1. Prima di iniziare
In qualità di sviluppatore di Internet delle cose (IoT), puoi creare integrazioni da cloud a cloud che consentono agli utenti di controllare i propri dispositivi tramite i controlli touch nell'app Google Home e i comandi vocali con l'Assistente Google.

Imparare a utilizzare gli strumenti di debug per le integrazioni cloud-to-cloud è un passaggio importante per creare un'integrazione di qualità di produzione con l'assistente Google. Per facilitare il monitoraggio e il debug, sono disponibili le metriche di Google Cloud Platform (GCP), il logging e la suite di test per la smart home, che ti aiutano a identificare e risolvere i problemi relativi alle tue integrazioni.
Prerequisiti
- Leggi la guida per sviluppatori Crea un'integrazione cloud-to-cloud.
- Esegui il codelab Connetti i dispositivi per la smart home all'assistente Google
Cosa creerai
In questo codelab, eseguirai il deployment di un'integrazione cloud-to-cloud con due difetti e la connetterai all'assistente, quindi eseguirai il debug dei difetti dell'integrazione utilizzando Test Suite per la smart home e le metriche e la registrazione di Google Cloud (GCP).
Obiettivi didattici
- Come utilizzare le metriche e la registrazione di GCP per identificare e risolvere i problemi di produzione
- Come utilizzare Test Suite per la smart home per identificare problemi funzionali e relativi alle API
Che cosa ti serve
- Un browser web, ad esempio Google Chrome
- Un dispositivo iOS o Android con l'app Google Home installata
- Node.js versione 10.16 o successive
- Un account di fatturazione Google Cloud.
2. Esegui l'app difettosa
Recupera il codice sorgente
Fai clic sul seguente link per scaricare l'esempio per questo codelab sul tuo computer di sviluppo:
...oppure puoi clonare il repository GitHub dalla riga di comando:
$ git clone https://github.com/google-home/smarthome-debug.git
Informazioni sul progetto
L'app per la lavatrice contiene le seguenti sottodirectory:
public: una UI frontend per controllare e monitorare facilmente lo stato della lavatrice smart.functions: un servizio cloud completamente implementato che gestisce la lavatrice smart con Cloud Functions for Firebase e Firebase Realtime Database
Connessione a Firebase
Apri il terminale sulla macchina di sviluppo. Vai alla directory washer-faulty, quindi configura la CLI Firebase con il progetto di integrazione creato nel codelab Connettere dispositivi per la smart home all'Assistente Google:
$ cd washer-faulty $ firebase use <firebase-project-id>
Esegui il deployment in Firebase
Vai alla cartella functions e installa tutte le dipendenze necessarie utilizzando npm.
$ cd functions $ npm install
Nota:se vedi il messaggio riportato di seguito, puoi ignorarlo e procedere. L'avviso è dovuto ad alcune dipendenze precedenti e puoi trovare maggiori dettagli qui.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
Ora che hai installato le dipendenze e configurato il progetto, puoi eseguire il deployment dell'app per lavatrici difettose.
$ firebase deploy
Questo è l'output della console che dovresti vedere:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<Firebase-project-id>/overview Hosting URL: https://<Firebase-project-id>.firebaseapp.com
Aggiorna HomeGraph
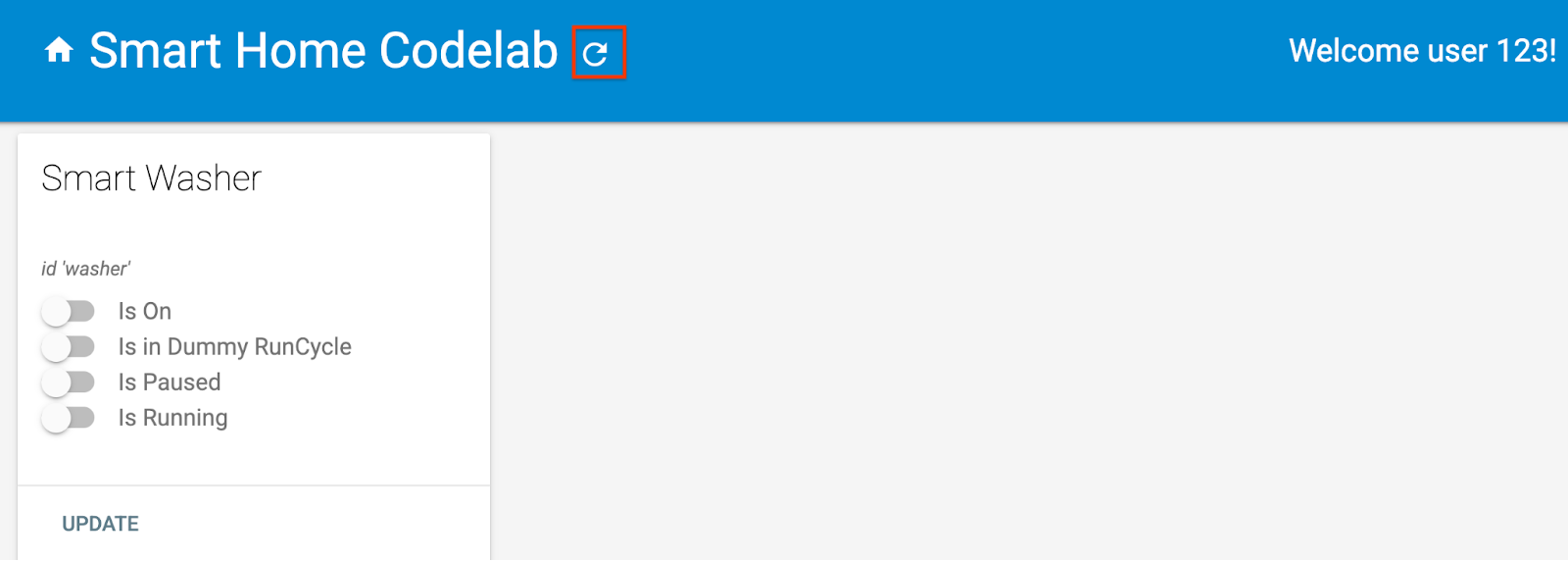
Apri l'URL di hosting nel browser (https://<firebase-project-id>.firebaseapp.com) per visualizzare l'app web. Nell'interfaccia utente web, fai clic sul pulsante Aggiorna per aggiornare HomeGraph con i metadati più recenti del dispositivo dall'app della lavatrice difettosa utilizzando Richiedi sincronizzazione.
