1. আপনি শুরু করার আগে
ইন্টারনেট অফ থিংস (IoT) ডেভেলপার হিসাবে, আপনি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন তৈরি করতে পারেন যা আপনার ব্যবহারকারীদের Google Home অ্যাপে টাচ কন্ট্রোল এবং অ্যাসিস্ট্যান্টের সাথে ভয়েস কমান্ডের মাধ্যমে তাদের ডিভাইস নিয়ন্ত্রণ করার ক্ষমতা দেয়।

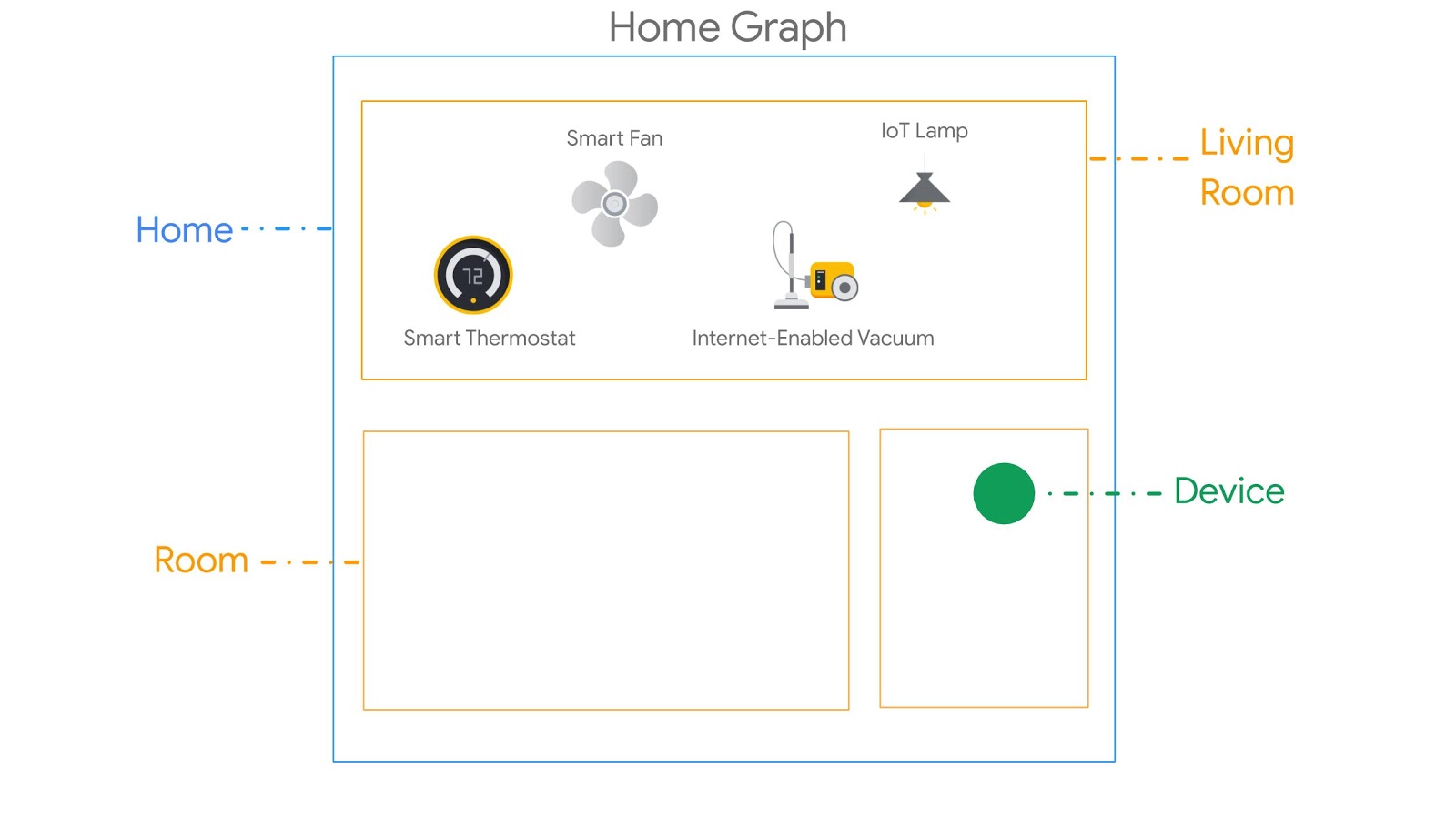
ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন হোম গ্রাফের উপর নির্ভর করে বাড়ি এবং এর ডিভাইস সম্পর্কে প্রাসঙ্গিক ডেটা প্রদান করতে, বাড়ির একটি যৌক্তিক মানচিত্র তৈরি করে। সেই প্রসঙ্গটি সহকারীকে বাড়িতে তাদের অবস্থানের সাথে সম্পর্কিত ব্যবহারকারীর অনুরোধের আরও স্বাভাবিক বোঝার দেয়। উদাহরণস্বরূপ, হোম গ্রাফ একটি লিভিং রুমের ধারণা সংরক্ষণ করতে পারে যেখানে বিভিন্ন নির্মাতার একাধিক ধরণের ডিভাইস রয়েছে, যেমন একটি থার্মোস্ট্যাট, ল্যাম্প, ফ্যান এবং ভ্যাকুয়াম।

পূর্বশর্ত
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি একটি ক্লাউড পরিষেবা প্রকাশ করবেন যা একটি ভার্চুয়াল স্মার্ট ওয়াশিং মেশিন পরিচালনা করে, তারপরে একটি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন তৈরি করুন এবং এটি সহকারীর সাথে সংযুক্ত করুন।
আপনি কি শিখবেন
- কীভাবে একটি স্মার্ট হোম ক্লাউড পরিষেবা স্থাপন করবেন
- অ্যাসিস্ট্যান্টের সাথে আপনার পরিষেবা কীভাবে সংযুক্ত করবেন
- Google-এ ডিভাইসের অবস্থার পরিবর্তন কীভাবে প্রকাশ করবেন
আপনি কি প্রয়োজন হবে
- একটি ওয়েব ব্রাউজার, যেমন Google Chrome
- Google Home অ্যাপ ইনস্টল করা একটি iOS বা Android ডিভাইস
- Node.js সংস্করণ 10.16 বা তার পরে
- একটি Google ক্লাউড বিলিং অ্যাকাউন্ট
2. শুরু করা
কার্যকলাপ নিয়ন্ত্রণ সক্ষম করুন
Google অ্যাসিস্ট্যান্ট ব্যবহার করার জন্য, আপনাকে অবশ্যই নির্দিষ্ট কার্যকলাপের ডেটা Google-এর সাথে শেয়ার করতে হবে। Google সহকারীর সঠিকভাবে কাজ করার জন্য এই ডেটা প্রয়োজন; যাইহোক, ডেটা শেয়ার করার প্রয়োজনীয়তা SDK-এর জন্য নির্দিষ্ট নয়। এই ডেটা শেয়ার করতে, আপনার যদি আগে থেকে না থাকে তাহলে একটি Google অ্যাকাউন্ট তৈরি করুন৷ আপনি যেকোনো Google অ্যাকাউন্ট ব্যবহার করতে পারেন—এটি আপনার ডেভেলপার অ্যাকাউন্ট হতে হবে না।
আপনি সহকারীর সাথে যে Google অ্যাকাউন্টটি ব্যবহার করতে চান তার জন্য কার্যকলাপ নিয়ন্ত্রণ পৃষ্ঠাটি খুলুন।
নিম্নলিখিত টগল সুইচগুলি সক্ষম করা হয়েছে তা নিশ্চিত করুন:
- ওয়েব ও অ্যাপ অ্যাক্টিভিটি - উপরন্তু, Google পরিষেবা ব্যবহার করে এমন সাইট, অ্যাপ এবং ডিভাইস থেকে Chrome ইতিহাস এবং কার্যকলাপ অন্তর্ভুক্ত করুন চেকবক্স নির্বাচন করতে ভুলবেন না।
- ডিভাইস তথ্য
- ভয়েস এবং অডিও কার্যকলাপ
একটি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন প্রকল্প তৈরি করুন
- বিকাশকারী কনসোলে যান।
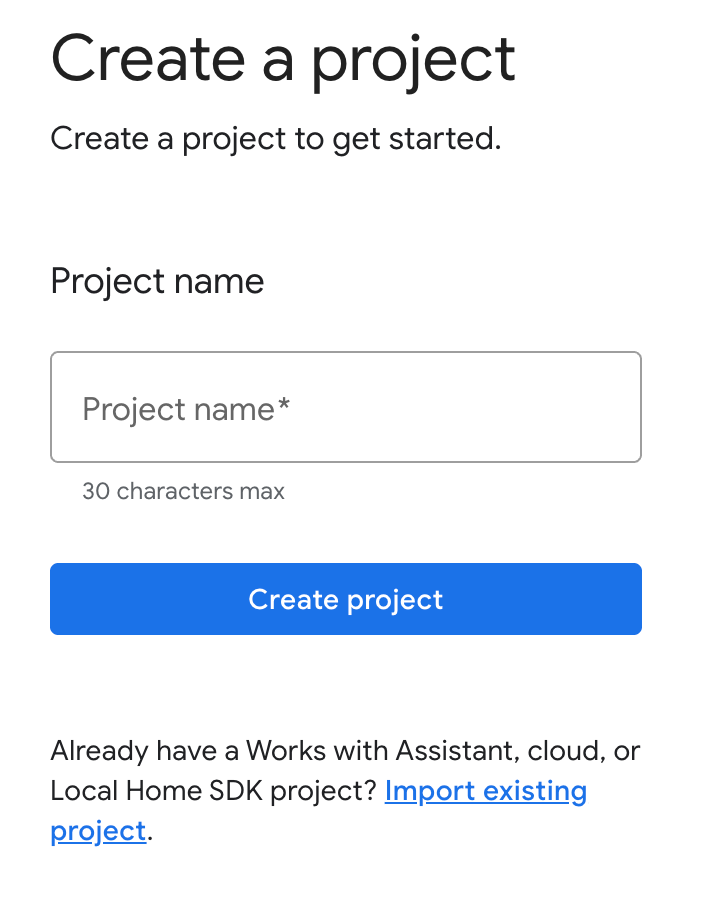
- প্রকল্প তৈরি করুন ক্লিক করুন, প্রকল্পের জন্য একটি নাম লিখুন এবং প্রকল্প তৈরি করুন ক্লিক করুন।

ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন নির্বাচন করুন
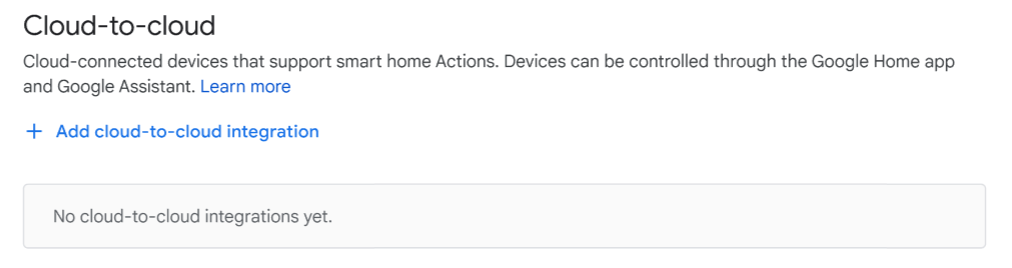
ডেভেলপার কনসোলে প্রোজেক্ট হোমে , ক্লাউড-টু- ক্লাউডের অধীনে ক্লাউড- টু-ক্লাউড ইন্টিগ্রেশন যোগ করুন নির্বাচন করুন।

Firebase CLI ইনস্টল করুন
Firebase কমান্ড লাইন ইন্টারফেস (CLI) আপনাকে স্থানীয়ভাবে আপনার ওয়েব অ্যাপ পরিবেশন করতে এবং Firebase হোস্টিং-এ আপনার ওয়েব অ্যাপ স্থাপন করার অনুমতি দেবে।
CLI ইনস্টল করতে, টার্মিনাল থেকে নিম্নলিখিত npm কমান্ডটি চালান:
npm install -g firebase-tools
CLI সঠিকভাবে ইনস্টল করা হয়েছে তা যাচাই করতে, চালান:
firebase --version
চালিয়ে আপনার Google অ্যাকাউন্ট দিয়ে Firebase CLI অনুমোদন করুন:
firebase login
3. স্টার্টার অ্যাপ চালান
এখন আপনি আপনার ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করেছেন, আপনি সবকিছু সঠিকভাবে কনফিগার করা আছে কিনা তা যাচাই করতে স্টার্টার প্রজেক্ট স্থাপন করতে পারেন।
সোর্স কোড পান
আপনার ডেভেলপমেন্ট মেশিনে এই কোডল্যাবের নমুনা ডাউনলোড করতে নিম্নলিখিত লিঙ্কে ক্লিক করুন:
আপনি কমান্ড লাইন থেকে GitHub সংগ্রহস্থল ক্লোন করতে পারেন:
git clone https://github.com/google-home/smarthome-washer.git
প্রকল্প সম্পর্কে
স্টার্টার প্রকল্পে নিম্নলিখিত সাবডিরেক্টরি রয়েছে:
-
public:স্মার্ট ওয়াশারের অবস্থা সহজেই নিয়ন্ত্রণ ও নিরীক্ষণ করার জন্য একটি ফ্রন্টএন্ড UI। -
functions:একটি সম্পূর্ণরূপে বাস্তবায়িত ক্লাউড পরিষেবা যা ফায়ারবেস এবং ফায়ারবেস রিয়েলটাইম ডেটাবেসের জন্য ক্লাউড ফাংশনগুলির সাথে স্মার্ট ওয়াশার পরিচালনা করে৷
আপনার Google Home Developer Console প্রকল্পে Firebase যোগ করুন
পদ্ধতি 1: ফায়ারবেস কনসোলের মাধ্যমে
- ফায়ারবেসে যান।
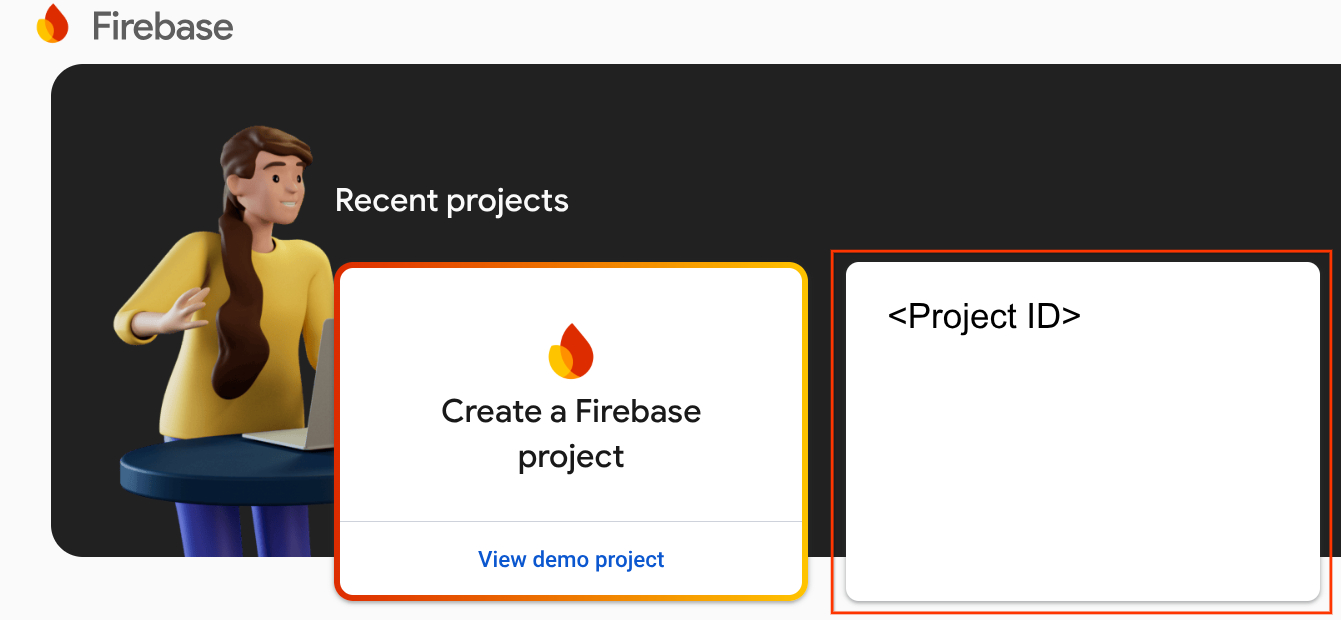
- একটি ফায়ারবেস প্রকল্প তৈরি করুন ক্লিক করুন।

