1. לפני שמתחילים
מפתחים של האינטרנט של הדברים (IoT) יכולים ליצור שילובים בין עננים שיאפשרו למשתמשים לשלוט במכשירים שלהם באמצעות פקודות קוליות ל-Assistant ופקדי מגע באפליקציית Google Home.

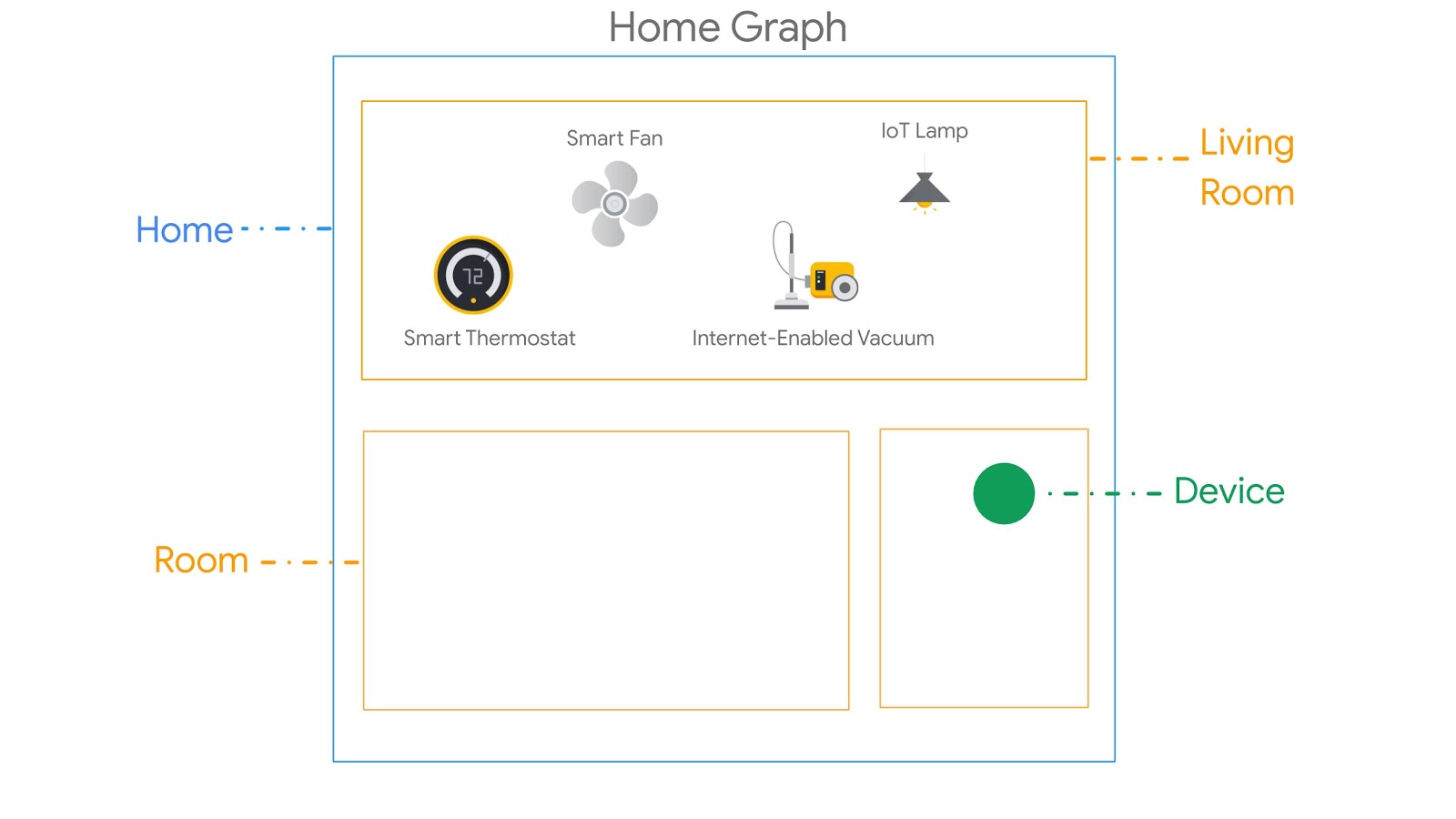
שילובים בין ענן לענן מסתמכים על Home Graph כדי לספק נתונים הקשריים על הבית והמכשירים שבו, וכך ליצור מפה לוגית של הבית. ההקשר הזה מאפשר ל-Assistant להבין בצורה טבעית יותר את הבקשות של המשתמשים ביחס למיקום שלהם בבית. לדוגמה, ב-Home Graph אפשר לאחסן את הרעיון של סלון שמכיל כמה סוגים של מכשירים מיצרנים שונים, כמו תרמוסטט, מנורה, מאוורר ושואב אבק.

דרישות מוקדמות
- יצירת שילוב בין ענן לענן מדריך למפתחים
מה תפַתחו
בשיעור הזה תלמדו איך לפרסם שירות ענן שמנהל מכונת כביסה חכמה וירטואלית, ואז ליצור אינטגרציה בין ענן לענן ולחבר אותה ל-Assistant.
מה תלמדו
- איך פורסים שירות ענן לבית חכם
- איך לקשר את השירות ל-Assistant
- איך מפרסמים ב-Google שינויים במצב המכשיר
מה צריך בשביל להצטרף
- דפדפן אינטרנט, כמו Google Chrome
- מכשיר iOS או Android שמותקנת בו אפליקציית Google Home
- Node.js מגרסה 10.16 ואילך
- חשבון לחיוב ב-Google Cloud
2. תחילת העבודה
הפעלת בקרת הפעילות בחשבון
כדי להשתמש ב-Google Assistant, אתם צריכים לשתף עם Google נתונים מסוימים של פעילות. Google Assistant זקוקה לנתונים האלה כדי לפעול כראוי, אבל הדרישה לשיתוף נתונים לא ספציפית ל-SDK. כדי לשתף את הנתונים האלה, צריך ליצור חשבון Google אם עדיין אין לכם חשבון. אפשר להשתמש בכל חשבון Google – לא צריך להשתמש בחשבון הפיתוח.
פותחים את דף בקרת הפעילות בחשבון Google שבו רוצים להשתמש עם Assistant.
מוודאים שהמתגים הבאים מופעלים:
- פעילות באינטרנט ובאפליקציות – בנוסף, חשוב לסמן את תיבת הסימון שמירה של ההיסטוריה והפעילות של Chrome מאתרים, מאפליקציות וממכשירים המשתמשים בשירותי Google.
- פרטי המכשיר
- תיעוד קול ואודיו
יצירת פרויקט של שילוב בין עננים
- נכנסים אל Developer Console.
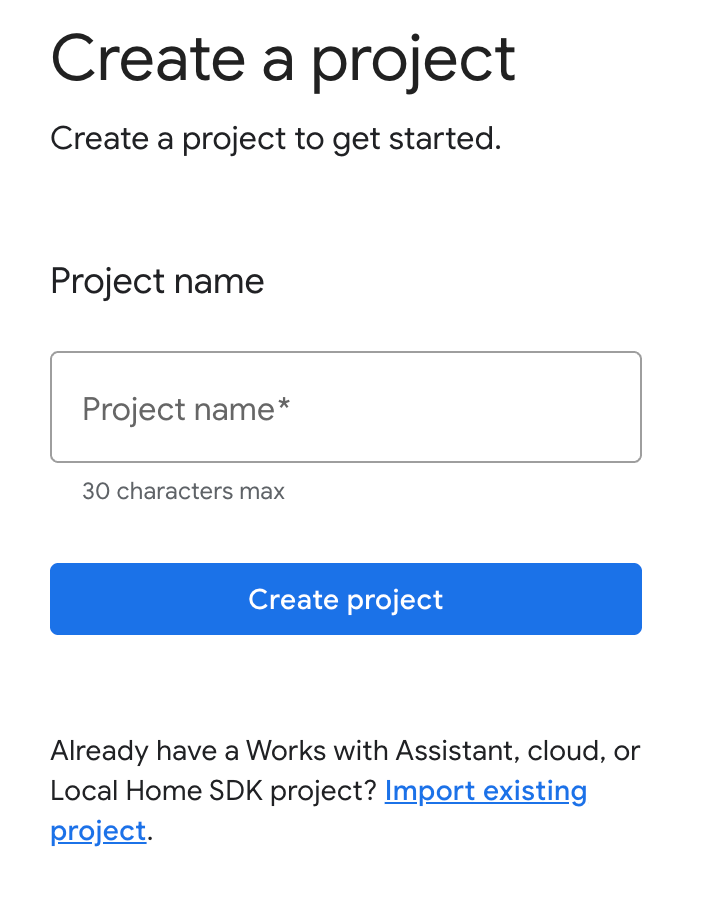
- לוחצים על Create Project, מזינים שם לפרויקט ולוחצים על Create Project.

