1. Avant de commencer
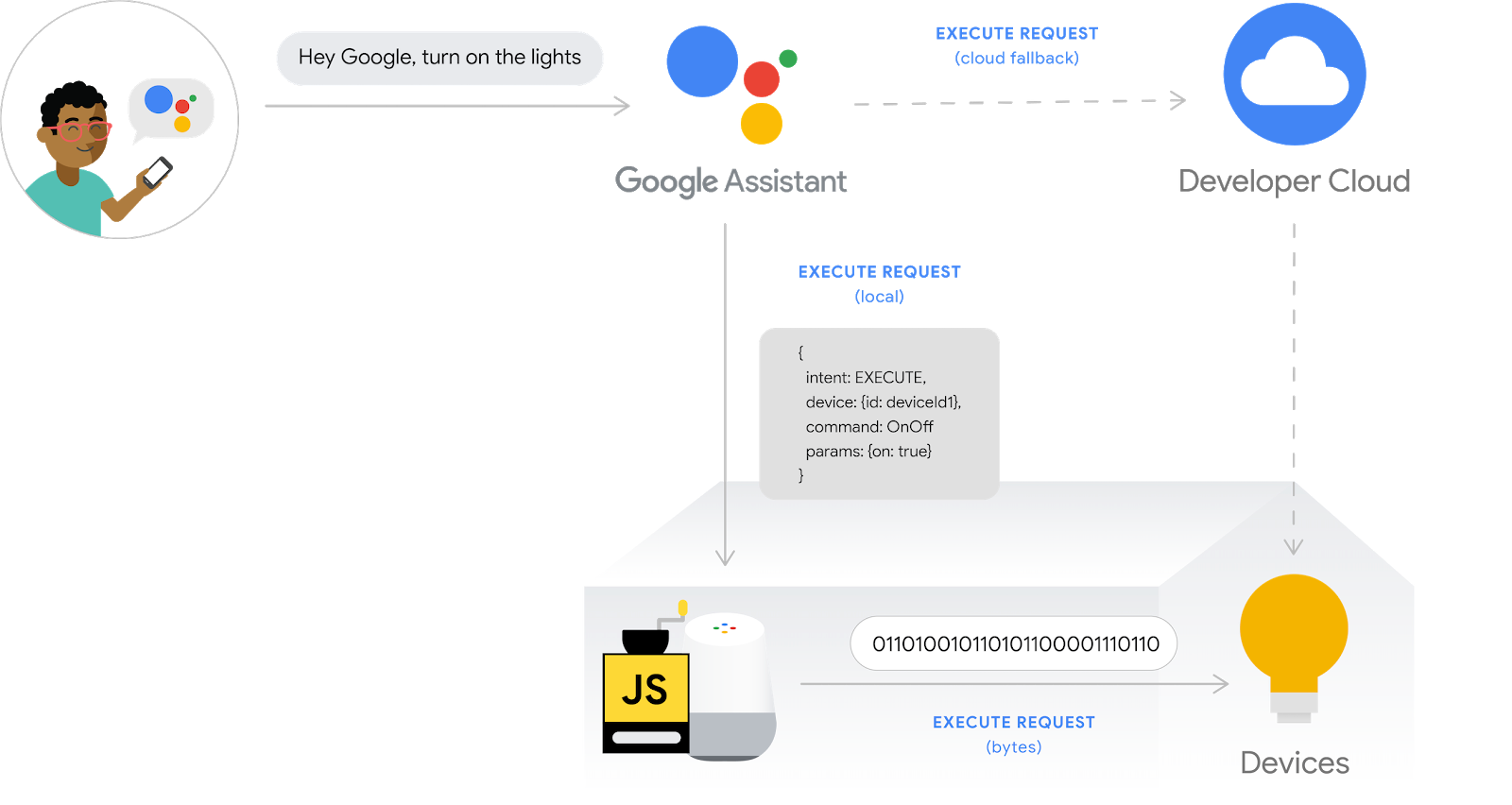
Lorsque l'Assistant Google est intégré à la maison connectée, il peut contrôler les appareils dont les utilisateurs sont équipés. Pour créer une intégration cloud à cloud, vous devez fournir un point de terminaison de webhook cloud capable de gérer les intents de maison connectée. Par exemple, lorsqu'un utilisateur dit "Hey Google, allume la lumière", l'Assistant envoie la commande à votre traitement cloud pour actualiser l'état de l'appareil.
Le SDK Local Home améliore l'intégration en vous permettant d'ajouter un chemin d'accès local qui route ces intents directement vers Google Home. Le traitement des commandes des utilisateurs est ainsi plus fiable et plus rapide. Il permet de créer et de déployer une application de traitement local en TypeScript ou JavaScript, capable d'identifier les appareils et d'exécuter des commandes sur n'importe quels enceinte intelligente Google Home ou écran connecté Google Nest. Votre application communique ensuite directement avec les appareils connectés des utilisateurs, via le réseau local, en utilisant les protocoles standards existants pour traiter les commandes.

Prérequis
- Guide du développeur Créer une intégration cloud à cloud
- Atelier de programmation Lave-linge connecté
- Guide du développeur Traitement en local
Ce que vous allez faire
Dans cet atelier de programmation, vous allez déployer une intégration de maison connectée créée précédemment avec Firebase, appliquer une configuration de recherche dans la console Developer, puis créer à l'aide de TypeScript une application locale capable d'envoyer des commandes écrites en Node.js à un lave-linge virtuel.
Points abordés
- Activer et configurer le traitement en local dans la console Développeur
- Utiliser le SDK Local Home pour créer une application de traitement en local
- Déboguer l'application de traitement en local chargée sur une enceinte Google Home ou un écran connecté Google Nest
Prérequis
- La dernière version de Google Chrome
- Appareil iOS ou Android avec l'application Google Home
- Enceinte intelligente Google Home ou écran connecté Google Nest
- Node.js version 10.16 ou ultérieure
- Un compte Google
- Un compte de facturation Google Cloud
2. Premiers pas
Activer les commandes relatives à l'activité
Pour utiliser l'Assistant Google, vous devez partager certaines données d'activité avec Google. L'Assistant Google a besoin de ces données pour fonctionner correctement. Toutefois, l'obligation de partager les données n'est pas spécifique au SDK. Pour partager ces données, créez un compte Google si vous n'en possédez pas. Vous pouvez utiliser n'importe quel compte Google. Il ne doit pas nécessairement s'agir de votre compte de développeur.
