1. ก่อนเริ่มต้น
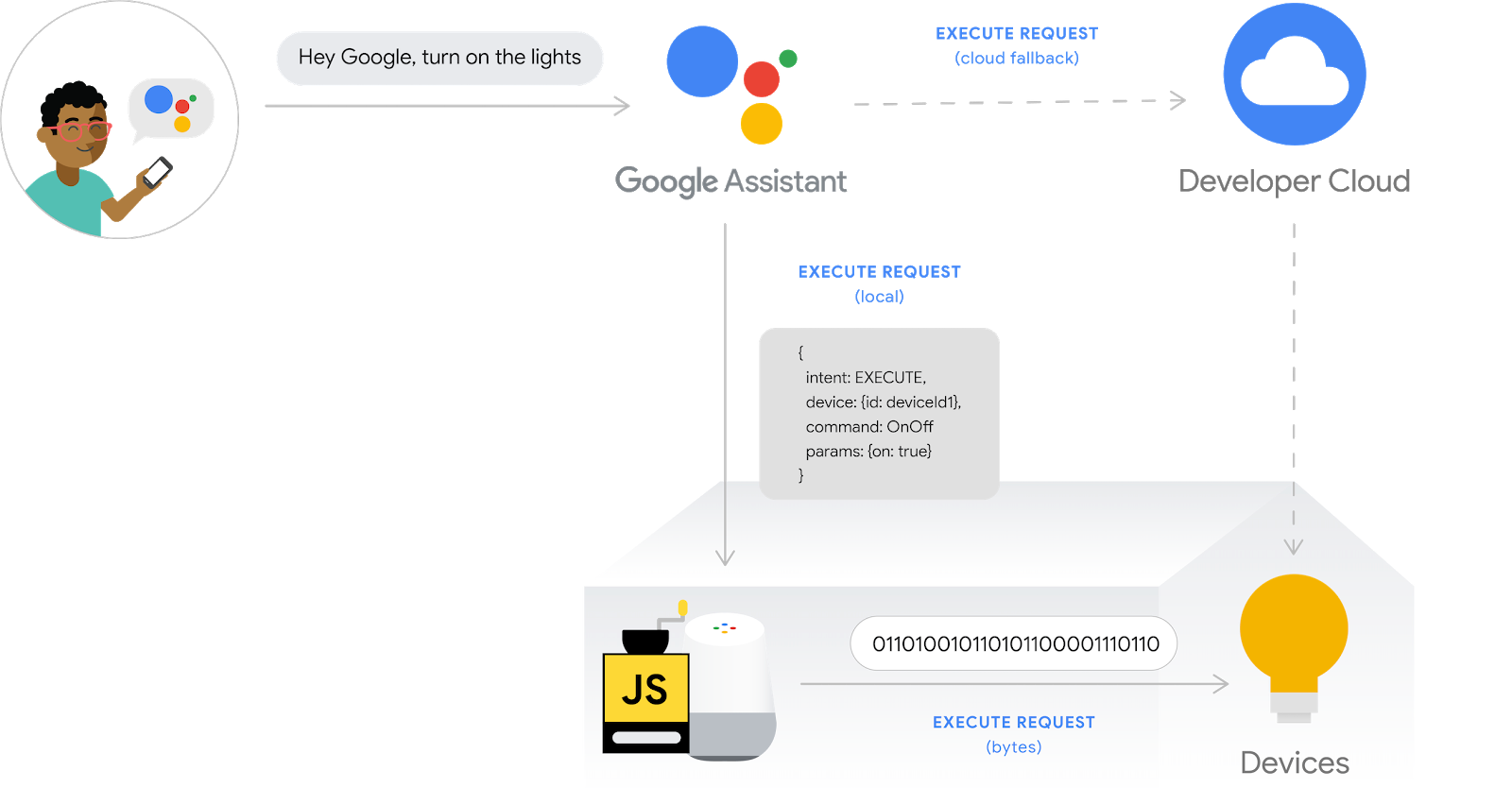
การผสานรวมสมาร์ทโฮมช่วยให้ Google Assistant ควบคุมอุปกรณ์ที่เชื่อมต่อในบ้านของผู้ใช้ได้ หากต้องการสร้างการผสานรวมแบบคลาวด์ต่อคลาวด์ คุณต้องระบุปลายทางของเว็บฮุกในระบบคลาวด์ที่สามารถจัดการ Intent ของสมาร์ทโฮมได้ เช่น เมื่อผู้ใช้พูดว่า "Ok Google เปิดไฟ" Assistant จะส่งคำสั่งไปยังการดำเนินการตามคำสั่งบนระบบคลาวด์เพื่ออัปเดตสถานะของอุปกรณ์
Local Home SDK ช่วยปรับปรุงการผสานรวมสมาร์ทโฮมโดยการเพิ่มเส้นทางในเครื่องเพื่อกำหนดเส้นทาง Intent ของสมาร์ทโฮมไปยังอุปกรณ์ Google Home โดยตรง ซึ่งจะช่วยเพิ่มความน่าเชื่อถือและลดเวลาในการตอบสนองเมื่อประมวลผลคำสั่งของผู้ใช้ ซึ่งช่วยให้คุณเขียนและติดตั้งใช้งานแอปการดำเนินการในพื้นที่ใน TypeScript หรือ JavaScript ที่ระบุอุปกรณ์และเรียกใช้คำสั่งในลำโพงอัจฉริยะ Google Home หรือจออัจฉริยะ Google Nest ได้ จากนั้นแอปจะสื่อสารกับอุปกรณ์อัจฉริยะที่มีอยู่ของผู้ใช้โดยตรงผ่านเครือข่ายเฉพาะพื้นที่โดยใช้โปรโตคอลมาตรฐานที่มีอยู่เพื่อดำเนินการตามคำสั่ง

