1. আপনি শুরু করার আগে
স্মার্ট হোম অ্যাকশন ডিভাইসের ধরন ব্যবহার করে Google অ্যাসিস্ট্যান্টকে জানাতে যে ডিভাইসের সাথে কোন ব্যাকরণ ব্যবহার করা উচিত। ডিভাইসের বৈশিষ্ট্যগুলি একটি ডিভাইসের প্রকারের ক্ষমতাকে সংজ্ঞায়িত করে। একটি ডিভাইস একটি অ্যাকশনে যোগ করা প্রতিটি ডিভাইসের বৈশিষ্ট্যের অবস্থা উত্তরাধিকার সূত্রে পায়।

আপনি আপনার ব্যবহারকারীদের ডিভাইসের কার্যকারিতা কাস্টমাইজ করার জন্য আপনার নির্বাচিত ডিভাইস প্রকারের সাথে যেকোন সমর্থিত বৈশিষ্ট্য সংযুক্ত করতে পারেন। আপনি যদি আপনার অ্যাকশনগুলিতে কাস্টম বৈশিষ্ট্যগুলি প্রয়োগ করতে চান যা বর্তমানে ডিভাইস স্কিমাতে উপলব্ধ নয়, তাহলে মোড এবং টগল বৈশিষ্ট্যগুলি আপনার সংজ্ঞায়িত একটি কাস্টম নামের সাথে নির্দিষ্ট সেটিংসের নিয়ন্ত্রণের অনুমতি দেয়৷
প্রকার এবং বৈশিষ্ট্য দ্বারা প্রদত্ত মৌলিক নিয়ন্ত্রণ ক্ষমতার বাইরে, স্মার্ট হোম API-এ ব্যবহারকারীর অভিজ্ঞতা বাড়ানোর জন্য অতিরিক্ত বৈশিষ্ট্য রয়েছে। উদ্দেশ্য সফল না হলে ত্রুটি প্রতিক্রিয়া বিস্তারিত ব্যবহারকারীর প্রতিক্রিয়া প্রদান করে। মাধ্যমিক ব্যবহারকারী যাচাইকরণ সেই প্রতিক্রিয়াগুলিকে প্রসারিত করে এবং আপনার পছন্দের ডিভাইসের বৈশিষ্ট্যে অতিরিক্ত নিরাপত্তা যোগ করে। অ্যাসিস্ট্যান্ট থেকে ইস্যু করা চ্যালেঞ্জ ব্লকের জন্য নির্দিষ্ট ত্রুটির প্রতিক্রিয়া পাঠানোর মাধ্যমে, আপনার স্মার্ট হোম অ্যাকশনে একটি কমান্ড সম্পূর্ণ করার জন্য অতিরিক্ত অনুমোদনের প্রয়োজন হতে পারে।
পূর্বশর্ত
- একটি স্মার্ট হোম অ্যাকশন ডেভেলপার গাইড তৈরি করুন
- স্মার্ট হোম ওয়াশার কোডল্যাব
- ডিভাইসের ধরন এবং বৈশিষ্ট্য বিকাশকারী নির্দেশিকা
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি ফায়ারবেসের সাথে একটি প্রি-বিল্ট স্মার্ট হোম ইন্টিগ্রেশন স্থাপন করবেন, তারপর লোড সাইজ এবং টার্বো মোডের জন্য স্মার্ট হোম ওয়াশারে কীভাবে ননস্ট্যান্ডার্ড বৈশিষ্ট্য যুক্ত করবেন তা শিখুন। এছাড়াও আপনি ত্রুটি এবং ব্যতিক্রম রিপোর্টিং বাস্তবায়ন করবেন এবং সেকেন্ডারি ইউজার ভেরিফিকেশন ব্যবহার করে ওয়াশার চালু করার জন্য মৌখিক স্বীকৃতি প্রয়োগ করতে শিখবেন।
আপনি কি শিখবেন
- কীভাবে আপনার অ্যাকশনে মোড এবং টগল বৈশিষ্ট্য যোগ করবেন
- কিভাবে ত্রুটি এবং ব্যতিক্রম রিপোর্ট
- সেকেন্ডারি ইউজার ভেরিফিকেশন কিভাবে প্রয়োগ করবেন
আপনি কি প্রয়োজন হবে
- একটি ওয়েব ব্রাউজার, যেমন Google Chrome
- Google Home অ্যাপ ইনস্টল করা একটি iOS বা Android ডিভাইস
- Node.js সংস্করণ 10.16 বা তার পরে
- একটি Google অ্যাকাউন্ট
- একটি Google ক্লাউড বিলিং অ্যাকাউন্ট
2. শুরু করা
কার্যকলাপ নিয়ন্ত্রণ সক্ষম করুন
