1. قبل البدء
بصفتك مطوّرًا في مجال إنترنت الأشياء (IoT)، يمكنك إنشاء عمليات دمج بين الخدمات السحابية تتيح للمستخدمين التحكّم في أجهزتهم من خلال عناصر التحكّم باللمس في تطبيق Google Home والطلبات الصوتية باستخدام "مساعد Google".

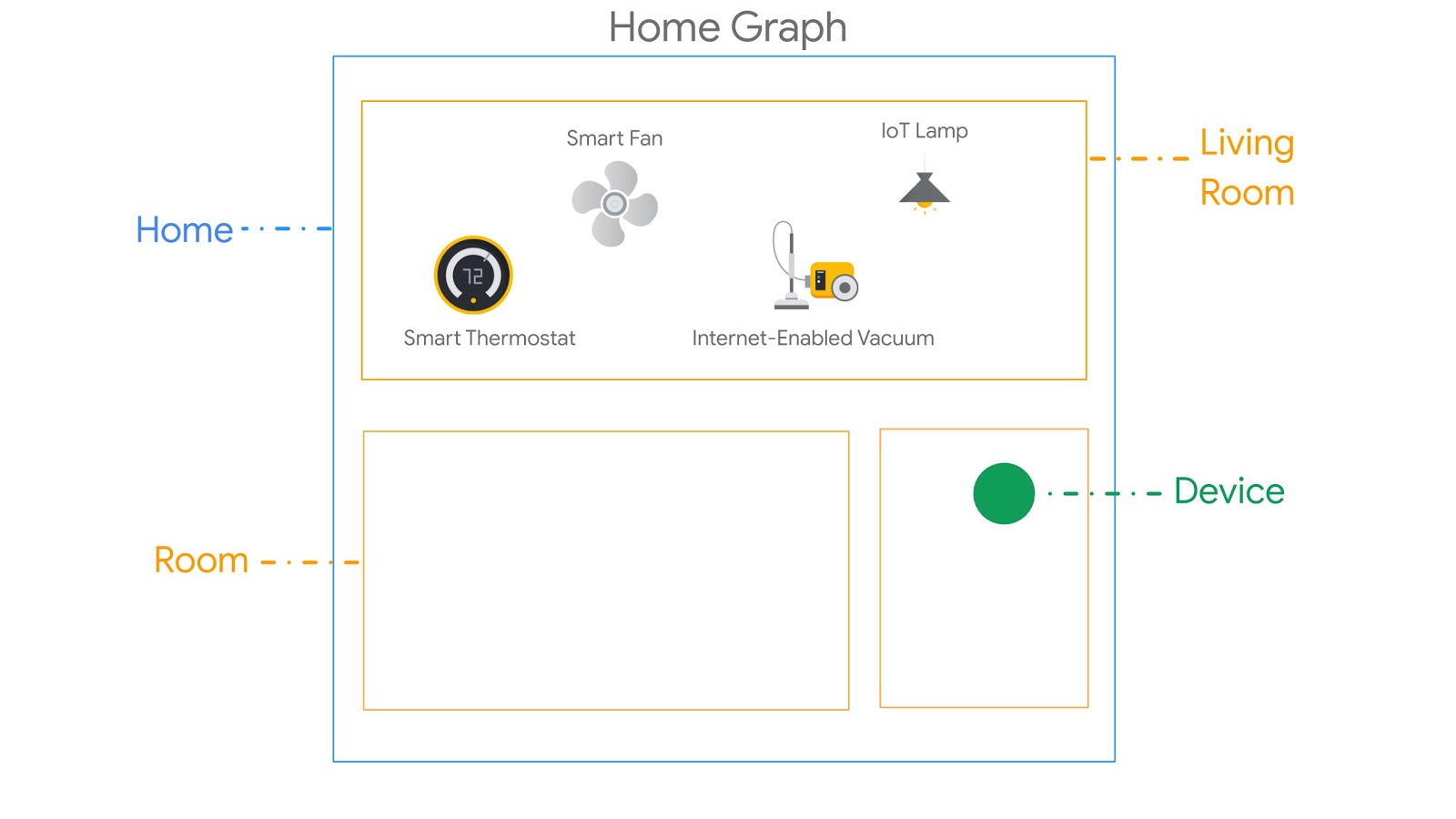
تعتمد عمليات الدمج من السحابة الإلكترونية إلى السحابة الإلكترونية على قاعدة بيانات Home Graph لتوفير بيانات سياقية حول المنزل وأجهزته، ما يؤدي إلى إنشاء خريطة منطقية للمنزل. يمنح هذا السياق "مساعد Google" فهمًا أكثر طبيعية لطلبات المستخدمين نسبةً إلى موقعهم الجغرافي في المنزل. على سبيل المثال، يمكن أن يخزّن Home Graph مفهوم غرفة معيشة تحتوي على أنواع متعددة من الأجهزة من مصنّعين مختلفين، مثل جهاز ترموستات ومصباح ومروحة ومكنسة كهربائية.

المتطلبات الأساسية
ما ستنشئه
في هذا الدرس البرمجي، ستنشر خدمة سحابية تدير غسّالة ذكية افتراضية، ثم ستنشئ عملية ربط بين السحابة الإلكترونية والسحابة الإلكترونية وتربطها بخدمة "مساعد Google".
المُعطيات
- كيفية نشر خدمة سحابية للمنزل الذكي
- كيفية ربط خدمتك بخدمة "مساعد Google"
- كيفية نشر تغييرات حالة الجهاز إلى Google
المتطلبات
- متصفّح ويب، مثل Google Chrome
- جهاز iOS أو Android مثبَّت عليه تطبيق Google Home
- الإصدار 10.16 من Node.js أو إصدار أحدث
- حساب فوترة على Google Cloud
2. الخطوات الأولى
تفعيل "عناصر التحكّم في النشاط"
لاستخدام "مساعد Google"، عليك مشاركة بيانات نشاط معيّنة مع Google. يحتاج "مساعد Google" إلى هذه البيانات ليعمل بشكلٍ سليم، ولكنّ شرط مشاركة البيانات ليس خاصًا بحزمة تطوير البرامج (SDK). لمشاركة هذه البيانات، عليك إنشاء حساب على Google إذا لم يكن لديك حساب. يمكنك استخدام أي حساب على Google، وليس بالضرورة حساب المطوِّر.
افتح صفحة "عناصر التحكّم في النشاط" لحساب Google الذي تريد استخدامه مع "مساعد Google".
تأكَّد من تفعيل مفاتيح التبديل التالية:
- النشاط على الويب وفي التطبيقات: بالإضافة إلى ذلك، احرص على وضع علامة في المربّع تضمين سجلّ Chrome والأنشطة من المواقع الإلكترونية والتطبيقات والأجهزة التي تستخدم خدمات Google.
- معلومات الجهاز
- التفاعل الصوتي مع الجهاز
إنشاء مشروع دمج من السحابة الإلكترونية إلى السحابة الإلكترونية
- انتقِل إلى Play Console.
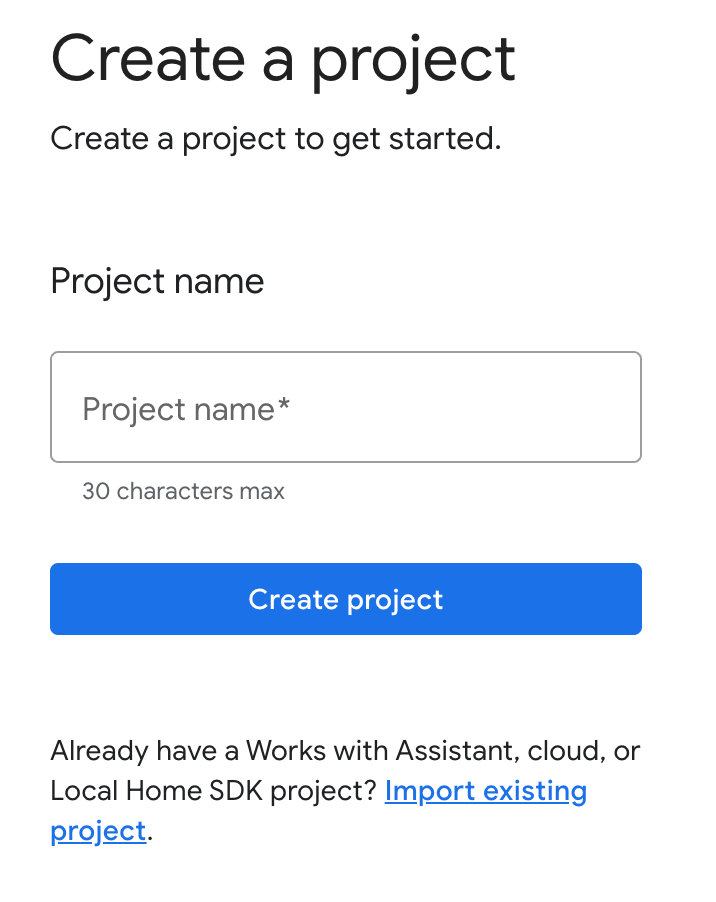
- انقر على إنشاء مشروع، وأدخِل اسمًا للمشروع، ثم انقر على إنشاء مشروع.

