1. לפני שמתחילים
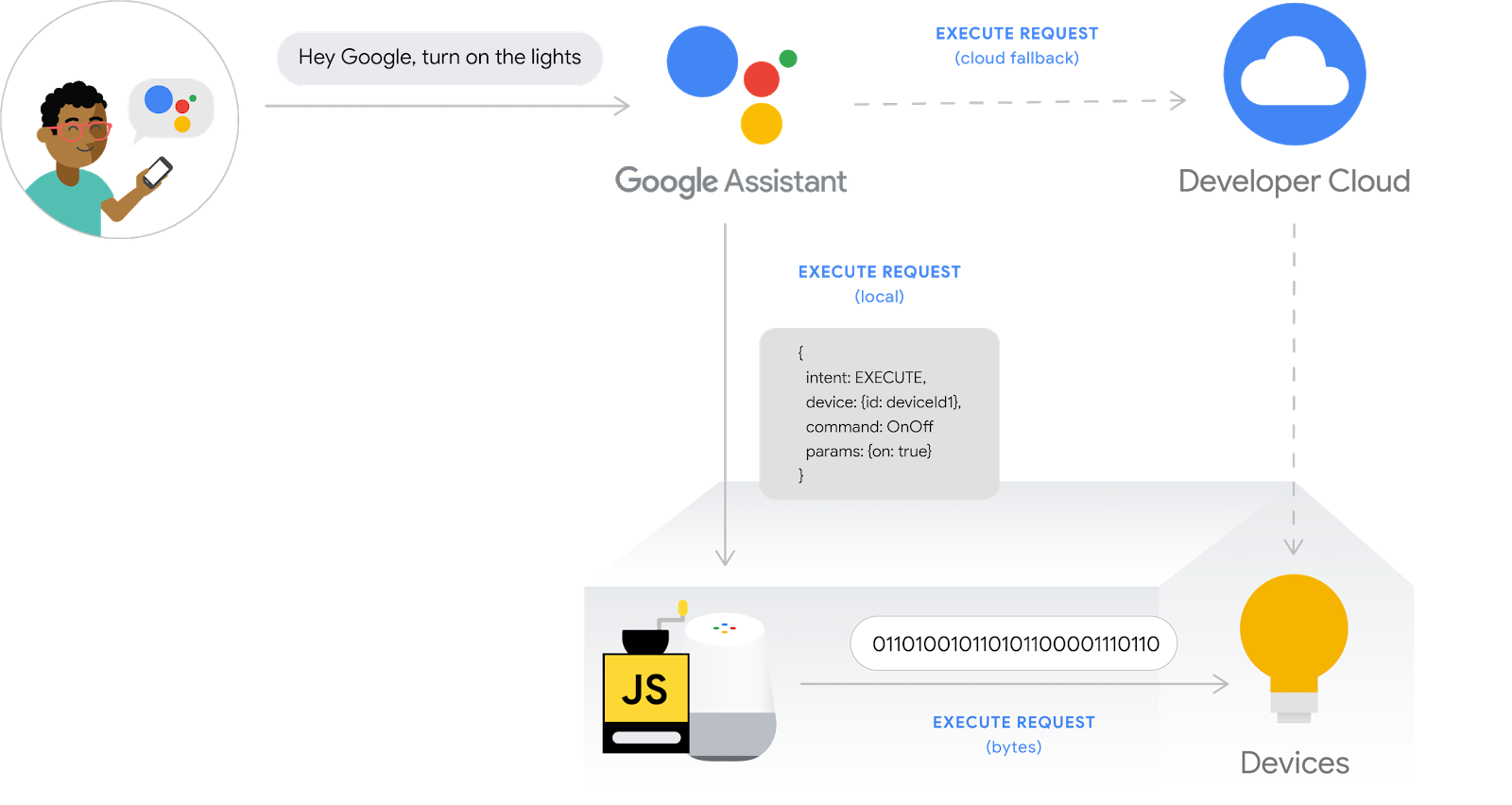
שילובים של בית חכם מאפשרים ל-Google Assistant לשלוט במכשירים מחוברים בבתים של המשתמשים. כדי לבנות פעולה של בית חכם, יש לספק נקודת קצה (webhook) בענן שמותאמת לכוונות בית חכמות. לדוגמה, כשמשתמש אומר "Hey Google, turn on the lights", Assistant שולחת את הפקודה למילוי ההזמנות בענן כדי לעדכן את מצב המכשיר.
ה-SDK של הבית המקומי משפר את השילוב של הבית החכם על ידי הוספת נתיב מקומי לניתוב כוונות של בית חכם ישירות למכשיר Google Home, שמשפר את האמינות ומפחית את זמן האחזור בעיבוד פקודות המשתמשים. היא מאפשרת לכתוב ולפרוס אפליקציית מילוי הזמנות מקומית ב-TypeScript או ב-JavaScript שמזהה מכשירים ומפעילה פקודות בכל רמקול חכם של Google Home או מסך חכם של Google Nest. כך האפליקציה מתקשרת ישירות עם המכשירים החכמים הקיימים של המשתמשים באמצעות הרשת המקומית, באמצעות פרוטוקולים סטנדרטיים קיימים כדי למלא את הפקודות.

