1. Sebelum memulai
Integrasi smart home memungkinkan Asisten Google mengontrol perangkat terhubung di rumah pengguna. Untuk membuat integrasi Cloud-to-cloud, Anda perlu menyediakan endpoint webhook cloud yang mampu menangani intent smart home. Misalnya, saat pengguna mengatakan, "Ok Google, nyalakan lampu", Asisten mengirimkan perintah ke fulfillment cloud Anda untuk memperbarui status perangkat.
Local Home SDK meningkatkan integrasi smart home Anda dengan menambahkan jalur lokal untuk merutekan intent smart home langsung ke perangkat Google Home, sehingga meningkatkan keandalan dan mengurangi latensi dalam memproses perintah pengguna. Fitur ini memungkinkan Anda menulis dan men-deploy aplikasi fulfillment lokal dalam TypeScript atau JavaScript yang mengidentifikasi perangkat dan mengeksekusi perintah di smart speaker Google Home atau layar smart Google Nest mana saja. Aplikasi Anda kemudian berkomunikasi langsung dengan perangkat smart pengguna yang ada melalui jaringan area lokal dengan menggunakan protokol standar saat ini untuk memenuhi perintah.

Prasyarat
- Panduan developer Membuat integrasi cloud-ke-cloud
- Codelab Mesin Cuci Smart Home
- Panduan Developer Fulfillment lokal
Yang akan Anda build
Dalam codelab ini, Anda akan men-deploy integrasi smart home yang dibuat sebelumnya dengan Firebase, lalu menerapkan konfigurasi pemindaian di Konsol Developer, dan membuat aplikasi lokal menggunakan TypeScript untuk mengirim perintah yang ditulis dalam Node.js ke perangkat mesin cuci virtual.
Yang akan Anda pelajari
- Cara mengaktifkan dan mengonfigurasi fulfillment lokal di Konsol Play.
- Cara menggunakan Local Home SDK untuk menulis aplikasi fulfillment lokal.
- Cara men-debug aplikasi fulfillment lokal yang dimuat di speaker Google Home atau layar smart Google Nest.
Yang Anda butuhkan
- Versi terbaru Google Chrome
- Perangkat iOS atau Android dengan aplikasi Google Home
- Smart speaker Google Home atau layar smart Google Nest
- Node.js versi 10.16 atau yang lebih baru
- Akun Google
- Akun penagihan Google Cloud
2. Memulai
Mengaktifkan Kontrol aktivitas
Untuk menggunakan Asisten Google, Anda harus membagikan data aktivitas tertentu dengan Google. Asisten Google memerlukan data ini agar berfungsi dengan baik; namun, persyaratan untuk berbagi data tidak khusus untuk SDK. Untuk membagikan data ini, buat Akun Google jika Anda belum memilikinya. Anda dapat menggunakan Akun Google apa pun—tidak harus akun developer Anda.
Buka halaman Kontrol Aktivitas untuk Akun Google yang ingin Anda gunakan dengan Asisten.
Pastikan tombol berikut diaktifkan:
- Aktivitas Web & Aplikasi - Selain itu, pastikan Anda mencentang kotak Sertakan histori Chrome dan aktivitas dari situs, aplikasi, dan perangkat yang menggunakan layanan Google.
- Informasi Perangkat
- Aktivitas Suara & Audio
Buat project Integrasi cloud-ke-cloud
- Buka Konsol Developer.
- Klik Buat Project, masukkan nama untuk project, lalu klik Buat Project.

Pilih Integrasi Cloud-to-cloud
Di Beranda Project di Konsol Developer, pilih Tambahkan integrasi cloud-ke-cloud di bagian Cloud-ke-cloud.

Menginstal Firebase CLI
Antarmuka Command Line (CLI) Firebase akan memungkinkan Anda menyalurkan aplikasi web secara lokal dan men-deploy aplikasi web ke Firebase hosting.
Untuk menginstal CLI, jalankan perintah npm berikut dari terminal:
npm install -g firebase-tools
Untuk memverifikasi bahwa CLI telah diinstal dengan benar, jalankan:
firebase --version
Otorisasikan Firebase CLI dengan Akun Google Anda dengan menjalankan:
firebase login
Mengaktifkan HomeGraph API
HomeGraph API memungkinkan penyimpanan dan pembuatan kueri perangkat dan statusnya dalam Home Graph pengguna. Untuk menggunakan API ini, Anda harus membuka Google Cloud Console dan mengaktifkan HomeGraph API terlebih dahulu.
