1. قبل از شروع
بهعنوان یک توسعهدهنده اینترنت اشیا (IoT)، میتوانید ادغامهای Cloud-to-Cloud را ایجاد کنید که به کاربران خود توانایی کنترل دستگاههای خود را از طریق کنترلهای لمسی در برنامه Google Home و دستورات صوتی با «دستیار» میدهد.

یکپارچهسازیهای ابر به ابر برای ارائه دادههای متنی در مورد خانه و دستگاههای آن و ایجاد یک نقشه منطقی از خانه، به Home Graph متکی هستند. این زمینه به دستیار درک طبیعی تری از درخواست های کاربر نسبت به موقعیت مکانی آنها در خانه می دهد. برای مثال، Home Graph میتواند مفهوم اتاق نشیمن را ذخیره کند که شامل انواع مختلفی از دستگاههای سازندههای مختلف، مانند ترموستات، لامپ، پنکه و جاروبرقی است.

پیش نیازها
چیزی که خواهی ساخت
در این نرم افزار کد، یک سرویس ابری منتشر می کنید که یک ماشین لباسشویی هوشمند مجازی را مدیریت می کند، سپس یک ادغام ابر به ابر ایجاد کرده و آن را به دستیار متصل می کنید.
چیزی که یاد خواهید گرفت
- نحوه استقرار یک سرویس ابری خانه هوشمند
- نحوه اتصال سرویس خود به دستیار
- نحوه انتشار تغییرات وضعیت دستگاه در گوگل
آنچه شما نیاز دارید
- یک مرورگر وب، مانند گوگل کروم
- یک دستگاه iOS یا Android با برنامه Google Home نصب شده است
- Node.js نسخه 10.16 یا بالاتر
- یک حساب صورتحساب Google Cloud
2. شروع به کار
فعال کردن کنترل های فعالیت
برای استفاده از Google Assistant، باید دادههای فعالیت خاصی را با Google به اشتراک بگذارید. دستیار Google برای عملکرد صحیح به این داده ها نیاز دارد. با این حال، نیاز به اشتراک گذاری داده ها مختص SDK نیست. برای اشتراکگذاری این دادهها، اگر قبلاً ندارید، یک حساب Google ایجاد کنید. میتوانید از هر حساب Google استفاده کنید—نیازی نیست که حساب توسعهدهنده شما باشد.
صفحه Activity Controls را برای حساب Google که میخواهید با Assistant استفاده کنید، باز کنید.
اطمینان حاصل کنید که سوئیچ های زیر فعال هستند:
- فعالیت وب و برنامه - علاوه بر این، حتماً کادر بررسی شامل سابقه و فعالیت Chrome از سایتها، برنامهها و دستگاههایی که از خدمات Google استفاده میکنند را انتخاب کنید.
- اطلاعات دستگاه
- فعالیت صوتی و صوتی
یک پروژه ادغام ابر به ابر ایجاد کنید
- به Developer Console بروید.
- روی ایجاد پروژه کلیک کنید، نامی برای پروژه وارد کنید و روی ایجاد پروژه کلیک کنید.

Cloud-to-cloud Integration را انتخاب کنید
در Project Home در Developer Console، Add cloud-to-cloud integration را در Cloud-to-cloud انتخاب کنید.

