1. Antes de comenzar
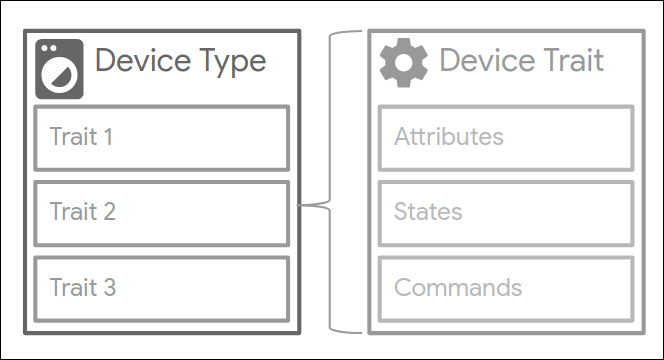
Las integraciones de nube a nube usan tipos de dispositivo para que Asistente de Google sepa qué gramática debe usarse con un dispositivo. Las características de dispositivo definen las capacidades de un tipo de dispositivo. Un dispositivo hereda los estados de cada rasgo de dispositivo agregado a una integración.

Puedes conectar cualquier característica admitida al tipo de dispositivo que elijas para personalizar la funcionalidad de los dispositivos de tus usuarios. Si quieres implementar características personalizadas en tus acciones que no están disponibles actualmente en el esquema del dispositivo, puedes usar las características Modes y Toggles, que permiten controlar opciones de configuración específicas con un nombre personalizado que definas.
Además de la capacidad de control básica que proporcionan los tipos y las características, la API de Smart Home tiene funciones adicionales para mejorar la experiencia del usuario. Las respuestas de mensajes de error proporcionan comentarios detallados de los usuarios cuando los intents no funcionan. La verificación secundaria del usuario extiende esas respuestas y agrega seguridad adicional a la característica del dispositivo que elijas. Si envías respuestas de error específicas para desafiar bloqueos que emite Asistente, es posible que tu integración de Cloud a Cloud requiera una autorización adicional para completar un comando.
Requisitos previos
- Guía para desarrolladores: Crea una integración de nube a nube
- Codelab Lavadora para casa inteligente
- Guía para desarrolladores sobre tipos y características de dispositivos
Qué compilarás
En este codelab, implementarás una integración de casa inteligente compilada previamente con Firebase y, luego, aprenderás a agregar características no estándares a la lavadora de casa inteligente para controlar el tamaño de la carga y el modo turbo. También implementarás informes de errores y excepciones, y aprenderás a aplicar una confirmación verbal de manera forzosa para activar la lavadora con la verificación secundaria del usuario.
Qué aprenderás
- Cómo agregar las características Modes y Toggles a tu integración
- Cómo crear informes de errores y excepciones
- Cómo aplicar la verificación secundaria del usuario
Requisitos
- Un navegador web, como Google Chrome
- Un dispositivo iOS o Android con la app de Google Home instalada
- Node.js versión 10.16 o posterior
- Una Cuenta de Google
- Una cuenta de facturación de Google Cloud
2. Introducción
Habilita los Controles de actividad
Para usar Asistente de Google, debes compartir ciertos datos de actividad con Google. Asistente de Google necesita estos datos para funcionar correctamente. Sin embargo, el requisito de compartir datos no es específico del SDK. Para compartir estos datos, crea una Cuenta de Google si todavía no tienes una. Puedes usar cualquier Cuenta de Google, no es necesario que sea tu cuenta de desarrollador.
Abre la página Controles de actividad de la Cuenta de Google que quieres usar con Asistente.
Asegúrate de que los siguientes interruptores estén habilitados:
- Actividad web y de aplicaciones (además, recuerda seleccionar la casilla de verificación Incluir la actividad e historial de Chrome de sitios, apps y dispositivos que usan los servicios de Google)
- Información del dispositivo
- Actividad de voz y audio
Crea un proyecto de integración de nube a nube
- Ve a Development Console.
- Haz clic en Crear proyecto, ingresa un nombre para el proyecto y haz clic en Crear proyecto.

Selecciona la integración de nube a nube
En la página principal del proyecto de la consola para desarrolladores, selecciona Agregar integración de nube a nube en De nube a nube.

