1. আপনি শুরু করার আগে
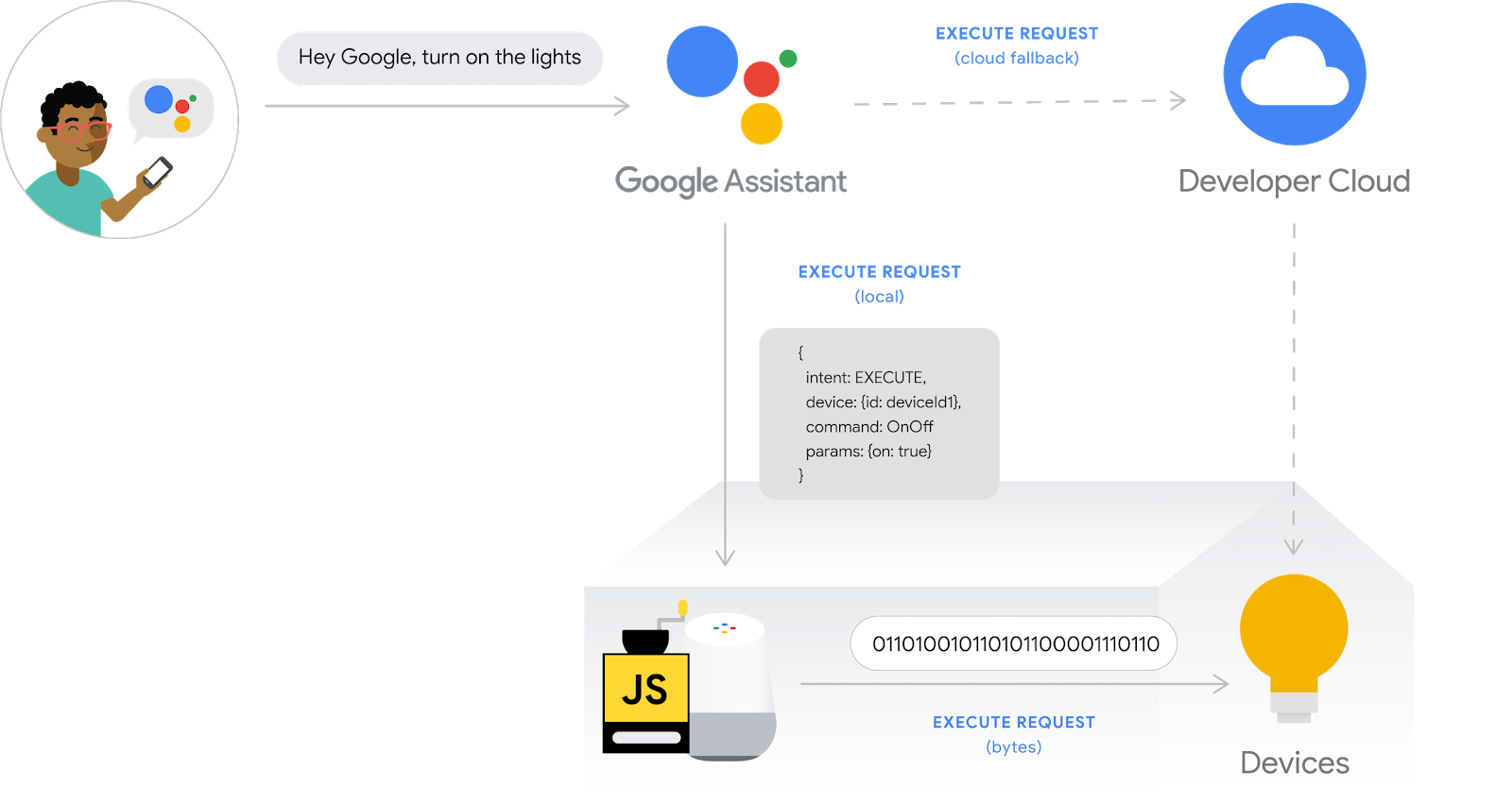
স্মার্ট হোম ইন্টিগ্রেশনগুলি Google সহকারীকে ব্যবহারকারীদের বাড়িতে সংযুক্ত ডিভাইসগুলিকে নিয়ন্ত্রণ করতে দেয়৷ একটি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন তৈরি করতে, আপনাকে একটি ক্লাউড ওয়েবহুক এন্ডপয়েন্ট প্রদান করতে হবে যা স্মার্ট হোম ইন্টেন্টগুলি পরিচালনা করতে সক্ষম। উদাহরণ স্বরূপ, যখন একজন ব্যবহারকারী বলেন, "Hey Google, লাইট জ্বালিয়ে দাও" তখন অ্যাসিস্ট্যান্ট ডিভাইসের অবস্থা আপডেট করার জন্য আপনার ক্লাউড পূরণে কমান্ড পাঠায়।
লোকাল হোম SDK আপনার স্মার্ট হোম ইন্টিগ্রেশনকে উন্নত করে একটি স্থানীয় পাথ যোগ করে স্মার্ট হোম ইন্টেন্ট রুট করার জন্য সরাসরি Google Home ডিভাইসে, যা নির্ভরযোগ্যতা বাড়ায় এবং ব্যবহারকারীদের কমান্ড প্রক্রিয়াকরণে বিলম্ব কমায়। এটি আপনাকে TypeScript বা JavaScript-এ একটি স্থানীয় পূর্ণতা অ্যাপ লিখতে এবং স্থাপন করতে দেয় যা ডিভাইসগুলিকে শনাক্ত করে এবং যেকোনো Google Home স্মার্ট স্পিকার বা Google Nest স্মার্ট ডিসপ্লেতে কমান্ড কার্যকর করে। তারপর আপনার অ্যাপটি লোকাল এরিয়া নেটওয়ার্কে ব্যবহারকারীদের বিদ্যমান স্মার্ট ডিভাইসগুলির সাথে কমান্ডগুলি পূরণ করতে বিদ্যমান স্ট্যান্ডার্ড প্রোটোকল ব্যবহার করে সরাসরি যোগাযোগ করে।