דרישות מוקדמות
- מדריך למפתחים בנושא יצירת פעולה לבית חכם
- מעבדת קודים למכונת בית חכם
- מדריך למפתחים בנושא מילוי הזמנות מקומי
מה תפַתחו
ב-Codelab הזה תצטרכו לפרוס שילוב של הבית החכם שיצרתם בעבר עם Firebase, ואז לקבוע הגדרות סריקה במסוף הפעולות וליצור אפליקציה מקומית באמצעות TypeScript כדי לשלוח פקודות שנכתבו ב-Node.js למכשיר מכונה וירטואלית.
מה תלמדו
- איך להפעיל ולהגדיר מילוי הזמנות מקומי במסוף הפעולות
- איך משתמשים ב-SDK של דף הבית המקומי כדי לכתוב אפליקציה למילוי הזמנות בחנות מקומית.
- ניפוי באגים באפליקציה המקומית למילוי הזמנות שנטענה ברמקול Google Home או במסך החכם של Google Nest.
מה הדרישות
- הגרסה האחרונה של Google Chrome
- מכשיר iOS או Android עם אפליקציית Google Home
- רמקול חכם של Google Home או מסך חכם של Google Nest
- Node.js מגרסה 10.16 ואילך
- חשבון Google
- חשבון לחיוב ב-Google Cloud
2. איך מתחילים
הפעלה של בקרת הפעילות בחשבון
כדי להשתמש ב-Google Assistant, צריך לשתף נתוני פעילות מסוימים עם Google. Google Assistant זקוקה לנתונים האלה כדי לפעול כראוי, אבל הדרישה לשתף נתונים אינה ספציפית ל-SDK. כדי לשתף את הנתונים האלה, עליכם ליצור חשבון Google אם עוד אין לכם חשבון כזה. אפשר להשתמש בכל חשבון Google – הוא לא חייב להיות חשבון הפיתוח שלכם.
פותחים את דף בקרת הפעילות בחשבון שבו רוצים להשתמש בחשבון Google עם Assistant.
יש לוודא שהמתגים הבאים מופעלים:
- פעילות באינטרנט ובאפליקציות – בנוסף, חשוב לסמן את תיבת הסימון כולל ההיסטוריה והפעילות של Chrome מאתרים, מאפליקציות וממכשירים המשתמשים בשירותי Google.
- פרטי המכשיר
- תיעוד קול ואודיו
יצירת פרויקט פעולות
- עוברים אל פעולות במסוף המפתחים של Google.
- לוחצים על פרויקט חדש, נותנים שם לפרויקט ולוחצים על יצירת פרויקט.
בחירת האפליקציה לבית החכם
במסך סקירה כללית במסוף הפעולות, בוחרים באפשרות בית חכם.
בוחרים בכרטיס החוויה בית חכם, ולאחר מכן תועברו אל מסוף הפרויקט.
מתקינים את ה-CLI של Firebase
ממשק שורת הפקודה (CLI) של Firebase מאפשר לכם להציג את אפליקציות האינטרנט באופן מקומי ולפרוס את אפליקציית האינטרנט שלכם באירוח ב-Firebase.
כדי להתקין את ה-CLI, מריצים בפקודה הבאה את ה-npm מהמסוף:
npm install -g firebase-tools
כדי לוודא שה-CLI הותקן כראוי, מריצים את הפקודה:
firebase --version
כדי לאשר את ה-CLI של Firebase באמצעות חשבון Google, מריצים את הפקודה:
firebase login
הפעלת ה-HomeGraph API
ה-HomeGraph API מאפשר שמירה של שאילתות ומכשירים במכשירים ובמצבים השונים ב-Home Graph של המשתמש. כדי להשתמש ב-API הזה, קודם צריך לפתוח את מסוף Google Cloud ולהפעיל את HomeGraph API.
במסוף Google Cloud, חשוב לבחור את הפרויקט שתואם לפעולות <project-id>. בשלב הזה, לוחצים על Enable במסך של ספריית API של HomeGraph API.
3. הרצת האפליקציה למתחילים
אחרי שהגדרתם את סביבת הפיתוח, תוכלו לפרוס את הפרויקט למתחילים כדי לוודא שהכול מוגדר כמו שצריך.
קבלת קוד המקור
לוחצים על הקישור הבא כדי להוריד את הדוגמה של Codelab זה במחשב הפיתוח שלכם:
...או שאפשר לשכפל את מאגר GitHub משורת הפקודה:
git clone https://github.com/google-home/smarthome-local.git
מידע על הפרויקט
הפרויקט למתחילים מכיל את ספריות המשנה הבאות:
public– ממשק משתמש באינטרנט בחזית כדי לשלוט במכונת כביסה חכמה ולעקוב אחריהfunctions—פונקציות ב-Cloud עם הטמעה של מילוי הזמנות בענן של הבית החכםlocal– פרויקט של שלד מקומי לאספקת הזמנות עם מופעי handler של Intent ב-index.ts
מילוי ההזמנות של Cloud כולל את הפונקציות הבאות ב-index.js:
fakeauth—נקודת קצה להרשאה של קישור חשבונותfaketoken—נקודת קצה של אסימון לקישור חשבונותsmarthome– נקודת קצה למילוי הזמנות של הבית החכםreportstate—מפעיל את ה-HomeGraph API לגבי שינויים במצב המכשירupdateDevice—נקודת הקצה שמשמשת את המכשיר הווירטואלי להפעלת מצב הדוח
קישור ל-Firebase
נכנסים לספרייה app-start, ולאחר מכן מגדירים את ה-CLI של Firebase באמצעות פרויקט הפעולות:
cd app-start firebase use <project-id>
הגדרה של פרויקט Firebase
מפעילים פרויקט Firebase.
firebase init
בוחרים באפשרויות CLI, פונקציות ו-Host CLI.
