1. Başlamadan önce
Bir Nesnelerin İnterneti (IoT) geliştiricisi olarak, kullanıcılarınıza Google Home uygulamasındaki dokunma kontrolleri ve Asistan ile sesli komutlar aracılığıyla cihazlarını kontrol etme olanağı veren buluttan buluta entegrasyonlar oluşturabilirsiniz.

Buluttan buluta entegrasyonlar, ev ve cihazları hakkında bağlamsal veriler sağlamak için Home Graph'e dayanarak evin mantıksal bir haritasını oluşturur. Bu bağlam, Asistan'ın kullanıcının evdeki konumuna göre isteklerini daha doğal bir şekilde anlamasını sağlar. Örneğin, Home Graph; termostat, lamba, vantilatör ve elektrikli süpürge gibi farklı üreticilere ait birden fazla cihaz türünü içeren bir oturma odası kavramını saklayabilir.

Ön koşullar
- Buluttan buluta entegrasyon oluşturma Geliştirici Kılavuzu
Ne oluşturacaksınız?
Bu codelab'de, sanal bir akıllı çamaşır makinesini yöneten bir bulut hizmeti yayınlayacak, ardından buluttan buluta entegrasyon oluşturup Asistan'a bağlayacaksınız.
Neler öğreneceksiniz?
- Akıllı ev bulut hizmetini dağıtma
- Hizmetinizi Asistan'a bağlama
- Cihaz durumu değişiklikleri Google'da nasıl yayınlanır?
İhtiyacınız olanlar
- Google Chrome gibi bir web tarayıcısı
- Google Home uygulaması yüklü bir iOS veya Android cihaz
- Node.js 10.16 veya sonraki sürümleri
- Google Cloud faturalandırma hesabı
2. Başlarken
Etkinlik kontrollerini etkinleştirme
Google Asistan'ı kullanmak için belirli etkinlik verilerini Google ile paylaşmanız gerekir. Google Asistan'ın düzgün çalışması için bu verilere ihtiyacı vardır ancak verilerin paylaşılması zorunluluğu SDK'ya özgü değildir. Bu verileri paylaşmak için henüz bir Google Hesabınız yoksa oluşturun. Herhangi bir Google Hesabı'nı kullanabilirsiniz. Geliştirici hesabınız olması gerekmez.
Asistan ile kullanmak istediğiniz Google Hesabı'nın Etkinlik Kontrolleri sayfasını açın.
Aşağıdaki açma/kapatma düğmelerinin etkinleştirildiğinden emin olun:
- Web ve Uygulama Etkinliği: Ayrıca Chrome geçmişini ve Google hizmetlerini kullanan site, uygulama ve cihazlardaki etkinlikleri ekle onay kutusunu işaretlediğinizden emin olun.
- Cihaz bilgileri
- Konuşma ve Ses Etkinliği
Buluttan buluta entegrasyon projesi oluşturma
- Developer Console'a gidin.
- Proje Oluştur'u tıklayın, proje için bir ad girin ve Proje Oluştur'u tıklayın.

Buluttan buluta entegrasyonu seçin
Geliştirici Konsolu'ndaki Proje Ana Sayfası'nda, Cloud'dan Cloud'a bölümünde Cloud'dan Cloud'a entegrasyon ekle'yi seçin.