পূর্বশর্ত
- একটি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন ডেভেলপার গাইড তৈরি করুন
- স্মার্ট হোম ওয়াশার কোডল্যাব
- স্থানীয় পূর্ণতা বিকাশকারীর গাইড
আপনি কি নির্মাণ করবেন
এই কোডল্যাবে, আপনি Firebase-এর সাথে পূর্বে নির্মিত একটি স্মার্ট হোম ইন্টিগ্রেশন স্থাপন করবেন, তারপর ডেভেলপার কনসোলে একটি স্ক্যান কনফিগারেশন প্রয়োগ করবেন এবং একটি ভার্চুয়াল ওয়াশার ডিভাইসে Node.js-এ লেখা কমান্ড পাঠাতে একটি স্থানীয় অ্যাপ সিং টাইপস্ক্রিপ্ট তৈরি করবেন।
আপনি কি শিখবেন
- বিকাশকারী কনসোলে কীভাবে স্থানীয় পরিপূর্ণতা সক্ষম এবং কনফিগার করবেন।
- স্থানীয় পরিপূর্ণতা অ্যাপ লিখতে কীভাবে স্থানীয় হোম SDK ব্যবহার করবেন।
- Google Home স্পিকার বা Google Nest স্মার্ট ডিসপ্লেতে লোড করা লোকাল পূর্ণতা অ্যাপ কীভাবে ডিবাগ করবেন।
আপনি কি প্রয়োজন হবে
- Google Chrome এর সর্বশেষ সংস্করণ
- Google Home অ্যাপ সহ একটি iOS বা Android ডিভাইস
- একটি Google Home স্মার্ট স্পিকার বা Google Nest স্মার্ট ডিসপ্লে
- Node.js সংস্করণ 10.16 বা তার পরে
- একটি Google অ্যাকাউন্ট
- একটি Google ক্লাউড বিলিং অ্যাকাউন্ট
2. শুরু করা
কার্যকলাপ নিয়ন্ত্রণ সক্ষম করুন
Google অ্যাসিস্ট্যান্ট ব্যবহার করার জন্য, আপনাকে অবশ্যই নির্দিষ্ট কার্যকলাপের ডেটা Google-এর সাথে শেয়ার করতে হবে। Google সহকারীর সঠিকভাবে কাজ করার জন্য এই ডেটা প্রয়োজন; যাইহোক, ডেটা শেয়ার করার প্রয়োজনীয়তা SDK-এর জন্য নির্দিষ্ট নয়। এই ডেটা ভাগ করতে, আপনার যদি আগে থেকে না থাকে তবে একটি Google অ্যাকাউন্ট তৈরি করুন৷ আপনি যেকোনো Google অ্যাকাউন্ট ব্যবহার করতে পারেন—এটি আপনার ডেভেলপার অ্যাকাউন্ট হতে হবে না।
আপনি সহকারীর সাথে যে Google অ্যাকাউন্টটি ব্যবহার করতে চান তার জন্য কার্যকলাপ নিয়ন্ত্রণ পৃষ্ঠাটি খুলুন।
নিম্নলিখিত টগল সুইচগুলি সক্ষম করা হয়েছে তা নিশ্চিত করুন:
- ওয়েব ও অ্যাপ অ্যাক্টিভিটি - উপরন্তু, Google পরিষেবা ব্যবহার করে এমন সাইট, অ্যাপ এবং ডিভাইস থেকে Chrome ইতিহাস এবং কার্যকলাপ অন্তর্ভুক্ত করুন চেকবক্স নির্বাচন করতে ভুলবেন না।
- ডিভাইস তথ্য
- ভয়েস এবং অডিও কার্যকলাপ
একটি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন প্রকল্প তৈরি করুন
- বিকাশকারী কনসোলে যান।
- প্রকল্প তৈরি করুন ক্লিক করুন, প্রকল্পের জন্য একটি নাম লিখুন এবং প্রকল্প তৈরি করুন ক্লিক করুন।

ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন নির্বাচন করুন
ডেভেলপার কনসোলে প্রোজেক্ট হোমে , ক্লাউড-টু- ক্লাউডের অধীনে ক্লাউড- টু-ক্লাউড ইন্টিগ্রেশন যোগ করুন নির্বাচন করুন।

