1. Hinweis
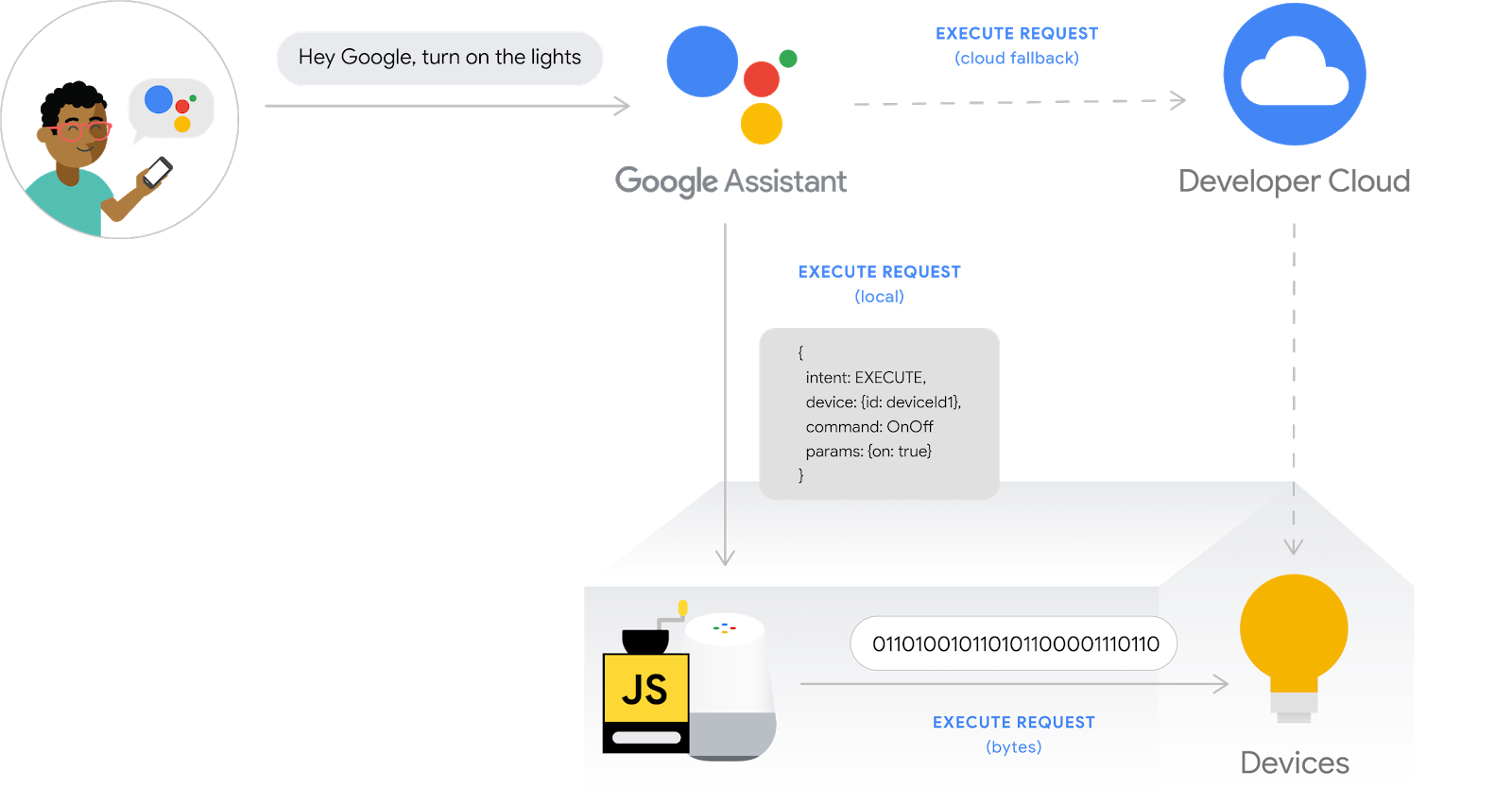
Mit Smart-Home-Integrationen kann Google Assistant verbundene Geräte in den Wohnungen der Nutzer steuern. Um eine Cloud-to-Cloud-Integration zu erstellen, müssen Sie einen Cloud-Webhook-Endpunkt bereitstellen, der Smart-Home-Intents verarbeiten kann. Wenn ein Nutzer beispielsweise „Hey Google, schalte das Licht ein“ sagt, sendet Assistant den Befehl an Ihre Cloud-Ausführung, um den Status des Geräts zu aktualisieren.
Das Local Home SDK optimiert Ihre Smart-Home-Integration, indem es einen lokalen Pfad hinzufügt, über den Smart Home-Intents direkt an ein Google Home-Gerät weitergeleitet werden. Dadurch wird die Zuverlässigkeit erhöht und die Latenz bei der Verarbeitung von Nutzerbefehlen verringert. Damit können Sie eine lokale Ausführungs-App in TypeScript oder JavaScript schreiben und bereitstellen, die Geräte identifiziert und Befehle auf einem beliebigen Google Home-Smart-Lautsprecher oder Google Nest-Smart-Display ausführt. Ihre App kommuniziert dann direkt über das lokale Netzwerk mit den vorhandenen Smart-Home-Geräten der Nutzer und verwendet vorhandene Standardprotokolle, um Befehle auszuführen.

Vorbereitung
- Entwicklerleitfaden zum Erstellen einer Cloud-zu-Cloud-Integration
- Codelab Smart Home Washer
- Entwicklerhandbuch für die lokale Erfüllung
Aufgaben
In diesem Codelab stellen Sie eine zuvor erstellte Smart-Home-Integration mit Firebase bereit, wenden dann eine Scan-Konfiguration in der Entwicklerkonsole an und erstellen eine lokale App mit TypeScript, um in Node.js geschriebene Befehle an ein virtuelles Waschmaschinengerät zu senden.
Lerninhalte
- So aktivieren und konfigurieren Sie die lokale Auftragsausführung in der Entwicklerkonsole.
- So verwenden Sie das Local Home SDK, um eine App für die lokale Ausführung zu schreiben.
- So debuggen Sie die lokale Ausführungs-App, die auf dem Google Home-Lautsprecher oder Google Nest Smart Display geladen ist.
