1. Sebelum memulai
Sebagai developer Internet of Things (IoT), Anda dapat membuat integrasi Cloud-to-cloud yang memberi pengguna kemampuan untuk mengontrol perangkatnya melalui kontrol sentuh di aplikasi Google Home dan perintah suara dengan Asisten.

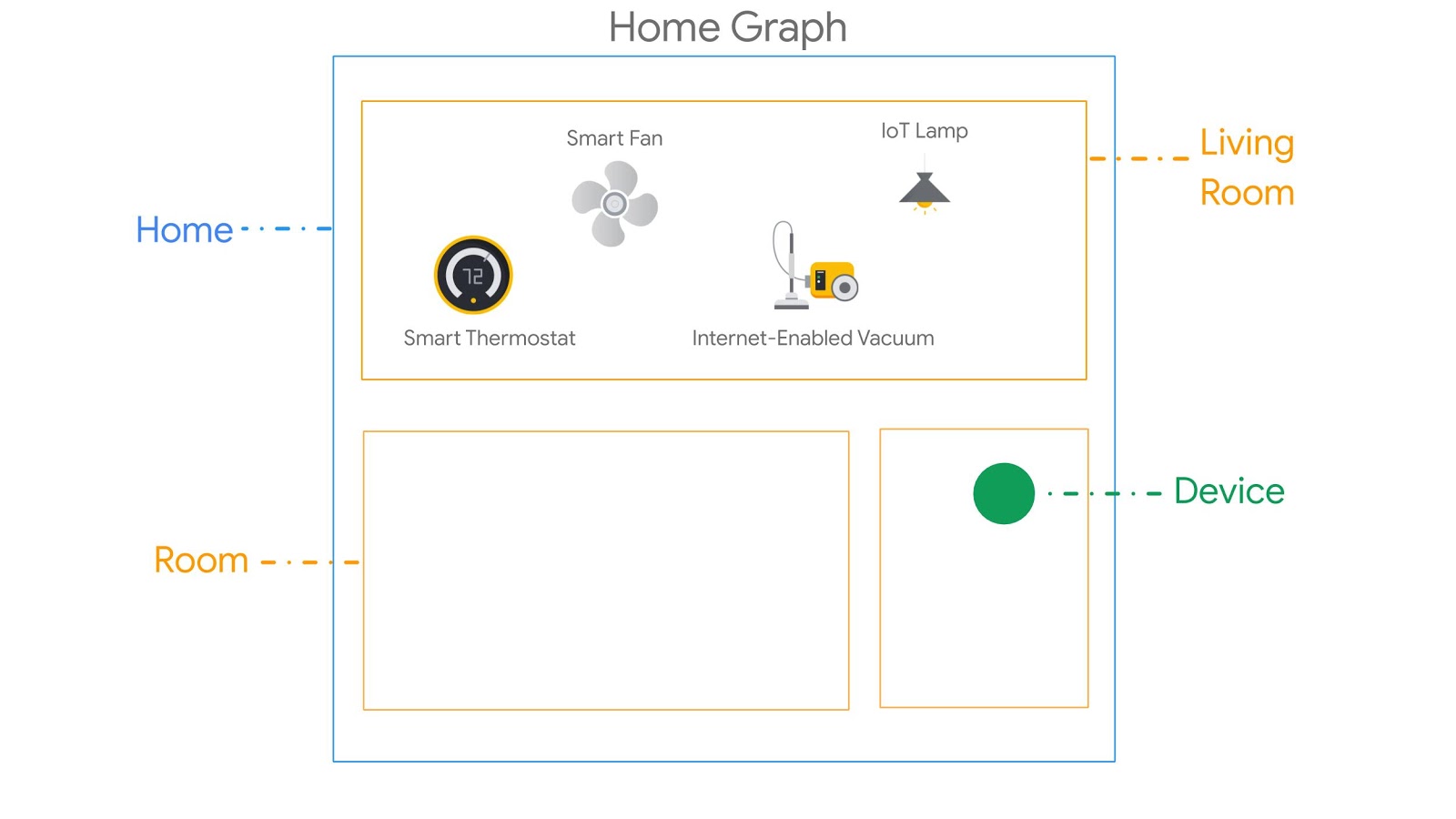
Integrasi cloud-ke-cloud mengandalkan Home Graph untuk memberikan data kontekstual tentang rumah dan perangkatnya, sehingga membuat peta logis rumah. Konteks tersebut memberikan Asisten pemahaman yang lebih alami tentang permintaan pengguna terkait lokasinya di rumah. Misalnya, Home Graph dapat menyimpan konsep ruang keluarga yang berisi berbagai jenis perangkat dari produsen yang berbeda, seperti termostat, lampu, kipas angin, dan penyedot debu.

Prasyarat
- Panduan Developer Membuat integrasi cloud-ke-cloud
Yang akan Anda build
Dalam codelab ini, Anda akan memublikasikan layanan cloud yang mengelola mesin cuci smart virtual, kemudian membuat integrasi Cloud-to-cloud dan menghubungkannya ke Asisten.
Yang akan Anda pelajari
- Cara men-deploy layanan cloud smart home
- Cara menghubungkan layanan ke Asisten
- Cara memublikasikan perubahan status perangkat ke Google
Yang Anda butuhkan
- Browser web, seperti Google Chrome
- Perangkat iOS atau Android yang telah menginstal aplikasi Google Home
- Node.js versi 10.16 atau yang lebih baru
- Akun penagihan Google Cloud
2. Memulai
Mengaktifkan Kontrol aktivitas
Untuk menggunakan Asisten Google, Anda harus membagikan data aktivitas tertentu dengan Google. Asisten Google memerlukan data ini agar berfungsi dengan baik; namun, persyaratan untuk berbagi data tidak khusus untuk SDK. Untuk membagikan data ini, buat Akun Google jika Anda belum memilikinya. Anda dapat menggunakan Akun Google apa pun—tidak harus akun developer Anda.
Buka halaman Kontrol Aktivitas untuk Akun Google yang ingin Anda gunakan dengan Asisten.
Pastikan tombol berikut diaktifkan:
- Aktivitas Web & Aplikasi - Selain itu, pastikan Anda mencentang kotak Sertakan histori Chrome dan aktivitas dari situs, aplikasi, dan perangkat yang menggunakan layanan Google.
- Informasi Perangkat
- Aktivitas Suara & Audio
Buat project Integrasi cloud-ke-cloud
- Buka Konsol Developer.
- Klik Buat Project, masukkan nama untuk project, lalu klik Buat Project.

Pilih Integrasi Cloud-to-cloud
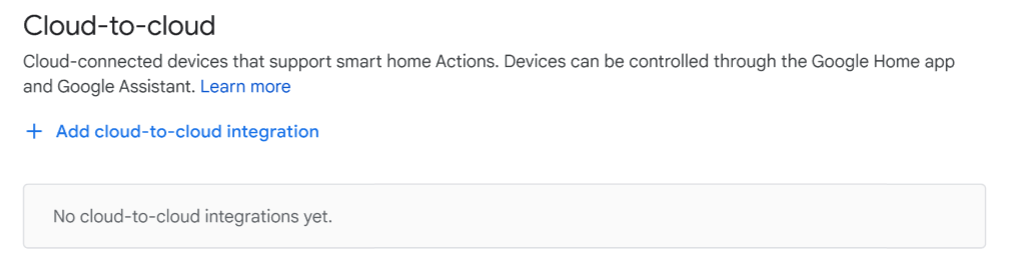
Di Beranda Project di Konsol Developer, pilih Tambahkan integrasi cloud-ke-cloud di bagian Cloud-ke-cloud.