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. ❯◉ Database: Configure Firebase Realtime Database and deploy rules ◯ Firestore: Deploy rules and create indexes for Firestore ◉ Functions: Configure and deploy Cloud Functions ◉ Hosting: Configure and deploy Firebase Hosting sites ◯ Storage: Deploy Cloud Storage security rules ◯ Emulators: Set up local emulators for Firebase features ◯ Remote Config: Get, deploy, and rollback configurations for Remote Config
הפעולה הזו תפעיל את ממשקי ה-API והתכונות הנחוצים לפרויקט שלכם.
כשמוצגת בקשה, מפעילים את Realtime Database. אפשר להשתמש במיקום ברירת המחדל של המכונה של מסד הנתונים.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
מכיוון שאתם משתמשים בקוד הפרויקט למתחילים, עליכם לבחור את קובץ ברירת המחדל של כללי האבטחה ולוודא שאתם לא מחליפים את קובץ הכללים הקיים של מסד הנתונים.
? What file should be used for Realtime Database Security Rules? Database.rules.json ? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
באופן דומה, בעת הגדרת הפונקציות, צריך להשתמש בקובצי ברירת המחדל ולוודא שלא מחליפים את קובצי index.js ו-package.json הקיימים בדוגמת הפרויקט.
? What language would you like to use to write Cloud Functions? JavaScript ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No ? Do you want to install dependencies with npm now? Yes
לבסוף, קובעים את הגדרות האירוח לשימוש בספריית public בקוד הפרויקט, ומשתמשים בקובץ index.html הקיים.
? What do you want to use as your public directory? public ? Configure as a single-page app (rewrite all urls to /index.html)? Yes ? File public/index.html already exists. Overwrite? No
פריסה ל-Firebase
עוברים לתיקייה functions ומתקינים את כל יחסי התלות הנדרשים באמצעות npm.
cd functions npm install
סיימתם להגדיר את יחסי התלות והגדרתם את הפרויקט, ועכשיו אתם יכולים להריץ את האפליקציה בפעם הראשונה.
firebase deploy
זה הפלט של המסוף שאמור להופיע:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.firebaseapp.com
הפקודה הזו פורסת אפליקציית אינטרנט, יחד עם מספר Cloud Functions for Firebase.
פותחים את כתובת ה-URL של האירוח בדפדפן (https://<project-id>.firebaseapp.com) כדי להציג את אפליקציית האינטרנט. יוצג הממשק הבא:
ממשק המשתמש הזה באינטרנט מייצג פלטפורמה של צד שלישי שמאפשרת להציג או לשנות את מצבי המכשיר. כדי להתחיל לאכלס את מסד הנתונים בפרטי המכשיר, לוחצים על עדכון. לא יופיעו שינויים בדף, אבל המצב הנוכחי של מכונת כביסה יאוחסן במסד הנתונים.
הגיע הזמן לחבר את שירות הענן שנפרס ל-Google Assistant באמצעות מסוף הפעולות.
הגדרת פרויקט במסוף הפעולות
בקטע סקירה כללית > יצירת פעולה, בוחרים באפשרות הוספת פעולות. מזינים את כתובת ה-URL של הפונקציה ב-Cloud Functions שמספקת מילוי הזמנות עבור הבתים החכמים ולוחצים על Save.
https://us-central1-<project-id>.cloudfunctions.net/smarthome
בכרטיסייה פיתוח > הפעלה, מוסיפים שם תצוגה לפעולה ולוחצים על שמירה. השם הזה יופיע באפליקציית Google Home.
כדי להפעיל את קישור החשבונות, בוחרים באפשרות פיתוח > קישור חשבון בתפריט הניווט הימני. השתמשו בהגדרות הבאות לקישור חשבונות:
Client ID |
|
סוד לקוח |
|
כתובת אתר להרשאה |
|
כתובת ה-URL של האסימון |
|
לוחצים על Save (שמירה) כדי לשמור את הגדרת הקישור של החשבון, ולאחר מכן לוחצים על Test (בדיקה) כדי להפעיל את הבדיקה בפרויקט.
המערכת תפנה אותך לסימולטור. כדי לוודא שהבדיקה הופעלה בפרויקט, מעבירים את העכבר מעל סמל הבדיקה במכשיר ( ).
קישור ל-Google Assistant
כדי לבדוק את הפעולה בבית החכם, צריך לקשר את הפרויקט לחשבון Google. הפעולה הזו מאפשרת לבצע בדיקה דרך הפלטפורמות של Google Assistant ואפליקציית Google Home, שמחוברות לאותו חשבון.
- בטלפון, פותחים את ההגדרות של Google Assistant. הערה: אתם צריכים להתחבר לאותו חשבון שבו השתמשתם במסוף.
- עוברים אל Google Assistant > הגדרות > בית חכם (בקטע Assistant).
- לוחצים על סמל הפלוס (+) בפינה השמאלית התחתונה
- אתם אמורים לראות את אפליקציית הבדיקה שלכם עם התחילית [test] ואת שם התצוגה שהגדרתם.
