1. Прежде чем начать
Интеграции с умным домом позволяют Google Assistant управлять подключенными устройствами в домах пользователей. Чтобы создать интеграцию Cloud-to-Cloud, вам необходимо предоставить конечную точку облачного веб-перехватчика, способную обрабатывать намерения умного дома . Например, когда пользователь говорит: «Окей, Google, включи свет», Assistant отправляет команду в ваш облачный сервис для обновления состояния устройства.
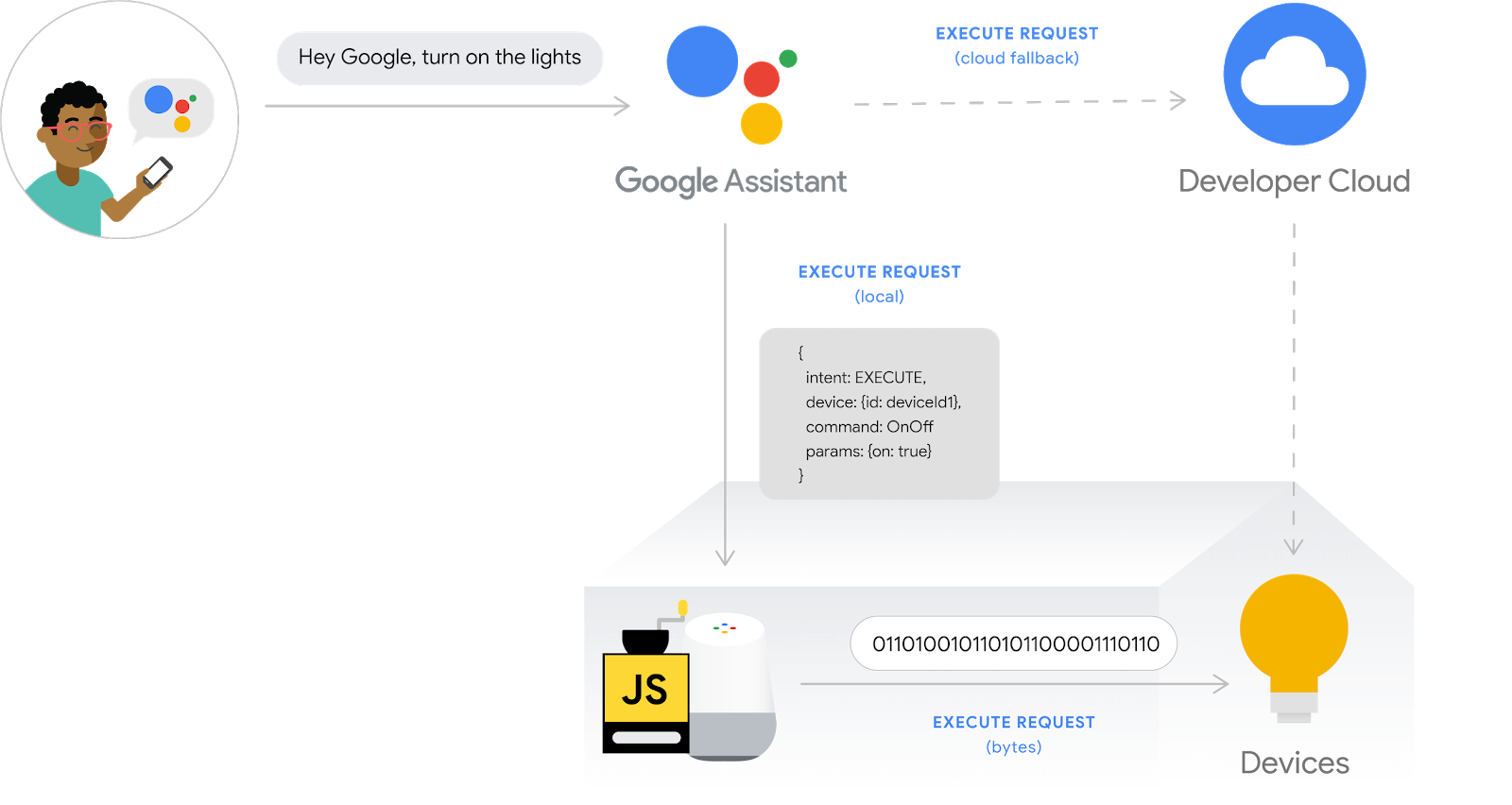
Local Home SDK улучшает интеграцию вашего умного дома, добавляя локальный путь для маршрутизации намерений умного дома напрямую на устройство Google Home, что повышает надежность и сокращает задержку при обработке команд пользователей. Он позволяет вам писать и развертывать локальное приложение выполнения на TypeScript или JavaScript, которое идентифицирует устройства и выполняет команды на любом интеллектуальном динамике Google Home или интеллектуальном дисплее Google Nest. Затем ваше приложение напрямую взаимодействует с существующими интеллектуальными устройствами пользователей по локальной сети, используя существующие стандартные протоколы для выполнения команд.