per aggiornare HomeGraph con i metadati più recenti del dispositivo dall'app della lavatrice difettosa utilizzando Richiedi sincronizzazione.

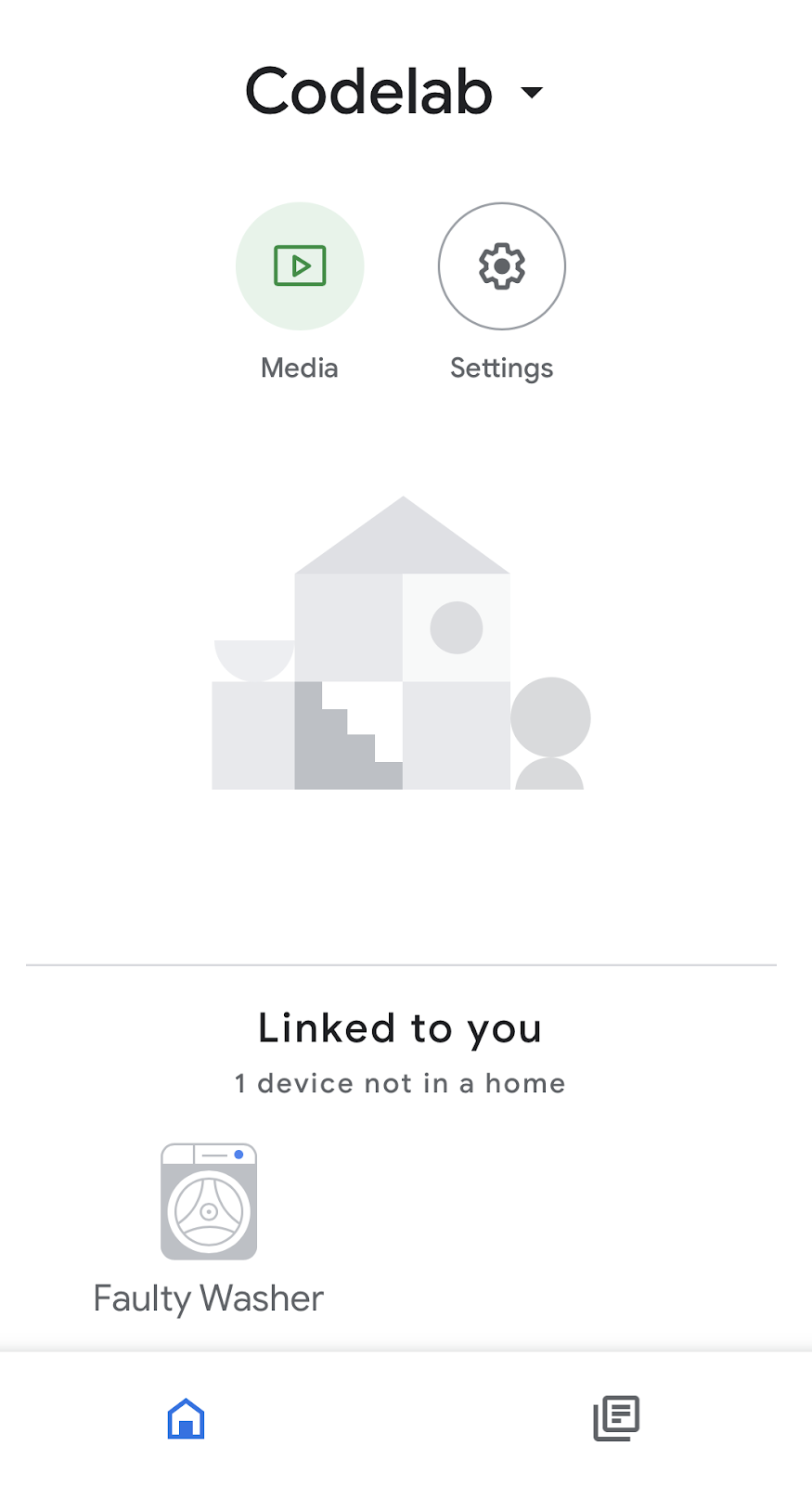
Apri l'app Google Home e verifica di visualizzare la lavatrice denominata Lavatrice difettosa.

3. Testare l'integrazione
Dopo aver eseguito il deployment del progetto, verifica che l'integrazione controlli la lavatrice.
Testare la rondella
Controlla la variazione del valore quando provi uno dei seguenti comandi vocali tramite lo smartphone:
"Hey Google, accendi la lavatrice."