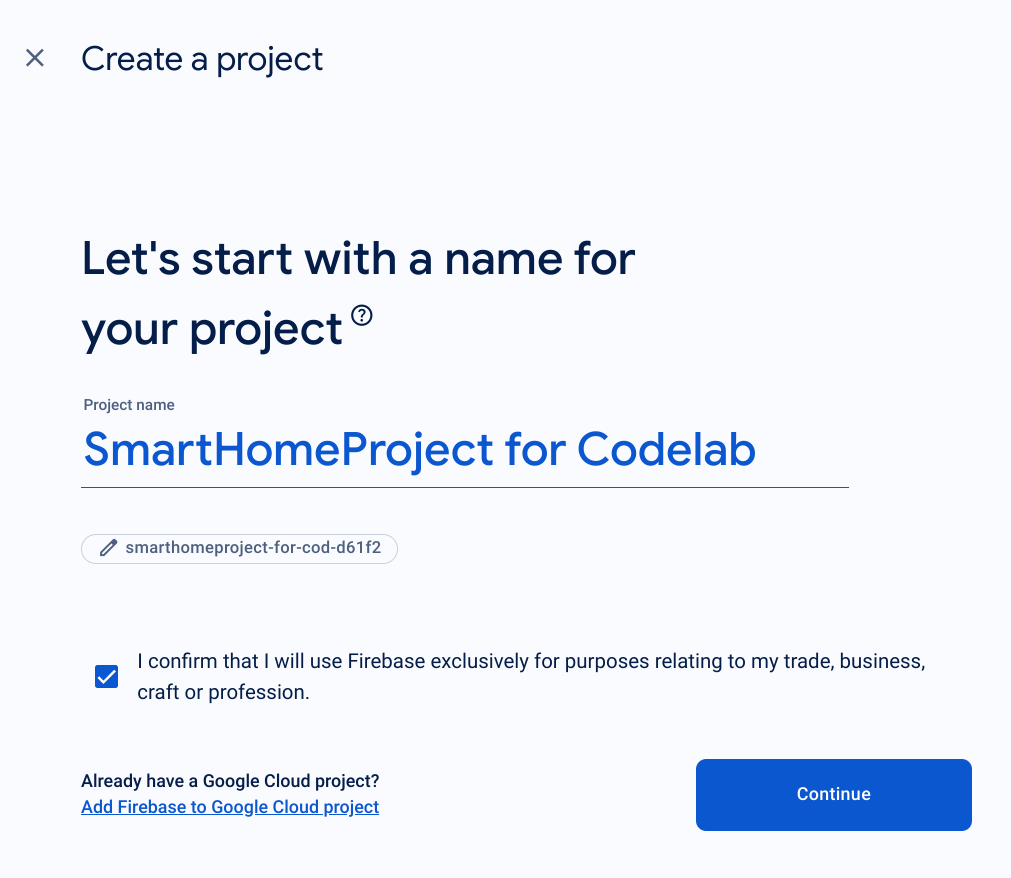
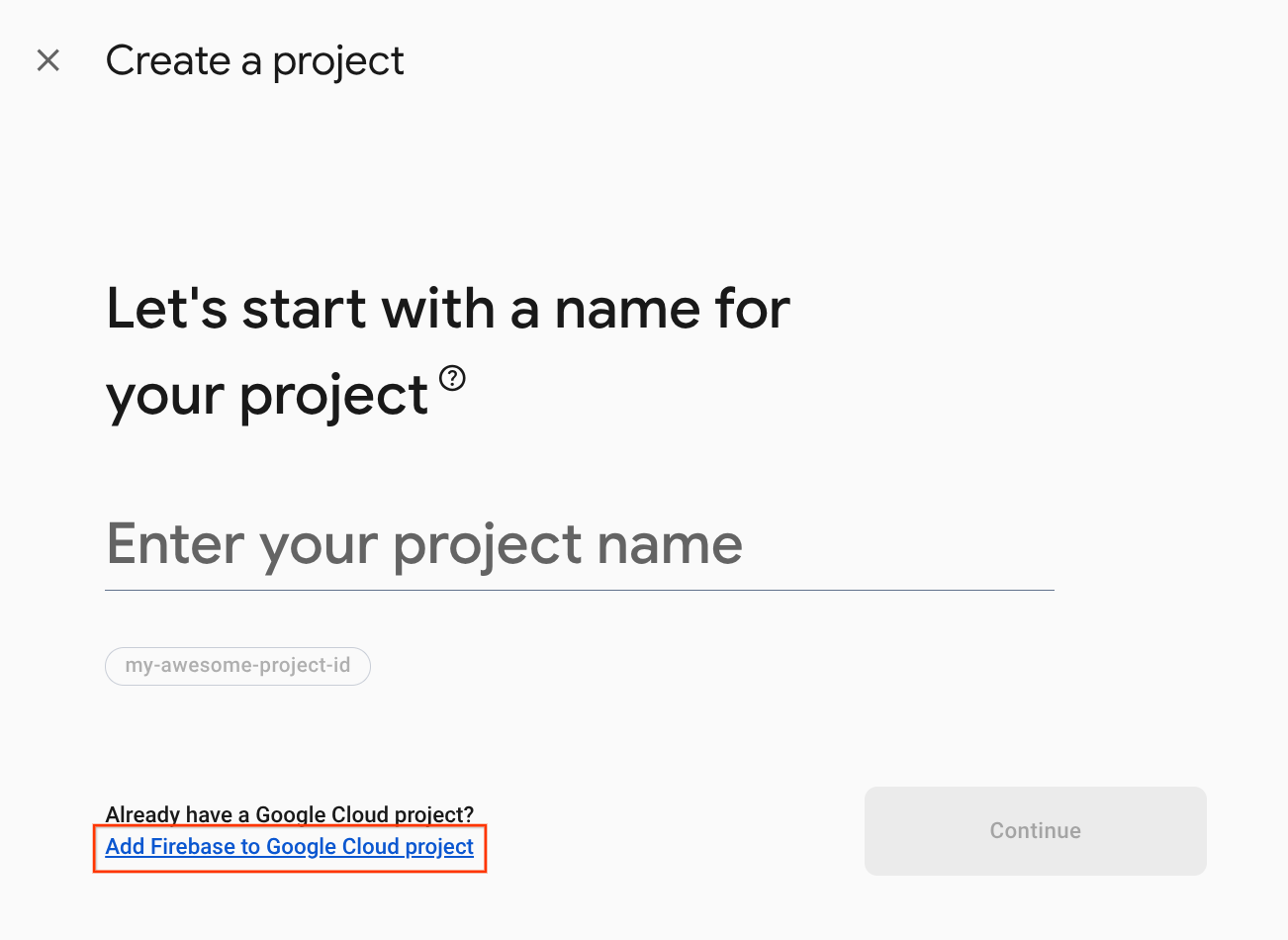
- একটি প্রকল্প তৈরি করুন স্ক্রিনে, Google ক্লাউড প্রকল্পে Firebase যোগ করুন ক্লিক করুন।

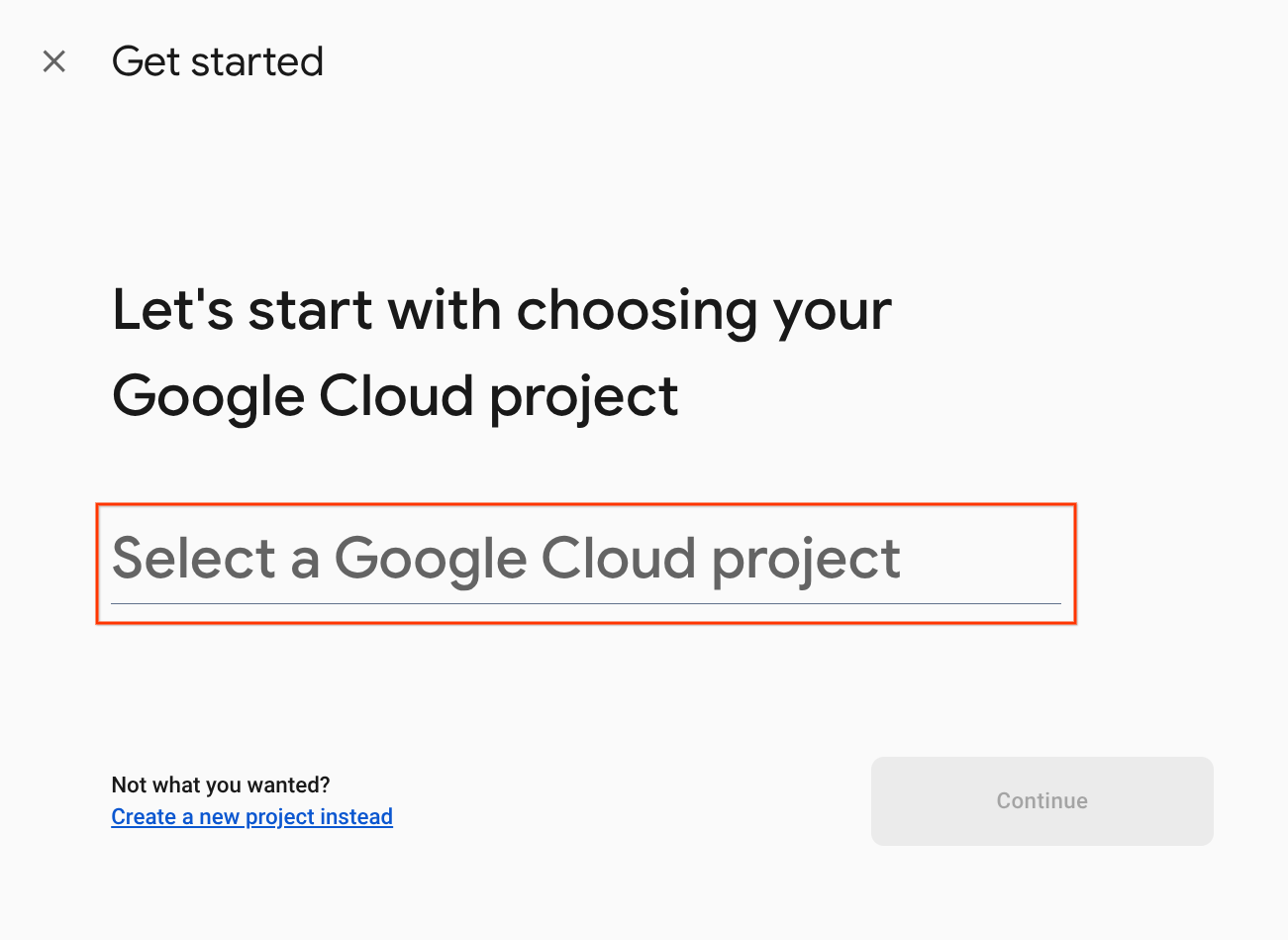
- শুরু করুন স্ক্রিনে, আপনি এইমাত্র Google হোম ডেভেলপার কনসোলে তৈরি করা Google ক্লাউড প্রকল্পটি নির্বাচন করুন এবং তারপরে অবিরত ক্লিক করুন৷

