1. Zanim zaczniesz
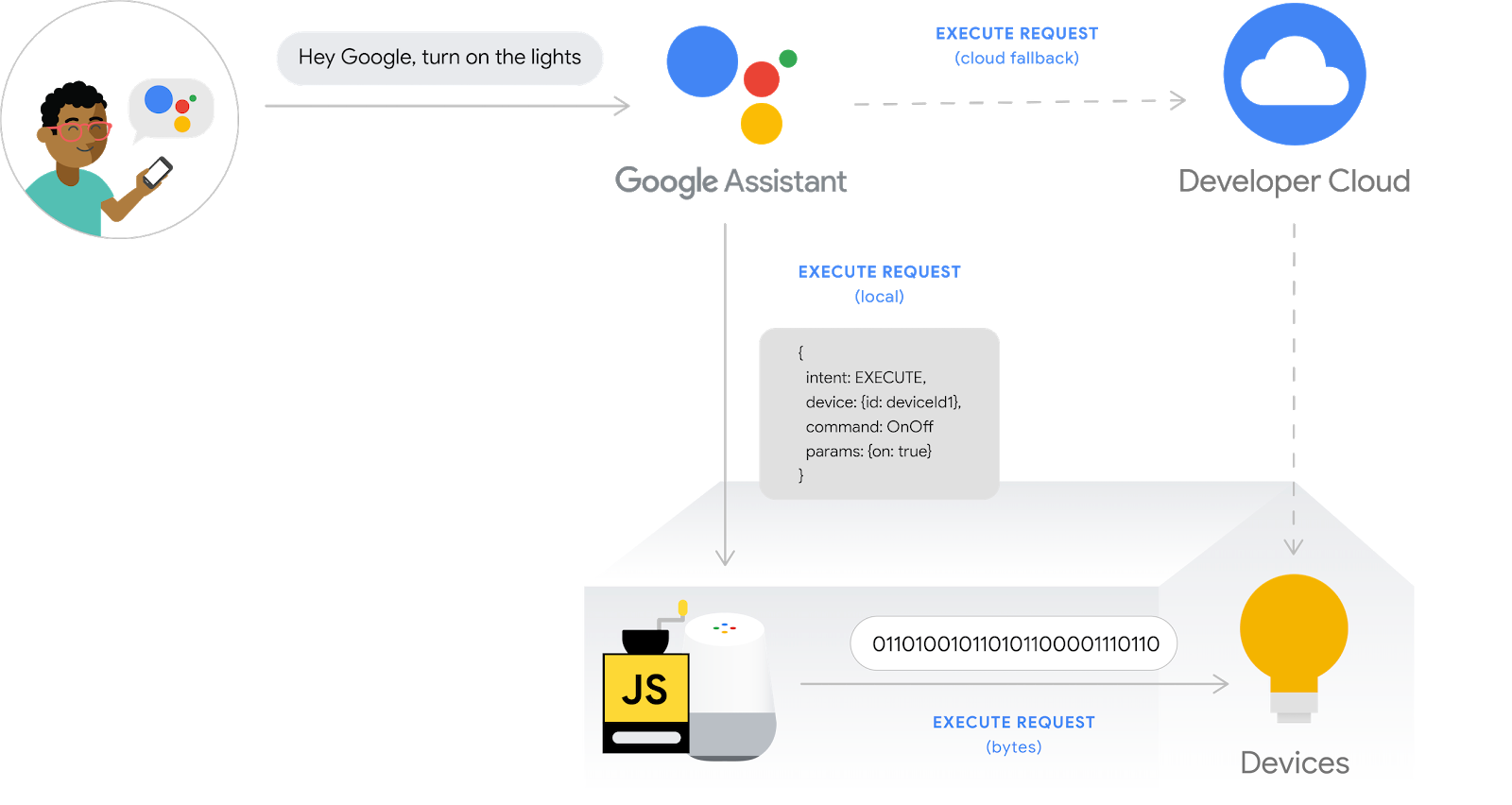
Integracje z inteligentnym domem umożliwiają Asystentowi Google sterowanie połączonymi urządzeniami w domach użytkowników. Aby utworzyć integrację typu chmura-chmura, musisz podać punkt końcowy webhooka w chmurze, który obsługuje intencje związane z inteligentnym domem. Na przykład gdy użytkownik powie „OK Google, włącz światła”, Asystent wyśle polecenie do usługi w chmurze, aby zaktualizować stan urządzenia.
Pakiet Local Home SDK ulepsza integrację inteligentnego domu, dodając lokalną ścieżkę, do której będą kierowane intencje inteligentnego domu bezpośrednio do urządzenia Google Home. Zwiększa to niezawodność i skraca czas oczekiwania na przetworzenie poleceń użytkowników. Umożliwia pisanie i wdrażanie aplikacji do lokalnej realizacji w języku TypeScript lub JavaScript, która identyfikuje urządzenia i wykonuje polecenia na dowolnym głośniku inteligentnym Google Home lub inteligentnym wyświetlaczu Google Nest. Aplikacja komunikuje się bezpośrednio z dotychczasowymi urządzeniami inteligentnymi użytkowników w sieci lokalnej, używając standardowych protokołów do wykonywania poleceń.

Wymagania wstępne
- Przewodnik dla deweloperów tworzenia integracji typu chmura-chmura
- Ćwiczenia z programowania Smart Home Washer
- Przewodnik dla deweloperów dotyczący realizacji zamówień lokalnych
Co utworzysz
W tym laboratorium kodowania wdrożysz wcześniej utworzoną integrację z inteligentnym domem za pomocą Firebase, a następnie zastosujesz konfigurację skanowania w Konsoli dewelopera i utworzysz lokalną aplikację w TypeScript, aby wysyłać polecenia napisane w Node.js do wirtualnej pralki.
Czego się nauczysz
- Jak włączyć i skonfigurować realizację zamówień lokalnych w Developer Console.
- Jak używać pakietu Local Home SDK do pisania aplikacji do lokalnej realizacji.
- Jak debugować aplikację do realizacji lokalnej załadowaną na głośniku Google Home lub inteligentnym wyświetlaczu Google Nest.
Czego potrzebujesz
- Najnowsza wersja Google Chrome
- Urządzenie z Androidem lub iOS z aplikacją Google Home
- głośnik inteligentny Google Home lub wyświetlacz inteligentny Google Nest;
- Node.js w wersji 10.16 lub nowszej
- konto Google,
- konto rozliczeniowe Google Cloud;
2. Pierwsze kroki
Włączanie zarządzania aktywnością
Aby korzystać z Asystenta Google, musisz udostępniać Google określone dane o aktywności. Asystent Google potrzebuje tych danych do prawidłowego działania, ale wymóg udostępniania danych nie jest specyficzny dla pakietu SDK. Aby udostępnić te dane, utwórz konto Google, jeśli jeszcze go nie masz. Możesz użyć dowolnego konta Google, nie musi to być Twoje konto dewelopera.
