1. शुरू करने से पहले
इंटरनेट ऑफ़ थिंग्स (आईओटी) डेवलपर के तौर पर, क्लाउड-टू-क्लाउड इंटिग्रेशन बनाए जा सकते हैं. इससे आपके उपयोगकर्ताओं को Google Home ऐप्लिकेशन में टच कंट्रोल और Google Assistant को बोलकर दिए जाने वाले निर्देशों के ज़रिए, अपने डिवाइसों को कंट्रोल करने की सुविधा मिलती है.

क्लाउड-टू-क्लाउड इंटिग्रेशन के लिए डीबग करने वाले टूल के बारे में जानना, Google Assistant के साथ प्रोडक्शन क्वालिटी इंटिग्रेशन बनाने का एक अहम चरण है. आसानी से मॉनिटर करने और डीबग करने के लिए, Google Cloud Platform (GCP) मेट्रिक, लॉगिंग, और स्मार्ट होम के लिए टेस्ट सुइट उपलब्ध हैं. इनकी मदद से, इंटिग्रेशन से जुड़ी समस्याओं का पता लगाया जा सकता है और उन्हें हल किया जा सकता है.
ज़रूरी शर्तें
- क्लाउड-टू-क्लाउड इंटिग्रेशन बनाना डेवलपर गाइड पढ़ें
- स्मार्ट होम डिवाइसों को Google Assistant से कनेक्ट करें कोडलैब चलाएं
आपको क्या बनाना है
इस कोडलैब में, आपको क्लाउड-टू-क्लाउड इंटिग्रेशन को डिप्लॉय करना होगा. इसमें दो कमियां होंगी. इसके बाद, इसे Assistant से कनेक्ट करना होगा. इसके बाद, स्मार्ट होम और Google Cloud Platform (GCP) मेट्रिक और लॉगिंग के लिए टेस्ट सुइट की मदद से, इंटिग्रेशन की कमियों को डीबग करना होगा.
आपको क्या सीखने को मिलेगा
- GCP मेट्रिक और लॉगिंग का इस्तेमाल करके, प्रोडक्शन से जुड़ी समस्याओं का पता लगाने और उन्हें हल करने का तरीका
- स्मार्ट होम डिवाइसों के लिए Test Suite का इस्तेमाल करके, फ़ंक्शनल और एपीआई से जुड़ी समस्याओं का पता लगाने का तरीका
आपको किन चीज़ों की ज़रूरत होगी
- कोई वेब ब्राउज़र, जैसे कि Google Chrome
- iOS या Android डिवाइस पर Google Home ऐप्लिकेशन इंस्टॉल हो
- Node.js का 10.16 या इसके बाद का वर्शन
- Google Cloud बिलिंग खाता
2. खराबी वाला ऐप्लिकेशन चलाएं
सोर्स कोड पाना
इस कोडलैब के सैंपल को अपने डेवलपमेंट मशीन पर डाउनलोड करने के लिए, यहां दिए गए लिंक पर क्लिक करें:
...या कमांड लाइन से GitHub रिपॉज़िटरी को क्लोन किया जा सकता है:
$ git clone https://github.com/google-home/smarthome-debug.git
प्रोजेक्ट के बारे में
वॉशर ऐप्लिकेशन में ये सबडायरेक्ट्री शामिल हैं:
public: यह एक फ़्रंटएंड यूज़र इंटरफ़ेस (यूआई) है. इसकी मदद से, स्मार्ट वॉशर की स्थिति को आसानी से कंट्रोल और मॉनिटर किया जा सकता है.functions: पूरी तरह से लागू की गई क्लाउड सेवा, जो Cloud Functions for Firebase और Firebase Realtime Database की मदद से स्मार्ट वॉशर को मैनेज करती है
Firebase से कनेक्ट करें
अपनी डेवलपमेंट मशीन पर टर्मिनल खोलें. washer-faulty डायरेक्ट्री पर जाएं. इसके बाद, Google Assistant को स्मार्ट होम डिवाइसों के साथ कनेक्ट करने के बारे में जानकारी देने वाले कोडलैब में बनाए गए इंटिग्रेशन प्रोजेक्ट के साथ Firebase CLI सेट अप करें:
$ cd washer-faulty $ firebase use <firebase-project-id>
Firebase पर डिप्लॉय करना
functions फ़ोल्डर पर जाएं और npm. का इस्तेमाल करके, सभी ज़रूरी डिपेंडेंसी इंस्टॉल करें
$ cd functions $ npm install
ध्यान दें: अगर आपको नीचे दिया गया मैसेज दिखता है, तो इसे अनदेखा करके आगे बढ़ें. यह चेतावनी, कुछ पुरानी डिपेंडेंसी की वजह से मिली है. इसके बारे में ज़्यादा जानकारी यहां दी गई है.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
डिपेंडेंसी इंस्टॉल करने और प्रोजेक्ट को कॉन्फ़िगर करने के बाद, अब खराब वॉशर ऐप्लिकेशन को डिप्लॉय किया जा सकता है.