בחירת שילוב בין ענן לענן
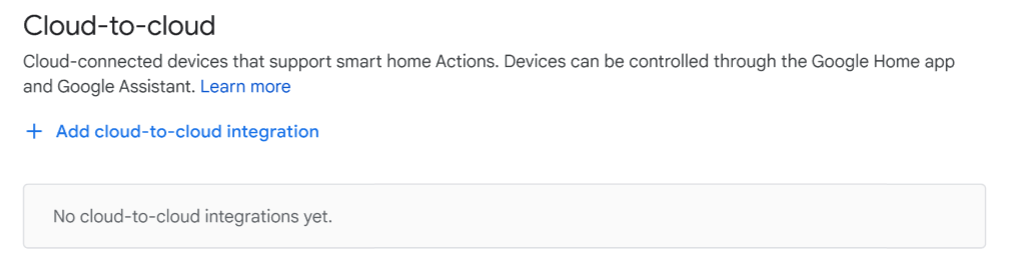
בדף Project Home ב-Developer Console, בוחרים באפשרות Add cloud-to-cloud integration בקטע Cloud-to-cloud.

התקנת Firebase CLI
ממשק שורת הפקודה (CLI) של Firebase מאפשר להפעיל את אפליקציות האינטרנט באופן מקומי ולפרוס אותן באירוח ב-Firebase.
כדי להתקין את ה-CLI, מריצים את פקודת ה-npm הבאה מהטרמינל:
npm install -g firebase-tools
כדי לוודא שה-CLI הותקן בצורה נכונה, מריצים את הפקודה:
firebase --version
כדי לתת הרשאה ל-Firebase CLI באמצעות חשבון Google, מריצים את הפקודה:
firebase login
3. הפעלת האפליקציה למתחילים
אחרי שמגדירים את סביבת הפיתוח, אפשר לפרוס את פרויקט המתחילים כדי לוודא שהכול מוגדר בצורה תקינה.
קבלת קוד המקור
כדי להוריד את הדוגמה ל-codelab הזה למחשב הפיתוח, לוחצים על הקישור הבא:
אפשר גם לשכפל את מאגר GitHub משורת הפקודה:
git clone https://github.com/google-home/smarthome-washer.git
מידע על הפרויקט
פרויקט המתחיל מכיל את ספריות המשנה הבאות:
public:ממשק משתמש קל לשימוש שמאפשר לשלוט במכונת הכביסה החכמה ולעקוב אחרי המצב שלה.functions:שירות ענן מיושם במלואו שמנהל את מכונת הכביסה החכמה באמצעות Cloud Functions for Firebase ו-Firebase Realtime Database.
הוספת Firebase לפרויקט ב-Google Home Developer Console
שיטה 1: דרך מסוף Firebase
- עוברים אל Firebase.
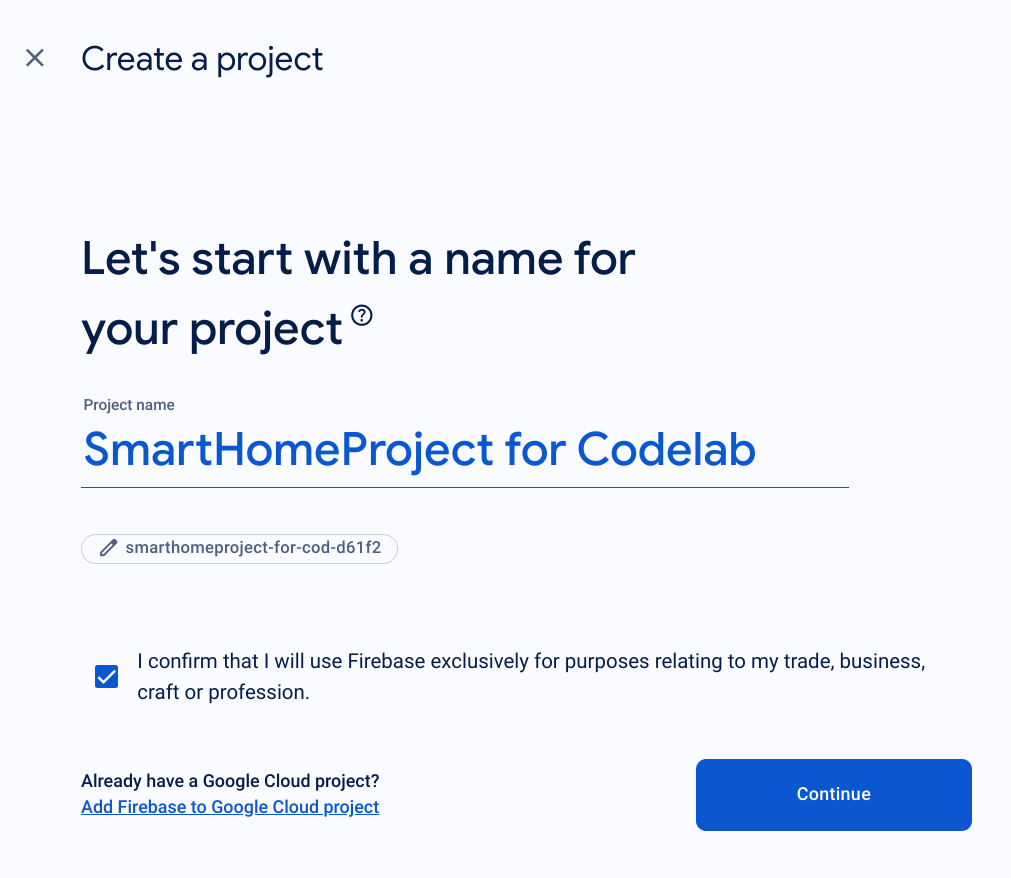
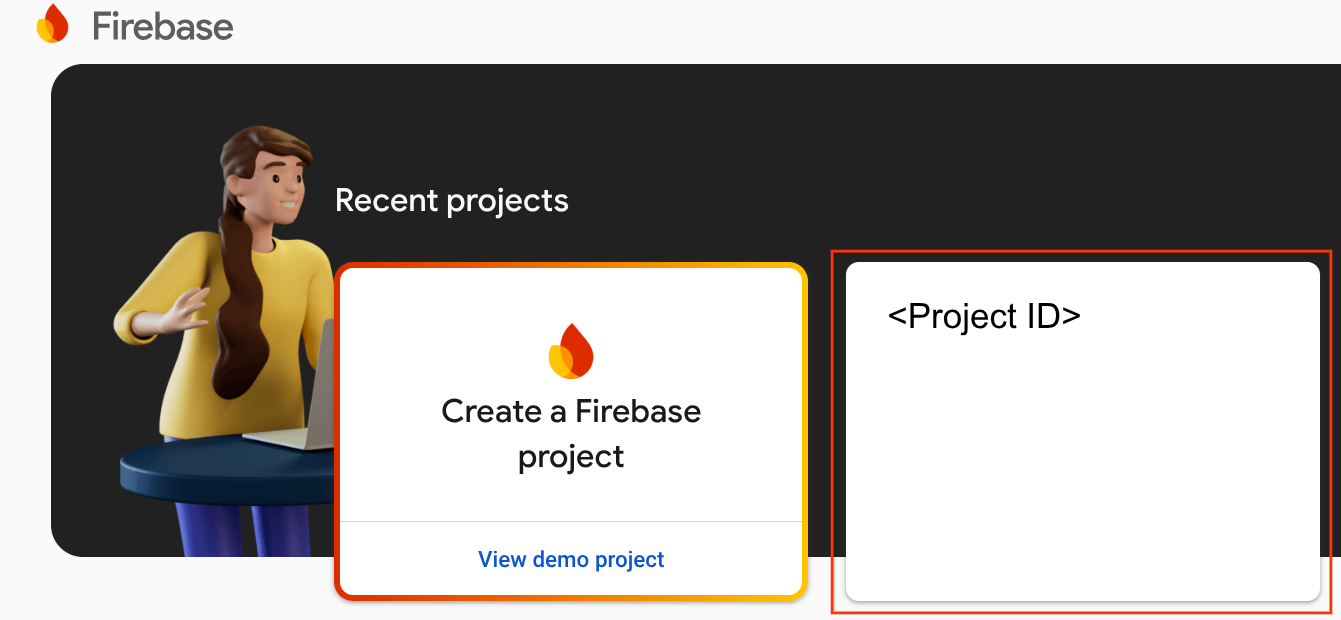
- לוחצים על יצירת פרויקט Firebase.

