1. Antes de comenzar
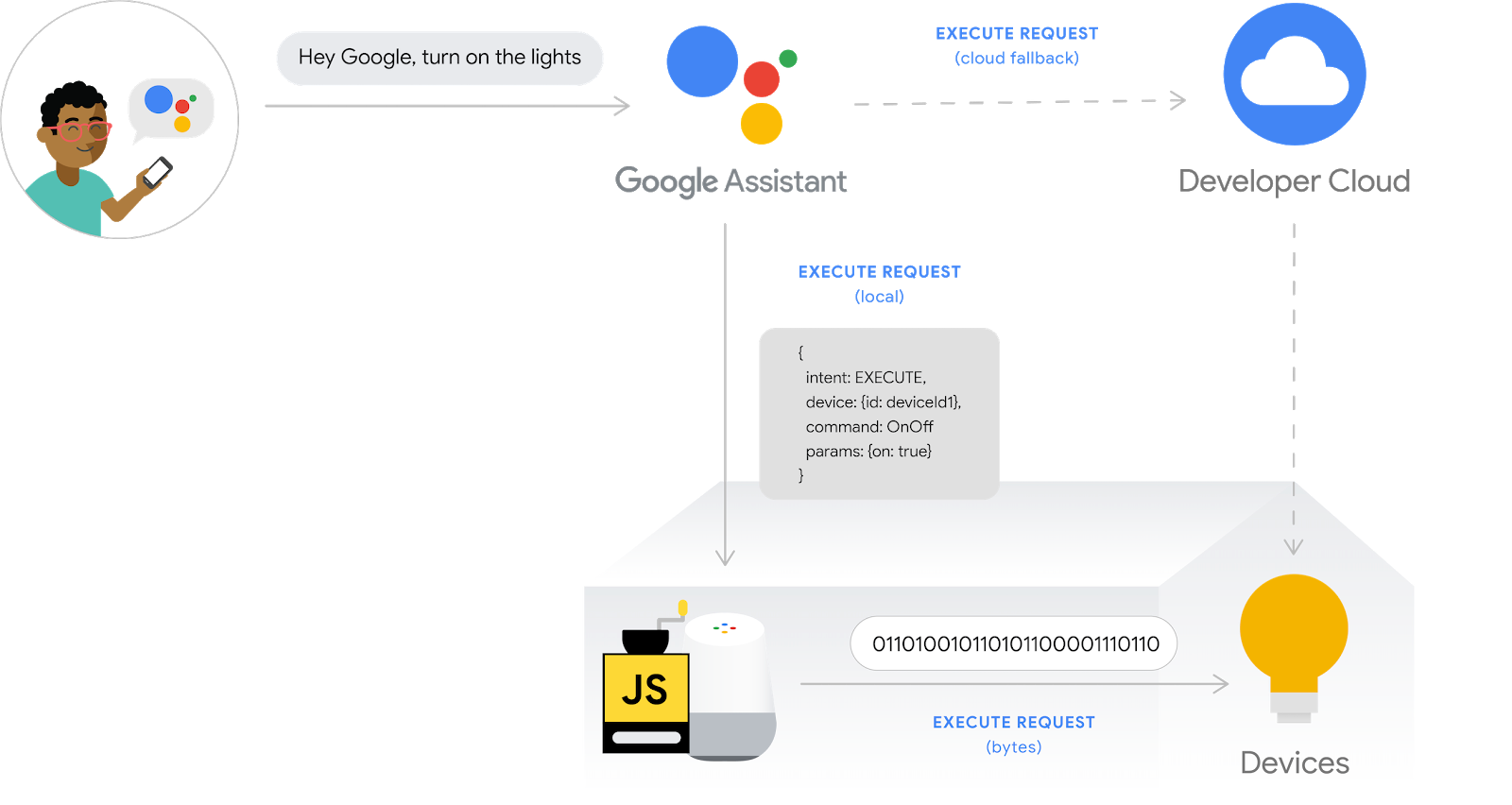
Las integraciones de casa inteligente permiten a Asistente de Google controlar los dispositivos conectados en los hogares de los usuarios. Para crear una integración de Cloud a Cloud, debes proporcionar un extremo de webhook de Cloud que pueda controlar intents de casa inteligente. Por ejemplo, cuando un usuario dice "Hey Google, enciende las luces", Asistente envía el comando a tu entrega de nube para actualizar el estado del dispositivo.
El SDK de Local Home mejora la integración de tu casa inteligente ya que agrega una ruta de acceso local para enrutar intents de casa inteligente directamente a un dispositivo Google Home, lo que mejora la confiabilidad y reduce la latencia al procesar comandos de los usuarios. Te permite escribir e implementar una app de entrega local en TypeScript o JavaScript que identifica dispositivos y ejecuta comandos en cualquier bocina inteligente de Google Home o pantalla inteligente Google Nest. Luego, tu app se comunica directamente con los dispositivos inteligentes existentes de los usuarios mediante la red de área local mediante protocolos estándar existentes para completar los comandos.

Requisitos previos
- Guía para desarrolladores de Create a Cloud-to-cloud integration
- Codelab Lavadora para casa inteligente
- Guía para desarrolladores sobre entregas locales
Qué compilarás
En este codelab, implementarás una integración de casa inteligente compilada previamente con Firebase, luego, aplicarás una configuración de análisis en la Consola del desarrollador y compilarás una app local con TypeScript para enviar comandos escritos en Node.js a una lavadora virtual.
Qué aprenderás
- Cómo habilitar y configurar las entregas locales en Play Console
- Cómo usar el SDK de Local Home para escribir una app de entrega local
- Cómo depurar la app de entrega local cargada en la bocina de Google Home o la pantalla inteligente Google Nest
Requisitos
- La versión más reciente de Google Chrome
- Un dispositivo iOS o Android con la app de Google Home instalada
- Una bocina inteligente Google Home o una pantalla inteligente Google Nest
- Node.js versión 10.16 o posterior
- Una Cuenta de Google
- Una cuenta de facturación de Google Cloud
2. Introducción
Habilita los Controles de actividad
Para usar Asistente de Google, debes compartir ciertos datos de actividad con Google. Asistente de Google necesita estos datos para funcionar correctamente. Sin embargo, el requisito de compartir datos no es específico del SDK. Para compartir estos datos, crea una Cuenta de Google si todavía no tienes una. Puedes usar cualquier Cuenta de Google, no es necesario que sea tu cuenta de desarrollador.
Abre la página Controles de actividad de la Cuenta de Google que quieres usar con Asistente.
Asegúrate de que los siguientes interruptores estén habilitados:
- Actividad web y de aplicaciones (además, recuerda seleccionar la casilla de verificación Incluir la actividad e historial de Chrome de sitios, apps y dispositivos que usan los servicios de Google)
- Información del dispositivo
- Actividad de voz y audio
Crea un proyecto de integración de nube a nube
- Ve a Development Console.
- Haz clic en Crear proyecto, ingresa un nombre para el proyecto y haz clic en Crear proyecto.

