1. Avant de commencer
Lorsque l'Assistant Google est intégré à la maison connectée, il peut contrôler les appareils dont les utilisateurs sont équipés. Pour créer une action de maison connectée, vous devez fournir un point de terminaison de webhook cloud capable de gérer les intents de maison connectée. Par exemple, lorsqu'un utilisateur dit "Hey Google, allume la lumière", l'Assistant envoie la commande à votre traitement cloud pour actualiser l'état de l'appareil.
Le SDK Local Home améliore l'intégration en vous permettant d'ajouter un chemin d'accès local qui route ces intents directement vers Google Home. Le traitement des commandes des utilisateurs est ainsi plus fiable et plus rapide. Il permet de créer et de déployer une application de traitement local en TypeScript ou JavaScript, capable d'identifier les appareils et d'exécuter des commandes sur n'importe quels enceinte intelligente Google Home ou écran connecté Google Nest. Votre application communique ensuite directement avec les appareils connectés des utilisateurs, via le réseau local, en utilisant les protocoles standards existants pour traiter les commandes.

Le débogage des actions pour la maison connectée est une étape essentielle pour créer des actions de qualité en production. Toutefois, il est difficile et chronophage sans outils de test et de dépannage informatifs et faciles à utiliser. Pour faciliter le débogage des actions pour la maison connectée, les métriques Google Cloud Platform (GCP), Logging et la suite de tests pour la maison connectée sont disponibles pour vous aider à identifier et à résoudre les problèmes liés à vos actions.
Prérequis
- Guide du développeur Créer une action de maison connectée
- Exécutez l'atelier de programmation Activer le traitement en local pour les actions de la maison connectée.
Objectifs de l'atelier
Dans cet atelier de programmation, vous allez créer un traitement en local des actions pour la maison connectée et le connecter à l'Assistant. Vous déboguerez ensuite l'application Local Home via la suite de tests pour les métriques et la journalisation de la maison connectée et de Google Cloud Platform (GCP).
Points abordés
- Utiliser les métriques GCP et Logging pour identifier et résoudre les problèmes de production
- Comment identifier les problèmes fonctionnels et les problèmes d'API à l'aide de la suite Test
- Utiliser les outils pour les développeurs Chrome tout en développant votre application Local Home
Prérequis
- La dernière version de Google Chrome
- Appareil iOS ou Android avec l'application Google Home
- Enceinte intelligente Google Home ou écran connecté Google Nest
- Node.js version 10.16 ou ultérieure
- Un compte Google
- Un compte de facturation Google Cloud
2. Exécuter l'application lave-linge
Obtenir le code source
Cliquez sur le lien suivant pour télécharger l'exemple utilisé dans cet atelier de programmation sur votre ordinateur de développement :
Vous pouvez également cloner le dépôt GitHub à partir de la ligne de commande :
$ git clone https://github.com/google-home/smarthome-debug-local.git
À propos du projet
L'application de démarrage contient des sous-répertoires et des fonctions Cloud semblables à ceux de l'atelier de programmation Activer le traitement en local pour les actions de la maison connectée. Mais au lieu de app-start, nous avons app-faulty ici. Nous allons commencer avec une application d'accueil locale qui fonctionne, mais pas très bien.
Se connecter à Firebase
Nous utiliserons le projet que vous avez créé dans l'atelier de programmation Activer le traitement en local pour les actions de la maison connectée, mais nous déploierons les fichiers téléchargés dans cet atelier.
Accédez au répertoire app-faulty, puis configurez la CLI Firebase avec votre projet Actions créé dans l'atelier de programmation Activer le traitement en local pour les actions de la maison connectée:
$ cd app-faulty $ firebase use <project-id>
Déployer sur Firebase
Accédez au dossier app-faulty/functions et installez toutes les dépendances nécessaires à l'aide de npm:
$ cd functions $ npm install
Remarque:Si le message ci-dessous s'affiche, vous pouvez l'ignorer et continuer. Cet avertissement est dû à des dépendances plus anciennes. Pour en savoir plus, cliquez ici.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
Accédez au répertoire app-faulty/local/ et exécutez les commandes suivantes pour télécharger le compilateur TypeScript et compiler l'application :
$ cd ../local $ npm install $ npm run build
Cette opération compile la source index.ts (TypeScript) et place le contenu suivant dans le répertoire app-faulty/public/local-home/ :
bundle.js: sortie JavaScript compilée contenant l'application locale et les dépendancesindex.html: page d'hébergement local utilisée pour diffuser l'application en vue d'un test sur l'appareil
Maintenant que vous avez installé les dépendances et configuré votre projet, vous êtes prêt à exécuter l'application.
$ firebase deploy
La console doit afficher le résultat suivant :
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
Cette commande déploie une application Web, ainsi que plusieurs Cloud Functions for Firebase.