$ firebase deploy
आपको कंसोल में यह आउटपुट दिखेगा:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<Firebase-project-id>/overview Hosting URL: https://<Firebase-project-id>.firebaseapp.com
HomeGraph को अपडेट करना
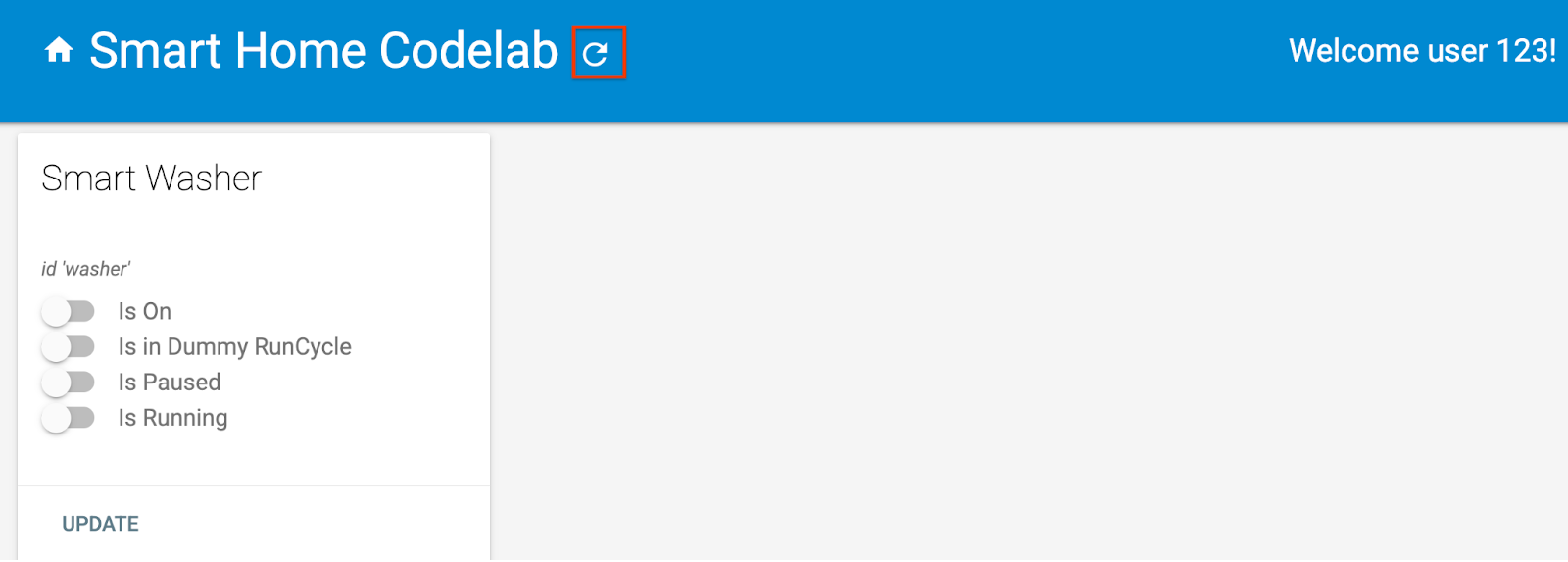
वेब ऐप्लिकेशन देखने के लिए, अपने ब्राउज़र (https://<firebase-project-id>.firebaseapp.com) में होस्टिंग यूआरएल खोलें. वेब यूज़र इंटरफ़ेस (यूआई) पर, रीफ़्रेश करें बटन पर क्लिक करें. इससे, HomeGraph को वॉशर के खराब ऐप्लिकेशन से मिले डिवाइस के नए मेटाडेटा के साथ अपडेट किया जा सकेगा. इसके लिए, सिंक करने का अनुरोध करें का इस्तेमाल करें.
बटन पर क्लिक करें. इससे, HomeGraph को वॉशर के खराब ऐप्लिकेशन से मिले डिवाइस के नए मेटाडेटा के साथ अपडेट किया जा सकेगा. इसके लिए, सिंक करने का अनुरोध करें का इस्तेमाल करें.

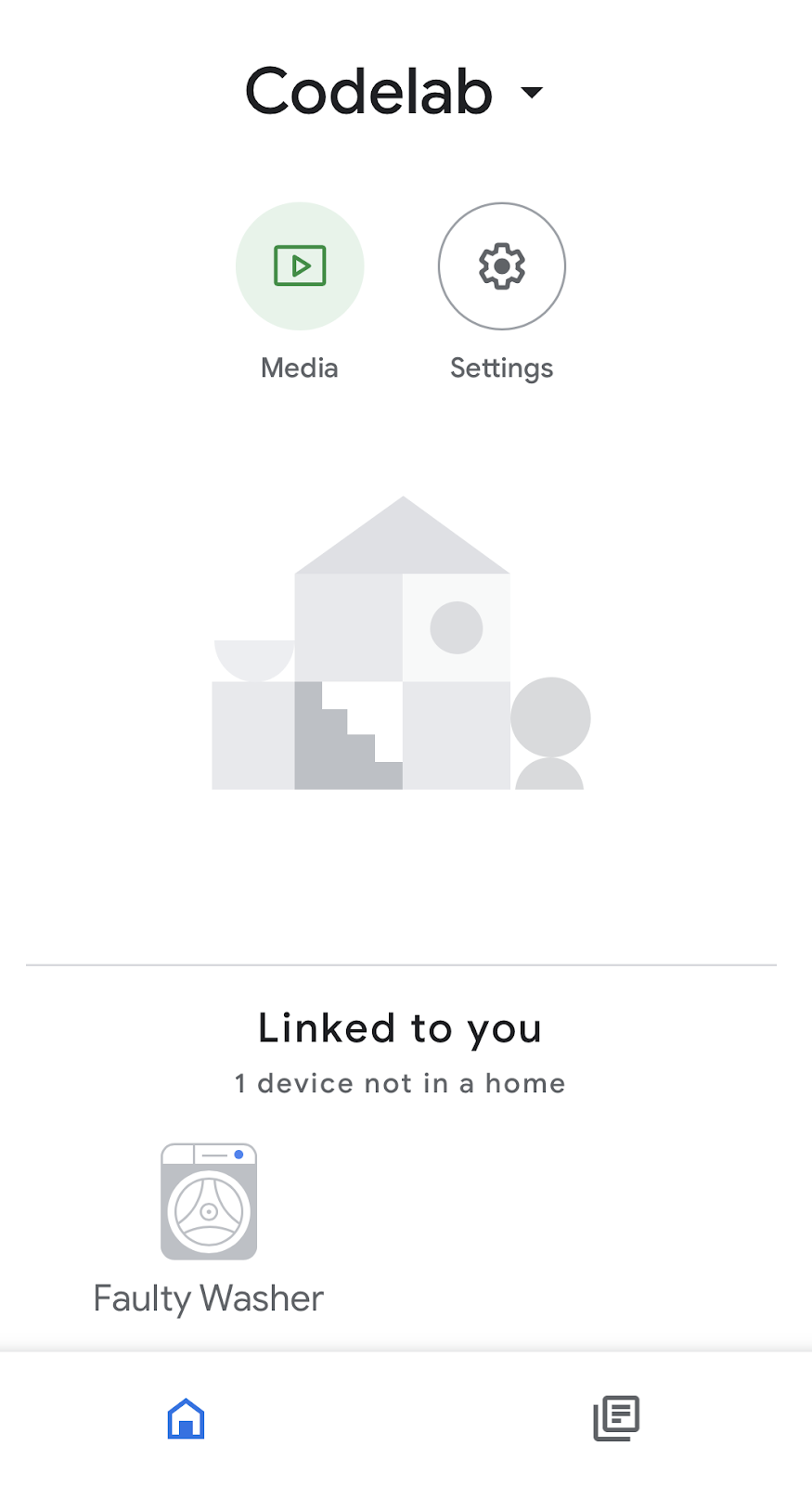
Google Home ऐप्लिकेशन खोलें और पुष्टि करें कि आपको खराबी वाला वॉशर नाम का वॉशर डिवाइस दिख रहा है.