Firebase CLI را نصب کنید
رابط خط فرمان Firebase (CLI) به شما این امکان را می دهد که برنامه های وب خود را به صورت محلی ارائه دهید و برنامه وب خود را در میزبانی Firebase مستقر کنید.
برای نصب CLI، دستور npm زیر را از ترمینال اجرا کنید:
npm install -g firebase-tools
برای تأیید اینکه CLI به درستی نصب شده است، اجرا کنید:
firebase --version
با اجرای موارد زیر، Firebase CLI را با حساب Google خود مجاز کنید:
firebase login
3. برنامه استارتر را اجرا کنید
اکنون که محیط توسعه خود را راهاندازی میکنید، میتوانید پروژه راهاندازی را اجرا کنید تا تأیید کنید همه چیز به درستی پیکربندی شده است.
کد منبع را دریافت کنید
برای دانلود نمونه این کد لبه روی دستگاه توسعه خود، روی لینک زیر کلیک کنید:
همچنین می توانید مخزن GitHub را از خط فرمان کلون کنید:
git clone https://github.com/google-home/smarthome-washer.git
در مورد پروژه
پروژه شروع کننده شامل زیر شاخه های زیر است:
-
public:رابط کاربری frontend برای کنترل و نظارت آسان بر وضعیت واشر هوشمند. -
functions:یک سرویس ابری کاملاً پیادهسازی شده که واشر هوشمند را با توابع Cloud برای پایگاه داده بیدرنگ Firebase و Firebase مدیریت میکند.
Firebase را به پروژه Google Home Developer Console خود اضافه کنید
روش 1: از طریق کنسول Firebase
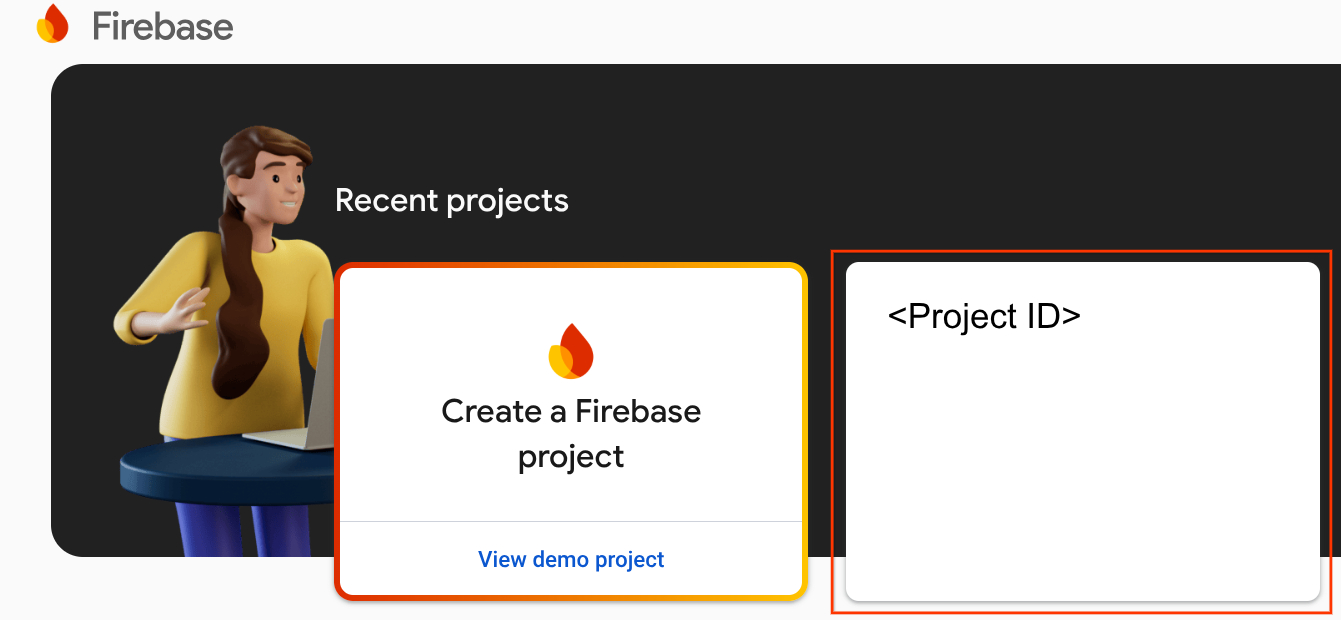
- به Firebase بروید.
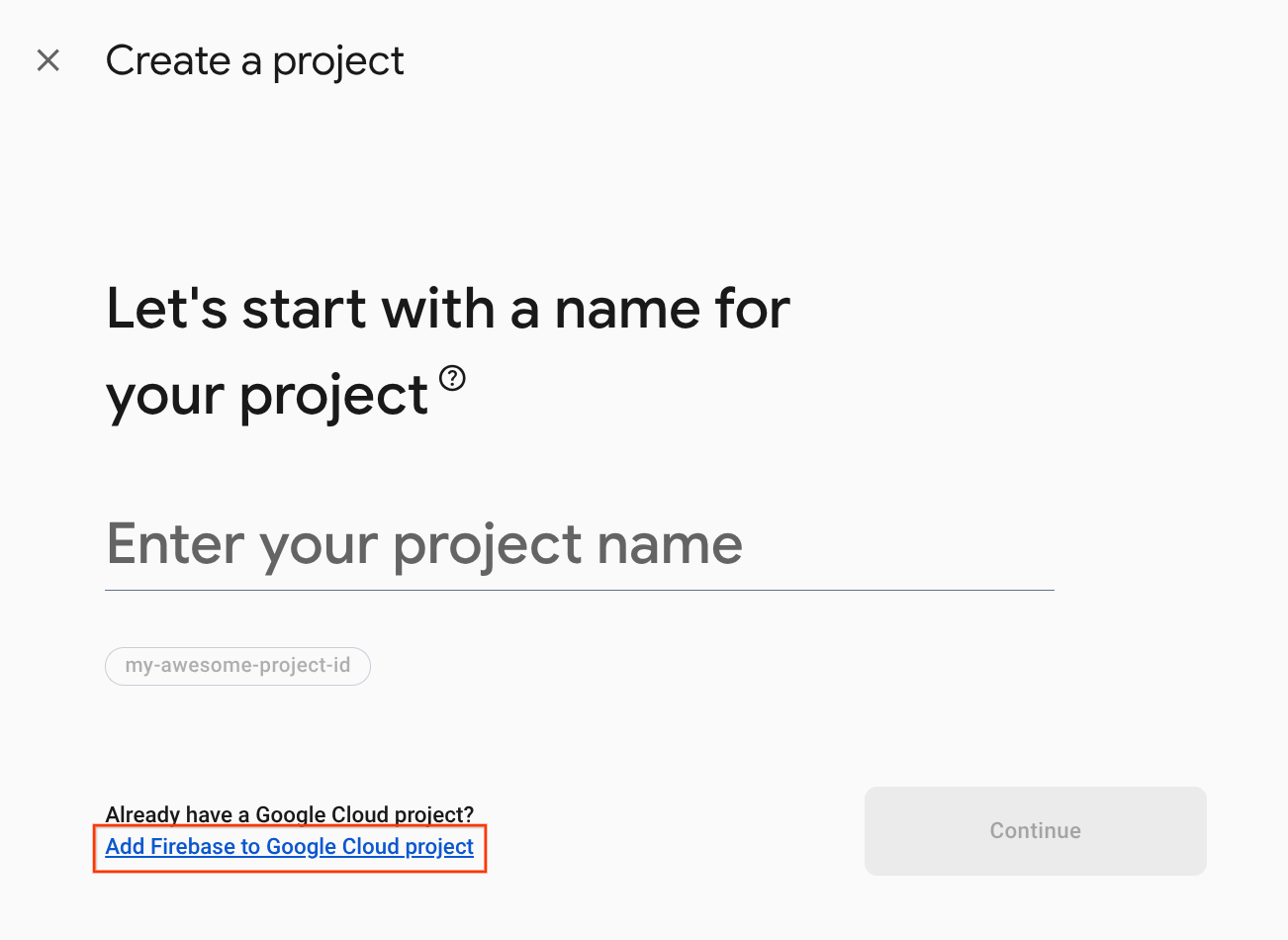
- روی ایجاد پروژه Firebase کلیک کنید.

