১. শুরু করার আগে
একজন ইন্টারনেট অফ থিংস (IoT) ডেভেলপার হিসেবে, আপনি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন তৈরি করতে পারেন যা আপনার ব্যবহারকারীদের গুগল হোম অ্যাপে টাচ কন্ট্রোল এবং গুগল অ্যাসিস্ট্যান্টের সাহায্যে ভয়েস কমান্ডের মাধ্যমে তাদের ডিভাইসগুলি নিয়ন্ত্রণ করার ক্ষমতা দেয়।

ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনের জন্য ডিবাগিং টুল শেখা গুগল অ্যাসিস্ট্যান্টের সাথে উৎপাদন মানের ইন্টিগ্রেশন তৈরির একটি গুরুত্বপূর্ণ পদক্ষেপ। সহজে পর্যবেক্ষণ এবং ডিবাগিং সহজতর করার জন্য, গুগল ক্লাউড প্ল্যাটফর্ম (জিসিপি) মেট্রিক্স এবং লগিং এবং স্মার্ট হোমের জন্য টেস্ট স্যুট উপলব্ধ যা আপনার ইন্টিগ্রেশনের সমস্যাগুলি সনাক্ত করতে এবং সমাধান করতে সহায়তা করবে।
পূর্বশর্ত
- ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন তৈরি করুন ডেভেলপার গাইড পড়ুন
- গুগল অ্যাসিস্ট্যান্ট কোডল্যাবের সাথে স্মার্ট হোম ডিভাইস কানেক্ট করুন চালান
তুমি কী তৈরি করবে
এই কোডল্যাবে, আপনি দুটি ত্রুটি সহ একটি ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন স্থাপন করবেন এবং এটিকে অ্যাসিস্ট্যান্টের সাথে সংযুক্ত করবেন, তারপর স্মার্ট হোম এবং গুগল ক্লাউড প্ল্যাটফর্ম (GCP) মেট্রিক্স এবং লগিংয়ের জন্য টেস্ট স্যুট দ্বারা ইন্টিগ্রেশনের ত্রুটিগুলি ডিবাগ করবেন।
তুমি কি শিখবে
- উৎপাদন সমস্যা সনাক্ত এবং সমাধানের জন্য GCP মেট্রিক্স এবং লগিং কীভাবে ব্যবহার করবেন
- কার্যকরী এবং API সমস্যা সনাক্ত করতে স্মার্ট হোমের জন্য টেস্ট স্যুট কীভাবে ব্যবহার করবেন
তোমার যা লাগবে
- একটি ওয়েব ব্রাউজার, যেমন গুগল ক্রোম
- Google Home অ্যাপ ইনস্টল করা আছে এমন একটি iOS বা Android ডিভাইস
- Node.js সংস্করণ ১০.১৬ বা তার পরবর্তী
- একটি গুগল ক্লাউড বিলিং অ্যাকাউন্ট
2. ত্রুটিপূর্ণ অ্যাপটি চালান
সোর্স কোডটি পান
আপনার ডেভেলপমেন্ট মেশিনে এই কোডল্যাবের নমুনা ডাউনলোড করতে নিম্নলিখিত লিঙ্কে ক্লিক করুন:
...অথবা আপনি কমান্ড লাইন থেকে GitHub সংগ্রহস্থল ক্লোন করতে পারেন:
$ git clone https://github.com/google-home/smarthome-debug.git
প্রকল্প সম্পর্কে
ওয়াশার অ্যাপটিতে নিম্নলিখিত সাবডিরেক্টরি রয়েছে:
-
public: স্মার্ট ওয়াশারের অবস্থা সহজেই নিয়ন্ত্রণ এবং নিরীক্ষণ করার জন্য একটি ফ্রন্টএন্ড UI। -
functions: একটি সম্পূর্ণরূপে বাস্তবায়িত ক্লাউড পরিষেবা যা ফায়ারবেস এবং ফায়ারবেস রিয়েলটাইম ডাটাবেসের জন্য ক্লাউড ফাংশন সহ স্মার্ট ওয়াশার পরিচালনা করে।
Firebase-এর সাথে সংযোগ করুন
আপনার ডেভেলপমেন্ট মেশিনে টার্মিনাল খুলুন। washer-faulty ডিরেক্টরিতে নেভিগেট করুন, তারপর আপনার ইন্টিগ্রেশন প্রজেক্টের সাথে Firebase CLI সেট আপ করুন যা Google Assistant codelab-এ Connect smart home devices তৈরি করে:
$ cd washer-faulty $ firebase use <firebase-project-id>
ফায়ারবেসে স্থাপন করুন
functions ফোল্ডারে নেভিগেট করুন এবং npm.