3. अपने इंटिग्रेशन की जांच करना
प्रोजेक्ट को डिप्लॉय करने के बाद, यह जांच करें कि इंटिग्रेशन से वॉशर को कंट्रोल किया जा सकता है या नहीं.
वॉशर की जांच करना
अपने फ़ोन पर, यहां दिए गए किसी भी 'बोले गए निर्देश' का इस्तेमाल करके देखें कि वैल्यू में क्या बदलाव होता है:
"Ok Google, मेरी वॉशिंग मशीन चालू करो."
"Ok Google, मेरी वॉशिंग मशीन चालू करो."
"Ok Google, मेरी वॉशिंग मशीन को रोको."
"Ok Google, मेरी वॉशिंग मशीन को फिर से चालू करो."
"Ok Google, मेरी वॉशिंग मशीन बंद करो."
वॉशर को रोकने / फिर से शुरू करने पर, आपको Assistant की आवाज़ में यह सूचना मिलेगी कि कुछ गड़बड़ी हुई है:
"माफ़ करें, मैं <project display name> से कनेक्ट नहीं हो सका."
इस समस्या को ठीक करने के लिए, आपको सबसे पहले गड़बड़ी के बारे में ज़्यादा जानकारी चाहिए, ताकि समस्या की वजह का पता लगाया जा सके.
स्मार्ट होम डिवाइसों के लिए Analytics डैशबोर्ड
गड़बड़ियों की जांच करने के लिए, स्मार्टहोम Analytics डैशबोर्ड सबसे सही जगह है. यह आपके क्लाउड फ़ुलफ़िलमेंट के लिए, इस्तेमाल और परफ़ॉर्मेंस से जुड़ी मेट्रिक के चार्ट इकट्ठा करता है:
- इस्तेमाल मेट्रिक से, Cloud-to-cloud इंटिग्रेशन के इस्तेमाल का रुझान पता चलता है. इसमें हर दिन के सक्रिय उपयोगकर्ताओं की संख्या और फ़ुलफ़िलमेंट के लिए किए गए अनुरोधों की कुल संख्या शामिल है.
- स्थिति मेट्रिक की मदद से, क्लाउड-टू-क्लाउड इंटिग्रेशन में गड़बड़ी होने पर नज़र रखी जा सकती है. इसमें अनुरोध में लगने वाला समय, अनुरोध पूरा होने का प्रतिशत, और गड़बड़ी की जानकारी शामिल होती है.
गड़बड़ी की वजह का पता लगाने के लिए, प्रोजेक्ट डैशबोर्ड को ऐक्सेस करें. इसके लिए, यहां दिया गया तरीका अपनाएं.
- Developer Console में, प्रोजेक्ट पेज पर जाएं.
- स्मार्ट होम प्रोजेक्ट चुनें.
- बाईं ओर मौजूद मेन्यू में, Analytics टैब पर क्लिक करें.

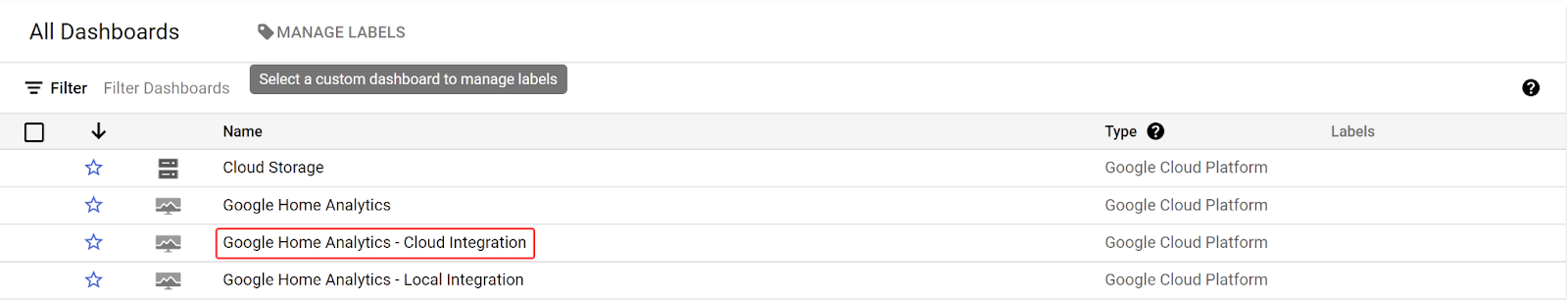
- इससे आपको Google Cloud पर मौजूद अपने प्रोजेक्ट के डैशबोर्ड की सूची दिखेगी. Google Home Analytics - Cloud Integration डैशबोर्ड चुनें.