"Hey Google, avvia la lavatrice."
"Hey Google, metti in pausa la lavatrice."
"Hey Google, riprendi il lavaggio della lavatrice."
"Hey Google, ferma la lavatrice."
Quando metti in pausa / riprendi la lavatrice, noterai che l'assistente risponde a voce che qualcosa non va:
"Spiacente, non riesco a raggiungere <nome visualizzato del progetto>."
Per eseguire il debug di questo problema, devi innanzitutto disporre di maggiori informazioni sull'errore per restringere il campo e identificare la causa principale.
Dashboard di Smarthome Analytics
Un buon punto di partenza per esaminare gli errori è la dashboard di Smarthome Analytics, che aggrega i grafici delle metriche di utilizzo e integrità per il tuo fulfillment cloud:
- Le metriche Utilizzo riflettono l'andamento dell'utilizzo dell'integrazione da cloud a cloud, incluso il numero di utenti attivi giornalieri e il conteggio totale delle richieste al tuo fulfillment.
- Le metriche Integrità ti aiutano a monitorare il verificarsi di anomalie nell'integrazione da cloud a cloud, coprendo la latenza delle richieste, la percentuale di successo e la suddivisione degli errori.
Per restringere la causa dell'errore, segui i passaggi riportati di seguito per accedere alla dashboard del progetto.
- Nella console per gli sviluppatori, vai alla pagina Progetti.
- Seleziona il progetto di smart home.
- Fai clic sulla scheda Analytics nel menu a sinistra.

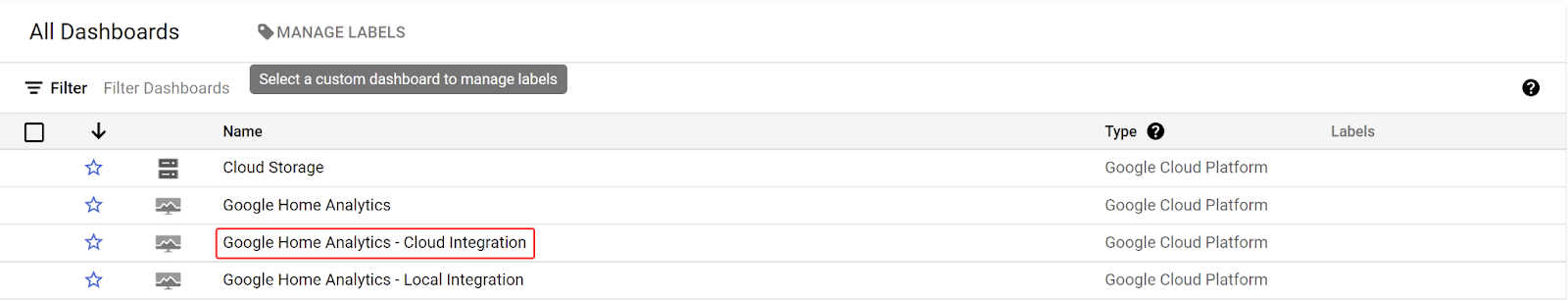
- Verrà visualizzato un elenco di dashboard per il tuo progetto su Google Cloud. Seleziona la dashboard Google Home Analytics - Cloud Integration.

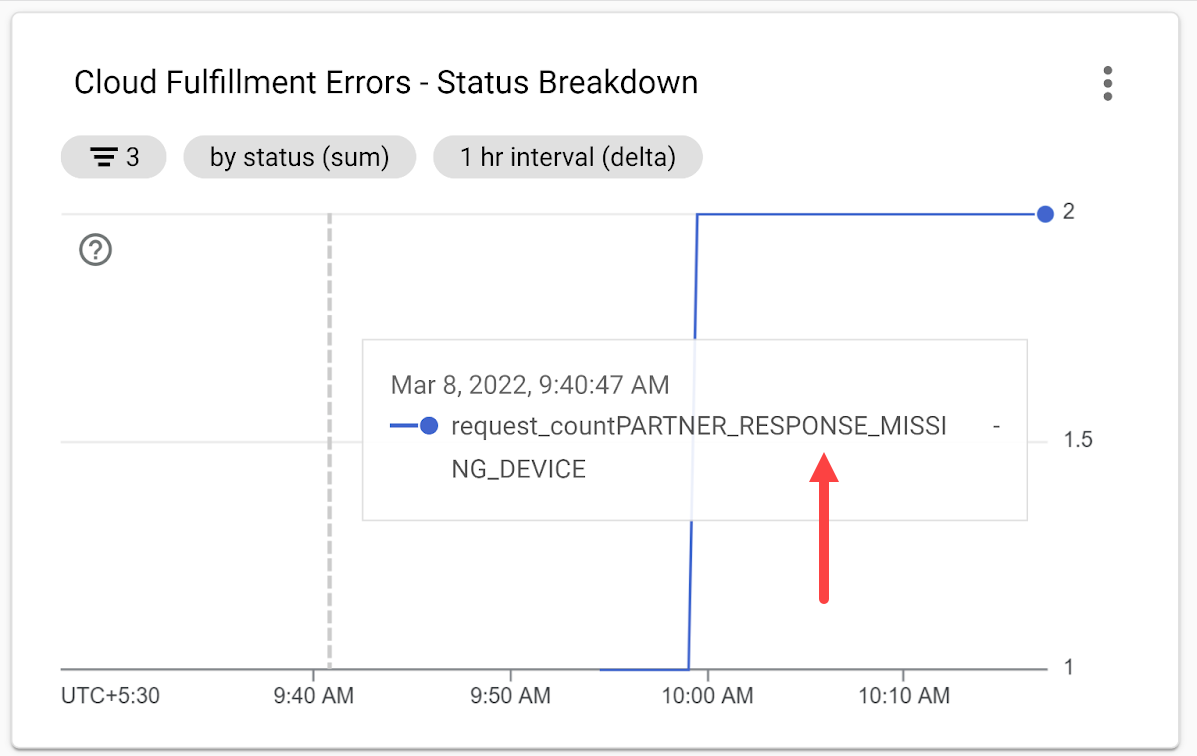
- Scorri verso il basso fino al grafico Errori di evasione cloud - Suddivisione dello stato per visualizzare i codici di errore per l'intervallo di tempo evidenziato.