Mettre à jour HomeGraph
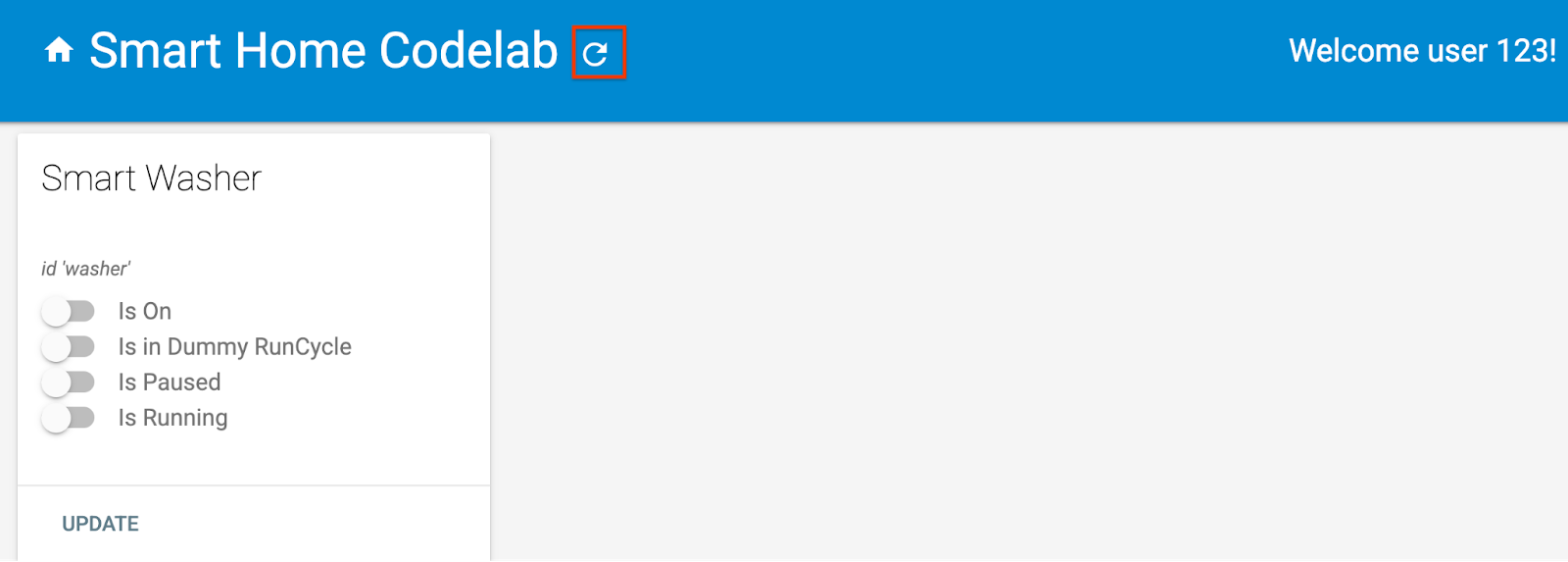
Ouvrez l'URL d'hébergement dans votre navigateur (https://<project-id>.web.app) pour afficher l'application Web. Sur l'UI Web, cliquez sur le bouton Actualiser pour mettre à jour HomeGraph via Request Sync (Demander la synchronisation) avec les dernières métadonnées de l'appareil provenant de l'application de lave-linge défectueuse:
pour mettre à jour HomeGraph via Request Sync (Demander la synchronisation) avec les dernières métadonnées de l'appareil provenant de l'application de lave-linge défectueuse:

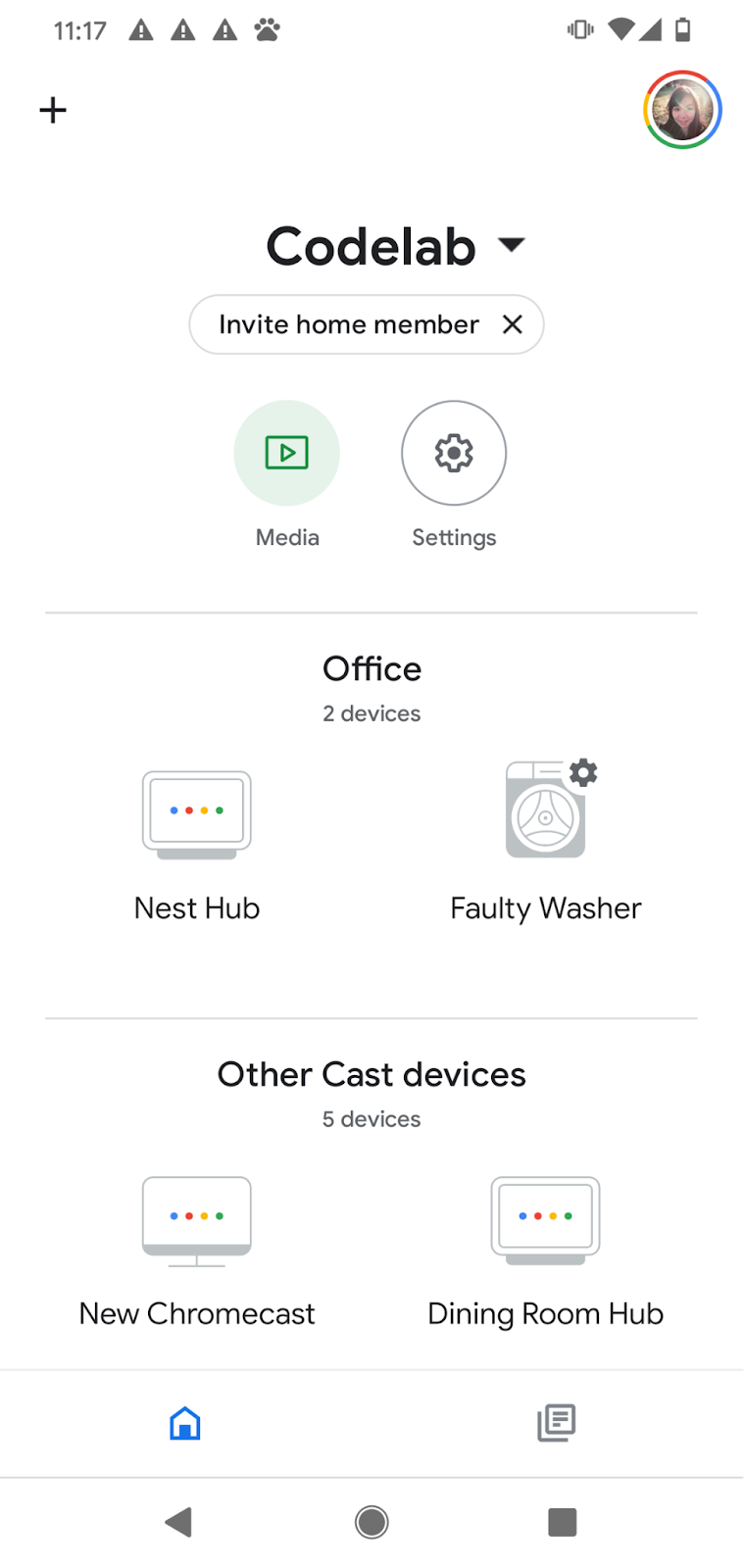
Ouvrez l'application Google Home et vérifiez que votre lave-linge s'appelle bien "Lave-linge défectueux". N'oubliez pas d'associer l'appareil à une pièce où se trouve un appareil Nest.

