1. Prima di iniziare
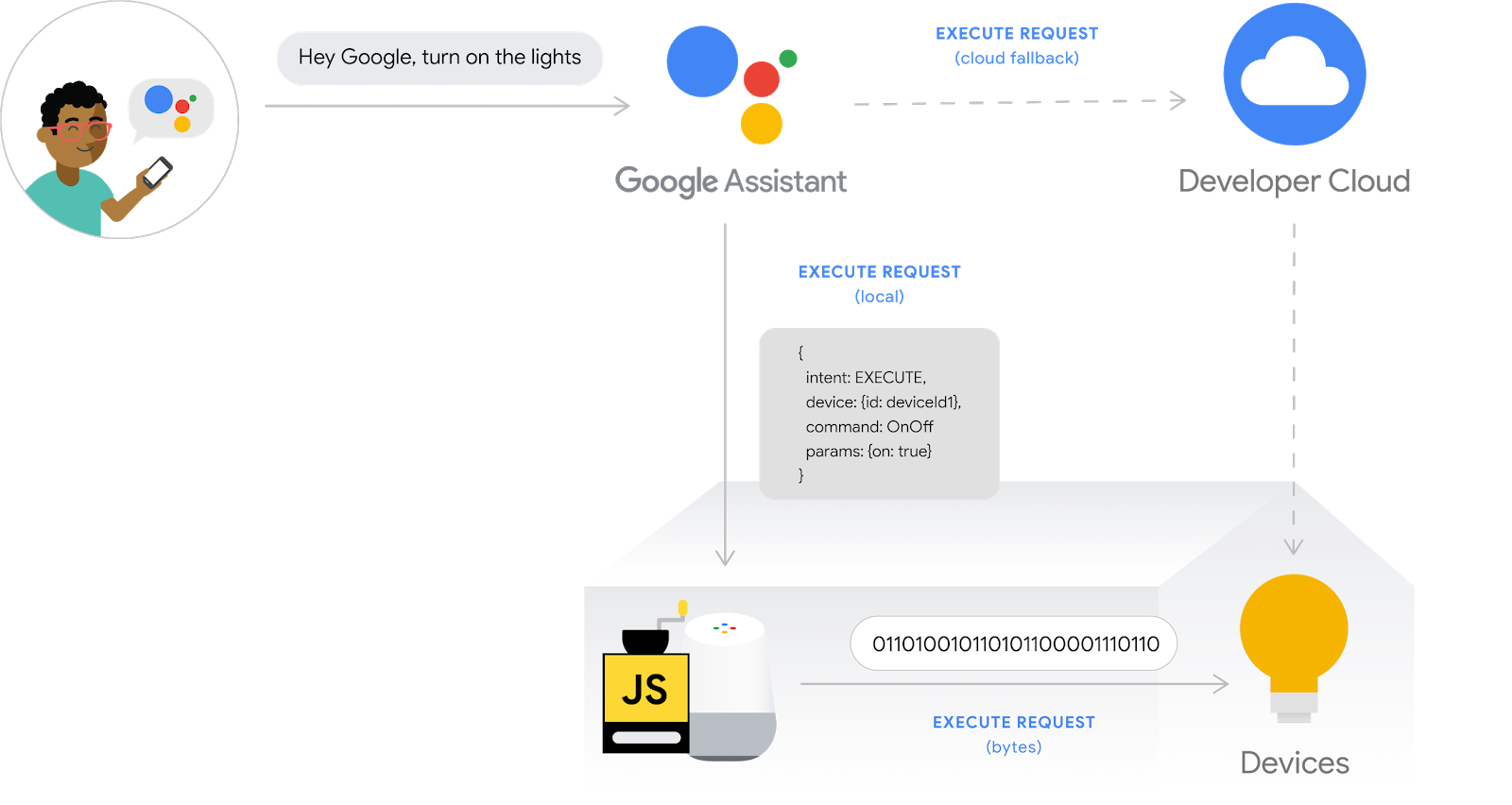
Le integrazioni per la smart home consentono all'Assistente Google di controllare i dispositivi connessi nelle case degli utenti. Per creare un'integrazione cloud-to-cloud, devi fornire un endpoint webhook cloud in grado di gestire gli intent per la smart home. Ad esempio, quando un utente dice "Hey Google, accendi le luci", l'assistente invia il comando al tuo fulfillment cloud per aggiornare lo stato del dispositivo.
L'SDK Local Home migliora l'integrazione della tua smart home aggiungendo un percorso locale per indirizzare gli intent della smart home direttamente a un dispositivo Google Home, il che migliora l'affidabilità e riduce la latenza nell'elaborazione dei comandi degli utenti. Consente di scrivere e implementare un'app di adempimento locale in TypeScript o JavaScript che identifica i dispositivi ed esegue i comandi su qualsiasi smart speaker Google Home o smart display Google Nest. L'app comunica quindi direttamente con gli smart device esistenti degli utenti tramite la rete locale utilizzando i protocolli standard esistenti per eseguire i comandi.

Prerequisiti
- Guida per gli sviluppatori Crea un'integrazione cloud-to-cloud
- Codelab Smart Home Washer
- Guida per gli sviluppatori Local fulfillment
Cosa creerai
In questo codelab, eseguirai il deployment di un'integrazione per la smart home creata in precedenza con Firebase, quindi applicherai una configurazione di scansione nella console per gli sviluppatori e creerai un'app locale utilizzando TypeScript per inviare comandi scritti in Node.js a una lavatrice virtuale.
Obiettivi didattici
- Come attivare e configurare l'evasione locale nella Developer Console.
- Come utilizzare l'SDK Local Home per scrivere un'app di completamento locale.
- Come eseguire il debug dell'app di evasione locale caricata sullo speaker Google Home o sullo smart display Google Nest.
