1. Sebelum memulai
Integrasi cloud-ke-cloud menggunakan jenis perangkat untuk memberi tahu Asisten Google tentang tata bahasa apa yang harus digunakan dengan perangkat. Fitur perangkat menentukan kemampuan jenis perangkat. Perangkat mewarisi status setiap fitur perangkat yang ditambahkan ke integrasi.

Anda dapat menghubungkan setiap fitur yang didukung ke jenis perangkat yang dipilih untuk menyesuaikan fungsi perangkat pengguna. Jika Anda ingin menerapkan fitur kustom di Action yang saat ini tidak tersedia di skema perangkat, maka fitur Mode dan Tombol Beralih memungkinkan kontrol setelan tertentu dengan nama kustom yang Anda tentukan.
Selain kemampuan kontrol dasar yang disediakan oleh jenis dan fitur, Smart Home API memiliki fitur tambahan untuk meningkatkan pengalaman pengguna. Respons kesalahan memberikan masukan pengguna yang terperinci ketika intent tidak berhasil. Verifikasi pengguna sekunder memperluas respons tersebut dan memberikan keamanan tambahan pada fitur perangkat pilihan Anda. Dengan mengirim respons error spesifik ke blok tantangan yang dikeluarkan dari Asisten, integrasi Cloud-to-cloud Anda dapat memerlukan otorisasi tambahan untuk menyelesaikan perintah.
Prasyarat
- Panduan developer Membuat integrasi cloud-ke-cloud
- Codelab Mesin Cuci Smart Home
- Panduan Developer Jenis dan fitur perangkat
Yang akan Anda build
Dalam codelab ini, Anda akan men-deploy integrasi smart home siap pakai dengan Firebase, lalu mempelajari cara menambahkan fitur non-standar ke mesin cuci smart home untuk ukuran muatan dan mode turbo. Anda juga akan menerapkan pelaporan error dan pengecualian, serta mempelajari cara menerapkan konfirmasi lisan untuk mengaktifkan mesin cuci menggunakan verifikasi pengguna sekunder.
Yang akan Anda pelajari
- Cara menambahkan fitur Mode dan Tombol Beralih ke integrasi Anda
- Cara melaporkan error dan pengecualian
- Cara menerapkan verifikasi pengguna sekunder
Yang Anda butuhkan
- Browser web, seperti Google Chrome
- Perangkat iOS atau Android yang telah menginstal aplikasi Google Home
- Node.js versi 10.16 atau yang lebih baru
- Akun Google
- Akun penagihan Google Cloud
2. Memulai
Mengaktifkan Kontrol aktivitas
Untuk menggunakan Asisten Google, Anda harus membagikan data aktivitas tertentu dengan Google. Asisten Google memerlukan data ini agar berfungsi dengan baik; namun, persyaratan untuk berbagi data tidak khusus untuk SDK. Untuk membagikan data ini, buat Akun Google jika Anda belum memilikinya. Anda dapat menggunakan Akun Google apa pun—tidak harus akun developer Anda.
Buka halaman Kontrol Aktivitas untuk Akun Google yang ingin Anda gunakan dengan Asisten.
Pastikan tombol berikut diaktifkan:
- Aktivitas Web & Aplikasi - Selain itu, pastikan Anda mencentang kotak Sertakan histori Chrome dan aktivitas dari situs, aplikasi, dan perangkat yang menggunakan layanan Google.
- Informasi Perangkat
- Aktivitas Suara & Audio
Buat project Integrasi cloud-ke-cloud
- Buka Konsol Developer.
- Klik Buat Project, masukkan nama untuk project, lalu klik Buat Project.

Pilih Integrasi Cloud-to-cloud
Di Beranda Project di Konsol Developer, pilih Tambahkan integrasi cloud-ke-cloud di bagian Cloud-ke-cloud.