ข้อกำหนดเบื้องต้น
- คู่มือนักพัฒนาซอฟต์แวร์สร้างการผสานรวมแบบคลาวด์ต่อคลาวด์
- Codelab เครื่องซักผ้าอัจฉริยะ
- คู่มือสำหรับนักพัฒนาซอฟต์แวร์การปฏิบัติตามคำสั่งซื้อในร้าน
สิ่งที่คุณจะสร้าง
ในโค้ดแล็บนี้ คุณจะได้ติดตั้งใช้งานการผสานรวมสมาร์ทโฮมที่สร้างไว้ก่อนหน้านี้กับ Firebase จากนั้นใช้การกำหนดค่าการสแกนในคอนโซลนักพัฒนาแอป และสร้างแอปในเครื่องโดยใช้ TypeScript เพื่อส่งคำสั่งที่เขียนใน Node.js ไปยังอุปกรณ์เครื่องซักผ้าเสมือน
สิ่งที่คุณจะได้เรียนรู้
- วิธีเปิดใช้และกำหนดค่าการปฏิบัติตามคำสั่งในพื้นที่ในแผงควบคุมสำหรับนักพัฒนาซอฟต์แวร์
- วิธีใช้ Local Home SDK เพื่อเขียนแอปการตอบสนองในเครื่อง
- วิธีแก้ไขข้อบกพร่องของแอปการดำเนินการในพื้นที่ที่โหลดในลำโพง Google Home หรือจออัจฉริยะ Google Nest
สิ่งที่คุณต้องมี
- Google Chrome เวอร์ชันล่าสุด
- อุปกรณ์ iOS หรือ Android ที่มีแอป Google Home
- ลำโพงอัจฉริยะ Google Home หรือจออัจฉริยะ Google Nest
- Node.js เวอร์ชัน 10.16 ขึ้นไป
- บัญชี Google
- บัญชีสำหรับการเรียกเก็บเงินของ Google Cloud
2. เริ่มต้นใช้งาน
เปิดใช้ส่วนควบคุมกิจกรรม
หากต้องการใช้ Google Assistant คุณต้องแชร์ข้อมูลกิจกรรมบางอย่างกับ Google Google Assistant ต้องใช้ข้อมูลนี้เพื่อให้ทำงานได้อย่างถูกต้อง แต่ข้อกำหนดในการแชร์ข้อมูลไม่ได้เจาะจงไปที่ SDK หากต้องการแชร์ข้อมูลนี้ ให้สร้างบัญชี Google หากยังไม่มี คุณใช้บัญชี Google ใดก็ได้ ไม่จำเป็นต้องเป็นบัญชีนักพัฒนาแอป
เปิดหน้าส่วนควบคุมกิจกรรมสำหรับบัญชี Google ที่ต้องการใช้กับ Assistant
ตรวจสอบว่าได้เปิดใช้สวิตช์เปิด/ปิดต่อไปนี้แล้ว
- กิจกรรมบนเว็บและแอป - นอกจากนี้ อย่าลืมเลือกช่องทําเครื่องหมายรวมประวัติการเข้าชมใน Chrome และกิจกรรมจากเว็บไซต์ แอป และอุปกรณ์ที่ใช้บริการต่างๆ ของ Google
- ข้อมูลอุปกรณ์
- กิจกรรมเสียงพูดและเสียง
สร้างโปรเจ็กต์การผสานรวมแบบคลาวด์ต่อคลาวด์
- ไปที่แผงควบคุมสำหรับนักพัฒนาแอป
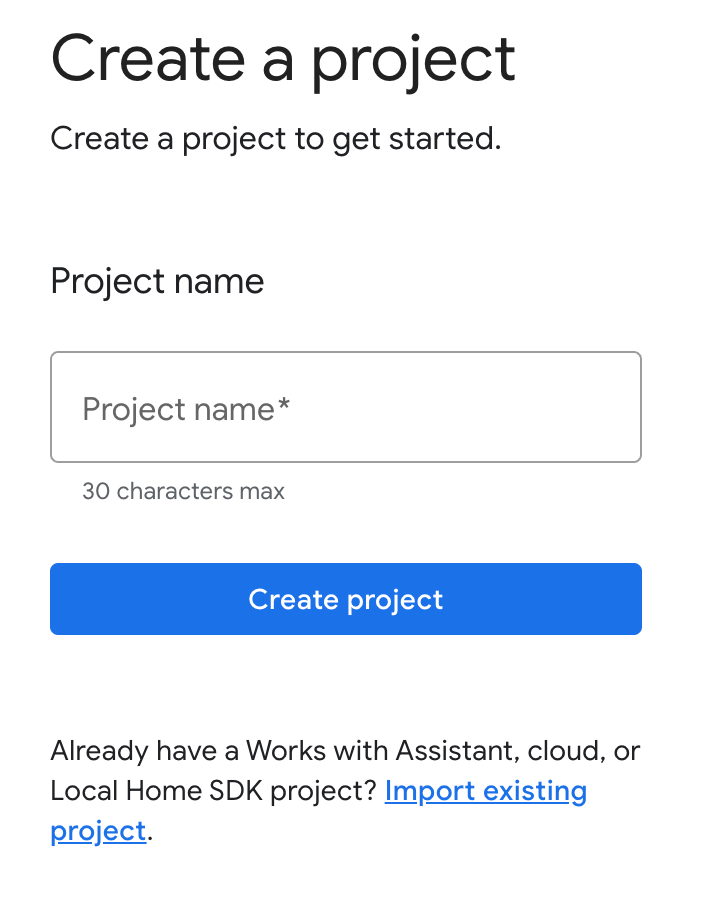
- คลิกสร้างโปรเจ็กต์ ป้อนชื่อโปรเจ็กต์ แล้วคลิกสร้างโปรเจ็กต์

เลือกการผสานรวมแบบคลาวด์ต่อคลาวด์
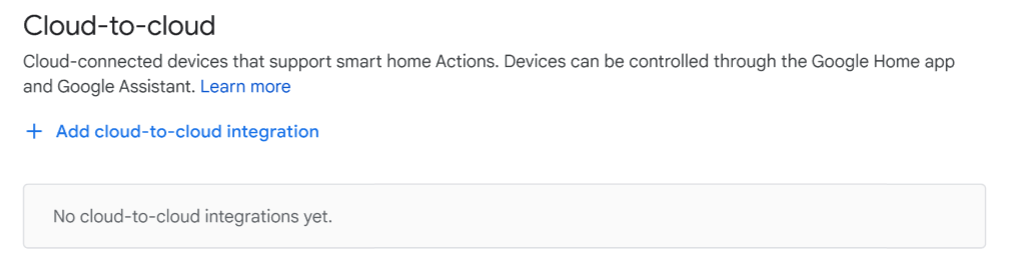
ในหน้าแรกของโปรเจ็กต์ใน Developer Console ให้เลือกเพิ่มการผสานรวมแบบคลาวด์ต่อคลาวด์ในส่วนคลาวด์ต่อคลาวด์