- בוחרים בפריט הזה. לאחר מכן, Google Assistant תאמת את השירות שלך ותשלח בקשת
SYNC. היא תבקש מהשירות לספק רשימה של מכשירים למשתמש.
פותחים את אפליקציית Google Home ומוודאים שניתן לראות את מכשיר המכונה.
מוודאים שניתן לשלוט במכונת כביסה באמצעות פקודות קוליות באפליקציית Google Home. צריך גם לשנות את מצב המכשיר בממשק הקצה באינטרנט של מילוי ההזמנות בענן.
עכשיו אפשר להתחיל להוסיף מילוי הזמנה מקומי לפעולה שלך.
4. עדכון של מילוי הזמנות בענן
כדי לתמוך במילוי הזמנות מקומי, עליך להוסיף שדה חדש לכל מכשיר בשם otherDeviceIds לתגובה של Cloud SYNC שמכיל מזהה מקומי ייחודי למכשיר. השדה הזה גם מציין את היכולת לשלוט במכשיר הזה באופן מקומי.
מוסיפים את השדה otherDeviceIds לתגובה SYNC כפי שמוצג בקטע הקוד הבא:
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
פורסים את הפרויקט המעודכן ב-Firebase:
firebase deploy --only functions
לאחר השלמת הפריסה, עוברים לממשק המשתמש באינטרנט ולוחצים על הלחצן רענון  בסרגל הכלים. פעולה זו תפעיל פעולה של בקשת סנכרון כדי ש-Assistant תקבל את נתוני התגובה המעודכנים של
בסרגל הכלים. פעולה זו תפעיל פעולה של בקשת סנכרון כדי ש-Assistant תקבל את נתוני התגובה המעודכנים של SYNC.

5. הגדרת מילוי הזמנה מקומי
בקטע הזה, מוסיפים את אפשרויות ההגדרה הנדרשות למילוי הזמנות של חנויות מקומיות לפעולה בבית החכם. במהלך הפיתוח, תפרסמו את אפליקציית מילוי ההזמנות המקומית ל-Firebase Hosting, שאליה מכשיר Google Home יכול לגשת ולהוריד אותה.
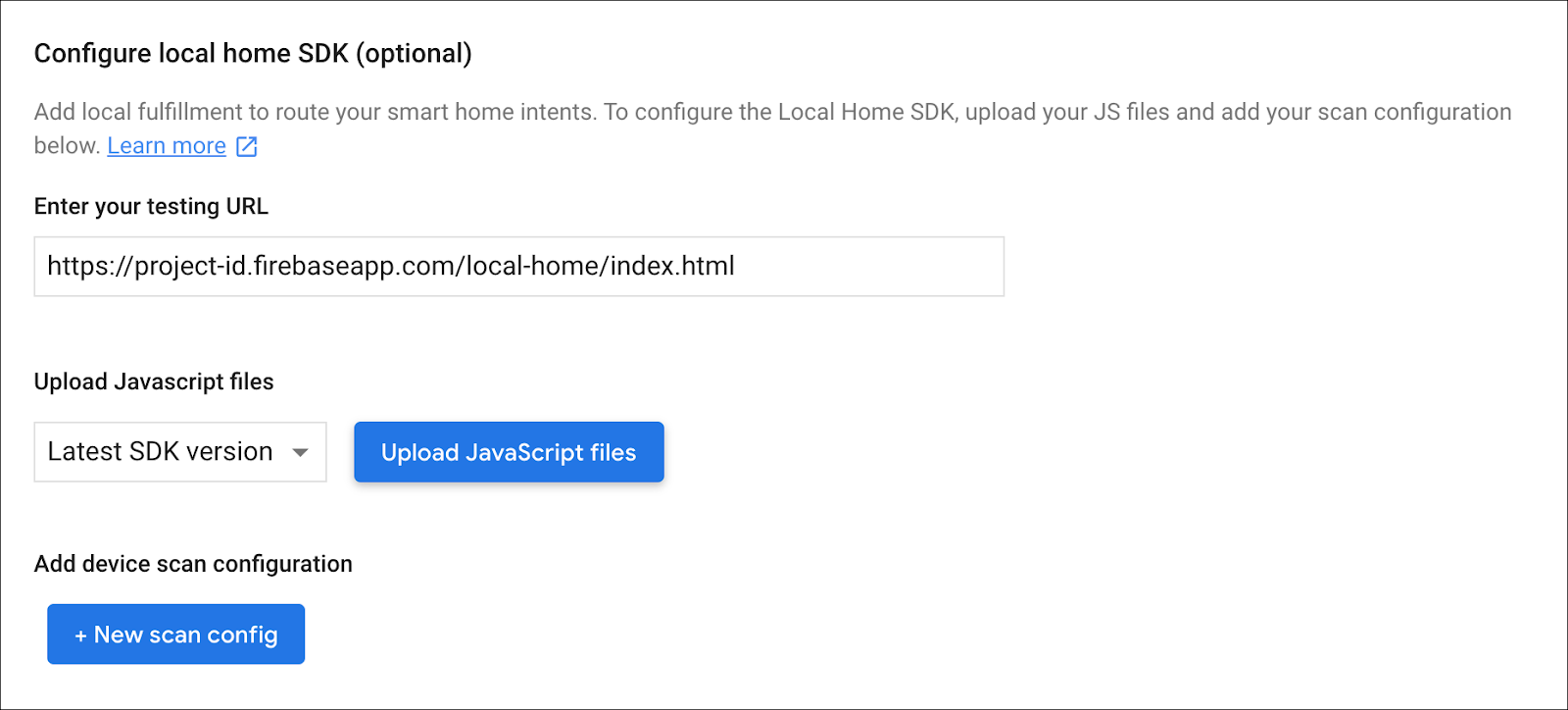
במסוף הפעולות, בוחרים באפשרות פיתוח > פעולות ומחפשים את הקטע הגדרת בית מקומי באמצעות SDK. מזינים את כתובת ה-URL הבאה בשדה כתובת ה-URL לבדיקה, מזינים את מזהה הפרויקט ולוחצים על שמירה:
https://<project-id>.firebaseapp.com/local-home/index.html

בשלב הבא, עלינו להגדיר כיצד מכשיר Google Home יגלה את המכשירים החכמים המקומיים. פלטפורמת Home Home תומכת בכמה פרוטוקולים לאיתור מכשירים, כולל שידור mDNS, UPnP ושידור UDP. שידור ה-UDP מאפשר לכם לגלות את מכונת כביסה חכמה.