Предпосылки
- Создайте руководство разработчика по интеграции облака в облако
- Умная домашняя стиральная машина codelab
- Руководство разработчика локального исполнения заказов
Что вы построите
В этой лабораторной работе вы развернете ранее созданную интеграцию умного дома с Firebase, затем примените конфигурацию сканирования в консоли разработчика и создадите локальное приложение на TypeScript для отправки команд, написанных на Node.js, на виртуальное стиральное устройство.
Чему вы научитесь
- Как включить и настроить локальное выполнение заказов в консоли разработчика.
- Как использовать Local Home SDK для написания локального приложения для выполнения заказов.
- Как отладить локальное приложение для выполнения заказов, загруженное на колонку Google Home или интеллектуальный дисплей Google Nest.
Что вам понадобится
- Последняя версия Google Chrome
- Устройство iOS или Android с приложением Google Home
- Умный динамик Google Home или умный дисплей Google Nest
- Node.js версии 10.16 или более поздней
- Аккаунт Google
- Платежный аккаунт Google Cloud
2. Начало работы
Включить контроль активности
Чтобы использовать Google Assistant, вы должны поделиться определенными данными о действиях с Google. Google Assistant нужны эти данные для правильной работы; однако требование делиться данными не является специфичным для SDK. Чтобы поделиться этими данными, создайте учетную запись Google , если у вас ее еще нет. Вы можете использовать любую учетную запись Google — это не обязательно должна быть ваша учетная запись разработчика.
Откройте страницу «Отслеживание действий» для учетной записи Google, которую вы хотите использовать с Ассистентом.
Убедитесь, что следующие тумблеры включены:
- Активность в Интернете и приложениях . Кроме того, обязательно установите флажок Включить историю Chrome и действия с сайтов, из приложений и с устройств, использующих сервисы Google .
- Информация об устройстве
- Голосовая и аудио активность
Создайте проект интеграции облака в облако
- Перейдите в консоль разработчика .
- Нажмите «Создать проект» , введите имя проекта и нажмите «Создать проект» .

Выберите интеграцию «облако-облако»
На главной странице проекта в консоли разработчика выберите Добавить интеграцию «облако-облако» в разделе «Облако-облако» .

Установите Firebase CLI
Интерфейс командной строки Firebase (CLI) позволит вам обслуживать ваши веб-приложения локально и развертывать их на хостинге Firebase.
Чтобы установить CLI, выполните следующую команду npm из терминала:
npm install -g firebase-tools
Чтобы проверить правильность установки CLI, выполните:
firebase --version
Авторизуйте Firebase CLI с помощью своей учетной записи Google, выполнив следующую команду:
firebase login
Включить API HomeGraph
API HomeGraph позволяет хранить и запрашивать устройства и их состояния в Home Graph пользователя. Чтобы использовать этот API, сначала нужно открыть консоль Google Cloud и включить API HomeGraph .
В консоли Google Cloud обязательно выберите проект, соответствующий <project-id>. Затем на экране API Library для API HomeGraph нажмите Enable .
3. Запустите стартовое приложение.
Теперь, когда вы настроили среду разработки, вы можете развернуть стартовый проект, чтобы убедиться, что все настроено правильно.