Firebase CLI'yı yükleme
Firebase komut satırı arayüzü (KSA), web uygulamalarınızı yerel olarak sunmanıza ve web uygulamanızı Firebase Hosting'e dağıtmanıza olanak tanır.
CLI'yı yüklemek için terminalden aşağıdaki npm komutunu çalıştırın:
npm install -g firebase-tools
CLI'nın doğru şekilde yüklendiğini doğrulamak için şunu çalıştırın:
firebase --version
Aşağıdaki komutu çalıştırarak Firebase CLI'yı Google Hesabınızla yetkilendirin:
firebase login
3. Başlangıç uygulamasını çalıştırma
Geliştirme ortamınızı kurduğunuza göre, her şeyin doğru şekilde yapılandırıldığını doğrulamak için başlangıç projesini dağıtabilirsiniz.
Kaynak kodu alma
Bu codelab'in örneğini geliştirme makinenize indirmek için aşağıdaki bağlantıyı tıklayın:
GitHub deposunu komut satırından da klonlayabilirsiniz:
git clone https://github.com/google-home/smarthome-washer.git
Proje hakkında
Başlangıç projesi aşağıdaki alt dizinleri içerir:
public:Akıllı çamaşır makinesinin durumunu kolayca kontrol edip izlemek için bir ön uç kullanıcı arayüzü.functions:Firebase için Cloud Functions ve Firebase Realtime Database ile akıllı çamaşır makinesini yöneten, tam olarak uygulanmış bir bulut hizmeti.
Firebase'i Google Home Developer Console projenize ekleme
1. yöntem: Firebase konsolu üzerinden
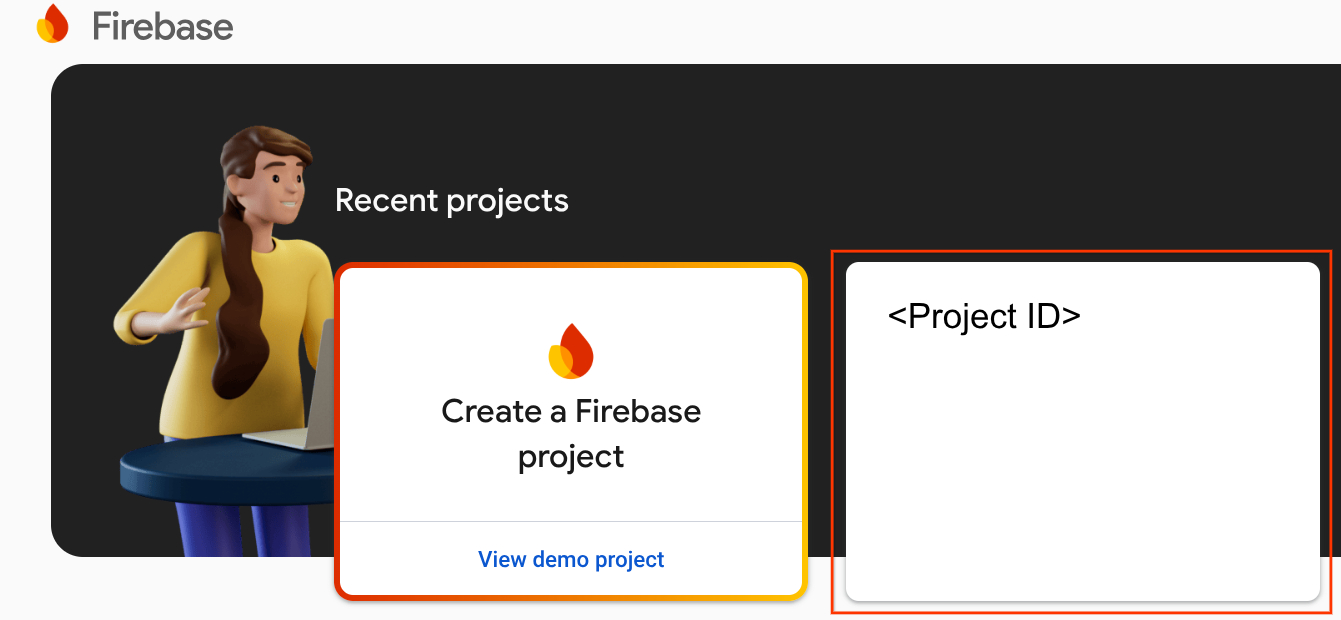
- Firebase'e gidin.
- Firebase projesi oluştur'u tıklayın.