Otwórz stronę Zarządzanie aktywnością na koncie Google, którego chcesz używać z Asystentem.
Upewnij się, że te przełączniki są włączone:
- Aktywność w internecie i aplikacjach – dodatkowo zaznacz pole Uwzględnij historię Chrome i aktywność na stronach, urządzeniach i w aplikacjach, które używają usług Google.
- Informacje o urządzeniu
- Aktywność związana z głosem i dźwiękiem
Tworzenie projektu integracji typu chmura-chmura
- Otwórz Developer Console.
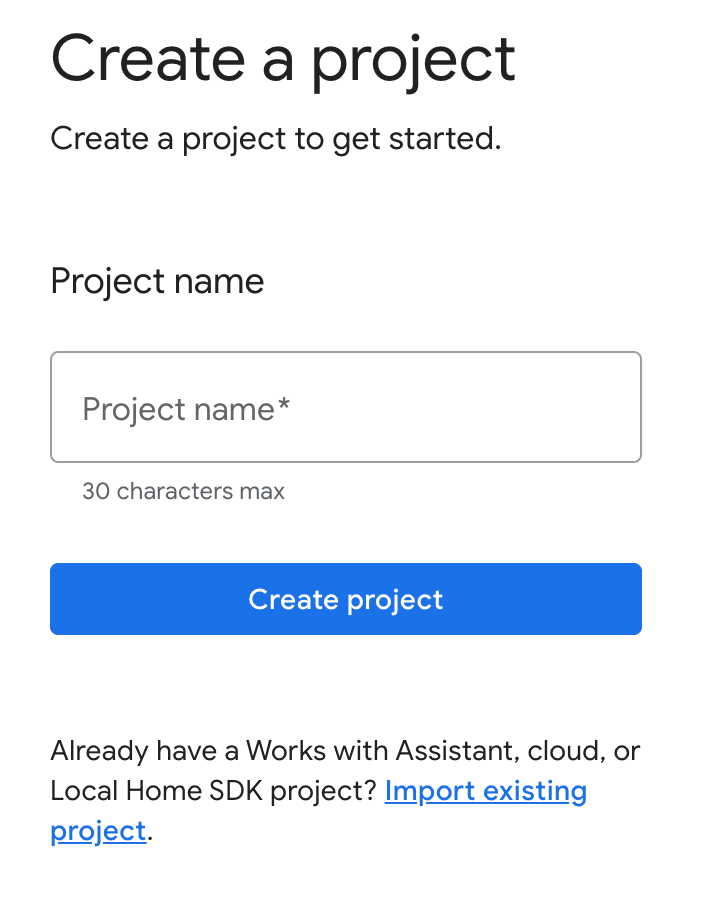
- Kliknij Utwórz projekt, wpisz nazwę projektu i kliknij Utwórz projekt.

Wybierz integrację typu chmura-chmura
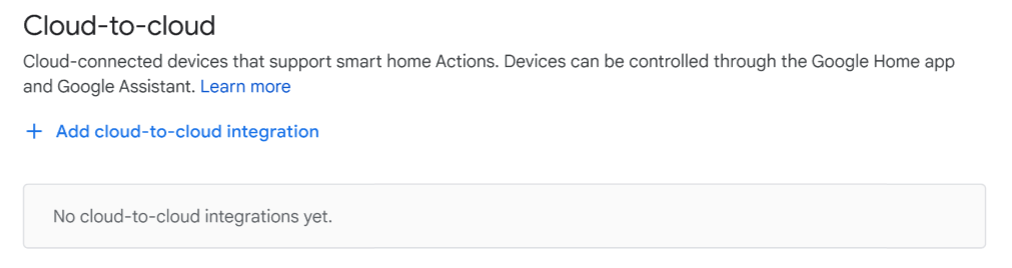
Na stronie Strona główna projektu w konsoli dewelopera w sekcji Cloud-to-cloud kliknij Add cloud-to-cloud integration (Dodaj integrację cloud-to-cloud).

Instalowanie wiersza poleceń Firebase
Wiersz poleceń Firebase umożliwia lokalne udostępnianie aplikacji internetowych i wdrażanie ich w Hostingu Firebase.
Aby zainstalować interfejs wiersza poleceń, uruchom to polecenie npm w terminalu:
npm install -g firebase-tools
Aby sprawdzić, czy interfejs CLI został prawidłowo zainstalowany, uruchom to polecenie:
firebase --version
Autoryzuj wiersz poleceń Firebase za pomocą konta Google, uruchamiając to polecenie:
firebase login
Włączanie interfejsu HomeGraph API
HomeGraph API umożliwia przechowywanie urządzeń i ich stanów w Home Graph użytkownika oraz wysyłanie zapytań dotyczących tych informacji. Aby korzystać z tego interfejsu API, musisz najpierw otworzyć konsolę Google Cloud i włączyć HomeGraph API.
W konsoli Google Cloud wybierz projekt, który pasuje do <project-id>.. Następnie na ekranie Biblioteka interfejsów API dla interfejsu HomeGraph API kliknij Włącz.
3. Uruchamianie aplikacji wyjściowej
Po skonfigurowaniu środowiska programistycznego możesz wdrożyć projekt początkowy, aby sprawdzić, czy wszystko jest prawidłowo skonfigurowane.
Pobieranie kodu źródłowego
Kliknij ten link, aby pobrać na komputer, którego używasz do programowania, przykładowy kod do tego laboratorium:
…lub możesz sklonować repozytorium GitHub z wiersza poleceń:
git clone https://github.com/google-home/smarthome-local.git
Informacje o projekcie
Projekt początkowy zawiera te podkatalogi:
public– interfejs internetowy do sterowania inteligentną pralką i monitorowania jej pracy;functions– funkcje w Cloud Functions implementujące realizację w chmurze w przypadku integracji typu chmura-chmura.local– Szkieletowy projekt aplikacji do realizacji zamówień lokalnych z zaimplementowanymi obsługami intencjiindex.ts
Dostarczona realizacja w chmurze obejmuje te funkcje w index.js:
fakeauth– punkt końcowy autoryzacji do łączenia kont,faketoken– punkt końcowy tokena do łączenia kont.smarthome– punkt końcowy realizacji intencji inteligentnego domureportstate– wywołuje interfejs HomeGraph API w przypadku zmian stanu urządzenia.updateDevice– punkt końcowy używany przez urządzenie wirtualne do wywoływania funkcji Report State.