Получить исходный код
Щелкните следующую ссылку, чтобы загрузить пример для этой лабораторной работы на свой компьютер для разработки:
...или вы можете клонировать репозиторий GitHub из командной строки:
git clone https://github.com/google-home/smarthome-local.git
О проекте
Стартовый проект содержит следующие подкаталоги:
-
public— веб-интерфейс для управления и мониторинга интеллектуальной стиральной машины -
functions— облачные функции, реализующие облачное выполнение для интеграции облака в облако -
local— проект локального приложения для выполнения заказов с обработчиками намерений, встроенными вindex.ts
Предоставленное облачное исполнение включает в себя следующие функции в index.js :
-
fakeauth— конечная точка авторизации для привязки аккаунта -
faketoken— конечная точка токена для привязки аккаунта -
smarthome— конечная точка выполнения намерений умного дома -
reportstate— вызывает API HomeGraph при изменении состояния устройства. -
updateDevice— конечная точка, используемая виртуальным устройством для запуска отчета о состоянии
Подключиться к Firebase
Перейдите в каталог app-start , затем настройте Firebase CLI с вашим проектом интеграции облака в облако:
cd app-start firebase use <project-id>
Настроить проект Firebase
Инициализируйте проект Firebase.
firebase init
Выберите функции CLI, Realtime Database и функцию Functions .
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Это позволит инициализировать необходимые API и функции для вашего проекта.
При появлении запроса инициализируйте Realtime Database. Вы можете использовать местоположение по умолчанию для экземпляра базы данных.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Поскольку вы используете начальный код проекта, выберите файл по умолчанию для правил безопасности и убедитесь, что вы не перезаписываете существующий файл правил базы данных.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Если вы повторно инициализируете свой проект, выберите «Перезаписать» при появлении вопроса, хотите ли вы инициализировать или перезаписать кодовую базу.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
При настройке функций следует использовать файлы по умолчанию и не перезаписывать существующие файлы index.js и package.json в примере проекта.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Если вы повторно инициализируете свой проект, выберите «Нет» на вопрос, хотите ли вы инициализировать или перезаписать functions/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Если ESLint был случайно включен, есть два способа его отключить:
- Используя GUI, перейдите в папку
../functionsв проекте, выберите скрытый файл.eslintrc.jsи удалите его. Не путайте его с файлом с похожим названием.eslintrc.json. - Использование командной строки:
cd functions rm .eslintrc.js
Чтобы убедиться, что у вас правильная и полная конфигурация Firebase, скопируйте файл firebase.json из каталога washer-done в каталог washer-start , перезаписав файл в washer-start .
В каталоге washer-start :
cp -vp ../washer-done/firebase.json .
Развертывание в Firebase
Теперь, когда вы установили зависимости и настроили свой проект, вы готовы запустить приложение в первый раз.
firebase deploy
Вот вывод консоли, который вы должны увидеть:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Эта команда развертывает веб-приложение вместе с несколькими облачными функциями для Firebase .
Откройте URL-адрес хостинга в вашем браузере ( https://<project-id>.web.app ), чтобы просмотреть веб-приложение. Вы увидите следующий интерфейс:
Этот веб-интерфейс представляет собой стороннюю платформу для просмотра или изменения состояний устройств. Чтобы начать заполнение базы данных информацией об устройствах, нажмите ОБНОВИТЬ . Вы не увидите никаких изменений на странице, но текущее состояние вашей стиральной машины будет сохранено в базе данных.
Теперь пришло время подключить развернутый вами облачный сервис к Google Assistant с помощью консоли разработчика.
Настройте свой проект Developer Console
На вкладке «Разработка» добавьте Отображаемое имя для вашего взаимодействия. Это имя будет отображаться в приложении Google Home.

В разделе «Брендирование приложения» загрузите файл png для значка приложения размером 144 x 144 пикселей и назовите его

Чтобы включить привязку учетных записей , используйте следующие настройки привязки учетных записей:
Идентификатор клиента | |
Секрет клиента | |
URL-адрес авторизации | |
URL-адрес токена | |

В поле URL-адрес выполнения облачного сервиса введите URL-адрес вашей облачной функции, которая обеспечивает выполнение намерений умного дома.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Нажмите «Сохранить» , чтобы сохранить конфигурацию проекта, затем нажмите «Далее: Тест» , чтобы включить тестирование вашего проекта.