Ouvrez la page Commandes relatives à l'activité du compte Google que vous souhaitez utiliser avec l'Assistant.
Vérifiez que les boutons suivants sont activés :
- Activité sur le Web et les applications : veillez également à cocher la case Inclure l'historique Chrome et l'activité liée aux sites, aux applications et aux appareils qui utilisent les services Google.
- Informations provenant des appareils
- Activités vocales et audio
Créer un projet d'intégration cloud à cloud
- Accédez à la console pour les développeurs.
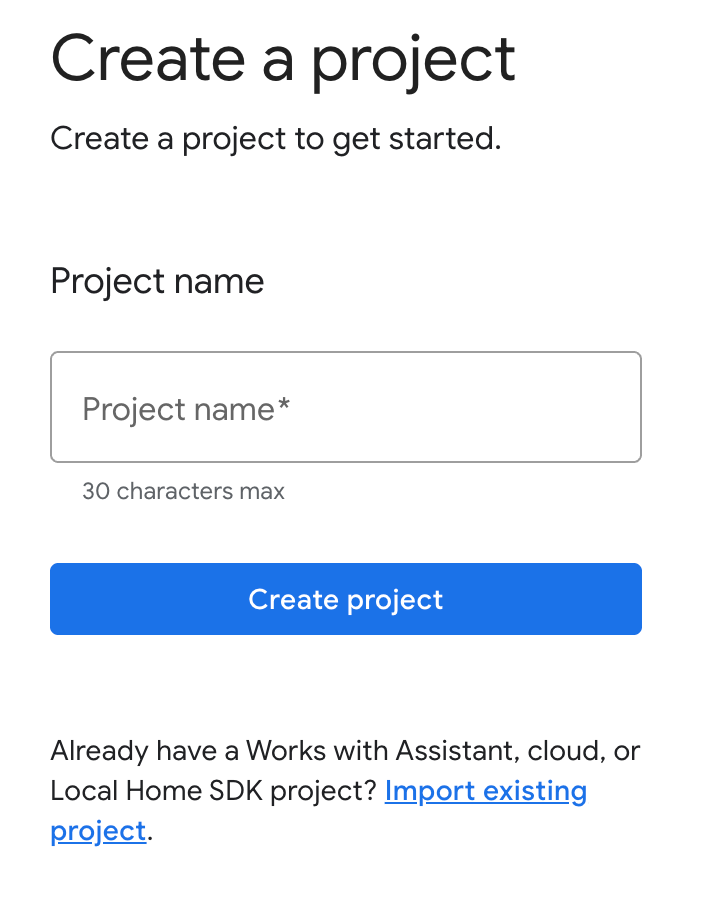
- Cliquez sur Créer un projet, saisissez un nom pour le projet, puis cliquez sur Créer un projet.

Sélectionnez l'intégration cloud à cloud.
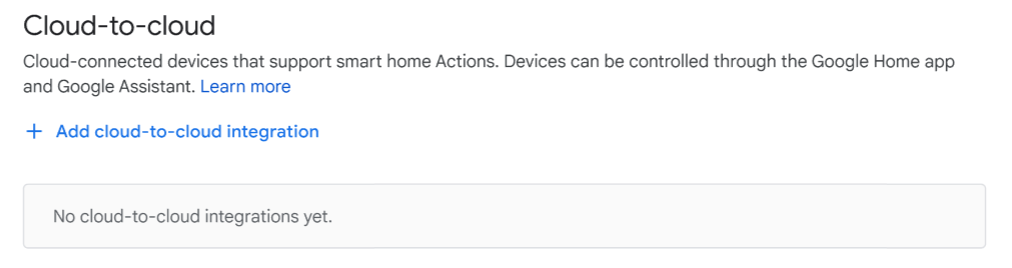
Sur la page Accueil du projet de la console Developer, sélectionnez Ajouter une intégration cloud à cloud sous Cloud à cloud.

Installer la CLI Firebase
L'interface de ligne de commande (CLI) Firebase vous permet de diffuser vos applications Web en local et de les déployer sur Firebase Hosting.
Pour installer la CLI, exécutez la commande npm suivante à partir du terminal :
npm install -g firebase-tools
Pour vérifier que la CLI a bien été installée, exécutez la commande suivante :
firebase --version
Autorisez la CLI Firebase avec votre compte Google en exécutant la commande suivante :
firebase login
Activer l'API HomeGraph
L'API HomeGraph permet de stocker les données des appareils et leur état, et de les interroger, depuis le Home Graph d'un utilisateur. Pour utiliser cette API, vous devez d'abord ouvrir la console Google Cloud et activer l'API HomeGraph.
Dans la console Google Cloud, veillez à sélectionner le projet correspondant à votre intégration <project-id>. Ensuite, sur l'écran "Bibliothèque d'API" de l'API HomeGraph, cliquez sur Activer.
3. Exécuter l'application de démarrage
Maintenant que vous avez configuré votre environnement de développement, vous pouvez déployer le projet d'initiation pour vous assurer que la configuration est correcte.