اختيار عملية الدمج من السحابة الإلكترونية إلى السحابة الإلكترونية
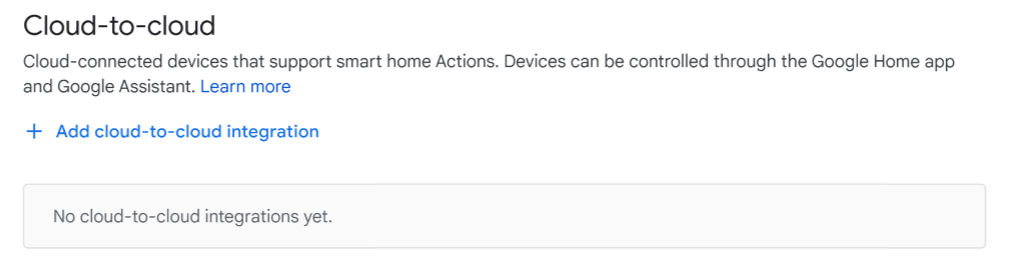
في الصفحة الرئيسية للمشروع في Developer Console، انقر على إضافة عملية دمج من السحابة الإلكترونية إلى السحابة الإلكترونية ضمن من السحابة الإلكترونية إلى السحابة الإلكترونية.

تثبيت Firebase CLI
ستتيح لك واجهة سطر الأوامر (CLI) في Firebase عرض تطبيقات الويب محليًا ونشر تطبيق الويب على خدمة استضافة Firebase.
لتثبيت واجهة سطر الأوامر، شغِّل أمر npm التالي من الوحدة الطرفية:
npm install -g firebase-tools
للتحقّق من تثبيت واجهة سطر الأوامر بشكل صحيح، نفِّذ ما يلي:
firebase --version
امنح أداة سطر الأوامر (CLI) في Firebase إذن الوصول إلى حسابك على Google من خلال تنفيذ الأمر التالي:
firebase login
3- تشغيل التطبيق النموذجي
بعد إعداد بيئة التطوير، يمكنك نشر المشروع التجريبي للتأكّد من ضبط كل شيء بشكلٍ صحيح.
الحصول على رمز المصدر
انقر على الرابط التالي لتنزيل نموذج هذا الدرس العملي على جهاز التطوير:
يمكنك أيضًا استنساخ مستودع GitHub من سطر الأوامر:
git clone https://github.com/google-home/smarthome-washer.git
لمحة عن المشروع
يحتوي المشروع الأوّلي على الدلائل الفرعية التالية:
public:واجهة مستخدم أمامية للتحكّم في حالة الغسالة الذكية ومراقبتها بسهولةfunctions:خدمة سحابية تم تنفيذها بالكامل وتدير الغسالة الذكية باستخدام "وظائف السحابة الإلكترونية في Firebase" و"قاعدة بيانات Firebase الآنية الاستجابة".
إضافة Firebase إلى مشروعك في Google Home Developer Console
الطريقة 1: من خلال وحدة تحكّم Firebase
- انتقِل إلى Firebase.
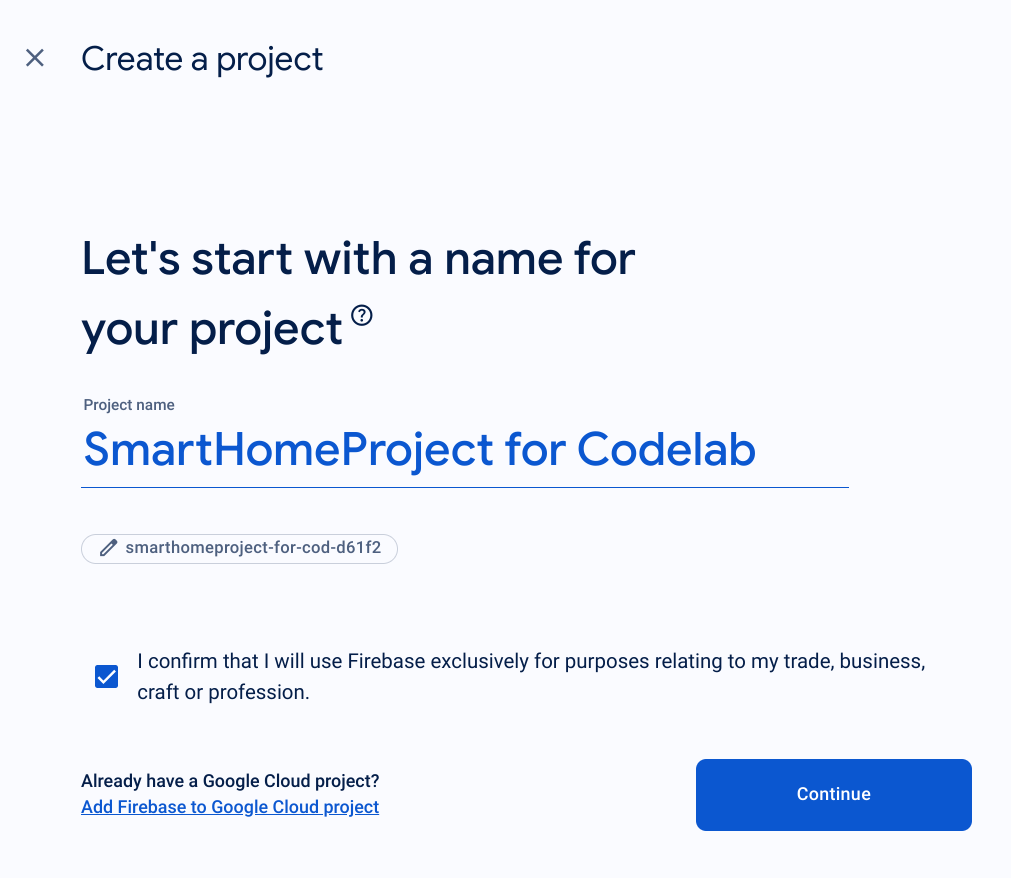
- انقر على إنشاء مشروع على Firebase.