Łączenie Analytics z Firebase
Przejdź do katalogu app-start, a potem skonfiguruj wiersz poleceń Firebase za pomocą projektu integracji typu cloud-to-cloud:
cd app-start firebase use <project-id>
Konfigurowanie projektu Firebase
Zainicjuj projekt Firebase.
firebase init
Wybierz funkcje interfejsu CLI, Realtime Database i Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Spowoduje to zainicjowanie niezbędnych interfejsów API i funkcji w projekcie.
Gdy pojawi się odpowiedni komunikat, zainicjuj bazę danych czasu rzeczywistego. Możesz użyć domyślnej lokalizacji instancji bazy danych.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Ponieważ używasz kodu projektu początkowego, wybierz domyślny plik reguł zabezpieczeń i upewnij się, że nie zastąpisz istniejącego pliku reguł bazy danych.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Jeśli ponownie inicjujesz projekt, gdy pojawi się pytanie, czy chcesz zainicjować lub zastąpić bazę kodu, kliknij Zastąp.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Podczas konfigurowania funkcji używaj domyślnych plików i upewnij się, że nie zastępujesz istniejących plików index.js i package.json w przykładowym projekcie.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Jeśli ponownie inicjujesz projekt, na pytanie, czy chcesz zainicjować lub zastąpić plik functions/.gitignore, wybierz Nie.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Jeśli ESLint został przypadkowo włączony, można go wyłączyć na 2 sposoby:
- W GUI przejdź do folderu
../functionsw projekcie, wybierz ukryty plik.eslintrc.jsi usuń go. Nie myl go z podobnie nazwanym.eslintrc.json. - W wierszu poleceń:
cd functions rm .eslintrc.js
Aby mieć pewność, że konfiguracja Firebase jest prawidłowa i kompletna, skopiuj plik firebase.json z katalogu washer-done do katalogu washer-start, zastępując plik znajdujący się w katalogu washer-start.
W katalogu washer-start:
cp -vp ../washer-done/firebase.json .
Wdrażanie w Firebase
Po zainstalowaniu zależności i skonfigurowaniu projektu możesz po raz pierwszy uruchomić aplikację.
firebase deploy
Oto dane wyjściowe, które powinny się wyświetlić w konsoli:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
To polecenie wdraża aplikację internetową wraz z kilkoma Cloud Functions dla Firebase.
Otwórz adres URL hostingu w przeglądarce (https://<project-id>.web.app), aby wyświetlić aplikację internetową. Zobaczysz ten interfejs:
Ten interfejs internetowy to platforma innej firmy, która umożliwia wyświetlanie i modyfikowanie stanów urządzeń. Aby rozpocząć wypełnianie bazy danych informacjami o urządzeniach, kliknij AKTUALIZUJ. Na stronie nie zobaczysz żadnych zmian, ale bieżący stan pralki zostanie zapisany w bazie danych.
Teraz musisz połączyć wdrożoną usługę w chmurze z Asystentem Google za pomocą Konsoli dewelopera.
Konfigurowanie projektu w Konsoli programisty
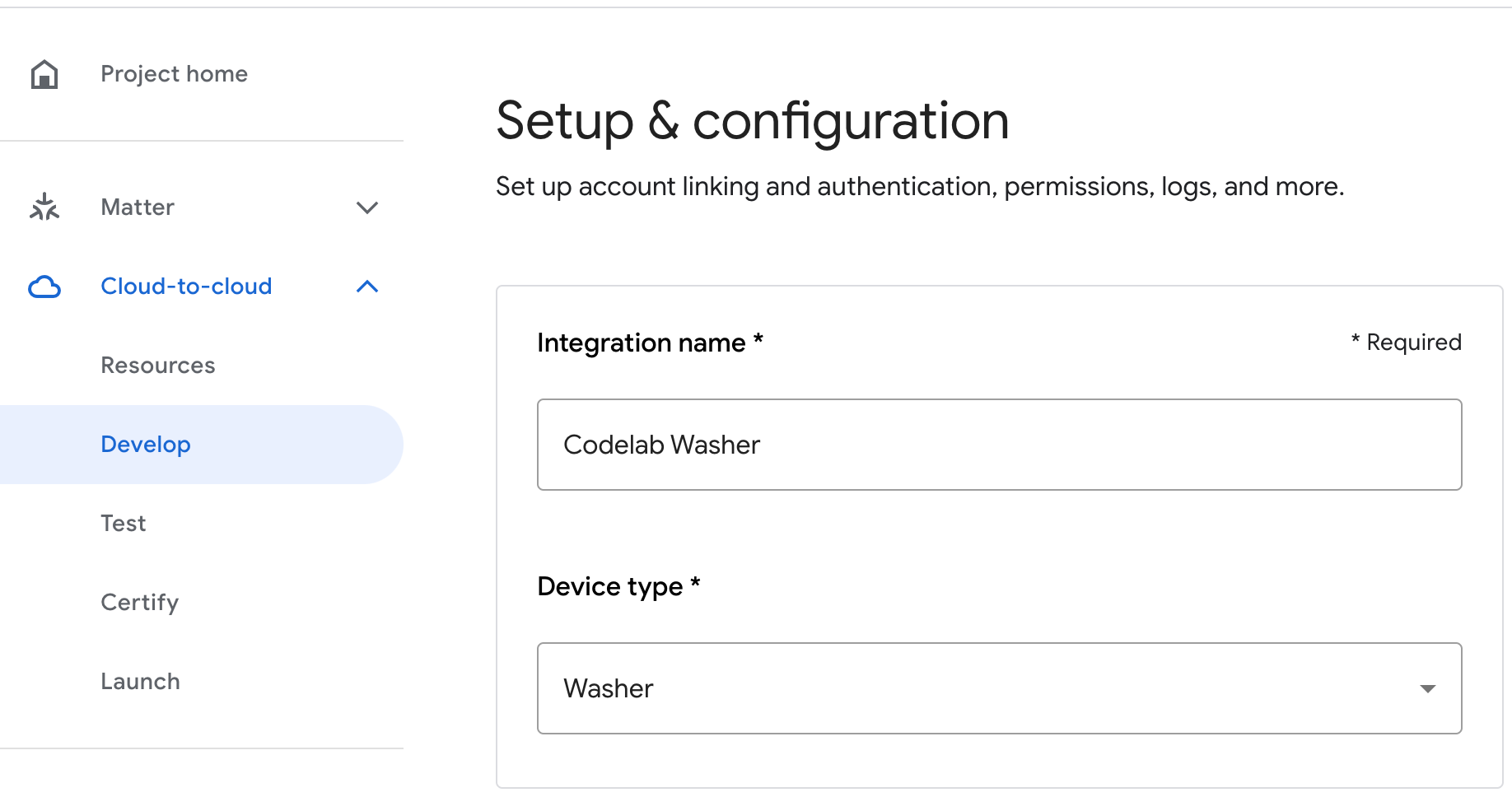
Na karcie Opracowywanie dodaj wyświetlaną nazwę interakcji. Ta nazwa będzie widoczna w aplikacji Google Home.