Che cosa ti serve
- L'ultima versione di Google Chrome
- Un dispositivo iOS o Android con l'app Google Home
- Uno smart speaker Google Home o uno smart display Google Nest
- Node.js versione 10.16 o successive
- Un Account Google
- Un account di fatturazione Google Cloud.
2. Per iniziare
Attivare Gestione attività
Per utilizzare l'Assistente Google, devi condividere determinati dati sulle attività con Google. L'Assistente Google ha bisogno di questi dati per funzionare correttamente; tuttavia, il requisito di condivisione dei dati non è specifico dell'SDK. Per condividere questi dati, crea un Account Google se non ne hai già uno. Puoi utilizzare qualsiasi Account Google, non è necessario che sia il tuo account sviluppatore.
Apri la pagina Gestione attività dell'Account Google che vuoi utilizzare con l'assistente.
Assicurati che i seguenti pulsanti di attivazione/disattivazione siano abilitati:
- Attività web e app: inoltre, assicurati di selezionare la casella di controllo Includi la cronologia di Chrome e le attività svolte su siti, app e dispositivi che usano i servizi Google.
- Informazioni sul dispositivo
- Attività vocale e audio
Crea un progetto di integrazione cloud-to-cloud
- Vai a Google Play Console.
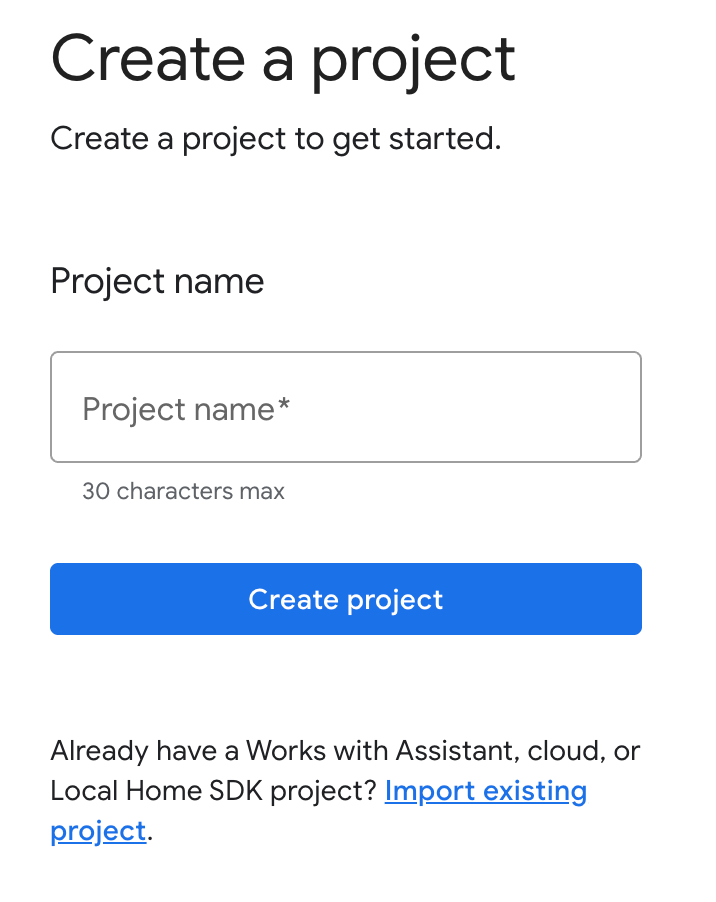
- Fai clic su Crea progetto, inserisci un nome per il progetto e fai clic su Crea progetto.

Seleziona l'integrazione da cloud a cloud
Nella Home page del progetto nella Developer Console, seleziona Aggiungi integrazione cloud-to-cloud in Cloud-to-cloud.

Installa l'interfaccia a riga di comando di Firebase
L'interfaccia a riga di comando (CLI) di Firebase ti consentirà di pubblicare le tue app web in locale e di eseguirne il deployment su Firebase Hosting.
Per installare la CLI, esegui questo comando npm dal terminale:
npm install -g firebase-tools
Per verificare che la CLI sia stata installata correttamente, esegui:
firebase --version
Autorizza l'interfaccia a riga di comando di Firebase con il tuo Account Google eseguendo:
firebase login
Abilita l'API HomeGraph
L'API HomeGraph consente di archiviare ed eseguire query sui dispositivi e sui relativi stati all'interno di Home Graph di un utente. Per utilizzare questa API, devi prima aprire la console Google Cloud e attivare l'API HomeGraph.
Nella console Google Cloud, assicurati di selezionare il progetto corrispondente al <project-id>. della tua integrazione. Poi, nella schermata della libreria API per l'API HomeGraph, fai clic su Abilita.
3. Esegui l'app di base
Ora che hai configurato l'ambiente di sviluppo, puoi eseguire il deployment del progetto iniziale per verificare che tutto sia configurato correttamente.
Recupera il codice sorgente
Fai clic sul seguente link per scaricare l'esempio per questo codelab sul tuo computer di sviluppo:
...oppure puoi clonare il repository GitHub dalla riga di comando:
git clone https://github.com/google-home/smarthome-local.git
Informazioni sul progetto
Il progetto iniziale contiene le seguenti sottodirectory:
public: UI web frontend per controllare e monitorare la lavatrice smartfunctions: funzioni Cloud che implementano l'evasione cloud per l'integrazione da cloud a cloudlocal— Progetto di app di evasione degli ordini locale di base con gestori di intent stubbed inindex.ts
Il fulfillment cloud fornito include le seguenti funzioni in index.js:
fakeauth- Endpoint di autorizzazione per il collegamento degli accountfaketoken- Endpoint token per il collegamento degli accountsmarthome: endpoint di gestione degli intent della smart homereportstate: richiama l'API HomeGraph in caso di modifiche dello stato del dispositivoupdateDevice: endpoint utilizzato dal dispositivo virtuale per attivare Report State
Connessione a Firebase
Vai alla directory app-start, quindi configura la CLI Firebase con il tuo progetto di integrazione da cloud a cloud:
cd app-start firebase use <project-id>
Configura il progetto Firebase
Inizializza un progetto Firebase.
firebase init
Seleziona le funzionalità della CLI, Realtime Database e Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
Verranno inizializzate le API e le funzionalità necessarie per il progetto.