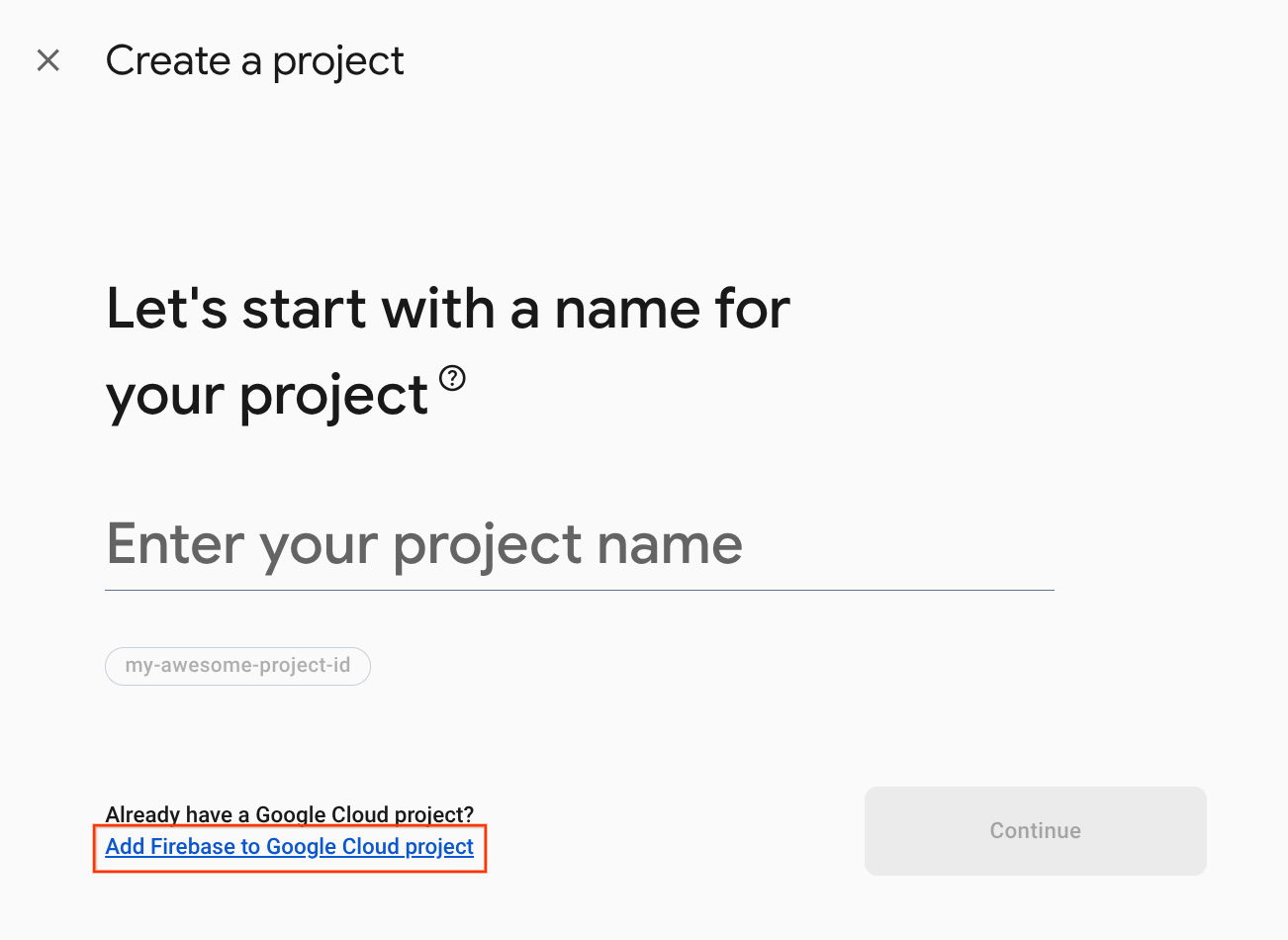
- במסך Create a project (יצירת פרויקט), לוחצים על Add Firebase to Google Cloud project (הוספת Firebase לפרויקט Google Cloud).