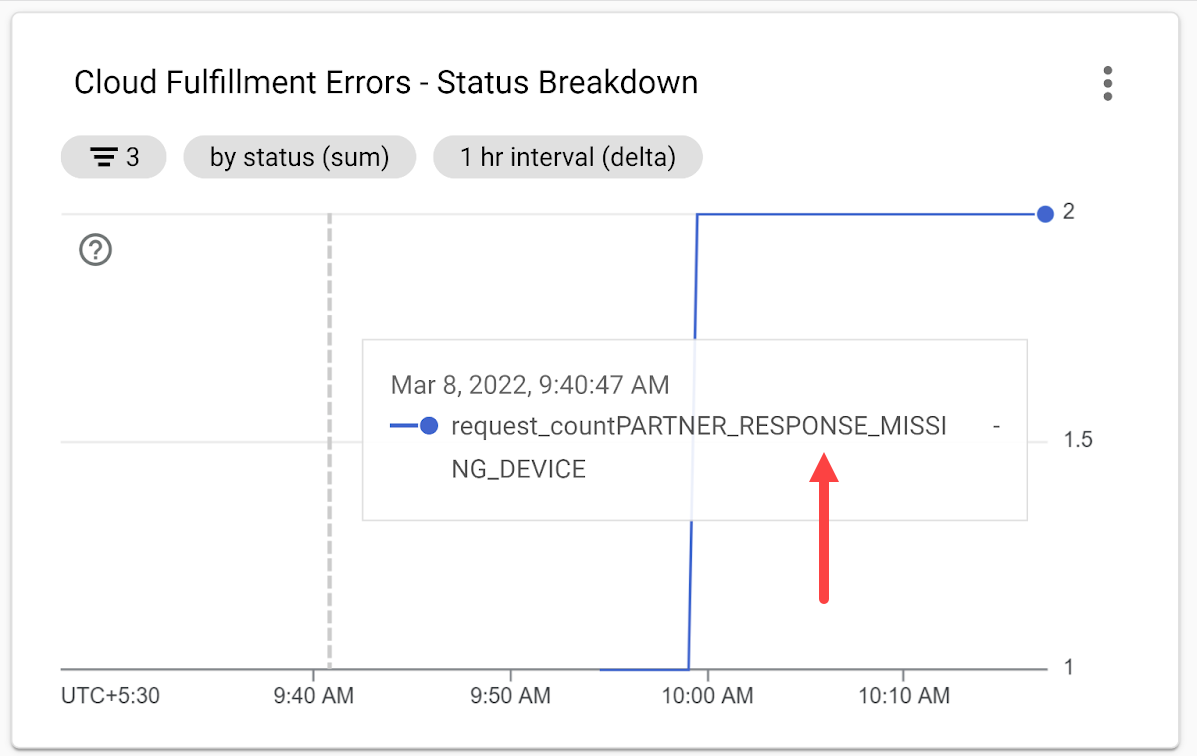
- हाइलाइट की गई समयावधि के लिए गड़बड़ी कोड देखने के लिए, नीचे की ओर स्क्रोल करके क्लाउड फ़ुलफ़िलमेंट से जुड़ी गड़बड़ियां - स्टेटस के हिसाब से जानकारी चार्ट पर जाएं.

PARTNER_RESPONSE_MISSING_DEVICE गड़बड़ी के कोड से, गड़बड़ी की मुख्य वजह का पता चलता है. इसके बाद, ज़्यादा जानकारी के लिए गड़बड़ी कोड के आधार पर इवेंट लॉग वापस पाएं.
ऐक्सेस इवेंट लॉग
गड़बड़ी के बारे में ज़्यादा जानकारी पाने के लिए, Cloud Logging का इस्तेमाल करके, क्लाउड-टू-क्लाउड इंटिग्रेशन के लिए इवेंट लॉग ऐक्सेस करें.
अपने प्रोजेक्ट के इवेंट लॉग ऐक्सेस करने के लिए, Google Cloud Platform में नेविगेशन मेन्यू खोलें. इसके बाद, ऑपरेशंस में जाकर, लॉगिंग > लॉग एक्सप्लोरर चुनें. इसके अलावा, खोज बॉक्स में लॉग एक्सप्लोरर खोजा जा सकता है.
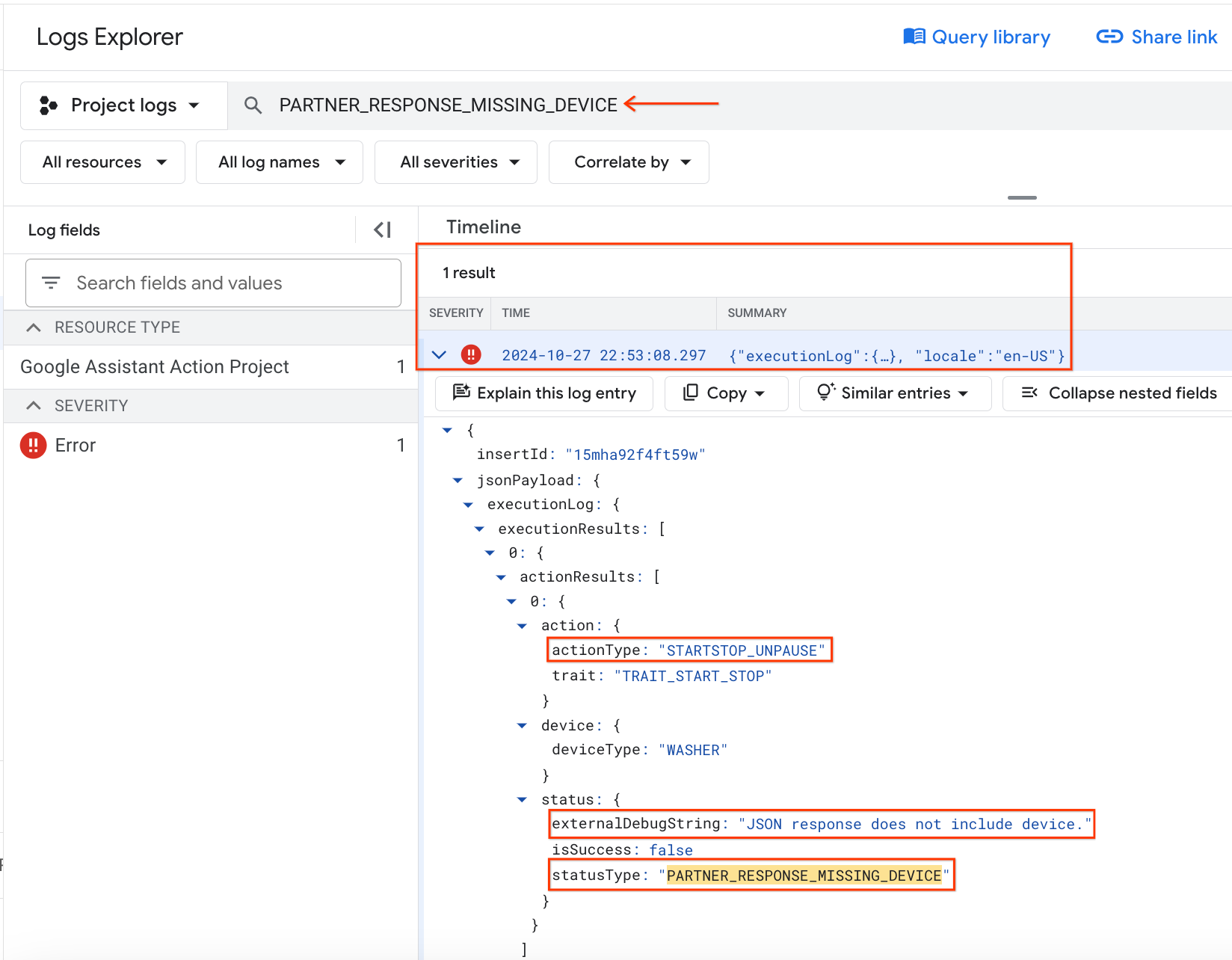
सभी फ़ील्ड खोजें इनपुट फ़ील्ड में, क्वेरी PARTNER_RESPONSE_MISSING_DEVICE डालें और क्वेरी चलाएं पर क्लिक करें. क्वेरी से मेल खाने वाले लॉग, नतीजे सेक्शन में दिखते हैं.