3. Démarrer le lave-linge connecté
Si vous avez suivi l'atelier de programmation Activer le traitement en local pour les actions pour la maison connectée, vous devriez avoir déjà démarré le lave-linge virtuel. S'il est arrêté, n'oubliez pas de redémarrer l'appareil virtuel.
Démarrer l'appareil
Accédez au répertoire virtual-device/ et exécutez le script de l'appareil en transmettant les paramètres de configuration en tant qu'arguments :
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Vérifiez que le script de l'appareil s'exécute avec les paramètres attendus :
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. Tester l'application Local Home
Envoyez des commandes vocales à votre appareil Google Home à l'aide de commandes vocales, par exemple:
"Hey Google, allume mon lave-linge."
"Hey Google, démarre mon lave-linge."
"Hey Google, force la connexion locale."
"Hey Google, arrête mon lave-linge."
Vous remarquerez que l'Assistant Google répond "Malheureusement, il semble que le lave-linge défectueux n'est pas disponible pour le moment" lorsque vous essayez de contrôler le lave-linge après avoir cliqué sur "Forcer local".
Cela signifie que l'appareil n'est pas accessible via un chemin d'accès local. Cela fonctionnait avant d'émettre "Hey Google, forcer la connexion locale", car nous recourons au chemin cloud lorsque l'appareil n'est pas accessible via un chemin d'accès local. Toutefois, après "forçage local", l'option de retour au chemin cloud est désactivée.
Pour identifier le problème, utilisons les outils à votre disposition: Metrics (Métriques) de Google Cloud Platform (GCP), Logging et les outils pour les développeurs Chrome.
5. Déboguer l'application Local Home
Dans la section suivante, vous utiliserez les outils fournis par Google pour déterminer pourquoi l'appareil n'est pas accessible via le chemin d'accès local. Vous pouvez utiliser les outils pour les développeurs Google Chrome pour vous connecter à l'appareil Google Home, consulter les journaux de la console et déboguer l'application Local Home. Vous pouvez également envoyer des journaux personnalisés à Cloud Logging afin d'identifier les principales erreurs que vos utilisateurs rencontrent dans votre application Local Home.
Connecter les Outils pour les développeurs Chrome
Pour connecter le débogueur à votre application de traitement en local :
- Assurez-vous d'avoir associé votre appareil Google Home à un utilisateur autorisé à accéder au projet de la console Actions.
- Redémarrez votre appareil Google Home pour lui permettre d'obtenir l'URL de votre code HTML, ainsi que la configuration de recherche définie dans la console Actions.
- Lancez Chrome sur votre ordinateur de développement.
- Ouvrez un nouvel onglet Chrome, puis saisissez
chrome://inspectdans le champ d'adresse pour lancer l'outil d'inspection.
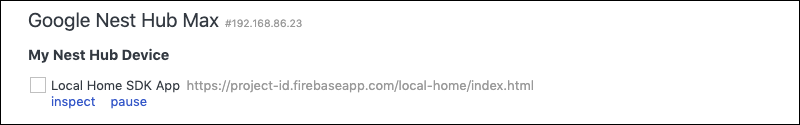
Une liste d'appareils devrait s'afficher sur la page, et l'URL de votre application devrait figurer sous le nom de votre appareil Google Home.