পদ্ধতি 2: Firebase CLI এর মাধ্যমে
firebase projects:addfirebase
Firebase যোগ করার জন্য আপনি এইমাত্র তৈরি করা Google Home Developer Console প্রকল্পটি নির্বাচন করুন।
আপনার Google হোম ডেভেলপার কনসোল প্রকল্পে Firebase যোগ করা হলে, এটি Firebase কনসোলে প্রদর্শিত হবে। Firebase প্রোজেক্টের প্রজেক্ট আইডি আপনার Google Home Developer Console প্রোজেক্ট আইডির সাথে সারিবদ্ধ হবে।

ফায়ারবেসের সাথে সংযোগ করুন
washer-start ডিরেক্টরিতে নেভিগেট করুন, তারপর আপনার ইন্টিগ্রেশন প্রকল্পের সাথে Firebase CLI সেট আপ করুন:
cd washer-start firebase use <project-id>
Firebase প্রকল্প কনফিগার করুন
একটি ফায়ারবেস প্রকল্প শুরু করুন।
firebase init
CLI বৈশিষ্ট্য, রিয়েলটাইম ডেটাবেস এবং ফাংশন বৈশিষ্ট্য নির্বাচন করুন।
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
এটি আপনার প্রকল্পের জন্য প্রয়োজনীয় API এবং বৈশিষ্ট্যগুলি শুরু করবে।
অনুরোধ করা হলে, রিয়েলটাইম ডেটাবেস আরম্ভ করুন। আপনি ডাটাবেস উদাহরণের জন্য ডিফল্ট অবস্থান ব্যবহার করতে পারেন।
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
যেহেতু আপনি স্টার্টার প্রজেক্ট কোড ব্যবহার করছেন, নিরাপত্তা নিয়মের জন্য ডিফল্ট ফাইলটি বেছে নিন এবং নিশ্চিত করুন যে আপনি বিদ্যমান ডাটাবেস নিয়ম ফাইলটি ওভাররাইট করবেন না।
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
আপনি যদি আপনার প্রকল্পটি পুনরায় চালু করছেন, আপনি একটি কোডবেস আরম্ভ বা ওভাররাইট করতে চান কিনা জিজ্ঞাসা করা হলে ওভাররাইট নির্বাচন করুন।
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
আপনার ফাংশনগুলি কনফিগার করার সময়, আপনার ডিফল্ট ফাইলগুলি ব্যবহার করা উচিত এবং নিশ্চিত করুন যে আপনি প্রকল্পের নমুনায় বিদ্যমান index.js এবং package.json ফাইলগুলিকে ওভাররাইট করবেন না৷
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
আপনি যদি আপনার প্রকল্পটি পুনরায় চালু করেন, আপনি ফাংশন/.gitignore শুরু করতে বা ওভাররাইট করতে চান কিনা জিজ্ঞাসা করা হলে না নির্বাচন করুন।
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
যদি ESLint ভুলবশত সক্ষম হয়ে থাকে, তাহলে এটি নিষ্ক্রিয় করার জন্য দুটি পদ্ধতি উপলব্ধ রয়েছে:
- GUI ব্যবহার করে, প্রকল্পের অধীনে
../functionsফোল্ডারে যান, লুকানো ফাইল.eslintrc.jsনির্বাচন করুন এবং এটি মুছুন। অনুরূপ নামের.eslintrc.jsonএর জন্য ভুল করবেন না। - কমান্ড লাইন ব্যবহার করে:
cd functions rm .eslintrc.js
washer-start/firebase.json ফাইলে, এর সাথে কোডটি সম্পূর্ণ করুন:
{
"database": {
"rules": "database.rules.json"
},
"hosting": {
"public": "public",
"ignore": [
"firebase.json",
"**/.*",
"**/node_modules/**"
],
"rewrites": [
{
"source": "**",
"destination": "/index.html"
}
]
},
"headers": [{
"source" : "**/*.@(js|html)",
"headers" : [ {
"key" : "Cache-Control",
"value" : "max-age=0"
} ]
}],
"functions": [
{
"source": "functions",
"codebase": "default",
"ignore": [
"node_modules",
".git",
"firebase-debug.log",
"firebase-debug.*.log",
"*.local"
]
}
]
}
ফায়ারবেসে স্থাপন করুন
এখন আপনি নির্ভরতাগুলি ইনস্টল করেছেন এবং আপনার প্রকল্পটি কনফিগার করেছেন, আপনি প্রথমবারের জন্য অ্যাপটি চালানোর জন্য প্রস্তুত৷
firebase deploy
এটি হল কনসোল আউটপুট যা আপনাকে দেখতে হবে:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
এই কমান্ডটি Firebase-এর জন্য বিভিন্ন ক্লাউড ফাংশন সহ একটি ওয়েব অ্যাপ স্থাপন করে।
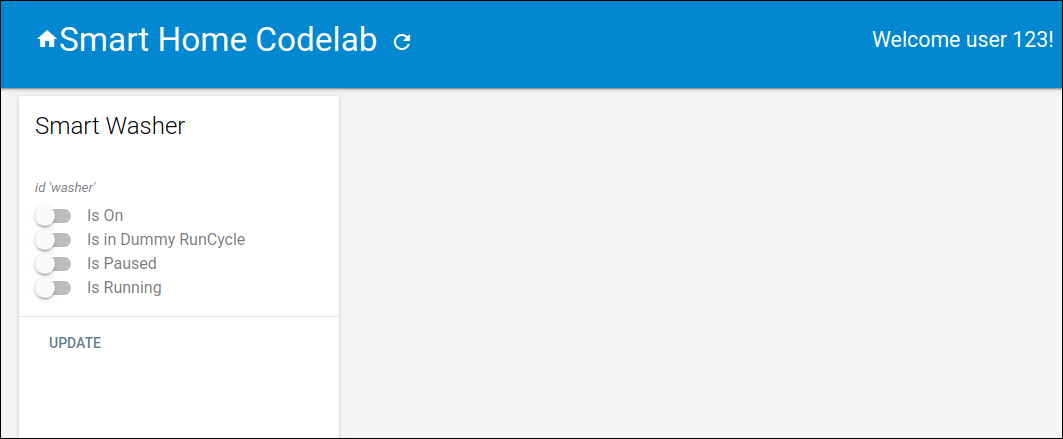
ওয়েব অ্যাপটি দেখতে আপনার ব্রাউজারে হোস্টিং URL খুলুন ( https://<project-id>.web.app )। আপনি নিম্নলিখিত ইন্টারফেস দেখতে পাবেন:

এই ওয়েব UI ডিভাইসের অবস্থা দেখতে বা পরিবর্তন করার জন্য একটি তৃতীয় পক্ষের প্ল্যাটফর্মের প্রতিনিধিত্ব করে। ডিভাইসের তথ্য দিয়ে আপনার ডাটাবেস তৈরি করা শুরু করতে, আপডেট ক্লিক করুন। আপনি পৃষ্ঠায় কোনো পরিবর্তন দেখতে পাবেন না, তবে আপনার ওয়াশারের বর্তমান অবস্থা ডাটাবেসে সংরক্ষণ করা হবে।
এখন Google Home Developer Console ব্যবহার করে Google Assistant-এর সাথে আপনি যে ক্লাউড পরিষেবাটি স্থাপন করেছেন সেটি সংযোগ করার সময়।
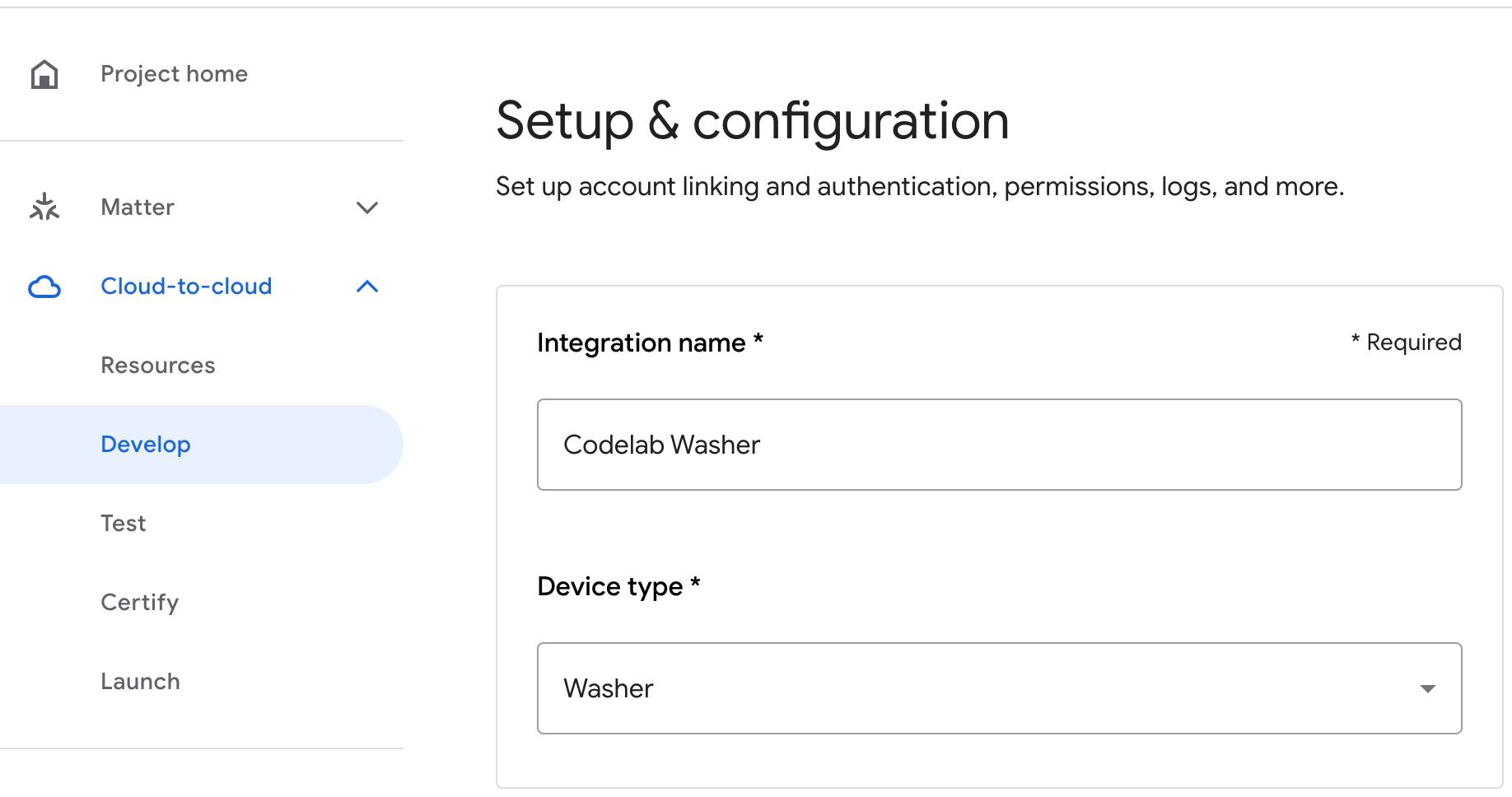
আপনার বিকাশকারী কনসোল প্রকল্প কনফিগার করুন
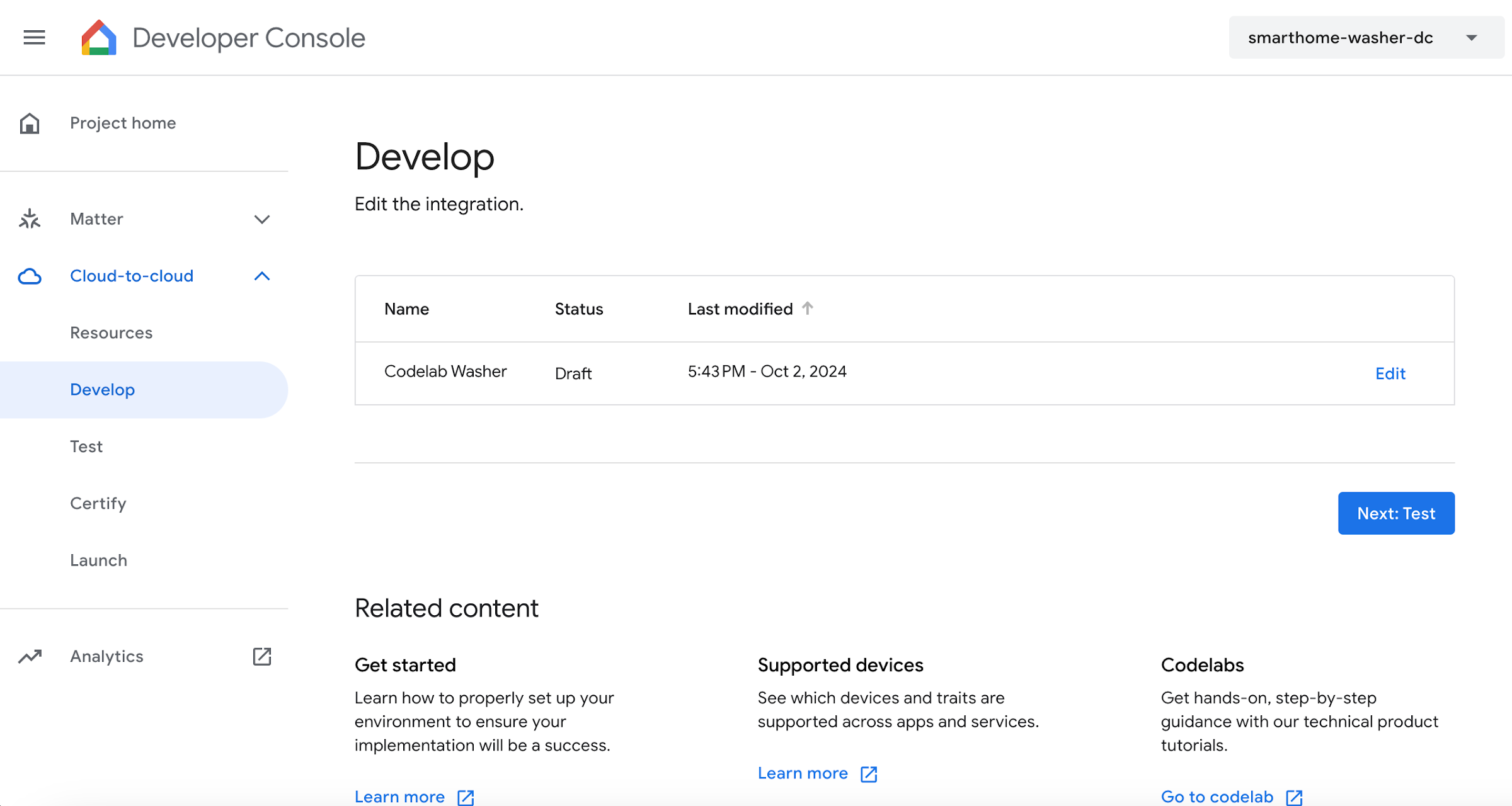
বিকাশ ট্যাবে, আপনার ইন্টারঅ্যাকশনের জন্য একটি প্রদর্শন নাম যোগ করুন। এই নামটি Google Home অ্যাপে দেখা যাবে।

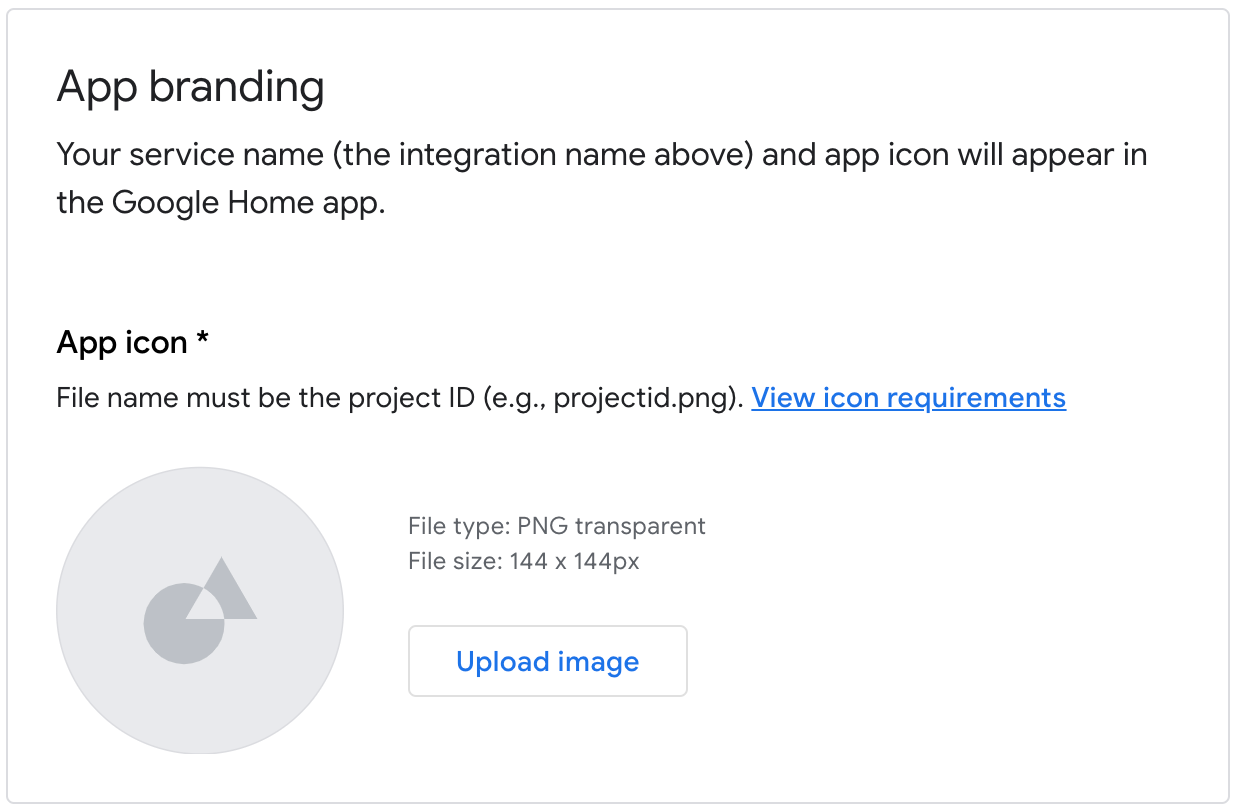
অ্যাপ ব্র্যান্ডিংয়ের অধীনে, অ্যাপ আইকনের জন্য একটি png ফাইল আপলোড করুন, আকার 144 x 144px, এবং নাম