Google অ্যাসিস্ট্যান্ট ব্যবহার করার জন্য, আপনাকে অবশ্যই নির্দিষ্ট কার্যকলাপের ডেটা Google-এর সাথে শেয়ার করতে হবে। Google সহকারীর সঠিকভাবে কাজ করার জন্য এই ডেটা প্রয়োজন; যাইহোক, ডেটা শেয়ার করার প্রয়োজনীয়তা SDK-এর জন্য নির্দিষ্ট নয়। এই ডেটা ভাগ করতে, আপনার যদি আগে থেকে না থাকে তবে একটি Google অ্যাকাউন্ট তৈরি করুন৷ আপনি যেকোনো Google অ্যাকাউন্ট ব্যবহার করতে পারেন—এটি আপনার ডেভেলপার অ্যাকাউন্ট হতে হবে না।
আপনি সহকারীর সাথে যে Google অ্যাকাউন্টটি ব্যবহার করতে চান তার জন্য কার্যকলাপ নিয়ন্ত্রণ পৃষ্ঠাটি খুলুন।
নিম্নলিখিত টগল সুইচগুলি সক্ষম করা হয়েছে তা নিশ্চিত করুন:
- ওয়েব ও অ্যাপ অ্যাক্টিভিটি - উপরন্তু, Google পরিষেবা ব্যবহার করে এমন সাইট, অ্যাপ এবং ডিভাইস থেকে Chrome ইতিহাস এবং কার্যকলাপ অন্তর্ভুক্ত করুন চেকবক্স নির্বাচন করতে ভুলবেন না।
- যন্ত্রের তথ্য
- ভয়েস এবং অডিও কার্যকলাপ
একটি অ্যাকশন প্রকল্প তৈরি করুন
- Google ডেভেলপার কনসোলে অ্যাকশনে যান।
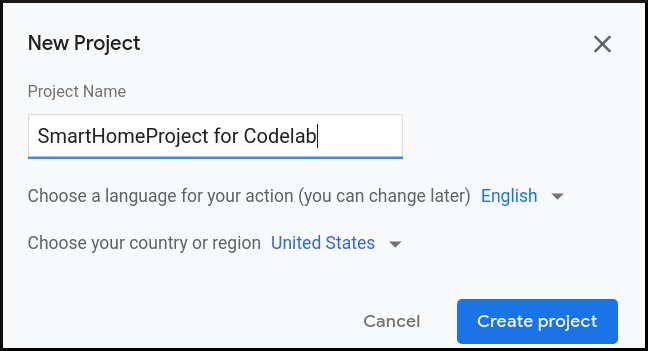
- নতুন প্রকল্পে ক্লিক করুন, প্রকল্পের জন্য একটি নাম লিখুন এবং প্রকল্প তৈরি করুন ক্লিক করুন।

স্মার্ট হোম অ্যাপটি নির্বাচন করুন
অ্যাকশন কনসোলের ওভারভিউ স্ক্রিনে , স্মার্ট হোম নির্বাচন করুন।

স্মার্ট হোম এক্সপেরিয়েন্স কার্ডটি বেছে নিন, স্টার্ট বিল্ডিং এ ক্লিক করুন এবং তারপরে আপনাকে আপনার প্রোজেক্ট কনসোলে নিয়ে যাওয়া হবে।
Firebase CLI ইনস্টল করুন
Firebase কমান্ড লাইন ইন্টারফেস (CLI) আপনাকে স্থানীয়ভাবে আপনার ওয়েব অ্যাপ পরিবেশন করতে এবং Firebase হোস্টিং-এ আপনার ওয়েব অ্যাপ স্থাপন করার অনুমতি দেবে।
CLI ইনস্টল করতে, টার্মিনাল থেকে নিম্নলিখিত npm কমান্ডটি চালান:
npm install -g firebase-tools
CLI সঠিকভাবে ইনস্টল করা হয়েছে তা যাচাই করতে, চালান:
firebase --version
চালিয়ে আপনার Google অ্যাকাউন্ট দিয়ে Firebase CLI অনুমোদন করুন:
firebase login
HomeGraph API সক্ষম করুন
HomeGraph API ব্যবহারকারীর হোম গ্রাফের মধ্যে ডিভাইস এবং তাদের অবস্থার স্টোরেজ এবং অনুসন্ধান সক্ষম করে। এই API ব্যবহার করতে, আপনাকে প্রথমে Google ক্লাউড কনসোল খুলতে হবে এবং HomeGraph API সক্ষম করতে হবে ।
Google ক্লাউড কনসোলে, আপনার অ্যাকশন <project-id>. তারপর, HomeGraph API-এর জন্য API লাইব্রেরি স্ক্রিনে, Enable এ ক্লিক করুন।

3. স্টার্টার অ্যাপ চালান
এখন আপনি আপনার ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করেছেন, আপনি সবকিছু সঠিকভাবে কনফিগার করা আছে কিনা তা যাচাই করতে স্টার্টার প্রজেক্ট স্থাপন করতে পারেন।
সোর্স কোড পান
আপনার ডেভেলপমেন্ট মেশিনে এই কোডল্যাবের নমুনা ডাউনলোড করতে নিম্নলিখিত লিঙ্কে ক্লিক করুন:
...অথবা আপনি কমান্ড লাইন থেকে GitHub সংগ্রহস্থল ক্লোন করতে পারেন:
git clone https://github.com/google-home/smarthome-traits.git
ডাউনলোড করা জিপ ফাইলটি আনপ্যাক করুন।
প্রকল্প সম্পর্কে
