1. Trước khi bắt đầu
Là nhà phát triển Internet of Things (IoT), bạn có thể tạo các chế độ tích hợp từ đám mây sang đám mây để cho phép người dùng điều khiển thiết bị của họ thông qua các chế độ điều khiển cảm ứng trong ứng dụng Google Home và lệnh thoại với Trợ lý.

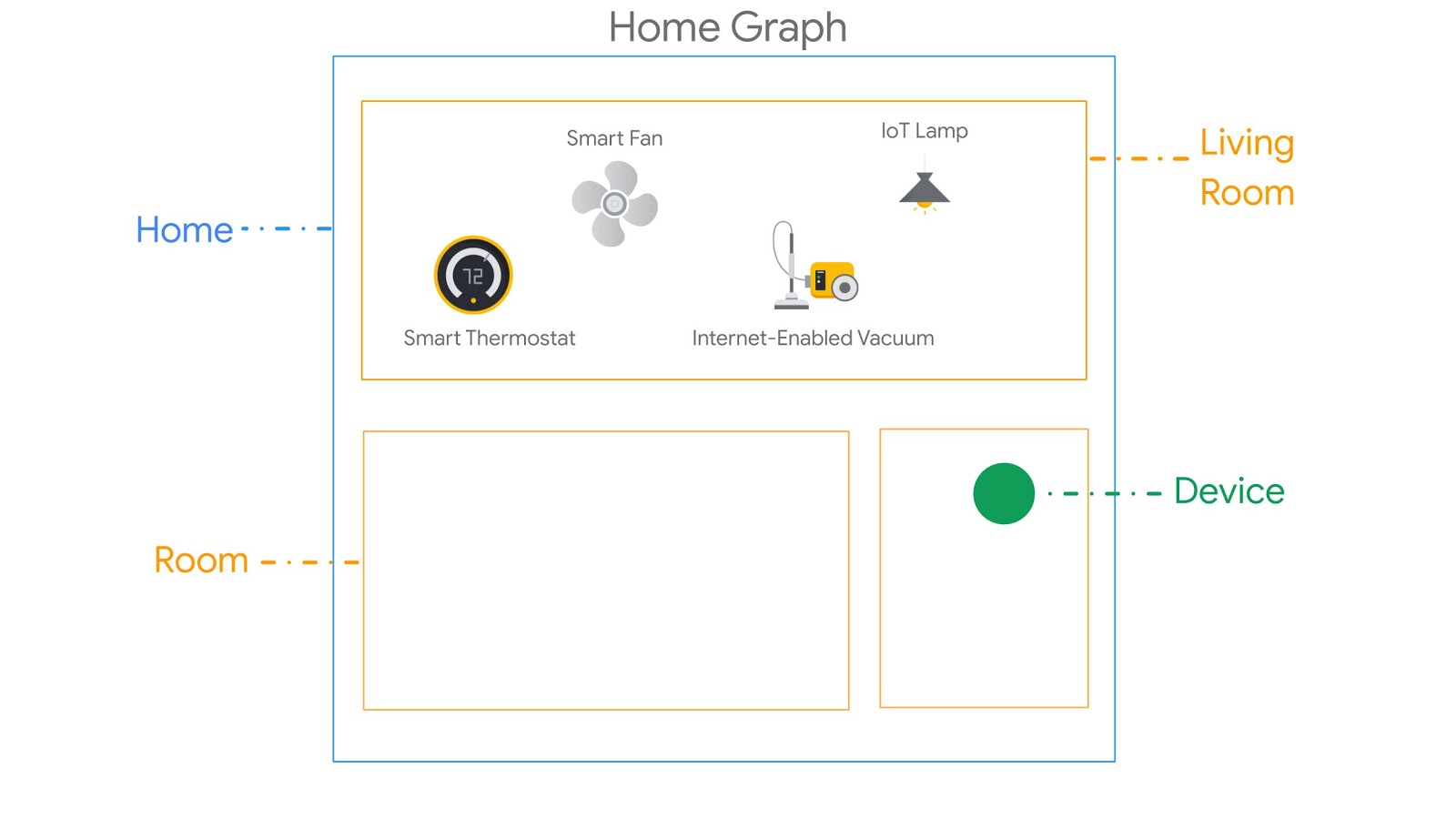
Các hoạt động tích hợp từ đám mây sang đám mây dựa vào Home Graph để cung cấp dữ liệu theo bối cảnh về nhà và các thiết bị trong nhà, tạo ra một bản đồ logic về nhà. Bối cảnh đó giúp Trợ lý hiểu rõ hơn một cách tự nhiên các yêu cầu của người dùng liên quan đến vị trí của họ trong nhà. Ví dụ: Home Graph có thể lưu trữ khái niệm về một phòng khách có nhiều loại thiết bị của nhiều nhà sản xuất, chẳng hạn như máy điều nhiệt, đèn, quạt và máy hút bụi.