Selecciona la integración de nube a nube
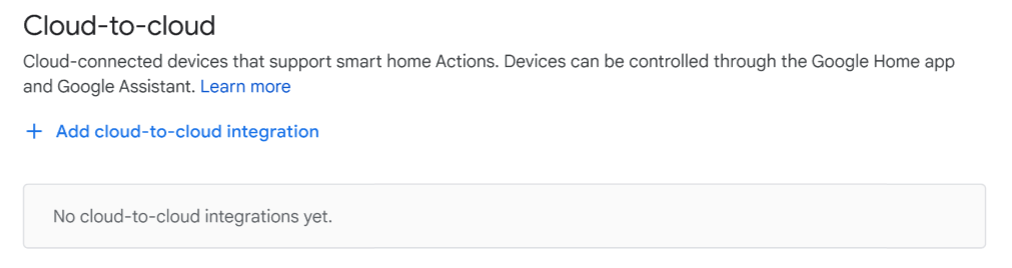
En la página principal del proyecto de la consola para desarrolladores, selecciona Agregar integración de nube a nube en De nube a nube.

Instala Firebase CLI
La interfaz de línea de comandos (CLI) de Firebase te permitirá publicar tus aplicaciones web a nivel local y, luego, implementar tu aplicación web en Firebase Hosting.
Para instalar la CLI, ejecuta el siguiente comando de npm desde la terminal:
npm install -g firebase-tools
Para verificar que la CLI se haya instalado de forma correcta, ejecuta el siguiente comando:
firebase --version
Ejecuta el siguiente comando para autorizar Firebase CLI con tu Cuenta de Google:
firebase login
Habilita la API de HomeGraph
La API de HomeGraph permite almacenar y consultar dispositivos y sus estados en el gráfico de la casa de un usuario. Para usar esta API, primero debes abrir la consola de Google Cloud y habilitar la API de HomeGraph.
En la consola de Google Cloud, asegúrate de seleccionar el proyecto que coincida con el <project-id>. de tu integración. Luego, en la pantalla Biblioteca de la API para la API de HomeGraph, haz clic en Habilitar.
3. Ejecuta la app de inicio
Ahora que ya configuraste tu entorno de desarrollo, puedes implementar el proyecto de inicio a fin de verificar que todo esté configurado de manera correcta.
Obtén el código fuente
Haz clic en el siguiente vínculo para descargar la muestra de este codelab en tu máquina de desarrollo:
O bien, puedes clonar el repositorio de GitHub desde la línea de comandos.
git clone https://github.com/google-home/smarthome-local.git
Acerca del proyecto
El proyecto inicial contiene los siguientes subdirectorios:
public: IU web de frontend para controlar y supervisar la lavadora inteligentefunctions: Cloud Functions implementa la entrega en la nube para la integración de nube a nubelocal: Proyecto de app de entrega local de Skeleton con controladores de intent de stub enindex.ts
La entrega en la nube proporcionada incluye las siguientes funciones en index.js:
fakeauth: Extremo de autorización para la vinculación de cuentasfaketoken: Extremo del token para la vinculación de cuentassmarthome: Extremo de entrega de intents de casa inteligentereportstate: Invoca la API de HomeGraph sobre los cambios de estado del dispositivoupdateDevice: Extremo utilizado por el dispositivo virtual para activar el estado del informe
Cómo conectarse a Firebase
Navega al directorio app-start y configura Firebase CLI con tu proyecto de integración de Cloud a Cloud:
cd app-start firebase use <project-id>
Configura un proyecto de Firebase
Inicializa un proyecto de Firebase.
firebase init
Selecciona las funciones de la CLI, Realtime Database y la función Functions.
? Which Firebase features do you want to set up for this directory? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to proceed) >( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore ( ) Genkit: Setup a new Genkit project with Firebase (*) Functions: Configure a Cloud Functions directory and its files ( ) App Hosting: Configure an apphosting.yaml file for App Hosting ( ) Hosting: Configure files for Firebase Hosting and (optionally) set up GitHub Action deploys ( ) Storage: Configure a security rules file for Cloud Storage ( ) Emulators: Set up local emulators for Firebase products ( ) Remote Config: Configure a template file for Remote Config ( ) Extensions: Set up an empty Extensions manifest (*) Realtime Database: Configure a security rules file for Realtime Database and (optionally) provision default instance ( ) Data Connect: Set up a Firebase Data Connect service ( ) Firestore: Configure security rules and indexes files for Firestore