স্টার্টার প্রকল্পে নিম্নলিখিত সাবডিরেক্টরি রয়েছে:
-
public:স্মার্ট ওয়াশারের অবস্থা সহজেই নিয়ন্ত্রণ ও নিরীক্ষণ করার জন্য একটি ফ্রন্টএন্ড UI। -
functions:একটি সম্পূর্ণরূপে বাস্তবায়িত ক্লাউড পরিষেবা যা ফায়ারবেস এবং ফায়ারবেস রিয়েলটাইম ডেটাবেসের জন্য ক্লাউড ফাংশনগুলির সাথে স্মার্ট ওয়াশার পরিচালনা করে৷
প্রদত্ত ক্লাউড পূর্ণতা index.js এ নিম্নলিখিত ফাংশনগুলি অন্তর্ভুক্ত করে:
-
fakeauth: অ্যাকাউন্ট লিঙ্ক করার জন্য অনুমোদনের শেষ পয়েন্ট -
faketoken: অ্যাকাউন্ট লিঙ্ক করার জন্য টোকেন এন্ডপয়েন্ট -
smarthome: স্মার্ট হোম অভিপ্রায় পূর্ণতা শেষ পয়েন্ট -
reportstate: ডিভাইসের অবস্থার পরিবর্তনে হোম গ্রাফ এপিআই আহ্বান করে -
requestsync: অ্যাকাউন্ট পুনরায় লিঙ্ক করার প্রয়োজন ছাড়াই ব্যবহারকারীর ডিভাইস আপডেট সক্ষম করে
ফায়ারবেসের সাথে সংযোগ করুন
washer-start ডিরেক্টরিতে নেভিগেট করুন, তারপর আপনার অ্যাকশন প্রকল্পের সাথে Firebase CLI সেট আপ করুন:
cd washer-start firebase use <project-id>
Firebase প্রকল্প কনফিগার করুন
একটি ফায়ারবেস প্রকল্প শুরু করুন।
firebase init
CLI বৈশিষ্ট্য, রিয়েলটাইম ডেটাবেস , ফাংশন এবং হোস্টিং বৈশিষ্ট্য নির্বাচন করুন যাতে Firebase হোস্টিং অন্তর্ভুক্ত থাকে।
? Which Firebase CLI features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. ❯◉ Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ◯ Firestore: Configure security rules and indexes files for Firestore ◉ Functions: Configure a Cloud Functions directory and its files ◉ Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ◯ Hosting: Set up GitHub Action deploys ◯ Storage: Configure a security rules file for Cloud Storage ◯ Emulators: Set up local emulators for Firebase products ◯ Remote Config: Configure a template file for Remote Config ◯ Extensions: Set up an empty Extensions manifest
এটি আপনার প্রকল্পের জন্য প্রয়োজনীয় API এবং বৈশিষ্ট্যগুলি শুরু করবে।
অনুরোধ করা হলে, রিয়েলটাইম ডেটাবেস আরম্ভ করুন। আপনি ডাটাবেস উদাহরণের জন্য ডিফল্ট অবস্থান ব্যবহার করতে পারেন।
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
যেহেতু আপনি স্টার্টার প্রজেক্ট কোড ব্যবহার করছেন, নিরাপত্তা নিয়মের জন্য ডিফল্ট ফাইলটি বেছে নিন এবং নিশ্চিত করুন যে আপনি বিদ্যমান ডাটাবেস নিয়ম ফাইলটি ওভাররাইট করবেন না।
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
আপনি যদি আপনার প্রকল্পটি পুনরায় চালু করছেন, আপনি একটি কোডবেস আরম্ভ বা ওভাররাইট করতে চান কিনা জিজ্ঞাসা করা হলে ওভাররাইট নির্বাচন করুন।
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
