1. Avant de commencer
En tant que développeur de solutions IoT (Internet des objets), vous pouvez créer des intégrations cloud à cloud qui permettent aux utilisateurs de contrôler leurs appareils à l'aide de commandes tactiles dans l'application Google Home et de commandes vocales avec l'Assistant Google.

L'apprentissage des outils de débogage pour les intégrations cloud à cloud est une étape importante pour créer une intégration de qualité de production avec l'Assistant Google. Pour faciliter la surveillance et le débogage, les métriques Google Cloud Platform (GCP), la journalisation et la suite de tests pour la maison connectée sont disponibles pour vous aider à identifier et à résoudre les problèmes liés à vos intégrations.
Prérequis
- Consultez le guide du développeur Créer une intégration cloud à cloud.
- Exécuter l'atelier de programmation Connecter des appareils connectés à l'Assistant Google
Ce que vous allez faire
Dans cet atelier de programmation, vous allez déployer une intégration cloud à cloud avec deux défauts et la connecter à l'Assistant. Vous allez ensuite déboguer les défauts de l'intégration à l'aide de la suite de tests pour la maison connectée et des métriques et de la journalisation de Google Cloud Platform (GCP).
Points abordés
- Utiliser les métriques et la journalisation GCP pour identifier et résoudre les problèmes de production
- Utiliser la suite de tests pour la maison connectée afin d'identifier les problèmes fonctionnels et d'API
Prérequis
- Un navigateur Web tel que Google Chrome
- Un appareil iOS ou Android sur lequel est installée l'application Google Home
- Node.js version 10.16 ou ultérieure
- Un compte de facturation Google Cloud
2. Exécuter l'application défectueuse
Obtenir le code source
Cliquez sur le lien suivant pour télécharger l'exemple utilisé dans cet atelier de programmation sur votre ordinateur de développement :
Vous pouvez également cloner le dépôt GitHub à partir de la ligne de commande :
$ git clone https://github.com/google-home/smarthome-debug.git
À propos du projet
L'application de la machine à laver contient les sous-répertoires suivants :
public: interface utilisateur permettant de contrôler et de surveiller facilement l'état du lave-linge connecté.functions: service cloud entièrement implémenté qui gère le lave-linge connecté avec Cloud Functions for Firebase et Firebase Realtime Database
Se connecter à Firebase
Ouvrez un terminal sur votre ordinateur de développement. Accédez au répertoire washer-faulty, puis configurez la CLI Firebase avec votre projet d'intégration créé dans l'atelier de programmation "Connecter des appareils connectés à l'Assistant Google" :
$ cd washer-faulty $ firebase use <firebase-project-id>
Déployer sur Firebase
Accédez au dossier functions et installez toutes les dépendances nécessaires à l'aide de npm.
$ cd functions $ npm install
Remarque : Si le message ci-dessous s'affiche, vous pouvez l'ignorer et continuer. Cet avertissement est dû à certaines dépendances plus anciennes. Pour en savoir plus, cliquez ici.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
Maintenant que vous avez installé les dépendances et configuré votre projet, vous êtes prêt à déployer l'application de machine à laver défectueuse.
$ firebase deploy
La console doit afficher le résultat suivant :
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<Firebase-project-id>/overview Hosting URL: https://<Firebase-project-id>.firebaseapp.com
Mettre à jour HomeGraph
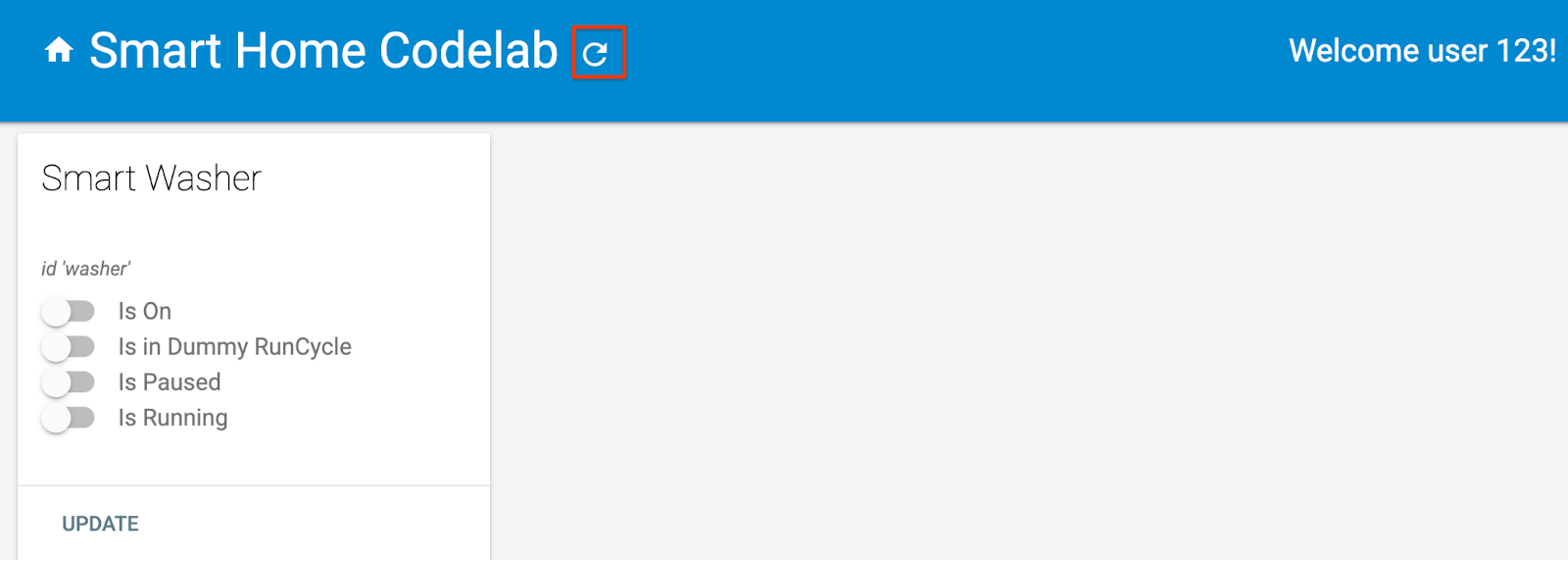
Ouvrez l'URL d'hébergement dans votre navigateur (https://<firebase-project-id>.firebaseapp.com) pour afficher l'application Web. Dans l'interface utilisateur Web, cliquez sur le bouton Actualiser pour mettre à jour HomeGraph avec les dernières métadonnées de l'appareil à partir de l'application de la machine à laver défectueuse à l'aide de Synchroniser la requête.