Menginstal Firebase CLI
Antarmuka Command Line (CLI) Firebase akan memungkinkan Anda menyalurkan aplikasi web secara lokal dan men-deploy aplikasi web ke Firebase hosting.
Untuk menginstal CLI, jalankan perintah npm berikut dari terminal:
npm install -g firebase-tools
Untuk memverifikasi bahwa CLI telah diinstal dengan benar, jalankan:
firebase --version
Otorisasikan Firebase CLI dengan Akun Google Anda dengan menjalankan:
firebase login
3. Menjalankan aplikasi pemicu
Kini, setelah lingkungan pengembangan disiapkan, Anda dapat men-deploy project pemicu untuk memverifikasi bahwa semuanya telah dikonfigurasi dengan benar.
Mendapatkan kode sumber
Klik link berikut untuk mendownload contoh codelab ini di mesin pengembangan Anda:
Anda juga dapat meng-clone repositori GitHub dari command line:
git clone https://github.com/google-home/smarthome-washer.git
Tentang project ini
Project pemicu berisi subdirektori berikut:
public:UI frontend untuk mengontrol dan memantau status mesin cuci smart dengan mudah.functions:Layanan cloud yang diterapkan sepenuhnya untuk mengelola mesin cuci smart dengan Cloud Functions for Firebase dan Firebase Realtime Database.
Menambahkan Firebase ke project Google Home Developer Console Anda
Metode 1: Melalui Firebase console
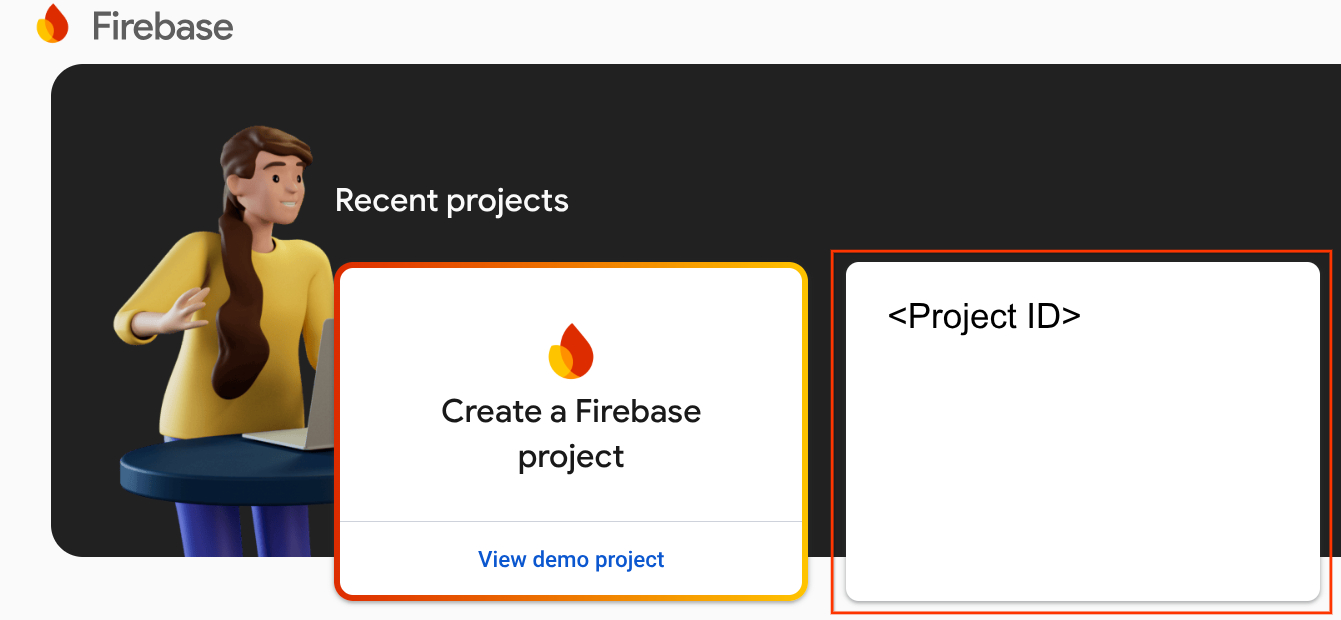
- Buka Firebase.
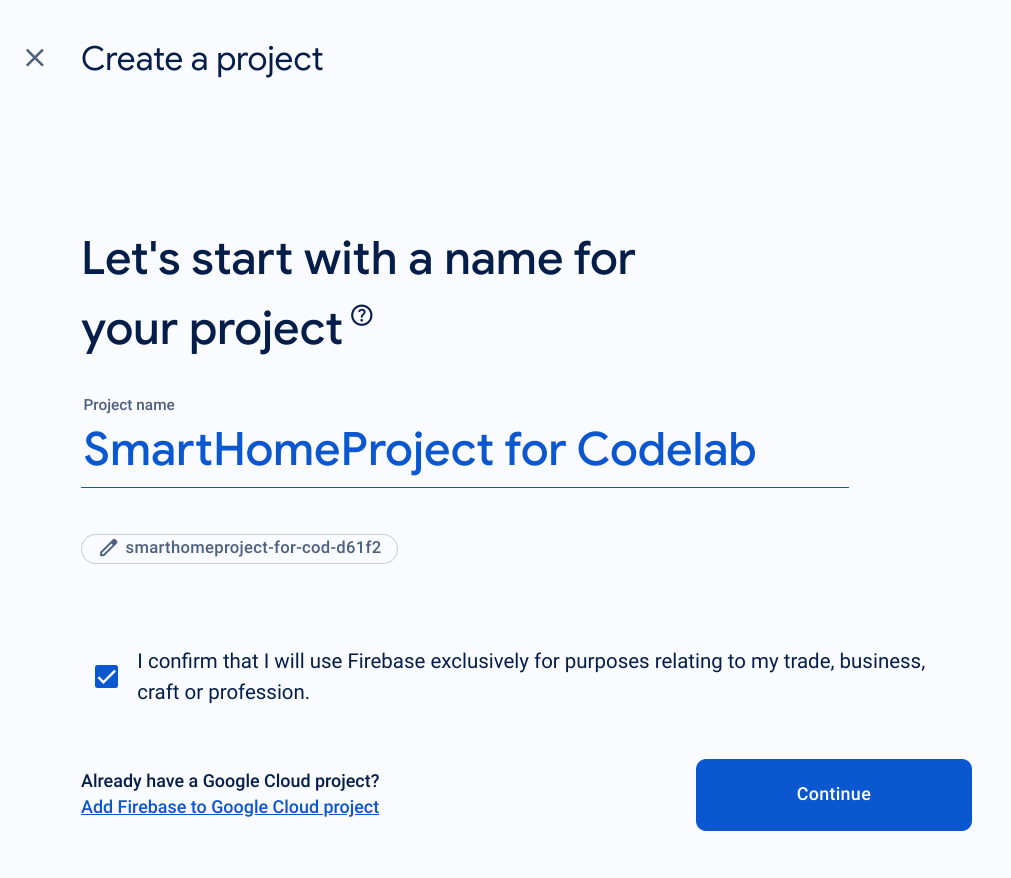
- Klik Create a Firebase project.