Lancer l'outil d'inspection
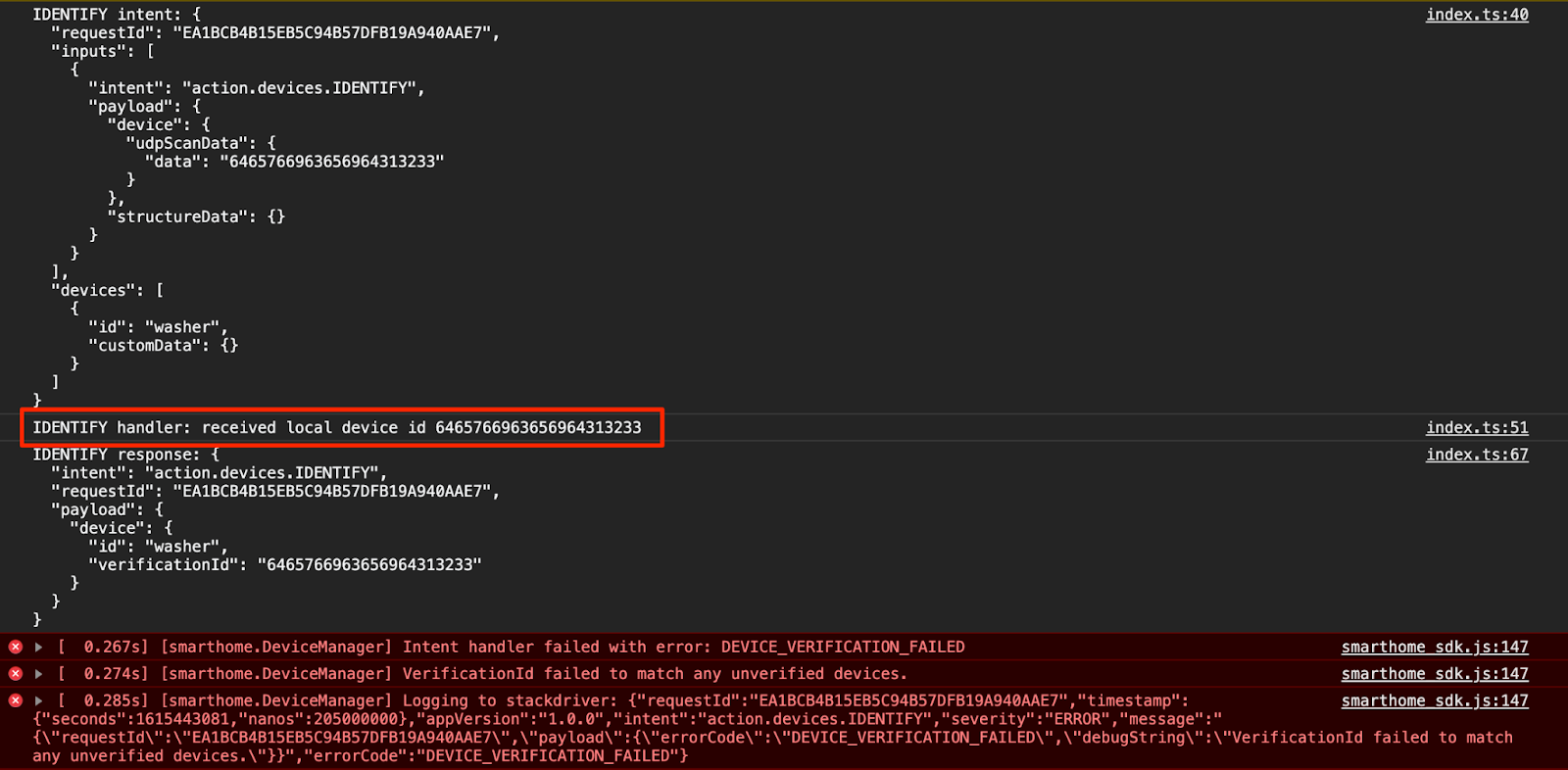
Cliquez sur Inspect (Inspecter) sous l'URL de votre application pour ouvrir les Outils pour les développeurs Chrome. Sélectionnez l'onglet Console et vérifiez que le contenu de l'intent IDENTIFY produit par votre application TypeScript apparaît correctement.

Ce résultat signifie que le gestionnaire IDENTIFY a bien été déclenché, mais que le verificationId renvoyé dans IdentifyResponse ne correspond à aucun appareil de votre HomeGraph. Ajoutons quelques journaux personnalisés pour en découvrir la raison.
Ajouter des journaux personnalisés
Bien qu'une erreur DEVICE_VERIFICATION_FAILED s'affiche par le SDK Local Home, elle ne permet pas d'identifier l'origine du problème. Ajoutons des journaux personnalisés pour nous assurer que nous lisons et traitons correctement les données d'analyse. Notez que si nous rejetons la promesse avec une erreur, le message d'erreur est également envoyé à Cloud Logging.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Modifiez également la version de l'application Local Home afin de savoir si nous utilisons la bonne version.
local/index.ts
const localHomeSdk = new App('1.0.1');
Après avoir ajouté les journaux personnalisés, vous devez compiler à nouveau l'application et la redéployer sur Firebase.
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
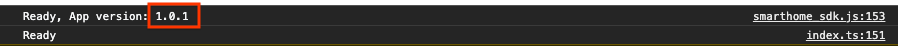
À présent, redémarrez votre appareil Google Home afin qu'il puisse charger la version mise à jour de l'application Local Home. Vous pouvez vérifier si l'appareil Google Home utilise la version attendue en consultant les journaux de la console dans les outils pour les développeurs Chrome.

Accéder à Cloud Logging
Voyons comment utiliser Cloud Logging pour identifier les erreurs. Pour accéder à Cloud Logging pour votre projet, procédez comme suit:
- Dans la console Cloud Platform, accédez à la page Projets.
- Sélectionnez votre projet de maison connectée.
- Sous Opérations, sélectionnez Journalisation > Explorateur de journaux.
L'accès aux données de journalisation est géré via Identity and Access Management (IAM) pour les utilisateurs de votre projet Actions. Pour en savoir plus sur les rôles et les autorisations associés aux données de journalisation, consultez la section Contrôle des accès de Cloud Logging.
Utiliser les filtres avancés
Nous savons que des erreurs se produisent dans l'intent IDENTIFY, car le chemin d'accès local ne fonctionne pas, car l'appareil local n'est pas identifié. Cependant, nous voulons savoir exactement quel est le problème. Nous allons donc commencer par filtrer les erreurs qui se produisent dans le gestionnaire IDENTIFY.