Instala Firebase CLI
La interfaz de línea de comandos (CLI) de Firebase te permitirá publicar tus aplicaciones web a nivel local y, luego, implementar tu aplicación web en Firebase Hosting.
Para instalar la CLI, ejecuta el siguiente comando de npm desde la terminal:
npm install -g firebase-tools
Para verificar que la CLI se haya instalado de forma correcta, ejecuta el siguiente comando:
firebase --version
A fin de autorizar Firebase CLI con tu Cuenta de Google, ejecuta el siguiente comando:
firebase login
Agrega Firebase a tu proyecto de Google Home Developer Console
Método 1: A través de Firebase console
- Ve a Firebase.
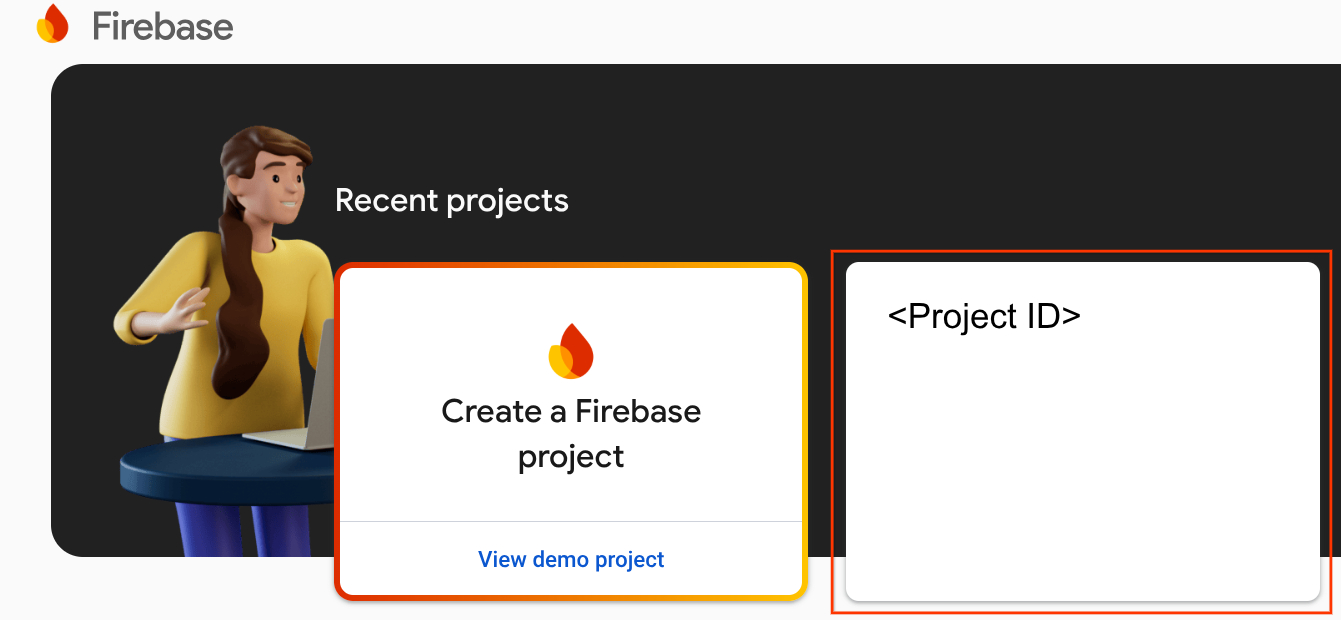
- Haz clic en Crear un proyecto de Firebase.

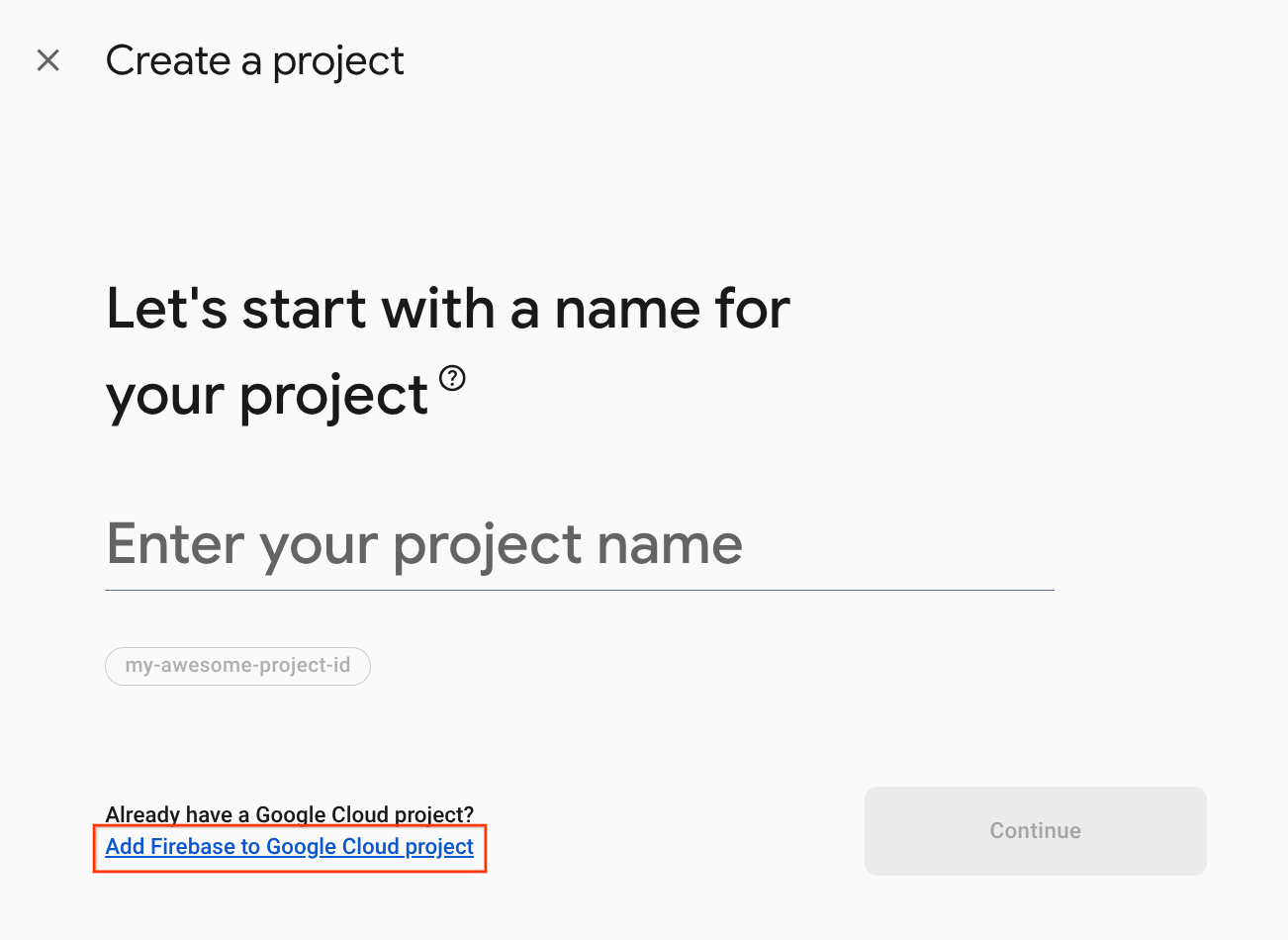
- En la pantalla Crear un proyecto, haz clic en Agregar Firebase al proyecto de Google Cloud.