Obtenir le code source
Cliquez sur le lien suivant pour télécharger l'exemple utilisé dans cet atelier de programmation sur votre ordinateur de développement :
Vous pouvez également cloner le dépôt GitHub à partir de la ligne de commande :
git clone https://github.com/google-home/smarthome-local.git
À propos du projet
Le projet d'initiation contient les sous-répertoires suivants :
public: interface utilisateur Web permettant de contrôler et de surveiller le lave-linge connectéfunctions: fonctions Cloud servant à implémenter le traitement cloud pour l'intégration cloud à cloudlocal: squelette du projet d'application de traitement en local avec des gestionnaires d'intents simulés au moyen de bouchons dansindex.ts
Le traitement cloud fourni comprend les fonctions suivantes dans index.js :
fakeauth: point de terminaison de l'autorisation pour l'association du comptefaketoken: point de terminaison du jeton pour l'association du comptesmarthome: point de terminaison du traitement des intents de maison connectéereportstate: appelle l'API HomeGraph en cas de modification de l'état de l'appareilupdateDevice: point de terminaison utilisé par l'appareil virtuel pour déclencher la fonction Report State
Se connecter à Firebase
Accédez au répertoire app-start, puis configurez la CLI Firebase avec votre projet d'intégration cloud à cloud :
cd app-start firebase use <project-id>
Configurer un projet Firebase
Initialisez un projet Firebase.
firebase init
Sélectionnez les fonctionnalités de la CLI Realtime Database et Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Cette opération initialise les API et les fonctionnalités nécessaires pour votre projet.
Lorsque vous y êtes invité, initialisez Realtime Database. Vous pouvez utiliser l'emplacement par défaut pour l'instance de base de données.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Comme vous utilisez le code du projet d'initiation, choisissez le fichier par défaut pour les règles de sécurité, en veillant à ne pas écraser le fichier des règles de base de données existantes.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Si vous réinitialisez votre projet, sélectionnez Écraser lorsque vous êtes invité à initialiser ou à écraser une base de code.