1. शुरू करने से पहले
इंटरनेट ऑफ़ थिंग्स (IoT) डेवलपर के तौर पर, क्लाउड-टू-क्लाउड इंटिग्रेशन बनाए जा सकते हैं. इनकी मदद से, उपयोगकर्ता Google Home ऐप्लिकेशन में टच कंट्रोल और Assistant को बोलकर निर्देश देने की सुविधा का इस्तेमाल करके, अपने डिवाइसों को कंट्रोल कर सकते हैं.

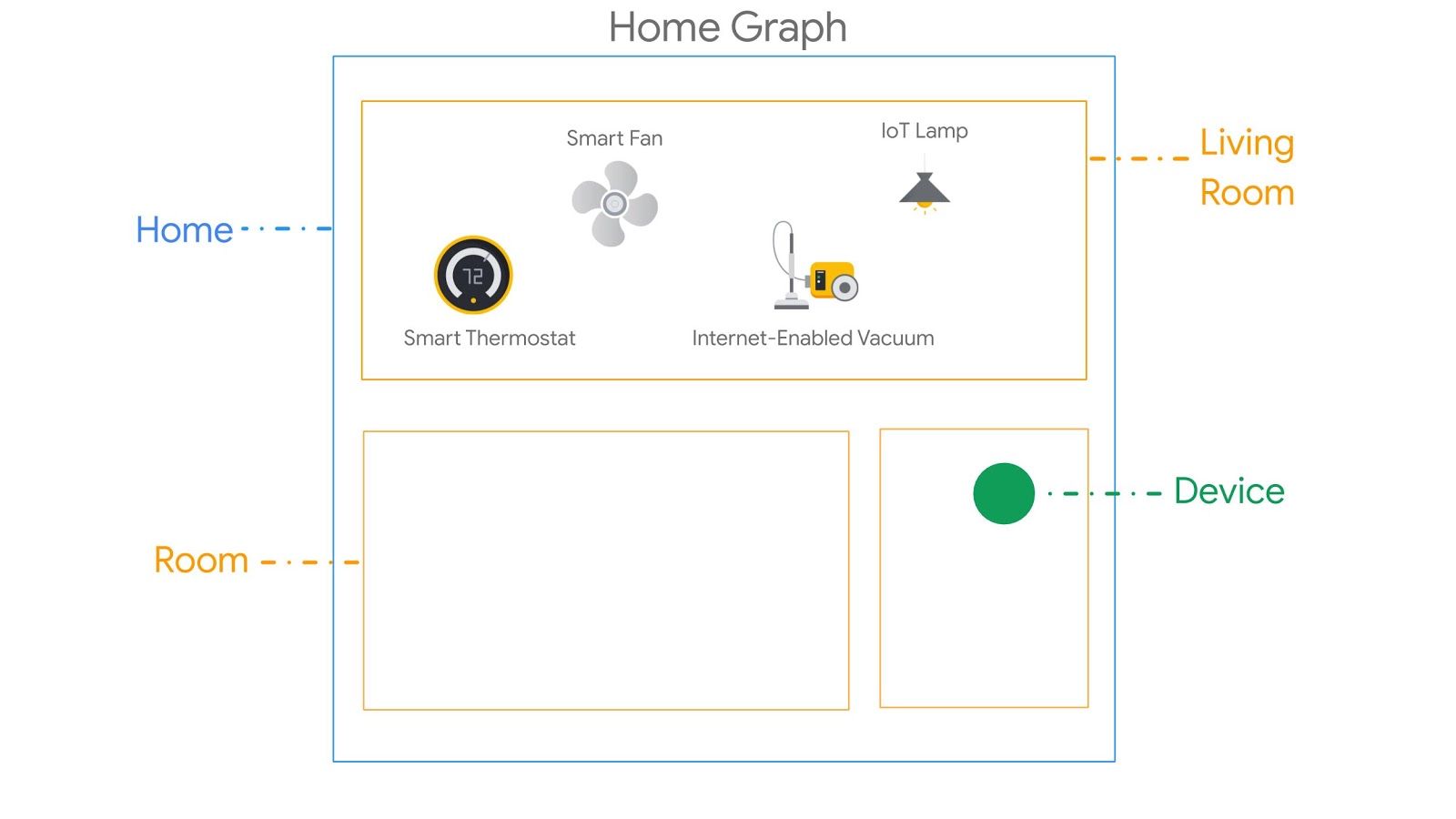
क्लाउड-टू-क्लाउड इंटिग्रेशन, होम ग्राफ़ पर निर्भर करते हैं. इससे, होम और उसके डिवाइसों के बारे में काम का डेटा मिलता है. साथ ही, होम का लॉजिकल मैप भी बनता है. इस संदर्भ से, Assistant को उपयोगकर्ता के अनुरोधों को घर में उनकी जगह के हिसाब से ज़्यादा बेहतर तरीके से समझने में मदद मिलती है. उदाहरण के लिए, होम ग्राफ़ में लिविंग रूम का कॉन्सेप्ट सेव किया जा सकता है. इसमें अलग-अलग मैन्युफ़ैक्चरर के कई तरह के डिवाइस शामिल हो सकते हैं, जैसे कि थर्मोस्टैट, लैंप, फ़ैन, और वैक्यूम.

ज़रूरी शर्तें
- क्लाउड-टू-क्लाउड इंटिग्रेशन बनाना डेवलपर गाइड
आपको क्या बनाना है
इस कोडलैब में, आपको एक ऐसी क्लाउड सेवा पब्लिश करनी होगी जो वर्चुअल स्मार्ट वॉशिंग मशीन को मैनेज करती हो. इसके बाद, क्लाउड-टू-क्लाउड इंटिग्रेशन बनाएं और उसे Assistant से कनेक्ट करें.
आपको क्या सीखने को मिलेगा
- स्मार्ट होम क्लाउड सेवा को डिप्लॉय करने का तरीका
- अपनी सेवा को Assistant से कनेक्ट करने का तरीका
- Google को डिवाइस की स्थिति में हुए बदलावों को पब्लिश करने का तरीका
आपको किन चीज़ों की ज़रूरत होगी
- Google Chrome जैसा कोई वेब ब्राउज़र
- iOS या Android डिवाइस, जिस पर Google Home ऐप्लिकेशन इंस्टॉल हो
- Node.js का 10.16 या इसके बाद का वर्शन
- Google Cloud बिलिंग खाता
2. शुरू करना
गतिविधि कंट्रोल चालू करना
Google Assistant का इस्तेमाल करने के लिए, आपको Google के साथ गतिविधि का कुछ डेटा शेयर करना होगा. Google Assistant को सही तरीके से काम करने के लिए इस डेटा की ज़रूरत होती है. हालांकि, डेटा शेयर करने की ज़रूरत सिर्फ़ SDK टूल के लिए नहीं है. अगर आपके पास पहले से कोई Google खाता नहीं है, तो यह डेटा शेयर करने के लिए खाता बनाएं. इसके लिए, किसी भी Google खाते का इस्तेमाल किया जा सकता है. यह ज़रूरी नहीं है कि यह आपका डेवलपर खाता हो.
उस Google खाते के लिए गतिविधि कंट्रोल पेज खोलें जिसका इस्तेमाल आपको Assistant के साथ करना है.
पक्का करें कि ये टॉगल स्विच चालू हों:
- वेब और ऐप्लिकेशन गतिविधि - इसके अलावा, Google की सेवाएं इस्तेमाल करने वाले डिवाइसों, ऐप्लिकेशन, और साइटों पर की गई मेरी गतिविधि की जानकारी और Chrome इतिहास शामिल करें चेकबॉक्स को चुनना न भूलें.
- डिवाइस की जानकारी
- आवाज़ और ऑडियो गतिविधि
क्लाउड-टू-क्लाउड इंटिग्रेशन प्रोजेक्ट बनाना
- Developer Console पर जाएं.
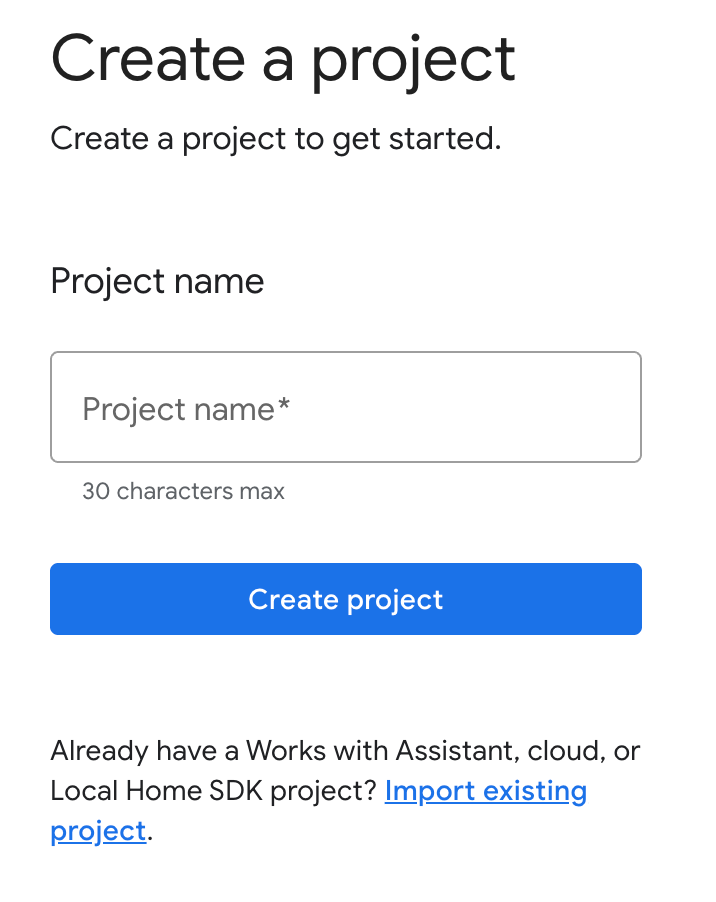
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें और प्रोजेक्ट बनाएं पर क्लिक करें.