Quando richiesto, inizializza Realtime Database. Puoi utilizzare la posizione predefinita per l'istanza del database.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Poiché utilizzi il codice del progetto iniziale, scegli il file predefinito per le regole di sicurezza e assicurati di non sovrascrivere il file delle regole del database esistente.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Se stai reinizializzando il progetto, seleziona Sovrascrivi quando ti viene chiesto se vuoi inizializzare o sovrascrivere una codebase.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Quando configuri le funzioni, devi utilizzare i file predefiniti e assicurarti di non sovrascrivere i file index.js e package.json esistenti nell'esempio di progetto.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Se stai reinizializzando il progetto, seleziona No quando ti viene chiesto se vuoi inizializzare o sovrascrivere functions/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Se ESLint è stato attivato per errore, esistono due metodi per disattivarlo:
- Utilizzando la GUI, vai alla cartella
../functionsnel progetto, seleziona il file nascosto.eslintrc.jsed eliminalo. Non confonderlo con.eslintrc.json, che ha un nome simile. - Utilizzo della riga di comando:
cd functions rm .eslintrc.js
Per assicurarti di avere una configurazione Firebase corretta e completa, copia il file firebase.json dalla directory washer-done alla directory washer-start, sovrascrivendo quello in washer-start.
Nella directory washer-start:
cp -vp ../washer-done/firebase.json .
Esegui il deployment in Firebase
Ora che hai installato le dipendenze e configurato il progetto, puoi eseguire l'app per la prima volta.
firebase deploy
Questo è l'output della console che dovresti vedere:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Questo comando esegue il deployment di un'app web, insieme a diverse Cloud Functions for Firebase.
Apri l'URL di hosting nel browser (https://<project-id>.web.app) per visualizzare l'app web. Vedrai la seguente interfaccia:
Questa UI web rappresenta una piattaforma di terze parti per visualizzare o modificare gli stati dei dispositivi. Per iniziare a compilare il database con le informazioni sul dispositivo, fai clic su AGGIORNA. Non vedrai alcuna modifica nella pagina, ma lo stato attuale della lavatrice verrà memorizzato nel database.
Ora è il momento di connettere il servizio cloud che hai implementato all'Assistente Google utilizzando la Developer Console.
Configura il progetto Developer Console
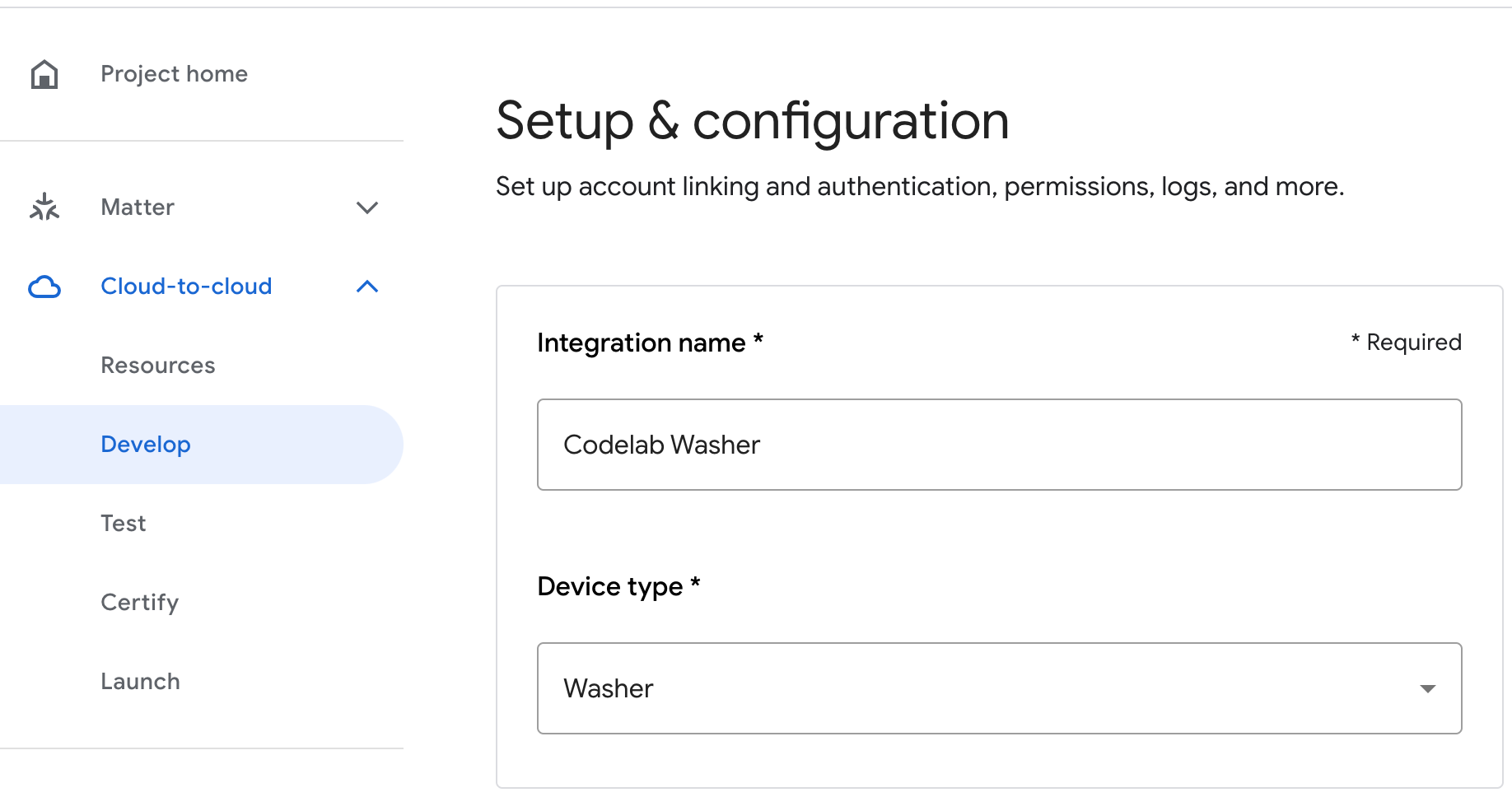
Nella scheda Sviluppa, aggiungi un Nome visualizzato per l'interazione. Questo nome verrà visualizzato nell'app Google Home.