আপনার ফাংশনগুলি কনফিগার করার সময়, আপনার ডিফল্ট ফাইলগুলি ব্যবহার করা উচিত এবং নিশ্চিত করুন যে আপনি প্রকল্পের নমুনায় বিদ্যমান index.js এবং package.json ফাইলগুলিকে ওভাররাইট করবেন না৷
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
আপনি যদি আপনার প্রকল্পটি পুনরায় চালু করেন, আপনি ফাংশন/.gitignore শুরু করতে বা ওভাররাইট করতে চান কিনা জিজ্ঞাসা করা হলে না নির্বাচন করুন।
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
অবশেষে, প্রোজেক্ট কোডে public ডিরেক্টরি ব্যবহার করতে আপনার হোস্টিং সেটআপ কনফিগার করুন এবং বিদ্যমান index.html ফাইলটি ব্যবহার করুন। ESLint ব্যবহার করতে বলা হলে না নির্বাচন করুন।
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? Set up automatic builds and deploys with GitHub? No ? File public/index.html already exists. Overwrite? No
যদি ESLint ভুলবশত সক্ষম হয়ে থাকে, তাহলে এটি নিষ্ক্রিয় করার জন্য দুটি পদ্ধতি উপলব্ধ রয়েছে:
- GUI ব্যবহার করে, প্রকল্পের অধীনে
../functionsফোল্ডারে যান, লুকানো ফাইল.eslintrc.jsনির্বাচন করুন এবং এটি মুছুন। অনুরূপ নামের.eslintrc.jsonএর জন্য ভুল করবেন না। - কমান্ড লাইন ব্যবহার করে:
cd functions rm .eslintrc.js
ফায়ারবেসে স্থাপন করুন
এখন আপনি নির্ভরতাগুলি ইনস্টল করেছেন এবং আপনার প্রকল্পটি কনফিগার করেছেন, আপনি প্রথমবারের জন্য অ্যাপটি চালানোর জন্য প্রস্তুত৷
firebase deploy
এটি হল কনসোল আউটপুট যা আপনাকে দেখতে হবে:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
এই কমান্ডটি Firebase-এর জন্য বিভিন্ন ক্লাউড ফাংশন সহ একটি ওয়েব অ্যাপ স্থাপন করে।
ওয়েব অ্যাপটি দেখতে আপনার ব্রাউজারে হোস্টিং URL খুলুন ( https://<project-id>.web.app )। আপনি নিম্নলিখিত ইন্টারফেস দেখতে পাবেন:

এই ওয়েব UI ডিভাইসের অবস্থা দেখতে বা পরিবর্তন করার জন্য একটি তৃতীয় পক্ষের প্ল্যাটফর্মের প্রতিনিধিত্ব করে। ডিভাইসের তথ্য দিয়ে আপনার ডাটাবেস তৈরি করা শুরু করতে, আপডেট ক্লিক করুন। আপনি পৃষ্ঠায় কোনো পরিবর্তন দেখতে পাবেন না, তবে আপনার ওয়াশারের বর্তমান অবস্থা ডাটাবেসে সংরক্ষণ করা হবে।
অ্যাকশন কনসোল ব্যবহার করে Google অ্যাসিস্ট্যান্টের সাথে আপনি যে ক্লাউড পরিষেবাটি স্থাপন করেছেন সেটি সংযোগ করার এখন সময়।
আপনার অ্যাকশন কনসোল প্রকল্প কনফিগার করুন
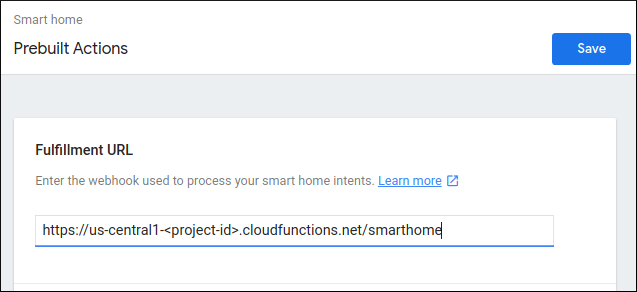
ওভারভিউ > আপনার অ্যাকশন তৈরি করুন এর অধীনে, অ্যাকশন যোগ করুন নির্বাচন করুন। আপনার ক্লাউড ফাংশনের URL লিখুন যা স্মার্ট হোমের উদ্দেশ্য পূরণ করে এবং সংরক্ষণ করুন ক্লিক করুন।
https://us-central1-<project-id>.cloudfunctions.net/smarthome

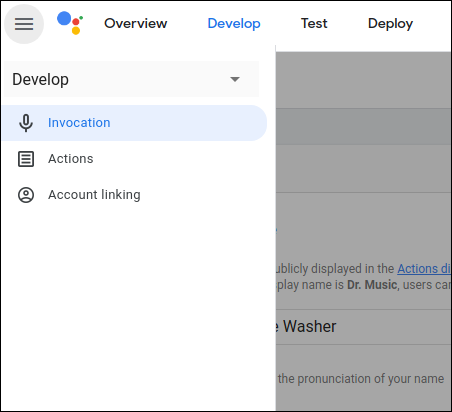
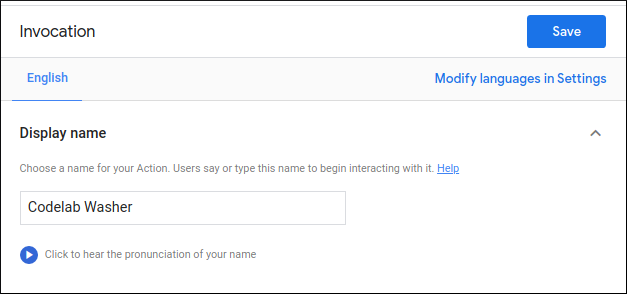