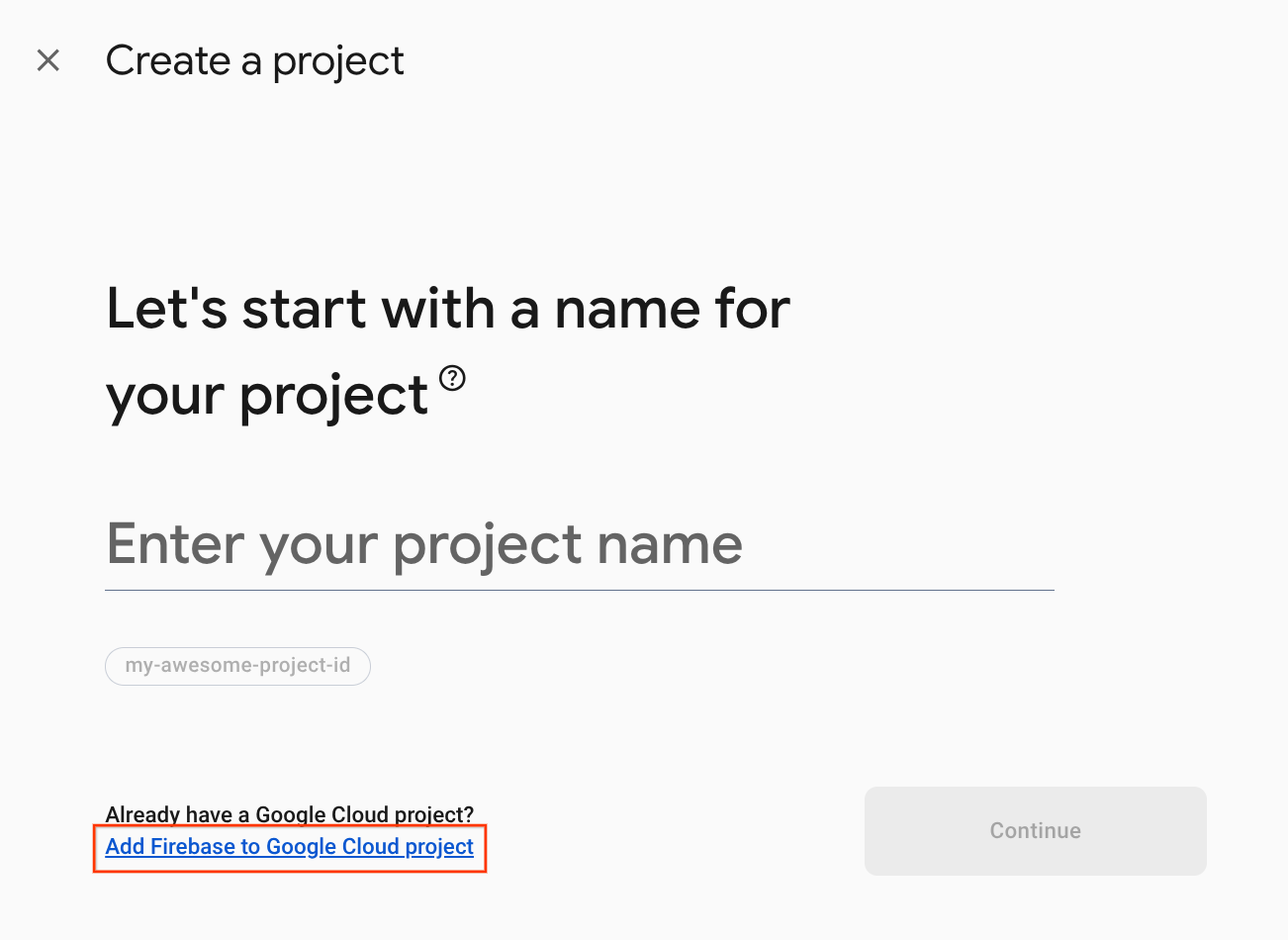
- Di layar Buat project, klik Tambahkan Firebase ke project Google Cloud.

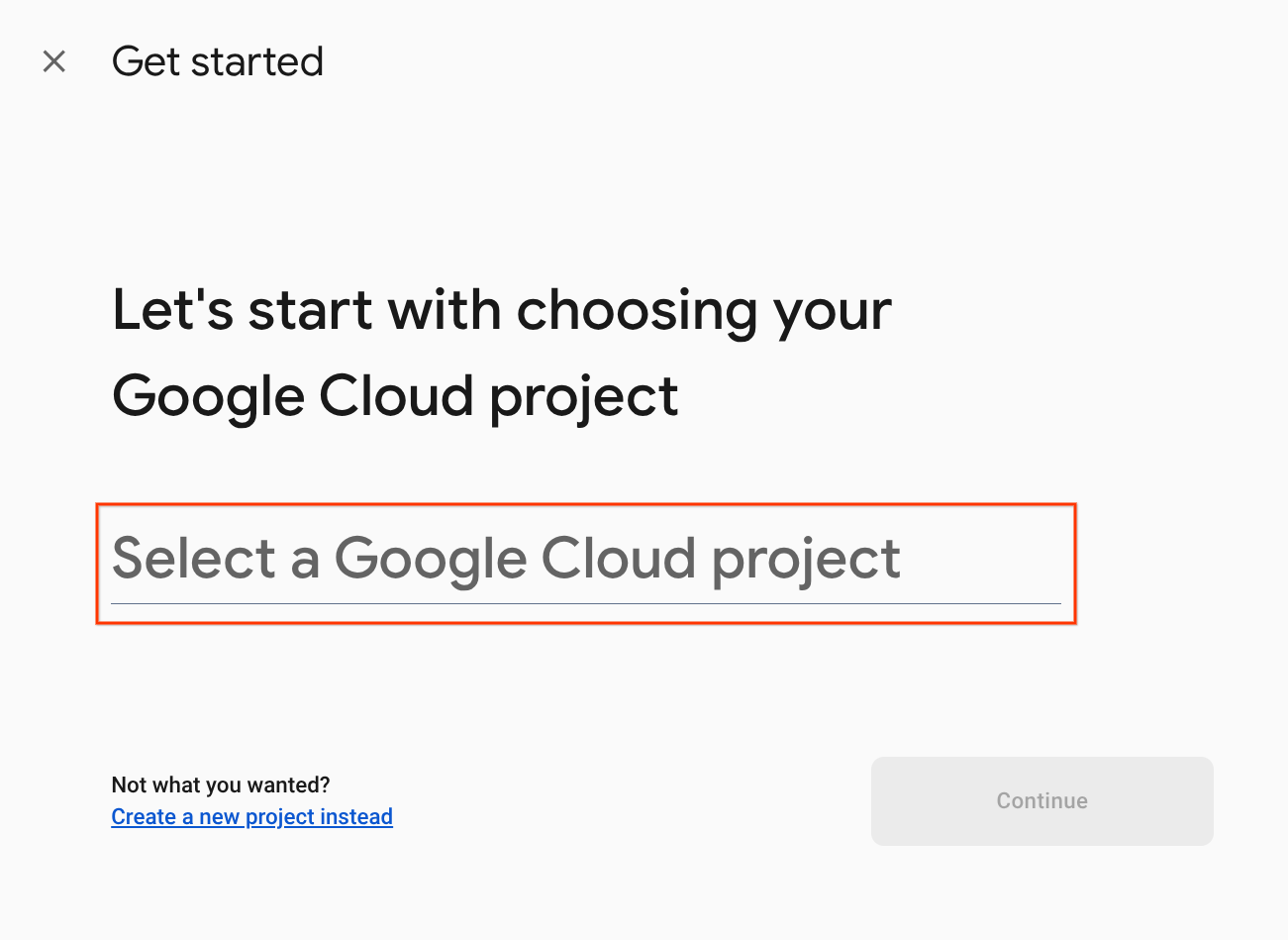
- Di layar Mulai, pilih project Google Cloud yang baru saja Anda buat di konsol Developer Google Home, lalu klik Lanjutkan.

