1. Başlamadan önce
Akıllı ev entegrasyonları, Google Asistan'ın kullanıcıların evlerindeki bağlı cihazları kontrol etmesine olanak tanır. Buluttan buluta entegrasyon oluşturmak için akıllı ev intent'lerini işleyebilecek bir bulut webhook uç noktası sağlamanız gerekir. Örneğin, bir kullanıcı "Ok Google, ışıkları aç" dediğinde Asistan, cihazın durumunu güncellemek için komutu buluttan tamamlama hizmetinize gönderir.
Yerel Ev SDK'sı, akıllı ev intent'lerini doğrudan bir Google Home cihazına yönlendirecek yerel bir yol ekleyerek akıllı ev entegrasyonunuzu iyileştirir. Bu sayede güvenilirlik artar ve kullanıcı komutlarının işlenmesindeki gecikme azalır. TypeScript veya JavaScript'te cihazları tanımlayan ve herhangi bir Google Home akıllı hoparlörde ya da Google Nest akıllı ekranda komutları yürüten yerel bir uygulama yazmanıza ve dağıtmanıza olanak tanır. Ardından uygulamanız, komutları yerine getirmek için mevcut standart protokolleri kullanarak yerel alan ağı üzerinden kullanıcıların mevcut akıllı cihazlarıyla doğrudan iletişim kurar.

Buluttan buluta entegrasyonlarda hata ayıklama, entegrasyonlarınızı üretim kalitesinde oluşturmak için kritik bir adımdır. Ancak bilgilendirici ve kullanımı kolay sorun giderme ve test araçları olmadan bu işlem zor ve zaman alıcıdır. Buluttan buluta entegrasyonlarda hata ayıklama işlemini kolaylaştırmak için Google Cloud Platform (GCP) Metrikler ve Günlük ile Akıllı ev için Test Suite'i kullanarak entegrasyonlarınızdaki sorunları tespit edebilir ve çözebilirsiniz.
Ön koşullar
- Buluttan buluta entegrasyon oluşturma geliştirici kılavuzu
- Buluttan buluta entegrasyonlar için yerel sipariş tamamlamayı etkinleştirme codelab'ini çalıştırın.
Ne oluşturacaksınız?
Bu codelab'de, buluttan buluta entegrasyonlar için yerel bir karşılama oluşturacak ve bunu Asistan'a bağlayacak, ardından akıllı ev ve Google Cloud Platform (GCP) metrikleri ve günlük kaydı için test paketini kullanarak yerel Home uygulamasında hata ayıklama yapacaksınız.
Neler öğreneceksiniz?
- Üretim sorunlarını tespit edip çözmek için GCP metriklerini ve günlük kaydını kullanma.
- İşlevsel ve API sorunlarını tespit etmek için Test Paketi'ni kullanma
- Yerel ana ekran uygulamanızı geliştirirken Chrome Geliştirici Araçları'nı kullanma.
İhtiyacınız olanlar
- Google Chrome'un en son sürümü
- Google Home uygulamasının yüklü olduğu bir iOS veya Android cihaz
- Google Home akıllı hoparlör veya Google Nest akıllı ekran
- Node.js 10.16 veya sonraki bir sürüm
- Bir Google Hesabı
- Google Cloud faturalandırma hesabı
2. Çamaşır makinesi uygulamasını çalıştırma
Kaynak kodunu alma
Bu kod laboratuvarının örneğini geliştirme makinenize indirmek için aşağıdaki bağlantıyı tıklayın:
...veya GitHub deposunu komut satırından kopyalayabilirsiniz:
$ git clone https://github.com/google-home/smarthome-debug-local.git
Proje hakkında
Başlatıcı uygulama, Buluttan buluta entegrasyonlar için yerel karşılama özelliğini etkinleştirme kod laboratuvarındakine benzer alt dizinleri ve Cloud Functions'ları içerir. Ancak burada app-start yerine app-faulty var. Çalışan ancak çok iyi çalışmayan yerel bir ev uygulamasıyla başlayacağız.
Firebase'e bağlanma
Buluttan buluta entegrasyonlar için yerel sipariş tamamlamayı etkinleştirme kod laboratuvarında oluşturduğunuz projeyi kullanacağız ancak bu kod laboratuvarında indirilen dosyaları dağıtacağız.
app-faulty dizinine gidin, ardından Buluttan buluta entegrasyonlar için yerel sipariş tamamlamayı etkinleştirme kod laboratuvarında oluşturulan entegrasyon projenizle Firebase CLI'yi ayarlayın:
$ cd app-faulty $ firebase use <project-id>
Firebase'e dağıtma
app-faulty/functions klasörüne gidin ve npm'u kullanarak gerekli tüm bağımlılıkları yükleyin:
$ cd functions $ npm install
Not: Aşağıdaki mesajı görürseniz yoksayabilir ve devam edebilirsiniz. Bu uyarı, bazı eski bağımlılıklardan kaynaklanmaktadır. Daha fazla bilgiyi burada bulabilirsiniz.
found 5 high severity vulnerabilities run `npm audit fix` to fix them, or `npm audit` for details
TypeScript derleyicisini indirip uygulamayı derlemek için app-faulty/local/ dizine gidin ve aşağıdaki komutları çalıştırın:
$ cd ../local $ npm install $ npm run build
Bu işlem, index.ts (TypeScript) kaynağını derleyip aşağıdaki içerikleri app-faulty/public/local-home/ dizinine yerleştirir:
bundle.js: Yerel uygulamayı ve bağımlılıkları içeren derlenmiş JavaScript çıkışı.index.html: Uygulamayı cihaz üzerinde test etmek için sunmak üzere kullanılan yerel barındırma sayfası.
Bağımlılıkları yükleyip projenizi yapılandırdığınıza göre uygulamayı ilk kez çalıştırmaya hazırsınız.
$ firebase deploy
Göreceğiniz konsol çıkışı şu şekildedir:
... ✔ Deploy complete! Project Console: https://console.firebase.google.com/project/<project-id>/overview Hosting URL: https://<projectcd -id>.web.app
Bu komut, birkaç Cloud Functions for Firebase ile birlikte bir web uygulaması dağıtır.