$ cd functions $ npm install
দ্রষ্টব্য: যদি আপনি নীচের বার্তাটি দেখেন, তাহলে আপনি এটি উপেক্ষা করে এগিয়ে যেতে পারেন। কিছু পুরানো নির্ভরতার কারণে এই সতর্কতা জারি করা হয়েছে এবং আপনি আরও বিস্তারিত তথ্য এখানে পেতে পারেন।
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
এখন আপনি নির্ভরতা ইনস্টল করেছেন এবং আপনার প্রকল্পটি কনফিগার করেছেন, আপনি ত্রুটিপূর্ণ ওয়াশার অ্যাপটি স্থাপন করতে প্রস্তুত।
$ firebase deploy
এটি কনসোলের আউটপুট যা আপনার দেখা উচিত:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<Firebase-project-id>/overview Hosting URL: https://<Firebase-project-id>.firebaseapp.com
হোমগ্রাফ আপডেট করুন
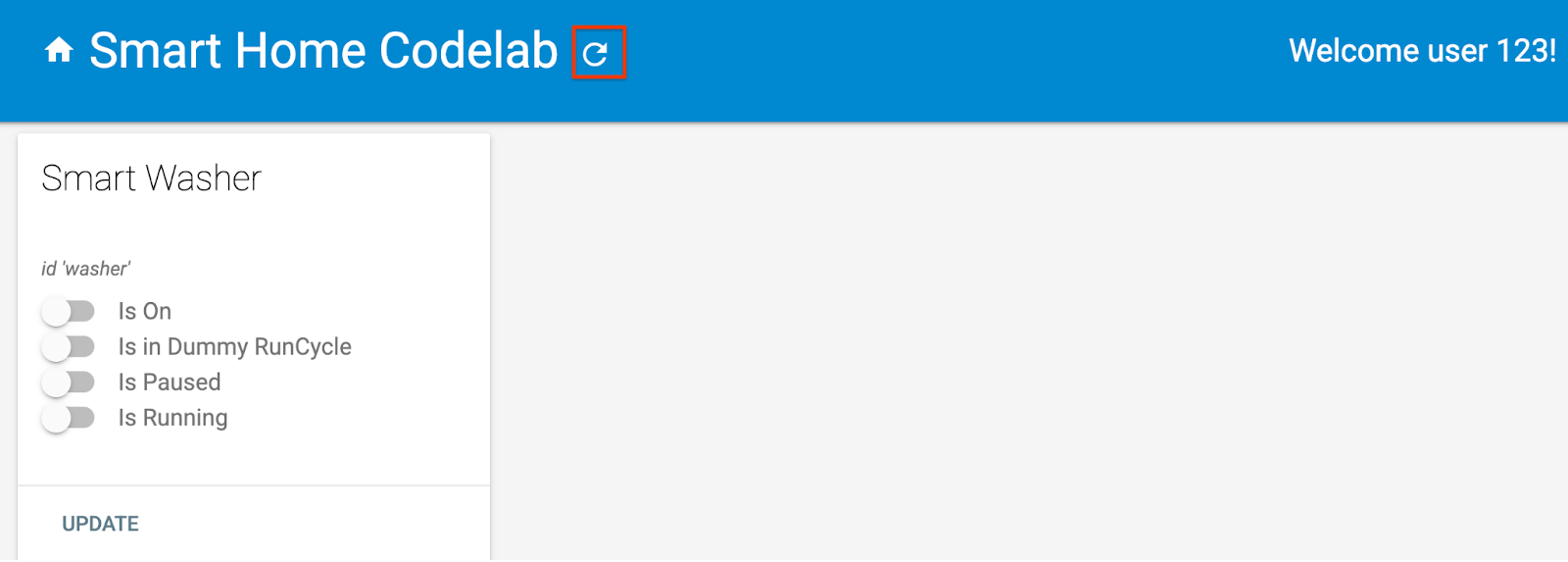
ওয়েব অ্যাপটি দেখতে আপনার ব্রাউজারে ( https://<firebase-project-id>.firebaseapp.com ) হোস্টিং URL খুলুন। ওয়েব UI তে, রিফ্রেশ করুন এ ক্লিক করুন।  রিকোয়েস্ট সিঙ্ক ব্যবহার করে ত্রুটিপূর্ণ ওয়াশার অ্যাপ থেকে সর্বশেষ ডিভাইস মেটাডেটা দিয়ে হোমগ্রাফ আপডেট করার জন্য বোতাম।
রিকোয়েস্ট সিঙ্ক ব্যবহার করে ত্রুটিপূর্ণ ওয়াশার অ্যাপ থেকে সর্বশেষ ডিভাইস মেটাডেটা দিয়ে হোমগ্রাফ আপডেট করার জন্য বোতাম।

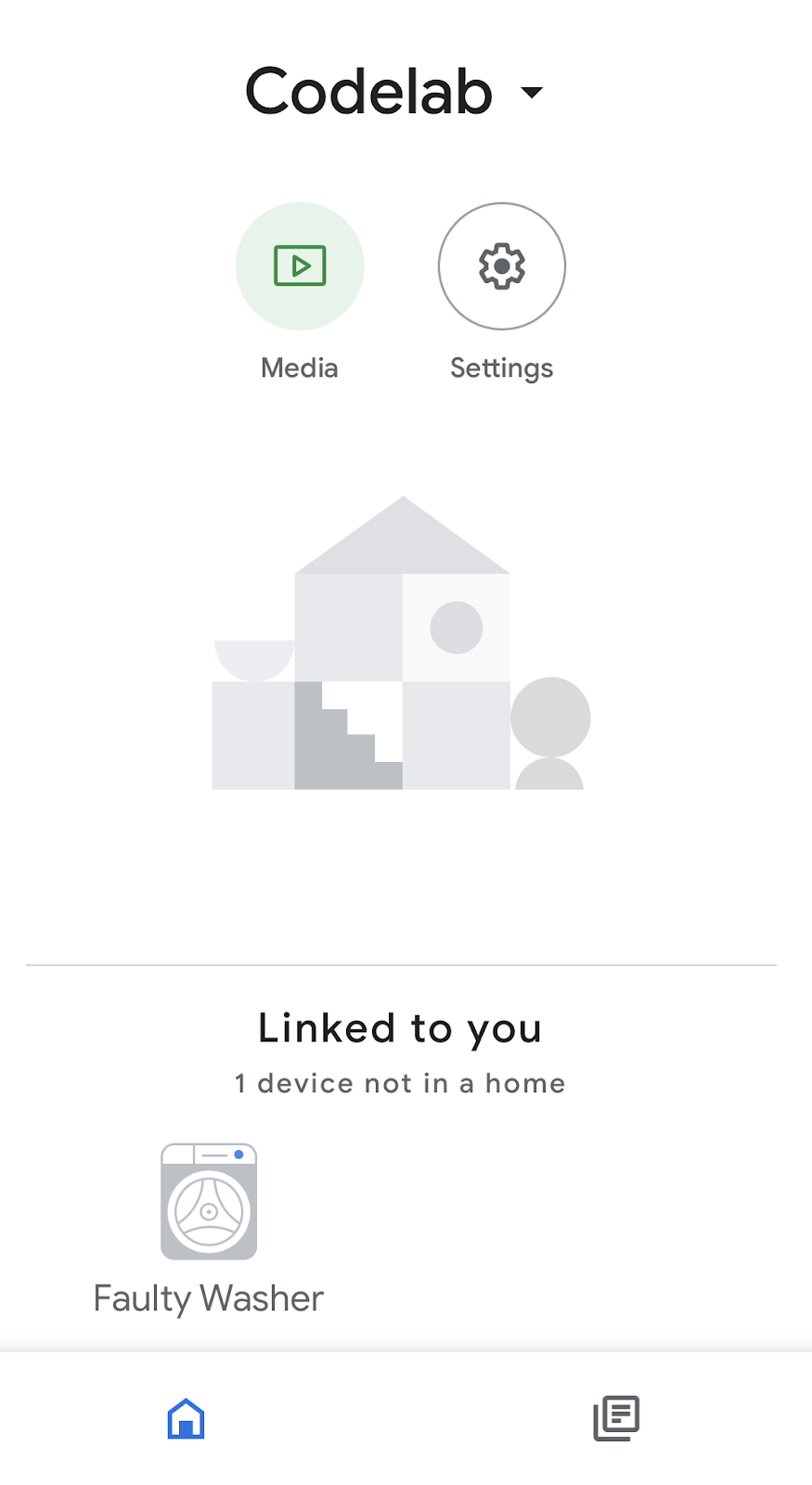
গুগল হোম অ্যাপটি খুলুন এবং যাচাই করুন যে আপনি ফল্টি ওয়াশার নামের ওয়াশার ডিভাইসটি দেখতে পাচ্ছেন।

৩. আপনার ইন্টিগ্রেশন পরীক্ষা করুন
আপনার প্রকল্পটি স্থাপন করার পরে, পরীক্ষা করুন যে আপনার ইন্টিগ্রেশন ওয়াশার নিয়ন্ত্রণ করে।
ওয়াশিং মেশিন পরীক্ষা করুন
আপনার ফোনের মাধ্যমে নিম্নলিখিত যেকোনো ভয়েস কমান্ড ব্যবহার করার সময় মান পরিবর্তন পরীক্ষা করুন:
"হে গুগল, আমার ওয়াশিং মেশিন চালু করো।"
"হে গুগল, আমার ওয়াশিং মেশিন চালু করো।"
"হে গুগল, আমার ওয়াশিং মেশিন থামাও।"
"হে গুগল, আমার ওয়াশিং মেশিন আবার চালু করো।"
"হে গুগল, আমার ওয়াশিং মেশিন বন্ধ করো।"
আপনি যখন ওয়াশার থামানো/পুনরায় চালু করবেন তখন অ্যাসিস্ট্যান্ট ভয়েসের মাধ্যমে কিছু সমস্যা হয়েছে বলে প্রতিক্রিয়া জানাবে:
"দুঃখিত, আমি <project display name> এ পৌঁছাতে পারিনি।"
এই সমস্যাটি সমাধানের জন্য, প্রথমে আপনার ত্রুটি সম্পর্কে আরও তথ্যের প্রয়োজন, যাতে আপনি মূল কারণটি সংকুচিত করতে পারেন এবং সনাক্ত করতে পারেন।
স্মার্টহোম অ্যানালিটিক্স ড্যাশবোর্ড
ত্রুটিগুলি পরীক্ষা করার জন্য একটি ভালো জায়গা হল স্মার্টহোম অ্যানালিটিক্স ড্যাশবোর্ড , যা আপনার ক্লাউড পরিপূর্ণতার জন্য ব্যবহার এবং স্বাস্থ্য মেট্রিক্সের চার্ট একত্রিত করে:
- ব্যবহারের মেট্রিক্স আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনের ব্যবহারের প্রবণতা প্রতিফলিত করে, যার মধ্যে দৈনিক সক্রিয় ব্যবহারকারীর সংখ্যা এবং আপনার পূরণের জন্য মোট অনুরোধের সংখ্যা অন্তর্ভুক্ত রয়েছে।
- হেলথ মেট্রিক্স আপনাকে আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনে অস্বাভাবিকতার ঘটনা পর্যবেক্ষণ করতে সাহায্য করে, যা অনুরোধের বিলম্ব, সাফল্যের শতাংশ এবং ত্রুটির ভাঙ্গন কভার করে।
ত্রুটির কারণ সংকুচিত করতে, প্রকল্প ড্যাশবোর্ড অ্যাক্সেস করতে নীচের পদক্ষেপগুলি অনুসরণ করুন।
- ডেভেলপার কনসোলে , প্রজেক্ট পৃষ্ঠায় যান।
- আপনার স্মার্ট হোম প্রকল্পটি নির্বাচন করুন।
- বাম মেনুতে Analytics ট্যাবে ক্লিক করুন।