Menginstal Firebase CLI
Antarmuka Command Line (CLI) Firebase akan memungkinkan Anda menyalurkan aplikasi web secara lokal dan men-deploy aplikasi web ke Firebase hosting.
Untuk menginstal CLI, jalankan perintah npm berikut dari terminal:
npm install -g firebase-tools
Untuk memverifikasi bahwa CLI telah diinstal dengan benar, jalankan:
firebase --version
Otorisasikan Firebase CLI dengan Akun Google Anda dengan menjalankan:
firebase login
Menambahkan Firebase ke project Google Home Developer Console Anda
Metode 1: Melalui Firebase console
- Buka Firebase.
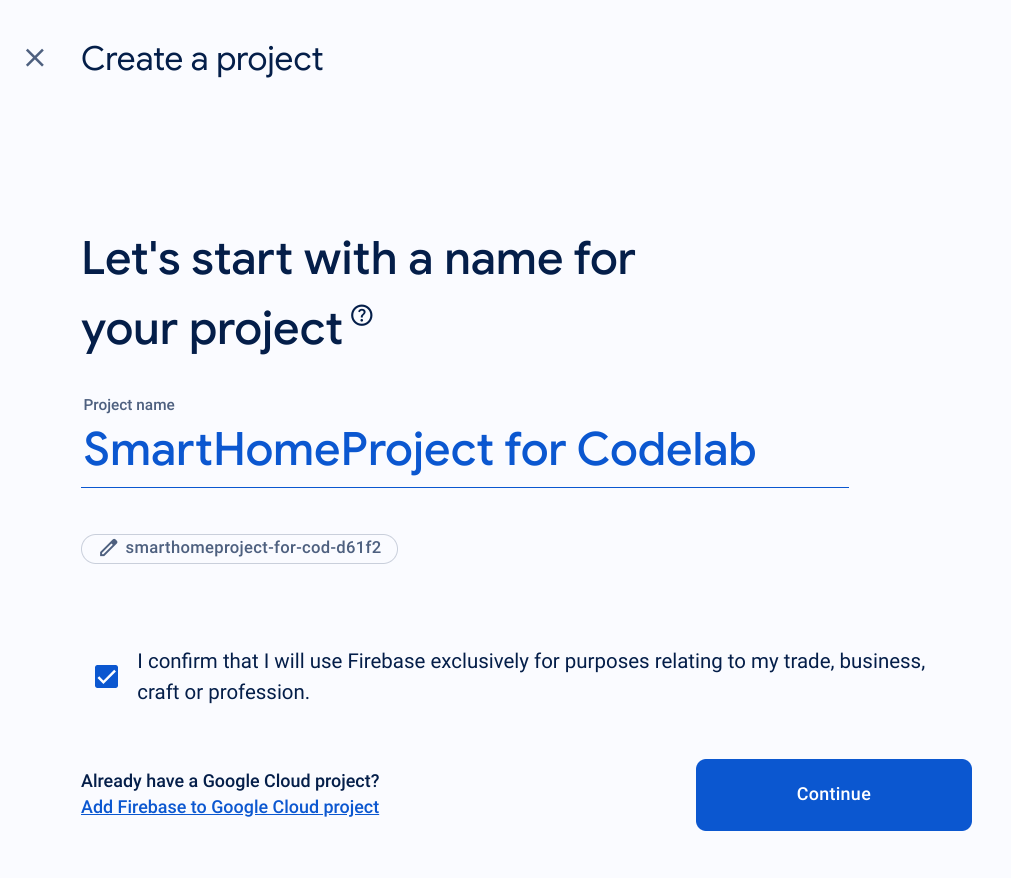
- Klik Create a Firebase project.

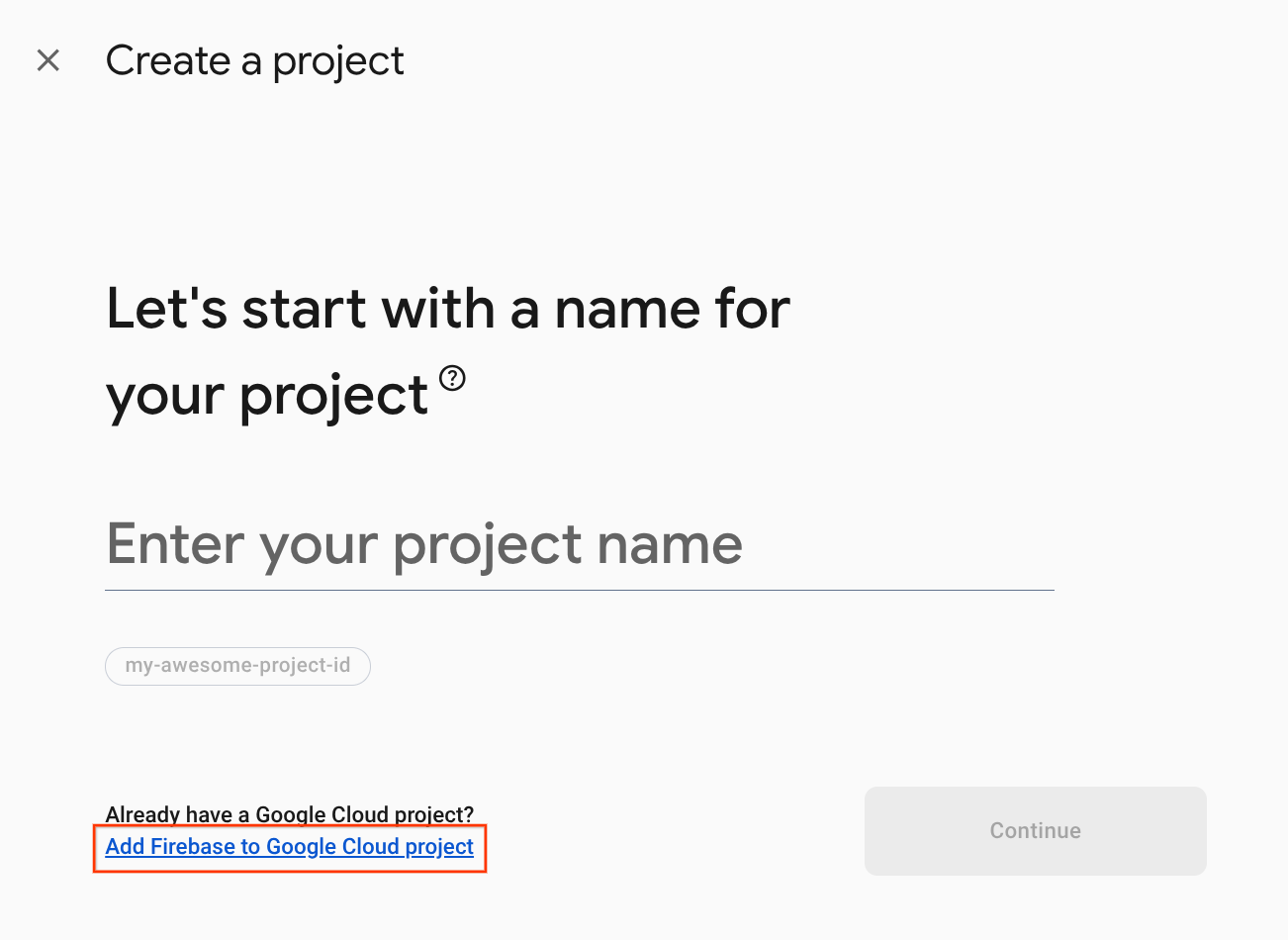
- Di layar Buat project, klik Tambahkan Firebase ke project Google Cloud.