HomeGraph'ı güncelleme
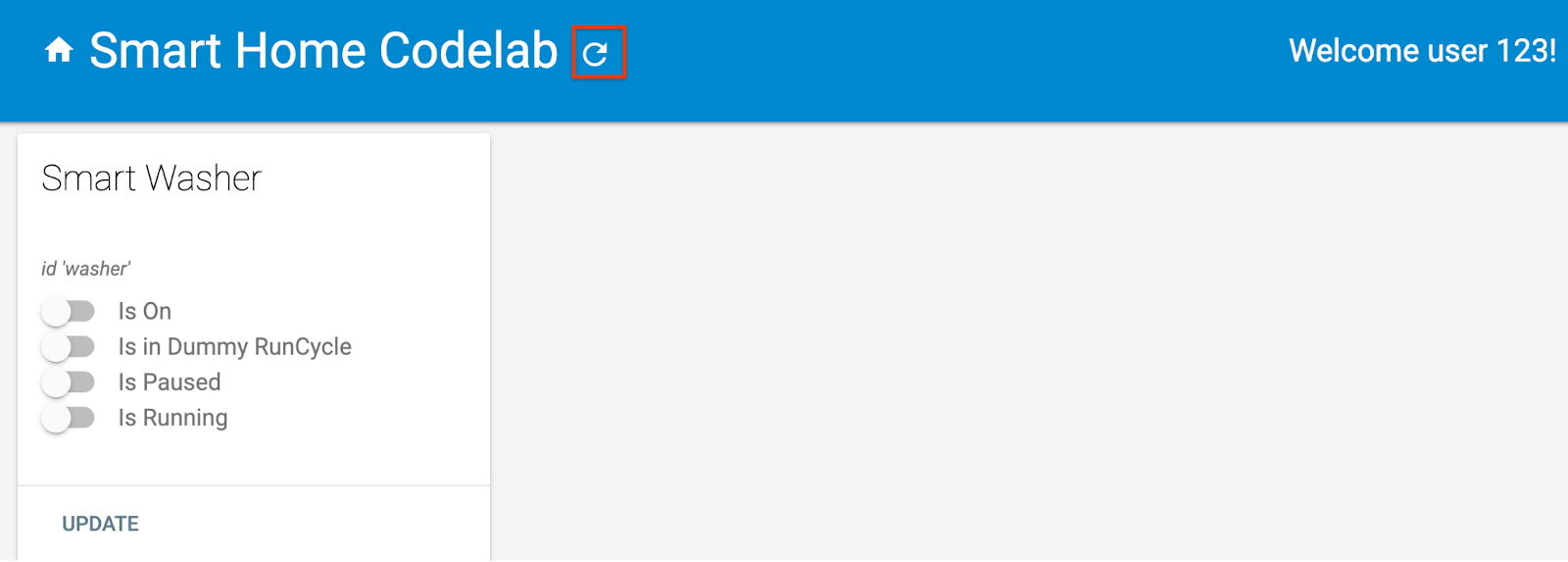
Web uygulamasını görüntülemek için tarayıcınızda (https://<project-id>.web.app) Barındırma URL'sini açın. Senkronizasyon İste'yi kullanarak HomeGraph'ı, arızalı çamaşır makinesi uygulamasındaki en son cihaz meta verileriyle güncellemek için web kullanıcı arayüzünde Yenile düğmesini tıklayın.
düğmesini tıklayın.

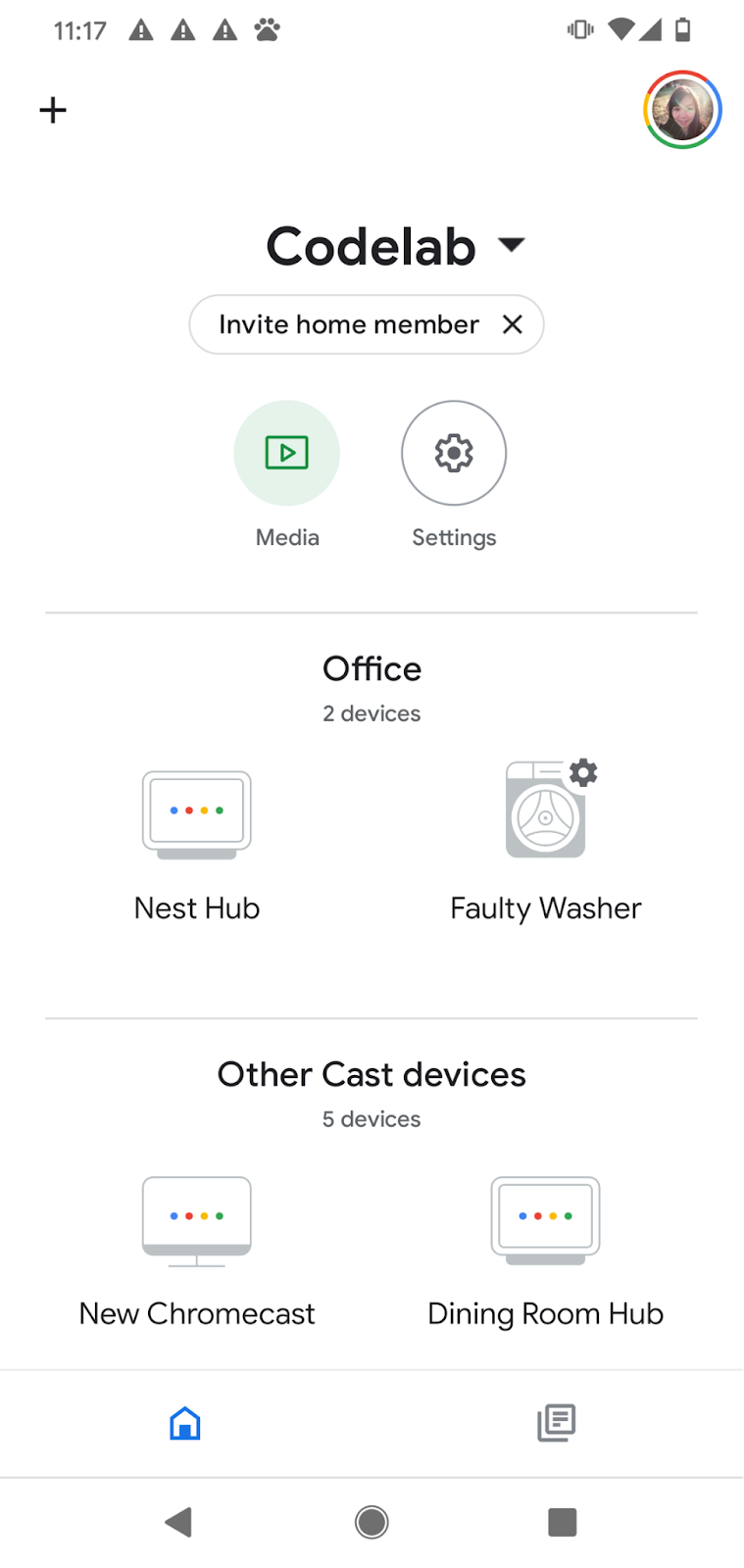
Google Home uygulamasını açıp çamaşır makinenizi "Arızalı Çamaşır Makinesi" adlı yeni bir adla görebildiğinizi doğrulayın. Cihazı, içinde Nest cihaz bulunan bir odaya atamayı unutmayın.