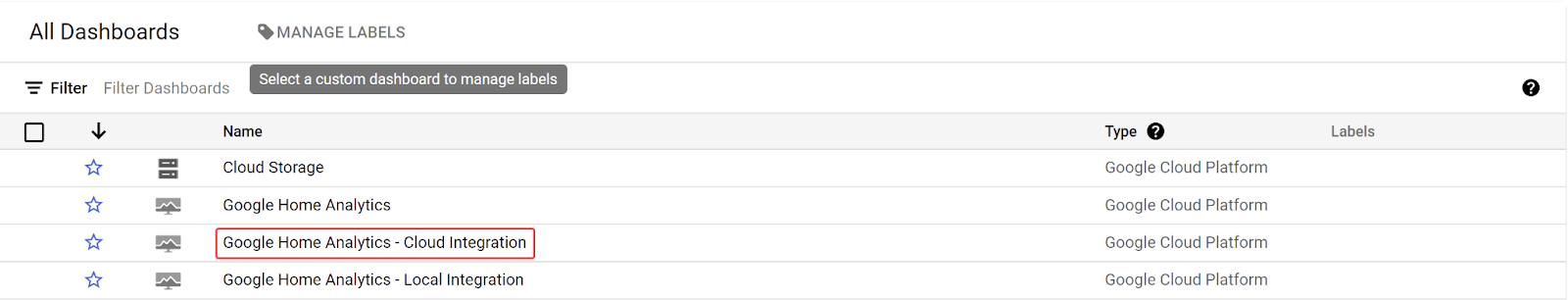
- এটি আপনাকে গুগল ক্লাউডে আপনার প্রকল্পের জন্য ড্যাশবোর্ডের একটি তালিকা দেখাবে। গুগল হোম অ্যানালিটিক্স - ক্লাউড ইন্টিগ্রেশন ড্যাশবোর্ড নির্বাচন করুন।

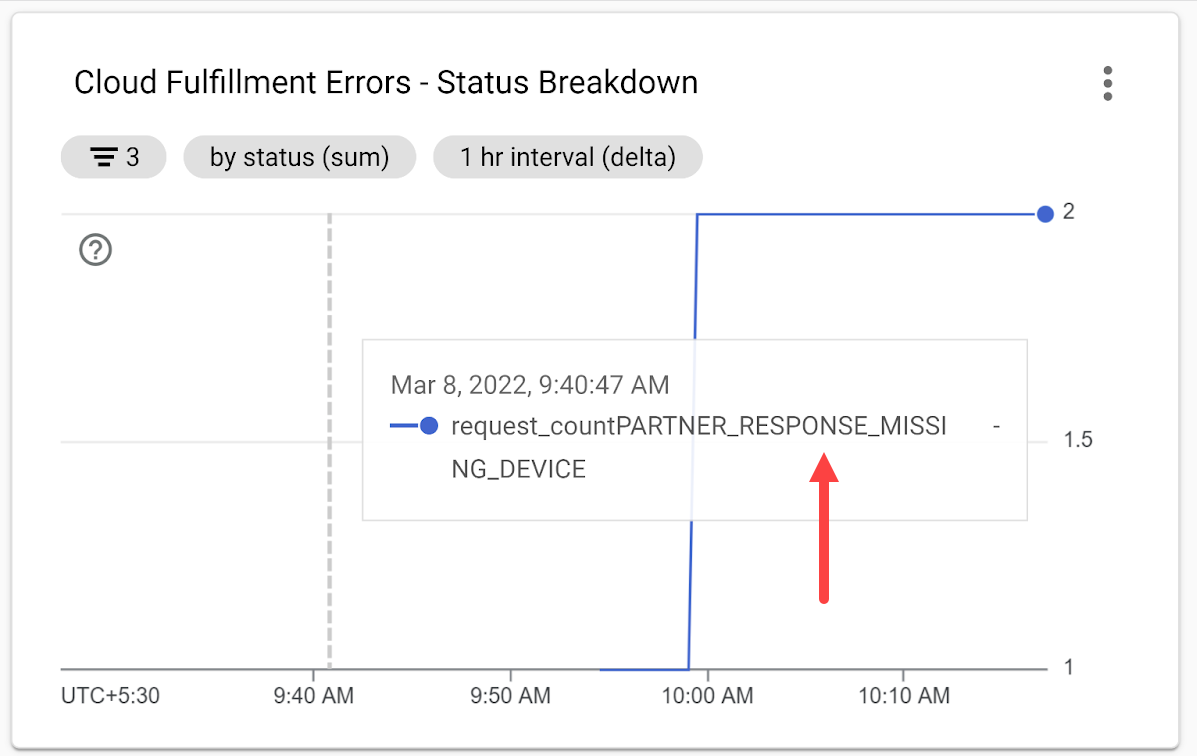
- হাইলাইট করা সময়সীমার জন্য ত্রুটি কোডগুলি দেখতে ক্লাউড পূর্ণতা ত্রুটি - স্থিতি ভাঙ্গন চার্টে স্ক্রোল করুন।

PARTNER_RESPONSE_MISSING_DEVICE ত্রুটি কোডটি মূল কারণ সম্পর্কে একটি ইঙ্গিত প্রদান করে। এরপর, আরও বিস্তারিত জানার জন্য ত্রুটি কোডের উপর ভিত্তি করে ইভেন্ট লগগুলি পুনরুদ্ধার করুন।
ইভেন্ট লগ অ্যাক্সেস করুন
ত্রুটি সম্পর্কে আরও বিশদ জানতে, Cloud Logging ব্যবহার করে আপনার Cloud-to-Cloud ইন্টিগ্রেশনের জন্য ইভেন্ট লগগুলি অ্যাক্সেস করুন।
গুগল ক্লাউড প্ল্যাটফর্মে নেভিগেশন মেনু খুলুন এবং অপারেশনস এর অধীনে, আপনার প্রকল্পের ইভেন্ট লগ অ্যাক্সেস করতে লগিং > লগস এক্সপ্লোরার নির্বাচন করুন। বিকল্পভাবে, আপনি অনুসন্ধান বাক্সে লগস এক্সপ্লোরার অনুসন্ধান করতে পারেন।
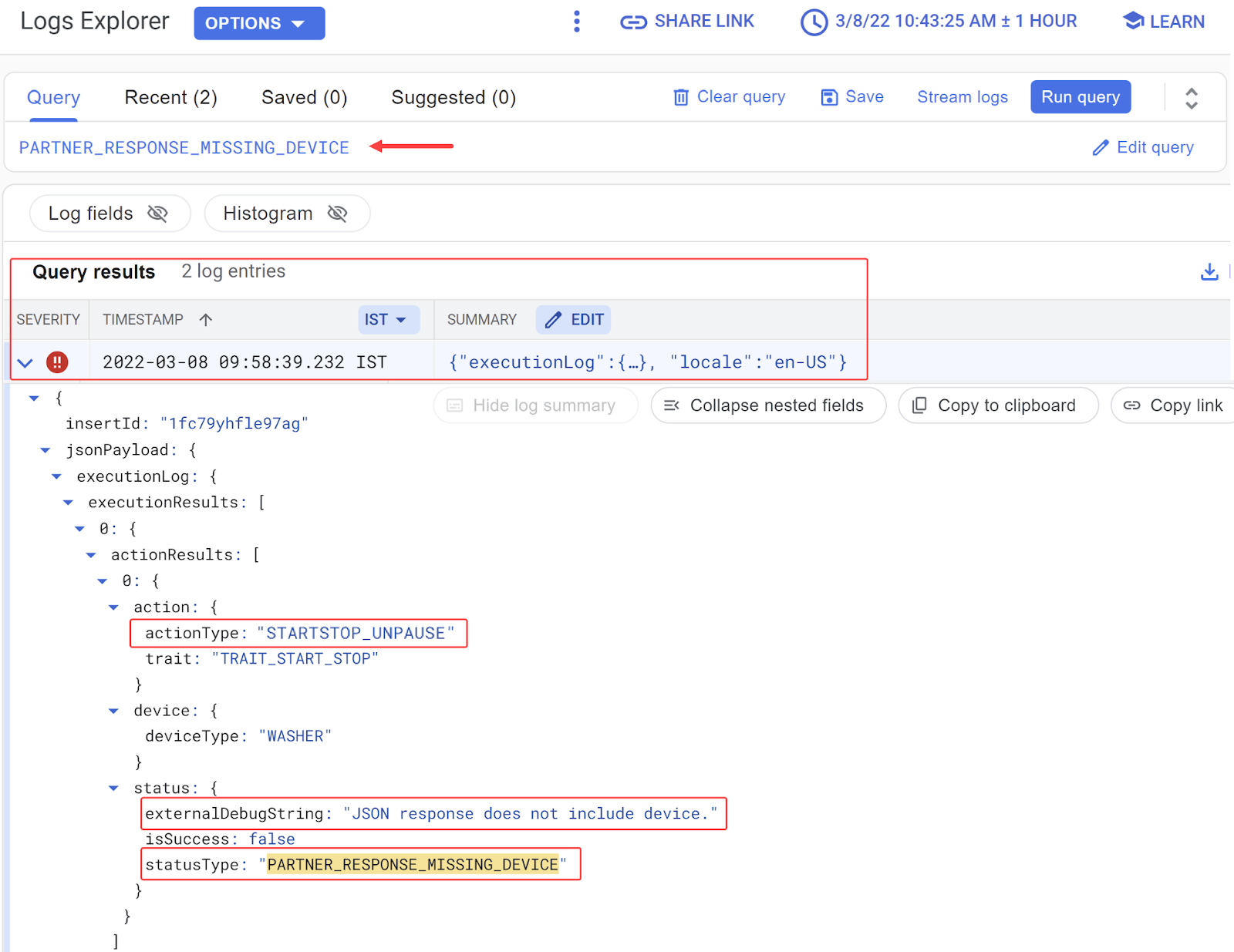
"সকল ক্ষেত্র অনুসন্ধান করুন" ইনপুট ক্ষেত্রে, PARTNER_RESPONSE_MISSING_DEVICE কোয়েরিটি লিখুন এবং "Run Query" এ ক্লিক করুন। কোয়েরির সাথে মিলে যাওয়া লগগুলি "Results" বিভাগে প্রদর্শিত হবে।

ত্রুটি লগটি একটি স্মার্ট হোম ইভেন্ট দেখায় যেখানে ত্রুটির বিবরণ নির্দেশ করে:
- ব্যবহারকারীর গৃহীত পদক্ষেপ হল "রিজিউমিং ওয়াশার" (
actionType:"STARTSTOP_UNPAUSE"), যা সাম্প্রতিক ব্যর্থ ভয়েস কমান্ডের সাথে সম্পর্কিত। - সংশ্লিষ্ট ডিবাগিং বার্তাটি হল "
JSON response does not include device."