pour mettre à jour HomeGraph avec les dernières métadonnées de l'appareil à partir de l'application de la machine à laver défectueuse à l'aide de Synchroniser la requête.

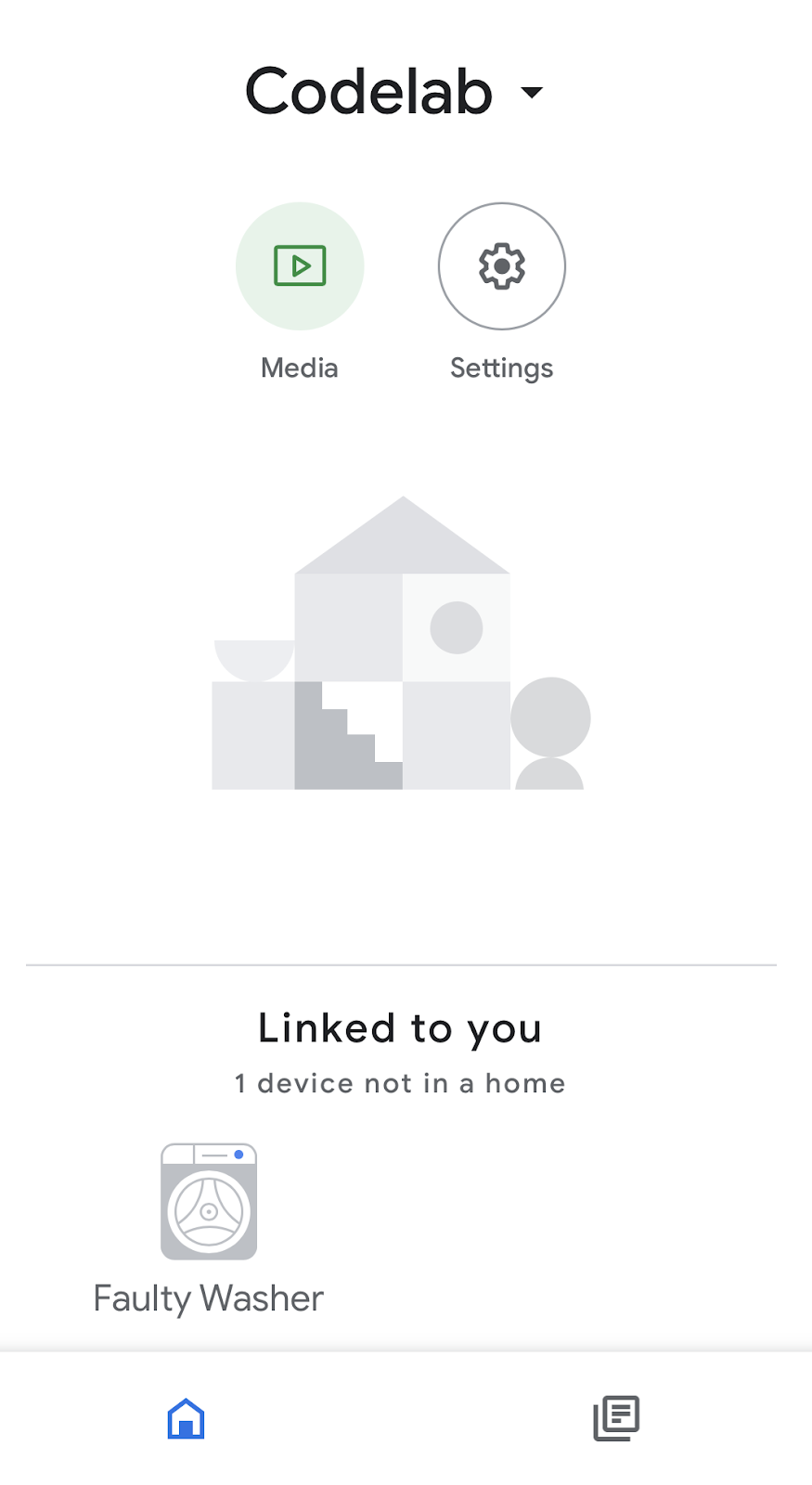
Ouvrez l'application Google Home et vérifiez que le lave-linge nommé Lave-linge défectueux est affiché.