3. Akıllı çamaşır makinesini başlatma
Buluttan buluta entegrasyonlar için yerel sipariş tamamlamayı etkinleştirme kod laboratuvarını çalıştırdıysanız sanal akıllı çamaşır makinesini zaten başlatmış olmanız gerekir. Durdurulduysa sanal cihazı yeniden başlatmayı unutmayın.
Cihazı başlatma
virtual-device/ dizinine gidin ve yapılandırma parametrelerini bağımsız değişken olarak ileterek cihaz komut dosyasını çalıştırın:
$ cd ../../virtual-device $ npm install $ npm start -- \ --deviceId=deviceid123 --projectId=<project-id> \ --discoveryPortOut=3311 --discoveryPacket=HelloLocalHomeSDK
Cihaz komut dosyasının beklenen parametrelerle çalıştığını doğrulayın:
(...): UDP Server listening on 3311 (...): Device listening on port 3388 (...): Report State successful
4. Yerel Home uygulamasını test etme
Google Home cihaza sesli komut vererek cihazınıza komut gönderebilirsiniz. Örneğin:
"Ok Google, çamaşır makinemi aç."
"Ok Google, çamaşır makinemi başlat."
"Ok Google, yerele zorla."
"Ok Google, çamaşır makinemi durdur."
"Yerel olarak zorla" seçeneğini belirledikten sonra çamaşır makinesini kontrol etmeye çalıştığınızda Google Asistan'ın "Maalesef Arızalı Çamaşır Makinesi şu anda kullanılamıyor" yanıtını verdiğini görürsünüz.
Bu, cihaza yerel bir yol üzerinden erişilemediği anlamına gelir. Cihaz yerel bir yol üzerinden erişilemez olduğunda bulut yolunu kullanmaya geri döneceğimiz için "Hey Google, yereli zorla" komutu verilmeden önce çalışıyordu. Ancak "yerel olarak zorla" seçeneğinden sonra bulut yoluna geri dönme seçeneği devre dışı bırakılır.
Sorunun ne olduğunu öğrenmek için elimizdeki araçları kullanalım: Google Cloud Platform (GCP) Metrikler ve Günlük ile Chrome Geliştirici Araçları.
5. Yerel Home uygulamasında hata ayıklama
Aşağıdaki bölümde, cihaza yerel yol üzerinden neden ulaşılamadığını öğrenmek için Google tarafından sağlanan araçları kullanacaksınız. Google Home cihazına bağlanmak, konsol günlüklerini görüntülemek ve yerel Home uygulamasında hata ayıklama yapmak için Google Chrome Geliştirici Araçları'nı kullanabilirsiniz. Ayrıca, kullanıcılarınızın yerel Home uygulamanızda bulduğu en yaygın hataları öğrenebilmek için Cloud Logging'a özel günlükler gönderebilirsiniz.
Chrome Geliştirici Araçları'nı bağlama
Hata ayıklayıcıyı yerel sipariş tamamlama uygulamanıza bağlamak için aşağıdaki adımları uygulayın:
- Google Home cihazınızı Developer Console projesine erişim iznine sahip bir kullanıcıya bağladığınızdan emin olun.
- Google Home cihazınızı yeniden başlatın. Bu işlem, HTML'nizin URL'sini ve Developer Console'a eklediğiniz tarama yapılandırmasını almasını sağlar.
- Geliştirme makinenizde Chrome'u başlatın.
- Yeni bir Chrome sekmesi açın ve adres alanına
chrome://inspectyazarak denetleyiciyi başlatın.
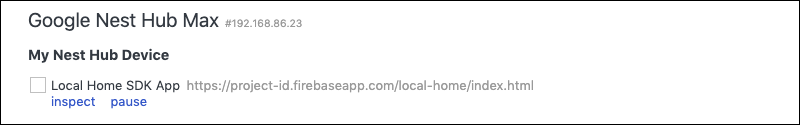
Sayfada cihazların listesini görürsünüz ve uygulama URL'niz Google Home cihazınızın adının altında görünür.