Di konsol Google Cloud, pastikan untuk memilih project yang cocok dengan integrasi Anda <project-id>. Kemudian, di layar API Library untuk HomeGraph API, klik Enable.
3. Menjalankan aplikasi pemicu
Kini, setelah lingkungan pengembangan disiapkan, Anda dapat men-deploy project pemicu untuk memverifikasi bahwa semuanya telah dikonfigurasi dengan benar.
Mendapatkan kode sumber
Klik link berikut untuk mendownload contoh codelab ini di mesin pengembangan Anda:
...atau Anda dapat meng-clone repositori GitHub dari command line:
git clone https://github.com/google-home/smarthome-local.git
Tentang project ini
Project pemicu berisi subdirektori berikut:
public—UI web frontend untuk mengontrol dan memantau mesin cuci smartfunctions—Fungsi cloud yang menerapkan fulfillment cloud untuk Integrasi cloud-ke-cloudlocal—Kerangka project aplikasi fulfillment lokal dengan pengendali intent yang di-stub diindex.ts
Fulfillment cloud yang disediakan mencakup fungsi berikut dalam index.js:
fakeauth—Endpoint otorisasi untuk penautan akunfaketoken—Endpoint token untuk penautan akunsmarthome—Endpoint fulfillment intent smart homereportstate—Memanggil HomeGraph API pada perubahan status perangkatupdateDevice—Endpoint yang digunakan oleh perangkat virtual untuk memicu Report State
Menghubungkan ke Firebase
Buka direktori app-start, lalu siapkan Firebase CLI dengan project integrasi Cloud-to-cloud Anda:
cd app-start firebase use <project-id>
Mengonfigurasi project Firebase
Menginisialisasi project Firebase.
firebase init
Pilih fitur CLI, Realtime Database, dan fitur Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Ini akan menginisialisasi API dan fitur yang diperlukan untuk project Anda.
Saat diminta, lakukan inisialisasi Realtime Database. Anda dapat menggunakan lokasi default untuk instance database.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Karena Anda menggunakan kode project pemicu, pilih file default untuk Aturan keamanan, dan pastikan Anda tidak menimpa file aturan database yang ada.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Jika Anda menginisialisasi ulang project, pilih Timpa saat ditanya apakah Anda ingin menginisialisasi atau menimpa codebase.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Saat mengonfigurasi Functions, Anda harus menggunakan file default, dan memastikan Anda tidak menimpa file index.js dan package.json yang ada dalam contoh project.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Jika Anda menginisialisasi ulang project, pilih No saat ditanya apakah Anda ingin menginisialisasi atau mengganti fungsi/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Jika ESLint diaktifkan secara tidak sengaja, ada dua metode yang tersedia untuk menonaktifkannya:
- Menggunakan GUI, buka folder
../functionsdi project, pilih file tersembunyi.eslintrc.js, lalu hapus. Jangan keliru dengan.eslintrc.jsonyang memiliki nama serupa. - Menggunakan command line:
cd functions rm .eslintrc.js
Untuk memastikan Anda memiliki konfigurasi Firebase yang benar dan lengkap, salin file firebase.json dari direktori washer-done ke direktori washer-start, dengan mengganti file yang ada di washer-start.
Di direktori washer-start:
cp -vp ../washer-done/firebase.json .
Men-deploy ke Firebase
Kini, setelah menginstal dependensi dan mengonfigurasi project, Anda siap menjalankan aplikasi untuk pertama kali.
firebase deploy
Ini adalah output konsol yang akan Anda lihat:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Perintah ini men-deploy aplikasi web, bersama dengan beberapa Cloud Functions for Firebase.
Buka URL Hosting di browser Anda (https://<project-id>.web.app) untuk melihat aplikasi web. Anda akan melihat antarmuka berikut:
UI web ini mewakili platform pihak ketiga untuk melihat atau mengubah status perangkat. Untuk mulai mengisi database Anda dengan informasi perangkat, klik UPDATE. Anda tidak akan melihat perubahan apa pun di halaman ini, tapi status mesin cuci saat ini akan disimpan dalam database.
Sekarang saatnya menghubungkan layanan cloud yang telah Anda deploy ke Asisten Google menggunakan Konsol Pengembang.