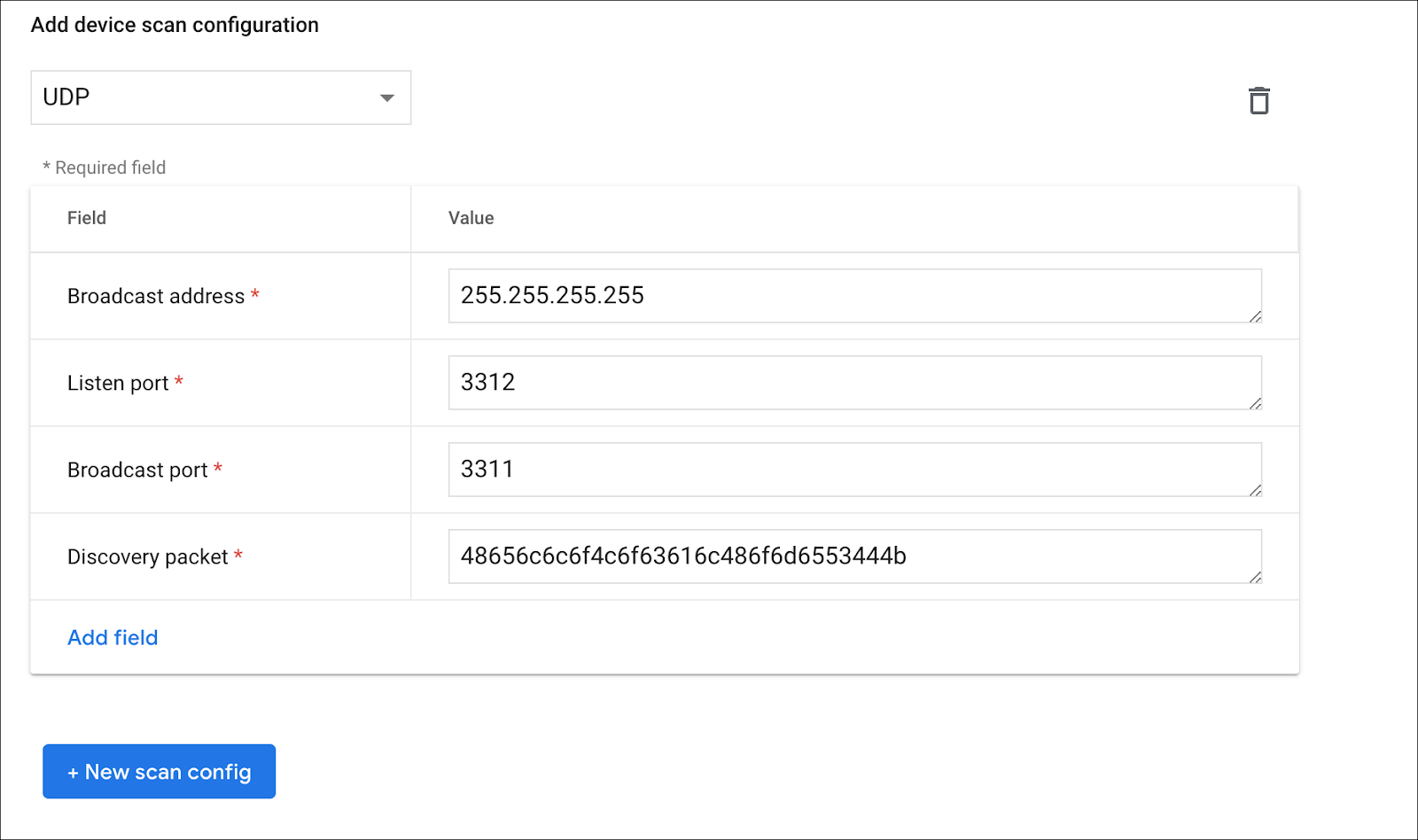
לוחצים על תצורת סריקה חדשה בקטע תצורת סריקת מכשירים כדי להוסיף תצורת סריקה חדשה. בוחרים ב-UDP כפרוטוקול וממלאים את המאפיינים הבאים:
שדה | תיאור | ערך מוצע |
כתובת השידור | כתובת שידור UDP |
|
יציאת שידור | היציאה שאליה Google Home שולח את שידור ה-UDP |
|
יציאת האזנה | יציאה שבה Google Home מאזין לתגובה |
|
חבילת Discovery | מטען ייעודי (payload) של נתוני שידור UDP |
|

לסיום, לוחצים על שמירה בחלק העליון של החלון כדי לפרסם את השינויים.