Denetleyiciyi başlatma
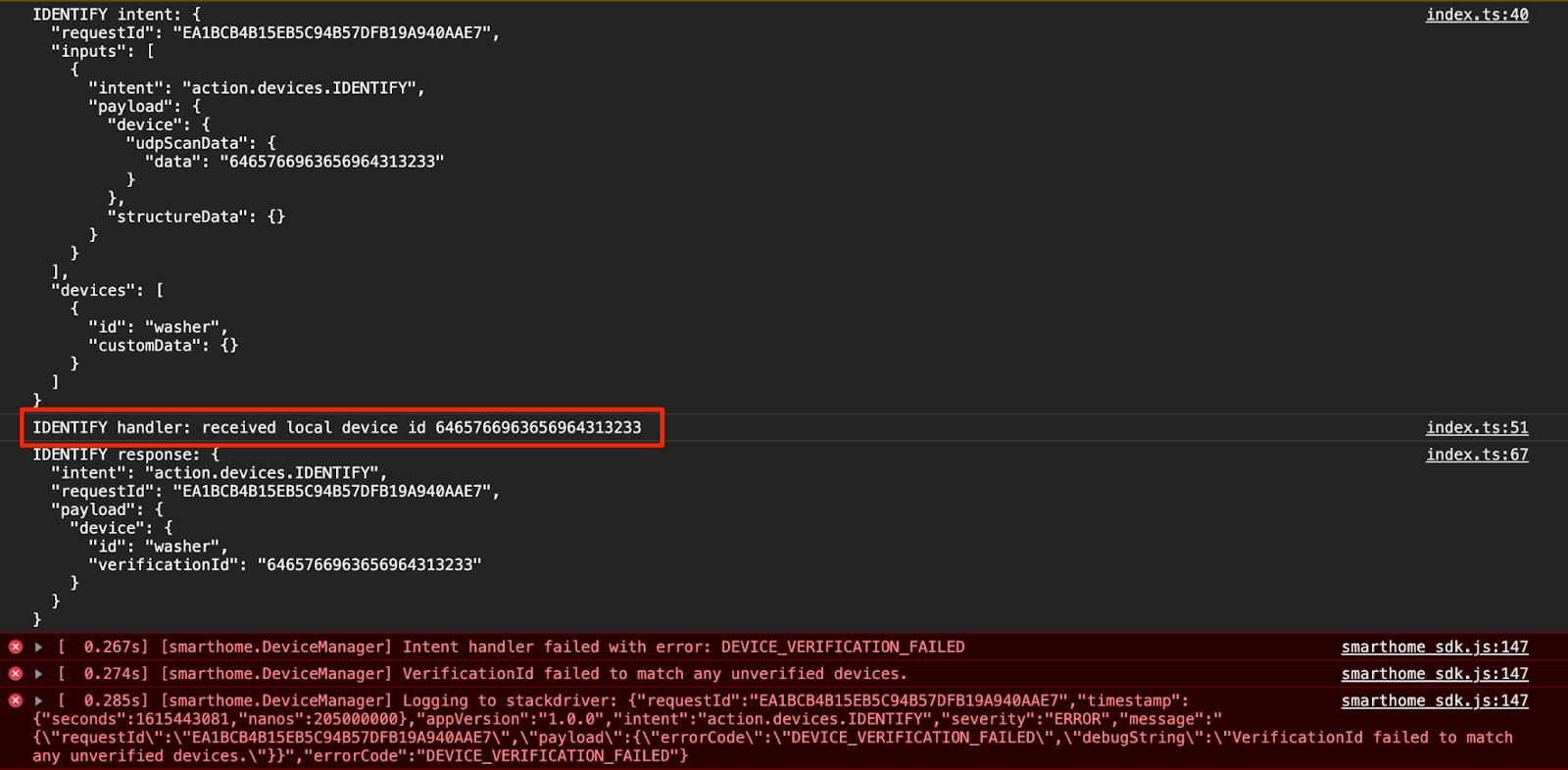
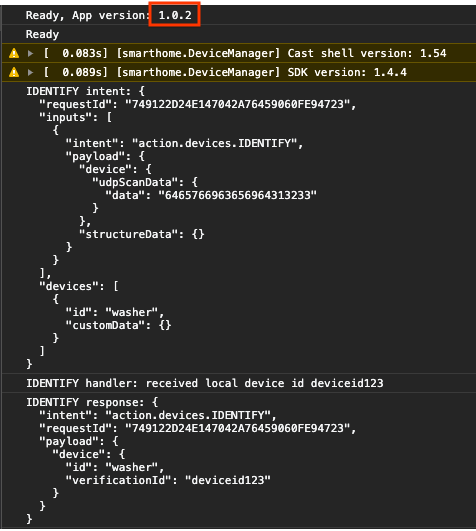
Chrome Geliştirici Araçları'nı başlatmak için uygulama URL'nizin altındaki İncele'yi tıklayın. Konsol sekmesini seçin ve TypeScript uygulamanız tarafından yazdırılan IDENTIFY intent'inin içeriğini görebildiğinizi doğrulayın.

Bu çıkış, IDENTIFY işleyicisinin başarıyla tetiklendiği ancak IdentifyResponse içinde döndürülen verificationId değerinin HomeGraph'ınızdaki cihazlardan hiçbiriyle eşleşmediği anlamına gelir. Bunun nedenini öğrenmek için bazı özel günlükler ekleyelim.
Özel günlükler ekleme
Yerel Ev SDK'sı tarafından yazdırılan bir DEVICE_VERIFICATION_FAILED hatası olsa da bu hata, sorunun temel nedenini bulmaya pek yardımcı olmaz. Tarama verilerini doğru şekilde okuyup işlediğimizden emin olmak için bazı özel günlükler ekleyelim. Sözleşmeyi bir hatayla reddedersek hata mesajının aslında Cloud Günlük'e de gönderildiğini unutmayın.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
// Is there something wrong here?
const localDeviceId = Buffer.from(scanData.data);
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
// Add custom logs
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Ayrıca, doğru sürümü kullanıp kullanmadığımızı belirleyebilmemiz için yerel Home uygulaması sürümünü de değiştirin.
local/index.ts
const localHomeSdk = new App('1.0.1');
Özel günlükleri ekledikten sonra uygulamayı tekrar derlemeniz ve Firebase'e yeniden dağıtmanız gerekir.
$ cd ../app-faulty/local $ npm run build $ firebase deploy --only hosting
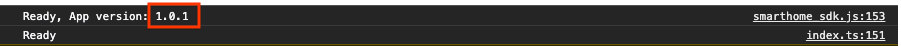
Ardından, güncellenmiş yerel ana sayfa uygulamasını yükleyebilmesi için Google Home cihazınızı yeniden başlatın. Google Home cihazının beklenen sürümü kullanıp kullanmadığını Chrome Geliştirici Araçları'ndaki Konsol günlüklerine bakarak görebilirsiniz.

Cloud Logging'e erişme
Hatalarınızı bulmak için Cloud Logging'u nasıl kullanacağınıza göz atalım. Projeniz için Cloud Logging'a erişmek üzere:
- Cloud Platform Console'da Projeler sayfasına gidin.
- Akıllı ev projenizi seçin.