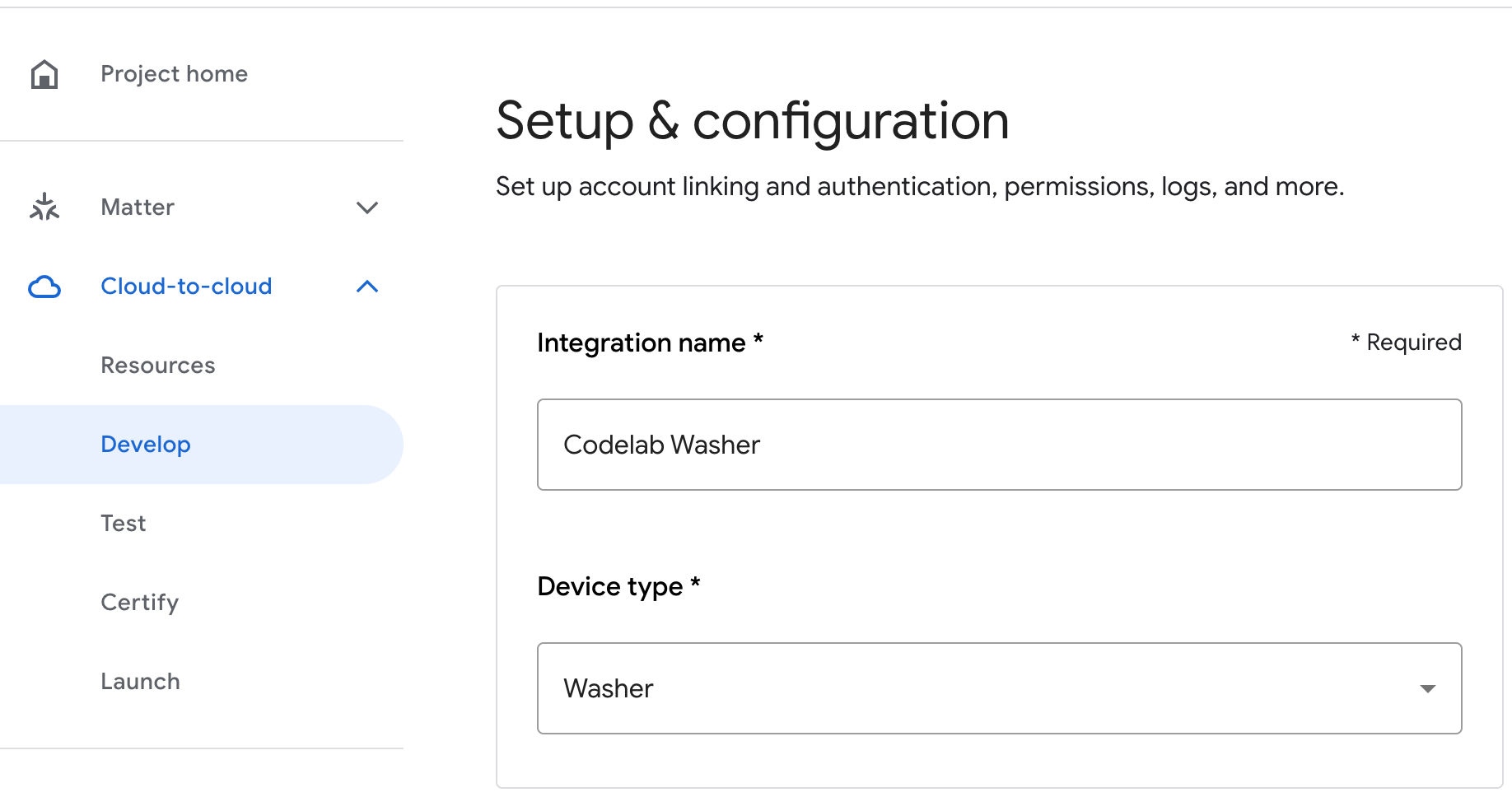
Mengonfigurasi project Konsol Developer Anda
Di tab Develop, tambahkan Display Name untuk interaksi Anda. Nama ini akan muncul di aplikasi Google Home.