Voraussetzungen
- Die aktuelle Version von Google Chrome
- Ein iOS- oder Android-Gerät mit der Google Home App
- Einen Google Home-Smart-Lautsprecher oder ein Google Nest Smart Display
- Node.js-Version 10.16 oder höher
- Ein Google-Konto
- Ein Google Cloud-Rechnungskonto
2. Erste Schritte
Aktivitätseinstellungen aktivieren
Damit Sie Google Assistant nutzen können, müssen Sie bestimmte Aktivitätsdaten mit Google teilen. Google Assistant benötigt diese Daten, um richtig zu funktionieren. Die Anforderung, Daten freizugeben, ist jedoch nicht spezifisch für das SDK. Wenn Sie diese Daten teilen möchten, erstellen Sie ein Google-Konto, falls Sie noch keines haben. Sie können ein beliebiges Google-Konto verwenden. Es muss nicht Ihr Entwicklerkonto sein.
Öffnen Sie die Seite „Aktivitätseinstellungen“ für das Google-Konto, das Sie mit Assistant verwenden möchten.
Die folgenden Ein/Aus-Schaltflächen müssen aktiviert sein:
- Web- & App-Aktivitäten: Setzen Sie außerdem ein Häkchen bei Auch den Chrome-Verlauf sowie Aktivitäten auf Websites, in Apps und auf Geräten berücksichtigen, die Google-Dienste nutzen.
- Geräteinformationen
- Sprach- und Audioaktivitäten
Cloud-zu-Cloud-Integrationsprojekt erstellen
- Rufen Sie die Entwicklungskonsole auf.
- Klicken Sie auf Projekt erstellen, geben Sie einen Namen für das Projekt ein und klicken Sie auf Projekt erstellen.

Cloud-zu-Cloud-Integration auswählen
Wählen Sie in der Developer Console auf der Projekthomepage unter Cloud-to-Cloud die Option Cloud-to-Cloud-Integration hinzufügen aus.

Firebase CLI installieren
Mit der Firebase-Befehlszeile (CLI) können Sie Ihre Web-Apps lokal bereitstellen und in Firebase Hosting bereitstellen.
Führen Sie den folgenden npm-Befehl im Terminal aus, um die CLI zu installieren:
npm install -g firebase-tools
Führen Sie folgenden Befehl aus, um zu prüfen, ob die CLI korrekt installiert wurde:
firebase --version
Autorisieren Sie das Firebase CLI mit Ihrem Google-Konto, indem Sie folgenden Befehl ausführen:
firebase login
HomeGraph API aktivieren
Mit der HomeGraph API können Geräte und ihre Status im Home Graph eines Nutzers gespeichert und abgefragt werden. Wenn Sie diese API verwenden möchten, müssen Sie zuerst die Google Cloud Console öffnen und die HomeGraph API aktivieren.
Wählen Sie in der Google Cloud Console das Projekt aus, das der <project-id>. Ihrer Integration entspricht. Klicken Sie dann auf dem Bildschirm „API-Bibliothek“ für die HomeGraph API auf Aktivieren.
3. Start-App ausführen
Nachdem Sie Ihre Entwicklungsumgebung eingerichtet haben, können Sie das Starterprojekt bereitstellen, um zu prüfen, ob alles richtig konfiguriert ist.
Quellcode abrufen
Klicken Sie auf den folgenden Link, um das Beispiel für dieses Codelab auf Ihren Entwicklercomputer herunterzuladen:
… oder Sie können das GitHub-Repository über die Befehlszeile klonen:
git clone https://github.com/google-home/smarthome-local.git
Über das Projekt
Das Starter-Projekt enthält die folgenden Unterverzeichnisse:
public– Frontend-Web-UI zum Steuern und Überwachen der Smart-Waschmaschinefunctions: Cloud Functions, die die Cloud-Ausführung für die Cloud-zu-Cloud-Integration implementierenlocal– Skelettprojekt für eine lokale App zur Auftragsausführung mit Stub-Intent-Handler inindex.ts
Die bereitgestellte Cloud-Ausführung umfasst die folgenden Funktionen in index.js:
fakeauth: Autorisierungsendpunkt für die Kontoverknüpfungfaketoken: Token-Endpunkt für die Kontoverknüpfungsmarthome: Endpunkt für die Ausführung von Smart-Home-Intentsreportstate: Ruft die HomeGraph API bei Änderungen des Gerätestatus auf.updateDevice: Endpunkt, der vom virtuellen Gerät verwendet wird, um „Status melden“ auszulösen.
Mit Firebase verknüpfen
Rufen Sie das Verzeichnis app-start auf und richten Sie dann das Firebase CLI mit Ihrem Cloud-to-Cloud-Integrationsprojekt ein:
cd app-start firebase use <project-id>
Firebase-Projekt konfigurieren
Ein Firebase-Projekt initialisieren
firebase init
Wählen Sie die CLI-Funktionen Realtime Database und Functions aus.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Dadurch werden die erforderlichen APIs und Funktionen für Ihr Projekt initialisiert.
Initialisieren Sie die Echtzeitdatenbank, wenn Sie dazu aufgefordert werden. Sie können den Standardspeicherort für die Datenbankinstanz verwenden.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Da Sie den Code des Starterprojekts verwenden, wählen Sie die Standarddatei für die Sicherheitsregeln aus und achten Sie darauf, dass Sie die vorhandene Datei mit Datenbankregeln nicht überschreiben.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Wenn Sie Ihr Projekt neu initialisieren, wählen Sie Überschreiben aus, wenn Sie gefragt werden, ob Sie eine Codebasis initialisieren oder überschreiben möchten.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Verwenden Sie beim Konfigurieren Ihrer Funktionen die Standarddateien und achten Sie darauf, dass die vorhandenen Dateien index.js und package.json im Projektbeispiel nicht überschrieben werden.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Wenn Sie Ihr Projekt neu initialisieren, wählen Sie Nein aus, wenn Sie gefragt werden, ob Sie „functions/.gitignore“ initialisieren oder überschreiben möchten.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Wenn ESLint versehentlich aktiviert wurde, gibt es zwei Möglichkeiten, es zu deaktivieren:
- Rufen Sie in der Benutzeroberfläche den Ordner
../functionsim Projekt auf, wählen Sie die verborgene Datei.eslintrc.jsaus und löschen Sie sie. Verwechseln Sie es nicht mit dem ähnlich benannten.eslintrc.json. - Befehlszeile verwenden:
cd functions rm .eslintrc.js
Damit Sie eine korrekte und vollständige Firebase-Konfiguration haben, kopieren Sie die Datei firebase.json aus dem Verzeichnis washer-done in das Verzeichnis washer-start und überschreiben Sie die Datei in washer-start.
