1. शुरू करने से पहले
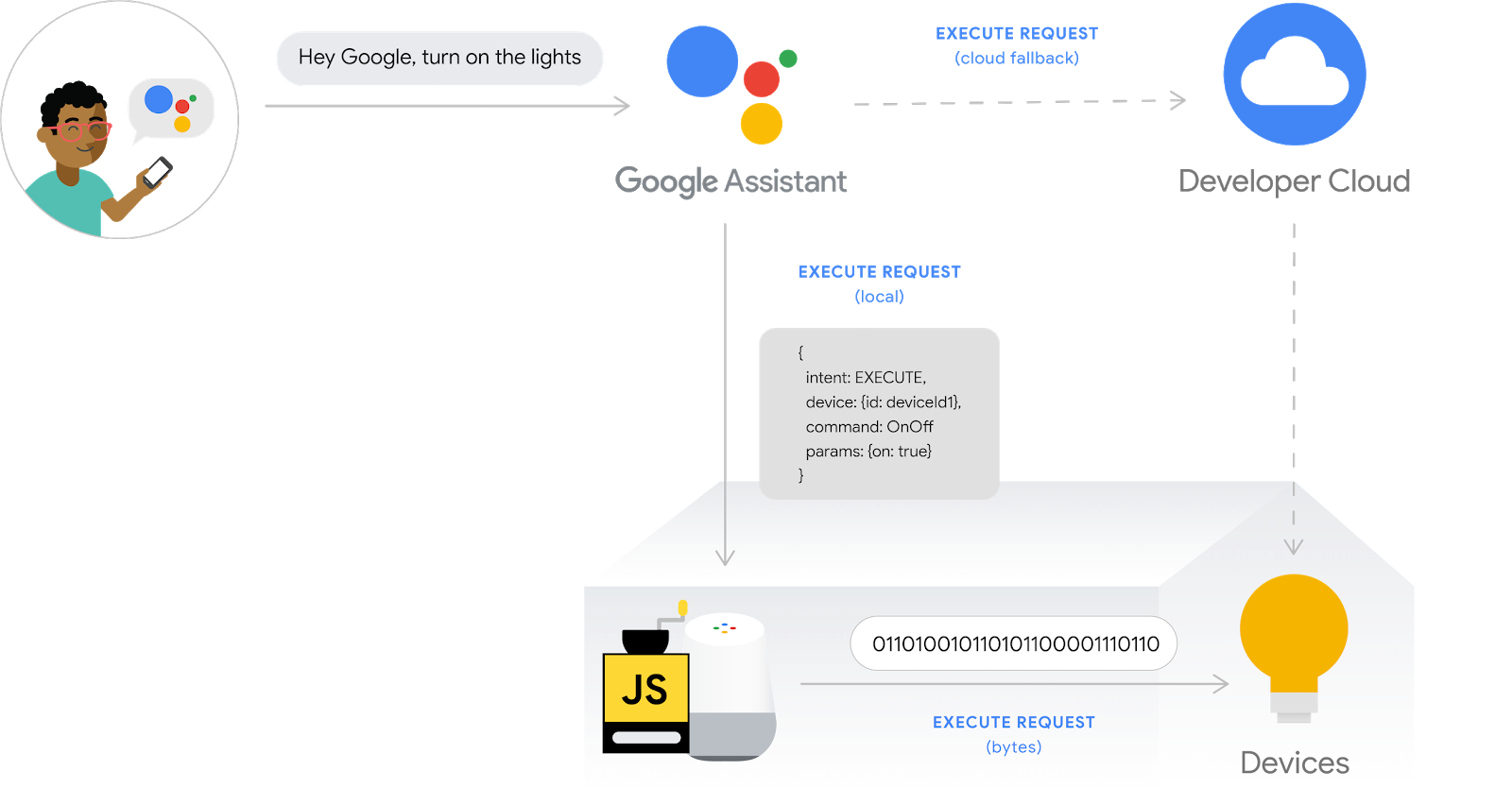
स्मार्ट होम इंटिग्रेशन की मदद से, Google Assistant लोगों के घरों में कनेक्ट किए गए डिवाइसों को कंट्रोल कर सकती है. क्लाउड-टू-क्लाउड इंटिग्रेशन बनाने के लिए, आपको क्लाउड वेबहुक एंडपॉइंट देना होगा, जो स्मार्ट होम इंटेंट को मैनेज कर सके. उदाहरण के लिए, जब कोई उपयोगकर्ता "Ok Google, लाइटें चालू करें" कहता है, तो Assistant आपके क्लाउड फ़ुलफ़िलमेंट को डिवाइस की स्थिति अपडेट करने का निर्देश भेजती है.
Local Home SDK टूल, स्मार्ट होम इंटिग्रेशन को बेहतर बनाता है. इसके लिए, यह स्मार्ट होम इंटेंट को सीधे Google Home डिवाइस पर भेजने के लिए, एक लोकल पाथ जोड़ता है. इससे, उपयोगकर्ताओं के निर्देशों को प्रोसेस करने में लगने वाला समय कम हो जाता है और उन्हें ज़्यादा भरोसेमंद अनुभव मिलता है. इसकी मदद से, TypeScript या JavaScript में स्थानीय फ़ुलफ़िलमेंट ऐप्लिकेशन लिखा और डिप्लॉय किया जा सकता है. यह ऐप्लिकेशन, डिवाइसों की पहचान करता है और Google Home के किसी भी स्मार्ट स्पीकर या Google Nest के स्मार्ट डिसप्ले पर निर्देशों को लागू करता है. इसके बाद, आपका ऐप्लिकेशन उपयोगकर्ताओं के मौजूदा स्मार्ट डिवाइसों के साथ सीधे तौर पर लोकल एरिया नेटवर्क पर संपर्क करता है. इसके लिए, वह निर्देशों को पूरा करने के लिए मौजूदा स्टैंडर्ड प्रोटोकॉल का इस्तेमाल करता है.