De este modo, se inicializarán las APIs y las funciones necesarias para tu proyecto.
Cuando se te indique, inicializa Realtime Database. Puedes usar la ubicación predeterminada para la instancia de la base de datos.
? It seems like you haven't initialized Realtime Database in your project yet. Do you want to set it up? Yes ? Please choose the location for your default Realtime Database instance: us-central1
Dado que estás usando el código de proyecto inicial, elige el archivo predeterminado para las reglas de seguridad y asegúrate de no reemplazar el archivo de reglas de la base de datos existente.
? File database.rules.json already exists. Do you want to overwrite it with the Realtime Database Security Rules for <project-ID>-default-rtdb from the Firebase Console? No
Si reinicializas tu proyecto, selecciona Overwrite cuando se te pregunte si deseas inicializar o sobrescribir una base de código.
? Would you like to initialize a new codebase, or overwrite an existing one? Overwrite
Cuando configures tus Functions, debes usar los archivos predeterminados y asegurarte de no reemplazar los archivos existentes index.js y package.json en el ejemplo del proyecto.
? What language would you like to use to write Cloud Functions? JavaScript ? Do you want to use ESLint to catch probable bugs and enforce style? No ? File functions/package.json already exists. Overwrite? No ? File functions/index.js already exists. Overwrite? No
Si vuelves a inicializar tu proyecto, selecciona No cuando se te pregunte si deseas inicializar o sobrescribir functions/.gitignore.
? File functions/.gitignore already exists. Overwrite? No
? Do you want to install dependencies with npm now? Yes
Si ESLint se habilitó por accidente, hay dos métodos disponibles para inhabilitarlo:
- Con la GUI, ve a la carpeta
../functionsdel proyecto, selecciona el archivo oculto.eslintrc.jsy bórralo. No lo confundas con.eslintrc.json, que tiene un nombre similar. - Usa la línea de comandos:
cd functions rm .eslintrc.js
Para asegurarte de tener una configuración de Firebase correcta y completa, copia el archivo firebase.json del directorio washer-done al directorio washer-start y sobrescribe el que se encuentra en washer-start.
En el directorio washer-start, haz lo siguiente:
cp -vp ../washer-done/firebase.json .
Cómo implementar en Firebase
Ahora que ya instalaste las dependencias y configuraste tu proyecto, tienes todo listo para ejecutar la app por primera vez.
firebase deploy
Este es el resultado que debería ver en la consola:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<project-id>.web.app
Este comando implementa una app web, junto con varias Cloud Functions para Firebase.
Abre la URL de Hosting en tu navegador (https://<project-id>.web.app) para ver la aplicación web. Verás la siguiente interfaz:
Esta IU web representa una plataforma de terceros para ver o modificar los estados de los dispositivos. Haz clic en ACTUALIZAR a fin de comenzar a propagar tu base de datos con la información del dispositivo. No verás ningún cambio en la página, pero el estado actual de la lavadora se almacenará en la base de datos.
Ahora es momento de usar la Consola para desarrolladores para conectar el servicio en la nube que implementaste en Asistente de Google.
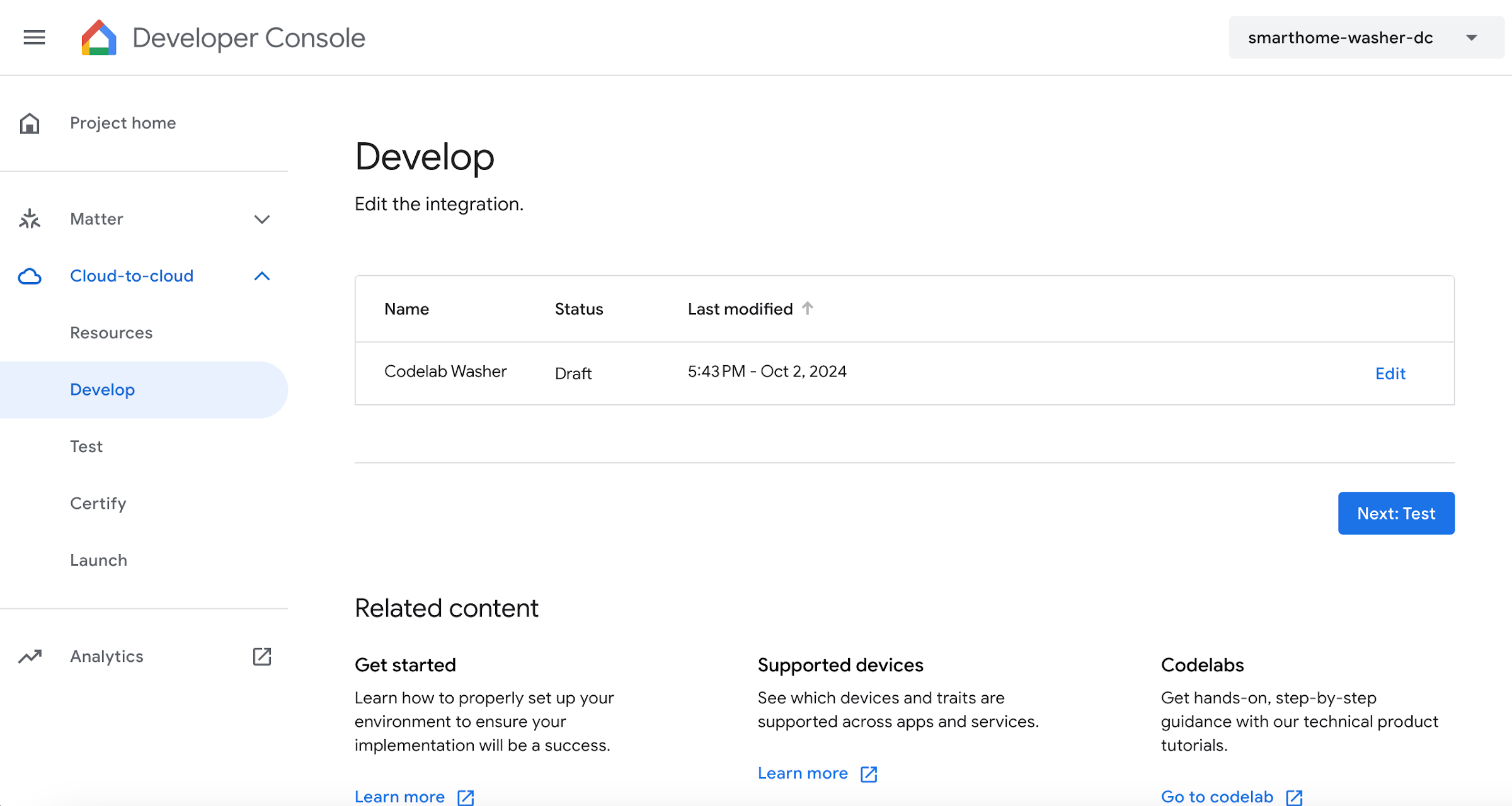
Configura tu proyecto de Developer Console
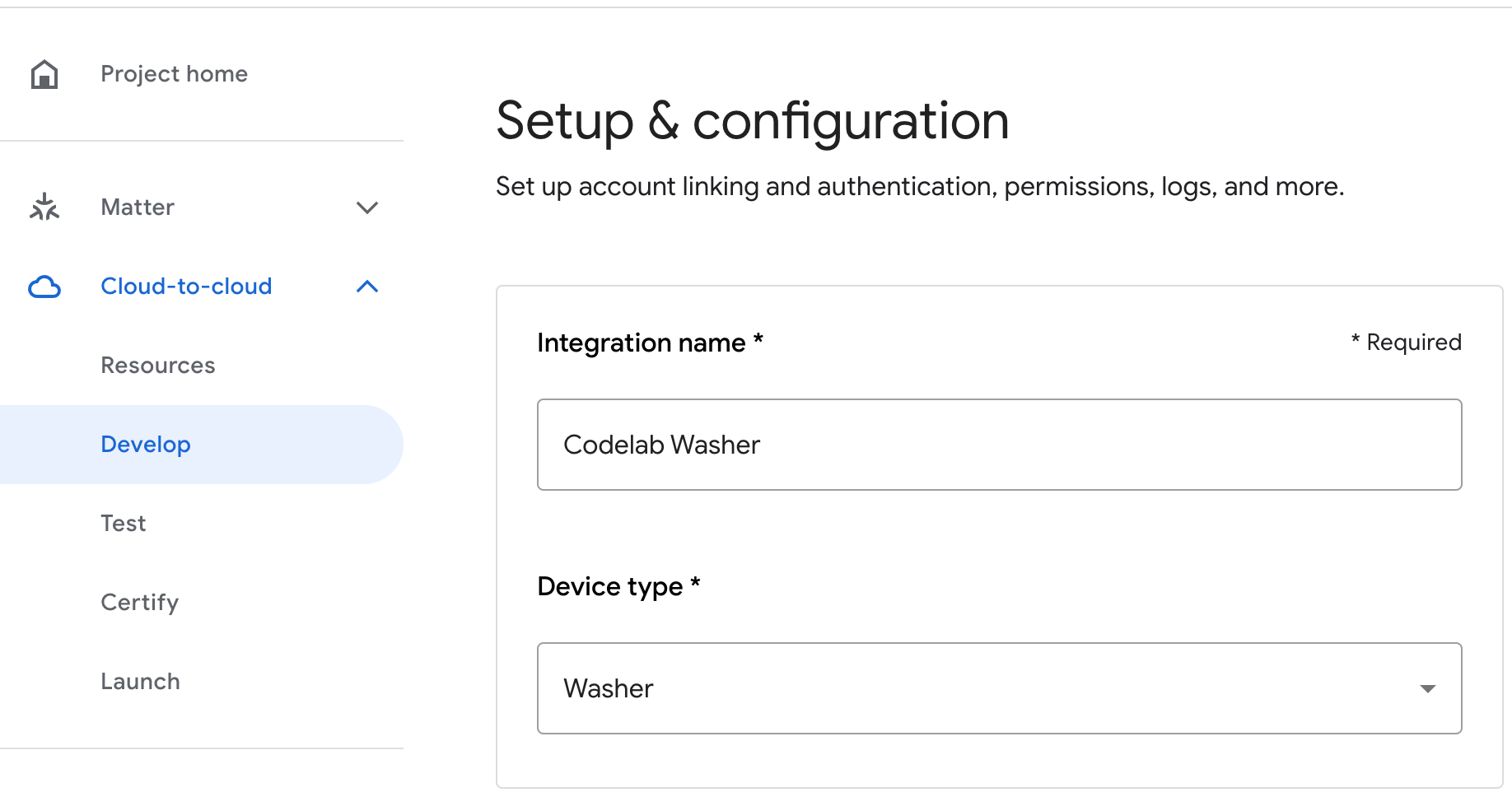
En la pestaña Desarrollar, agrega un nombre visible para tu interacción. Este nombre aparecerá en la app de Google Home.