Di bagian Branding aplikasi, upload file png untuk ikon aplikasi, berukuran 144 x 144 piksel, dan diberi nama

Untuk mengaktifkan Penautan akun, gunakan setelan penautan akun berikut:
ID Klien |
|
Rahasia klien |
|
URL otorisasi |
|
URL token |
|

Di bagian URL fulfillment cloud, masukkan URL untuk Cloud Function Anda yang menyediakan fulfillment untuk intent smart home.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Klik Simpan untuk menyimpan konfigurasi project Anda, lalu klik Berikutnya: Uji untuk mengaktifkan pengujian project Anda.

Sekarang Anda dapat mulai mengimplementasikan webhook yang diperlukan untuk menghubungkan status perangkat dengan Asisten.
Menautkan ke Asisten Google
Untuk menguji integrasi Cloud-to-cloud, Anda harus menautkan project dengan Akun Google. Hal ini memungkinkan pengujian melalui platform Asisten Google dan aplikasi Google Home yang login ke akun yang sama.
- Di ponsel, buka aplikasi Asisten Google. Perhatikan bahwa Anda harus login sebagai akun yang sama seperti di konsol.
- Buka Google Assistant > Settings > Home Control (di bagian Asisten).
- Klik ikon penelusuran di kanan atas.
- Telusuri aplikasi pengujian Anda menggunakan awalan [test] untuk menemukan aplikasi pengujian tertentu.
- Pilih item tersebut. Kemudian, Asisten Google akan mengautentikasi dengan layanan Anda dan mengirimkan permintaan
SYNC, meminta layanan Anda untuk memberikan daftar perangkat bagi pengguna.
Buka aplikasi Google Home dan verifikasikan bahwa Anda dapat melihat perangkat mesin cucinya.
Verifikasikan Anda dapat mengontrol mesin cuci menggunakan perintah suara di aplikasi Google Home. Anda juga akan melihat perubahan status perangkat di UI web frontend dari fulfillment cloud Anda.
Sekarang Anda dapat mulai menambahkan pemenuhan lokal ke integrasi.
4. Mengupdate fulfillment cloud
Untuk mendukung fulfillment lokal, Anda perlu menambahkan kolom per perangkat baru yang disebut otherDeviceIds ke respons SYNC cloud yang berisi ID lokal unik untuk perangkat. Kolom ini juga menunjukkan kemampuan untuk mengontrol perangkat tersebut secara lokal.
Tambahkan kolom otherDeviceIds ke respons SYNC seperti yang ditunjukkan dalam cuplikan kode berikut:
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
Deploy project yang telah diupdate ke Firebase:
firebase deploy --only functions
Setelah deployment selesai, buka UI web dan klik tombol Segarkan di toolbar. Tindakan ini memicu operasi Request Sync sehingga Asisten menerima data respons
di toolbar. Tindakan ini memicu operasi Request Sync sehingga Asisten menerima data respons SYNC yang diupdate.

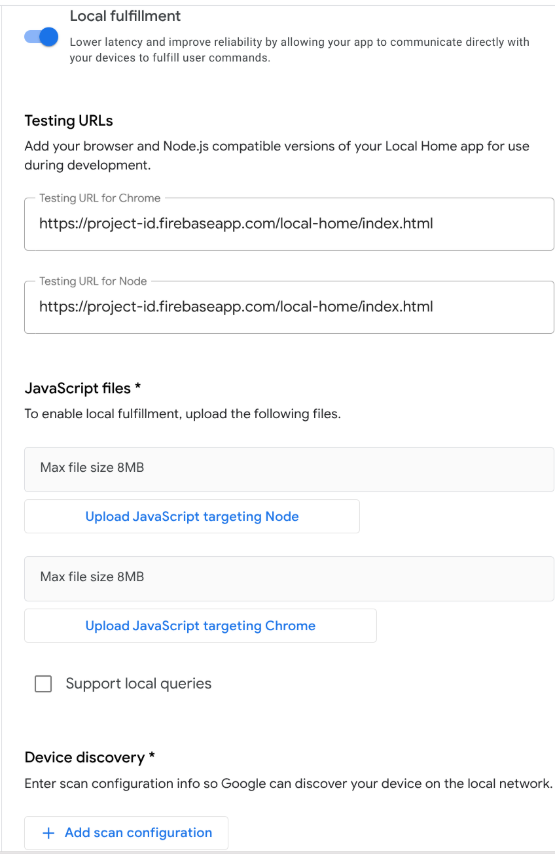
5. Mengonfigurasi fulfillment lokal
Di bagian ini, Anda akan menambahkan opsi konfigurasi yang diperlukan untuk fulfillment lokal ke integrasi Cloud-to-cloud Anda. Selama pengembangan, Anda akan memublikasikan aplikasi fulfillment lokal ke Firebase Hosting, dan di sana perangkat Google Home dapat mengakses dan mendownloadnya.