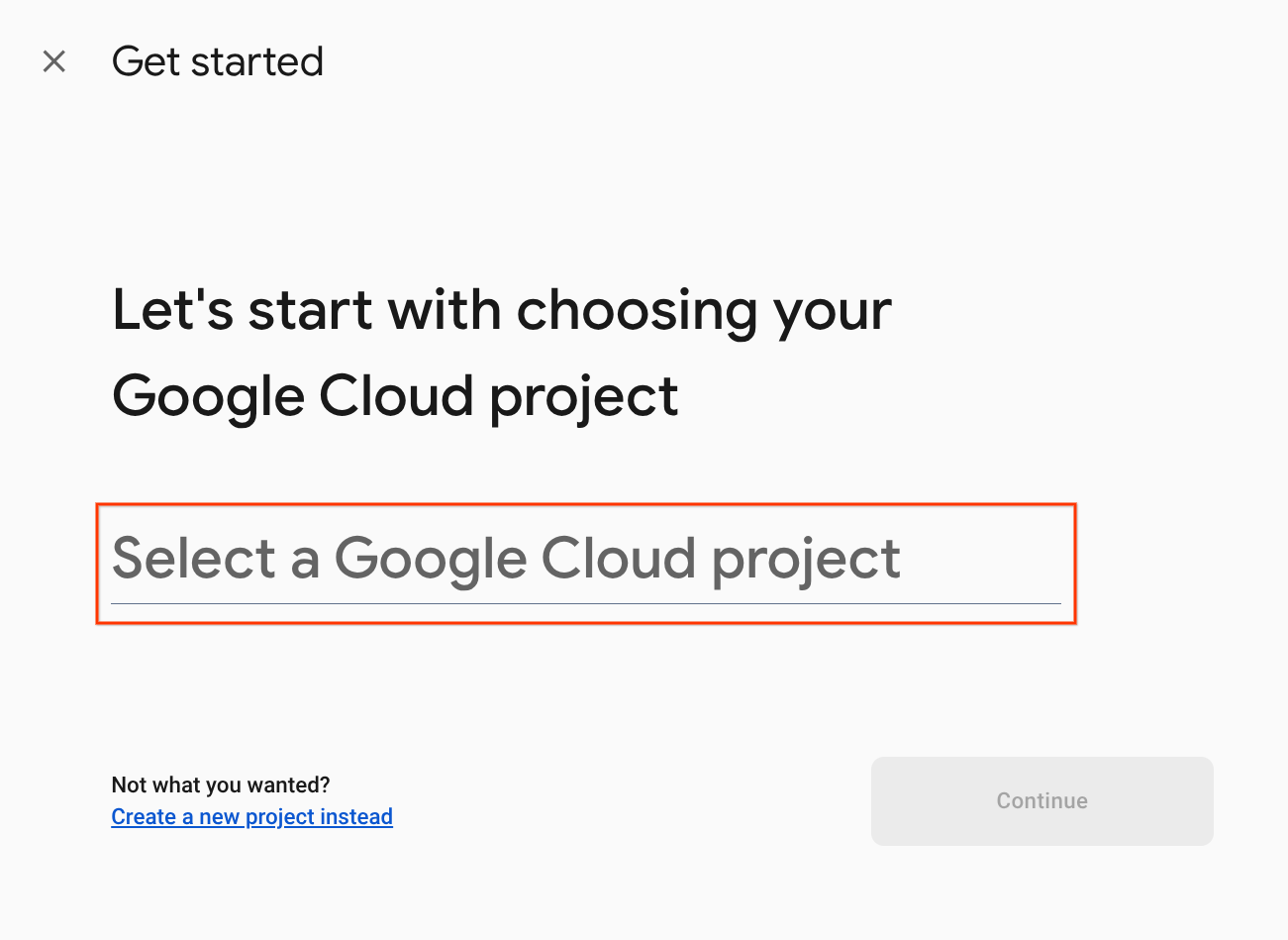
- במסך Get started, בוחרים את הפרויקט ב-Google Cloud שיצרתם זה עתה במסוף הפיתוח של Google Home ולוחצים על Continue.

שיטה 2: דרך Firebase CLI
firebase projects:addfirebase
בוחרים את הפרויקט ב-Google Home Developer Console שיצרתם כדי להוסיף את Firebase.
כשמוסיפים את Firebase לפרויקט ב-Google Home Developer Console, הוא מופיע במסוף Firebase. מזהה הפרויקט ב-Firebase יהיה זהה למזהה הפרויקט ב-Google Home Developer Console.

התחברות אל Firebase
עוברים אל הספרייה washer-start ומגדירים את Firebase CLI עם פרויקט השילוב:
cd washer-start firebase use <project-id>
הגדרת פרויקט Firebase
מאתחלים פרויקט Firebase.
firebase init
בוחרים את התכונות של ה-CLI, Realtime Database ו-Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
הפעולה הזו תאתחל את ממשקי ה-API והתכונות הנדרשים לפרויקט.
כשמתבקשים, מאתחלים את Realtime Database. אפשר להשתמש במיקום ברירת המחדל של מופע מסד הנתונים.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
מכיוון שאתם משתמשים בקוד של פרויקט המתחילים, בוחרים את קובץ ברירת המחדל של כללי האבטחה ומוודאים שלא דורסים את קובץ הכללים הקיים של מסד הנתונים.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
אם אתם מאתחלים מחדש את הפרויקט, בוחרים באפשרות Overwrite (החלפה) כשמוצגת השאלה אם אתם רוצים לאתחל או להחליף בסיס קוד.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
כשמגדירים את הפונקציות, צריך להשתמש בקובצי ברירת המחדל ולוודא שלא דורסים את הקבצים הקיימים index.js ו-package.json בדוגמה של הפרויקט.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
אם אתם מאתחלים מחדש את הפרויקט, בוחרים באפשרות No כשנשאלים אם אתם רוצים לאתחל או להחליף את functions/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
אם הפעלתם את ESLint בטעות, יש שתי דרכים להשבית אותו:
- בממשק המשתמש הגרפי, עוברים לתיקייה
../functionsמתחת לפרויקט, בוחרים את הקובץ המוסתר.eslintrc.jsומוחקים אותו. אל תתבלבלו בינו לבין.eslintrc.json, ששמו דומה. - באמצעות שורת הפקודה:
cd functions rm .eslintrc.js
בקובץ washer-start/firebase.json, משלימים את הקוד עם:
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}],
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
פריסה ב-Firebase
אחרי שמתקינים את יחסי התלות ומגדירים את הפרויקט, אפשר להריץ את האפליקציה בפעם הראשונה.
firebase deploy
זה הפלט שיוצג במסוף:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
הפקודה הזו פורסת אפליקציית אינטרנט, יחד עם כמה Cloud Functions for Firebase.
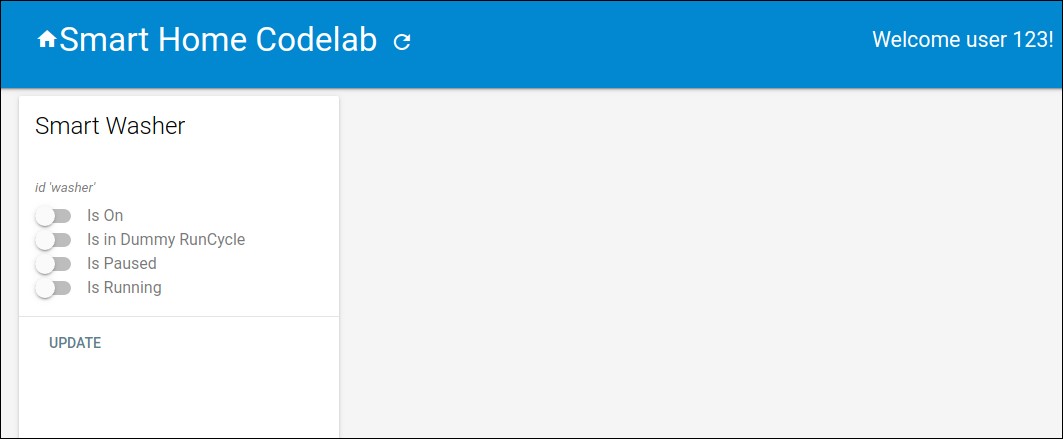
פותחים את כתובת ה-URL של האירוח בדפדפן (https://<project-id>.web.app) כדי לראות את אפליקציית האינטרנט. יוצג לכם הממשק הבא:

ממשק המשתמש הזה באינטרנט מייצג פלטפורמה של צד שלישי שמאפשרת לראות או לשנות את מצבי המכשיר. כדי להתחיל לאכלס את מסד הנתונים בפרטי המכשיר, לוחצים על עדכון. לא תראו שינויים בדף, אבל המצב הנוכחי של מכונת הכביסה יישמר במסד הנתונים.
עכשיו צריך לחבר את שירות הענן שפרסתם ל-Google Assistant באמצעות Google Home Developer Console.
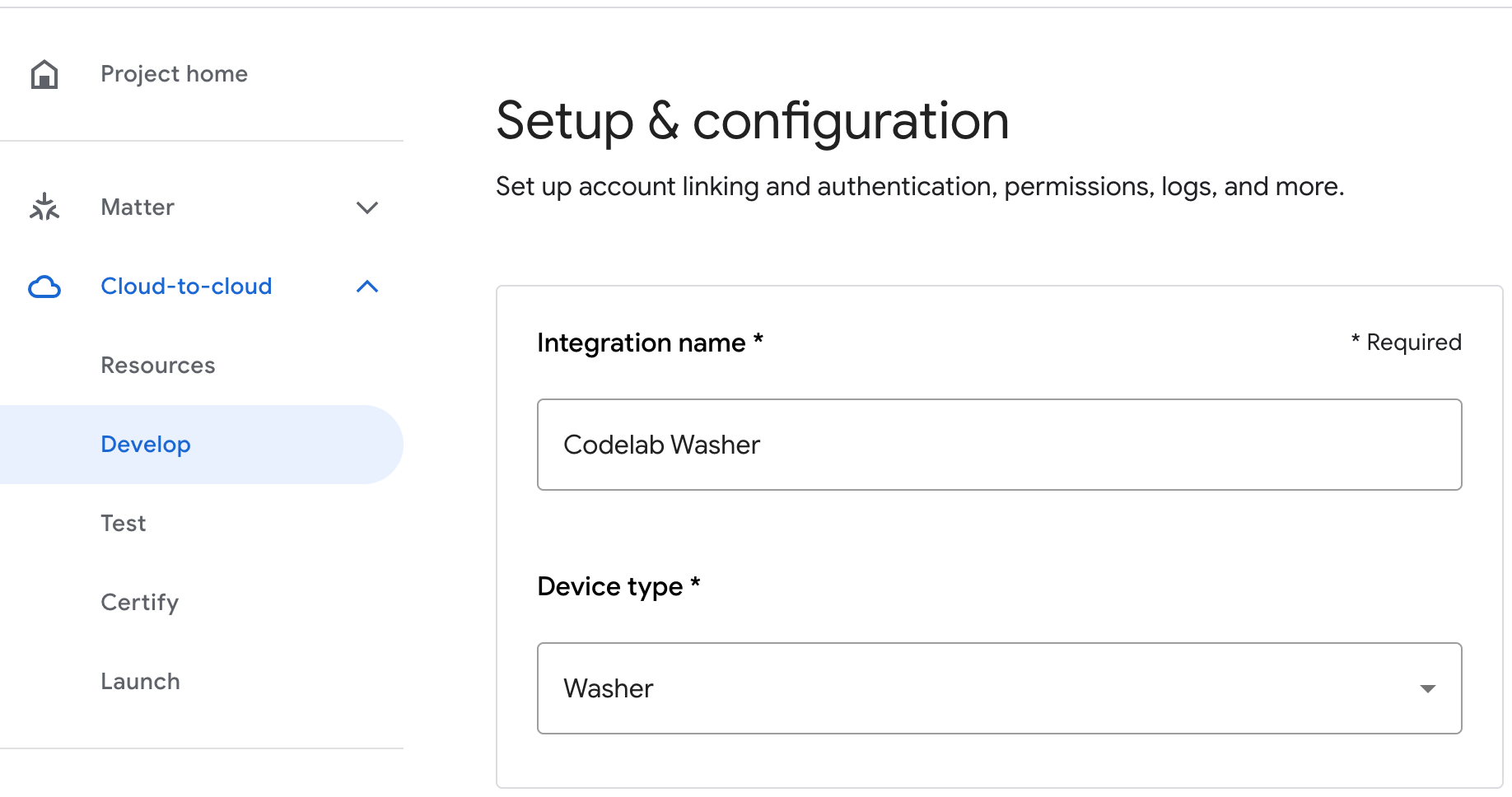
הגדרת הפרויקט ב-Developer Console
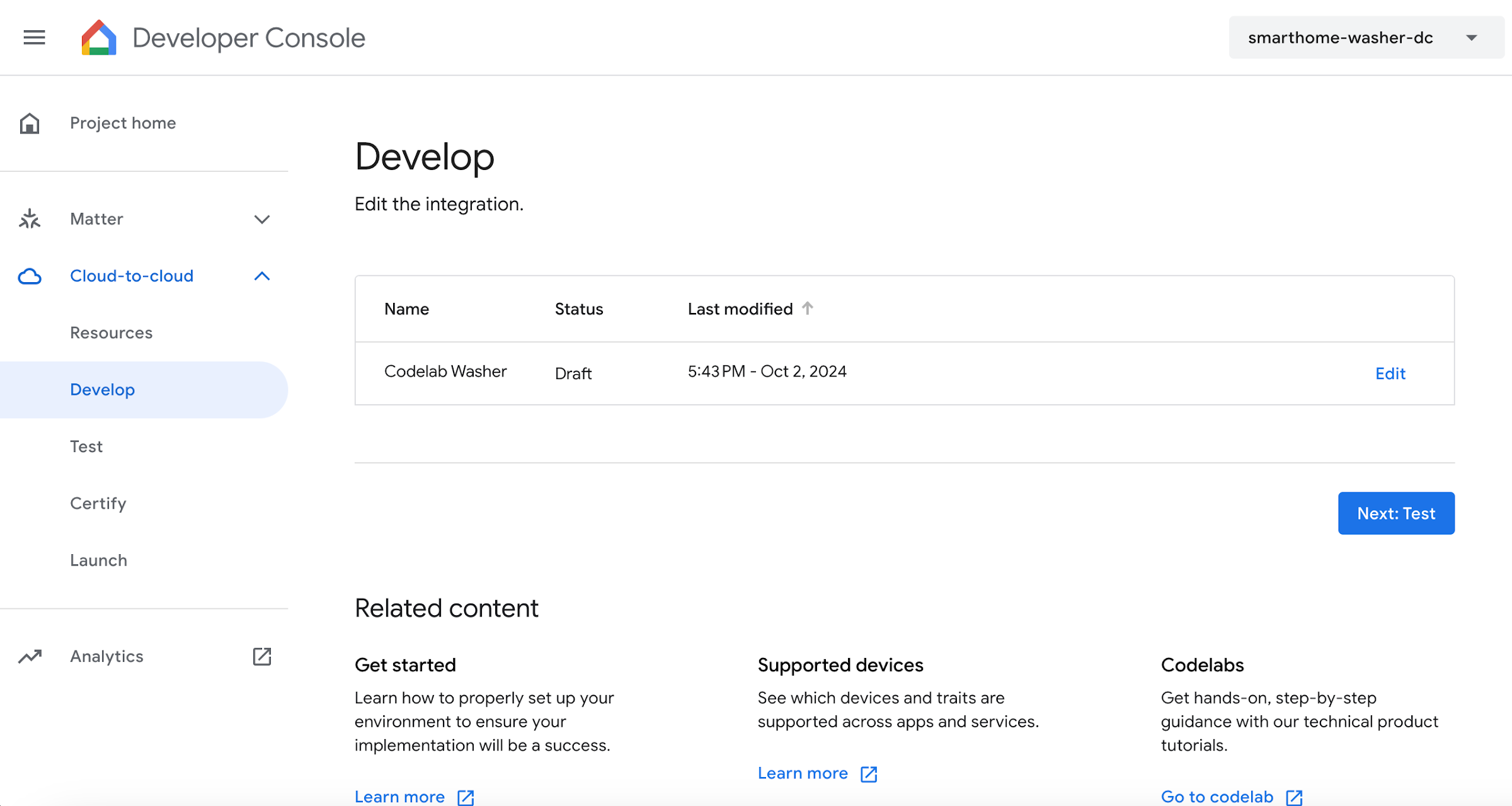
בכרטיסייה פיתוח, מוסיפים שם לתצוגה לאינטראקציה. השם הזה יופיע באפליקציית Google Home.