- در صفحه ایجاد پروژه ، روی افزودن Firebase به پروژه Google Cloud کلیک کنید.

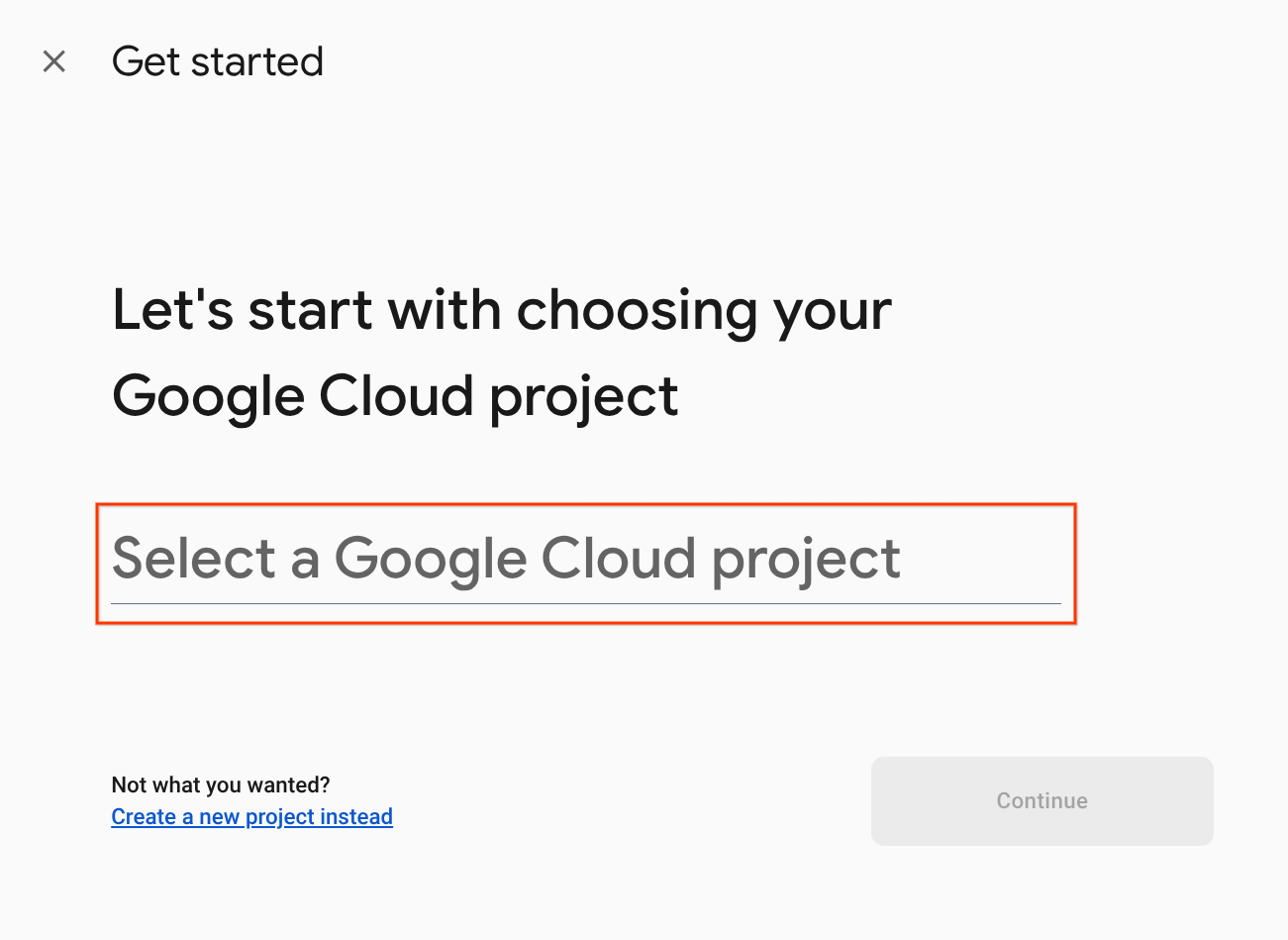
- در صفحه شروع ، پروژه Google Cloud را که به تازگی در کنسول برنامهنویس Google Home ایجاد کردهاید انتخاب کنید و سپس روی Continue کلیک کنید.

روش 2: از طریق Firebase CLI
firebase projects:addfirebase
پروژه Google Home Developer Console را که برای افزودن Firebase ایجاد کردید، انتخاب کنید.
وقتی Firebase به پروژه Google Home Developer Console شما اضافه میشود، در Firebase Console ظاهر میشود. شناسه پروژه پروژه Firebase با شناسه پروژه کنسول برنامهنویس Google Home شما هماهنگ میشود.