In Branding dell'app, carica un file png per l'icona dell'app, di dimensioni 144 x 144 px e denominato

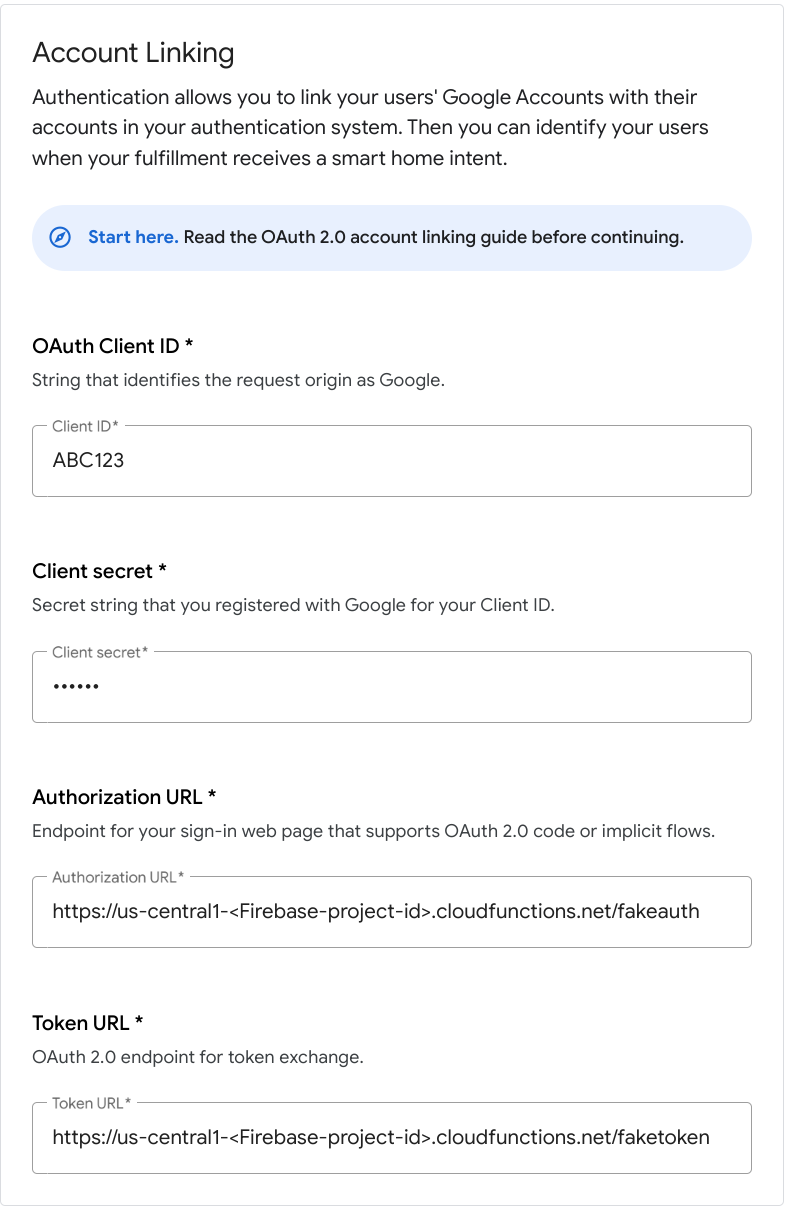
Per attivare il collegamento degli account, utilizza queste impostazioni:
ID client |
|
Client secret |
|
URL autorizzazione |
|
URL del token |
|

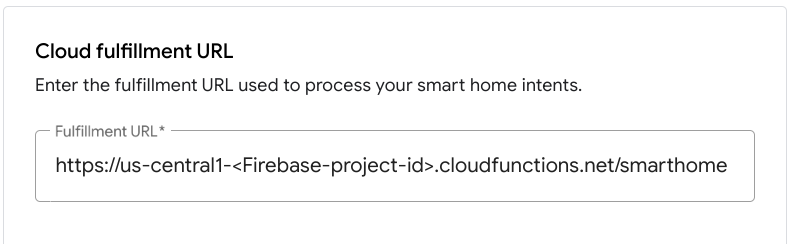
In URL di Cloud Fulfillment, inserisci l'URL della tua funzione Cloud Functions che fornisce il fulfillment per gli intent per la smart home.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Fai clic su Salva per salvare la configurazione del progetto, poi fai clic su Avanti: test per attivare i test sul progetto.

Ora puoi iniziare a implementare i webhook necessari per connettere lo stato del dispositivo all'assistente.
Collegamento all'Assistente Google
Per testare l'integrazione cloud-to-cloud, devi collegare il tuo progetto a un Account Google. Ciò consente di eseguire test tramite le piattaforme dell'Assistente Google e l'app Google Home in cui è stato eseguito l'accesso allo stesso account.
- Apri le impostazioni dell'Assistente Google sullo smartphone. Tieni presente che devi aver eseguito l'accesso con lo stesso account della console.
- Vai a Assistente Google > Impostazioni > Controllo della casa (in Assistente).
- Fai clic sull'icona di ricerca in alto a destra.
- Cerca la tua app di test utilizzando il prefisso [test] per trovare l'app di test specifica.
- Seleziona l'elemento. L'Assistente Google si autenticherà con il tuo servizio e invierà una richiesta
SYNC, chiedendo al tuo servizio di fornire un elenco di dispositivi per l'utente.