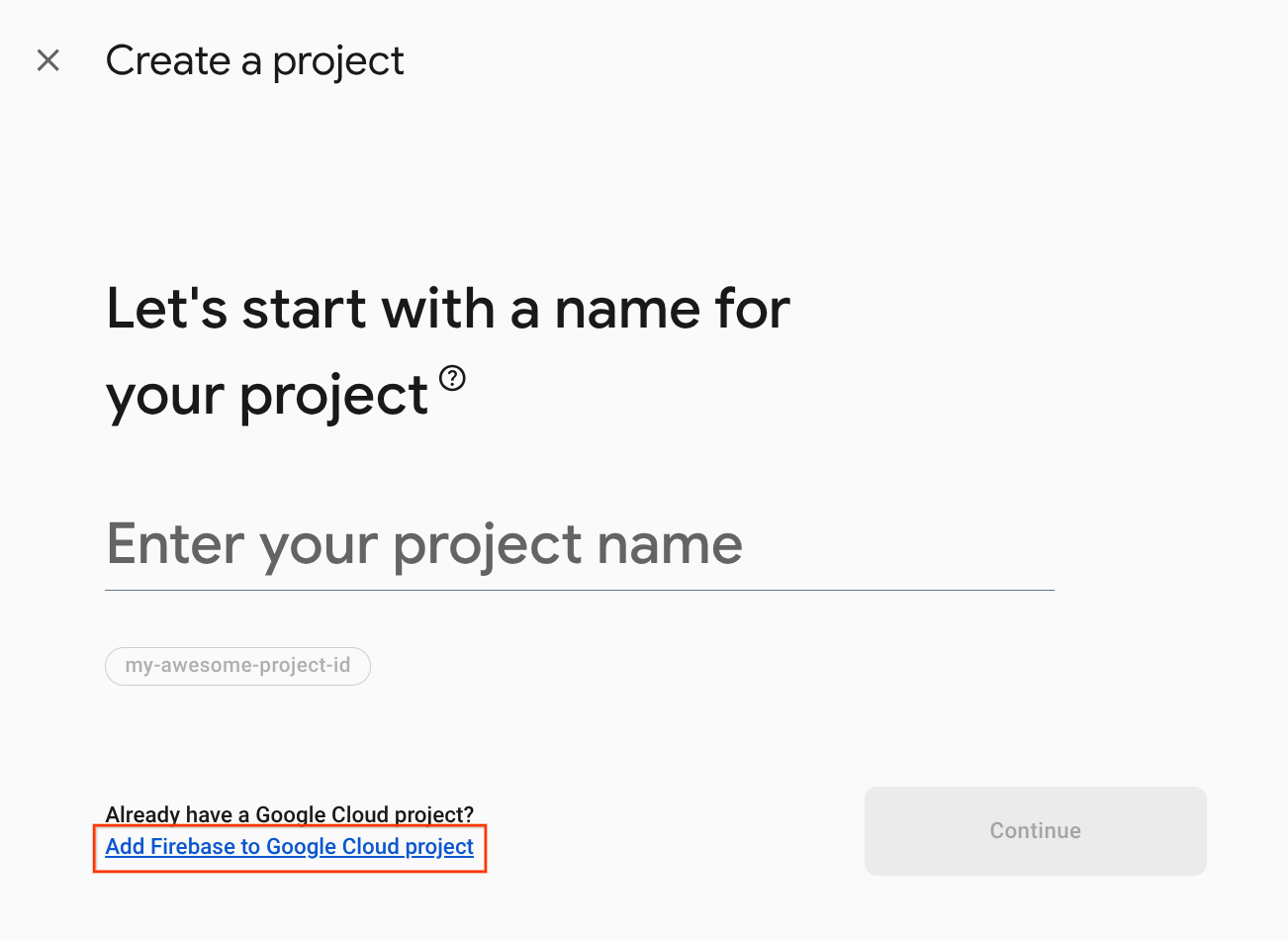
- Proje oluşturun ekranında Firebase'i Google Cloud projesine ekle'yi tıklayın.