Теперь вы можете приступить к реализации веб-хуков, необходимых для связи состояния устройства с Ассистентом.
Ссылка на Google Ассистента
Чтобы протестировать интеграцию Cloud-to-cloud, вам необходимо связать свой проект с аккаунтом Google. Это позволяет проводить тестирование через поверхности Google Assistant и приложение Google Home, которые вошли в тот же аккаунт.
- Откройте настройки Google Assistant на вашем телефоне. Обратите внимание, что вы должны войти в систему под той же учетной записью, что и в консоли.
- Перейдите в Google Assistant > Настройки > Управление домом (в разделе «Помощник»).
- Нажмите на значок поиска в правом верхнем углу.
- Чтобы найти конкретное тестовое приложение, используйте префикс [test] .
- Выберите этот элемент. Затем Google Assistant выполнит аутентификацию в вашем сервисе и отправит запрос
SYNC, попросив ваш сервис предоставить список устройств для пользователя.
Откройте приложение Google Home и убедитесь, что вы видите свою стиральную машину.
Убедитесь, что вы можете управлять стиральной машиной с помощью голосовых команд в приложении Google Home. Вы также должны увидеть изменение состояния устройства в веб-интерфейсе вашего облачного сервиса.
Теперь вы можете начать добавлять локальные возможности к своей интеграции.
4. Обновление облачного исполнения
Для поддержки локального выполнения вам необходимо добавить новое поле для каждого устройства с именем otherDeviceIds в ответ облачного SYNC , содержащий уникальный локальный идентификатор для устройства. Это поле также указывает на возможность локального управления этим устройством.
Добавьте поле otherDeviceIds в ответ SYNC , как показано в следующем фрагменте кода:
функции/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
Разверните обновленный проект в Firebase:
firebase deploy --only functions
После завершения развертывания перейдите в веб-интерфейс и нажмите кнопку «Обновить».  Кнопка на панели инструментов. Это запускает операцию Request Sync, чтобы Assistant получил обновленные данные ответа
Кнопка на панели инструментов. Это запускает операцию Request Sync, чтобы Assistant получил обновленные данные ответа SYNC .

5. Настройте локальное выполнение заказов
В этом разделе вы добавите необходимые параметры конфигурации для локального выполнения в вашу интеграцию Cloud-to-cloud. Во время разработки вы опубликуете локальное приложение выполнения в Firebase Hosting, где устройство Google Home сможет получить к нему доступ и загрузить его.
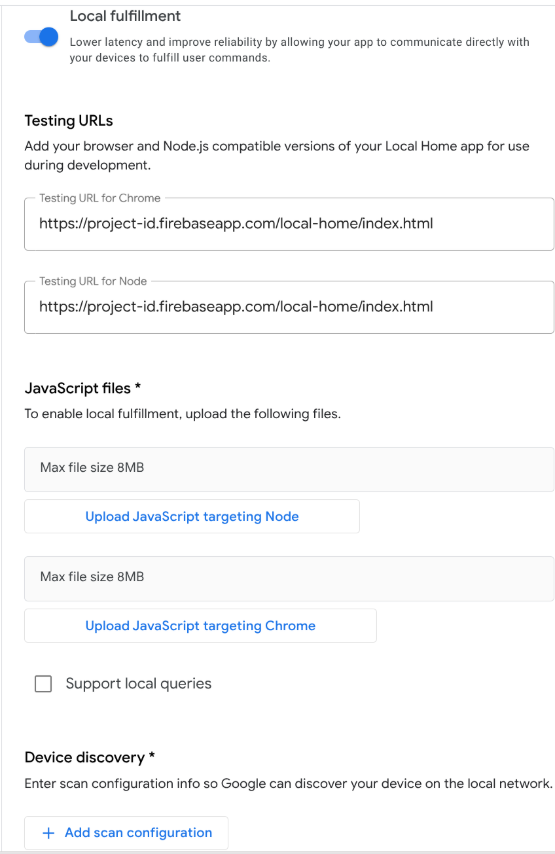
В консоли разработчика Google Home перейдите в Project > Cloud-to-cloud в левой части экрана, затем выберите Edit для интеграции. На странице Setup and configuration прокрутите до Local performment и включите настройку. Введите следующий URL в каждое поле test URL, вставьте идентификатор вашего проекта и нажмите Save :
https://<project-id>.web.app/local-home/index.html

Далее нам нужно определить, как устройство Google Home должно обнаруживать локальные смарт-устройства. Платформа Local Home поддерживает несколько протоколов для обнаружения устройств, включая mDNS, UPnP и UDP-вещание. Вы будете использовать UDP-вещание для обнаружения умной стиральной машины.