Apri l'app Google Home e verifica di poter vedere la tua lavatrice.
Verifica di poter controllare la lavatrice utilizzando i comandi vocali nell'app Google Home. Dovresti anche vedere lo stato del dispositivo cambiare nella UI web frontend del tuo fulfillment cloud.
Ora puoi iniziare ad aggiungere l'evasione locale alla tua integrazione.
4. Aggiorna l'evasione cloud
Per supportare l'evasione locale, devi aggiungere un nuovo campo per dispositivo denominato otherDeviceIds alla risposta cloud SYNC contenente un identificatore locale univoco per il dispositivo. Questo campo indica anche la possibilità di controllare localmente il dispositivo.
Aggiungi il campo otherDeviceIds alla risposta SYNC come mostrato nel seguente snippet di codice:
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
Esegui il deployment del progetto aggiornato in Firebase:
firebase deploy --only functions
Al termine del deployment, vai all'interfaccia utente web e fai clic sul pulsante Aggiorna nella barra degli strumenti. Viene attivata un'operazione di sincronizzazione della richiesta in modo che l'assistente riceva i dati di risposta
nella barra degli strumenti. Viene attivata un'operazione di sincronizzazione della richiesta in modo che l'assistente riceva i dati di risposta SYNC aggiornati.

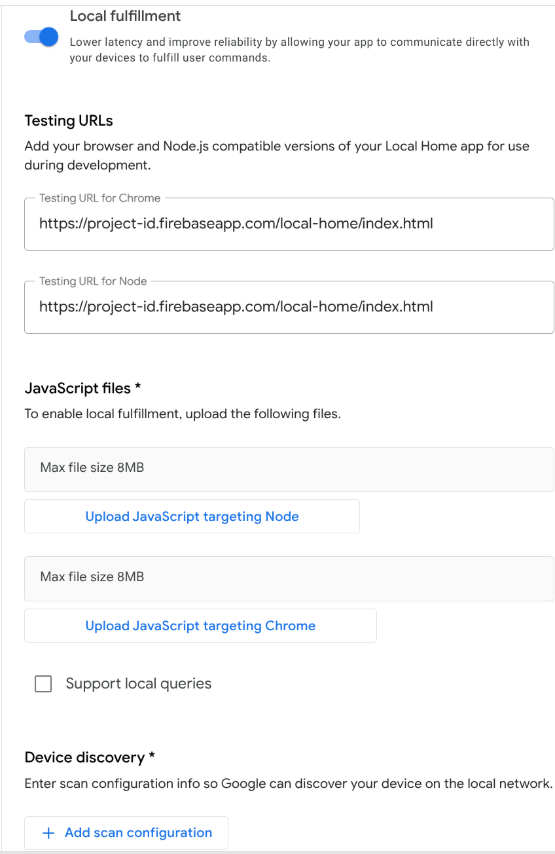
5. Configurare l'evasione locale
In questa sezione aggiungerai le opzioni di configurazione necessarie per il fulfillment locale all'integrazione da cloud a cloud. Durante lo sviluppo, pubblicherai l'app di adempimento locale su Firebase Hosting, dove il dispositivo Google Home potrà accedervi e scaricarla.
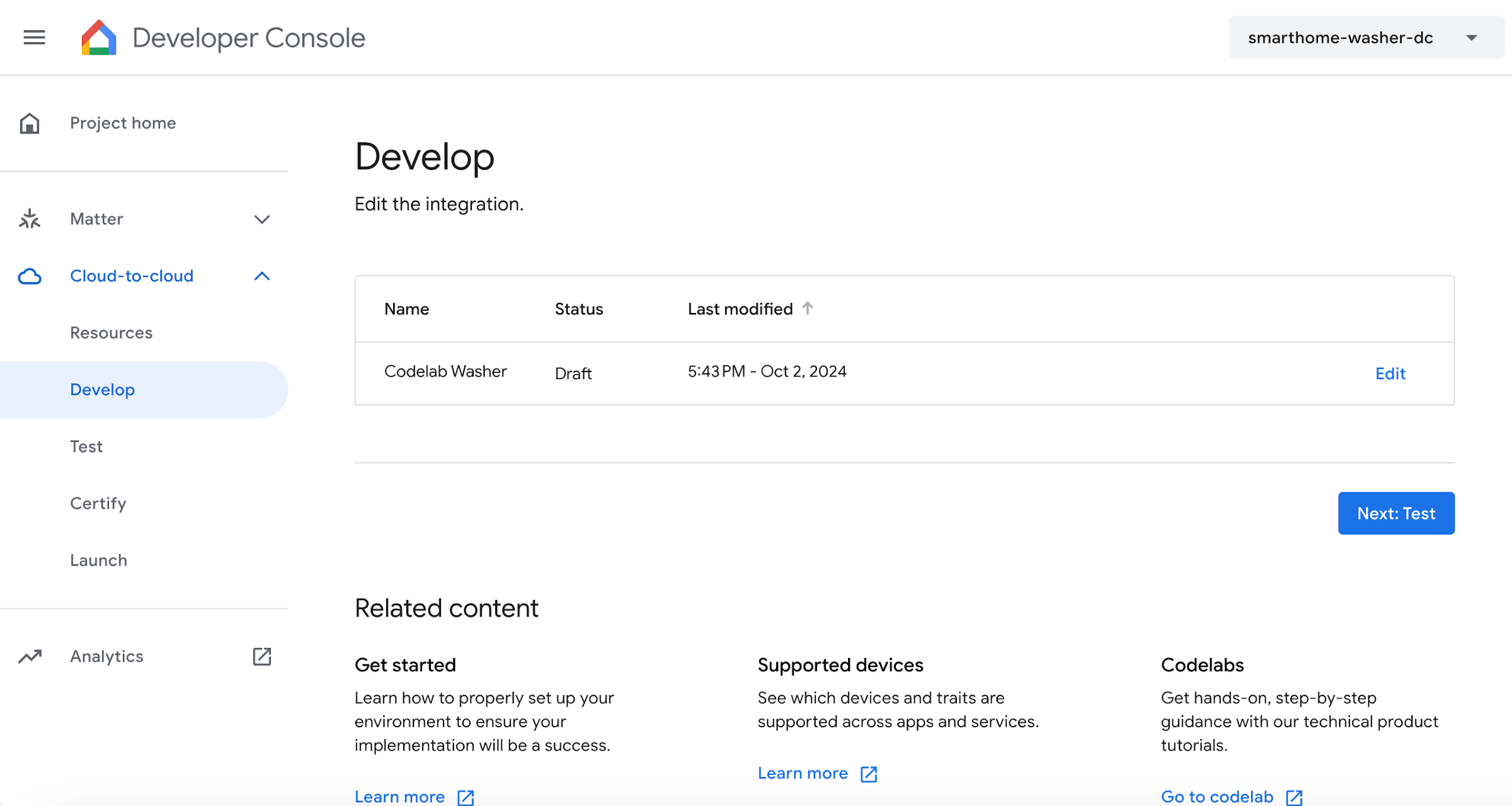
Nella console per sviluppatori Google Home, vai a Progetto > Cloud-to-cloud sul lato sinistro dello schermo, quindi seleziona Modifica per l'integrazione. Nella pagina Configurazione, scorri fino a Evasione locale e attiva l'impostazione. Inserisci il seguente URL in ogni campo dell'URL di test, inserisci l'ID progetto e fai clic su Salva:
https://<project-id>.web.app/local-home/index.html

Dopodiché, dobbiamo definire in che modo il dispositivo Google Home deve rilevare gli smart device locali. La piattaforma Local Home supporta diversi protocolli per il rilevamento dei dispositivi, tra cui mDNS, UPnP e trasmissione UDP. Utilizzerai la trasmissione UDP per rilevare la lavatrice smart.
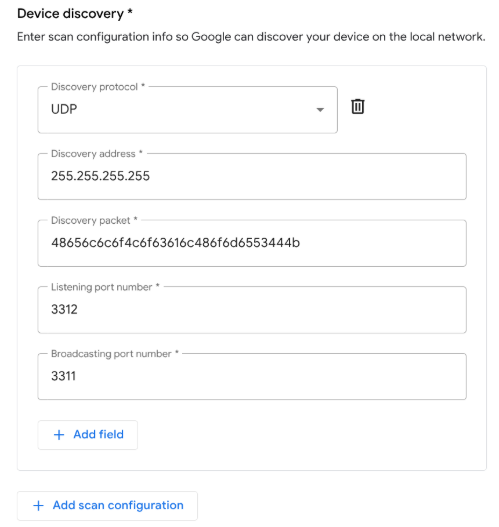
Fai clic su + Aggiungi configurazione scansione in Rilevamento dispositivi per aggiungere una nuova configurazione di scansione. Seleziona UDP come protocollo e compila i seguenti attributi:
Campo | Descrizione | Valore suggerito |
Indirizzo di rilevamento | Indirizzo di rilevamento UDP |