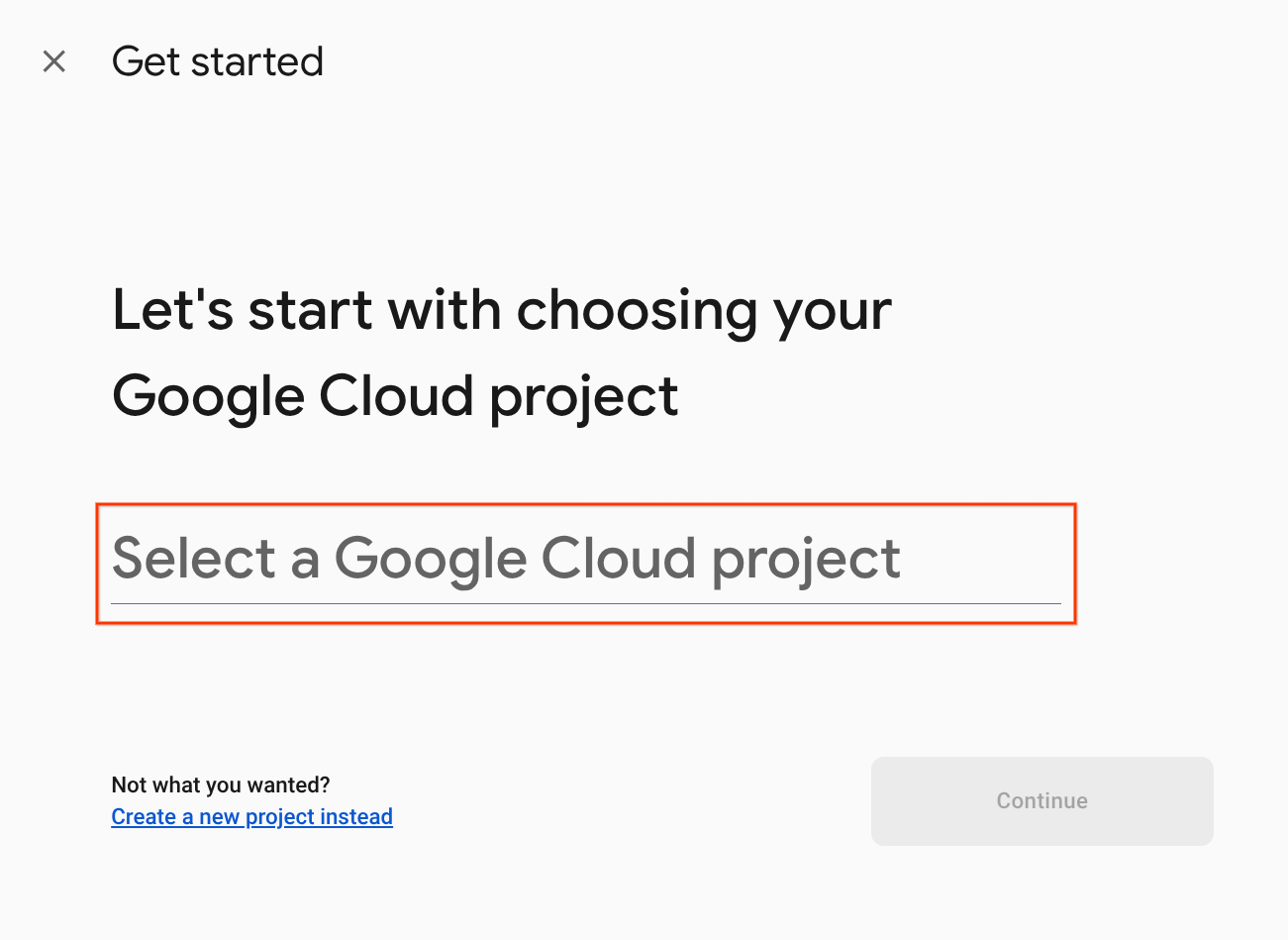
- En la pantalla Comenzar, selecciona el proyecto de Google Cloud que acabas de crear en la consola de Google Home Developer y, luego, haz clic en Continuar.