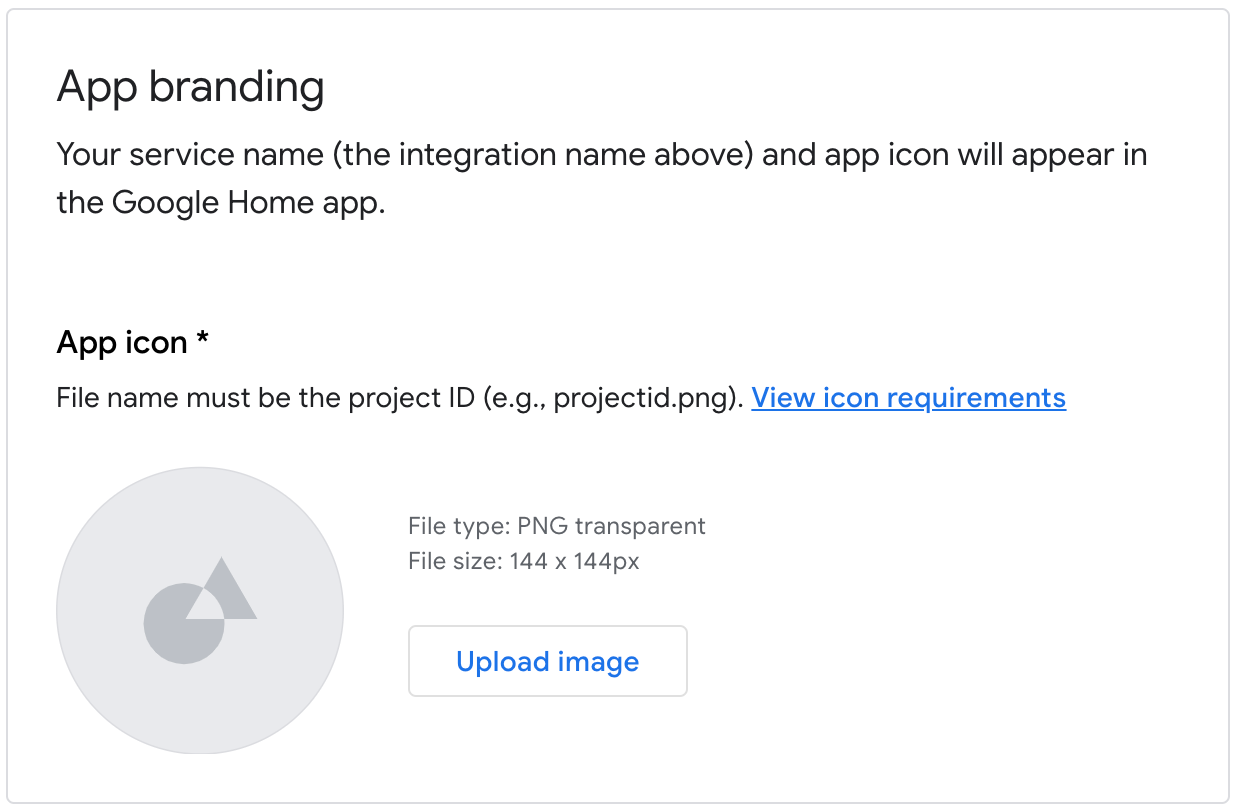
בקטע מיתוג האפליקציה, מעלים קובץ png של סמל האפליקציה בגודל 144x144 פיקסלים, עם השם

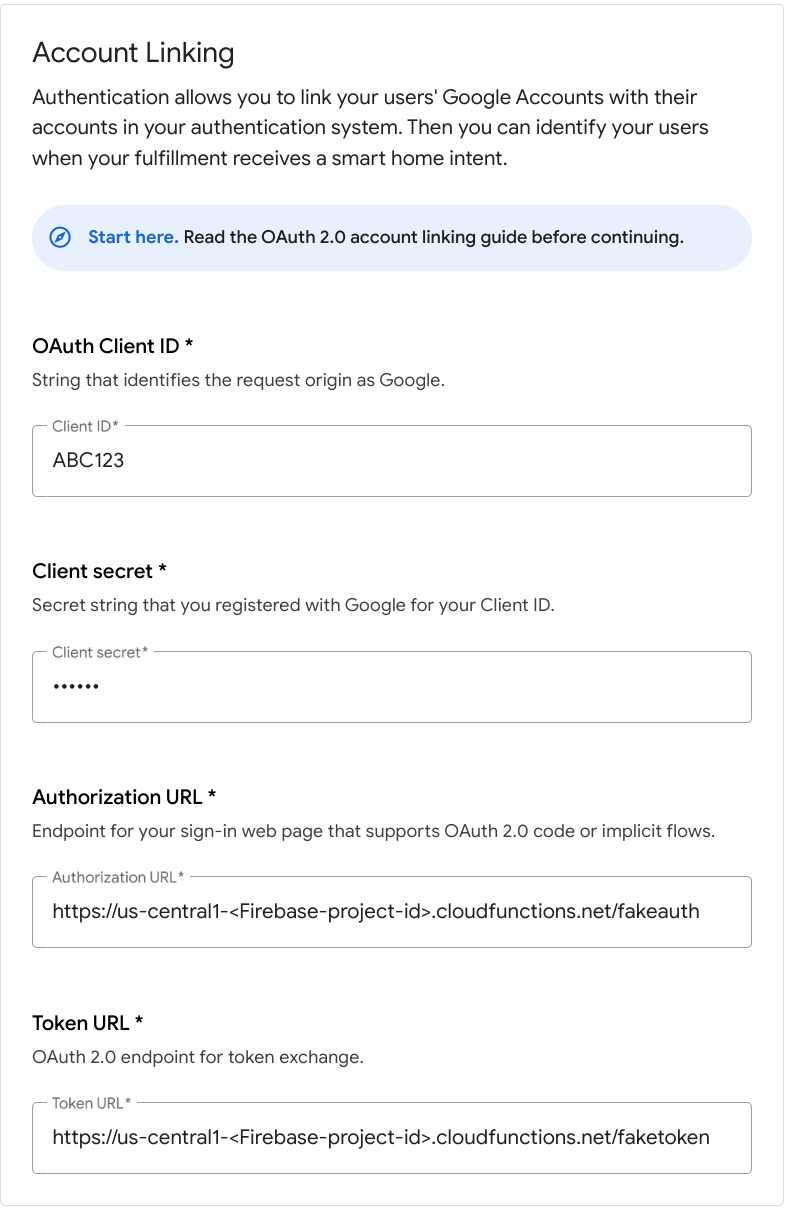
כדי להפעיל קישור לחשבון, משתמשים בהגדרות הבאות של קישור לחשבון:
Client-ID |
|
סוד לקוח |
|
כתובת אתר להרשאה |
|
כתובת URL לטוקן |
|

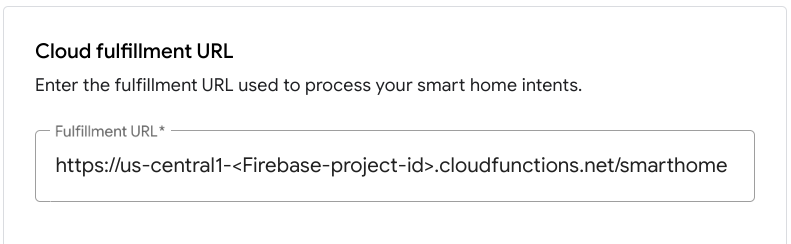
בקטע כתובת URL של מילוי הזמנות בענן, מזינים את כתובת ה-URL של פונקציית הענן שמספקת מילוי הזמנות לכוונות של בית חכם.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

לוחצים על שמירה כדי לשמור את הגדרות הפרויקט, ואז לוחצים על הבא: בדיקה כדי להפעיל את הבדיקה בפרויקט.