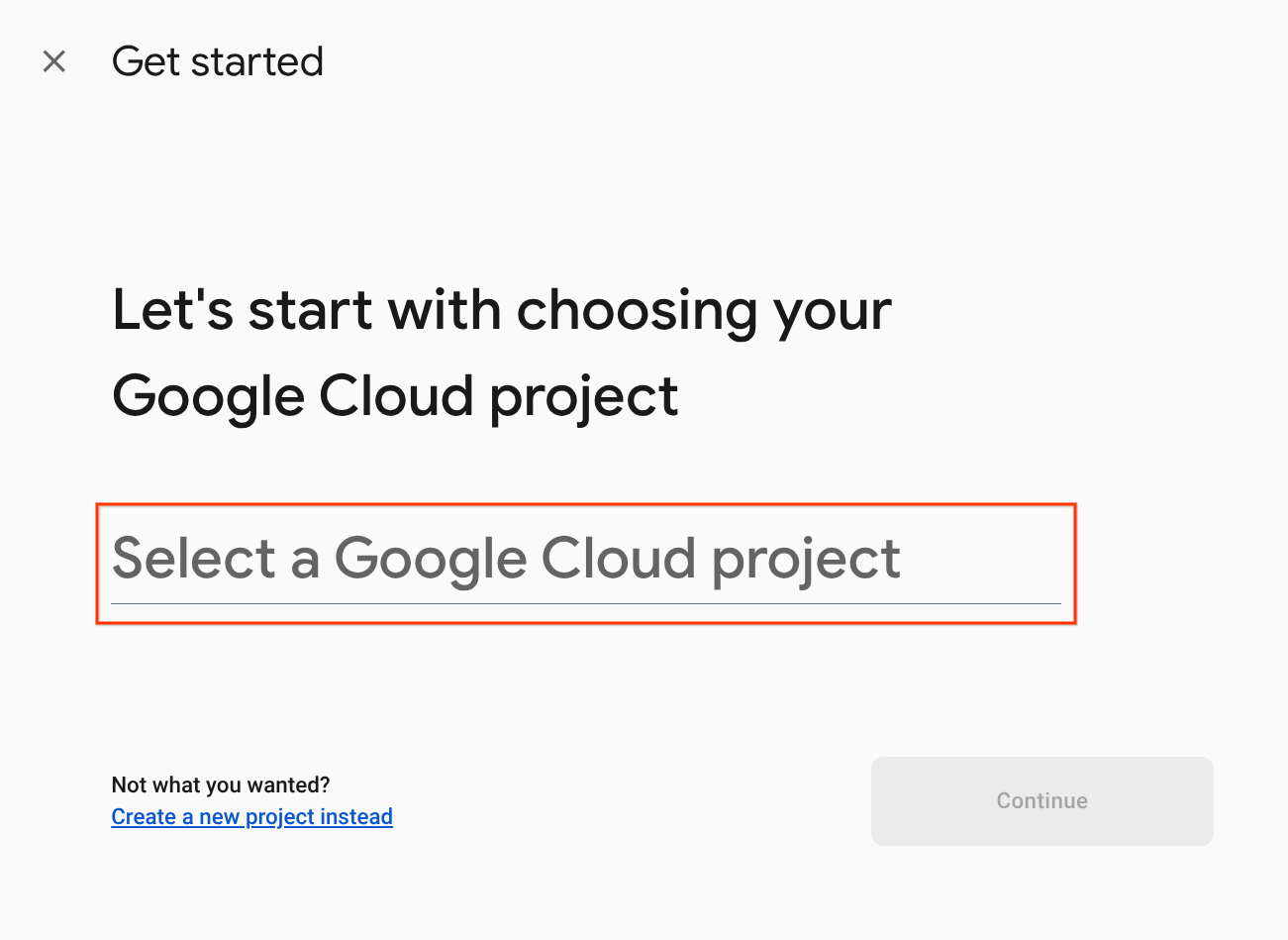
- Di layar Mulai, pilih project Google Cloud yang baru saja Anda buat di konsol Developer Google Home, lalu klik Lanjutkan.