- İşlemler bölümünde Günlük Kaydı > Günlük Gezgini'ni seçin.
Günlük verilerine erişim, entegrasyon projenizin kullanıcıları için Kimlik ve Erişim Yönetimi (IAM) aracılığıyla yönetilir. Verileri günlüğe kaydetmeyle ilgili roller ve izinler hakkında daha fazla bilgi için Cloud Logging erişim denetimi bölümüne bakın.
Gelişmiş filtreleri kullanma
Yerel cihaz tanımlanamadığı için yerel yol çalışmadığı için IDENTIFY intent'inde hata oluştuğunu biliyoruz. Ancak sorunun tam olarak ne olduğunu öğrenmek istiyoruz. Bu nedenle, önce IDENTIFY işleyicisinde gerçekleşen hataları filtreleyelim.
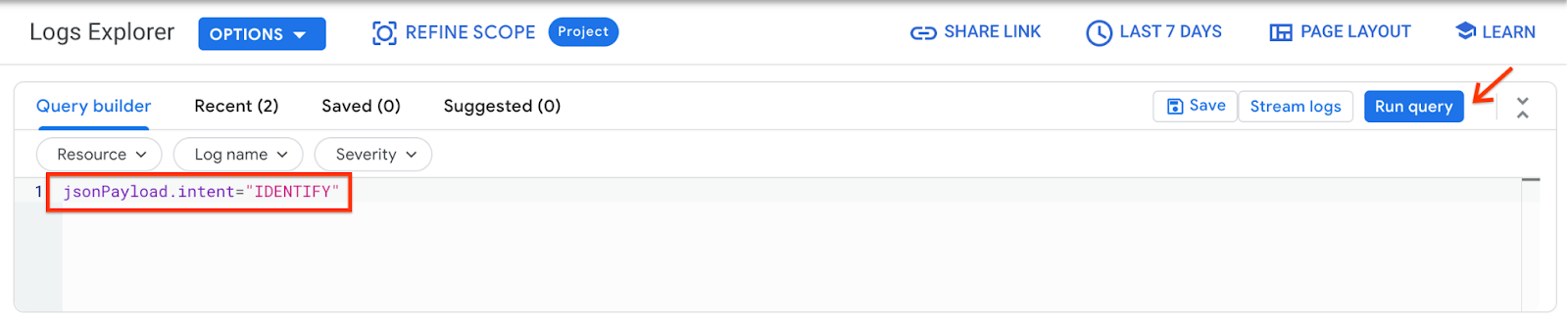
Sorguyu göster açma/kapatma düğmesini tıklayın. Bu düğme, Sorgu oluşturucu kutusuna dönüşür. Sorgu oluşturucu kutusuna jsonPayload.intent="IDENTIFY" yazın ve Sorguyu çalıştır düğmesini tıklayın.

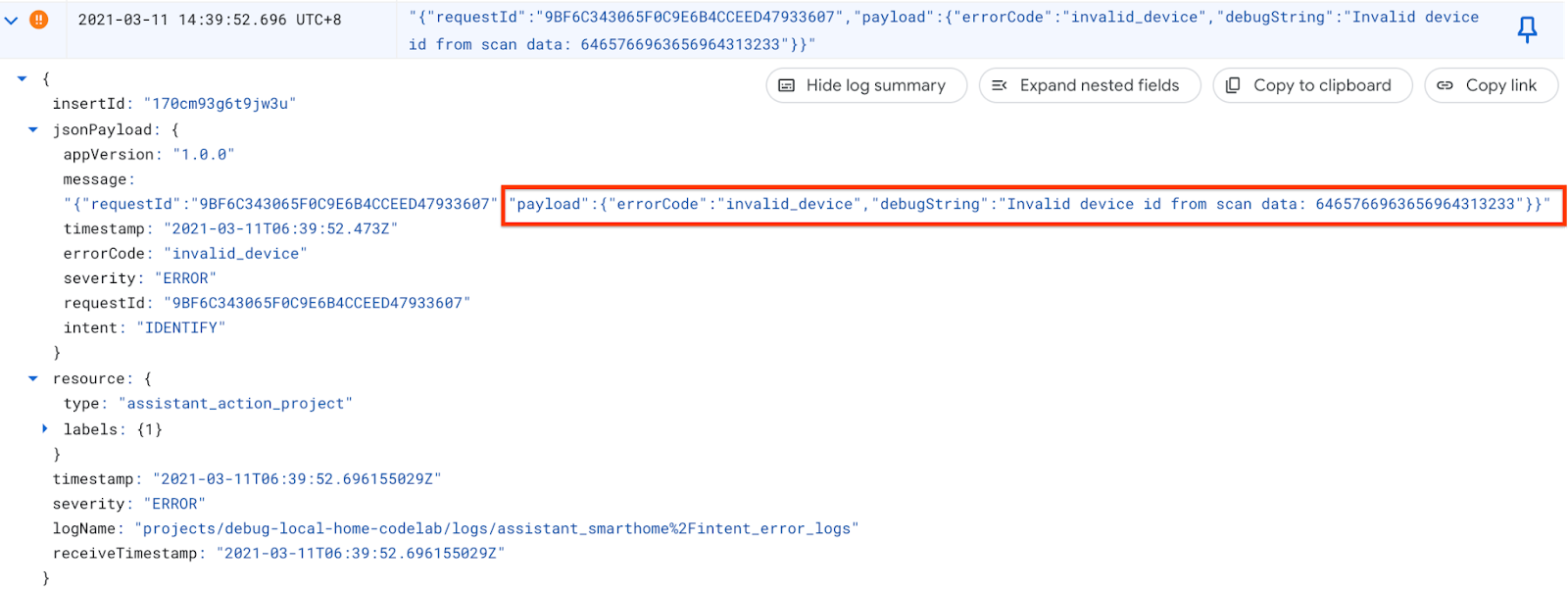
Sonuç olarak, IDENTIFY işleyicisinde oluşturulan tüm hata günlüklerini alırsınız. Ardından, son hatayı genişletin. Sözleşmeyi reddederseniz ayarladığınız errorCode ve debugString değerlerini IDENTIFY işleyicisinde bulabilirsiniz.