বিকাশ > আমন্ত্রণ ট্যাবে, আপনার কর্মের জন্য একটি প্রদর্শন নাম যোগ করুন এবং সংরক্ষণ করুন ক্লিক করুন। এই নামটি Google Home অ্যাপে দেখা যাবে।


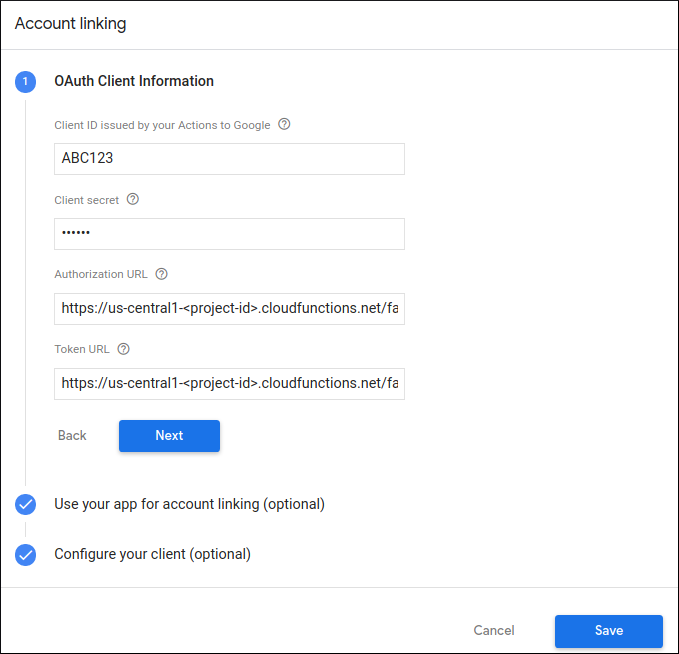
অ্যাকাউন্ট লিঙ্কিং সক্ষম করতে, বাম নেভিগেশনে বিকাশ > অ্যাকাউন্ট লিঙ্কিং বিকল্পটি নির্বাচন করুন। এই অ্যাকাউন্ট লিঙ্কিং সেটিংস ব্যবহার করুন:
ক্লায়েন্ট আইডি | |
ক্লায়েন্ট গোপন | |
অনুমোদন URL | |
টোকেন URL | |

আপনার অ্যাকাউন্ট লিঙ্কিং কনফিগারেশন সংরক্ষণ করতে সংরক্ষণ করুন ক্লিক করুন, তারপর আপনার প্রকল্পে পরীক্ষা সক্ষম করতে পরীক্ষা ক্লিক করুন৷

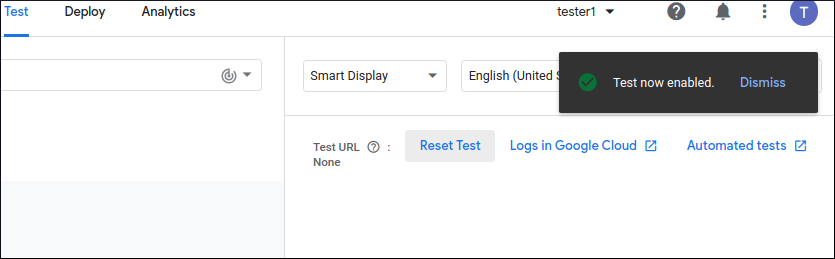
আপনাকে সিমুলেটরে পুনঃনির্দেশিত করা হবে। আপনি যদি " Test now enabled " দেখতে না পান তবে টেস্টিং সক্ষম হয়েছে কিনা যাচাই করতে রিসেট টেস্ট ক্লিক করুন৷

Google Assistant-এর সাথে লিঙ্ক করুন
আপনার স্মার্ট হোম অ্যাকশন পরীক্ষা করার জন্য, আপনাকে একটি Google অ্যাকাউন্টের সাথে আপনার প্রোজেক্ট লিঙ্ক করতে হবে। এটি Google অ্যাসিস্ট্যান্ট সারফেস এবং একই অ্যাকাউন্টে সাইন-ইন করা Google Home অ্যাপের মাধ্যমে পরীক্ষা করতে সক্ষম করে।
- আপনার ফোনে, Google Assistant সেটিংস খুলুন। মনে রাখবেন যে আপনি কনসোলের মতো একই অ্যাকাউন্টে লগ ইন করতে হবে।
- গুগল অ্যাসিস্ট্যান্ট > সেটিংস > হোম কন্ট্রোল (অ্যাসিস্ট্যান্টের অধীনে) নেভিগেট করুন।
- উপরের ডানদিকে অনুসন্ধান আইকনে ক্লিক করুন।
- আপনার নির্দিষ্ট পরীক্ষার অ্যাপ খুঁজে পেতে [test] উপসর্গ ব্যবহার করে আপনার পরীক্ষা অ্যাপের জন্য অনুসন্ধান করুন।
- সেই আইটেমটি নির্বাচন করুন। Google অ্যাসিস্ট্যান্ট তারপরে আপনার পরিষেবার সাথে প্রমাণীকরণ করবে এবং একটি
SYNCঅনুরোধ পাঠাবে, আপনার পরিষেবাকে ব্যবহারকারীর জন্য ডিভাইসগুলির একটি তালিকা প্রদান করতে বলবে।
Google Home অ্যাপটি খুলুন এবং যাচাই করুন যে আপনি আপনার ওয়াশার ডিভাইস দেখতে পাচ্ছেন।

Google Home অ্যাপে ভয়েস কমান্ড ব্যবহার করে আপনি ওয়াশার নিয়ন্ত্রণ করতে পারেন তা যাচাই করুন। এছাড়াও আপনার ক্লাউড পরিপূর্ণতার ফ্রন্টএন্ড ওয়েব UI-তে ডিভাইসের অবস্থার পরিবর্তন দেখতে হবে।
এখন আপনার কাছে একটি বেসিক ওয়াশার স্থাপন করা হয়েছে, আপনি আপনার ডিভাইসে উপলব্ধ মোডগুলি কাস্টমাইজ করতে পারেন৷
4. মোড যোগ করুন
action.devices.traits.Modes বৈশিষ্ট্যটি একটি ডিভাইসকে একটি মোডের জন্য নির্বিচারে সংখ্যক সেটিংস রাখতে সক্ষম করে, যার মধ্যে একবারে একটি সেট করা যেতে পারে। লন্ড্রি লোডের আকার নির্ধারণ করতে আপনি ওয়াশারে একটি মোড যুক্ত করবেন: ছোট, মাঝারি বা বড়।
SYNC প্রতিক্রিয়া আপডেট করুন
আপনাকে functions/index.js এ আপনার SYNC প্রতিক্রিয়াতে নতুন বৈশিষ্ট্য সম্পর্কে তথ্য যোগ করতে হবে। নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে এই ডেটা traits অ্যারে এবং attributes বস্তুর মধ্যে প্রদর্শিত হয়.