6. הטמעה של מילוי הזמנות מקומי
תוכלו לפתח את אפליקציית המשלוחים המקומית ב-TypeScript באמצעות חבילת ההקלדה של Google Home SDK. קראו את השלד של הפרויקט למתחילים:
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
הרכיב העיקרי של מילוי הזמנות מקומי הוא הסיווג smarthome.App. הפרויקט למתחילים מצרף גורמי handler ל-IDENTIFY ול-EXECUTE Intents, ואז קורא לשיטה listen() כדי להודיע ל-Local Home SDK שהאפליקציה מוכנה.
הוספת ה-handler של מזהה
ה-SDK של ה-Local Home מפעיל את ה-handler של IDENTIFY כשמכשיר Google Home מזהה מכשירים לא מאומתים ברשת המקומית, על סמך תצורת הסריקה שסופקה במסוף הפעולות.
בינתיים, הפלטפורמה מפעילה את identifyHandler באמצעות נתוני הסריקה שמתקבלים כאשר Google מוצאת מכשיר תואם. באפליקציה שלך, הסריקה מתבצעת באמצעות שידור UDP ונתוני הסריקה שסופקו ל-handler של IDENTIFY כוללים את המטען הייעודי (payload) של המכשיר המקומי שנשלח.
ה-handler יחזיר מופע IdentifyResponse שמכיל מזהה ייחודי למכשיר המקומי. יש להוסיף את הקוד הבא ל-identifyHandler כדי לעבד את תגובת ה-UDP המגיעה מהמכשיר המקומי ולקבוע את מזהה המכשיר המקומי המתאים:
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
שימו לב שהשדה verificationId חייב להתאים לאחד מהערכים של otherDeviceIds בתגובת SYNC, לכן הסימון של המכשיר זמין כזמין למילוי הזמנות מקומי בדף הבית של המשתמש. אחרי ש-Google מוצאת התאמה, המכשיר נחשב מאומת ומוכן למילוי הזמנות באופן מקומי.
הוספת הגורם המטפל ב-EXECUTE
ה-SDK של ה-Local Home מפעיל את ה-handler של EXECUTE כשמכשיר שתומך במילוי הזמנות מקומיות מקבל פקודה. התוכן של הכוונות המקומיות זהה לכוונה של EXECUTE שנשלחת למילוי ההזמנה בענן, כך שהלוגיקה לעיבוד המקומי של הכוונה דומה לאופן שבו אתם מטפלים בה בענן.
האפליקציה יכולה להשתמש בשקעי TCP/UDP או בבקשות HTTP(S) כדי לתקשר עם מכשירים מקומיים. ב-Codelab הזה, ה-HTTP משמש כפרוטוקול המשמש לשליטה במכשיר הווירטואלי. מספר היציאה מוגדר ב-index.ts כמשתנה SERVER_PORT.
יש להוסיף את הקוד הבא לשיטה executeHandler כדי לעבד פקודות נכנסות ולשלוח אותן למכשיר המקומי באמצעות HTTP:
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
מהדרים את אפליקציית ScriptScript
מנווטים לספרייה local/ ומריצים את הפקודות הבאות כדי להוריד את המהדר TypeType ולהדר את האפליקציה:
cd local npm install npm run build
פעולה זו מפיקה את המקור של index.ts (TypeScript) ומציינת את התוכן הבא בספרייה public/local-home/:
bundle.js—פלט JavaScript מורכב שמכיל את האפליקציה המקומית ואת יחסי התלות.index.html– דף האירוח המקומי המשמש להצגת האפליקציה לבדיקה במכשיר.
פריסה של פרויקט הבדיקה
פריסת קובצי הפרויקט המעודכנים ל-Firebase Hosting מאפשרת לכם לגשת אליהם ממכשיר Google Home.
firebase deploy --only hosting
7. הפעלת מכונת כביסה חכמה
עכשיו הגיע הזמן לבדוק את התקשורת בין אפליקציית המשלוחים המקומית שלך לבין מכונת כביסה החכמה. הפרויקט ב-Codelab למתחילים כולל מכונת כביסה v חכמה – נכתבת ב-Node.js – והוא מדמה מכונת כביסה חכמה שמשתמשים יכולים לשלוט בה באופן מקומי.
הגדרת המכשיר
צריך להגדיר במכשיר הווירטואלי שימוש באותם פרמטרים של UDP שהחלתם על תצורת הסריקה לגילוי מכשירים במסוף הפעולות. בנוסף, צריך ליידע את המכשיר הווירטואלי איזה מזהה מכשיר מקומי לדווח עליו ומזהה פרויקט הפעולות לשימוש באירועים מצב דיווח כשמצב המכשיר משתנה.