debugString dosyasından, yerel cihaz kimliğinin beklenen biçimde olmadığını anlayabiliriz. Yerel Home uygulaması, yerel cihaz kimliğini deviceid ile başlayan ve ardından 3 basamak gelen bir dize olarak bekler ancak buradaki yerel cihaz kimliği onaltılık bir dizedir.
Hatayı düzeltme
Tarama verilerinden yerel cihaz kimliğini ayrıştırdığımız kaynak koda geri döndüğümüzde, dize baytlara dönüştürülürken kodlamayı sağlamadığımızı fark ediyoruz. Tarama verileri on altılık dize olarak alınır. Bu nedenle, Buffer.from() işlevini çağırırken karakter kodlaması olarak hex değerini iletin.
local/index.ts
identifyHandler(request: IntentFlow.IdentifyRequest):
Promise<IntentFlow.IdentifyResponse> {
console.log("IDENTIFY intent: " + JSON.stringify(request, null, 2));
const scanData = request.inputs[0].payload.device.udpScanData;
if (!scanData) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_request', 'Invalid scan data');
return Promise.reject(err);
}
// In this codelab, the scan data contains only local device id.
const localDeviceId = Buffer.from(scanData.data, 'hex');
console.log(`IDENTIFY handler: received local device id
${localDeviceId}`);
if (!localDeviceId.toString().match(/^deviceid[0-9]{3}$/gi)) {
const err = new IntentFlow.HandlerError(request.requestId,
'invalid_device', 'Invalid device id from scan data ' +
localDeviceId);
return Promise.reject(err);
}
const response: IntentFlow.IdentifyResponse = {
intent: Intents.IDENTIFY,
requestId: request.requestId,
payload: {
device: {
id: 'washer',
verificationId: localDeviceId.toString(),
}
}
};
console.log("IDENTIFY response: " + JSON.stringify(response, null, 2));
return Promise.resolve(response);
}
Ayrıca, doğru sürümü kullanıp kullanmadığımızı belirleyebilmemiz için yerel Home uygulaması sürümünü de değiştirin.
local/index.ts
const localHomeSdk = new App('1.0.2');
Hatayı düzelttikten sonra uygulamayı derleyin ve Firebase'e yeniden dağıtın. app-faulty/local'te şunları çalıştırın:
$ npm run build $ firebase deploy --only hosting
Düzeltme işleminizi test etme
Dağıtım işleminden sonra, güncellenmiş yerel ev uygulamasını yükleyebilmek için Google Home cihazınızı yeniden başlatın. Yerel ev uygulaması sürümünün 1.0.2 olduğundan emin olun. Bu kez Chrome Geliştirici Araçları Konsolu'nda hata görmezsiniz.