क्लाउड-टू-क्लाउड इंटिग्रेशन चुनना
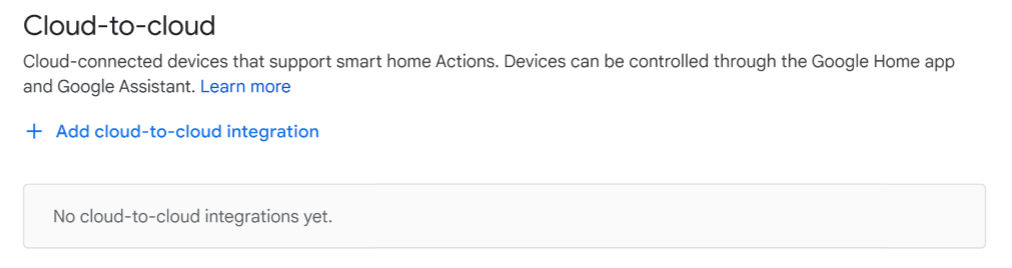
Developer Console में प्रोजेक्ट होम पर, क्लाउड-टू-क्लाउड में जाकर, क्लाउड-टू-क्लाउड इंटिग्रेशन जोड़ें को चुनें.

Firebase CLI इंस्टॉल करना
Firebase कमांड-लाइन इंटरफ़ेस (CLI) की मदद से, अपने वेब ऐप्लिकेशन को स्थानीय तौर पर दिखाया जा सकता है. साथ ही, अपने वेब ऐप्लिकेशन को Firebase होस्टिंग पर डिप्लॉय किया जा सकता है.
सीएलआई इंस्टॉल करने के लिए, टर्मिनल से यह npm कमांड चलाएं:
npm install -g firebase-tools
यह पुष्टि करने के लिए कि सीएलआई सही तरीके से इंस्टॉल हुआ है या नहीं, यह चलाएं:
firebase --version
अपने Google खाते से Firebase CLI को अनुमति देने के लिए, यह तरीका अपनाएं:
firebase login
3. स्टार्टर ऐप्लिकेशन चलाना
अब आपने अपना डेवलपमेंट एनवायरमेंट सेट अप कर लिया है. इसलिए, स्टार्टर प्रोजेक्ट को डिप्लॉय करके यह पुष्टि की जा सकती है कि सब कुछ सही तरीके से कॉन्फ़िगर किया गया है या नहीं.
सोर्स कोड पाना
अपने डेवलपमेंट मशीन पर इस कोडलैब का सैंपल डाउनलोड करने के लिए, इस लिंक पर क्लिक करें:
कमांड लाइन से भी GitHub रिपॉज़िटरी को क्लोन किया जा सकता है:
git clone https://github.com/google-home/smarthome-washer.git
प्रोजेक्ट के बारे में
स्टार्टर प्रोजेक्ट में ये सबडायरेक्ट्री शामिल हैं:
public:स्मार्ट वॉशर की स्थिति को आसानी से कंट्रोल और मॉनिटर करने के लिए, फ़्रंटएंड यूज़र इंटरफ़ेस.functions:पूरी तरह से लागू की गई क्लाउड सेवा, जो 'Firebase के लिए Cloud Functions' और Firebase रीयलटाइम डेटाबेस की मदद से स्मार्ट वॉशर को मैनेज करती है.
Google Home के Developer Console प्रोजेक्ट में Firebase जोड़ना
पहला तरीका: Firebase कंसोल से
- Firebase पर जाएं.
- Firebase प्रोजेक्ट बनाएं पर क्लिक करें.

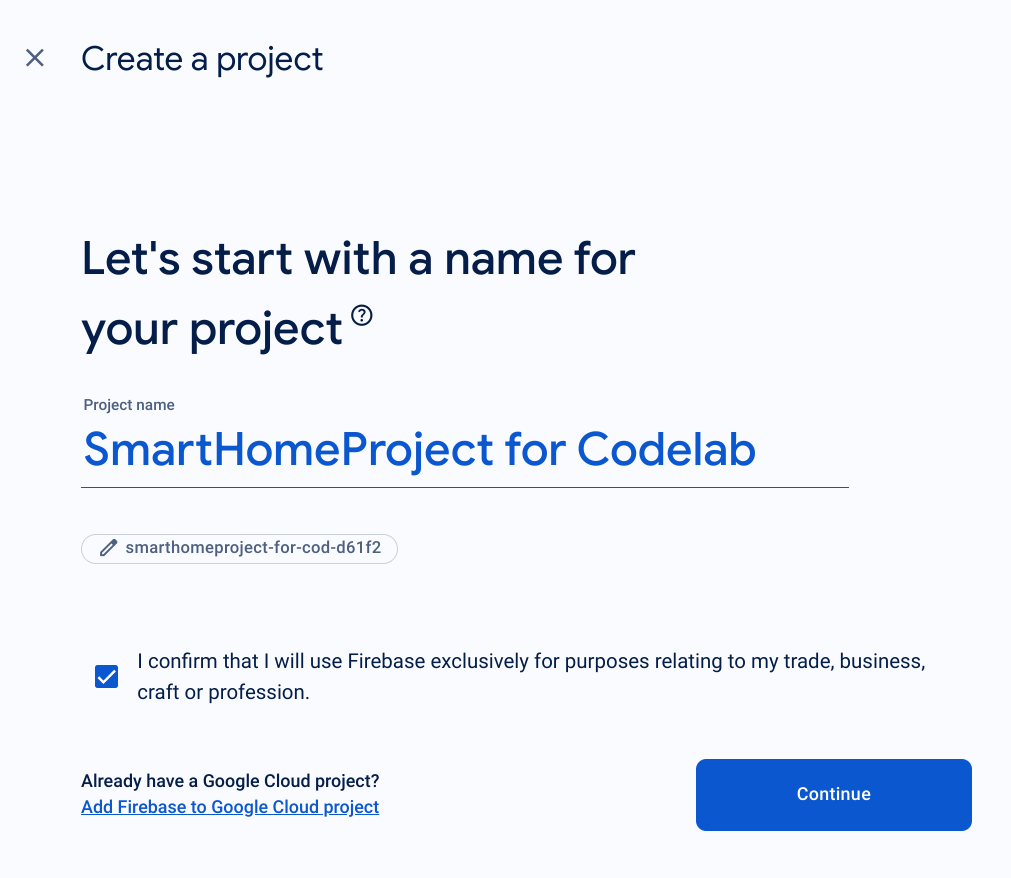
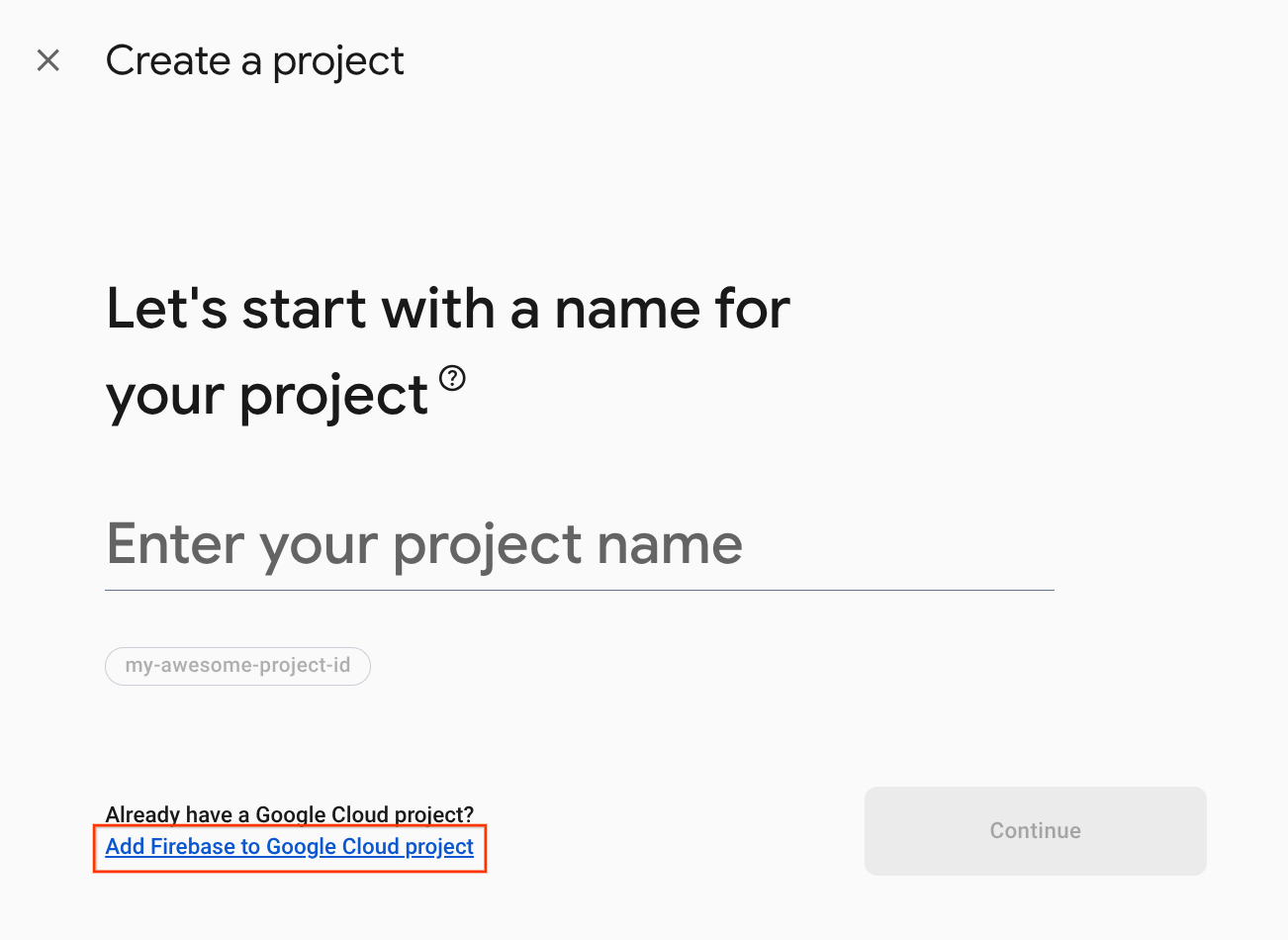
- प्रोजेक्ट बनाएं स्क्रीन पर, Google Cloud प्रोजेक्ट में Firebase जोड़ें पर क्लिक करें.