Điều kiện tiên quyết
- Hướng dẫn dành cho nhà phát triển Tạo chế độ tích hợp từ đám mây sang đám mây
Sản phẩm bạn sẽ tạo ra
Trong lớp học lập trình này, bạn sẽ xuất bản một dịch vụ đám mây quản lý máy giặt thông minh ảo, sau đó xây dựng một quy trình tích hợp Đám mây với đám mây và kết nối quy trình đó với Trợ lý.
Kiến thức bạn sẽ học được
- Cách triển khai dịch vụ đám mây cho nhà thông minh
- Cách kết nối dịch vụ của bạn với Trợ lý
- Cách xuất bản các thay đổi về trạng thái thiết bị lên Google
Bạn cần có
- Một trình duyệt web, chẳng hạn như Google Chrome
- Một thiết bị iOS hoặc Android đã cài đặt ứng dụng Google Home
- Node.js phiên bản 10.16 trở lên
- Một tài khoản thanh toán trên Google Cloud
2. Bắt đầu
Bật chế độ Kiểm soát hoạt động
Để sử dụng Trợ lý Google, bạn phải chia sẻ một số dữ liệu hoạt động nhất định với Google. Trợ lý Google cần dữ liệu này để hoạt động đúng cách; tuy nhiên, yêu cầu chia sẻ dữ liệu không dành riêng cho SDK. Để chia sẻ dữ liệu này, hãy tạo một Tài khoản Google nếu bạn chưa có. Bạn có thể sử dụng bất kỳ Tài khoản Google nào, không nhất thiết phải là tài khoản nhà phát triển của bạn.
Mở trang Kiểm soát hoạt động cho Tài khoản Google mà bạn muốn dùng với Trợ lý.
Đảm bảo bạn đã bật các nút bật/tắt sau:
- Hoạt động trên web và ứng dụng – Ngoài ra, hãy nhớ chọn hộp đánh dấu Bao gồm cả nhật ký duyệt web trên Chrome cũng như hoạt động trên những trang web, ứng dụng và thiết bị sử dụng các dịch vụ của Google.
- Thông tin về thiết bị
- Hoạt động bằng giọng nói và âm thanh
Tạo dự án Tích hợp từ đám mây sang đám mây
- Chuyển đến Developer Console.
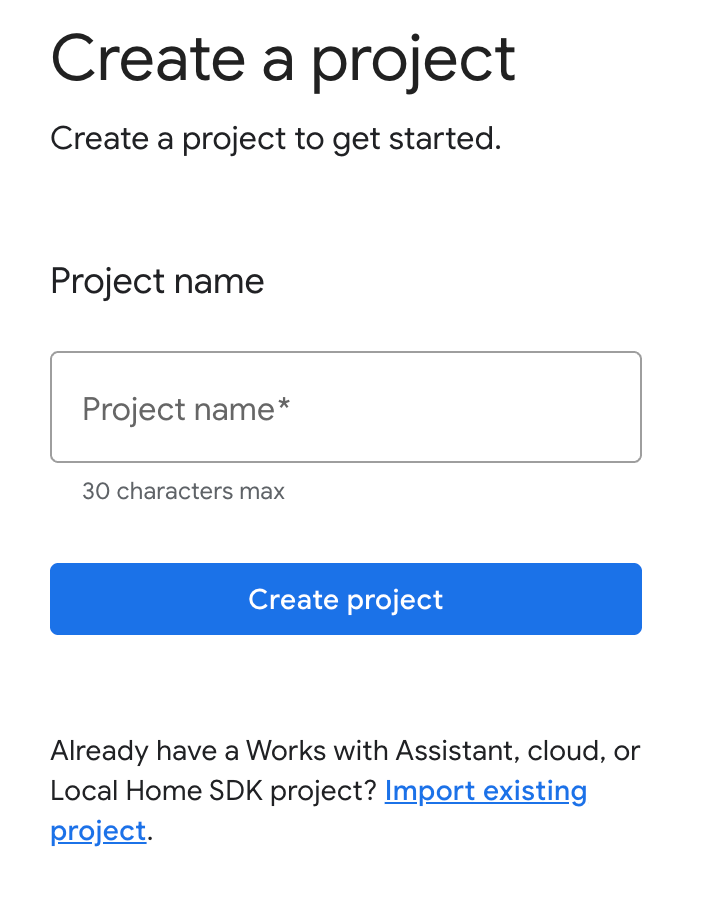
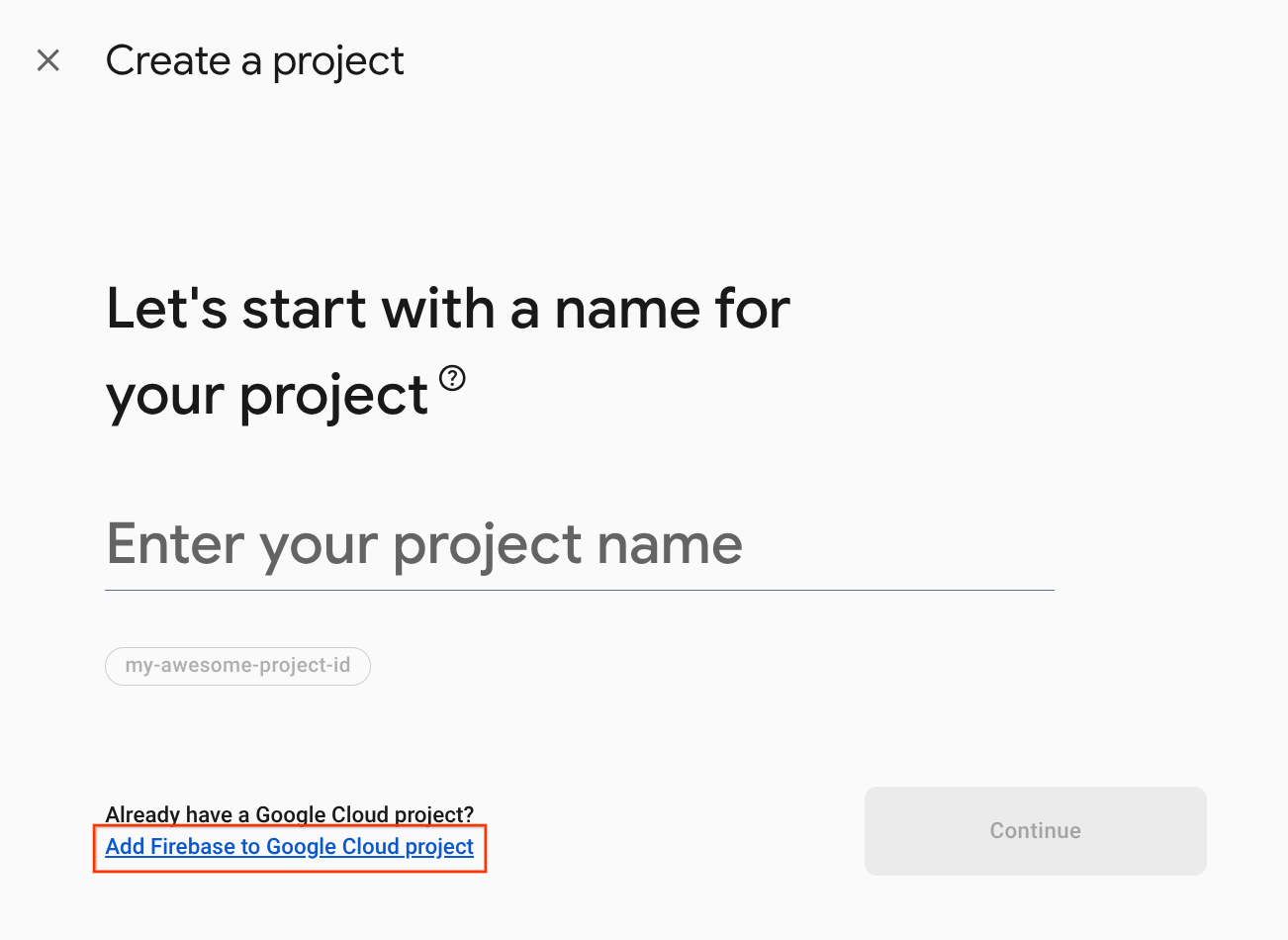
- Nhấp vào Tạo dự án, nhập tên cho dự án rồi nhấp vào Tạo dự án.

Chọn chế độ Tích hợp từ đám mây sang đám mây
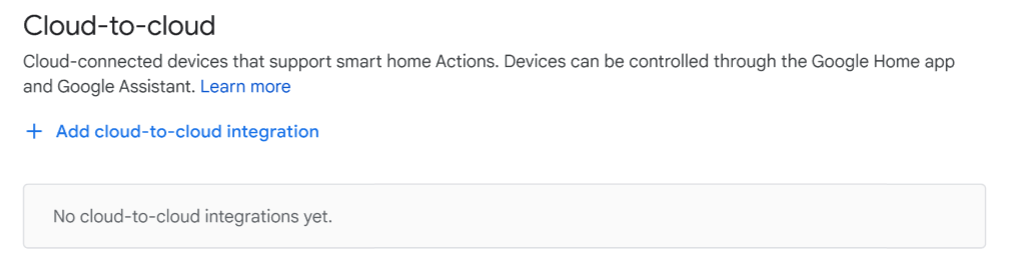
Trên Trang chủ dự án trong Developer Console, hãy chọn Thêm tính năng tích hợp đám mây với đám mây trong mục Đám mây với đám mây.