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Lorsque vous configurez vos fonctions, vous devez utiliser les fichiers par défaut et veiller à ne pas écraser les fichiers index.js et package.json existants dans l'exemple de projet.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Si vous réinitialisez votre projet, sélectionnez Non lorsque vous êtes invité à initialiser ou à remplacer functions/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Si ESLint a été activé par erreur, vous pouvez le désactiver de deux manières :
- Dans l'interface utilisateur graphique, accédez au dossier
../functionssous le projet, sélectionnez le fichier masqué.eslintrc.jset supprimez-le. Ne le confondez pas avec.eslintrc.json, dont le nom est similaire. - Utiliser la ligne de commande :
cd functions rm .eslintrc.js
Pour vous assurer de disposer d'une configuration Firebase correcte et complète, copiez le fichier firebase.json du répertoire washer-done vers le répertoire washer-start, en remplaçant celui qui se trouve dans washer-start.
Dans le répertoire washer-start :
cp -vp ../washer-done/firebase.json .
Déployer sur Firebase
Maintenant que vous avez installé les dépendances et configuré votre projet, vous êtes prêt à exécuter l'application.
firebase deploy
La console doit afficher le résultat suivant :
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Cette commande déploie une application Web, ainsi que plusieurs fonctions Cloud Functions for Firebase.
Ouvrez l'URL d'hébergement dans votre navigateur (https://<project-id>.web.app) pour afficher l'application Web. L'interface suivante s'affiche :
Cette interface utilisateur Web représente une plate-forme tierce permettant d'afficher ou de modifier l'état des appareils. Pour commencer à renseigner des informations provenant des appareils dans votre base de données, cliquez sur UPDATE (Mettre à jour). Aucune modification n'est affichée sur la page, mais l'état actuel de votre lave-linge est stocké dans la base de données.
Il est maintenant temps d'associer le service cloud que vous avez déployé à l'Assistant Google à l'aide de la console pour les développeurs.
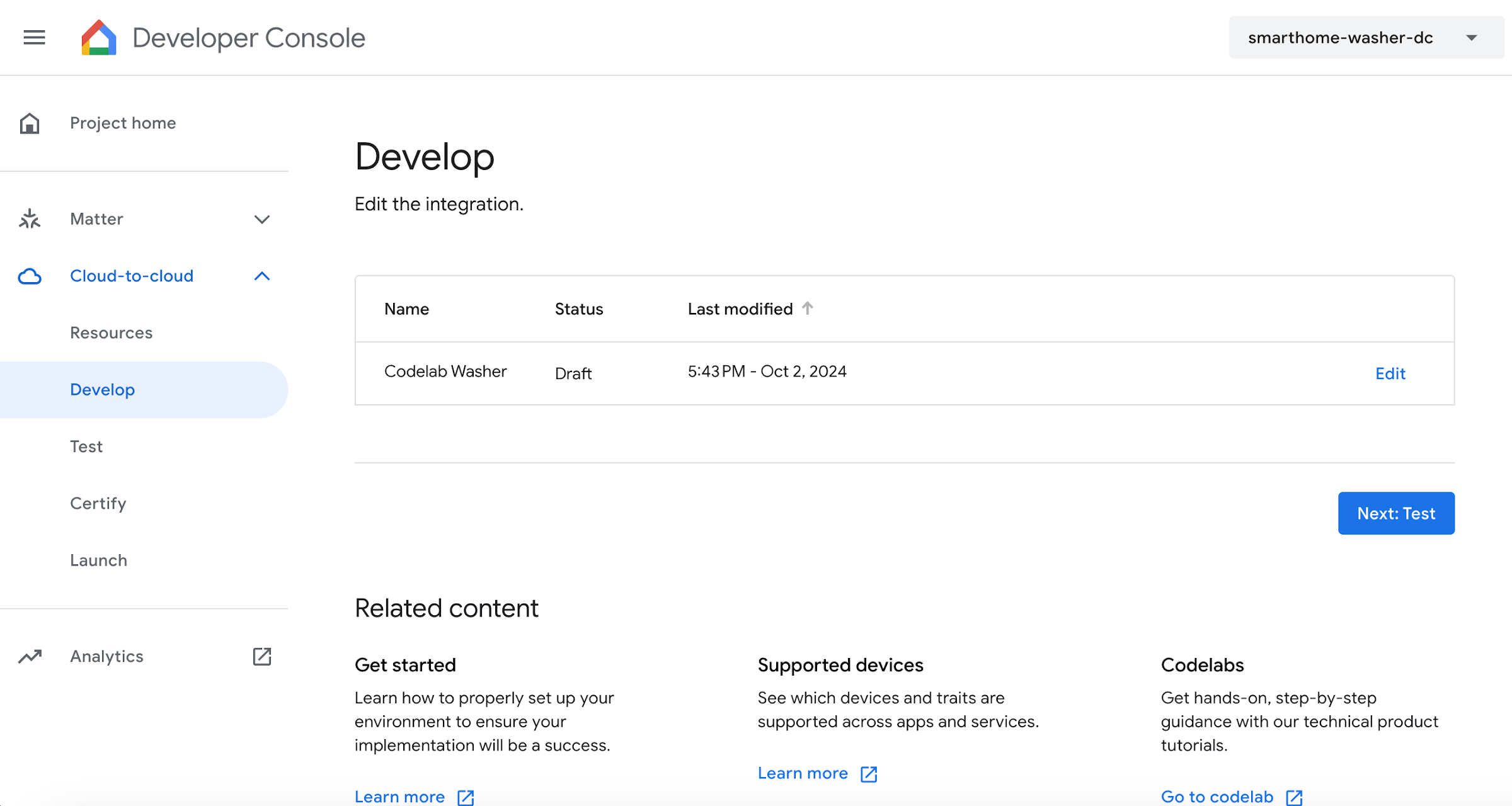
Configurer votre projet de la console Developer
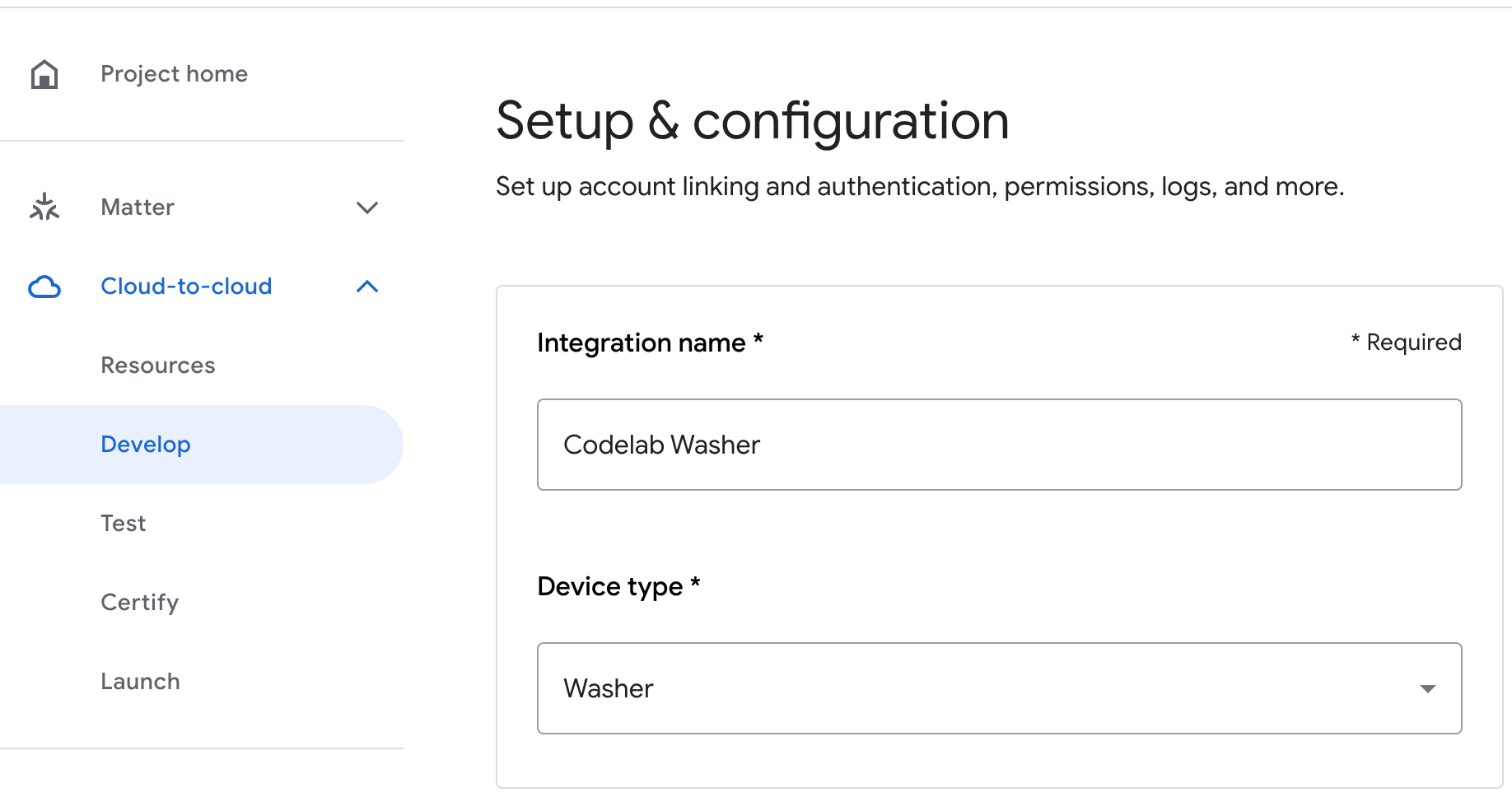
Dans l'onglet Develop (Développer), donnez un Display Name (Nom à afficher) à votre interaction. Ce nom sera affiché dans l'application Google Home.