index.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
// Add Modes trait
'action.devices.traits.Modes',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
//Add availableModes
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en',
}],
settings: [{
setting_name: 'small',
setting_values: [{
setting_synonym: ['small'],
lang: 'en',
}]
}, {
setting_name: 'medium',
setting_values: [{
setting_synonym: ['medium'],
lang: 'en',
}]
}, {
setting_name: 'large',
setting_values: [{
setting_synonym: ['large'],
lang: 'en',
}]
}],
ordered: true,
}],
},
}],
},
};
});
নতুন এক্সিকিউটি ইন্টেন্ট কমান্ড যোগ করুন
আপনার EXECUTE অভিপ্রায়ে, নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে action.devices.commands.SetModes কমান্ড যোগ করুন।
index.js
const updateDevice = async (execution,deviceId) => {
const {params,command} = execution;
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = {isRunning: params.start};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
state = {isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
Break;
// Add SetModes command
case 'action.devices.commands.SetModes':
state = {load: params.updateModeSettings.load};
ref = firebaseRef.child(deviceId).child('Modes');
break;
}
QUERY প্রতিক্রিয়া আপডেট করুন৷
এর পরে, ওয়াশারের বর্তমান অবস্থা রিপোর্ট করতে আপনার QUERY প্রতিক্রিয়া আপডেট করুন৷
রিয়েলটাইম ডাটাবেসে সংরক্ষিত অবস্থা পেতে queryFirebase এবং queryDevice ফাংশনে আপডেট করা পরিবর্তন যোগ করুন।
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
// Add Modes snapshot
load: snapshotVal.Modes.load,
};
}
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
// Add currentModeSettings
currentModeSettings: {
load: data.load,
},
};
};
রিপোর্টের অবস্থা আপডেট করুন
অবশেষে, ওয়াশারের বর্তমান লোড সেটিং হোম গ্রাফে রিপোর্ট করতে আপনার reportstate ফাংশন আপডেট করুন।
index.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
// Add currentModeSettings
currentModeSettings: {
load: snapshot.Modes.load,
},
},
},
},
},
};
ফায়ারবেসে স্থাপন করুন
আপডেট করা কর্ম স্থাপন করতে নিম্নলিখিত কমান্ডটি চালান:
firebase deploy --only functions
স্থাপনা সম্পূর্ণ হওয়ার পরে, ওয়েব UI-এ নেভিগেট করুন এবং রিফ্রেশ ক্লিক করুন  টুলবারে বোতাম। এটি একটি অনুরোধ সিঙ্ক ট্রিগার করে যাতে সহকারী আপডেট করা
টুলবারে বোতাম। এটি একটি অনুরোধ সিঙ্ক ট্রিগার করে যাতে সহকারী আপডেট করা SYNC প্রতিক্রিয়া ডেটা পায়৷

এখন আপনি ওয়াশারের মোড সেট করার জন্য একটি কমান্ড দিতে পারেন, যেমন:
"ওহে গুগল, ওয়াশার লোডটি বড় করে দিন।"
উপরন্তু, আপনি আপনার ওয়াশার সম্পর্কে প্রশ্ন জিজ্ঞাসা করতে পারেন, যেমন:
"ওহে গুগল, ওয়াশার লোড কি?"
5. টগল যোগ করুন
action.devices.traits.Toggles বৈশিষ্ট্যটি এমন একটি ডিভাইসের নামযুক্ত দিকগুলিকে উপস্থাপন করে যার একটি সত্য বা মিথ্যা অবস্থা রয়েছে, যেমন ওয়াশার টার্বো মোডে আছে কিনা৷
SYNC প্রতিক্রিয়া আপডেট করুন
আপনার SYNC প্রতিক্রিয়াতে, আপনাকে নতুন ডিভাইসের বৈশিষ্ট্য সম্পর্কে তথ্য যোগ করতে হবে। নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে এটি traits অ্যারে এবং attributes বস্তু প্রদর্শিত হবে.
index.js
app.onSync(body => {
return {
requestId: 'ff36a3cc-ec34-11e6-b1a0-64510650abcf',
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
'action.devices.traits.Modes',
// Add Toggles trait
'action.devices.traits.Toggles',
],
name: { ... },
deviceInfo: { ... },
attributes: {
pausable: true,
availableModes: [{
name: 'load',
name_values: [{
name_synonym: ['load'],
lang: 'en'
}],
settings: [{ ... }],
ordered: true,
}],
//Add availableToggles
availableToggles: [{
name: 'Turbo',
name_values: [{
name_synonym: ['turbo'],
lang: 'en',
}],
}],
},
}],
},
};
});
নতুন এক্সিকিউটি ইন্টেন্ট কমান্ড যোগ করুন
আপনার EXECUTE অভিপ্রায়ে, নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে action.devices.commands.SetToggles কমান্ড যোগ করুন।
index.js
const updateDevice = async (execution,deviceId) => {
const {params,command} = execution;
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = {isRunning: params.start};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
state = {isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.SetModes':
state = {load: params.updateModeSettings.load};
ref = firebaseRef.child(deviceId).child('Modes');
break;
// Add SetToggles command
case 'action.devices.commands.SetToggles':
state = {Turbo: params.updateToggleSettings.Turbo};
ref = firebaseRef.child(deviceId).child('Toggles');
break;
}
QUERY প্রতিক্রিয়া আপডেট করুন৷
অবশেষে, ওয়াশারের টার্বো মোড রিপোর্ট করার জন্য আপনাকে আপনার QUERY প্রতিক্রিয়া আপডেট করতে হবে। রিয়েলটাইম ডেটাবেসে সংরক্ষিত টগল স্টেট পেতে queryFirebase এবং queryDevice ফাংশনে আপডেট করা পরিবর্তনগুলি যোগ করুন।
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
load: snapshotVal.Modes.load,
// Add Toggles snapshot
Turbo: snapshotVal.Toggles.Turbo,
};
}
const queryDevice = async (deviceId) => {
const data = queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{ ... }],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
currentModeSettings: {
load: data.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: data.Turbo,
},
};
};
রিপোর্টের অবস্থা আপডেট করুন
অবশেষে, ওয়াশার টার্বোতে সেট করা আছে কিনা তা হোম গ্রাফে রিপোর্ট করতে আপনার reportstate ফাংশন আপডেট করুন।
index.js
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of your washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentModeSettings: {
load: snapshot.Modes.load,
},
// Add currentToggleSettings
currentToggleSettings: {
Turbo: snapshot.Toggles.Turbo,
},
},
},
},
},
};
ফায়ারবেসে স্থাপন করুন
আপডেট ফাংশন স্থাপন করতে নিম্নলিখিত কমান্ড চালান:
firebase deploy --only functions
রিফ্রেশ ক্লিক করুন  ডিপ্লয়মেন্ট সম্পূর্ণ হওয়ার পরে একটি অনুরোধ সিঙ্ক ট্রিগার করতে ওয়েব UI-তে বোতাম।
ডিপ্লয়মেন্ট সম্পূর্ণ হওয়ার পরে একটি অনুরোধ সিঙ্ক ট্রিগার করতে ওয়েব UI-তে বোতাম।
আপনি এখন এই বলে ওয়াশারকে টার্বো মোডে সেট করার জন্য একটি কমান্ড দিতে পারেন:
"ওহে গুগল, ওয়াশারের জন্য টার্বো চালু করুন।"
আপনি জিজ্ঞাসা করে আপনার ওয়াশার ইতিমধ্যেই টার্বো মোডে আছে কিনা তা পরীক্ষা করতে পারেন:
"ওহে গুগল, আমার ওয়াশার কি টার্বো মোডে আছে?"