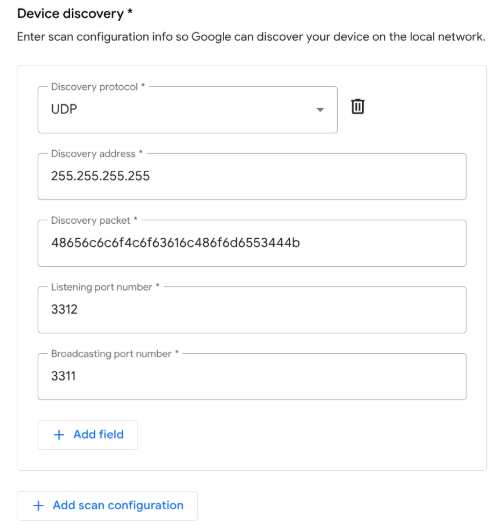
Нажмите + Добавить конфигурацию сканирования в разделе Обнаружение устройств , чтобы добавить новую конфигурацию сканирования. Выберите UDP в качестве протокола и заполните следующие атрибуты:
Поле | Описание | Предлагаемое значение |
Адрес открытия | Адрес обнаружения UDP | |
Порт вещания | Порт, на который Google Home отправляет UDP-трансляцию | |
Порт прослушивания | Порт, на котором Google Home ожидает ответа | |
Пакет открытий | Полезная нагрузка широковещательных данных UDP | |

Наконец, нажмите кнопку «Сохранить» в нижней части окна, чтобы опубликовать изменения.
6. Внедрение локального выполнения заказов
Вы разработаете свое локальное приложение для выполнения заказов на TypeScript с использованием пакета Local Home SDK typings . Посмотрите на скелет, предоставленный в стартовом проекте:
локальный/индекс.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
Основным компонентом локального выполнения является класс smarthome.App . Стартовый проект присоединяет обработчики для намерений IDENTIFY и EXECUTE , затем вызывает метод listen() чтобы сообщить Local Home SDK о готовности приложения.
Добавьте обработчик IDENTIFY
Local Home SDK активирует обработчик IDENTIFY , когда устройство Google Home обнаруживает непроверенные устройства в локальной сети на основе конфигурации сканирования, предоставленной в консоли разработчика.
Между тем, платформа вызывает identifyHandler с полученными данными сканирования, когда Google обнаруживает соответствующее устройство. В вашем приложении сканирование происходит с использованием широковещательной рассылки UDP, а данные сканирования, предоставленные обработчику IDENTIFY включают полезную нагрузку ответа, отправленную локальным устройством.
Обработчик возвращает экземпляр IdentifyResponse , содержащий уникальный идентификатор локального устройства. Добавьте следующий код в ваш метод identifyHandler для обработки ответа UDP, поступающего от локального устройства, и определения соответствующего идентификатора локального устройства:
локальный/индексный .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Обратите внимание, что поле verificationId должно соответствовать одному из значений otherDeviceIds в вашем ответе SYNC , который помечает устройство как доступное для локального выполнения в Home Graph пользователя. После того, как Google находит соответствие, это устройство считается проверенным и готовым к локальному выполнению.