ज़रूरी शर्तें
- क्लाउड-टू-क्लाउड इंटिग्रेशन बनाना डेवलपर गाइड
- स्मार्ट होम वॉशर कोडलैब
- स्थानीय स्तर पर ऑर्डर पूरा करने के लिए डेवलपर की गाइड
आपको क्या बनाना है
इस कोडलैब में, आपको Firebase के साथ पहले से बनाए गए स्मार्ट होम इंटिग्रेशन को डिप्लॉय करना होगा. इसके बाद, डेवलपर कंसोल में स्कैन कॉन्फ़िगरेशन लागू करना होगा. साथ ही, Node.js में लिखे गए निर्देशों को वर्चुअल वॉशर डिवाइस पर भेजने के लिए, TypeScript का इस्तेमाल करके एक लोकल ऐप्लिकेशन बनाना होगा.
आपको क्या सीखने को मिलेगा
- Developer Console में, स्थानीय खरीदार को प्रॉडक्ट डिलीवर करने की सुविधा को चालू और कॉन्फ़िगर करने का तरीका.
- स्थानीय स्तर पर ऑर्डर पूरा करने की सुविधा देने वाला ऐप्लिकेशन लिखने के लिए, Local Home SDK टूल का इस्तेमाल करने का तरीका.
- Google Home स्पीकर या Google Nest स्मार्ट डिसप्ले पर लोड किए गए, ऑर्डर पूरा करने वाले स्थानीय ऐप्लिकेशन को डीबग करने का तरीका.
आपको किन चीज़ों की ज़रूरत होगी
- Google Chrome का सबसे नया वर्शन
- iOS या Android डिवाइस, जिस पर Google Home ऐप्लिकेशन मौजूद हो
- Google Home स्मार्ट स्पीकर या Google Nest स्मार्ट डिसप्ले
- Node.js का 10.16 या इसके बाद का वर्शन
- एक Google खाता
- Google Cloud बिलिंग खाता
2. शुरू करना
गतिविधि कंट्रोल चालू करना
Google Assistant का इस्तेमाल करने के लिए, आपको Google के साथ गतिविधि का कुछ डेटा शेयर करना होगा. Google Assistant को सही तरीके से काम करने के लिए इस डेटा की ज़रूरत होती है. हालांकि, डेटा शेयर करने की ज़रूरत सिर्फ़ SDK टूल के लिए नहीं है. अगर आपके पास पहले से कोई Google खाता नहीं है, तो यह डेटा शेयर करने के लिए खाता बनाएं. इसके लिए, किसी भी Google खाते का इस्तेमाल किया जा सकता है. यह ज़रूरी नहीं है कि यह आपका डेवलपर खाता हो.
उस Google खाते के लिए गतिविधि कंट्रोल पेज खोलें जिसका इस्तेमाल आपको Assistant के साथ करना है.
पक्का करें कि ये टॉगल स्विच चालू हों:
- वेब और ऐप्लिकेशन गतिविधि - इसके अलावा, Google की सेवाएं इस्तेमाल करने वाले डिवाइसों, ऐप्लिकेशन, और साइटों पर की गई मेरी गतिविधि की जानकारी और Chrome इतिहास शामिल करें चेकबॉक्स को चुनना न भूलें.
- डिवाइस की जानकारी
- आवाज़ और ऑडियो गतिविधि
क्लाउड-टू-क्लाउड इंटिग्रेशन प्रोजेक्ट बनाना
- Developer Console पर जाएं.
- प्रोजेक्ट बनाएं पर क्लिक करें. इसके बाद, प्रोजेक्ट का नाम डालें और प्रोजेक्ट बनाएं पर क्लिक करें.

क्लाउड-टू-क्लाउड इंटिग्रेशन चुनना
Developer Console में प्रोजेक्ट होम पर, क्लाउड-टू-क्लाउड में जाकर, क्लाउड-टू-क्लाउड इंटिग्रेशन जोड़ें को चुनें.