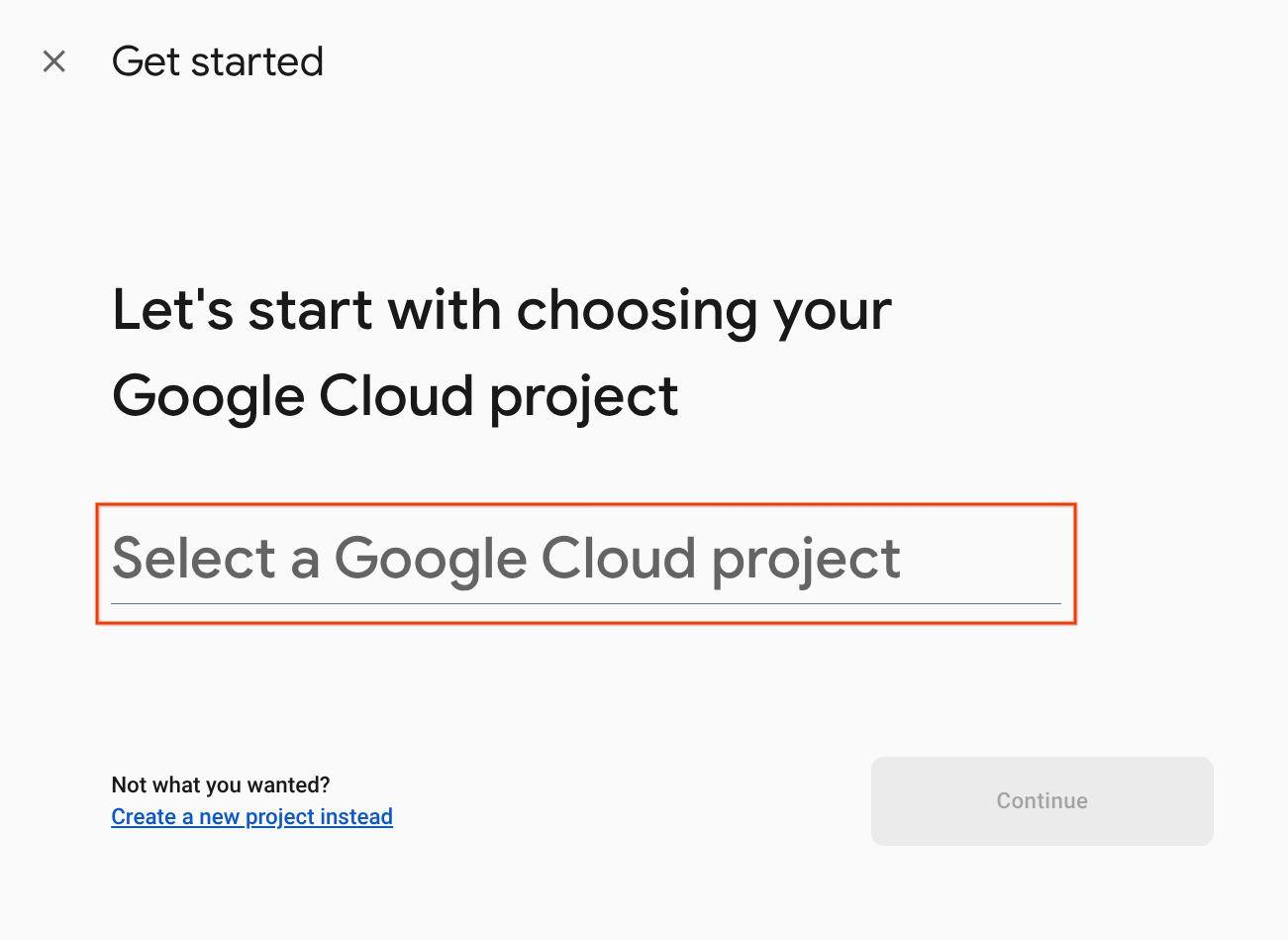
- शुरू करें स्क्रीन पर, वह Google Cloud प्रोजेक्ट चुनें जिसे आपने अभी-अभी Google Home डेवलपर कंसोल में बनाया है. इसके बाद, जारी रखें पर क्लिक करें.