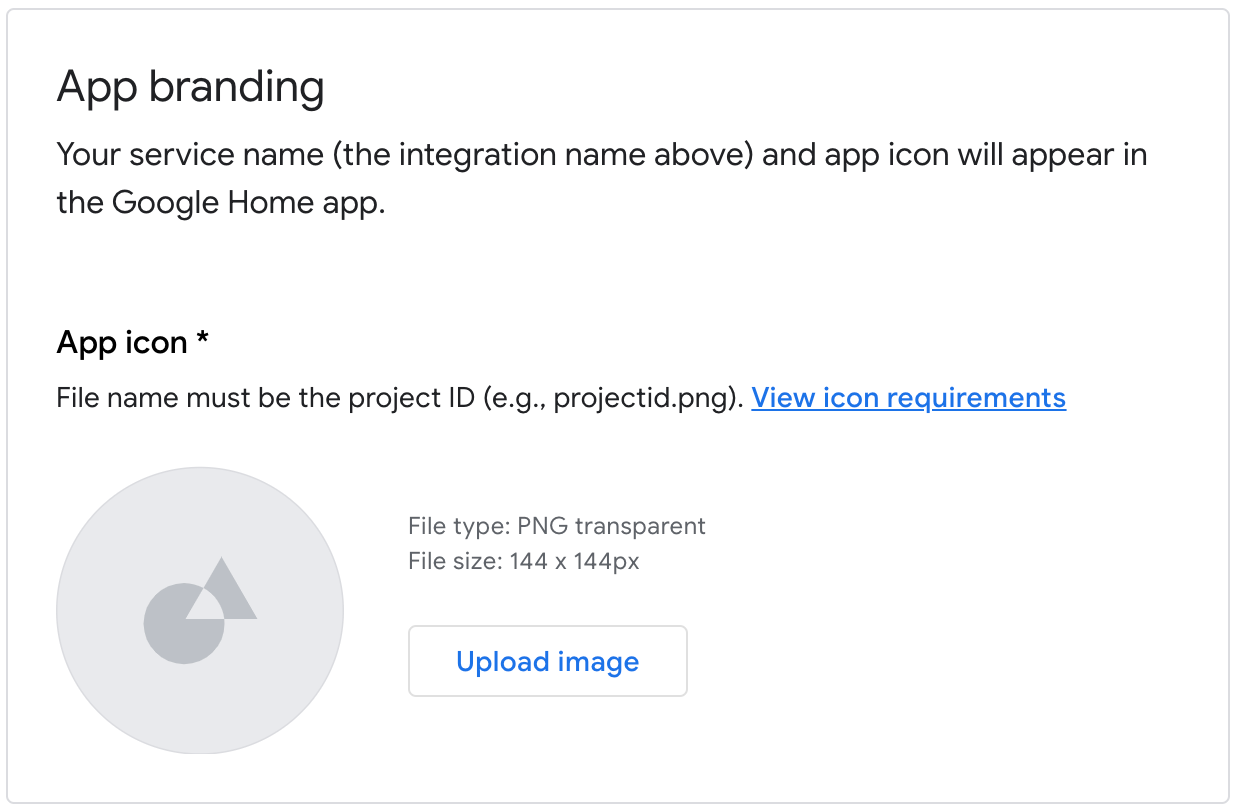
W sekcji Branding aplikacji prześlij plik png z ikoną aplikacji o rozmiarach 144 x 144 pikseli i nazwie

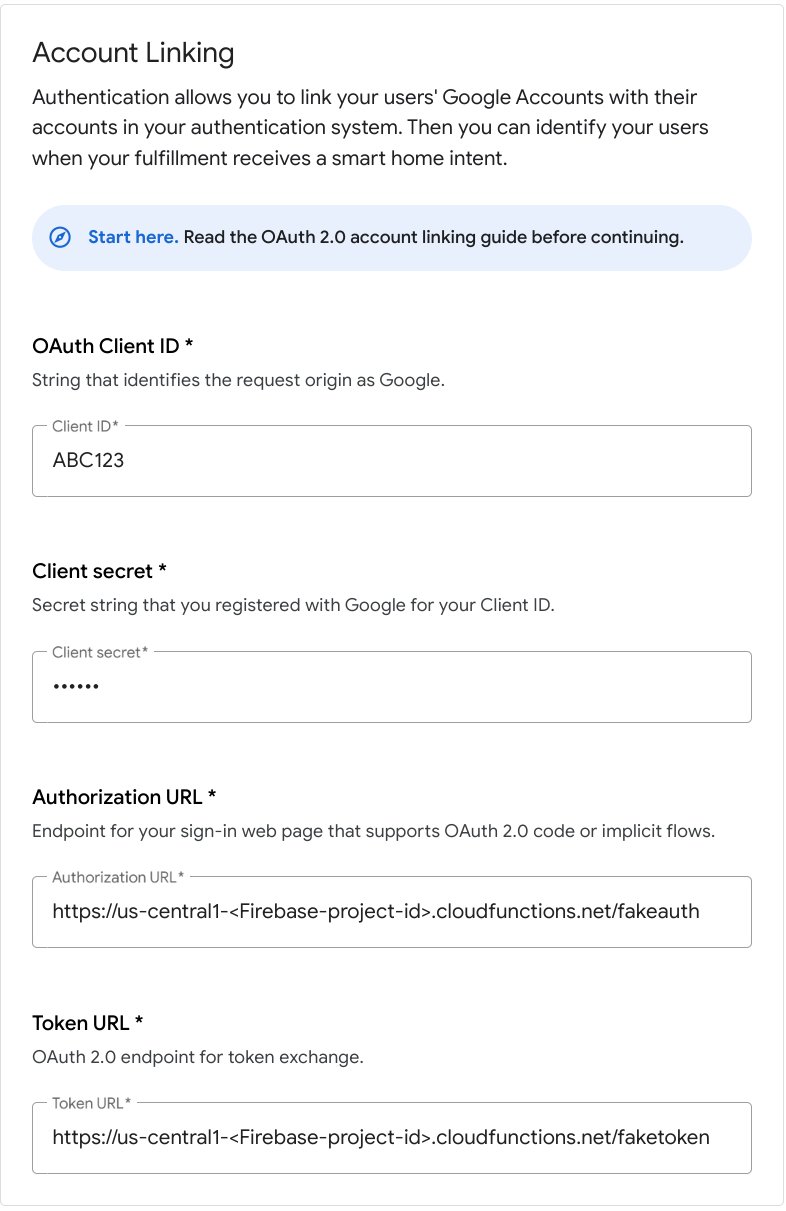
Aby włączyć łączenie kont, użyj tych ustawień łączenia kont:
Identyfikator klienta |
|
Tajny klucz klienta |
|
Adres URL autoryzacji |
|
URL tokena |
|

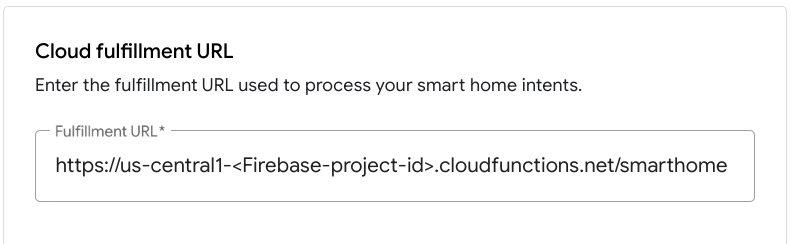
W sekcji Adres URL realizacji w chmurze wpisz adres URL funkcji w Cloud Functions, która zapewnia realizację intencji związanych z inteligentnym domem.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Aby zapisać konfigurację projektu, kliknij Zapisz, a potem Dalej: testowanie, aby włączyć testowanie w projekcie.