Metode 2: Melalui Firebase CLI
firebase projects:addfirebase
Pilih project Google Home Developer Console yang baru saja Anda buat untuk menambahkan Firebase.
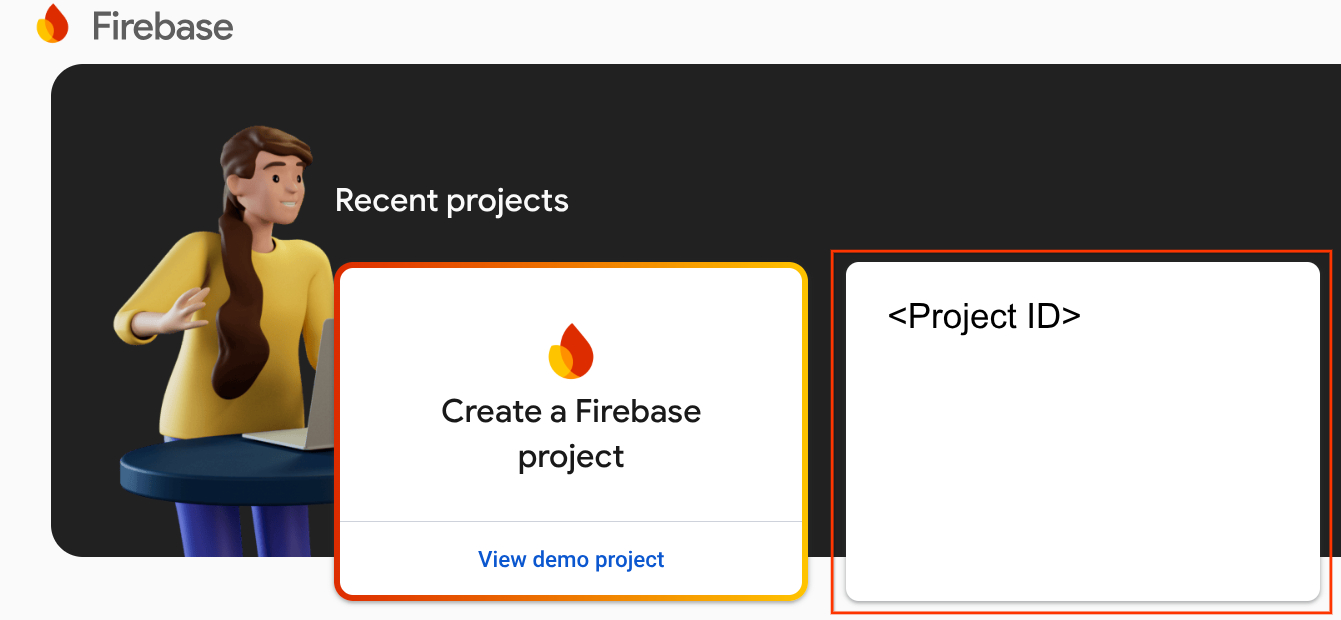
Saat Firebase ditambahkan ke project Konsol Developer Google Home, Firebase akan muncul di Konsol Firebase. Project ID project Firebase akan sama dengan project ID Konsol Developer Google Home Anda.

Mengaktifkan HomeGraph API
HomeGraph API memungkinkan penyimpanan dan pembuatan kueri perangkat dan statusnya dalam Home Graph pengguna. Untuk menggunakan API ini, Anda harus membuka Google Cloud Console dan mengaktifkan HomeGraph API terlebih dahulu.
Di Google Cloud Console, pastikan memilih project yang cocok dengan Action Anda <firebase-project-id>. Lalu, di layar API Library untuk HomeGraph API, klik Enable.

3. Menjalankan aplikasi pemicu
Kini, setelah lingkungan pengembangan disiapkan, Anda dapat men-deploy project pemicu untuk memverifikasi bahwa semuanya telah dikonfigurasi dengan benar.
Mendapatkan kode sumber
Klik link berikut untuk mendownload contoh codelab ini di mesin pengembangan Anda:
...atau Anda dapat meng-clone repositori GitHub dari command line:
git clone https://github.com/google-home/smarthome-traits.git
Mengekstrak file zip yang didownload.
Tentang project ini
Project pemicu berisi subdirektori berikut:
public:UI frontend untuk mengontrol dan memantau status mesin cuci smart dengan mudah.functions:Layanan cloud yang diterapkan sepenuhnya untuk mengelola mesin cuci smart dengan Cloud Functions for Firebase dan Firebase Realtime Database.
Fulfillment cloud yang disediakan mencakup fungsi berikut dalam index.js:
fakeauth: Endpoint otorisasi untuk penautan akunfaketoken: Endpoint token untuk penautan akunsmarthome: Endpoint fulfillment intent smart homereportstate: Memanggil Home Graph API pada perubahan status perangkatrequestsync: Memungkinkan update perangkat pengguna tanpa perlu menautkan ulang akun
Menghubungkan ke Firebase
Buka direktori washer-start, lalu siapkan Firebase CLI dengan project integrasi Anda:
cd washer-start firebase use <project-id>
Mengonfigurasi project Firebase
Menginisialisasi project Firebase.
firebase init
Pilih fitur CLI, Realtime Database, dan fitur Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Ini akan menginisialisasi API dan fitur yang diperlukan untuk project Anda.
Saat diminta, lakukan inisialisasi Realtime Database. Anda dapat menggunakan lokasi default untuk instance database.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Karena Anda menggunakan kode project pemicu, pilih file default untuk Aturan keamanan, dan pastikan Anda tidak menimpa file aturan database yang ada.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Jika Anda menginisialisasi ulang project, pilih Timpa saat ditanya apakah Anda ingin menginisialisasi atau menimpa codebase.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Saat mengonfigurasi Functions, Anda harus menggunakan file default, dan memastikan Anda tidak menimpa file index.js dan package.json yang ada dalam contoh project.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Jika Anda menginisialisasi ulang project, pilih No saat ditanya apakah Anda ingin menginisialisasi atau mengganti fungsi/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Jika ESLint diaktifkan secara tidak sengaja, ada dua metode yang tersedia untuk menonaktifkannya:
- Menggunakan GUI, buka folder
../functionsdi project, pilih file tersembunyi.eslintrc.js, lalu hapus. Jangan keliru dengan.eslintrc.jsonyang memiliki nama serupa. - Menggunakan command line:
cd functions rm .eslintrc.js
Men-deploy ke Firebase
Kini, setelah menginstal dependensi dan mengonfigurasi project, Anda siap menjalankan aplikasi untuk pertama kali.
firebase deploy
Ini adalah output konsol yang akan Anda lihat:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Perintah ini men-deploy aplikasi web, bersama dengan beberapa Cloud Functions for Firebase.
Buka URL Hosting di browser Anda (https://<firebase-project-id>.web.app) untuk melihat aplikasi web. Anda akan melihat antarmuka berikut:

UI web ini mewakili platform pihak ketiga untuk melihat atau mengubah status perangkat. Untuk mulai mengisi database Anda dengan informasi perangkat, klik UPDATE. Anda tidak akan melihat perubahan apa pun di halaman ini, tapi status mesin cuci saat ini akan disimpan dalam database.
Sekarang saatnya menghubungkan layanan cloud yang telah Anda deploy ke Asisten Google menggunakan Konsol Developer.
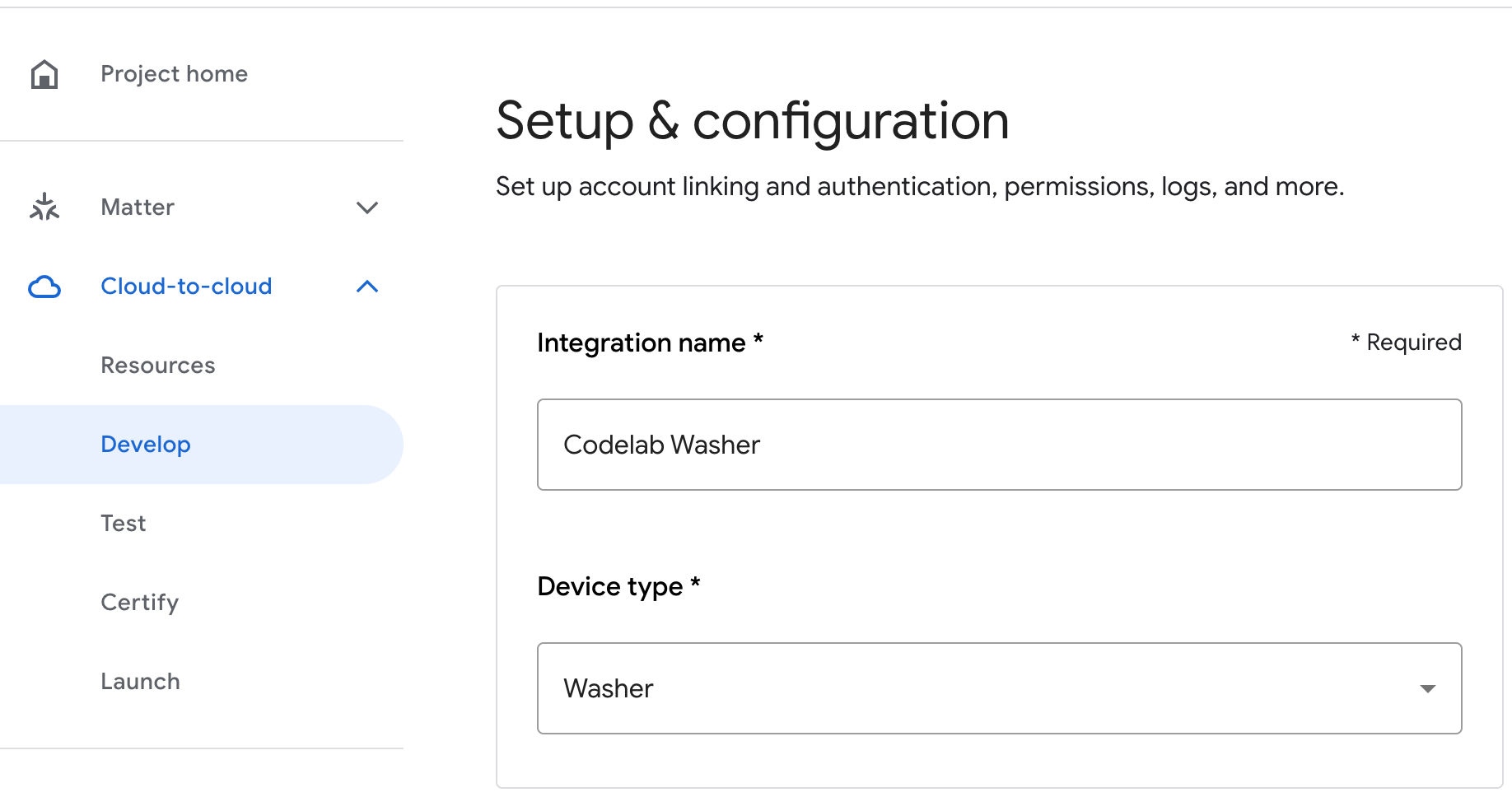
Mengonfigurasi project Konsol Developer Anda
Di tab Develop, tambahkan Display Name untuk interaksi Anda. Nama ini akan muncul di aplikasi Google Home.