Di Konsol Developer Google Home, buka Project > Cloud-to-cloud di sisi kiri layar, lalu pilih Edit untuk integrasi. Di halaman Penyiapan dan konfigurasi, scroll ke Fulfillment lokal dan aktifkan setelannya. Masukkan URL berikut ke dalam setiap kolom URL pengujian, masukkan project ID Anda, lalu klik Save:
https://<project-id>.web.app/local-home/index.html

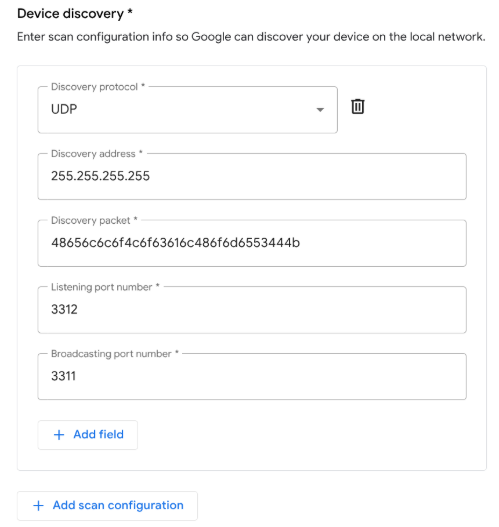
Selanjutnya, kita perlu menentukan bagaimana perangkat Google Home harus menemukan perangkat smart lokal. Platform Local Home mendukung beberapa protokol untuk penemuan perangkat, termasuk siaran mDNS, UPnP, dan UDP. Anda akan menggunakan siaran UDP untuk menemukan mesin cuci smart.
Klik + Add scan configuration di bagian Device discovery untuk menambahkan konfigurasi pemindaian baru. Pilih UDP sebagai protokol, dan isi atribut berikut:
Kolom | Deskripsi | Nilai yang disarankan |
Alamat penemuan | Alamat penemuan UDP |
|
Broadcasting port | Port tempat Google Home mengirimkan siaran UDP |
|
Listening port | Port tempat Google Home mendengarkan respons |
|
Discovery packet | Payload data siaran UDP |
|

Terakhir, klik Simpan di bagian bawah jendela untuk memublikasikan perubahan Anda.
6. Menerapkan fulfillment lokal
Anda akan mengembangkan aplikasi fulfillment lokal di TypeScript menggunakan paket mengetik Local Home SDK. Lihat kerangka yang disediakan di project awal:
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
Komponen inti fulfillment lokal adalah kelas smarthome.App. Project pemicu melampirkan pengendali untuk intent IDENTIFY dan EXECUTE, lalu memanggil metode listen() untuk memberi tahu Local Home SDK bahwa aplikasi sudah siap.
Menambahkan pengendali IDENTIFY
Local Home SDK memicu pengendali IDENTIFY Anda saat perangkat Google Home menemukan perangkat yang belum diverifikasi di jaringan lokal berdasarkan konfigurasi pemindaian yang disediakan di Konsol Developer.
Sementara itu, platform memanggil identifyHandler dengan data pemindaian yang dihasilkan saat Google menemukan perangkat yang cocok. Di aplikasi Anda, pemindaian dilakukan menggunakan siaran UDP dan data pemindaian yang diberikan ke pengendali IDENTIFY menyertakan payload respons yang dikirim oleh perangkat lokal.
Pengendali menghasilkan instance IdentifyResponse yang berisi ID unik untuk perangkat lokal. Tambahkan kode berikut ke metode identifyHandler Anda untuk memproses respons UDP yang berasal dari perangkat lokal dan menentukan ID perangkat lokal yang sesuai:
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Perhatikan bahwa kolom verificationId harus cocok dengan salah satu nilai otherDeviceIds di respons SYNC Anda, yang menandai perangkat sebagai tersedia untuk fulfillment lokal di Home Graph pengguna. Setelah Google menemukan kecocokan, perangkat tersebut dianggap terverifikasi dan siap untuk fulfillment lokal.
