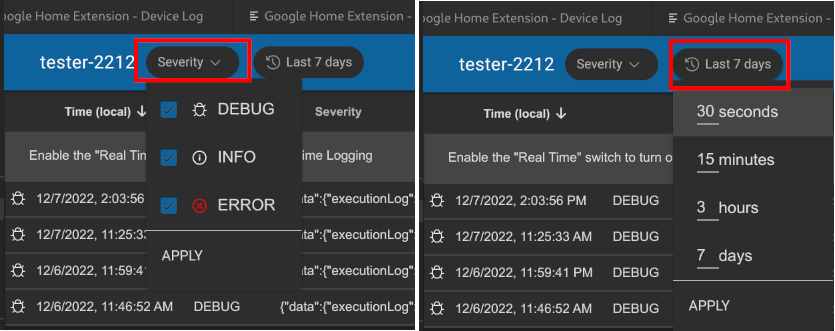
用户可以根据严重程度和时间范围过滤日志。

默认情况下,日志的上限为 50 行。如果用户想查看更多日志,请向下滚动到底部,然后点击更多以查看更多日志。

查看 Home Graph 并运行测试
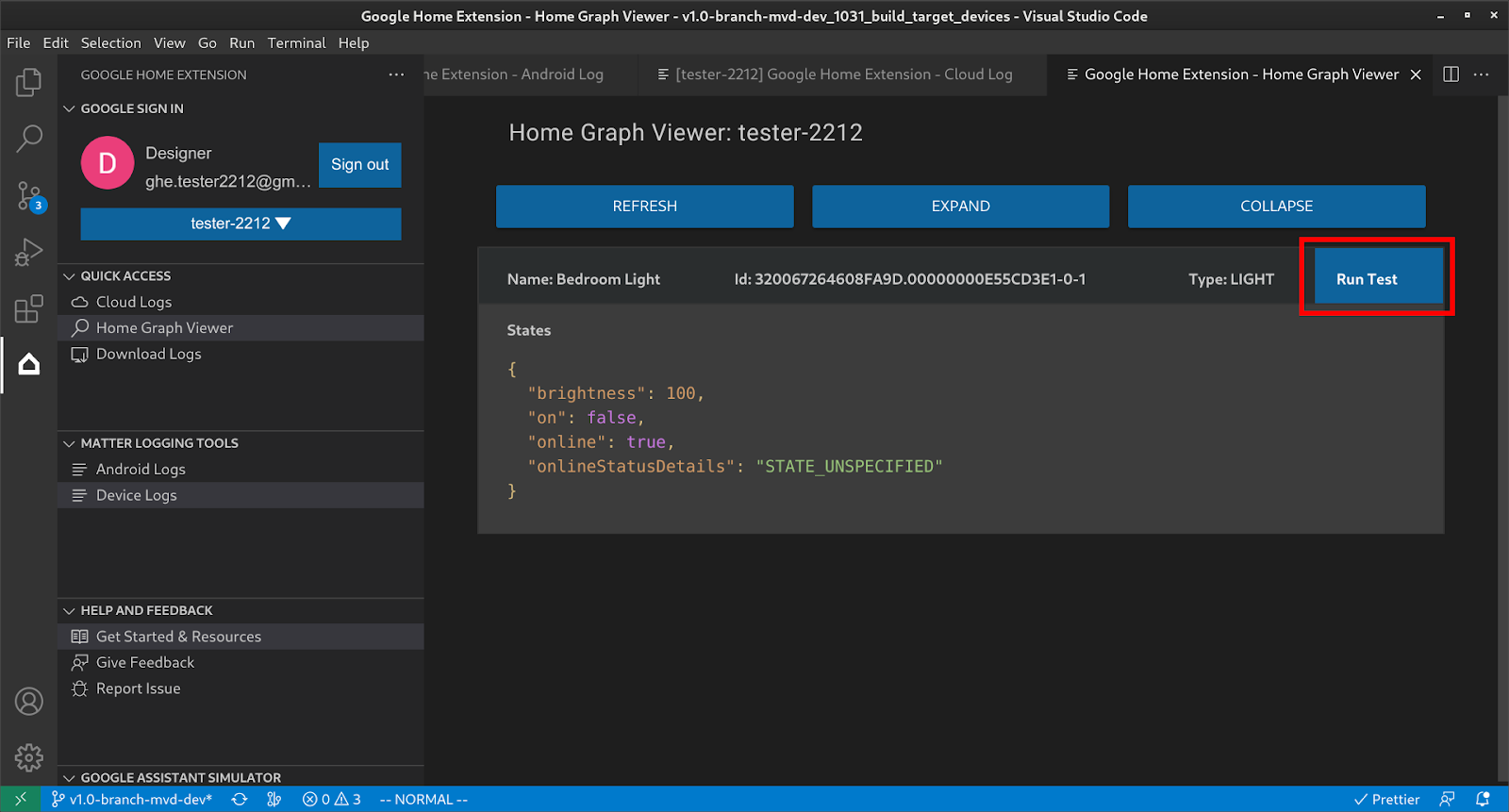
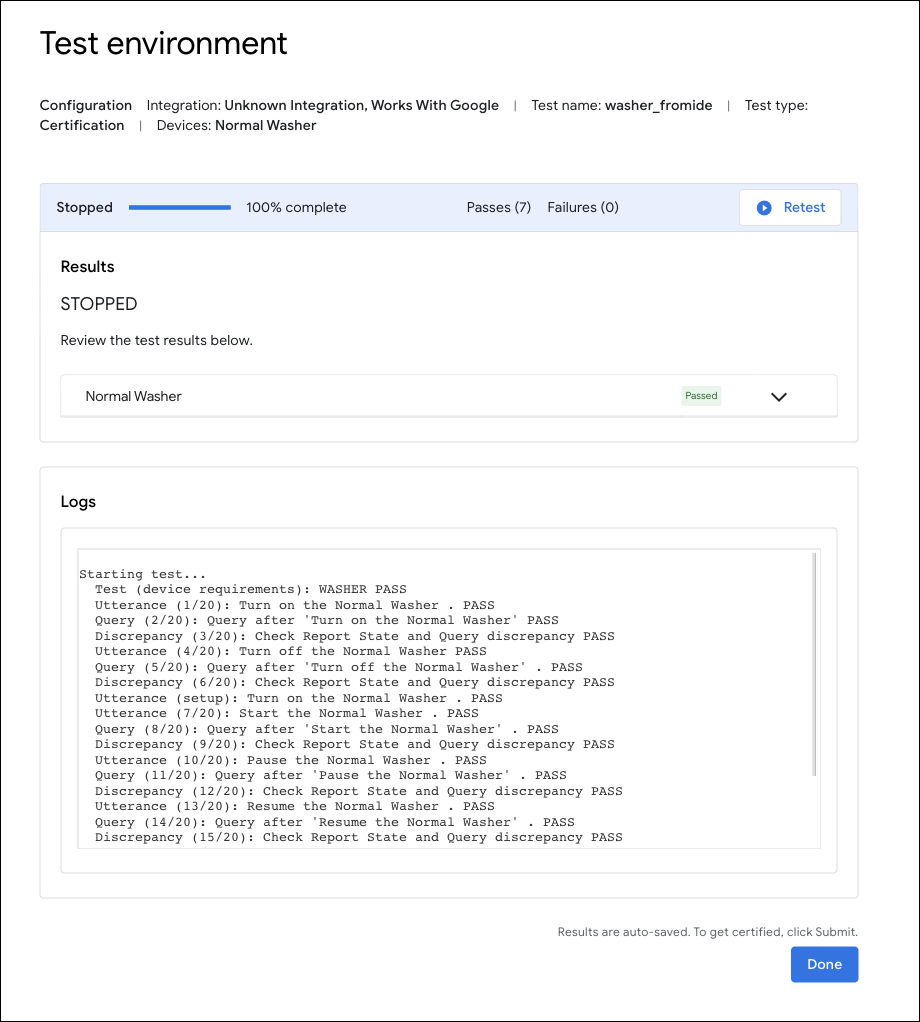
在快速访问下,点击 Home Graph 查看器以打开 Home Graph 查看器面板,您可以在其中找到属于所选项目的设备。您还可以点击 Run Test(运行测试)来运行设备测试。