Добавьте обработчик EXECUTE
Local Home SDK запускает ваш обработчик EXECUTE , когда устройство, поддерживающее локальное выполнение, получает команду. Содержание локального намерения эквивалентно намерению EXECUTE , отправленному в ваше облачное выполнение, поэтому логика локальной обработки намерения напоминает то, как вы обрабатываете его в облаке.Действия
Приложение может использовать сокеты TCP/UDP или запросы HTTP(S) для связи с локальными устройствами. В этой кодовой лаборатории HTTP служит протоколом, используемым для управления виртуальным устройством. Номер порта определяется в index.ts как переменная SERVER_PORT .
Добавьте следующий код в метод executeHandler для обработки входящих команд и отправки их на локальное устройство по протоколу HTTP:
локальный/индекс.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
Скомпилируйте приложение TypeScript
Перейдите в каталог local/ и выполните следующие команды, чтобы загрузить компилятор TypeScript и скомпилировать приложение:
cd local npm install npm run build
Это скомпилирует исходный код index.ts (TypeScript) и поместит следующее содержимое в каталог public/local-home/ :
-
bundle.js— скомпилированный вывод JavaScript, содержащий локальное приложение и зависимости. -
index.html— Локальная страница хостинга, используемая для обслуживания приложения при тестировании на устройстве.
Разверните тестовый проект
Разверните обновленные файлы проекта на хостинге Firebase, чтобы иметь к ним доступ с устройства Google Home.
firebase deploy --only hosting
7. Запустите умную стиральную машину
Теперь пришло время проверить связь между вашим локальным приложением для выполнения заказов и умной стиральной машиной! Стартовый проект codelab включает в себя виртуальную умную стиральную машину, написанную на Node.js, которая имитирует умную стиральную машину, которой пользователи могут управлять локально.
Настройте устройство
Вам необходимо настроить виртуальное устройство для использования тех же параметров UDP, которые вы применили к конфигурации сканирования для обнаружения устройств в Developer Console. Кроме того, вам необходимо указать виртуальному устройству, какой локальный идентификатор устройства следует сообщать, и идентификатор проекта интеграции Cloud-to-cloud, который следует использовать для событий Report State при изменении состояния устройства.
Параметр | Предлагаемое значение |
идентификатор устройства | |
discoveryPortOut | |
discoveryPacket | |
projectId | Идентификатор вашего проекта интеграции «облако-облако» |
Запустите устройство.
Перейдите в каталог virtual-device/ и запустите скрипт устройства, передав параметры конфигурации в качестве аргументов:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Убедитесь, что скрипт устройства работает с ожидаемыми параметрами:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. Отладка приложения TypeScript
В следующем разделе вы убедитесь, что устройство Google Home может правильно сканировать, идентифицировать и отправлять команды виртуальной умной стиральной машине по локальной сети. Вы можете использовать инструменты разработчика Google Chrome для подключения к устройству Google Home, просмотра журналов консоли и отладки приложения TypeScript.
Подключите инструменты разработчика Chrome
Чтобы подключить отладчик к локальному приложению для выполнения заказов, выполните следующие действия:
- Убедитесь, что вы связали свое устройство Google Home с пользователем, имеющим разрешение на доступ к проекту Developer Console .
- Перезагрузите устройство Google Home, что позволит ему получить URL-адрес вашего HTML-кода, а также конфигурацию сканирования, которую вы указали в консоли разработчика.
- Запустите Chrome на компьютере, на котором вы разрабатываете.
- Откройте новую вкладку Chrome и введите
chrome://inspectв адресной строке, чтобы запустить инспектор.
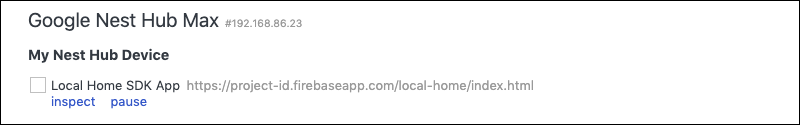
Вы должны увидеть список устройств на странице, а URL-адрес вашего приложения должен отображаться под именем вашего устройства Google Home.