به Firebase متصل شوید
به دایرکتوری washer-start بروید، سپس Firebase CLI را با پروژه ادغام خود راه اندازی کنید:
cd washer-start firebase use <project-id>
پیکربندی پروژه Firebase
یک پروژه Firebase را راه اندازی کنید.
firebase init
ویژگی های CLI، پایگاه داده بیدرنگ و ویژگی توابع را انتخاب کنید.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
با این کار API ها و ویژگی های لازم برای پروژه شما مقداردهی اولیه می شود.
هنگامی که از شما خواسته شد، پایگاه داده Realtime را مقداردهی اولیه کنید. می توانید از مکان پیش فرض برای نمونه پایگاه داده استفاده کنید.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
از آنجایی که از کد پروژه شروع کننده استفاده می کنید، فایل پیش فرض را برای قوانین امنیتی انتخاب کنید و مطمئن شوید که فایل قوانین پایگاه داده موجود را بازنویسی نمی کنید.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
اگر پروژه خود را مجدداً مقداردهی اولیه می کنید، وقتی از شما پرسیده شد که آیا می خواهید یک پایگاه کد را مقداردهی اولیه یا بازنویسی کنید، گزینه Overwrite را انتخاب کنید.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
هنگام پیکربندی توابع خود، باید از فایلهای پیشفرض استفاده کنید و مطمئن شوید که فایلهای index.js و package.json موجود را در نمونه پروژه بازنویسی نمیکنید.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
اگر پروژه خود را مجدداً راه اندازی می کنید، وقتی از شما پرسیده شد که آیا می خواهید توابع/.gitignore را مقداردهی اولیه یا بازنویسی کنید، گزینه No را انتخاب کنید.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
اگر ESLint به طور تصادفی فعال شد، دو روش برای غیرفعال کردن آن وجود دارد:
- با استفاده از رابط کاربری گرافیکی، به پوشه
../functionsزیر پروژه رفته، فایل مخفی.eslintrc.jsرا انتخاب کرده و آن را حذف کنید. آن را با نام مشابه.eslintrc.jsonاشتباه نکنید. - با استفاده از خط فرمان:
cd functions rm .eslintrc.js
در فایل washer-start/firebase.json ، کد را با عبارت زیر تکمیل کنید:
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}],
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
در Firebase مستقر شوید
اکنون که وابستگی ها را نصب کرده اید و پروژه خود را پیکربندی کرده اید، برای اولین بار آماده اجرای برنامه هستید.
firebase deploy
این خروجی کنسولی است که باید ببینید:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
این دستور یک برنامه وب را به همراه چندین تابع Cloud برای Firebase مستقر می کند.
برای مشاهده برنامه وب، URL میزبانی را در مرورگر خود باز کنید ( https://<project-id>.web.app ). رابط زیر را خواهید دید:

این رابط کاربری وب نشان دهنده یک پلت فرم شخص ثالث برای مشاهده یا تغییر وضعیت دستگاه است. برای شروع پر کردن پایگاه داده خود با اطلاعات دستگاه، روی UPDATE کلیک کنید. هیچ تغییری در صفحه مشاهده نمی کنید، اما وضعیت فعلی ماشین لباسشویی شما در پایگاه داده ذخیره می شود.
اکنون زمان آن رسیده است که سرویس ابری را که مستقر کردهاید با استفاده از کنسول برنامهنویس Google Home به Google Assistant متصل کنید.
پروژه Developer Console خود را پیکربندی کنید
در تب Develop ، یک نام نمایشی برای تعامل خود اضافه کنید. این نام در برنامه Google Home ظاهر می شود.

در زیر نام تجاری برنامه ، یک فایل png برای نماد برنامه با اندازه 144 x 144 پیکسل و با نام آپلود کنید

برای فعال کردن پیوند حساب از این تنظیمات پیوند حساب استفاده کنید:
شناسه مشتری | |
راز مشتری | |
URL مجوز | |
نشانی اینترنتی رمز | |

در زیر نشانی اینترنتی تکمیل ابر ، نشانی اینترنتی عملکرد ابری خود را وارد کنید که اهداف خانه هوشمند را برآورده میکند.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

روی Save کلیک کنید تا پیکربندی پروژه ذخیره شود، سپس روی Next: Test کلیک کنید تا تست پروژه شما فعال شود.