Método 2: A través de Firebase CLI
firebase projects:addfirebase
Selecciona el proyecto de la consola de Google Home Developer que acabas de crear para agregar Firebase.
Cuando se agregue Firebase a tu proyecto de Google Home Developer Console, aparecerá en Firebase console. El ID del proyecto de Firebase coincidirá con el ID del proyecto de la consola de Google Home Developer.

Habilita la API de HomeGraph
La API de HomeGraph permite almacenar y consultar dispositivos y sus estados en el gráfico de la casa de un usuario. Para usar esta API, primero debes abrir la consola de Google Cloud y habilitar la API de HomeGraph.
En Google Cloud Console, asegúrate de seleccionar el proyecto que coincida con tu <firebase-project-id>. de Acciones. Luego, en la pantalla Biblioteca de la API para la API de HomeGraph, haz clic en Enable.

3. Ejecuta la app de inicio
Ahora que ya configuraste tu entorno de desarrollo, puedes implementar el proyecto de inicio a fin de verificar que todo esté configurado de manera correcta.
Obtén el código fuente
Haz clic en el siguiente vínculo para descargar la muestra de este codelab en tu máquina de desarrollo:
O bien, puedes clonar el repositorio de GitHub desde la línea de comandos.
git clone https://github.com/google-home/smarthome-traits.git
Descomprime el archivo ZIP descargado.
Acerca del proyecto
El proyecto inicial contiene los siguientes subdirectorios:
public:Es una IU de frontend para controlar y supervisar el estado de la lavadora inteligente con facilidad.functions:Es un servicio de nube completamente implementado que administra la lavadora inteligente con Cloud Functions para Firebase y Firebase Realtime Database.
La entrega en la nube proporcionada incluye las siguientes funciones en index.js:
fakeauth: Es el extremo de autorización para la vinculación de cuentas.faketoken: Es el extremo del token para la vinculación de cuentas.smarthome: Extremo de entrega de intents de casa inteligentereportstate: Invoca la API de Home Graph sobre los cambios de estado del dispositivorequestsync: Habilita las actualizaciones del dispositivo del usuario sin solicitar que se vuelva a vincular la cuenta
Cómo conectarse a Firebase
Navega al directorio washer-start y configura Firebase CLI con tu proyecto de integración:
cd washer-start firebase use <project-id>
Configura un proyecto de Firebase
Inicializa un proyecto de Firebase.
firebase init
Selecciona las funciones de la CLI, Realtime Database y la función Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
De este modo, se inicializarán las APIs y las funciones necesarias para tu proyecto.
Cuando se te indique, inicializa Realtime Database. Puedes usar la ubicación predeterminada para la instancia de la base de datos.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Dado que estás usando el código de proyecto inicial, elige el archivo predeterminado para las reglas de seguridad y asegúrate de no reemplazar el archivo de reglas de la base de datos existente.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Si reinicializas tu proyecto, selecciona Overwrite cuando se te pregunte si deseas inicializar o sobrescribir una base de código.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Cuando configures tus Functions, debes usar los archivos predeterminados y asegurarte de no reemplazar los archivos existentes index.js y package.json en el ejemplo del proyecto.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Si vuelves a inicializar tu proyecto, selecciona No cuando se te pregunte si deseas inicializar o sobrescribir functions/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Si ESLint se habilitó por accidente, hay dos métodos disponibles para inhabilitarlo:
- Con la GUI, ve a la carpeta
../functionsdel proyecto, selecciona el archivo oculto.eslintrc.jsy bórralo. No lo confundas con.eslintrc.json, que tiene un nombre similar. - Usa la línea de comandos:
cd functions rm .eslintrc.js
Cómo implementar en Firebase
Ahora que ya instalaste las dependencias y configuraste tu proyecto, tienes todo listo para ejecutar la app por primera vez.
firebase deploy
Este es el resultado que debería ver en la consola:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Este comando implementa una app web, junto con varias Cloud Functions para Firebase.
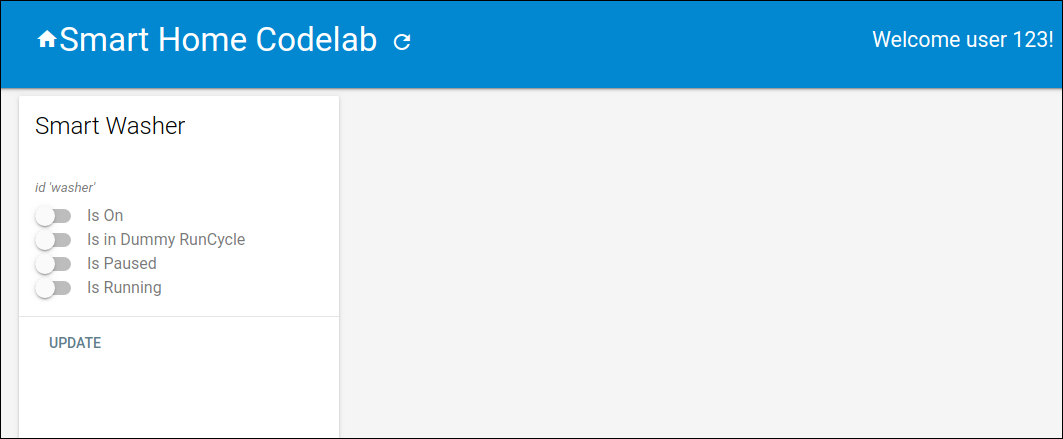
Abre la URL de Hosting en tu navegador (https://<firebase-project-id>.web.app) para ver la aplicación web. Verás la siguiente interfaz:

Esta IU web representa una plataforma de terceros para ver o modificar los estados de los dispositivos. Haz clic en ACTUALIZAR a fin de comenzar a propagar tu base de datos con la información del dispositivo. No verás ningún cambio en la página, pero el estado actual de la lavadora se almacenará en la base de datos.
Ahora es momento de usar la Consola para desarrolladores para conectar el servicio en la nube que implementaste en Asistente de Google.
Configura tu proyecto de Developer Console
En la pestaña Desarrollar, agrega un nombre visible para tu interacción. Este nombre aparecerá en la app de Google Home.

En Branding de la app, sube un archivo png para el ícono de la app, con un tamaño de 144 × 144 px y el nombre

Para habilitar la vinculación de cuentas, usa la siguiente configuración de vinculación de cuentas:
ID de cliente |
|
Secreto del cliente |
|
URL de autorización |
|
URL del token |
|

En URL de entrega en la nube, ingresa la URL de tu Cloud Function que proporciona entregas para los intents de la casa inteligente.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Haz clic en Guardar para guardar la configuración del proyecto y, luego, haz clic en Siguiente: Prueba para habilitar las pruebas en tu proyecto.

Ahora puedes comenzar a implementar los webhooks necesarios para conectar el estado del dispositivo con Asistente.
Vincula el proyecto a Asistente de Google
Para probar tu integración de Cloud a Cloud, debes vincular tu proyecto con una Cuenta de Google. De esta manera, puedes realizar pruebas mediante las superficies de Asistente de Google y la app de Google Home que accedieron a la misma cuenta.
- En el teléfono, abre la configuración de Asistente de Google. Ten en cuenta que debes acceder con la misma cuenta que accediste a la consola.
- Ve a Asistente de Google > Configuración > Control del hogar (en Asistente).
- Haz clic en el ícono de búsqueda en la esquina superior derecha.
- Busca tu app de prueba con el prefijo [test] para encontrar tu app de prueba específica.
- Selecciona ese elemento. Luego, se autenticará Asistente de Google con el servicio y se enviará una solicitud
SYNCpara que el servicio le proporcione una lista de dispositivos.
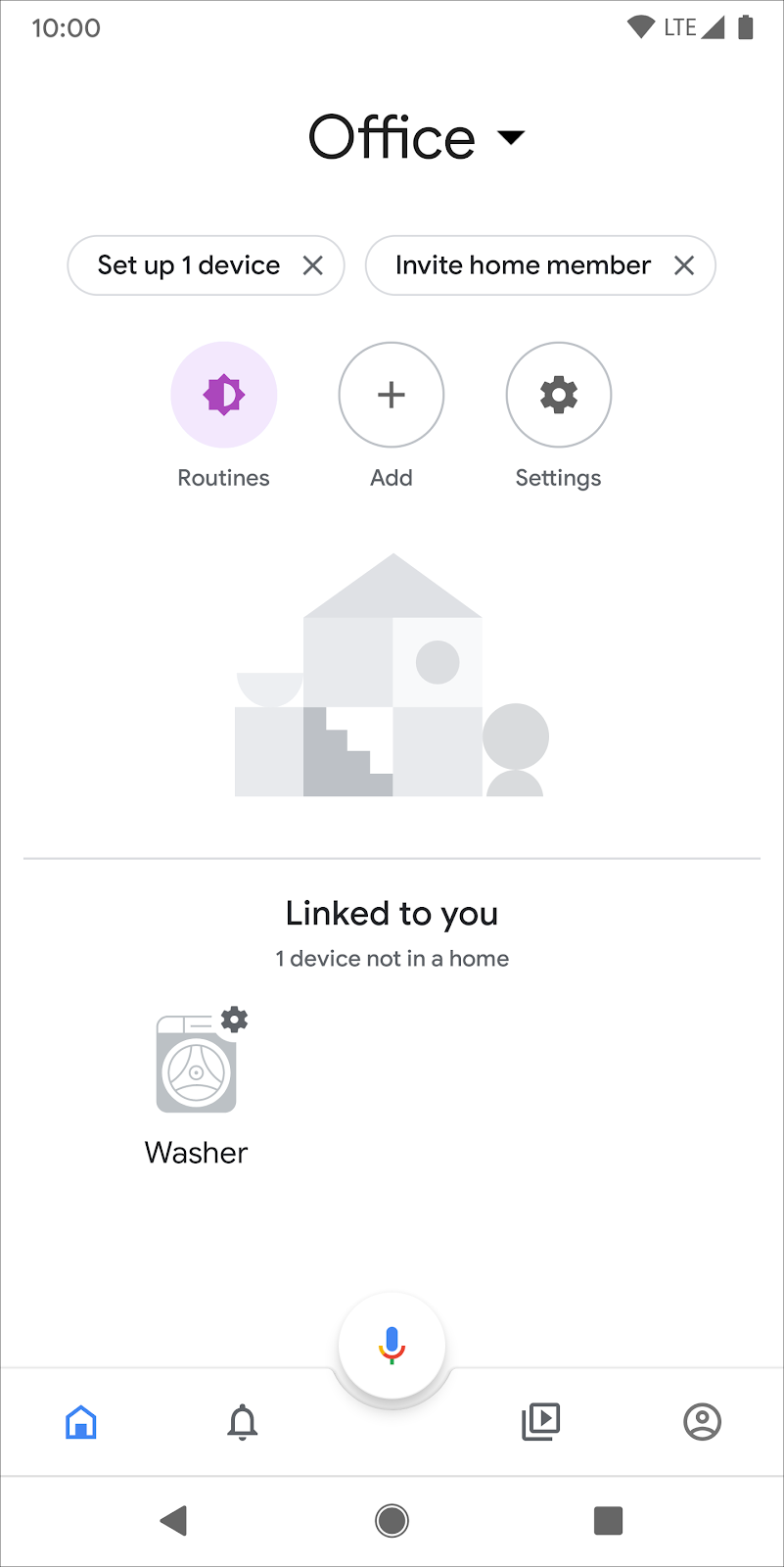
Abre la app de Google Home y verifica que puedas ver el dispositivo de la lavadora.