Teraz możesz zacząć wdrażać elementy webhook, które są niezbędne do połączenia stanu urządzenia z Asystentem.
Łączenie z Asystentem Google
Aby przetestować integrację typu cloud-to-cloud, musisz połączyć projekt z kontem Google. Umożliwia to testowanie na urządzeniach z Asystentem Google i w aplikacji Google Home, na których zalogowano się na to samo konto.
- Otwórz ustawienia Asystenta Google na telefonie. Pamiętaj, aby zalogować się na to samo konto co w konsoli.
- Wybierz Asystent Google > Ustawienia > Sterowanie domem (w sekcji Asystent).
- W prawym górnym rogu kliknij ikonę wyszukiwania.
- Wyszukaj aplikację testową, używając prefiksu [test].
- Wybierz ten element. Asystent Google uwierzytelni się w usłudze i wyśle żądanie
SYNC, prosząc o podanie listy urządzeń użytkownika.
Otwórz aplikację Google Home i sprawdź, czy widzisz urządzenie do prania.
Sprawdź, czy możesz sterować pralką za pomocą poleceń głosowych w aplikacji Google Home. Powinna też być widoczna zmiana stanu urządzenia w interfejsie internetowym realizacji w chmurze.
Teraz możesz zacząć dodawać do integracji realizację zamówień lokalnych.
4. Aktualizowanie realizacji w chmurze
Aby obsługiwać realizację lokalną, musisz dodać do odpowiedzi z chmury SYNC nowe pole o nazwie otherDeviceIds, które będzie zawierać unikalny identyfikator lokalny urządzenia. To pole wskazuje też możliwość lokalnego sterowania tym urządzeniem.
Dodaj pole otherDeviceIds do odpowiedzi SYNC, jak pokazano w tym fragmencie kodu:
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
Wdróż zaktualizowany projekt w Firebase:
firebase deploy --only functions
Po zakończeniu wdrażania otwórz interfejs internetowy i na pasku narzędzi kliknij przycisk Odśwież . Spowoduje to operację synchronizacji żądania, dzięki czemu Asystent otrzyma zaktualizowane dane odpowiedzi
. Spowoduje to operację synchronizacji żądania, dzięki czemu Asystent otrzyma zaktualizowane dane odpowiedzi SYNC.

5. Konfigurowanie realizacji lokalnej
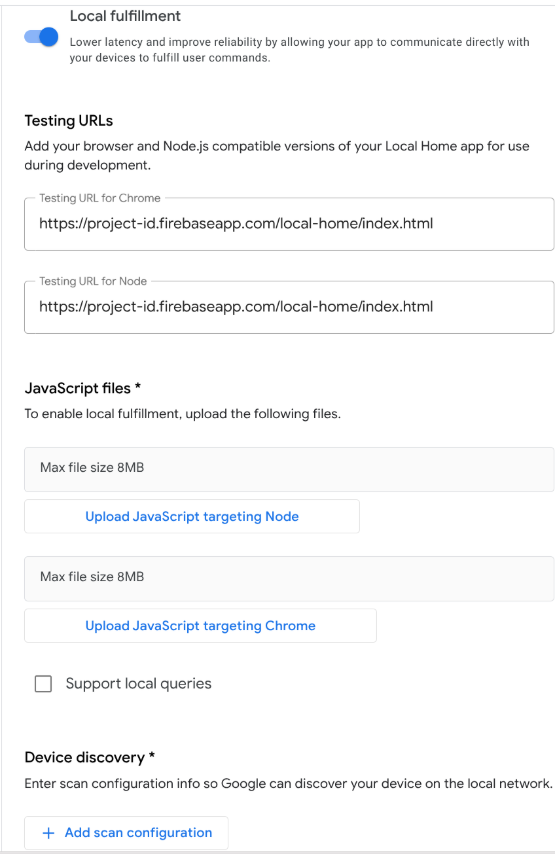
W tej sekcji dodasz do integracji typu Cloud-to-cloud niezbędne opcje konfiguracji realizacji lokalnej. Podczas tworzenia aplikacji do lokalnej realizacji zamówień opublikujesz ją w Hostingu Firebase, gdzie urządzenie Google Home będzie mogło uzyskać do niej dostęp i ją pobrać.