Запустить инспектор
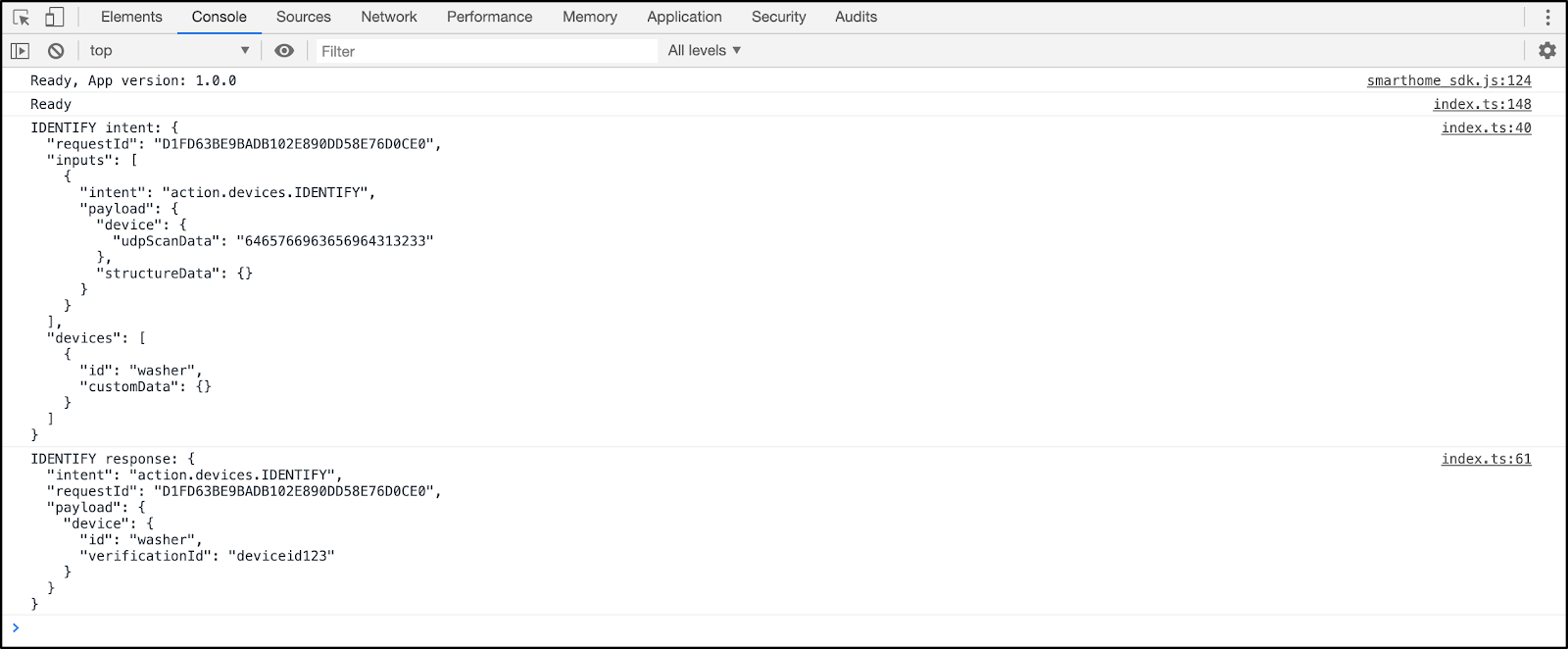
Нажмите Inspect под URL-адресом вашего приложения, чтобы запустить Chrome Developer Tools. Выберите вкладку Console и убедитесь, что вы видите содержимое намерения IDENTIFY , напечатанное вашим приложением TypeScript.

Этот вывод означает, что ваше локальное приложение для выполнения заказов успешно обнаружило и идентифицировало виртуальное устройство.
Тест локального выполнения
Отправляйте команды на свое устройство с помощью сенсорного управления в приложении Google Home или с помощью голосовых команд на устройство Google Home, например:
«Окей, Google, включи мою стиральную машину».
«Окей, Google, включи мою стиральную машину».
«Окей, Google, останови мою стиральную машину».