|
Porta di trasmissione | Porta in cui Google Home invia la trasmissione UDP |
|
Porta di ascolto | Porta in cui Google Home ascolta una risposta |
|
Pacchetto di scoperta | Payload dei dati di trasmissione UDP |
|

Infine, fai clic su Salva in fondo alla finestra per pubblicare le modifiche.
6. Implementare l'evasione locale
Svilupperai l'app di completamento locale in TypeScript utilizzando il pacchetto di definizione dei tipi dell'SDK della casa locale. Esamina lo scheletro fornito nel progetto iniziale:
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
Il componente principale dell'evasione locale è la classe smarthome.App. Il progetto iniziale collega i gestori agli intent IDENTIFY e EXECUTE, quindi chiama il metodo listen() per comunicare all'SDK della casa locale che l'app è pronta.
Aggiungi il gestore IDENTIFY
L'SDK Local Home attiva il gestore IDENTIFY quando il dispositivo Google Home rileva dispositivi non verificati sulla rete locale in base alla configurazione di scansione fornita in Developer Console.
Nel frattempo, la piattaforma richiama identifyHandler con i dati di scansione risultanti quando Google rileva un dispositivo corrispondente. Nella tua app, la scansione viene eseguita utilizzando una trasmissione UDP e i dati di scansione forniti al gestore IDENTIFY includono il payload di risposta inviato dal dispositivo locale.
Il gestore restituisce un'istanza di IdentifyResponse contenente un identificatore univoco per il dispositivo locale. Aggiungi il seguente codice al metodo identifyHandler per elaborare la risposta UDP proveniente dal dispositivo locale e determinare l'ID dispositivo locale appropriato:
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Tieni presente che il campo verificationId deve corrispondere a uno dei valori otherDeviceIds nella risposta SYNC, che contrassegna il dispositivo come disponibile per l'evasione locale nel grafico della casa dell'utente. Una volta trovata una corrispondenza, il dispositivo viene considerato verificato e pronto per l'evasione locale.
Aggiungi il gestore EXECUTE
L'SDK della casa locale attiva il gestore EXECUTE quando un dispositivo che supporta il completamento locale riceve un comando. Il contenuto dell'intent locale è equivalente all'intent EXECUTE inviato al fulfillment cloud, quindi la logica per l'elaborazione locale dell'intent è simile a quella per la gestione nel cloud.
L'app può utilizzare socket TCP/UDP o richieste HTTP(S) per comunicare con i dispositivi locali. In questo codelab, HTTP funge da protocollo utilizzato per controllare il dispositivo virtuale. Il numero di porta è definito in index.ts come variabile SERVER_PORT.