3. Tester votre intégration
Après avoir déployé votre projet, vérifiez que votre intégration contrôle bien le lave-linge.
Tester le lave-linge
Vérifiez la variation de la valeur lorsque vous énoncez l'une des commandes vocales suivantes à l'aide de votre téléphone :
"Hey Google, allume mon lave-linge."
"Hey Google, démarre mon lave-linge."
"Hey Google, mets mon lave-linge en pause."
"Hey Google, relance mon lave-linge."
"Hey Google, arrête mon lave-linge."
Lorsque vous mettez en pause ou reprenez le lavage, l'Assistant vous indique par message vocal qu'il y a un problème :
"Désolé, je n'ai pas pu accéder à <nom à afficher du projet>."
Pour déboguer ce problème, vous devez d'abord obtenir plus d'informations sur l'erreur afin de réduire le champ d'investigation et d'identifier la cause première.
Tableau de bord Smarthome Analytics
Le tableau de bord Smarthome Analytics est un bon endroit pour examiner les erreurs. Il regroupe des graphiques de métriques d'utilisation et d'état pour votre traitement cloud :
- Les métriques Utilisation reflètent la tendance d'utilisation de votre intégration cloud à cloud, y compris le nombre d'utilisateurs actifs quotidiens et le nombre total de requêtes envoyées à votre service d'exécution.
- Les métriques État vous aident à surveiller l'occurrence d'anomalies dans votre intégration cloud à cloud, en couvrant la latence des requêtes, le pourcentage de réussite et la répartition des erreurs.
Pour identifier la cause de l'erreur, suivez les étapes ci-dessous pour accéder au tableau de bord du projet.
- Dans la console pour les développeurs, accédez à la page "Projets".
- Sélectionnez votre projet de maison connectée.
- Cliquez sur l'onglet Données analytiques dans le menu de gauche.

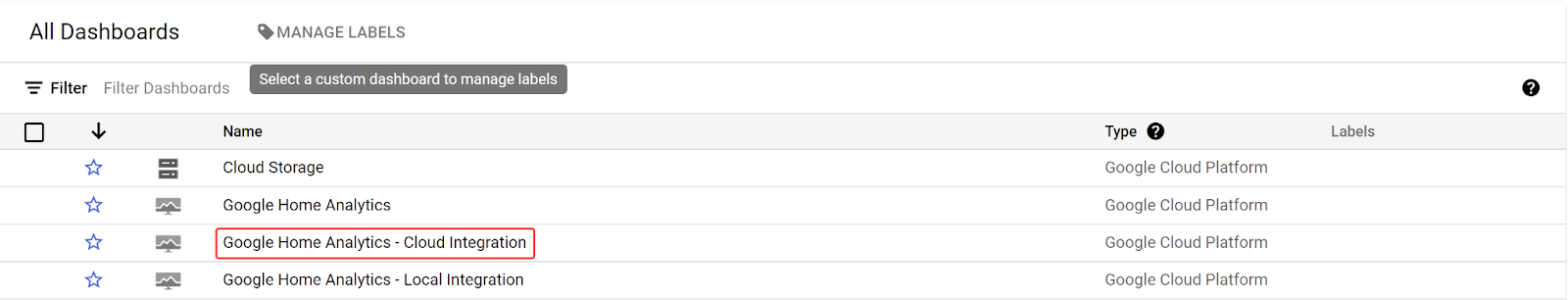
- Vous serez redirigé vers la liste des tableaux de bord de votre projet sur Google Cloud. Sélectionnez le tableau de bord Google Home Analytics – Intégration Cloud.

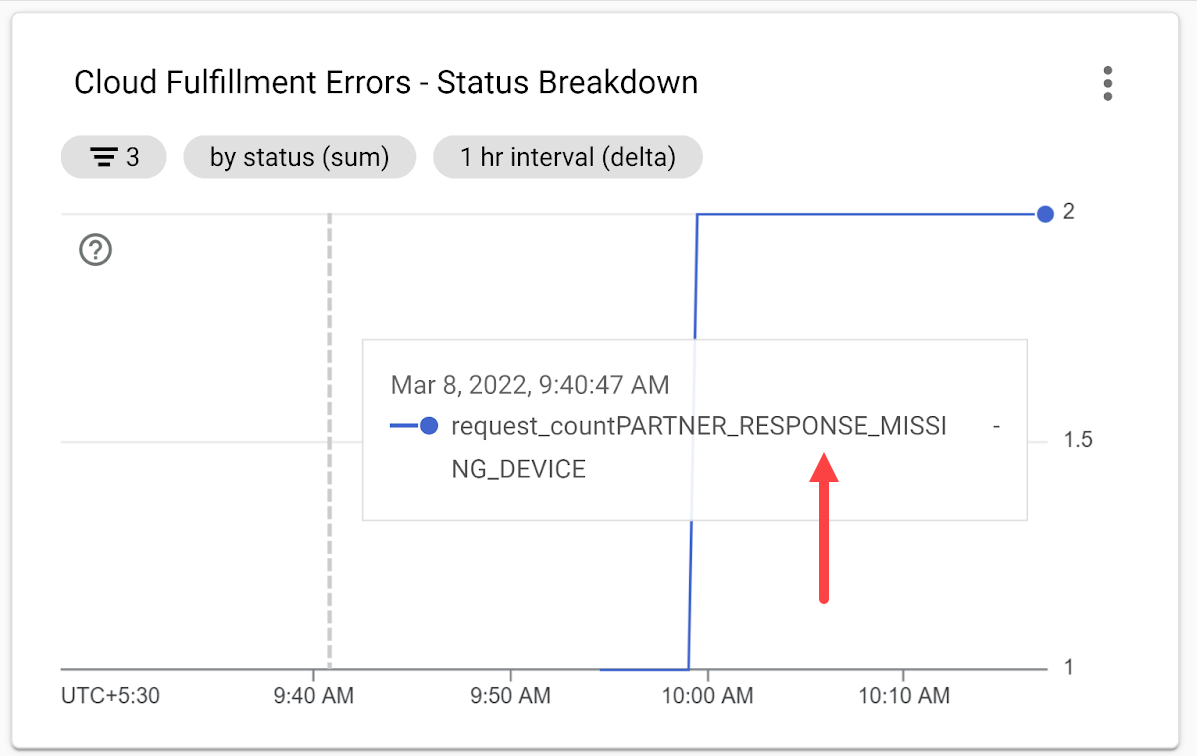
- Faites défiler la page jusqu'au graphique Répartition de l'état des erreurs d'exécution cloud pour afficher les codes d'erreur correspondant à la période sélectionnée.