En Branding de la app, sube un archivo png para el ícono de la app, con un tamaño de 144 × 144 px y el nombre

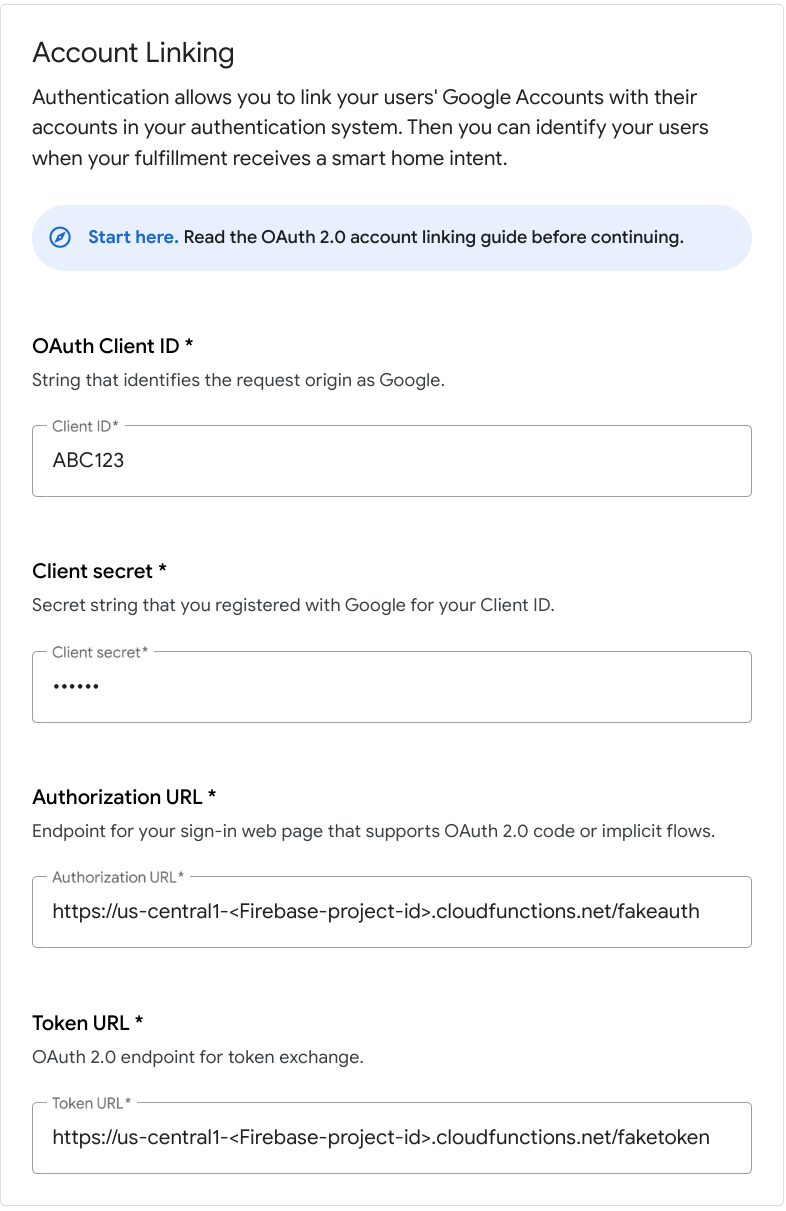
Para habilitar la vinculación de cuentas, usa la siguiente configuración de vinculación de cuentas:
ID de cliente |
|
Secreto del cliente |
|
URL de autorización |
|
URL del token |
|