Menambahkan pengendali EXECUTE
Local Home SDK memicu pengendali EXECUTE Anda saat perangkat yang mendukung fulfillment lokal menerima perintah. Konten intent lokal sama dengan intent EXECUTE yang dikirim ke fulfillment cloud Anda, sehingga logika untuk memproses lokal intent menyerupai cara Anda menanganinya di cloud.
Aplikasi dapat menggunakan soket TCP/UDP atau permintaan HTTP(S) untuk berkomunikasi dengan perangkat lokal. Dalam codelab ini, HTTP berfungsi sebagai protokol yang digunakan untuk mengontrol perangkat virtual. Nomor port ditetapkan dalam index.ts sebagai variabel SERVER_PORT.
Tambahkan kode berikut ke metode executeHandler Anda untuk memproses perintah masuk dan mengirimkannya ke perangkat lokal melalui HTTP:
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
Mengompilasi aplikasi TypeScript
Buka direktori local/ dan jalankan perintah berikut untuk mendownload compiler TypeScript dan mengompilasi aplikasi:
cd local npm install npm run build
Ini akan mengompilasi sumber index.ts (TypeScript) dan menempatkan konten berikut ke direktori public/local-home/:
bundle.js—Output JavaScript yang dikompilasi yang berisi aplikasi lokal dan dependensi.index.html—Halaman hosting lokal yang digunakan untuk menayangkan aplikasi pada pengujian perangkat.
Men-deploy project uji
Deploy file project yang telah diupdate ke Firebase Hosting sehingga Anda dapat mengaksesnya dari perangkat Google Home.
firebase deploy --only hosting
7. Memulai mesin cuci smart
Sekarang saatnya menguji komunikasi antara aplikasi fulfillment lokal Anda dengan mesin cuci smart! Project codelab pemicu mencakup mesin cuci smart virtual—yang ditulis dalam Node.js—yang menyimulasikan mesin cuci smart yang dapat dikontrol secara lokal oleh pengguna.
Mengonfigurasi perangkat
Anda perlu mengonfigurasi perangkat virtual untuk menggunakan parameter UDP yang sama dengan yang Anda terapkan pada konfigurasi pemindaian untuk penemuan perangkat di Konsol Developer. Selain itu, Anda perlu memberi tahu perangkat virtual ID perangkat lokal mana yang akan dilaporkan dan ID project integrasi Cloud-to-cloud yang akan digunakan untuk peristiwa Report State saat status perangkat berubah.
Parameter | Nilai yang disarankan |
deviceId |
|
discoveryPortOut |
|
discoveryPacket |
|
projectId | Project ID integrasi Cloud-to-cloud Anda |
Memulai perangkat
Buka direktori virtual-device/ dan jalankan skrip perangkat, meneruskan parameter konfigurasi sebagai argumen:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Verifikasikan bahwa skrip perangkat berjalan dengan parameter yang ditentukan:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. Men-debug aplikasi TypeScript
Di bagian berikut, Anda akan memverifikasi bahwa perangkat Google Home dapat memindai, mengidentifikasi, dan mengirim perintah ke mesin cuci smart virtual dengan benar melalui jaringan lokal. Anda dapat menggunakan Developer Tools Google Chrome untuk terhubung ke perangkat Google Home, melihat log konsol, dan men-debug aplikasi TypeScript.
Menghubungkan Developer Tools Chrome
Untuk menghubungkan debugger ke aplikasi fulfillment lokal Anda, ikuti langkah-langkah berikut:
- Pastikan Anda telah menautkan perangkat Google Home ke pengguna dengan izin untuk mengakses project Konsol Pengembang.
- Mulai ulang perangkat Google Home Anda, yang akan memungkinkan perangkat memperoleh URL HTML Anda, serta konfigurasi pemindaian yang Anda masukkan di Konsol Developer.
- Luncurkan Chrome di mesin pengembangan Anda.
- Buka tab Chrome baru dan masukkan
chrome://inspectdi kolom alamat untuk meluncurkan inspector.
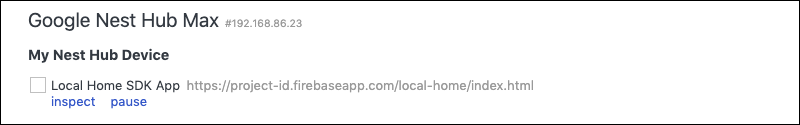
Anda akan melihat daftar perangkat di halaman tersebut dan URL aplikasi Anda akan muncul di bawah nama perangkat Google Home Anda.