Im Verzeichnis washer-start:
cp -vp ../washer-done/firebase.json .
In Firebase bereitstellen
Nachdem Sie die Abhängigkeiten installiert und Ihr Projekt konfiguriert haben, können Sie die App zum ersten Mal ausführen.
firebase deploy
Die Ausgabe der Konsole sollte so aussehen:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Mit diesem Befehl wird eine Web-App zusammen mit mehreren Cloud Functions für Firebase bereitgestellt.
Öffnen Sie die Hosting-URL in Ihrem Browser (https://<project-id>.web.app), um die Web-App aufzurufen. Die folgende Benutzeroberfläche wird angezeigt:
Diese Web-UI ist eine Drittanbieterplattform, auf der Gerätestatus angezeigt oder geändert werden kann. Klicken Sie auf AKTUALISIEREN, um die Datenbank mit Geräteinformationen zu füllen. Auf der Seite werden keine Änderungen angezeigt, der aktuelle Status Ihrer Waschmaschine wird jedoch in der Datenbank gespeichert.
Jetzt müssen Sie den Cloud-Dienst, den Sie bereitgestellt haben, über die Entwicklerkonsole mit Google Assistant verbinden.
Developer Console-Projekt konfigurieren
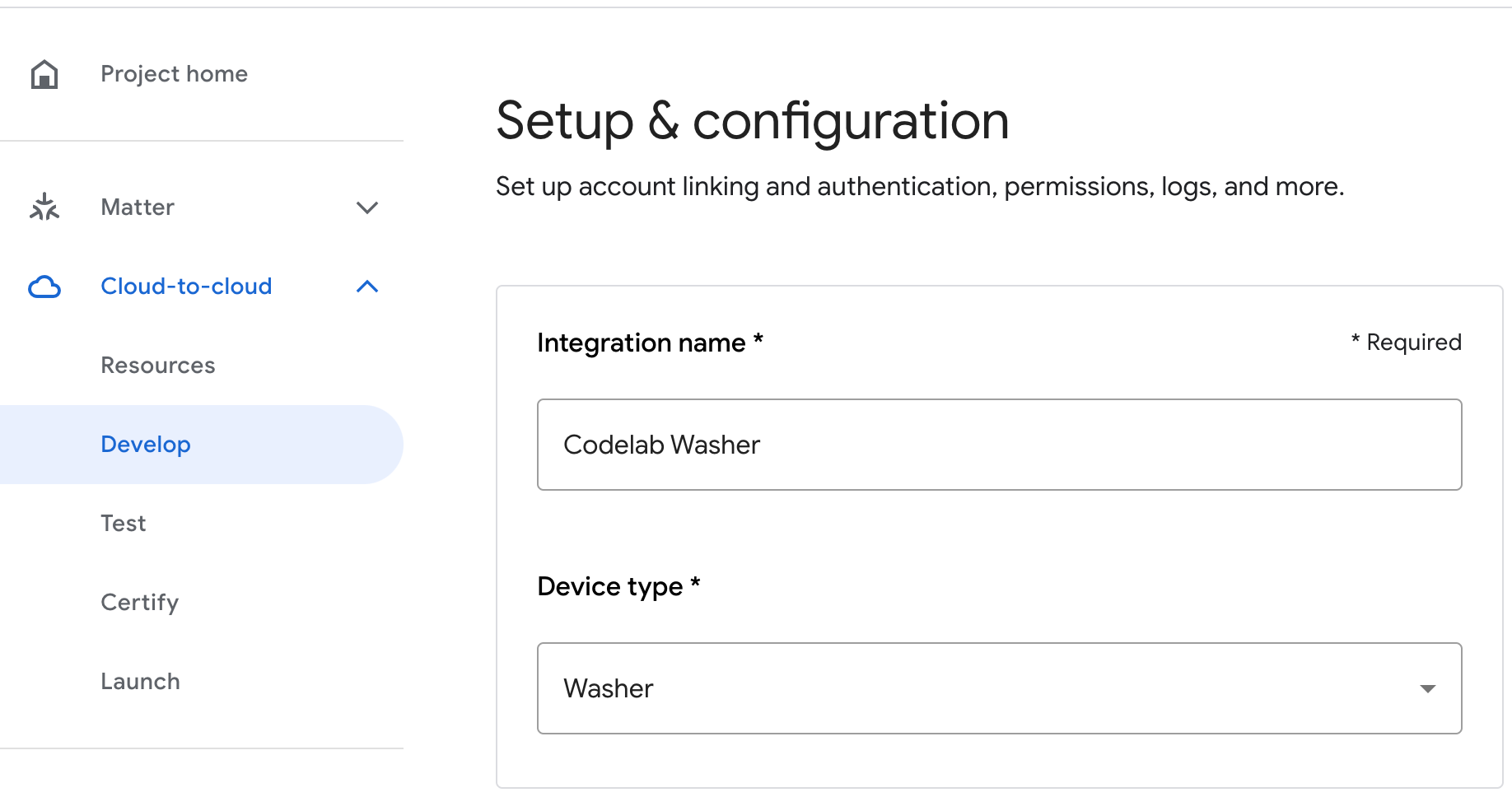
Fügen Sie auf dem Tab Entwickeln einen Anzeigenamen für Ihre Interaktion hinzu. Dieser Name wird in der Google Home App angezeigt.