اکنون می توانید اجرای وبکهک های لازم برای اتصال وضعیت دستگاه به دستیار را شروع کنید.
4. یک واشر ایجاد کنید
اکنون که یکپارچه سازی خود را پیکربندی کرده اید، می توانید دستگاه ها را اضافه کرده و داده ارسال کنید. سرویس ابری شما باید اهداف زیر را مدیریت کند:
- هدف
SYNCزمانی رخ میدهد که دستیار بخواهد بداند کاربر چه دستگاههایی را متصل کرده است. زمانی که کاربر یک حساب کاربری را پیوند می دهد، به سرویس شما ارسال می شود. شما باید با یک بار JSON از همه دستگاههای کاربر و قابلیتهای آنها پاسخ دهید. - یک هدف
QUERYزمانی رخ میدهد که دستیار بخواهد از وضعیت یا وضعیت فعلی دستگاه مطلع شود. شما باید با یک بار JSON با وضعیت هر دستگاه درخواستی پاسخ دهید. - یک هدف
EXECUTEزمانی رخ می دهد که دستیار بخواهد دستگاهی را از طرف یک کاربر کنترل کند. شما باید با یک بار JSON با وضعیت اجرای هر دستگاه درخواستی پاسخ دهید. - هدف
DISCONNECTزمانی رخ میدهد که کاربر حساب خود را از دستیار جدا کند. باید ارسال رویدادهای دستگاههای این کاربر به «دستیار» را متوقف کنید.
توابعی را که قبلاً برای مدیریت این مقاصد به کار گرفتهاید در بخشهای زیر بهروزرسانی خواهید کرد.
به روز رسانی پاسخ SYNC
functions/index.js را باز کنید که حاوی کد پاسخ به درخواستهای دستیار است.
شما باید با برگرداندن متادیتا و قابلیتهای دستگاه، یک هدف SYNC را مدیریت کنید. JSON را در آرایه onSync بهروزرسانی کنید تا اطلاعات دستگاه و ویژگیهای توصیهشده برای لباسشویی را در بر بگیرد.
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: true,
attributes: {
pausable: true,
},
}],
},
};
});
در Firebase مستقر شوید
اجرای ابر به روز شده را با استفاده از Firebase CLI اجرا کنید:
firebase deploy --only functions
پیوند به دستیار گوگل
برای آزمایش ادغام Cloud-to-Cloud خود، باید پروژه خود را با یک حساب Google مرتبط کنید. این امکان آزمایش از طریق سطوح دستیار Google و برنامه Google Home را فراهم می کند که به سیستم یک حساب وارد شده اند.
- در تلفن خود، تنظیمات دستیار Google را باز کنید. توجه داشته باشید که باید با همان حساب کاربری در کنسول وارد شوید.
- به Google Assistant > Settings > Home Control (در زیر Assistant) بروید.
- روی نماد جستجو در بالا سمت راست کلیک کنید.
- برنامه آزمایشی خود را با استفاده از پیشوند [test] جستجو کنید تا برنامه آزمایشی خاص خود را پیدا کنید.
- آن مورد را انتخاب کنید. سپس Google Assistant با سرویس شما احراز هویت میکند و یک درخواست
SYNCارسال میکند و از سرویس شما میخواهد فهرستی از دستگاهها را برای کاربر ارائه دهد.
برنامه Google Home را باز کنید و بررسی کنید که میتوانید دستگاه لباسشویی خود را ببینید.