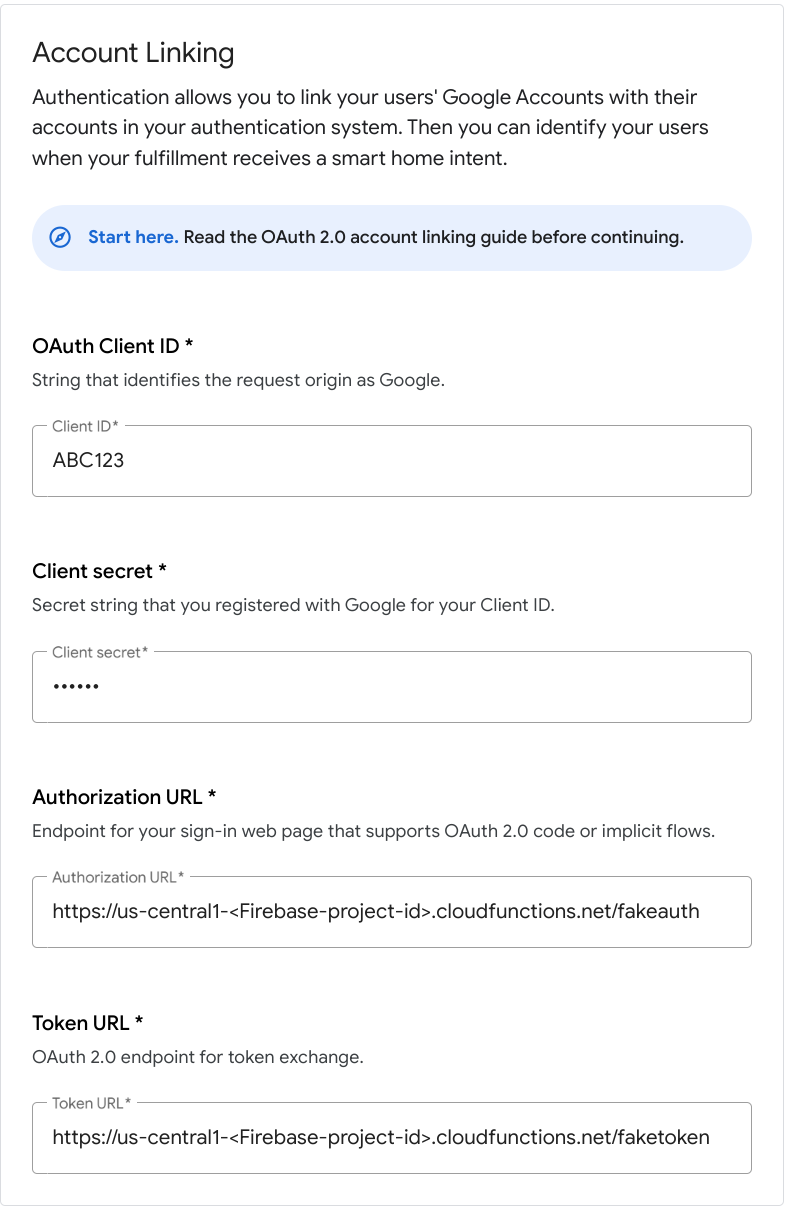
অ্যাকাউন্ট লিঙ্কিং সক্ষম করতে এই অ্যাকাউন্ট লিঙ্কিং সেটিংস ব্যবহার করুন:
ক্লায়েন্ট আইডি | |
ক্লায়েন্ট গোপন | |
অনুমোদন URL | |
টোকেন URL | |

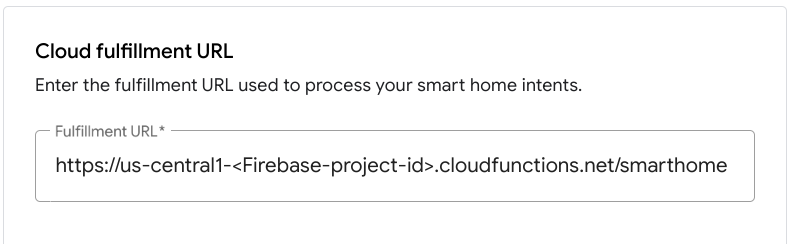
ক্লাউড পূর্ণতা URL-এর অধীনে, আপনার ক্লাউড ফাংশনের URLটি প্রবেশ করান যা স্মার্ট হোমের উদ্দেশ্য পূরণ করে।
https://us-central1-<project-id>.cloudfunctions.net/smarthome

আপনার প্রকল্প কনফিগারেশন সংরক্ষণ করতে সংরক্ষণ করুন ক্লিক করুন, তারপর পরবর্তী ক্লিক করুন: আপনার প্রকল্পে পরীক্ষা সক্ষম করতে পরীক্ষা করুন ৷