ติดตั้ง Firebase CLI
อินเทอร์เฟซบรรทัดคำสั่ง (CLI) ของ Firebase จะช่วยให้คุณแสดงเว็บแอปในเครื่องและทําให้เว็บแอปใช้งานได้ในโฮสติ้งของ Firebase
หากต้องการติดตั้ง CLI ให้เรียกใช้คำสั่ง npm ต่อไปนี้จากเทอร์มินัล
npm install -g firebase-tools
หากต้องการยืนยันว่าได้ติดตั้ง CLI อย่างถูกต้องแล้ว ให้เรียกใช้คำสั่งต่อไปนี้
firebase --version
ให้สิทธิ์ Firebase CLI ด้วยบัญชี Google โดยการเรียกใช้คำสั่งต่อไปนี้
firebase login
เปิดใช้ HomeGraph API
HomeGraph API ช่วยให้จัดเก็บและค้นหาอุปกรณ์และสถานะของอุปกรณ์ภายใน Home Graph ของผู้ใช้ได้ หากต้องการใช้ API นี้ คุณต้องเปิด Google Cloud Console และเปิดใช้ HomeGraph API ก่อน
ในคอนโซล Google Cloud ให้เลือกโปรเจ็กต์ที่ตรงกับการผสานรวมของคุณ<project-id>. จากนั้นในหน้าจอไลบรารี API สำหรับ HomeGraph API ให้คลิกเปิดใช้
3. เรียกใช้แอปเริ่มต้น
ตอนนี้คุณได้ตั้งค่าสภาพแวดล้อมในการพัฒนาแล้ว คุณสามารถติดตั้งใช้งานโปรเจ็กต์เริ่มต้นเพื่อยืนยันว่าทุกอย่างได้รับการกำหนดค่าอย่างถูกต้อง
รับซอร์สโค้ด
คลิกลิงก์ต่อไปนี้เพื่อดาวน์โหลดตัวอย่างสำหรับ Codelab นี้ในเครื่องพัฒนาของคุณ
...หรือจะโคลนที่เก็บ GitHub จากบรรทัดคำสั่งก็ได้
git clone https://github.com/google-home/smarthome-local.git
เกี่ยวกับโครงการนี้
โปรเจ็กต์เริ่มต้นมีไดเรกทอรีย่อยต่อไปนี้
public- UI บนเว็บส่วนหน้าเพื่อควบคุมและตรวจสอบเครื่องซักผ้าอัจฉริยะfunctions- ฟังก์ชันระบบคลาวด์ที่ใช้การปฏิบัติตามคำสั่งบนคลาวด์สำหรับการผสานรวมแบบคลาวด์ต่อคลาวด์local—โปรเจ็กต์แอปการจัดการคำสั่งซื้อในร้านค้าแบบโครงร่างที่มีการจำลองตัวแฮนเดิล Intent ในindex.ts
การจัดการคำสั่งซื้อในระบบคลาวด์ที่ระบุมีฟังก์ชันต่อไปนี้ใน index.js
fakeauth—ปลายทางการให้สิทธิ์สำหรับการลิงก์บัญชีfaketoken- ปลายทางของโทเค็นสำหรับการลิงก์บัญชีsmarthome- ปลายทางการตอบสนอง Intent ของสมาร์ทโฮมreportstate—เรียกใช้ HomeGraph API เมื่อมีการเปลี่ยนแปลงสถานะอุปกรณ์updateDevice- ปลายทางที่อุปกรณ์เสมือนใช้เพื่อทริกเกอร์สถานะรายงาน
เชื่อมต่อกับ Firebase
ไปที่app-startไดเรกทอรี แล้วตั้งค่า Firebase CLI ด้วยโปรเจ็กต์การผสานรวมแบบคลาวด์ต่อคลาวด์
cd app-start firebase use <project-id>
กำหนดค่าโปรเจ็กต์ Firebase
เริ่มต้นโปรเจ็กต์ Firebase
firebase init
เลือกฟีเจอร์ CLI, Realtime Database และฟีเจอร์ Functions
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
ซึ่งจะเริ่มต้น API และฟีเจอร์ที่จำเป็นสำหรับโปรเจ็กต์
เมื่อได้รับแจ้ง ให้เริ่มต้น Realtime Database คุณใช้ตำแหน่งเริ่มต้นสำหรับอินสแตนซ์ฐานข้อมูลได้
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
เนื่องจากคุณใช้โค้ดโปรเจ็กต์เริ่มต้น ให้เลือกไฟล์เริ่มต้นสำหรับกฎความปลอดภัย และตรวจสอบว่าคุณไม่ได้เขียนทับไฟล์กฎของฐานข้อมูลที่มีอยู่
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
หากคุณกำลังเริ่มต้นโปรเจ็กต์อีกครั้ง ให้เลือกเขียนทับเมื่อระบบถามว่าต้องการเริ่มต้นหรือเขียนทับโค้ดเบสหรือไม่
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
เมื่อกำหนดค่าฟังก์ชัน คุณควรใช้ไฟล์เริ่มต้น และตรวจสอบว่าไม่ได้เขียนทับไฟล์ index.js และ package.json ที่มีอยู่แล้วในตัวอย่างโปรเจ็กต์
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
หากคุณกำลังเริ่มต้นโปรเจ็กต์อีกครั้ง ให้เลือกไม่เมื่อระบบถามว่าต้องการเริ่มต้นหรือเขียนทับฟังก์ชัน/.gitignore หรือไม่
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
หากเปิดใช้ ESLint โดยไม่ตั้งใจ คุณจะปิดใช้ได้ 2 วิธีดังนี้
- ใช้ GUI เพื่อไปที่โฟลเดอร์
../functionsในโปรเจ็กต์ เลือกไฟล์ที่ซ่อน.eslintrc.jsแล้วลบ อย่าสับสนกับ.eslintrc.jsonที่มีชื่อคล้ายกัน - โดยใช้บรรทัดคำสั่ง ให้ทำดังนี้
cd functions rm .eslintrc.js
หากต้องการตรวจสอบว่าคุณมีการกำหนดค่า Firebase ที่ถูกต้องและสมบูรณ์ ให้คัดลอกไฟล์ firebase.json จากไดเรกทอรี washer-done ไปยังไดเรกทอรี washer-start แล้วเขียนทับไฟล์ใน washer-start
ในwasher-startไดเรกทอรี ให้ทำดังนี้
cp -vp ../washer-done/firebase.json .
ทําให้ใช้งานได้กับ Firebase
ตอนนี้คุณได้ติดตั้งการขึ้นต่อกันและกำหนดค่าโปรเจ็กต์แล้ว คุณก็พร้อมที่จะเรียกใช้แอปเป็นครั้งแรก
firebase deploy
นี่คือเอาต์พุตคอนโซลที่คุณควรเห็น
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
คำสั่งนี้จะทําการติดตั้งใช้งานเว็บแอปพร้อมกับ Cloud Functions for Firebase หลายรายการ
เปิด URL การโฮสต์ในเบราว์เซอร์ (https://<project-id>.web.app) เพื่อดูเว็บแอป คุณจะเห็นอินเทอร์เฟซต่อไปนี้
UI บนเว็บนี้แสดงแพลตฟอร์มของบุคคลที่สามสำหรับดูหรือแก้ไขสถานะอุปกรณ์ หากต้องการเริ่มป้อนข้อมูลอุปกรณ์ลงในฐานข้อมูล ให้คลิกอัปเดต คุณจะไม่เห็นการเปลี่ยนแปลงใดๆ ในหน้า แต่ระบบจะจัดเก็บสถานะปัจจุบันของเครื่องซักผ้าไว้ในฐานข้อมูล
ตอนนี้ก็ถึงเวลาเชื่อมต่อบริการระบบคลาวด์ที่คุณติดตั้งใช้งานกับ Google Assistant โดยใช้ Developer Console
กำหนดค่าโปรเจ็กต์ใน Developer Console
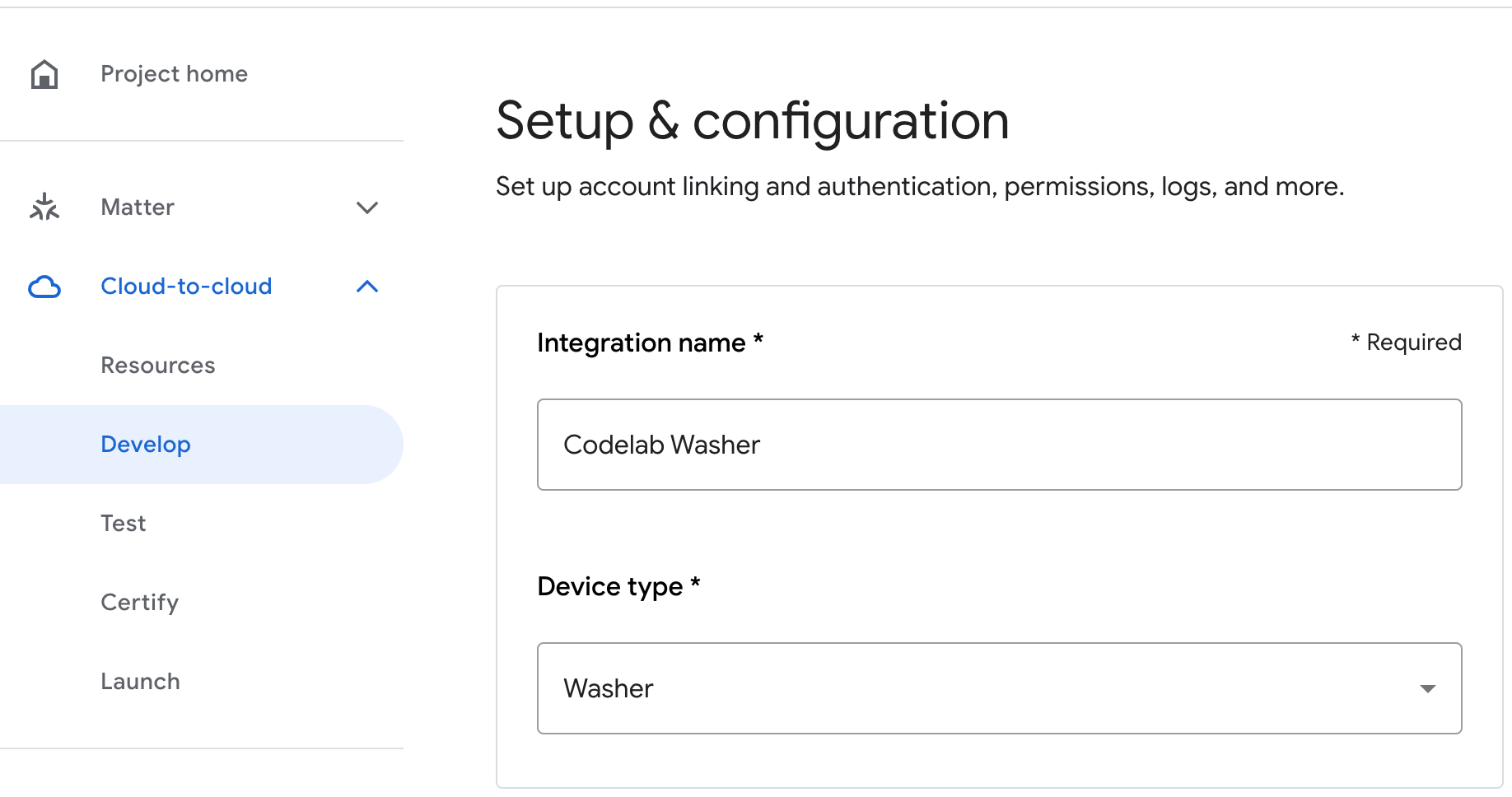
ในแท็บพัฒนา ให้เพิ่มชื่อที่แสดงสำหรับการโต้ตอบ ชื่อนี้จะปรากฏในแอป Google Home