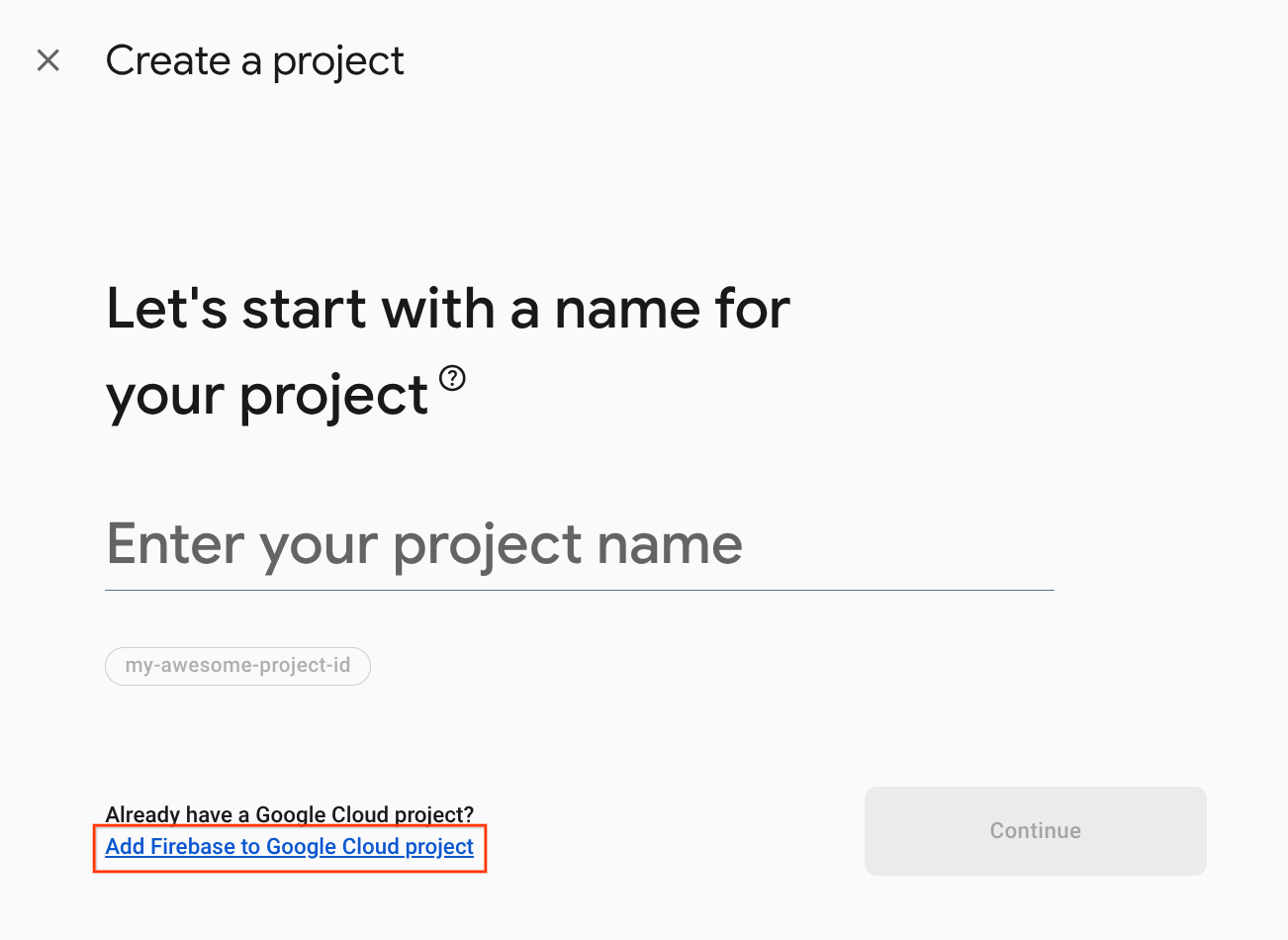
- في شاشة إنشاء مشروع، انقر على إضافة Firebase إلى مشروع Google Cloud.

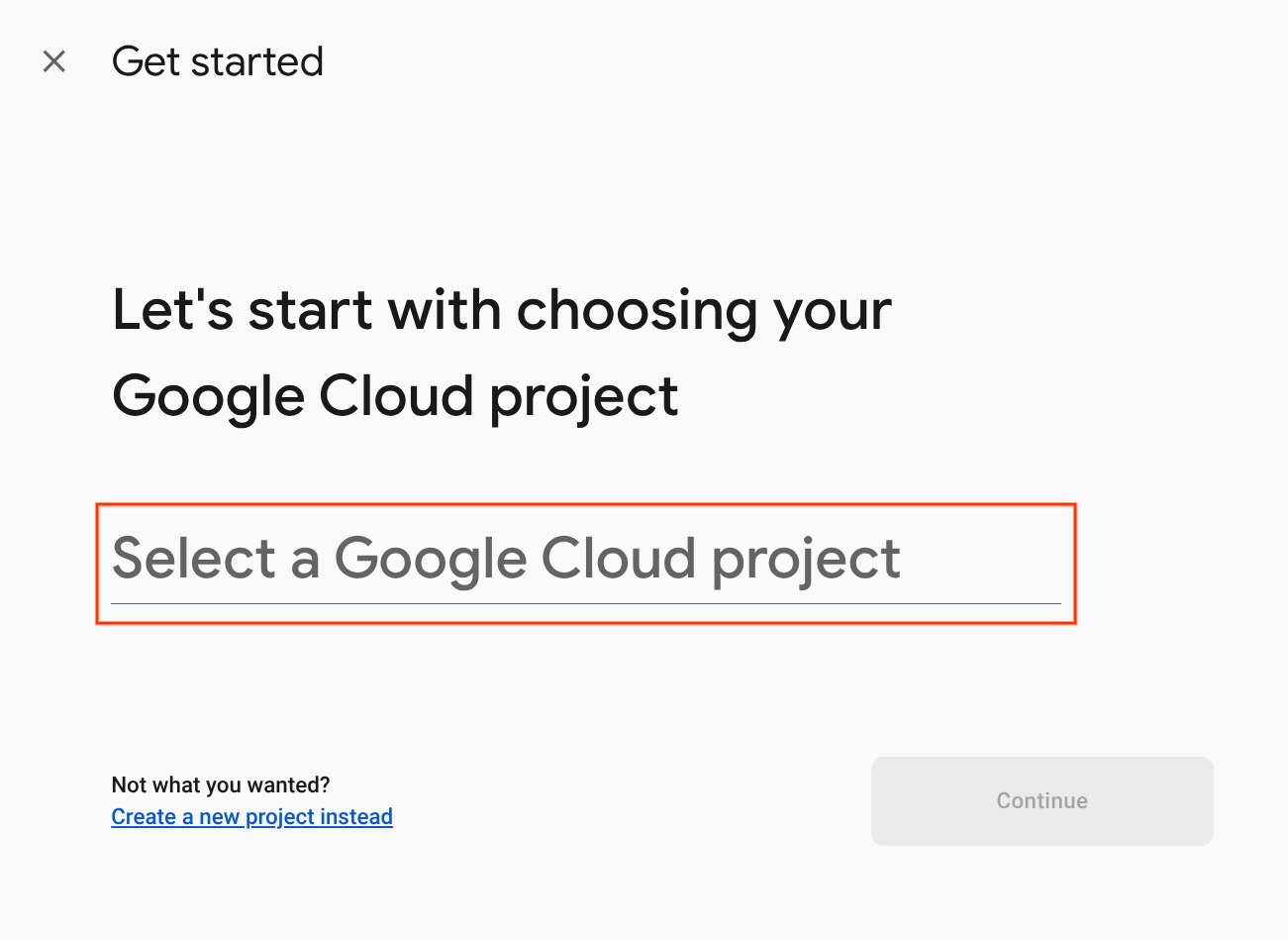
- في شاشة البدء، اختَر مشروع Google Cloud الذي أنشأته للتو في Google Home Developer Console، ثم انقر على متابعة.