Verifica que puedas controlar la lavadora con comandos por voz en la app de Google Home. También deberías ver el cambio de estado del dispositivo en la IU web de frontend de tu entrega en la nube.
Ahora que implementaste una lavadora básica, puedes personalizar los modelos disponibles en tu dispositivo.
4. Agrega modos
La característica action.devices.traits.Modes permite que un dispositivo tenga una cantidad arbitraria de parámetros de configuración para un modo, pero solo se puede establecer uno a la vez. Agregarás un modo a la lavadora para definir el tamaño de la carga: pequeña, mediana o grande.
Actualiza la respuesta de SYNC
Necesitas agregar información sobre la característica nueva a tu respuesta de SYNC en functions/index.js. Estos datos aparecen en el array de traits y el objeto attributes, como se muestra en el fragmento de código que verás a continuación.
index.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
// Add Modes trait
'action.devices.traits.Modes',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
//Add availableModes
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en',
}],
settings: [{
setting_name: 'small',
setting_values: [{
setting_synonym: ['small'],
lang: 'en',
}]
}, {
setting_name: 'medium',
setting_values: [{
setting_synonym: ['medium'],
lang: 'en',
}]
}, {
setting_name: 'large',
setting_values: [{
setting_synonym: ['large'],
lang: 'en',
}]
}],
ordered: true,
}],
},
}],
},
};
});
Agrega nuevos comandos del intent EXECUTE
En el intent EXECUTE, agrega el comando action.devices.commands.SetModes, como se muestra en el fragmento de código que aparece a continuación.
index.js
const updateDevice = async (execution,deviceId) => {
const {params,command} = execution;
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = {isRunning: params.start};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
state = {isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
Break;
// Add SetModes command
case 'action.devices.commands.SetModes':
state = {load: params.updateModeSettings.load};
ref = firebaseRef.child(deviceId).child('Modes');
break;
}
};
Actualiza la respuesta de QUERY
Actualiza tu respuesta de QUERY para informar el estado actual de la lavadora.
Agrega los cambios actualizados a las funciones queryFirebase y queryDevice para obtener el estado como se almacena en Realtime Database.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
// Add Modes snapshot
load: snapshotVal.Modes.load,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
// Add currentModeSettings
currentModeSettings: {
load: data.load,
},
};
};
Actualiza el estado del informe
Por último, actualiza tu función reportstate para informar la configuración de carga actual de la lavadora a Home Graph.
index.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
// Add currentModeSettings
currentModeSettings: {
load: snapshot.Modes.load,
},
},
},
},
},
};
Cómo implementar en Firebase
Ejecuta el siguiente comando para implementar la integración actualizada:
firebase deploy --only functions
Una vez finalizada la implementación, ve a la IU web y haz clic en el botón Actualizar  en la barra de herramientas. Se activará una operación de solicitud de sincronización para que Asistente reciba los datos de respuesta de
en la barra de herramientas. Se activará una operación de solicitud de sincronización para que Asistente reciba los datos de respuesta de SYNC actualizados.