5. دستورات و پرس و جوها را مدیریت کنید
اکنون که سرویس ابری شما به درستی دستگاه شستشو را به Google گزارش می دهد، باید قابلیت درخواست وضعیت دستگاه و ارسال دستورات را اضافه کنید.
هدف QUERY را مدیریت کنید
یک هدف QUERY شامل مجموعهای از دستگاهها است. برای هر دستگاه، باید با وضعیت فعلی آن پاسخ دهید.
در functions/index.js ، کنترلکننده QUERY را ویرایش کنید تا فهرست دستگاههای هدف موجود در درخواست intent را پردازش کند.
index.js
app.onQuery(async (body) => {
const {requestId} = body;
const payload = {
devices: {},
};
const queryPromises = [];
const intent = body.inputs[0];
for (const device of intent.payload.devices) {
const deviceId = device.id;
queryPromises.push(queryDevice(deviceId)
.then((data) => {
// Add response to device payload
payload.devices[deviceId] = data;
}
));
}
// Wait for all promises to resolve
await Promise.all(queryPromises);
return {
requestId: requestId,
payload: payload,
};
});
برای هر دستگاه موجود در درخواست، وضعیت فعلی ذخیره شده در پایگاه داده بیدرنگ را برگردانید. توابع queryFirebase و queryDevice را برای برگرداندن داده های وضعیت واشر به روز کنید.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
};
};
مدیریت EXECUTE intent
هدف EXECUTE دستورات را برای بهروزرسانی وضعیت دستگاه کنترل میکند. پاسخ وضعیت هر فرمان - به عنوان مثال، SUCCESS ، ERROR یا PENDING - و وضعیت دستگاه جدید را برمیگرداند.
در functions/index.js ، کنترلکننده EXECUTE را ویرایش کنید تا فهرست ویژگیهایی که نیاز به بهروزرسانی دارند و مجموعه دستگاههای هدف برای هر دستور پردازش شود:
index.js
app.onExecute(async (body) => {
const {requestId} = body;
// Execution results are grouped by status
const result = {
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
};
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch(() => functions.logger.error('EXECUTE', device.id)));
}
}
}
await Promise.all(executePromises);
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
برای هر فرمان و دستگاه هدف، مقادیر موجود در پایگاه داده Realtime را که با ویژگی درخواستی مطابقت دارد، به روز کنید. تابع updateDevice را تغییر دهید تا مرجع Firebase مناسب به روز شود و وضعیت دستگاه به روز شده برگردد.
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = params.start
? {isRunning: true, isPaused: false}
: {isRunning: false, isPaused: false};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
6. یکپارچگی خود را آزمایش کنید
پس از اجرای هر سه هدف، می توانید آزمایش کنید که ادغام شما واشر را کنترل می کند.
در Firebase مستقر شوید
اجرای ابر به روز شده را با استفاده از Firebase CLI اجرا کنید:
firebase deploy --only functions
واشر را تست کنید
اکنون میتوانید وقتی هر یک از دستورات صوتی زیر را از طریق تلفن خود امتحان میکنید، تغییر مقدار را مشاهده کنید:
"Hey Google، ماشین لباسشویی من را روشن کن."
"Hey Google، واشر من را متوقف کن."
"Hey Google، ماشین لباسشویی من را متوقف کن."
همچنین می توانید با پرسیدن سوال وضعیت فعلی ماشین لباسشویی خود را مشاهده کنید.
"Hey Google، ماشین لباسشویی من روشن است؟"
"Hey Google، آیا ماشین لباسشویی من کار می کند؟"
"Hey Google، ماشین لباسشویی من در چه چرخه ای است؟"
میتوانید این پرسشها و دستورات را در گزارشهایی که در زیر تابع شما در بخش توابع کنسول Firebase ظاهر میشوند، مشاهده کنید. درباره گزارشهای Firebase در نوشتن و مشاهده گزارشها بیشتر بیاموزید.
همچنین میتوانید با رفتن به Logging > Logs Explorer، این پرسشها و دستورات را در Google Cloud Console پیدا کنید. درباره ورود به سیستم Google Cloud در گزارش رویدادها با Cloud Logging دسترسی پیدا کنید.
7. به روز رسانی ها را به گوگل گزارش دهید
شما به طور کامل سرویس ابری خود را با اهداف خانه هوشمند ادغام کرده اید و به کاربران امکان می دهد وضعیت فعلی دستگاه های خود را کنترل و پرس و جو کنند. با این حال، پیاده سازی هنوز راهی برای سرویس شما برای ارسال فعالانه اطلاعات رویداد - مانند تغییرات در حضور یا وضعیت دستگاه - به دستیار ندارد.
با درخواست همگامسازی ، میتوانید زمانی که کاربران دستگاههایی را اضافه یا حذف میکنند یا زمانی که قابلیتهای دستگاهشان تغییر میکند، درخواست همگامسازی جدیدی را راهاندازی کنید. با گزارش وضعیت ، سرویس ابری شما میتواند به طور فعال وضعیت دستگاه را به Home Graph ارسال کند، زمانی که کاربران به صورت فیزیکی وضعیت دستگاه را تغییر میدهند (مثلاً کلید چراغ را روشن میکنند) یا با استفاده از سرویس دیگری وضعیت را تغییر میدهند.
در این بخش، کدی را برای فراخوانی این متدها از اپلیکیشن وب frontend اضافه خواهید کرد.
HomeGraph API را فعال کنید
HomeGraph API ذخیره و پرس و جو از دستگاه ها و وضعیت آنها را در نمودار اصلی کاربر فعال می کند. برای استفاده از این API، ابتدا باید کنسول Google Cloud را باز کرده و HomeGraph API را فعال کنید .
در کنسول Google Cloud، مطمئن شوید که پروژه ای را انتخاب کنید که با ادغام شما مطابقت دارد <project-id>. سپس، در صفحه کتابخانه API برای HomeGraph API، روی فعال کردن کلیک کنید.