Artık cihazınıza tekrar komut göndermeyi deneyebilirsiniz.
"Ok Google, yerele zorla."
"Ok Google, çamaşır makinemi durdur."
"Ok Google, çamaşır makinemi aç."
...
"Ok Google, varsayılan ayarı zorla."
6. Akıllı Ev için Test Paketi'ni çalıştırma
Google Home uygulamasındaki dokunmatik kontrolleri veya sesli komutları kullanarak cihazınızı doğruladıktan sonra, entegrasyonunuzla ilişkili cihaz türlerine ve özelliklere göre kullanım alanlarını doğrulamak için otomatik Akıllı Ev Test Paketi'ni kullanabilirsiniz. Test paketi, entegrasyonunuzdaki sorunları tespit etmek için bir dizi test çalıştırır ve etkinlik günlüklerine göz atmadan önce hata ayıklamanızı hızlandırmak için başarısız test durumlarıyla ilgili bilgilendirici mesajlar gösterir.
Akıllı ev için Test Paketi'ni çalıştırma
Cloud'dan Cloud'a entegrasyonunuzu Test Suite ile test etmek için aşağıdaki talimatları uygulayın:
- Web tarayıcınızda Akıllı ev için Test Suite'i açın.
- Sağ üst köşedeki düğmeyi kullanarak Google'da oturum açın. Bu sayede Test Paketi, komutları doğrudan Google Asistan'a gönderebilir.
- Proje Kimliği alanına buluttan buluta entegrasyonunuzun proje kimliğini girin. Ardından, devam etmek için SONRAKİ'yi tıklayın.
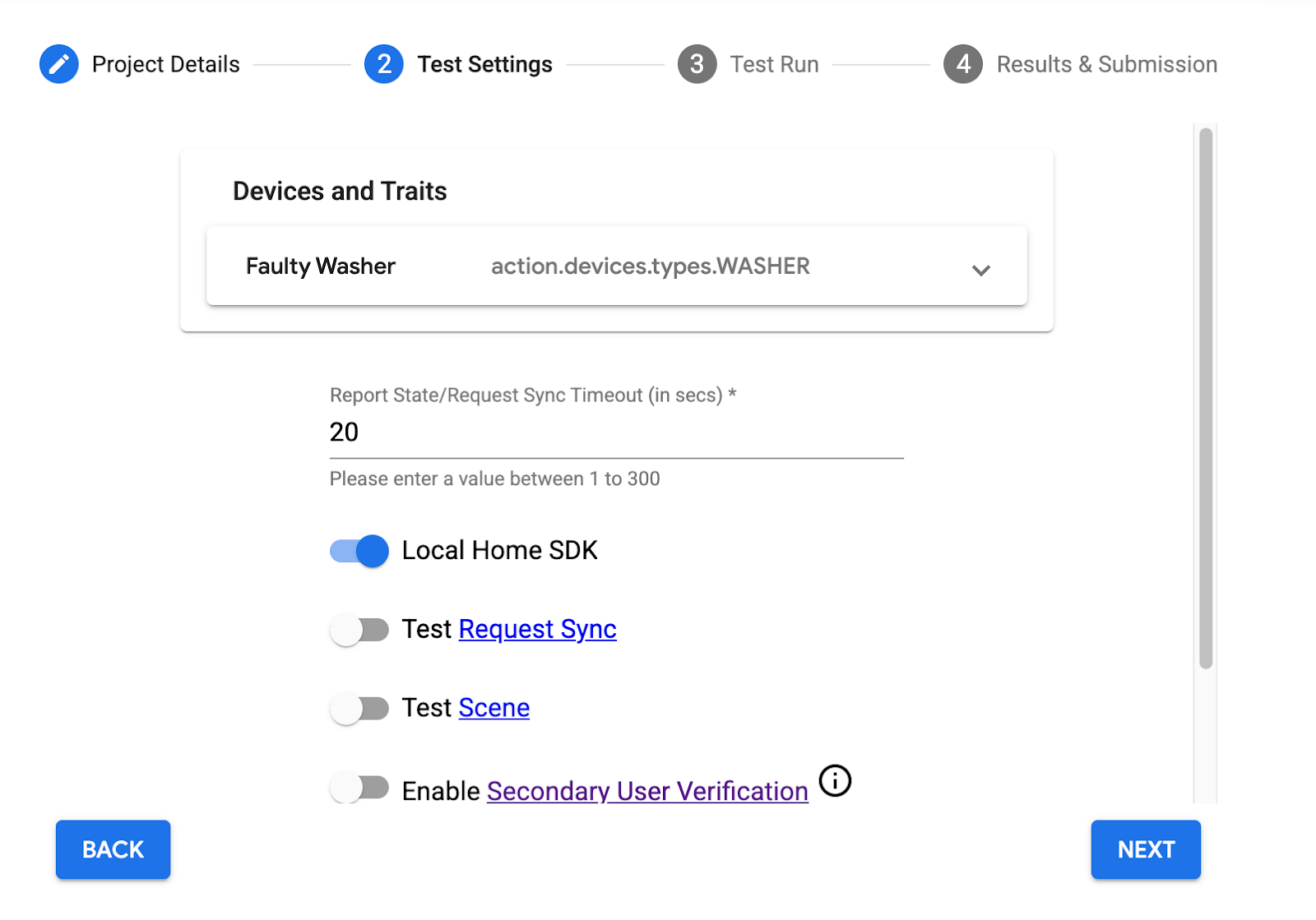
- Test Ayarları adımında, Cihazlar ve Özellikler bölümünde Arızalı Çamaşır Makinesi'nizi görürsünüz.
- Örnek çamaşır makinesi uygulamasında çamaşır makinesi eklemek / kaldırmak / yeniden adlandırmak için kullanıcı arayüzü olmadığından Test İsteği Senkronizasyonu seçeneğini devre dışı bırakın. Üretim sisteminde, kullanıcı cihaz eklediğinde / kaldırdığında / adını değiştirdiğinde Senkronizasyon İste'yi tetiklemeniz gerekir.
- Hem yerel hem de bulut yollarını test edeceğimizden Yerel Ev SDK'sı seçeneğini etkin durumda bırakın.
- Testi çalıştırmaya başlamak için Sonraki: Test ortamı'nı tıklayın.

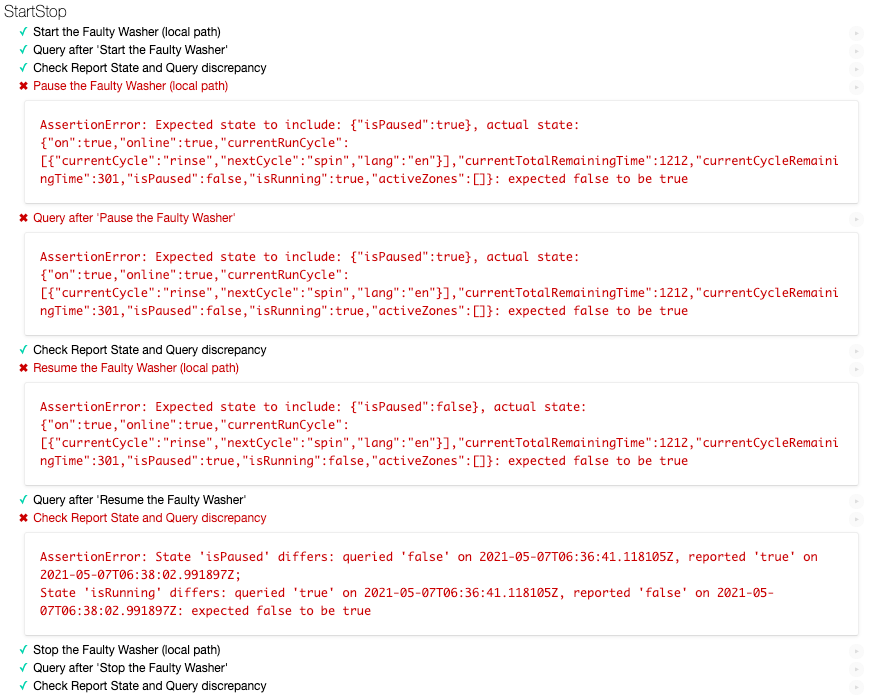
Testler tamamlandığında, yerel yoldaki Duraklat/Devam ettir testlerinin başarısız olduğunu, bulut yolundaki Duraklat/Devam ettir testlerinin ise başarılı olduğunu görürsünüz.