פרמטר | ערך מוצע |
deviceId |
|
discoveryPortOut |
|
discoveryPacket |
|
projectId | מזהה הפרויקט ב-Actions |
הפעלת המכשיר
מנווטים לספרייה virtual-device/ ומריצים את סקריפט המכשיר כארגומנטים:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
מוודאים שהסקריפט של המכשיר פועל עם הפרמטרים הצפויים:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. ניפוי באגים באפליקציית TypeScript
בקטע הבא, מוודאים שמכשיר Google Home יכול לסרוק כראוי, לזהות ולשלוח פקודות למכונה הווירטואלית החכמה באמצעות הרשת המקומית. ניתן להשתמש בכלים למפתחים של Google Chrome כדי להתחבר למכשיר Google Home, להציג את יומני המסוף ולנפות באגים באפליקציית TypeScript.
חיבור הכלים למפתחים ב-Chrome
כדי לקשר את הכלי לניפוי באגים לאפליקציית המשלוחים המקומית:
- מוודאים שמכשיר Google Home מקושר למשתמש שיש לו הרשאת גישה לפרויקט מסוף הפעולות.
- יש להפעיל מחדש את מכשיר Google Home, שמאפשר לו לקבל את כתובת ה-URL של ה-HTML וגם את תצורת הסריקה שהוגדרה במסוף הפעולות.
- מפעילים את Chrome במחשב הפיתוח.
- פותחים כרטיסייה חדשה ב-Chrome ומזינים
chrome://inspectבשדה של הכתובת כדי להפעיל את הבודק.
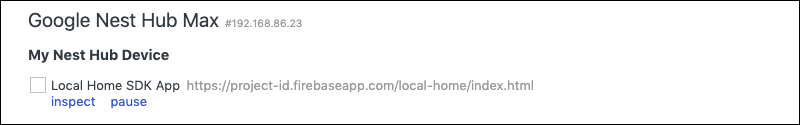
אמורה להופיע רשימה של מכשירים בדף וכתובת האתר של האפליקציה שלך אמורה להופיע מתחת לשם מכשיר Google Home.

הפעלת הבודק
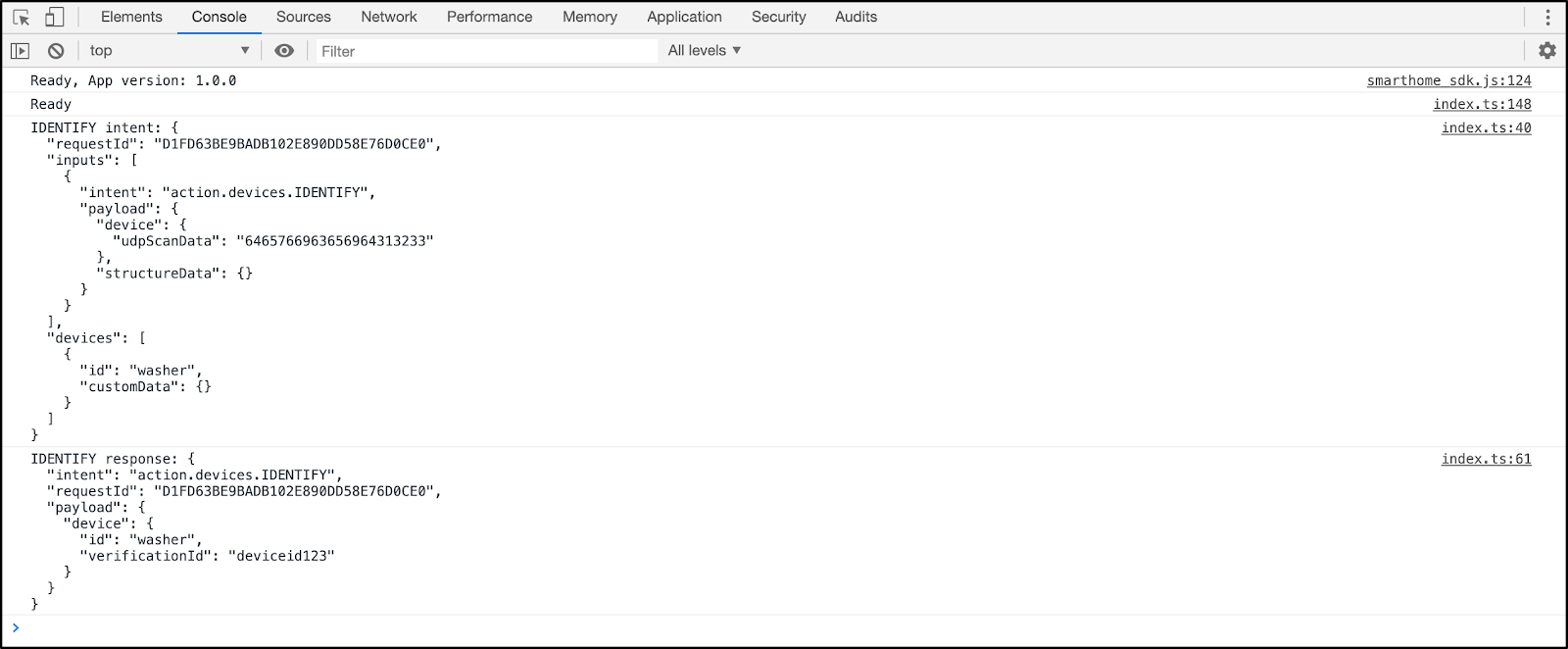
לוחצים על בדיקה בכתובת ה-URL של האפליקציה כדי להפעיל את הכלים למפתחים ב-Chrome. בוחרים בכרטיסייה Console (מסוף) ומוודאים שניתן לראות את התוכן של כוונת הרכישה שIDENTIFY הודפס על ידי אפליקציית TypeScript.