Le code d'erreur PARTNER_RESPONSE_MISSING_DEVICE fournit une indication sur la cause première. Ensuite, récupérez les journaux d'événements en fonction du code d'erreur pour en savoir plus.
Accéder aux journaux d'événements
Pour en savoir plus sur l'erreur, accédez aux journaux d'événements de votre intégration cloud à cloud à l'aide de Cloud Logging.
Ouvrez le menu de navigation dans Google Cloud Platform, puis sous Opérations, sélectionnez Journalisation > Explorateur de journaux pour accéder aux journaux d'événements de votre projet. Vous pouvez également rechercher Explorateur de journaux dans le champ de recherche.
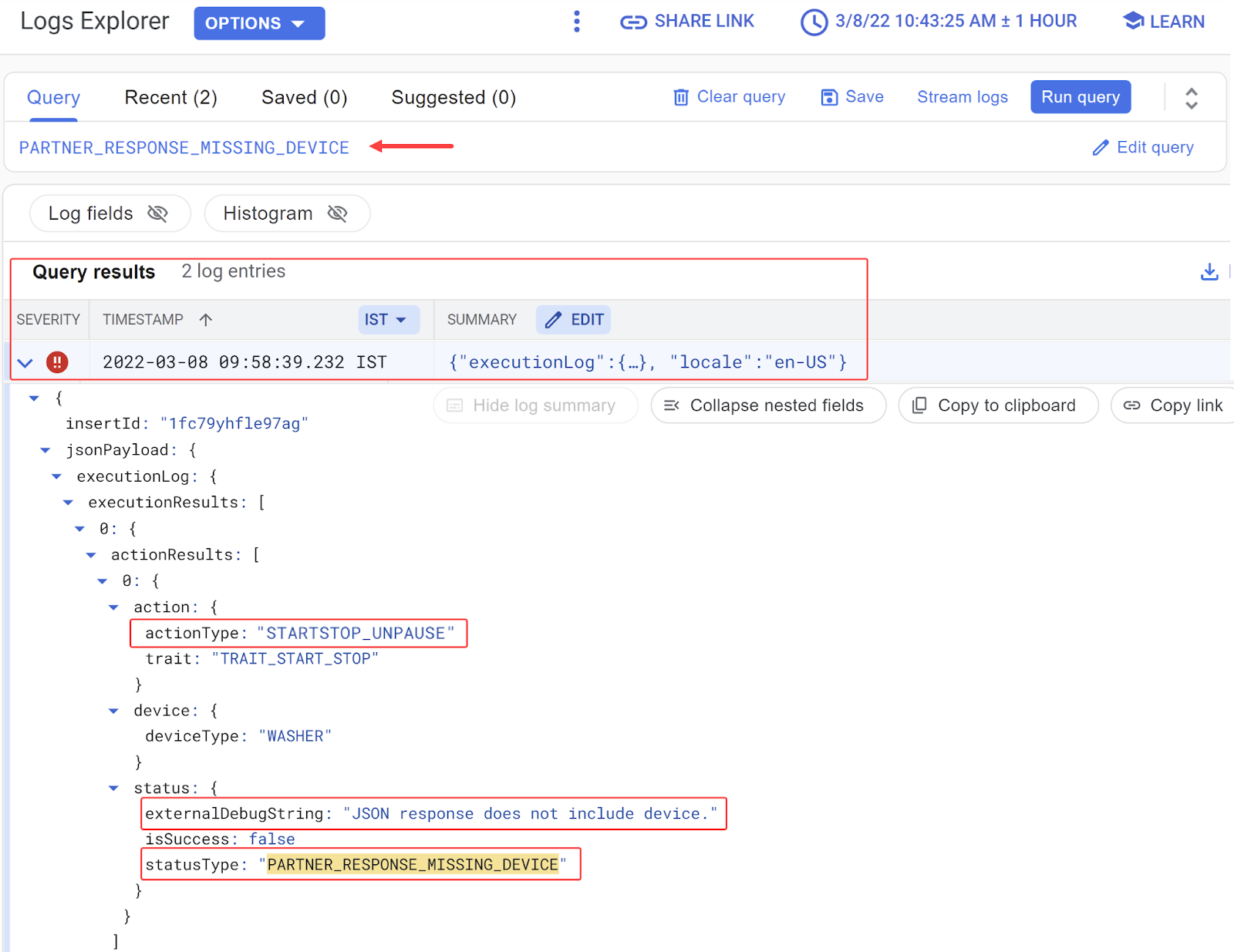
Dans le champ de saisie Rechercher dans tous les champs, saisissez la requête PARTNER_RESPONSE_MISSING_DEVICE, puis cliquez sur Exécuter la requête. Les journaux correspondant à la requête s'affichent dans la section Résultats.