Firebase CLI इंस्टॉल करना
Firebase कमांड-लाइन इंटरफ़ेस (CLI) की मदद से, अपने वेब ऐप्लिकेशन को स्थानीय तौर पर दिखाया जा सकता है. साथ ही, अपने वेब ऐप्लिकेशन को Firebase होस्टिंग पर डिप्लॉय किया जा सकता है.
सीएलआई इंस्टॉल करने के लिए, टर्मिनल से यह npm कमांड चलाएं:
npm install -g firebase-tools
यह पुष्टि करने के लिए कि सीएलआई सही तरीके से इंस्टॉल हुआ है या नहीं, यह चलाएं:
firebase --version
अपने Google खाते से Firebase CLI को अनुमति देने के लिए, यह तरीका अपनाएं:
firebase login
HomeGraph API को चालू करना
HomeGraph API की मदद से, उपयोगकर्ता के होम ग्राफ़ में डिवाइसों और उनकी स्थितियों को सेव किया जा सकता है. साथ ही, उनसे जुड़ी क्वेरी भी की जा सकती है. इस एपीआई का इस्तेमाल करने के लिए, आपको पहले Google Cloud console खोलना होगा और HomeGraph API को चालू करना होगा.
Google Cloud Console में, वह प्रोजेक्ट चुनना न भूलें जो आपके इंटिग्रेशन के <project-id>. से मेल खाता हो. इसके बाद, HomeGraph API की एपीआई लाइब्रेरी स्क्रीन में, चालू करें पर क्लिक करें.
3. स्टार्टर ऐप्लिकेशन चलाना
अब आपने अपना डेवलपमेंट एनवायरमेंट सेट अप कर लिया है. इसलिए, स्टार्टर प्रोजेक्ट को डिप्लॉय करके यह पुष्टि की जा सकती है कि सब कुछ सही तरीके से कॉन्फ़िगर किया गया है या नहीं.
सोर्स कोड पाना
अपने डेवलपमेंट मशीन पर इस कोडलैब का सैंपल डाउनलोड करने के लिए, इस लिंक पर क्लिक करें:
इसके अलावा, कमांड-लाइन से GitHub रिपॉज़िटरी को क्लोन भी किया जा सकता है:
git clone https://github.com/google-home/smarthome-local.git
प्रोजेक्ट के बारे में
स्टार्टर प्रोजेक्ट में ये सबडायरेक्ट्री शामिल हैं:
public—स्मार्ट वॉशर को कंट्रोल और मॉनिटर करने के लिए, फ़्रंटएंड वेब यूज़र इंटरफ़ेस (यूआई)functions—क्लाउड-टू-क्लाउड इंटिग्रेशन के लिए, क्लाउड फ़ुलफ़िलमेंट लागू करने वाले Cloud फ़ंक्शनlocal—index.tsमें स्टब किए गए इंटेंट हैंडलर वाला, स्केलेटन लोकल फ़ुलफ़िलमेंट ऐप्लिकेशन प्रोजेक्ट
दिए गए क्लाउड फ़ुलफ़िलमेंट में, index.js में ये फ़ंक्शन शामिल हैं:
fakeauth—खाता लिंक करने के लिए ऑथराइज़ेशन एंडपॉइंटfaketoken—खाता लिंक करने के लिए टोकन एंडपॉइंटsmarthome—स्मार्ट होम इंटेंट को पूरा करने वाला एंडपॉइंटreportstate—डिवाइस की स्थिति में बदलाव होने पर, HomeGraph API को ट्रिगर करता हैupdateDevice—रिपोर्ट की स्थिति को ट्रिगर करने के लिए, वर्चुअल डिवाइस का इस्तेमाल किया जाने वाला एंडपॉइंट
Firebase से कनेक्ट करें
app-start डायरेक्ट्री पर जाएं. इसके बाद, अपने क्लाउड-टू-क्लाउड इंटिग्रेशन प्रोजेक्ट के साथ Firebase CLI सेट अप करें:
cd app-start firebase use <project-id>
Firebase प्रोजेक्ट कॉन्फ़िगर करना
Firebase प्रोजेक्ट को शुरू करना.
firebase init
सीएलआई की सुविधाएं, रीयल टाइम डेटाबेस, और फ़ंक्शन सुविधा चुनें.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
इससे आपके प्रोजेक्ट के लिए ज़रूरी एपीआई और सुविधाएं शुरू हो जाएंगी.
जब कहा जाए, तब रीयलटाइम डेटाबेस को शुरू करें. डेटाबेस इंस्टेंस के लिए, डिफ़ॉल्ट जगह का इस्तेमाल किया जा सकता है.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
स्टार्टर प्रोजेक्ट कोड का इस्तेमाल करने पर, सुरक्षा नियमों के लिए डिफ़ॉल्ट फ़ाइल चुनें. साथ ही, पक्का करें कि आपने डेटाबेस के मौजूदा नियमों की फ़ाइल को ओवरराइट न किया हो.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
अगर आपको अपना प्रोजेक्ट फिर से शुरू करना है, तो कोडबेस को शुरू करने या ओवरराइट करने के लिए कहा जाएगा. ऐसे में, ओवरराइट करें चुनें.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
अपने फ़ंक्शन कॉन्फ़िगर करते समय, आपको डिफ़ॉल्ट फ़ाइलों का इस्तेमाल करना चाहिए. साथ ही, यह पक्का करना चाहिए कि आपने प्रोजेक्ट सैंपल में मौजूद index.js और package.json फ़ाइलों को ओवरराइट न किया हो.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
अगर आपको अपना प्रोजेक्ट फिर से शुरू करना है, तो functions/.gitignore को शुरू करने या उसमें बदलाव करने के लिए कहा जाएगा. ऐसे में, नहीं चुनें.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
अगर ESLint गलती से चालू हो गया है, तो उसे बंद करने के दो तरीके हैं:
- जीयूआई का इस्तेमाल करके, प्रोजेक्ट में मौजूद
../functionsफ़ोल्डर पर जाएं. इसके बाद, छिपी हुई फ़ाइल.eslintrc.jsचुनें और उसे मिटाएं. इसे मिलते-जुलते नाम वाले.eslintrc.jsonसे न जोड़ें. - कमांड लाइन का इस्तेमाल करके:
cd functions rm .eslintrc.js
यह पक्का करने के लिए कि आपके पास सही और पूरा Firebase कॉन्फ़िगरेशन है, firebase.json फ़ाइल को washer-done डायरेक्ट्री से washer-start डायरेक्ट्री में कॉपी करें. साथ ही, washer-start में मौजूद फ़ाइल को ओवरराइट करें.
washer-start डायरेक्ट्री में:
cp -vp ../washer-done/firebase.json .
Firebase पर डिप्लॉय करना
अब आपने डिपेंडेंसी इंस्टॉल कर ली हैं और अपना प्रोजेक्ट कॉन्फ़िगर कर लिया है. अब आपके पास ऐप्लिकेशन को पहली बार चलाने का विकल्प है.
firebase deploy
आपको यह कंसोल आउटपुट दिखेगा:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
यह कमांड, Firebase के लिए Cloud Functions के साथ-साथ एक वेब ऐप्लिकेशन को डिप्लॉय करता है.
वेब ऐप्लिकेशन देखने के लिए, अपने ब्राउज़र (https://<project-id>.web.app) में होस्टिंग यूआरएल खोलें. आपको यह इंटरफ़ेस दिखेगा:
यह वेब यूज़र इंटरफ़ेस (यूआई), डिवाइस की स्थितियों को देखने या उनमें बदलाव करने के लिए, तीसरे पक्ष के प्लैटफ़ॉर्म को दिखाता है. अपने डेटाबेस में डिवाइस की जानकारी भरने के लिए, अपडेट करें पर क्लिक करें. आपको पेज पर कोई बदलाव नहीं दिखेगा. हालांकि, आपके वॉशर की मौजूदा स्थिति, डेटाबेस में सेव हो जाएगी.
अब Developer Console का इस्तेमाल करके, डिप्लॉय की गई क्लाउड सेवा को Google Assistant से कनेक्ट करने का समय आ गया है
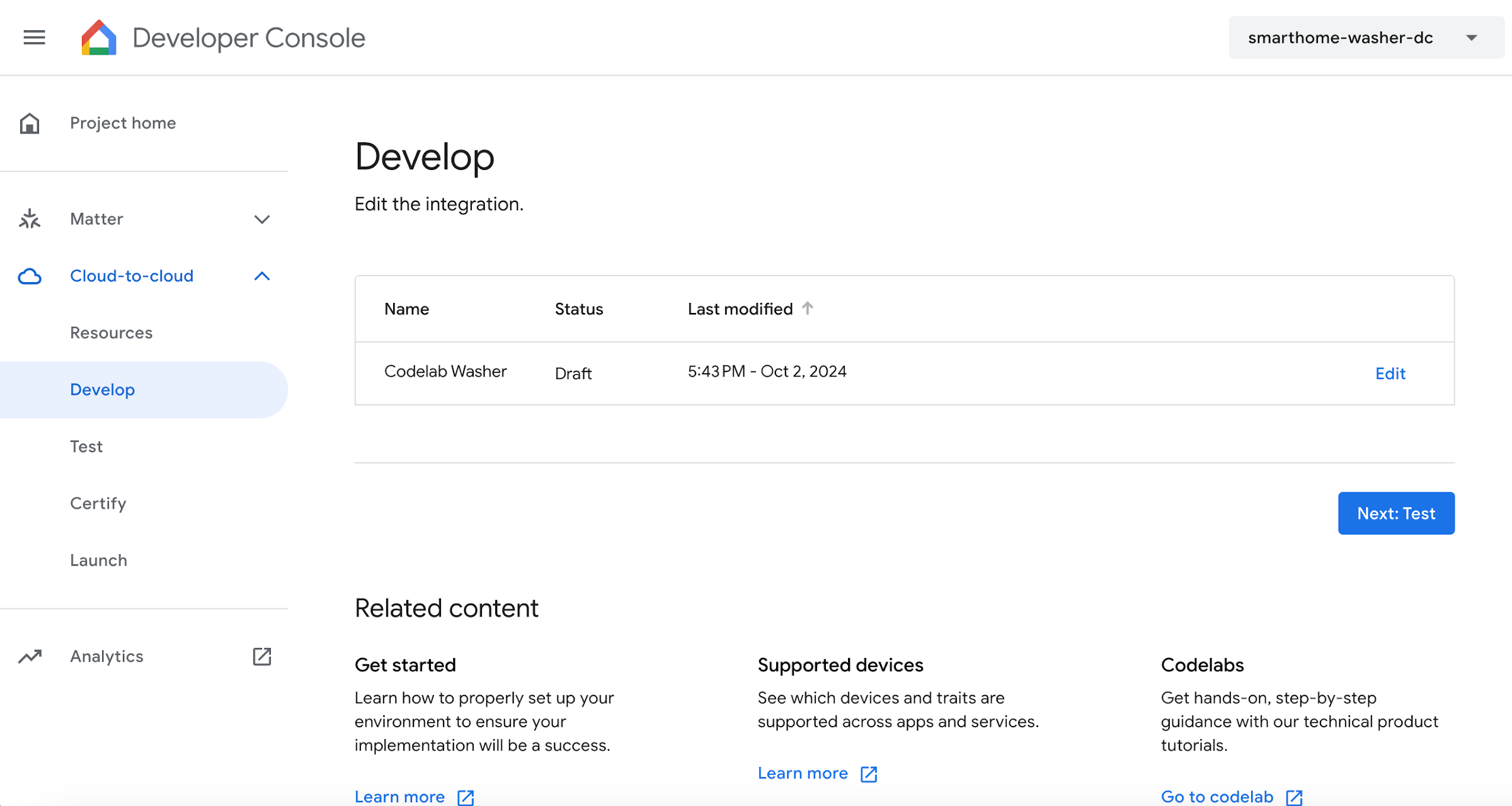
Developer Console प्रोजेक्ट को कॉन्फ़िगर करना
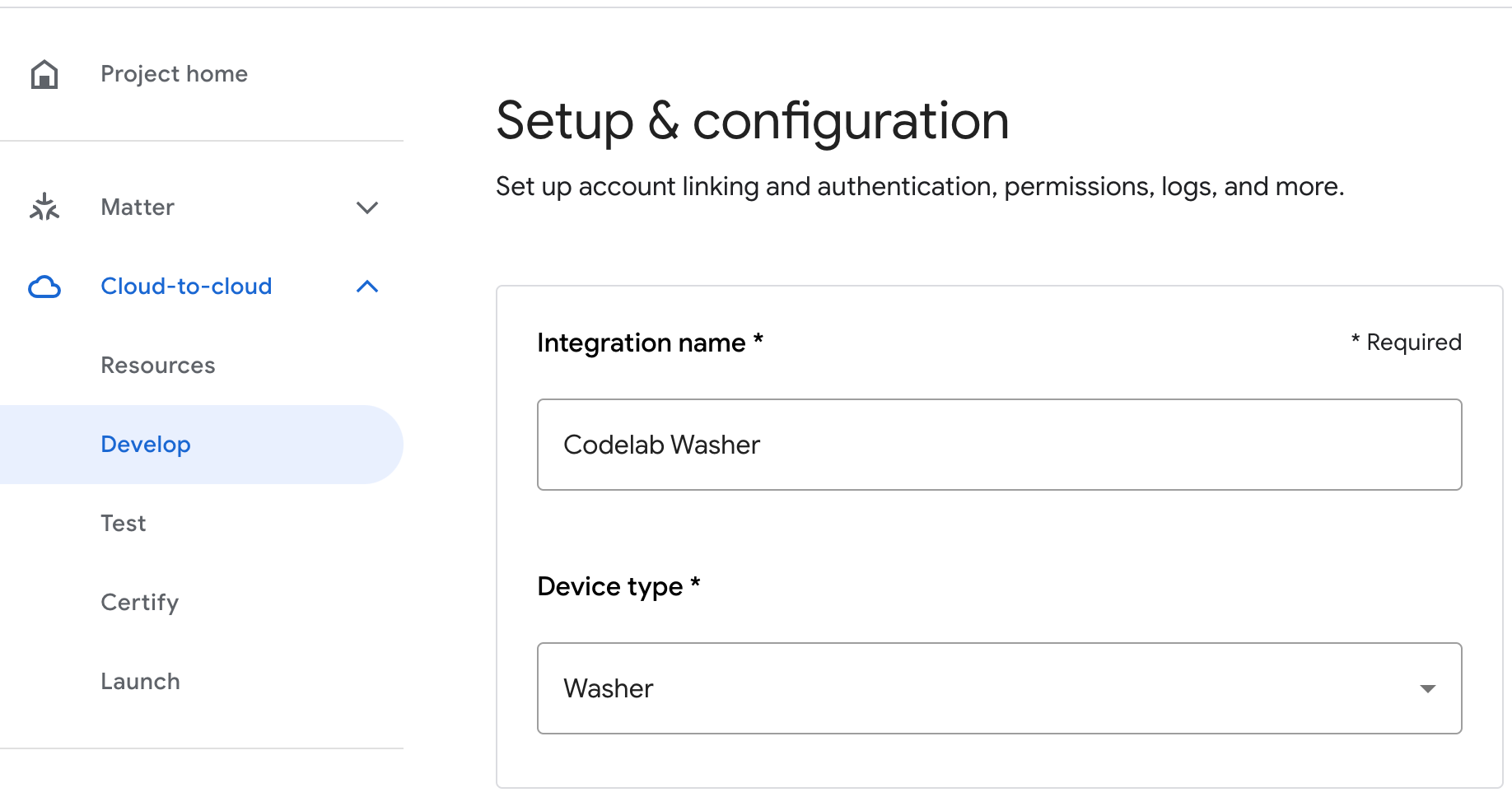
डिवेलप करें टैब पर, अपने इंटरैक्शन के लिए डिसप्ले नेम जोड़ें. यह नाम, Google Home ऐप्लिकेशन में दिखेगा.