Firebase CLI ইনস্টল করুন
Firebase কমান্ড লাইন ইন্টারফেস (CLI) আপনাকে স্থানীয়ভাবে আপনার ওয়েব অ্যাপ পরিবেশন করতে এবং Firebase হোস্টিং-এ আপনার ওয়েব অ্যাপ স্থাপন করার অনুমতি দেবে।
CLI ইনস্টল করতে, টার্মিনাল থেকে নিম্নলিখিত npm কমান্ডটি চালান:
npm install -g firebase-tools
CLI সঠিকভাবে ইনস্টল করা হয়েছে তা যাচাই করতে, চালান:
firebase --version
চালিয়ে আপনার Google অ্যাকাউন্ট দিয়ে Firebase CLI অনুমোদন করুন:
firebase login
HomeGraph API সক্ষম করুন
HomeGraph API ব্যবহারকারীর হোম গ্রাফের মধ্যে ডিভাইস এবং তাদের অবস্থার স্টোরেজ এবং অনুসন্ধান সক্ষম করে। এই API ব্যবহার করতে, আপনাকে প্রথমে Google ক্লাউড কনসোল খুলতে হবে এবং HomeGraph API সক্ষম করতে হবে ।
Google ক্লাউড কনসোলে, আপনার ইন্টিগ্রেশনের <project-id>. তারপর, HomeGraph API-এর জন্য API লাইব্রেরি স্ক্রিনে, Enable এ ক্লিক করুন।
3. স্টার্টার অ্যাপ চালান
এখন আপনি আপনার ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করেছেন, আপনি সবকিছু সঠিকভাবে কনফিগার করা আছে কিনা তা যাচাই করতে স্টার্টার প্রজেক্ট স্থাপন করতে পারেন।
সোর্স কোড পান
আপনার ডেভেলপমেন্ট মেশিনে এই কোডল্যাবের নমুনা ডাউনলোড করতে নিম্নলিখিত লিঙ্কে ক্লিক করুন:
...অথবা আপনি কমান্ড লাইন থেকে GitHub সংগ্রহস্থল ক্লোন করতে পারেন:
git clone https://github.com/google-home/smarthome-local.git
প্রকল্প সম্পর্কে
স্টার্টার প্রকল্পে নিম্নলিখিত সাবডিরেক্টরি রয়েছে:
-
public— স্মার্ট ওয়াশার নিয়ন্ত্রণ ও নিরীক্ষণ করতে ফ্রন্টেন্ড ওয়েব UI -
functions-ক্লাউড ফাংশন ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনের জন্য ক্লাউড পরিপূর্ণতা বাস্তবায়ন করে -
local—index.tsএ আটকে থাকা ইন্টেন্ট হ্যান্ডলারদের সাথে Skeleton লোকাল পূর্ণতা অ্যাপ প্রকল্প
প্রদত্ত ক্লাউড পূর্ণতা index.js এ নিম্নলিখিত ফাংশনগুলি অন্তর্ভুক্ত করে:
-
fakeauth—অ্যাকাউন্ট লিঙ্ক করার জন্য অনুমোদনের শেষ পয়েন্ট -
faketoken— অ্যাকাউন্ট লিঙ্ক করার জন্য টোকেন এন্ডপয়েন্ট -
smarthome— স্মার্ট বাড়ির অভিপ্রায় পূরণের শেষ পয়েন্ট -
reportstate— ডিভাইসের অবস্থার পরিবর্তনের জন্য হোমগ্রাফ এপিআইকে আহ্বান করে -
updateDevice— রিপোর্ট স্টেট ট্রিগার করতে ভার্চুয়াল ডিভাইস দ্বারা ব্যবহৃত এন্ডপয়েন্ট
ফায়ারবেসের সাথে সংযোগ করুন
app-start ডিরেক্টরিতে নেভিগেট করুন, তারপর আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন প্রকল্পের সাথে Firebase CLI সেট আপ করুন:
cd app-start firebase use <project-id>
Firebase প্রকল্প কনফিগার করুন
একটি ফায়ারবেস প্রকল্প শুরু করুন।
firebase init
CLI বৈশিষ্ট্য, রিয়েলটাইম ডেটাবেস এবং ফাংশন বৈশিষ্ট্য নির্বাচন করুন।
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
এটি আপনার প্রকল্পের জন্য প্রয়োজনীয় API এবং বৈশিষ্ট্যগুলি শুরু করবে।
অনুরোধ করা হলে, রিয়েলটাইম ডেটাবেস আরম্ভ করুন। আপনি ডাটাবেস উদাহরণের জন্য ডিফল্ট অবস্থান ব্যবহার করতে পারেন।
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
যেহেতু আপনি স্টার্টার প্রজেক্ট কোড ব্যবহার করছেন, নিরাপত্তা নিয়মের জন্য ডিফল্ট ফাইলটি বেছে নিন এবং নিশ্চিত করুন যে আপনি বিদ্যমান ডাটাবেস নিয়ম ফাইলটি ওভাররাইট করবেন না।
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
আপনি যদি আপনার প্রকল্পটি পুনরায় চালু করছেন, আপনি একটি কোডবেস আরম্ভ বা ওভাররাইট করতে চান কিনা জিজ্ঞাসা করা হলে ওভাররাইট নির্বাচন করুন।
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
আপনার ফাংশনগুলি কনফিগার করার সময়, আপনার ডিফল্ট ফাইলগুলি ব্যবহার করা উচিত এবং নিশ্চিত করুন যে আপনি প্রকল্পের নমুনায় বিদ্যমান index.js এবং package.json ফাইলগুলিকে ওভাররাইট করবেন না৷
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
আপনি যদি আপনার প্রকল্পটি পুনরায় চালু করেন, আপনি ফাংশন/.gitignore শুরু করতে বা ওভাররাইট করতে চান কিনা জিজ্ঞাসা করা হলে না নির্বাচন করুন।
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
যদি ESLint ভুলবশত সক্ষম হয়ে থাকে, তাহলে এটি নিষ্ক্রিয় করার জন্য দুটি পদ্ধতি উপলব্ধ রয়েছে:
- GUI ব্যবহার করে, প্রকল্পের অধীনে
../functionsফোল্ডারে যান, লুকানো ফাইল.eslintrc.jsনির্বাচন করুন এবং এটি মুছুন। অনুরূপ নামের.eslintrc.jsonএর জন্য ভুল করবেন না। - কমান্ড লাইন ব্যবহার করে:
cd functions rm .eslintrc.js
আপনার সঠিক এবং সম্পূর্ণ Firebase কনফিগারেশন আছে তা নিশ্চিত করতে, washer-done ডিরেক্টরি থেকে washer-start ডিরেক্টরিতে firebase.json ফাইলটি কপি করুন, washer-start এ ওভাররাইট করুন।
washer-start ডিরেক্টরিতে:
cp -vp ../washer-done/firebase.json .
ফায়ারবেসে স্থাপন করুন
এখন আপনি নির্ভরতাগুলি ইনস্টল করেছেন এবং আপনার প্রকল্পটি কনফিগার করেছেন, আপনি প্রথমবারের জন্য অ্যাপটি চালানোর জন্য প্রস্তুত৷
firebase deploy
এটি হল কনসোল আউটপুট যা আপনাকে দেখতে হবে:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
এই কমান্ডটি Firebase-এর জন্য বিভিন্ন ক্লাউড ফাংশন সহ একটি ওয়েব অ্যাপ স্থাপন করে।
ওয়েব অ্যাপটি দেখতে আপনার ব্রাউজারে হোস্টিং URL খুলুন ( https://<project-id>.web.app )। আপনি নিম্নলিখিত ইন্টারফেস দেখতে পাবেন:
এই ওয়েব UI ডিভাইসের অবস্থা দেখতে বা পরিবর্তন করার জন্য একটি তৃতীয় পক্ষের প্ল্যাটফর্মের প্রতিনিধিত্ব করে। ডিভাইসের তথ্য দিয়ে আপনার ডাটাবেস তৈরি করা শুরু করতে, আপডেট ক্লিক করুন। আপনি পৃষ্ঠায় কোনো পরিবর্তন দেখতে পাবেন না, তবে আপনার ওয়াশারের বর্তমান অবস্থা ডাটাবেসে সংরক্ষণ করা হবে।
এখন ডেভেলপার কনসোল ব্যবহার করে Google অ্যাসিস্ট্যান্টের সাথে আপনি যে ক্লাউড পরিষেবাটি স্থাপন করেছেন সেটি সংযোগ করার সময় এসেছে
আপনার বিকাশকারী কনসোল প্রকল্প কনফিগার করুন
বিকাশ ট্যাবে, আপনার ইন্টারঅ্যাকশনের জন্য একটি প্রদর্শন নাম যোগ করুন। এই নামটি Google Home অ্যাপে দেখা যাবে।