ในส่วนการสร้างแบรนด์แอป ให้อัปโหลดไฟล์ png สำหรับไอคอนแอปขนาด 144 x 144 พิกเซล และตั้งชื่อว่า

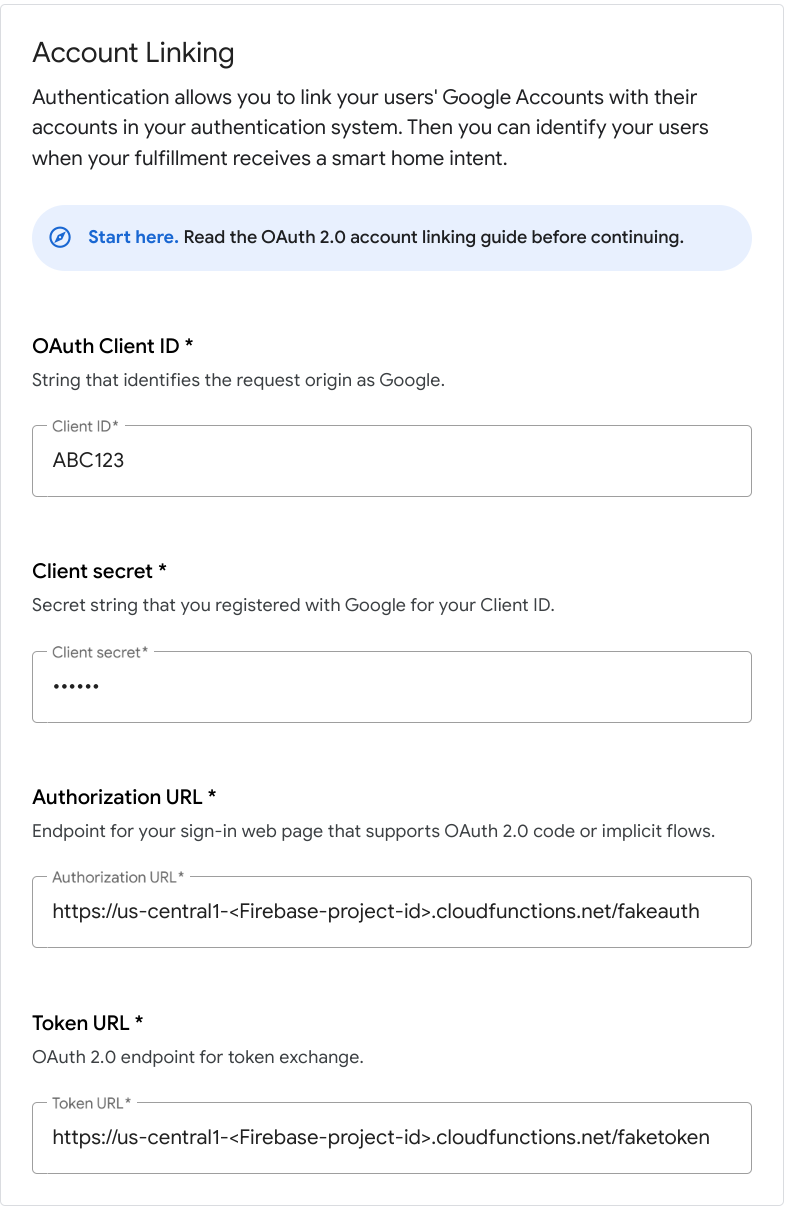
หากต้องการเปิดใช้การลิงก์บัญชี ให้ใช้การตั้งค่าการลิงก์บัญชีต่อไปนี้
รหัสลูกค้า |
|
รหัสลับไคลเอ็นต์ |
|
URL สำหรับการอนุญาต |
|
URL โทเค็น |
|

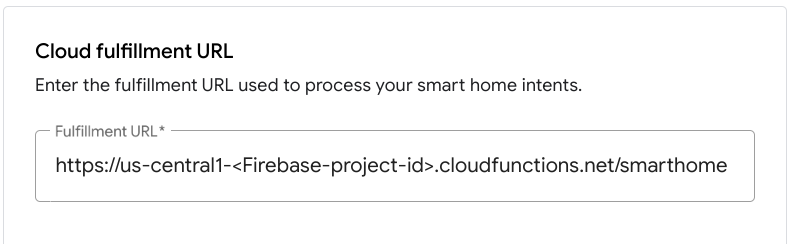
ในส่วน URL การดำเนินการตามคำสั่งในระบบคลาวด์ ให้ป้อน URL สำหรับ Cloud Functions ที่ให้การดำเนินการตามคำสั่งสำหรับ Intent ของสมาร์ทโฮม
https://us-central1-<project-id>.cloudfunctions.net/smarthome

คลิกบันทึกเพื่อบันทึกการกำหนดค่าโปรเจ็กต์ จากนั้นคลิกถัดไป: ทดสอบเพื่อเปิดใช้การทดสอบในโปรเจ็กต์