עכשיו אפשר להתחיל להטמיע את ה-webhook שנדרשים כדי לקשר את מצב המכשיר ל-Assistant.
4. יצירת מכונת כביסה
אחרי שמגדירים את השילוב, אפשר להוסיף מכשירים ולשלוח נתונים. שירות הענן צריך לטפל בכוונה הבאה:
SYNCכוונה מתרחשת כש-Assistant רוצה לדעת אילו מכשירים מחוברים למשתמש. הפרטים האלה נשלחים לשירות כשמשתמש מקשר חשבון. עליך להגיב עם מטען ייעודי (payload) של JSON שמכיל את כל המכשירים של המשתמש והיכולות שלהם.- אינטנט
QUERYמתרחש כש-Assistant רוצה לדעת את המצב הנוכחי של מכשיר. עליכם להגיב עם מטען ייעודי (payload) של JSON עם המצב של כל מכשיר שביקשתם. EXECUTEכוונה מתרחשת כש-Assistant רוצה לשלוט במכשיר בשם משתמש. צריך להגיב עם מטען ייעודי (payload) של JSON עם סטטוס הביצוע של כל מכשיר שהתבקש.DISCONNECTכוונת המשתמש מתרחשת כשהמשתמש מבטל את הקישור של החשבון שלו ל-Assistant. צריך להפסיק לשלוח אירועים מהמכשירים של המשתמש הזה אל Assistant.
בקטעים הבאים תעדכנו את הפונקציות שפרסתם קודם כדי לטפל בכוונות האלה.
עדכון תגובת הסנכרון
פותחים את functions/index.js, שמכיל את הקוד לתגובה לבקשות מ-Assistant.
תצטרכו לטפל בכוונה (intent) מסוג SYNC על ידי החזרת המטא-נתונים והיכולות של המכשיר. מעדכנים את ה-JSON במערך onSync כדי לכלול את פרטי המכשיר ומאפיינים מומלצים למכונת כביסה.
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: true,
attributes: {
pausable: true,
},
}],
},
};
});
פריסה ב-Firebase
פורסים את מרכז הבקרה המעודכן של הענן באמצעות Firebase CLI:
firebase deploy --only functions
קישור אל Google Assistant
כדי לבדוק את השילוב בין ענן לענן, צריך לקשר את הפרויקט לחשבון Google. כך אפשר לבצע בדיקות באמצעות ממשקי Google Assistant ואפליקציית Google Home שמחוברים לאותו חשבון.
- בטלפון, פותחים את ההגדרות של Google Assistant. שימו לב שאתם צריכים להיות מחוברים לאותו חשבון שדרכו נכנסתם למסוף.
- עוברים אל Google Assistant > הגדרות > שליטה בבית (בקטע Assistant).
- לוחצים על סמל החיפוש בפינה השמאלית העליונה.
- מחפשים את אפליקציית הבדיקה באמצעות הקידומת [test] כדי למצוא את אפליקציית הבדיקה הספציפית.
- בוחרים את הפריט. לאחר מכן, Google Assistant תבצע אימות מול השירות שלכם ותשלח בקשת
SYNC, שבה היא מבקשת מהשירות שלכם לספק רשימה של מכשירים עבור המשתמש.
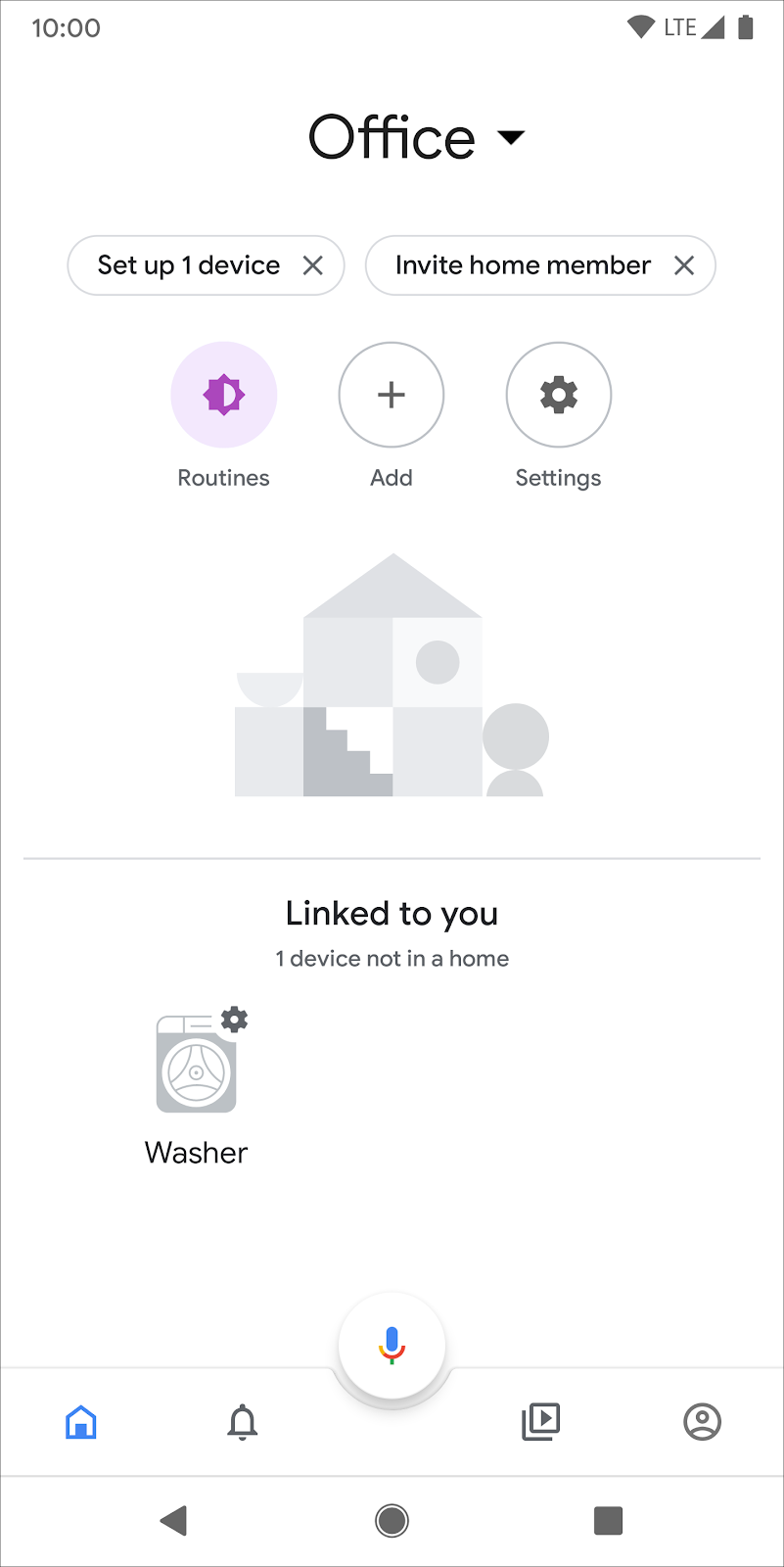
פותחים את אפליקציית Google Home ומוודאים שמכונת הכביסה מופיעה ברשימת המכשירים.