অ্যাপ ব্র্যান্ডিংয়ের অধীনে, অ্যাপ আইকনের জন্য একটি png ফাইল আপলোড করুন, আকার 144 x 144px, এবং নাম

অ্যাকাউন্ট লিঙ্কিং সক্ষম করতে এই অ্যাকাউন্ট লিঙ্কিং সেটিংস ব্যবহার করুন:
ক্লায়েন্ট আইডি | |
ক্লায়েন্ট গোপন | |
অনুমোদন URL | |
টোকেন URL | |

ক্লাউড পরিপূর্ণতা URL-এর অধীনে, আপনার ক্লাউড ফাংশনের জন্য URLটি প্রবেশ করান যা স্মার্ট হোমের উদ্দেশ্য পূরণ করে।
https://us-central1-<project-id>.cloudfunctions.net/smarthome

আপনার প্রকল্প কনফিগারেশন সংরক্ষণ করতে সংরক্ষণ করুন ক্লিক করুন, তারপর পরবর্তী ক্লিক করুন: আপনার প্রকল্পে পরীক্ষা সক্ষম করতে পরীক্ষা করুন ৷

এখন আপনি অ্যাসিস্ট্যান্টের সাথে ডিভাইসের অবস্থা কানেক্ট করার জন্য প্রয়োজনীয় ওয়েবহুক প্রয়োগ করা শুরু করতে পারেন।
Google Assistant-এর সাথে লিঙ্ক করুন
আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন পরীক্ষা করার জন্য, আপনাকে একটি Google অ্যাকাউন্টের সাথে আপনার প্রকল্প লিঙ্ক করতে হবে। এটি Google অ্যাসিস্ট্যান্ট সারফেস এবং একই অ্যাকাউন্টে সাইন-ইন করা Google Home অ্যাপের মাধ্যমে পরীক্ষা করতে সক্ষম করে।
- আপনার ফোনে, Google Assistant সেটিংস খুলুন। মনে রাখবেন যে আপনি কনসোলের মতো একই অ্যাকাউন্টে লগ ইন করতে হবে।
- গুগল অ্যাসিস্ট্যান্ট > সেটিংস > হোম কন্ট্রোল (অ্যাসিস্ট্যান্টের অধীনে) নেভিগেট করুন।
- উপরের ডানদিকে অনুসন্ধান আইকনে ক্লিক করুন।
- আপনার নির্দিষ্ট পরীক্ষা অ্যাপ খুঁজে পেতে [test] উপসর্গ ব্যবহার করে আপনার পরীক্ষা অ্যাপের জন্য অনুসন্ধান করুন।
- সেই আইটেমটি নির্বাচন করুন। Google অ্যাসিস্ট্যান্ট তারপরে আপনার পরিষেবার সাথে প্রমাণীকরণ করবে এবং একটি
SYNCঅনুরোধ পাঠাবে, আপনার পরিষেবাকে ব্যবহারকারীর জন্য ডিভাইসগুলির একটি তালিকা প্রদান করতে বলবে।
Google Home অ্যাপটি খুলুন এবং যাচাই করুন যে আপনি আপনার ওয়াশার ডিভাইস দেখতে পাচ্ছেন।
Google Home অ্যাপে ভয়েস কমান্ড ব্যবহার করে আপনি ওয়াশার নিয়ন্ত্রণ করতে পারেন তা যাচাই করুন। এছাড়াও আপনার ক্লাউড পরিপূর্ণতার ফ্রন্টএন্ড ওয়েব UI-তে ডিভাইসের অবস্থার পরিবর্তন দেখতে হবে।
এখন আপনি আপনার ইন্টিগ্রেশনে স্থানীয় পরিপূর্ণতা যোগ করা শুরু করতে পারেন।
4. ক্লাউড পরিপূর্ণতা আপডেট করুন
স্থানীয় পরিপূর্ণতা সমর্থন করার জন্য, আপনাকে ডিভাইসের জন্য একটি অনন্য স্থানীয় শনাক্তকারী সমন্বিত ক্লাউড SYNC প্রতিক্রিয়াতে otherDeviceIds নামে একটি নতুন ডিভাইস ফিল্ড যোগ করতে হবে। এই ক্ষেত্রটি সেই ডিভাইসটিকে স্থানীয়ভাবে নিয়ন্ত্রণ করার ক্ষমতাও নির্দেশ করে।
নিম্নলিখিত কোড স্নিপেটে দেখানো হিসাবে SYNC প্রতিক্রিয়াতে otherDeviceIds ক্ষেত্র যোগ করুন:
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
ফায়ারবেসে আপডেট করা প্রকল্প স্থাপন করুন:
firebase deploy --only functions
স্থাপনা সম্পূর্ণ হওয়ার পরে, ওয়েব UI-এ নেভিগেট করুন এবং রিফ্রেশ ক্লিক করুন  টুলবারে বোতাম। এটি একটি অনুরোধ সিঙ্ক অপারেশন ট্রিগার করে যাতে সহকারী আপডেট করা
টুলবারে বোতাম। এটি একটি অনুরোধ সিঙ্ক অপারেশন ট্রিগার করে যাতে সহকারী আপডেট করা SYNC প্রতিক্রিয়া ডেটা পায়৷