Ahora puedes proporcionar un comando para establecer el modo de la lavadora; por ejemplo:
"Hey Google, set the washer load to large" (establece la carga de la lavadora en grande).
Además, puedes hacer preguntas sobre la lavadora. Por ejemplo:
"Hey Google, what is the washer load?" (¿cuál es la carga de la lavadora?).
5. Agrega botones de activación
La característica action.devices.traits.Toggles representa aspectos con un nombre de un dispositivo que tiene un estado verdadero o falso, como el hecho de que el modo turbo esté activado o no.
Actualiza la respuesta de SYNC
En tu respuesta de SYNC, debes agregar información sobre la nueva característica del dispositivo. Aparecerá en el array de traits y el objeto attributes, como se muestra en el siguiente fragmento de código.
index.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
'action.devices.traits.Modes',
// Add Toggles trait
'action.devices.traits.Toggles',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en'
}],
settings: [{ ... }],
ordered: true,
}],
//Add availableToggles
availableToggles: [{
name: 'Turbo',
name_values: [{
name_synonym: ['turbo'],
lang: 'en',
}],
}],
},
}],
},
};
});
Agrega nuevos comandos del intent EXECUTE
En el intent EXECUTE, agrega el comando action.devices.commands.SetToggles, como se muestra en el fragmento de código que aparece a continuación.
index.js
const updateDevice = async (execution,deviceId) => {
const {params,command} = execution;
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = {isRunning: params.start};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
state = {isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.SetModes':
state = {load: params.updateModeSettings.load};
ref = firebaseRef.child(deviceId).child('Modes');
break;
// Add SetToggles command
case 'action.devices.commands.SetToggles':
state = {Turbo: params.updateToggleSettings.Turbo};
ref = firebaseRef.child(deviceId).child('Toggles');
break;
}
Actualiza la respuesta de QUERY
Por último, debes actualizar tu respuesta de QUERY a fin de informar el modo turbo de la lavadora. Agrega los cambios actualizados a las funciones queryFirebase y queryDevice para obtener el estado del botón de activación como se almacena en Realtime Database.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
load: snapshotVal.Modes.load,
// Add Toggles snapshot
Turbo: snapshotVal.Toggles.Turbo,
};
}
const queryDevice = async (deviceId) => {
const data = queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
currentModeSettings: {
load: data.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: data.Turbo,
},
};
};
Actualiza el estado del informe
Por último, actualiza tu función reportstate para informar a Home Graph si la lavadora está configurada en turbo.
index.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentModeSettings: {
load: snapshot.Modes.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: snapshot.Toggles.Turbo,
},
},
},
},
},
};
Cómo implementar en Firebase
Ejecuta el siguiente comando a fin de implementar las funciones actualizadas:
firebase deploy --only functions
En la IU de la Web, haz clic en el botón Actualizar  para activar una solicitud de sincronización después de que se complete la implementación.
para activar una solicitud de sincronización después de que se complete la implementación.
Ahora puedes decir el siguiente comando para configurar el modo turbo de la lavadora:
"Hey Google, set the washer to turbo mode" (Hey Google, activa el modo turbo de la lavadora).
Además, puedes verificar si la lavadora ya está en modo turbo con este comando:
"Hey Google, is my washer in turbo mode?" (¿está activado el modo turbo de la lavadora?).
6. Informa errores y excepciones
El control de errores en tu integración de Cloud a Cloud te permite informar a los usuarios cuando fallan las respuestas de EXECUTE y QUERY debido a problemas. Las notificaciones crean una experiencia del usuario más positiva cuando este interactúa con tu dispositivo inteligente y tu integración.
Cada vez que falla una solicitud de EXECUTE o QUERY, tu integración debe mostrar un código de error. Por ejemplo, si quieres arrojar un error cuando un usuario trata de iniciar la lavadora con la puerta abierta, tu respuesta de EXECUTE sería como el siguiente fragmento de código:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [
{
"ids": [
"456"
],
"status": "ERROR",
"errorCode": "deviceLidOpen"
}
]
}
}
Ahora, cuando un usuario solicita iniciar la lavadora, Asistente responde con lo siguiente:
"The lid is open on the washer. Please close it and try again". (La puerta de la lavadora está abierta. Ciérrala y vuelve a intentarlo).
Las excepciones son similares a los errores, pero indican cuándo una alerta está relacionada con un comando, que puede bloquear la ejecución correcta de la acción o no. Una excepción puede proporcionar información relacionada con la característica StatusReport, como el nivel de la batería o un cambio de estado reciente. Los códigos de excepciones que no generan un bloqueo se muestran con un estado SUCCESS, mientras que los códigos que sí producen un bloqueo se muestran con un estado EXCEPTIONS.