Le journal des erreurs affiche un événement de maison connectée avec des détails d'erreur indiquant :
- L'action effectuée par l'utilisateur est "reprise du lave-linge" (
actionType:"STARTSTOP_UNPAUSE"), qui correspond à la commande vocale récente qui a échoué. - Le message de débogage associé est "
JSON response does not include device.".
En fonction du message de débogage, vous devez vérifier pourquoi l'application de la machine à laver n'inclut pas le bon appareil dans la réponse EXECUTE.
Identifier la cause racine de l'erreur
Dans functions/index.js, recherchez le gestionnaire EXECUTE (dans le tableau onExecute) qui renvoie l'état de chaque commande et le nouvel état de l'appareil. L'insertion d'ID d'appareil dans une réponse EXECUTE dépend de la résolution de la fonction updateDevice :
index.js
app.onExecute(async (body) => {
...
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch((e) =>
functions.logger.error('EXECUTE',
device.id, e.message)));
}
}
}
Vérifiez ensuite comment la fonction updateDevice gère la pause / la reprise sur le lave-linge. Vous constaterez que la chaîne à faire correspondre pour la commande de pause / reprise est incorrecte :
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
...
case 'action.devices.commands.PauseUnpausePause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = getFirebaseRef().child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
Corriger l'erreur
Maintenant que vous avez identifié la cause première de l'erreur, vous pouvez corriger la chaîne de la commande de mise en pause / reprise :
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
...
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = getFirebaseRef().child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
Tester votre correction
Déployez le code mis à jour à l'aide de la CLI Firebase :
firebase deploy --only functions
Réessayez les commandes vocales suivantes. L'Assistant devrait désormais répondre correctement lorsque vous mettez la machine à laver en pause ou la relancez.
"Hey Google, mets mon lave-linge en pause."
=>
"Bien sûr, je mets le lave-linge en pause."
"Hey Google, relance mon lave-linge."
=>
"D'accord, je relance le lave-linge."
Vous pouvez également poser des questions pour connaître l'état actuel de votre lave-linge.
"Hey Google, est-ce que mon lave-linge est allumé ?"
"Hey Google, est-ce que mon lave-linge est en marche ?"
"Hey Google, quel est le cycle défini sur mon lave-linge ?"
4. Tester votre intégration avec la suite de tests
En plus des tests manuels, vous pouvez utiliser la suite de tests pour la maison connectée automatisée pour valider les cas d'utilisation en fonction des types d'appareils et des caractéristiques associés à votre intégration. La suite de tests exécute une série de tests pour détecter les problèmes dans votre intégration et affiche des messages informatifs pour les cas de test ayant échoué afin d'accélérer le débogage avant d'examiner les journaux d'événements.
Exécuter la suite de tests pour la maison connectée
Suivez ces instructions pour tester votre intégration cloud à cloud à l'aide de la suite de tests :
- Dans votre navigateur Web, ouvrez la suite de tests pour la maison connectée.
- Connectez-vous à Google à l'aide du bouton en haut à droite. Cela permet à la suite de tests d'envoyer les commandes directement à l'Assistant Google.
- Dans le champ ID du projet, saisissez l'ID du projet de votre intégration cloud à cloud. Cliquez ensuite sur SUIVANT pour continuer.