5. স্থানীয় পরিপূর্ণতা কনফিগার করুন
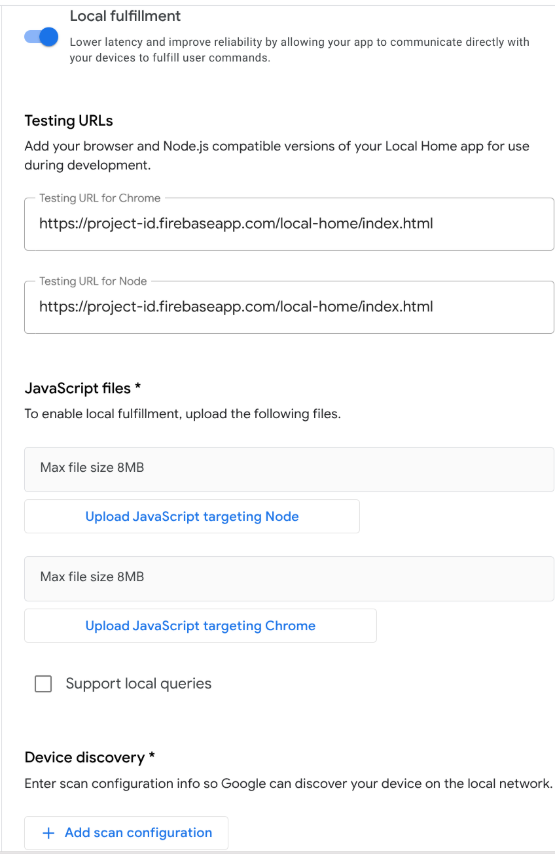
এই বিভাগে, আপনি আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনে স্থানীয় পরিপূর্ণতার জন্য প্রয়োজনীয় কনফিগারেশন বিকল্পগুলি যোগ করবেন। ডেভেলপমেন্টের সময়, আপনি ফায়ারবেস হোস্টিং-এ স্থানীয় পূর্ণতা অ্যাপ প্রকাশ করবেন, যেখানে Google Home ডিভাইস এটি অ্যাক্সেস করতে এবং ডাউনলোড করতে পারে।
গুগল হোম ডেভেলপার কনসোলে , স্ক্রিনের বাম দিকে প্রজেক্ট > ক্লাউড-টু-ক্লাউড- এ যান, তারপর ইন্টিগ্রেশনের জন্য সম্পাদনা নির্বাচন করুন। সেটআপ এবং কনফিগারেশন পৃষ্ঠায়, স্থানীয় পরিপূর্ণতায় স্ক্রোল করুন এবং সেটিংটি টগল করুন। প্রতিটি পরীক্ষার URL ক্ষেত্রে নিম্নলিখিত URL লিখুন, আপনার প্রকল্প আইডি সন্নিবেশ করুন, এবং সংরক্ষণ করুন ক্লিক করুন:
https://<project-id>.web.app/local-home/index.html

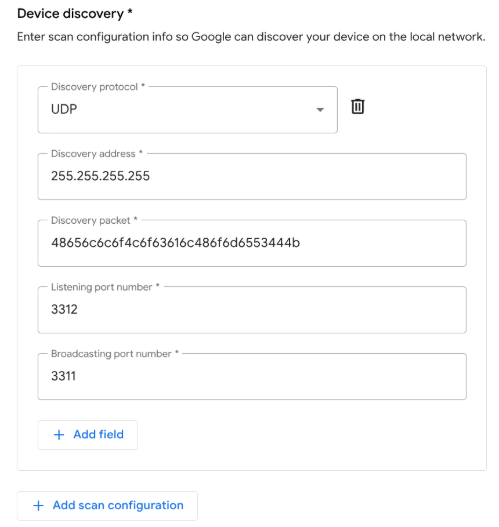
এর পরে, আমাদের সংজ্ঞায়িত করতে হবে যে কীভাবে Google হোম ডিভাইসটি স্থানীয় স্মার্ট ডিভাইসগুলি আবিষ্কার করবে । স্থানীয় হোম প্ল্যাটফর্ম mDNS, UPnP, এবং UDP সম্প্রচার সহ ডিভাইস আবিষ্কারের জন্য বিভিন্ন প্রোটোকল সমর্থন করে। স্মার্ট ওয়াশার আবিষ্কার করতে আপনি UDP সম্প্রচার ব্যবহার করবেন।
একটি নতুন স্ক্যান কনফিগারেশন যোগ করতে ডিভাইস আবিষ্কারের অধীনে + স্ক্যান কনফিগারেশন যোগ করুন ক্লিক করুন। প্রোটোকল হিসাবে UDP নির্বাচন করুন এবং নিম্নলিখিত বৈশিষ্ট্যগুলি পূরণ করুন:
মাঠ | বর্ণনা | প্রস্তাবিত মান |
আবিষ্কার ঠিকানা | UDP আবিষ্কার ঠিকানা | |
সম্প্রচার বন্দর | পোর্ট যেখানে Google Home UDP সম্প্রচার পাঠায় | |
শোনার পোর্ট | পোর্ট যেখানে Google Home একটি প্রতিক্রিয়ার জন্য শোনে | |
ডিসকভারি প্যাকেট | UDP ব্রডকাস্ট ডেটা পেলোড | |