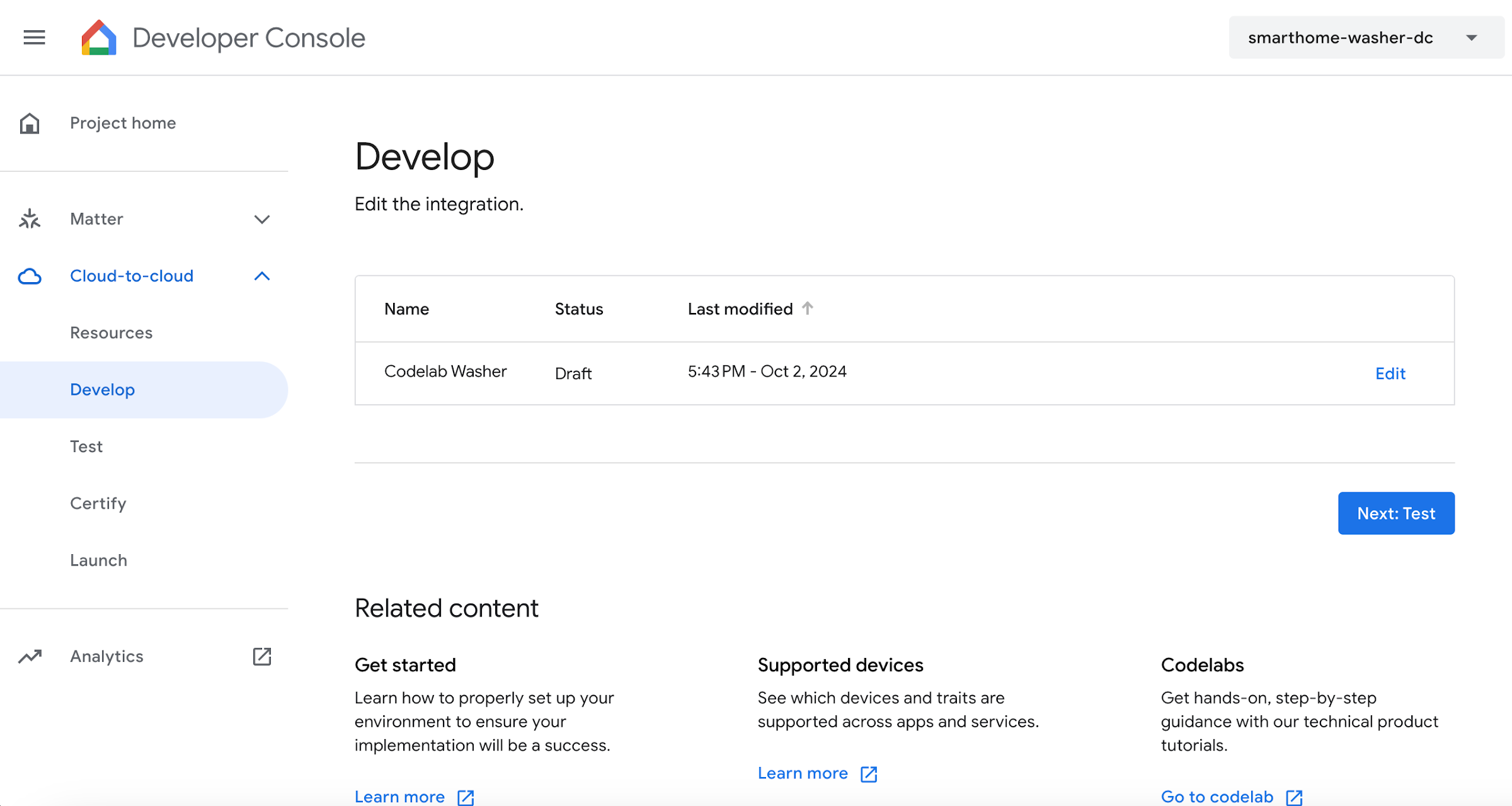
W konsoli deweloperskiej Google Home po lewej stronie ekranu kliknij Projekt > Cloud-to-cloud, a następnie wybierz Edytuj w przypadku integracji. Na stronie Konfiguracja przewiń do sekcji Realizacja zamówień lokalnych i włącz to ustawienie. Wpisz w każdym polu adresu URL do testowania ten adres URL, wstaw identyfikator projektu i kliknij Zapisz:
https://<project-id>.web.app/local-home/index.html

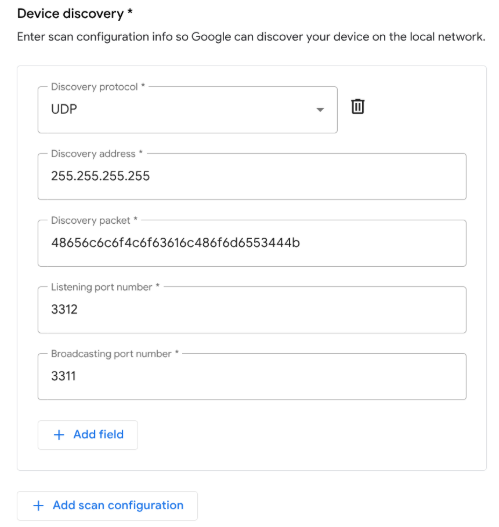
Następnie musimy określić, w jaki sposób urządzenie Google Home ma wykrywać lokalne urządzenia inteligentne. Platforma Local Home obsługuje kilka protokołów wykrywania urządzeń, w tym mDNS, UPnP i UDP broadcast. Do wykrywania inteligentnej pralki będziesz używać transmisji UDP.
Aby dodać nową konfigurację skanowania, w sekcji Wykrywanie urządzeń kliknij + Dodaj konfigurację skanowania. Wybierz UDP jako protokół i wypełnij te atrybuty:
Pole | Opis | Sugerowana wartość |
Adres wykrywania | Adres wykrywania UDP |
|
Port nadawania | Port, na którym Google Home wysyła transmisję UDP |
|
Port nasłuchujący | Port, na którym Google Home nasłuchuje odpowiedzi |
|
Pakiet informacji | Ładunek danych transmisji UDP |
|

Na koniec kliknij Zapisz u dołu okna, aby opublikować zmiany.
6. Wdrażanie lokalnej realizacji zamówień
Aplikację do realizacji zamówień lokalnych opracujesz w języku TypeScript za pomocą pakietu typów pakietu SDK Local Home. Przyjrzyj się szkieletowi projektu początkowego:
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
Podstawowym komponentem realizacji lokalnej jest klasa smarthome.App. Projekt początkowy dołącza moduły obsługi intencji IDENTIFY i EXECUTE, a następnie wywołuje metodę listen(), aby poinformować Local Home SDK, że aplikacja jest gotowa.
Dodaj moduł obsługi IDENTIFY
Pakiet Local Home SDK wywołuje Twój IDENTIFY, gdy urządzenie Google Home wykryje w sieci lokalnej niezweryfikowane urządzenia na podstawie konfiguracji skanowania podanej w Developer Console.
Gdy Google wykryje pasujące urządzenie, platforma wywołuje interfejs identifyHandler z danymi skanowania. W aplikacji skanowanie odbywa się za pomocą transmisji UDP, a dane skanowania przekazywane do modułu obsługi IDENTIFY obejmują ładunek odpowiedzi wysłany przez urządzenie lokalne.
Procedura obsługi zwraca instancję IdentifyResponse zawierającą unikalny identyfikator urządzenia lokalnego. Dodaj ten kod do metody identifyHandler, aby przetworzyć odpowiedź UDP pochodzącą z urządzenia lokalnego i określić odpowiedni identyfikator urządzenia lokalnego:
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Pamiętaj, że pole verificationId musi być zgodne z jedną z wartości otherDeviceIds w odpowiedzi SYNC, która oznacza urządzenie jako dostępne do realizacji lokalnej w Home Graph użytkownika. Gdy Google znajdzie pasujące urządzenie, zostanie ono uznane za zweryfikowane i gotowe do realizacji lokalnej.