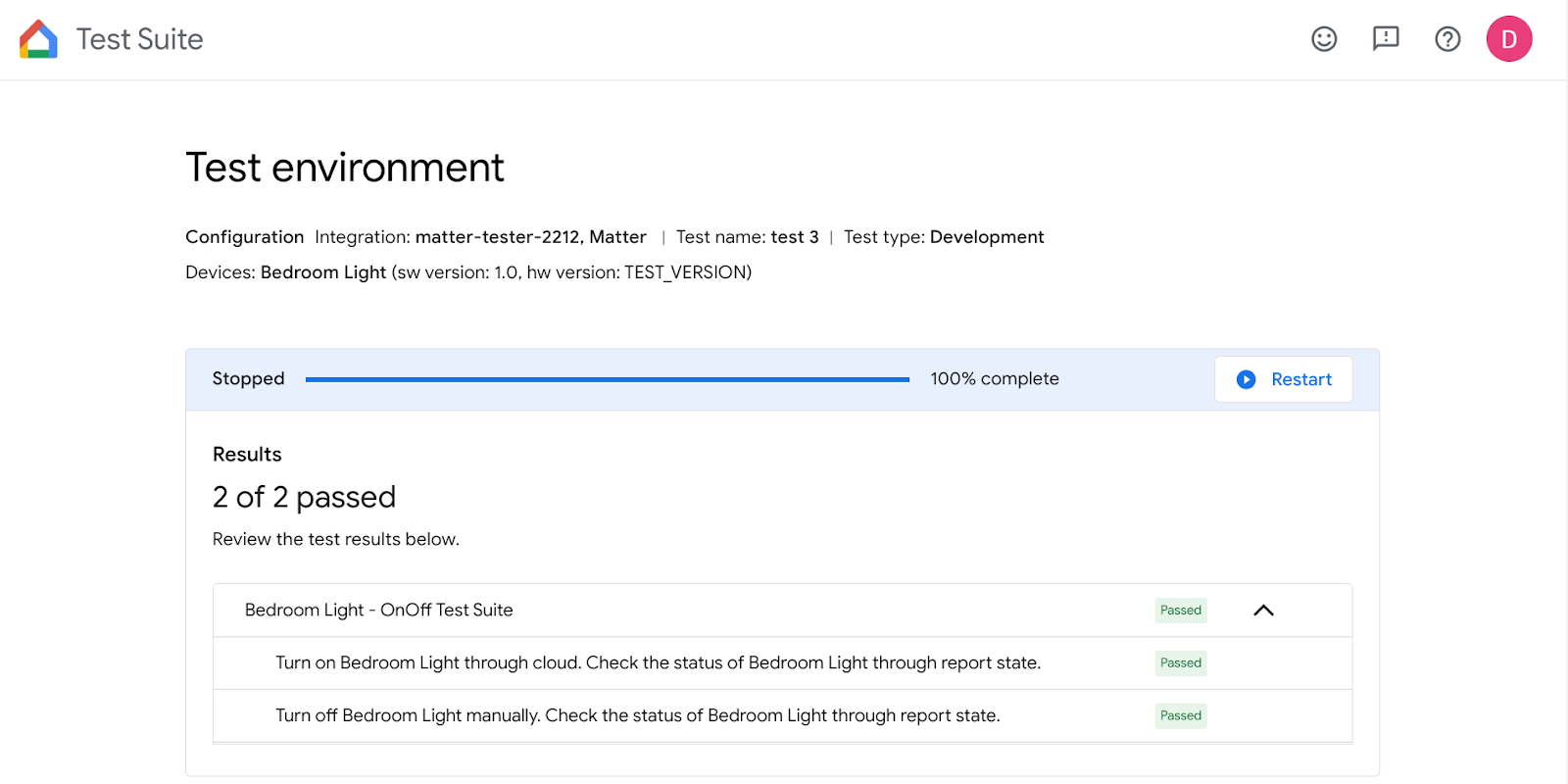
这将在浏览器中启动测试套件,并选择您的设备以准备进行测试。点击开始,然后等待测试结果。