Metode 2: Melalui Firebase CLI
firebase projects:addfirebase
Pilih project Google Home Developer Console yang baru saja Anda buat untuk menambahkan Firebase.
Saat Firebase ditambahkan ke project Konsol Developer Google Home, Firebase akan muncul di Konsol Firebase. Project ID project Firebase akan sama dengan project ID Konsol Developer Google Home Anda.

Menghubungkan ke Firebase
Buka direktori washer-start, lalu siapkan Firebase CLI dengan project integrasi Anda:
cd washer-start firebase use <project-id>
Mengonfigurasi project Firebase
Menginisialisasi project Firebase.
firebase init
Pilih fitur CLI, Realtime Database, dan fitur Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Ini akan menginisialisasi API dan fitur yang diperlukan untuk project Anda.
Saat diminta, lakukan inisialisasi Realtime Database. Anda dapat menggunakan lokasi default untuk instance database.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Karena Anda menggunakan kode project pemicu, pilih file default untuk Aturan keamanan, dan pastikan Anda tidak menimpa file aturan database yang ada.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Jika Anda menginisialisasi ulang project, pilih Timpa saat ditanya apakah Anda ingin menginisialisasi atau menimpa codebase.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Saat mengonfigurasi Functions, Anda harus menggunakan file default, dan memastikan Anda tidak menimpa file index.js dan package.json yang ada dalam contoh project.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Jika Anda menginisialisasi ulang project, pilih No saat ditanya apakah Anda ingin menginisialisasi atau mengganti fungsi/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Jika ESLint diaktifkan secara tidak sengaja, ada dua metode yang tersedia untuk menonaktifkannya:
- Menggunakan GUI, buka folder
../functionsdi project, pilih file tersembunyi.eslintrc.js, lalu hapus. Jangan keliru dengan.eslintrc.jsonyang memiliki nama serupa. - Menggunakan command line:
cd functions rm .eslintrc.js
Di file washer-start/firebase.json, lengkapi kode dengan:
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}],
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
Men-deploy ke Firebase
Kini, setelah menginstal dependensi dan mengonfigurasi project, Anda siap menjalankan aplikasi untuk pertama kali.
firebase deploy
Ini adalah output konsol yang akan Anda lihat:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Perintah ini men-deploy aplikasi web, bersama dengan beberapa Cloud Functions for Firebase.
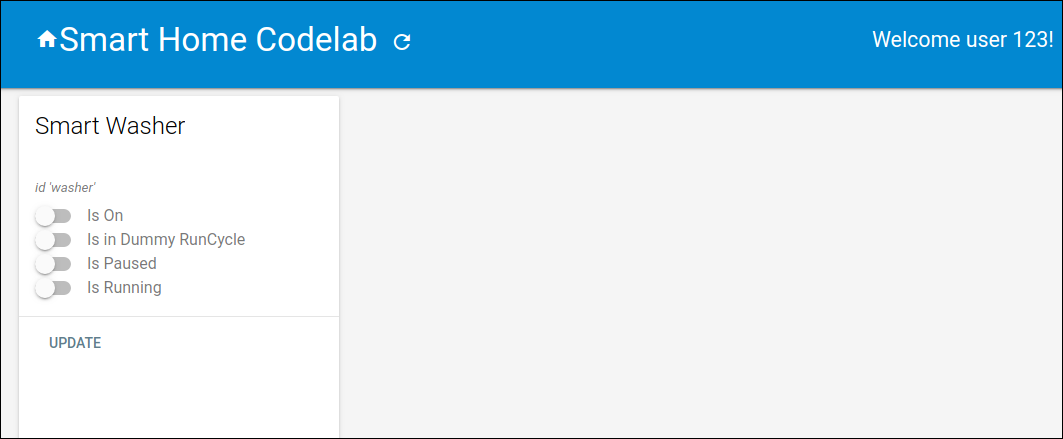
Buka URL Hosting di browser Anda (https://<project-id>.web.app) untuk melihat aplikasi web. Anda akan melihat antarmuka berikut:

UI web ini mewakili platform pihak ketiga untuk melihat atau mengubah status perangkat. Untuk mulai mengisi database Anda dengan informasi perangkat, klik UPDATE. Anda tidak akan melihat perubahan apa pun di halaman ini, tapi status mesin cuci saat ini akan disimpan dalam database.
Sekarang saatnya menghubungkan layanan cloud yang telah Anda deploy ke Asisten Google menggunakan Konsol Developer Google Home.
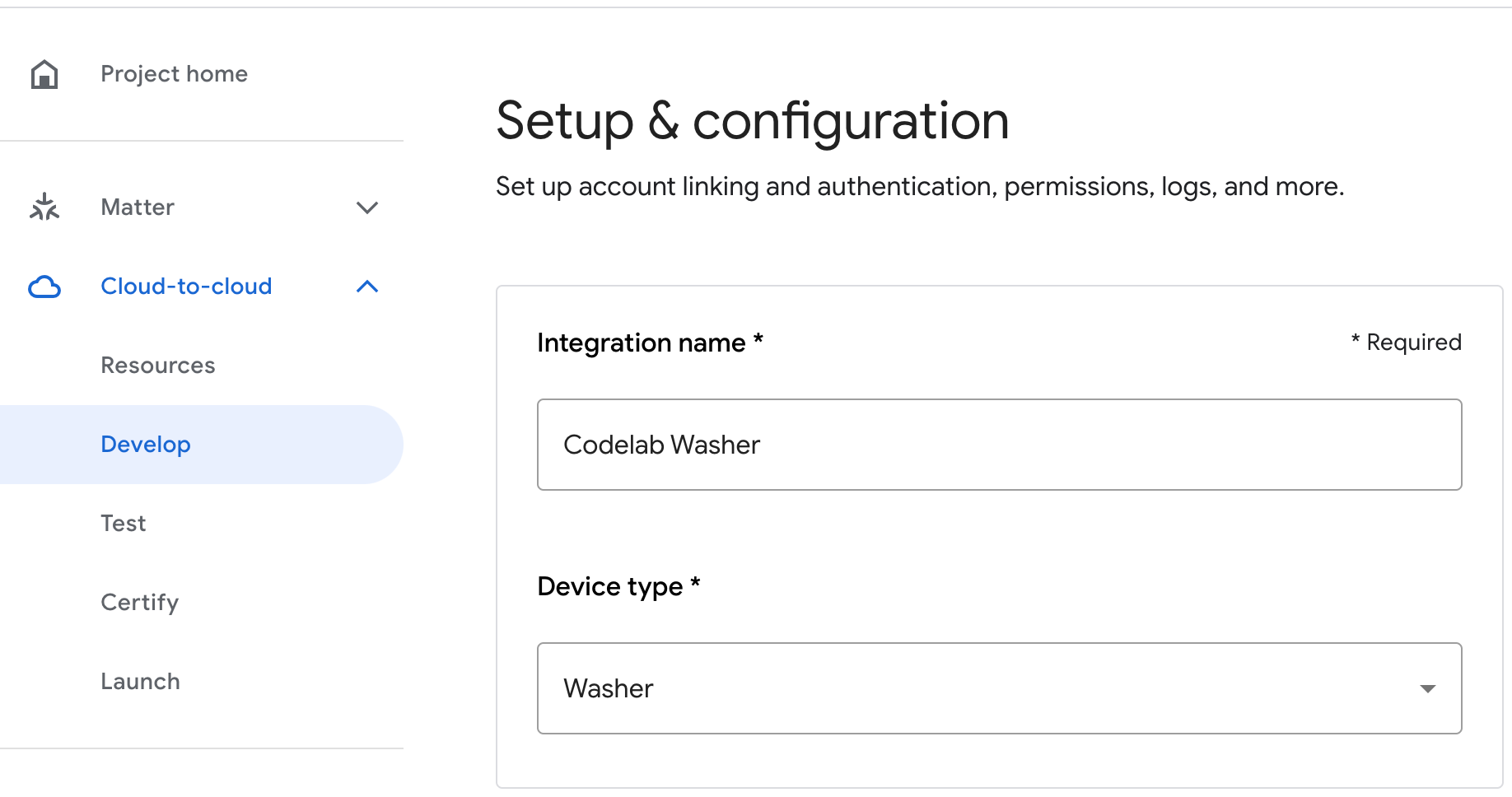
Mengonfigurasi project Konsol Developer Anda
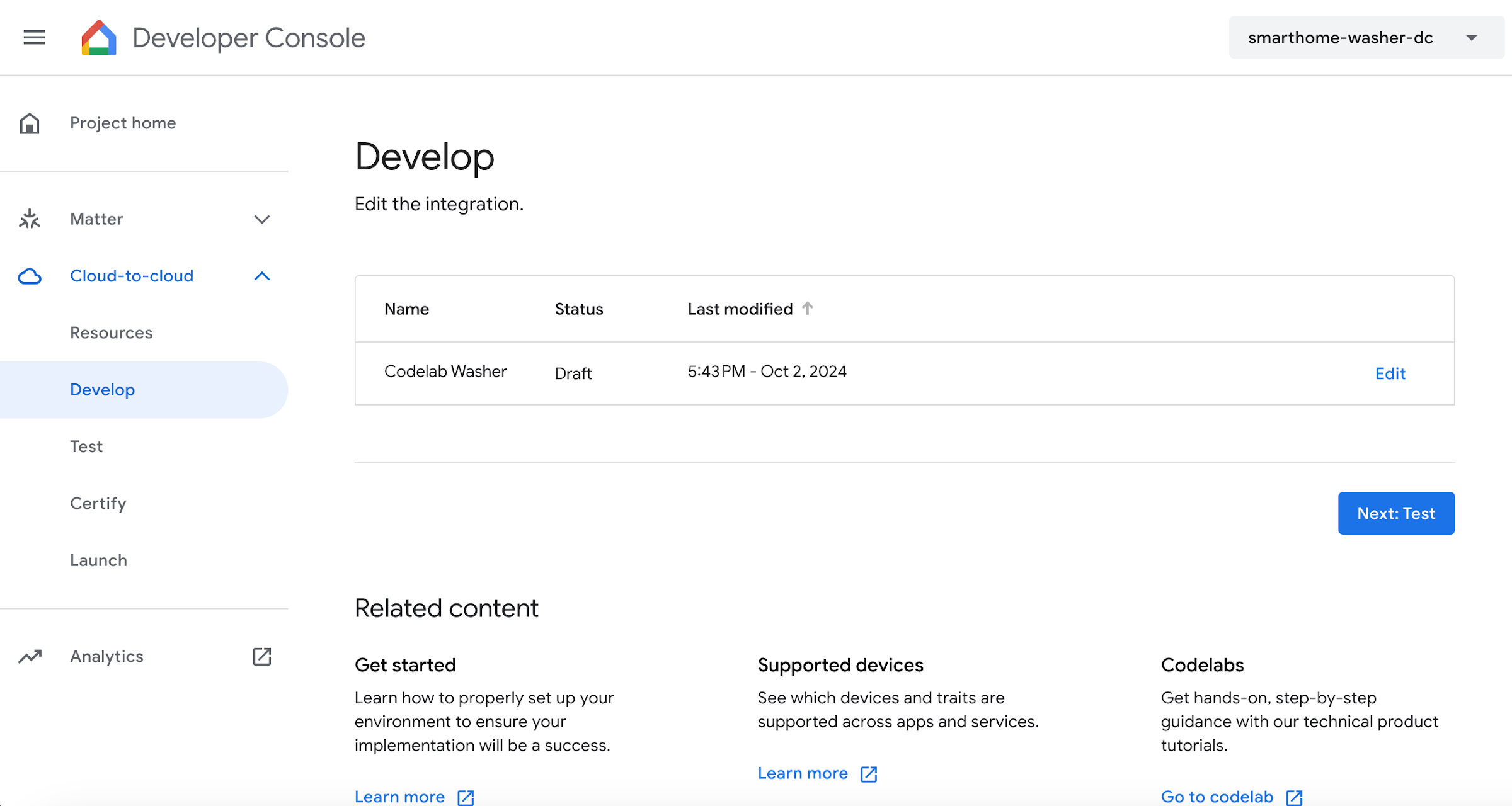
Di tab Develop, tambahkan Display Name untuk interaksi Anda. Nama ini akan muncul di aplikasi Google Home.