गड़बड़ी के लॉग में, स्मार्ट होम इवेंट की गड़बड़ी की जानकारी दिखती है. इससे पता चलता है कि:
- उपयोगकर्ता ने "वॉशर को फिर से चालू करना" (
actionType:"STARTSTOP_UNPAUSE") कार्रवाई की है. यह कार्रवाई, बोलकर दिए गए उस निर्देश से जुड़ी है जिसे हाल ही में पूरा नहीं किया जा सका. - इससे जुड़ा डीबग करने वाला मैसेज "
JSON response does not include device." है
डीबग करने से जुड़े मैसेज के आधार पर, आपको यह देखना चाहिए कि वॉशर ऐप्लिकेशन, EXECUTE के जवाब में सही डिवाइस को शामिल क्यों नहीं करता.
गड़बड़ी की मुख्य वजह का पता लगाना
functions/index.js में, EXECUTE हैंडलर (onExecute ऐरे में) ढूंढें. यह हैंडलर, हर कमांड और डिवाइस की नई स्थिति का स्टेटस दिखाता है. EXECUTE रिस्पॉन्स में डिवाइस आईडी डालने की सुविधा, updateDevice फ़ंक्शन के काम करने पर निर्भर करती है:
index.js
app.onExecute(async (body) => {
...
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch((e) =>
functions.logger.error('EXECUTE',
device.id, e.message)));
}
}
}
इसके अलावा, यह भी देखें कि updateDevice फ़ंक्शन, वॉशर पर रोकने / फिर से शुरू करने की सुविधा को कैसे हैंडल करता है. आपको पता चलेगा कि रोकने / फिर से शुरू करने के निर्देश के लिए मैच करने वाली स्ट्रिंग गलत है:
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
...
case 'action.devices.commands.PauseUnpausePause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = getFirebaseRef().child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
गड़बड़ी ठीक करना
गड़बड़ी की मुख्य वजह का पता लगाने के बाद, अब रोके जाने / फिर से शुरू किए जाने के निर्देश के लिए स्ट्रिंग को ठीक किया जा सकता है:
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
...
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = getFirebaseRef().child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
समस्या ठीक करने के बाद उसकी जांच करना
Firebase CLI का इस्तेमाल करके, अपडेट किए गए कोड को डिप्लॉय करें:
firebase deploy --only functions
यहां दिए गए वॉइस कमांड को फिर से आज़माएं. अब आपको वॉशर को रोकने / फिर से शुरू करने पर, Assistant से सही जवाब मिलेगा.
"Ok Google, मेरी वॉशिंग मशीन को रोको."
=>
"ठीक है, वॉशर को रोका जा रहा है."
"Ok Google, मेरी वॉशिंग मशीन को फिर से चालू करो."
=>
"ठीक है, वॉशर को फिर से शुरू किया जा रहा है."
सवाल पूछकर, वॉशर की मौजूदा स्थिति की जांच भी की जा सकती है.
"Ok Google, क्या मेरी वॉशिंग मशीन चालू है?"
"Ok Google, क्या मेरी वॉशिंग मशीन चल रही है?"
"Ok Google, मेरी वॉशिंग मशीन किस साइकल पर है?"
4. टेस्ट सुइट की मदद से, अपने इंटिग्रेशन की जांच करना
मैन्युअल तरीके से जांच करने के अलावा, स्मार्ट होम के लिए टेस्ट सुइट का इस्तेमाल करके, अपने इंटिग्रेशन से जुड़े डिवाइस टाइप और उनकी खूबियों के आधार पर, इस्तेमाल के उदाहरणों की पुष्टि की जा सकती है. टेस्ट सुइट, आपके इंटिग्रेशन में समस्याओं का पता लगाने के लिए कई तरह के टेस्ट करता है. साथ ही, टेस्ट के मामलों के फ़ेल होने पर जानकारी देने वाले मैसेज दिखाता है, ताकि इवेंट लॉग में जाने से पहले ही डीबग करने की प्रोसेस को तेज़ किया जा सके.
स्मार्ट होम के लिए टेस्ट सुइट चलाना
टेस्ट सुइट की मदद से, क्लाउड-टू-क्लाउड इंटिग्रेशन की जांच करने के लिए, इन निर्देशों का पालन करें:
- अपने वेब ब्राउज़र में, स्मार्ट होम के लिए टेस्ट सुइट खोलें.
- सबसे ऊपर दाएं कोने में मौजूद बटन का इस्तेमाल करके, Google में साइन इन करें. इससे Test Suite को Google Assistant को सीधे तौर पर निर्देश भेजने की अनुमति मिलती है.
- प्रोजेक्ट आईडी फ़ील्ड में, क्लाउड-टू-क्लाउड इंटिग्रेशन का प्रोजेक्ट आईडी डालें. इसके बाद, आगे बढ़ने के लिए आगे बढ़ें पर क्लिक करें.