ऐप्लिकेशन ब्रैंडिंग में जाकर, ऐप्लिकेशन आइकॉन के लिए png फ़ाइल अपलोड करें. यह फ़ाइल 144 x 144 पिक्सल की होनी चाहिए और इसका नाम

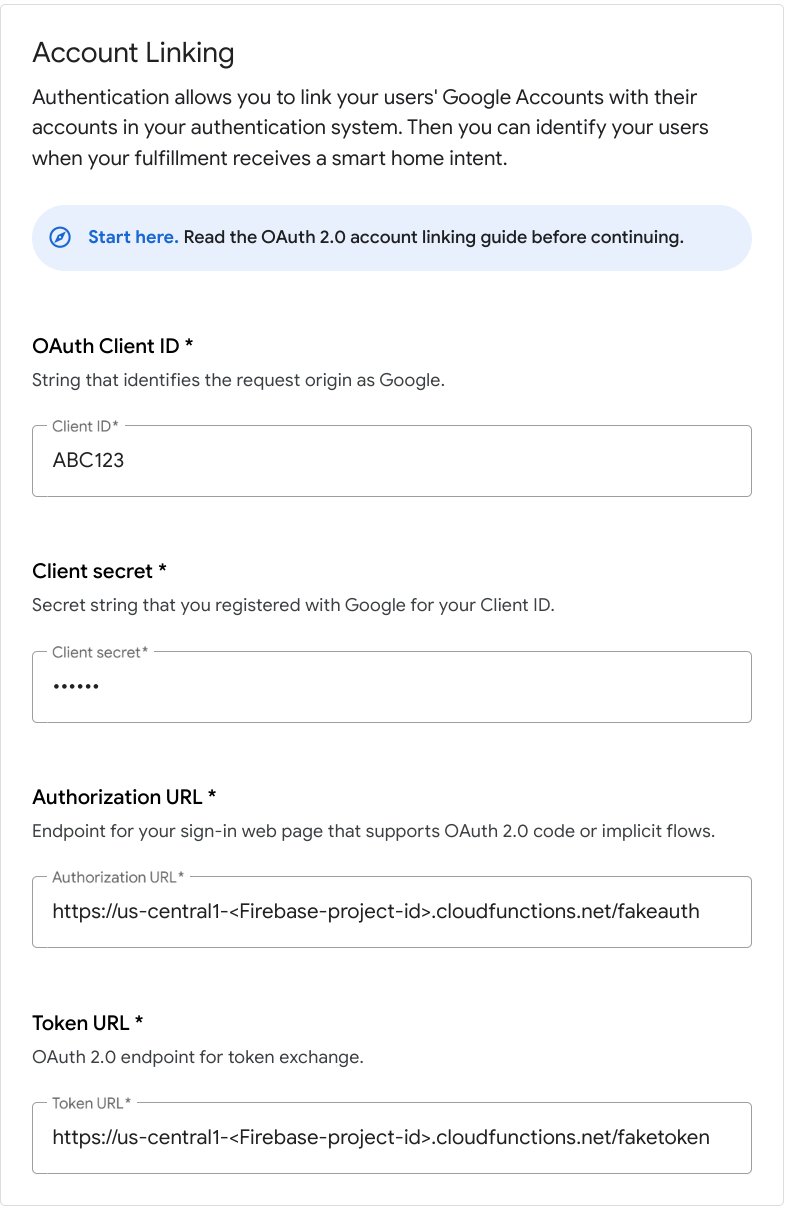
खाता लिंक करने की सुविधा चालू करने के लिए, खाता लिंक करने की इन सेटिंग का इस्तेमाल करें:
Client-ID |
|
क्लाइंट सीक्रेट |
|
प्राधिकरण URL |
|
टोकन यूआरएल |
|