Laden Sie unter App-Branding eine png-Datei für das App-Symbol mit den Abmessungen 144 × 144 Pixel und dem Namen

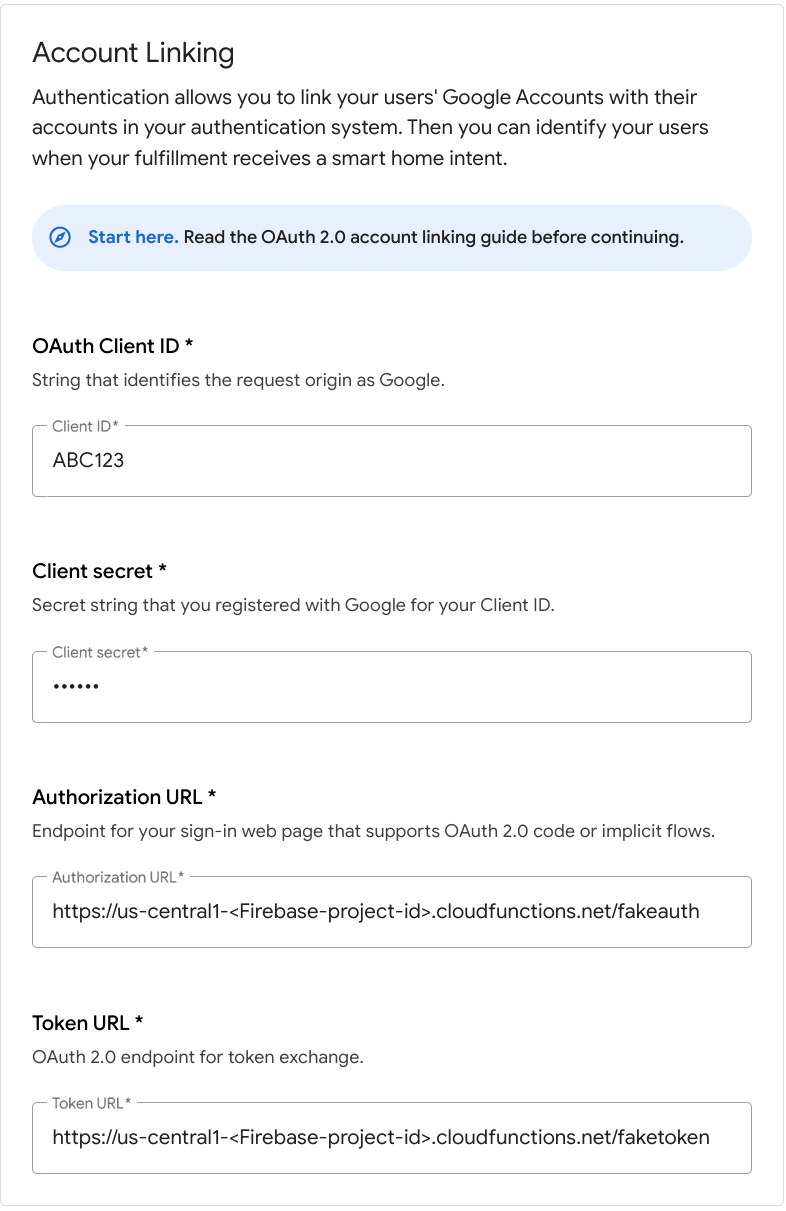
So aktivieren Sie die Kontoverknüpfung:
Client-ID |
|
Clientschlüssel |
|
Autorisierungs-URL |
|
Token-URL |
|

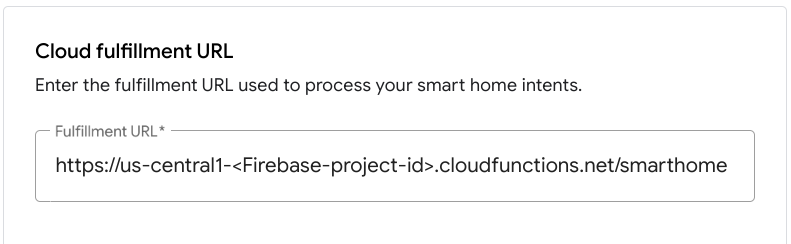
Geben Sie unter Cloud-Ausführungs‑URL die URL für Ihre Cloud-Funktion ein, die die Ausführung für die Smart-Home-Intents bereitstellt.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Klicken Sie auf Speichern, um die Projektkonfiguration zu speichern, und dann auf Weiter: Test, um Tests für Ihr Projekt zu aktivieren.

Jetzt können Sie mit der Implementierung der Webhooks beginnen, die erforderlich sind, um den Gerätestatus mit Assistant zu verbinden.
Mit Google Assistant verknüpfen
Um deine Cloud-to-Cloud-Integration zu testen, musst du dein Projekt mit einem Google-Konto verknüpfen. So können Sie über Google Assistant-Oberflächen und die Google Home App testen, die im selben Konto angemeldet sind.
- Öffnen Sie auf Ihrem Smartphone die Google Assistant-Einstellungen. Sie sollten mit demselben Konto angemeldet sein wie in der Console.
- Gehe zu Google Assistant > Einstellungen > Smart-Home-Steuerung (unter „Assistant“).
- Klicken Sie oben rechts auf das Suchsymbol.
- Suchen Sie mit dem Präfix [test] nach Ihrer Test-App.
- Wählen Sie das Element aus. Google Assistant authentifiziert sich dann bei Ihrem Dienst und sendet eine
SYNC-Anfrage, in der Ihr Dienst aufgefordert wird, eine Liste der Geräte für den Nutzer bereitzustellen.
Öffnen Sie die Google Home App und prüfen Sie, ob Ihre Waschmaschine angezeigt wird.
Prüfe, ob du die Waschmaschine per Sprachbefehl in der Google Home App steuern kannst. Außerdem sollte sich der Gerätestatus in der Frontend-Web-UI deines Cloud-Fulfillment ändern.
Jetzt können Sie Ihrer Integration die lokale Ausführung hinzufügen.
4. Cloud-Ausführung aktualisieren
Zur Unterstützung der lokalen Auftragsausführung müssen Sie der Cloud-Antwort SYNC ein neues Feld namens otherDeviceIds hinzufügen, das eine eindeutige lokale Kennung für das Gerät enthält. Dieses Feld gibt auch an, ob das Gerät lokal gesteuert werden kann.