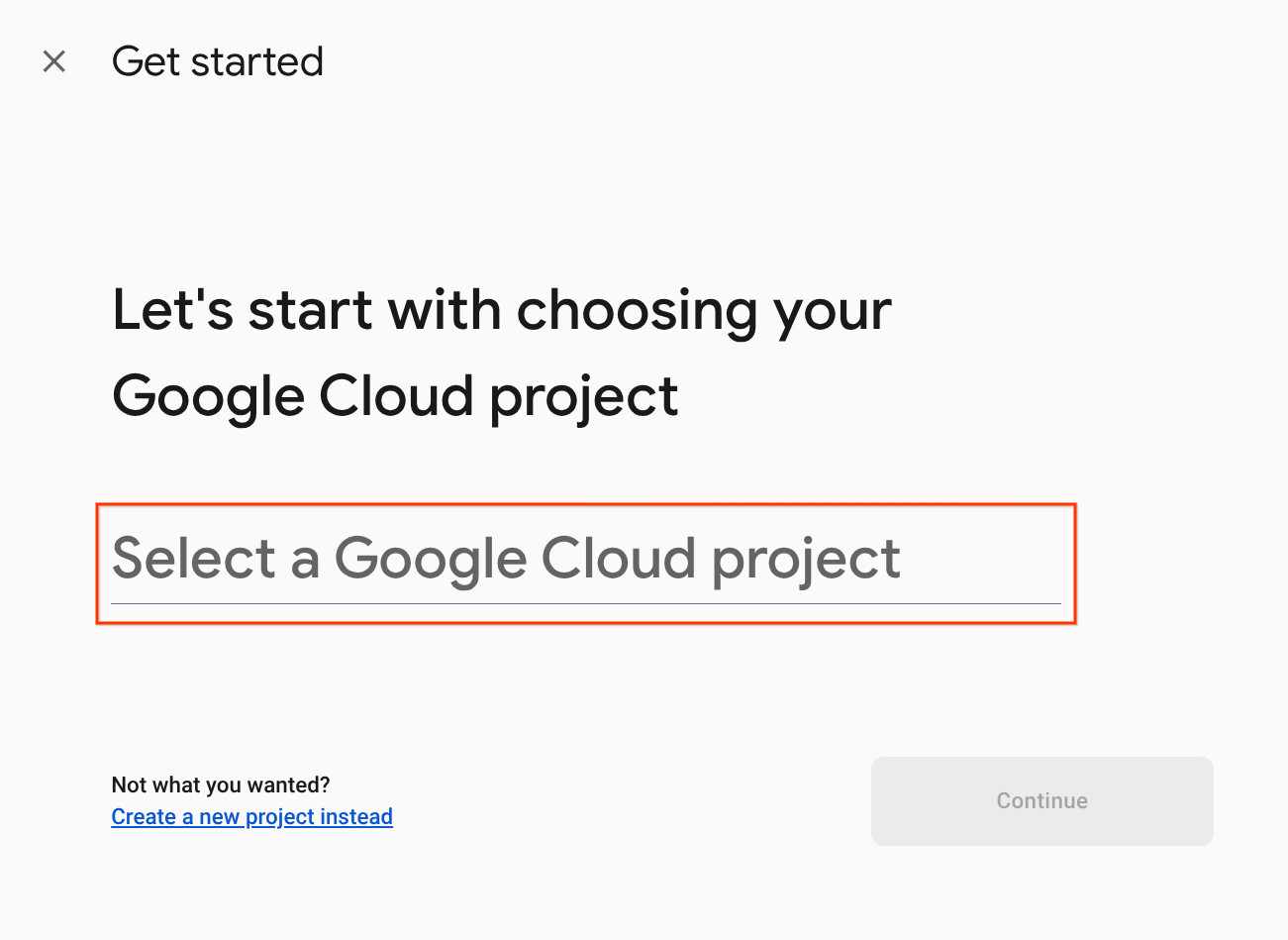
- Başlayın ekranında, Google Home Developer Console'da yeni oluşturduğunuz Google Cloud projesini seçin ve Devam'ı tıklayın.