दूसरा तरीका: Firebase CLI का इस्तेमाल करके
firebase projects:addfirebase
Firebase जोड़ने के लिए, Google Home Developer Console में वह प्रोजेक्ट चुनें जिसे आपने अभी बनाया है.
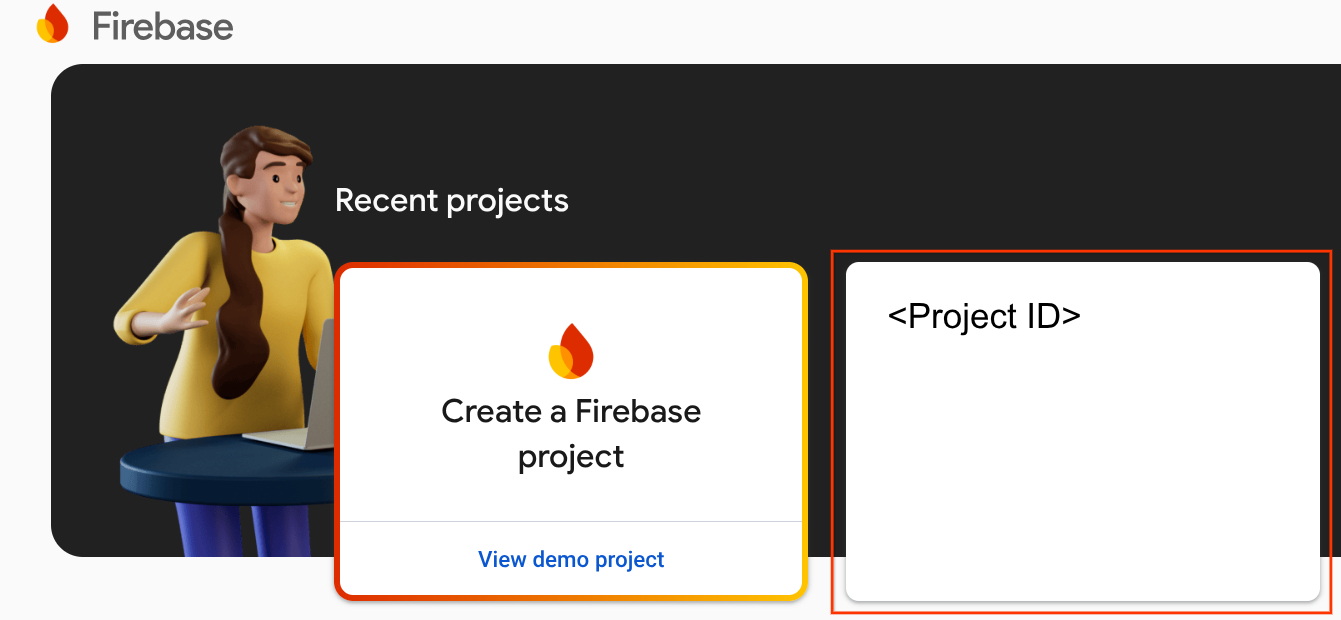
जब Firebase को आपके Google Home Developer Console प्रोजेक्ट में जोड़ा जाता है, तो वह Firebase कंसोल में दिखेगा. Firebase प्रोजेक्ट का प्रोजेक्ट आईडी, आपके Google Home Developer Console प्रोजेक्ट आईडी से अलाइन हो जाएगा.

Firebase से कनेक्ट करें
washer-start डायरेक्ट्री पर जाएं. इसके बाद, अपने इंटिग्रेशन प्रोजेक्ट के साथ Firebase CLI सेट अप करें:
cd washer-start firebase use <project-id>
Firebase प्रोजेक्ट कॉन्फ़िगर करना
Firebase प्रोजेक्ट को शुरू करना.
firebase init
सीएलआई की सुविधाएं, रीयल टाइम डेटाबेस, और फ़ंक्शन सुविधा चुनें.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
इससे आपके प्रोजेक्ट के लिए ज़रूरी एपीआई और सुविधाएं शुरू हो जाएंगी.
जब कहा जाए, तब रीयलटाइम डेटाबेस को शुरू करें. डेटाबेस इंस्टेंस के लिए, डिफ़ॉल्ट जगह का इस्तेमाल किया जा सकता है.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
स्टार्टर प्रोजेक्ट कोड का इस्तेमाल करने पर, सुरक्षा नियमों के लिए डिफ़ॉल्ट फ़ाइल चुनें. साथ ही, पक्का करें कि आपने डेटाबेस के मौजूदा नियमों की फ़ाइल को ओवरराइट न किया हो.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
अगर आपको अपना प्रोजेक्ट फिर से शुरू करना है, तो कोडबेस को शुरू करने या ओवरराइट करने के लिए कहा जाएगा. ऐसे में, ओवरराइट करें चुनें.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
अपने फ़ंक्शन कॉन्फ़िगर करते समय, आपको डिफ़ॉल्ट फ़ाइलों का इस्तेमाल करना चाहिए. साथ ही, यह पक्का करना चाहिए कि आपने प्रोजेक्ट सैंपल में मौजूद index.js और package.json फ़ाइलों को ओवरराइट न किया हो.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
अगर आपको अपना प्रोजेक्ट फिर से शुरू करना है, तो functions/.gitignore को शुरू करने या उसमें बदलाव करने के लिए कहा जाएगा. ऐसे में, नहीं चुनें.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
अगर ESLint गलती से चालू हो गया है, तो उसे बंद करने के दो तरीके हैं:
- जीयूआई का इस्तेमाल करके, प्रोजेक्ट में मौजूद
../functionsफ़ोल्डर पर जाएं. इसके बाद, छिपी हुई फ़ाइल.eslintrc.jsचुनें और उसे मिटाएं. इसे, मिलते-जुलते नाम वाले.eslintrc.jsonसे न जोड़ें. - कमांड लाइन का इस्तेमाल करके:
cd functions rm .eslintrc.js
washer-start/firebase.json फ़ाइल में, कोड को इस तरह पूरा करें:
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}],
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
Firebase पर डिप्लॉय करना
अब आपने डिपेंडेंसी इंस्टॉल कर ली हैं और अपना प्रोजेक्ट कॉन्फ़िगर कर लिया है. अब आपके पास ऐप्लिकेशन को पहली बार चलाने का विकल्प है.
firebase deploy
आपको यह कंसोल आउटपुट दिखेगा:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
यह कमांड, Firebase के लिए Cloud Functions के साथ-साथ एक वेब ऐप्लिकेशन को डिप्लॉय करता है.
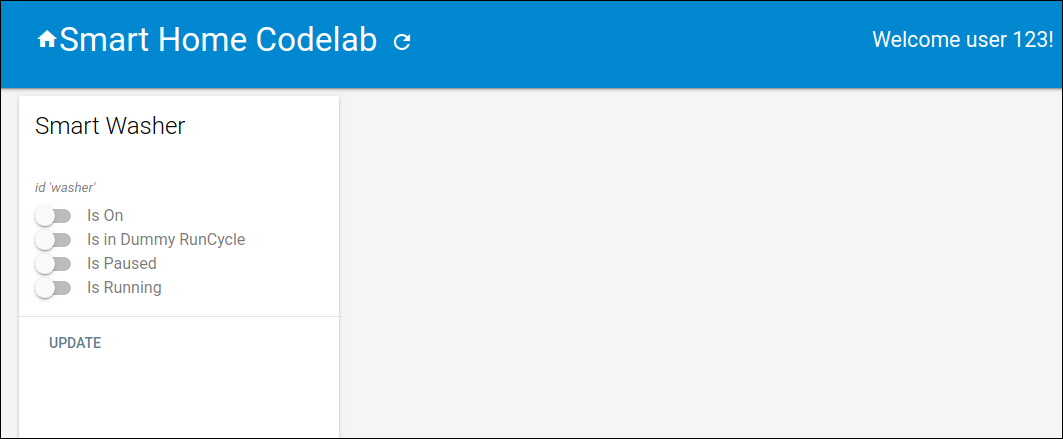
वेब ऐप्लिकेशन देखने के लिए, अपने ब्राउज़र (https://<project-id>.web.app) में होस्टिंग यूआरएल खोलें. आपको यह इंटरफ़ेस दिखेगा:

यह वेब यूज़र इंटरफ़ेस (यूआई), डिवाइस की स्थितियों को देखने या उनमें बदलाव करने के लिए, तीसरे पक्ष के प्लैटफ़ॉर्म को दिखाता है. अपने डेटाबेस में डिवाइस की जानकारी भरने के लिए, अपडेट करें पर क्लिक करें. आपको पेज पर कोई बदलाव नहीं दिखेगा. हालांकि, आपके वॉशर की मौजूदा स्थिति, डेटाबेस में सेव हो जाएगी.
अब Google Home Developer Console का इस्तेमाल करके, डिप्लॉय की गई क्लाउड सेवा को Google Assistant से कनेक्ट करने का समय आ गया है.
Developer Console प्रोजेक्ट कॉन्फ़िगर करना
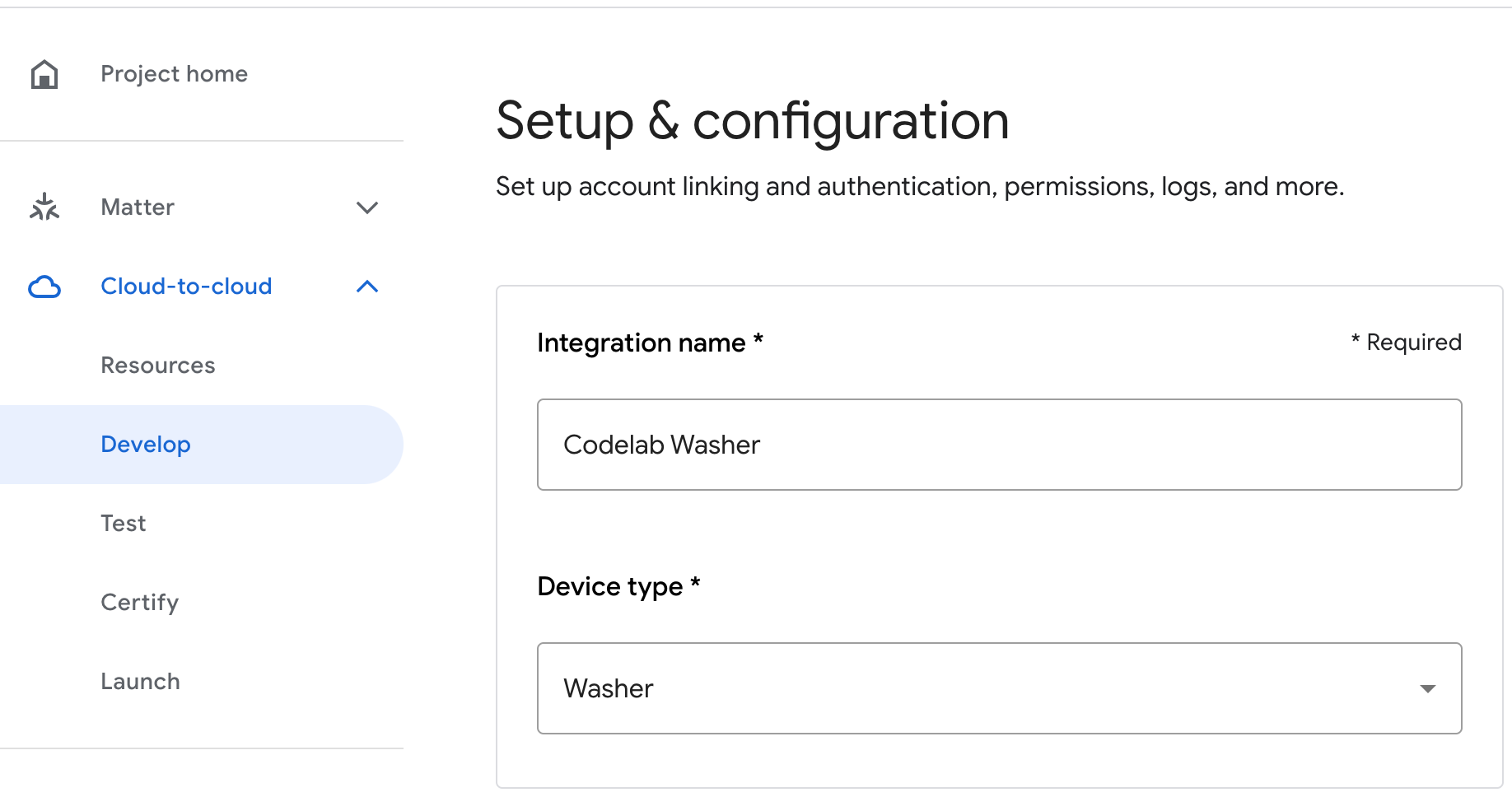
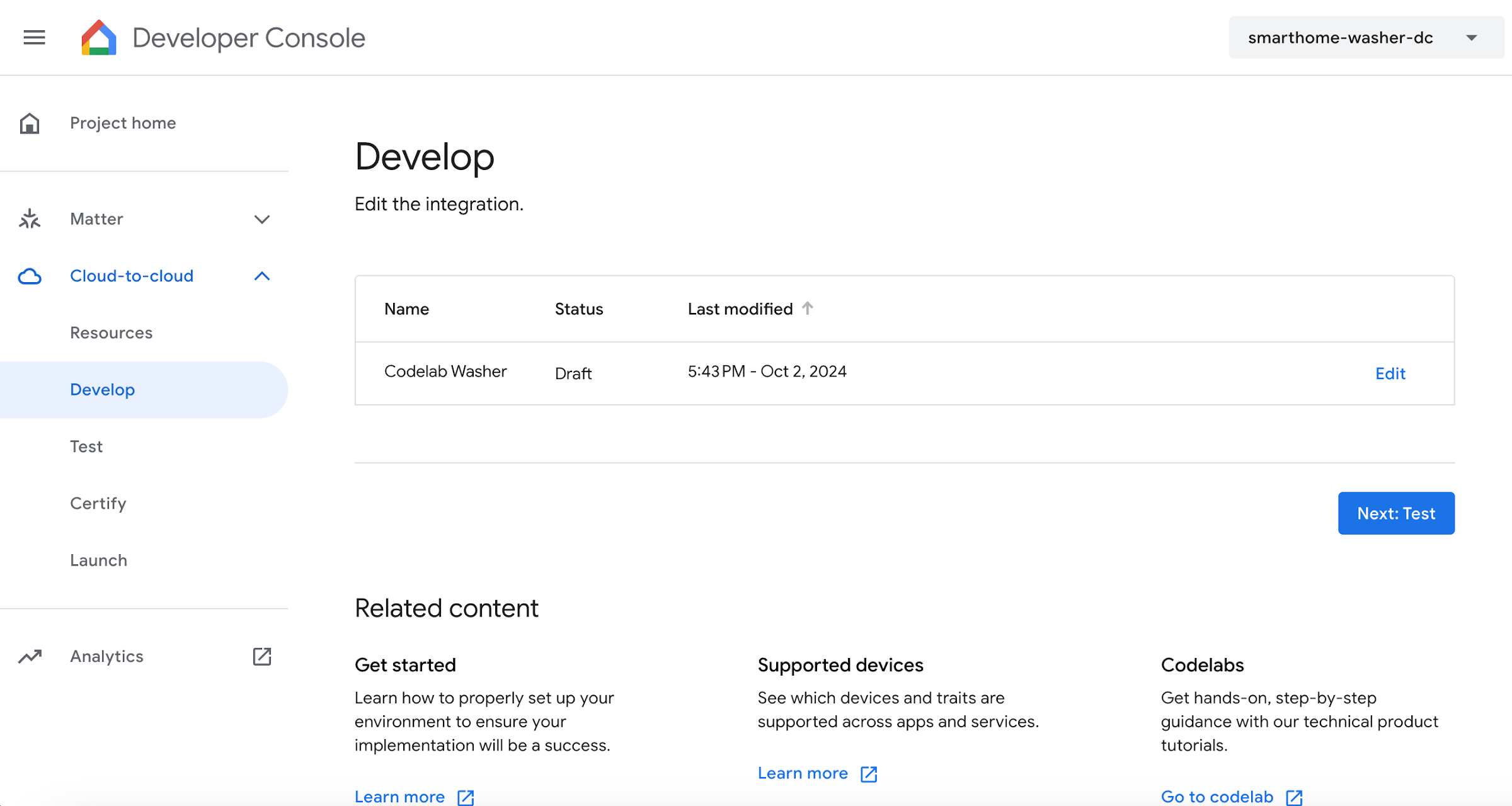
डिवेलप करें टैब पर, अपने इंटरैक्शन के लिए डिसप्ले नेम जोड़ें. यह नाम, Google Home ऐप्लिकेशन में दिखेगा.