الطريقة 2: من خلال Firebase CLI
firebase projects:addfirebase
اختَر مشروع Google Home Developer Console الذي أنشأته للتو لإضافة Firebase.
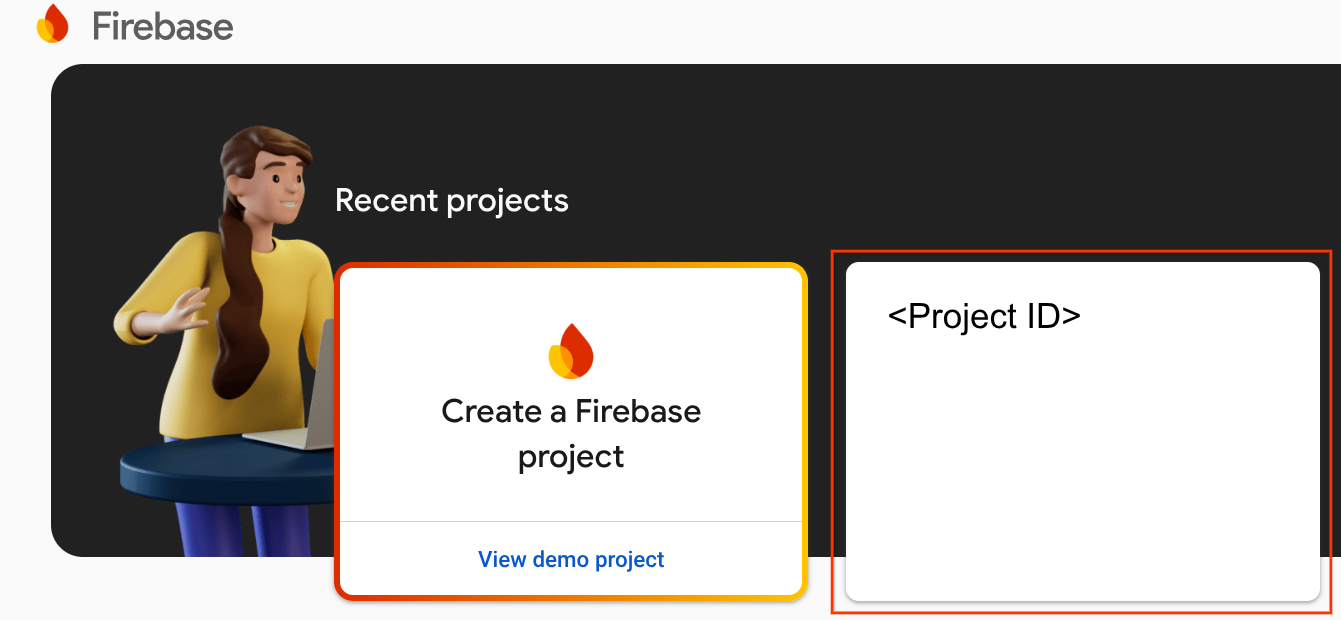
عند إضافة Firebase إلى مشروعك على Google Home Developer Console، سيظهر في Firebase Console. سيتوافق رقم تعريف مشروع Firebase مع رقم تعريف مشروعك على Google Home Developer Console.

الربط مع Firebase
انتقِل إلى الدليل washer-start، ثمّ أعدّ واجهة سطر الأوامر Firebase CLI باستخدام مشروع الدمج:
cd washer-start firebase use <project-id>
ضبط مشروع Firebase
إعداد مشروع Firebase
firebase init
اختَر ميزات واجهة سطر الأوامر وRealtime Database وميزة Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
سيؤدي ذلك إلى تهيئة واجهات برمجة التطبيقات والميزات اللازمة لمشروعك.
عندما يُطلب منك ذلك، ابدأ Realtime Database. يمكنك استخدام الموقع الجغرافي التلقائي لمثيل قاعدة البيانات.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
بما أنّك تستخدم رمز المشروع المبدئي، اختَر الملف التلقائي لقواعد الأمان، وتأكَّد من عدم الكتابة فوق ملف قواعد البيانات الحالي.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
إذا كنت تعيد تهيئة مشروعك، اختَر استبدال عندما يُطلب منك تحديد ما إذا كنت تريد تهيئة قاعدة رموز أو استبدالها.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
عند ضبط إعدادات "الدوال"، عليك استخدام الملفات التلقائية والتأكّد من عدم الكتابة فوق ملفَي index.js وpackage.json الحاليَين في نموذج المشروع.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
إذا كنت تعيد تهيئة مشروعك، اختَر لا عندما يُطلب منك تحديد ما إذا كنت تريد تهيئة أو الكتابة فوق functions/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
إذا تم تفعيل ESLint عن طريق الخطأ، تتوفّر طريقتان لإيقافه:
- باستخدام واجهة المستخدم الرسومية، انتقِل إلى المجلد
../functionsضمن المشروع، واختَر الملف المخفي.eslintrc.jsواحذفه. لا تخلط بينه وبين.eslintrc.jsonالذي يحمل اسمًا مشابهًا. - باستخدام سطر الأوامر:
cd functions rm .eslintrc.js
في ملف washer-start/firebase.json، أكمِل الرمز بما يلي:
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}],
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
النشر على Firebase
بعد تثبيت التبعيات وإعداد مشروعك، أنت الآن جاهز لتشغيل التطبيق للمرة الأولى.
firebase deploy
في ما يلي نتائج وحدة التحكّم التي من المفترض أن تظهر لك:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
ينشر هذا الأمر تطبيقًا على الويب، بالإضافة إلى العديد من وظائف Firebase السحابية.
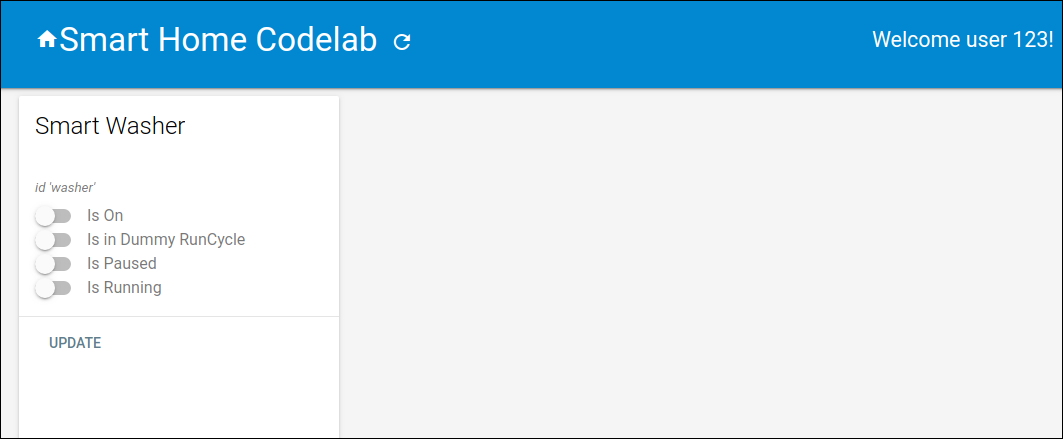
افتح عنوان URL للاستضافة في المتصفّح (https://<project-id>.web.app) لعرض تطبيق الويب. ستظهر لك الواجهة التالية:

تمثّل واجهة مستخدم الويب هذه منصة تابعة لجهة خارجية لعرض حالات الأجهزة أو تعديلها. لبدء ملء قاعدة البيانات بمعلومات الجهاز، انقر على تعديل. لن تظهر أي تغييرات على الصفحة، ولكن سيتم تخزين الحالة الحالية للغسالة في قاعدة البيانات.
حان الوقت الآن لربط الخدمة السحابية التي نشرتها بخدمة "مساعد Google" باستخدام Google Home Developer Console.
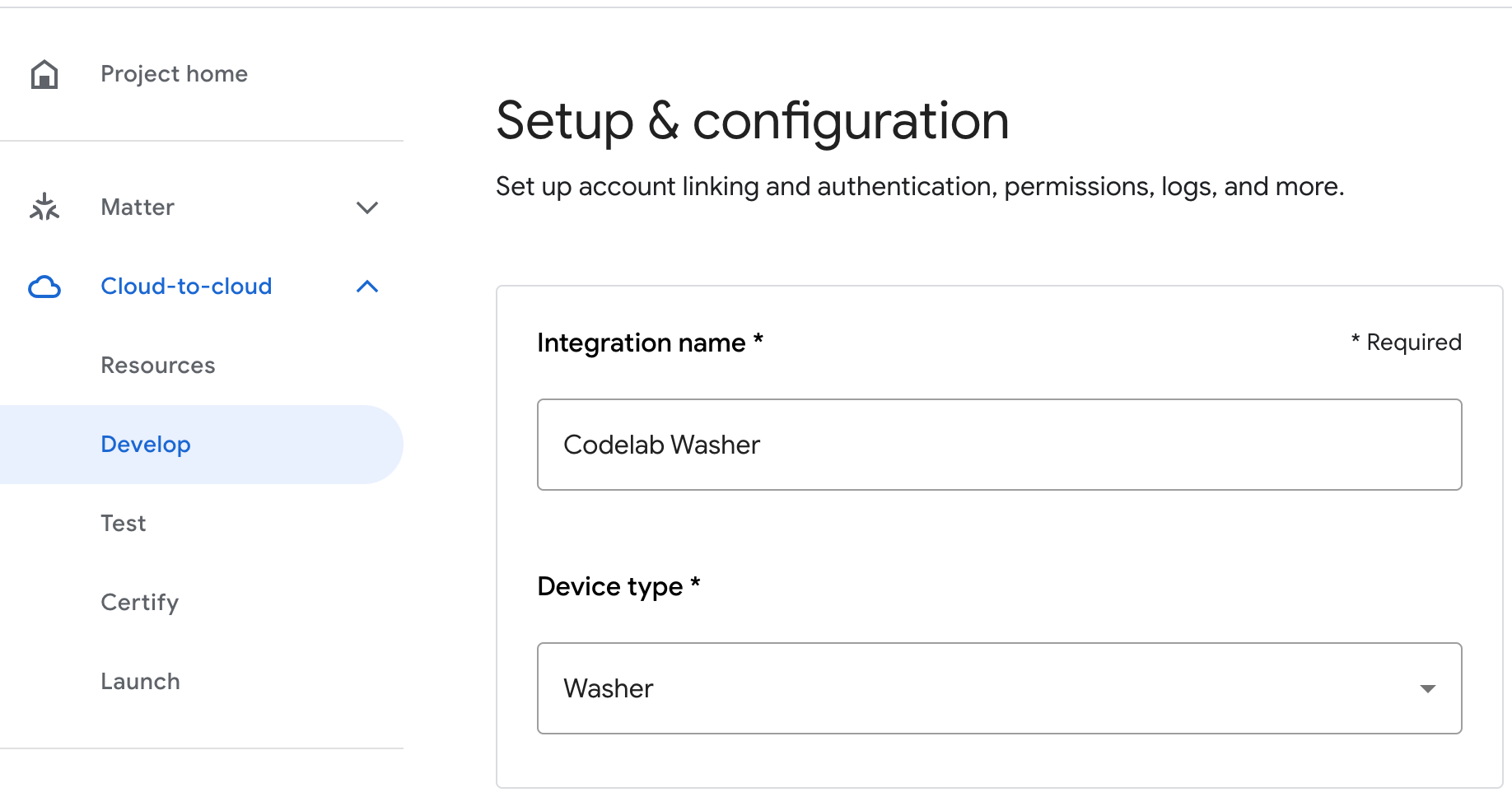
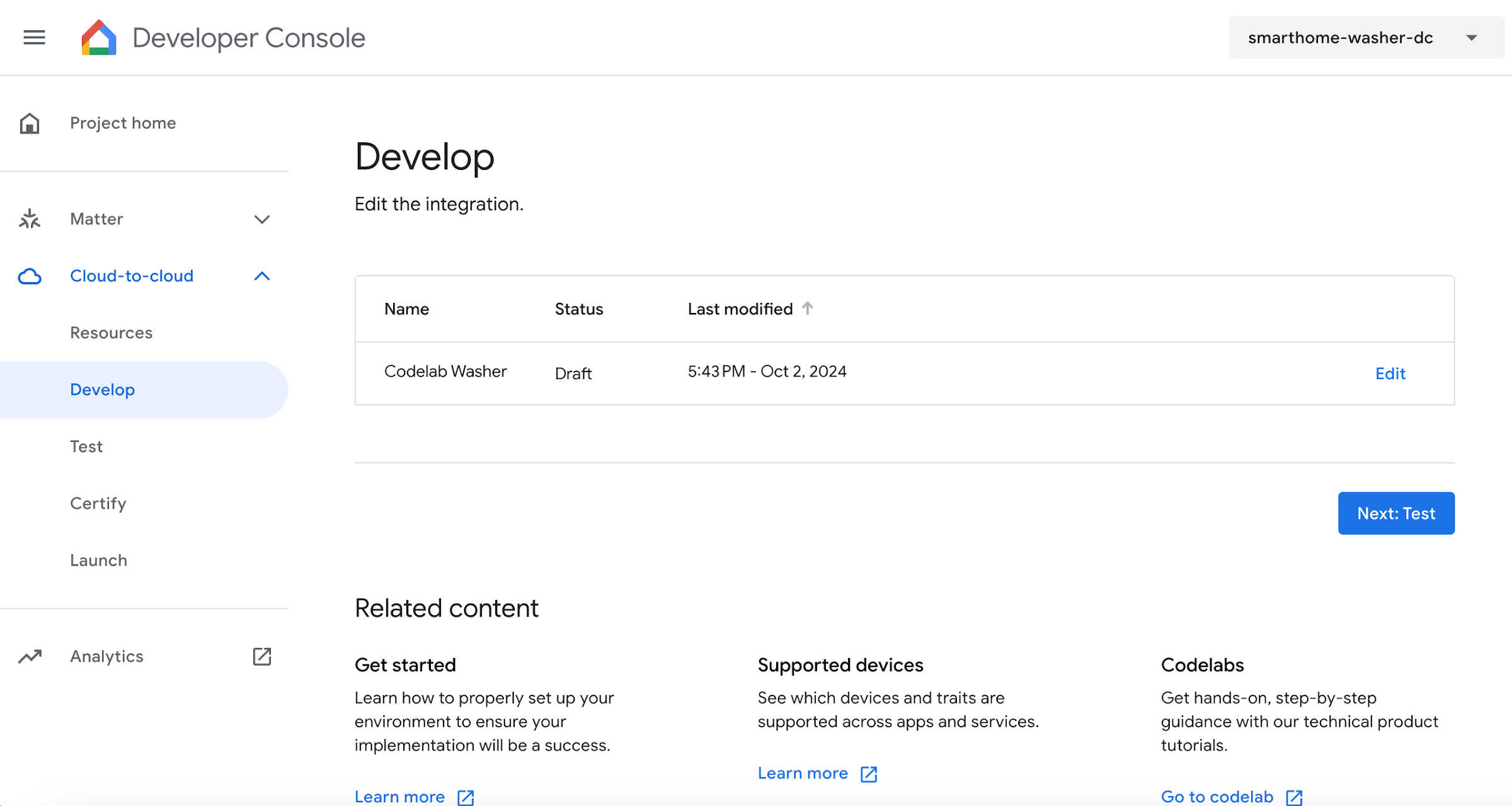
ضبط مشروعك في Developer Console
في علامة التبويب تطوير، أضِف اسمًا معروضًا للتفاعل. سيظهر هذا الاسم في تطبيق Google Home.