2. yöntem: Firebase CLI aracılığıyla
firebase projects:addfirebase
Firebase'i eklemek için az önce oluşturduğunuz Google Home Developer Console projesini seçin.
Firebase, Google Home Developer Console projenize eklendiğinde Firebase Console'da görünür. Firebase projesinin proje kimliği, Google Home Developer Console proje kimliğinizle eşleşir.

Firebase'e bağlanma
washer-start dizinine gidin, ardından Firebase CLI'yi entegrasyon projenizle birlikte ayarlayın:
cd washer-start firebase use <project-id>
Firebase projesini yapılandırma
Bir Firebase projesi başlatın.
firebase init
CLI özelliklerini, Realtime Database'i ve Functions özelliğini seçin.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Bu işlem, projeniz için gerekli API'leri ve özellikleri başlatır.
İstendiğinde Realtime Database'i başlatın. Veritabanı örneği için varsayılan konumu kullanabilirsiniz.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Başlangıç projesi kodunu kullandığınız için güvenlik kuralları için varsayılan dosyayı seçin ve mevcut veritabanı kuralları dosyasının üzerine yazmadığınızdan emin olun.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Projenizi yeniden başlatıyorsanız kod tabanını başlatmak mı yoksa üzerine yazmak mı istediğiniz sorulduğunda Üzerine yaz'ı seçin.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
İşlevlerinizi yapılandırırken varsayılan dosyaları kullanmalı ve proje örneğindeki mevcut index.js ve package.json dosyalarının üzerine yazmadığınızdan emin olmalısınız.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Projenizi yeniden başlatıyorsanız functions/.gitignore dosyasını başlatmak veya üzerine yazmak isteyip istemediğiniz sorulduğunda Hayır'ı seçin.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
ESLint yanlışlıkla etkinleştirildiyse devre dışı bırakmak için iki yöntem vardır:
- GUI'yi kullanarak projenin altındaki
../functionsklasörüne gidin, gizli dosyayı.eslintrc.jsseçin ve silin. Bunu, benzer ada sahip.eslintrc.jsonile karıştırmayın. - Komut satırını kullanma:
cd functions rm .eslintrc.js
washer-start/firebase.json dosyasında kodu şu şekilde tamamlayın:
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}],
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
Firebase'e dağıtma
Bağımlılıkları yükleyip projenizi yapılandırdığınıza göre artık uygulamayı ilk kez çalıştırmaya hazırsınız.
firebase deploy
Görmeniz gereken konsol çıkışı şudur:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Bu komut, bir web uygulamasının yanı sıra çeşitli Cloud Functions for Firebase işlevlerini dağıtır.
Web uygulamasını görüntülemek için tarayıcınızda Hosting URL'yi (https://<project-id>.web.app) açın. Aşağıdaki arayüzü görürsünüz:

Bu web kullanıcı arayüzü, cihaz durumlarını görüntülemek veya değiştirmek için kullanılan bir üçüncü taraf platformunu temsil eder. Veritabanınızı cihaz bilgileriyle doldurmaya başlamak için GÜNCELLE'yi tıklayın. Sayfada herhangi bir değişiklik görmezsiniz ancak çamaşır makinenizin mevcut durumu veritabanında saklanır.
Şimdi, dağıttığınız bulut hizmetini Google Home Developer Console'u kullanarak Google Asistan'a bağlama zamanı.
Developer Console projenizi yapılandırma
Geliştir sekmesinde etkileşiminiz için bir Görünen Ad ekleyin. Bu ad, Google Home uygulamasında görünür.

Uygulama markalama bölümünde, uygulama simgesi için 144 x 144 piksel boyutunda ve png dosyası yükleyin.

Hesap bağlama'yı etkinleştirmek için şu hesap bağlama ayarlarını kullanın:
Müşteri Kimliği |
|
İstemci gizli anahtarı |
|
Yetkilendirme URL'si |
|
Jeton URL'si |
|

Cloud fulfillment URL altında, akıllı ev amaçları için istek karşılama sağlayan Cloud Functions işlevinizin URL'sini girin.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Proje yapılandırmanızı kaydetmek için Kaydet'i, projenizde testi etkinleştirmek için Sonraki: Test'i tıklayın.