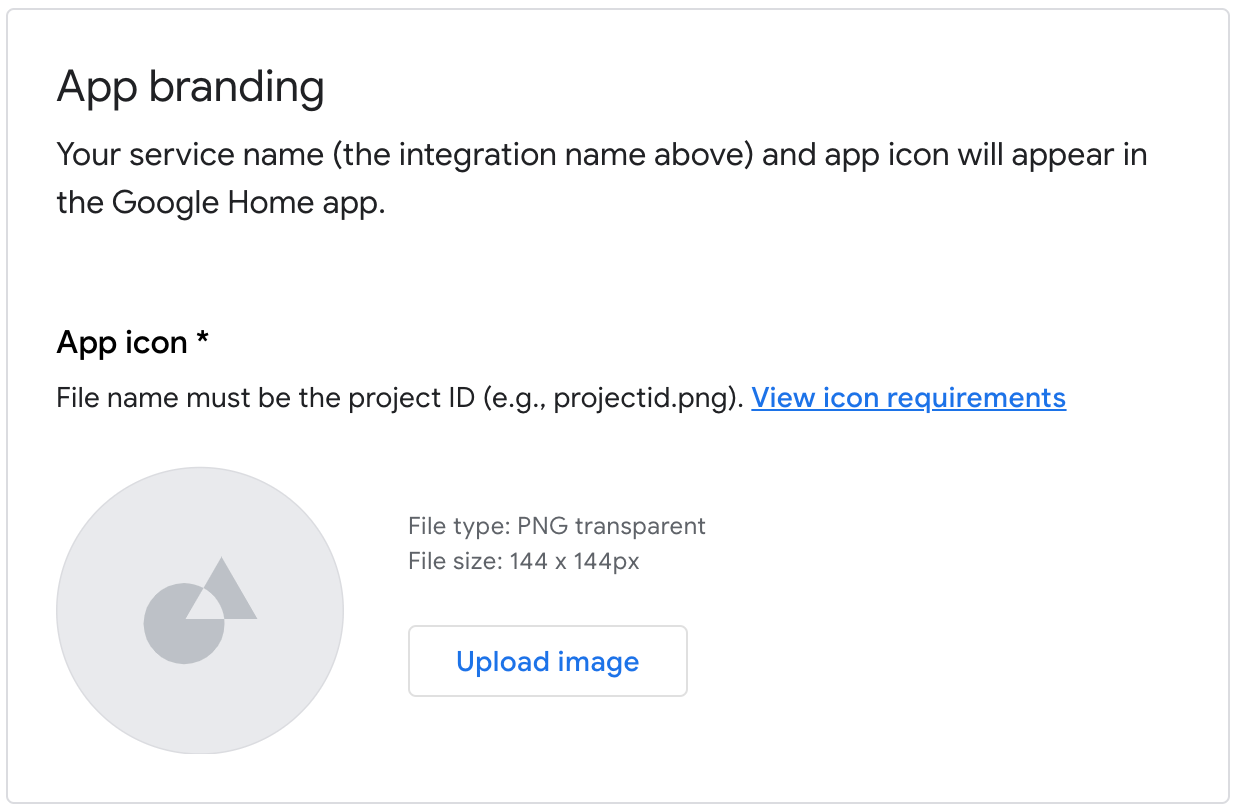
ऐप्लिकेशन ब्रैंडिंग में जाकर, ऐप्लिकेशन आइकॉन के लिए png फ़ाइल अपलोड करें. यह फ़ाइल 144 x 144 पिक्सल की होनी चाहिए और इसका नाम

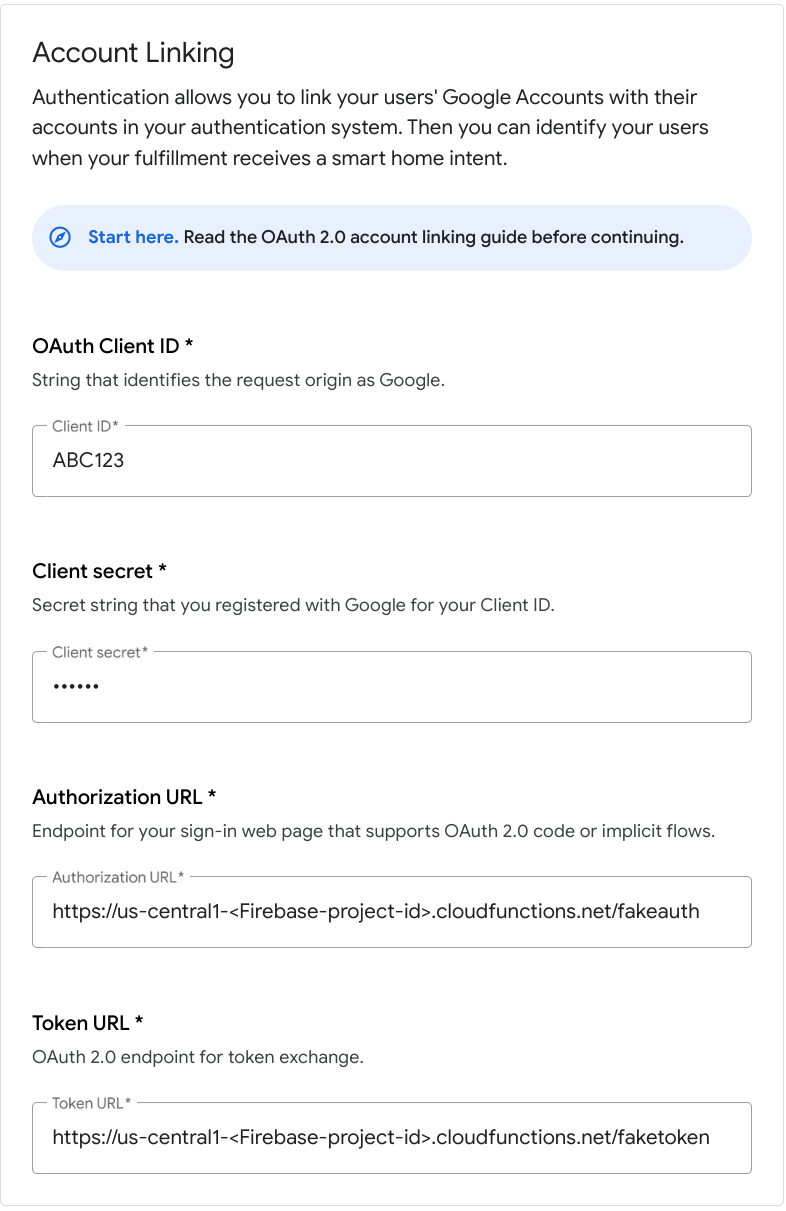
खाता लिंक करने की सुविधा चालू करने के लिए, खाता लिंक करने की इन सेटिंग का इस्तेमाल करें:
Client-ID |
|
क्लाइंट सीक्रेट |
|
प्राधिकरण URL |
|
टोकन यूआरएल |
|

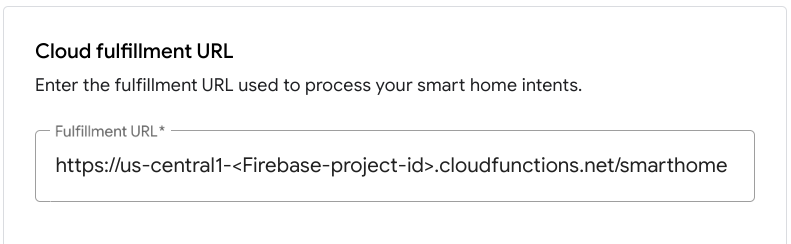
Cloud फ़ुलफ़िलमेंट यूआरएल में, अपने उस Cloud फ़ंक्शन का यूआरएल डालें जो स्मार्ट होम इंटेंट को पूरा करता है.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

अपने प्रोजेक्ट का कॉन्फ़िगरेशन सेव करने के लिए, सेव करें पर क्लिक करें. इसके बाद, अपने प्रोजेक्ट पर जांच करने की सुविधा चालू करने के लिए, आगे बढ़ें: जांच करें पर क्लिक करें.