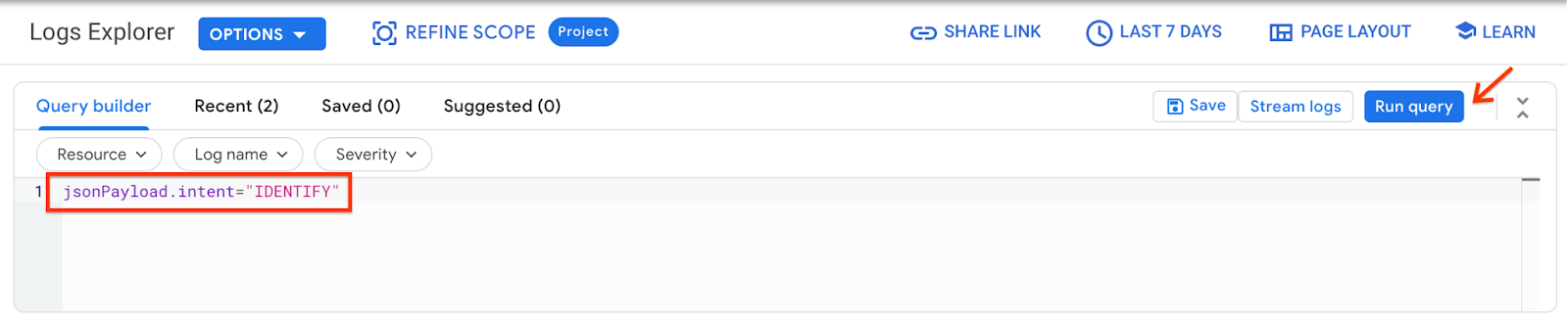
Développez la zone Aperçu de la requête. Elle devrait se transformer en champ Générateur de requêtes. Saisissez jsonPayload.intent="IDENTIFY" dans la zone Générateur de requêtes et cliquez sur le bouton Exécuter la requête.

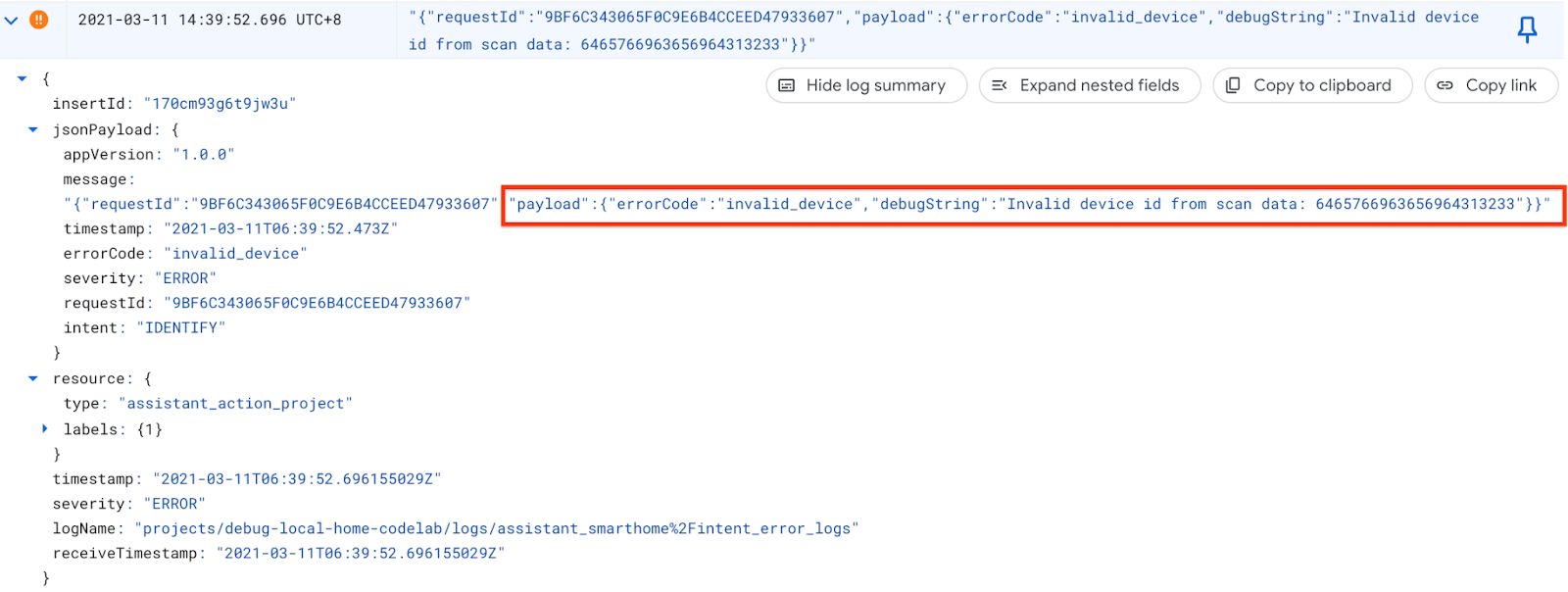
Par conséquent, vous obtenez tous les journaux d'erreurs générés dans le gestionnaire IDENTIFY. Développez ensuite la dernière erreur. Vous trouverez les éléments errorCode et debugString que vous venez de définir lors du rejet de la promesse dans le gestionnaire IDENTIFY.

À partir de debugString, nous pouvons dire que l'ID de l'appareil local n'est pas au format attendu. L'application Local Home s'attend à obtenir l'ID de l'appareil local sous la forme d'une chaîne commençant par deviceid suivie de trois chiffres. Ici, l'ID d'appareil local est une chaîne hexadécimale.