Artık cihaz durumunu Asistan'a bağlamak için gereken webhook'ları uygulamaya başlayabilirsiniz.
4. Pul oluşturma
Entegrasyonunuzu yapılandırdığınıza göre artık cihaz ekleyebilir ve veri gönderebilirsiniz. Bulut hizmetinizin aşağıdaki amaçları işlemesi gerekir:
- Asistan, kullanıcının hangi cihazları bağladığını öğrenmek istediğinde
SYNCamaç gerçekleşir. Bu, kullanıcı bir hesabı bağladığında hizmetinize gönderilir. Kullanıcının tüm cihazlarının ve özelliklerinin yer aldığı bir JSON yüküyle yanıt vermelisiniz. - Asistan, bir cihazın mevcut durumunu veya durumunu öğrenmek istediğinde
QUERYamaç oluşur. İstenen her cihazın durumunu içeren bir JSON yüküyle yanıt vermelisiniz. - Asistan, kullanıcı adına bir cihazı kontrol etmek istediğinde
EXECUTEamacı oluşur. İstenen her cihazın yürütme durumuyla ilgili bir JSON yüküyle yanıt vermelisiniz. - Kullanıcı, hesabının Asistan ile bağlantısını kaldırdığında
DISCONNECTniyeti gerçekleşir. Bu kullanıcının cihazlarıyla ilgili etkinlikleri Asistan'a göndermeyi durdurmanız gerekir.
Önceden dağıttığınız işlevleri, bu amaçları işleyecek şekilde aşağıdaki bölümlerde güncelleyeceksiniz.
Senkronizasyon yanıtını güncelleme
Asistan'dan gelen isteklere yanıt verme kodunu içeren functions/index.js dosyasını açın.
Cihaz meta verilerini ve özelliklerini döndürerek SYNC amacını işlemeniz gerekir. onSync dizisindeki JSON'u, çamaşır makinesi için cihaz bilgilerini ve önerilen özellikleri içerecek şekilde güncelleyin.
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: true,
attributes: {
pausable: true,
},
}],
},
};
});
Firebase'e dağıtma
Firebase CLI'yı kullanarak güncellenen bulut karşılama işlevini dağıtın:
firebase deploy --only functions
Google Asistan'a bağlama
Buluttan buluta entegrasyonunuzu test etmek için projenizi bir Google Hesabı'na bağlamanız gerekir. Bu, aynı hesapta oturum açılmış Google Asistan yüzeyleri ve Google Home uygulaması üzerinden test yapmanızı sağlar.
- Telefonunuzda Google Asistan ayarlarını açın. Konsolda oturum açtığınız hesapla giriş yapmanız gerektiğini unutmayın.
- Google Asistan > Ayarlar > Ev Kontrolü'ne (Asistan bölümünde) gidin.
- Sağ üstteki arama simgesini tıklayın.
- Belirli test uygulamanızı bulmak için [test] önekini kullanarak test uygulamanızı arayın.
- İlgili öğeyi seçin. Ardından Google Asistan, hizmetinizde kimlik doğrulaması yapar ve hizmetinizden kullanıcıya ait cihazların listesini sağlamasını isteyen bir
SYNCisteği gönderir.
Google Home uygulamasını açıp çamaşır makinenizi görüp göremediğinizi doğrulayın.