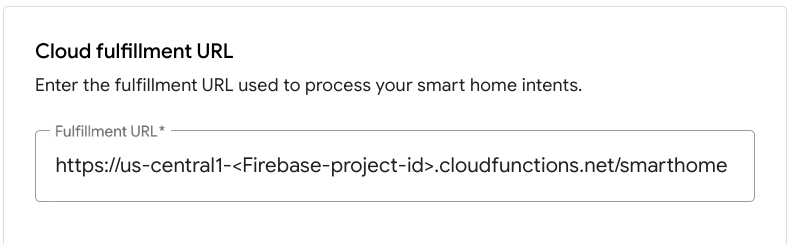
Cloud फ़ुलफ़िलमेंट यूआरएल में, अपने उस Cloud फ़ंक्शन का यूआरएल डालें जो स्मार्ट होम इंटेंट को पूरा करता है.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

अपने प्रोजेक्ट का कॉन्फ़िगरेशन सेव करने के लिए, सेव करें पर क्लिक करें. इसके बाद, अपने प्रोजेक्ट पर जांच करने की सुविधा चालू करने के लिए, आगे बढ़ें: जांच करें पर क्लिक करें.

अब डिवाइस की स्थिति को Assistant से कनेक्ट करने के लिए, ज़रूरी वेबहुक लागू किए जा सकते हैं.
Google Assistant से लिंक करना
क्लाउड-टू-क्लाउड इंटिग्रेशन की जांच करने के लिए, आपको अपने प्रोजेक्ट को Google खाते से लिंक करना होगा. इससे, Google Assistant के प्लैटफ़ॉर्म और Google Home ऐप्लिकेशन पर, एक ही खाते से साइन इन करके टेस्टिंग की जा सकती है.
- अपने फ़ोन पर, Google Assistant की सेटिंग खोलें. ध्यान दें कि आपको उसी खाते से लॉग इन करना होगा जिससे आपने Search Console में लॉग इन किया था.
- Assistant में जाकर, Google Assistant > सेटिंग > होम कंट्रोल पर जाएं.
- सबसे ऊपर दाईं ओर मौजूद, खोज आइकॉन पर क्लिक करें.
- अपने टेस्ट ऐप्लिकेशन को ढूंढने के लिए, [test] प्रीफ़िक्स का इस्तेमाल करें.
- उस आइटम को चुनें. इसके बाद, Google Assistant आपकी सेवा की पुष्टि करेगी और
SYNCअनुरोध भेजेगी. इसमें आपकी सेवा से, उपयोगकर्ता के डिवाइसों की सूची उपलब्ध कराने के लिए कहा जाएगा.
Google Home ऐप्लिकेशन खोलें और पुष्टि करें कि आपको अपना वॉशर डिवाइस दिख रहा है.
पुष्टि करें कि Google Home ऐप्लिकेशन में वॉइस कमांड का इस्तेमाल करके, वॉशर को कंट्रोल किया जा सकता है. आपको क्लाउड फ़ुलफ़िलमेंट के फ़्रंटएंड वेब यूज़र इंटरफ़ेस (यूआई) में, डिवाइस की स्थिति में बदलाव भी दिखेगा.
अब अपने इंटिग्रेशन में स्थानीय फ़ुलफ़िलमेंट जोड़ा जा सकता है.
4. क्लाउड पर ऑर्डर पूरा करने की सुविधा को अपडेट करना
स्थानीय स्तर पर ऑर्डर पूरा करने की सुविधा के लिए, आपको हर डिवाइस के लिए एक नया फ़ील्ड जोड़ना होगा. इसे otherDeviceIds कहा जाता है. यह फ़ील्ड, क्लाउड SYNC के रिस्पॉन्स में जोड़ा जाता है. इसमें डिवाइस के लिए एक यूनीक स्थानीय आइडेंटिफ़ायर होता है. इस फ़ील्ड से यह भी पता चलता है कि उस डिवाइस को स्थानीय तौर पर कंट्रोल किया जा सकता है या नहीं.
नीचे दिए गए कोड स्निपेट में दिखाए गए तरीके से, SYNC रिस्पॉन्स में otherDeviceIds फ़ील्ड जोड़ें:
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
अपडेट किए गए प्रोजेक्ट को Firebase में डिप्लॉय करने के लिए:
firebase deploy --only functions
डिप्लॉयमेंट पूरा होने के बाद, वेब यूज़र इंटरफ़ेस (यूआई) पर जाएं और टूलबार में मौजूद, रीफ़्रेश करें बटन पर क्लिक करें. इससे, सिंक करने का अनुरोध ट्रिगर होता है, ताकि Assistant को
बटन पर क्लिक करें. इससे, सिंक करने का अनुरोध ट्रिगर होता है, ताकि Assistant को SYNC के जवाब का अपडेट किया गया डेटा मिल सके.

5. स्थानीय स्तर पर ऑर्डर पूरा करने की सुविधा कॉन्फ़िगर करना
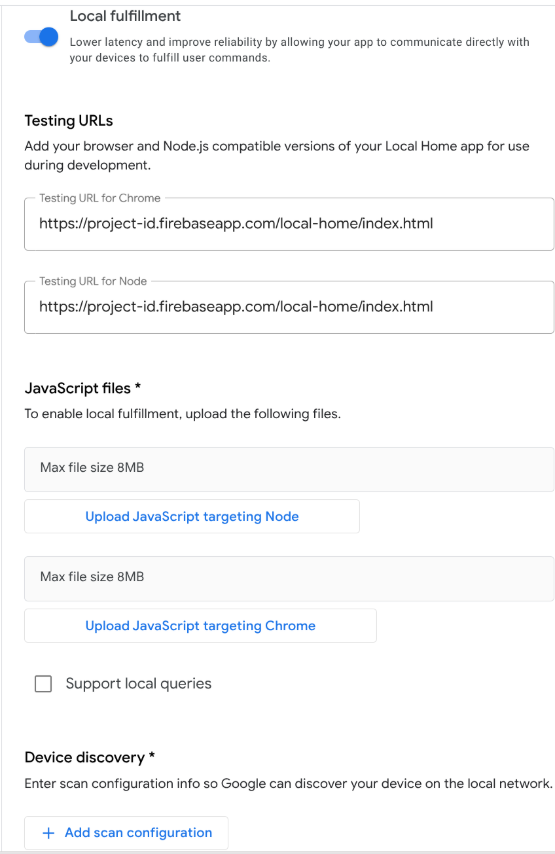
इस सेक्शन में, आपको क्लाउड-टू-क्लाउड इंटिग्रेशन में, स्थानीय स्तर पर ऑर्डर पूरा करने के लिए ज़रूरी कॉन्फ़िगरेशन विकल्प जोड़ने होंगे. डेवलपमेंट के दौरान, आपको स्थानीय फ़ुलफ़िलमेंट ऐप्लिकेशन को Firebase होस्टिंग पर पब्लिश करना होगा. यहां Google Home डिवाइस इसे ऐक्सेस और डाउनलोड कर सकता है.
Google Home Developer Console में, स्क्रीन की बाईं ओर मौजूद प्रोजेक्ट > क्लाउड-टू-क्लाउड पर जाएं. इसके बाद, इंटिग्रेशन के लिए बदलाव करें को चुनें. सेटअप और कॉन्फ़िगरेशन पेज पर, स्क्रोल करके स्थानीय स्तर पर ऑर्डर पूरा करना पर जाएं और सेटिंग को टॉगल करके चालू करें. टेस्ट यूआरएल वाले हर फ़ील्ड में यह यूआरएल डालें, अपना प्रोजेक्ट आईडी डालें, और सेव करें पर क्लिक करें:
https://<project-id>.web.app/local-home/index.html