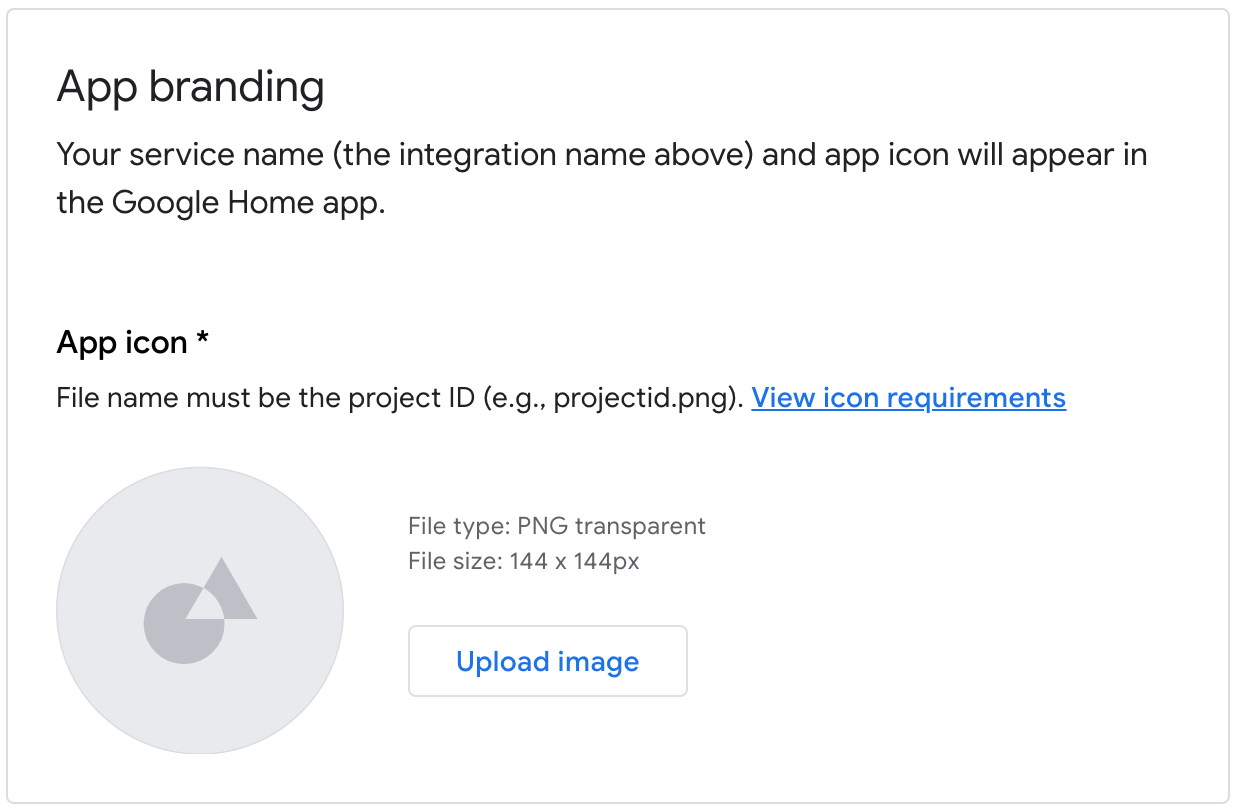
Di bagian Branding aplikasi, upload file png untuk ikon aplikasi, berukuran 144 x 144 piksel, dan diberi nama

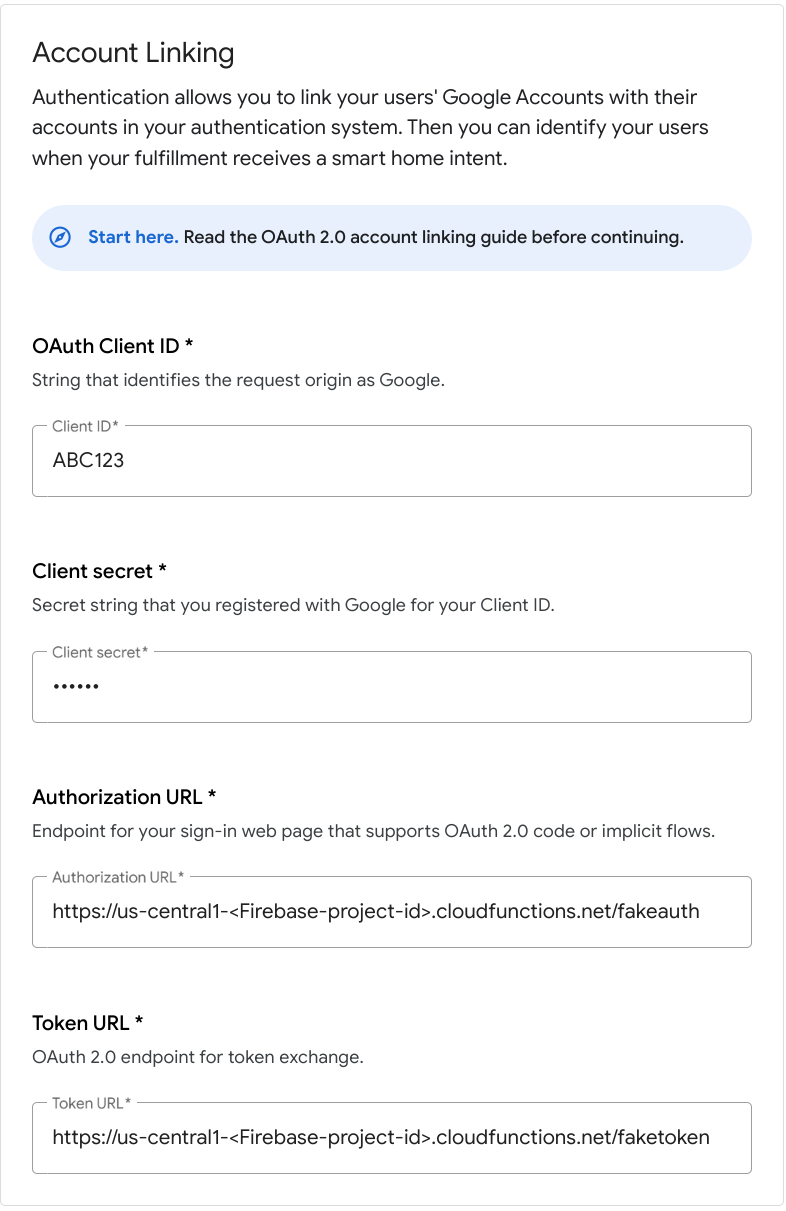
Untuk mengaktifkan Penautan akun, gunakan setelan penautan akun berikut:
ID Klien |
|
Rahasia klien |
|
URL otorisasi |
|
URL token |
|

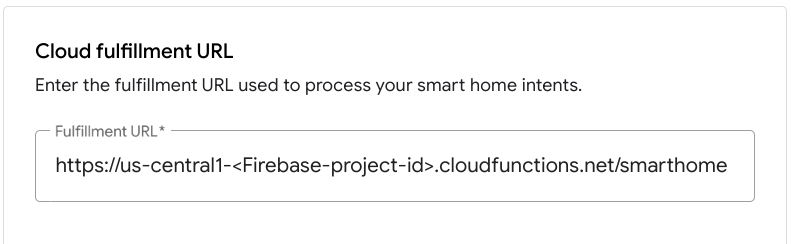
Di bagian URL fulfillment cloud, masukkan URL untuk Cloud Function Anda yang menyediakan fulfillment untuk intent smart home.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Klik Simpan untuk menyimpan konfigurasi project Anda, lalu klik Berikutnya: Uji untuk mengaktifkan pengujian project Anda.