Sous Branding de l'application, importez un fichier png pour l'icône de l'application, de taille 144 x 144 px et nommé

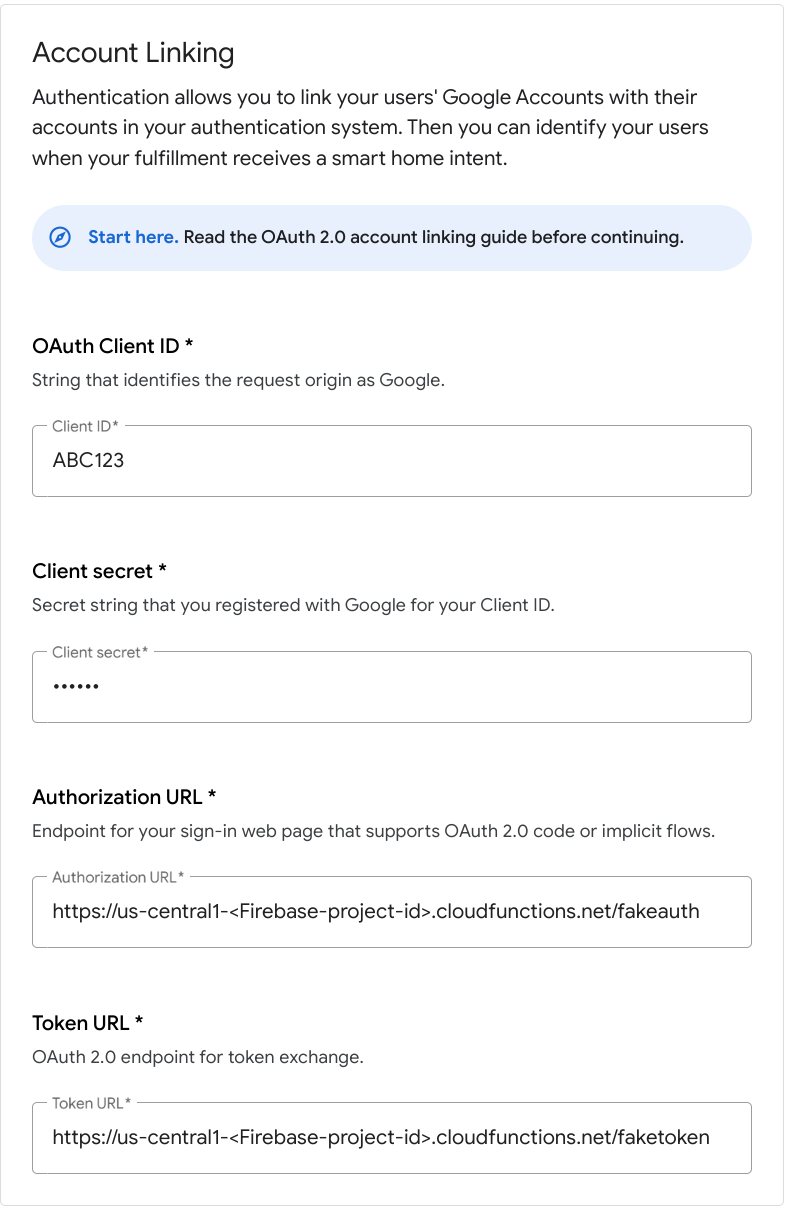
Pour activer l'association de compte, utilisez les paramètres suivants :
ID client |
|
Client secret (Code secret du client) |
|
Authorization URL (URL de l'autorisation) |
|
Token URL (URL du jeton) |
|

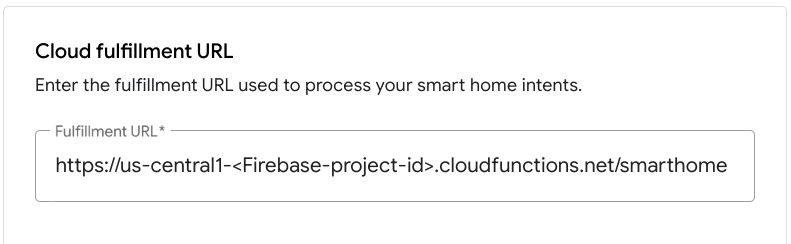
Sous URL du traitement cloud, saisissez l'URL de la fonction Cloud qui fournit le traitement nécessaire pour les intents de la maison connectée.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Cliquez sur Save (Enregistrer) pour enregistrer la configuration de votre projet, puis sur Next: Test (Suivant : Tester) pour activer les tests sur votre projet.

Vous pouvez maintenant commencer à implémenter les webhooks nécessaires pour associer l'état de l'appareil à l'Assistant.
Associer le projet à l'Assistant Google
Afin de tester votre intégration cloud à cloud, vous devez associer votre projet à un compte Google. Vous pourrez effectuer des tests via les surfaces de l'Assistant Google et l'application Google Home connectées au même compte.
- Sur votre téléphone, ouvrez les paramètres de l'Assistant Google. Notez que votre appareil doit être connecté avec le même compte que celui utilisé dans la console.
- Accédez à Assistant Google > Paramètres > Contrôle de la maison (sous "Assistant").
- Cliquez sur l'icône de recherche en haut à droite.
- Recherchez votre application de test à l'aide du préfixe [test].
- Sélectionnez-la. L'Assistant Google s'authentifie alors auprès de votre service et envoie une requête
SYNCpour lui demander de fournir une liste d'appareils pour l'utilisateur.
Ouvrez l'application Google Home et vérifiez que votre lave-linge est affiché.
Vérifiez que vous pouvez contrôler le lave-linge à l'aide de commandes vocales dans l'application Google Home. Vous devriez également observer la modification de l'état de l'appareil dans l'interface utilisateur Web de votre traitement cloud.
Vous pouvez à présent ajouter un traitement en local à votre intégration.
4. Mettre à jour le traitement cloud
Pour prendre en charge le traitement en local, vous devrez ajouter un nouveau champ propre à l'appareil appelé otherDeviceIds à la réponse SYNC du cloud qui contient un identifiant local unique pour l'appareil. Ce champ indique également la possibilité de contrôler cet appareil localement.
Ajoutez le champ otherDeviceIds à la réponse SYNC, comme présenté dans l'extrait de code suivant :
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
Déployez le projet actualisé sur Firebase :
firebase deploy --only functions
Une fois le déploiement terminé, accédez à l'interface utilisateur Web et cliquez sur le bouton Actualiser dans la barre d'outils. Cela déclenchera une opération de synchronisation des requêtes afin que l'Assistant reçoive les données de réponse
dans la barre d'outils. Cela déclenchera une opération de synchronisation des requêtes afin que l'Assistant reçoive les données de réponse SYNC actualisées.

5. Configurer le traitement en local
Dans cette section, vous ajouterez les options de configuration nécessaires pour que votre intégration cloud à cloud soit traitée en local. Au cours du développement, vous publierez l'application de traitement en local sur Firebase Hosting, où l'appareil Google Home pourra y accéder et la télécharger.