En el fragmento de código que aparece a continuación, se muestra un ejemplo de una respuesta con una excepción:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [{
"ids": ["123"],
"status": "SUCCESS",
"states": {
"online": true,
"isPaused": false,
"isRunning": false,
"exceptionCode": "runCycleFinished"
}
}]
}
}
Asistente responde lo siguiente:
"The washer has finished running" (terminó el ciclo de la lavadora).
Para agregar informes de errores para la lavadora, abre functions/index.js y agrega la definición de la clase de error como se muestra en el siguiente fragmento de código:
index.js
app.onQuery(async (body) => {...});
// Add SmartHome error handling
class SmartHomeError extends Error {
constructor(errorCode, message) {
super(message);
this.name = this.constructor.name;
this.errorCode = errorCode;
}
}
Actualiza la respuesta de ejecución para que se muestre el código y el estado del error:
index.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
...
})
//Add error response handling
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if (error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
}
})
);
}
}
}
Ahora, Asistente puede avisar a los usuarios sobre cualquier código de error que informes. En la próxima sección, encontrarás un ejemplo específico.
7. Agrega la verificación secundaria del usuario
Debes implementar la verificación secundaria del usuario en tu integración si tu dispositivo tiene algún modo que requiera protección o limitarse a un grupo específico de usuarios autorizados, como una actualización de software o la desvinculación de un bloqueo.
Puedes implementar la verificación secundaria del usuario en todos los tipos y características de dispositivos, y personalizar si el desafío de seguridad aparece siempre o si se deben cumplir determinados criterios.
Existen tres tipos de desafíos compatibles:
Nochallenge: Es una solicitud y respuesta que no usa un desafío de autenticación (comportamiento predeterminado).ackNeeded: Es una verificación secundaria del usuario que requiere una confirmación explícita (sí o no).pinNeeded: Es una verificación secundaria del usuario que requiere un número de identificación personal (PIN).
En este codelab, debes agregar un desafío ackNeeded al comando para encender la lavadora y activar la funcionalidad que muestra un error cuando el desafío de verificación secundaria falla.
Abre functions/index.js y agrega una definición de la clase de error que muestre el código de error y el tipo de desafío como se muestra en el siguiente fragmento de código:
index.js
class SmartHomeError extends Error { ... }
// Add secondary user verification error handling
class ChallengeNeededError extends SmartHomeError {
/**
* Create a new ChallengeNeededError
* @param {string} suvType secondary user verification challenge type
*/
constructor(suvType) {
super('challengeNeeded', suvType);
this.suvType = suvType;
}
}
Además, debes actualizar la respuesta de ejecución para mostrar el error challengeNeeded de esta manera:
index.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
...
})
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if (error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
//Add error response handling
if (error instanceof ChallengeNeededError) {
result.challengeNeeded = {
type: error.suvType
};
}
}
})
);
}
}
}
Por último, modifica updateDevice para que se requiera la confirmación explícita antes de encender o apagar la lavadora.
index.js
const updateDevice = async (execution,deviceId) => {
const {challenge,params,command} = execution; //Add secondary user challenge
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
//Add secondary user verification challenge
if (!challenge || !challenge.ack) {
throw new ChallengeNeededError('ackNeeded');
}
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
...
}
return ref.update(state)
.then(() => state);
};
Cómo implementar en Firebase
Ejecuta el siguiente comando a fin de implementar la función actualizada:
firebase deploy --only functions
Después de implementar el código actualizado, debes confirmar verbalmente la acción cuando solicitas que Asistente encienda o apague la lavadora, como se ejemplifica a continuación:
Tú: "Hey Google, turn on the washer" (activa la lavadora).
Asistente: "Are you sure you want to turn on the washer?" (¿confirmas que quieres encender la lavadora?).
Tú: "Yes" (sí).
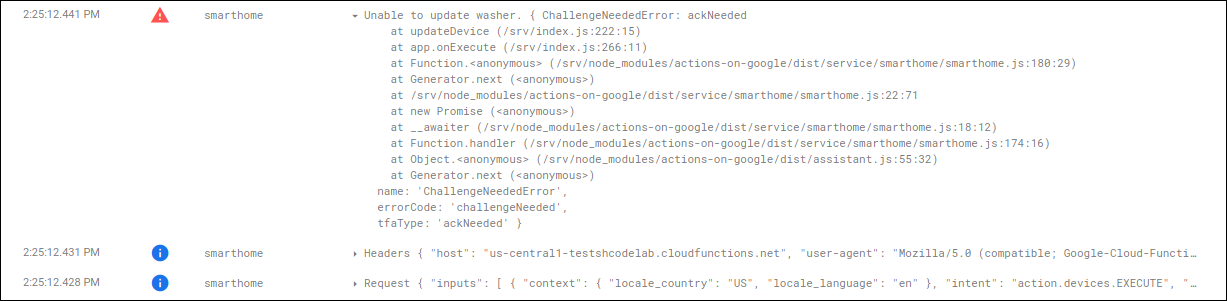
También puedes ver una respuesta detallada para cada paso del flujo de verificación del usuario secundario si abres tus registros de Firebase.

8. Felicitaciones

¡Felicitaciones! Extendiste las funciones de las integraciones de nube a nube a través de las características Modes y Toggles, y protegiste su ejecución mediante la verificación secundaria del usuario.
Más información
A continuación, te ofrecemos algunas ideas que puedes implementar para seguir experimentando:
- Agrega capacidades de ejecución local a tus dispositivos.
- Usa otro tipo de desafío para la verificación secundaria del usuario a fin de modificar el estado de tu dispositivo.
- Actualiza la respuesta de la característica
RunCyclede QUERY para que se actualice de forma dinámica. - Explora este ejemplo de GitHub.