Cài đặt Giao diện dòng lệnh (CLI) của Firebase
Giao diện dòng lệnh (CLI) của Firebase sẽ cho phép bạn phân phát các ứng dụng web cục bộ và triển khai ứng dụng web của bạn cho dịch vụ lưu trữ Firebase.
Để cài đặt CLI, hãy chạy lệnh npm sau đây trong thiết bị đầu cuối:
npm install -g firebase-tools
Để xác minh rằng bạn đã cài đặt CLI đúng cách, hãy chạy:
firebase --version
Uỷ quyền cho Giao diện dòng lệnh (CLI) của Firebase bằng Tài khoản Google của bạn bằng cách chạy:
firebase login
3. Chạy ứng dụng khởi đầu
Giờ đây, sau khi thiết lập môi trường phát triển, bạn có thể triển khai dự án bắt đầu để xác minh rằng mọi thứ đã được định cấu hình đúng cách.
Lấy mã nguồn
Nhấp vào đường liên kết sau đây để tải mẫu cho lớp học lập trình này xuống máy phát triển của bạn:
Bạn cũng có thể sao chép kho lưu trữ GitHub từ dòng lệnh:
git clone https://github.com/google-home/smarthome-washer.git
Giới thiệu về dự án
Dự án khởi đầu chứa các thư mục con sau:
public:Giao diện người dùng để dễ dàng kiểm soát và theo dõi trạng thái của máy giặt thông minh.functions:Một dịch vụ đám mây được triển khai đầy đủ, quản lý máy giặt thông minh bằng Cloud Functions cho Firebase và Cơ sở dữ liệu thời gian thực của Firebase.
Thêm Firebase vào dự án Google Home Developer Console
Cách 1: Thông qua bảng điều khiển của Firebase
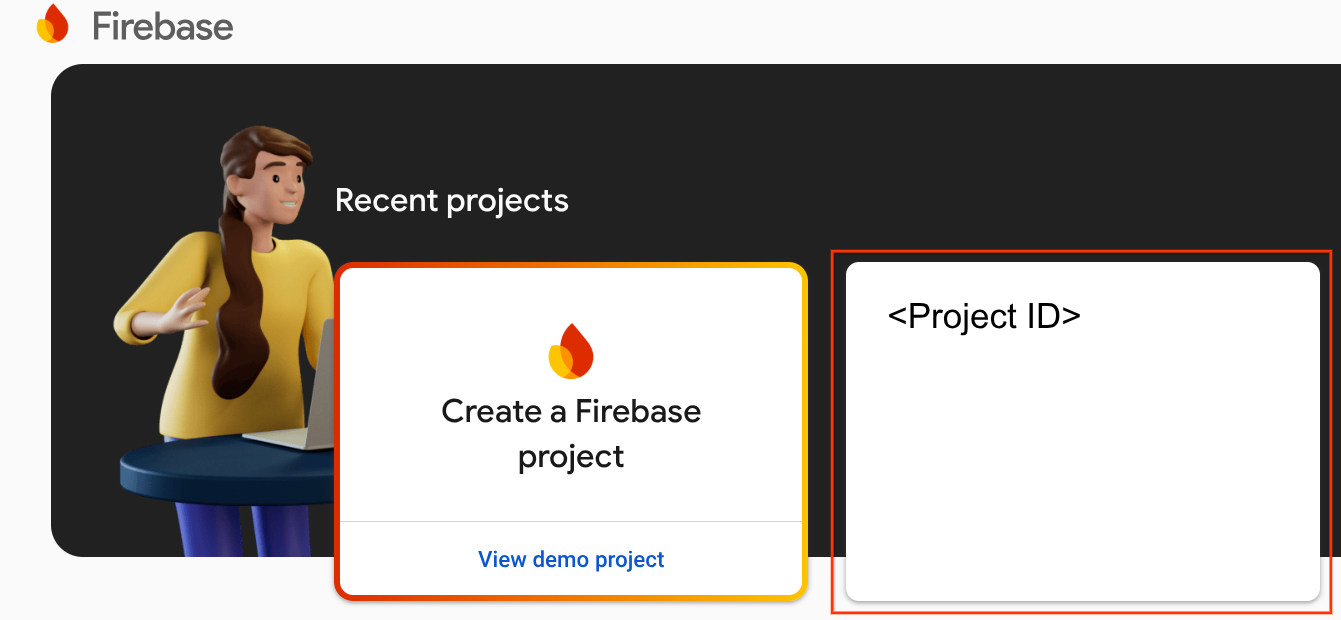
- Truy cập vào Firebase.
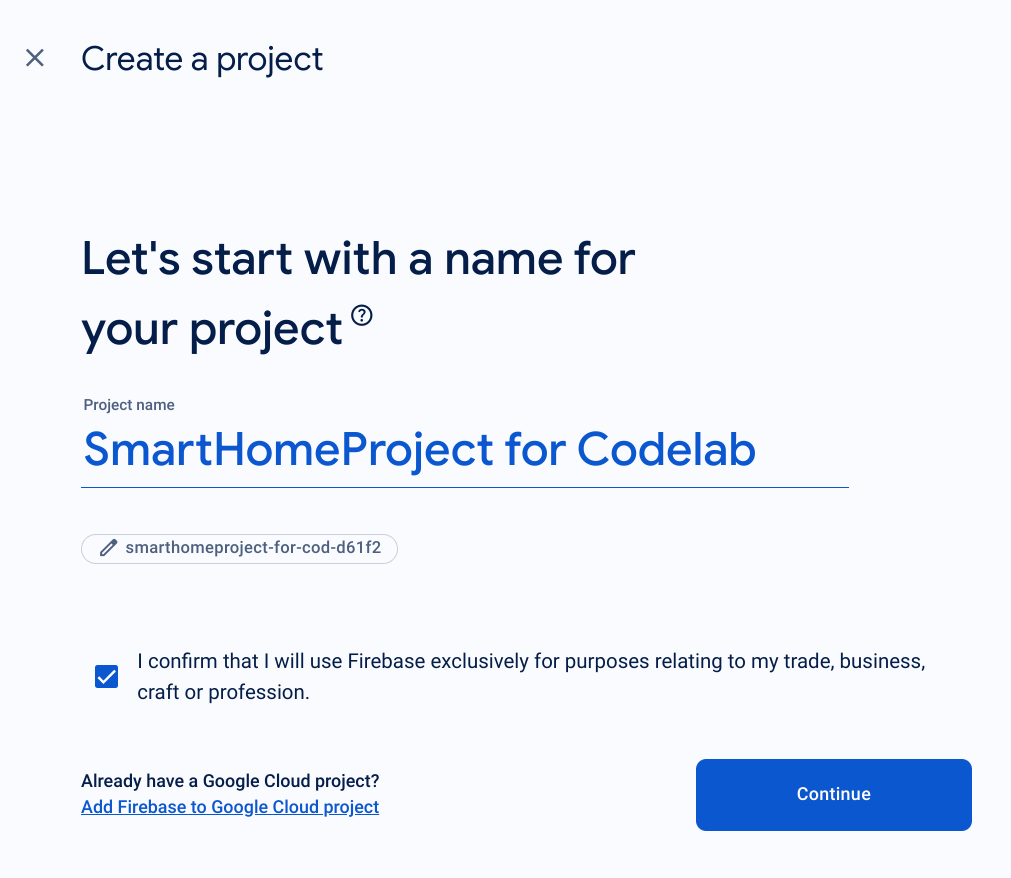
- Nhấp vào Tạo dự án Firebase.

- Trên màn hình Tạo dự án, hãy nhấp vào Thêm Firebase vào dự án trên Google Cloud.