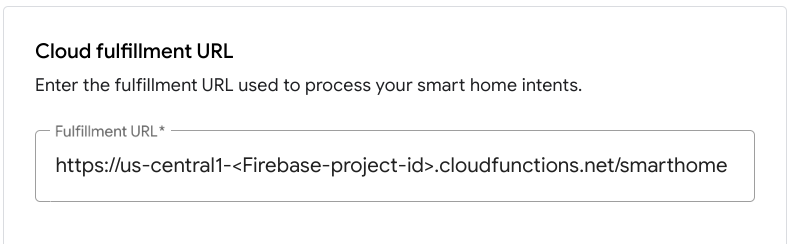
En URL de entrega en la nube, ingresa la URL de tu Cloud Function que proporciona entregas para los intents de la casa inteligente.
https://us-central1-<project-id>.cloudfunctions.net/smarthome

Haz clic en Guardar para guardar la configuración del proyecto y, luego, haz clic en Siguiente: Prueba para habilitar las pruebas en tu proyecto.

Ahora puedes comenzar a implementar los webhooks necesarios para conectar el estado del dispositivo con Asistente.
Vincula el proyecto a Asistente de Google
Para probar tu integración de Cloud a Cloud, debes vincular tu proyecto con una Cuenta de Google. De esta manera, puedes realizar pruebas mediante las superficies de Asistente de Google y la app de Google Home que accedieron a la misma cuenta.
- En el teléfono, abre la configuración de Asistente de Google. Ten en cuenta que debes acceder con la misma cuenta que accediste a la consola.
- Ve a Asistente de Google > Configuración > Control del hogar (en Asistente).
- Haz clic en el ícono de búsqueda en la esquina superior derecha.
- Busca tu app de prueba con el prefijo [test] para encontrar tu app de prueba específica.
- Selecciona ese elemento. Luego, se autenticará Asistente de Google con el servicio y se enviará una solicitud
SYNCpara que el servicio le proporcione una lista de dispositivos.
Abre la app de Google Home y verifica que puedas ver el dispositivo de la lavadora.
Verifica que puedes controlar la lavadora con comandos por voz en la app de Google Home. También deberías ver el cambio de estado del dispositivo en la IU web de frontend de tu entrega en la nube.
Ahora puedes comenzar a agregar entregas locales a tu integración.
4. Actualiza la entrega en la nube
Si quieres admitir la entrega local, debes agregar un nuevo campo por dispositivo llamado otherDeviceIds a la respuesta SYNC de la nube que contenga un identificador local único para el dispositivo. Este campo también indica la capacidad de controlar ese dispositivo localmente.
Agrega el campo otherDeviceIds a la respuesta SYNC como se muestra en el siguiente fragmento de código:
functions/index.js
app.onSync((body) => {
return {
requestId: body.requestId,
payload: {
agentUserId: '123',
devices: [{
id: 'washer',
type: 'action.devices.types.WASHER',
traits: [ ... ],
name: { ... },
deviceInfo: { ... },
willReportState: true,
attributes: {
pausable: true,
},
otherDeviceIds: [{
deviceId: 'deviceid123',
}],
}],
},
};
});
Implementa el proyecto actualizado en Firebase:
firebase deploy --only functions
Una vez finalizada la implementación, ve a la IU web y haz clic en el botón Actualizar en la barra de herramientas. Se activará una operación de solicitud de sincronización para que Asistente reciba los datos de respuesta de
en la barra de herramientas. Se activará una operación de solicitud de sincronización para que Asistente reciba los datos de respuesta de SYNC actualizados.

5. Configura la entrega local
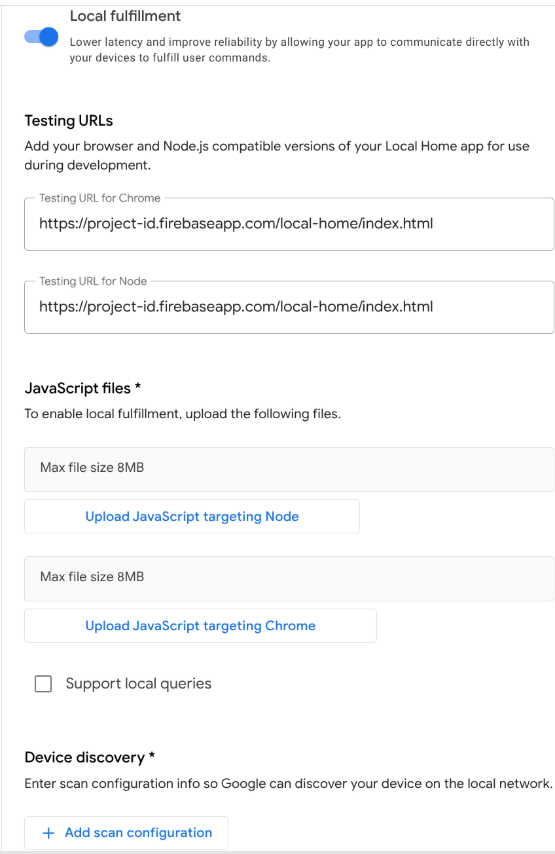
En esta sección, agregarás las opciones de configuración necesarias para la entrega local a tu integración de nube a nube. Durante el desarrollo, publicarás la app de entrega local en Firebase Hosting, desde donde el dispositivo de Google Home puede acceder a ella y descargarla.
En la consola de Google Home para desarrolladores, ve a Project > Cloud-to-cloud en el lado izquierdo de la pantalla y, luego, selecciona Edit para la integración. En la página Configuración, desplázate hasta Entrega local y activa el parámetro de configuración. Ingresa la siguiente URL en cada campo de URL de prueba, inserta el ID de tu proyecto y haz clic en Guardar:
https://<project-id>.web.app/local-home/index.html