ตอนนี้คุณเริ่มใช้ Webhook ที่จำเป็นเพื่อเชื่อมต่อสถานะอุปกรณ์กับ Assistant ได้แล้ว
ลิงก์กับ Google Assistant
หากต้องการทดสอบการผสานรวมแบบคลาวด์ต่อคลาวด์ คุณต้องลิงก์โปรเจ็กต์กับบัญชี Google ซึ่งจะช่วยให้ทดสอบผ่านแพลตฟอร์ม Google Assistant และแอป Google Home ที่ลงชื่อเข้าใช้บัญชีเดียวกันได้
- เปิดการตั้งค่า Google Assistant ในโทรศัพท์ โปรดทราบว่าคุณควรลงชื่อเข้าใช้บัญชีเดียวกับที่ใช้ในคอนโซล
- ไปที่ Google Assistant > การตั้งค่า > การควบคุมบ้าน (ในส่วน Assistant)
- คลิกไอคอนค้นหาที่ด้านขวาบน
- ค้นหาแอปทดสอบโดยใช้คำนำหน้า [ทดสอบ] เพื่อค้นหาแอปทดสอบที่ต้องการ
- เลือกรายการนั้น จากนั้น Google Assistant จะตรวจสอบสิทธิ์กับบริการของคุณและส่งคำขอ
SYNCโดยขอให้บริการของคุณแสดงรายการอุปกรณ์สำหรับผู้ใช้
เปิดแอป Google Home แล้วตรวจสอบว่าคุณเห็นอุปกรณ์เครื่องซักผ้า
ตรวจสอบว่าคุณควบคุมเครื่องซักผ้าโดยใช้คำสั่งเสียงในแอป Google Home ได้ คุณควรเห็นการเปลี่ยนแปลงสถานะของอุปกรณ์ในเว็บ UI ส่วนหน้าของการดำเนินการตามคำสั่งบนระบบคลาวด์ด้วย
ตอนนี้คุณเริ่มเพิ่มการปฏิบัติตามคำสั่งซื้อในพื้นที่ลงในการผสานรวมได้แล้ว
4. อัปเดตการจัดการคำสั่งซื้อในระบบคลาวด์
หากต้องการรองรับการปฏิบัติตามข้อกำหนดในพื้นที่ คุณต้องเพิ่มฟิลด์ใหม่ต่ออุปกรณ์ที่ชื่อ otherDeviceIds ลงในการตอบกลับของระบบคลาวด์ SYNC ซึ่งมีตัวระบุในพื้นที่ที่ไม่ซ้ำกันสำหรับอุปกรณ์ ฟิลด์นี้ยังระบุความสามารถในการควบคุมอุปกรณ์นั้นในพื้นที่ด้วย
เพิ่มฟิลด์ otherDeviceIds ลงในคำตอบ SYNC ดังที่แสดงในข้อมูลโค้ดต่อไปนี้
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
ทําการติดตั้งใช้งานโปรเจ็กต์ที่อัปเดตแล้วไปยัง Firebase โดยทําดังนี้
firebase deploy --only functions
หลังจากติดตั้งใช้งานเสร็จแล้ว ให้ไปที่เว็บ UI แล้วคลิกปุ่มรีเฟรช ในแถบเครื่องมือ ซึ่งจะทริกเกอร์การดำเนินการขอซิงค์เพื่อให้ Assistant ได้รับข้อมูลการตอบกลับ
ในแถบเครื่องมือ ซึ่งจะทริกเกอร์การดำเนินการขอซิงค์เพื่อให้ Assistant ได้รับข้อมูลการตอบกลับ SYNC ที่อัปเดตแล้ว

5. กำหนดค่าการปฏิบัติตามคำสั่งในร้าน
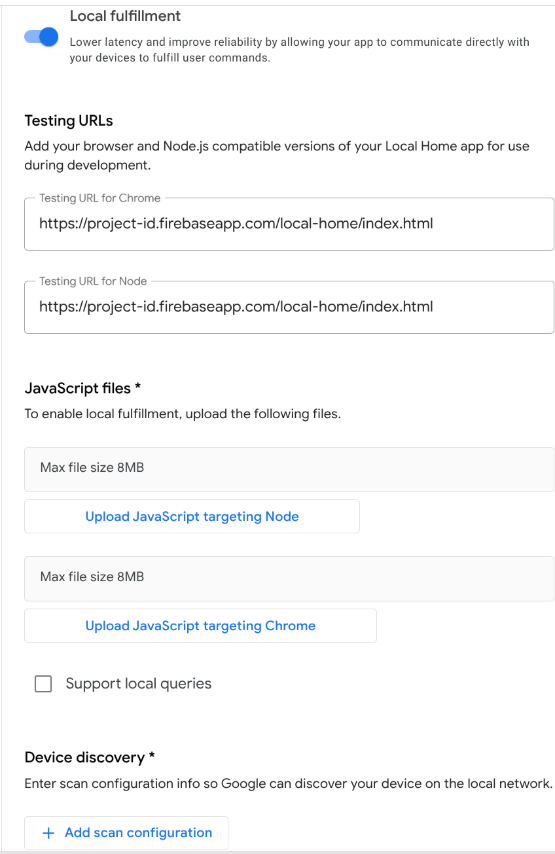
ในส่วนนี้ คุณจะเพิ่มตัวเลือกการกำหนดค่าที่จำเป็นสำหรับการปฏิบัติตามคำสั่งในพื้นที่ลงในการผสานรวมแบบคลาวด์ต่อคลาวด์ ในระหว่างการพัฒนา คุณจะเผยแพร่แอปการจัดการในพื้นที่ไปยังโฮสติ้งของ Firebase ซึ่งอุปกรณ์ Google Home จะเข้าถึงและดาวน์โหลดได้
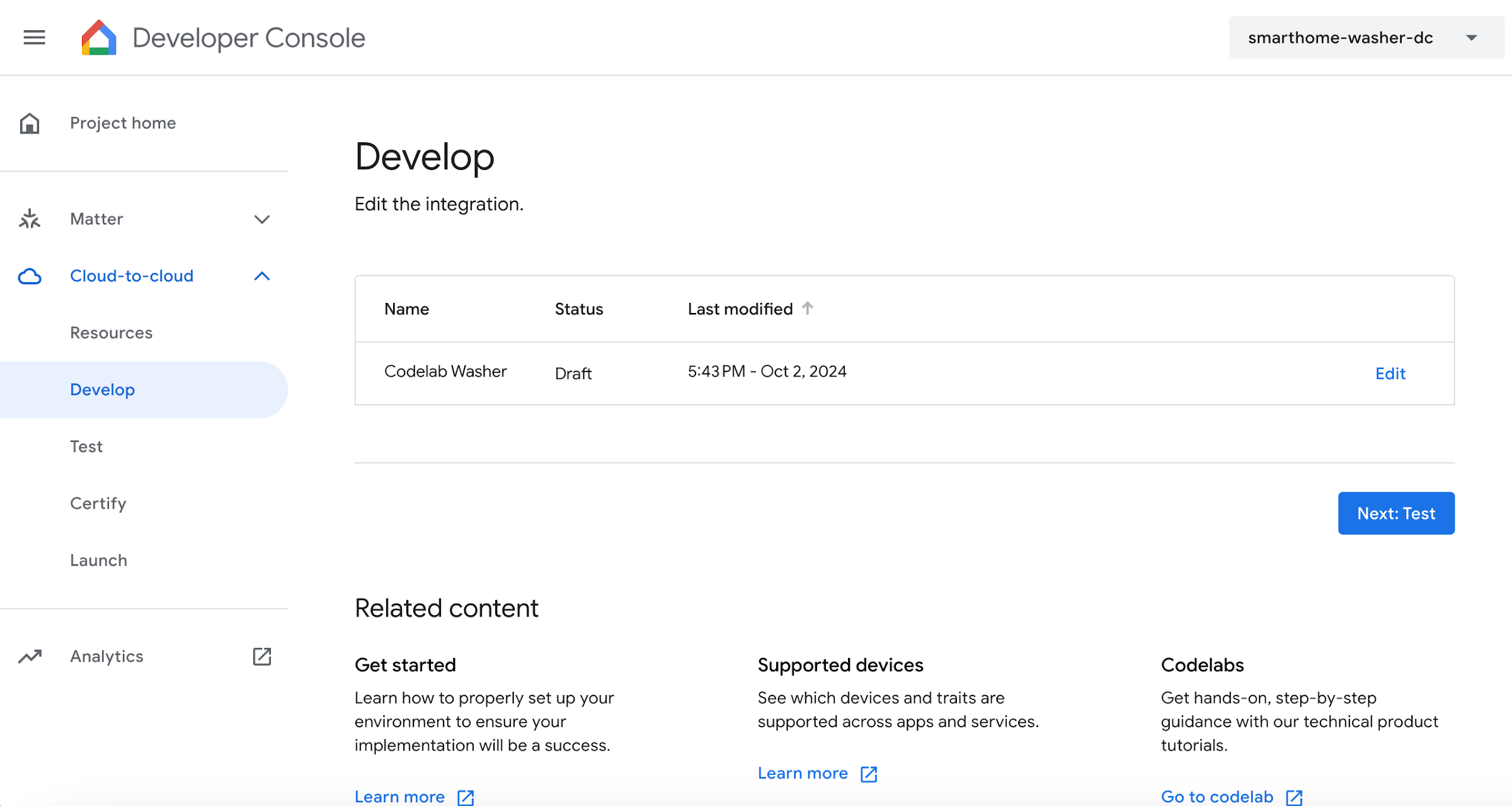
ใน Google Home Developer Console ให้ไปที่โปรเจ็กต์ > Cloud-to-Cloud ทางด้านซ้ายของหน้าจอ แล้วเลือกแก้ไขสำหรับการผสานรวม ในหน้าการตั้งค่าและการกำหนดค่า ให้เลื่อนไปที่การจัดการคำสั่งซื้อในร้าน แล้วเปิดการตั้งค่า ป้อน URL ต่อไปนี้ลงในช่อง URL ทดสอบแต่ละช่อง แทรกรหัสโปรเจ็กต์ แล้วคลิกบันทึก
https://<project-id>.web.app/local-home/index.html