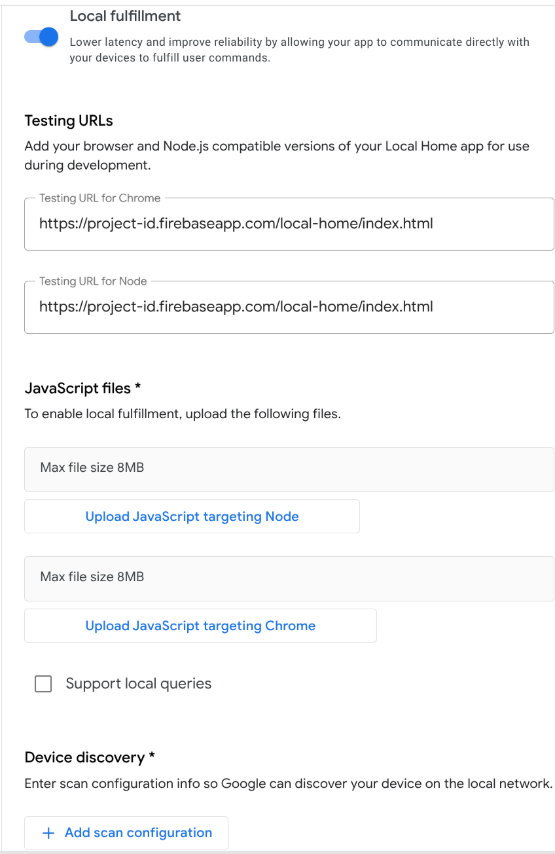
Dans la console Google Home Developer, accédez à Projet > Cloud à cloud sur la gauche de l'écran, puis sélectionnez Modifier pour l'intégration. Sur la page Configuration, faites défiler la page jusqu'à Traitement en local et activez le paramètre. Saisissez l'URL suivante dans chaque champ "Enter your testing URL" (URL de test), indiquez l'ID de votre projet, puis cliquez sur Save (Enregistrer) :
https://<project-id>.web.app/local-home/index.html

Il faut maintenant définir comment l'appareil Google Home va détecter les appareils connectés locaux. La plate-forme Local Home est compatible avec plusieurs protocoles de détection d'appareils, parmi lesquels la diffusion mDNS, UPnP et UDP. Vous utiliserez la diffusion UDP pour détecter le lave-linge connecté.
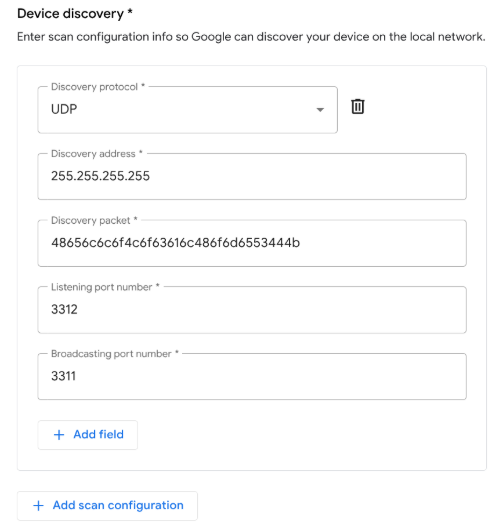
Cliquez sur + Ajouter une configuration de recherche sous Découverte des appareils pour ajouter une configuration de recherche. Sélectionnez UDP comme protocole, puis renseignez les attributs suivants :
Field(Champ) | Description (Description) | Valeur suggérée |
Adresse de découverte | Adresse de découverte UDP |
|
Port de diffusion | Port vers lequel Google Home dirige la diffusion UDP |
|
Port d'écoute | Port depuis lequel Google Home attend une réponse |
|
Discovery packet (Paquet de détection) | Charge utile de données de la diffusion UDP |
|

Enfin, cliquez sur Enregistrer en bas de la fenêtre pour publier vos modifications.
6. Mettre en œuvre le traitement en local
Vous développerez votre application de traitement en local en TypeScript à l'aide du package de saisie du SDK Local Home. Examinez le squelette fourni dans le projet d'initiation :
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
Le composant principal du traitement en local est la classe smarthome.App. Le projet d'initiation associe des gestionnaires aux intents IDENTIFY et EXECUTE, puis appelle la méthode listen() pour indiquer au SDK Local Home que l'application est prête.
Ajouter le gestionnaire IDENTIFY
Le SDK Local Home déclenche votre gestionnaire IDENTIFY lorsque l'appareil Google Home détecte des appareils non validés sur le réseau local, en fonction de la configuration de recherche fournie dans la console pour les développeurs.
En parallèle, la plate-forme appelle le identifyHandler avec les données de recherche obtenues lorsque Google détecte un appareil correspondant. Dans votre application, la recherche s'effectue via la diffusion UDP, et les données fournies au gestionnaire IDENTIFY incluent la charge utile de réponse envoyée par l'appareil local.
Le gestionnaire renvoie une instance IdentifyResponse contenant un identifiant unique pour l'appareil local. Ajoutez le code suivant à votre méthode identifyHandler pour traiter la réponse UDP provenant de l'appareil local et déterminer l'ID d'appareil local approprié :
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Notez que le champ verificationId doit correspondre à l'une des valeurs otherDeviceIds de votre réponse SYNC, qui signale que l'appareil est disponible pour le traitement en local dans le Home Graph de l'utilisateur. Lorsque Google trouve une correspondance, l'appareil est considéré comme validé et prêt pour le traitement en local.
Ajouter le gestionnaire EXECUTE
Le SDK Local Home déclenche votre gestionnaire EXECUTE lorsqu'un appareil prenant en charge le traitement en local reçoit une commande. Comme l'intent local équivaut à l'intent EXECUTE envoyé à votre traitement cloud, la logique du traitement en local ressemble à celle que vous utilisez dans le cloud.Actions
L'application peut utiliser des sockets TCP/UDP ou des requêtes HTTP(S) pour communiquer avec les appareils locaux. Dans cet atelier de programmation, le protocole HTTP est utilisé pour contrôler l'appareil virtuel. Le numéro de port est défini dans index.ts en tant que variable SERVER_PORT.