وضعیت گزارش را فعال کنید
نوشتن در پایگاه داده بلادرنگ عملکرد reportstate در پروژه تارتر فعال می کند. تابع reportstate را در functions/index.js بهروزرسانی کنید تا دادههای نوشته شده در پایگاه داده را جمعآوری کنید و با استفاده از وضعیت گزارش آن را در Home Graph ارسال کنید.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
functions.logger.info('Firebase write event triggered Report State');
const snapshot = change.after.val();
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
functions.logger.info('Report state response:', res.status, res.data);
});
درخواست همگام سازی را فعال کنید
تازه کردن نماد در رابط کاربری وب جلویی، تابع requestsync را در پروژه شروع کننده فعال می کند. برای فراخوانی HomeGraph API تابع requestsync در functions/index.js پیاده سازی کنید.
index.js
exports.requestsync = functions.https.onRequest(async (request, response) => {
response.set('Access-Control-Allow-Origin', '*');
functions.logger.info(`Request SYNC for user ${USER_ID}`);
try {
const res = await homegraph.devices.requestSync({
requestBody: {
agentUserId: USER_ID,
},
});
functions.logger.info('Request sync response:', res.status, res.data);
response.json(res.data);
} catch (err) {
functions.logger.error(err);
response.status(500).send(`Error requesting sync: ${err}`);
}
});
در Firebase مستقر شوید
کد به روز شده را با استفاده از Firebase CLI مستقر کنید:
firebase deploy --only functions
اجرای خود را تست کنید
روی Refresh کلیک کنید  را در رابط کاربری وب فشار دهید و تأیید کنید که درخواست همگامسازی را در گزارش کنسول Firebase مشاهده میکنید.
را در رابط کاربری وب فشار دهید و تأیید کنید که درخواست همگامسازی را در گزارش کنسول Firebase مشاهده میکنید.
سپس، ویژگیهای دستگاه شستشو را در رابط کاربری وب جلویی تنظیم کنید و روی Update کلیک کنید. بررسی کنید که میتوانید تغییر وضعیت گزارش شده به Google را در گزارشهای کنسول Firebase خود مشاهده کنید.
8. تبریک می گویم

تبریک می گویم! با استفاده از ادغامهای Cloud-to-cloud، دستیار را با موفقیت با یک سرویس ابری دستگاه ادغام کردید.
بیشتر بدانید
در اینجا ایده هایی وجود دارد که می توانید برای عمیق تر شدن آنها پیاده سازی کنید:
- حالت ها و کلیدها را به دستگاه خود اضافه کنید.
- ویژگی های پشتیبانی شده بیشتری را به دستگاه خود اضافه کنید.
- اجرای محلی برای خانه هوشمند را کاوش کنید.
- برای بررسی بیشتر، نمونه GitHub ما را بررسی کنید.
همچنین میتوانید درباره آزمایش و ارسال یک ادغام برای بررسی، از جمله فرآیند صدور گواهینامه برای انتشار ادغام خود برای کاربران، اطلاعات بیشتری کسب کنید.