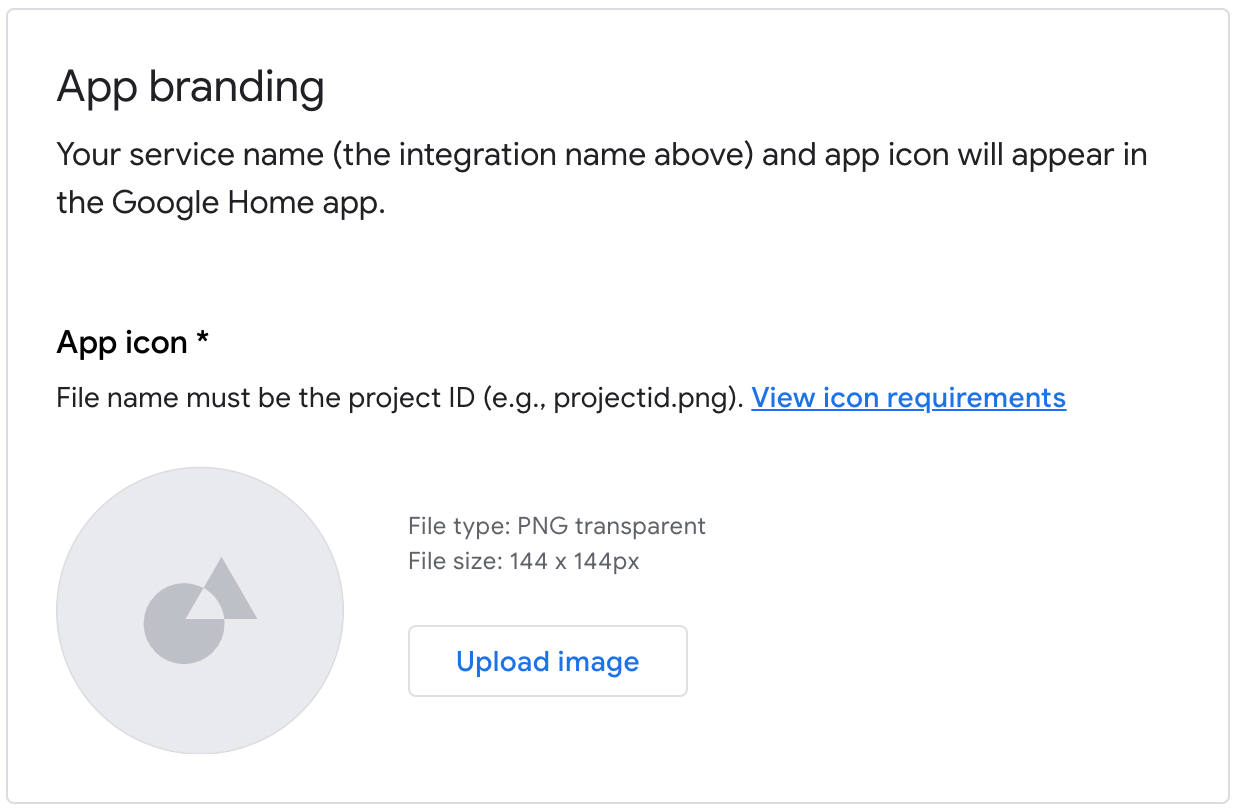
ضِمن العلامة التجارية للتطبيق، حمِّل ملف png لرمز التطبيق بحجم 144 × 144 بكسل، وأطلِق عليه الاسم

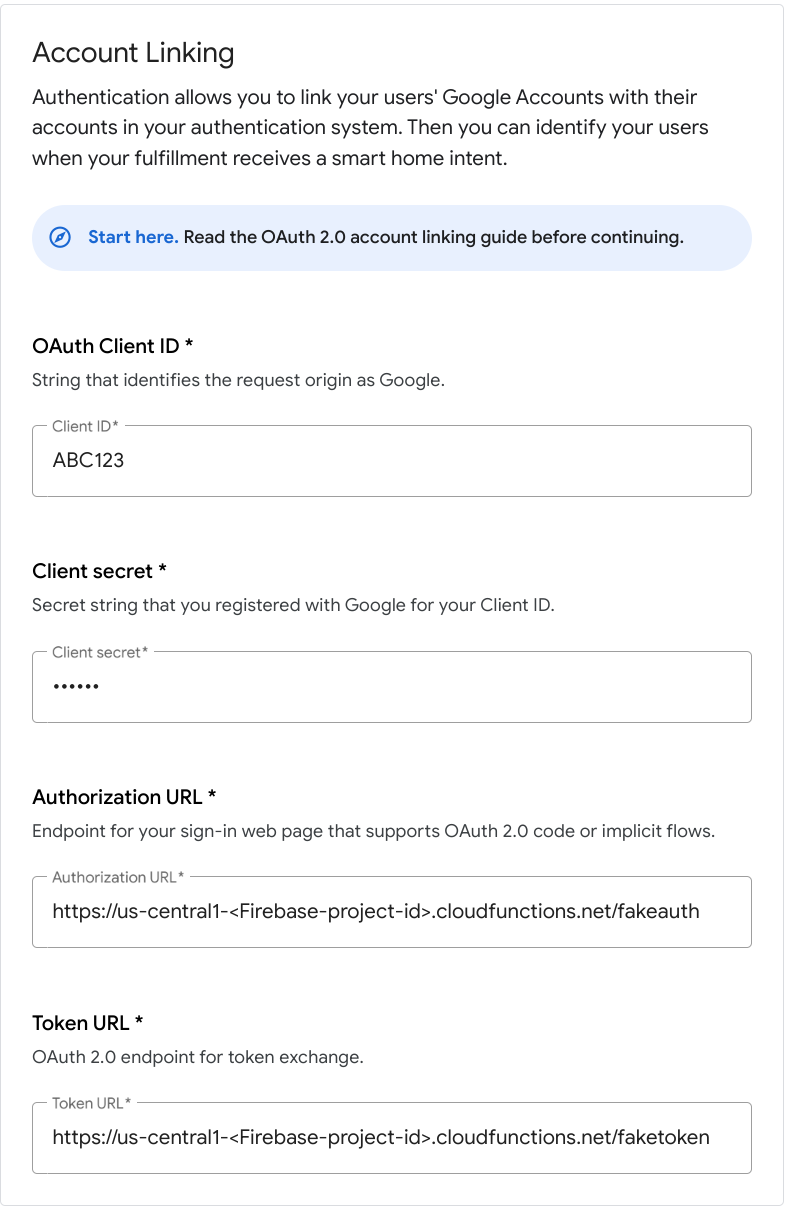
لتفعيل ربط الحساب، استخدِم إعدادات ربط الحساب التالية:
معرِّف العميل |
|
سر العميل |
|
عنوان URL للترخيص |
|
عنوان URL للرمز المميز |
|

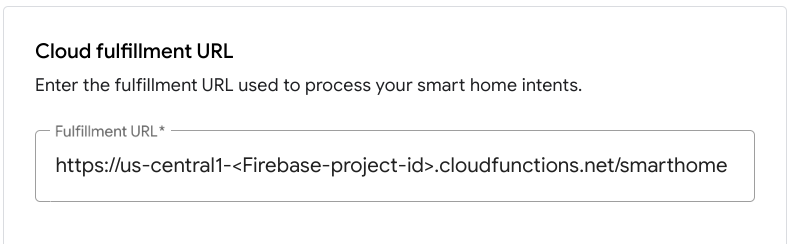
ضمن عنوان URL لتنفيذ الطلبات على السحابة الإلكترونية، أدخِل عنوان URL لوظيفة السحابة الإلكترونية التي توفّر تنفيذ الطلبات المتعلقة بأجهزة المنزل الذكي.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

انقر على حفظ لحفظ إعدادات مشروعك، ثمّ انقر على التالي: اختبار لتفعيل الاختبار في مشروعك.