Ajoutez le code suivant à votre méthode executeHandler pour traiter les commandes entrantes et les envoyer à l'appareil local via HTTP :
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
Compiler l'application TypeScript
Accédez au répertoire local/ et exécutez les commandes suivantes pour télécharger le compilateur TypeScript et compiler l'application :
cd local npm install npm run build
Cette opération compile la source index.ts (TypeScript) et place le contenu suivant dans le répertoire public/local-home/ :
bundle.js: sortie JavaScript compilée contenant l'application locale et les dépendancesindex.html: page d'hébergement local utilisée pour diffuser l'application en vue d'un test sur l'appareil
Déployer le projet de test
Déployez les fichiers actualisés du projet sur Firebase Hosting afin de pouvoir y accéder depuis l'appareil Google Home.
firebase deploy --only hosting
7. Démarrer le lave-linge connecté
Il est temps de tester la communication entre l'application de traitement en local et le lave-linge connecté. Le projet d'initiation de cet atelier de programmation comporte un lave-linge connecté virtuel écrit en Node.js, qui simule un lave-linge connecté que les utilisateurs peuvent contrôler localement.
Configurer l'appareil
Vous devez appliquer à l'appareil virtuel les mêmes paramètres UDP que ceux que vous avez utilisés pour configurer la détection des appareils connectés dans la console Developer. Par ailleurs, vous devez indiquer à l'appareil virtuel quel ID d'appareil local signaler et quel ID de projet d'intégration cloud à cloud utiliser pour les événements Report State, lorsque son état change.
Paramètre | Valeur suggérée |
deviceId |
|
discoveryPortOut |
|
discoveryPacket |
|
projectId | ID du projet de votre intégration cloud à cloud |
Démarrer l'appareil
Accédez au répertoire virtual-device/ et exécutez le script de l'appareil en transmettant les paramètres de configuration en tant qu'arguments :
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Vérifiez que le script de l'appareil s'exécute avec les paramètres attendus :
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. Déboguer l'application TypeScript
Dans la section suivante, vous vérifierez que l'appareil Google Home peut correctement détecter, identifier et transmettre des commandes au lave-linge virtuel connecté via réseau local. Vous pouvez utiliser les Outils pour les développeurs Google Chrome pour vous connecter à l'appareil Google Home, consulter les journaux de la console et déboguer l'application TypeScript.