Corriger l'erreur
Revenons au code source dans lequel nous analysons l'ID de l'appareil local à partir des données d'analyse. Nous remarquons que nous n'avons pas fourni l'encodage lors de la conversion de la chaîne en octets. Les données d'analyse sont reçues sous la forme d'une chaîne hexadécimale. Par conséquent, transmettez hex comme encodage des caractères lorsque vous appelez Buffer.from().
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Modifiez également la version de l'application Local Home afin de savoir si nous utilisons la bonne version.
local/index.ts
const localHomeSdk = new App('1.0.2');
Après avoir corrigé l'erreur, compilez l'application et redéployez l'application sur Firebase. Dans l'outil app-faulty/local, exécutez :
$ npm run build $ firebase deploy --only hosting
Tester votre correction
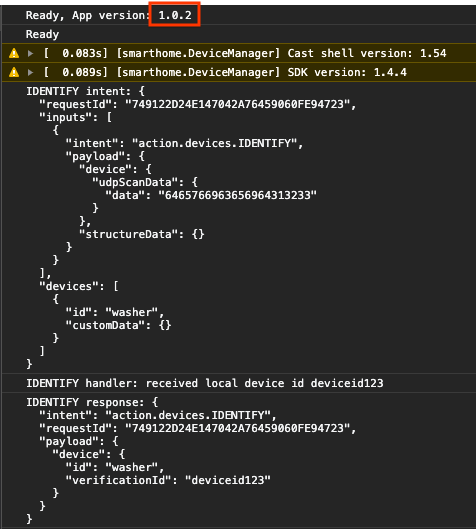
Après le déploiement, redémarrez votre appareil Google Home afin qu'il puisse charger l'application d'accueil locale mise à jour. Assurez-vous que la version de l'application Local Home est bien 1.0.2. Cette fois-ci, vous ne devriez voir aucune erreur dans la console pour les développeurs Chrome.

Vous pouvez maintenant réessayer d'envoyer des commandes à votre appareil.
"Hey Google, force la connexion locale."
"Hey Google, arrête mon lave-linge."
"Hey Google, allume mon lave-linge."
...
"Hey Google, force la valeur par défaut."
6. Exécuter la suite de tests pour la maison connectée
Après avoir validé votre appareil à l'aide des commandes tactiles de l'application Google Home ou de commandes vocales, vous pouvez utiliser la suite de tests automatisée pour la maison connectée afin de valider des cas d'utilisation en fonction des types d'appareils et des