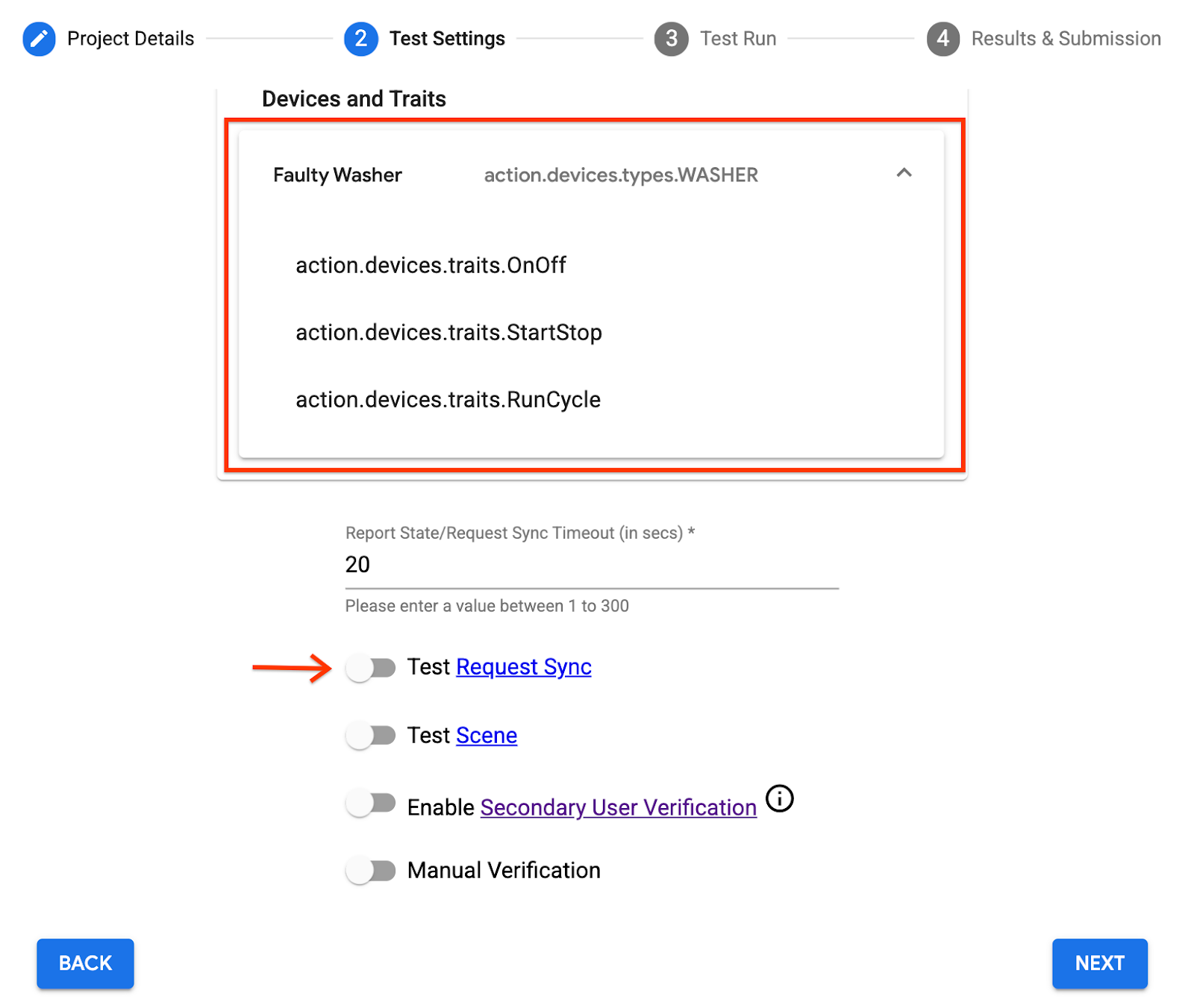
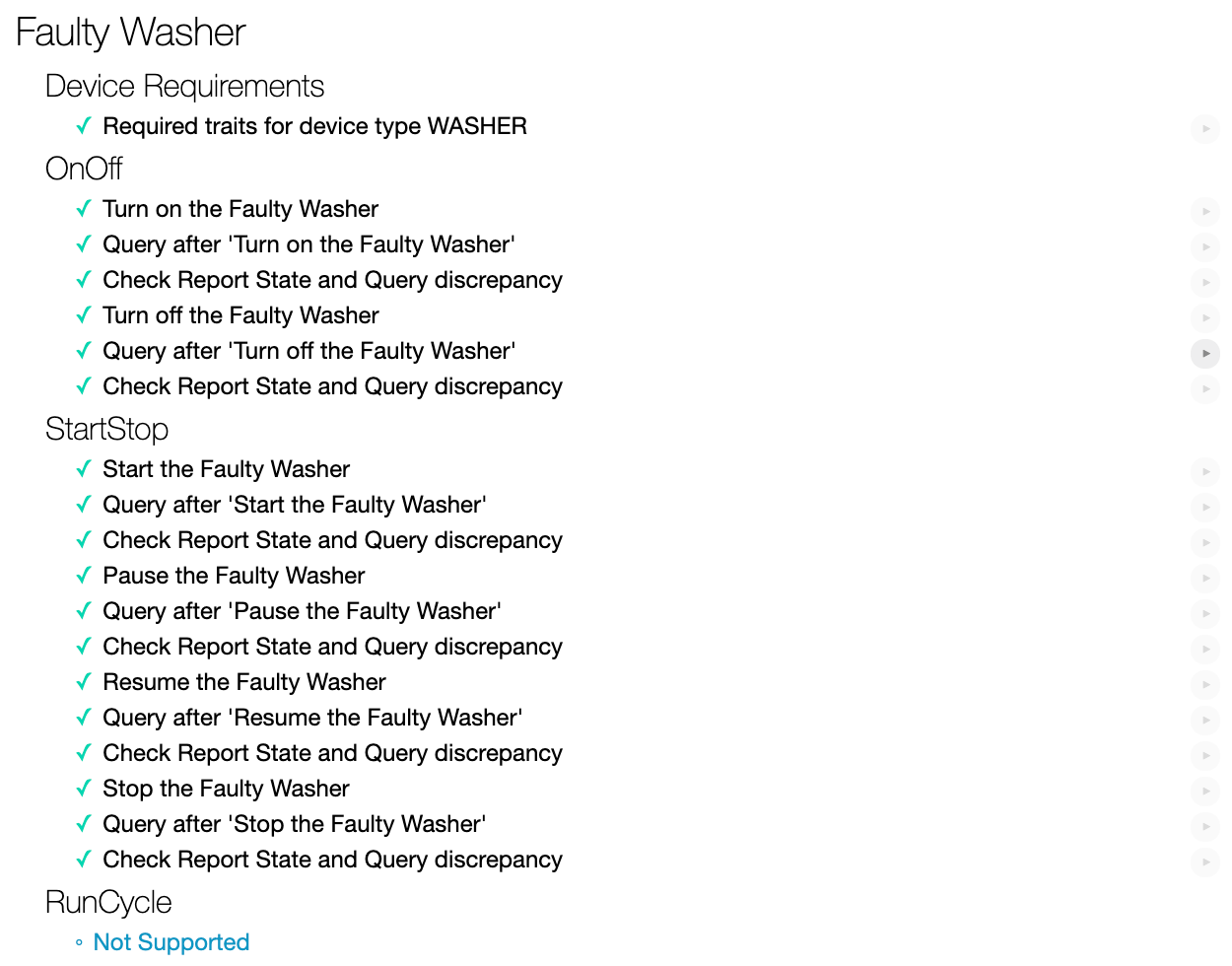
- À l'étape Paramètres de test, la suite de tests indique le type d'appareil et les caractéristiques du lave-linge.