Aggiungi il seguente codice al metodo executeHandler per elaborare i comandi in entrata e inviarli al dispositivo locale tramite HTTP:
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
Compila l'app TypeScript
Vai alla directory local/ ed esegui i seguenti comandi per scaricare il compilatore TypeScript e compilare l'app:
cd local npm install npm run build
In questo modo viene compilata l'origine index.ts (TypeScript) e i seguenti contenuti vengono inseriti nella directory public/local-home/:
bundle.js: output JavaScript compilato contenente l'app locale e le dipendenze.index.html: pagina di hosting locale utilizzata per pubblicare l'app per i test sul dispositivo.
Esegui il deployment del progetto di test
Esegui il deployment dei file di progetto aggiornati in Firebase Hosting in modo da potervi accedere dal dispositivo Google Home.
firebase deploy --only hosting
7. Avvia la lavatrice smart
Ora è il momento di testare la comunicazione tra l'app di evasione locale e la lavatrice smart. Il progetto iniziale del codelab include una lavatrice smart virtuale, scritta in Node.js, che simula una lavatrice smart che gli utenti possono controllare localmente.
Configurare il dispositivo
Devi configurare il dispositivo virtuale in modo che utilizzi gli stessi parametri UDP che hai applicato alla configurazione della scansione per il rilevamento dei dispositivi nella Developer Console. Inoltre, devi indicare al dispositivo virtuale quale ID dispositivo locale segnalare e l'ID progetto dell'integrazione da cloud a cloud da utilizzare per gli eventi Report State quando lo stato del dispositivo cambia.
Parametro | Valore suggerito |
deviceId |
|
discoveryPortOut |
|
discoveryPacket |
|
projectId | L'ID progetto dell'integrazione cloud-to-cloud |
Avviare il dispositivo
Vai alla directory virtual-device/ ed esegui lo script del dispositivo, passando i parametri di configurazione come argomenti:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Verifica che lo script del dispositivo venga eseguito con i parametri previsti:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. Eseguire il debug dell'app TypeScript
Nella sezione seguente, verificherai che il dispositivo Google Home possa scansionare, identificare e inviare correttamente i comandi alla lavatrice smart virtuale tramite la rete locale. Puoi utilizzare gli strumenti per sviluppatori di Google Chrome per connetterti al dispositivo Google Home, visualizzare i log della console ed eseguire il debug dell'app TypeScript.