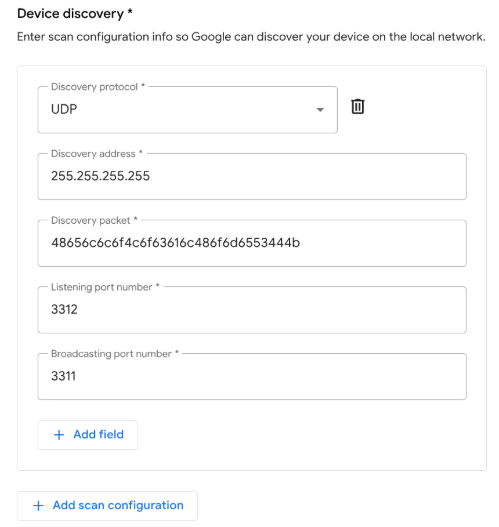
จากนั้นเราต้องกำหนดวิธีที่อุปกรณ์ Google Home ควรค้นหาอุปกรณ์อัจฉริยะในพื้นที่ แพลตฟอร์มบ้านอัจฉริยะในพื้นที่รองรับโปรโตคอลหลายอย่างสำหรับการค้นหาอุปกรณ์ ซึ่งรวมถึง mDNS, UPnP และการออกอากาศ UDP คุณจะใช้การออกอากาศ UDP เพื่อค้นหาเครื่องซักผ้าอัจฉริยะ
คลิก + เพิ่มการกำหนดค่าการสแกนในส่วนการค้นพบอุปกรณ์เพื่อเพิ่มการกำหนดค่าการสแกนใหม่ เลือก UDP เป็นโปรโตคอล แล้วกรอกแอตทริบิวต์ต่อไปนี้
ฟิลด์ | คำอธิบาย | ค่าที่แนะนำ |
ที่อยู่สำหรับการค้นพบ | ที่อยู่ Discovery ของ UDP |
|
พอร์ตออกอากาศ | พอร์ตที่ Google Home ส่งการออกอากาศ UDP |
|
พอร์ตที่กำลังรอการเชื่อมต่อ | พอร์ตที่ Google Home ใช้ฟังการตอบกลับ |
|
แพ็กเก็ตการค้นพบ | เพย์โหลดข้อมูลการออกอากาศ UDP |
|