Di bagian Branding aplikasi, upload file png untuk ikon aplikasi, berukuran 144 x 144 piksel, dan diberi nama

Untuk mengaktifkan Penautan akun, gunakan setelan penautan akun berikut:
ID Klien |
|
Rahasia klien |
|
URL otorisasi |
|
URL token |
|

Di bagian URL fulfillment cloud, masukkan URL untuk Cloud Function Anda yang menyediakan fulfillment untuk intent smart home.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Klik Simpan untuk menyimpan konfigurasi project Anda, lalu klik Berikutnya: Uji untuk mengaktifkan pengujian project Anda.

Sekarang Anda dapat mulai mengimplementasikan webhook yang diperlukan untuk menghubungkan status perangkat dengan Asisten.
Menautkan ke Asisten Google
Untuk menguji integrasi Cloud-to-cloud, Anda harus menautkan project dengan Akun Google. Hal ini memungkinkan pengujian melalui platform Asisten Google dan aplikasi Google Home yang login ke akun yang sama.
- Di ponsel, buka aplikasi Asisten Google. Perhatikan bahwa Anda harus login sebagai akun yang sama seperti di konsol.
- Buka Google Assistant > Settings > Home Control (di bagian Asisten).
- Klik ikon penelusuran di kanan atas.
- Telusuri aplikasi pengujian Anda menggunakan awalan [test] untuk menemukan aplikasi pengujian tertentu.
- Pilih item tersebut. Kemudian, Asisten Google akan mengautentikasi dengan layanan Anda dan mengirimkan permintaan
SYNC, meminta layanan Anda untuk memberikan daftar perangkat bagi pengguna.
Buka aplikasi Google Home dan verifikasikan bahwa Anda dapat melihat perangkat mesin cucinya.

Verifikasikan Anda dapat mengontrol mesin cuci dengan menggunakan perintah suara di aplikasi Google Home. Anda juga akan melihat perubahan status perangkat di UI web frontend dari fulfillment cloud Anda.
Setelah mesin dasar dideploy, Anda dapat menyesuaikan mode yang tersedia di perangkat Anda.
4. Menambahkan mode
Fitur action.devices.traits.Modes memungkinkan perangkat memiliki jumlah setelan acak untuk suatu mode, yang hanya dapat ditetapkan satu saja pada satu waktu. Anda akan menambahkan mode ke mesin cuci untuk menentukan ukuran muatan laundry: kecil, sedang, atau besar.
Memperbarui respons SYNC
Anda perlu menambahkan informasi tentang fitur baru ke respons SYNC di functions/index.js. Data ini muncul di array traits dan objek attributes seperti yang ditunjukkan dalam cuplikan kode berikut.
index.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
// Add Modes trait
'action.devices.traits.Modes',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
//Add availableModes
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en',
}],
settings: [{
setting_name: 'small',
setting_values: [{
setting_synonym: ['small'],
lang: 'en',
}]
}, {
setting_name: 'medium',
setting_values: [{
setting_synonym: ['medium'],
lang: 'en',
}]
}, {
setting_name: 'large',
setting_values: [{
setting_synonym: ['large'],
lang: 'en',
}]
}],
ordered: true,
}],
},
}],
},
};
});
Menambahkan perintah intent EXECUTE baru
Di intent EXECUTE Anda, tambahkan perintah action.devices.commands.SetModes seperti yang ditunjukkan dalam cuplikan kode berikut.
index.js
const updateDevice = async (execution,deviceId) => {
const {params,command} = execution;
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = {isRunning: params.start};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
state = {isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
Break;
// Add SetModes command
case 'action.devices.commands.SetModes':
state = {load: params.updateModeSettings.load};
ref = firebaseRef.child(deviceId).child('Modes');
break;
}
};
Memperbarui respons QUERY
Selanjutnya, perbarui respons QUERY Anda untuk melaporkan status mesin cuci saat ini.
Tambahkan perubahan yang telah diupdate ke fungsi queryFirebase dan queryDevice untuk mendapatkan status seperti yang tersimpan dalam Realtime Database.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
// Add Modes snapshot
load: snapshotVal.Modes.load,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
// Add currentModeSettings
currentModeSettings: {
load: data.load,
},
};
};
Memperbarui Report State
Terakhir, update fungsi reportstate Anda untuk melaporkan setelan muatan mesin cuci saat ini ke Home Graph.
index.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
// Add currentModeSettings
currentModeSettings: {
load: snapshot.Modes.load,
},
},
},
},
},
};
Men-deploy ke Firebase
Jalankan perintah berikut untuk men-deploy integrasi yang telah diupdate:
firebase deploy --only functions
Setelah deployment selesai, buka UI web dan klik tombol Segarkan  di toolbar. Tindakan tersebut akan memicu Permintaan Sinkronisasi sehingga Asisten menerima data respons
di toolbar. Tindakan tersebut akan memicu Permintaan Sinkronisasi sehingga Asisten menerima data respons SYNC yang telah diupdate.