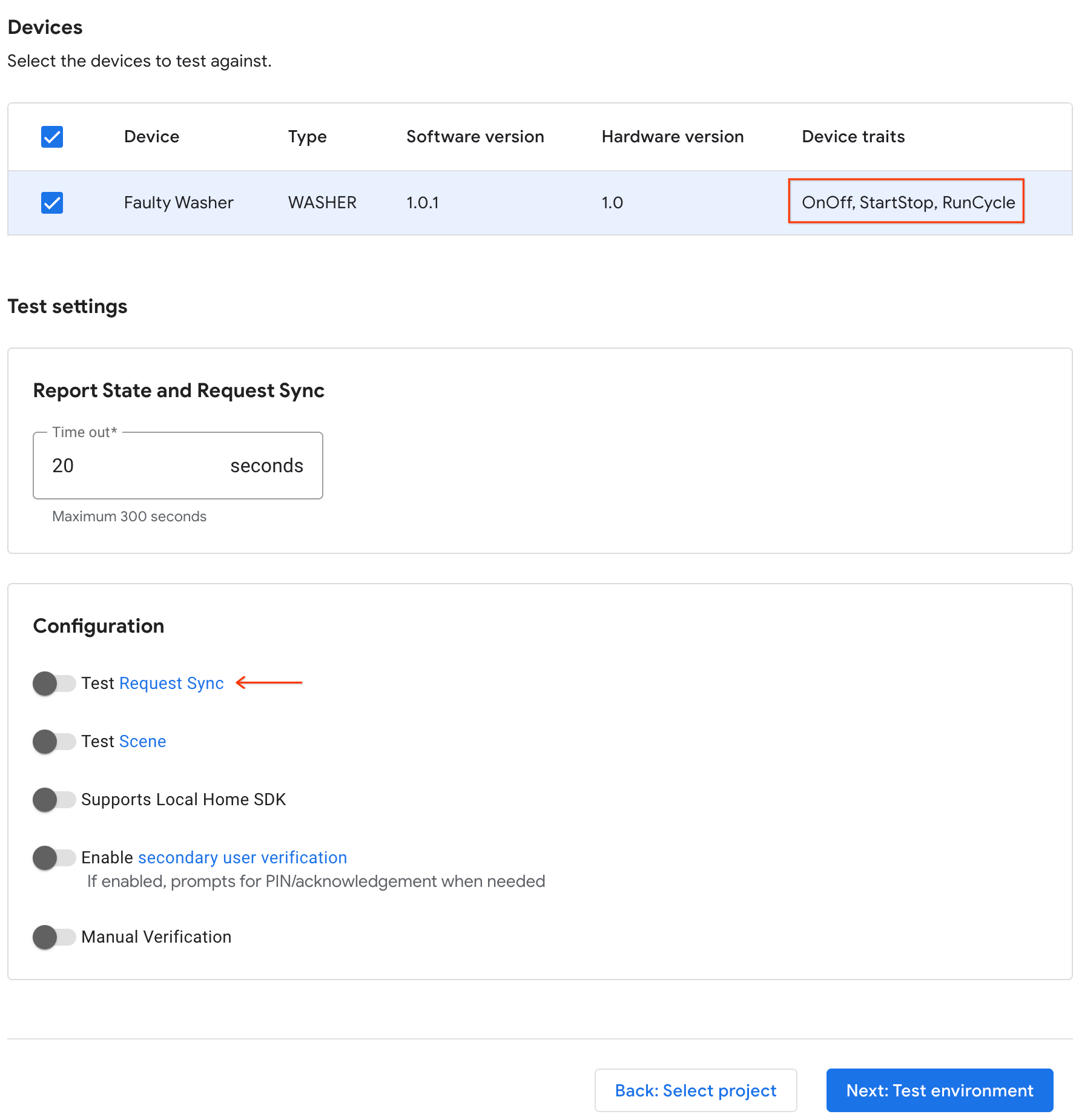
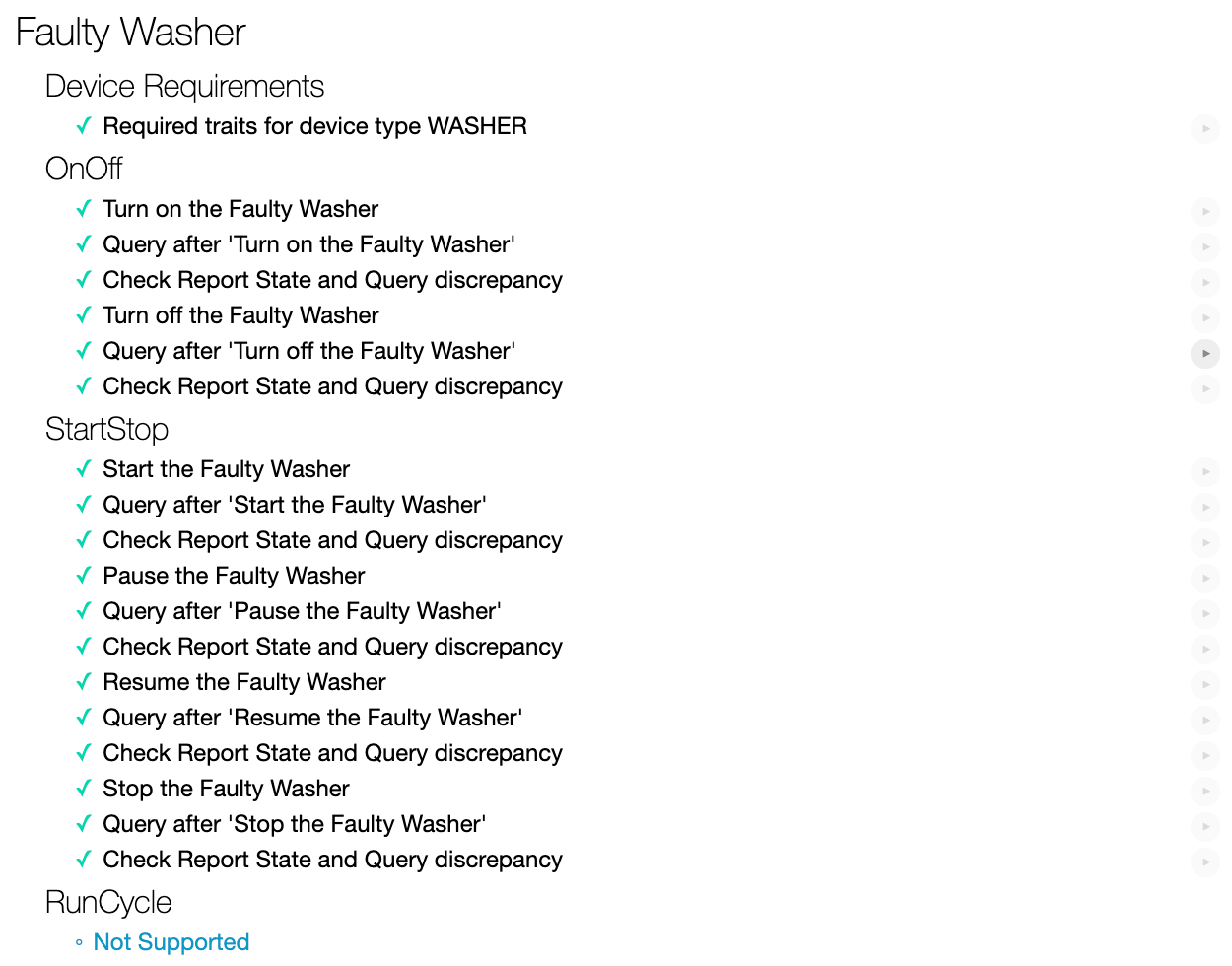
- टेस्ट सेटिंग चरण में, आपको Test Suite में वॉशर के डिवाइस टाइप और उसकी विशेषताओं की सूची दिखेगी.