Sekarang Anda dapat mulai mengimplementasikan webhook yang diperlukan untuk menghubungkan status perangkat dengan Asisten.
4. Membuat mesin cuci
Setelah mengonfigurasi integrasi, Anda dapat menambahkan perangkat dan mengirimkan data. Layanan cloud Anda perlu menangani intent berikut:
- Intent
SYNCterjadi saat Asisten ingin mengetahui perangkat apa saja yang telah dihubungkan oleh pengguna. Ini akan dikirim ke layanan saat pengguna menautkan akun. Anda harus menanggapi dengan payload JSON dari semua perangkat pengguna dan kemampuannya. - Intent
QUERYterjadi saat Asisten ingin mengetahui situasi atau status perangkat saat ini. Anda harus menanggapi dengan payload JSON dengan status setiap perangkat yang diminta. - Intent
EXECUTEterjadi saat Asisten ingin mengontrol perangkat atas nama pengguna. Anda harus menanggapi dengan payload JSON dengan status eksekusi setiap perangkat yang diminta. - Intent
DISCONNECTterjadi saat pengguna membatalkan tautan akunnya dari Asisten. Anda harus berhenti mengirim peristiwa untuk perangkat pengguna ini ke Asisten.
Anda akan memperbarui fungsi yang sebelumnya di-deploy untuk menangani intent ini di bagian berikut.
Memperbarui respons SYNC
Buka functions/index.js, yang berisi kode untuk merespons permintaan dari Asisten.
Anda perlu menangani SYNC intent dengan mengembalikan metadata dan kemampuan perangkat. Perbarui JSON di onSync array untuk menyertakan informasi perangkat dan fitur yang direkomendasikan untuk mesin cuci pakaian.
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: true,
attributes: {
pausable: true,
},
}],
},
};
});
Men-deploy ke Firebase
Deploy fulfillment cloud yang telah diupdate menggunakan Firebase CLI:
firebase deploy --only functions
Menautkan ke Asisten Google
Untuk menguji integrasi Cloud-to-cloud, Anda harus menautkan project dengan Akun Google. Hal ini memungkinkan pengujian melalui platform Asisten Google dan aplikasi Google Home yang login ke akun yang sama.
- Di ponsel, buka aplikasi Asisten Google. Perhatikan bahwa Anda harus login sebagai akun yang sama seperti di konsol.
- Buka Google Assistant > Settings > Home Control (di bagian Asisten).
- Klik ikon penelusuran di kanan atas.
- Telusuri aplikasi pengujian Anda menggunakan awalan [test] untuk menemukan aplikasi pengujian tertentu.
- Pilih item tersebut. Kemudian, Asisten Google akan mengautentikasi dengan layanan Anda dan mengirimkan permintaan
SYNC, meminta layanan Anda untuk memberikan daftar perangkat bagi pengguna.
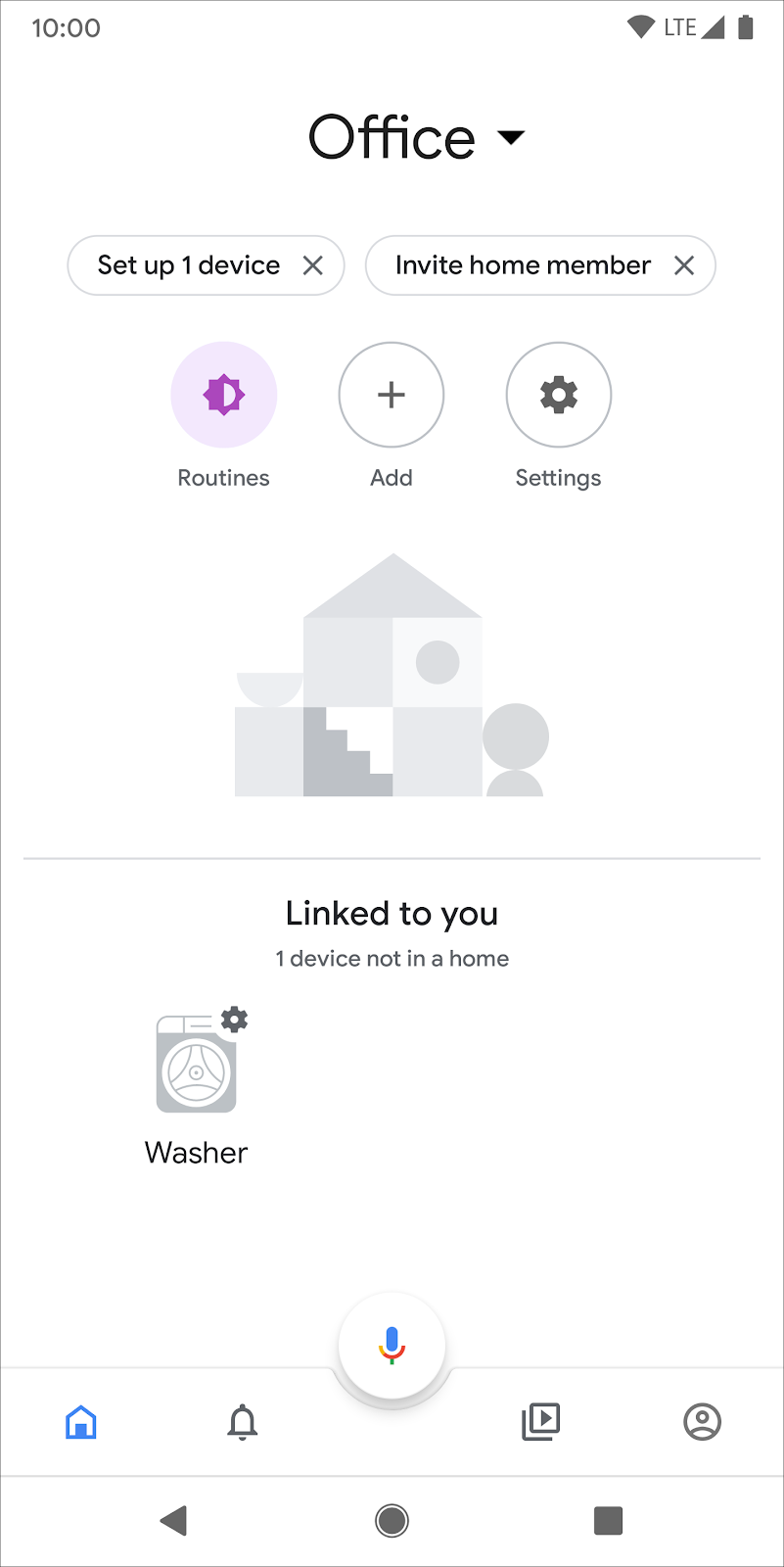
Buka aplikasi Google Home dan verifikasikan bahwa Anda dapat melihat perangkat mesin cucinya.