所有测试完成后,您可以查看测试详情和日志。

使用 Google Home 扩展程序进行 Matter 调试
Android 日志记录
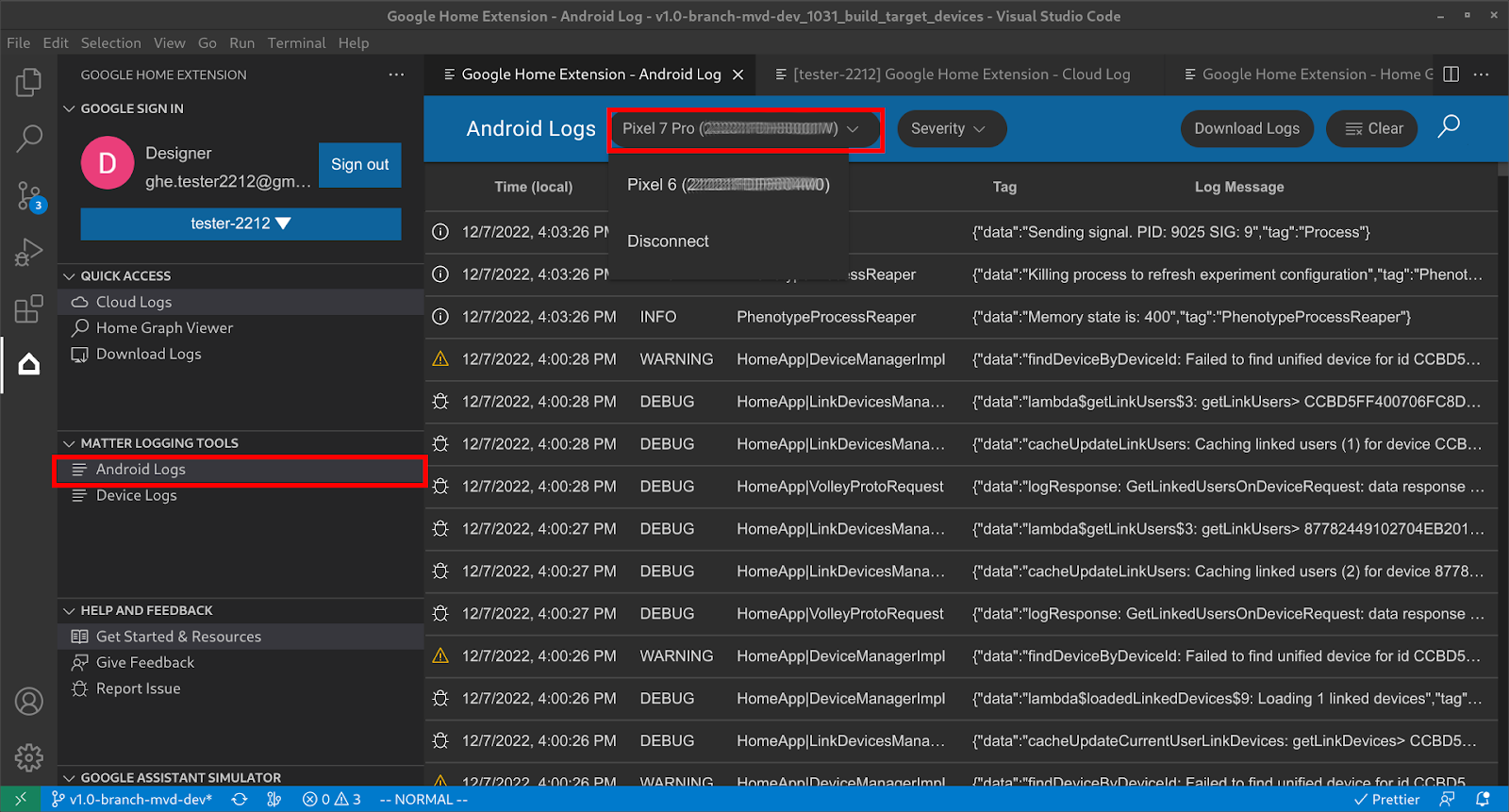
在 MATTER 日志记录工具下,点击 Android 日志以打开Android 日志页面,选择要连接的 Android 手机,然后开始显示日志。