এখন আপনি অ্যাসিস্ট্যান্টের সাথে ডিভাইসের অবস্থা কানেক্ট করার জন্য প্রয়োজনীয় ওয়েবহুক প্রয়োগ করা শুরু করতে পারেন।
4. একটি ধাবক তৈরি করুন
এখন আপনি আপনার ইন্টিগ্রেশন কনফিগার করেছেন, আপনি ডিভাইস যোগ করতে এবং ডেটা পাঠাতে পারেন। আপনার ক্লাউড পরিষেবাকে নিম্নলিখিত উদ্দেশ্যগুলি পরিচালনা করতে হবে:
- একটি
SYNCঅভিপ্রায় তখন ঘটে যখন সহকারী জানতে চায় ব্যবহারকারী কোন ডিভাইস কানেক্ট করেছে। ব্যবহারকারী একটি অ্যাকাউন্ট লিঙ্ক করলে এটি আপনার পরিষেবাতে পাঠানো হয়। আপনার সমস্ত ব্যবহারকারীর ডিভাইস এবং তাদের ক্ষমতাগুলির একটি JSON পেলোডের সাথে প্রতিক্রিয়া জানানো উচিত। - যখন সহকারী একটি ডিভাইসের বর্তমান অবস্থা বা স্থিতি জানতে চায় তখন একটি
QUERYউদ্দেশ্য ঘটে। আপনাকে অনুরোধ করা প্রতিটি ডিভাইসের অবস্থার সাথে একটি JSON পেলোডের সাথে প্রতিক্রিয়া জানাতে হবে। - যখন সহকারী ব্যবহারকারীর পক্ষ থেকে একটি ডিভাইস নিয়ন্ত্রণ করতে চায় তখন একটি
EXECUTEউদ্দেশ্য ঘটে। আপনাকে অনুরোধ করা প্রতিটি ডিভাইসের এক্সিকিউশন স্ট্যাটাস সহ একটি JSON পেলোড দিয়ে প্রতিক্রিয়া জানাতে হবে। - ব্যবহারকারী যখন অ্যাসিস্ট্যান্ট থেকে তাদের অ্যাকাউন্টটি আনলিঙ্ক করেন তখন একটি
DISCONNECTউদ্দেশ্য ঘটে। আপনার এই ব্যবহারকারীর ডিভাইসের জন্য সহকারীকে ইভেন্ট পাঠানো বন্ধ করা উচিত।
আপনি নিম্নলিখিত বিভাগে এই উদ্দেশ্যগুলি পরিচালনা করার জন্য পূর্বে মোতায়েন করা ফাংশনগুলি আপডেট করবেন৷
SYNC প্রতিক্রিয়া আপডেট করুন
functions/index.js খুলুন, যাতে সহকারীর অনুরোধের উত্তর দেওয়ার জন্য কোড থাকে।
আপনাকে ডিভাইসের মেটাডেটা এবং ক্ষমতা ফিরিয়ে দিয়ে একটি SYNC উদ্দেশ্য পরিচালনা করতে হবে। ডিভাইসের তথ্য এবং কাপড় ধোয়ার জন্য প্রস্তাবিত বৈশিষ্ট্য অন্তর্ভুক্ত করতে onSync অ্যারেতে JSON আপডেট করুন।
index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: USER_ID,
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [
'action.devices.traits.OnOff',
'action.devices.traits.StartStop',
'action.devices.traits.RunCycle',
],
name: {
defaultNames: ['My Washer'],
name: 'Washer',
nicknames: ['Washer'],
},
deviceInfo: {
manufacturer: 'Acme Co',
model: 'acme-washer',
hwVersion: '1.0',
swVersion: '1.0.1',
},
willReportState: true,
attributes: {
pausable: true,
},
}],
},
};
});
ফায়ারবেসে স্থাপন করুন
Firebase CLI ব্যবহার করে আপডেট করা ক্লাউড পরিপূর্ণতা স্থাপন করুন:
firebase deploy --only functions
Google Assistant-এর সাথে লিঙ্ক করুন
আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন পরীক্ষা করার জন্য, আপনাকে একটি Google অ্যাকাউন্টের সাথে আপনার প্রকল্প লিঙ্ক করতে হবে। এটি Google অ্যাসিস্ট্যান্ট সারফেস এবং একই অ্যাকাউন্টে সাইন-ইন করা Google Home অ্যাপের মাধ্যমে পরীক্ষা করতে সক্ষম করে।
- আপনার ফোনে, Google Assistant সেটিংস খুলুন। মনে রাখবেন যে আপনি কনসোলের মতো একই অ্যাকাউন্টে লগ ইন করতে হবে।
- গুগল অ্যাসিস্ট্যান্ট > সেটিংস > হোম কন্ট্রোল (অ্যাসিস্ট্যান্টের অধীনে) নেভিগেট করুন।
- উপরের ডানদিকে অনুসন্ধান আইকনে ক্লিক করুন।
- আপনার নির্দিষ্ট পরীক্ষার অ্যাপ খুঁজে পেতে [test] উপসর্গ ব্যবহার করে আপনার পরীক্ষা অ্যাপের জন্য অনুসন্ধান করুন।
- সেই আইটেমটি নির্বাচন করুন। Google অ্যাসিস্ট্যান্ট তারপরে আপনার পরিষেবার সাথে প্রমাণীকরণ করবে এবং একটি
SYNCঅনুরোধ পাঠাবে, আপনার পরিষেবাকে ব্যবহারকারীর জন্য ডিভাইসগুলির একটি তালিকা প্রদান করতে বলবে।
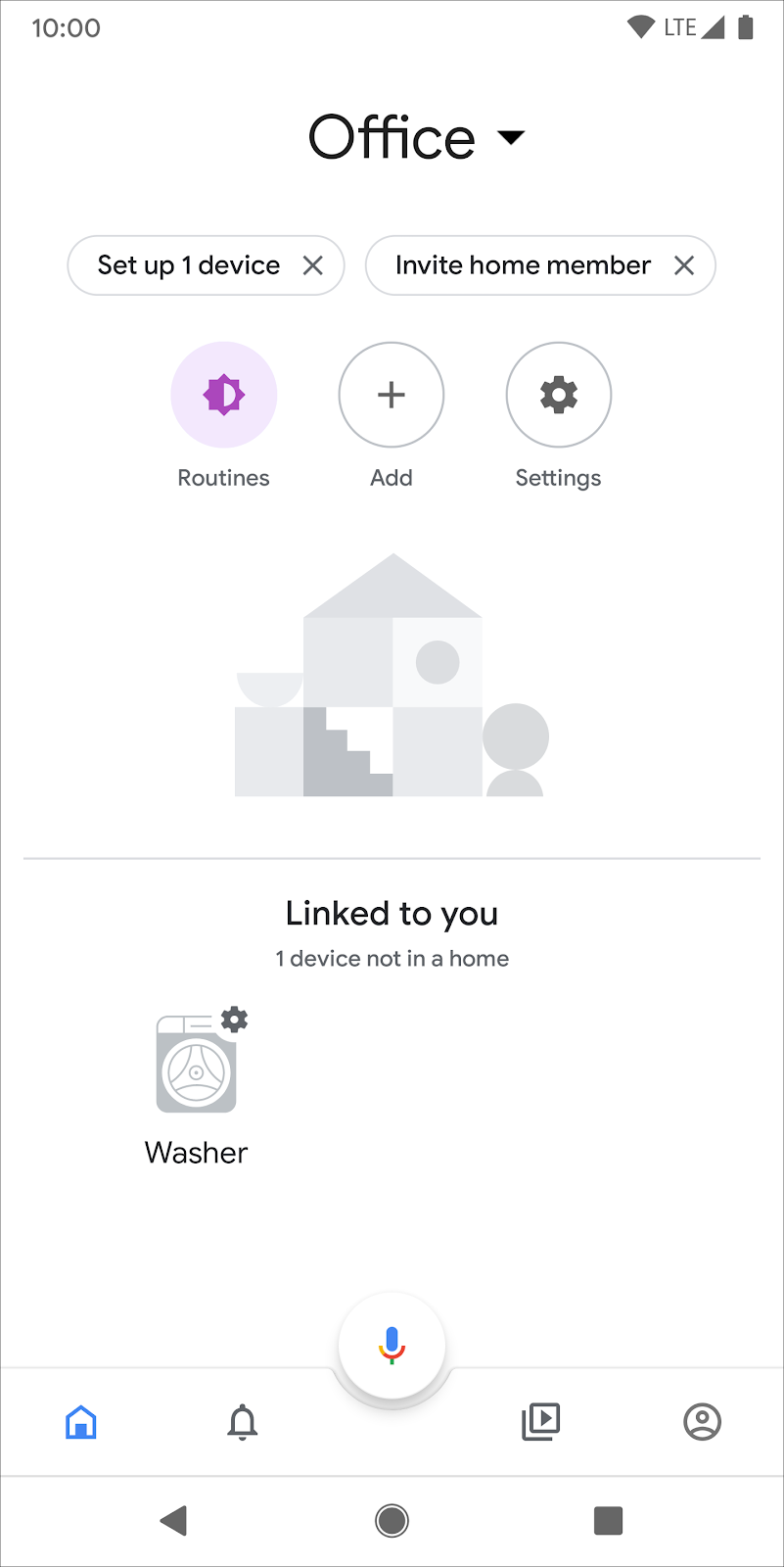
Google Home অ্যাপটি খুলুন এবং যাচাই করুন যে আপনি আপনার ওয়াশার ডিভাইস দেখতে পাচ্ছেন।