- टेस्ट के लिए अनुरोध सिंक करने की सुविधा बंद करें, क्योंकि वॉशर के सैंपल ऐप्लिकेशन में वॉशर को जोड़ने / हटाने / उसका नाम बदलने के लिए कोई यूज़र इंटरफ़ेस (यूआई) नहीं है. प्रोडक्शन सिस्टम में, जब भी उपयोगकर्ता डिवाइसों को जोड़ता है / हटाता है / उनका नाम बदलता है, तब आपको सिंक करने का अनुरोध करें को ट्रिगर करना होगा.
- जांच शुरू करने के लिए, आगे बढ़ें पर क्लिक करें.
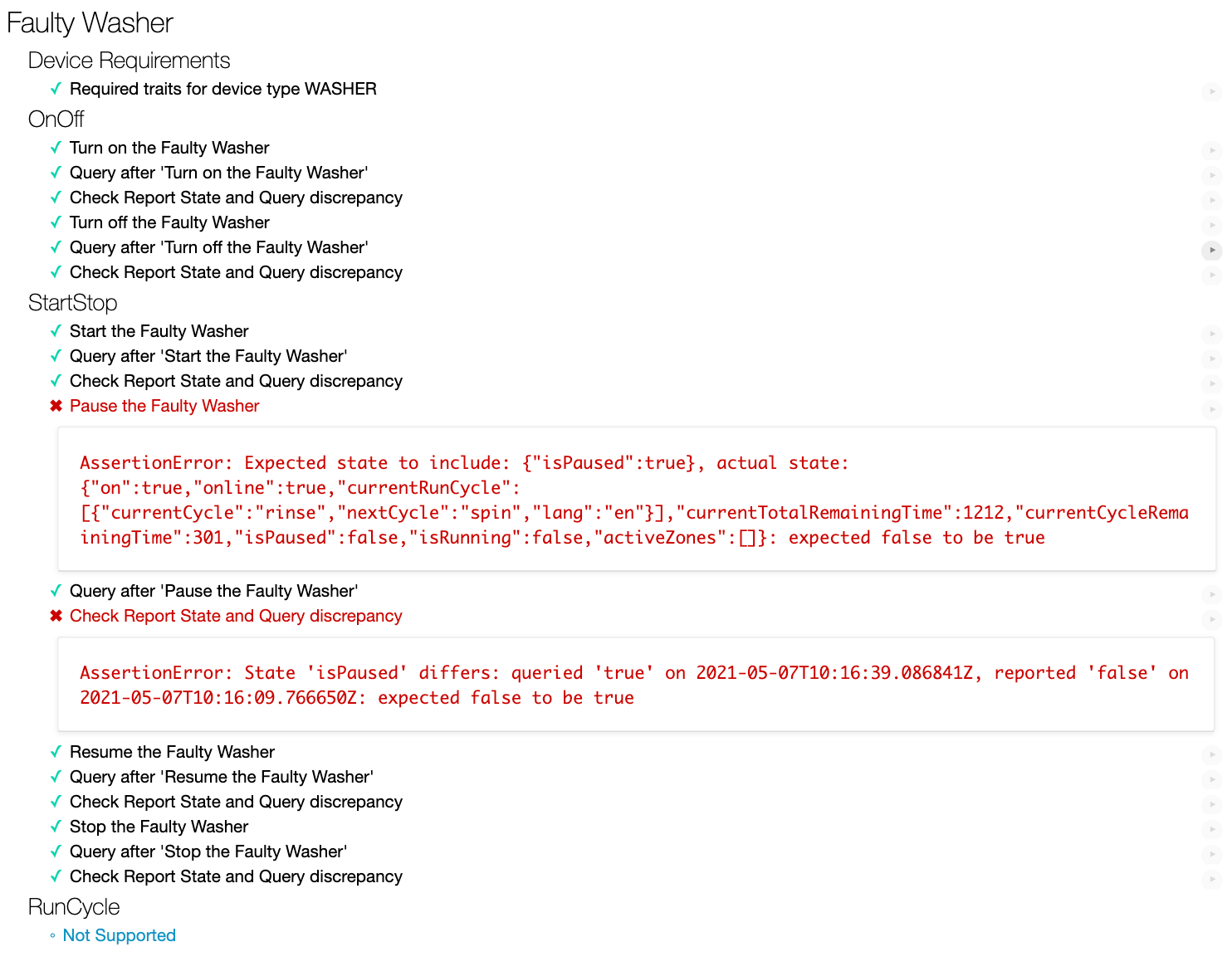
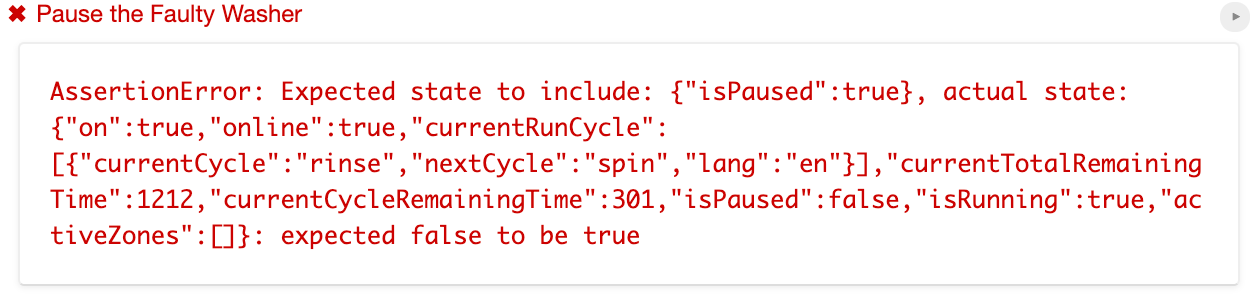
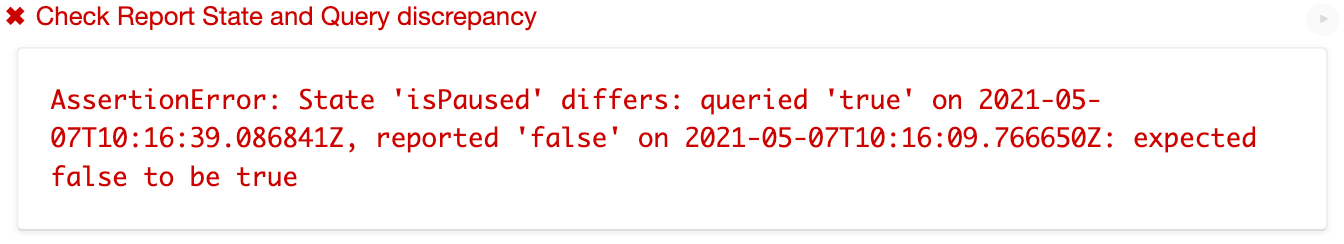
टेस्ट सुइट के पूरा होने के बाद, टेस्ट केस के नतीजे देखें. आपको गड़बड़ी के मैसेज के साथ, दो टेस्ट केस फ़ेल होते हुए दिखेंगे:

अगर क्लाउड-टू-क्लाउड इंटिग्रेशन में कोई गड़बड़ी होती है, तो उसे ठीक करने के लिए, आपको गड़बड़ी के मैसेज का विश्लेषण करके, गड़बड़ी की मुख्य वजह का पता लगाना होगा.
गड़बड़ी के मैसेज का विश्लेषण करना
डेवलपर को गड़बड़ी की असल वजह का पता लगाने में मदद करने के लिए, टेस्ट सुइट में हर उस टेस्ट केस के लिए गड़बड़ी के मैसेज दिखाए जाते हैं जो पूरा नहीं हो सका. इन मैसेज में, टेस्ट पूरा न हो पाने की वजह बताई जाती है.
ऊपर दिए गए पहले टेस्ट केस के लिए,

गड़बड़ी के मैसेज से पता चलता है कि टेस्ट सुइट को आपके क्लाउड-टू-क्लाउड इंटिग्रेशन से रिपोर्ट की गई स्थितियों में "isPause": true की उम्मीद है. हालांकि, असल स्थितियों में सिर्फ़ "isPause": false शामिल हैं.
इसके अलावा, टेस्ट केस के दूसरे फ़ेल होने की वजह बताने वाले मैसेज से पता चलता है कि QUERY क्लाउड-टू-क्लाउड इंटिग्रेशन से मिले जवाब में "isPause": true शामिल है. यह "isPause": false से अलग है. "isPause": false, क्लाउड-टू-क्लाउड इंटिग्रेशन से रिपोर्ट की गई स्थितियां हैं:

गड़बड़ी के दोनों मैसेज के मुताबिक, आपको यह देखना चाहिए कि इंटिग्रेशन रिपोर्ट में isPaused की वैल्यू सही है या नहीं.
गड़बड़ी की मुख्य वजह का पता लगाना