6. ত্রুটি এবং ব্যতিক্রম রিপোর্টিং
আপনার স্মার্ট হোম অ্যাকশনে ত্রুটি হ্যান্ডলিং আপনাকে ব্যবহারকারীদের কাছে রিপোর্ট করতে সক্ষম করে যখন সমস্যার কারণে EXECUTE এবং QUERY প্রতিক্রিয়া ব্যর্থ হয়৷ বিজ্ঞপ্তিগুলি আপনার ব্যবহারকারীদের জন্য আরও ইতিবাচক ব্যবহারকারীর অভিজ্ঞতা তৈরি করে যখন তারা আপনার স্মার্ট ডিভাইস এবং অ্যাকশনের সাথে ইন্টারঅ্যাক্ট করে।
যে কোনো সময় একটি EXECUTE বা QUERY অনুরোধ ব্যর্থ হলে, আপনার অ্যাকশন একটি ত্রুটি কোড ফেরত দেবে। উদাহরণস্বরূপ, যদি আপনি একটি ত্রুটি ছুঁড়তে চান যখন কোনও ব্যবহারকারী ঢাকনা খোলার সাথে ওয়াশার চালু করার চেষ্টা করেন, তাহলে আপনার EXECUTE প্রতিক্রিয়া নিম্নলিখিত কোড স্নিপেটের মতো দেখাবে:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [
{
"ids": [
"456"
],
"status": "ERROR",
"errorCode": "deviceLidOpen"
}
]
}
}
এখন, যখন একজন ব্যবহারকারী ওয়াশার চালু করতে বলেন, তখন সহকারী এই বলে প্রতিক্রিয়া জানায়:
"ওয়াশারে ঢাকনা খোলা আছে। অনুগ্রহ করে এটি বন্ধ করুন এবং আবার চেষ্টা করুন।"
ব্যতিক্রমগুলি ত্রুটির অনুরূপ, তবে নির্দেশ করে যখন একটি সতর্কতা একটি কমান্ডের সাথে যুক্ত থাকে, যা সফলভাবে কার্যকর করাকে ব্লক করতে পারে বা নাও করতে পারে। একটি ব্যতিক্রম StatusReport বৈশিষ্ট্য ব্যবহার করে সম্পর্কিত তথ্য প্রদান করতে পারে, যেমন ব্যাটারি স্তর বা সাম্প্রতিক অবস্থার পরিবর্তন। অ-ব্লকিং ব্যতিক্রম কোডগুলি একটি SUCCESS স্থিতি সহ ফেরত দেওয়া হয়, যখন ব্লকিং ব্যতিক্রম কোডগুলি একটি EXCEPTIONS স্থিতি সহ ফেরত দেওয়া হয়৷
একটি ব্যতিক্রম সহ একটি উদাহরণ প্রতিক্রিয়া নিম্নলিখিত কোড স্নিপেটে রয়েছে:
{
"requestId": "ff36a3cc-ec34-11e6-b1a0-64510650abcf",
"payload": {
"commands": [{
"ids": ["123"],
"status": "SUCCESS",
"states": {
"online": true,
"isPaused": false,
"isRunning": false,
"exceptionCode": "runCycleFinished"
}
}]
}
}
সহকারী এই বলে উত্তর দেয়:
"ধোয়ারটি চালানো শেষ হয়েছে।"
আপনার ওয়াশারের জন্য ত্রুটি প্রতিবেদন যোগ করতে, functions/index.js খুলুন এবং নিম্নলিখিত কোড স্নিপেটে দেখানো ত্রুটি শ্রেণীর সংজ্ঞা যোগ করুন:
index.js
app.onQuery(async (body) => {...});
// Add SmartHome error handling
class SmartHomeError extends Error {
constructor(errorCode, message) {
super(message);
this.name = this.constructor.name;
this.errorCode = errorCode;
}
}
ত্রুটি কোড এবং ত্রুটি স্থিতি ফেরত দিতে এক্সিকিউট প্রতিক্রিয়া আপডেট করুন:
index.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push( ... )
//Add error response handling
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if(error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
}
})
);
}
}
}
অ্যাসিস্ট্যান্ট এখন আপনার ব্যবহারকারীদেরকে আপনার রিপোর্ট করা যেকোনো ত্রুটি কোড সম্পর্কে বলতে পারে। আপনি পরবর্তী বিভাগে একটি নির্দিষ্ট উদাহরণ দেখতে পাবেন।
7. সেকেন্ডারি ইউজার ভেরিফিকেশন যোগ করুন
আপনার অ্যাকশনে সেকেন্ডারি ইউজার ভেরিফিকেশন প্রয়োগ করা উচিত যদি আপনার ডিভাইসে এমন কোনো মোড থাকে যা সুরক্ষিত করা দরকার বা অনুমোদিত ব্যবহারকারীদের একটি নির্দিষ্ট গ্রুপের মধ্যে সীমাবদ্ধ থাকা উচিত, যেমন একটি সফ্টওয়্যার আপডেট বা লক ডিসএঞ্জেজ।
আপনি সমস্ত ডিভাইসের ধরন এবং বৈশিষ্ট্যগুলিতে সেকেন্ডারি ব্যবহারকারী যাচাইকরণ প্রয়োগ করতে পারেন, প্রতিবার সুরক্ষা চ্যালেঞ্জটি ঘটে কিনা বা নির্দিষ্ট মানদণ্ড পূরণ করা প্রয়োজন কিনা তা কাস্টমাইজ করে।
তিনটি সমর্থিত চ্যালেঞ্জ প্রকার রয়েছে:
-