Sekarang Anda dapat memberikan perintah untuk menyetel mode mesin cuci, misalnya:
"Ok Google, setel muatan mesin cuci ke besar".
Selain itu, Anda dapat mengajukan pertanyaan tentang mesin cuci, misalnya:
"Ok Google, apa muatan mesin cucinya?"
5. Menambahkan tombol beralih
Fitur action.devices.traits.Toggles mewakili aspek yang disebutkan dari perangkat yang memiliki status benar atau salah, seperti apakah mesin cuci sedang dalam mode turbo.
Memperbarui respons SYNC
Dalam respons SYNC, Anda perlu menambahkan informasi tentang fitur perangkat baru. Ini akan muncul dalam array traits dan objek attributes seperti yang ditunjukkan dalam cuplikan kode berikut.
index.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
'action.devices.traits.Modes',
// Add Toggles trait
'action.devices.traits.Toggles',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en'
}],
settings: [{ ... }],
ordered: true,
}],
//Add availableToggles
availableToggles: [{
name: 'Turbo',
name_values: [{
name_synonym: ['turbo'],
lang: 'en',
}],
}],
},
}],
},
};
});
Menambahkan perintah intent EXECUTE baru
Di intent EXECUTE Anda, tambahkan perintah action.devices.commands.SetToggles seperti yang ditunjukkan dalam cuplikan kode berikut.
index.js
const updateDevice = async (execution,deviceId) => {
const {params,command} = execution;
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = {isRunning: params.start};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
state = {isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.SetModes':
state = {load: params.updateModeSettings.load};
ref = firebaseRef.child(deviceId).child('Modes');
break;
// Add SetToggles command
case 'action.devices.commands.SetToggles':
state = {Turbo: params.updateToggleSettings.Turbo};
ref = firebaseRef.child(deviceId).child('Toggles');
break;
}
Memperbarui respons QUERY
Terakhir, Anda harus mengupdate respons QUERY untuk melaporkan mode turbo mesin cuci. Tambahkan perubahan yang telah diupdate ke fungsi queryFirebase dan queryDevice untuk mendapatkan status pengalihan seperti yang tersimpan di Realtime Database.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
load: snapshotVal.Modes.load,
// Add Toggles snapshot
Turbo: snapshotVal.Toggles.Turbo,
};
}
const queryDevice = async (deviceId) => {
const data = queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
currentModeSettings: {
load: data.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: data.Turbo,
},
};
};
Memperbarui Report State
Terakhir, update fungsi reportstate Anda untuk melaporkan ke Home Graph apakah mesin cuci disetel ke turbo.
index.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentModeSettings: {
load: snapshot.Modes.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: snapshot.Toggles.Turbo,
},
},
},
},
},
};
Men-deploy ke Firebase
Jalankan perintah berikut untuk men-deploy fungsi yang telah diupdate:
firebase deploy --only functions
Klik tombol Segarkan  di UI web untuk memicu Sinkronisasi Permintaan setelah deployment selesai.
di UI web untuk memicu Sinkronisasi Permintaan setelah deployment selesai.
Anda sekarang dapat memberikan perintah untuk menyetel mesin cuci ke mode turbo dengan mengucapkan:
"Ok Google, setel mesin cuci ke mode turbo".
Anda juga dapat memeriksa apakah mesin cuci sudah dalam mode turbo dengan bertanya:
"Ok Google, apakah mesin cuci saya dalam mode turbo?"
6. Melaporkan error dan pengecualian
Penanganan error dalam integrasi Cloud-to-cloud memungkinkan Anda melaporkan kepada pengguna saat masalah menyebabkan respons EXECUTE dan QUERY gagal. Notifikasi tersebut memberikan pengalaman pengguna yang lebih positif saat mereka berinteraksi dengan perangkat smart dan integrasi Anda.
Setiap kali permintaan EXECUTE atau QUERY gagal, integrasi Anda harus menampilkan kode error. Jika, misalnya, Anda ingin menampilkan error ketika pengguna mencoba memulai mesin cuci dengan penutup yang terbuka, maka respons EXECUTE akan terlihat seperti cuplikan kode berikut:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [
{
"ids": [
"456"
],
"status": "ERROR",
"errorCode": "deviceLidOpen"
}
]
}
}
Sekarang, ketika pengguna meminta untuk memulai mesin cuci, Asisten akan merespons dengan mengucapkan:
"Penutup mesin cuci terbuka. Tutup lalu coba lagi".
Pengecualian mirip dengan error, tetapi menunjukkan ketika notifikasi dikaitkan dengan perintah, yang mungkin memblokir tidak memblokir eksekusi yang berhasil. Pengecualian dapat memberikan informasi terkait menggunakan fitur StatusReport, seperti tingkat baterai atau perubahan status terkini. Kode pengecualian non-pemblokiran ditampilkan bersama dengan status SUCCESS, sementara kode pengecualian pemblokiran dikembalikan dengan status EXCEPTIONS.