A continuación, debemos definir cómo el dispositivo Google Home debería detectar los dispositivos inteligentes locales. La plataforma de Local Home admite varios protocolos para la detección de dispositivos, como mDNS, UPnP y transmisión UDP. Usarás la transmisión UDP para detectar la lavadora inteligente.
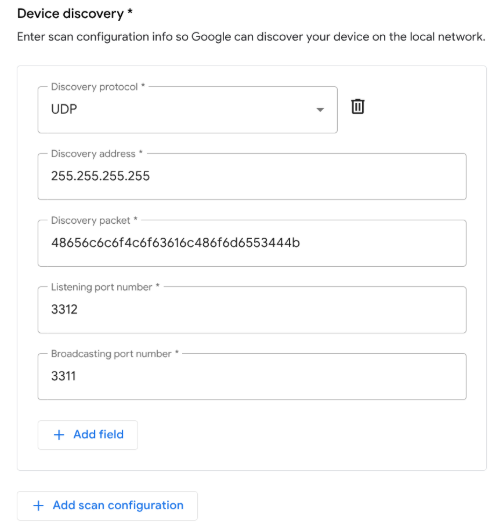
Haz clic en + Add scan configuration en Device discovery para agregar una nueva configuración de análisis. Selecciona UDP como protocolo y completa los siguientes atributos:
Campo | Descripción | Valor sugerido |
Dirección de detección | Dirección de detección de UDP |
|
Puerto de transmisión | Puerto donde Google Home envía la transmisión UDP |
|
Puerto de escucha | Puerto donde Google Home escucha una respuesta |
|
Paquete de descubrimiento | Carga útil de datos de transmisión UDP |
|