Fügen Sie der SYNC-Antwort das Feld otherDeviceIds hinzu, wie im folgenden Code-Snippet gezeigt:
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
Stellen Sie das aktualisierte Projekt in Firebase bereit:
firebase deploy --only functions
Rufen Sie nach Abschluss der Bereitstellung die Weboberfläche auf und klicken Sie in der Symbolleiste auf die Schaltfläche Aktualisieren . Dadurch wird ein „Request Sync“-Vorgang ausgelöst, damit Assistant die aktualisierten
. Dadurch wird ein „Request Sync“-Vorgang ausgelöst, damit Assistant die aktualisierten SYNC-Antwortdaten empfängt.

5. Lokale Auftragsausführung konfigurieren
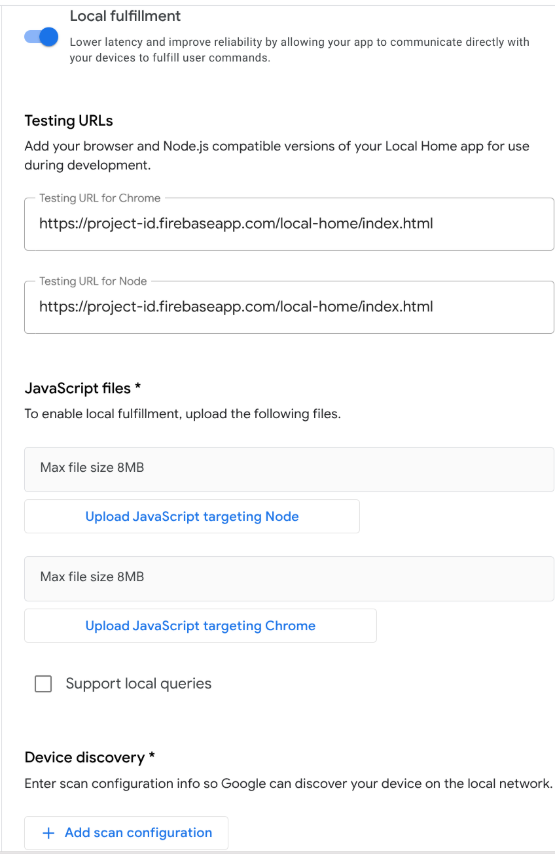
In diesem Abschnitt fügen Sie Ihrer Cloud-zu-Cloud-Integration die erforderlichen Konfigurationsoptionen für die lokale Auftragsausführung hinzu. Während der Entwicklung veröffentlichen Sie die App für die lokale Ausführung in Firebase Hosting, wo das Google Home-Gerät darauf zugreifen und sie herunterladen kann.
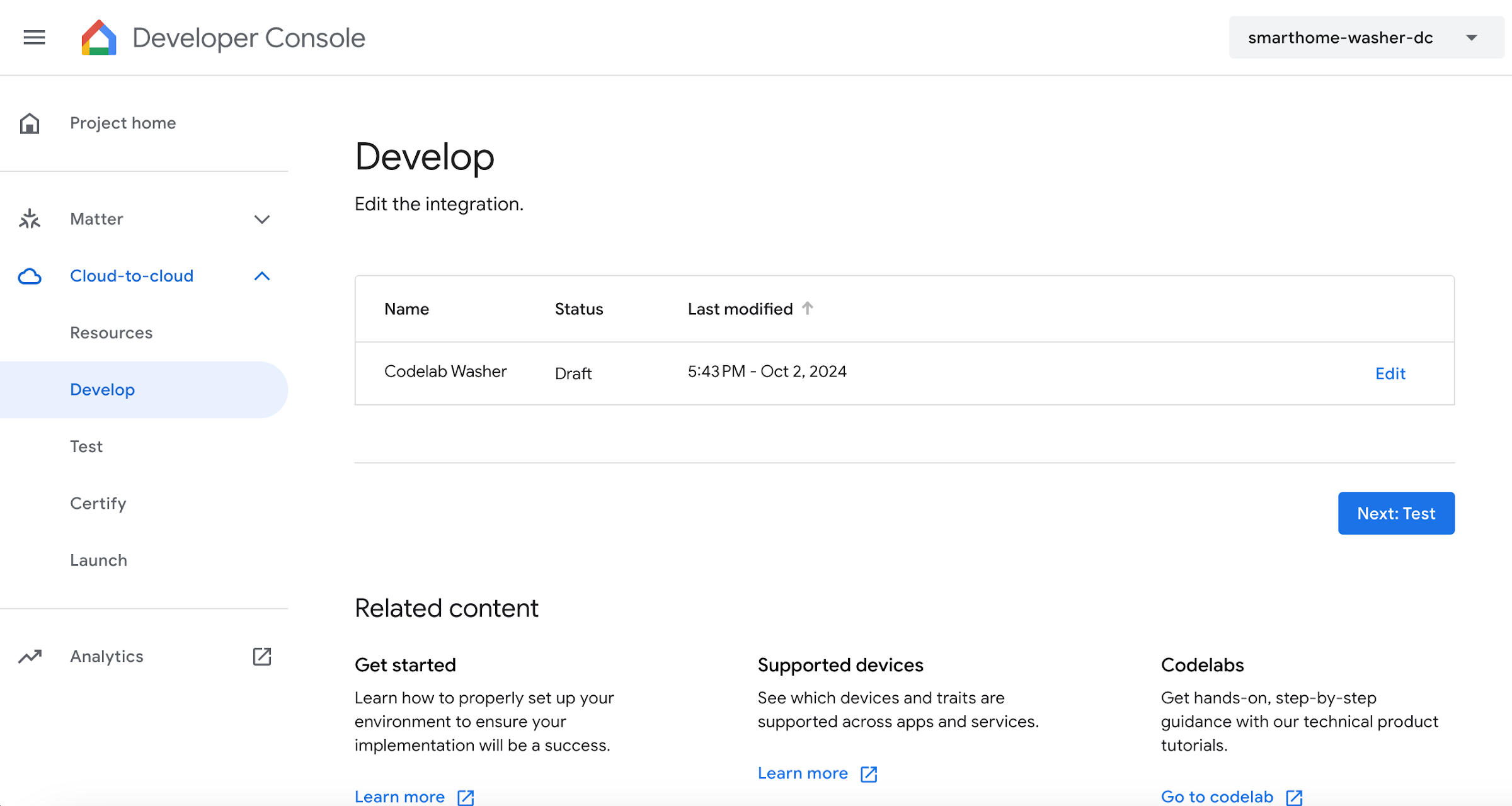
Rufen Sie in der Google Home Developer Console links auf dem Bildschirm Projekt > Cloud-to-Cloud auf und wählen Sie dann Bearbeiten für die Integration aus. Scrollen Sie auf der Seite Einrichtung und Konfiguration zu Lokale Ausführung und aktivieren Sie die Einstellung. Geben Sie die folgende URL in jedes Test-URL-Feld ein, fügen Sie Ihre Projekt-ID ein und klicken Sie auf Speichern:
https://<project-id>.web.app/local-home/index.html

Als Nächstes müssen wir definieren, wie das Google Home-Gerät die lokalen Smart-Home-Geräte erkennen soll. Die Local Home-Plattform unterstützt mehrere Protokolle für die Geräteerkennung, darunter mDNS, UPnP und UDP-Broadcast. Sie verwenden UDP-Broadcast, um die smarte Waschmaschine zu erkennen.