Meluncurkan inspector
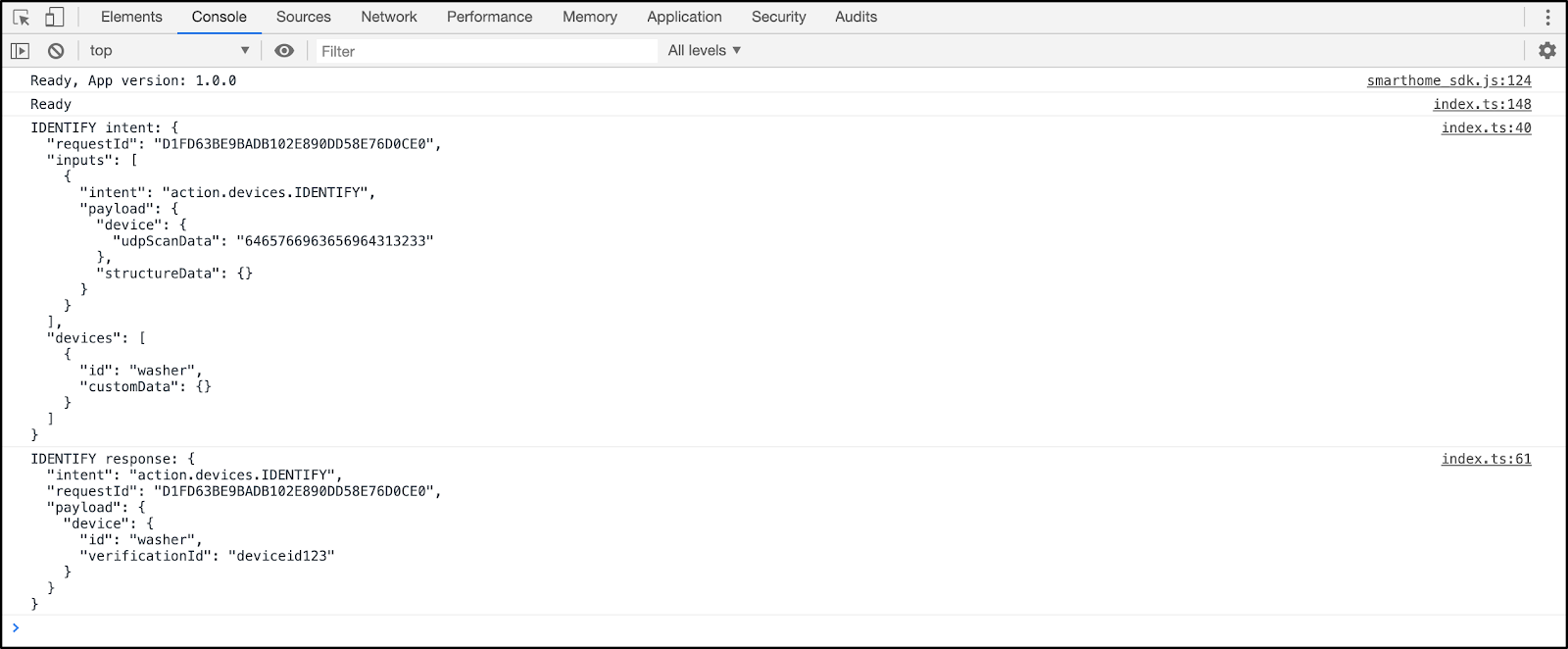
Klik Inspect di bawah URL aplikasi Anda untuk meluncurkan Developer Tools Chrome. Pilih tab Console dan verifikasikan Anda dapat melihat konten intent IDENTIFY yang dicetak aplikasi TypeScript.

Output ini berarti bahwa aplikasi fulfillment lokal Anda berhasil menemukan dan mengidentifikasi perangkat virtual.
Menguji fulfillment lokal
Kirim perintah ke perangkat Anda menggunakan kontrol sentuh di aplikasi Google Home atau melalui perintah suara ke perangkat Google Home, seperti:
"Ok Google, nyalakan mesin cuci".
"Ok Google, mulai mesin cuci saya".
"Ok Google, hentikan mesin cuci saya".