5. טיפול בפקודות ובשאילתות
עכשיו, אחרי ששירות הענן מדווח ל-Google על מכשיר הכביסה בצורה תקינה, צריך להוסיף את האפשרות לבקש את מצב המכשיר ולשלוח פקודות.
טיפול בכוונת QUERY
QUERYIntent כולל קבוצה של מכשירים. עליך לציין את המצב הנוכחי של כל מכשיר.
ב-functions/index.js, עורכים את ה-handler של QUERY כדי לעבד את רשימת מכשירי היעד שכלולה בבקשת הכוונה.
index.js
app.onQuery(async (body) => {
const {requestId} = body;
const payload = {
devices: {},
};
const queryPromises = [];
const intent = body.inputs[0];
for (const device of intent.payload.devices) {
const deviceId = device.id;
queryPromises.push(queryDevice(deviceId)
.then((data) => {
// Add response to device payload
payload.devices[deviceId] = data;
}
));
}
// Wait for all promises to resolve
await Promise.all(queryPromises);
return {
requestId: requestId,
payload: payload,
};
});
לכל מכשיר שכלול בבקשה, מחזירים את המצב הנוכחי שמאוחסן ב-Realtime Database. מעדכנים את הפונקציות queryFirebase ו-queryDevice כדי להחזיר את נתוני המצב של מכונת הכביסה.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
};
};
טיפול באובייקט Intent מסוג EXECUTE
ה-Intent EXECUTE מטפל בפקודות לעדכון מצב המכשיר. התגובה מחזירה את הסטטוס של כל פקודה – לדוגמה, SUCCESS, ERROR או PENDING – ואת מצב המכשיר החדש.
ב-functions/index.js, עורכים את ה-handler של EXECUTE כדי לעבד את רשימת המאפיינים שצריך לעדכן ואת קבוצת מכשירי היעד לכל פקודה:
index.js
app.onExecute(async (body) => {
const {requestId} = body;
// Execution results are grouped by status
const result = {
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
};
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch(() => functions.logger.error('EXECUTE', device.id)));
}
}
}
await Promise.all(executePromises);
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
לכל פקודה ולכל מכשיר יעד, מעדכנים את הערכים ב-Realtime Database שתואמים למאפיין המבוקש. משנים את הפונקציה updateDevice כדי לעדכן את ההפניה המתאימה ב-Firebase ולהחזיר את מצב המכשיר המעודכן.
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = params.start
? {isRunning: true, isPaused: false}
: {isRunning: false, isPaused: false};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
6. בדיקת השילוב
אחרי שמטמיעים את כל שלוש הכוונות, אפשר לבדוק שהשילוב שולט במכונת הכביסה.
פריסה ב-Firebase
פורסים את מרכז הבקרה המעודכן של הענן באמצעות Firebase CLI:
firebase deploy --only functions
בדיקת מכונת הכביסה
עכשיו תוכלו לראות את השינוי בערך כשאתם מנסים להשתמש באחת מהפקודות הקוליות הבאות בטלפון:
"Ok Google, turn on my washer" (הפעלת מכונת הכביסה)
"Ok Google, pause my washer"
"Ok Google, stop my washer"
אתם יכולים גם לשאול שאלות כדי לראות את המצב הנוכחי של מכונת הכביסה.
"Ok Google, is my washer on?"
"Ok Google, is my washer running?"
"Ok Google, באיזה מחזור הכביסה פועלת?"
אפשר לראות את השאילתות והפקודות האלה ביומנים שמופיעים מתחת לפונקציה בקטע Functions במסוף Firebase. מידע נוסף על יומנים של Firebase זמין במאמר כתיבה והצגה של יומנים.
אפשר גם למצוא את השאילתות והפקודות האלה במסוף Google Cloud. כדי לעשות את זה, עוברים אל Logging > Logs Explorer. מידע נוסף על רישום ביומן ב-Google Cloud זמין במאמר גישה ליומני אירועים באמצעות Cloud Logging.
7. דיווח ל-Google על עדכונים
שילבתם באופן מלא את שירות הענן עם כוונות הבית החכם, וכך המשתמשים יכולים לשלוט במכשירים שלהם ולשאול על המצב הנוכחי שלהם. עם זאת, עדיין אין דרך להטמיע את השירות כך שישלח באופן יזום ל-Assistant פרטי אירועים, כמו שינויים בנוכחות או במצב של המכשיר.
באמצעות בקשת סנכרון, אתם יכולים להפעיל בקשת סנכרון חדשה כשמשתמשים מוסיפים או מסירים מכשירים, או כשמשתנים היכולות של המכשיר שלהם. באמצעות Report State, שירות הענן יכול לשלוח באופן יזום את מצב המכשיר ל-Home Graph כשמשתמשים משנים פיזית את מצב המכשיר – למשל, מדליקים מתג אור – או משנים את המצב באמצעות שירות אחר.
בקטע הזה תוסיפו קוד לקריאה לשיטות האלה מאפליקציית האינטרנט של חזית האתר.
הפעלת HomeGraph API
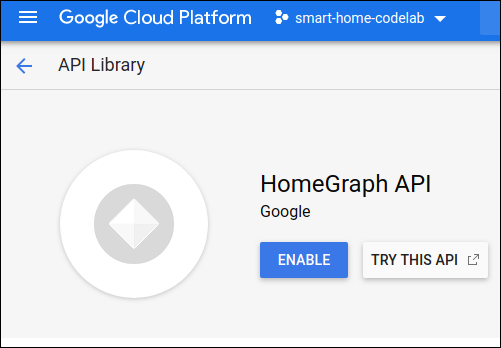
HomeGraph API מאפשר אחסון של מכשירים והמצבים שלהם ב-Home Graph של המשתמש, וגם שליפת נתונים לגביהם. כדי להשתמש ב-API הזה, קודם צריך לפתוח את מסוף Google Cloud ולהפעיל את HomeGraph API.
במסוף Google Cloud, בוחרים את הפרויקט שתואם לשילוב <project-id>. ואז במסך API Library של HomeGraph API, לוחצים על Enable.

הפעלת דיווח על מצב
פעולות כתיבה ל-Realtime Database מפעילות את הפונקציה reportstate בפרויקט tarter. מעדכנים את הפונקציה reportstate ב-functions/index.js כדי לתעד את הנתונים שנכתבו במסד הנתונים ולפרסם אותם ב-Home Graph באמצעות Report State.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
functions.logger.info('Firebase write event triggered Report State');
const snapshot = change.after.val();
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
functions.logger.info('Report state response:', res.status, res.data);
});
הפעלת סנכרון הבקשות
רענון הסמל בממשק המשתמש של האתר בחזית העורף מפעיל את הפונקציה requestsync בפרויקט המתחיל. מטמיעים את הפונקציה requestsync ב-functions/index.js כדי לקרוא ל-HomeGraph API.
index.js
exports.requestsync = functions.https.onRequest(async (request, response) => {
response.set('Access-Control-Allow-Origin', '*');
functions.logger.info(`Request SYNC for user ${USER_ID}`);
try {
const res = await homegraph.devices.requestSync({
requestBody: {
agentUserId: USER_ID,
},
});
functions.logger.info('Request sync response:', res.status, res.data);
response.json(res.data);
} catch (err) {
functions.logger.error(err);
response.status(500).send(`Error requesting sync: ${err}`);
}
});
פריסה ב-Firebase
פורסים את הקוד המעודכן באמצעות Firebase CLI:
firebase deploy --only functions
מבצעים בדיקות של ההטמעה.
לוחצים על הלחצן רענון  בממשק המשתמש האינטרנטי ומוודאים שרואים בקשת סנכרון ביומן של מסוף Firebase.
בממשק המשתמש האינטרנטי ומוודאים שרואים בקשת סנכרון ביומן של מסוף Firebase.
לאחר מכן, משנים את המאפיינים של מכשיר הכביסה בממשק המשתמש של האינטרנט בחלק הקדמי ולוחצים על עדכון. מוודאים שאתם יכולים לראות ביומנים של Firebase Console את השינוי בסטטוס שדווח ל-Google.
8. מזל טוב

מעולה! הצלחתם לשלב את Assistant עם שירות ענן למכשירים באמצעות שילובים בין עננים.
מידע נוסף
הנה כמה רעיונות להעמקה:
- מוסיפים מצבים ומתגים למכשיר.
- מוסיפים למכשיר עוד traits נתמכים.
- מידע נוסף על הרצה מקומית לבית חכם
- כדאי לעיין בדוגמה שלנו ב-GitHub כדי לקבל מידע נוסף.
אפשר גם לקרוא מידע נוסף על בדיקה ושליחה של שילוב לבדיקה, כולל תהליך האישור לפרסום השילוב למשתמשים.