Connecter les Outils pour les développeurs Chrome
Pour connecter le débogueur à votre application de traitement en local :
- Assurez-vous d'avoir associé votre appareil Google Home à un utilisateur autorisé à accéder au projet de la console Développeur.
- Redémarrez votre appareil Google Home pour lui permettre d'obtenir l'URL de votre code HTML, ainsi que la configuration de recherche définie dans la console pour les développeurs.
- Lancez Chrome sur votre ordinateur de développement.
- Ouvrez un nouvel onglet Chrome, puis saisissez
chrome://inspectdans le champ d'adresse pour lancer l'outil d'inspection.
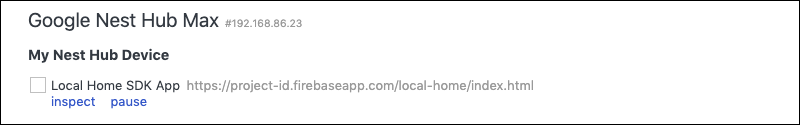
Une liste d'appareils devrait s'afficher sur la page, et l'URL de votre application devrait figurer sous le nom de votre appareil Google Home.

Lancer l'outil d'inspection
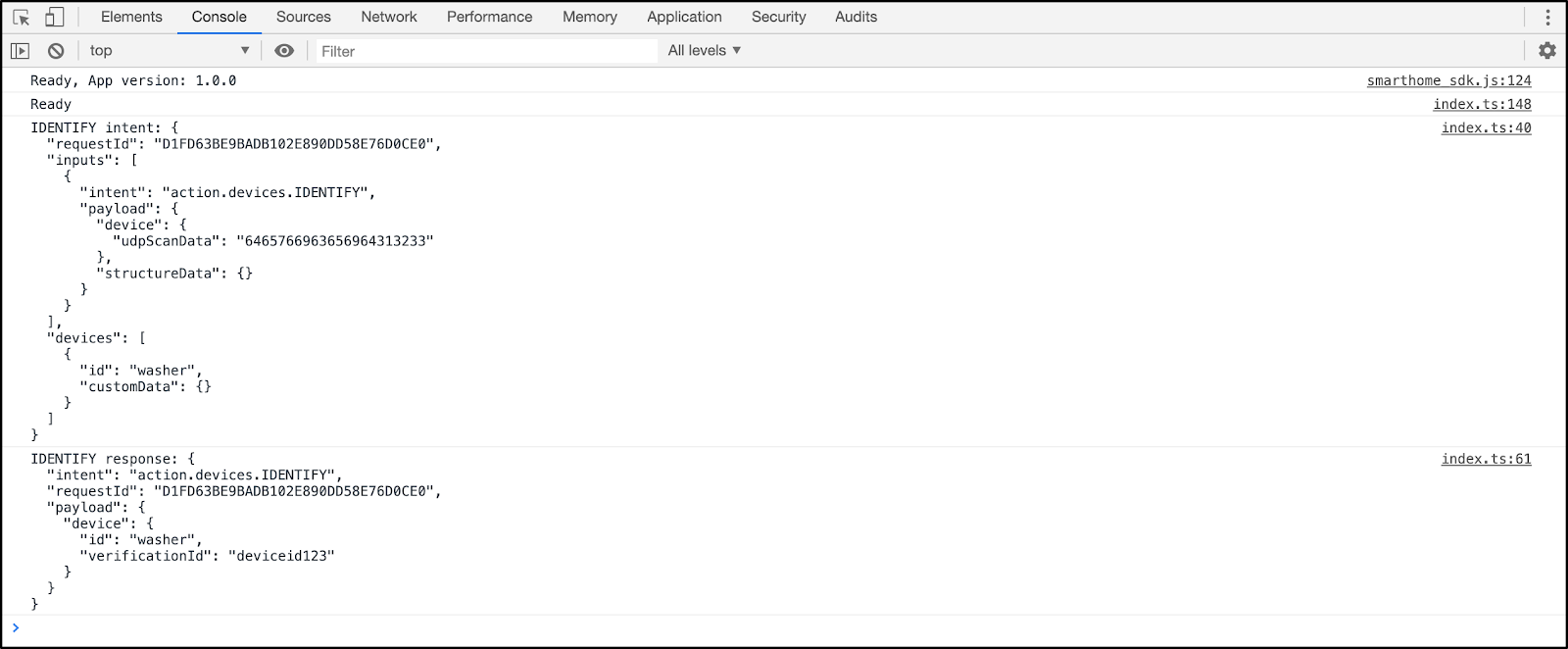
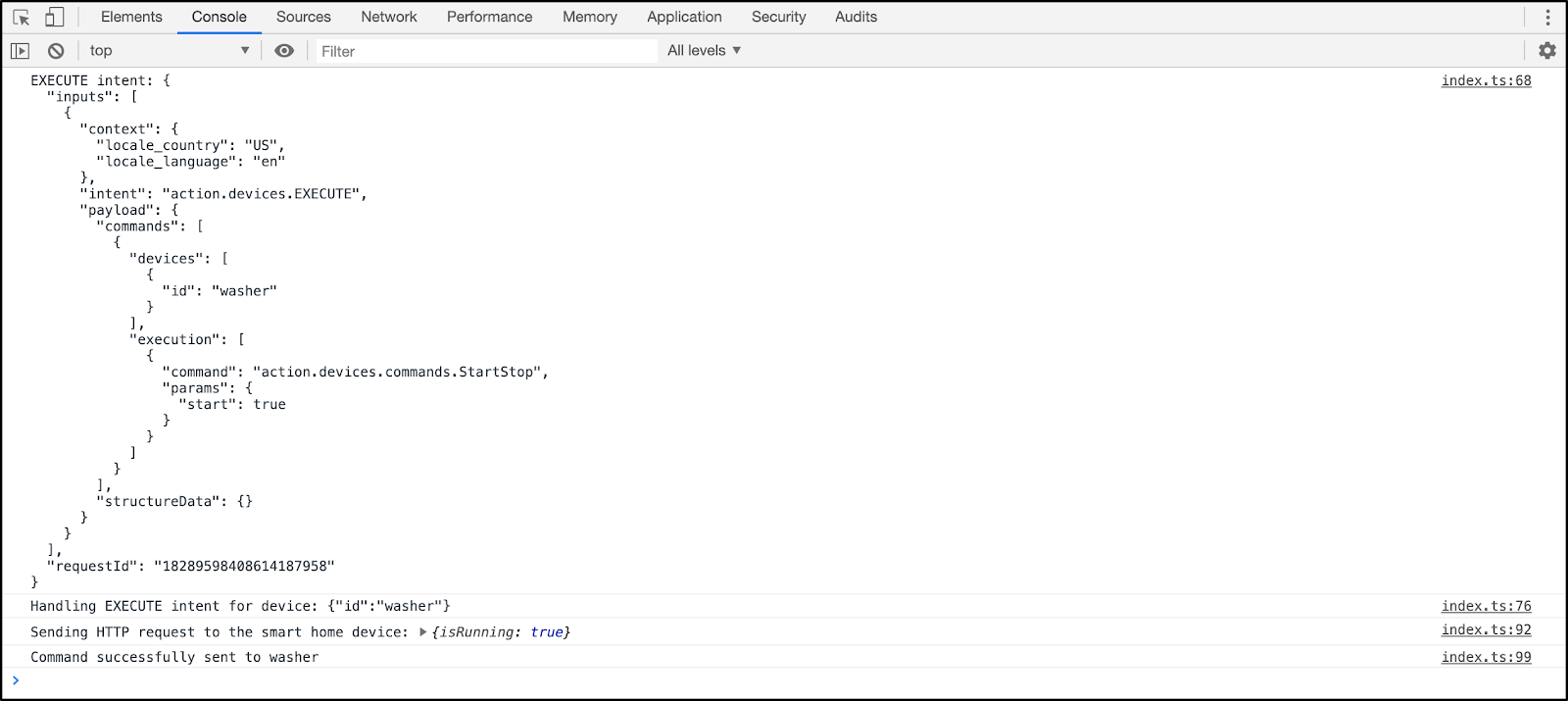
Cliquez sur Inspect (Inspecter) sous l'URL de votre application pour ouvrir les Outils pour les développeurs Chrome. Sélectionnez l'onglet Console et vérifiez que le contenu de l'intent IDENTIFY produit par votre application TypeScript apparaît correctement.

Cette sortie signifie que votre application de traitement en local a bien détecté et identifié l'appareil virtuel.
Tester le traitement en local
Envoyez des ordres à votre appareil à l'aide des commandes tactiles de l'application Google Home ou des commandes vocales adressées à l'appareil Google Home. Par exemple :
"Hey Google, allume mon lave-linge."
"Hey Google, démarre mon lave-linge."
"Hey Google, arrête mon lave-linge."
Ces commandes devraient déclencher l'envoi par la plate-forme d'un intent EXECUTE à votre application TypeScript.

Vérifiez que l'état affiché du lave-linge connecté local change à chaque commande.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. Félicitations

Félicitations ! Vous avez utilisé le SDK Local Home pour intégrer le traitement en local à une intégration cloud à cloud.
En savoir plus
Voici quelques pistes à explorer :
- Modifiez et adaptez la configuration de détection. Par exemple, essayez d'utiliser un autre port UDP ou un autre paquet de détection.
- Modifiez le codebase de l'appareil connecté virtuel pour qu'il s'exécute sur un appareil intégré, comme un Raspberry Pi, et utilisez des voyants ou un écran pour visualiser l'état actuel.