অবশেষে, আপনার পরিবর্তনগুলি প্রকাশ করতে উইন্ডোর নীচে সংরক্ষণ করুন ক্লিক করুন৷
6. স্থানীয় পরিপূর্ণতা বাস্তবায়ন
আপনি Local Home SDK টাইপিং প্যাকেজ ব্যবহার করে TypeScript-এ আপনার স্থানীয় পরিপূর্ণতা অ্যাপ তৈরি করবেন। স্টার্টার প্রকল্পে প্রদত্ত কঙ্কালটি দেখুন:
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
স্থানীয় পরিপূর্ণতার মূল উপাদান হল smarthome.App ক্লাস। স্টার্টার প্রজেক্টটি IDENTIFY এবং EXECUTE ইন্টেন্টের জন্য হ্যান্ডলারদের সংযুক্ত করে, তারপর স্থানীয় হোম SDK-কে জানানোর জন্য listen() পদ্ধতিতে কল করে যে অ্যাপটি প্রস্তুত।
IDENTIFY হ্যান্ডলার যোগ করুন
ডেভেলপার কনসোলে প্রদত্ত স্ক্যান কনফিগারেশনের উপর ভিত্তি করে যখন Google হোম ডিভাইস স্থানীয় নেটওয়ার্কে যাচাই না করা ডিভাইসগুলি আবিষ্কার করে তখন স্থানীয় হোম SDK আপনার IDENTIFY হ্যান্ডলারকে ট্রিগার করে৷
এদিকে, Google যখন একটি ম্যাচিং ডিভাইস আবিষ্কার করে তখন প্ল্যাটফর্মটি স্ক্যান ডেটার সাথে identifyHandler আহ্বান করে। আপনার অ্যাপে, একটি UDP সম্প্রচার ব্যবহার করে স্ক্যান করা হয় এবং IDENTIFY হ্যান্ডলারকে প্রদত্ত স্ক্যান ডেটাতে স্থানীয় ডিভাইস দ্বারা পাঠানো প্রতিক্রিয়া পেলোড অন্তর্ভুক্ত থাকে।
হ্যান্ডলার স্থানীয় ডিভাইসের জন্য একটি অনন্য শনাক্তকারী ধারণকারী একটি IdentifyResponse উদাহরণ প্রদান করে। স্থানীয় ডিভাইস থেকে আসা UDP প্রতিক্রিয়া প্রক্রিয়া করতে এবং উপযুক্ত স্থানীয় ডিভাইস আইডি নির্ধারণ করতে আপনার identifyHandler পদ্ধতিতে নিম্নলিখিত কোডটি যুক্ত করুন:
স্থানীয়/সূচক .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
মনে রাখবেন যে verificationId ক্ষেত্রটি অবশ্যই আপনার SYNC প্রতিক্রিয়ার otherDeviceIds মানের একটির সাথে মিলবে, যা ব্যবহারকারীর হোম গ্রাফে স্থানীয় পরিপূর্ণতার জন্য উপলব্ধ হিসাবে ডিভাইসটিকে পতাকাঙ্কিত করে। Google একটি মিল খুঁজে পাওয়ার পরে, সেই ডিভাইসটিকে যাচাই করা এবং স্থানীয় পরিপূর্ণতার জন্য প্রস্তুত বলে মনে করা হয়।
EXECUTE হ্যান্ডলার যোগ করুন
লোকাল হোম SDK আপনার EXECUTE হ্যান্ডলারকে ট্রিগার করে যখন স্থানীয় পরিপূর্ণতা সমর্থন করে এমন একটি ডিভাইস একটি কমান্ড পায়। স্থানীয় অভিপ্রায়ের বিষয়বস্তু আপনার ক্লাউড পরিপূর্ণতায় পাঠানো EXECUTE অভিপ্রায়ের সমতুল্য, তাই স্থানীয়ভাবে অভিপ্রায় প্রক্রিয়াকরণের যুক্তিটি ক্লাউডে আপনি কীভাবে এটি পরিচালনা করেন তার অনুরূপ।
অ্যাপটি স্থানীয় ডিভাইসের সাথে যোগাযোগ করতে TCP/UDP সকেট বা HTTP(S) অনুরোধ ব্যবহার করতে পারে। এই কোডল্যাবে, HTTP ভার্চুয়াল ডিভাইস নিয়ন্ত্রণ করতে ব্যবহৃত প্রোটোকল হিসাবে কাজ করে। পোর্ট নম্বরটিকে index.ts এ SERVER_PORT ভেরিয়েবল হিসাবে সংজ্ঞায়িত করা হয়েছে৷
ইনকামিং কমান্ড প্রক্রিয়া করার জন্য আপনার executeHandler পদ্ধতিতে নিম্নলিখিত কোড যোগ করুন এবং HTTP এর মাধ্যমে স্থানীয় ডিভাইসে পাঠান:
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
TypeScript অ্যাপ কম্পাইল করুন
local/ ডিরেক্টরিতে নেভিগেট করুন এবং টাইপস্ক্রিপ্ট কম্পাইলার ডাউনলোড করতে এবং অ্যাপটি কম্পাইল করতে নিম্নলিখিত কমান্ডগুলি চালান:
cd local npm install npm run build
এটি index.ts (TypeScript) উত্স সংকলন করে এবং নিম্নলিখিত বিষয়বস্তুগুলিকে public/local-home/ ডিরেক্টরিতে রাখে:
-
bundle.js— স্থানীয় অ্যাপ এবং নির্ভরতা ধারণকারী জাভাস্ক্রিপ্ট আউটপুট সংকলিত। -
index.html—অন-ডিভাইস পরীক্ষার জন্য অ্যাপ পরিবেশন করতে ব্যবহৃত স্থানীয় হোস্টিং পৃষ্ঠা।
পরীক্ষা প্রকল্প স্থাপন
আপডেট করা প্রোজেক্ট ফাইলগুলিকে Firebase হোস্টিং-এ স্থাপন করুন যাতে আপনি Google Home ডিভাইস থেকে সেগুলি অ্যাক্সেস করতে পারেন।
firebase deploy --only hosting
7. স্মার্ট ওয়াশার শুরু করুন
এখন আপনার স্থানীয় পূর্ণতা অ্যাপ এবং স্মার্ট ওয়াশারের মধ্যে যোগাযোগ পরীক্ষা করার সময়! কোডল্যাব স্টার্টার প্রজেক্টে রয়েছে একটি ভার্চুয়াল স্মার্ট ওয়াশার — যা Node.js-এ লেখা—যা একটি স্মার্ট ওয়াশারকে অনুকরণ করে যা ব্যবহারকারীরা স্থানীয়ভাবে নিয়ন্ত্রণ করতে পারে।
ডিভাইস কনফিগার করুন
আপনি ডেভেলপার কনসোলে ডিভাইস আবিষ্কারের জন্য স্ক্যান কনফিগারেশনে যে ইউডিপি প্যারামিটার প্রয়োগ করেছেন তা ব্যবহার করার জন্য আপনাকে ভার্চুয়াল ডিভাইস কনফিগার করতে হবে। অতিরিক্তভাবে, আপনাকে ভার্চুয়াল ডিভাইসকে বলতে হবে কোন স্থানীয় ডিভাইস আইডিটি রিপোর্ট করতে হবে এবং ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনের প্রকল্প আইডি যখন ডিভাইসের অবস্থা পরিবর্তন হবে তখন রিপোর্ট স্টেট ইভেন্টের জন্য ব্যবহার করতে হবে।
প্যারামিটার | প্রস্তাবিত মান |
ডিভাইস আইডি | |
আবিষ্কার পোর্টআউট | |
আবিষ্কার প্যাকেট | |
প্রজেক্ট আইডি | আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনের প্রোজেক্ট আইডি |
ডিভাইসটি শুরু করুন
virtual-device/ ডিরেক্টরিতে নেভিগেট করুন এবং আর্গুমেন্ট হিসাবে কনফিগারেশন পরামিতি পাস করে ডিভাইস স্ক্রিপ্ট চালান:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
ডিভাইস স্ক্রিপ্ট প্রত্যাশিত পরামিতিগুলির সাথে চলে তা যাচাই করুন:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. TypeScript অ্যাপটি ডিবাগ করুন
নিম্নলিখিত বিভাগে, আপনি যাচাই করবেন যে Google হোম ডিভাইস স্থানীয় নেটওয়ার্কের মাধ্যমে ভার্চুয়াল স্মার্ট ওয়াশারে সঠিকভাবে স্ক্যান করতে, সনাক্ত করতে এবং কমান্ড পাঠাতে পারে। আপনি Google Home ডিভাইসের সাথে সংযোগ করতে, কনসোল লগ দেখতে এবং TypeScript অ্যাপ ডিবাগ করতে Google Chrome ডেভেলপার টুল ব্যবহার করতে পারেন।
Chrome বিকাশকারী সরঞ্জামগুলিকে সংযুক্ত করুন৷
আপনার স্থানীয় পূর্ণতা অ্যাপে ডিবাগার সংযোগ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- নিশ্চিত করুন যে আপনি আপনার Google হোম ডিভাইসটিকে একজন ব্যবহারকারীর সাথে লিঙ্ক করেছেন যার সাথে বিকাশকারী কনসোল প্রকল্প অ্যাক্সেস করার অনুমতি রয়েছে৷
- আপনার Google হোম ডিভাইসটি পুনরায় বুট করুন, যা এটিকে আপনার HTML এর URL এবং সেইসাথে আপনি বিকাশকারী কনসোলে রাখা স্ক্যান কনফিগারেশন পেতে সক্ষম করে৷
- আপনার ডেভেলপমেন্ট মেশিনে Chrome চালু করুন।
- একটি নতুন Chrome ট্যাব খুলুন এবং পরিদর্শক চালু করতে ঠিকানা ক্ষেত্রে
chrome://inspectলিখুন।
আপনি পৃষ্ঠায় ডিভাইসগুলির একটি তালিকা দেখতে পাবেন এবং আপনার অ্যাপের URL আপনার Google হোম ডিভাইসের নামে প্রদর্শিত হবে।