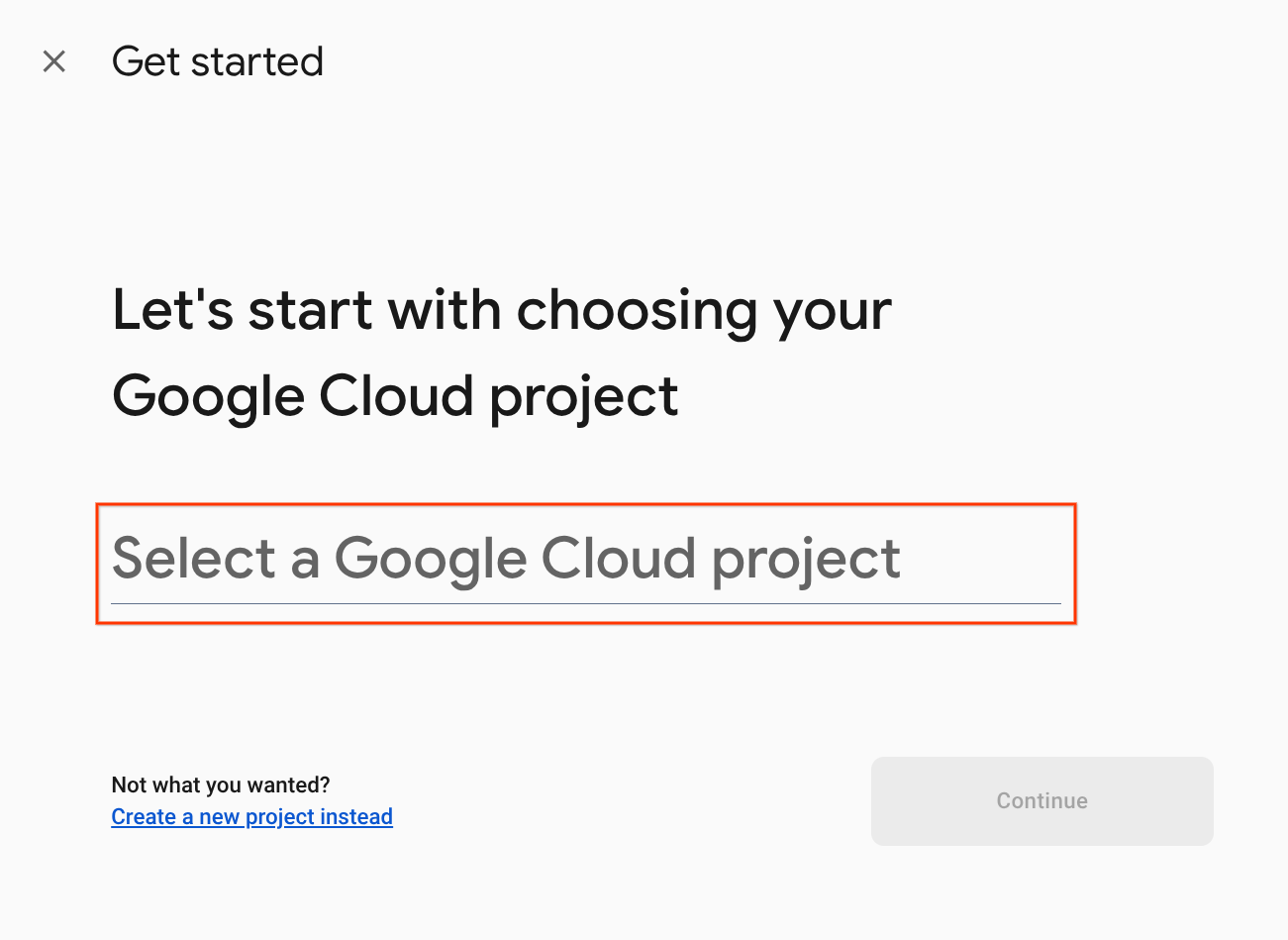
- Trên màn hình Bắt đầu, hãy chọn dự án Google Cloud mà bạn vừa tạo trong Google Home Developer Console rồi nhấp vào Tiếp tục.

Cách 2: Thông qua Giao diện dòng lệnh (CLI) của Firebase
firebase projects:addfirebase
Chọn dự án Google Home Developer Console mà bạn vừa tạo để thêm Firebase.
Khi bạn thêm Firebase vào dự án trên Google Home Developer Console, dự án đó sẽ xuất hiện trong Bảng điều khiển của Firebase. Mã dự án của dự án Firebase sẽ khớp với mã dự án của bạn trên Google Home Developer Console.

Kết nối với Firebase
Chuyển đến thư mục washer-start, sau đó thiết lập Giao diện dòng lệnh (CLI) của Firebase bằng dự án tích hợp của bạn:
cd washer-start firebase use <project-id>
Định cấu hình dự án Firebase
Khởi chạy một dự án Firebase.
firebase init
Chọn các tính năng CLI, Realtime Database và tính năng Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Thao tác này sẽ khởi chạy các API và tính năng cần thiết cho dự án của bạn.
Khi được nhắc, hãy khởi chạy Cơ sở dữ liệu theo thời gian thực. Bạn có thể sử dụng vị trí mặc định cho phiên bản cơ sở dữ liệu.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Vì bạn đang sử dụng mã dự án khởi đầu, hãy chọn tệp mặc định cho Quy tắc bảo mật và đảm bảo bạn không ghi đè tệp quy tắc cơ sở dữ liệu hiện có.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Nếu bạn đang khởi động lại dự án, hãy chọn Ghi đè khi được hỏi liệu bạn có muốn khởi động hay ghi đè một cơ sở mã hay không.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Khi định cấu hình các Hàm, bạn nên sử dụng các tệp mặc định và đảm bảo rằng bạn không ghi đè các tệp index.js và package.json hiện có trong mẫu dự án.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Nếu bạn đang khởi động lại dự án, hãy chọn Không khi được hỏi liệu bạn có muốn khởi động hoặc ghi đè các hàm/.gitignore hay không.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Nếu bạn vô tình bật ESLint, bạn có thể tắt công cụ này bằng hai phương thức sau:
- Sử dụng GUI, hãy chuyển đến thư mục
../functionstrong dự án, chọn tệp ẩn.eslintrc.jsrồi xoá tệp đó. Đừng nhầm lẫn với.eslintrc.jsoncó tên tương tự. - Sử dụng dòng lệnh:
cd functions rm .eslintrc.js
Trong tệp washer-start/firebase.json, hãy hoàn tất mã bằng cách thêm:
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}],
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
Triển khai lên Firebase
Giờ đây, bạn đã cài đặt các phần phụ thuộc và định cấu hình dự án, bạn đã sẵn sàng chạy ứng dụng lần đầu tiên.
firebase deploy
Đây là kết quả đầu ra của bảng điều khiển mà bạn sẽ thấy:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Lệnh này triển khai một ứng dụng web, cùng với một số Cloud Functions cho Firebase.
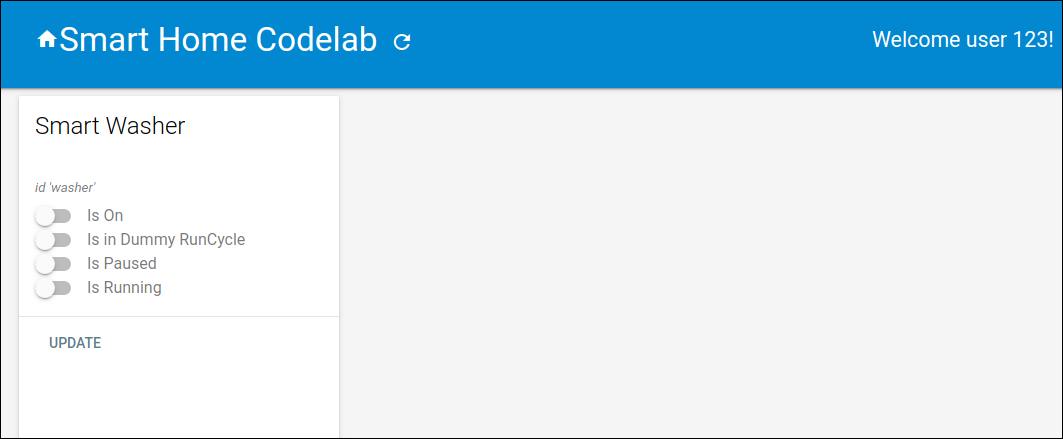
Mở URL lưu trữ trong trình duyệt (https://<project-id>.web.app) để xem ứng dụng web. Bạn sẽ thấy giao diện sau:

Giao diện người dùng web này đại diện cho một nền tảng bên thứ ba để xem hoặc sửa đổi trạng thái thiết bị. Để bắt đầu điền thông tin thiết bị vào cơ sở dữ liệu, hãy nhấp vào CẬP NHẬT. Bạn sẽ không thấy bất kỳ thay đổi nào trên trang, nhưng trạng thái hiện tại của máy giặt sẽ được lưu trữ trong cơ sở dữ liệu.
Giờ là lúc bạn kết nối dịch vụ đám mây mà bạn đã triển khai với Trợ lý Google bằng Google Home Developer Console.
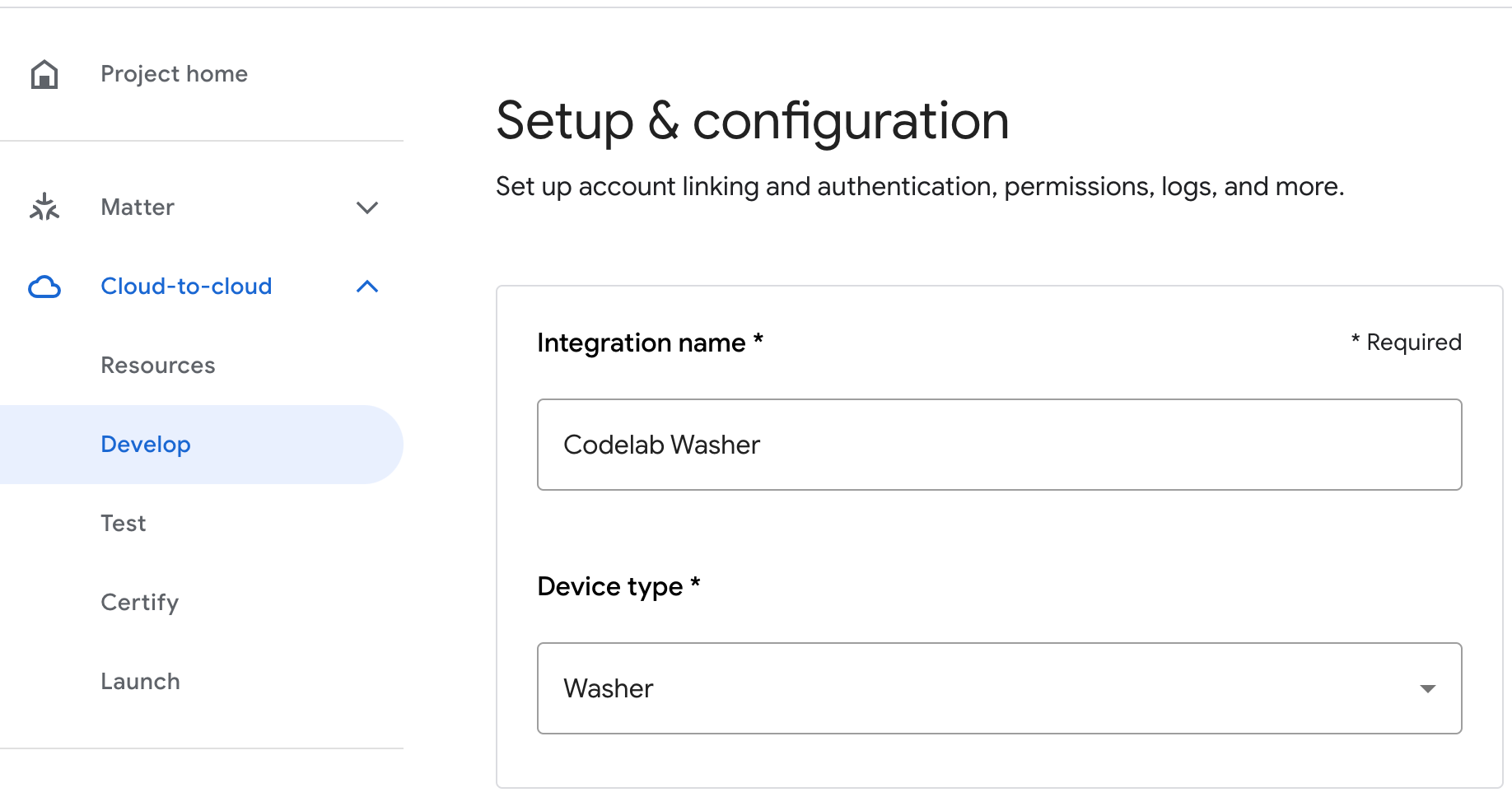
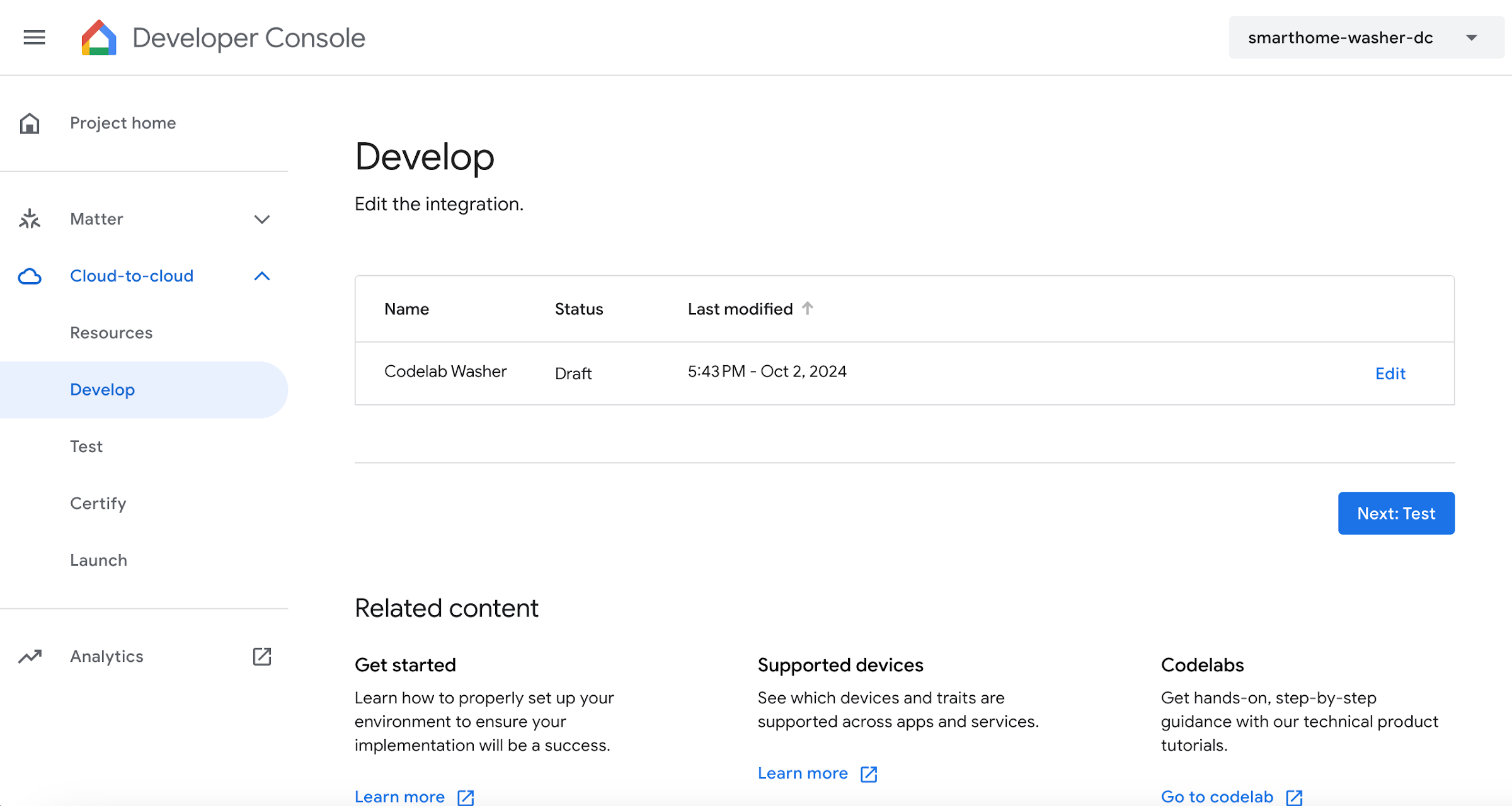
Định cấu hình dự án Developer Console
Trên thẻ Phát triển, hãy thêm Tên hiển thị cho hoạt động tương tác của bạn. Tên này sẽ xuất hiện trong ứng dụng Google Home.