Por último, haz clic en Guardar en la parte inferior de la ventana para publicar tus cambios.
6. Implementa las entregas locales
Desarrollarás tu app de entrega local en TypeScript con el paquete de escritura del SDK de Local Home. Observa el bosquejo proporcionado en el proyecto de inicio:
local/index.ts
/// <reference types="@google/local-home-sdk" />
import App = smarthome.App;
import Constants = smarthome.Constants;
import DataFlow = smarthome.DataFlow;
import Execute = smarthome.Execute;
import Intents = smarthome.Intents;
import IntentFlow = smarthome.IntentFlow;
...
class LocalExecutionApp {
constructor(private readonly app: App) { }
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
// TODO: Implement device identification
}
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
// TODO: Implement local fulfillment
}
...
}
const localHomeSdk = new App('1.0.0');
const localApp = new LocalExecutionApp(localHomeSdk);
localHomeSdk
.onIdentify(localApp.identifyHandler.bind(localApp))
.onExecute(localApp.executeHandler.bind(localApp))
.listen()
.then(() => console.log('Ready'))
.catch((e: Error) => console.error(e));
El componente principal de la entrega local es la clase smarthome.App. El proyecto de inicio adjunta controladores para los intents IDENTIFY y EXECUTE, luego llama al método listen() para informar al SDK de Local Home que la app está lista.
Agrega el controlador IDENTIFY
El SDK de Local Home activa el controlador IDENTIFY cuando el dispositivo Google Home detecta dispositivos no verificados en la red local en función de la configuración de análisis proporcionada en la consola para desarrolladores.
Mientras tanto, la plataforma invoca al elemento identifyHandler con los datos de análisis resultantes cuando Google detecta un dispositivo coincidente. En tu app, el análisis se realiza mediante una transmisión UDP y los datos de análisis proporcionados al controlador IDENTIFY incluyen la carga útil de respuesta enviada por el dispositivo local.
El controlador muestra una instancia de IdentifyResponse que contiene un identificador único para el dispositivo local. Agrega el siguiente código a tu método identifyHandler para procesar la respuesta UDP que proviene del dispositivo local y determina el ID local del dispositivo:
local/index .ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device ID.
const localDeviceId = Buffer.from(scanData.data, 'hex');
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Ten en cuenta que el campo verificationId debe coincidir con uno de los valores otherDeviceIds en tu respuesta de SYNC, que marca el dispositivo como disponible para el cumplimiento local en el Home Graph del usuario. Después de que Google encuentra una coincidencia, se considera que ese dispositivo está verificado y está listo para la entrega local.
Agrega el controlador EXECUTE
El SDK de Local Home activa el controlador EXECUTE cuando un dispositivo que admite entregas locales recibe un comando. El contenido del intent local es equivalente al intent EXECUTE enviado a tu entrega en la nube, por lo que la lógica para procesar el intent de manera local se parece a la forma en que se procesa en la nube.
La app puede usar sockets TCP/UDP o solicitudes HTTP(S) para comunicarse con dispositivos locales. En este codelab, HTTP sirve como protocolo para controlar el dispositivo virtual. El número de puerto se define en index.ts como la variable SERVER_PORT.
Agrega el siguiente código a tu método executeHandler para procesar los comandos entrantes y enviarlos al dispositivo local mediante HTTP:
local/index.ts
executeHandler(request: IntentFlow.ExecuteRequest):
Promise<IntentFlow.ExecuteResponse> {
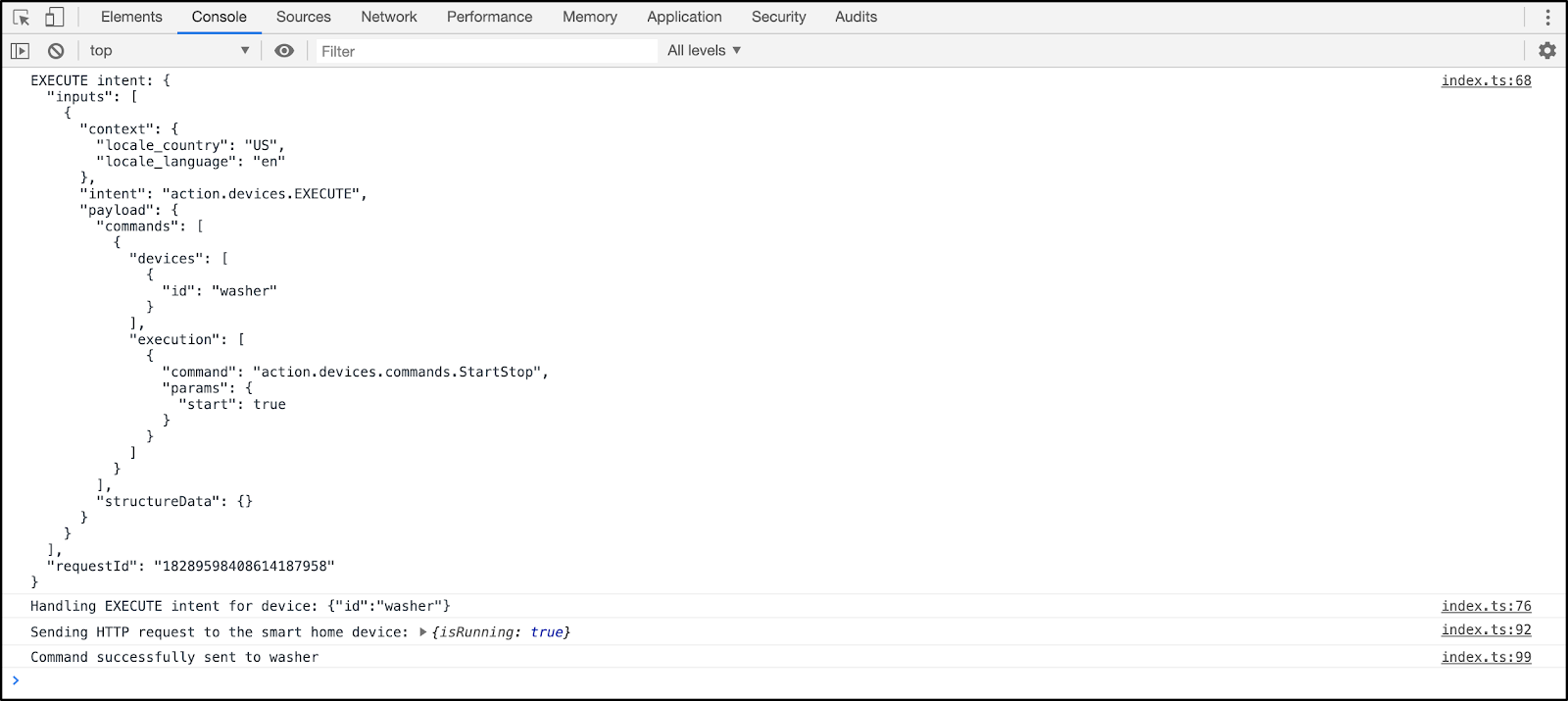
console.log("EXECUTE intent: " + JSON.stringify(request, null, 2));
const command = request.inputs[0].payload.commands[0];
const execution = command.execution[0];
const response = new Execute.Response.Builder()
.setRequestId(request.requestId);
const promises: Array<Promise<void>> = command.devices.map((device) => {
console.log("Handling EXECUTE intent for device: " + JSON.stringify(device));
// Convert execution params to a string for the local device
const params = execution.params as IWasherParams;
const payload = this.getDataForCommand(execution.command, params);
// Create a command to send over the local network
const radioCommand = new DataFlow.HttpRequestData();
radioCommand.requestId = request.requestId;
radioCommand.deviceId = device.id;
radioCommand.data = JSON.stringify(payload);
radioCommand.dataType = 'application/json';
radioCommand.port = SERVER_PORT;
radioCommand.method = Constants.HttpOperation.POST;
radioCommand.isSecure = false;
console.log("Sending request to the smart home device:", payload);
return this.app.getDeviceManager()
.send(radioCommand)
.then(() => {
const state = {online: true};
response.setSuccessState(device.id, Object.assign(state, params));
console.log(`Command successfully sent to ${device.id}`);
})
.catch((e: IntentFlow.HandlerError) => {
e.errorCode = e.errorCode || 'invalid_request';
response.setErrorState(device.id, e.errorCode);
console.error('An error occurred sending the command', e.errorCode);
});
});
return Promise.all(promises)
.then(() => {
return response.build();
})
.catch((e) => {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', e.message);
return Promise.reject(err);
});
}
Compila la app de TypeScript
Navega al directorio local/ y ejecuta los siguientes comandos para descargar el compilador de TypeScript y compilar la app:
cd local npm install npm run build
Esta acción, compila la fuente index.ts (TypeScript) y coloca el siguiente contenido en el directorio public/local-home/:
bundle.js: Salida de JavaScript compilada que contiene la app y las dependencias locales.index.html: Página de hosting local que se usa para publicar la app a fin de realizar pruebas en el dispositivo.
Implementa el proyecto de prueba
Implementa los archivos del proyecto actualizados en Firebase Hosting para poder acceder a ellos desde el dispositivo Google Home.
firebase deploy --only hosting
7. Inicia la lavadora inteligente
Ahora tienes que probar la comunicación entre tu app de entrega local y la lavadora inteligente. El proyecto de inicio del codelab incluye una lavadora inteligente virtual, escrita en Node.js, que simula una lavadora inteligente que los usuarios pueden controlar de forma local.
Configura el dispositivo
Debes configurar el dispositivo virtual para usar los mismos parámetros UDP que aplicaste a la configuración de análisis de detección de dispositivos en la Consola del desarrollador. Además, debes indicarle al dispositivo virtual qué ID de dispositivo local se informará y el ID del proyecto de la integración de nube a nube que se usará para los eventos de informe de estado cuando cambie el estado del dispositivo.
Parámetro | Valor sugerido |
deviceId |
|
discoveryPortOut |
|
discoveryPacket |
|
projectId | El ID del proyecto de tu integración de nube a nube |
Inicia el dispositivo
Ve al directorio virtual-device/ y ejecuta la secuencia de comandos del dispositivo. Para ello, pasa los parámetros de configuración como argumentos:
cd virtual-device npm install npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Verifica que la secuencia de comandos del dispositivo se ejecute con los parámetros esperados:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
8. Depura la app de TypeScript
En la siguiente sección, verificarás que el dispositivo Google Home pueda analizar, identificar y enviar comandos a la lavadora virtual mediante la red local. Puedes usar las Herramientas para desarrolladores de Google Chrome para conectarte al dispositivo Google Home, ver los registros de la consola y depurar la app de TypeScript.
Cómo conectar las Herramientas para desarrolladores de Chrome
Para conectar el depurador a tu app de entrega local, sigue estos pasos:
- Asegúrate de haber vinculado tu dispositivo Google Home a un usuario con permiso para acceder al proyecto de la consola para desarrolladores.
- Reinicia tu dispositivo Google Home, lo que le permite obtener la URL de tu código HTML y la configuración de análisis que colocaste en la consola para desarrolladores.
- Inicia Chrome en tu máquina de desarrollo.
- Abre una nueva pestaña de Chrome e ingresa
chrome://inspecten el campo de dirección a fin de iniciar el inspector.
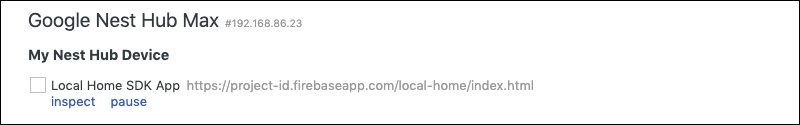
Deberías ver una lista de dispositivos en la página y la URL de tu app debería aparecer debajo del nombre de tu dispositivo Google Home.