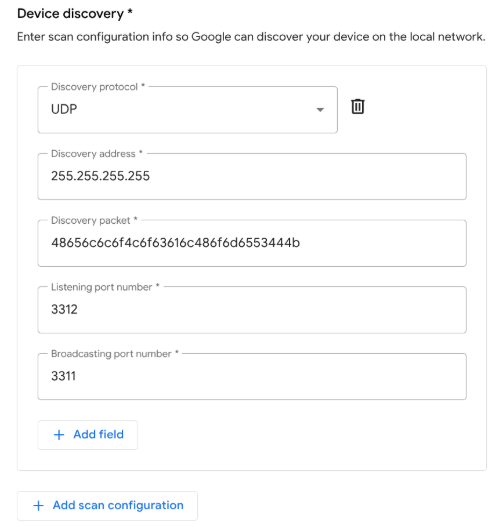
Klicken Sie unter Geräteerkennung auf + Scankonfiguration hinzufügen, um eine neue Scankonfiguration hinzuzufügen. Wählen Sie UDP als Protokoll aus und geben Sie die folgenden Attribute an:
Feld | Beschreibung | Vorgeschlagener Wert |
Adresse zur Geräteerkennung | UDP-Adresse zur Geräteerkennung |
|
Übertragungsport | Port, über den Google Home den UDP-Broadcast sendet |
|
Lauschport | Port, über den Google Home auf eine Antwort wartet |
|
Paket zur Geräteerkennung | UDP-Broadcast-Datennutzlast |
|

Klicken Sie abschließend unten im Fenster auf Speichern, um die Änderungen zu veröffentlichen.
6. Lokale Ausführung implementieren
Sie entwickeln Ihre lokale Fulfillment-App in TypeScript mit dem Typing-Paket des Local Home SDK. Sehen Sie sich das im Startprojekt bereitgestellte Gerüst an:
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
Die Kernkomponente der lokalen Auftragsabwicklung ist die Klasse smarthome.App. Im Starterprojekt werden Handler für die Intents IDENTIFY und EXECUTE angehängt. Anschließend wird die Methode listen() aufgerufen, um das Local Home SDK darüber zu informieren, dass die App bereit ist.
IDENTIFY-Handler hinzufügen
Das Local Home SDK löst Ihren IDENTIFY-Handler aus, wenn das Google Home-Gerät nicht bestätigte Geräte im lokalen Netzwerk anhand der in der Developer Console angegebenen Scan-Konfiguration erkennt.
In der Zwischenzeit ruft die Plattform die identifyHandler mit den resultierenden Scandaten auf, wenn Google ein passendes Gerät findet. In Ihrer App erfolgt das Scannen über einen UDP-Broadcast. Die Scandaten, die dem IDENTIFY-Handler bereitgestellt werden, enthalten die vom lokalen Gerät gesendete Antwortnutzlast.
Der Handler gibt eine IdentifyResponse-Instanz mit einer eindeutigen Kennung für das lokale Gerät zurück. Fügen Sie der Methode identifyHandler den folgenden Code hinzu, um die UDP-Antwort vom lokalen Gerät zu verarbeiten und die entsprechende ID des lokalen Geräts zu ermitteln:
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Das Feld verificationId muss mit einem der otherDeviceIds-Werte in Ihrer SYNC-Antwort übereinstimmen. Dadurch wird das Gerät im Home Graph des Nutzers als für die lokale Ausführung verfügbar gekennzeichnet. Sobald Google eine Übereinstimmung findet, gilt das Gerät als bestätigt und bereit für die lokale Ausführung.
EXECUTE-Handler hinzufügen
Das Local Home SDK löst Ihren EXECUTE-Handler aus, wenn ein Gerät, das die lokale Ausführung unterstützt, einen Befehl empfängt. Der Inhalt des lokalen Intents entspricht dem EXECUTE-Intent, der an Ihre Cloud-Auftragsausführung gesendet wird. Die Logik für die lokale Verarbeitung des Intents ähnelt also der Verarbeitung in der Cloud.Actions
Die App kann TCP/UDP-Sockets oder HTTP(S)-Anfragen verwenden, um mit lokalen Geräten zu kommunizieren. In diesem Codelab wird HTTP als Protokoll zur Steuerung des virtuellen Geräts verwendet. Die Portnummer wird in index.ts als Variable SERVER_PORT definiert.
Fügen Sie Ihrer executeHandler-Methode den folgenden Code hinzu, um eingehende Befehle zu verarbeiten und über HTTP an das lokale Gerät zu senden:
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
TypeScript-App kompilieren
Wechseln Sie in das Verzeichnis local/ und führen Sie die folgenden Befehle aus, um den TypeScript-Compiler herunterzuladen und die App zu kompilieren:
cd local npm install npm run build
Dadurch wird die index.ts-Quelle (TypeScript) kompiliert und der folgende Inhalt in das Verzeichnis public/local-home/ eingefügt:
bundle.js: Kompilierte JavaScript-Ausgabe mit der lokalen App und den Abhängigkeiten.index.html: Seite für lokales Hosting, die zum Bereitstellen der App für Tests auf dem Gerät verwendet wird.