functions/index.js खोलें. इसमें reportstate फ़ंक्शन होता है. यह Report State का इस्तेमाल करके, Home Graph में डिवाइस की स्थिति में हुए बदलावों को पोस्ट करता है. Report State पेलोड की जांच करें. आपको पता चलेगा कि पेलोड में isPaused state मौजूद नहीं है. टेस्ट सुइट ने फ़ेल हुए टेस्ट केस में इसी की जांच की थी.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
...
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
online: snapshot.online,
on: snapshot.OnOff.on,
isRunning: snapshot.StartStop.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
...
});
गड़बड़ी ठीक करना
गड़बड़ी की मुख्य वजह का पता चलने के बाद, Report State पेलोड में isPaused राज्य जोड़कर, functions/index.js में बदलाव करें:
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
...
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
online: snapshot.online,
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
},
},
},
},
};
...
});
समस्या ठीक करने के बाद उसकी जांच करना
Firebase CLI का इस्तेमाल करके, अपडेट किए गए कोड को डिप्लॉय करें:
$ firebase deploy --only functions
स्मार्ट होम के लिए टेस्ट सुइट को फिर से चलाएँ. आपको पता चलेगा कि सभी टेस्ट केस पास हो गए हैं.

5. बधाई हो

बधाई हो! आपने स्मार्ट होम और GCP मेट्रिक और लॉगिंग के लिए, Test Suite का इस्तेमाल करके, क्लाउड-टू-क्लाउड इंटिग्रेशन से जुड़ी समस्याओं को हल करने का तरीका सीख लिया है.
ज़्यादा जानें
इस कोडलैब के आधार पर, यहां दी गई गतिविधियां पूरी करें और अन्य संसाधन देखें:
- अपने डिवाइस में, काम करने वाली ज़्यादा सुविधाएँ जोड़ें और टेस्ट सुइट की मदद से उनकी जांच करें.
- अपने इंटिग्रेशन के इस्तेमाल से जुड़ी काम की मेट्रिक पाने के लिए, डैशबोर्ड बनाएं, सूचनाएं सेट अप करें, और प्रोग्राम के हिसाब से मेट्रिक डेटा ऐक्सेस करें.
- स्मार्ट होम के लिए, लोकल फ़ुलफ़िलमेंट के बारे में जानें.
- ज़्यादा जानने के लिए, हमारा GitHub सैंपल देखें.
समीक्षा के लिए इंटिग्रेशन की जांच करने और उसे सबमिट करने के बारे में ज़्यादा जानें. इसमें, उपयोगकर्ताओं के लिए इंटिग्रेशन पब्लिश करने की सर्टिफ़िकेशन प्रोसेस भी शामिल है.