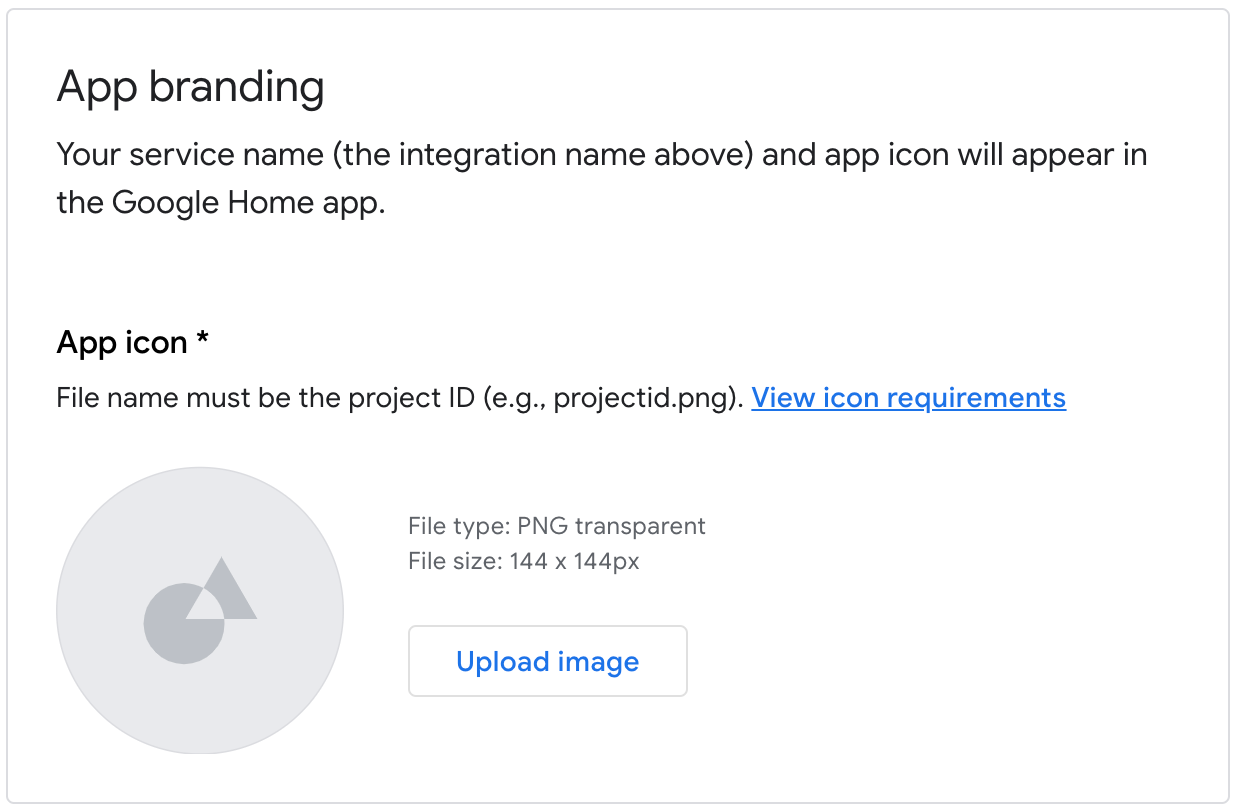
Trong phần Thương hiệu ứng dụng, hãy tải một tệp png có kích thước 144 x 144 px và tên là

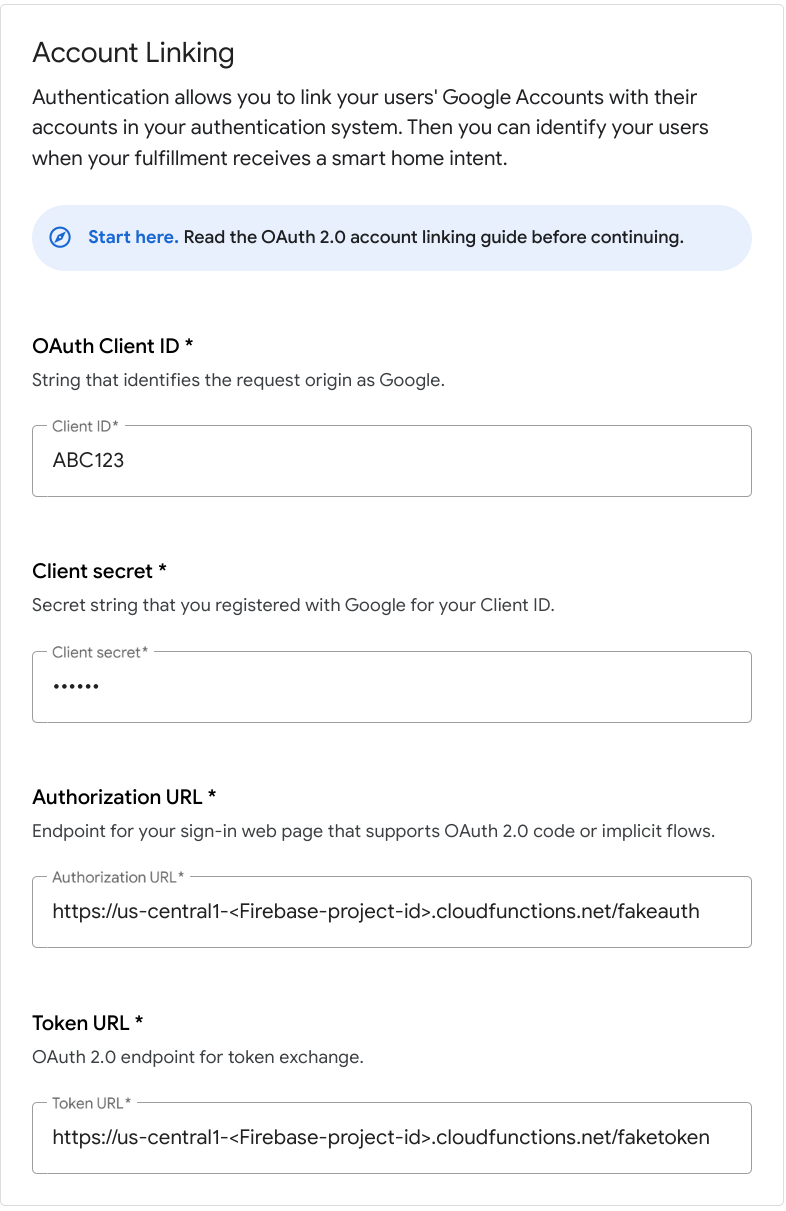
Để bật chế độ Liên kết tài khoản, hãy sử dụng các chế độ cài đặt liên kết tài khoản sau:
ID khách hàng |
|
Mật khẩu ứng dụng khách |
|
URL Uỷ quyền |
|
URL mã thông báo |
|

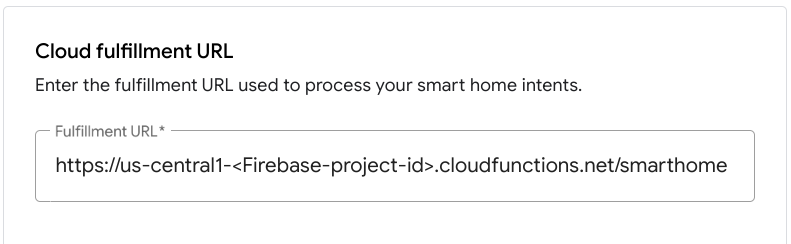
Trong mục URL thực hiện trên đám mây, hãy nhập URL cho hàm đám mây cung cấp dịch vụ thực hiện cho các ý định nhà thông minh.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Nhấp vào Lưu để lưu cấu hình dự án, sau đó nhấp vào Tiếp theo: Kiểm thử để bật tính năng kiểm thử trên dự án của bạn.