สุดท้าย ให้คลิกบันทึกที่ด้านล่างของหน้าต่างเพื่อเผยแพร่การเปลี่ยนแปลง
6. ใช้การดำเนินการตามคำสั่งซื้อในพื้นที่
คุณจะพัฒนาแอปการตอบสนองในเครื่องใน TypeScript โดยใช้ typings package ของ Local Home SDK ดูโครงสร้างที่ระบุไว้ในโปรเจ็กต์เริ่มต้น
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
คอมโพเนนต์หลักของการปฏิบัติตามคำสั่งซื้อในร้านคือคลาส smarthome.App โปรเจ็กต์เริ่มต้นจะแนบตัวแฮนเดิลสำหรับ Intent IDENTIFY และ EXECUTE จากนั้นเรียกใช้เมธอด listen() เพื่อแจ้ง Local Home SDK ว่าแอปพร้อมแล้ว
เพิ่มตัวแฮนเดิล IDENTIFY
Local Home SDK จะทริกเกอร์แฮนเดิล IDENTIFY เมื่ออุปกรณ์ Google Home ค้นพบอุปกรณ์ที่ไม่ได้รับการยืนยันในเครือข่ายภายในตามการกำหนดค่าการสแกนที่ระบุไว้ใน Developer Console
ในขณะเดียวกัน แพลตฟอร์มจะเรียกใช้ identifyHandler พร้อมข้อมูลการสแกนที่ได้เมื่อ Google พบอุปกรณ์ที่ตรงกัน ในแอป การสแกนจะเกิดขึ้นโดยใช้การออกอากาศ UDP และข้อมูลการสแกนที่ระบุไว้ในตัวแฮนเดิลอร์ IDENTIFY จะมีเพย์โหลดการตอบกลับที่อุปกรณ์ในเครื่องส่ง
แฮนเดิลจะแสดงอินสแตนซ์ IdentifyResponse ที่มีตัวระบุที่ไม่ซ้ำกันสำหรับอุปกรณ์ในเครื่อง เพิ่มโค้ดต่อไปนี้ลงในเมธอด identifyHandler เพื่อประมวลผลการตอบกลับ UDP ที่มาจากอุปกรณ์ในเครื่องและกำหนดรหัสอุปกรณ์ในเครื่องที่เหมาะสม
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
โปรดทราบว่าฟิลด์ verificationId ต้องตรงกับค่า otherDeviceIds ค่าใดค่าหนึ่งในการตอบกลับ SYNC ซึ่งจะแจ้งว่าอุปกรณ์พร้อมสำหรับการดำเนินการตามคำสั่งในพื้นที่ใน Home Graph ของผู้ใช้ หลังจากที่ Google พบอุปกรณ์ที่ตรงกันแล้ว ระบบจะถือว่าอุปกรณ์นั้นได้รับการยืนยันและพร้อมสำหรับการปฏิบัติตามคำสั่งซื้อในพื้นที่
เพิ่มแฮนเดิล EXECUTE
Local Home SDK จะทริกเกอร์แฮนเดิลEXECUTEเมื่ออุปกรณ์ที่รองรับการตอบสนองในเครื่องได้รับคำสั่ง เนื้อหาของเจตนาในพื้นที่เทียบเท่ากับเจตนา EXECUTE ที่ส่งไปยังการดำเนินการตามคำสั่งบนระบบคลาวด์ ดังนั้นตรรกะสำหรับการประมวลผลเจตนาในเครื่องจึงคล้ายกับวิธีที่คุณจัดการในระบบคลาวด์
แอปสามารถใช้ซ็อกเก็ต TCP/UDP หรือคำขอ HTTP(S) เพื่อสื่อสารกับอุปกรณ์ในพื้นที่ ในโค้ดแล็บนี้ HTTP จะทำหน้าที่เป็นโปรโตคอลที่ใช้ควบคุมอุปกรณ์เสมือน หมายเลขพอร์ตจะกำหนดไว้ใน index.ts เป็นตัวแปร SERVER_PORT
เพิ่มโค้ดต่อไปนี้ลงในเมธอด executeHandler เพื่อประมวลผลคำสั่งขาเข้าและส่งไปยังอุปกรณ์ในพื้นที่ผ่าน HTTP
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
คอมไพล์แอป TypeScript
ไปที่ไดเรกทอรี local/ แล้วเรียกใช้คำสั่งต่อไปนี้เพื่อดาวน์โหลดคอมไพเลอร์ TypeScript และคอมไพล์แอป
cd local npm install npm run build
ซึ่งจะคอมไพล์แหล่งที่มา index.ts (TypeScript) และวางเนื้อหาต่อไปนี้ลงในไดเรกทอรี public/local-home/
bundle.js- เอาต์พุต JavaScript ที่คอมไพล์แล้วซึ่งมีแอปในเครื่องและการอ้างอิงindex.html—หน้าการโฮสต์ในเครื่องที่ใช้เพื่อแสดงแอปสำหรับการทดสอบในอุปกรณ์
ทำให้โปรเจ็กต์ทดสอบใช้งานได้
ทําให้ไฟล์โปรเจ็กต์ที่อัปเดตใช้งานได้กับโฮสติ้งของ Firebase เพื่อให้คุณเข้าถึงไฟล์จากอุปกรณ์ Google Home ได้
firebase deploy --only hosting
7. เริ่มเครื่องซักผ้าอัจฉริยะ
ตอนนี้ก็ถึงเวลาทดสอบการสื่อสารระหว่างแอปการจัดการคำสั่งซื้อในพื้นที่กับเครื่องซักผ้าอัจฉริยะแล้ว โปรเจ็กต์เริ่มต้นของ Codelab มีเครื่องซักผ้าอัจฉริยะเสมือนที่เขียนด้วย Node.js ซึ่งจำลองเครื่องซักผ้าอัจฉริยะที่ผู้ใช้ควบคุมได้ในเครื่อง
กำหนดค่าอุปกรณ์
คุณต้องกำหนดค่าอุปกรณ์เสมือนให้ใช้พารามิเตอร์ UDP เดียวกันกับที่ใช้กับการกำหนดค่าการสแกนสำหรับการค้นหาอุปกรณ์ใน Developer Console นอกจากนี้ คุณต้องบอกอุปกรณ์เสมือนว่าจะรายงานรหัสอุปกรณ์ในเครื่องใด และบอกรหัสโปรเจ็กต์ของการผสานรวมแบบคลาวด์ต่อคลาวด์ที่จะใช้สำหรับเหตุการณ์รายงานสถานะเมื่อสถานะอุปกรณ์เปลี่ยนแปลง
พารามิเตอร์ | ค่าที่แนะนำ |
deviceId |
|
discoveryPortOut |
|
discoveryPacket |
|
projectId | รหัสโปรเจ็กต์ของการผสานรวมแบบคลาวด์ต่อคลาวด์ |
เปิดอุปกรณ์
ไปที่ไดเรกทอรี virtual-device/ แล้วเรียกใช้สคริปต์อุปกรณ์โดยส่งพารามิเตอร์การกำหนดค่าเป็นอาร์กิวเมนต์
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
ตรวจสอบว่าสคริปต์ของอุปกรณ์ทำงานโดยมีพารามิเตอร์ที่คาดไว้ ดังนี้
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. แก้ไขข้อบกพร่องของแอป TypeScript
ในส่วนต่อไปนี้ คุณจะยืนยันว่าอุปกรณ์ Google Home สามารถสแกน ระบุ และส่งคำสั่งไปยังเครื่องซักผ้าอัจฉริยะเสมือนผ่านเครือข่ายภายในได้อย่างถูกต้อง คุณสามารถใช้เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Google Chrome เพื่อเชื่อมต่อกับอุปกรณ์ Google Home, ดูบันทึกคอนโซล และแก้ไขข้อบกพร่องของแอป TypeScript
เชื่อมต่อเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Chrome
หากต้องการเชื่อมต่อโปรแกรมแก้ไขข้อบกพร่องกับแอปการจัดการคำสั่งซื้อในเครื่อง ให้ทำตามขั้นตอนต่อไปนี้
- ตรวจสอบว่าคุณได้ลิงก์อุปกรณ์ Google Home กับผู้ใช้ที่มีสิทธิ์เข้าถึงโปรเจ็กต์ Developer Console แล้ว
- รีบูตอุปกรณ์ Google Home ซึ่งจะช่วยให้อุปกรณ์รับ URL ของ HTML รวมถึงการกำหนดค่าการสแกนที่คุณใส่ไว้ใน Developer Console
- เปิด Chrome ในเครื่องที่ใช้พัฒนา
- เปิดแท็บ Chrome ใหม่ แล้วป้อน
chrome://inspectในช่องที่อยู่เพื่อเปิดตัวตรวจสอบ
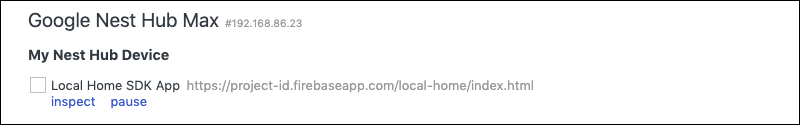
คุณควรเห็นรายการอุปกรณ์ในหน้าเว็บ และ URL ของแอปควรปรากฏใต้ชื่ออุปกรณ์ Google Home