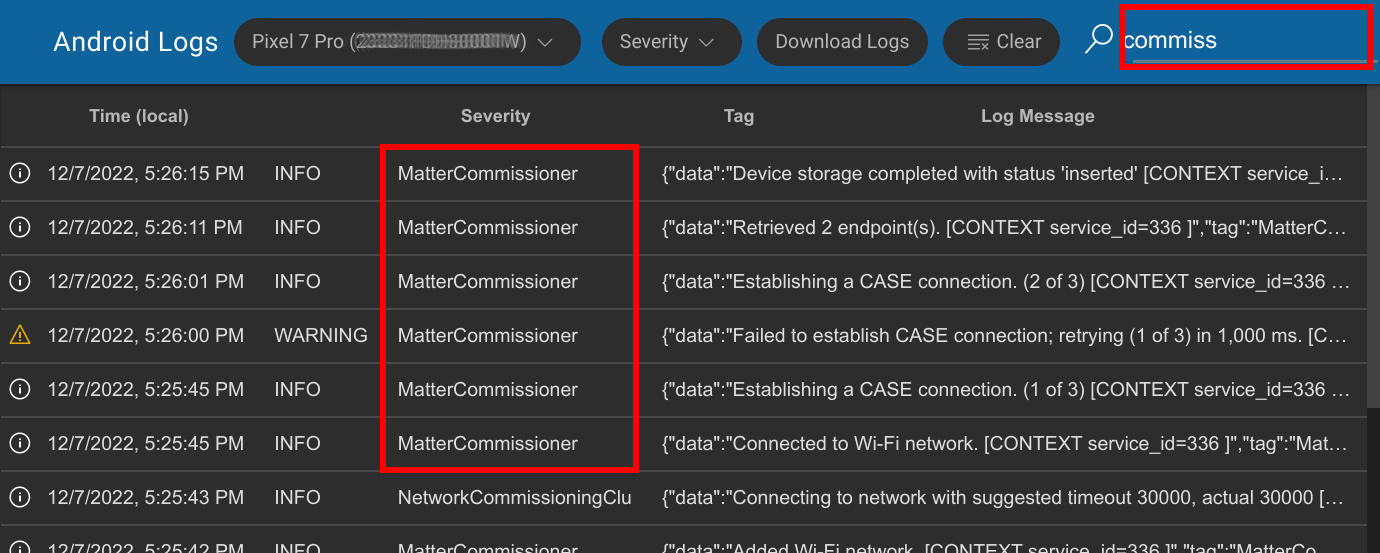
Android 手机连接后,您将能够逐行查看日志。请注意,日志经过过滤,这意味着系统仅会显示与 GHA 和 Google Play services Matter 模块相关的日志。您还可以设置严重程度来过滤日志,或搜索日志中的关键字。