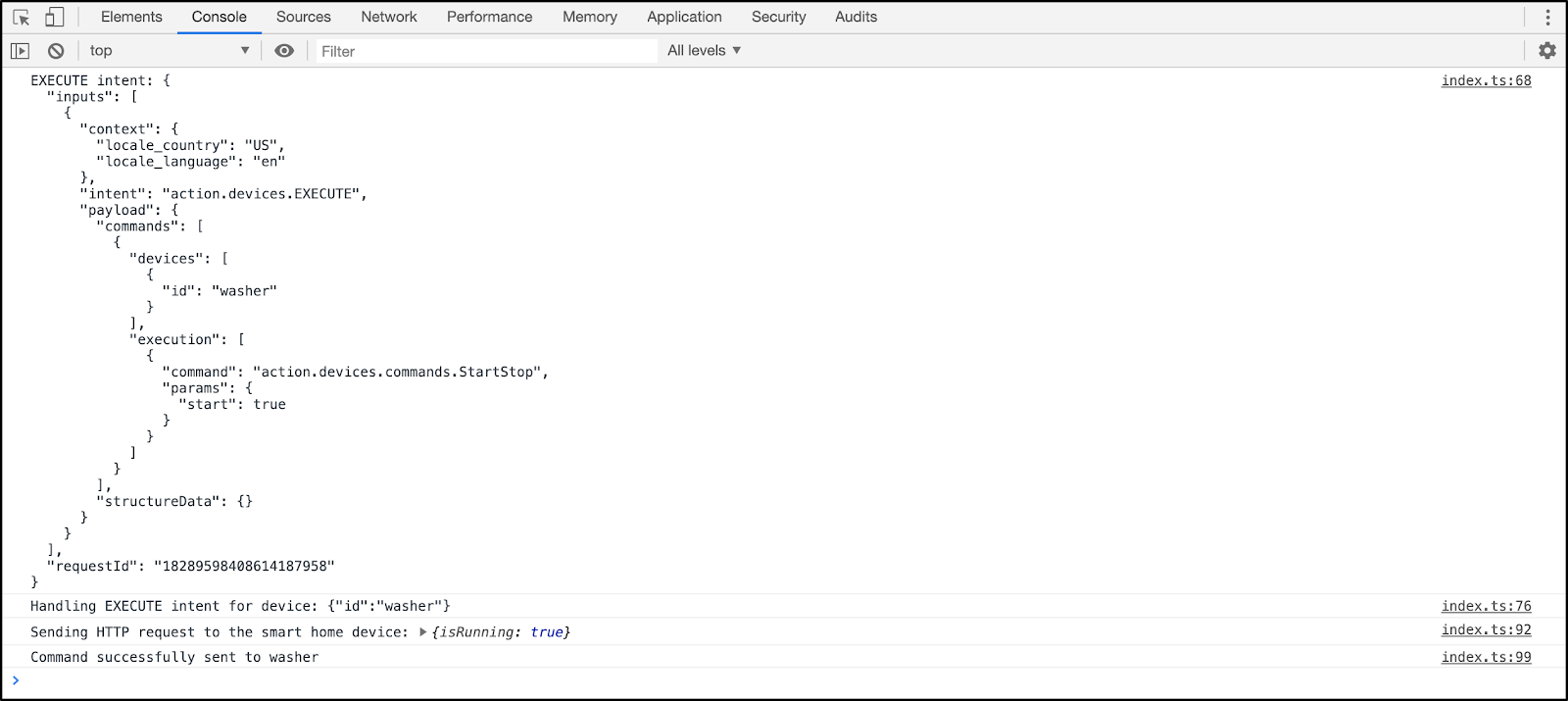
Perintah ini akan memicu platform untuk mengirim intent EXECUTE ke aplikasi TypeScript Anda.

Verifikasikan Anda dapat melihat perubahan status lokal mesin cuci smart dengan setiap perintah.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. Selamat

Selamat! Anda menggunakan Local Home SDK untuk mengintegrasikan fulfillment lokal ke dalam integrasi Cloud-to-cloud.
Pelajari lebih lanjut
Berikut beberapa hal lain yang dapat Anda coba:
- Ubah konfigurasi pemindaian untuk membuatnya berfungsi. Misalnya, coba gunakan port UDP atau discovery packet yang berbeda.
- Ubah codebase perangkat smart virtual untuk dijalankan pada perangkat yang tersemat—seperti Raspberry Pi—dan gunakan LED atau layar untuk memvisualisasikan status saat ini.