ডিবাগিং বার্তার উপর ভিত্তি করে, আপনার পরীক্ষা করা উচিত কেন ওয়াশার অ্যাপটি EXECUTE প্রতিক্রিয়ায় সঠিক ডিভাইসটি অন্তর্ভুক্ত করে না।
ত্রুটির মূল কারণ চিহ্নিত করুন
functions/index.js তে, EXECUTE হ্যান্ডলারটি খুঁজুন ( onExecute অ্যারেতে) যা প্রতিটি কমান্ডের অবস্থা এবং নতুন ডিভাইসের অবস্থা প্রদান করে। EXECUTE প্রতিক্রিয়ায় ডিভাইস আইডি সন্নিবেশ করানো updateDevice ফাংশনের সমাধানের উপর নির্ভর করে:
ইনডেক্স.জেএস
app.onExecute(async (body) => {
...
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch((e) =>
functions.logger.error('EXECUTE',
device.id, e.message)));
}
}
}
আরও পরীক্ষা করে দেখুন কিভাবে updateDevice ফাংশন ওয়াশারে pause/resume পরিচালনা করে, এবং আপনি দেখতে পাবেন যে pause/resume কমান্ডের সাথে মিলিত স্ট্রিংটি ভুল:
ইনডেক্স.জেএস
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
...
case 'action.devices.commands.PauseUnpausePause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = getFirebaseRef().child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
ত্রুটিটি ঠিক করুন
এখন যেহেতু আপনি ত্রুটির মূল কারণ চিহ্নিত করেছেন, আপনি pause / resume কমান্ডের জন্য স্ট্রিংটি সংশোধন করতে পারেন:
ইনডেক্স.জেএস
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
...
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = getFirebaseRef().child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
আপনার সংশোধন পরীক্ষা করুন
Firebase CLI ব্যবহার করে আপডেট করা কোডটি স্থাপন করুন:
firebase deploy --only functions
নিম্নলিখিত ভয়েস কমান্ডগুলি আবার চেষ্টা করুন, এবং আপনি ওয়াশার থামিয়ে / পুনরায় শুরু করলে Assistant এখন সঠিকভাবে সাড়া দিচ্ছে দেখতে পাবেন।
"হে গুগল, আমার ওয়াশিং মেশিন থামাও।"
=>
"অবশ্যই, ওয়াশিং মেশিন থামিয়ে দিচ্ছি।"
"হে গুগল, আমার ওয়াশিং মেশিন আবার চালু করো।"