يمكنك الآن البدء في تنفيذ خطافات الويب اللازمة لربط حالة الجهاز بالمساعد.
4. إنشاء غسّالة
بعد ضبط عملية الدمج، يمكنك إضافة أجهزة وإرسال بيانات. يجب أن تتعامل خدمتك السحابية مع الأهداف التالية:
- يحدث الغرض
SYNCعندما يريد "مساعد Google" معرفة الأجهزة التي ربطها المستخدم. يتم إرسال هذا الرمز إلى خدمتك عندما يربط المستخدم حسابًا. يجب الردّ بحِزمة JSON تتضمّن جميع أجهزة المستخدم وإمكاناتها. - يحدث طلب
QUERYعندما يريد "مساعد Google" معرفة الحالة الحالية لجهاز. يجب الردّ بحِمل JSON يتضمّن حالة كل جهاز مطلوب. - يحدث طلب
EXECUTEعندما يريد "مساعد Google" التحكّم في جهاز نيابةً عن المستخدم. يجب الردّ بحِمل JSON يتضمّن حالة التنفيذ لكل جهاز مطلوب. - يحدث الغرض
DISCONNECTعندما يلغي المستخدم ربط حسابه بـ "مساعد Google". عليك التوقّف عن إرسال أحداث أجهزة هذا المستخدم إلى "مساعد Google".
ستعدّل الدوال التي سبق أن نشرتها للتعامل مع هذه النوايا في الأقسام التالية.
تعديل استجابة المزامنة
افتح functions/index.js الذي يحتوي على الرمز اللازم للردّ على الطلبات من "مساعد Google".
عليك التعامل مع SYNC intent من خلال عرض البيانات الوصفية للجهاز وإمكاناته. عدِّل رمز JSON في مصفوفة onSync لتضمين معلومات الجهاز والسمات المقترَحة لغسالة الملابس.
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: true,
attributes: {
pausable: true,
},
}],
},
};
});
النشر على Firebase
انشر عملية التنفيذ المستندة إلى السحابة الإلكترونية المعدَّلة باستخدام واجهة سطر الأوامر (CLI) في Firebase:
firebase deploy --only functions
الربط بـ "مساعد Google"
لاختبار عملية الربط بين الخدمات السحابية، عليك ربط مشروعك بحساب Google. يتيح ذلك إجراء الاختبار من خلال مساحات عرض "مساعد Google" وتطبيق Google Home اللذين تم تسجيل الدخول إليهما باستخدام الحساب نفسه.
- على هاتفك، افتح إعدادات "مساعد Google". يُرجى العلم أنّه يجب تسجيل الدخول باستخدام الحساب نفسه المستخدَم في وحدة التحكّم.
- انتقِل إلى مساعد Google > الإعدادات > التحكم في المنزل (ضمن "مساعد Google").
- انقر على رمز البحث في أعلى يسار الصفحة.
- ابحث عن تطبيق الاختبار باستخدام البادئة [test] للعثور على تطبيق الاختبار المحدّد.
- اختَر هذا العنصر. بعد ذلك، سيصادق "مساعد Google" على خدمتك ويرسل طلبًا إلى
SYNC، ويطلب من خدمتك تقديم قائمة بالأجهزة للمستخدم.
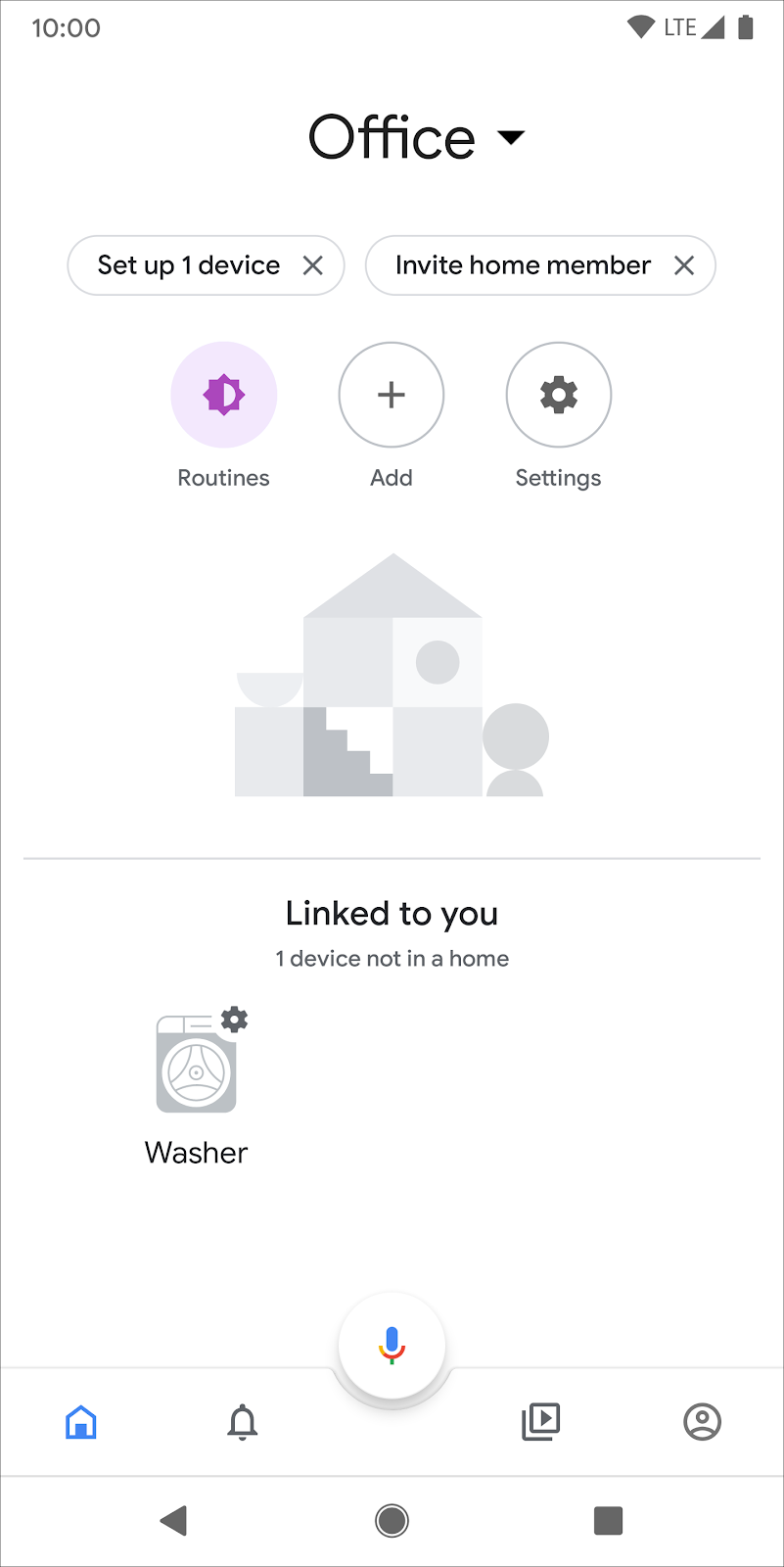
افتح تطبيق Google Home وتأكَّد من إمكانية رؤية جهاز الغسالة.