Il codice di errore PARTNER_RESPONSE_MISSING_DEVICE fornisce un indizio sulla causa principale. Successivamente, recupera i log eventi in base al codice di errore per ulteriori dettagli.
Accedere ai log eventi
Per ottenere maggiori dettagli sull'errore, accedi ai log degli eventi per l'integrazione cloud-to-cloud utilizzando Cloud Logging.
Apri il menu di navigazione in Google Cloud Platform e, in Operazioni, seleziona Logging > Esplora log per accedere ai log eventi del tuo progetto. In alternativa, puoi cercare Esplora log nella casella di ricerca.
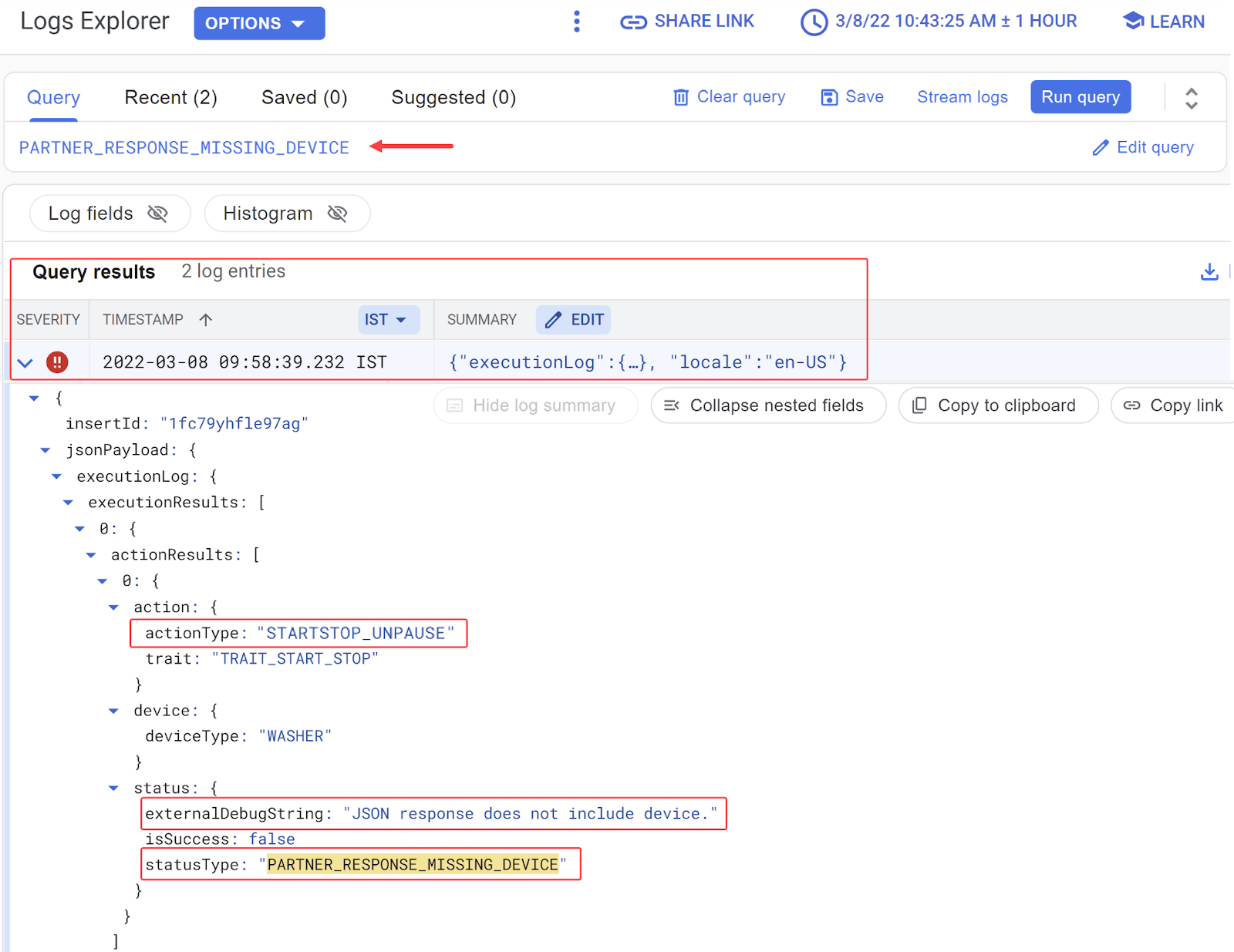
Nel campo di input Cerca in tutti i campi, inserisci la query PARTNER_RESPONSE_MISSING_DEVICE e fai clic su Esegui query. I log corrispondenti alla query vengono visualizzati nella sezione Risultati.