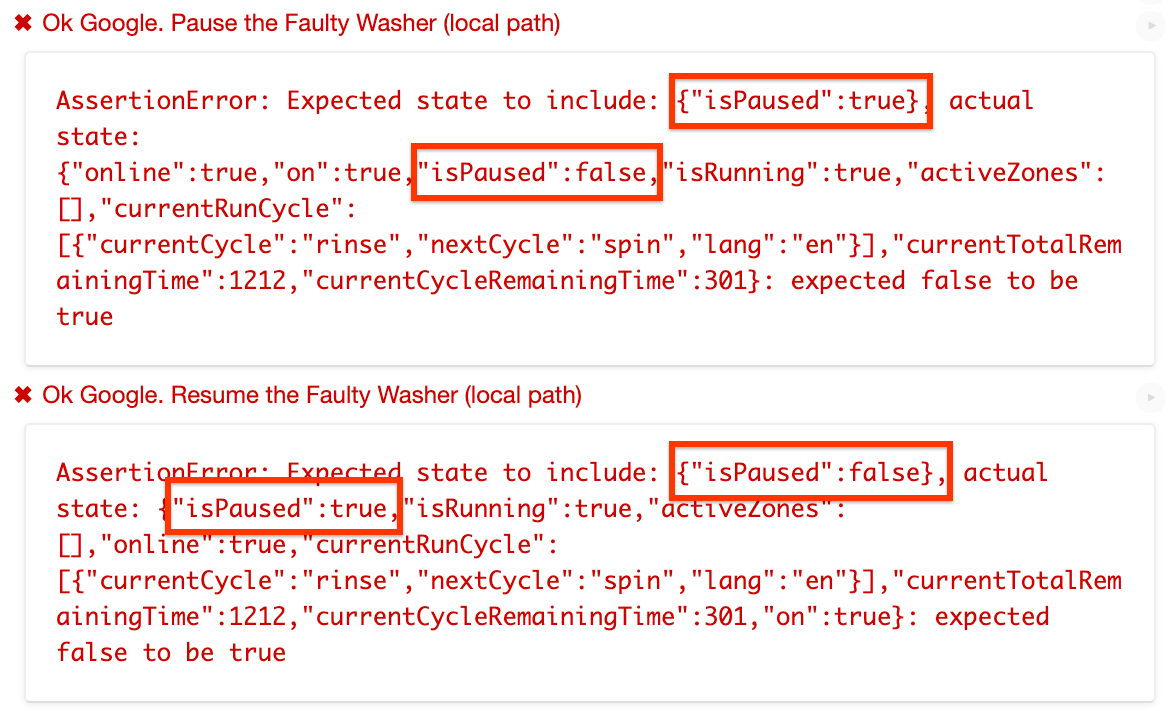
Hata mesajını analiz etme
Başarısız test durumlarındaki hata mesajlarına daha yakından bakın. Bu test için beklenen durumun ne olduğunu ve gerçek durumun ne olduğunu size bildirir. Bu durumda, "Yıkayıcıyı duraklat" için beklenen durum isPaused: true iken gerçek durum isPaused: false olarak döndürülmüştür. Benzer şekilde, "Yıkayıcıyı duraklat" için beklenen durum isPaused: true iken gerçek durum isPaused: false.

Hata mesajlarına göre, yerel yolda isPaused durumunu ters şekilde ayarlıyoruz.
Hatayı tespit edip düzeltme
Yerel Home uygulamasının cihaza yürütme komutunu gönderdiği kaynak kodunu bulalım. getDataCommand(), cihaza gönderilen yürütme komutunda payload değerini ayarlamak için executeHandler() tarafından çağrılan işlevdir.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
// Is there something wrong here?
isPaused: params.pause ? false : true
};
default:
console.error('Unknown command', command);
return {};
}
}
isPause'ü ters durumda ayarlıyoruz. params.pause true olduğunda isPause true, aksi takdirde false olarak ayarlanmalıdır. Bu sorunu çözelim.
local/index.ts
getDataForCommand(command: string, params: IWasherParams): unknown {
switch (command) {
case 'action.devices.commands.OnOff':
return {
on: params.on ? true : false
};
case 'action.devices.commands.StartStop':
return {
isRunning: params.start ? true : false
};
case 'action.devices.commands.PauseUnpause':
return {
isPaused: params.pause ? true : false
};
default:
console.error('Unknown command', command);
return {};
}
}
Doğru sürümü kullanıp kullanmadığımızı belirleyebilmemiz için yerel Home uygulaması sürümünü değiştirin.
local/index.ts
const localHomeSdk = new App('1.0.3');
Uygulamayı tekrar derlemeyi ve Firebase'e yeniden dağıtmayı unutmayın. app-faulty/local'te şunları çalıştırın:
$ npm run build $ firebase deploy --only hosting
Ardından, güncellenmiş yerel Home uygulamasını yükleyebilmesi için Google Home cihazınızı yeniden başlatın. Yerel Home uygulamasının sürümünün 1.0.3 olduğundan emin olun.
Düzeltme işleminizi test etme
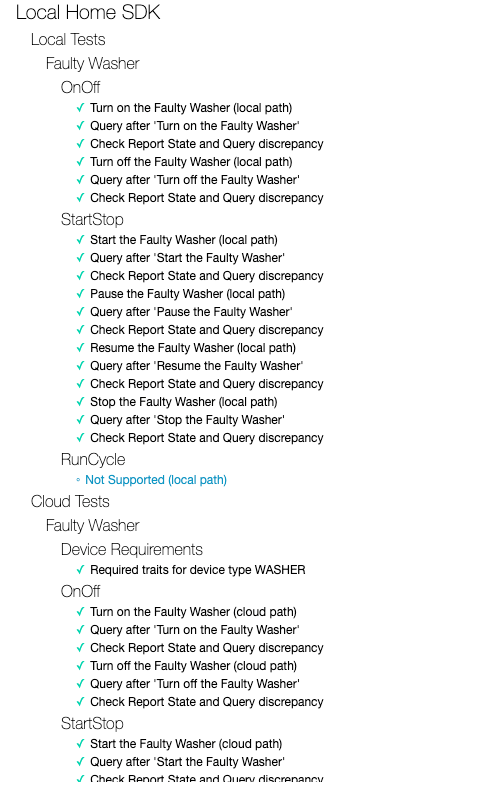
Şimdi, akıllı ev için test paketini aynı yapılandırmalarla yeniden çalıştırın. Tüm test durumlarının geçtiğini göreceksiniz.

7. Tebrikler

Tebrikler! Akıllı ev için Test Paketi'ni ve Cloud Günlük'ü kullanarak yerel bir Home uygulamasında nasıl sorun gidereceğinizi başarıyla öğrendiniz.
Daha Fazla Bilgi
Deneyebileceğiniz bazı ek yöntemler:
- Cihazınıza daha fazla desteklenen özellik ekleyin ve Test Paketi ile test edin.
- Intent işleyicilerinin her birine daha fazla özel günlük ekleyin ve bunları Cloud Logging'da görüntüleyin.
- Entegrasyonunuzla ilgili faydalı kullanım metrikleri elde etmek için gösterge tabloları oluşturun, uyarılar ayarlayın ve metrik verilerine programatik olarak erişin.
Ayrıca, entegrasyonunuzu kullanıcılara yayınlamak için sertifika süreci de dahil olmak üzere bir entegrasyonu test etme ve incelemeye gönderme hakkında daha fazla bilgi edinebilirsiniz.