अब डिवाइस की स्थिति को Assistant से कनेक्ट करने के लिए, ज़रूरी वेबहुक लागू किए जा सकते हैं.
4. वॉशर बनाना
इंटिग्रेशन कॉन्फ़िगर करने के बाद, डिवाइस जोड़े जा सकते हैं और डेटा भेजा जा सकता है. आपकी क्लाउड सेवा को इन इंटेंट को हैंडल करना होगा:
SYNCइंटेंट तब होता है, जब Assistant को यह जानना हो कि उपयोगकर्ता ने कौनसे डिवाइस कनेक्ट किए हैं. जब कोई उपयोगकर्ता कोई खाता लिंक करता है, तब यह आपकी सेवा को भेजा जाता है. आपको उपयोगकर्ता के सभी डिवाइसों और उनकी क्षमताओं के JSON पेलोड के साथ जवाब देना चाहिए.QUERYइंटेंट तब होता है, जब Assistant को किसी डिवाइस की मौजूदा स्थिति या स्टेटस के बारे में जानना हो. आपको JSON पेलोड के साथ जवाब देना चाहिए. इसमें, अनुरोध किए गए हर डिवाइस की स्थिति शामिल होनी चाहिए.EXECUTEइंटेंट तब होता है, जब Assistant किसी उपयोगकर्ता की ओर से किसी डिवाइस को कंट्रोल करना चाहती है. आपको JSON पेलोड के साथ जवाब देना चाहिए. इसमें, अनुरोध किए गए हर डिवाइस पर कार्रवाई की स्थिति शामिल होनी चाहिए.DISCONNECTइंटेंट तब होता है, जब उपयोगकर्ता Assistant से अपना खाता अनलिंक करता है. आपको इस उपयोगकर्ता के डिवाइसों के लिए, Assistant को इवेंट भेजने की सुविधा बंद कर देनी चाहिए.
आपको इन सेक्शन में, उन फ़ंक्शन को अपडेट करना होगा जिन्हें आपने इन इंटेंट को हैंडल करने के लिए पहले डिप्लॉय किया था.
सिंक के जवाब को अपडेट करना
functions/index.js खोलें. इसमें Assistant के अनुरोधों का जवाब देने वाला कोड होता है.
आपको डिवाइस के मेटाडेटा और सुविधाओं की जानकारी देकर, SYNC इंटेंट को मैनेज करना होगा. कपड़े धोने वाले मशीन के लिए, डिवाइस की जानकारी और सुझाए गए ट्रैट शामिल करने के लिए, onSync कलेक्शन में JSON को अपडेट करें.
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: true,
attributes: {
pausable: true,
},
}],
},
};
});
Firebase पर डिप्लॉय करना
Firebase CLI का इस्तेमाल करके, अपडेट किया गया क्लाउड फ़ुलफ़िलमेंट डिप्लॉय करें:
firebase deploy --only functions
Google Assistant से लिंक करना
क्लाउड-टू-क्लाउड इंटिग्रेशन की जांच करने के लिए, आपको अपने प्रोजेक्ट को Google खाते से लिंक करना होगा. इससे, Google Assistant के प्लैटफ़ॉर्म और Google Home ऐप्लिकेशन पर, एक ही खाते से साइन इन करके टेस्टिंग की जा सकती है.
- अपने फ़ोन पर, Google Assistant की सेटिंग खोलें. ध्यान दें कि आपको उसी खाते से लॉग इन करना होगा जिससे आपने Search Console में लॉग इन किया था.
- Assistant में जाकर, Google Assistant > सेटिंग > होम कंट्रोल पर जाएं.
- सबसे ऊपर दाईं ओर मौजूद, खोज आइकॉन पर क्लिक करें.
- अपने टेस्ट ऐप्लिकेशन को ढूंढने के लिए, [test] प्रीफ़िक्स का इस्तेमाल करें.
- उस आइटम को चुनें. इसके बाद, Google Assistant आपकी सेवा की पुष्टि करेगी और
SYNCअनुरोध भेजेगी. इसमें आपकी सेवा से, उपयोगकर्ता के डिवाइसों की सूची उपलब्ध कराने के लिए कहा जाएगा.
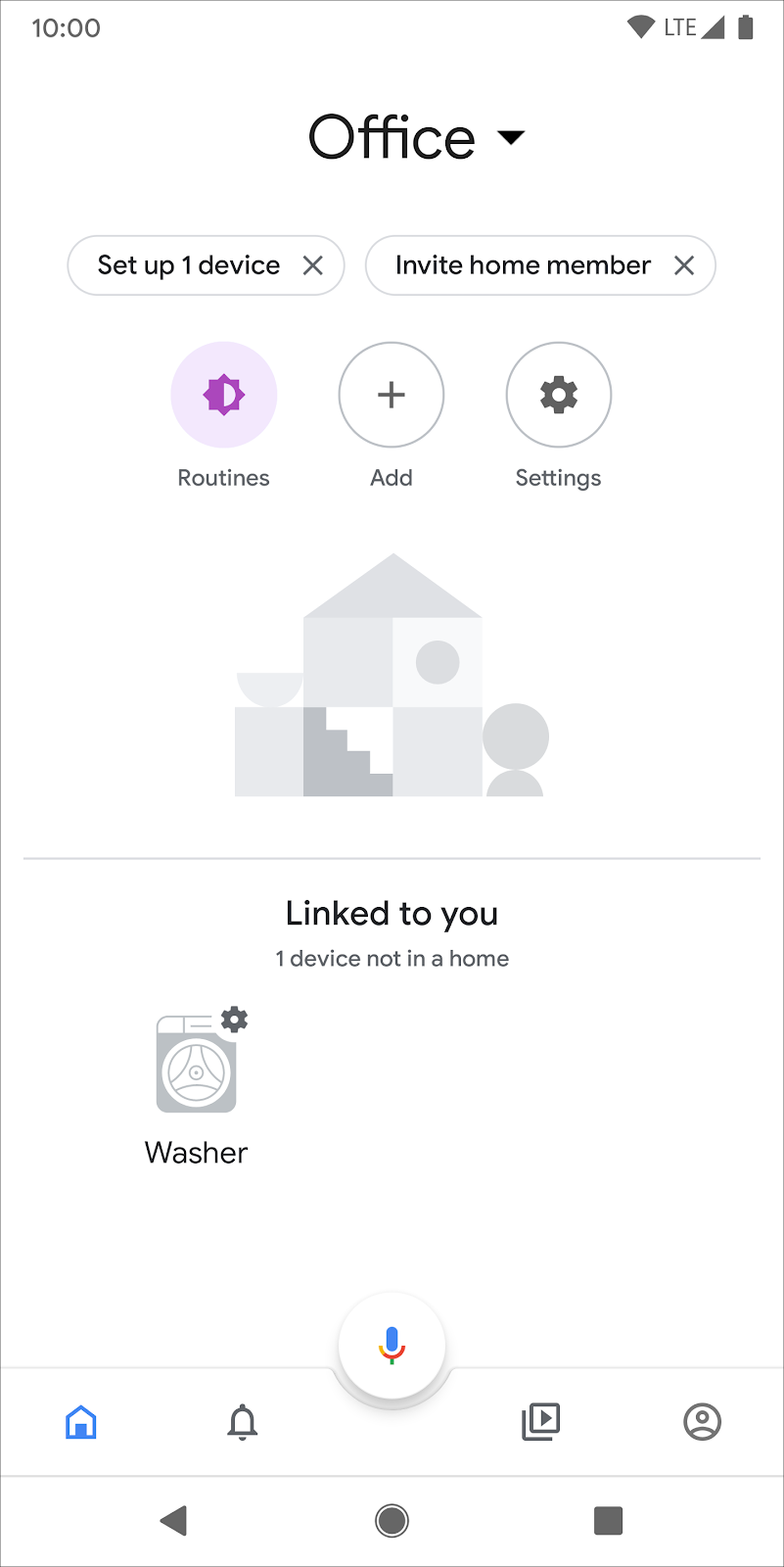
Google Home ऐप्लिकेशन खोलें और पुष्टि करें कि आपको अपना वॉशर डिवाइस दिख रहा है.