המשמעות של הפלט הזה היא שאפליקציית מילוי ההזמנות המקומית שלכם גילתה את המכשיר הווירטואלי וזיהתה אותו בהצלחה.
בדיקה של אספקה מקומית
שליחת פקודות למכשיר באמצעות פקדי המגע באפליקציית Google Home או באמצעות פקודות קוליות למכשיר Google Home, למשל:
"Ok Google, turn my my כביסה."
"Ok Google, start my כביסה?"
"Ok Google, stop my כביסה?"
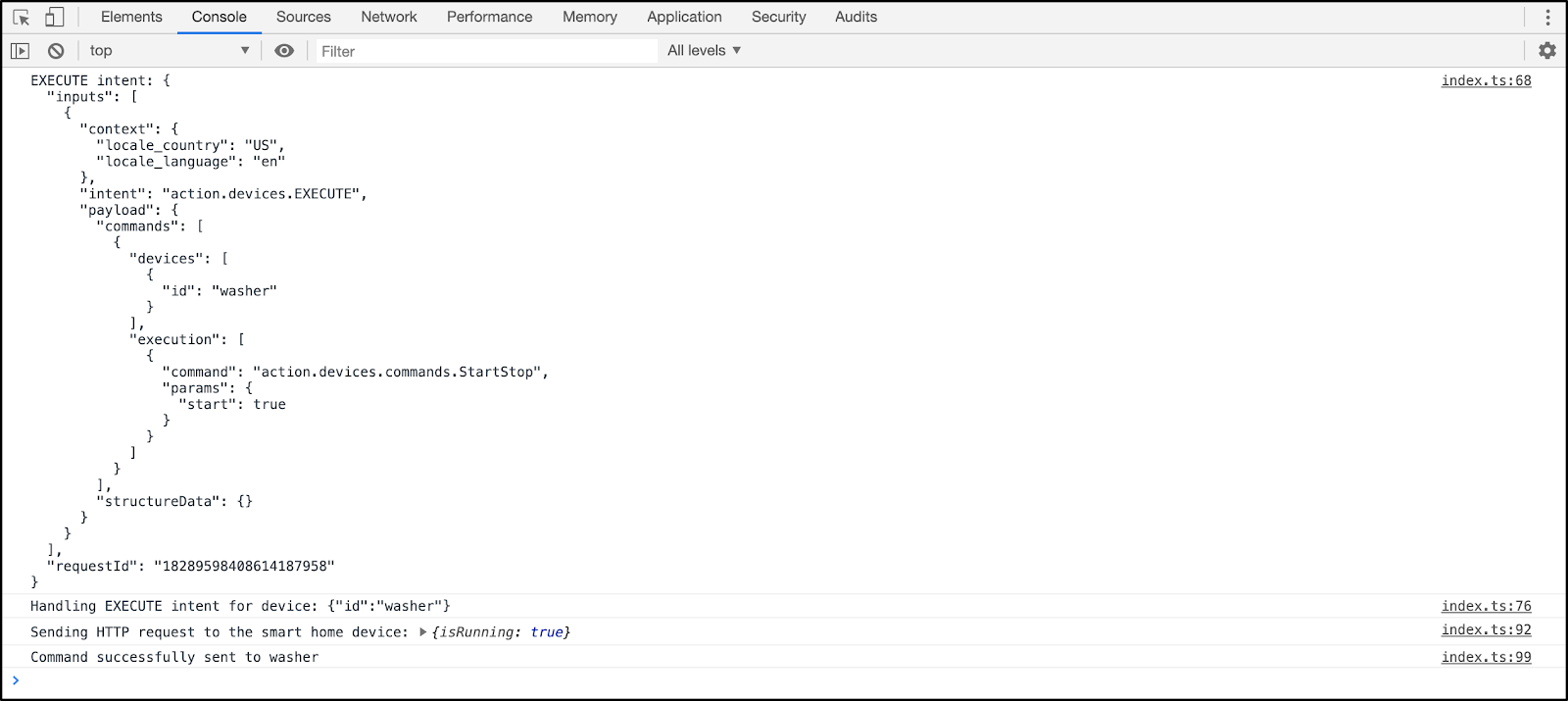
הפעולה הזו תגרום לפלטפורמה לשלוח כוונה (EXECUTE) לאפליקציית TypeScript שלך.

מוודאים שניתן לראות את המצב של מכונת כביסה חכמה מקומית בכל פקודה.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. מזל טוב

מזל טוב! השתמשתם ב-SDK של ה-Local Home כדי לשלב מילוי של הזמנה מקומית בפעולה ביתית חכמה.
מידע נוסף
הנה כמה דברים נוספים שאפשר לנסות:
- משנים את הגדרות הסריקה ומתחילים לפעול. לדוגמה, אפשר לנסות להשתמש ביציאת UDP אחרת או במנת גילוי.
- אתם יכולים לשנות את בסיס הקוד של המכשיר החכם החכם כך שיפעל במכשיר מוטמע, כמו פטל פאי, ולהשתמש בנורות LED או במסך כדי להמחיש את המצב הנוכחי.