Dodawanie modułu obsługi EXECUTE
Pakiet Local Home SDK wywołuje EXECUTE funkcję obsługi, gdy urządzenie obsługujące lokalną realizację otrzyma polecenie. Treść lokalnego zamiaru jest równoważna zamiarowi EXECUTE wysyłanemu do realizacji w chmurze, więc logika lokalnego przetwarzania zamiaru jest podobna do sposobu, w jaki obsługujesz go w chmurze.
Aplikacja może używać gniazd TCP/UDP lub żądań HTTP(S) do komunikacji z urządzeniami lokalnymi. W tym laboratorium HTTP jest protokołem używanym do sterowania urządzeniem wirtualnym. Numer portu jest zdefiniowany w index.ts jako zmienna SERVER_PORT.
Aby przetwarzać przychodzące polecenia i wysyłać je do urządzenia lokalnego przez HTTP, dodaj do metody executeHandler ten kod:
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
Kompilowanie aplikacji TypeScript
Otwórz katalog local/ i uruchom te polecenia, aby pobrać kompilator TypeScript i skompilować aplikację:
cd local npm install npm run build
Spowoduje to skompilowanie źródła index.ts (TypeScript) i umieszczenie w katalogu public/local-home/ tych treści:
bundle.js— skompilowane dane wyjściowe JavaScript zawierające aplikację lokalną i zależności.index.html– Strona hostingu lokalnego używana do udostępniania aplikacji na potrzeby testowania na urządzeniu.
Wdrażanie projektu testowego
Wdróż zaktualizowane pliki projektu w Hostingu Firebase, aby mieć do nich dostęp z urządzenia Google Home.
firebase deploy --only hosting
7. Uruchom inteligentną pralkę
Teraz możesz przetestować komunikację między lokalną aplikacją do realizacji zamówień a inteligentną pralką. Projekt początkowy codelabu zawiera wirtualną inteligentną pralkę napisaną w Node.js, która symuluje inteligentną pralkę, którą użytkownicy mogą sterować lokalnie.
Konfigurowanie urządzenia
Musisz skonfigurować urządzenie wirtualne tak, aby używało tych samych parametrów UDP, które zostały zastosowane w konfiguracji skanowania na potrzeby wykrywania urządzeń w konsoli dewelopera. Musisz też poinformować urządzenie wirtualne, który lokalny identyfikator urządzenia ma zgłaszać, oraz podać identyfikator projektu integracji typu cloud-to-cloud, który ma być używany w przypadku zdarzeń Report State, gdy stan urządzenia się zmieni.
Parametr | Sugerowana wartość |
deviceId |
|
discoveryPortOut |
|
discoveryPacket |
|
projectId | Identyfikator projektu integracji typu chmura-chmura |
Uruchamianie urządzenia
Przejdź do katalogu virtual-device/ i uruchom skrypt urządzenia, przekazując parametry konfiguracji jako argumenty:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Sprawdź, czy skrypt urządzenia jest uruchamiany z oczekiwanymi parametrami:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. Debugowanie aplikacji TypeScript
W następnej sekcji sprawdzisz, czy głośnik Google Home może prawidłowo skanować, identyfikować i wysyłać polecenia do wirtualnej inteligentnej pralki w sieci lokalnej. Za pomocą Narzędzi deweloperskich Google Chrome możesz połączyć się z urządzeniem Google Home, wyświetlić dzienniki konsoli i debugować aplikację TypeScript.
Łączenie Narzędzi deweloperskich w Chrome
Aby połączyć debuger z lokalną aplikacją do realizacji zamówień, wykonaj te czynności:
- Sprawdź, czy urządzenie Google Home jest połączone z użytkownikiem, który ma uprawnienia dostępu do projektu w Konsoli programisty.
- Zrestartuj urządzenie Google Home, aby pobrało adres URL pliku HTML oraz konfigurację skanowania, którą umieścisz w konsoli programisty.
- Uruchom Chrome na komputerze deweloperskim.
- Otwórz nową kartę Chrome i w polu adresu wpisz
chrome://inspect, aby uruchomić inspektora.
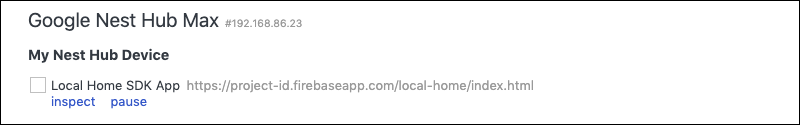
Na stronie powinna pojawić się lista urządzeń, a pod nazwą urządzenia Google Home powinien być widoczny adres URL aplikacji.