Matter 设备日志记录
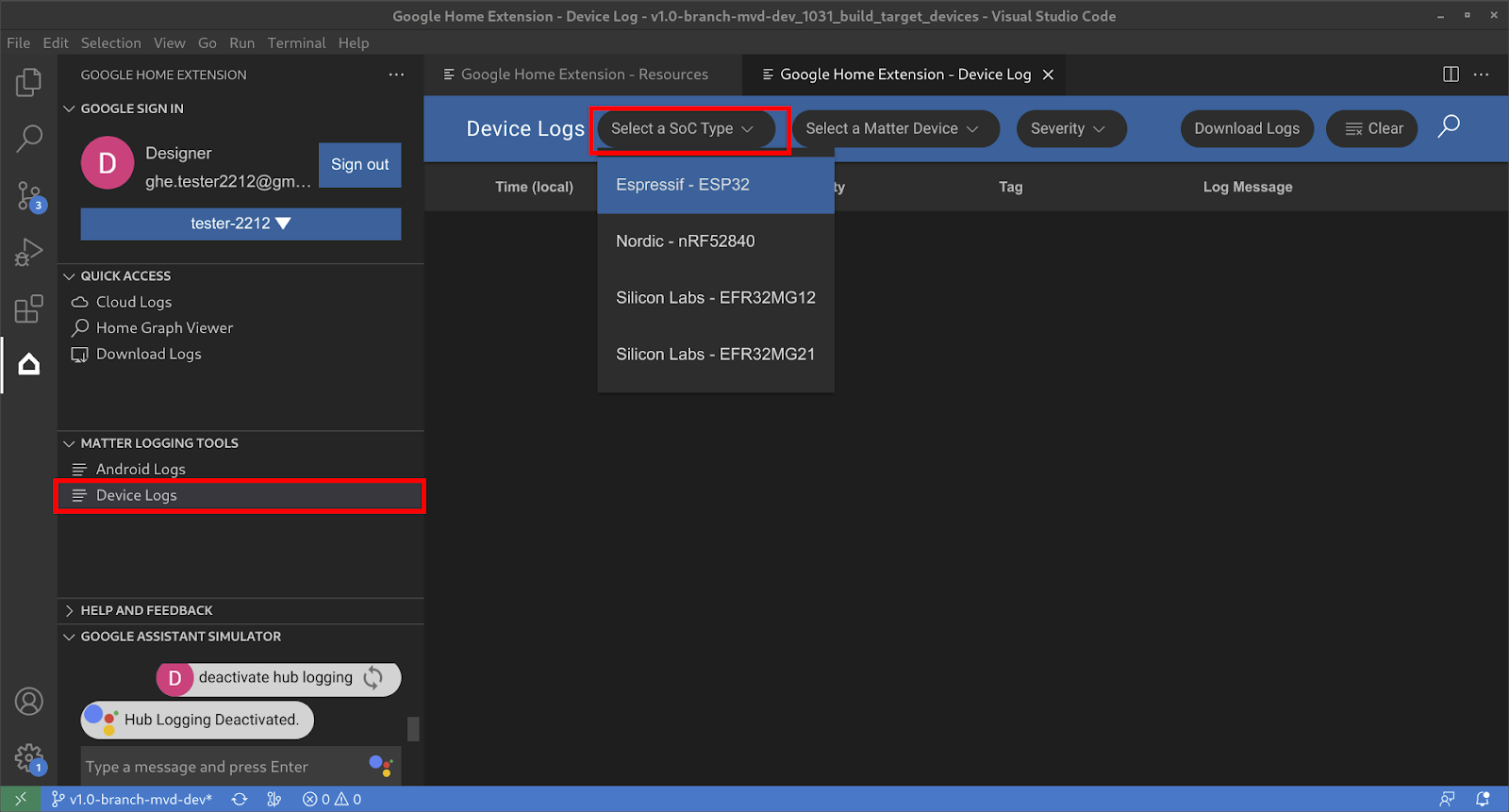
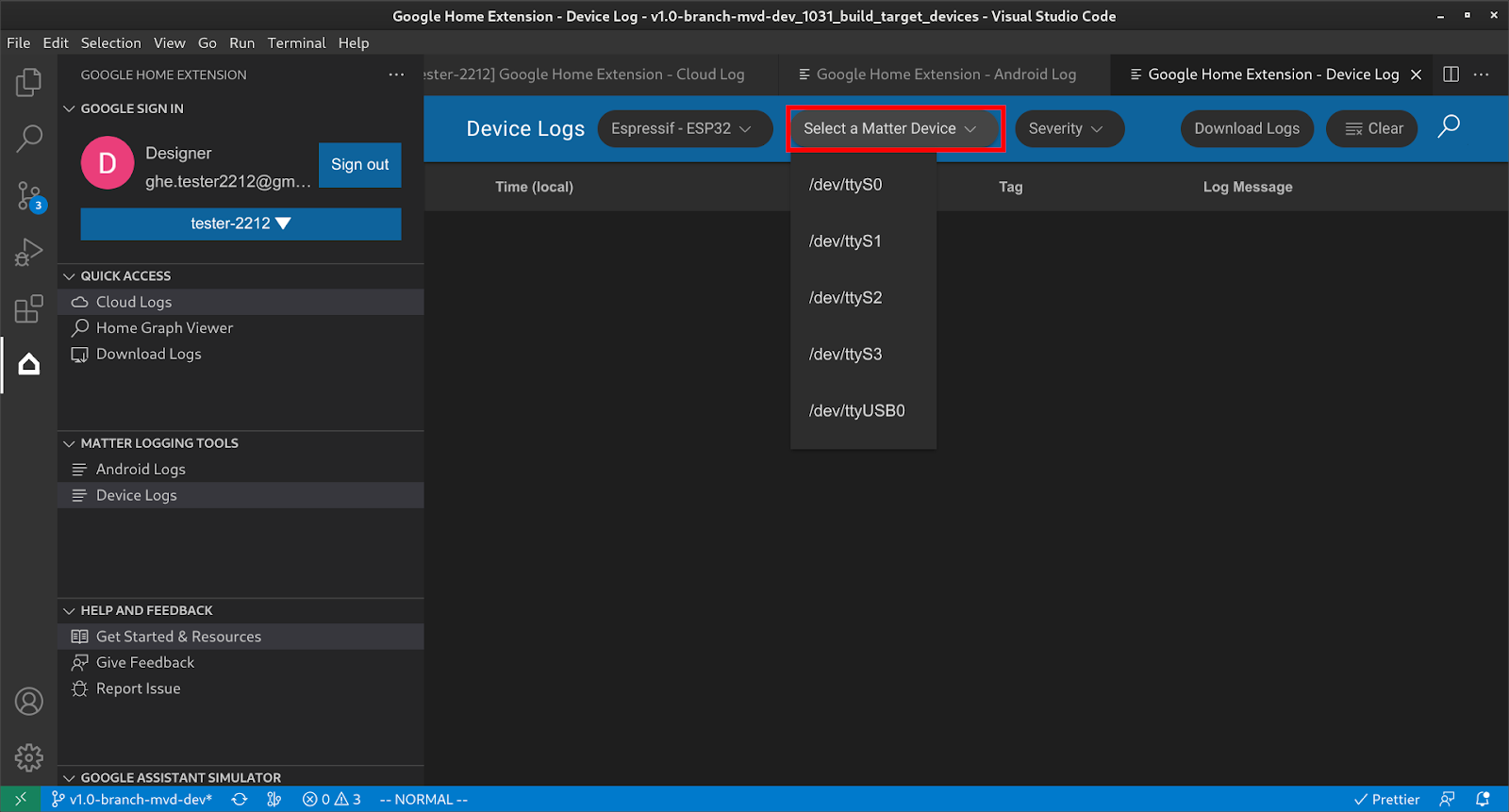
在 MATTER 日志记录工具下,点击设备日志以打开资源页面,然后先选择 SoC 类型:

接下来,选择 Matter 设备:

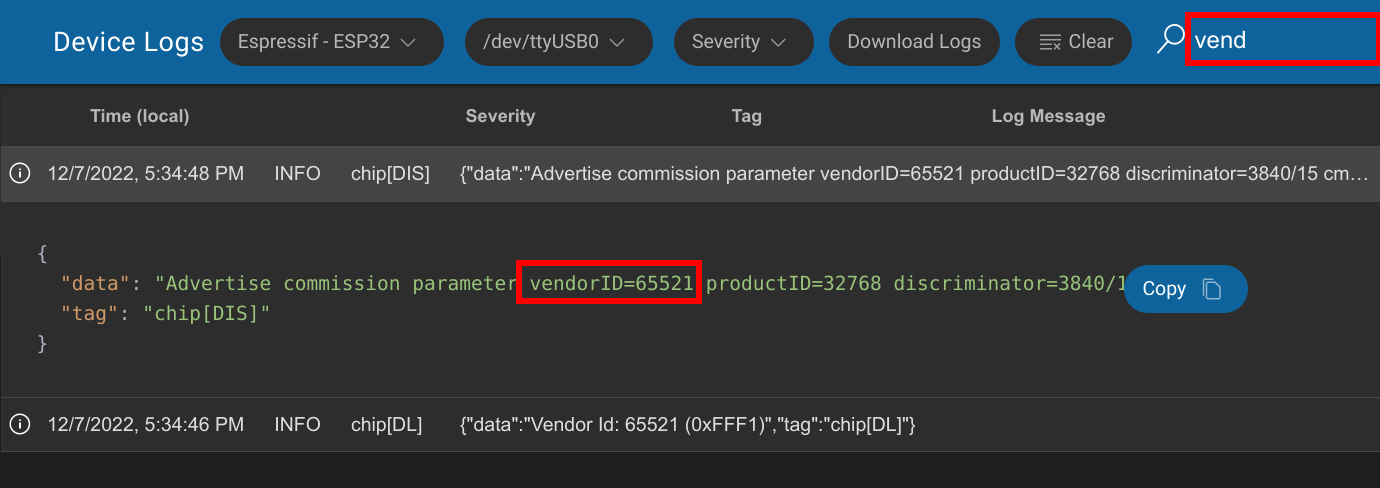
然后,您可以从设备获取所有设备日志,并使用严重程度和搜索等过滤条件来查找您感兴趣的信息。