পরিদর্শক চালু করুন
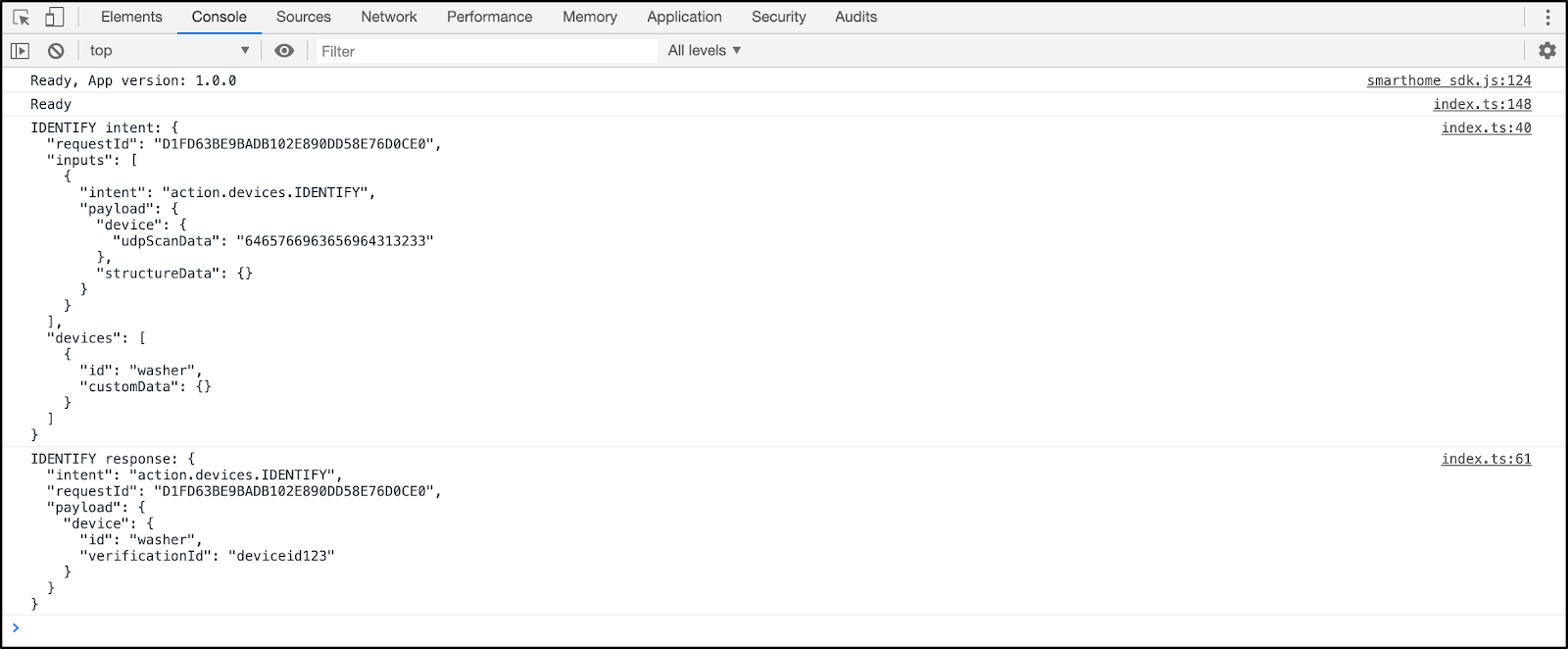
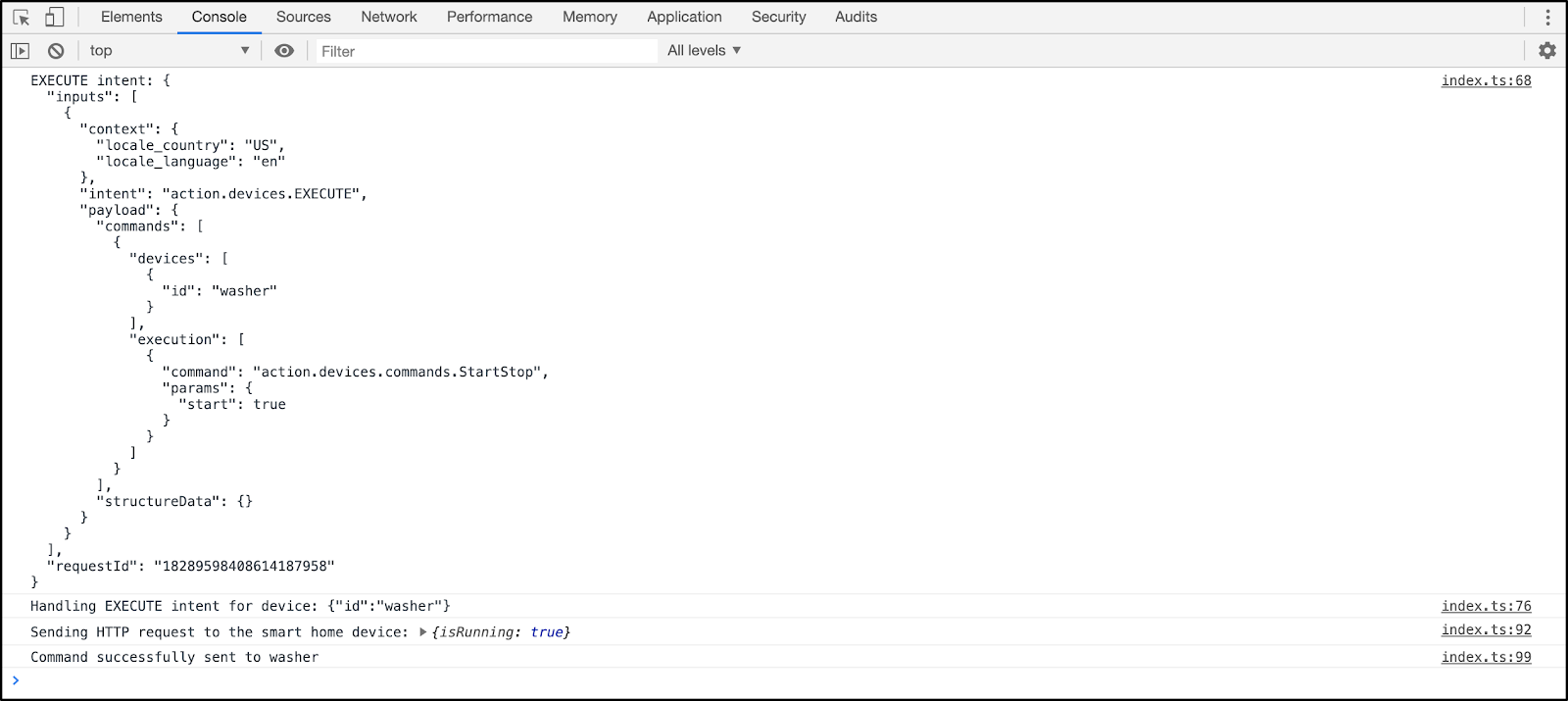
Chrome ডেভেলপার টুল চালু করতে আপনার অ্যাপ URL এর অধীনে পরিদর্শন করুন ক্লিক করুন। কনসোল ট্যাবটি নির্বাচন করুন এবং যাচাই করুন যে আপনি আপনার TypeScript অ্যাপ দ্বারা মুদ্রিত IDENTIFY ইন্টেন্টের সামগ্রী দেখতে পাচ্ছেন৷