=>
"বুঝলাম, ওয়াশিং মেশিন আবার চালু করছি।"
আপনি প্রশ্ন জিজ্ঞাসা করে আপনার ওয়াশিং মেশিনের বর্তমান অবস্থা পরীক্ষা করতে পারেন।
"হে গুগল, আমার ওয়াশিং মেশিন কি চালু আছে?"
"হে গুগল, আমার ওয়াশিং মেশিন কি চলছে?"
"হে গুগল, আমার ওয়াশিং মেশিন কোন সাইকেলে আছে?"
৪. টেস্ট স্যুটের সাথে আপনার ইন্টিগ্রেশন পরীক্ষা করুন
ম্যানুয়ালি পরীক্ষা করার পাশাপাশি, আপনি আপনার ইন্টিগ্রেশনের সাথে সম্পর্কিত ডিভাইসের ধরণ এবং বৈশিষ্ট্যের উপর ভিত্তি করে ব্যবহারের কেসগুলি যাচাই করতে স্মার্ট হোমের জন্য স্বয়ংক্রিয় টেস্ট স্যুট ব্যবহার করতে পারেন। টেস্ট স্যুট আপনার ইন্টিগ্রেশনে সমস্যাগুলি সনাক্ত করার জন্য একাধিক পরীক্ষা চালায় এবং ইভেন্ট লগগুলিতে ডুব দেওয়ার আগে আপনার ডিবাগিং দ্রুত করার জন্য ব্যর্থ টেস্ট কেসগুলির জন্য তথ্যপূর্ণ বার্তা দেখায়।
স্মার্ট হোমের জন্য টেস্ট স্যুট চালান
টেস্ট স্যুট দ্বারা আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন পরীক্ষা করতে এই নির্দেশাবলী অনুসরণ করুন:
- আপনার ওয়েব ব্রাউজারে, স্মার্ট হোমের জন্য টেস্ট স্যুটটি খুলুন।
- উপরের ডানদিকের কোণায় থাকা বোতামটি ব্যবহার করে Google-এ সাইন ইন করুন। এটি টেস্ট স্যুটকে সরাসরি Google Assistant-এ কমান্ড পাঠাতে দেয়।
- প্রজেক্ট আইডি ক্ষেত্রে, আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশনের প্রজেক্ট আইডি লিখুন। এবং তারপর এগিয়ে যেতে NEXT এ ক্লিক করুন।
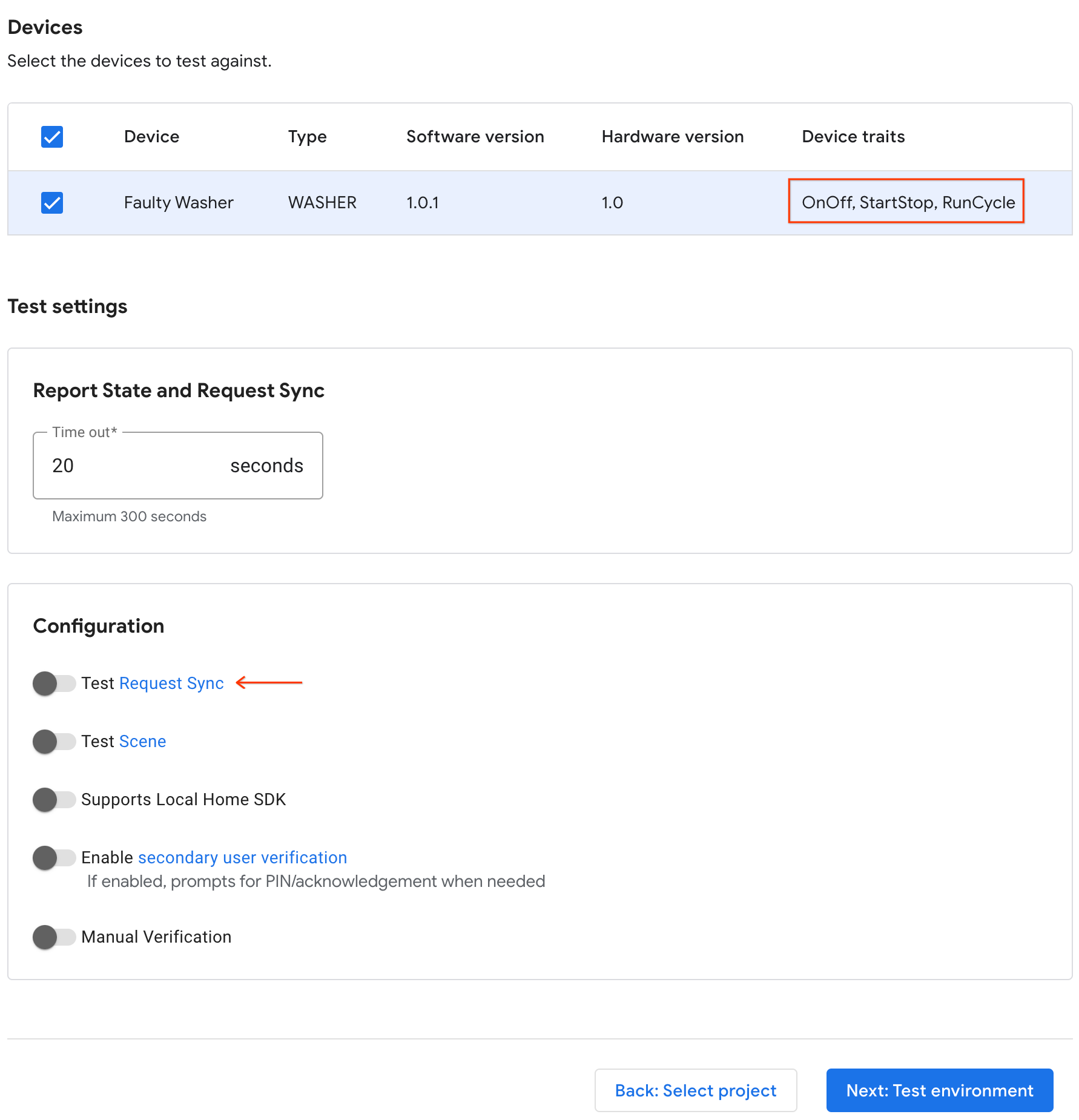
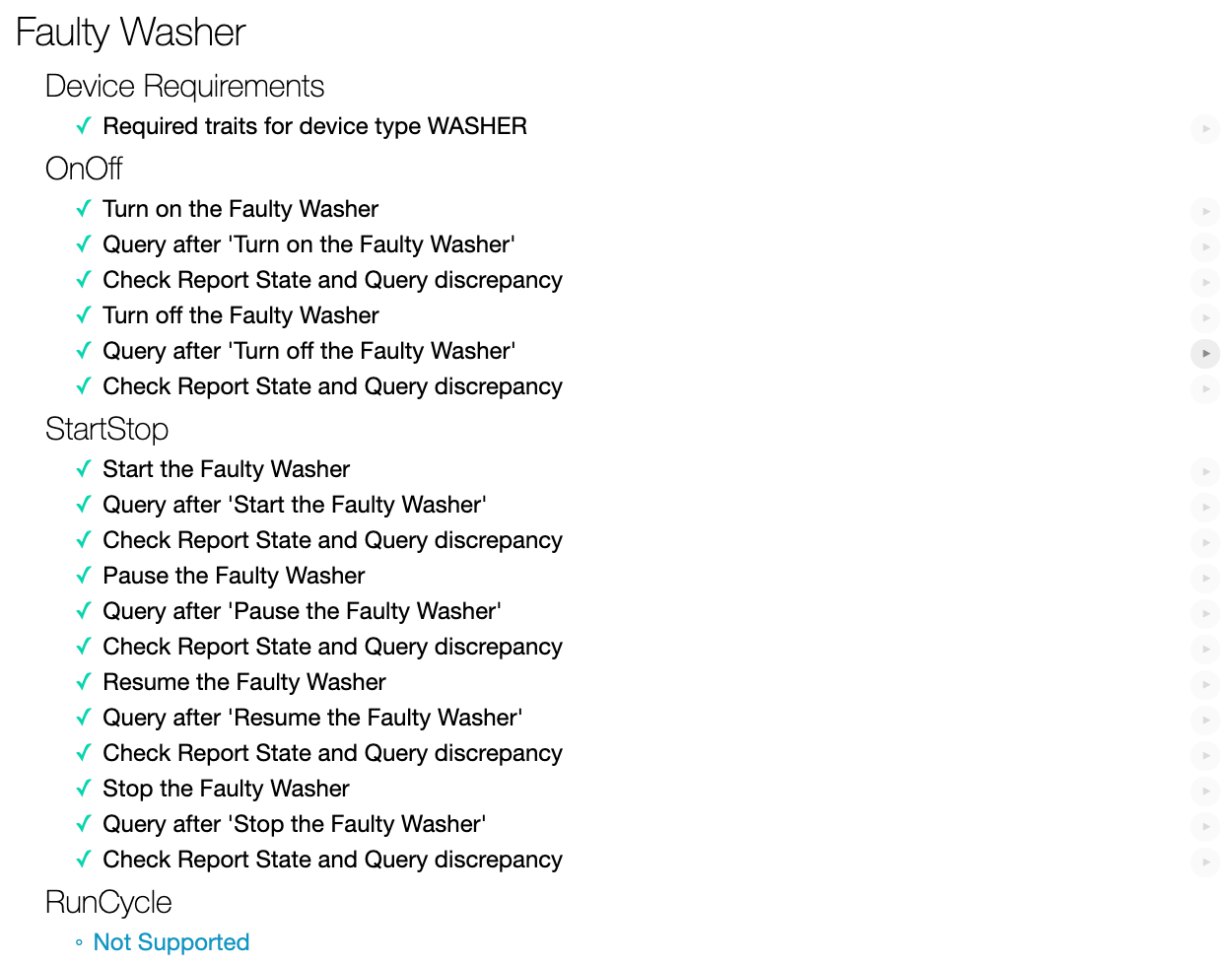
- টেস্ট সেটিংস ধাপে, আপনি টেস্ট স্যুটটিতে ওয়াশারের ডিভাইসের ধরণ এবং বৈশিষ্ট্যগুলির তালিকা দেখতে পাবেন।

- টেস্ট রিকোয়েস্ট সিঙ্ক অপশনটি বন্ধ করুন কারণ স্যাম্পল ওয়াশার অ্যাপে ওয়াশার যোগ/সরানো/নাম পরিবর্তন করার জন্য কোনও UI নেই। একটি প্রোডাকশন সিস্টেমে, ব্যবহারকারী যখনই ডিভাইস যোগ/সরানো/নাম পরিবর্তন করেন তখন আপনাকে রিকোয়েস্ট সিঙ্ক ট্রিগার করতে হবে।