Il log errori mostra un evento di smart home con dettagli dell'errore che indicano:
- L'azione intrapresa dall'utente è "riavvio della lavatrice" (
actionType:"STARTSTOP_UNPAUSE"), che corrisponde al recente comando vocale non riuscito. - Il messaggio di debug associato è "
JSON response does not include device."
In base al messaggio di debug, devi controllare perché l'app per la lavatrice non include il dispositivo corretto nella risposta EXECUTE.
Identificare la causa principale dell'errore
In functions/index.js, trova il gestore EXECUTE (nell'array onExecute) che restituisce lo stato di ogni comando e il nuovo stato del dispositivo. L'inserimento degli ID dispositivo in una risposta EXECUTE dipende dalla risoluzione della funzione updateDevice:
index.js
app.onExecute(async (body) => {
...
for (const command of intent.payload.commands) {
for (const device of command.devices) {
for (const execution of command.execution) {
executePromises.push(
updateDevice(execution, device.id)
.then((data) => {
result.ids.push(device.id);
Object.assign(result.states, data);
})
.catch((e) =>
functions.logger.error('EXECUTE',
device.id, e.message)));
}
}
}
Controlla ulteriormente il modo in cui la funzione updateDevice gestisce la pausa / la ripresa della lavatrice e scoprirai che la stringa da abbinare al comando di pausa / ripresa non è corretta:
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
...
case 'action.devices.commands.PauseUnpausePause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = getFirebaseRef().child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
Correggere l'errore