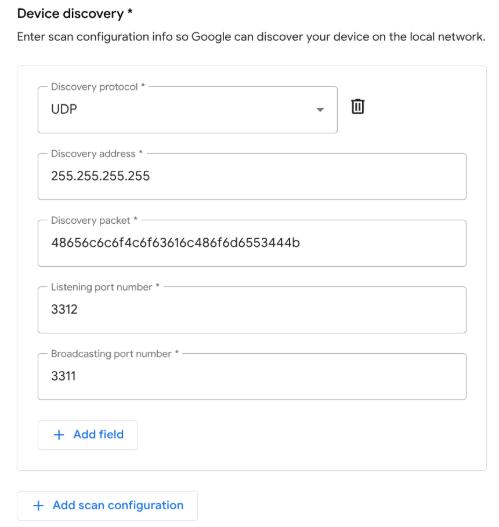
इसके बाद, हमें यह तय करना होगा कि Google Home डिवाइस, स्थानीय स्मार्ट डिवाइसों को कैसे ढूंढे. Local Home प्लैटफ़ॉर्म, डिवाइस डिस्कवरी के लिए कई प्रोटोकॉल के साथ काम करता है. जैसे, mDNS, UPnP, और UDP ब्रॉडकास्ट. स्मार्ट वॉशर को ढूंढने के लिए, यूडीपी ब्रॉडकास्ट का इस्तेमाल किया जाएगा.
नया स्कैन कॉन्फ़िगरेशन जोड़ने के लिए, डिवाइस डिस्कवरी में जाकर, + स्कैन कॉन्फ़िगरेशन जोड़ें पर क्लिक करें. प्रोटोकॉल के तौर पर UDP चुनें और नीचे दिए गए एट्रिब्यूट भरें:
फ़ील्ड | ब्यौरा | सुझाई गई वैल्यू |
डिस्कवरी पता | यूडीपी डिस्कवरी पता |
|
ब्रॉडकास्टिंग पोर्ट | वह पोर्ट जहां Google Home, यूडीपी ब्रॉडकास्ट भेजता है |
|
लिसनिंग पोर्ट | वह पोर्ट जहां Google Home जवाब सुनता है |
|
डिस्कवरी पैकेट | यूडीपी ब्रॉडकास्ट डेटा पेलोड |
|