Giờ đây, bạn có thể bắt đầu triển khai các webhook cần thiết để kết nối trạng thái thiết bị với Trợ lý.
4. Tạo một vòng đệm
Giờ đây, sau khi định cấu hình chế độ tích hợp, bạn có thể thêm thiết bị và gửi dữ liệu. Dịch vụ đám mây của bạn cần xử lý các ý định sau:
- Ý định
SYNCxảy ra khi Trợ lý muốn biết những thiết bị mà người dùng đã kết nối. Tham số này được gửi đến dịch vụ của bạn khi người dùng liên kết một tài khoản. Bạn nên phản hồi bằng một tải trọng JSON gồm tất cả các thiết bị của người dùng và khả năng của các thiết bị đó. - Ý định
QUERYxảy ra khi Trợ lý muốn biết trạng thái hiện tại của một thiết bị. Bạn nên phản hồi bằng một tải trọng JSON có trạng thái của từng thiết bị được yêu cầu. - Ý định
EXECUTExảy ra khi Trợ lý muốn thay mặt người dùng điều khiển một thiết bị. Bạn nên phản hồi bằng một tải trọng JSON có trạng thái thực thi của từng thiết bị được yêu cầu. - Ý định
DISCONNECTxảy ra khi người dùng huỷ liên kết tài khoản của họ với Trợ lý. Bạn nên ngừng gửi các sự kiện cho thiết bị của người dùng này đến Trợ lý.
Bạn sẽ cập nhật các hàm mà bạn đã triển khai trước đó để xử lý những ý định này trong các phần sau.
Cập nhật phản hồi SYNC
Mở functions/index.js. Tệp này chứa mã để phản hồi các yêu cầu từ Trợ lý.
Bạn sẽ cần xử lý ý định SYNC bằng cách trả về siêu dữ liệu và các chức năng của thiết bị. Cập nhật JSON trong mảng onSync để thêm thông tin thiết bị và các đặc điểm được đề xuất cho máy giặt.
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: true,
attributes: {
pausable: true,
},
}],
},
};
});
Triển khai lên Firebase
Triển khai dịch vụ thực hiện trên đám mây đã cập nhật bằng Firebase CLI:
firebase deploy --only functions
Liên kết với Trợ lý Google
Để kiểm thử hoạt động tích hợp Đám mây với đám mây, bạn cần liên kết dự án của mình với một Tài khoản Google. Nhờ đó, bạn có thể kiểm thử thông qua các nền tảng của Trợ lý Google và ứng dụng Google Home đã đăng nhập vào cùng một tài khoản.
- Trên điện thoại, hãy mở phần cài đặt Trợ lý Google. Xin lưu ý rằng bạn phải đăng nhập bằng cùng một tài khoản như trong bảng điều khiển.
- Chuyển đến phần Trợ lý Google > Cài đặt > Điều khiển nhà (trong phần Trợ lý).
- Nhấp vào biểu tượng tìm kiếm ở trên cùng bên phải.
- Tìm ứng dụng kiểm thử bằng tiền tố [test] để tìm ứng dụng kiểm thử cụ thể của bạn.
- Chọn mục đó. Sau đó, Trợ lý Google sẽ xác thực với dịch vụ của bạn và gửi một yêu cầu
SYNC, yêu cầu dịch vụ của bạn cung cấp danh sách thiết bị cho người dùng.
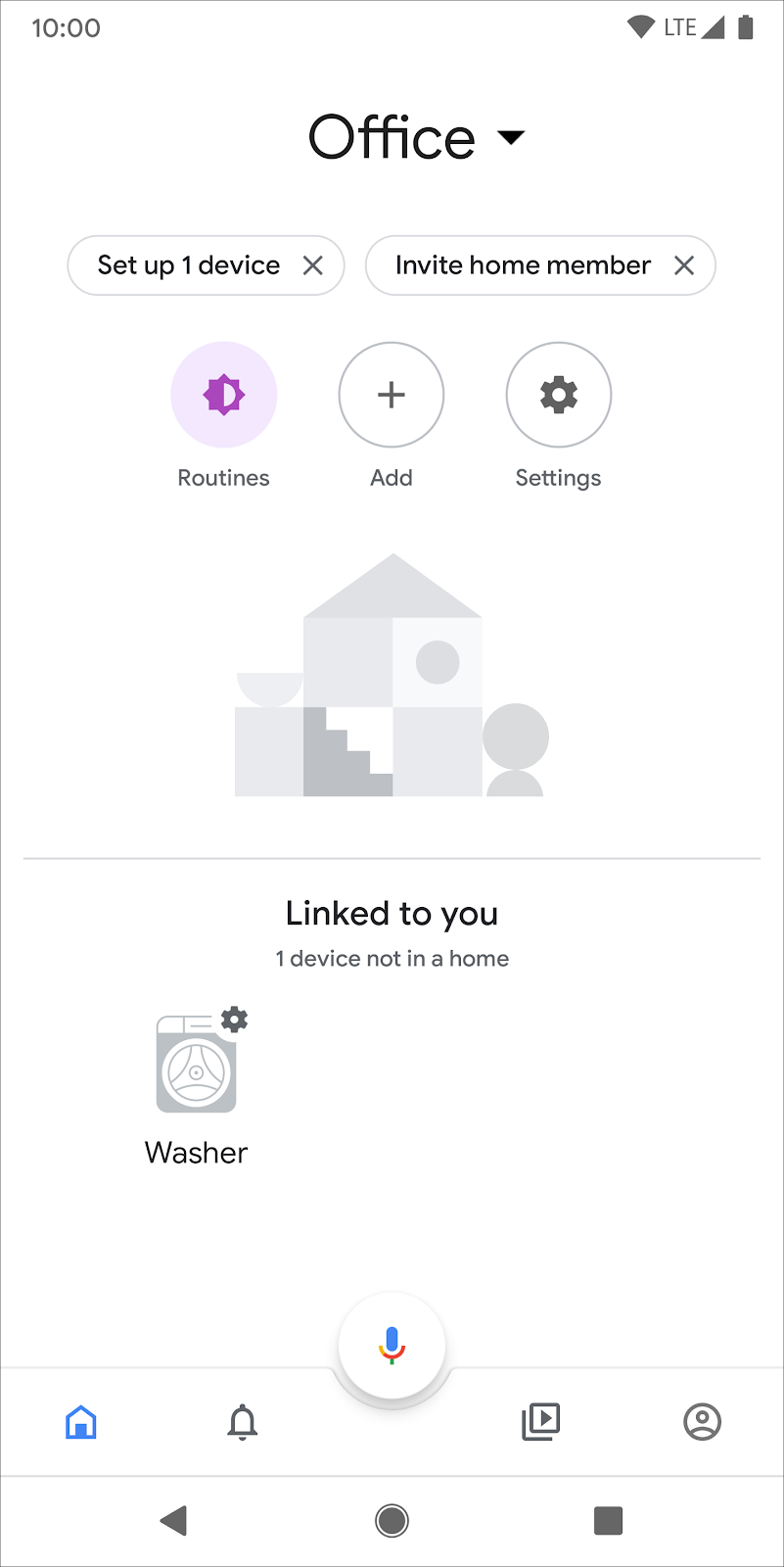
Mở ứng dụng Google Home và xác minh rằng bạn có thể thấy thiết bị máy giặt.