Testprojekt bereitstellen
Stellen Sie die aktualisierten Projektdateien in Firebase Hosting bereit, damit Sie über das Google Home-Gerät darauf zugreifen können.
firebase deploy --only hosting
7. Smarte Waschmaschine starten
Jetzt ist es an der Zeit, die Kommunikation zwischen Ihrer lokalen App zur Auftragsausführung und der intelligenten Waschmaschine zu testen. Das Starterprojekt für das Codelab enthält eine virtuelle Smart Washer-Maschine, die in Node.js geschrieben wurde und eine Smart Washer-Maschine simuliert, die Nutzer lokal steuern können.
Gerät konfigurieren
Sie müssen das virtuelle Gerät so konfigurieren, dass es dieselben UDP-Parameter verwendet, die Sie in der Developer Console auf die Scankonfiguration für die Geräteerkennung angewendet haben. Außerdem müssen Sie dem virtuellen Gerät mitteilen, welche lokale Geräte-ID gemeldet werden soll und welche Projekt-ID der Cloud-to-Cloud-Integration für Report State-Ereignisse verwendet werden soll, wenn sich der Gerätestatus ändert.
Parameter | Vorgeschlagener Wert |
deviceId |
|
discoveryPortOut |
|
discoveryPacket |
|
projectId | Die Projekt-ID Ihrer Cloud-zu-Cloud-Integration |
Gerät starten
Wechseln Sie in das Verzeichnis virtual-device/ und führen Sie das Geräteskript aus. Übergeben Sie die Konfigurationsparameter als Argumente:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Prüfen Sie, ob das Geräteskript mit den erwarteten Parametern ausgeführt wird:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. TypeScript-App debuggen
Im folgenden Abschnitt prüfen Sie, ob das Google Home-Gerät das virtuelle Smart-Waschgerät im lokalen Netzwerk richtig scannen, identifizieren und Befehle an das Gerät senden kann. Sie können die Google Chrome-Entwicklertools verwenden, um eine Verbindung zum Google Home-Gerät herzustellen, die Konsolenlogs aufzurufen und die TypeScript-App zu debuggen.
Chrome-Entwicklertools verbinden
So stellen Sie eine Verbindung zwischen dem Debugger und Ihrer lokalen Fulfillment-App her:
- Achte darauf, dass du dein Google Home-Gerät mit einem Nutzer verknüpft hast, der berechtigt ist, auf das Developer Console-Projekt zuzugreifen.