आखिर में, अपने बदलावों को पब्लिश करने के लिए, विंडो में सबसे नीचे मौजूद सेव करें पर क्लिक करें.
6. स्थानीय स्तर पर ऑर्डर पूरा करने की सुविधा लागू करना
आपको Local Home SDK टूल के typings पैकेज का इस्तेमाल करके, स्थानीय खरीदारी की सुविधा देने वाला ऐप्लिकेशन TypeScript में डेवलप करना होगा. स्टार्टर प्रोजेक्ट में दिए गए स्केलेटन को देखें:
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
स्थानीय स्तर पर ऑर्डर पूरा करने की सुविधा का मुख्य कॉम्पोनेंट, smarthome.App क्लास है. स्टार्टर प्रोजेक्ट, IDENTIFY और EXECUTE इंटेंट के लिए हैंडलर अटैच करता है. इसके बाद, Local Home SDK टूल को यह बताने के लिए listen() तरीके को कॉल करता है कि ऐप्लिकेशन तैयार है.
IDENTIFY हैंडलर जोड़ना
जब Google Home डिवाइस, डेवलपर कंसोल में दिए गए स्कैन कॉन्फ़िगरेशन के आधार पर, लोकल नेटवर्क पर ऐसे डिवाइसों का पता लगाता है जिनकी पुष्टि नहीं हुई है, तो Local Home SDK आपके IDENTIFY हैंडलर को ट्रिगर करता है.
इस दौरान, जब Google को मिलते-जुलते डिवाइस का पता चलता है, तो प्लैटफ़ॉर्म स्कैन किए गए डेटा के साथ identifyHandler को चालू करता है. आपके ऐप्लिकेशन में, यूडीपी ब्रॉडकास्ट का इस्तेमाल करके स्कैनिंग की जाती है. साथ ही, IDENTIFY हैंडलर को दिए गए स्कैन डेटा में, स्थानीय डिवाइस से भेजा गया रिस्पॉन्स पेलोड शामिल होता है.
हैंडलर, स्थानीय डिवाइस के लिए यूनीक आइडेंटिफ़ायर वाला IdentifyResponse इंस्टेंस दिखाता है. स्थानीय डिवाइस से आने वाले यूडीपी रिस्पॉन्स को प्रोसेस करने और सही स्थानीय डिवाइस आईडी का पता लगाने के लिए, अपने identifyHandler तरीके में यह कोड जोड़ें:
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
ध्यान दें कि verificationId फ़ील्ड, आपके SYNC रिस्पॉन्स में मौजूद otherDeviceIds वैल्यू में से किसी एक से मेल खाना चाहिए. इससे, डिवाइस को उपयोगकर्ता के होम ग्राफ़ में, स्थानीय तौर पर डिलीवरी के लिए उपलब्ध के तौर पर फ़्लैग किया जाता है. Google को मैच मिलने के बाद, उस डिवाइस की पुष्टि हो जाती है और उसे स्थानीय तौर पर डिलीवर करने के लिए तैयार माना जाता है.
EXECUTE हैंडलर जोड़ना
जब स्थानीय तरीके से निर्देशों को पूरा करने की सुविधा वाले किसी डिवाइस को कोई निर्देश मिलता है, तो Local Home SDK टूल आपके EXECUTE हैंडलर को ट्रिगर करता है. स्थानीय इंटेंट का कॉन्टेंट, क्लाउड फ़ुलफ़िलमेंट को भेजे गए EXECUTE इंटेंट के बराबर होता है. इसलिए, इंटेंट को स्थानीय तौर पर प्रोसेस करने का लॉजिक, क्लाउड में इसे मैनेज करने के तरीके से मिलता-जुलता है.कार्रवाइयां
लोकल डिवाइसों के साथ कम्यूनिकेट करने के लिए, ऐप्लिकेशन टीसीपी/यूडीपी सॉकेट या एचटीटीपी(एस) अनुरोधों का इस्तेमाल कर सकता है. इस कोडलैब में, एचटीटीपी को वर्चुअल डिवाइस को कंट्रोल करने के लिए इस्तेमाल किए जाने वाले प्रोटोकॉल के तौर पर दिखाया गया है. पोर्ट नंबर को index.ts में SERVER_PORT वैरिएबल के तौर पर तय किया गया है.
आने वाले निर्देशों को प्रोसेस करने और उन्हें एचटीटीपी के ज़रिए स्थानीय डिवाइस पर भेजने के लिए, अपने executeHandler तरीके में यह कोड जोड़ें:
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
TypeScript ऐप्लिकेशन को कंपाइल करना
TypeScript कंपाइलर डाउनलोड करने और ऐप्लिकेशन को कंपाइल करने के लिए, local/ डायरेक्ट्री पर जाएं और ये कमांड चलाएं:
cd local npm install npm run build
यह index.ts (TypeScript) सोर्स को कंपाइल करता है और public/local-home/ डायरेक्ट्री में यह कॉन्टेंट डालता है:
bundle.js—लोकल ऐप्लिकेशन और डिपेंडेंसी वाला कंपाइल किया गया JavaScript आउटपुट.index.html—लोकल होस्टिंग पेज, जिसका इस्तेमाल डिवाइस पर टेस्टिंग के लिए ऐप्लिकेशन को दिखाने के लिए किया जाता है.
टेस्ट प्रोजेक्ट को डिप्लॉय करना
अपडेट की गई प्रोजेक्ट फ़ाइलों को Firebase Hosting पर डिप्लॉय करें, ताकि आप उन्हें Google Home डिवाइस से ऐक्सेस कर सकें.
firebase deploy --only hosting
7. स्मार्ट वॉशर चालू करना
अब समय आ गया है कि आप अपने स्थानीय फ़ुलफ़िलमेंट ऐप्लिकेशन और स्मार्ट वॉशर के बीच होने वाले कम्यूनिकेशन की जांच करें! कोडलैब के स्टार्टर प्रोजेक्ट में, Node.js में लिखा गया एक वर्चुअल स्मार्ट वॉशर शामिल है. यह एक स्मार्ट वॉशर का सिम्युलेशन करता है, जिसे उपयोगकर्ता स्थानीय तौर पर कंट्रोल कर सकते हैं.
डिवाइस को कॉन्फ़िगर करना
आपको वर्चुअल डिवाइस को उसी यूडीपी पैरामीटर के साथ कॉन्फ़िगर करना होगा जिसे आपने Developer Console में डिवाइस डिस्कवरी के लिए, स्कैन कॉन्फ़िगरेशन पर लागू किया था. इसके अलावा, आपको वर्चुअल डिवाइस को यह बताना होगा कि किस लोकल डिवाइस आईडी को रिपोर्ट करना है. साथ ही, डिवाइस की स्थिति में बदलाव होने पर, रिपोर्ट की स्थिति इवेंट के लिए, Cloud-to-Cloud इंटिग्रेशन का कौनसा प्रोजेक्ट आईडी इस्तेमाल करना है.
पैरामीटर | सुझाई गई वैल्यू |
deviceId |
|
discoveryPortOut |
|
discoveryPacket |
|
projectId | आपके क्लाउड-टू-क्लाउड इंटिग्रेशन का प्रोजेक्ट आईडी |
डिवाइस चालू करना
virtual-device/ डायरेक्ट्री पर जाएं और डिवाइस स्क्रिप्ट चलाएं. इसके लिए, कॉन्फ़िगरेशन पैरामीटर को आर्ग्युमेंट के तौर पर पास करें:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
पुष्टि करें कि डिवाइस स्क्रिप्ट, उम्मीद के मुताबिक पैरामीटर के साथ चल रही है:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. TypeScript ऐप्लिकेशन को डीबग करना
अगले सेक्शन में, आपको यह पुष्टि करनी होगी कि Google Home डिवाइस, लोकल नेटवर्क पर वर्चुअल स्मार्ट वॉशर को सही तरीके से स्कैन कर सकता है, उसकी पहचान कर सकता है, और उसे निर्देश भेज सकता है. Google Home डिवाइस से कनेक्ट करने, कंसोल लॉग देखने, और TypeScript ऐप्लिकेशन को डीबग करने के लिए, Google Chrome डेवलपर टूल का इस्तेमाल किया जा सकता है.
Chrome डेवलपर टूल कनेक्ट करना
डीबगर को अपने लोकल फ़ुलफ़िलमेंट ऐप्लिकेशन से कनेक्ट करने के लिए, यह तरीका अपनाएं:
- पक्का करें कि आपने Google Home डिवाइस को उस उपयोगकर्ता से लिंक किया हो जिसके पास Developer Console प्रोजेक्ट को ऐक्सेस करने की अनुमति हो.
- अपने Google Home डिवाइस को रीबूट करें. इससे, वह आपके एचटीएमएल का यूआरएल और Developer Console में डाले गए स्कैन कॉन्फ़िगरेशन को ऐक्सेस कर पाएगा.
- अपने डेवलपमेंट मशीन पर Chrome खोलें.
- Chrome में नया टैब खोलें और जांचने वाला टूल लॉन्च करने के लिए, पता फ़ील्ड में
chrome://inspectडालें.
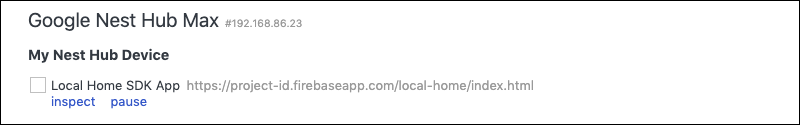
आपको पेज पर डिवाइसों की सूची दिखेगी. साथ ही, आपके Google Home डिवाइस के नाम के नीचे आपके ऐप्लिकेशन का यूआरएल दिखेगा.