5. Menangani perintah dan kueri
Kini, setelah layanan cloud Anda melaporkan perangkat perangkatnya ke Google dengan benar, Anda perlu menambahkan kemampuan untuk meminta status perangkat dan mengirim perintah.
Menangani intent QUERY
Intent QUERY mencakup serangkaian perangkat. Untuk setiap perangkat, Anda harus merespons dengan statusnya saat ini.
Di functions/index.js, edit pengendali QUERY untuk memproses daftar perangkat target yang terdapat dalam permintaan intent.
index.js
app.onQuery(async (body) => {
const {requestId} = body;
const payload = {
devices: {},
};
const queryPromises = [];
const intent = body.inputs[0];
for (const device of intent.payload.devices) {
const deviceId = device.id;
queryPromises.push(queryDevice(deviceId)
.then((data) => {
// Add response to device payload
payload.devices[deviceId] = data;
}
));
}
// Wait for all promises to resolve
await Promise.all(queryPromises);
return {
requestId: requestId,
payload: payload,
};
});
Untuk setiap perangkat yang tercakup dalam permintaan, tampilkan status saat ini yang tersimpan di Realtime Database. Update fungsi queryFirebase dan queryDevice untuk menampilkan data status mesin cuci.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
};
};
Menangani intent EXECUTE
Intent EXECUTE menangani perintah untuk mengupdate status perangkat. Respons akan menampilkan status setiap perintah—misalnya, SUCCESS, ERROR, atau PENDING—dan status perangkat baru.
Di functions/index.js, edit pengendali EXECUTE untuk memproses daftar karakteristik yang memerlukan update dan rangkaian perangkat target untuk setiap perintah:
index.js
app.onExecute(async (body) => {
const {requestId} = body;
// Execution results are grouped by status
const result = {
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
};
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch(() => functions.logger.error('EXECUTE', device.id)));
}
}
}
await Promise.all(executePromises);
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
Untuk setiap perintah dan perangkat target, perbarui nilai di Realtime Database yang sesuai dengan karakteristik yang diminta. Ubah fungsi updateDevice untuk memperbarui referensi Firebase yang sesuai dan menampilkan status perangkat yang diperbarui.
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = params.start
? {isRunning: true, isPaused: false}
: {isRunning: false, isPaused: false};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
6. Menguji Integrasi Anda
Setelah menerapkan ketiga intent, Anda dapat menguji bahwa integrasi Anda mengontrol mesin cuci.
Men-deploy ke Firebase
Deploy fulfillment cloud yang telah diupdate menggunakan Firebase CLI:
firebase deploy --only functions
Menguji mesin cuci
Sekarang Anda dapat melihat perubahan nilai saat mencoba salah satu perintah suara berikut melalui ponsel:
"Ok Google, nyalakan mesin cuci".
"Ok Google, jeda mesin cuci saya".
"Ok Google, hentikan mesin cuci saya".
Anda juga dapat melihat status mesin cuci saat ini dengan mengajukan pertanyaan.
"Ok Google, apa mesin cuci saya menyala?"
"Ok Google, apa mesin cuci saya sedang bekerja?"
"Ok Google, mesin cuci saya sedang berada di siklus apa?"
Anda dapat melihat kueri dan perintah ini di log yang muncul di bawah fungsi Anda di bagian Functions di Firebase Console. Pelajari log Firebase lebih lanjut di Menulis dan melihat log.
Anda juga dapat menemukan kueri dan perintah ini di Konsol Google Cloud dengan membuka Logging > Logs Explorer. Pelajari lebih lanjut logging Google Cloud di Mengakses log peristiwa dengan Cloud Logging.
7. Melaporkan pembaruan ke Google
Anda telah mengintegrasikan layanan cloud sepenuhnya dengan intent smart home, sehingga memungkinkan pengguna mengontrol dan mengajukan kueri mengenai status perangkat saat ini. Namun, implementasi tersebut belum memiliki cara untuk membuat layanan Anda mengirim informasi peristiwa secara proaktif ke Asisten, misalnya, perubahan kehadiran atau status perangkat.
Dengan Request Sync, Anda dapat memicu permintaan sinkronisasi baru saat pengguna menambahkan atau menghapus perangkat, atau saat kemampuan perangkat berubah. Dengan Report State, layanan cloud Anda dapat secara proaktif mengirimkan status perangkat ke Home Graph saat pengguna mengubah status perangkat secara fisik, misalnya, mengaktifkan sakelar lampu, atau mengubah status menggunakan layanan lain.
Di bagian ini, Anda akan menambahkan kode untuk memanggil metode ini dari aplikasi web frontend.
Mengaktifkan HomeGraph API
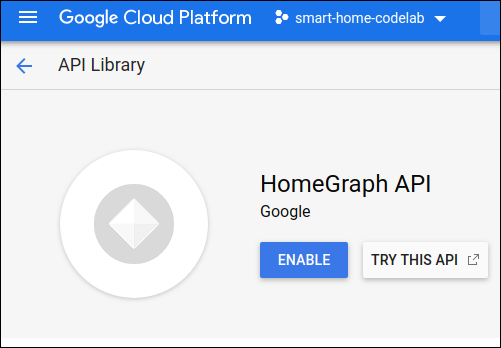
HomeGraph API memungkinkan penyimpanan dan pembuatan kueri perangkat dan statusnya dalam Home Graph pengguna. Untuk menggunakan API ini, Anda harus membuka Google Cloud Console dan mengaktifkan HomeGraph API terlebih dahulu.
Di Konsol Google Cloud, pastikan untuk memilih project yang cocok dengan integrasi Anda <project-id>. Kemudian, di layar API Library untuk HomeGraph API, klik Enable.

Mengaktifkan Report State
Tulis fungsi reportstate ke pemicu Realtime Database di project pemicu. Update fungsi reportstate di functions/index.js untuk mengambil data yang ditulis ke database dan mempostingnya ke Home Graph menggunakan Report State.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
functions.logger.info('Firebase write event triggered Report State');
const snapshot = change.after.val();
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
functions.logger.info('Report state response:', res.status, res.data);
});
Mengaktifkan Request Sync
Memuat ulang ikon di UI web frontend akan memicu fungsi requestsync di project pemicu. Implementasikan fungsi requestsync di functions/index.js untuk memanggil HomeGraph API.
index.js
exports.requestsync = functions.https.onRequest(async (request, response) => {
response.set('Access-Control-Allow-Origin', '*');
functions.logger.info(`Request SYNC for user ${USER_ID}`);
try {
const res = await homegraph.devices.requestSync({
requestBody: {
agentUserId: USER_ID,
},
});
functions.logger.info('Request sync response:', res.status, res.data);
response.json(res.data);
} catch (err) {
functions.logger.error(err);
response.status(500).send(`Error requesting sync: ${err}`);
}
});
Men-deploy ke Firebase
Deploy kode yang telah diperbarui menggunakan Firebase CLI:
firebase deploy --only functions
Menguji implementasi Anda
Klik tombol Refresh  di UI web dan verifikasikan bahwa Anda melihat permintaan sinkronisasi di log Firebase console.
di UI web dan verifikasikan bahwa Anda melihat permintaan sinkronisasi di log Firebase console.
Selanjutnya, sesuaikan atribut perangkat mesin cuci di UI web frontend dan klik Update. Verifikasikan bahwa Anda dapat melihat perubahan status yang dilaporkan ke Google di log Firebase console Anda.
8. Selamat

Selamat! Anda berhasil mengintegrasikan Asisten dengan layanan cloud perangkat menggunakan Integrasi cloud-ke-cloud.
Pelajari lebih lanjut
Berikut adalah beberapa ide yang dapat Anda lakukan untuk penerapan lebih dalam:
- Tambahkan mode dan pengalih ke perangkat Anda.
- Tambahkan karakteristik yang didukung lainnya ke perangkat Anda.
- Jelajahi eksekusi lokal untuk smart home.
- Lihat sampel GitHub kami untuk mempelajari lebih lanjut.
Anda juga dapat mempelajari lebih lanjut cara menguji dan mengirimkan integrasi untuk ditinjau, termasuk proses sertifikasi untuk memublikasikan integrasi Anda kepada pengguna.