Ora che hai identificato la causa principale dell'errore, puoi correggere la stringa per il comando di pausa / ripresa:
index.js
const updateDevice = async (execution, deviceId) => {
const {params, command} = execution;
let state; let ref;
switch (command) {
...
case 'action.devices.commands.PauseUnpause':
const data = await queryDevice(deviceId);
state = (data.isPaused === false && data.isRunning === false)
? {isRunning: false, isPaused: false}
: {isRunning: !params.pause, isPaused: params.pause};
ref = getFirebaseRef().child(deviceId).child('StartStop');
break;
}
return ref.update(state)
.then(() => state);
};
Testare la correzione
Esegui il deployment del codice aggiornato utilizzando l'interfaccia a riga di comando di Firebase:
firebase deploy --only functions
Riprova i seguenti comandi vocali e vedrai che ora l'assistente risponde correttamente quando metti in pausa / riprendi la lavatrice.
"Hey Google, metti in pausa la lavatrice."
=>
"Certo, metto in pausa la lavatrice."
"Hey Google, riprendi il lavaggio della lavatrice."
=>
"Ok, riprendo il bucato."
Puoi anche testare lo stato attuale della lavatrice ponendo domande.
"Hey Google, la mia lavatrice è accesa?"
"Hey Google, la mia lavatrice è in funzione?"
"Hey Google, a che ciclo è la mia lavatrice?"
4. Testare l'integrazione con Test Suite
Oltre a eseguire i test manualmente, puoi utilizzare la suite di test per la smart home automatizzata per convalidare i casi d'uso in base ai tipi di dispositivi e alle caratteristiche associate alla tua integrazione. Test Suite esegue una serie di test per rilevare problemi nell'integrazione e mostra messaggi informativi per i casi di test non riusciti per velocizzare il debug prima di esaminare i log eventi.