5. Komutları ve sorguları işleme
Bulut hizmetiniz artık çamaşır makinesi cihazını Google'a düzgün bir şekilde bildirdiğine göre, cihaz durumunu isteme ve komut gönderme özelliğini eklemeniz gerekir.
QUERY amacını işleme
QUERY amacı bir dizi cihaz içerir. Her cihaz için mevcut durumu belirterek yanıt vermelisiniz.
functions/index.js içinde, amaç isteğinde yer alan hedef cihazlar listesini işlemek için QUERY işleyicisini düzenleyin.
index.js
app.onQuery(async (body) => {
const {requestId} = body;
const payload = {
devices: {},
};
const queryPromises = [];
const intent = body.inputs[0];
for (const device of intent.payload.devices) {
const deviceId = device.id;
queryPromises.push(queryDevice(deviceId)
.then((data) => {
// Add response to device payload
payload.devices[deviceId] = data;
}
));
}
// Wait for all promises to resolve
await Promise.all(queryPromises);
return {
requestId: requestId,
payload: payload,
};
});
İstek içinde yer alan her cihaz için Realtime Database'de depolanan mevcut durumu döndürün. Çamaşır makinesinin durum verilerini döndürmek için queryFirebase ve queryDevice işlevlerini güncelleyin.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
};
};
EXECUTE intent'ini işleme
EXECUTE amacı, cihaz durumunu güncelleme komutlarını işler. Yanıt, her komutun durumunu (ör. SUCCESS, ERROR veya PENDING) ve yeni cihaz durumunu döndürür.
functions/index.js içinde, güncellenmesi gereken özellikler listesini ve her komut için hedef cihazlar kümesini işlemek üzere EXECUTE işleyicisini düzenleyin:
index.js
app.onExecute(async (body) => {
const {requestId} = body;
// Execution results are grouped by status
const result = {
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
};
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch(() => functions.logger.error('EXECUTE', device.id)));
}
}
}
await Promise.all(executePromises);
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
Her komut ve hedef cihaz için Realtime Database'deki istenen özellikle eşleşen değerleri güncelleyin. Uygun Firebase referansını güncelleyip güncellenmiş cihaz durumunu döndürmek için updateDevice işlevini değiştirin.
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = params.start
? {isRunning: true, isPaused: false}
: {isRunning: false, isPaused: false};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
6. Entegrasyonunuzu test etme
Üç amacın tümünü uyguladıktan sonra entegrasyonunuzun çamaşır makinesini kontrol ettiğini test edebilirsiniz.
Firebase'e dağıtma
Firebase CLI'yı kullanarak güncellenen bulut karşılama işlevini dağıtın:
firebase deploy --only functions
Püskürtücüyü test etme
Artık telefonunuzda aşağıdaki sesli komutlardan herhangi birini denediğinizde değer değişikliğini görebilirsiniz:
"Ok Google, çamaşır makinem aç."
"Ok Google, çamaşır makinem duraklatılsın."
"Ok Google, çamaşır makinem durdurulsun."
Ayrıca sorular sorarak çamaşır makinenizin mevcut durumunu da görebilirsiniz.
"Ok Google, çamaşır makinem açık mı?"
"Ok Google, çamaşır makinem çalışıyor mu?"
"Ok Google, çamaşır makinem hangi programda çalışıyor?"
Bu sorguları ve komutları, Firebase Console'un Functions (İşlevler) bölümünde işlevinizin altında görünen günlüklerde görüntüleyebilirsiniz. Firebase günlükleri hakkında daha fazla bilgiyi Günlükleri yazma ve görüntüleme başlıklı makalede bulabilirsiniz.
Bu sorguları ve komutları Google Cloud Console'da Günlük Kaydı > Günlük Gezgini'ne giderek de bulabilirsiniz. Google Cloud günlük kaydı hakkında daha fazla bilgiyi Cloud Logging ile erişim etkinliği günlüklerine erişme başlıklı makalede bulabilirsiniz.
7. Güncellemeleri Google'a bildirme
Bulut hizmetinizi akıllı ev amaçlarıyla tamamen entegre ederek kullanıcıların cihazlarının mevcut durumunu kontrol etmesine ve sorgulamasına olanak tanıyorsunuz. Ancak uygulama, hizmetinizin etkinlik bilgilerini (ör. cihaz varlığı veya durumundaki değişiklikler) Asistan'a proaktif olarak göndermesini sağlayacak bir yöntemden yoksundur.
Senkronizasyon İste ile kullanıcılar cihaz eklediğinde veya kaldırdığında ya da cihazlarının özellikleri değiştiğinde yeni bir senkronizasyon isteği tetikleyebilirsiniz. Durum Bildir ile bulut hizmetiniz, kullanıcılar bir cihazın durumunu fiziksel olarak değiştirdiğinde (ör. ışık anahtarını açtığında) veya durumu başka bir hizmeti kullanarak değiştirdiğinde cihazın durumunu proaktif bir şekilde Home Graph'a gönderebilir.
Bu bölümde, ön uç web uygulamasından bu yöntemleri çağırmak için kod ekleyeceksiniz.
HomeGraph API'yi etkinleştirme
HomeGraph API, cihazların ve durumlarının kullanıcının Home Graph'inde depolanmasını ve sorgulanmasını sağlar. Bu API'yi kullanmak için önce Google Cloud Console'u açıp HomeGraph API'yi etkinleştirmeniz gerekir.
Google Cloud Console'da entegrasyonunuza uygun projeyi seçtiğinizden emin olun. <project-id>. Ardından, HomeGraph API'nin API kitaplığı ekranında Etkinleştir'i tıklayın.