เปิดเครื่องมือตรวจสอบ
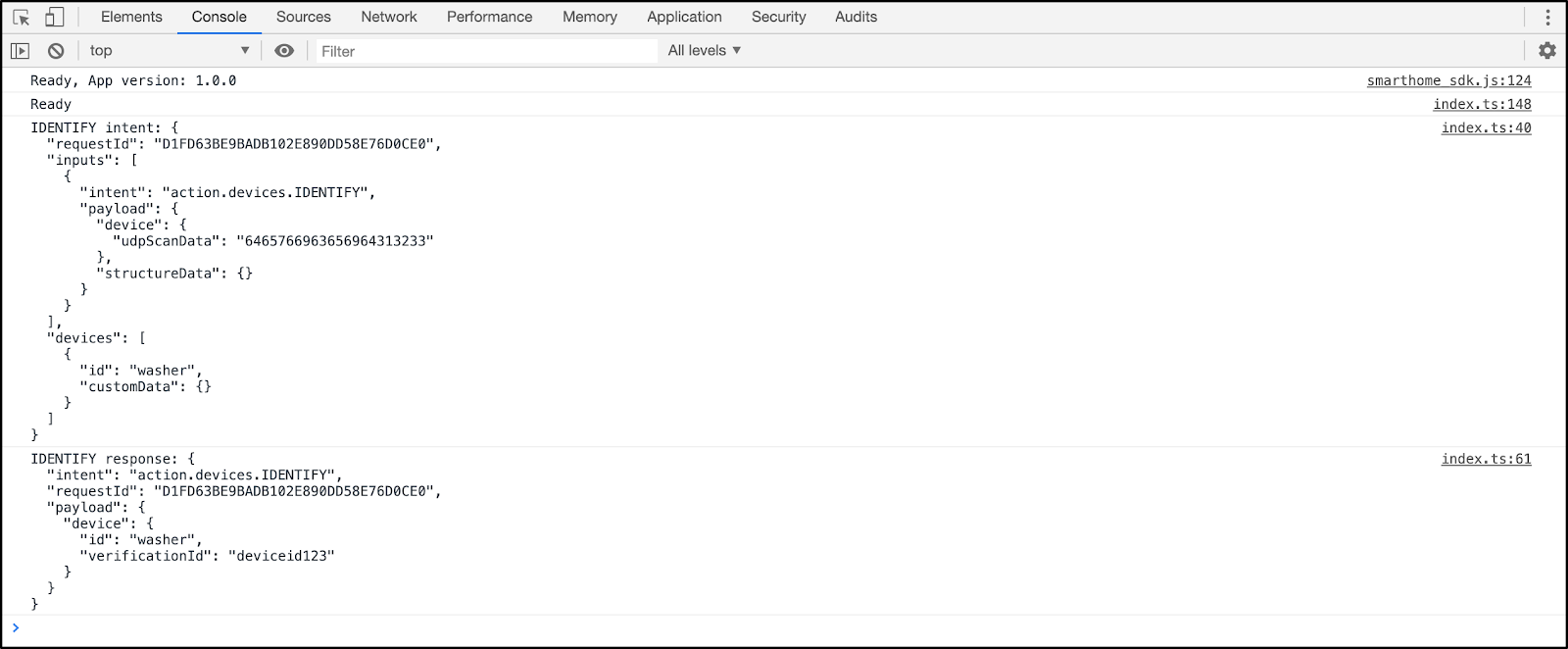
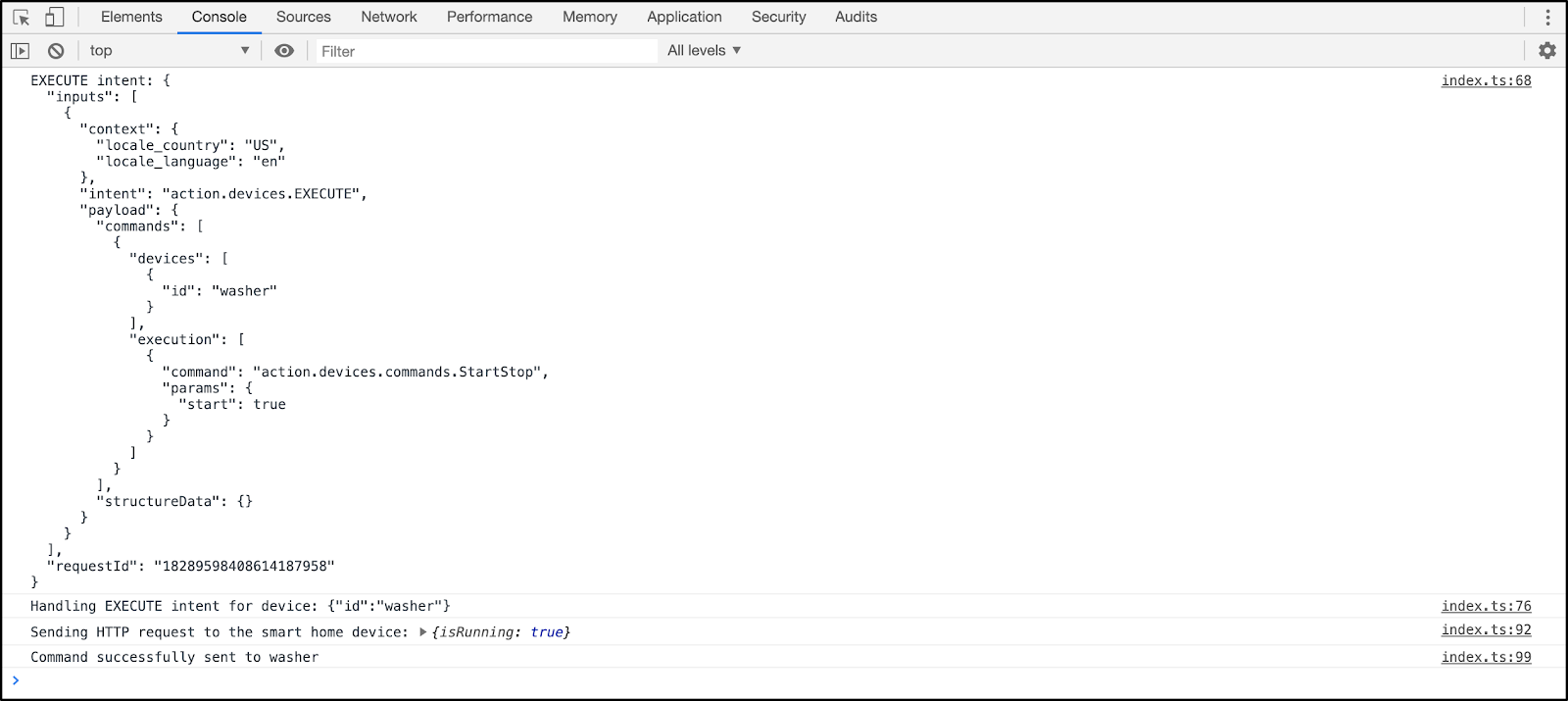
คลิกตรวจสอบใต้ URL ของแอปเพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome เลือกแท็บ Console และตรวจสอบว่าคุณเห็นเนื้อหาของ IDENTIFY Intent ที่แอป TypeScript พิมพ์

เอาต์พุตนี้หมายความว่าแอปการจัดการคำสั่งซื้อในร้านของคุณค้นพบและระบุอุปกรณ์เสมือนได้สำเร็จ
ทดสอบการปฏิบัติตามคำสั่งซื้อในพื้นที่
ส่งคำสั่งไปยังอุปกรณ์โดยใช้การควบคุมด้วยการสัมผัสในแอป Google Home หรือผ่านคำสั่งเสียงไปยังอุปกรณ์ Google Home เช่น
"Ok Google เปิดเครื่องซักผ้า"
"Ok Google เริ่มเครื่องซักผ้า"
"Ok Google หยุดเครื่องซักผ้า"
ซึ่งควรจะทําให้แพลตฟอร์มส่งEXECUTE Intent ไปยังแอป TypeScript ของคุณ

ยืนยันว่าคุณเห็นการเปลี่ยนแปลงสถานะเครื่องซักผ้าอัจฉริยะในพื้นที่เมื่อใช้คำสั่งแต่ละคำสั่ง
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. ขอแสดงความยินดี

ยินดีด้วย คุณใช้ Local Home SDK เพื่อผสานรวมการตอบสนองในเครื่องกับการผสานรวมแบบคลาวด์ต่อคลาวด์
ดูข้อมูลเพิ่มเติม
คุณลองทำสิ่งต่อไปนี้เพิ่มเติมได้
- เปลี่ยนการกำหนดค่าการสแกนเพื่อให้ใช้งานได้ เช่น ลองใช้พอร์ต UDP หรือแพ็กเก็ตการค้นหาอื่น
- แก้ไขโค้ดเบสของอุปกรณ์อัจฉริยะเสมือนเพื่อให้ทำงานบนอุปกรณ์ฝังตัว เช่น Raspberry Pi และใช้ไฟ LED หรือจอแสดงผลเพื่อแสดงสถานะปัจจุบัน