- পরীক্ষা চালানো শুরু করতে NEXT এ ক্লিক করুন।
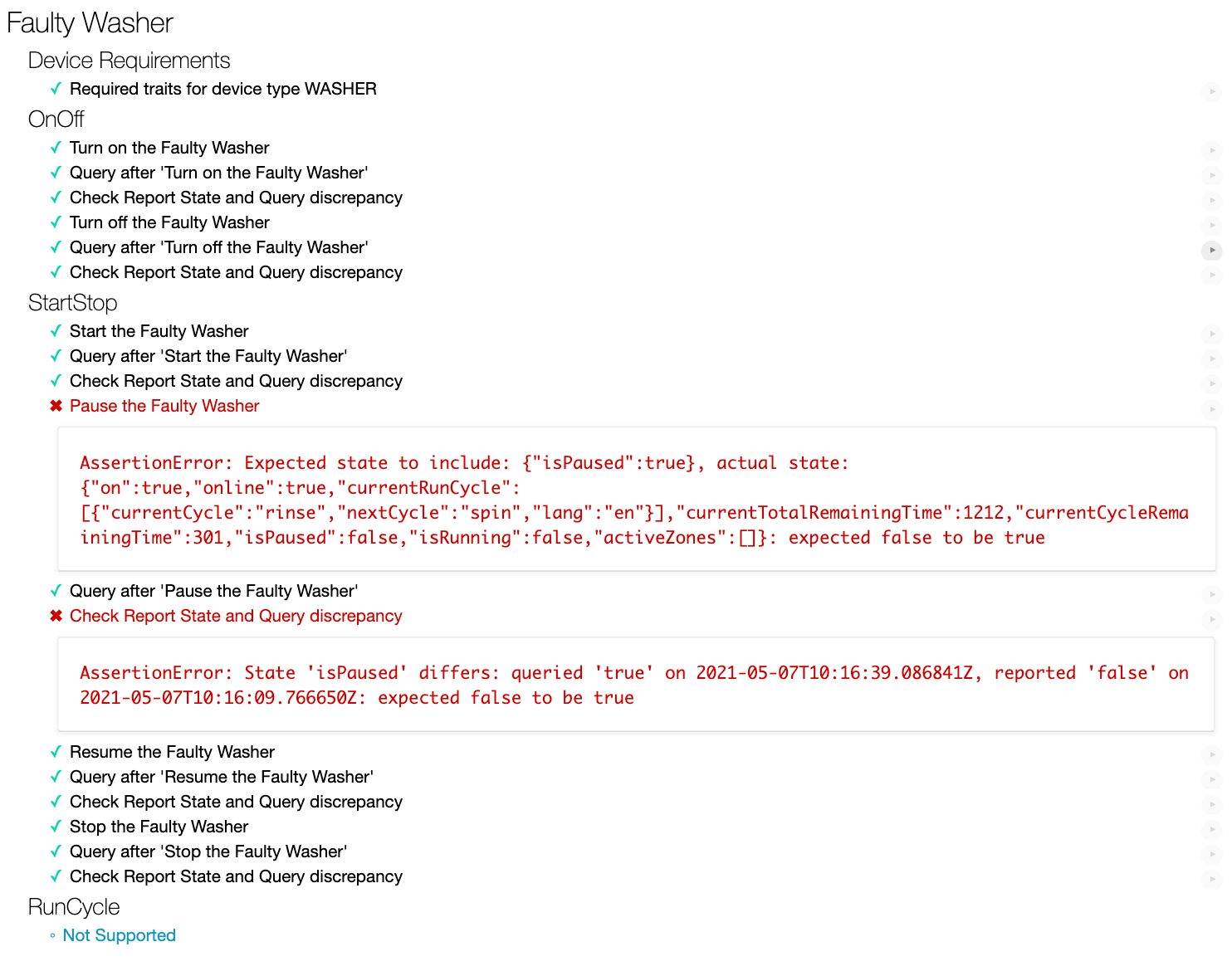
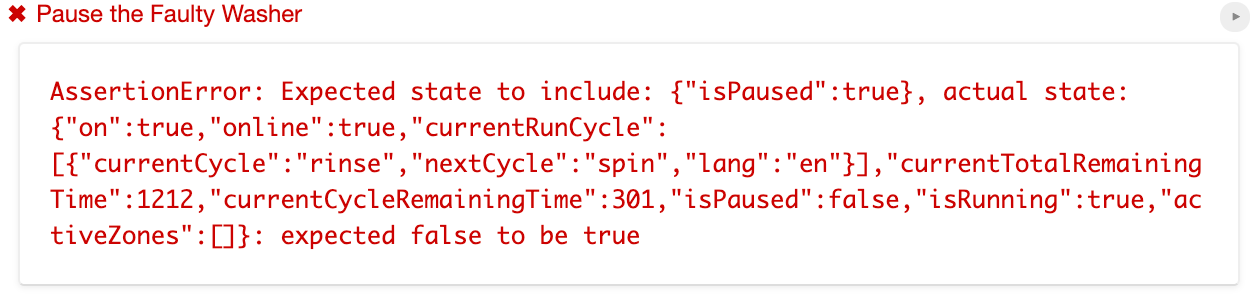
টেস্ট স্যুটটি রান করা শেষ হওয়ার পর, টেস্ট কেসের ফলাফল দেখুন। আপনি দুটি ব্যর্থ টেস্ট কেস লক্ষ্য করবেন যেখানে সংশ্লিষ্ট ত্রুটি বার্তা ধরা পড়েছে:

আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন ব্যর্থতার জন্য ডিবাগ করতে, আপনাকে প্রথমে ত্রুটি বার্তা বিশ্লেষণ করে ত্রুটির মূল কারণ সনাক্ত করতে হবে।
ত্রুটি বার্তা বিশ্লেষণ করুন
ডেভেলপারদের মূল কারণ সনাক্ত করতে সাহায্য করার জন্য, টেস্ট স্যুট প্রতিটি ব্যর্থ পরীক্ষার ক্ষেত্রে ত্রুটি বার্তা দেখায় যা ব্যর্থতার কারণ নির্দেশ করে।
উপরের প্রথম ব্যর্থ পরীক্ষার ক্ষেত্রে,

এর ত্রুটি বার্তাটি নির্দেশ করে যে টেস্ট স্যুট আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন থেকে রিপোর্ট করা অবস্থাগুলিতে "isPause": true আশা করে, কিন্তু প্রকৃত অবস্থাগুলিতে কেবল "isPause": false অন্তর্ভুক্ত থাকে।
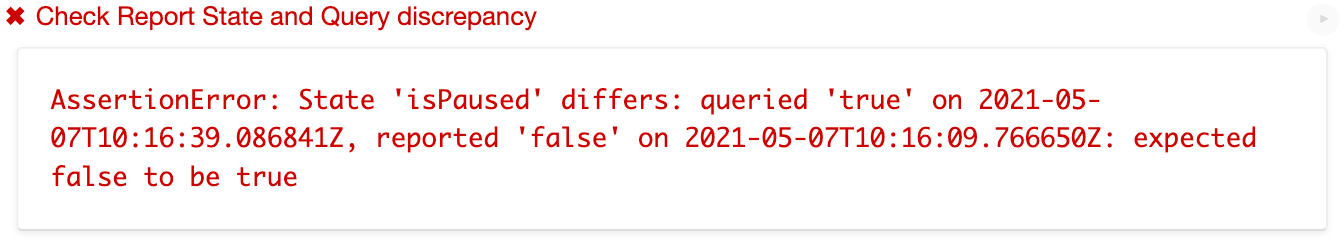
এছাড়াও, দ্বিতীয় ব্যর্থ পরীক্ষার ক্ষেত্রের ত্রুটি বার্তাটি নির্দেশ করে যে আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন থেকে QUERY প্রতিক্রিয়ার অবস্থাগুলিতে "isPause": true অন্তর্ভুক্ত রয়েছে, যা আপনার ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন থেকে রিপোর্ট করা অবস্থাগুলিতে "isPause": false থেকে আলাদা:

উভয় ত্রুটি বার্তা অনুসারে, আপনার ইন্টিগ্রেশন রিপোর্টের অবস্থা সঠিক মান সহ "পজ" isPaused কিনা তা পরীক্ষা করা উচিত।
ত্রুটির মূল কারণ চিহ্নিত করুন
functions/index.js খুলুন, যেখানে reportstate ফাংশন রয়েছে যা Report State ব্যবহার করে Home Graph-এ state পরিবর্তন পোস্ট করে। Report State পেলোডটি পরীক্ষা করুন, এবং আপনি দেখতে পাবেন যে পেলোডে isPaused স্টেটটি অনুপস্থিত, যা টেস্ট স্যুট ব্যর্থ পরীক্ষার ক্ষেত্রে ঠিক এটিই পরীক্ষা করেছিল।