5. Xử lý các lệnh và truy vấn
Giờ đây, khi dịch vụ đám mây của bạn báo cáo đúng thiết bị máy giặt cho Google, bạn cần thêm khả năng yêu cầu trạng thái thiết bị và gửi lệnh.
Xử lý ý định QUERY
Một ý định QUERY bao gồm một nhóm thiết bị. Đối với mỗi thiết bị, bạn nên phản hồi bằng trạng thái hiện tại của thiết bị đó.
Trong functions/index.js, hãy chỉnh sửa trình xử lý QUERY để xử lý danh sách các thiết bị mục tiêu có trong yêu cầu về ý định.
index.js
app.onQuery(async (body) => {
const {requestId} = body;
const payload = {
devices: {},
};
const queryPromises = [];
const intent = body.inputs[0];
for (const device of intent.payload.devices) {
const deviceId = device.id;
queryPromises.push(queryDevice(deviceId)
.then((data) => {
// Add response to device payload
payload.devices[deviceId] = data;
}
));
}
// Wait for all promises to resolve
await Promise.all(queryPromises);
return {
requestId: requestId,
payload: payload,
};
});
Đối với mỗi thiết bị có trong yêu cầu, hãy trả về trạng thái hiện tại được lưu trữ trong Cơ sở dữ liệu theo thời gian thực. Cập nhật các hàm queryFirebase và queryDevice để trả về dữ liệu trạng thái của máy giặt.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
};
};
Xử lý ý định EXECUTE
Ý định EXECUTE xử lý các lệnh cập nhật trạng thái thiết bị. Phản hồi sẽ trả về trạng thái của từng lệnh (ví dụ: SUCCESS, ERROR hoặc PENDING) và trạng thái mới của thiết bị.
Trong functions/index.js, hãy chỉnh sửa trình xử lý EXECUTE để xử lý danh sách các đặc điểm cần cập nhật và tập hợp các thiết bị mục tiêu cho mỗi lệnh:
index.js
app.onExecute(async (body) => {
const {requestId} = body;
// Execution results are grouped by status
const result = {
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
};
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch(() => functions.logger.error('EXECUTE', device.id)));
}
}
}
await Promise.all(executePromises);
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
Đối với mỗi lệnh và thiết bị mục tiêu, hãy cập nhật các giá trị trong Cơ sở dữ liệu theo thời gian thực tương ứng với đặc điểm được yêu cầu. Sửa đổi hàm updateDevice để cập nhật thông tin tham chiếu thích hợp của Firebase và trả về trạng thái thiết bị đã cập nhật.
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = params.start
? {isRunning: true, isPaused: false}
: {isRunning: false, isPaused: false};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
6. Kiểm thử quá trình tích hợp
Sau khi triển khai cả 3 ý định, bạn có thể kiểm thử để đảm bảo chế độ tích hợp của bạn điều khiển được máy giặt.
Triển khai lên Firebase
Triển khai dịch vụ thực hiện trên đám mây đã cập nhật bằng Firebase CLI:
firebase deploy --only functions
Kiểm tra máy giặt
Giờ đây, bạn có thể thấy giá trị thay đổi khi thử bất kỳ lệnh thoại nào sau đây thông qua điện thoại:
"Ok Google, bật máy giặt."
"Ok Google, tạm dừng máy giặt."
"Ok Google, dừng máy giặt."
Bạn cũng có thể xem trạng thái hiện tại của máy giặt bằng cách đặt câu hỏi.
"Ok Google, máy giặt nhà tôi có đang hoạt động không?"
"Ok Google, máy giặt nhà tôi có đang chạy không?"
"Ok Google, máy giặt đang chạy ở chế độ nào?"
Bạn có thể xem các truy vấn và lệnh này trong nhật ký xuất hiện bên dưới hàm của bạn trong mục Hàm của Bảng điều khiển Firebase. Tìm hiểu thêm về nhật ký Firebase trong bài viết Viết và xem nhật ký.
Bạn cũng có thể tìm thấy các truy vấn và lệnh này trong Google Cloud Console bằng cách chuyển đến phần Logging (Ghi nhật ký) > Logs Explorer (Trình khám phá nhật ký). Tìm hiểu thêm về tính năng ghi nhật ký của Google Cloud trong phần Truy cập vào nhật ký sự kiện bằng Cloud Logging.
7. Báo cáo thông tin cập nhật cho Google
Bạn đã tích hợp đầy đủ dịch vụ đám mây của mình với các ý định nhà thông minh, cho phép người dùng kiểm soát và truy vấn trạng thái hiện tại của thiết bị. Tuy nhiên, việc triển khai vẫn thiếu cách để dịch vụ của bạn chủ động gửi thông tin sự kiện (chẳng hạn như thay đổi về trạng thái hoặc sự hiện diện của thiết bị) cho Trợ lý.
Với Request Sync (Yêu cầu đồng bộ hoá), bạn có thể kích hoạt một yêu cầu đồng bộ hoá mới khi người dùng thêm hoặc xoá thiết bị, hoặc khi các chức năng của thiết bị thay đổi. Với Report State (Báo cáo trạng thái), dịch vụ đám mây của bạn có thể chủ động gửi trạng thái của thiết bị đến Home Graph khi người dùng thay đổi trạng thái của thiết bị theo cách thủ công (ví dụ: bật công tắc đèn) hoặc thay đổi trạng thái bằng một dịch vụ khác.
Trong phần này, bạn sẽ thêm mã để gọi các phương thức này từ ứng dụng web giao diện người dùng.
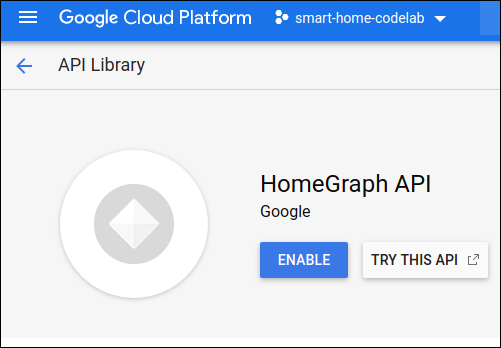
Bật HomeGraph API
HomeGraph API cho phép lưu trữ và truy vấn các thiết bị cũng như trạng thái của chúng trong Home Graph của người dùng. Để sử dụng API này, trước tiên bạn phải mở Google Cloud Console và bật HomeGraph API.
Trong Google Cloud Console, hãy nhớ chọn dự án phù hợp với chế độ tích hợp của bạn <project-id>. Sau đó, trong màn hình Thư viện API cho HomeGraph API, hãy nhấp vào Bật.

Bật trạng thái báo cáo
Các thao tác ghi vào Cơ sở dữ liệu theo thời gian thực sẽ kích hoạt hàm reportstate trong dự án tarter. Cập nhật hàm reportstate trong functions/index.js để ghi lại dữ liệu được ghi vào cơ sở dữ liệu và đăng dữ liệu đó lên Home Graph bằng cách sử dụng Report State.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
functions.logger.info('Firebase write event triggered Report State');
const snapshot = change.after.val();
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
functions.logger.info('Report state response:', res.status, res.data);
});
Bật tính năng Đồng bộ hoá yêu cầu
Việc làm mới biểu tượng trong giao diện người dùng web của phần hiển thị sẽ kích hoạt hàm requestsync trong dự án khởi đầu. Triển khai hàm requestsync trong functions/index.js để gọi HomeGraph API.
index.js
exports.requestsync = functions.https.onRequest(async (request, response) => {
response.set('Access-Control-Allow-Origin', '*');
functions.logger.info(`Request SYNC for user ${USER_ID}`);
try {
const res = await homegraph.devices.requestSync({
requestBody: {
agentUserId: USER_ID,
},
});
functions.logger.info('Request sync response:', res.status, res.data);
response.json(res.data);
} catch (err) {
functions.logger.error(err);
response.status(500).send(`Error requesting sync: ${err}`);
}
});
Triển khai lên Firebase
Triển khai mã đã cập nhật bằng Giao diện dòng lệnh (CLI) của Firebase:
firebase deploy --only functions
Kiểm tra kết quả triển khai
Nhấp vào nút Làm mới  trong giao diện người dùng web và xác minh rằng bạn thấy một yêu cầu đồng bộ hoá trong nhật ký bảng điều khiển Firebase.
trong giao diện người dùng web và xác minh rằng bạn thấy một yêu cầu đồng bộ hoá trong nhật ký bảng điều khiển Firebase.
Tiếp theo, hãy điều chỉnh các thuộc tính của thiết bị máy giặt trong giao diện người dùng web và nhấp vào Cập nhật. Xác minh rằng bạn có thể thấy thay đổi trạng thái được báo cáo cho Google trong nhật ký bảng điều khiển Firebase.
8. Xin chúc mừng

Xin chúc mừng! Bạn đã tích hợp thành công Trợ lý với một dịch vụ đám mây của thiết bị bằng cách sử dụng tính năng tích hợp Đám mây với đám mây.
Tìm hiểu thêm
Sau đây là một số ý tưởng bạn có thể triển khai để tìm hiểu sâu hơn:
- Thêm chế độ và nút bật/tắt vào thiết bị.
- Thêm các trait được hỗ trợ khác vào thiết bị.
- Khám phá hoạt động thực thi cục bộ cho nhà thông minh.
- Hãy xem mẫu trên GitHub của chúng tôi để khám phá thêm.
Bạn cũng có thể tìm hiểu thêm về cách kiểm thử và gửi một cấu hình tích hợp để xem xét, bao gồm cả quy trình chứng nhận để xuất bản cấu hình tích hợp cho người dùng.