5. निर्देशों और क्वेरी को मैनेज करना
अब जब आपकी क्लाउड सेवा, Google को वॉशर डिवाइस की सही जानकारी देती है, तो आपको डिवाइस की स्थिति का अनुरोध करने और निर्देश भेजने की सुविधा जोड़नी होगी.
QUERY इंटेंट को हैंडल करना
QUERY इंटेंट में डिवाइसों का एक सेट शामिल होता है. आपको हर डिवाइस के लिए, उसकी मौजूदा स्थिति बतानी होगी.
functions/index.js में, इंटेंट अनुरोध में शामिल टारगेट डिवाइसों की सूची को प्रोसेस करने के लिए, QUERY हैंडलर में बदलाव करें.
index.js
app.onQuery(async (body) => {
const {requestId} = body;
const payload = {
devices: {},
};
const queryPromises = [];
const intent = body.inputs[0];
for (const device of intent.payload.devices) {
const deviceId = device.id;
queryPromises.push(queryDevice(deviceId)
.then((data) => {
// Add response to device payload
payload.devices[deviceId] = data;
}
));
}
// Wait for all promises to resolve
await Promise.all(queryPromises);
return {
requestId: requestId,
payload: payload,
};
});
अनुरोध में शामिल हर डिवाइस के लिए, रीयलटाइम डेटाबेस में सेव की गई मौजूदा स्थिति दिखाएं. वॉशर की स्थिति का डेटा दिखाने के लिए, queryFirebase और queryDevice फ़ंक्शन अपडेट करें.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
};
};
EXECUTE इंटेंट को मैनेज करना
EXECUTE इंटेंट, डिवाइस की स्थिति अपडेट करने के लिए निर्देशों को मैनेज करता है. रिस्पॉन्स में, हर निर्देश की स्थिति और डिवाइस की नई स्थिति दिखती है. जैसे, SUCCESS, ERROR या PENDING.
functions/index.js में, EXECUTE हैंडलर में बदलाव करें, ताकि उन ट्रैट की सूची को प्रोसेस किया जा सके जिनमें अपडेट की ज़रूरत है. साथ ही, हर निर्देश के लिए टारगेट किए गए डिवाइसों के सेट को भी प्रोसेस किया जा सके:
index.js
app.onExecute(async (body) => {
const {requestId} = body;
// Execution results are grouped by status
const result = {
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
};
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch(() => functions.logger.error('EXECUTE', device.id)));
}
}
}
await Promise.all(executePromises);
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
हर निर्देश और टारगेट डिवाइस के लिए, रीयल टाइम डेटाबेस में उन वैल्यू को अपडेट करें जो अनुरोध किए गए ट्रैट से जुड़ी हैं. सही Firebase रेफ़रंस को अपडेट करने और डिवाइस की अपडेट की गई स्थिति दिखाने के लिए, updateDevice फ़ंक्शन में बदलाव करें.
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = params.start
? {isRunning: true, isPaused: false}
: {isRunning: false, isPaused: false};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
6. अपने इंटिग्रेशन की जांच करना
तीनों इंटेंट लागू करने के बाद, यह जांच की जा सकती है कि आपका इंटिग्रेशन वॉशर को कंट्रोल करता है या नहीं.
Firebase पर डिप्लॉय करना
Firebase CLI का इस्तेमाल करके, अपडेट किया गया क्लाउड फ़ुलफ़िलमेंट डिप्लॉय करें:
firebase deploy --only functions
वॉशर की जांच करना
अब अपने फ़ोन से इनमें से कोई भी वॉइस कमांड देने पर, वैल्यू में बदलाव दिखेगा:
"Ok Google, मेरा वॉशर चालू करो."
"Ok Google, मेरे वॉशर को रोको."
"Ok Google, वॉशर बंद करो."
सवाल पूछकर, अपने वॉशर की मौजूदा स्थिति भी देखी जा सकती है.
"Ok Google, क्या मेरा वॉशर चालू है?"
"Ok Google, क्या मेरा वॉशर चल रहा है?"
"Ok Google, मेरा वॉशर किस साइकल पर चल रहा है?"
इन क्वेरी और निर्देशों को, Firebase कंसोल के फ़ंक्शन सेक्शन में अपने फ़ंक्शन के नीचे दिखने वाले लॉग में देखा जा सकता है. लॉग लिखना और देखना में जाकर, Firebase लॉग के बारे में ज़्यादा जानें.
Google Cloud Console में भी ये क्वेरी और निर्देश देखे जा सकते हैं. इसके लिए, लॉगिंग > लॉग एक्सप्लोरर पर जाएं. Cloud Logging की मदद से इवेंट लॉग ऐक्सेस करना लेख में, Google Cloud लॉगिंग के बारे में ज़्यादा जानें.
7. Google को अपडेट की शिकायत करना
आपने अपनी क्लाउड सेवा को स्मार्ट होम इंटेंट के साथ पूरी तरह से इंटिग्रेट कर लिया है. इससे, उपयोगकर्ता अपने डिवाइसों की मौजूदा स्थिति को कंट्रोल कर सकते हैं और उनके बारे में क्वेरी कर सकते हैं. हालांकि, इस सुविधा को लागू करने के लिए, अब भी आपकी सेवा के पास Assistant को इवेंट की जानकारी अपने-आप भेजने का कोई तरीका नहीं है. जैसे, डिवाइस की मौजूदगी या स्थिति में हुए बदलाव.
सिंक करने का अनुरोध करें सुविधा की मदद से, उपयोगकर्ताओं के डिवाइस जोड़ने या हटाने या उनके डिवाइस की सुविधाओं में बदलाव होने पर, सिंक करने का नया अनुरोध ट्रिगर किया जा सकता है. स्टेटस की रिपोर्ट करें सुविधा की मदद से, आपकी क्लाउड सेवा डिवाइस की स्थिति को Home Graph को पहले से भेज सकती है. ऐसा तब होता है, जब उपयोगकर्ता डिवाइस की स्थिति को मैन्युअल तरीके से बदलते हैं. उदाहरण के लिए, लाइट स्विच को चालू करना या किसी अन्य सेवा का इस्तेमाल करके स्थिति बदलना.
इस सेक्शन में, आपको फ़्रंटएंड वेब ऐप्लिकेशन से इन तरीकों को कॉल करने के लिए कोड जोड़ना होगा.
HomeGraph API को चालू करना
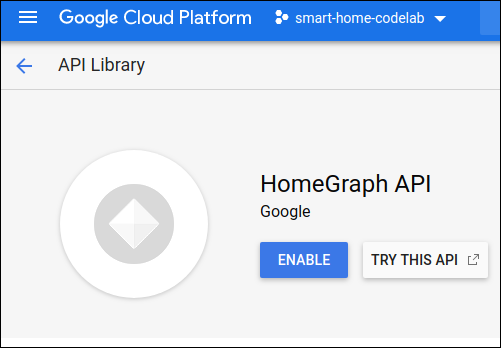
HomeGraph API की मदद से, उपयोगकर्ता के होम ग्राफ़ में डिवाइसों और उनकी स्थितियों को सेव किया जा सकता है. साथ ही, उनसे जुड़ी क्वेरी भी की जा सकती है. इस एपीआई का इस्तेमाल करने के लिए, आपको पहले Google Cloud console खोलना होगा और HomeGraph API को चालू करना होगा.
Google Cloud Console में, अपने इंटिग्रेशन से मैच करने वाला प्रोजेक्ट चुनना न भूलें <project-id>. इसके बाद, HomeGraph API की एपीआई लाइब्रेरी स्क्रीन में, चालू करें पर क्लिक करें.

रिपोर्ट की स्थिति की सुविधा चालू करना
रीयल टाइम डेटाबेस में लिखने से, tarter प्रोजेक्ट में reportstate फ़ंक्शन ट्रिगर होता है. डेटाबेस में लिखे गए डेटा को कैप्चर करने और रिपोर्ट स्टेटस का इस्तेमाल करके उसे होम ग्राफ़ में पोस्ट करने के लिए, functions/index.js में reportstate फ़ंक्शन को अपडेट करें.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
functions.logger.info('Firebase write event triggered Report State');
const snapshot = change.after.val();
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
functions.logger.info('Report state response:', res.status, res.data);
});
अनुरोध सिंक करने की सुविधा चालू करना
फ़्रंटएंड वेब यूज़र इंटरफ़ेस (यूआई) में आइकॉन को रीफ़्रेश करने से, स्टार्टर प्रोजेक्ट में requestsync फ़ंक्शन ट्रिगर होता है. HomeGraph API को कॉल करने के लिए, functions/index.js में requestsync फ़ंक्शन लागू करें.
index.js
exports.requestsync = functions.https.onRequest(async (request, response) => {
response.set('Access-Control-Allow-Origin', '*');
functions.logger.info(`Request SYNC for user ${USER_ID}`);
try {
const res = await homegraph.devices.requestSync({
requestBody: {
agentUserId: USER_ID,
},
});
functions.logger.info('Request sync response:', res.status, res.data);
response.json(res.data);
} catch (err) {
functions.logger.error(err);
response.status(500).send(`Error requesting sync: ${err}`);
}
});
Firebase पर डिप्लॉय करना
Firebase CLI का इस्तेमाल करके, अपडेट किया गया कोड डिप्लॉय करें:
firebase deploy --only functions
आपने जो लागू किया है उसकी जांच करना
वेब यूज़र इंटरफ़ेस (यूआई) में, रीफ़्रेश करें  बटन पर क्लिक करें. साथ ही, पुष्टि करें कि आपको Firebase कंसोल लॉग में सिंक करने का अनुरोध दिख रहा है.
बटन पर क्लिक करें. साथ ही, पुष्टि करें कि आपको Firebase कंसोल लॉग में सिंक करने का अनुरोध दिख रहा है.
इसके बाद, फ़्रंटएंड वेब यूज़र इंटरफ़ेस (यूआई) में, वॉशर डिवाइस के एट्रिब्यूट में बदलाव करें और अपडेट करें पर क्लिक करें. पुष्टि करें कि आपको Google को बताई गई स्थिति में हुए बदलाव की जानकारी, Firebase कंसोल के लॉग में दिख रही है.
8. बधाई हो

बधाई हो! आपने क्लाउड-टू-क्लाउड इंटिग्रेशन का इस्तेमाल करके, Assistant को डिवाइस की क्लाउड सेवा के साथ इंटिग्रेट कर लिया है.
ज़्यादा जानें
ज़्यादा जानकारी पाने के लिए, यहां दिए गए कुछ आइडिया आज़माएं:
- अपने डिवाइस में मोड और टॉगल जोड़ें.
- अपने डिवाइस पर काम करने वाले ज़्यादा ट्रैट जोड़ें.
- स्मार्ट होम के लिए, स्थानीय तौर पर लागू करने की सुविधा के बारे में जानें.
- ज़्यादा जानने के लिए, GitHub पर मौजूद हमारा सैंपल देखें.
समीक्षा के लिए इंटिग्रेशन को जांचने और सबमिट करने के बारे में भी ज़्यादा जानें. इसमें, उपयोगकर्ताओं के लिए अपने इंटिग्रेशन को पब्लिश करने के लिए सर्टिफ़िकेट पाने की प्रोसेस भी शामिल है.