Eseguire Test Suite per la smart home
Segui queste istruzioni per testare l'integrazione da cloud a cloud tramite Test Suite:
- Nel browser web, apri la Test Suite per la smart home.
- Accedi a Google utilizzando il pulsante nell'angolo in alto a destra. Ciò consente alla suite di test di inviare i comandi direttamente all'Assistente Google.
- Nel campo ID progetto, inserisci l'ID progetto dell'integrazione cloud-to-cloud. e poi fai clic su AVANTI per continuare.
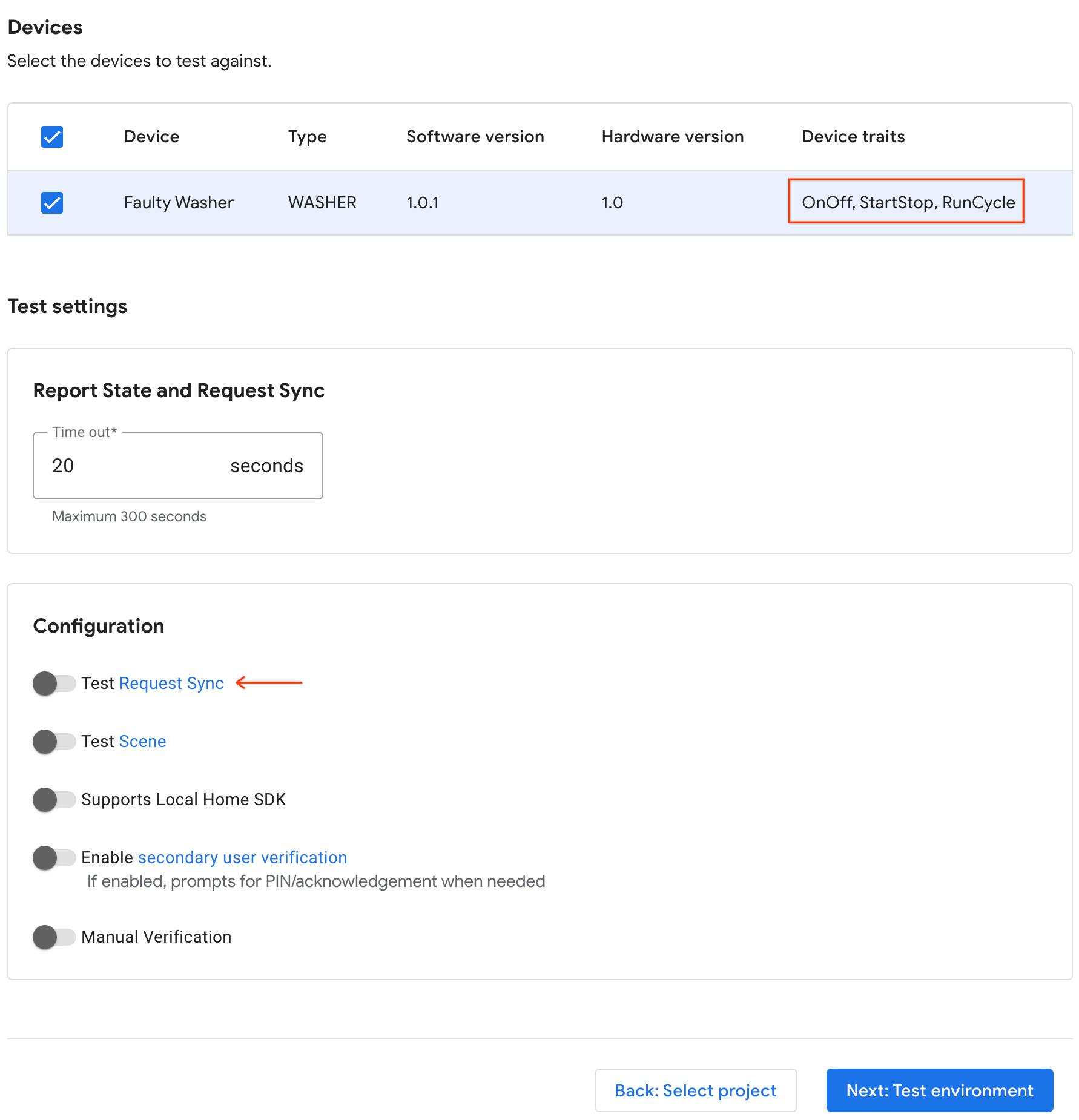
- Nel passaggio Impostazioni test, Test Suite elenca il tipo di dispositivo e le caratteristiche della lavatrice.

- Disattiva l'opzione Sincronizzazione richiesta di test poiché l'app di esempio per la lavatrice non ha un'interfaccia utente per aggiungere, rimuovere o rinominare la lavatrice. In un sistema di produzione, devi attivare Richiedi sincronizzazione ogni volta che l'utente aggiunge, rimuove o rinomina i dispositivi.
- Fai clic su AVANTI per iniziare a eseguire il test.
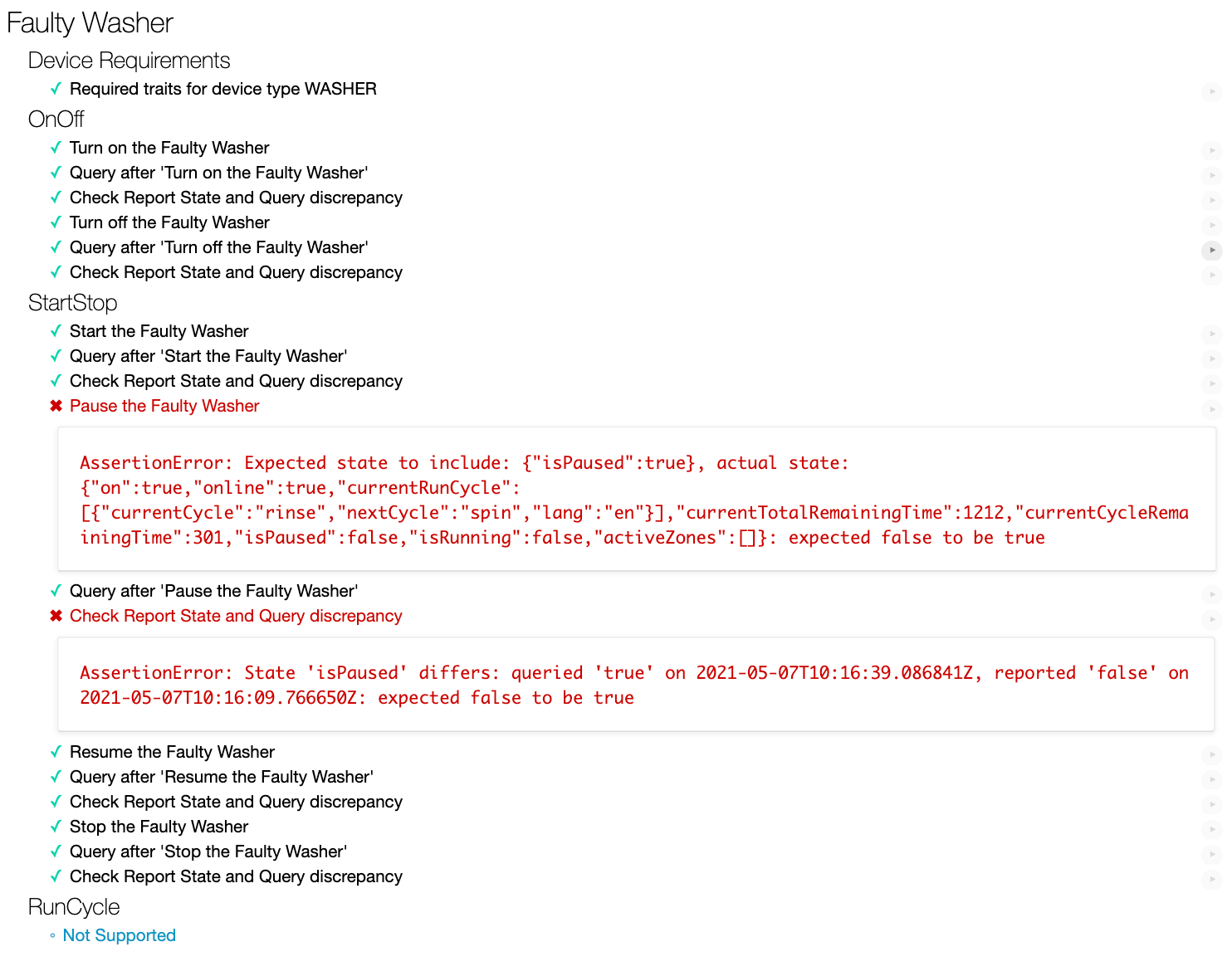
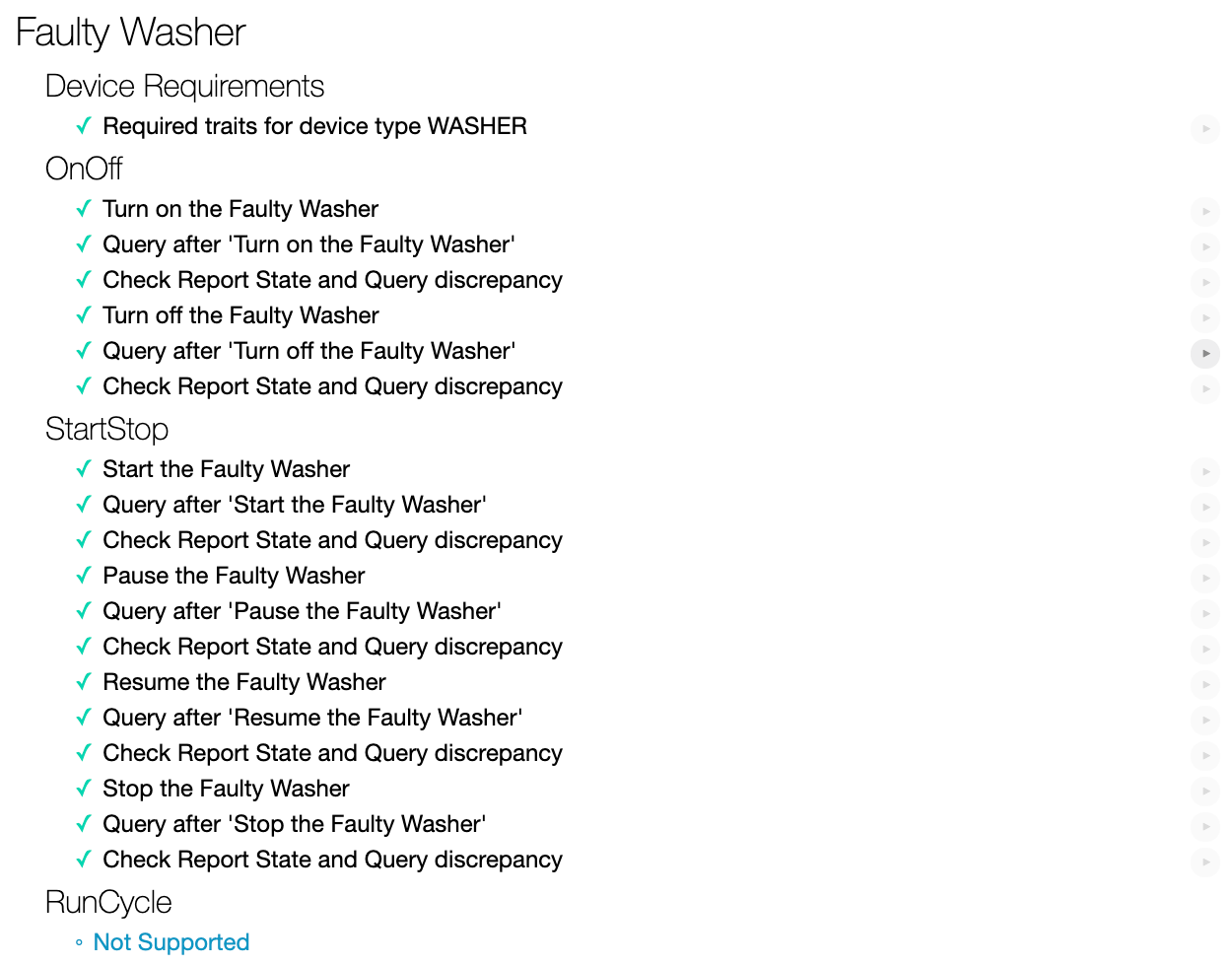
Al termine dell'esecuzione di Test Suite, visualizza i risultati degli scenari di test. Noterai due scenari di test non riusciti rilevati con il rispettivo messaggio di errore:

Per eseguire il debug dell'integrazione cloud-to-cloud per l'errore, devi identificare la causa principale dell'errore analizzando prima il messaggio di errore.
Analizzare il messaggio di errore
Per aiutare gli sviluppatori a identificare la causa principale, Test Suite mostra messaggi di errore per ogni test case non riuscito che indicano il motivo dell'errore.