Nochallengeনেই — একটি অনুরোধ এবং প্রতিক্রিয়া যা একটি প্রমাণীকরণ চ্যালেঞ্জ ব্যবহার করে না (এটি ডিফল্ট আচরণ) -
ackNeeded— একটি মাধ্যমিক ব্যবহারকারী যাচাইকরণ যার জন্য স্পষ্ট স্বীকৃতি প্রয়োজন (হ্যাঁ বা না) -
pinNeeded—একটি সেকেন্ডারি ব্যবহারকারী যাচাইকরণ যার জন্য একটি ব্যক্তিগত শনাক্তকরণ নম্বর (পিন) প্রয়োজন
এই কোডল্যাবের জন্য, ওয়াশার চালু করার জন্য কমান্ডে একটি ackNeeded চ্যালেঞ্জ যোগ করুন এবং মাধ্যমিক যাচাইকরণ চ্যালেঞ্জ ব্যর্থ হলে একটি ত্রুটি ফেরত দেওয়ার কার্যকারিতা।
functions/index.js খুলুন, এবং একটি ত্রুটি শ্রেণীর সংজ্ঞা যোগ করুন যা নিম্নলিখিত কোড স্নিপেটে দেখানো ত্রুটি কোড এবং চ্যালেঞ্জের ধরন প্রদান করে:
index.js
class SmartHomeError extends Error { ... }
// Add secondary user verification error handling
class ChallengeNeededError extends SmartHomeError {
/**
* Create a new ChallengeNeededError
* @param {string} suvType secondary user verification challenge type
*/
constructor(suvType) {
super('challengeNeeded', suvType);
this.suvType = suvType;
}
}
নিম্নলিখিত হিসাবে challengeNeeded ত্রুটিটি ফেরত দেওয়ার জন্য আপনাকে কার্যকরী প্রতিক্রিয়া আপডেট করতে হবে:
index.js
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push( ... )
.catch((error) => {
functions.logger.error('EXECUTE', device.id, error);
result.ids.push(device.id);
if(error instanceof SmartHomeError) {
result.status = 'ERROR';
result.errorCode = error.errorCode;
//Add error response handling
if(error instanceof ChallengeNeededError) {
result.challengeNeeded = {
type: error.suvType
};
}
}
})
);
}
}
}
অবশেষে, ওয়াশার চালু বা বন্ধ করার জন্য স্পষ্ট স্বীকৃতির প্রয়োজনের জন্য updateDevice পরিবর্তন করুন।
index.js
const updateDevice = async (execution,deviceId) => {
const {challenge,params,command} = execution; //Add secondary user challenge
let state, ref;
switch (command) {
case 'action.devices.commands.OnOff':
//Add secondary user verification challenge
if (!challenge || !challenge.ack) {
throw new ChallengeNeededError('ackNeeded');
}
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
...
}
return ref.update(state)
.then(() => state);
};
ফায়ারবেসে স্থাপন করুন
আপডেট ফাংশন স্থাপন করতে নিম্নলিখিত কমান্ড চালান:
firebase deploy --only functions
আপডেট করা কোডটি স্থাপন করার পরে, আপনি যখন সহায়ককে আপনার ওয়াশার চালু বা বন্ধ করতে বলবেন তখন আপনাকে মৌখিকভাবে অ্যাকশনটি স্বীকার করতে হবে, যেমন:
আপনি: "Ok Google, ওয়াশার চালু করুন।"
সহকারী: "আপনি কি নিশ্চিত যে আপনি ওয়াশার চালু করতে চান?"
আপনি: "হ্যাঁ।"
এছাড়াও আপনি আপনার Firebase লগগুলি খোলার মাধ্যমে সেকেন্ডারি ব্যবহারকারী যাচাইকরণ প্রবাহের প্রতিটি ধাপের জন্য একটি বিশদ প্রতিক্রিয়া দেখতে পারেন৷

8. অভিনন্দন

অভিনন্দন! আপনি Modes এবং Toggles বৈশিষ্ট্যগুলির মাধ্যমে স্মার্ট হোম অ্যাকশনগুলির বৈশিষ্ট্যগুলিকে প্রসারিত করেছেন এবং সেকেন্ডারি ব্যবহারকারী যাচাইয়ের মাধ্যমে সেগুলি কার্যকর করা সুরক্ষিত করেছেন৷
আরও জানুন
এখানে কিছু ধারণা রয়েছে যা আপনি আরও গভীরে যেতে বাস্তবায়ন করতে পারেন:
- আপনার ডিভাইসে স্থানীয় কার্যকর করার ক্ষমতা যোগ করুন।
- আপনার ডিভাইসের অবস্থা পরিবর্তন করতে একটি ভিন্ন সেকেন্ডারি ব্যবহারকারী যাচাইকরণ চ্যালেঞ্জ টাইপ ব্যবহার করুন।
- গতিশীলভাবে আপডেট করতে
RunCycleবৈশিষ্ট্য QUERY প্রতিক্রিয়া আপডেট করুন। - এই GitHub নমুনা অন্বেষণ.