Connettere gli Strumenti per sviluppatori di Chrome
Per connettere il debugger all'app di evasione locale:
- Assicurati di aver collegato il tuo dispositivo Google Home a un utente con l'autorizzazione ad accedere al progetto Developer Console.
- Riavvia il dispositivo Google Home, in modo che possa ottenere l'URL del tuo HTML e la configurazione della scansione che hai inserito nella Developer Console.
- Avvia Chrome sulla macchina di sviluppo.
- Apri una nuova scheda di Chrome e inserisci
chrome://inspectnel campo dell'indirizzo per avviare lo strumento di ispezione.
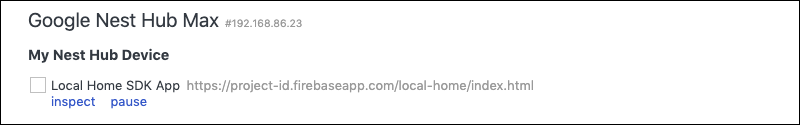
Dovresti vedere un elenco di dispositivi nella pagina e l'URL della tua app dovrebbe essere visualizzato sotto il nome del tuo dispositivo Google Home.

Avviare lo strumento di controllo
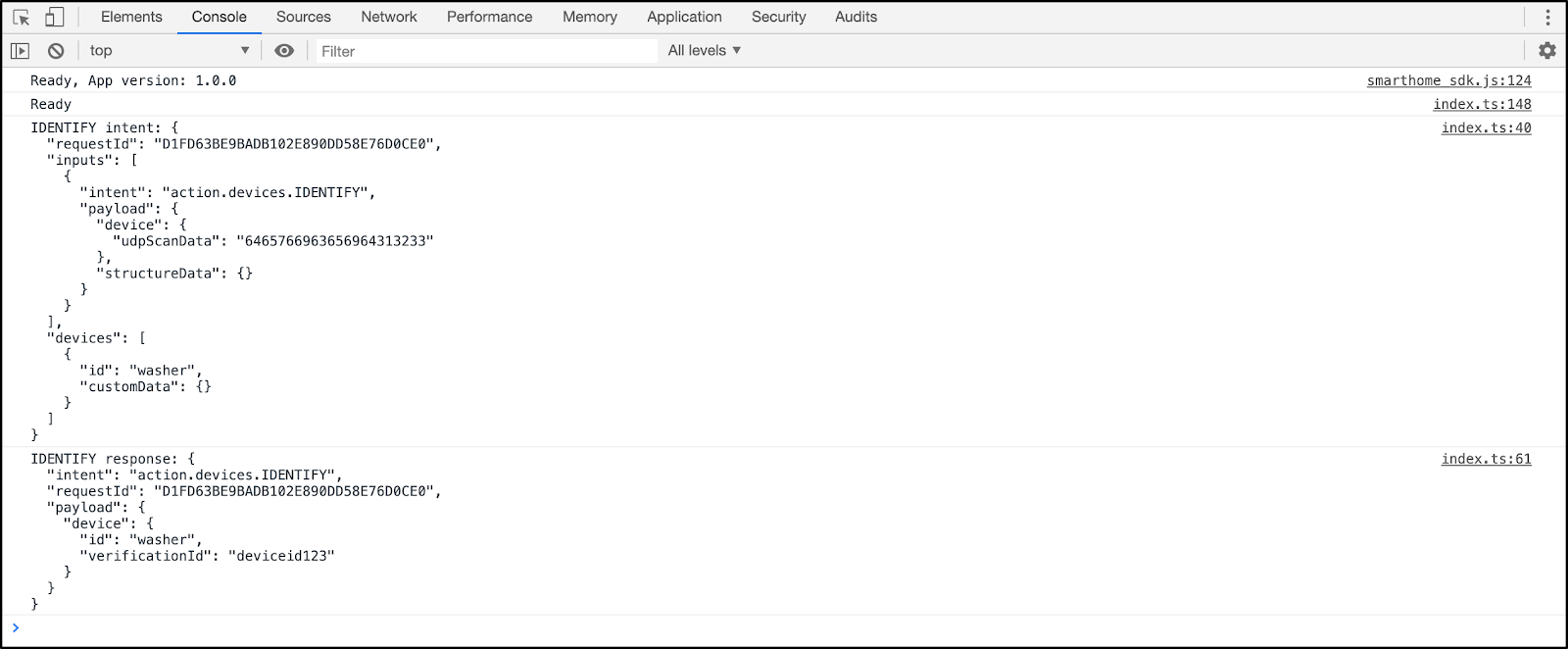
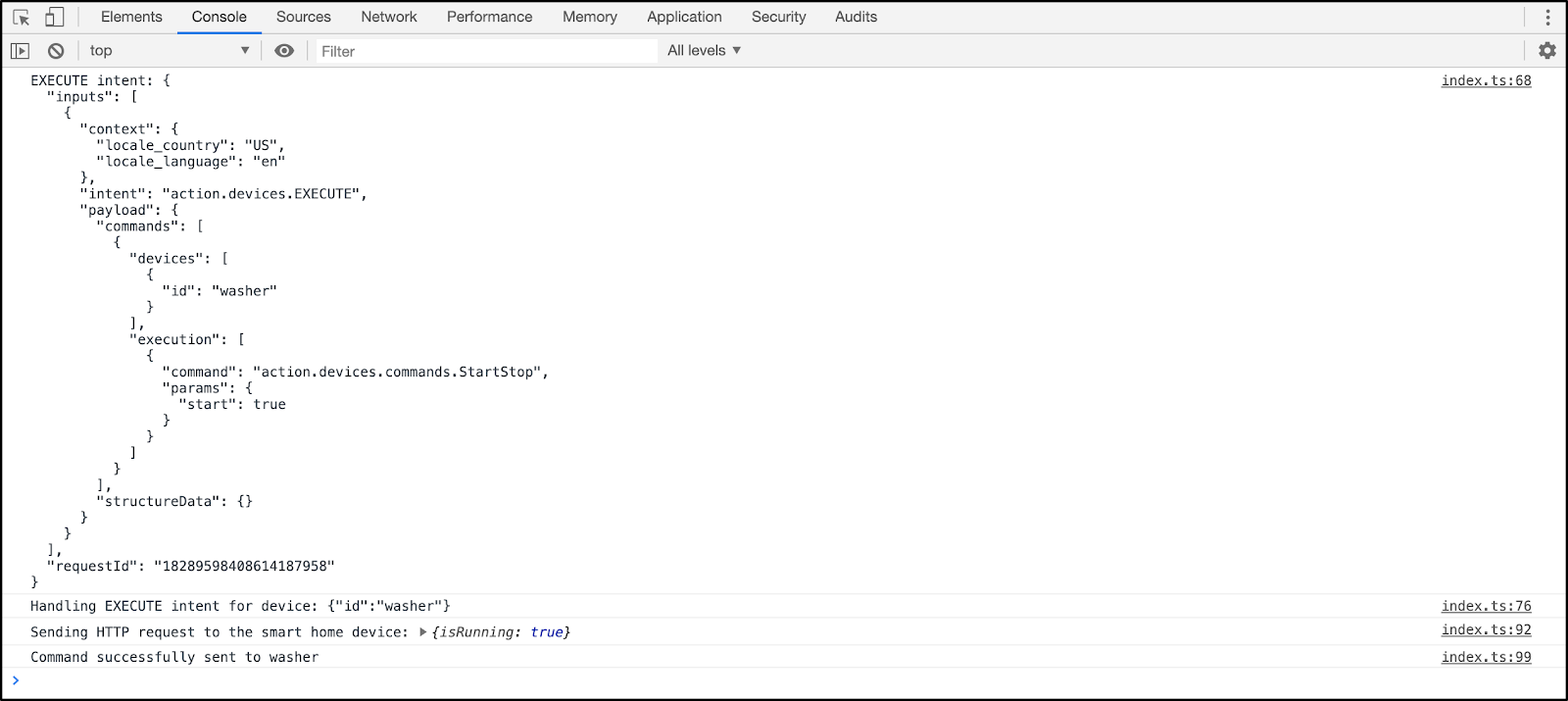
Fai clic su Ispeziona sotto l'URL dell'app per avviare gli Strumenti per sviluppatori di Chrome. Seleziona la scheda Console e verifica di poter visualizzare i contenuti dell'intent IDENTIFY stampati dall'app TypeScript.

Questo output indica che l'app di evasione locale ha rilevato e identificato correttamente il dispositivo virtuale.
Test dell'evasione locale
Invia comandi al tuo dispositivo utilizzando i controlli touch nell'app Google Home o tramite comandi vocali al dispositivo Google Home, ad esempio:
"Hey Google, accendi la lavatrice."
"Hey Google, avvia la lavatrice."
"Hey Google, ferma la lavatrice."
In questo modo, la piattaforma invierà un intent EXECUTE alla tua app TypeScript.

Verifica di poter visualizzare la modifica dello stato della lavatrice smart locale con ogni comando.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. Complimenti

Complimenti! Hai utilizzato l'SDK della casa locale per integrare il completamento locale in un'integrazione da cloud a cloud.
Scopri di più
Ecco alcune altre cose che puoi provare a fare:
- Modifica la configurazione di scansione e falla funzionare. Ad esempio, prova a utilizzare una porta UDP o un pacchetto di rilevamento diversi.
- Modifica il codebase dello smart device virtuale per eseguirlo su un dispositivo incorporato, ad esempio Raspberry Pi, e utilizza LED o un display per visualizzare lo stato attuale.