Contoh respons dengan pengecualian ada dalam cuplikan kode berikut:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [{
"ids": ["123"],
"status": "SUCCESS",
"states": {
"online": true,
"isPaused": false,
"isRunning": false,
"exceptionCode": "runCycleFinished"
}
}]
}
}
Asisten merespons dengan mengucapkan:
"Pengering telah selesai berputar."
Untuk menambahkan pelaporan error untuk mesin cuci Anda, buka functions/index.js lalu tambahkan definisi kelas error seperti yang tampak dalam cuplikan kode berikut:
index.js
app.onQuery(async (body) => {...});
// Add SmartHome error handling
class SmartHomeError extends Error {
constructor(errorCode, message) {
super(message);
this.name = this.constructor.name;
this.errorCode = errorCode;
}
}
Update respons execute untuk menampilkan kode error dan status error:
index.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
...
})
//Add error response handling
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if (error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
}
})
);
}
}
}
Asisten kini dapat memberi tahu pengguna tentang kode error yang Anda laporkan. Anda akan melihat contoh spesifik di bagian berikutnya.
7. Menambahkan verifikasi pengguna sekunder
Anda harus menerapkan verifikasi pengguna sekunder dalam integrasi jika perangkat Anda memiliki mode yang perlu diamankan atau harus dibatasi untuk grup pengguna tertentu yang diotorisasi, seperti update software atau pelepasan kunci.
Anda dapat menerapkan verifikasi pengguna sekunder pada semua jenis dan fitur perangkat, menyesuaikan apakah tantangan keamanan terjadi setiap kali atau kriteria tertentu perlu dipenuhi.
Ada tiga jenis tantangan yang didukung:
Nochallenge—Permintaan dan respons yang tidak menggunakan tantangan autentikasi (ini adalah perilaku default)ackNeeded—Verifikasi pengguna sekunder yang memerlukan konfirmasi eksplisit (ya atau tidak)pinNeeded—Verifikasi pengguna sekunder yang memerlukan nomor identifikasi pribadi (PIN)
Untuk codelab ini, tambahkan tantangan ackNeeded ke perintah untuk mengaktifkan mesin cuci dan fungsionalitas untuk menampilkan error jika tantangan verifikasi sekunder gagal.
Buka functions/index.js, lalu tambahkan definisi kelas error yang menampilkan kode error dan jenis tantangan seperti yang terlihat di cuplikan kode berikut:
index.js
class SmartHomeError extends Error { ... }
// Add secondary user verification error handling
class ChallengeNeededError extends SmartHomeError {
/**
* Create a new ChallengeNeededError
* @param {string} suvType secondary user verification challenge type
*/
constructor(suvType) {
super('challengeNeeded', suvType);
this.suvType = suvType;
}
}
Anda juga perlu mengupdate respons eksekusi untuk menampilkan error challengeNeeded sebagai berikut:
index.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
...
})
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if (error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
//Add error response handling
if (error instanceof ChallengeNeededError) {
result.challengeNeeded = {
type: error.suvType
};
}
}
})
);
}
}
}
Terakhir, modifikasi updateDevice untuk meminta konfirmasi eksplisit untuk mengaktifkan atau menonaktifkan mesin cuci.
index.js
const updateDevice = async (execution,deviceId) => {
const {challenge,params,command} = execution; //Add secondary user challenge
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
//Add secondary user verification challenge
if (!challenge || !challenge.ack) {
throw new ChallengeNeededError('ackNeeded');
}
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
...
}
return ref.update(state)
.then(() => state);
};
Men-deploy ke Firebase
Jalankan perintah berikut untuk men-deploy fungsi yang diupdate:
firebase deploy --only functions
Setelah men-deploy kode yang telah diupdate, Anda harus mengonfirmasi action tersebut secara verbal saat meminta Asisten untuk mengaktifkan atau menonaktifkan mesin cuci, misalnya:
Anda: "Ok Google, nyalakan mesin cuci".
Asisten: "Yakin ingin menyalakan mesin cuci?"
Anda: "Ya".
Anda juga dapat melihat respons terperinci untuk setiap langkah alur verifikasi pengguna sekunder dengan membuka log Firebase.

8. Selamat

Selamat! Anda telah memperluas fitur integrasi Cloud-to-cloud melalui fitur Modes dan Toggles, serta mengamankan eksekusinya melalui verifikasi pengguna sekunder.
Pelajari lebih lanjut
Berikut adalah beberapa ide yang dapat Anda lakukan untuk penerapan lebih dalam:
- Tambahkan kemampuan eksekusi lokal ke perangkat Anda.
- Gunakan jenis tantangan verifikasi pengguna sekunder yang berbeda untuk mengubah status perangkat Anda.
- Update respons QUERY karakteristik
RunCycleuntuk mengupdate secara dinamis. - Pelajari contoh GitHub ini.