- Désactivez l'option Test Request Sync, car l'application de machine à laver exemple n'a pas d'UI pour ajouter, supprimer ou renommer la machine à laver. Dans un système de production, vous devez déclencher Request Sync chaque fois que l'utilisateur ajoute, supprime ou renomme des appareils.
- Cliquez sur SUIVANT pour lancer le test.
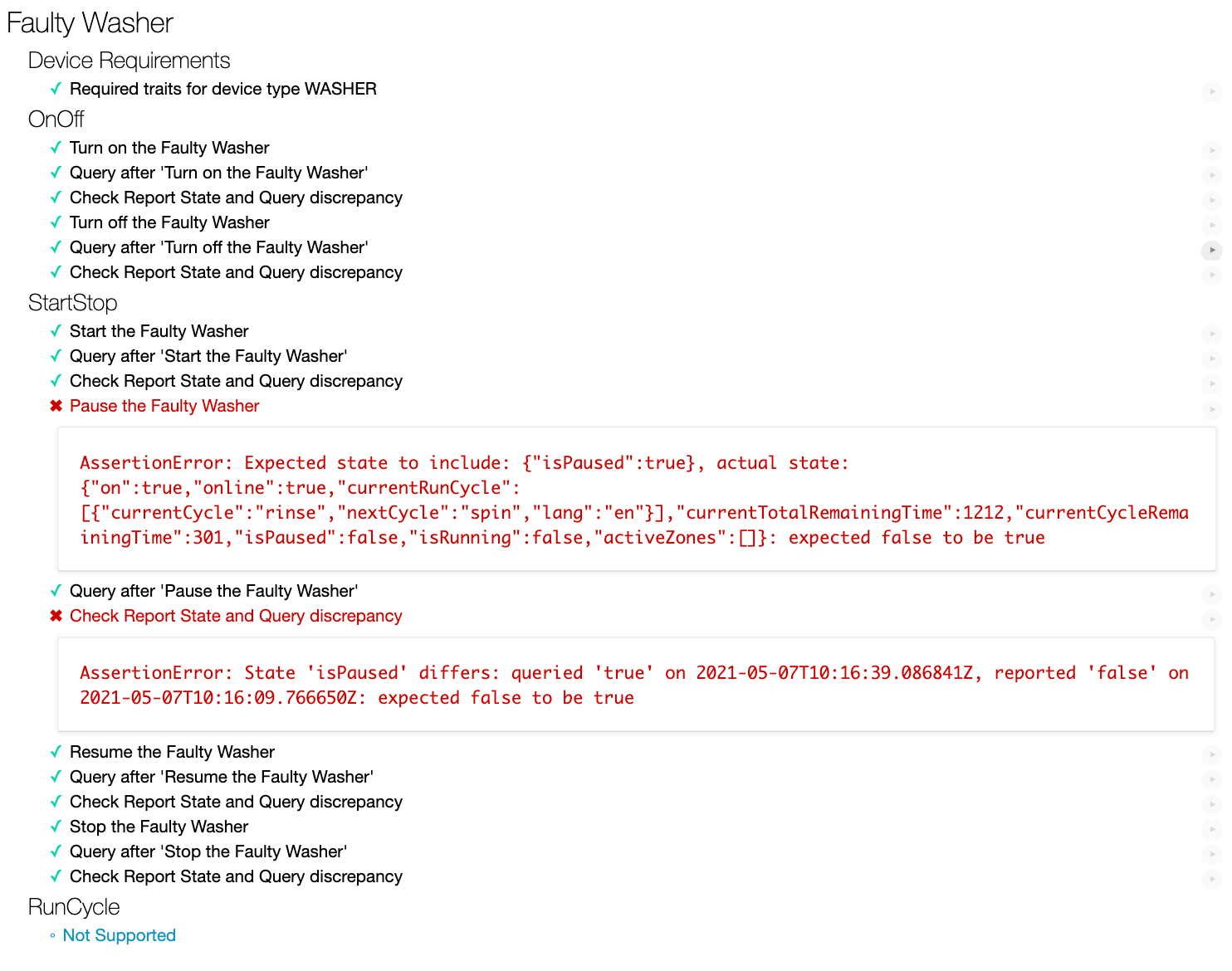
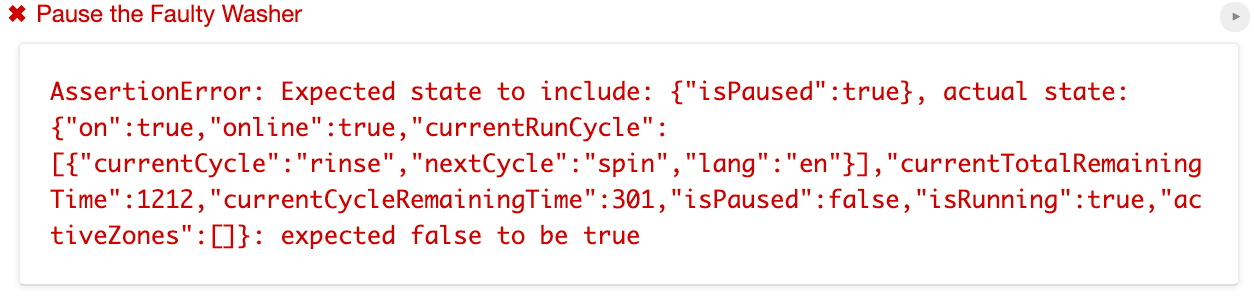
Une fois la suite de tests exécutée, consultez les résultats des scénarios de test. Vous remarquerez que deux cas de test ont échoué et que le message d'erreur correspondant s'affiche :

Pour déboguer votre intégration cloud à cloud en cas d'échec, vous devez identifier la cause première de l'erreur en analysant d'abord le message d'erreur.