caractéristiques associés à votre action. La suite de tests exécute une série de tests pour détecter les problèmes dans votre action et affiche des messages d'information en cas d'échec des scénarios de test afin d'accélérer le débogage avant de plonger dans les journaux d'événements.
Exécuter la suite Test pour la maison connectée
Suivez ces instructions pour tester votre action de maison connectée par Test Suite:
- Dans votre navigateur Web, ouvrez la suite de tests pour la maison connectée.
- Connectez-vous à Google à l'aide du bouton situé dans l'angle supérieur droit. Cela permet à la suite Test d'envoyer les commandes directement à l'Assistant Google.
- Dans le champ ID du projet, saisissez l'ID de projet de votre action de maison connectée. Cliquez ensuite sur SUIVANT pour continuer.
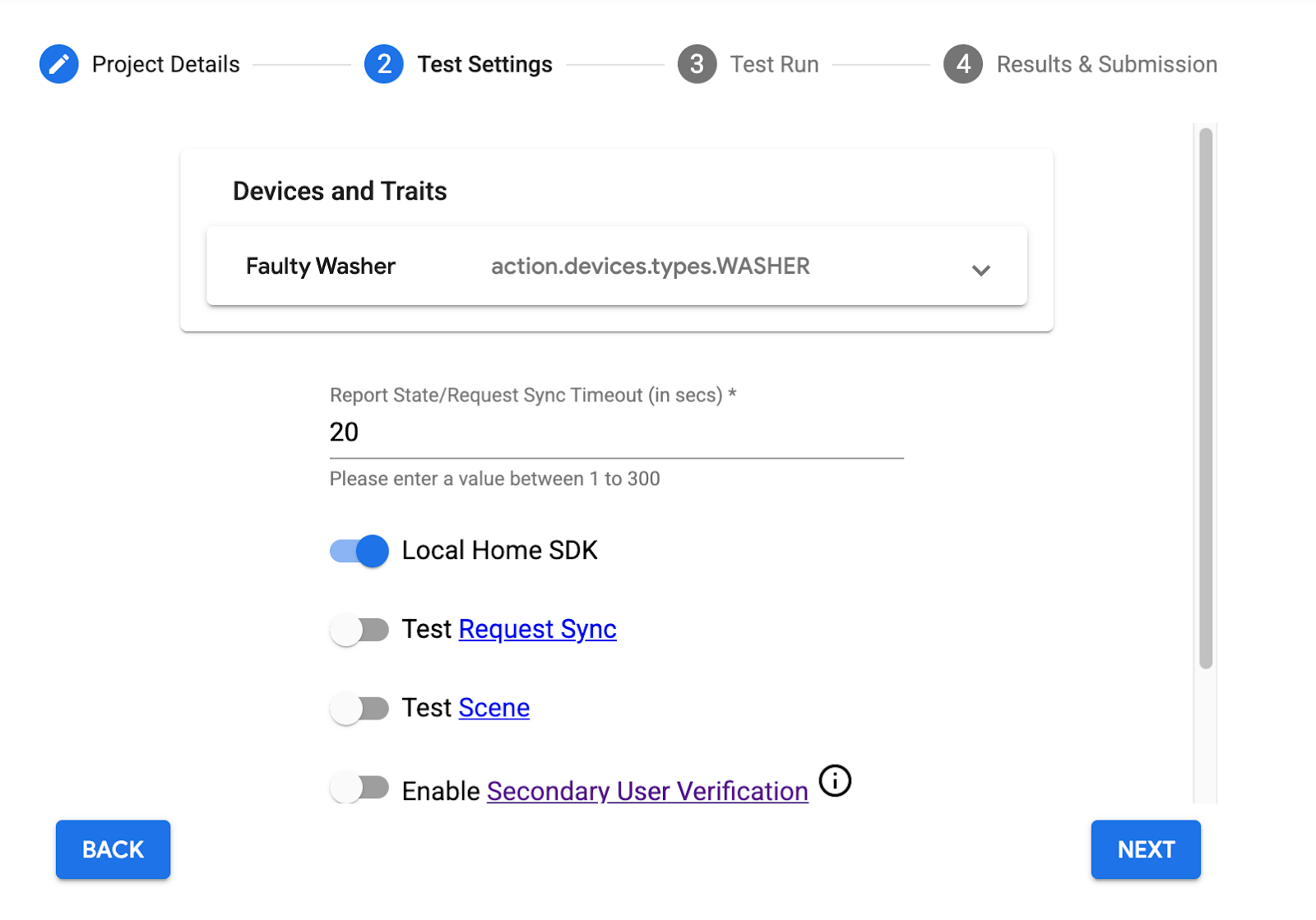
- À l'étape Test Settings (Paramètres de test), votre lave-linge défectueux devrait figurer dans la section Devices and Trais (Appareils et marques).
- Désactivez l'option Test Request Sync (Tester la synchronisation des demandes), car l'application exemple de lave-linge ne dispose pas d'interface utilisateur permettant d'ajouter, de supprimer ou de renommer le lave-linge. Dans un système de production, vous devez déclencher Request Sync chaque fois que l'utilisateur ajoute, supprime ou renomme des appareils.
- Laissez l'option SDK Local Home activée, car nous allons tester les chemins d'accès locaux et cloud.
- Cliquez sur SUIVANT pour lancer le test.

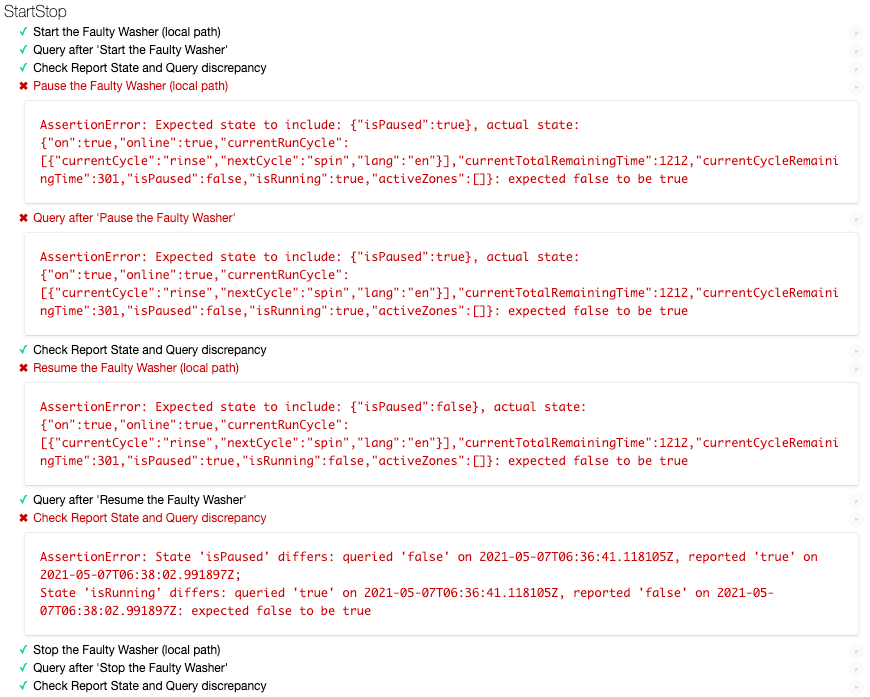
Une fois les tests terminés, vous remarquerez que les tests de mise en pause/reprise sur le chemin d'accès local échouent alors que les tests de mise en pause/reprise dans le chemin cloud sont terminés.