इंस्पेक्टर को लॉन्च करना
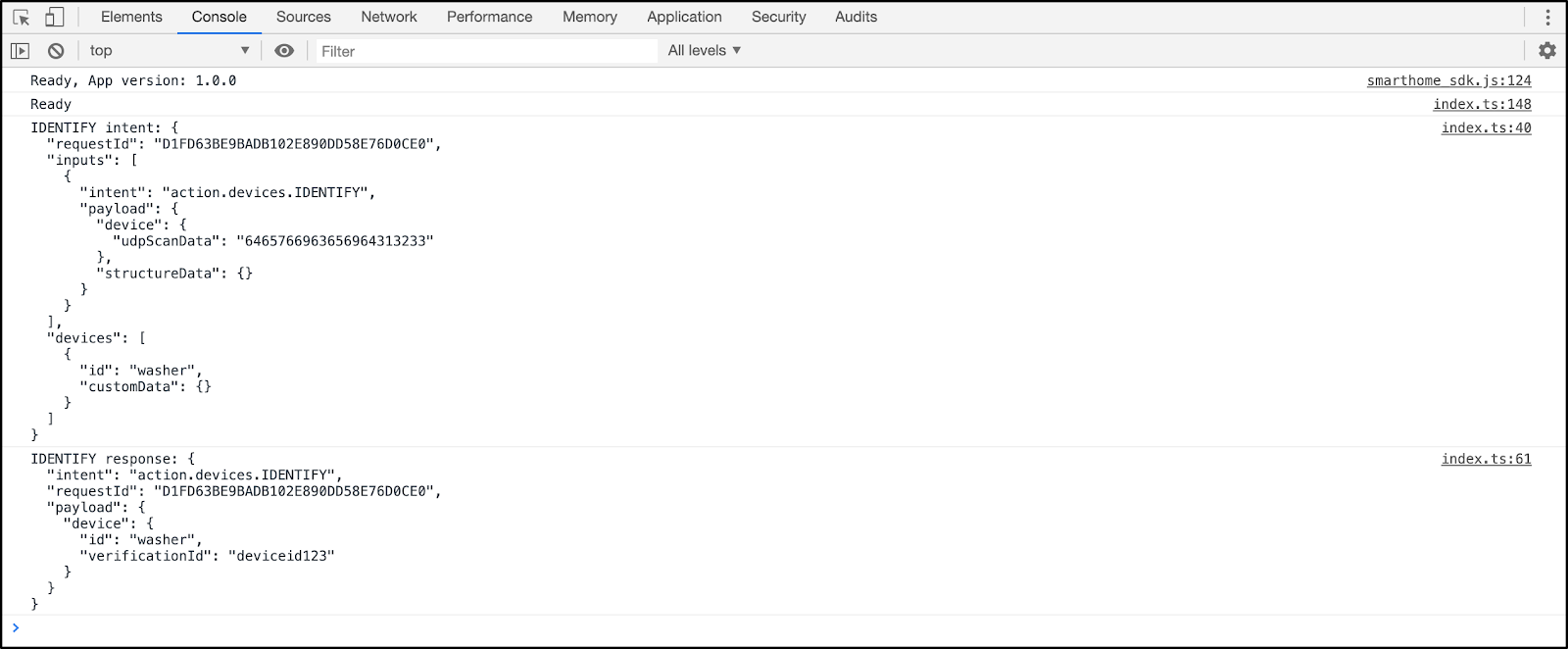
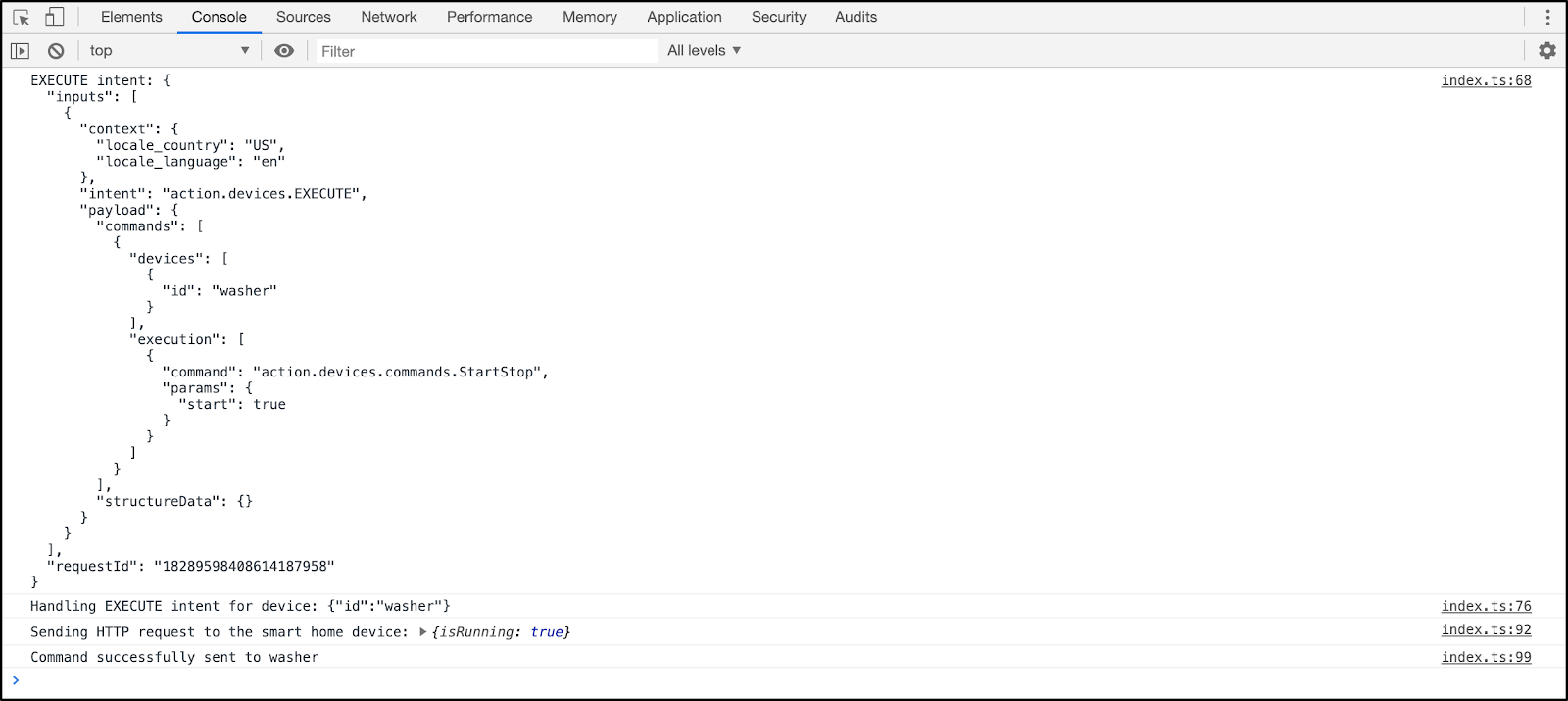
Chrome डेवलपर टूल लॉन्च करने के लिए, अपने ऐप्लिकेशन के यूआरएल के नीचे मौजूद जांच करें पर क्लिक करें. कंसोल टैब चुनें और पुष्टि करें कि आपको अपने TypeScript ऐप्लिकेशन से प्रिंट किया गया IDENTIFY इंटेंट का कॉन्टेंट दिख रहा है.

इस आउटपुट का मतलब है कि आपके स्थानीय फ़ुलफ़िलमेंट ऐप्लिकेशन ने वर्चुअल डिवाइस का पता लगा लिया है और उसकी पहचान कर ली है.
स्थानीय स्तर पर ऑर्डर पूरा करने की सुविधा को टेस्ट करना
Google Home ऐप्लिकेशन में टच कंट्रोल का इस्तेमाल करके या Google Home डिवाइस को बोलकर निर्देश देकर, अपने डिवाइस को निर्देश भेजें. जैसे:
"Ok Google, मेरा वॉशर चालू करो."
"Ok Google, वॉशर चालू करो."
"Ok Google, वॉशर बंद करो."
इससे प्लैटफ़ॉर्म को आपके TypeScript ऐप्लिकेशन पर EXECUTE इंटेंट भेजने के लिए ट्रिगर किया जाना चाहिए.

पुष्टि करें कि हर निर्देश के साथ, स्थानीय स्मार्ट वॉशर की स्थिति में बदलाव दिख रहा है.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. बधाई हो

बधाई हो! आपने लोकल होम SDK टूल का इस्तेमाल करके, क्लाउड-टू-क्लाउड इंटिग्रेशन में स्थानीय खरीदारी की सुविधा को इंटिग्रेट किया है.
ज़्यादा जानें
यहां कुछ और तरीके दिए गए हैं जिन्हें आज़माया जा सकता है:
- स्कैन कॉन्फ़िगरेशन बदलें और उसे काम करने दें. उदाहरण के लिए, किसी दूसरे यूडीपी पोर्ट या डिस्कवरी पैकेट का इस्तेमाल करके देखें.
- वर्चुअल स्मार्ट डिवाइस के कोडबेस में बदलाव करके, उसे Raspberry Pi जैसे एम्बेड किए गए डिवाइस पर चलाया जा सकता है. साथ ही, मौजूदा स्थिति को विज़ुअलाइज़ करने के लिए, एलईडी या डिसप्ले का इस्तेमाल किया जा सकता है.