Analyser le message d'erreur
Pour aider les développeurs à identifier la cause première, la suite de tests affiche des messages d'erreur pour chaque cas de test ayant échoué, indiquant la raison de l'échec.
Pour le premier cas de test ayant échoué ci-dessus,

Son message d'erreur indique que la suite de tests attend "isPause": true dans les états signalés par votre intégration cloud à cloud, mais que les états réels n'incluent que "isPause": false.
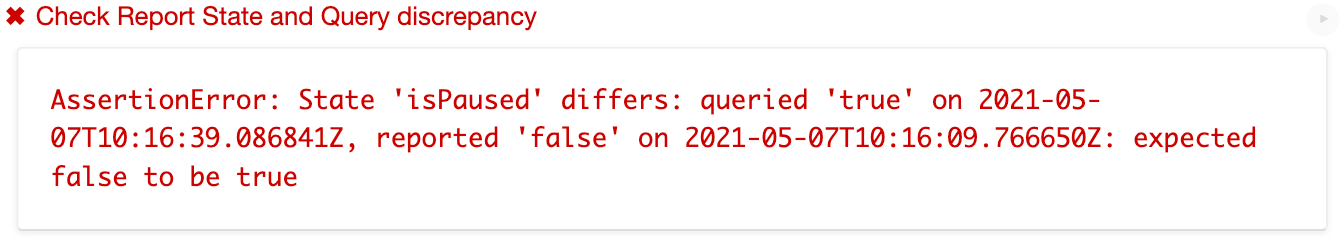
De plus, le message d'erreur du deuxième cas de test ayant échoué indique que les états de la réponse QUERY de votre intégration cloud à cloud incluent "isPause": true, qui diffère de "isPause": false dans les états signalés par votre intégration cloud à cloud :

Selon les deux messages d'erreur, vous devez ensuite vérifier si vos rapports d'intégration indiquent isPaused avec la valeur correcte.
Identifier la cause racine de l'erreur
Ouvrez functions/index.js, qui contient la fonction reportstate qui publie les changements d'état sur Home Graph à l'aide de Report State. Inspectez la charge utile de l'état du rapport. Vous constaterez qu'il manque l'état isPaused, ce qui correspond exactement à ce que la suite de tests a vérifié dans les cas de test ayant échoué.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
...
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
online: snapshot.online,
on: snapshot.OnOff.on,
isRunning: snapshot.StartStop.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
...
});
Corriger l'erreur
Maintenant que vous avez identifié l'origine de l'erreur, modifiez functions/index.js en ajoutant l'état isPaused à la charge utile de l'état du rapport :
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
...
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
online: snapshot.online,
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
},
},
},
},
};
...
});
Tester votre correction
Déployez le code mis à jour à l'aide de la CLI Firebase :
$ firebase deploy --only functions
Relancez la suite de tests pour la maison connectée. Vous constaterez que tous les scénarios de test ont réussi.

5. Félicitations

Félicitations ! Vous avez appris à résoudre les problèmes d'intégration cloud à cloud à l'aide de la suite de tests pour la maison connectée, ainsi que des métriques et de la journalisation GCP.
En savoir plus
En complément de cet atelier de programmation, faites ces exercices et découvrez d'autres ressources :
- Ajoutez d'autres caractéristiques compatibles à votre appareil et testez-les avec la suite de tests.
- Créez des tableaux de bord, configurez des alertes et accédez aux données de métriques de manière programmatique pour obtenir des métriques d'utilisation utiles sur votre intégration.
- Explorer le traitement en local pour la maison connectée.
- Consultez notre exemple GitHub pour en savoir plus.
Vous pouvez également en savoir plus sur le test et l'envoi d'une intégration pour examen, y compris le processus de certification permettant de publier votre intégration auprès des utilisateurs.