5- التعامل مع الطلبات والاستعلامات
بعد أن تبلغ خدمة السحابة الإلكترونية Google بشكل صحيح عن جهاز الغسالة، عليك إضافة إمكانية طلب حالة الجهاز وإرسال الأوامر.
التعامل مع الغرض QUERY
يتضمّن الغرض QUERY مجموعة من الأجهزة. يجب الردّ على كل جهاز بحالته الحالية.
في functions/index.js، عدِّل معالج QUERY لمعالجة قائمة الأجهزة المستهدَفة الواردة في طلب Intent.
index.js
app.onQuery(async (body) => {
const {requestId} = body;
const payload = {
devices: {},
};
const queryPromises = [];
const intent = body.inputs[0];
for (const device of intent.payload.devices) {
const deviceId = device.id;
queryPromises.push(queryDevice(deviceId)
.then((data) => {
// Add response to device payload
payload.devices[deviceId] = data;
}
));
}
// Wait for all promises to resolve
await Promise.all(queryPromises);
return {
requestId: requestId,
payload: payload,
};
});
لكل جهاز مضمّن في الطلب، يجب عرض الحالة الحالية المخزّنة في Realtime Database. عدِّل الدالتَين queryFirebase وqueryDevice لعرض بيانات حالة الغسّالة.
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
};
};
التعامل مع هدف EXECUTE
يتعامل الغرض EXECUTE مع الأوامر لتعديل حالة الجهاز. يعرض الردّ حالة كل أمر، مثل SUCCESS أو ERROR أو PENDING، وحالة الجهاز الجديدة.
في functions/index.js، عدِّل معالج EXECUTE لمعالجة قائمة السمات التي تحتاج إلى تحديث ومجموعة الأجهزة المستهدَفة لكل أمر:
index.js
app.onExecute(async (body) => {
const {requestId} = body;
// Execution results are grouped by status
const result = {
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
};
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch(() => functions.logger.error('EXECUTE', device.id)));
}
}
}
await Promise.all(executePromises);
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
لكل أمر وجهاز مستهدف، عدِّل القيم في قاعدة البيانات في الوقت الفعلي التي تتوافق مع السمة المطلوبة. عدِّل الدالة updateDevice لتعديل مرجع Firebase المناسب وعرض حالة الجهاز المعدَّلة.
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = params.start
? {isRunning: true, isPaused: false}
: {isRunning: false, isPaused: false};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
6. اختبار عملية الدمج
بعد تنفيذ جميع الأهداف الثلاثة، يمكنك اختبار أنّ عملية الدمج تتحكّم في الغسّالة.
النشر على Firebase
انشر عملية التنفيذ المستندة إلى السحابة الإلكترونية المعدَّلة باستخدام واجهة سطر الأوامر (CLI) في Firebase:
firebase deploy --only functions
اختبار الغسالة
يمكنك الآن ملاحظة تغيُّر القيمة عند تجربة أيّ من الأوامر الصوتية التالية من خلال هاتفك:
"Ok Google، شغِّل الغسالة".
"Ok Google، أوقِف الغسالة مؤقتًا".
"Ok Google، أوقِف الغسالة".
يمكنك أيضًا معرفة الحالة الحالية للغسالة من خلال طرح أسئلة.
"Ok Google، هل الغسالة تعمل؟"
Ok Google، هل الغسالة تعمل؟
"Ok Google، ما هي مرحلة التشغيل الحالية في الغسالة؟"
يمكنك الاطّلاع على طلبات البحث والأوامر هذه في السجلات التي تظهر ضمن الدالة في قسم الدوال في وحدة تحكّم Firebase. يمكنك الاطّلاع على مزيد من المعلومات عن سجلّات Firebase في مقالة كتابة السجلّات وعرضها.
يمكنك أيضًا العثور على طلبات البحث والأوامر هذه في Google Cloud Console من خلال الانتقال إلى تسجيل الدخول > مستكشف السجلات. يمكنك الاطّلاع على مزيد من المعلومات عن تسجيل الدخول إلى Google Cloud في مقالة الوصول إلى سجلّات أحداث الوصول باستخدام Cloud Logging.
7. إبلاغ Google بالتعديلات
لقد دمجت خدمتك السحابية بالكامل مع أهداف المنزل الذكي، ما يتيح للمستخدمين التحكّم في الحالة الحالية لأجهزتهم والاستعلام عنها. ومع ذلك، لا يزال التنفيذ يفتقر إلى طريقة تتيح لخدمتك إرسال معلومات الأحداث بشكل استباقي إلى "مساعد Google"، مثل التغييرات في حالة الجهاز أو حالة حضوره.
باستخدام طلب المزامنة، يمكنك إرسال طلب مزامنة جديد عندما يضيف المستخدمون أجهزة أو يزيلونها، أو عندما تتغير إمكانات أجهزتهم. باستخدام Report State، يمكن لخدمتك المستندة إلى السحابة الإلكترونية إرسال حالة الجهاز بشكل استباقي إلى Home Graph عندما يغيّر المستخدمون حالة الجهاز فعليًا، مثلاً عند تشغيل مفتاح الإضاءة، أو عندما يغيّرون الحالة باستخدام خدمة أخرى.
في هذا القسم، ستضيف رمزًا برمجيًا لاستدعاء هذه الطرق من تطبيق الويب للواجهة الأمامية.
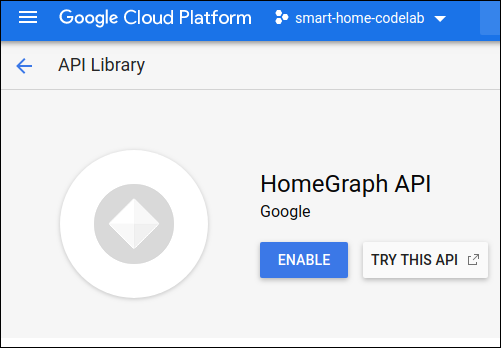
تفعيل HomeGraph API
تتيح HomeGraph API تخزين الأجهزة وحالاتها والاستعلام عنها ضمن قاعدة بيانات Home Graph الخاصة بالمستخدم. لاستخدام واجهة برمجة التطبيقات هذه، عليك أولاً فتح وحدة تحكّم Google Cloud وتفعيل HomeGraph API.
في Google Cloud Console، احرص على اختيار المشروع الذي يتطابق مع عملية الدمج <project-id>. ثم انقر على تفعيل في شاشة "مكتبة واجهات برمجة التطبيقات" الخاصة بواجهة HomeGraph API.

تفعيل ميزة "حالة التقرير"
تؤدي عمليات الكتابة إلى مشغّل Realtime Database إلى تشغيل الدالة reportstate في مشروع tarter. عدِّل الدالة reportstate في functions/index.js لتسجيل البيانات المكتوبة في قاعدة البيانات ونشرها إلى Home Graph باستخدام Report State.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
functions.logger.info('Firebase write event triggered Report State');
const snapshot = change.after.val();
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
functions.logger.info('Report state response:', res.status, res.data);
});
تفعيل "مزامنة الطلبات"
يؤدي إعادة تحميل الرمز في واجهة مستخدم الويب إلى تشغيل الدالة requestsync في المشروع المبدئي. نفِّذ الدالة requestsync في functions/index.js لاستدعاء HomeGraph API.
index.js
exports.requestsync = functions.https.onRequest(async (request, response) => {
response.set('Access-Control-Allow-Origin', '*');
functions.logger.info(`Request SYNC for user ${USER_ID}`);
try {
const res = await homegraph.devices.requestSync({
requestBody: {
agentUserId: USER_ID,
},
});
functions.logger.info('Request sync response:', res.status, res.data);
response.json(res.data);
} catch (err) {
functions.logger.error(err);
response.status(500).send(`Error requesting sync: ${err}`);
}
});
النشر على Firebase
انشر الرمز المعدَّل باستخدام واجهة سطر الأوامر في Firebase:
firebase deploy --only functions
التحقق من نجاح العملية
انقر على الزر إعادة التحميل  في واجهة مستخدم الويب وتأكَّد من ظهور طلب مزامنة في سجلّ وحدة تحكّم Firebase.
في واجهة مستخدم الويب وتأكَّد من ظهور طلب مزامنة في سجلّ وحدة تحكّم Firebase.
بعد ذلك، عدِّل سمات جهاز الغسالة في واجهة مستخدم الويب الأمامية وانقر على تعديل. تأكَّد من إمكانية الاطّلاع على تغيير الحالة الذي تم إرساله إلى Google في سجلّات "وحدة تحكّم Firebase".
8. تهانينا

تهانينا! لقد دمجت "مساعد Google" بنجاح مع خدمة سحابية لجهاز باستخدام عمليات الدمج من السحابة إلى السحابة.
مزيد من المعلومات
في ما يلي بعض الأفكار التي يمكنك تنفيذها للتعمّق أكثر:
- أضِف أوضاعًا ومفاتيح تحكّم إلى جهازك.
- أضِف المزيد من السمات المتوافقة إلى جهازك.
- استكشِف التنفيذ المحلي للمنزل الذكي.
- يمكنك الاطّلاع على نموذج GitHub لاستكشاف المزيد.
يمكنك أيضًا الاطّلاع على مزيد من المعلومات حول اختبار عملية الدمج وإرسالها للمراجعة، بما في ذلك عملية الحصول على الشهادة لنشر عملية الدمج للمستخدمين.