5. কমান্ড এবং প্রশ্নগুলি পরিচালনা করুন
এখন যেহেতু আপনার ক্লাউড পরিষেবা সঠিকভাবে ওয়াশার ডিভাইসটি Google-এ রিপোর্ট করে, আপনাকে ডিভাইসের অবস্থার অনুরোধ করার এবং কমান্ড পাঠানোর ক্ষমতা যোগ করতে হবে।
QUERY অভিপ্রায় পরিচালনা করুন৷
একটি QUERY উদ্দেশ্য ডিভাইসগুলির একটি সেট অন্তর্ভুক্ত করে৷ প্রতিটি ডিভাইসের জন্য, আপনাকে তার বর্তমান অবস্থার সাথে প্রতিক্রিয়া জানাতে হবে।
functions/index.js এ, উদ্দেশ্য অনুরোধে থাকা টার্গেট ডিভাইসগুলির তালিকা প্রক্রিয়া করতে QUERY হ্যান্ডলারটি সম্পাদনা করুন৷
index.js
app.onQuery(async (body) => {
const {requestId} = body;
const payload = {
devices: {},
};
const queryPromises = [];
const intent = body.inputs[0];
for (const device of intent.payload.devices) {
const deviceId = device.id;
queryPromises.push(queryDevice(deviceId)
.then((data) => {
// Add response to device payload
payload.devices[deviceId] = data;
}
));
}
// Wait for all promises to resolve
await Promise.all(queryPromises);
return {
requestId: requestId,
payload: payload,
};
});
অনুরোধে থাকা প্রতিটি ডিভাইসের জন্য, রিয়েলটাইম ডেটাবেসে সংরক্ষিত বর্তমান অবস্থা ফেরত দিন। ওয়াশারের স্টেট ডেটা ফেরত দিতে queryFirebase এবং queryDevice ফাংশন আপডেট করুন।
index.js
const queryFirebase = async (deviceId) => {
const snapshot = await firebaseRef.child(deviceId).once('value');
const snapshotVal = snapshot.val();
return {
on: snapshotVal.OnOff.on,
isPaused: snapshotVal.StartStop.isPaused,
isRunning: snapshotVal.StartStop.isRunning,
};
};
const queryDevice = async (deviceId) => {
const data = await queryFirebase(deviceId);
return {
on: data.on,
isPaused: data.isPaused,
isRunning: data.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
};
};
হ্যান্ডেল EXECUTE অভিপ্রায়
EXECUTE ইন্টেন্ট ডিভাইসের অবস্থা আপডেট করার জন্য কমান্ড পরিচালনা করে। প্রতিক্রিয়া প্রতিটি কমান্ডের স্ট্যাটাস প্রদান করে—উদাহরণস্বরূপ, SUCCESS , ERROR , বা PENDING —এবং নতুন ডিভাইসের অবস্থা।
functions/index.js এ, প্রতিটি কমান্ডের জন্য আপডেটের প্রয়োজন এমন বৈশিষ্ট্যের তালিকা এবং লক্ষ্য ডিভাইসের সেট প্রক্রিয়া করতে EXECUTE হ্যান্ডলারটি সম্পাদনা করুন:
index.js
app.onExecute(async (body) => {
const {requestId} = body;
// Execution results are grouped by status
const result = {
ids: [],
status: 'SUCCESS',
states: {
online: true,
},
};
const executePromises = [];
const intent = body.inputs[0];
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch(() => functions.logger.error('EXECUTE', device.id)));
}
}
}
await Promise.all(executePromises);
return {
requestId: requestId,
payload: {
commands: [result],
},
};
});
প্রতিটি কমান্ড এবং টার্গেট ডিভাইসের জন্য, রিয়েলটাইম ডেটাবেসের মানগুলি আপডেট করুন যা অনুরোধ করা বৈশিষ্ট্যের সাথে সঙ্গতিপূর্ণ। উপযুক্ত Firebase রেফারেন্স আপডেট করতে updateDevice ফাংশনটি পরিবর্তন করুন এবং আপডেট করা ডিভাইসের অবস্থা ফিরিয়ে দিন।
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
case 'action.devices.commands.OnOff':
state = {on: params.on};
ref = firebaseRef.child(deviceId).child('OnOff');
break;
case 'action.devices.commands.StartStop':
state = params.start
? {isRunning: true, isPaused: false}
: {isRunning: false, isPaused: false};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = firebaseRef.child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
6. আপনার ইন্টিগ্রেশন পরীক্ষা করুন
আপনি তিনটি উদ্দেশ্য বাস্তবায়ন করার পরে, আপনি পরীক্ষা করতে পারেন যে আপনার ইন্টিগ্রেশন ওয়াশারকে নিয়ন্ত্রণ করে।
ফায়ারবেসে স্থাপন করুন
Firebase CLI ব্যবহার করে আপডেট করা ক্লাউড পরিপূর্ণতা স্থাপন করুন:
firebase deploy --only functions
ওয়াশার পরীক্ষা করুন
এখন আপনি যখন আপনার ফোনের মাধ্যমে নিচের ভয়েস কমান্ডের যেকোনো একটি চেষ্টা করেন তখন আপনি মান পরিবর্তন দেখতে পাবেন:
"ওহে গুগল, আমার ওয়াশার চালু করুন।"
"ওহে গুগল, আমার ওয়াশার থামান।"
"ওহে গুগল, আমার ওয়াশার বন্ধ করুন।"
আপনি প্রশ্ন জিজ্ঞাসা করে আপনার ওয়াশারের বর্তমান অবস্থা দেখতে পারেন।
"ওহে গুগল, আমার ওয়াশার কি চালু আছে?"
"ওহে গুগল, আমার ওয়াশার কি চলছে?"
"ওহে গুগল, আমার ওয়াশার কোন সাইকেল চালু আছে?"
আপনি Firebase কনসোলের ফাংশন বিভাগে আপনার ফাংশনের অধীনে প্রদর্শিত লগগুলিতে এই প্রশ্নগুলি এবং কমান্ডগুলি দেখতে পারেন৷ ফায়ারবেস লগ সম্পর্কে আরও জানুন লগ লিখুন এবং দেখুন ৷
আপনি লগিং > লগ এক্সপ্লোরার- এ নেভিগেট করে Google ক্লাউড কনসোলে এই প্রশ্নগুলি এবং কমান্ডগুলি খুঁজে পেতে পারেন। ক্লাউড লগিং এর সাথে ইভেন্ট লগ অ্যাক্সেস করার জন্য Google ক্লাউড লগিং সম্পর্কে আরও জানুন।
7. Google-এ আপডেট রিপোর্ট করুন
আপনি আপনার ক্লাউড পরিষেবাকে স্মার্ট হোম ইন্টেন্টের সাথে সম্পূর্ণরূপে একত্রিত করেছেন, ব্যবহারকারীদের তাদের ডিভাইসের বর্তমান অবস্থা নিয়ন্ত্রণ এবং অনুসন্ধান করতে সক্ষম করে। যাইহোক, আপনার পরিষেবার জন্য অ্যাসিস্ট্যান্টকে ইভেন্টের তথ্য যেমন ডিভাইসের উপস্থিতি বা অবস্থার পরিবর্তনের মতো সক্রিয়ভাবে পাঠানোর উপায় বাস্তবায়নে এখনও নেই।
অনুরোধ সিঙ্কের সাথে, ব্যবহারকারীরা যখন ডিভাইসগুলি যোগ করে বা সরিয়ে দেয়, বা যখন তাদের ডিভাইসের ক্ষমতা পরিবর্তিত হয় তখন আপনি একটি নতুন সিঙ্ক অনুরোধ ট্রিগার করতে পারেন৷ রিপোর্ট স্টেট এর সাথে, ব্যবহারকারীরা শারীরিকভাবে একটি ডিভাইসের অবস্থা পরিবর্তন করলে আপনার ক্লাউড পরিষেবা সক্রিয়ভাবে একটি ডিভাইসের অবস্থা হোম গ্রাফে পাঠাতে পারে—উদাহরণস্বরূপ, একটি লাইট সুইচ চালু করা—অথবা অন্য পরিষেবা ব্যবহার করে অবস্থা পরিবর্তন করে৷
এই বিভাগে, আপনি ফ্রন্টএন্ড ওয়েব অ্যাপ থেকে এই পদ্ধতিগুলি কল করার জন্য কোড যোগ করবেন।
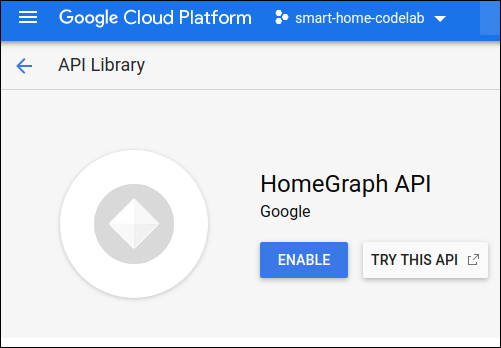
HomeGraph API সক্ষম করুন
HomeGraph API ব্যবহারকারীর হোম গ্রাফের মধ্যে ডিভাইস এবং তাদের অবস্থার স্টোরেজ এবং অনুসন্ধান সক্ষম করে। এই API ব্যবহার করতে, আপনাকে প্রথমে Google ক্লাউড কনসোল খুলতে হবে এবং HomeGraph API সক্ষম করতে হবে ।
Google ক্লাউড কনসোলে, আপনার ইন্টিগ্রেশন <project-id>. তারপর, HomeGraph API-এর জন্য API লাইব্রেরি স্ক্রিনে, Enable এ ক্লিক করুন।

রিপোর্ট স্টেট সক্ষম করুন
রিয়েলটাইম ডাটাবেসে লেখা টারটার প্রকল্পে reportstate ফাংশন ট্রিগার করে। ডেটাবেসে লেখা ডেটা ক্যাপচার করতে functions/index.js এ reportstate ফাংশন আপডেট করুন এবং রিপোর্ট স্টেট ব্যবহার করে হোম গ্রাফে পোস্ট করুন।
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
functions.logger.info('Firebase write event triggered Report State');
const snapshot = change.after.val();
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
functions.logger.info('Report state response:', res.status, res.data);
});
অনুরোধ সিঙ্ক সক্ষম করুন
ফ্রন্টএন্ড ওয়েব UI-তে আইকন রিফ্রেশ করা স্টার্টার প্রজেক্টে requestsync ফাংশনকে ট্রিগার করে। HomeGraph API কল করার জন্য functions/index.js এ requestsync ফাংশন প্রয়োগ করুন।
index.js
exports.requestsync = functions.https.onRequest(async (request, response) => {
response.set('Access-Control-Allow-Origin', '*');
functions.logger.info(`Request SYNC for user ${USER_ID}`);
try {
const res = await homegraph.devices.requestSync({
requestBody: {
agentUserId: USER_ID,
},
});
functions.logger.info('Request sync response:', res.status, res.data);
response.json(res.data);
} catch (err) {
functions.logger.error(err);
response.status(500).send(`Error requesting sync: ${err}`);
}
});
ফায়ারবেসে স্থাপন করুন
Firebase CLI ব্যবহার করে আপডেট করা কোড স্থাপন করুন:
firebase deploy --only functions
আপনার বাস্তবায়ন পরীক্ষা করুন
রিফ্রেশ ক্লিক করুন  ওয়েব UI-তে বোতাম এবং যাচাই করুন যে আপনি Firebase কনসোল লগে একটি সিঙ্ক অনুরোধ দেখতে পাচ্ছেন।
ওয়েব UI-তে বোতাম এবং যাচাই করুন যে আপনি Firebase কনসোল লগে একটি সিঙ্ক অনুরোধ দেখতে পাচ্ছেন।
এর পরে, ফ্রন্টএন্ড ওয়েব UI-তে ওয়াশার ডিভাইসের বৈশিষ্ট্যগুলি সামঞ্জস্য করুন এবং আপডেট ক্লিক করুন। আপনি আপনার Firebase কনসোল লগগুলিতে Google-এ রিপোর্ট করা অবস্থার পরিবর্তন দেখতে পাচ্ছেন তা যাচাই করুন।
8. অভিনন্দন

অভিনন্দন! আপনি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন ব্যবহার করে একটি ডিভাইস ক্লাউড পরিষেবার সাথে অ্যাসিস্ট্যান্টকে সফলভাবে ইন্টিগ্রেট করেছেন।
আরও জানুন
এখানে কিছু ধারণা রয়েছে যা আপনি আরও গভীরে যেতে বাস্তবায়ন করতে পারেন:
- আপনার ডিভাইসে মোড এবং টগল যোগ করুন।
- আপনার ডিভাইসে আরও সমর্থিত বৈশিষ্ট্য যোগ করুন।
- স্মার্ট হোমের জন্য স্থানীয় এক্সিকিউশন এক্সপ্লোর করুন।
- আরও অন্বেষণ করতে আমাদের GitHub নমুনা দেখুন।
আপনি ব্যবহারকারীদের কাছে আপনার ইন্টিগ্রেশন প্রকাশ করার সার্টিফিকেশন প্রক্রিয়া সহ পর্যালোচনার জন্য একটি ইন্টিগ্রেশন পরীক্ষা এবং জমা দেওয়ার বিষয়ে আরও জানতে পারেন।