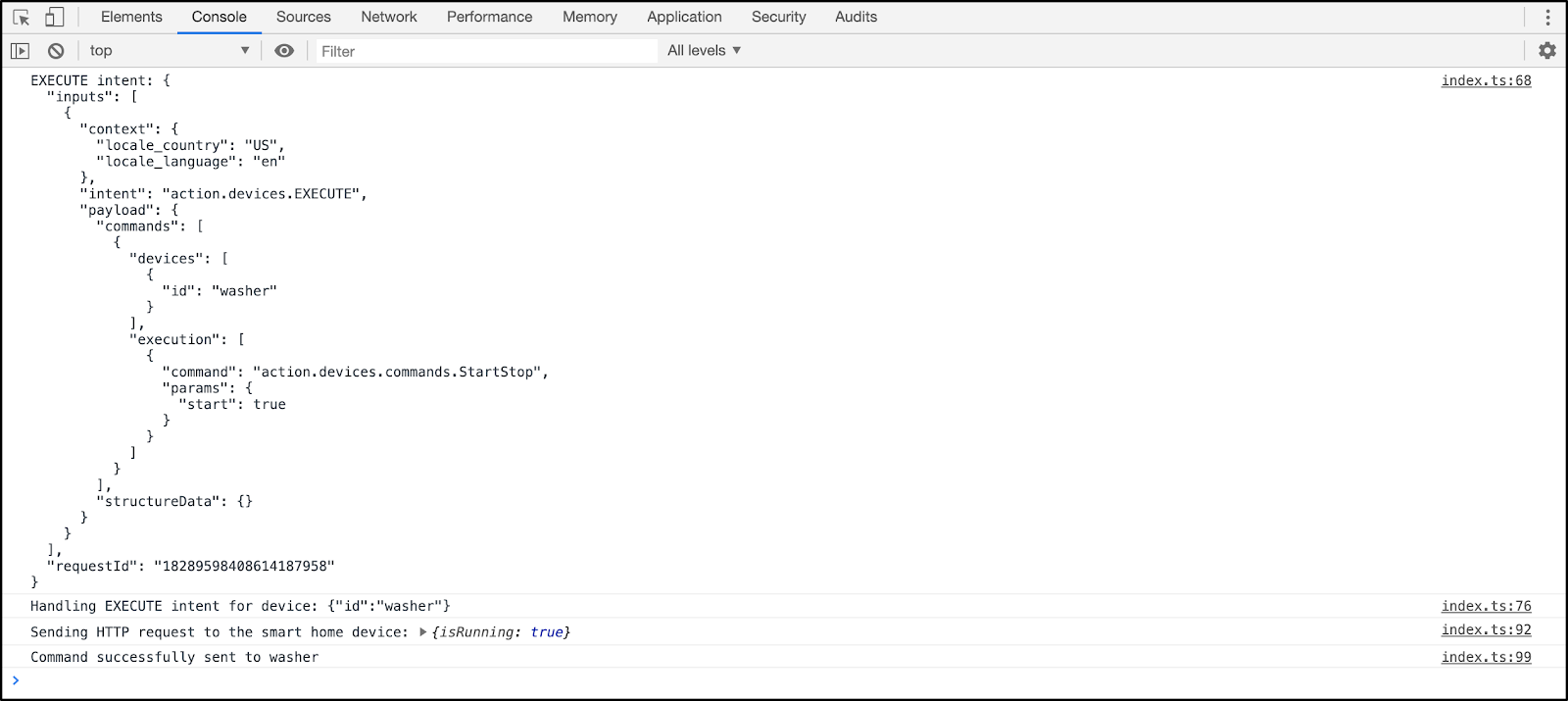
Это должно привести к тому, что платформа отправит намерение EXECUTE в ваше приложение TypeScript.

Убедитесь, что вы видите изменение состояния локальной интеллектуальной стиральной машины при каждой команде.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. Поздравления

Поздравляем! Вы использовали Local Home SDK для интеграции локального выполнения заказов в интеграцию Cloud-to-cloud.
Узнать больше
Вот несколько дополнительных действий, которые вы можете попробовать:
- Измените конфигурацию сканирования и заставьте ее работать. Например, попробуйте использовать другой порт UDP или пакет обнаружения.
- Измените кодовую базу виртуального интеллектуального устройства для запуска на встроенном устройстве, например, Raspberry Pi, и используйте светодиоды или дисплей для визуализации текущего состояния.