下载所有 Matter 日志
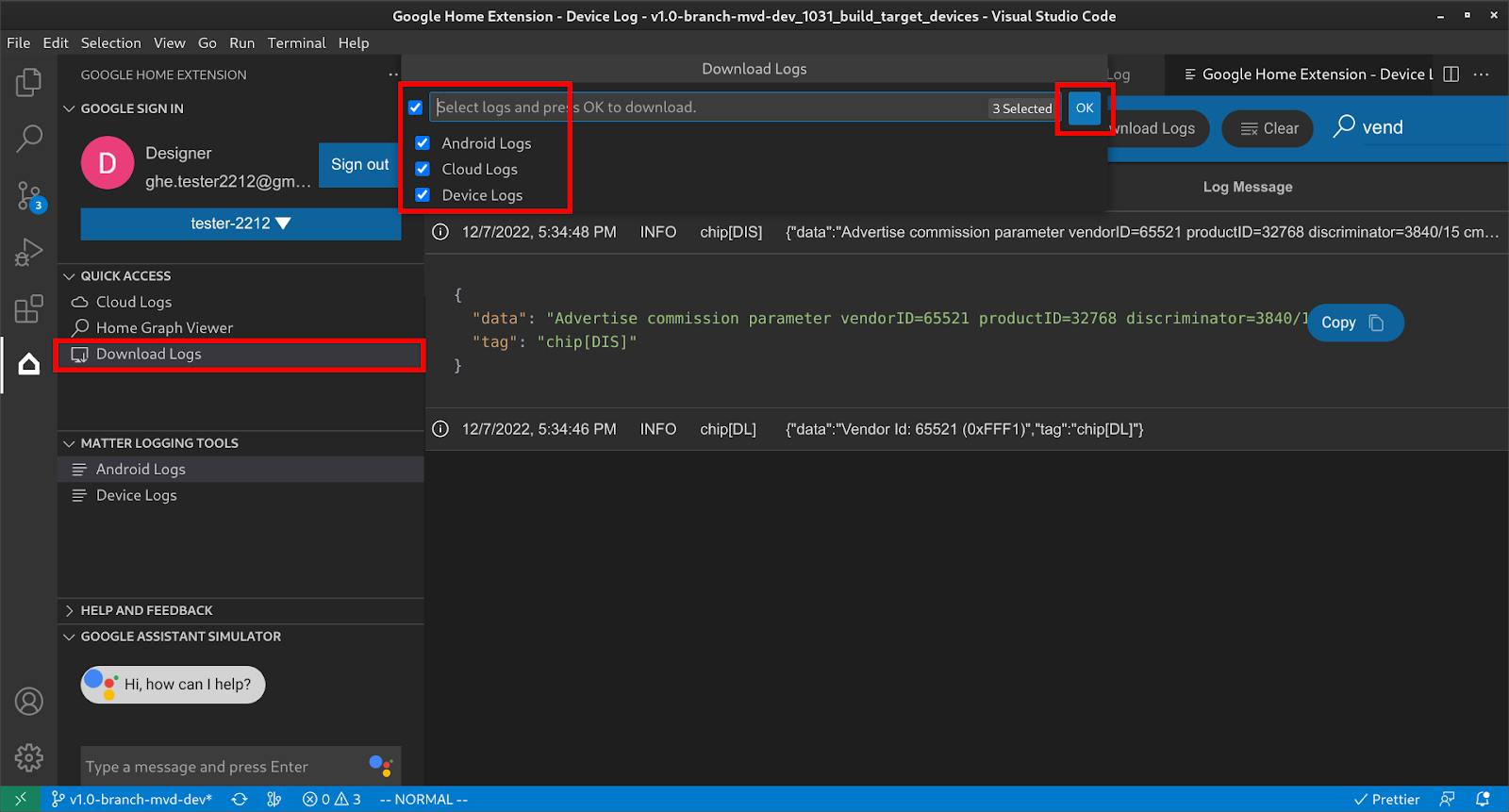
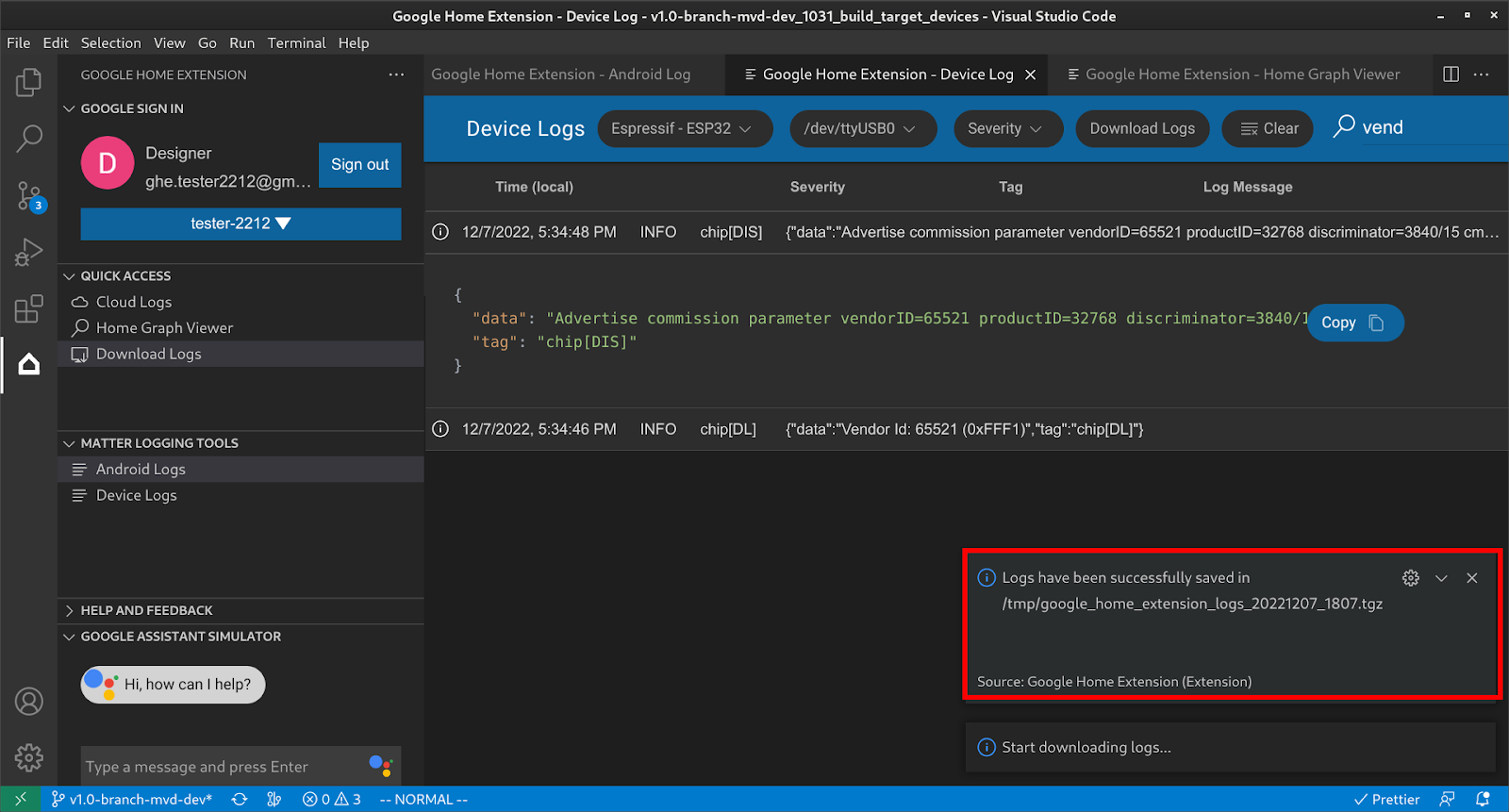
在快速访问下,点击下载日志以打开下载日志对话框,选择要下载的日志,然后按确定。