এই আউটপুটের অর্থ হল আপনার স্থানীয় পূর্ণতা অ্যাপ সফলভাবে ভার্চুয়াল ডিভাইসটি আবিষ্কার করেছে এবং শনাক্ত করেছে।
স্থানীয় পরিপূর্ণতা পরীক্ষা করুন
Google Home অ্যাপে টাচ কন্ট্রোল ব্যবহার করে বা Google Home ডিভাইসে ভয়েস কমান্ডের মাধ্যমে আপনার ডিভাইসে কমান্ড পাঠান, যেমন:
"ওহে গুগল, আমার ওয়াশার চালু করুন।"
"ওহে গুগল, আমার ওয়াশার শুরু করুন।"
"ওহে গুগল, আমার ওয়াশার বন্ধ করুন।"
এটি আপনার TypeScript অ্যাপে একটি EXECUTE অভিপ্রায় পাঠাতে প্ল্যাটফর্মটিকে ট্রিগার করবে।

আপনি প্রতিটি কমান্ডের সাথে স্থানীয় স্মার্ট ওয়াশার স্টেট পরিবর্তন দেখতে পাচ্ছেন তা যাচাই করুন।
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. অভিনন্দন

অভিনন্দন! আপনি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনে স্থানীয় পরিপূর্ণতাকে একীভূত করতে স্থানীয় হোম SDK ব্যবহার করেছেন।
আরও জানুন
এখানে কিছু অতিরিক্ত জিনিস রয়েছে যা আপনি চেষ্টা করতে পারেন:
- স্ক্যান কনফিগারেশন পরিবর্তন করুন এবং এটি কাজ করুন। উদাহরণস্বরূপ, একটি ভিন্ন UDP পোর্ট বা আবিষ্কার প্যাকেট ব্যবহার করার চেষ্টা করুন।
- একটি এমবেডেড ডিভাইসে চালানোর জন্য ভার্চুয়াল স্মার্ট ডিভাইস কোডবেস পরিবর্তন করুন—যেমন রাস্পবেরি পাই—এবং বর্তমান অবস্থা কল্পনা করতে LED বা একটি ডিসপ্লে ব্যবহার করুন৷