Uruchamianie narzędzia do inspekcji
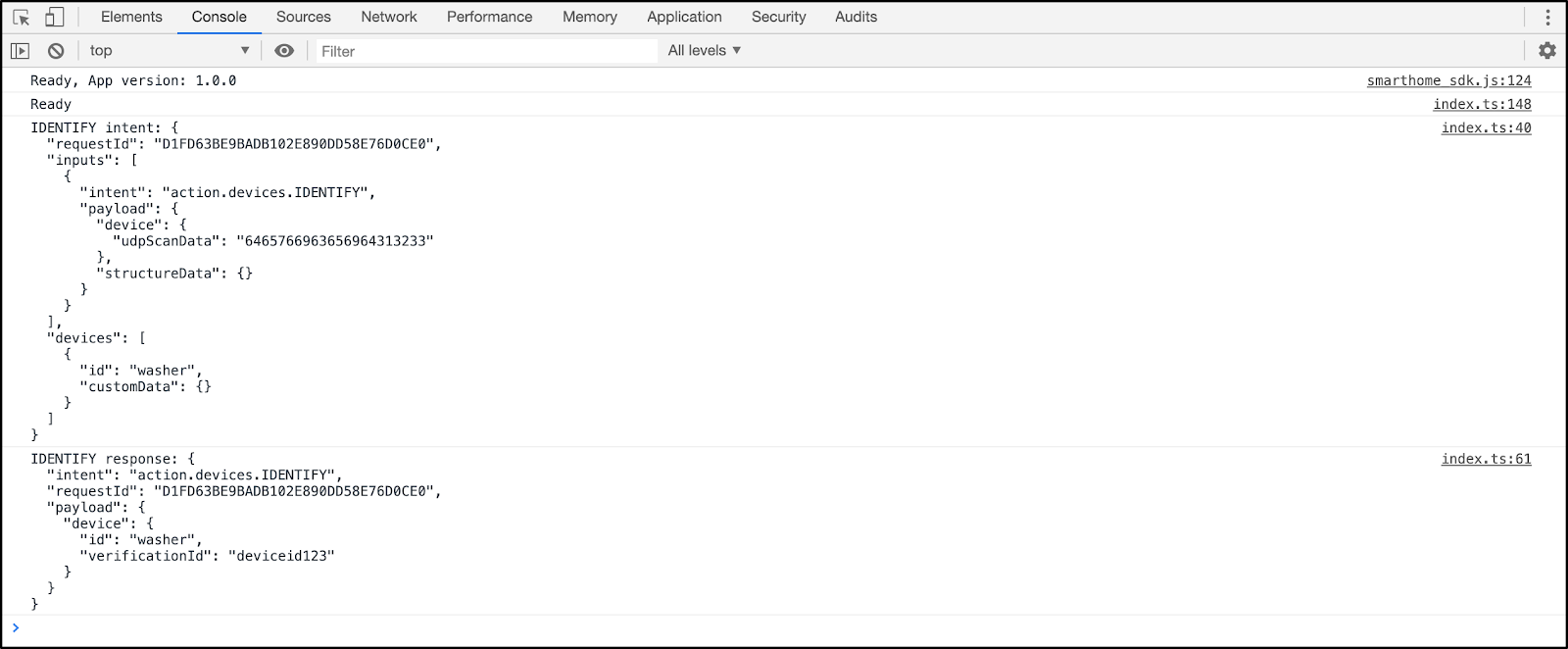
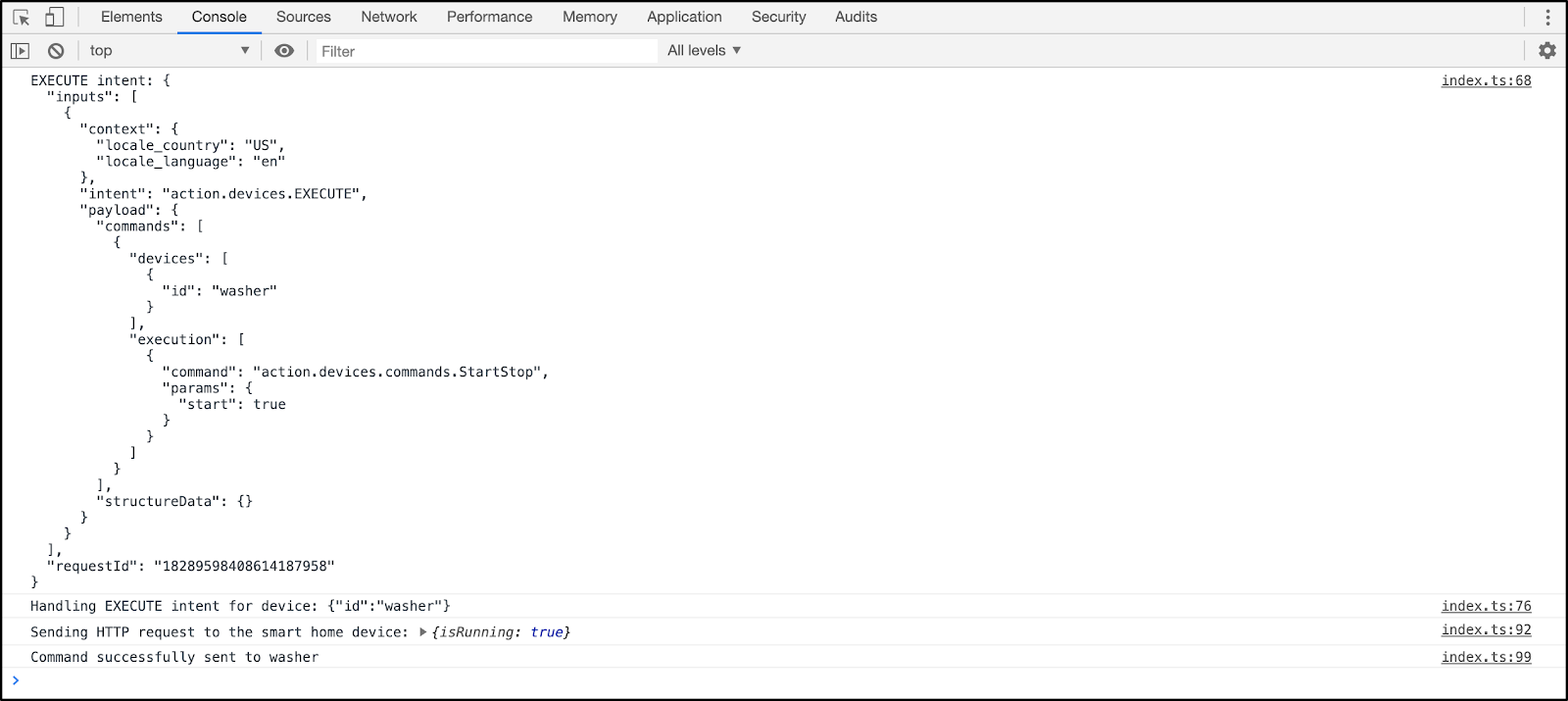
Kliknij Sprawdź pod adresem URL aplikacji, aby otworzyć Narzędzia deweloperskie w Chrome. Kliknij kartę Konsola i sprawdź, czy widzisz treść intencji IDENTIFY wydrukowaną przez aplikację TypeScript.

Ten wynik oznacza, że aplikacja do realizacji zamówień lokalnych wykryła i zidentyfikowała urządzenie wirtualne.
Testowanie lokalnej realizacji zamówień
Wysyłaj polecenia do urządzenia za pomocą sterowania dotykowego w aplikacji Google Home lub poleceń głosowych do urządzenia Google Home, np.:
„OK Google, włącz pralkę”.
„OK Google, włącz pralkę”.
„OK Google, zatrzymaj pralkę”
Powinno to spowodować wysłanie przez platformę do aplikacji TypeScript intencji EXECUTE.

Sprawdź, czy po każdej komendzie widzisz zmianę stanu lokalnej inteligentnej pralki.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. Gratulacje

Gratulacje! Używasz pakietu Local Home SDK do integrowania lokalnej realizacji z integracją typu cloud-to-cloud.
Więcej informacji
Oto kilka dodatkowych rozwiązań, które możesz wypróbować:
- Zmień konfigurację skanowania, aby działała prawidłowo. Spróbuj na przykład użyć innego portu UDP lub pakietu wykrywania.
- Zmodyfikuj kod wirtualnego urządzenia inteligentnego, aby działał na urządzeniu wbudowanym, takim jak Raspberry Pi, i używaj diod LED lub wyświetlacza do wizualizacji bieżącego stanu.