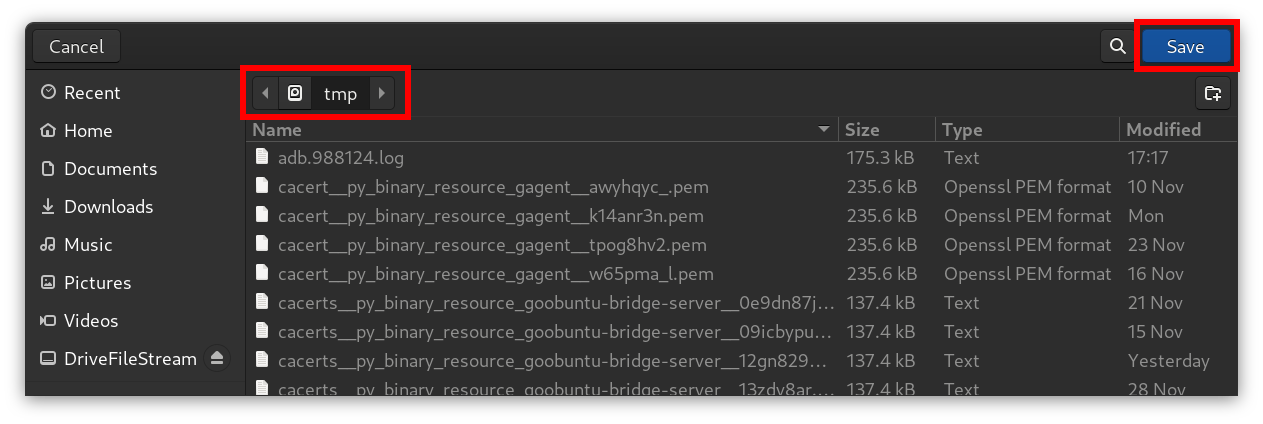
选择要下载日志的文件夹,然后点击保存:

然后,日志将保存到目标文件夹中:

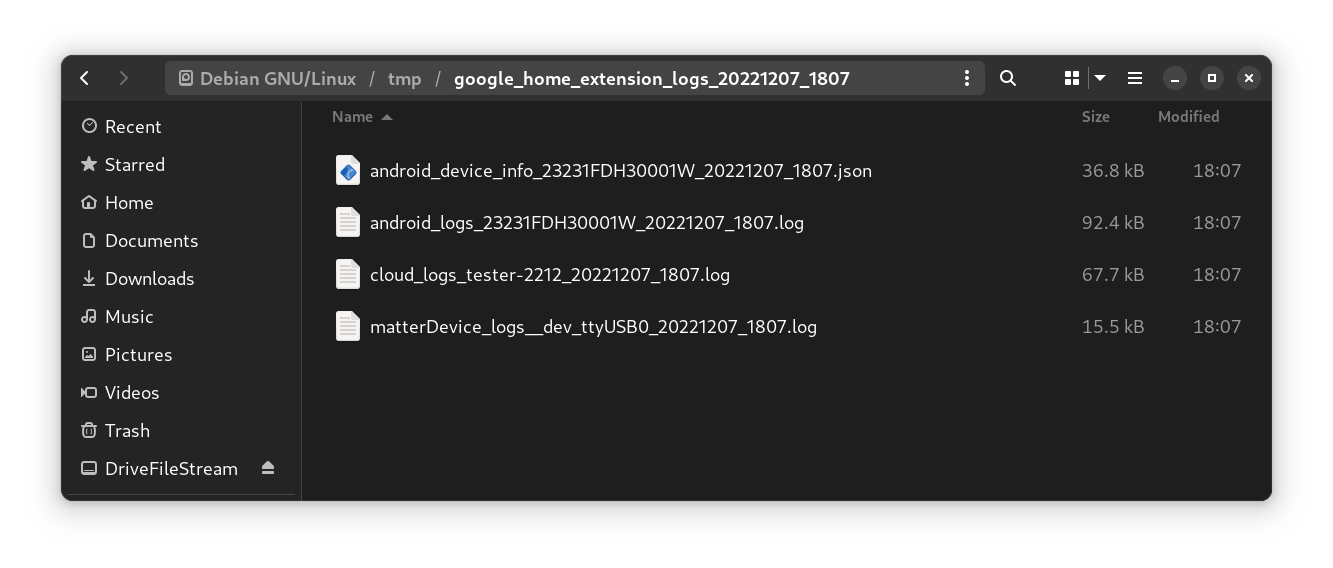
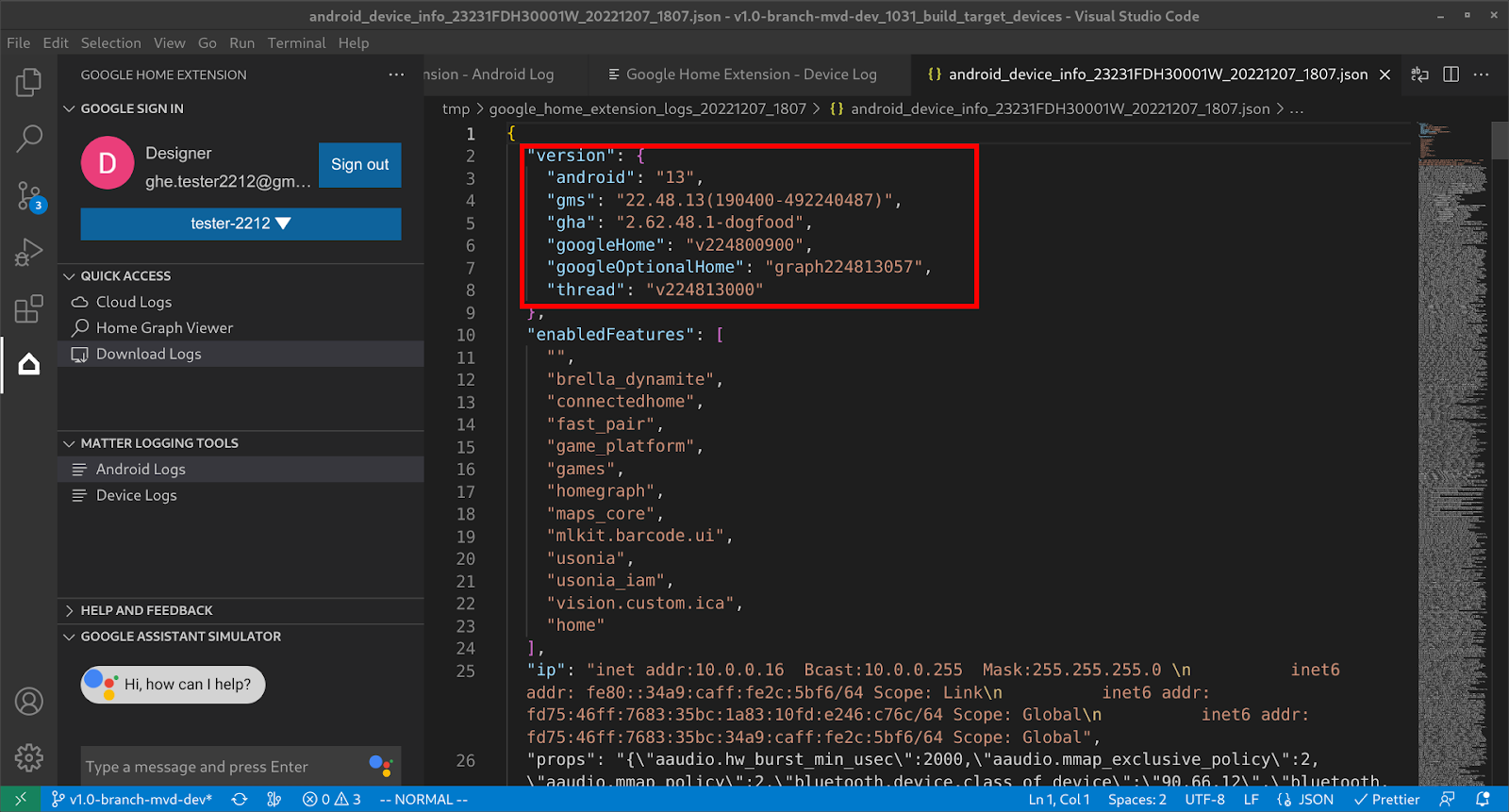
解压缩保存的 ZIP 文件,其中会显示设备信息和日志文件。

设备信息文件将包含调试问题所需的所有版本信息。

发送反馈
如需提交您对如何改进 Google Home Extension 开发体验的想法或反馈,请从以下选项中进行选择:
- 在帮助和反馈面板中,点击提供反馈,向我们提供建议。
- 在帮助和反馈面板中,点击报告问题,报告您在 Google Home Extension 中发现的任何问题

- 我们还在资源页面上提供了反馈图标。