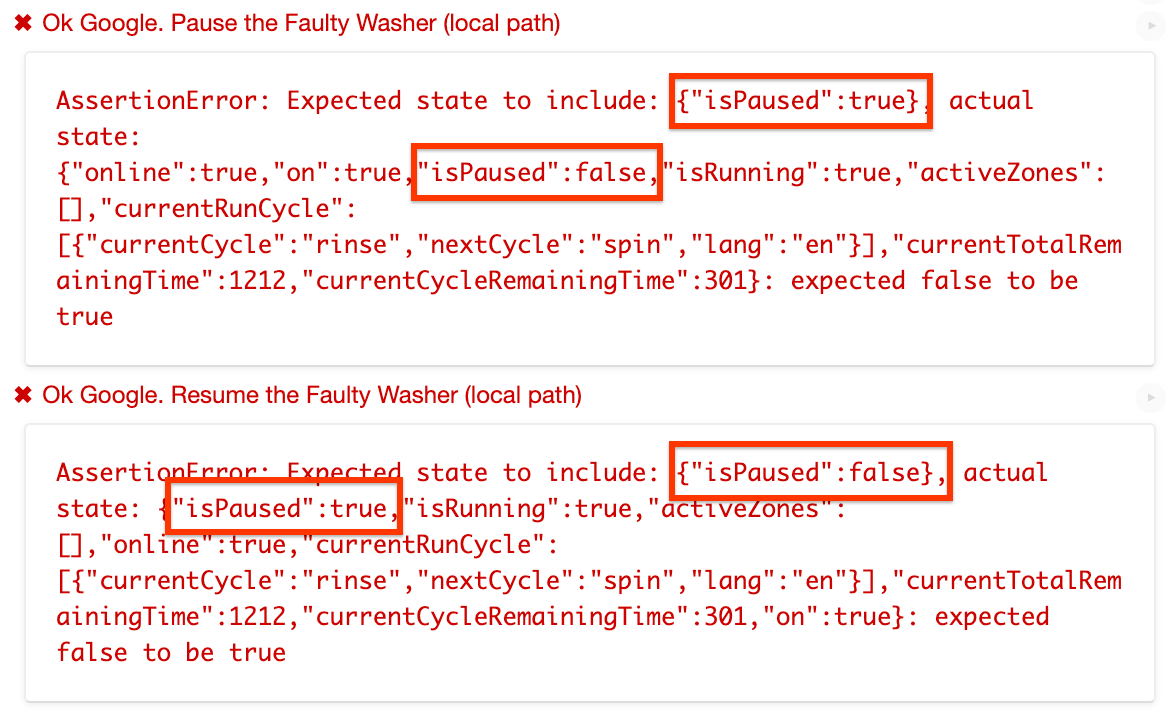
Analyser le message d'erreur
Examinez de plus près les messages d'erreur des scénarios de test ayant échoué. Ils vous indiquent quel est l'état attendu de ce test et quel était l'état réel. Dans le cas présent, l'état attendu pour "Mettre le lave-linge en pause" est isPaused: true, mais l'état réel est isPaused: false. De même, pour "Mettre le lave-linge en pause", l'état attendu est isPaused: true, mais l'état réel est isPaused: false.

D'après les messages d'erreur, il semble que dans le chemin d'accès local, nous définissons l'état isPaused dans l'inverse.
Identifier et corriger l'erreur
Trouvons le code source où l'application Local Home envoie la commande d'exécution à l'appareil. getDataCommand() est la fonction appelée par executeHandler() pour définir le payload dans la commande d'exécution envoyée à l'appareil.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
En effet, nous définissons isPause dans l'état inverse. Il doit être défini sur true lorsque params.pause est défini sur true, et sur false dans le cas contraire. Résolvons ce problème.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
Modifier la version de l'application d'accueil locale afin que nous puissions déterminer si nous utilisons la bonne version.
local/index.ts
const localHomeSdk = new App('1.0.3');
N'oubliez pas de compiler à nouveau l'application et de la redéployer sur Firebase. Dans l'outil app-faulty/local, exécutez :
$ npm run build $ firebase deploy --only hosting
Redémarrez maintenant votre appareil Google Home pour qu'il puisse charger la version mise à jour de l'application Local Home. Assurez-vous que vous utilisez la version 1.0.3 de l'application.
Tester votre correction
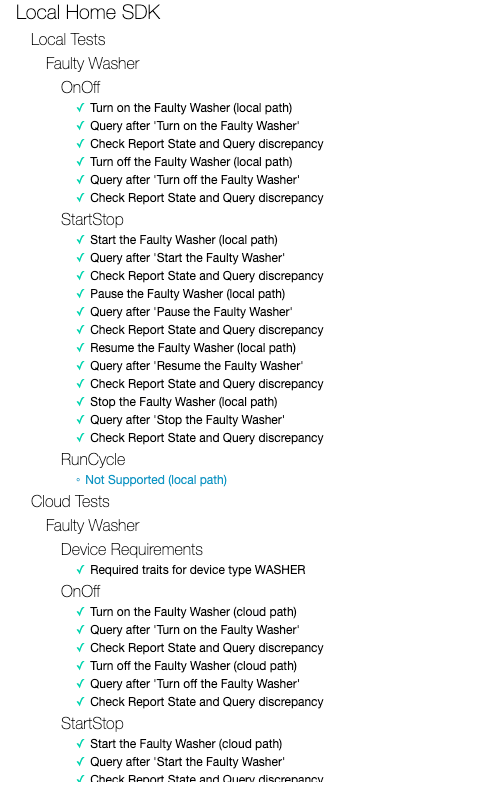
À présent, réexécutez la suite de tests pour la maison connectée avec les mêmes configurations. Vous constaterez que tous les scénarios de test ont réussi.

7. Félicitations

Félicitations ! Vous avez appris à résoudre les problèmes liés à une application Local Home grâce à la suite Test pour la maison connectée et Cloud Logging.
En savoir plus
Voici quelques pistes à explorer :
- Ajoutez d'autres caractéristiques compatibles à votre appareil et effectuez des tests avec la suite Test.
- Ajouter davantage de journaux personnalisés dans chacun des gestionnaires d'intents et les afficher dans Cloud Logging.
- Créez des tableaux de bord, configurez des alertes et accédez aux données de métriques de manière programmatique pour obtenir des métriques d'utilisation utiles concernant votre action.
Découvrez comment tester et envoyer une action pour examen, y compris le processus de certification permettant de la publier auprès des utilisateurs.