- Starte dein Google Home-Gerät neu. Dadurch kann es die URL deines HTML-Codes sowie die Scankonfiguration abrufen, die du in der Developer Console eingegeben hast.
- Starten Sie Chrome auf Ihrem Entwicklungscomputer.
- Öffnen Sie einen neuen Chrome-Tab und geben Sie
chrome://inspectin das Adressfeld ein, um das Tool zu starten.
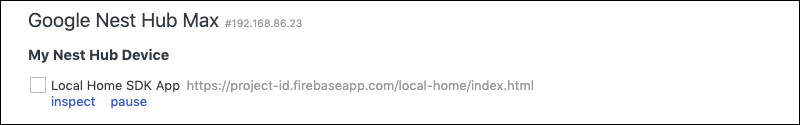
Auf der Seite sollte eine Liste von Geräten angezeigt werden. Die App-URL sollte unter dem Namen deines Google Home-Geräts zu sehen sein.

Inspector starten
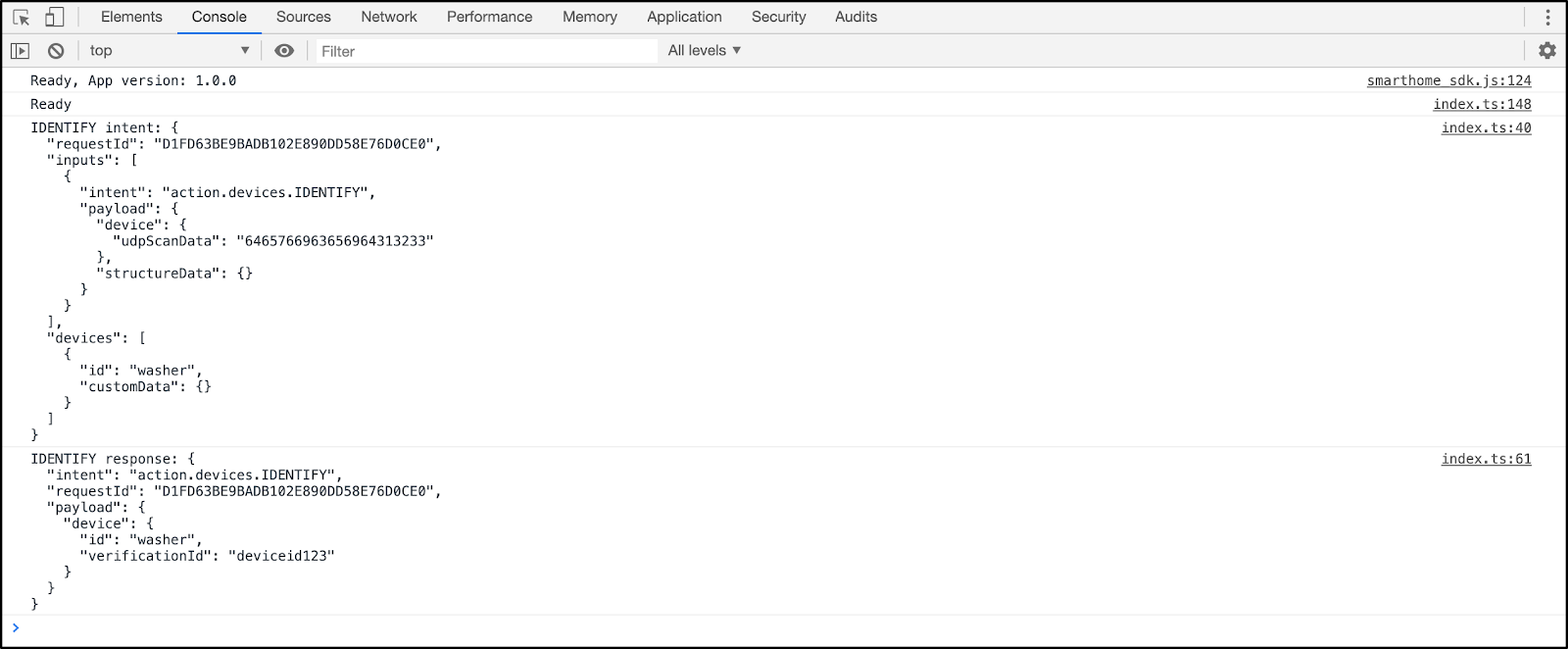
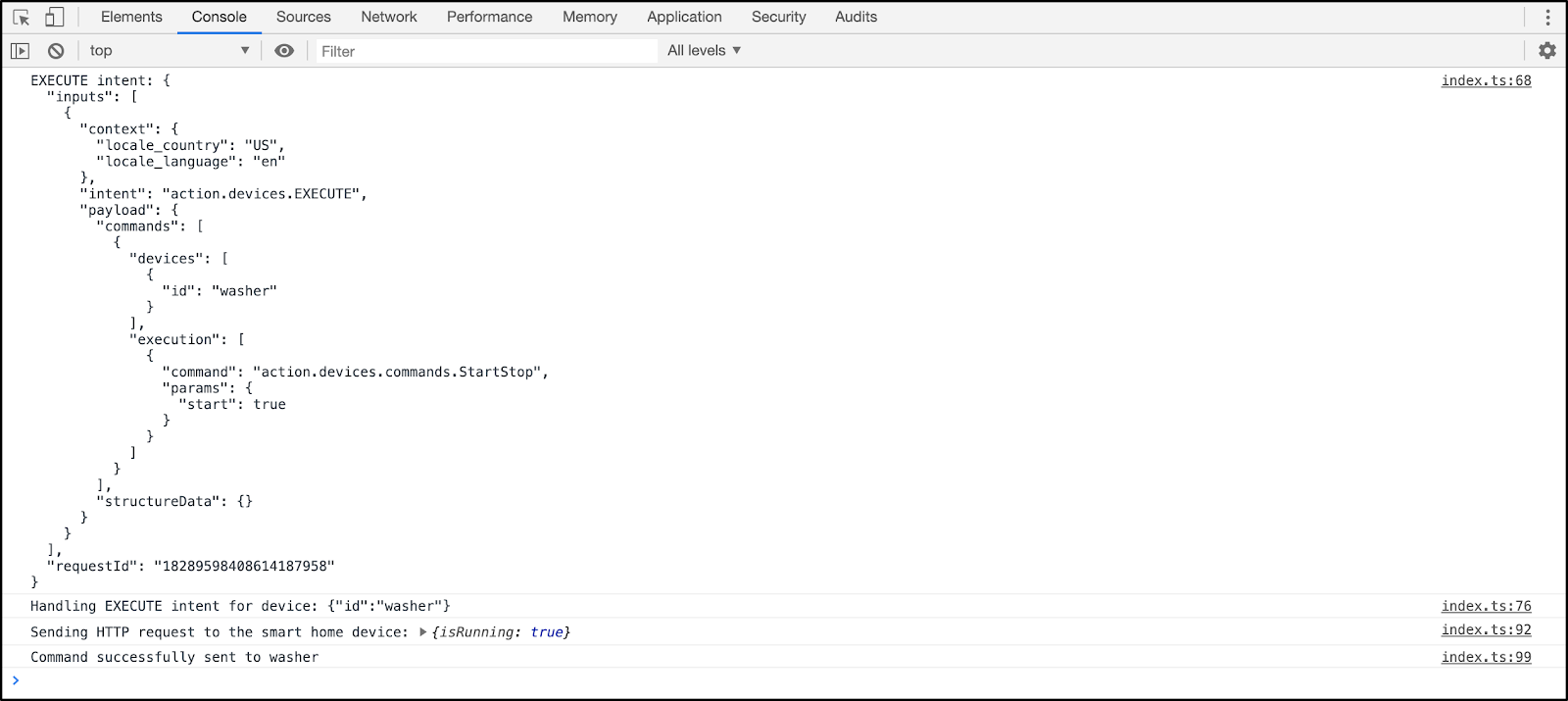
Klicken Sie unter der App-URL auf Untersuchen, um die Chrome-Entwicklertools zu starten. Wählen Sie den Tab Console aus und prüfen Sie, ob Sie den Inhalt des IDENTIFY-Intents sehen, der von Ihrer TypeScript-App ausgegeben wird.

Diese Ausgabe bedeutet, dass Ihre lokale Fulfillment-App das virtuelle Gerät erfolgreich erkannt und identifiziert hat.
Lokale Ausführung testen
Sie können Ihrem Gerät Befehle über die Touchbedienung in der Google Home App oder per Sprachbefehl an das Google Home-Gerät senden, z. B.:
„Hey Google, schalte meine Waschmaschine ein.“
„Hey Google, starte meine Waschmaschine.“
„Hey Google, stoppe meine Waschmaschine.“
Dadurch sollte die Plattform einen EXECUTE-Intent an Ihre TypeScript-App senden.

Prüfe, ob sich der Status der lokalen Smart Washer mit jedem Befehl ändert.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. Glückwunsch

Glückwunsch! Sie haben das Local Home SDK verwendet, um die lokale Ausführung in eine Cloud-zu-Cloud-Integration einzubinden.
Weitere Informationen
Hier sind einige zusätzliche Dinge, die Sie ausprobieren können:
- Ändern Sie die Scankonfiguration, damit sie funktioniert. Versuchen Sie es beispielsweise mit einem anderen UDP-Port oder Discovery-Paket.
- Ändern Sie die Codebasis des virtuellen Smart-Home-Geräts so, dass sie auf einem eingebetteten Gerät wie einem Raspberry Pi ausgeführt wird, und verwenden Sie LEDs oder ein Display, um den aktuellen Status zu visualisieren.