Rapor durumunu etkinleştirme
Gerçek Zamanlı Veritabanı'na yazma işlemleri, başlangıç projesindeki reportstate işlevini tetikler. Veritabanına yazılan verileri yakalamak ve Report State kullanarak Home Graph'a göndermek için functions/index.js içindeki reportstate işlevini güncelleyin.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
functions.logger.info('Firebase write event triggered Report State');
const snapshot = change.after.val();
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
functions.logger.info('Report state response:', res.status, res.data);
});
İstek Senkronizasyonu'nu etkinleştirme
Ön uç web kullanıcı arayüzündeki simgenin yenilenmesi, başlangıç projesinde requestsync işlevini tetikler. HomeGraph API'yi çağırmak için requestsync işlevini functions/index.js içinde uygulayın.
index.js
exports.requestsync = functions.https.onRequest(async (request, response) => {
response.set('Access-Control-Allow-Origin', '*');
functions.logger.info(`Request SYNC for user ${USER_ID}`);
try {
const res = await homegraph.devices.requestSync({
requestBody: {
agentUserId: USER_ID,
},
});
functions.logger.info('Request sync response:', res.status, res.data);
response.json(res.data);
} catch (err) {
functions.logger.error(err);
response.status(500).send(`Error requesting sync: ${err}`);
}
});
Firebase'e dağıtma
Firebase CLI'yı kullanarak güncellenen kodu dağıtın:
firebase deploy --only functions
Uygulamanızı test etme
Web kullanıcı arayüzünde Yenile  düğmesini tıklayın ve Firebase konsol günlüğünde bir senkronizasyon isteği gördüğünüzü doğrulayın.
düğmesini tıklayın ve Firebase konsol günlüğünde bir senkronizasyon isteği gördüğünüzü doğrulayın.
Ardından, ön uç web kullanıcı arayüzünde yıkama cihazının özelliklerini ayarlayın ve Güncelle'yi tıklayın. Google'a bildirilen durum değişikliğini Firebase konsol günlüklerinizde görebildiğinizi doğrulayın.
8. Tebrikler

Tebrikler! Buluttan buluta entegrasyonlarını kullanarak Asistan'ı bir cihaz bulutu hizmetiyle başarıyla entegre ettiniz.
Daha fazla bilgi
Daha ayrıntılı bilgi edinmek için uygulayabileceğiniz bazı fikirler:
- Cihazınıza modlar ve açma/kapatma düğmeleri ekleyin.
- Cihazınıza daha fazla desteklenen özellik ekleyin.
- Akıllı ev için yerel yürütmeyi keşfedin.
- Daha fazla bilgi edinmek için GitHub örneğimize göz atın.
Entegrasyonunuzu kullanıcılarla paylaşmak için sertifika süreci de dahil olmak üzere, entegrasyon test etme ve incelemeye gönderme hakkında daha fazla bilgi edinebilirsiniz.