Cómo iniciar el inspector
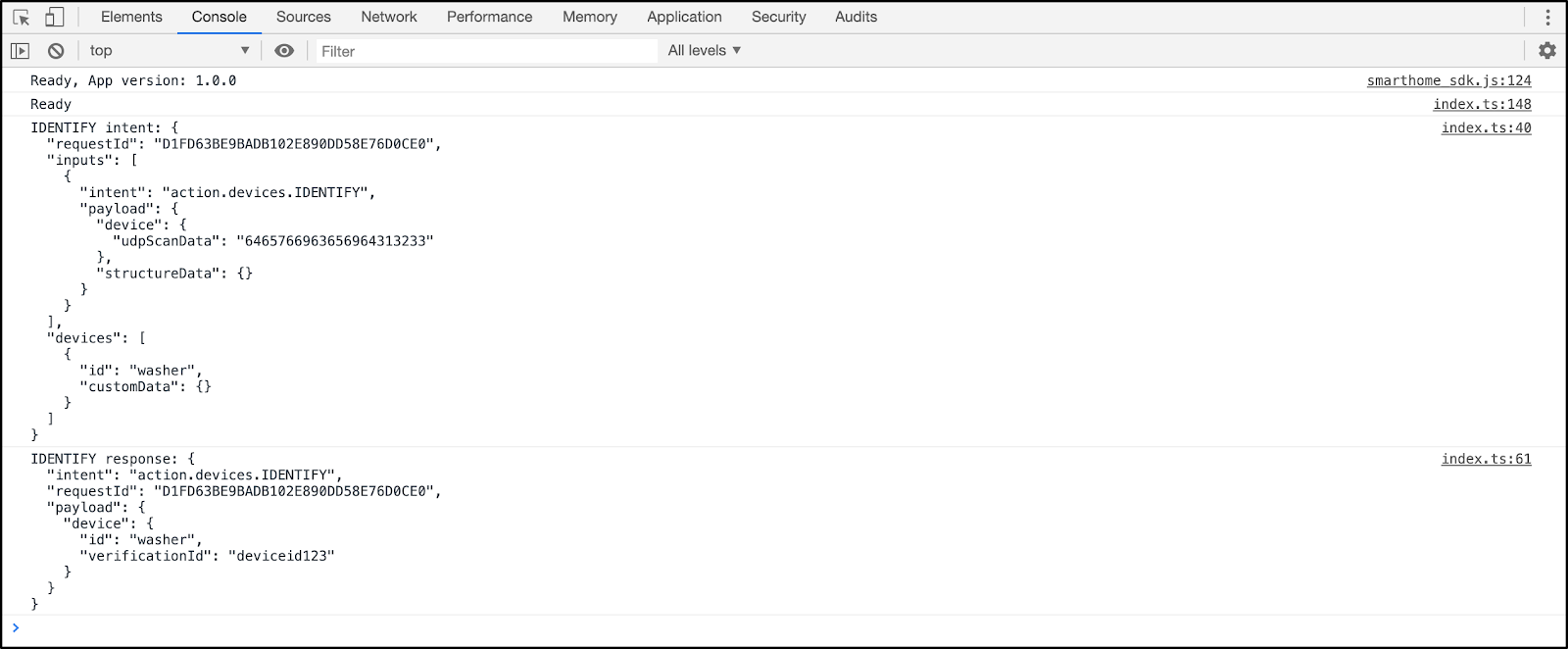
Haz clic en Inspeccionar debajo de la URL de tu app para iniciar las Herramientas para desarrolladores de Chrome. Selecciona la pestaña Console y verifica que puedas ver el contenido del intent IDENTIFY impreso por tu app de TypeScript.

Esto significa que tu app de entrega local detectó y también identificó correctamente el dispositivo virtual.
Cómo probar las entregas locales
Para enviar comandos al dispositivo, usa los controles táctiles en la app de Google Home o mediante comandos por voz al dispositivo Google Home, como los siguientes:
“Hey Google, enciende la lavadora”.
“Hey Google, inicia mi lavadora”.
"Hey Google, detén la lavadora".
Se debería activar la plataforma para enviar un intent EXECUTE a tu app de TypeScript.

Verifica que puedas ver el cambio de estado de la lavadora inteligente mediante cada comando.
... ***** The washer is RUNNING ***** ... ***** The washer is STOPPED *****
9. Felicitaciones

¡Felicitaciones! Utilizaste el SDK de Local Home para integrar la entrega local en una integración de Cloud a Cloud.
Más información
Puedes intentar hacer lo siguiente:
- Cambia la configuración del análisis y haz que funcione. Por ejemplo, intenta usar un puerto UDP o un paquete de detección diferente.
- Modifica la base de código del dispositivo inteligente virtual a fin de que se ejecute en un dispositivo incorporado, como Raspberry Pi, y usa luces LED o una pantalla para visualizar el estado actual.