ইনডেক্স.জেএস
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
...
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
online: snapshot.online,
on: snapshot.OnOff.on,
isRunning: snapshot.StartStop.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
...
});
ত্রুটিটি ঠিক করুন
এখন যেহেতু আপনি ত্রুটির মূল কারণ চিহ্নিত করেছেন, তাই Report State payload-এ isPaused অবস্থা যোগ করে functions/index.js সংশোধন করুন:
ইনডেক্স.জেএস
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
...
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
online: snapshot.online,
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
},
},
},
},
};
...
});
আপনার সংশোধন পরীক্ষা করুন
Firebase CLI ব্যবহার করে আপডেট করা কোডটি স্থাপন করুন:
$ firebase deploy --only functions
স্মার্ট হোমের জন্য টেস্ট স্যুটটি পুনরায় চালান, এবং আপনি দেখতে পাবেন যে সমস্ত টেস্ট কেস পাস হয়ে গেছে।

৫. অভিনন্দন

অভিনন্দন! আপনি স্মার্ট হোম এবং জিসিপি মেট্রিক্স এবং লগিংয়ের জন্য টেস্ট স্যুট ব্যবহার করে ক্লাউড-টু-ক্লাউড ইন্টিগ্রেশন সমস্যা সমাধানের পদ্ধতি সফলভাবে শিখেছেন।
আরও জানুন
এই কোডল্যাবটি তৈরি করে, নিম্নলিখিত অনুশীলনগুলি চেষ্টা করে দেখুন এবং অতিরিক্ত সংস্থানগুলি অন্বেষণ করুন:
- আপনার ডিভাইসে আরও সমর্থিত বৈশিষ্ট্য যোগ করুন এবং টেস্ট স্যুট দিয়ে সেগুলি পরীক্ষা করুন।
- আপনার ইন্টিগ্রেশন সম্পর্কে সহায়ক ব্যবহারের মেট্রিক্স পেতে ড্যাশবোর্ড তৈরি করুন, সতর্কতা সেট আপ করুন এবং প্রোগ্রাম্যাটিকভাবে মেট্রিক্স ডেটা অ্যাক্সেস করুন ।
- স্মার্ট হোমের জন্য স্থানীয় পরিপূর্ণতা অন্বেষণ করুন।
- আরও জানতে আমাদের GitHub নমুনাটি দেখুন।
আপনি ব্যবহারকারীদের কাছে আপনার ইন্টিগ্রেশন প্রকাশ করার জন্য সার্টিফিকেশন প্রক্রিয়া সহ, পর্যালোচনার জন্য একটি ইন্টিগ্রেশন পরীক্ষা এবং জমা দেওয়ার বিষয়ে আরও জানতে পারেন।