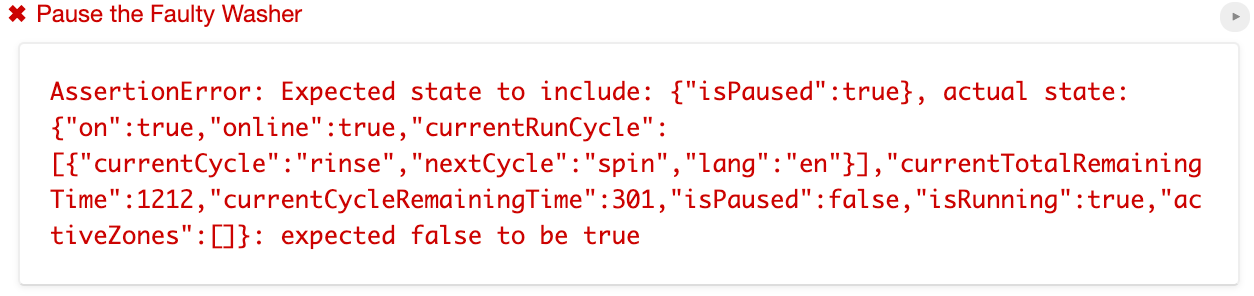
Per il primo scenario di test non riuscito riportato sopra,

il messaggio di errore indica che Test Suite prevede "isPause": true negli stati segnalati dall'integrazione da cloud a cloud, ma gli stati effettivi includono solo "isPause": false.
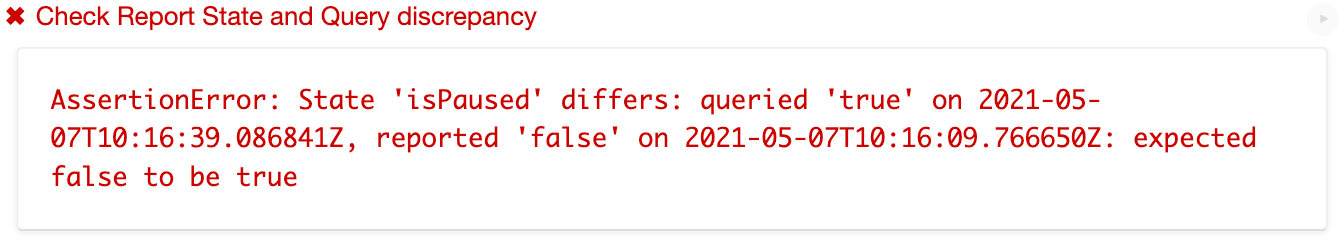
Inoltre, il messaggio di errore del secondo caso di test non riuscito indica che gli stati nella risposta QUERY dell'integrazione da cloud a cloud includono "isPause": true, che differisce da "isPause": false negli stati segnalati dall'integrazione da cloud a cloud:

Secondo entrambi i messaggi di errore, dovresti quindi verificare se i report sull'integrazione indicano isPaused con il valore corretto.
Identificare la causa principale dell'errore
Apri functions/index.js, che contiene la funzione reportstate che pubblica le modifiche di stato in Home Graph utilizzando Report State. Ispeziona il payload Report State e vedrai che manca lo stato isPaused, ovvero ciò che Test Suite ha controllato negli scenari di test non riusciti.
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
...
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
online: snapshot.online,
on: snapshot.OnOff.on,
isRunning: snapshot.StartStop.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
},
},
},
},
};
const res = await homegraph.devices.reportStateAndNotification({
requestBody,
});
...
});
Correggere l'errore
Ora che hai identificato la causa principale dell'errore, rivedi functions/index.js aggiungendo lo stato isPaused al payload Report State:
index.js
exports.reportstate = functions.database.ref('{deviceId}').onWrite(
async (change, context) => {
...
const requestBody = {
requestId: 'ff36a3cc', /* Any unique ID */
agentUserId: USER_ID,
payload: {
devices: {
states: {
/* Report the current state of our washer */
[context.params.deviceId]: {
online: snapshot.online,
on: snapshot.OnOff.on,
isPaused: snapshot.StartStop.isPaused,
isRunning: snapshot.StartStop.isRunning,
currentRunCycle: [{
currentCycle: 'rinse',
nextCycle: 'spin',
lang: 'en',
}],
currentTotalRemainingTime: 1212,
currentCycleRemainingTime: 301,
},
},
},
},
};
...
});
Testare la correzione
Esegui il deployment del codice aggiornato utilizzando l'interfaccia a riga di comando di Firebase:
$ firebase deploy --only functions
Esegui di nuovo la suite di test per la smart home e vedrai che tutti gli scenari di test sono stati superati.

5. Complimenti

Complimenti! Hai imparato a risolvere i problemi di integrazione cloud-to-cloud utilizzando Test Suite per la smart home e le metriche e la registrazione di Google Cloud.
Scopri di più
Partendo da questo codelab, prova i seguenti esercizi ed esplora le risorse aggiuntive:
- Aggiungi altre caratteristiche supportate al tuo dispositivo e testale con Test Suite.
- Crea dashboard, configura avvisi e accedi ai dati delle metriche in modo programmatico per ottenere metriche di utilizzo utili sulla tua integrazione.
- Scopri la distribuzione locale per la smart home.
- Dai un'occhiata al nostro esempio GitHub per saperne di più.
Puoi anche scoprire di più su come testare e inviare un'integrazione per la revisione, incluso il processo di certificazione per pubblicarla per gli utenti.
